Starting your online jewelry eCommerce website can accelerate your business growth and take your business to next level. If you analyze the market for your online jewelry business, you will get to know how fastly it’s raising.

As per a renowned eCommerce marketplace research, global online jewelry sales has hit $250 billion in 2020. So you will have be a part of it if you want to be successful in your jewelry business. Let’s take a deep dive into this blog to get moved from your jewelry store to a jewelry eCommerce website without having any second thoughts.
Table of Contents
What Are The Benefits Of Having A Complete Jewelry eCommerce Website?
Taking steps towards creating a jewelry eCommerce Website will help you to expand and grow your business without facing any difficulties. eCommerce business makes your jewelry to every business aspect beautifully and without giving any extra effort. That’s why by creating a complete jewelry website, you can reach out to your targeted audiences right away. Take a look at the benefits of shorts below:
✔️Represent your jewelry brand in a beautiful way
✔️Showcase high-resolution images, descriptions, and more to attract your consumers
✔️You can do online paid and non paid promotions
✔️Get indexed and rank top on search engines
✔️Get a huge exposure on social networking sites
✔️Reach out to your targeted audiences effortlessly
✔️That will boost site traffic, engagement, & conversions simultaneously
✔️Easily create direct communications with buyers avoiding oral conversations
✔️Saves your time and makes your Jewelry business more productive
Tips To Kickstart Your Jewelry eCommerce Business
Here, you will get to relate with some latest trends that will help you to effectively run your jewelry eCommerce website business online. Check out in detail below:
Make Sure To Get An Amazing Landing Page
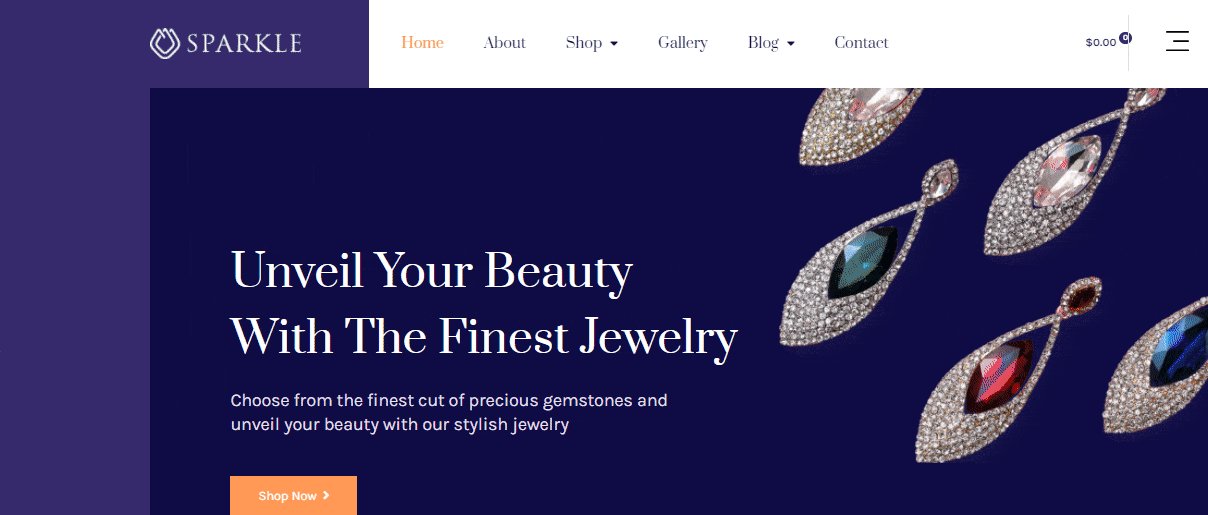
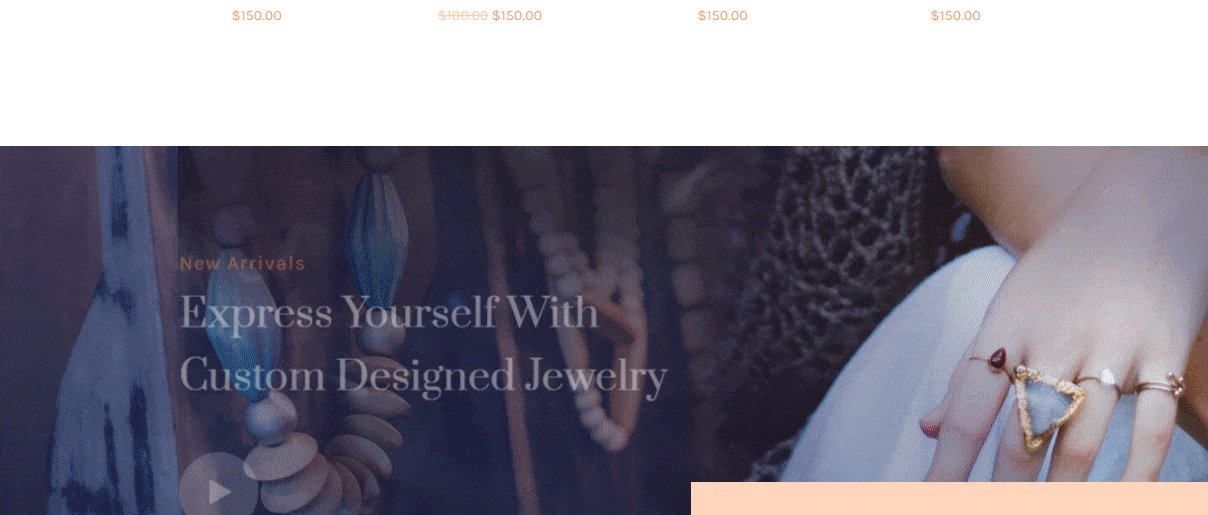
Create a stunning jewelry landing page to represent your whole jewelry business beautifully on your jewelry eCommerce website. You have to highlight your trendy, latest, most popular jewelry or upcoming new jewelry design beautifully to attract your potential customers. You have to ensure the eye-soothing vibe of your jewelry designs to influence your audience to buy your product.
Watch The Video Tutorial To Learn Quickly
Showcase Your Jewelry Products In Beautiful Layout
You have to get a separate page to showcase your all amazing jewelry products in one organized place. That your audience can know every detail about your product with one click and add their desired jewelry product easily on their cart.
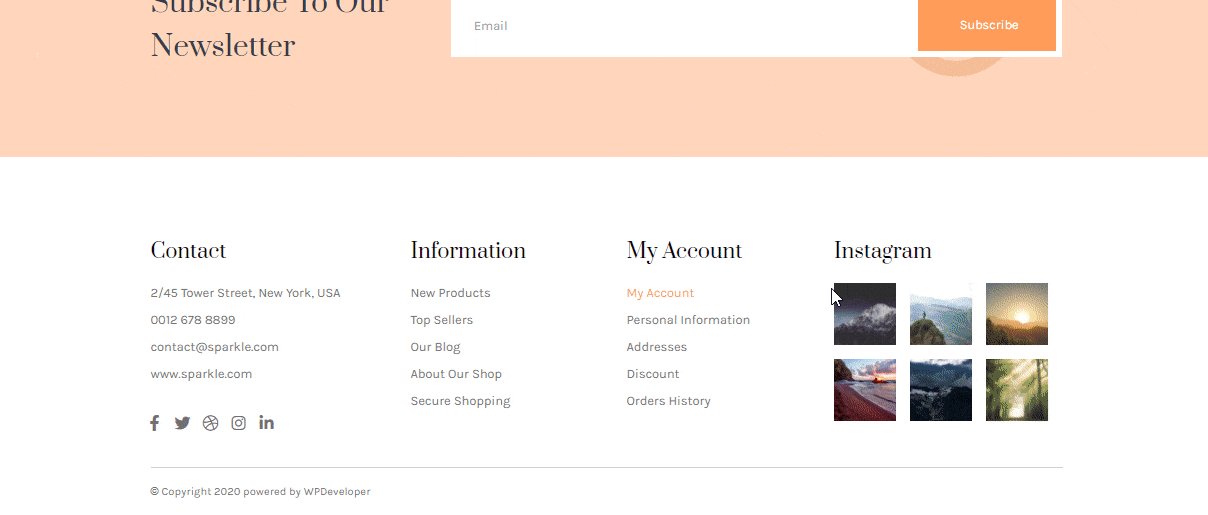
Connect With Social Networking Sites
Include your social networking sites, groups to your website beautifully to make your jewelry eCommerce website business credible online. This approach not only helps to gain trust from your customers but also opens doors to digital marketing for jewelry, enabling targeted campaigns that drive traffic and boost sales through various social platforms. You can easily gain the trust of your customer if you are a newcomer to this jewelry business, or even for a renowned one, it helps to collect desired traffic from your social sites.
Fully Functional Online Payment Gateway
To make your jewelry eCommerce business smoother online, you have to ensure the online payment gateway on your website. Right now, people preferred online payment systems to accept all kinds of cards to make full payment online to avoid visiting the store.
Create Direct Communication With Your Audience
You have to create a separate contact page on your jewelry eCommerce website. It will help you as a business owner to be successful in the long run that you care about your customers the most.
Why Should You Build Your Jewelry eCommerce Website Using Elementor?
Without knowing any coding, you can easily build your website right away and publish it anytime only by using WordPress, and Elementor popular drag & drop page builder for WordPress makes that work flexible for tech to non-tech for everyone. You can not only build, but you can also customize and design your website in advance except touching any single line of code.
That’s why Templately the ultimate templates cloud space for WordPress comes to offer you all exclusive 800+ ready Elementor template packs to build your jewelry eCommerce website to others just with one click. You have to just insert your preferred design, customize a bit with your own content, and make it live. That’s all you have to do.
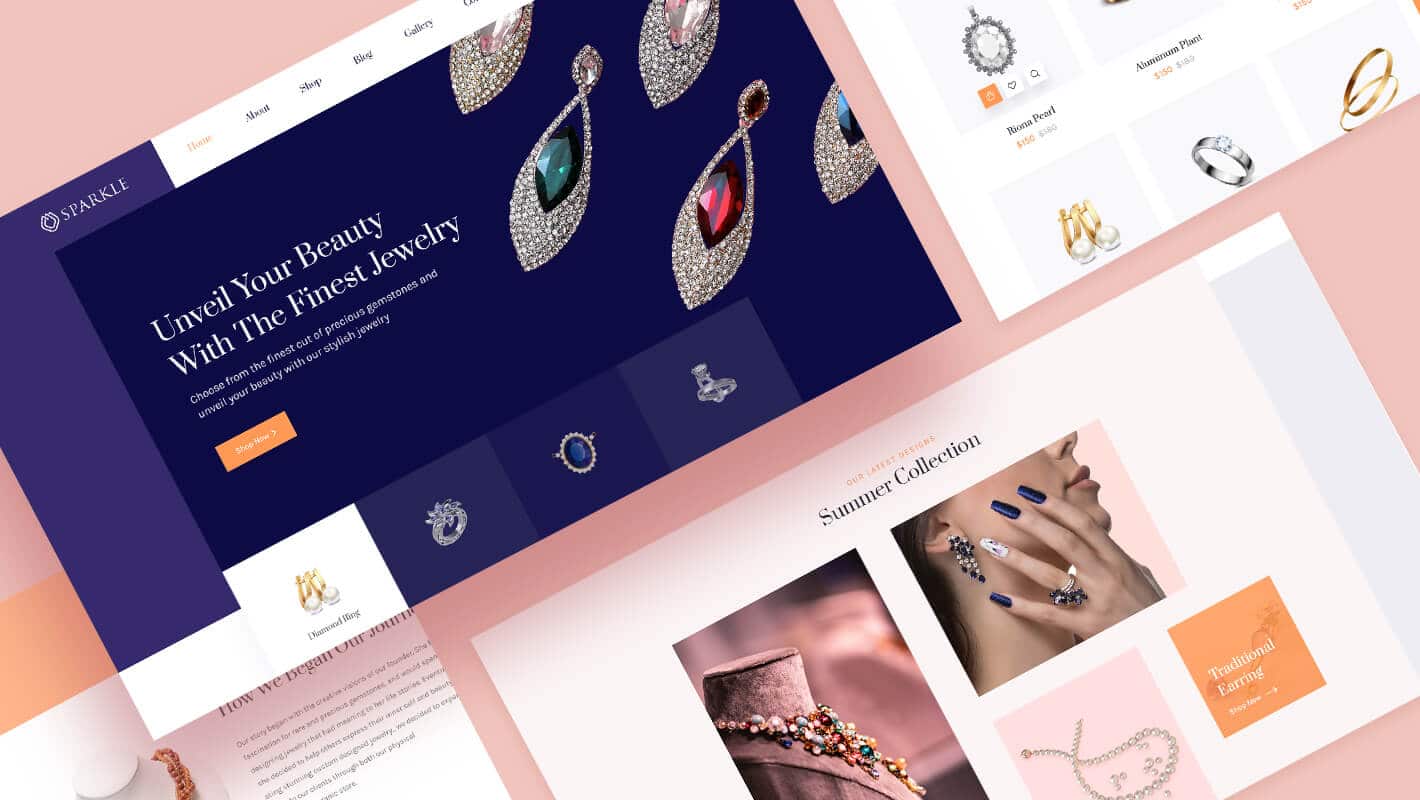
Sparkle – Elementor Template For WooCommerce Jewelry Shop 💍
Introducing the Sparkle WooCommerce Elementor template pack by Templately that provides ten outstanding ready pages and four blocks. You can use each of the beautifully designed pages, add any of its predesigned blocks where you feel the necessity, and customize it in the way you want.
Take a look at some ready page template designs of Sparkle jewelry eCommerce website pack below:
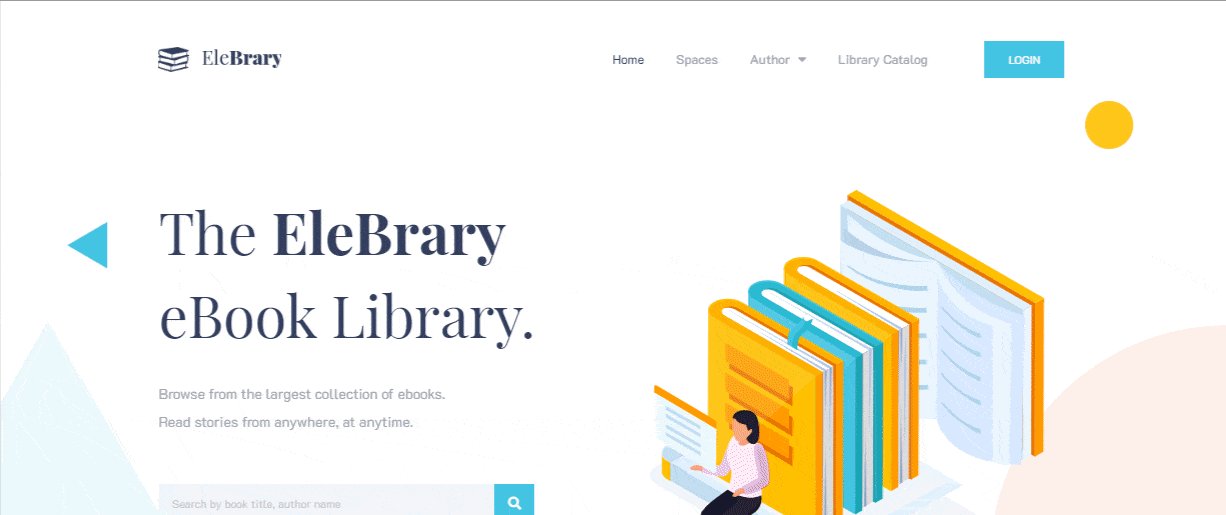
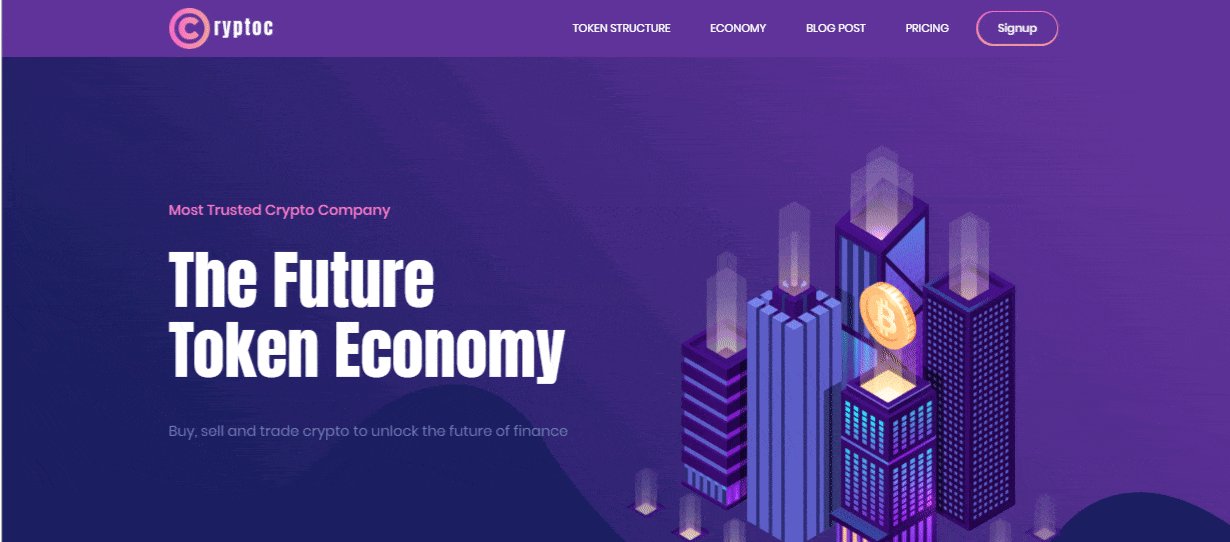
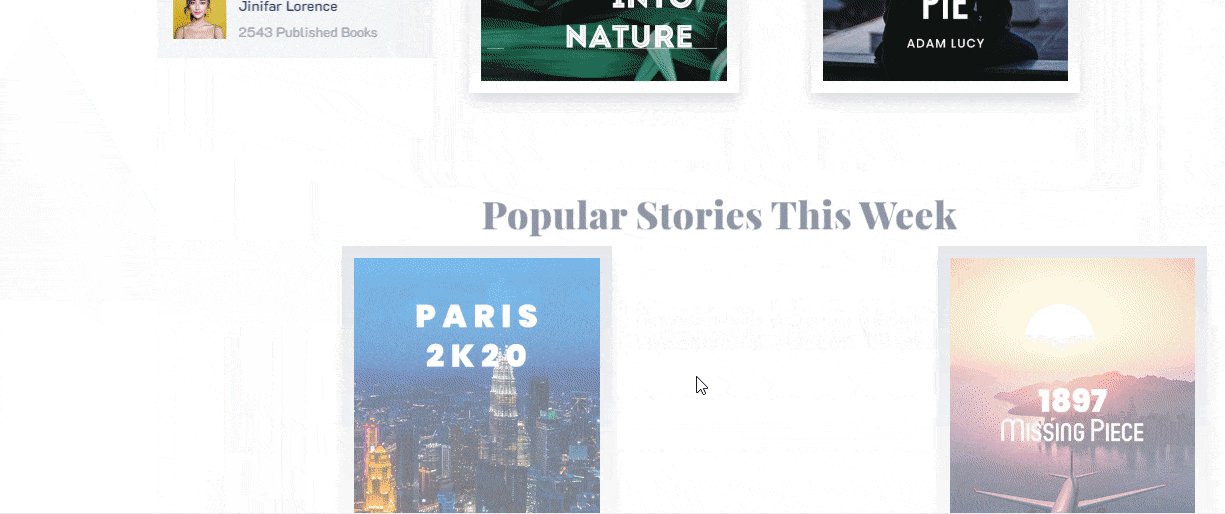
⪢An interactive, responsive, fully functional Homepage to attract your jewelry eCommerce business customers at the very first look.
⪢Separate organized Shop Page template to display your all exclusive jewelry product uniquely using the Sparkle jewelry eCommerce website.
⪢Showcase high-quality images of your jewelry design to attack your potential and permanent both customers to have a great sale using this outstanding Gallery Page layout.
⪢You can enlighten your visitors about your jewelry by adding a proper description using its stunning Product Details Page.
⪢Your customers can easily add products to their cart using this ready Add To Cart Page of Sparkle jewelry eCommerce website template.
⪢You can help your customer by providing a fully functional Checkout Page to complete the online billing of their preferred products and a lot of ready pages are available.
Things You Must Need Before Creating A Jewelry eCommerce Website
Let’s get a few things done before creating a Jewelry eCommerce Website using the ‘Sparkle’ Elementor template pack from Templately. Check out the necessary plugins that you must have to use for creating this jewelry website:
- Elementor: Install the best page builder Elementor to use this Sparkle Jewelry eCommerce Website template pack by Templately.
- Essential Addons: Activate Essential Addons for Elementor. This is considered the best elements library for Elementor with 900K+ happy users and 70+ amazing widgets.
- WooCommerce: Make sure to install the WooCommerce plugin from WordPress and add your jewelry product to it.
- Templately: Now you have to sign up for an account and installed ‘Templately’ on your WordPress website to use this ready template for Elementor.
🚀Get Started With Templately To Create A Stunning Jewelry eCommerce Website
Now that you have installed all the mentioned plugins above, you are ready to use the Sparkle template pack in your Elementor editor. Follow these simple step-by-step guidelines below:

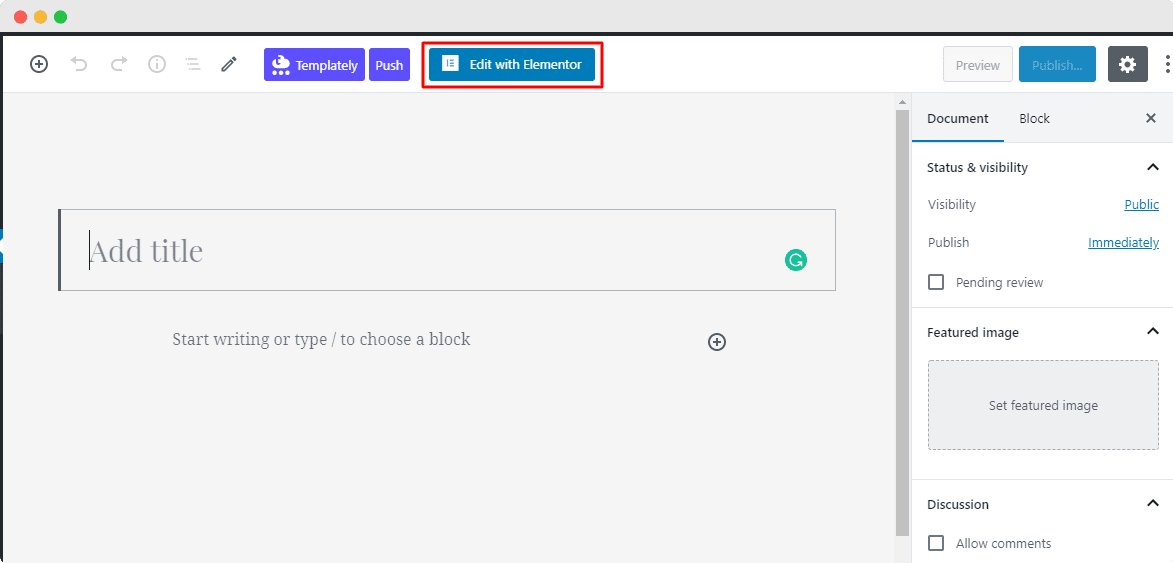
Step 1: Insert The ‘Sparkle’ Template In Elementor
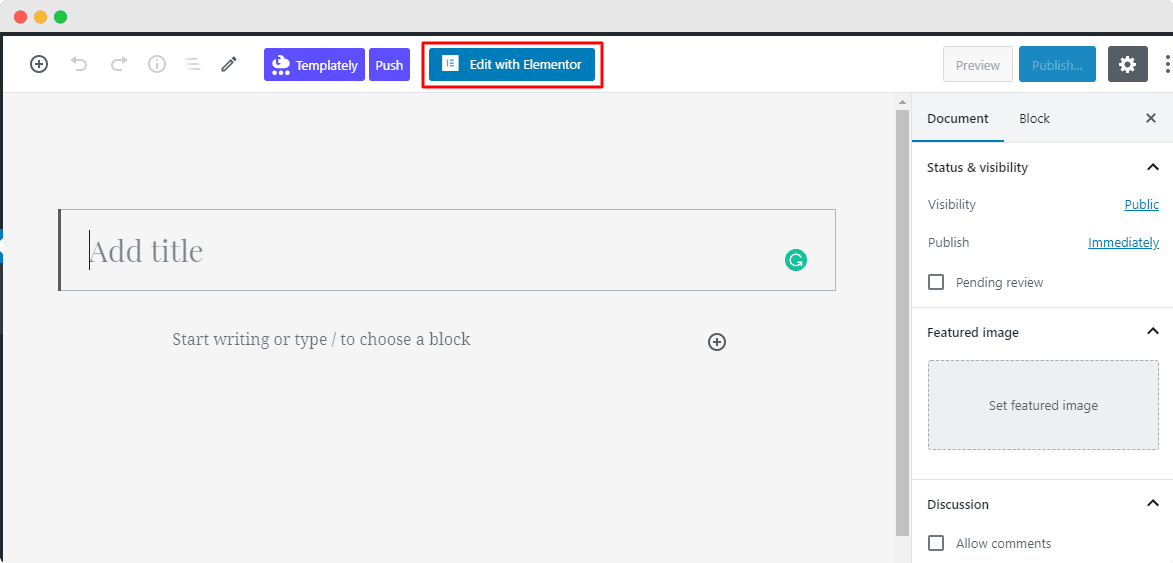
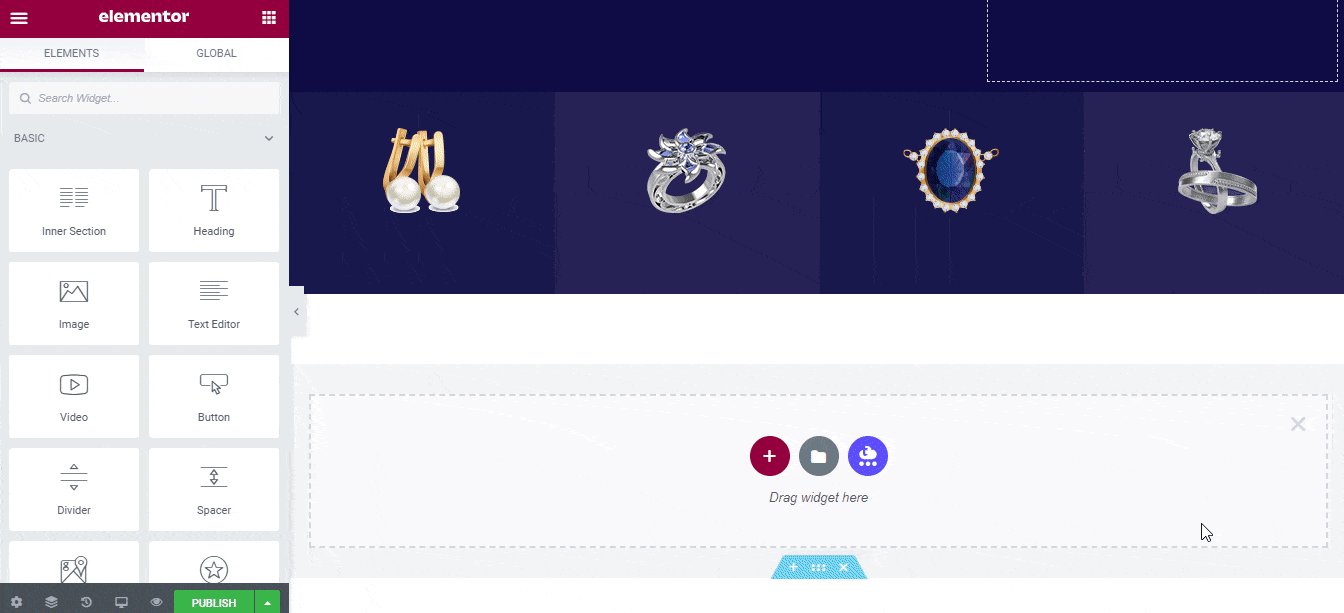
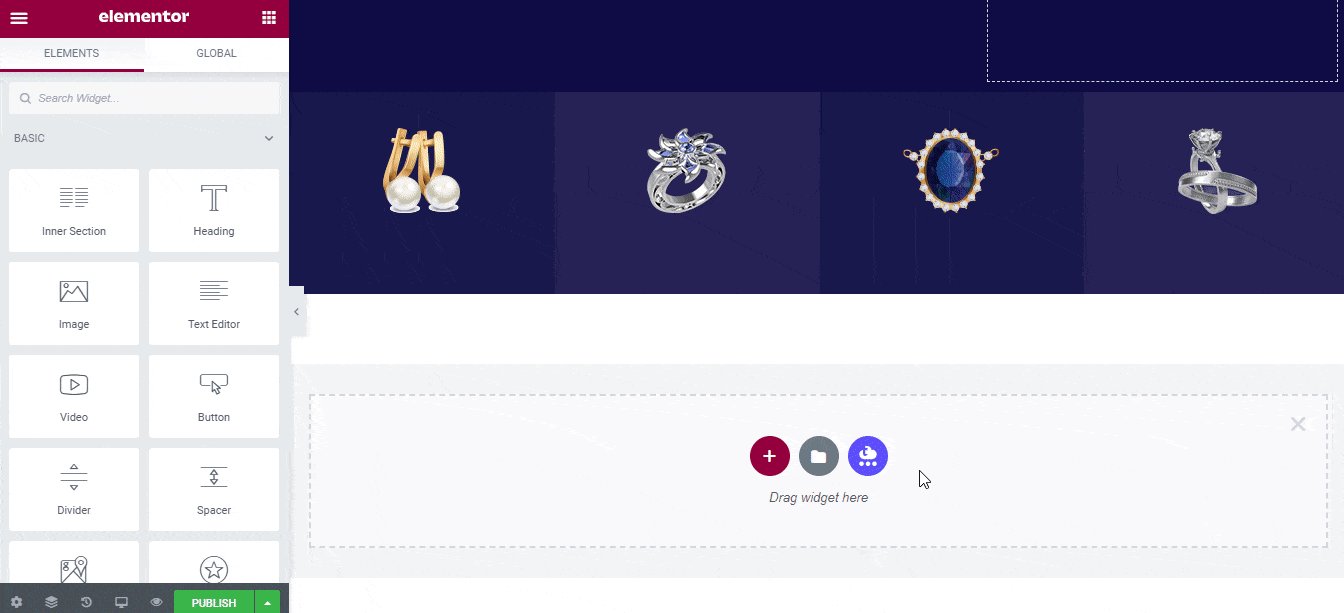
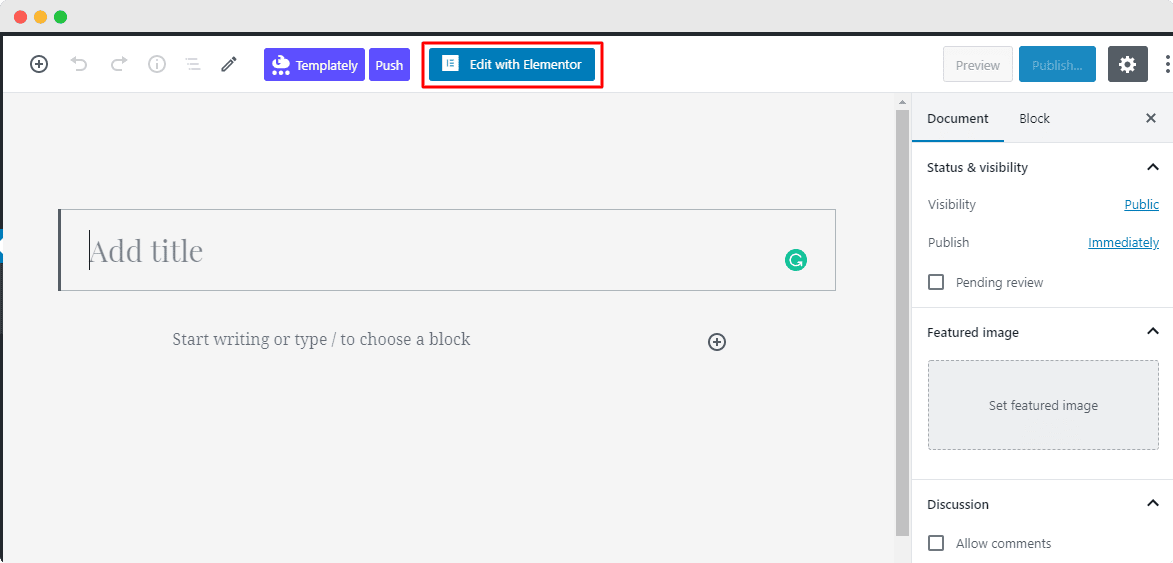
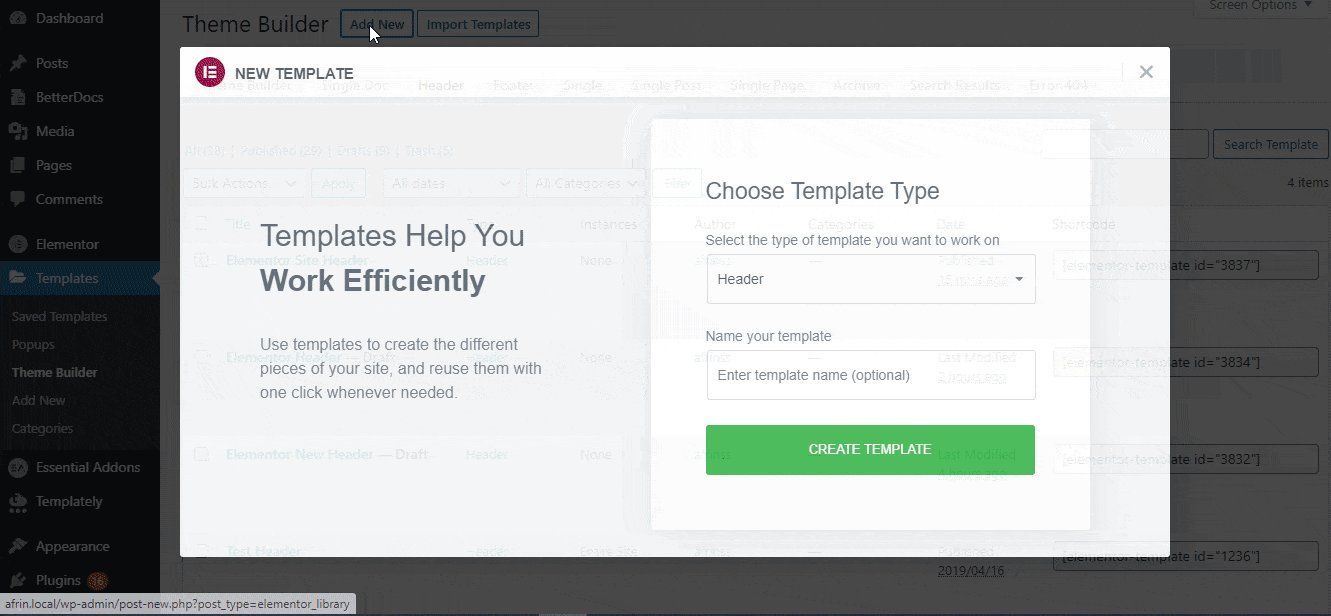
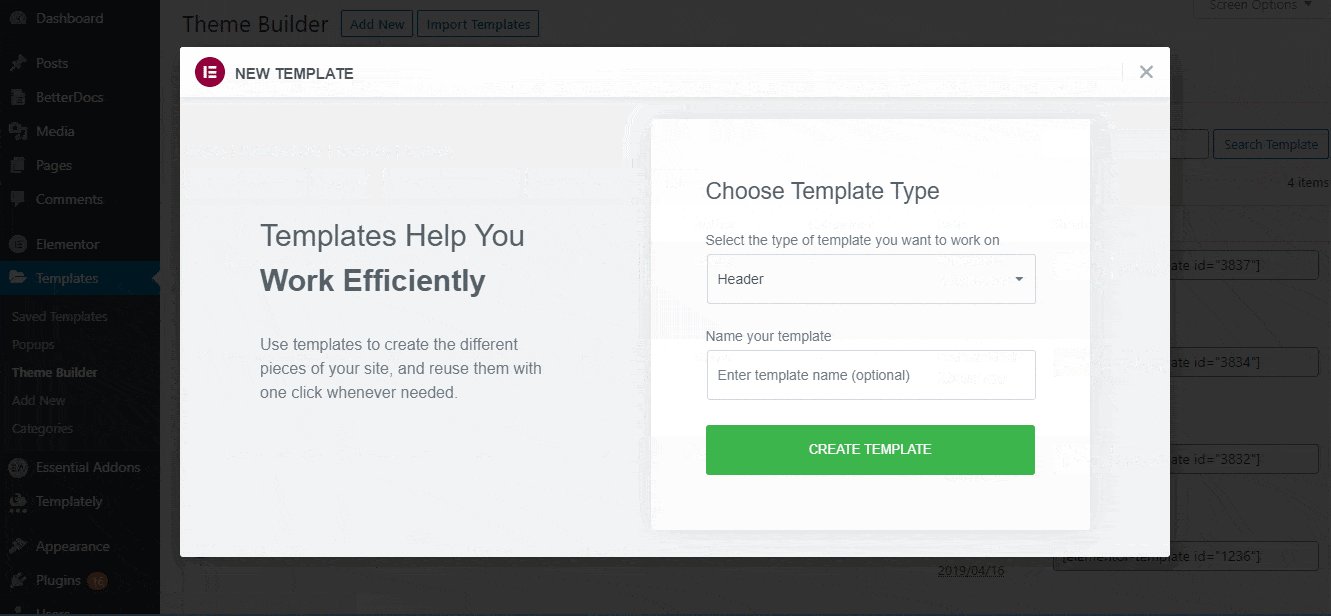
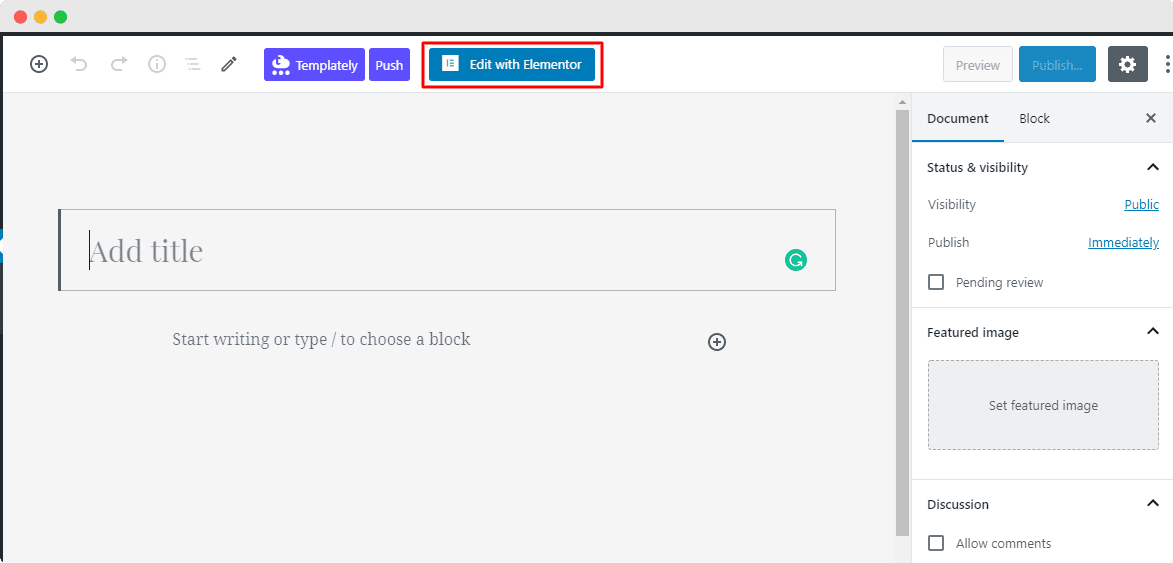
Let’s click on Edit with Elementor to create a new page on the WordPress dashboard. In a few moments, it will then come up with a new page in the Elementor editor.

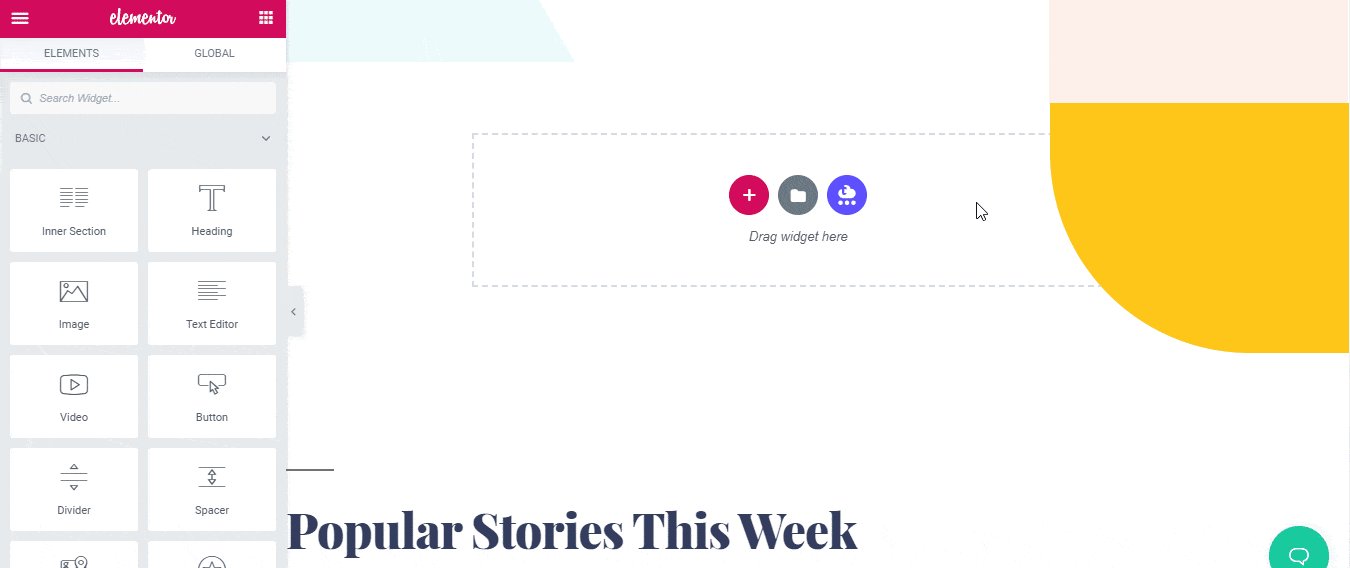
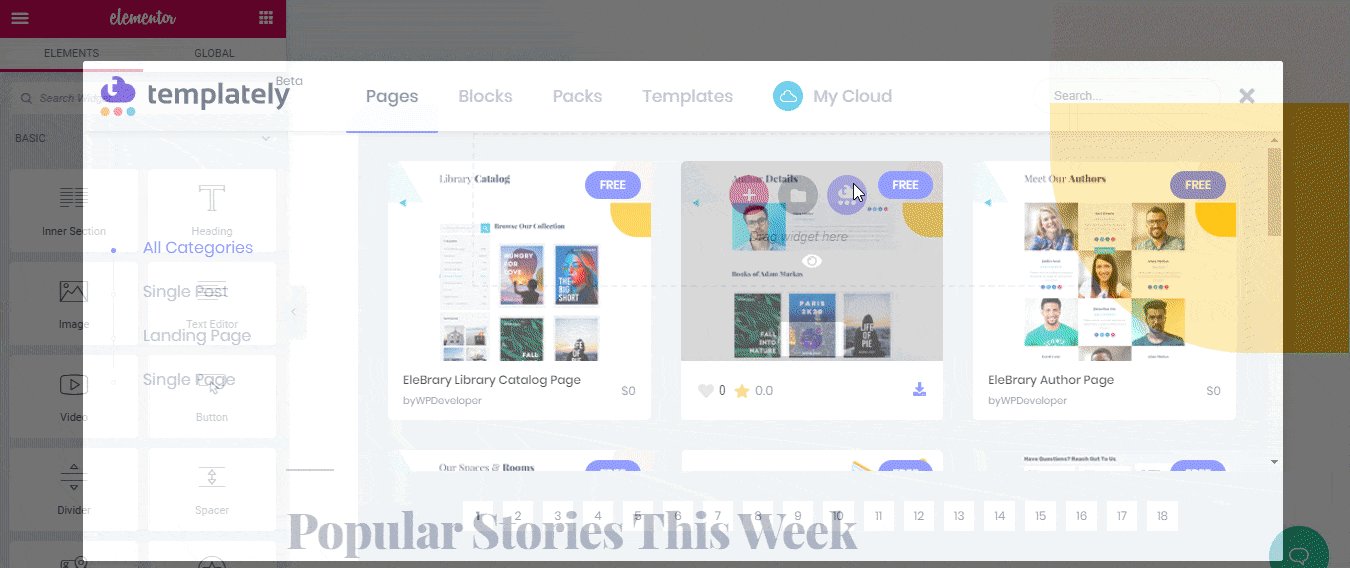
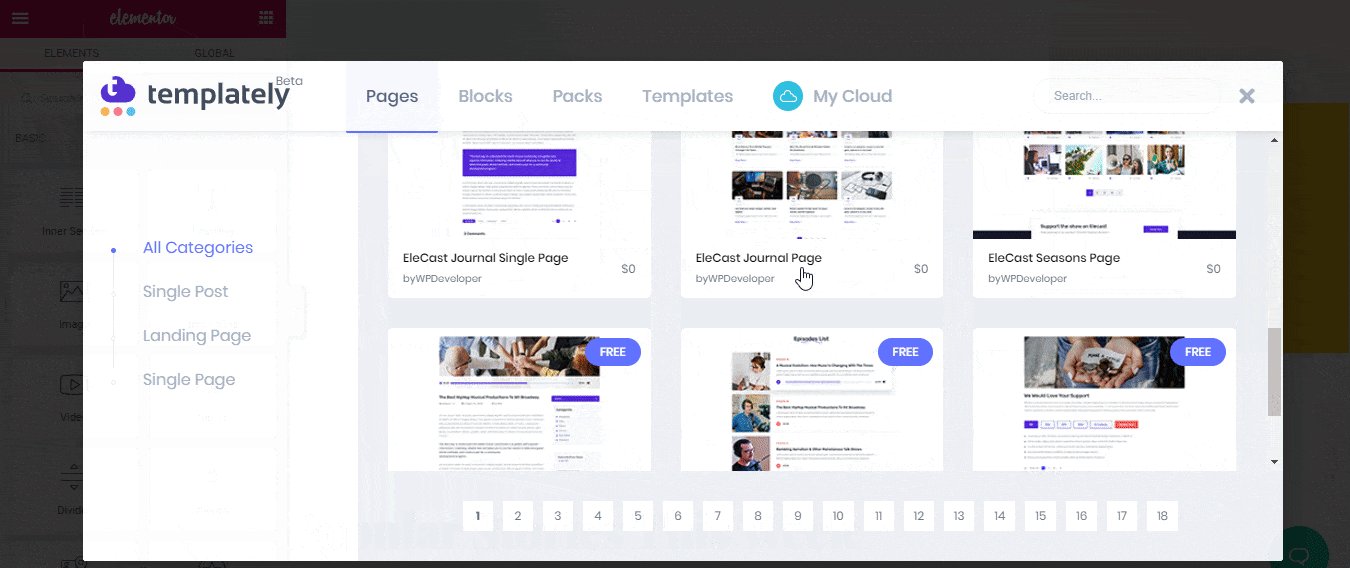
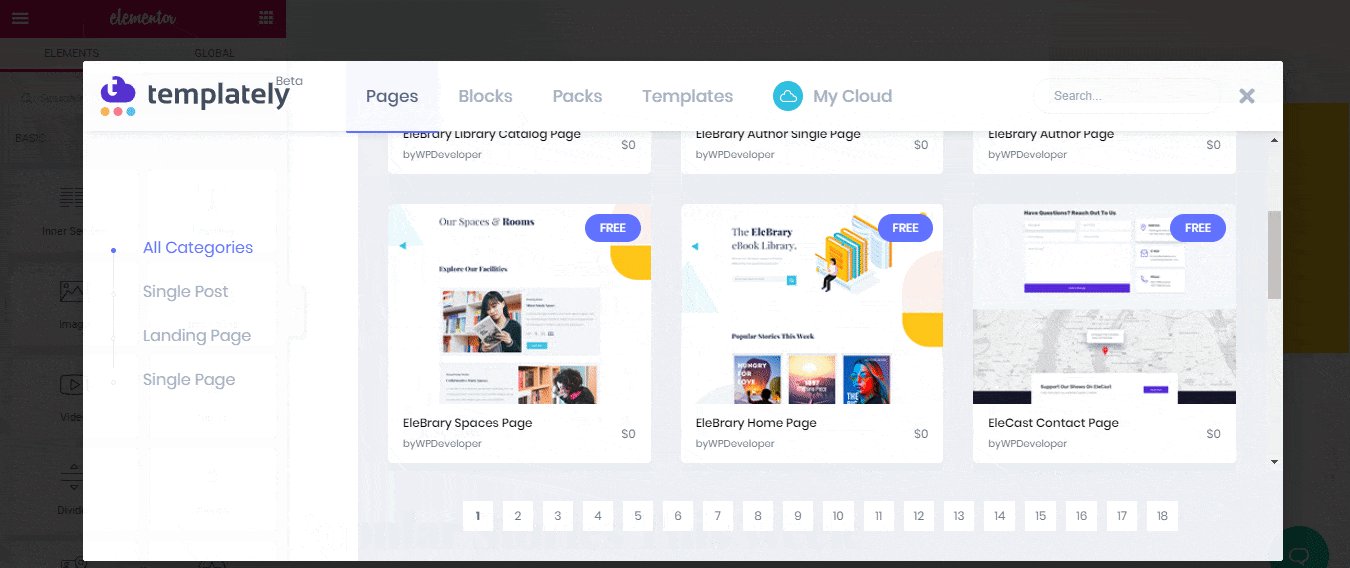
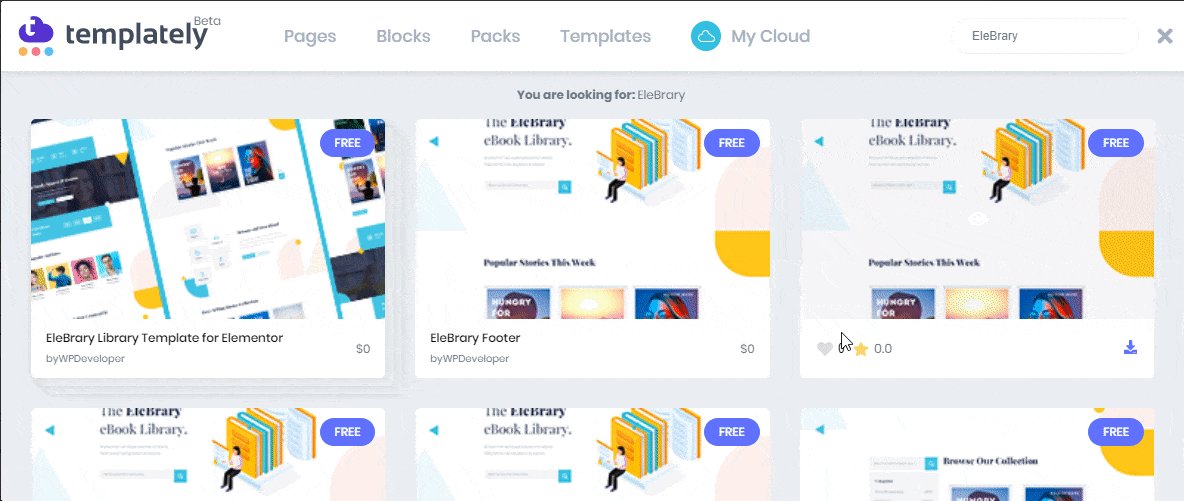
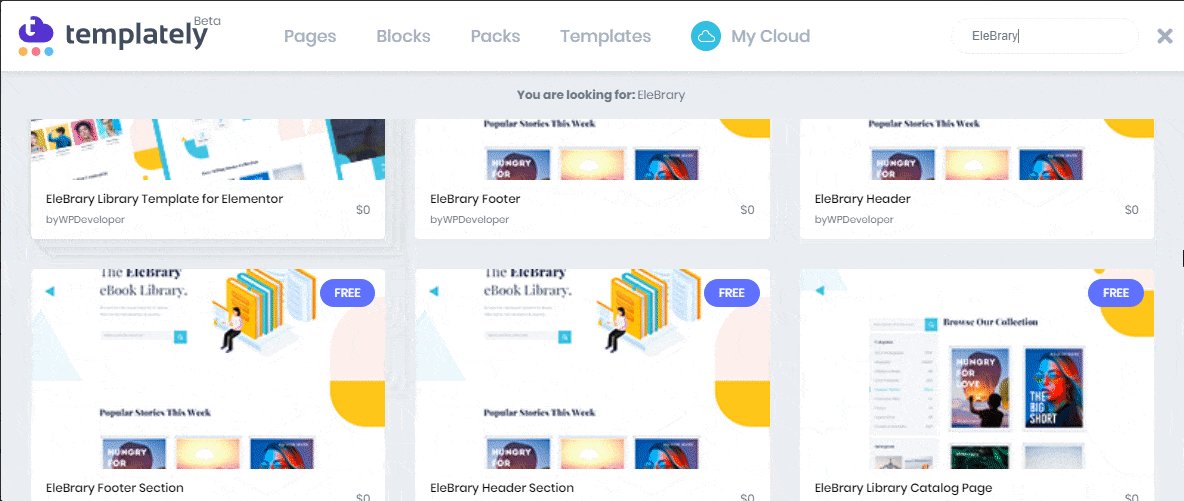
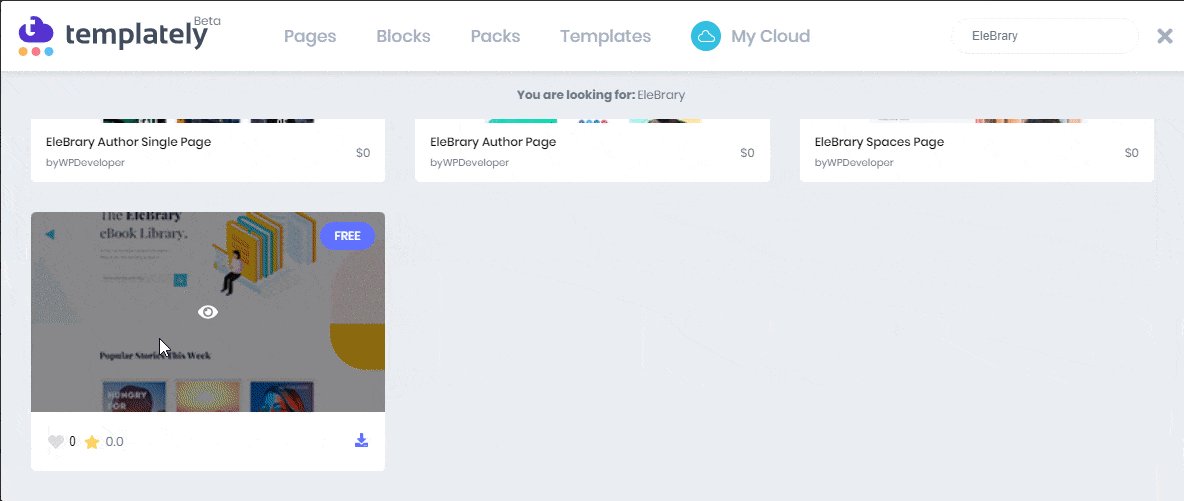
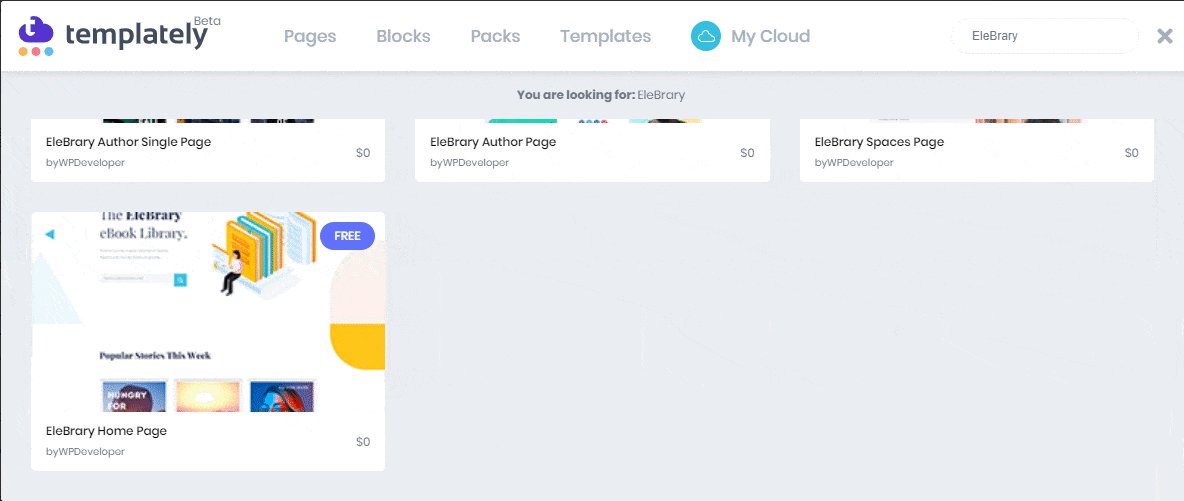
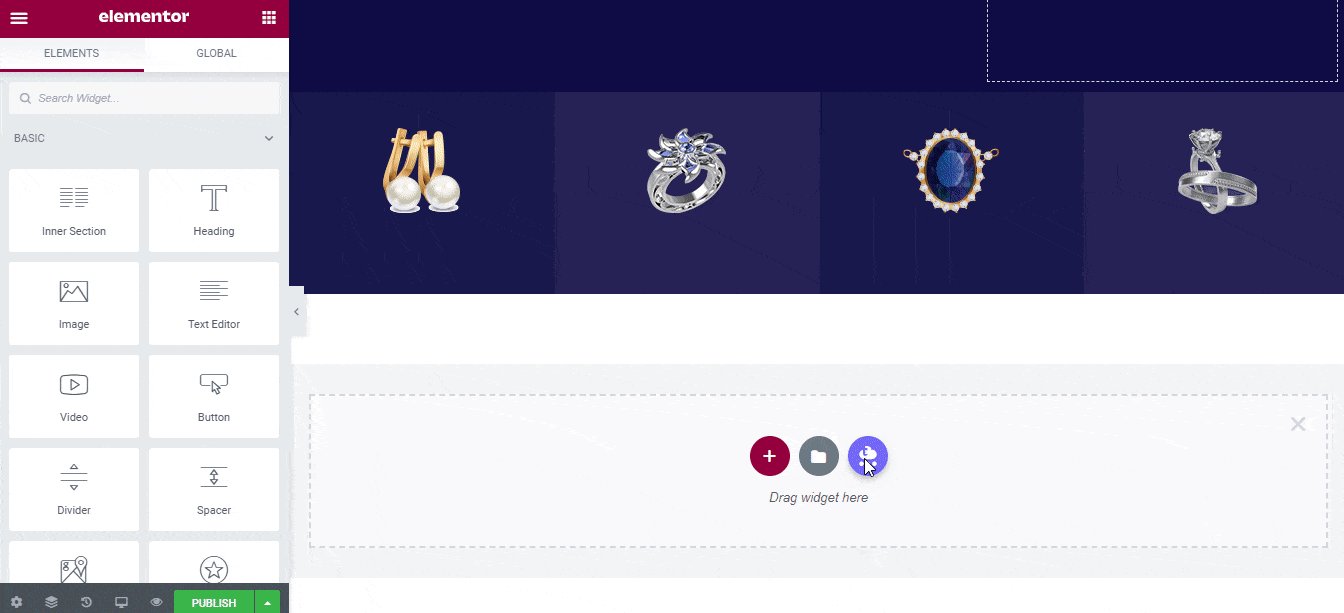
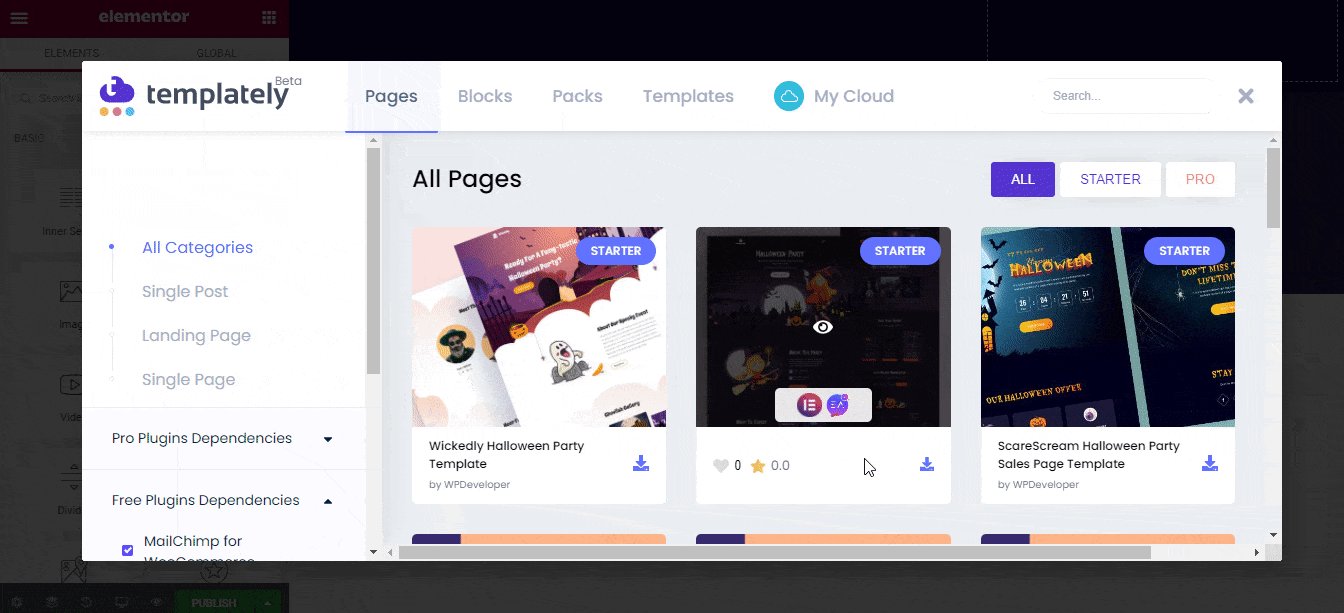
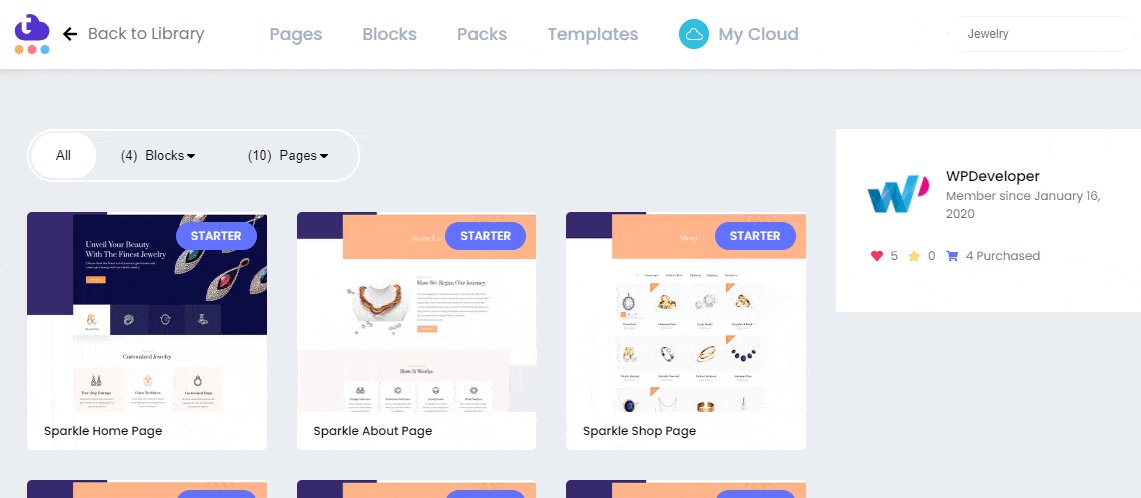
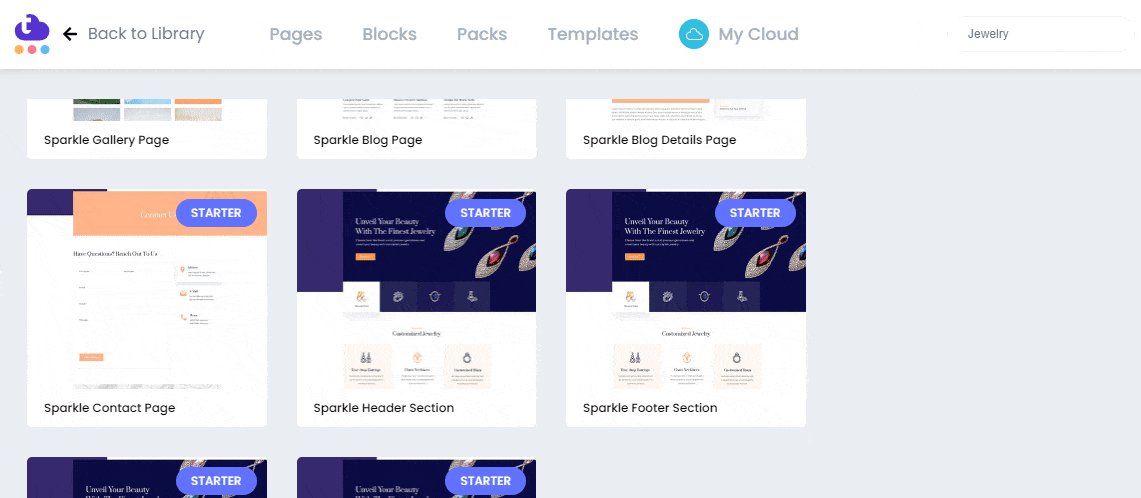
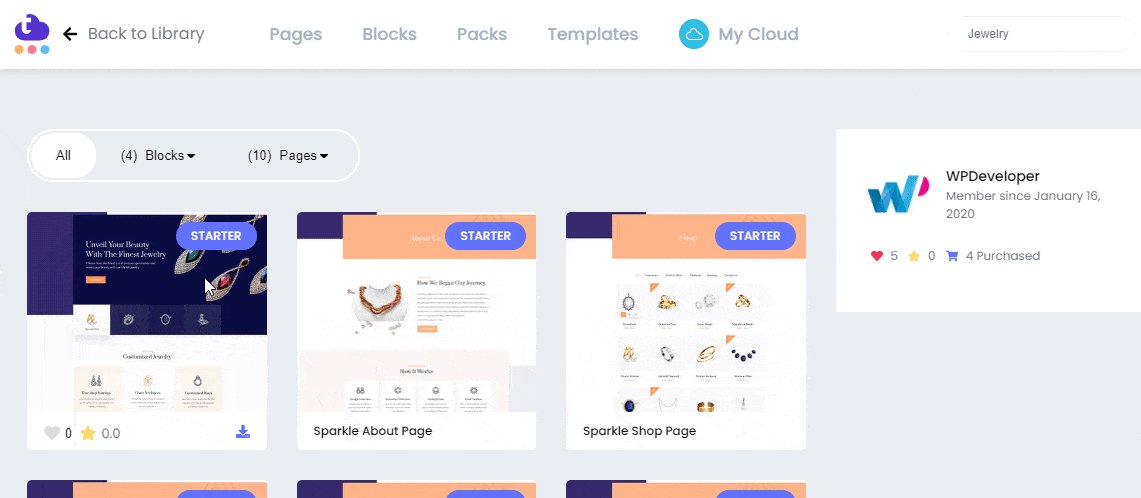
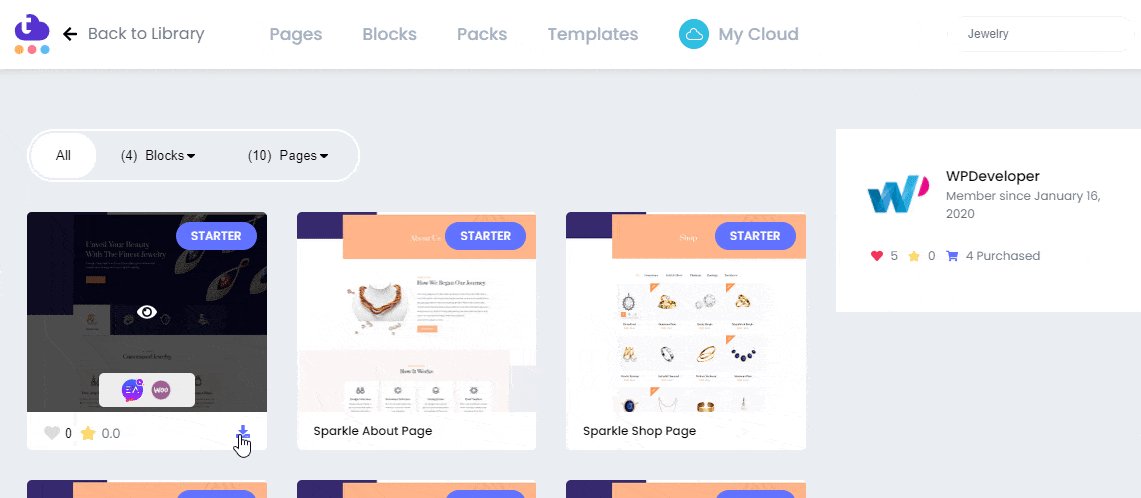
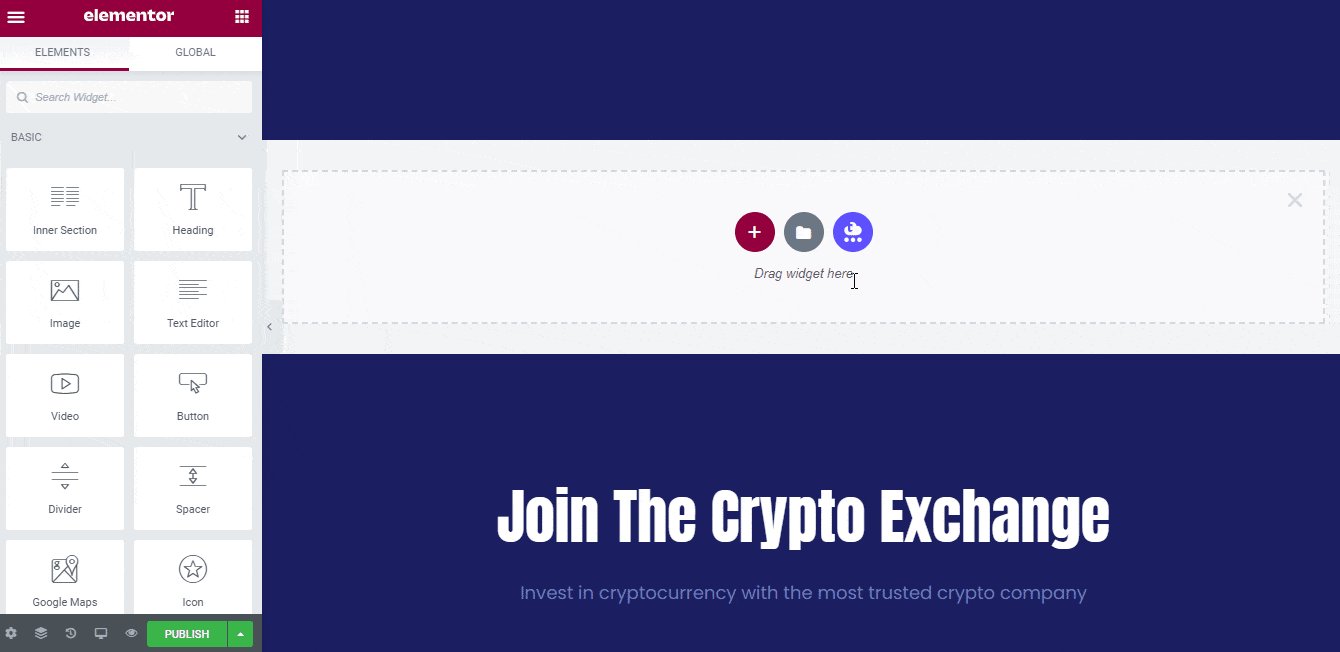
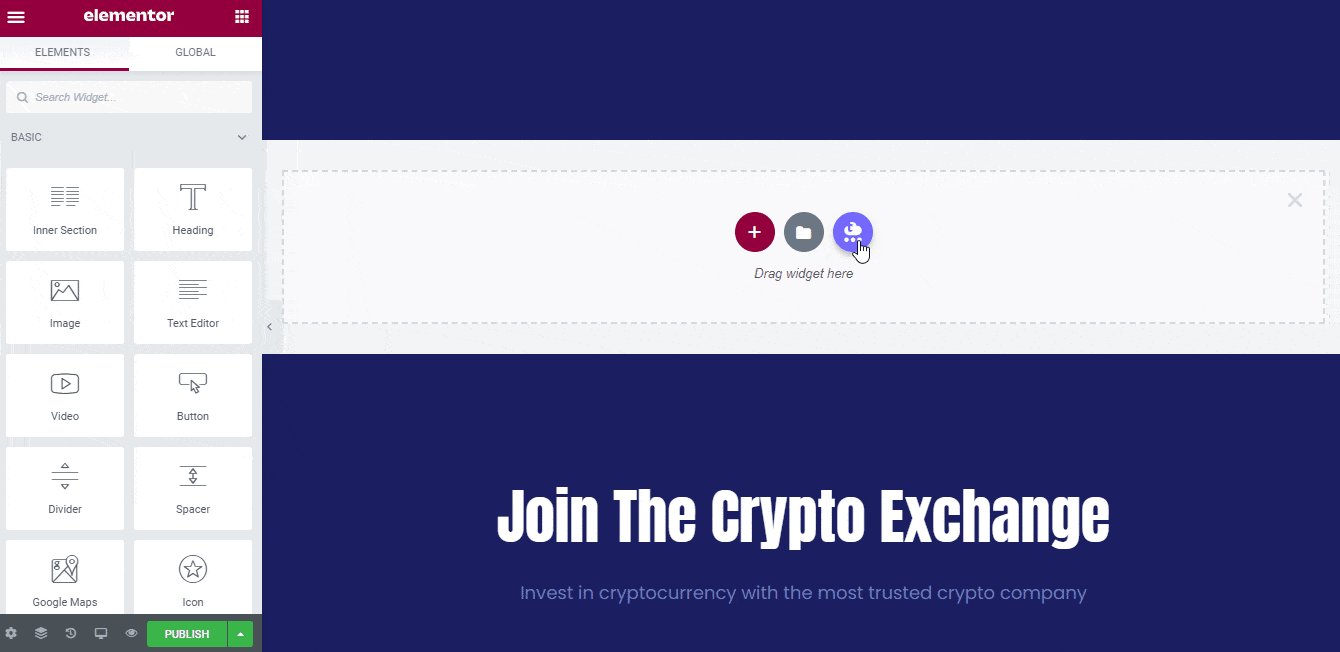
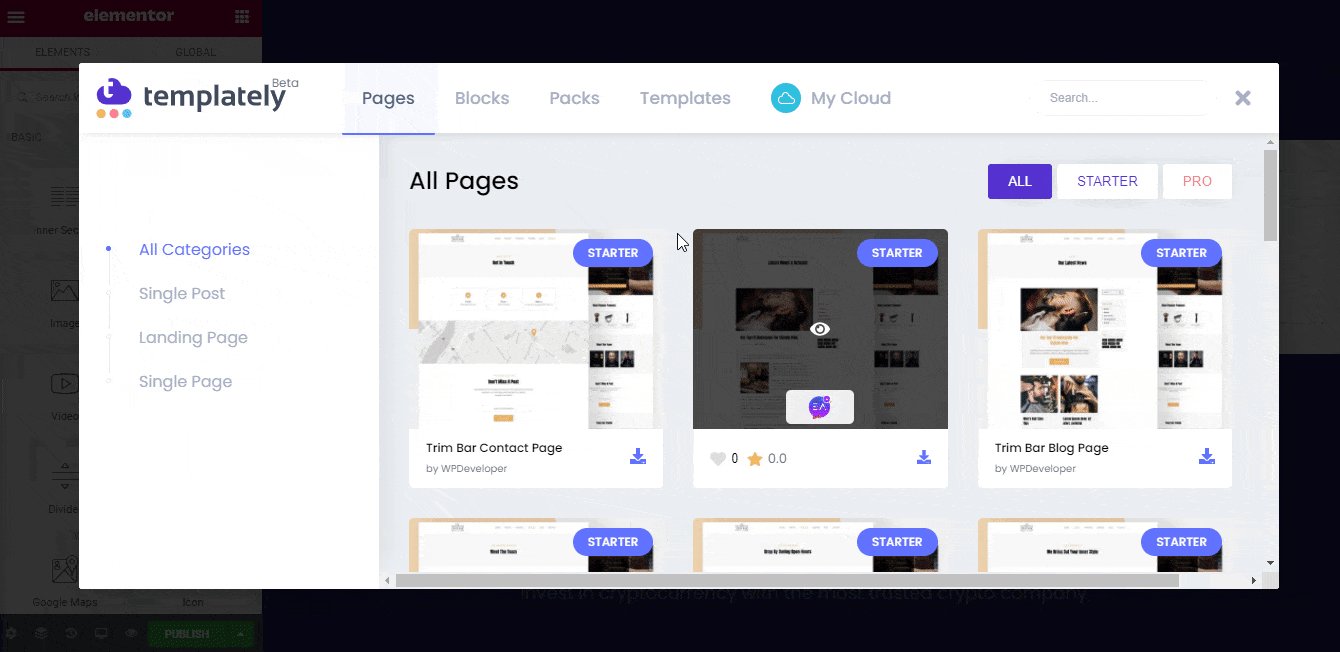
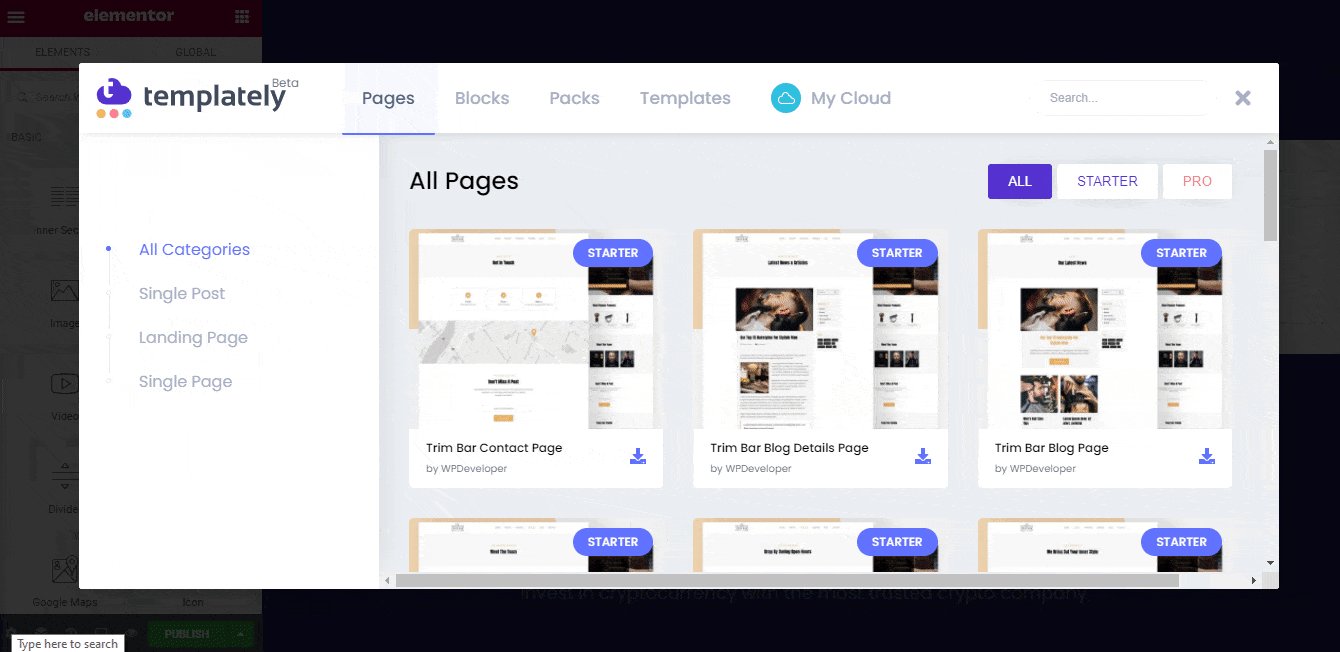
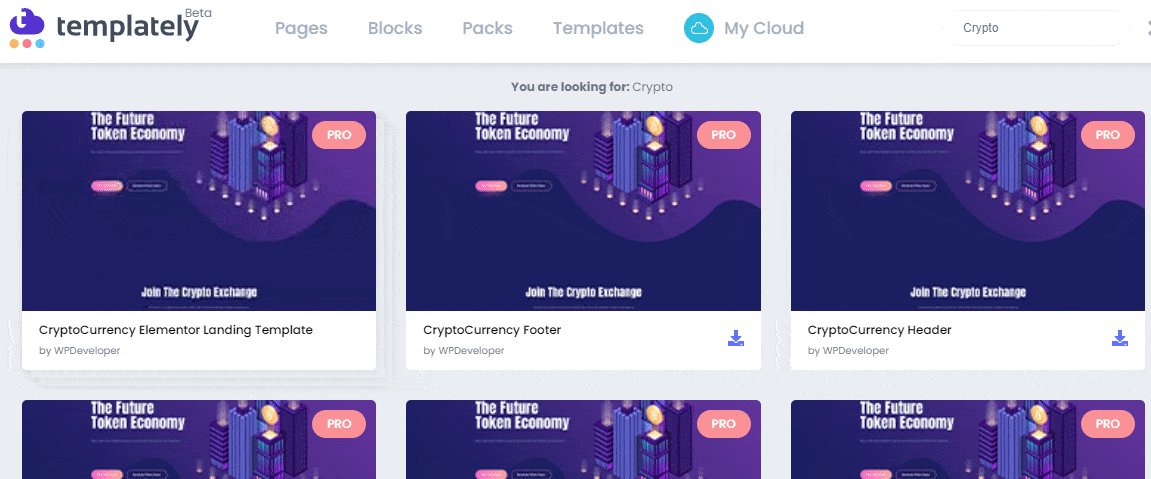
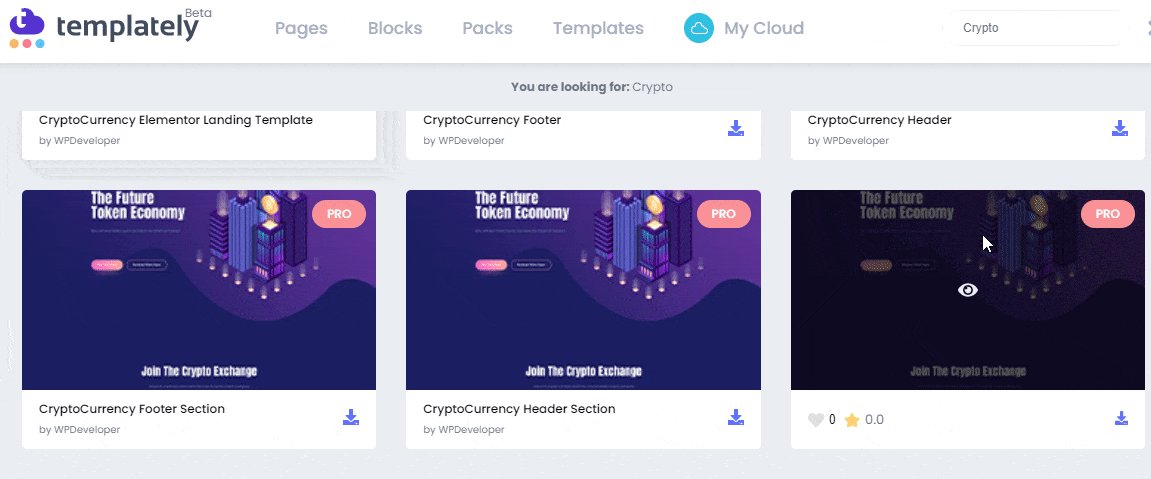
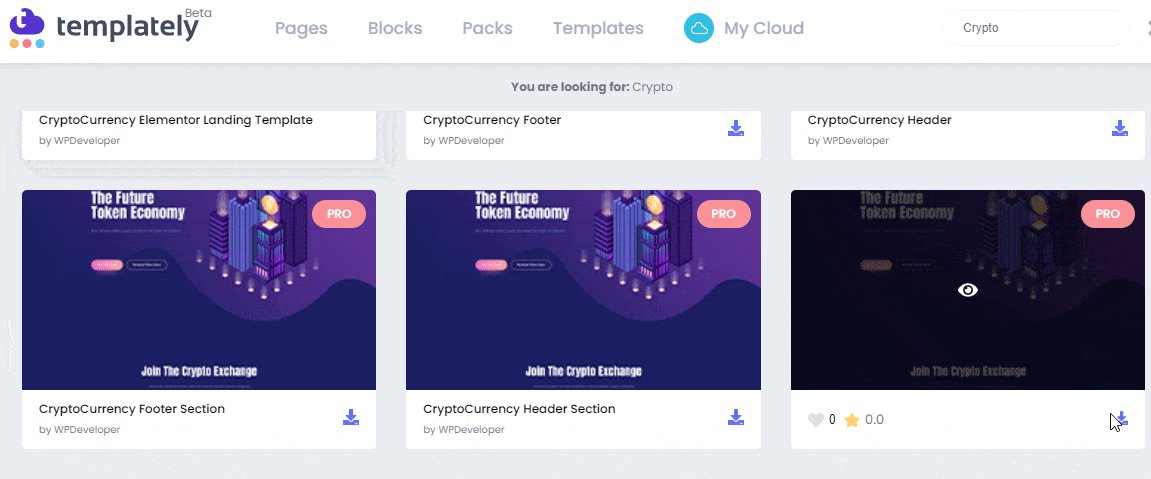
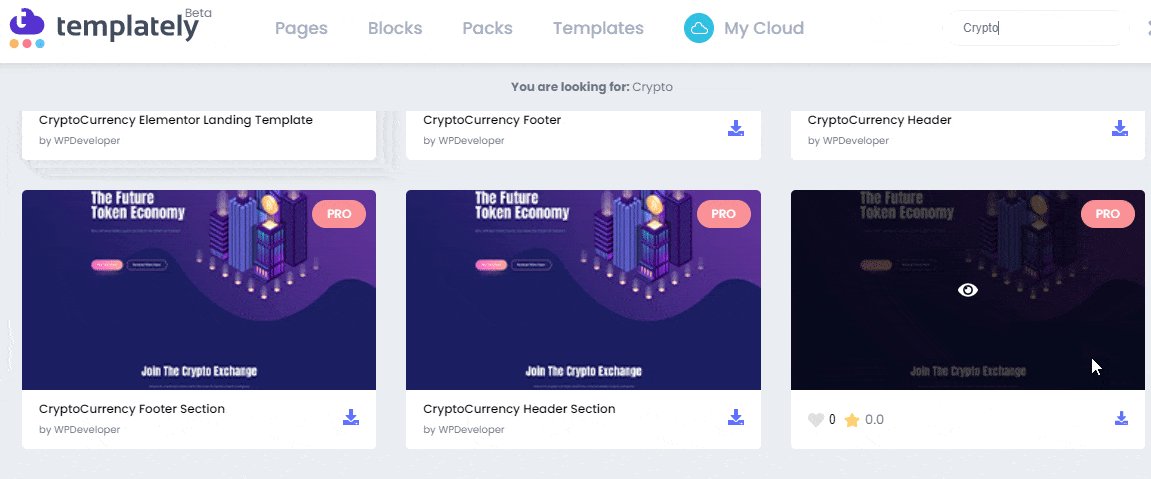
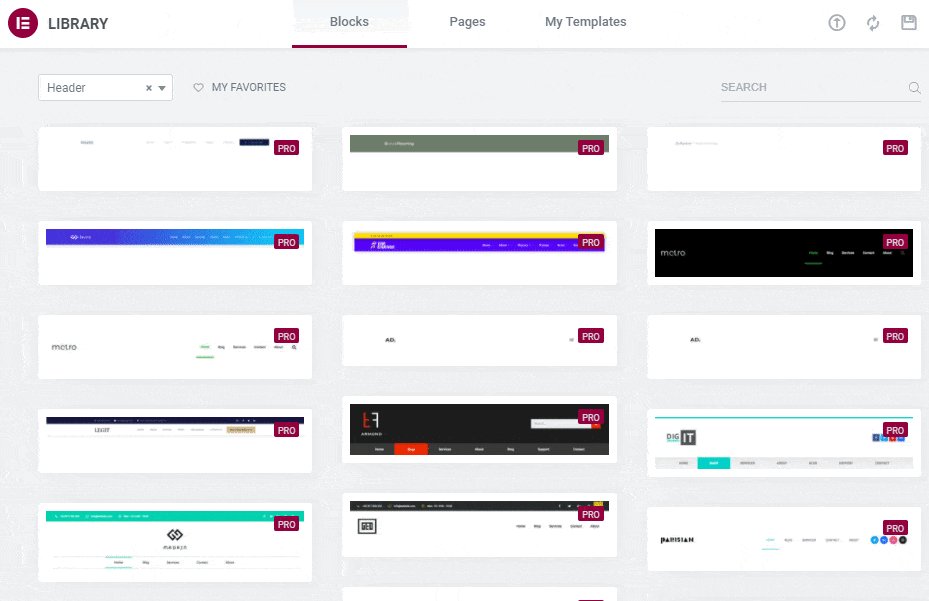
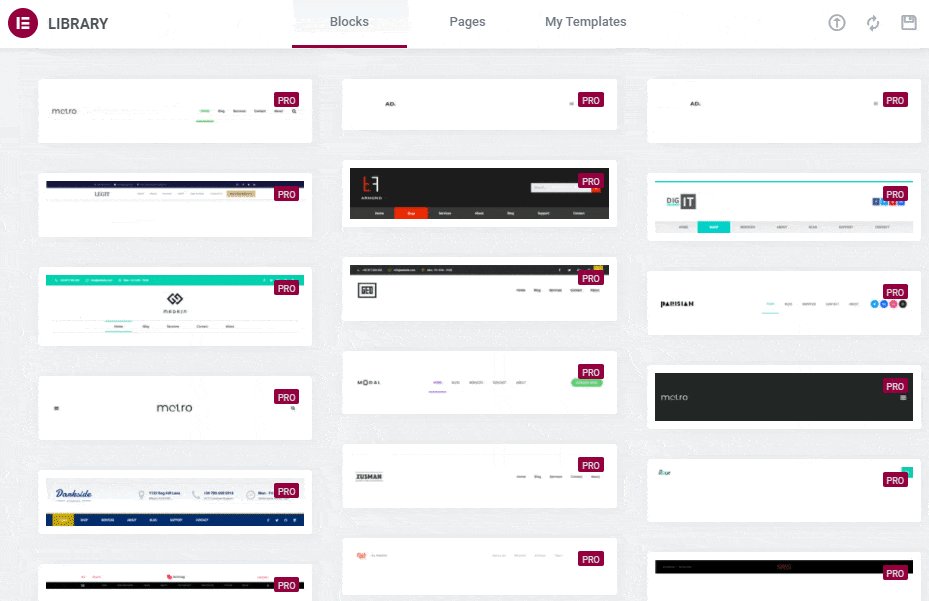
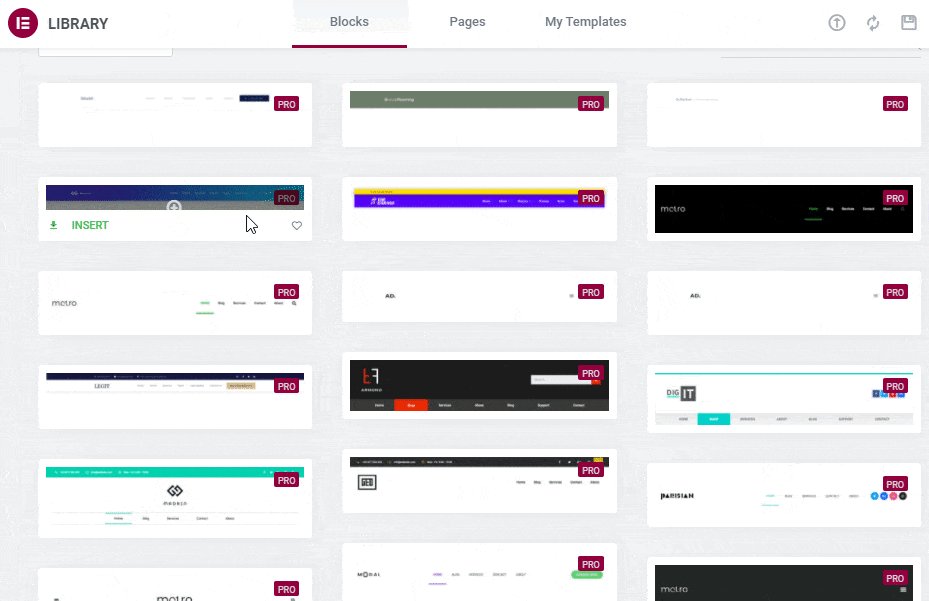
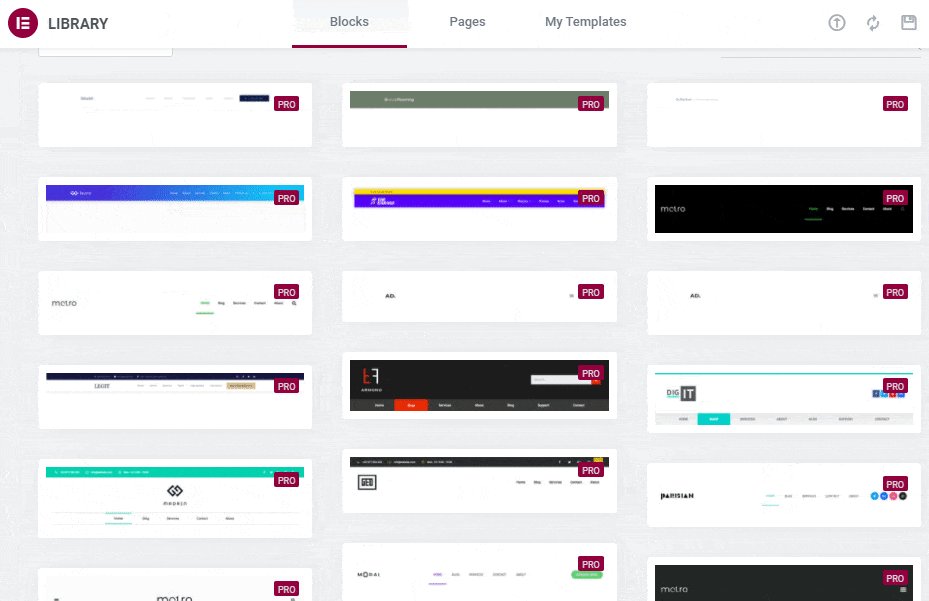
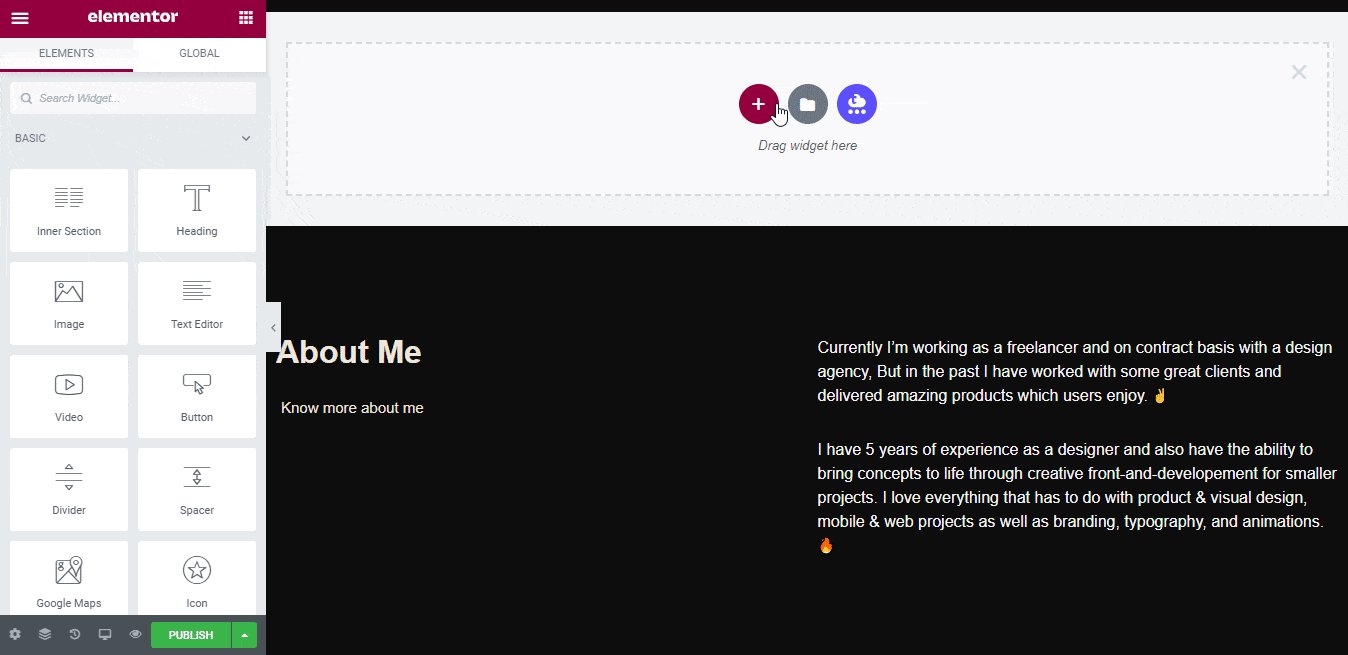
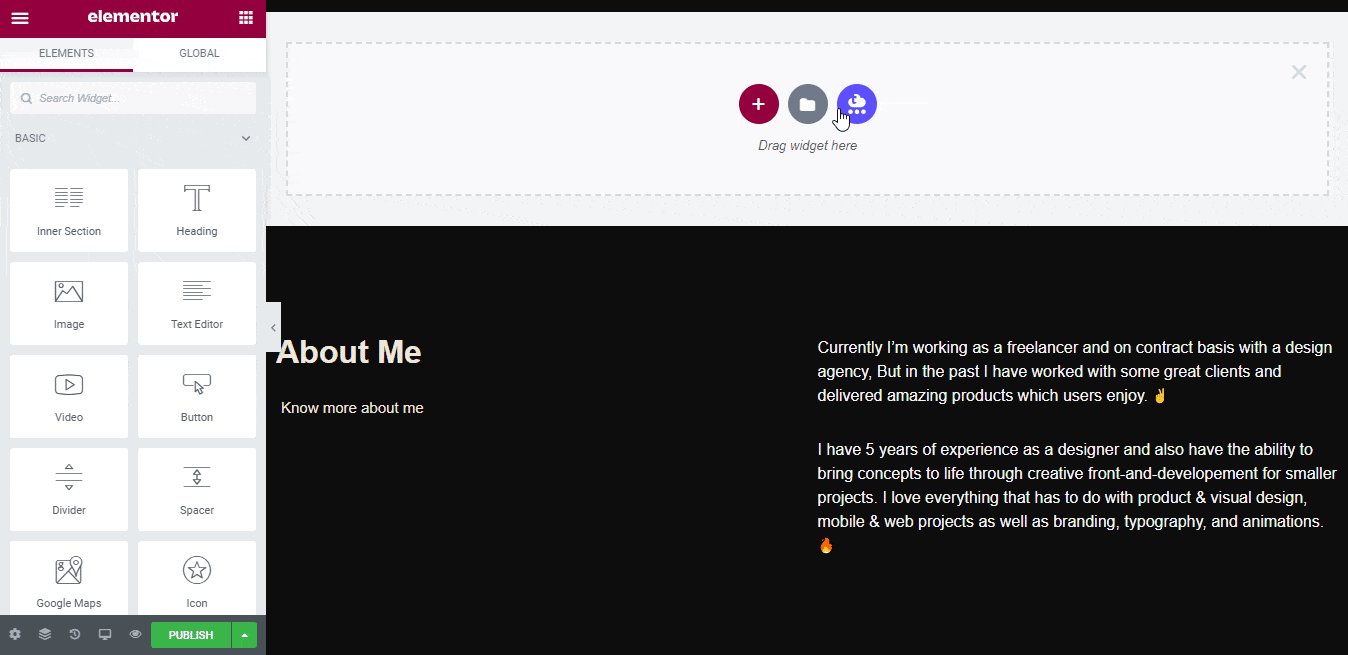
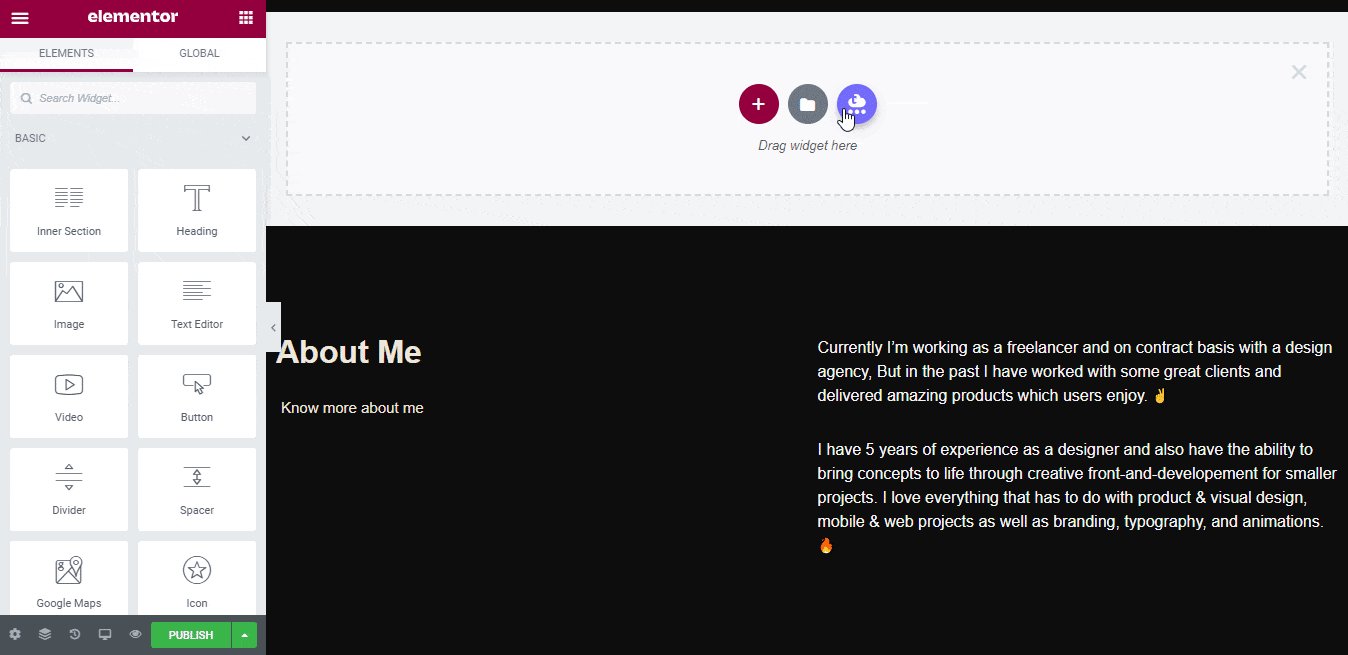
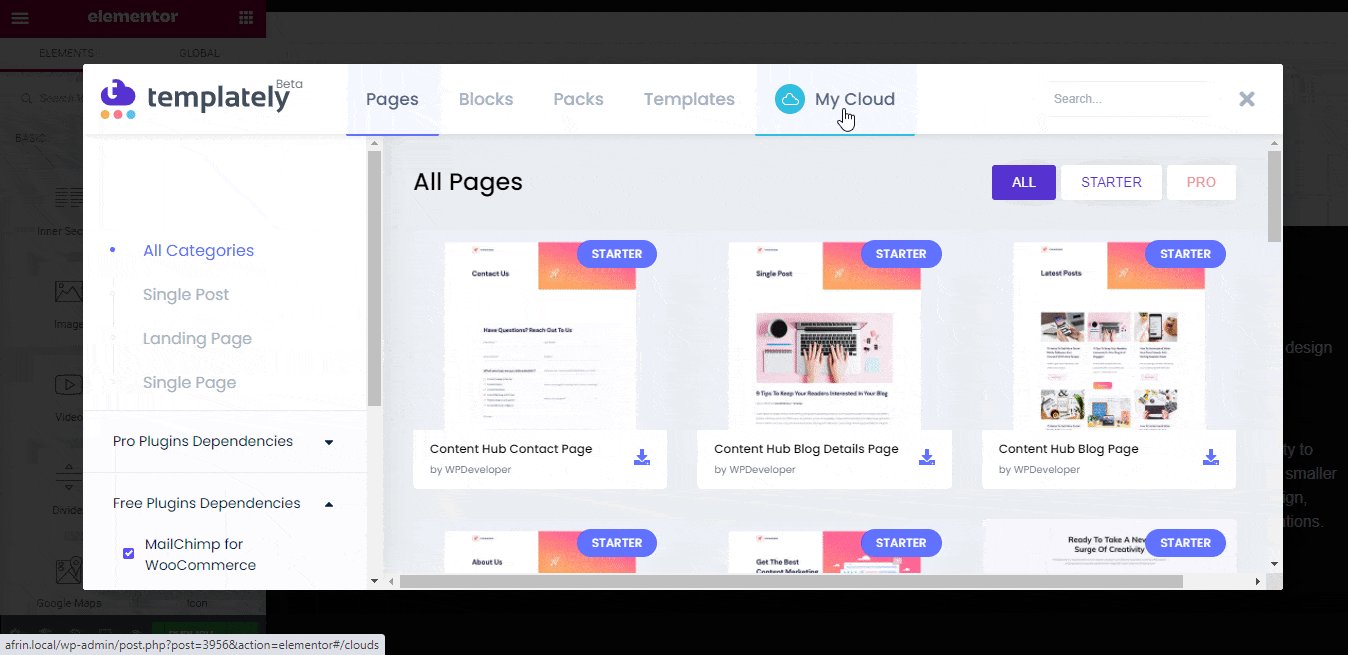
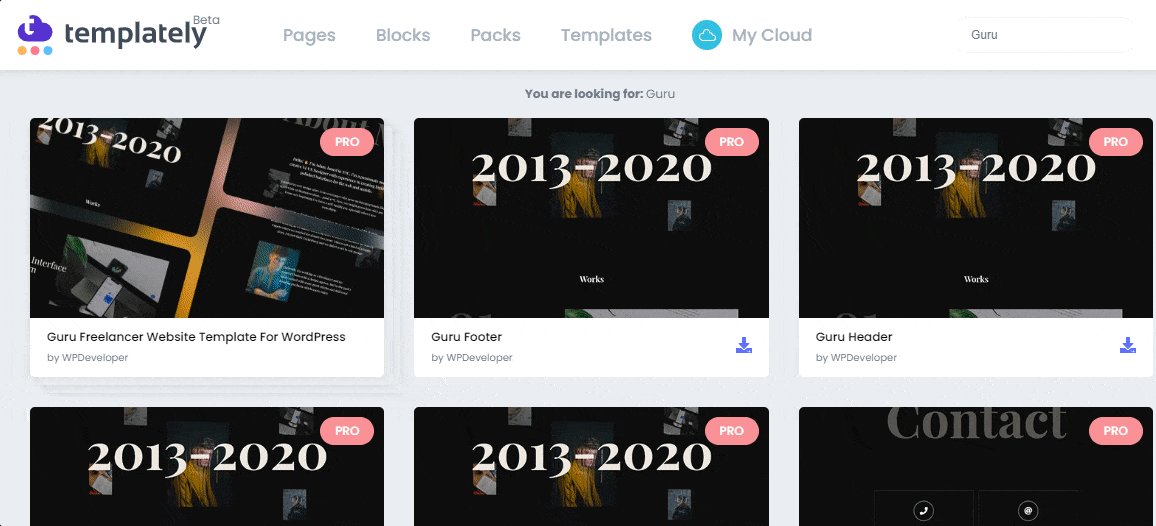
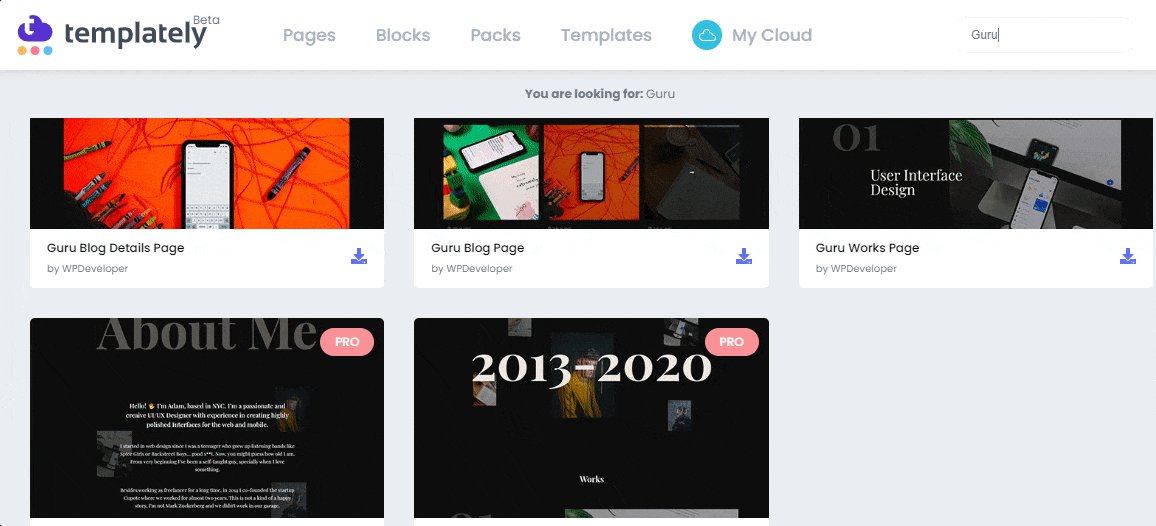
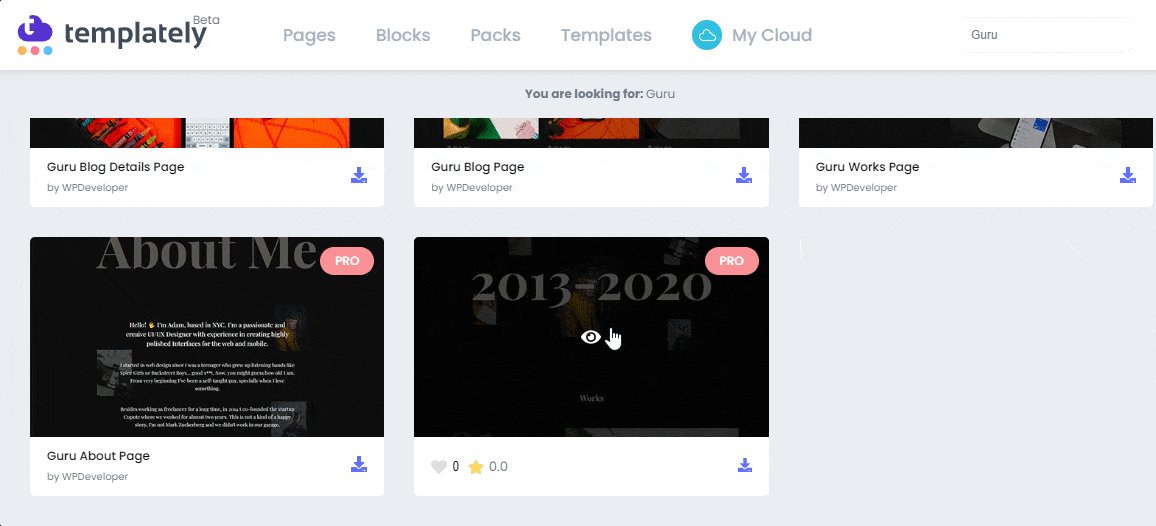
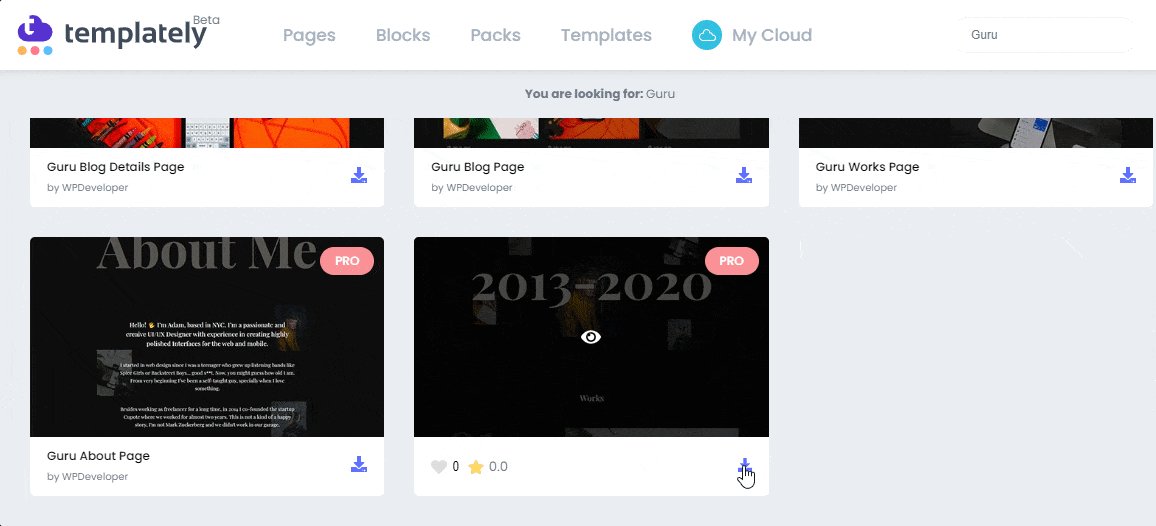
Afterward, you need to click on the middle icon of the page that comes with the Templately. It will provide a popup window that will beautifully showcase all the ready templates of Templately. You have to search for ‘Sparkle’ or ‘Jewelry’ on the search panel. It will automatically then show all the ready pages & blocks related to it.

We will pick the ‘Sparkle’ homepage template. Hit the ‘Insert’ button to load the page template on your website. You can add more pages for your jewelry eCommerce website in the same way.

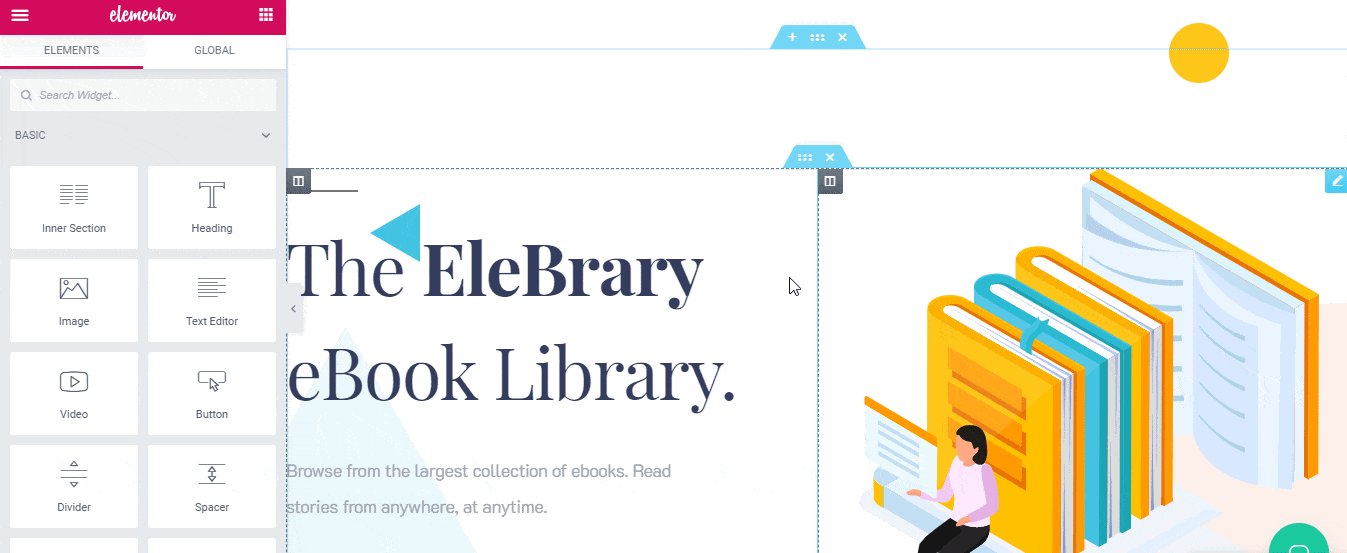
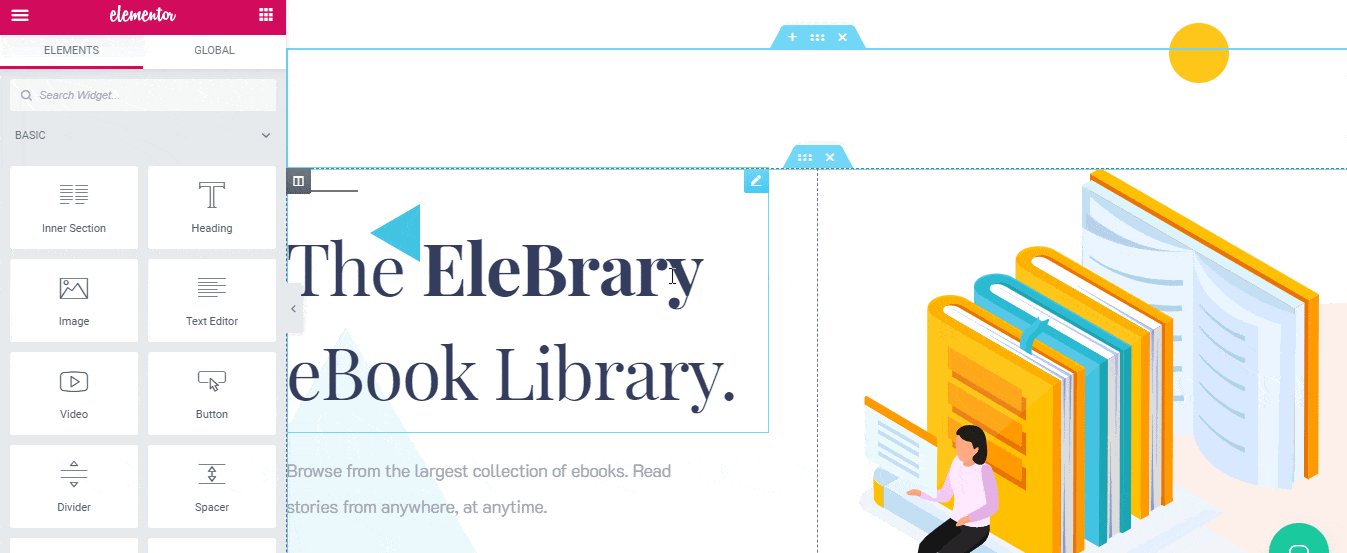
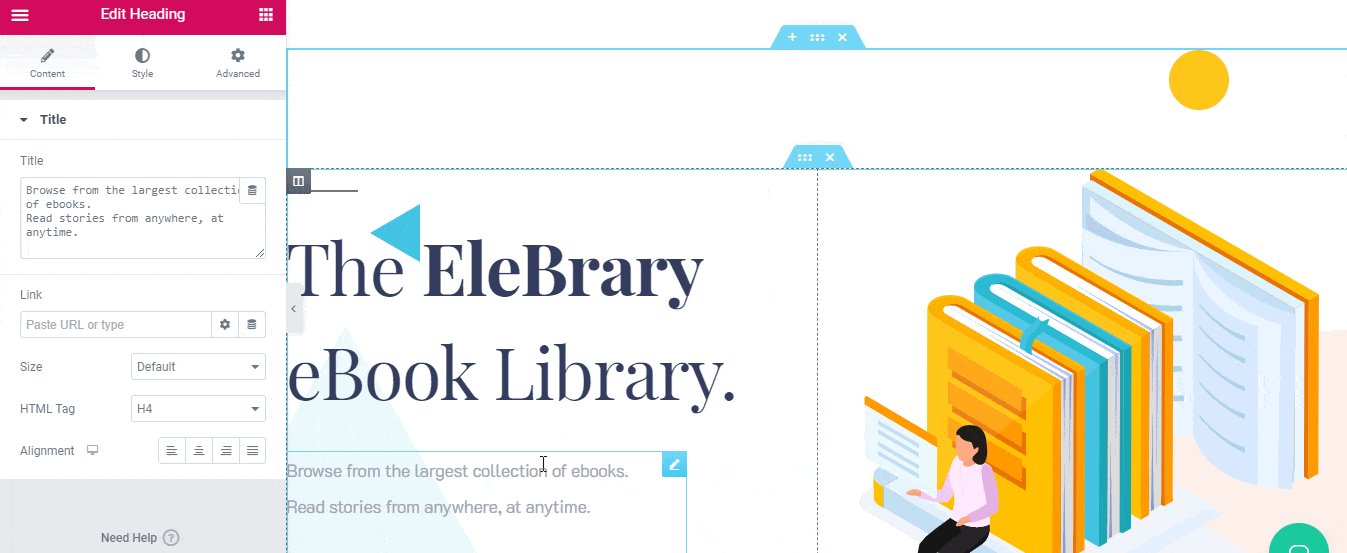
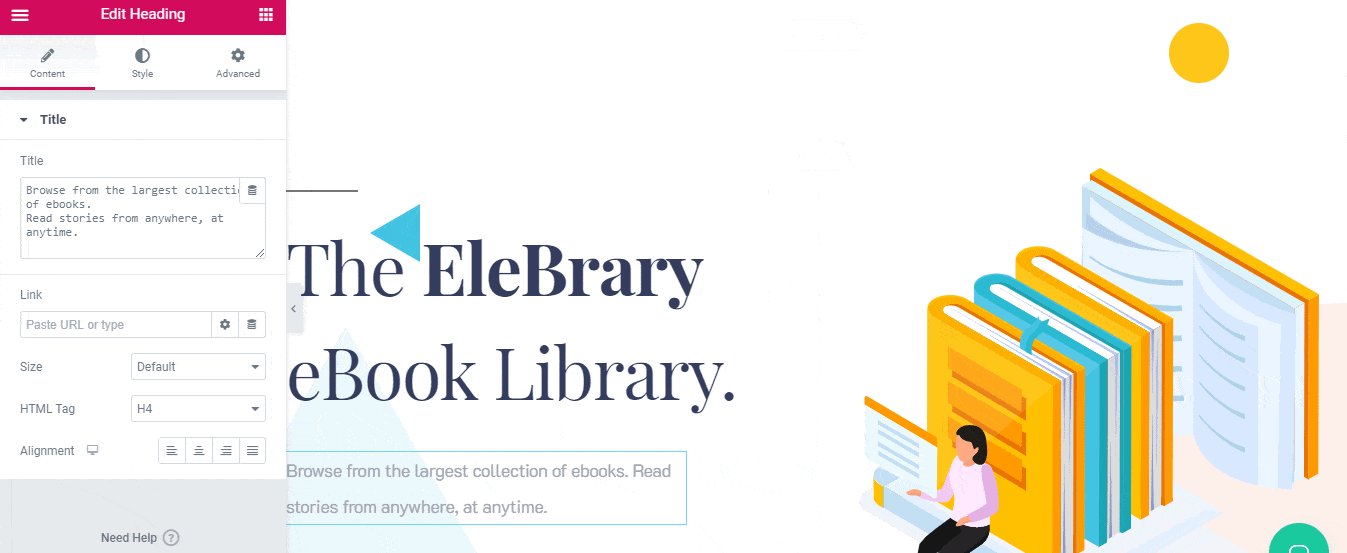
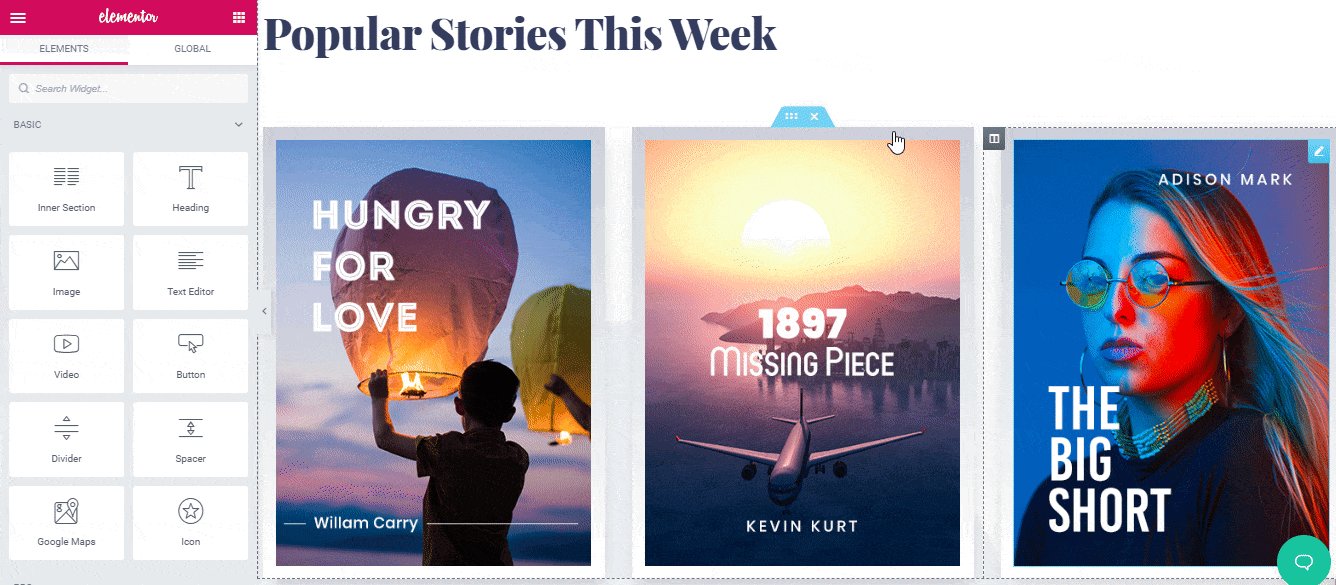
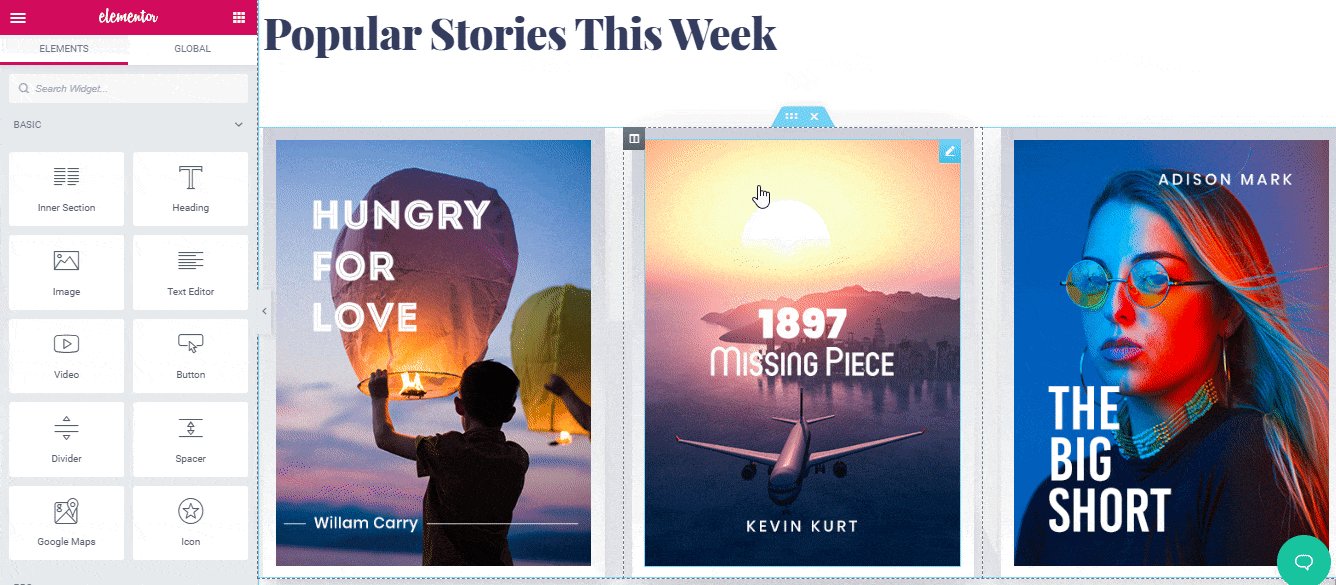
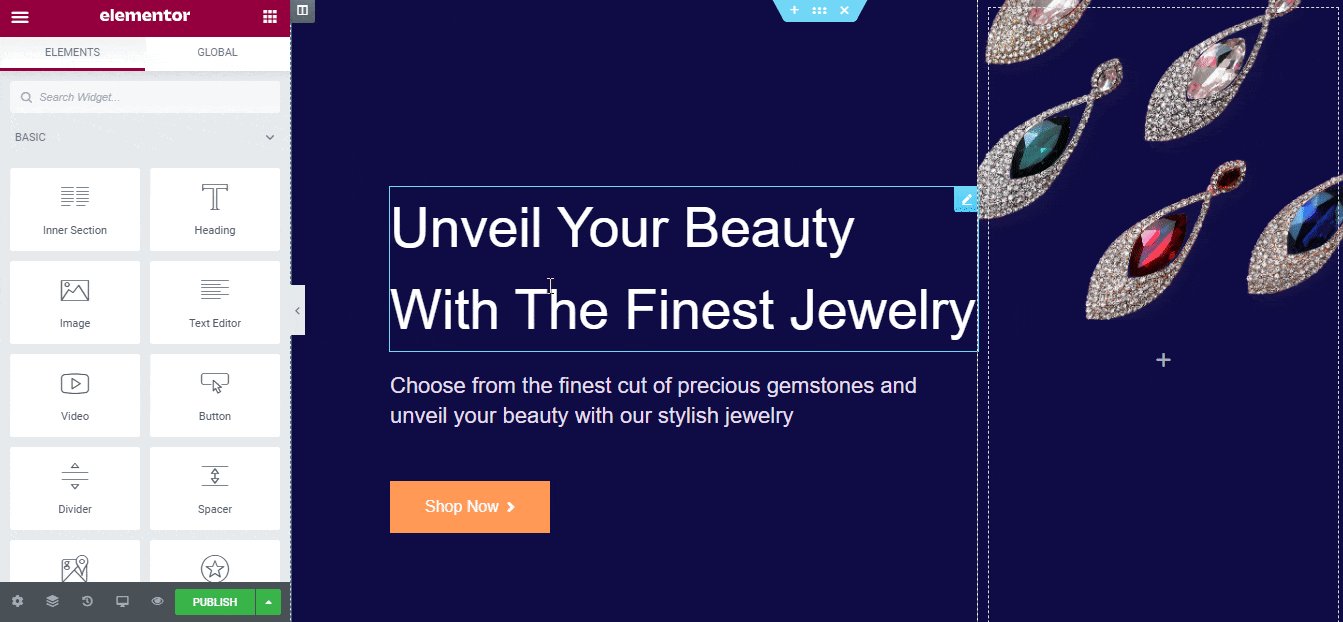
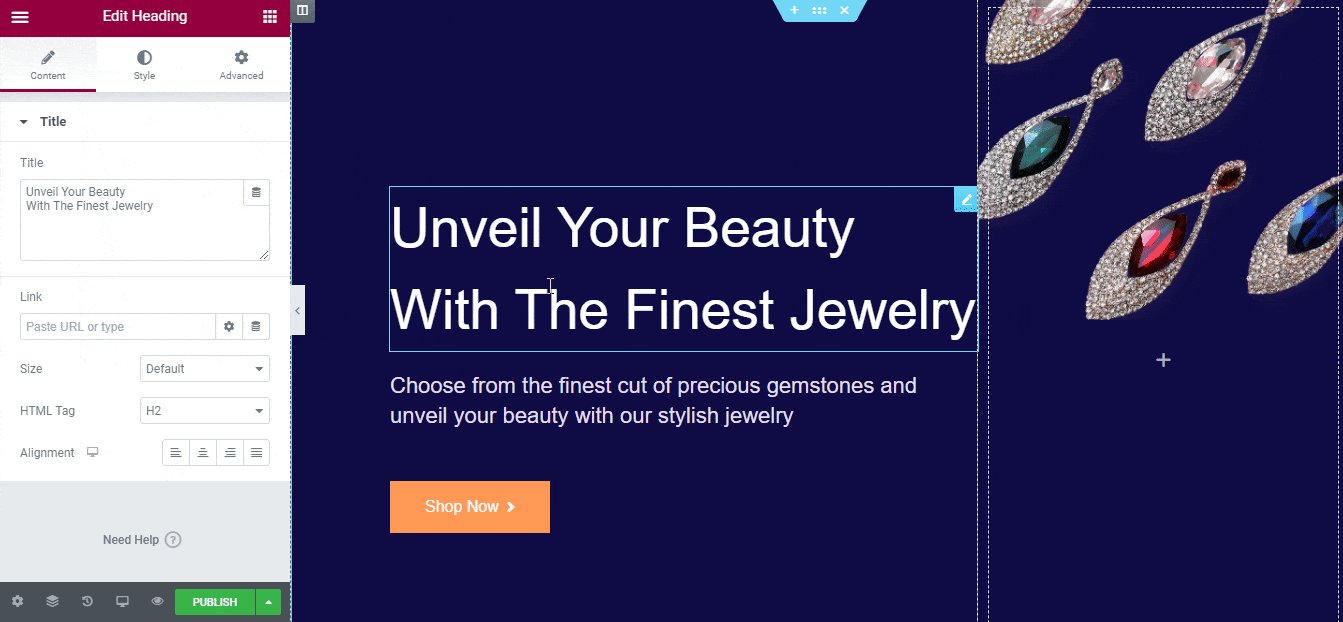
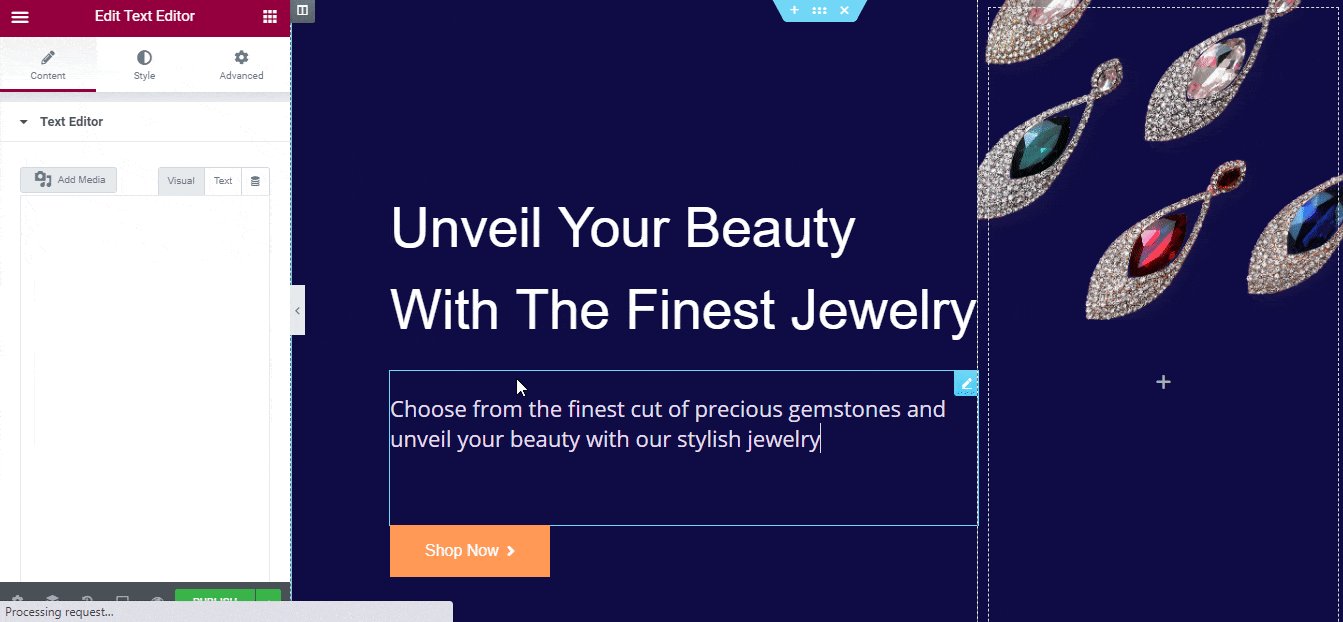
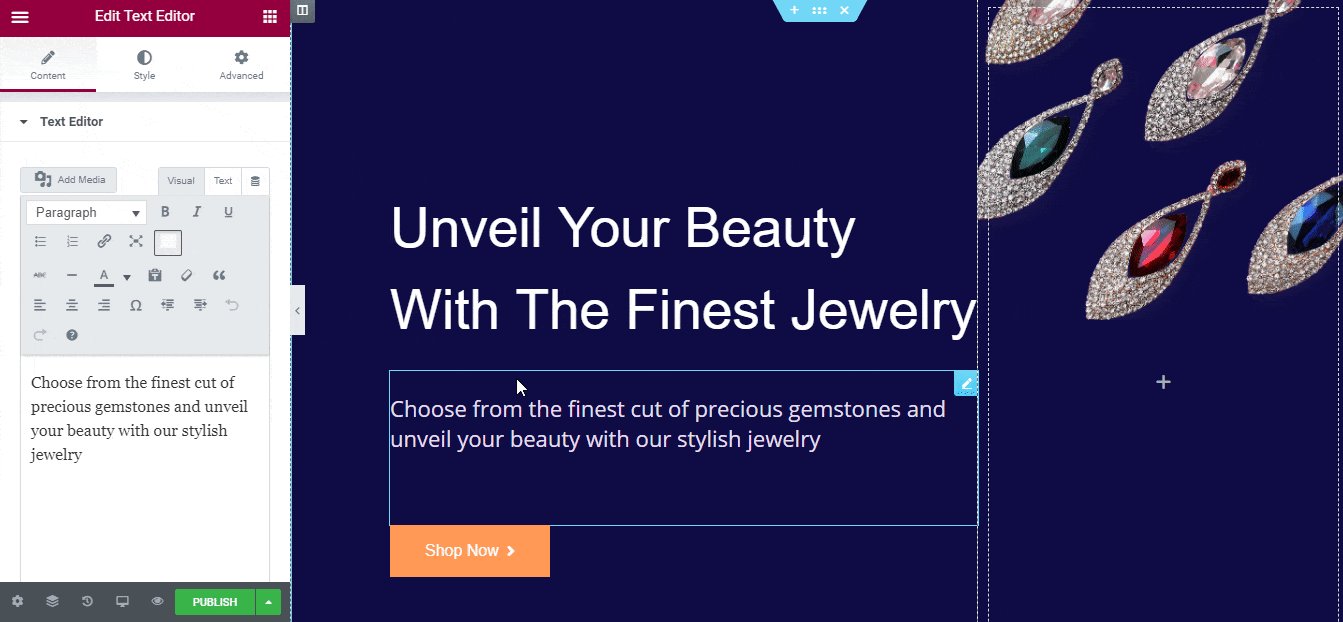
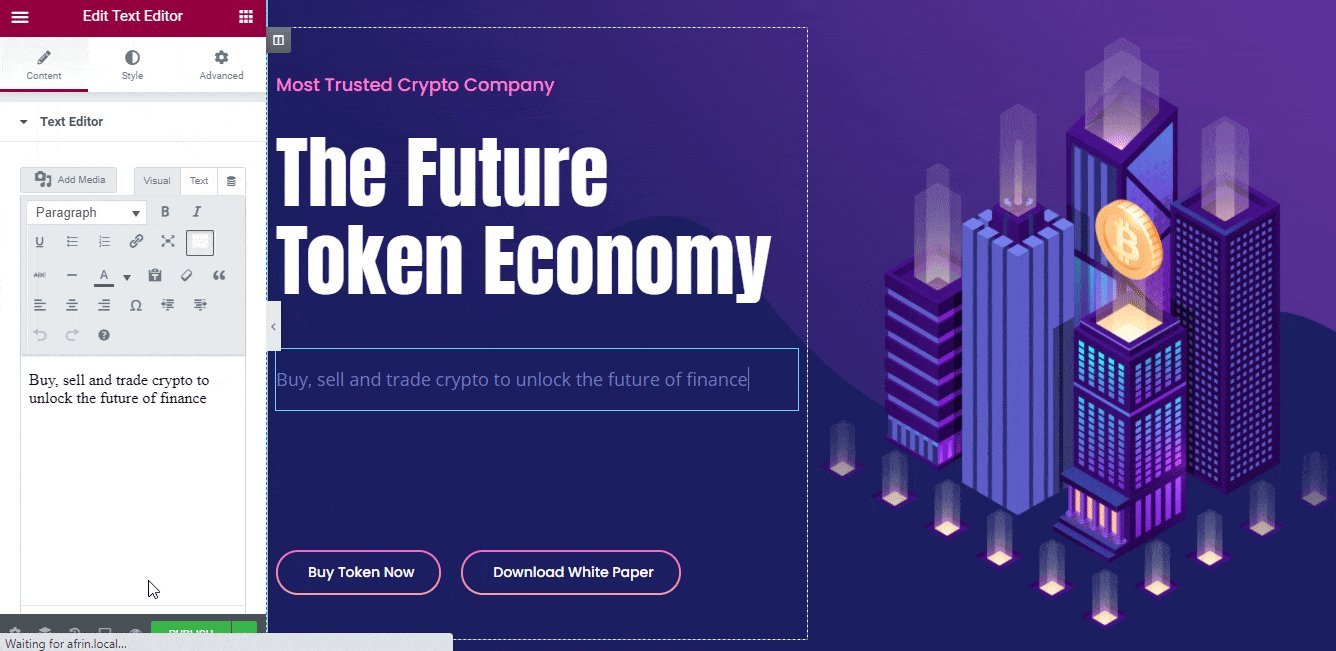
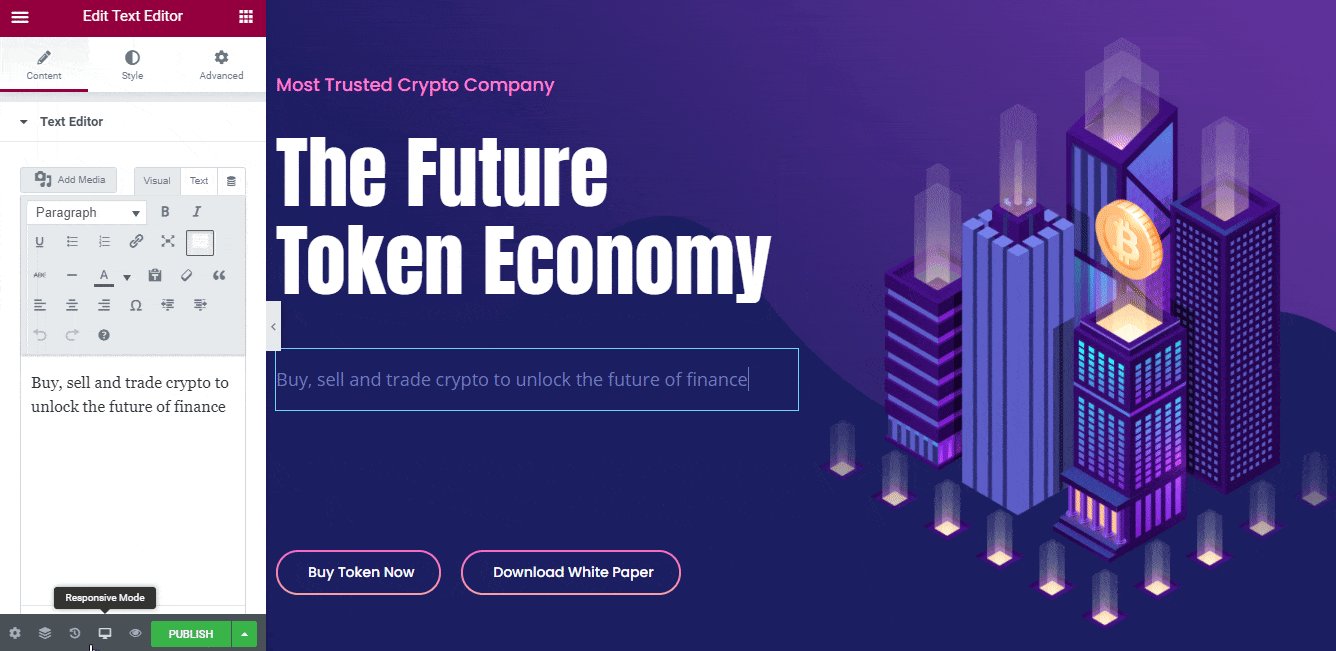
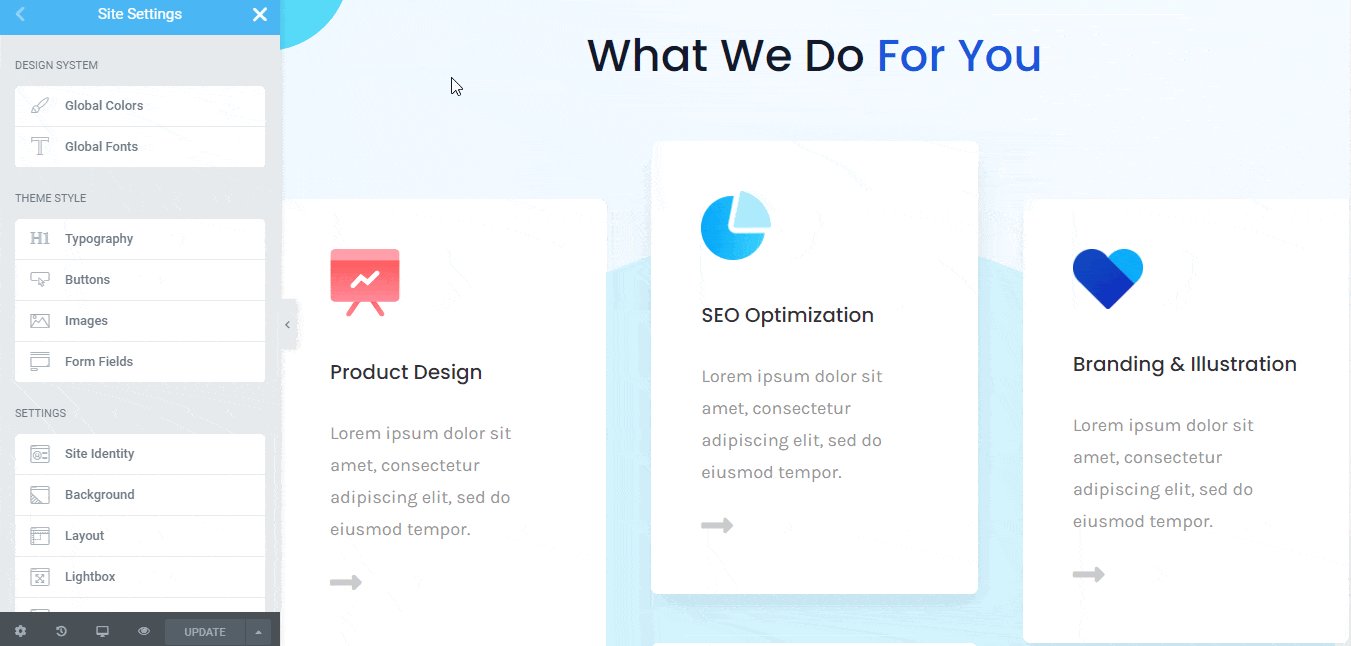
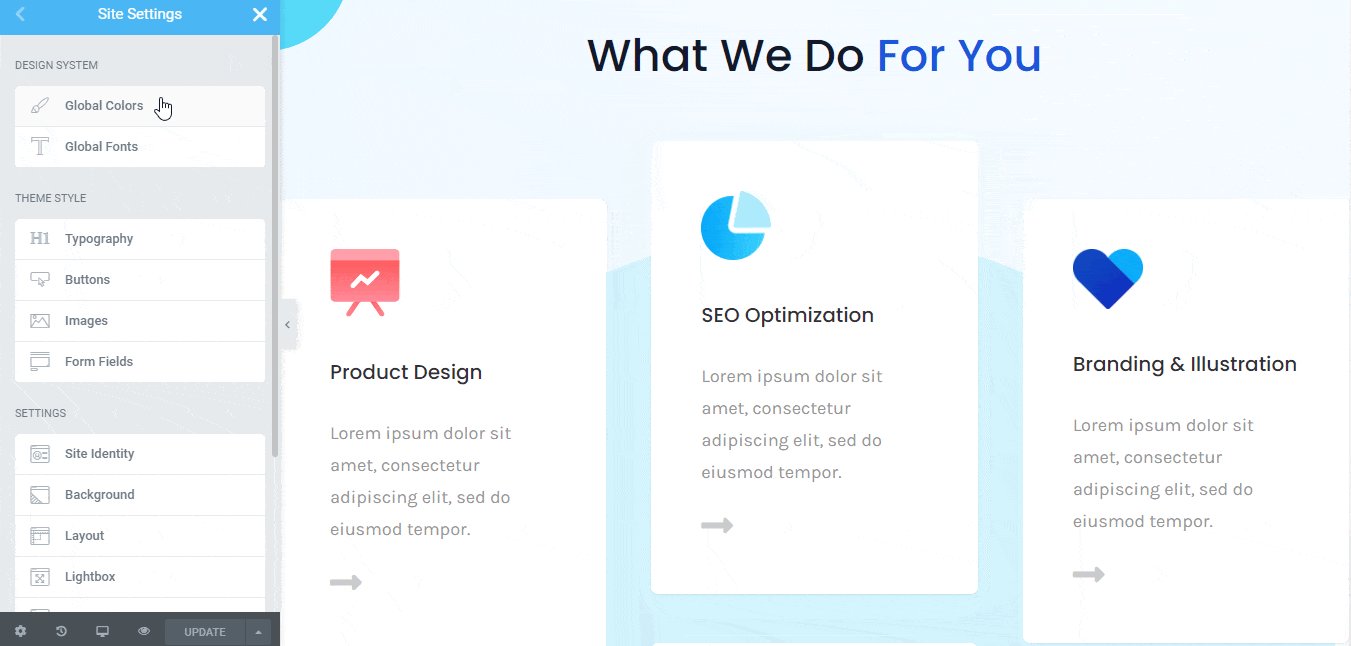
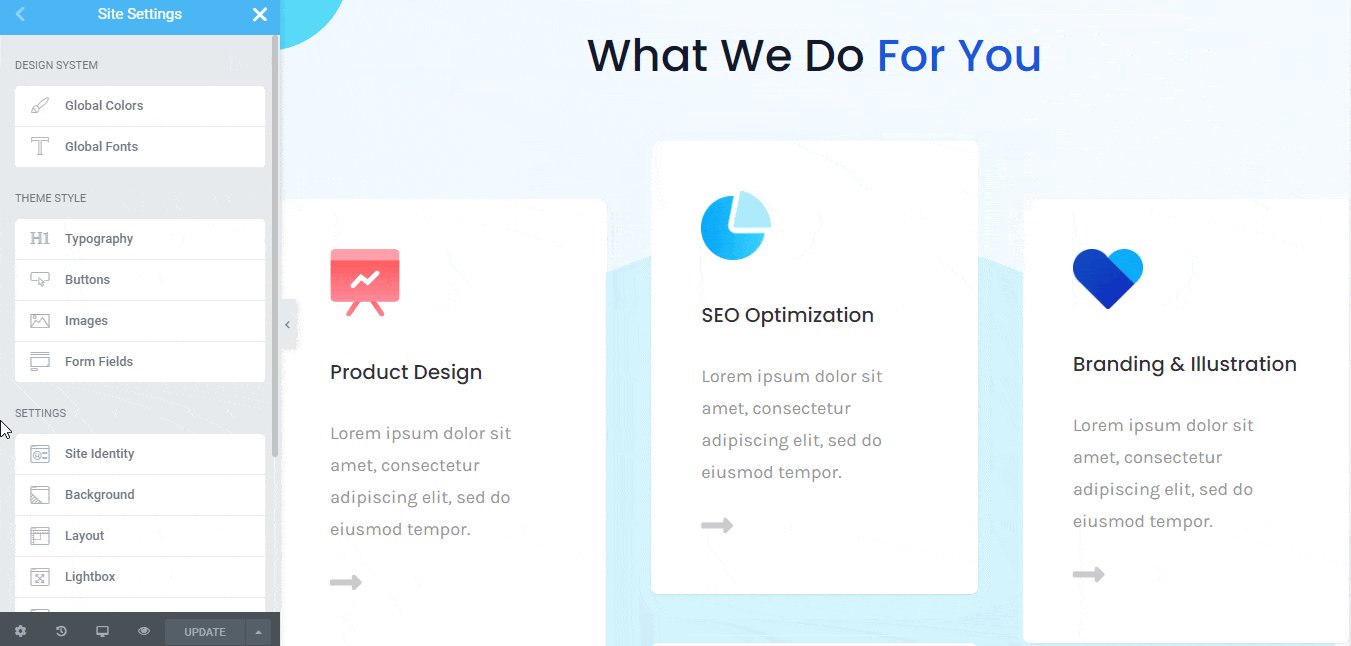
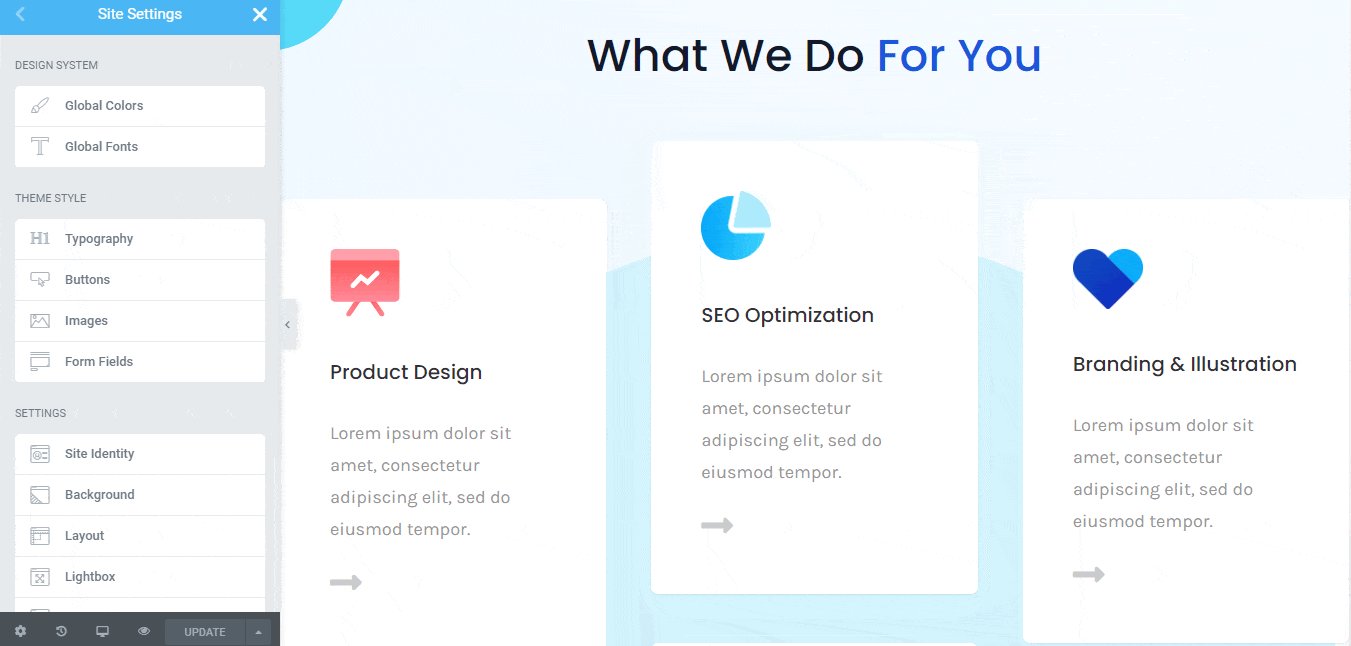
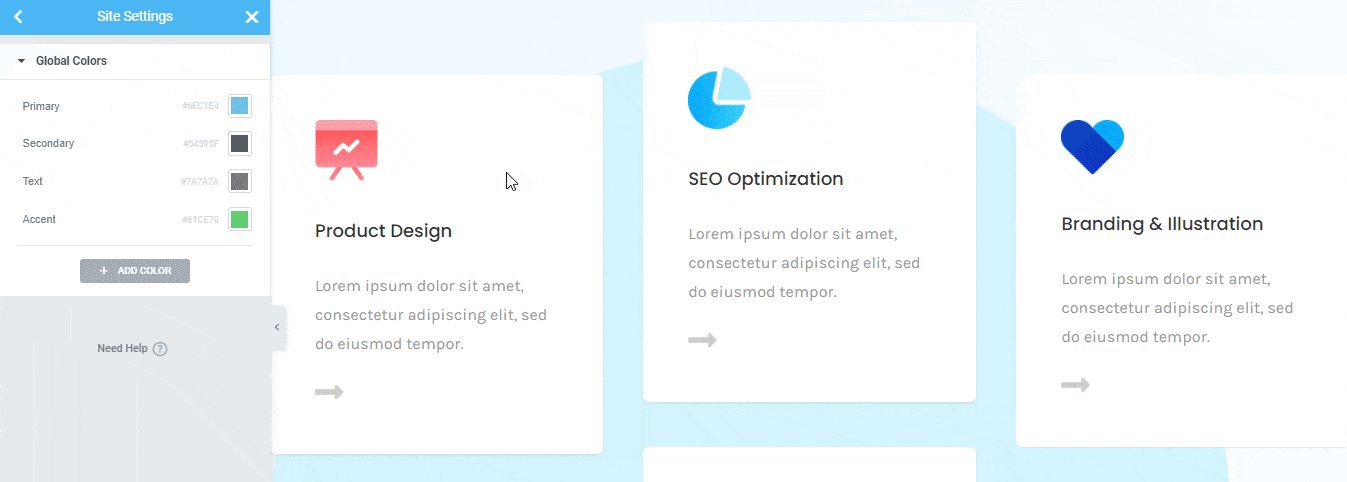
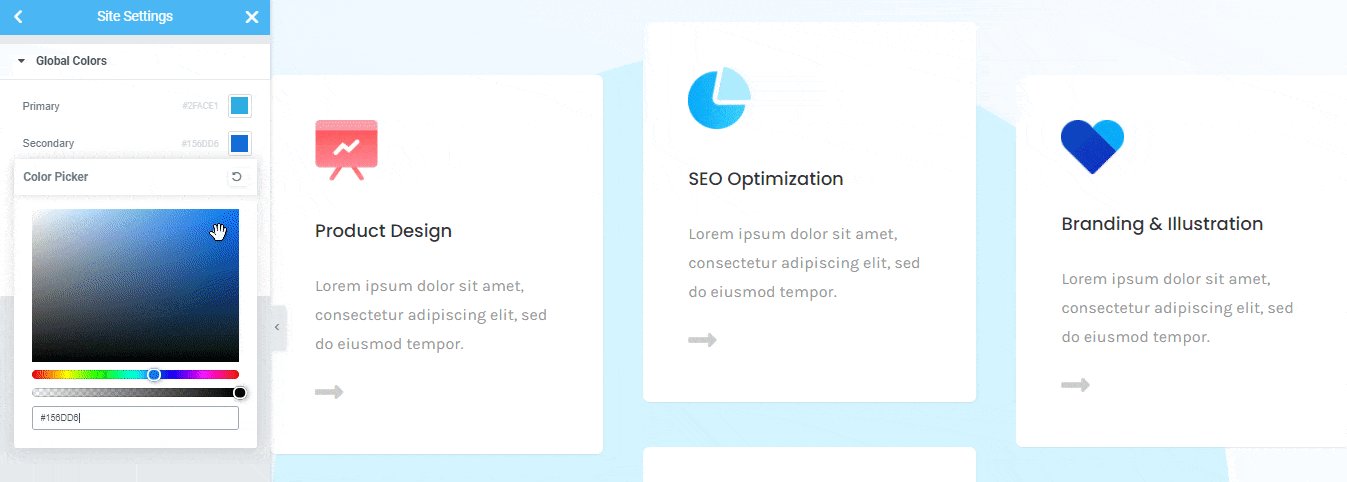
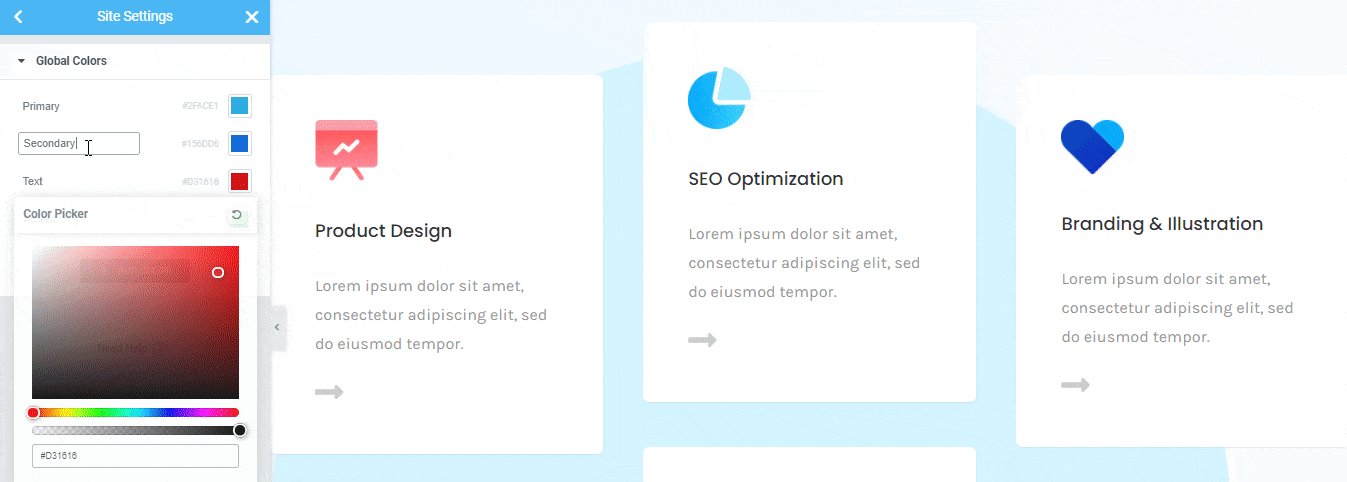
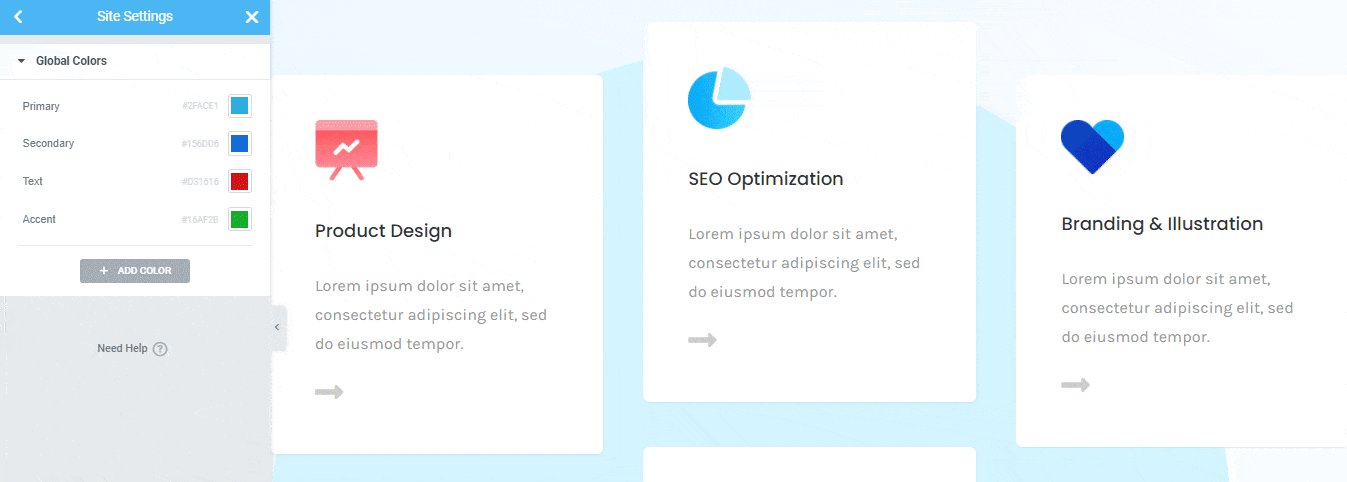
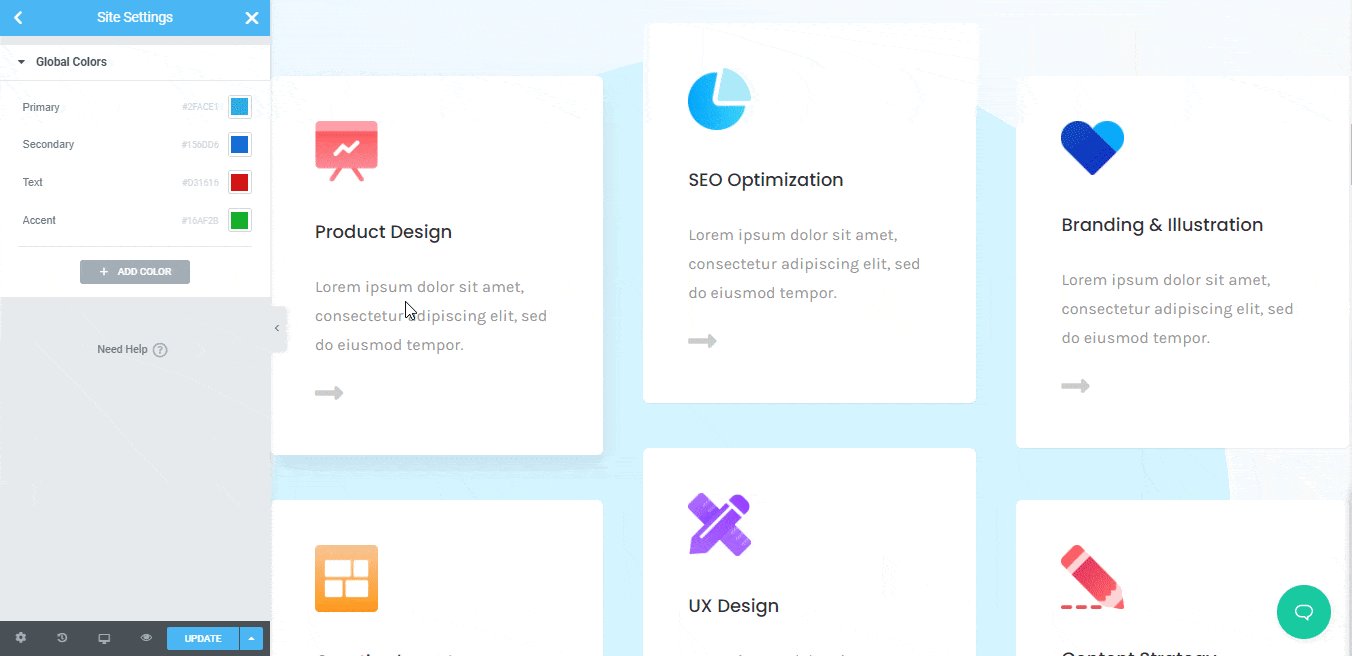
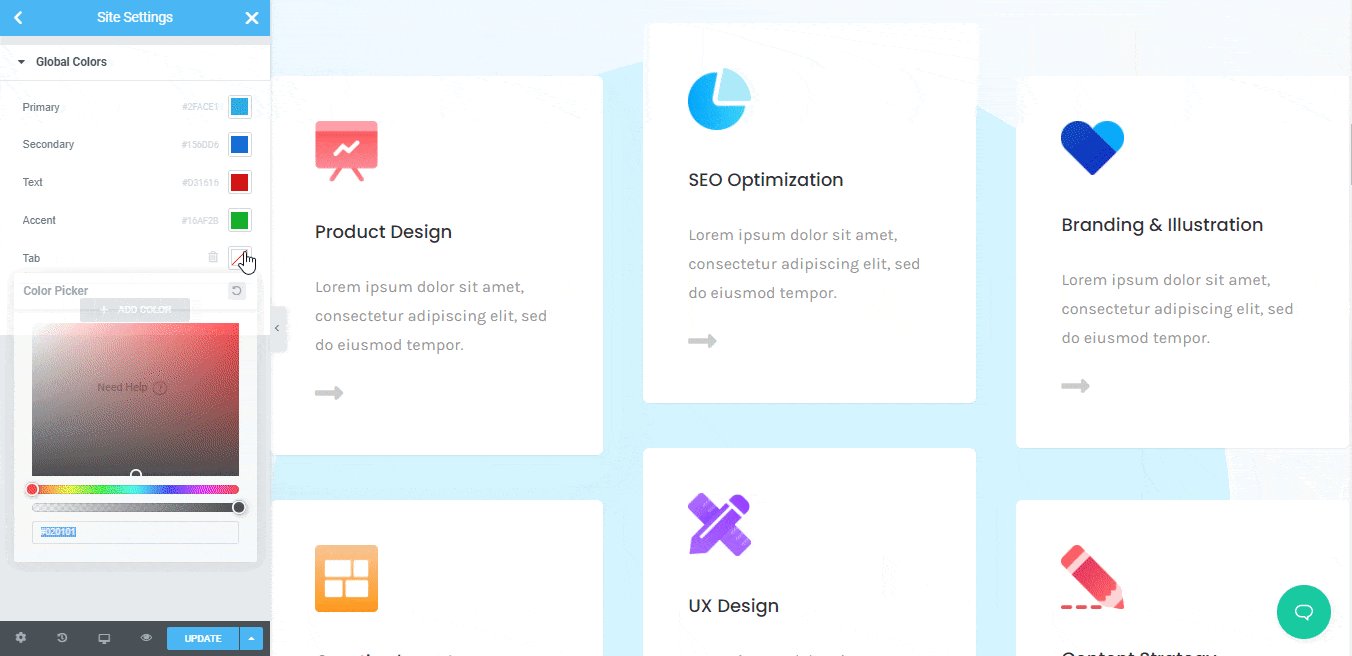
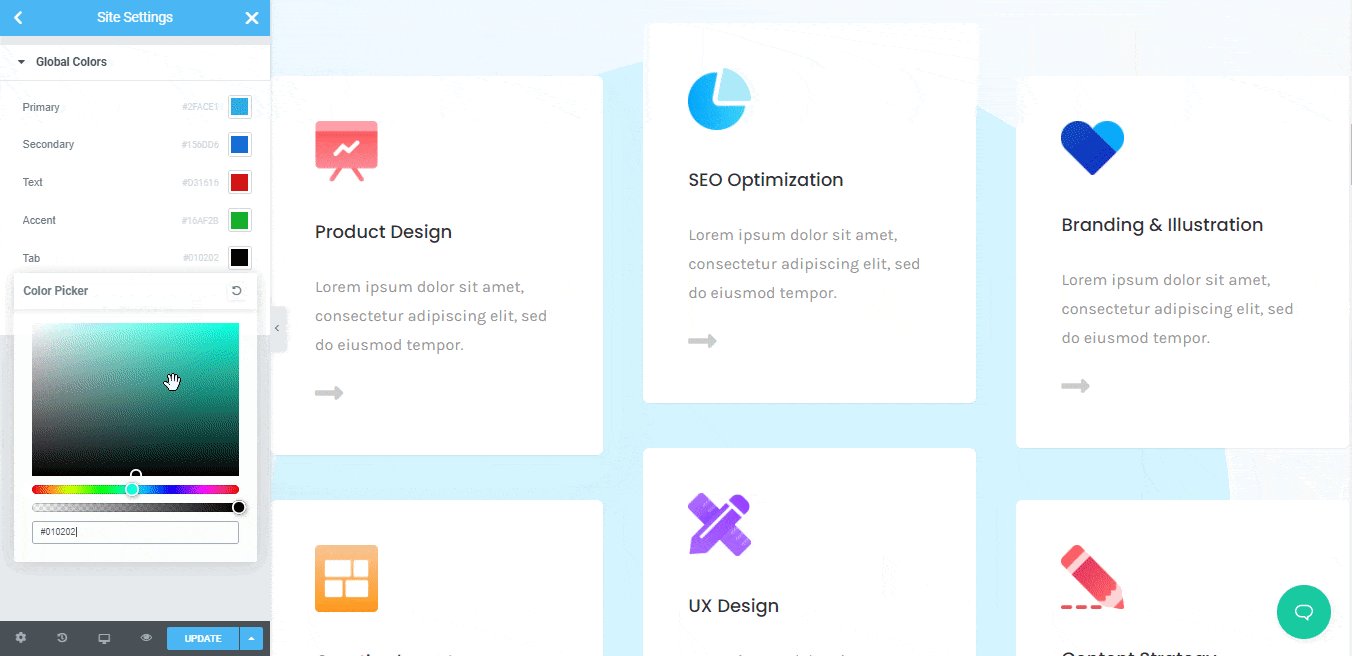
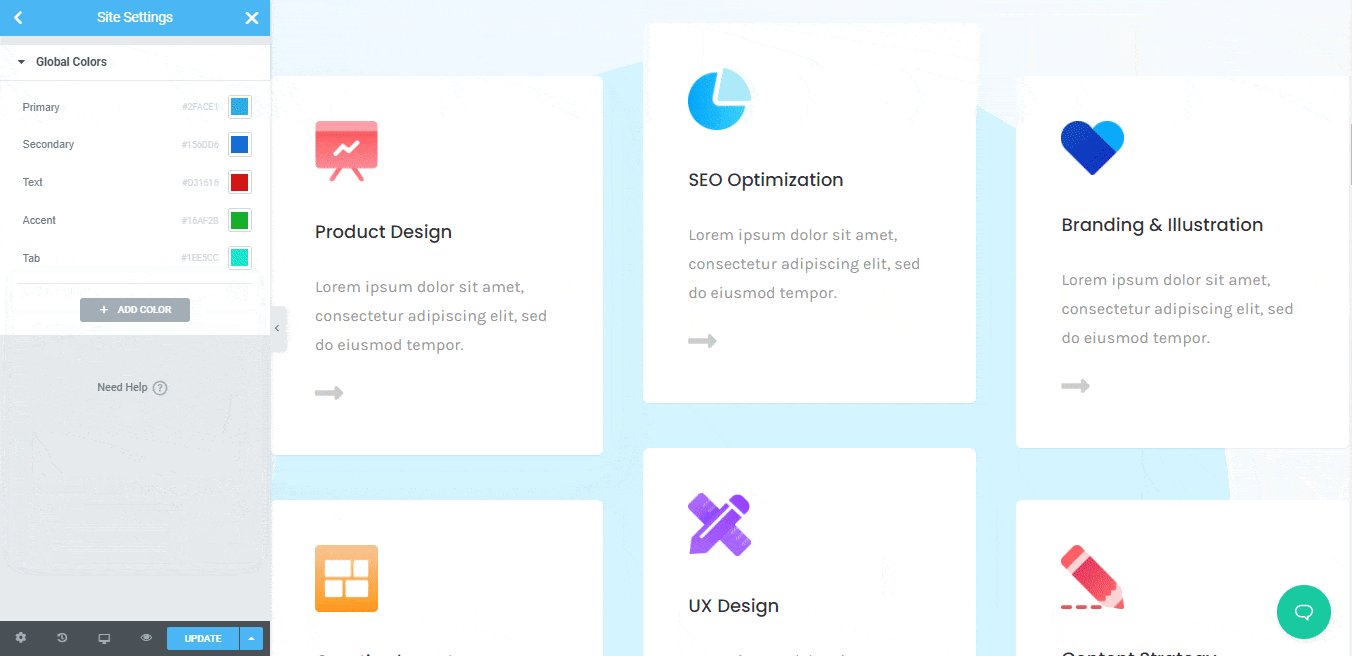
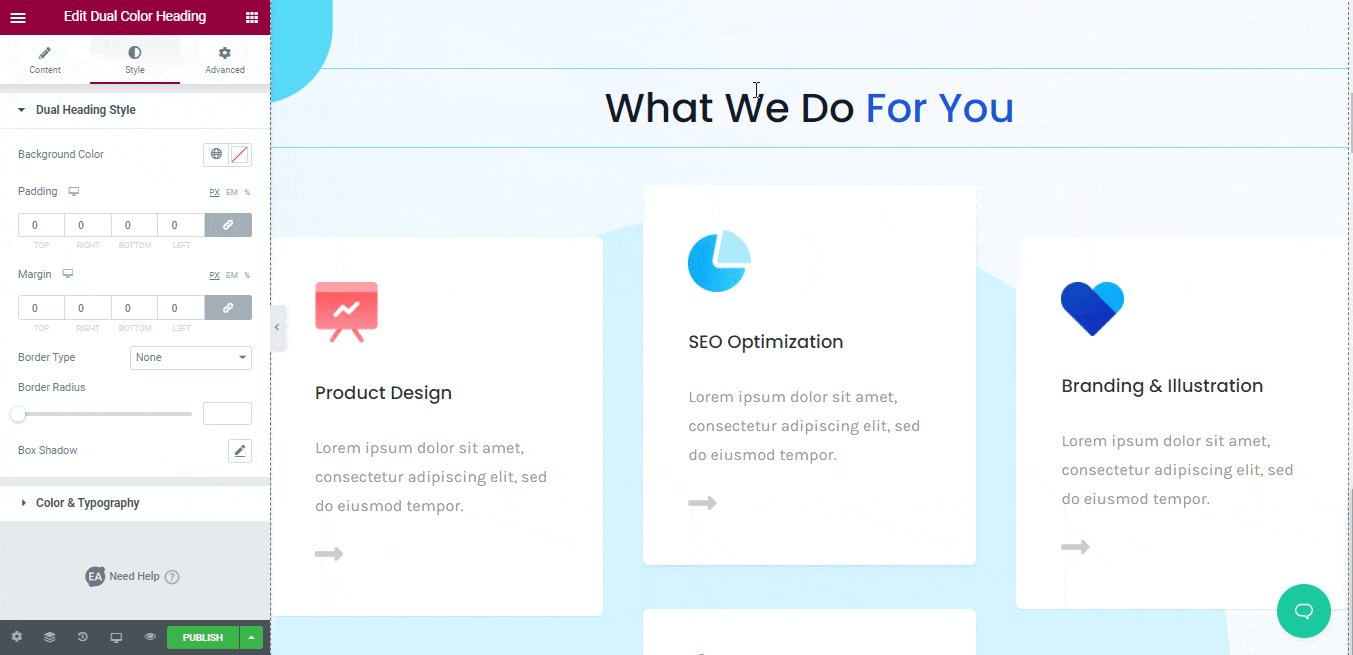
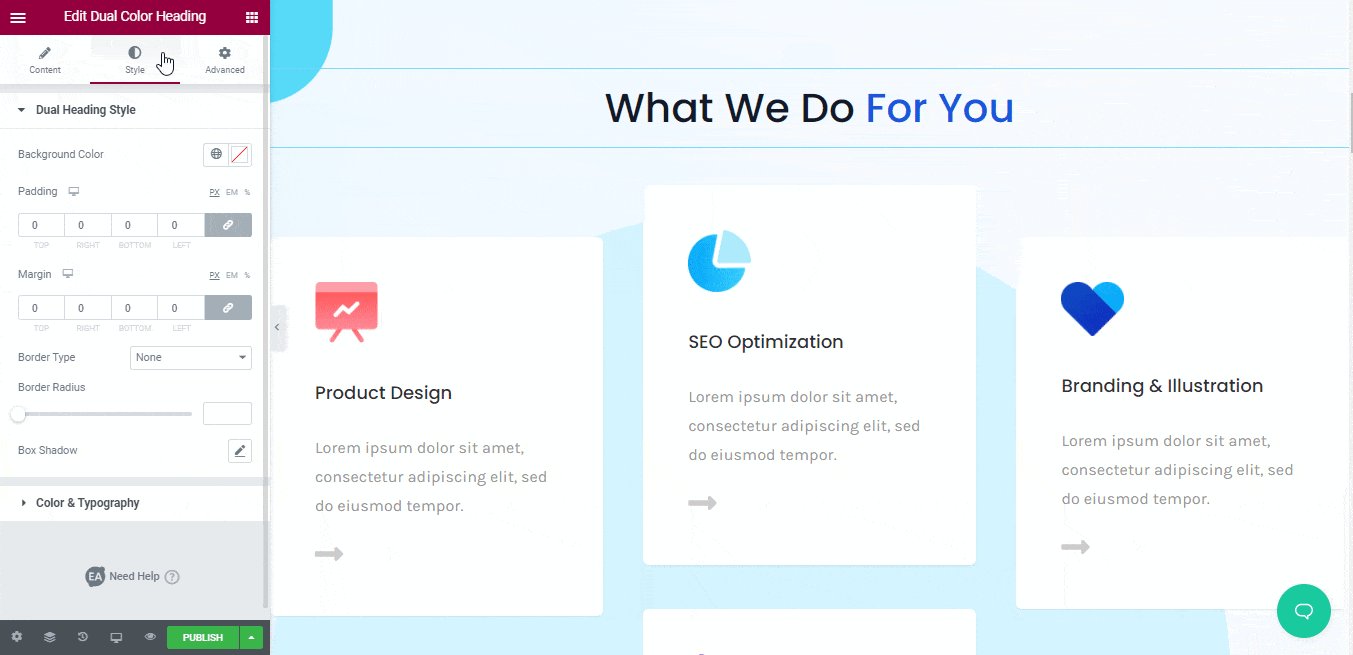
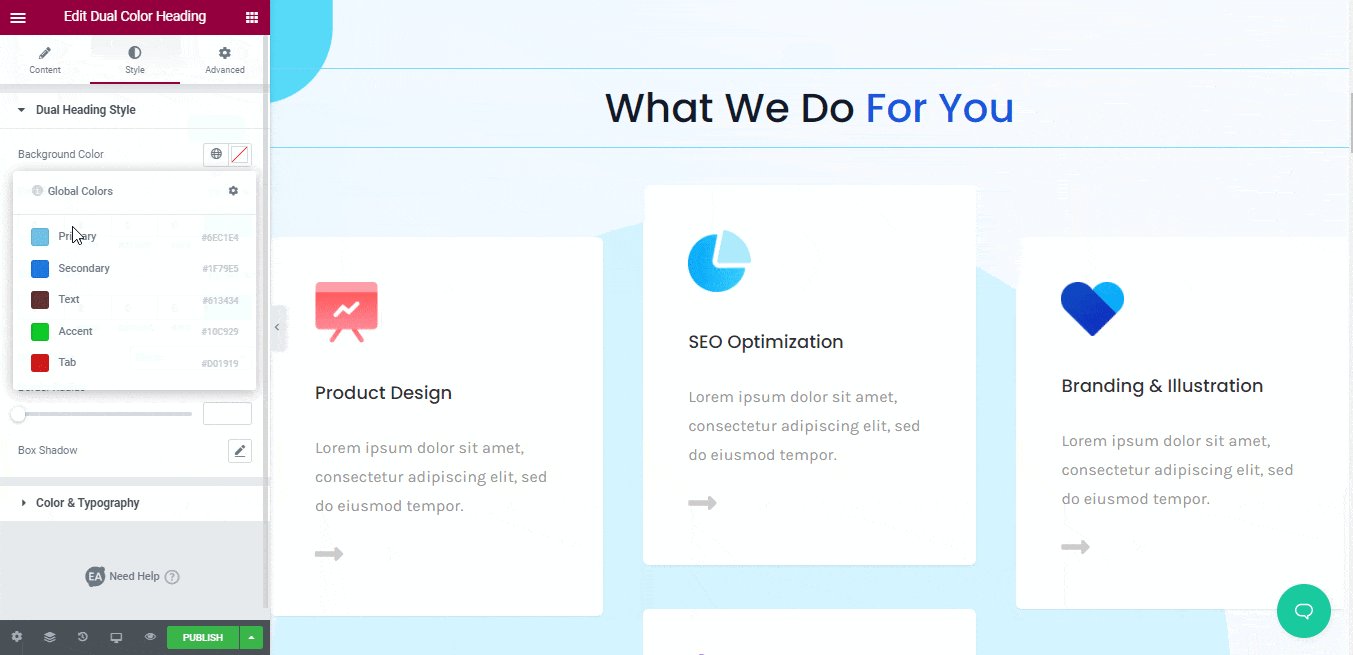
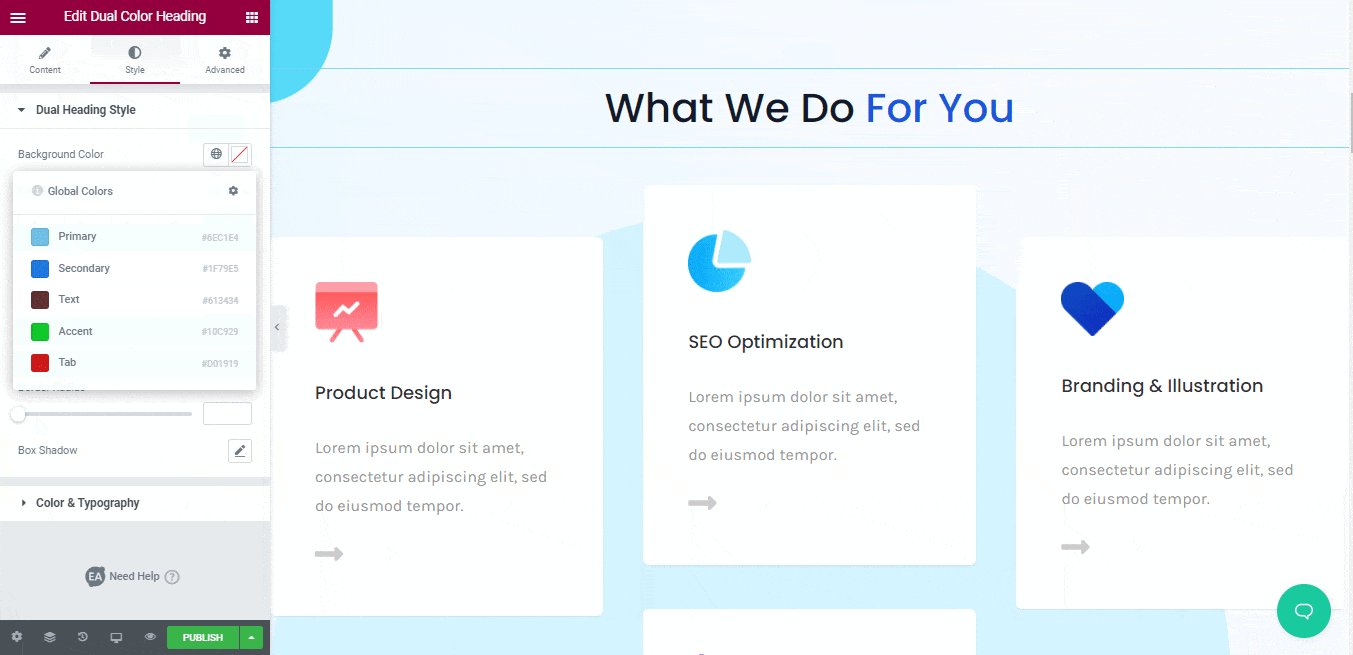
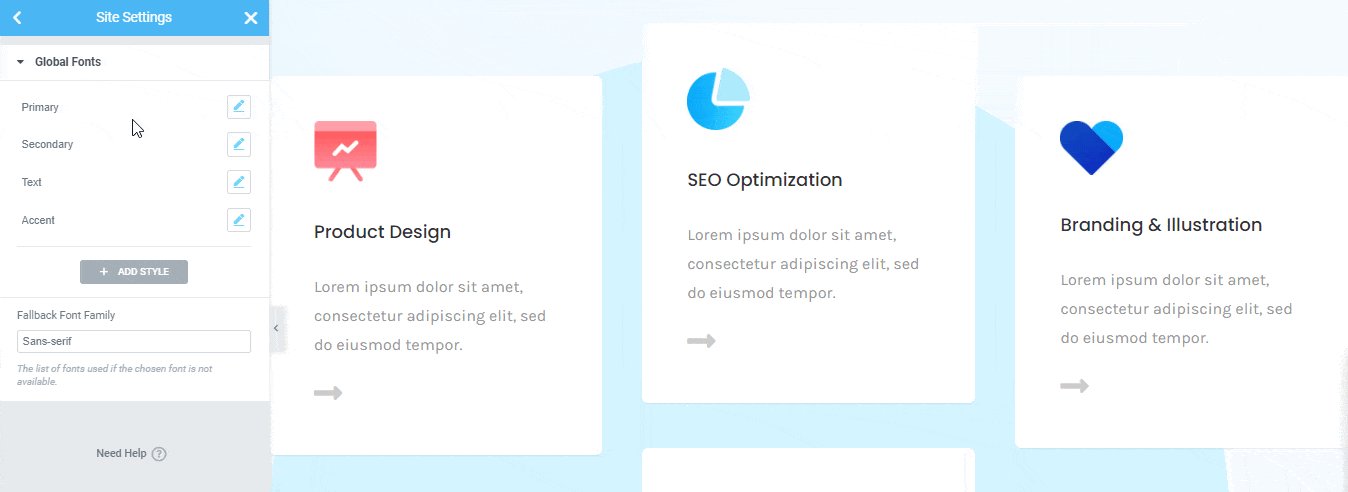
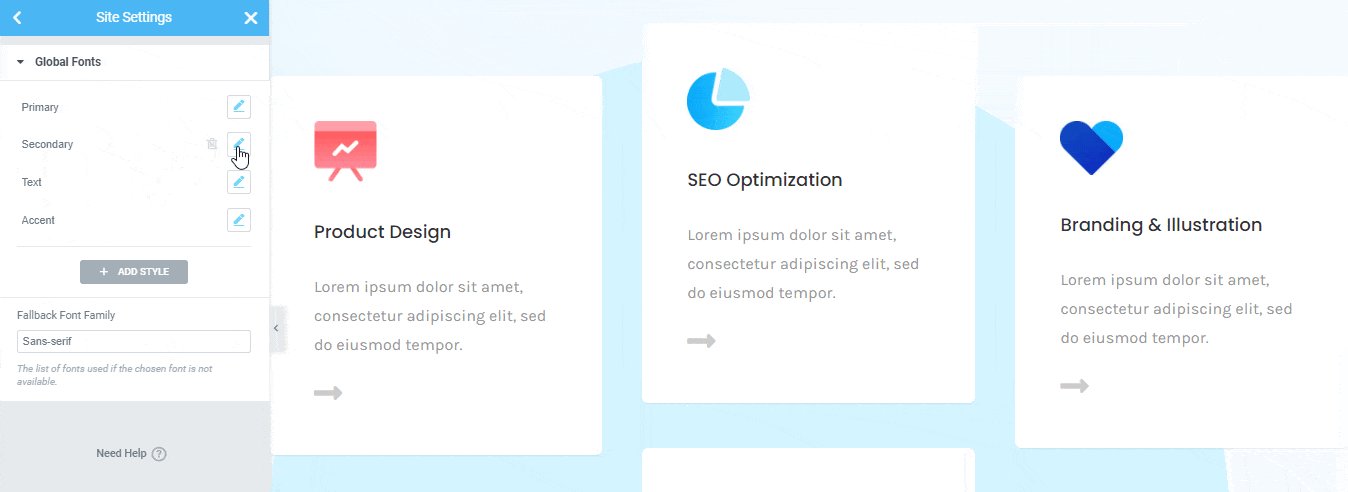
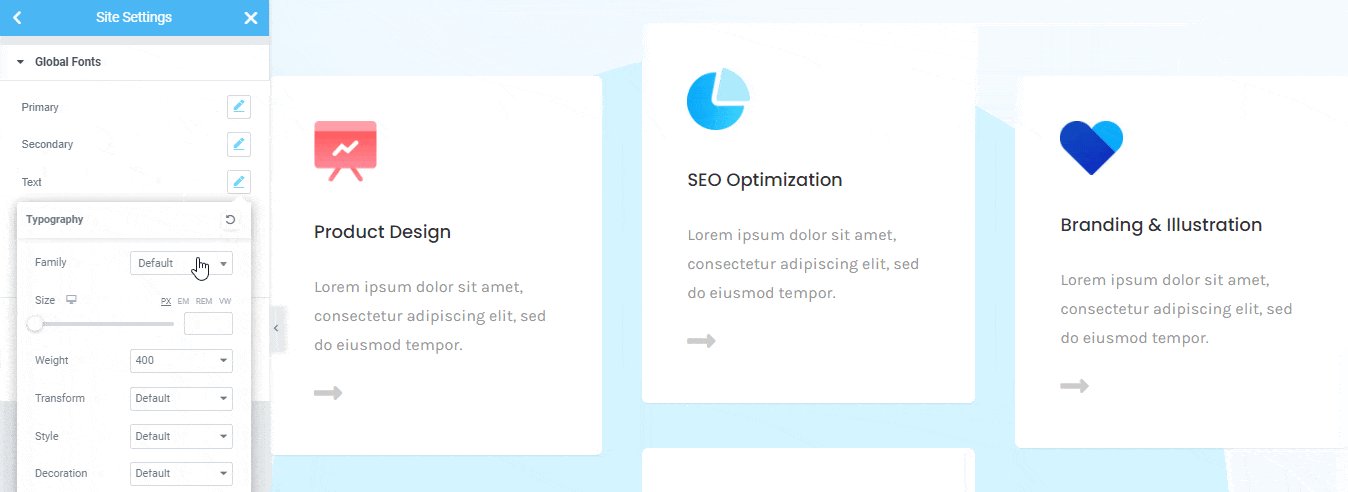
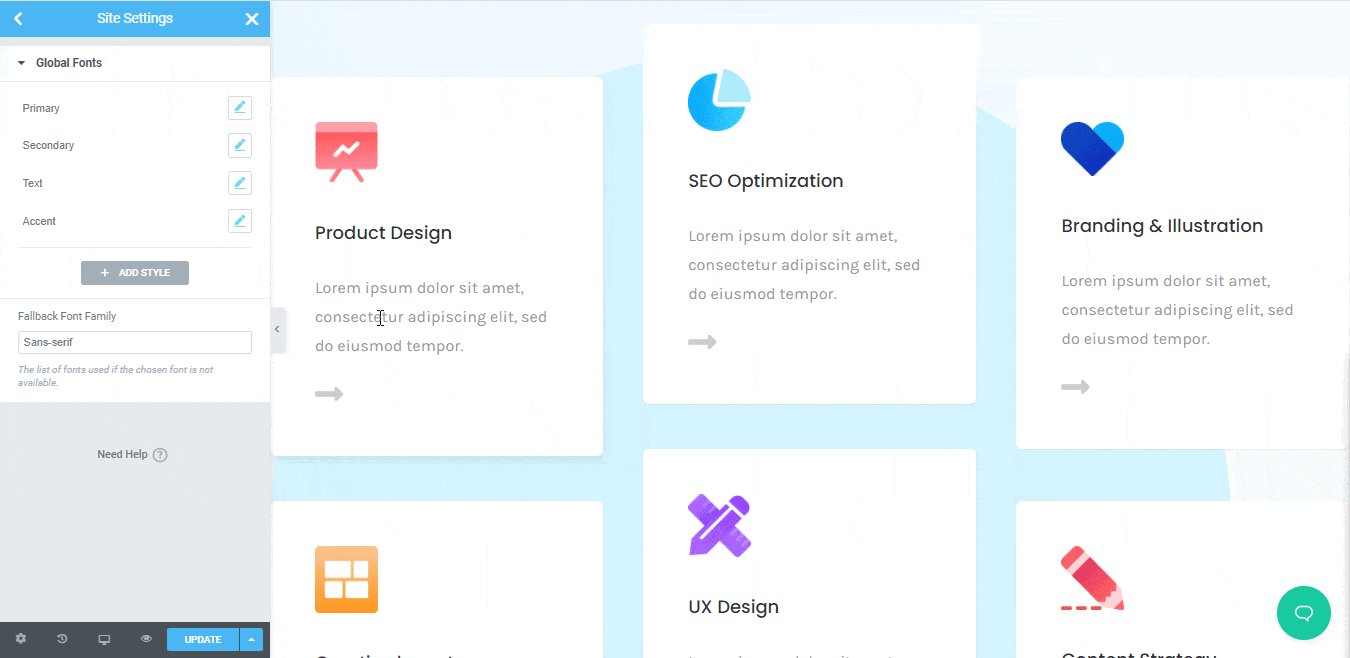
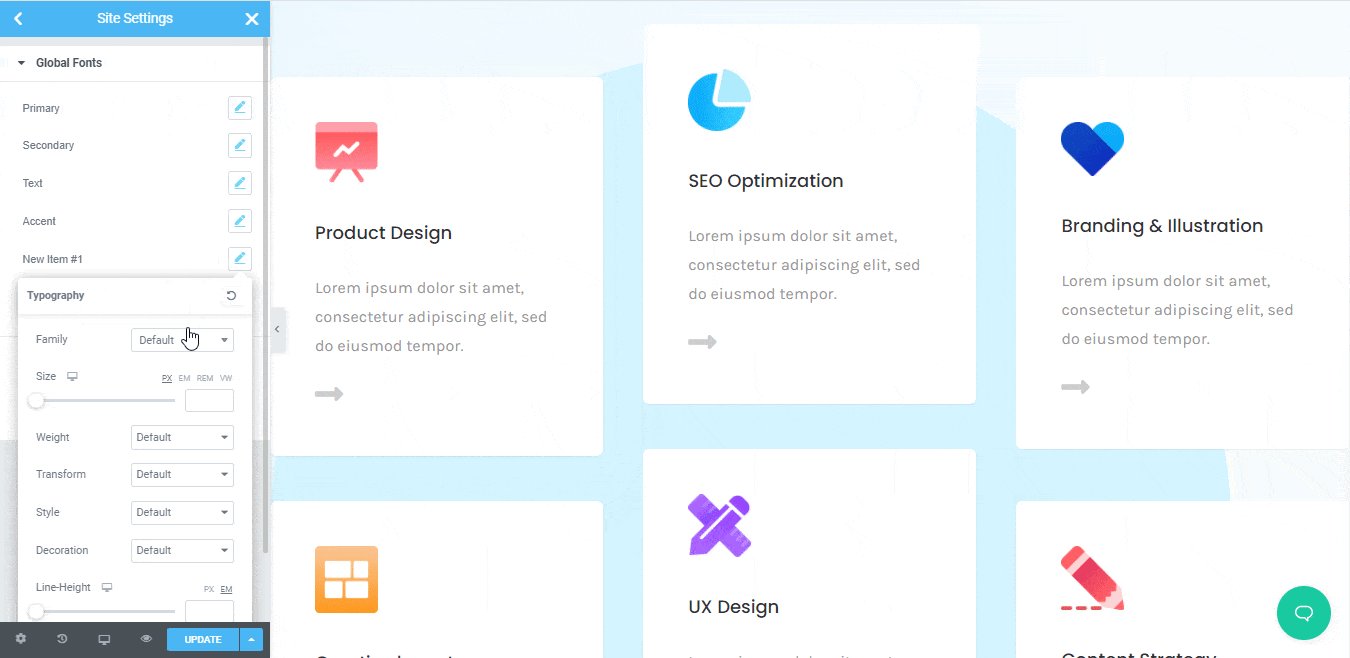
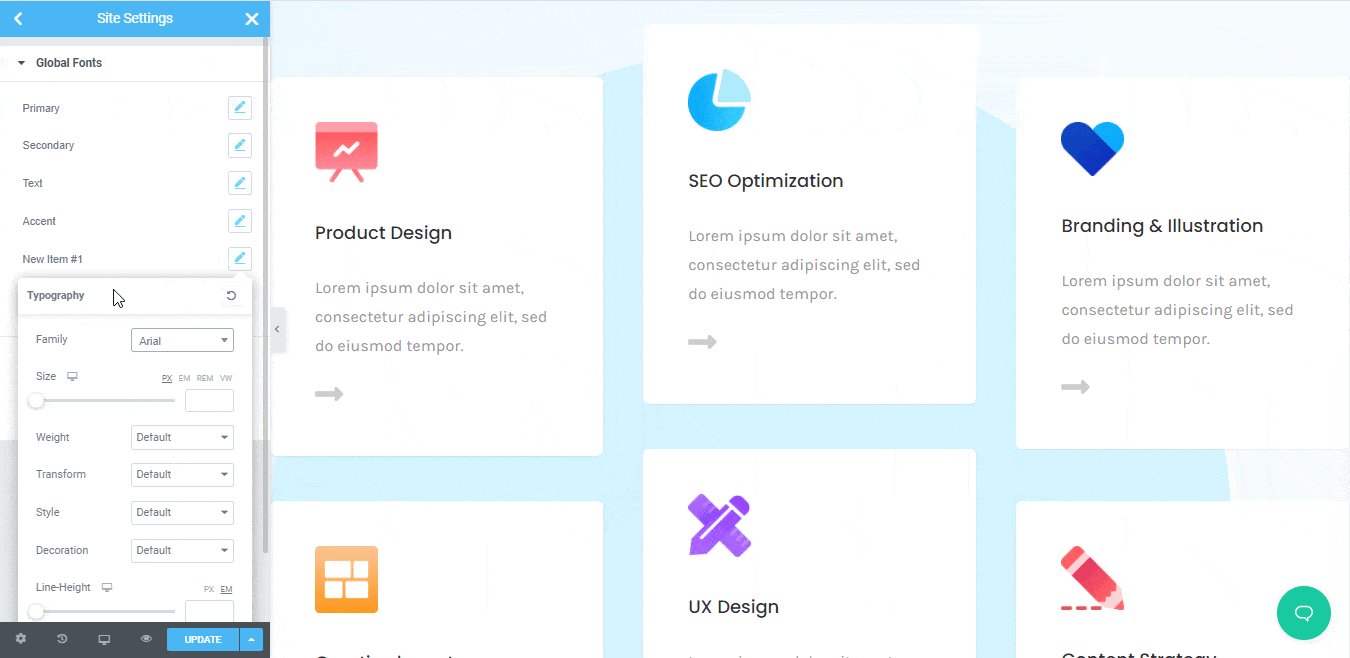
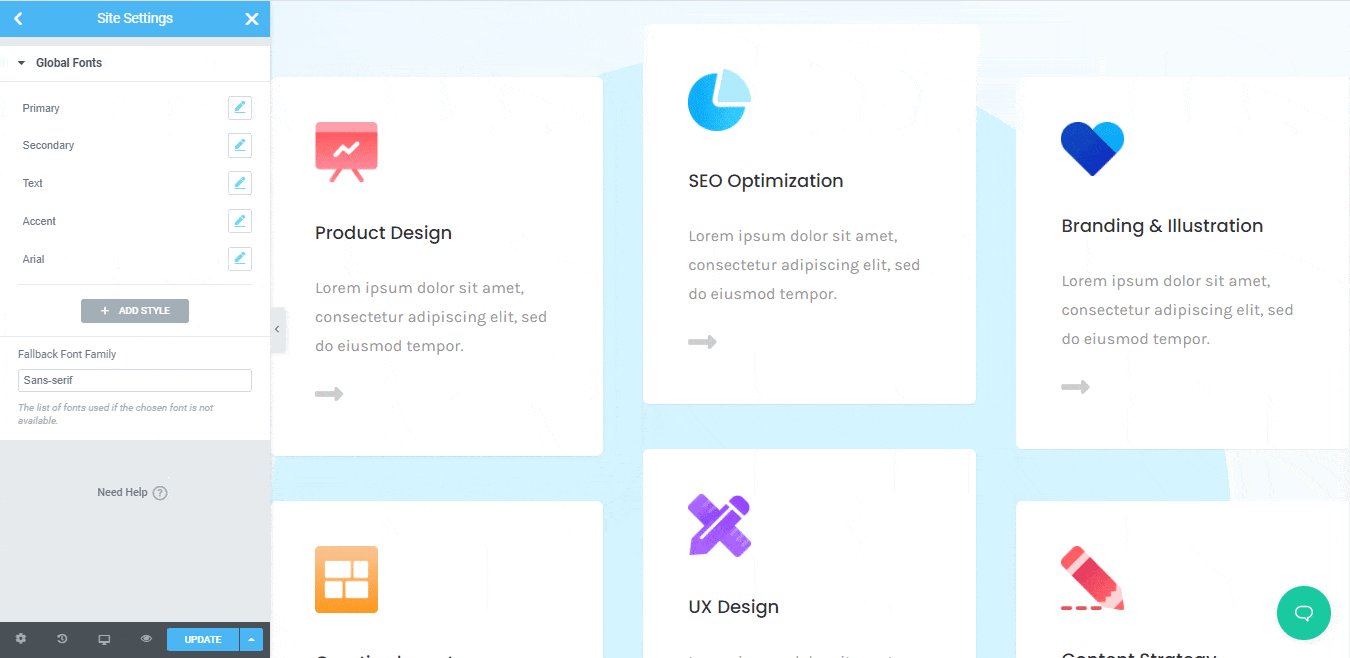
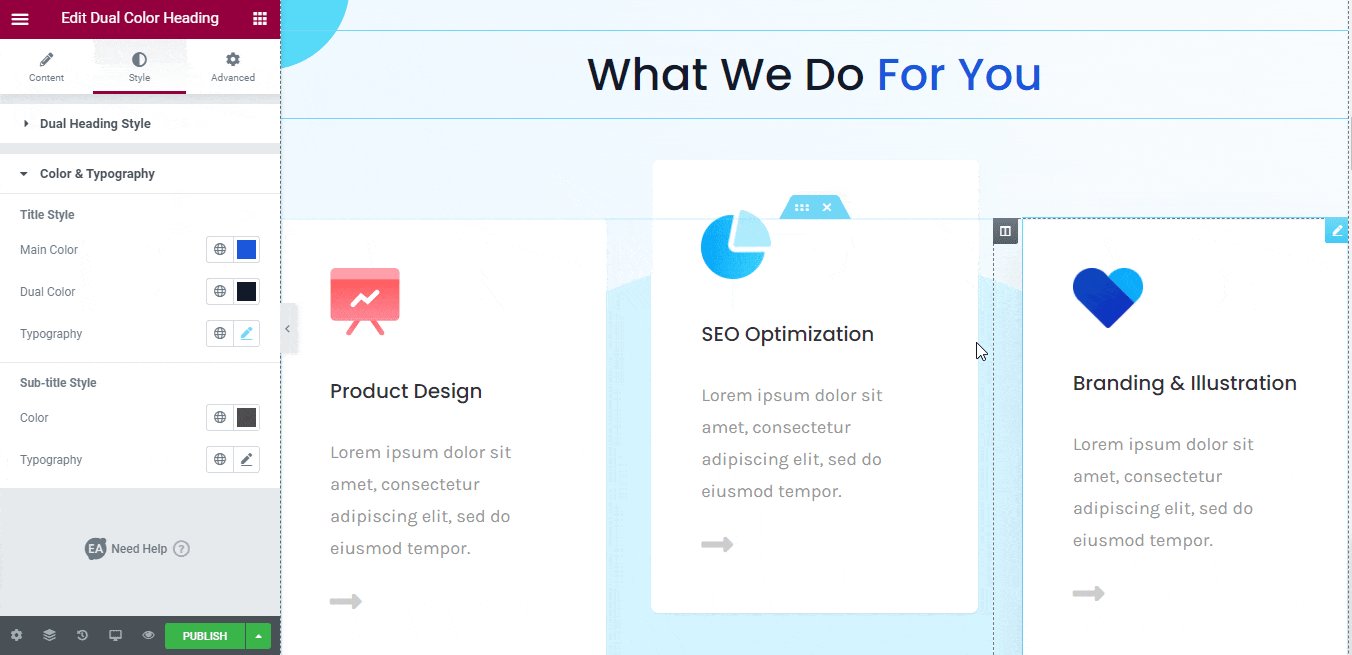
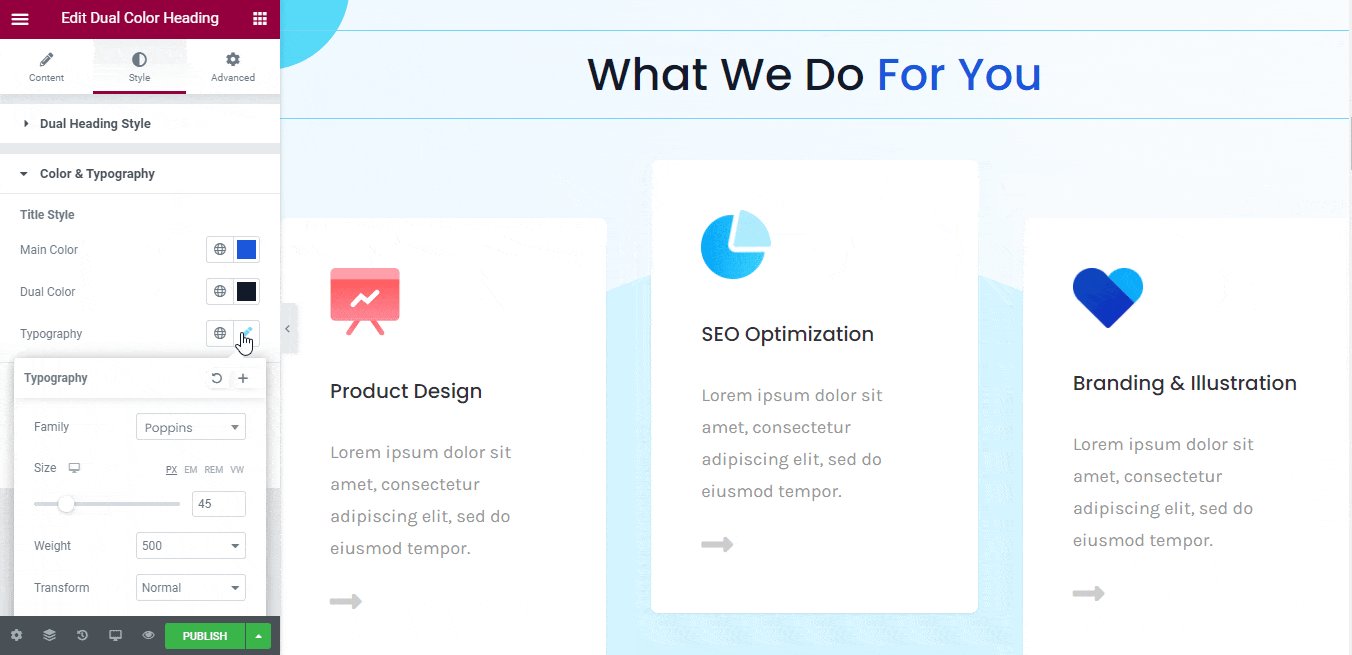
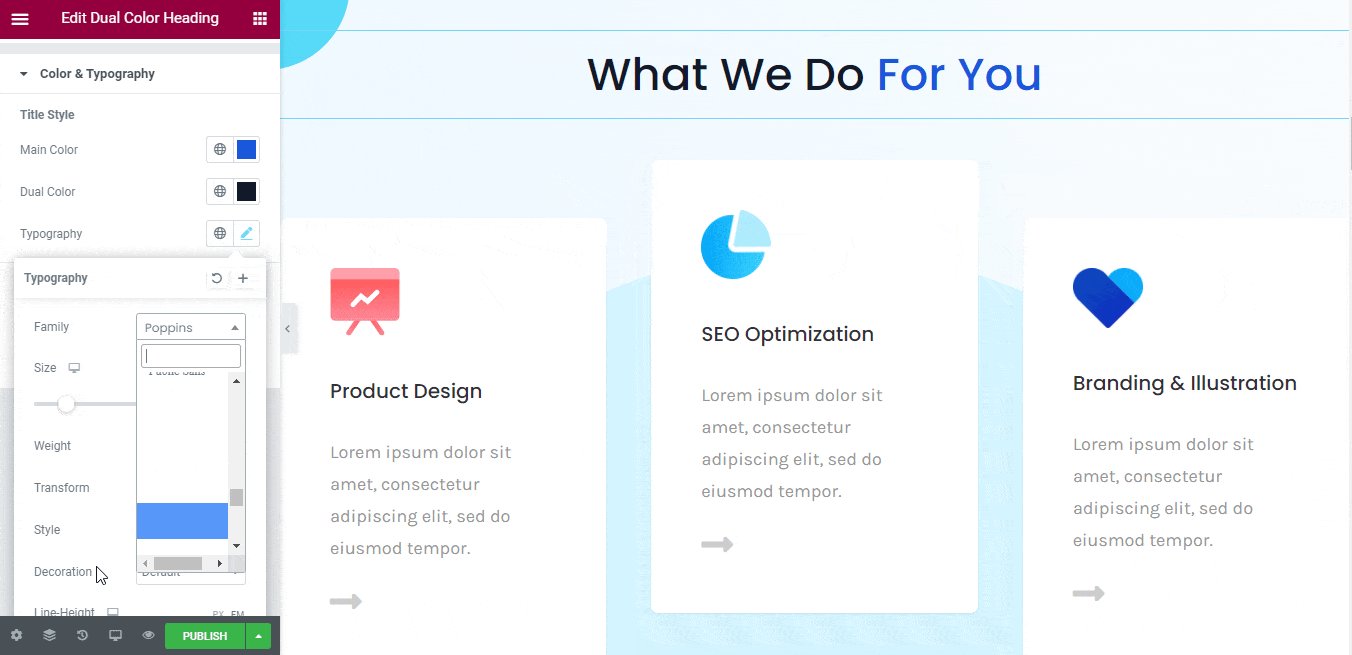
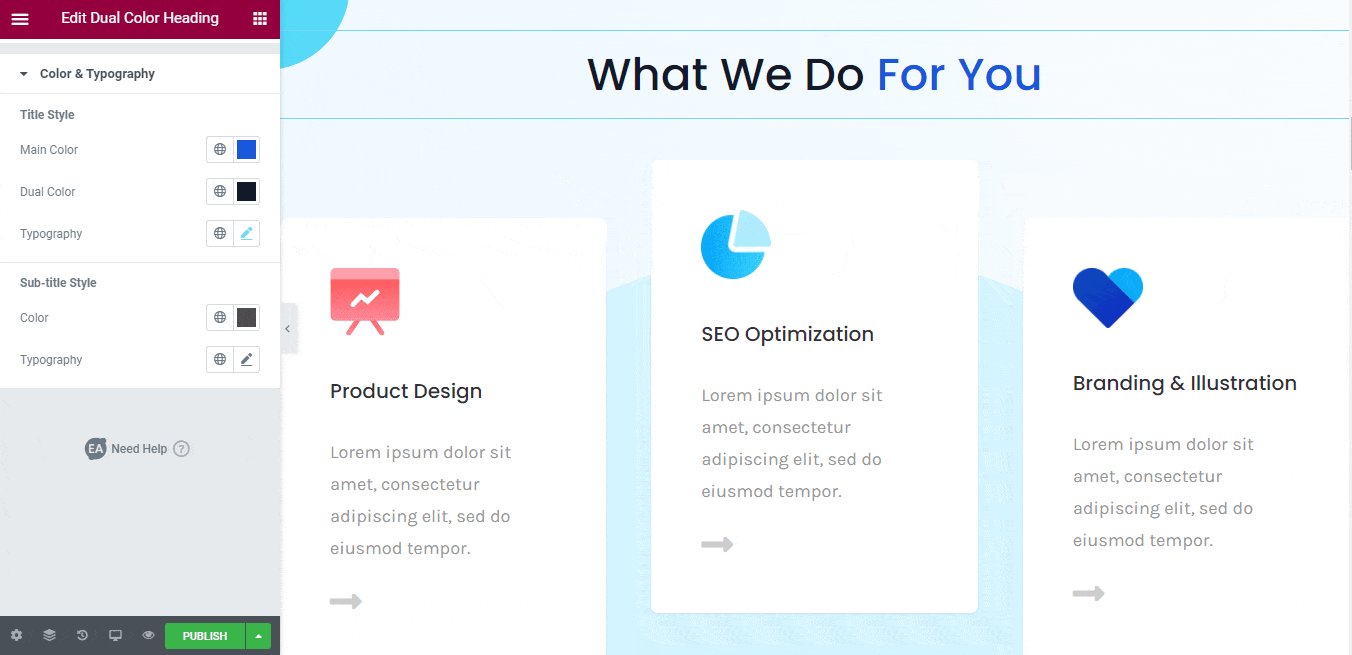
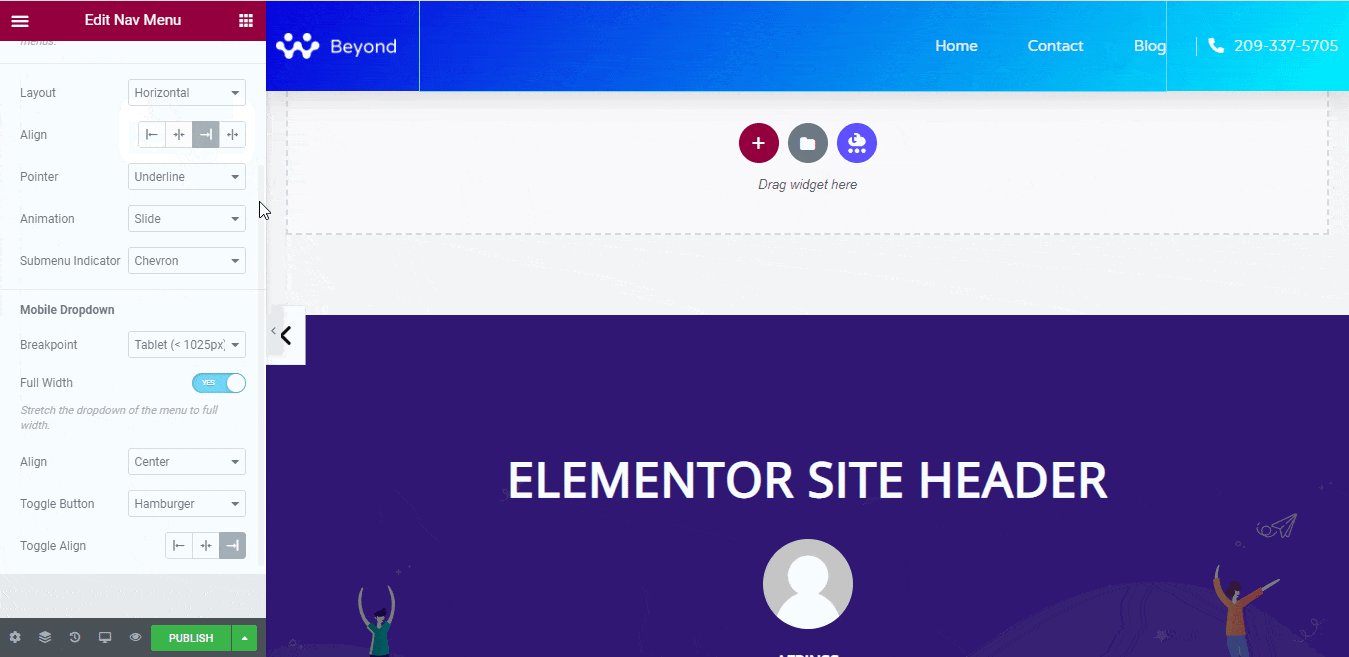
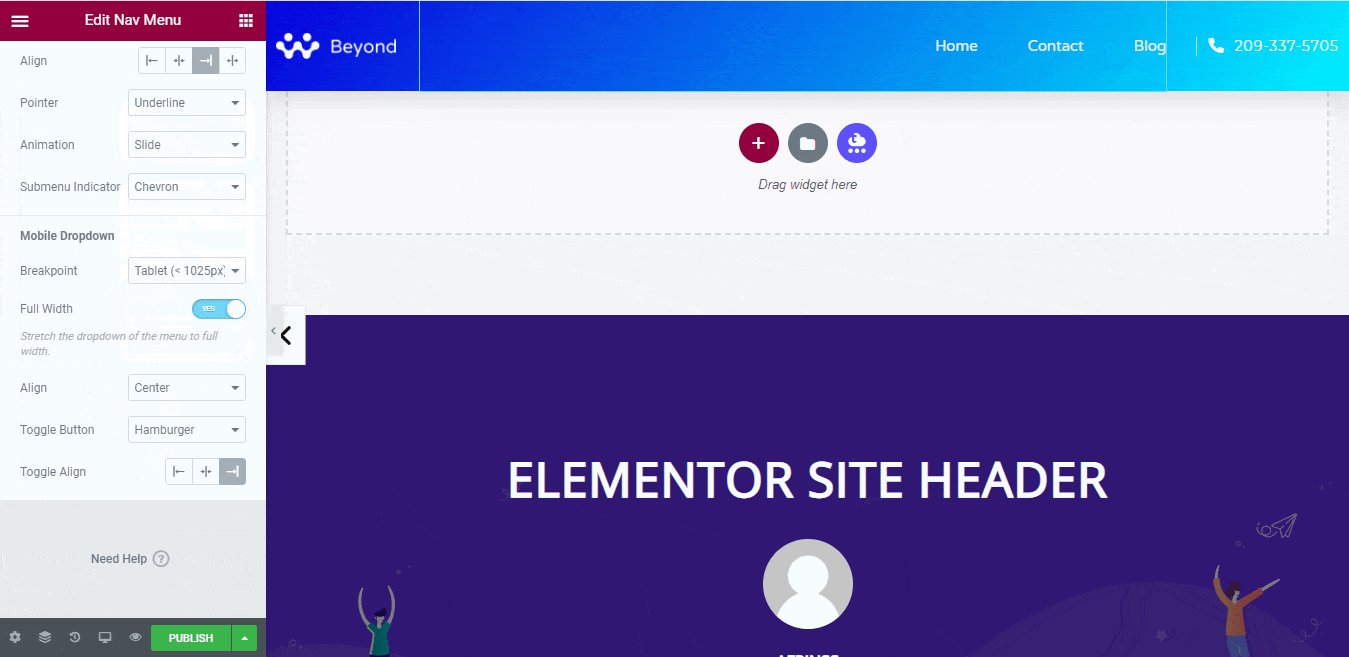
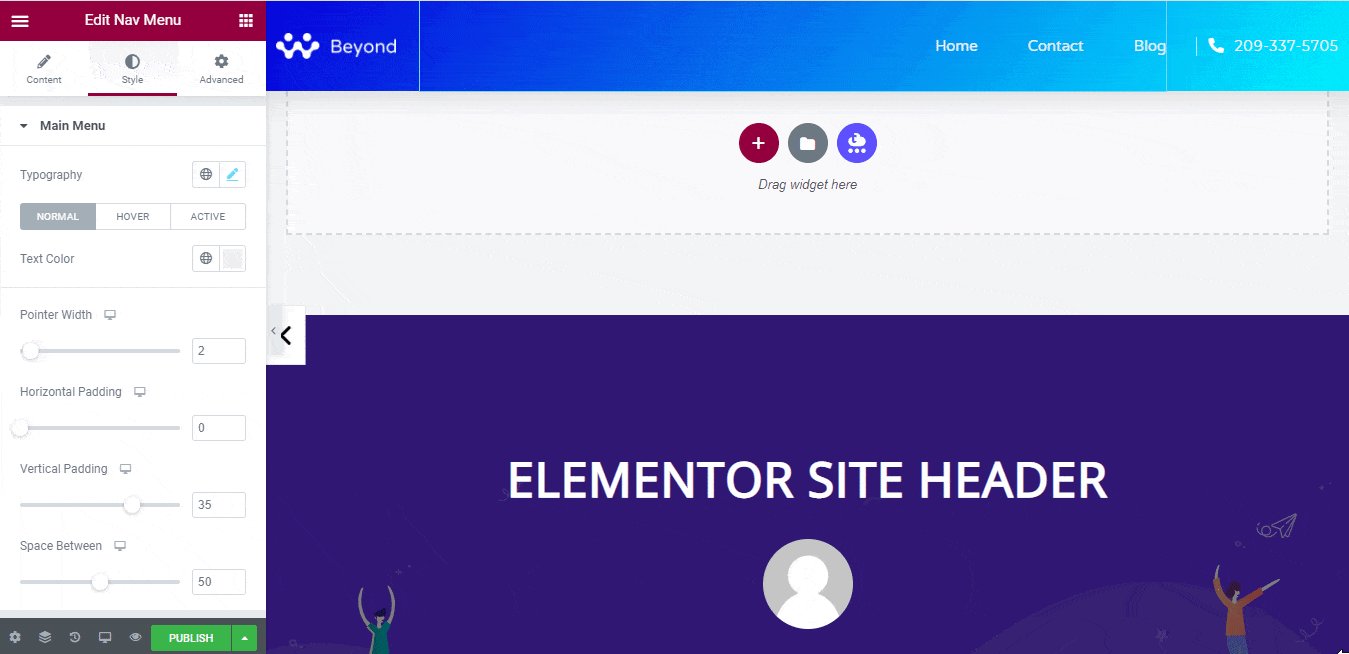
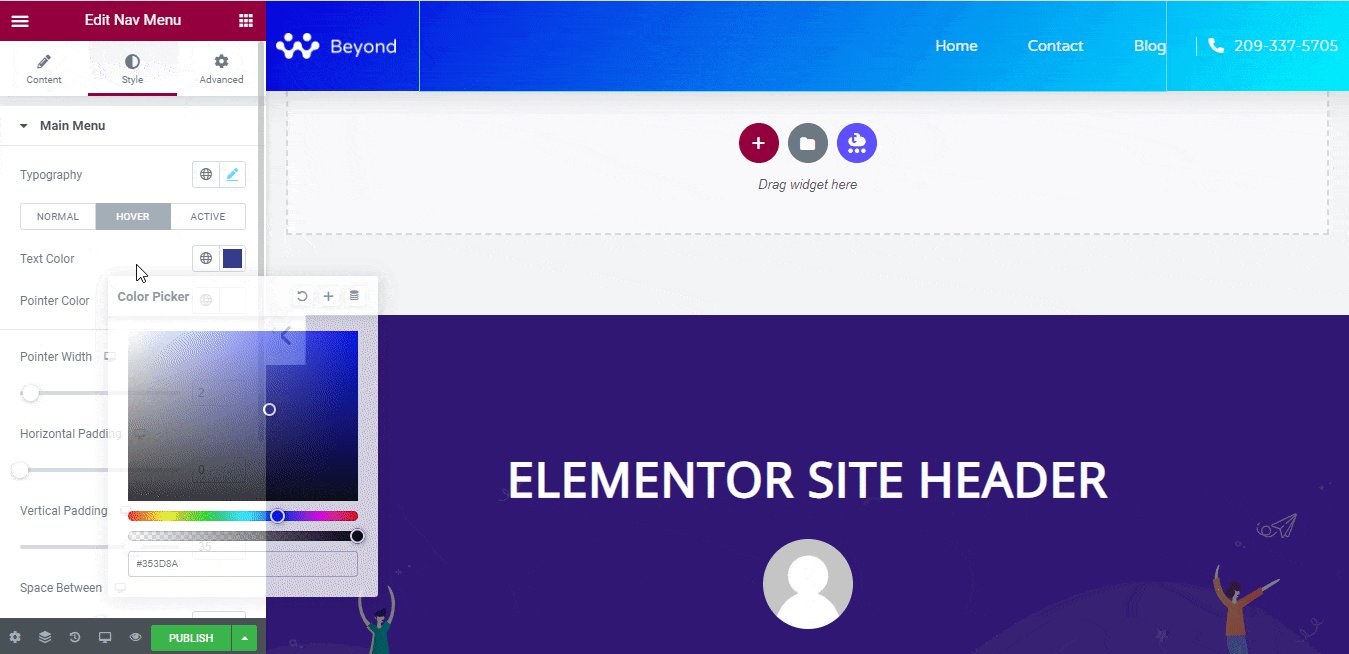
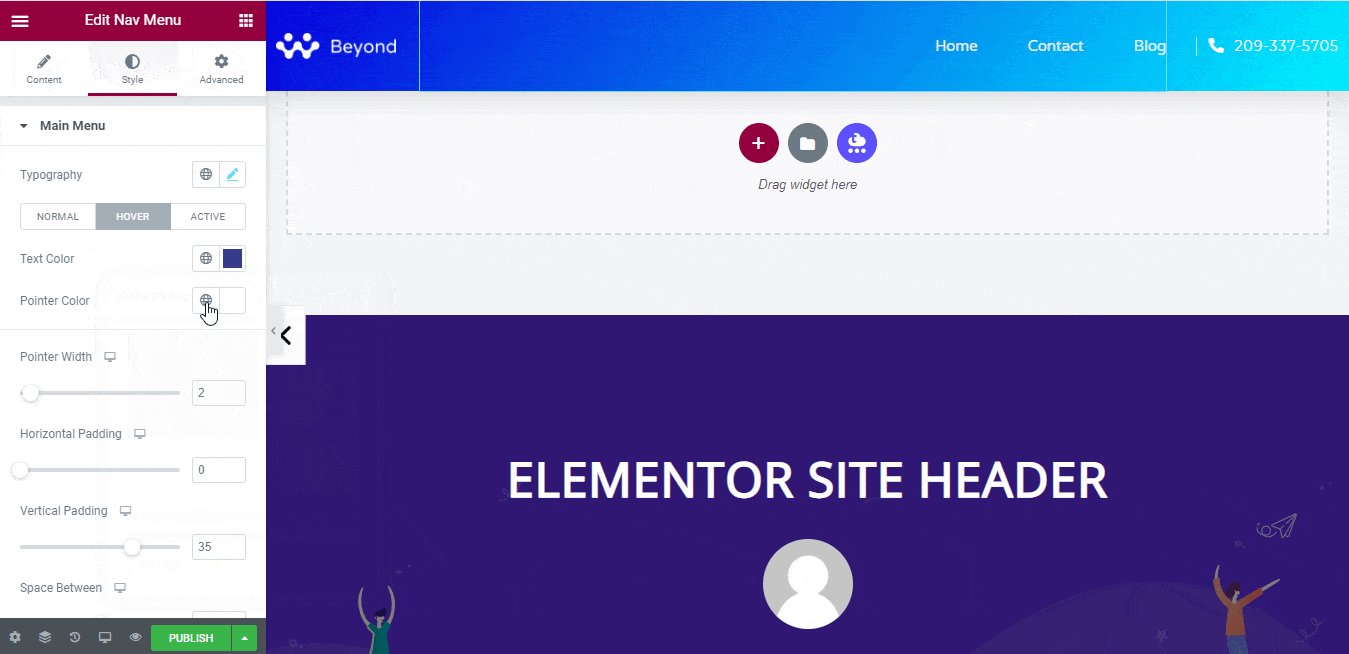
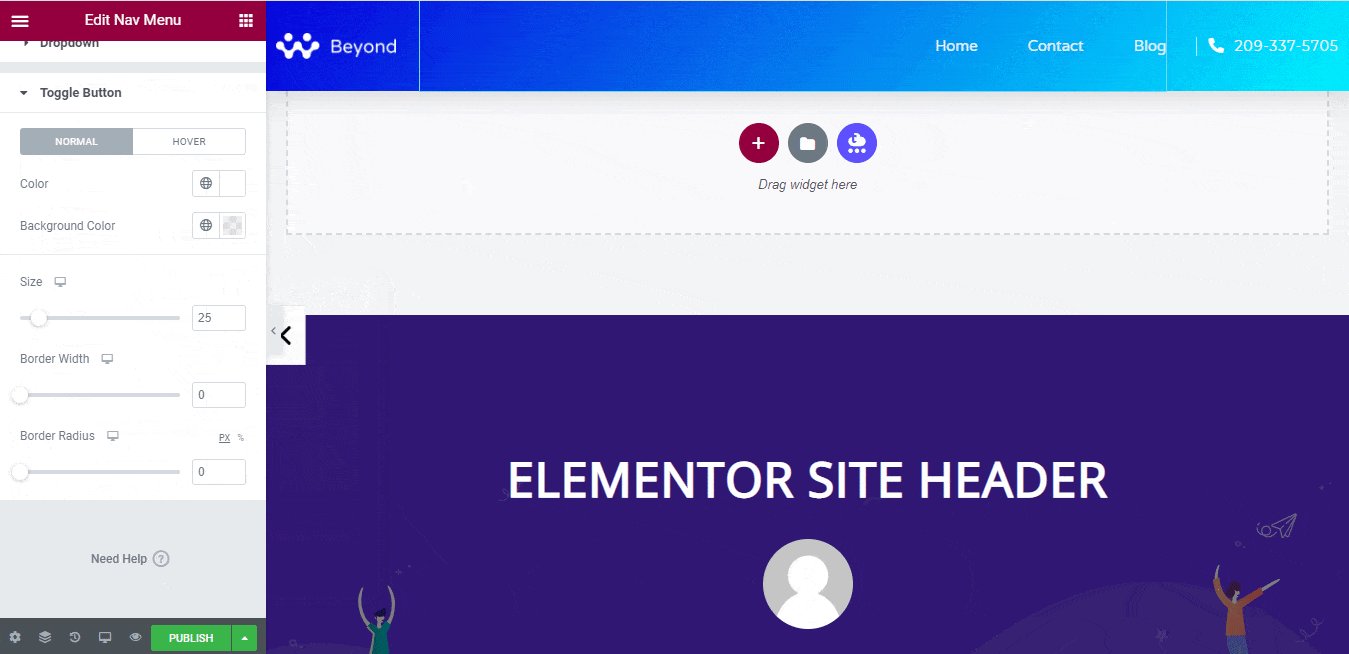
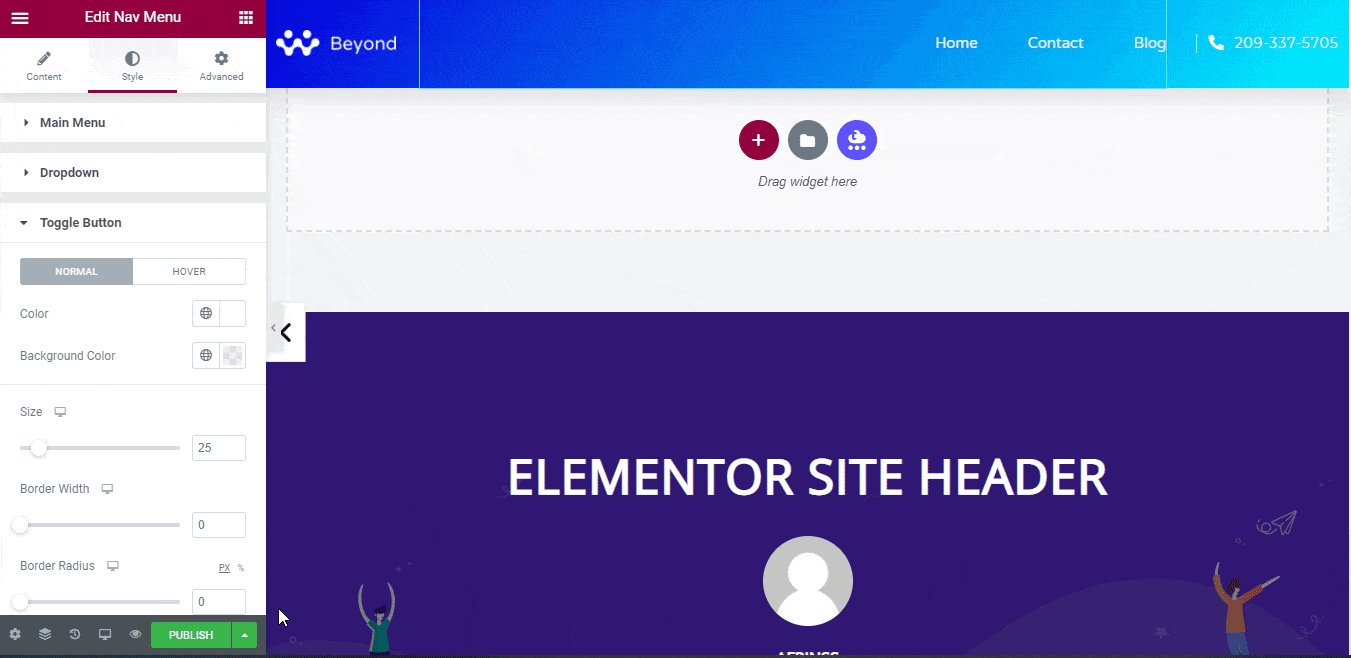
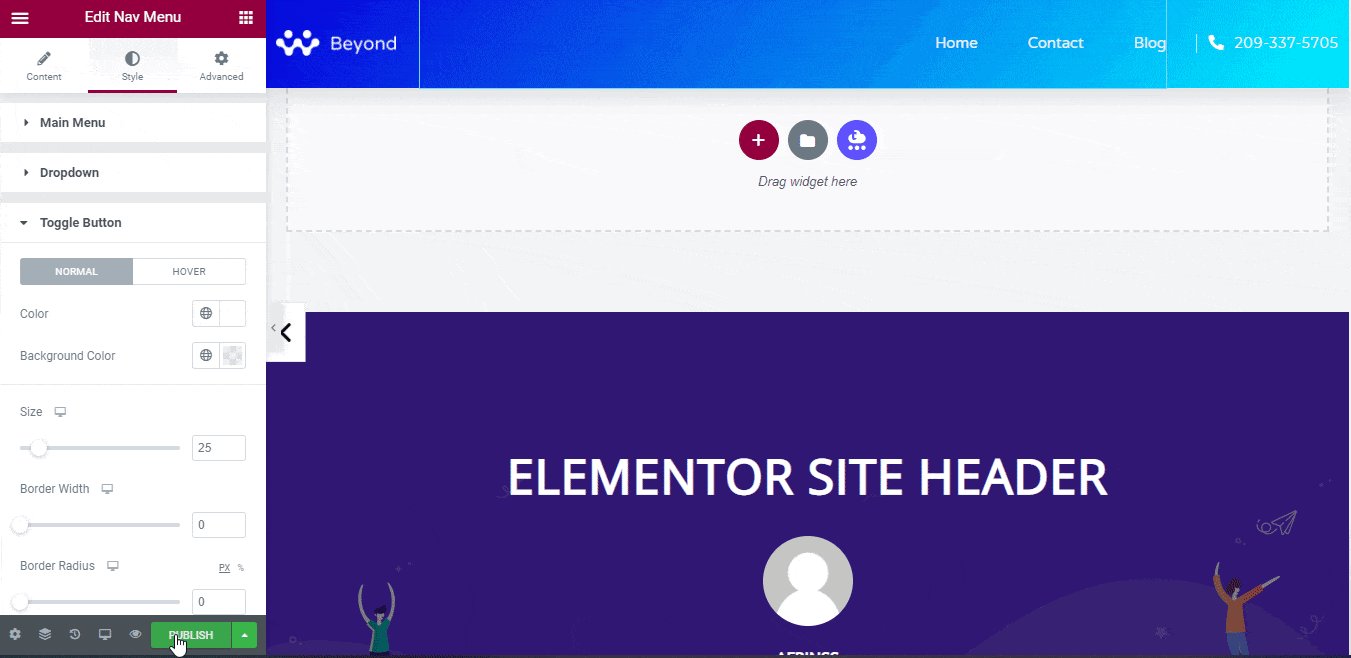
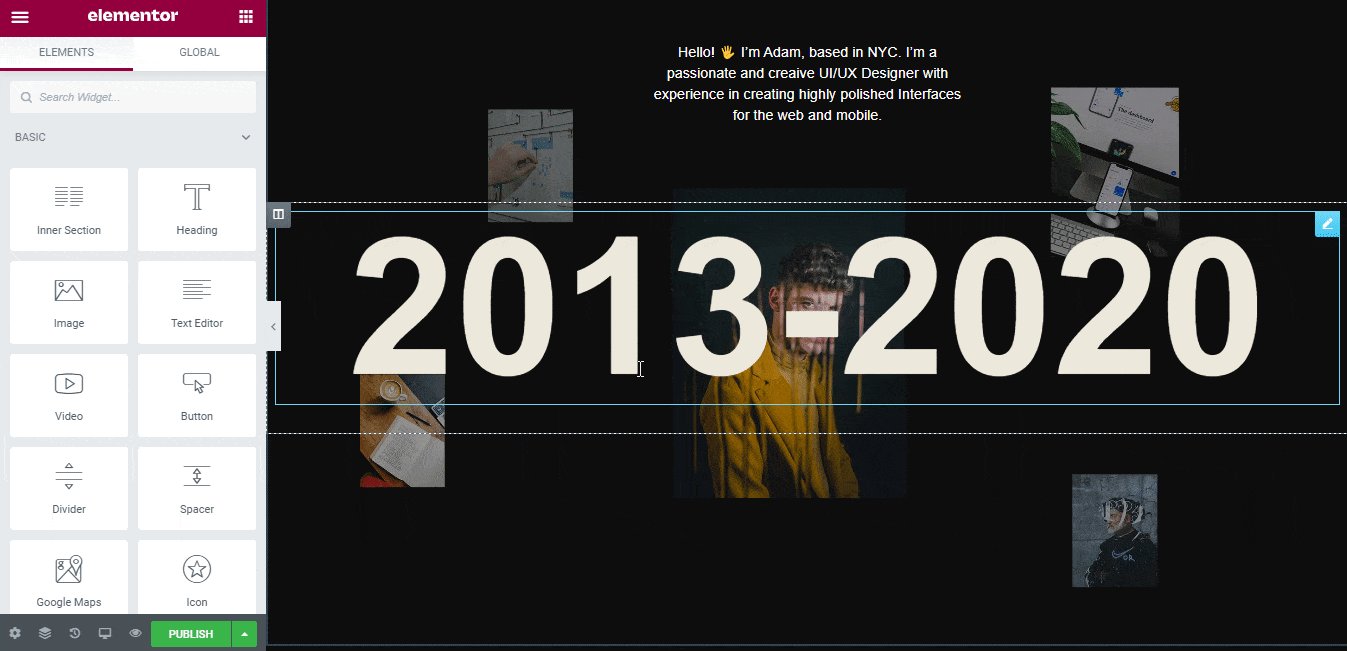
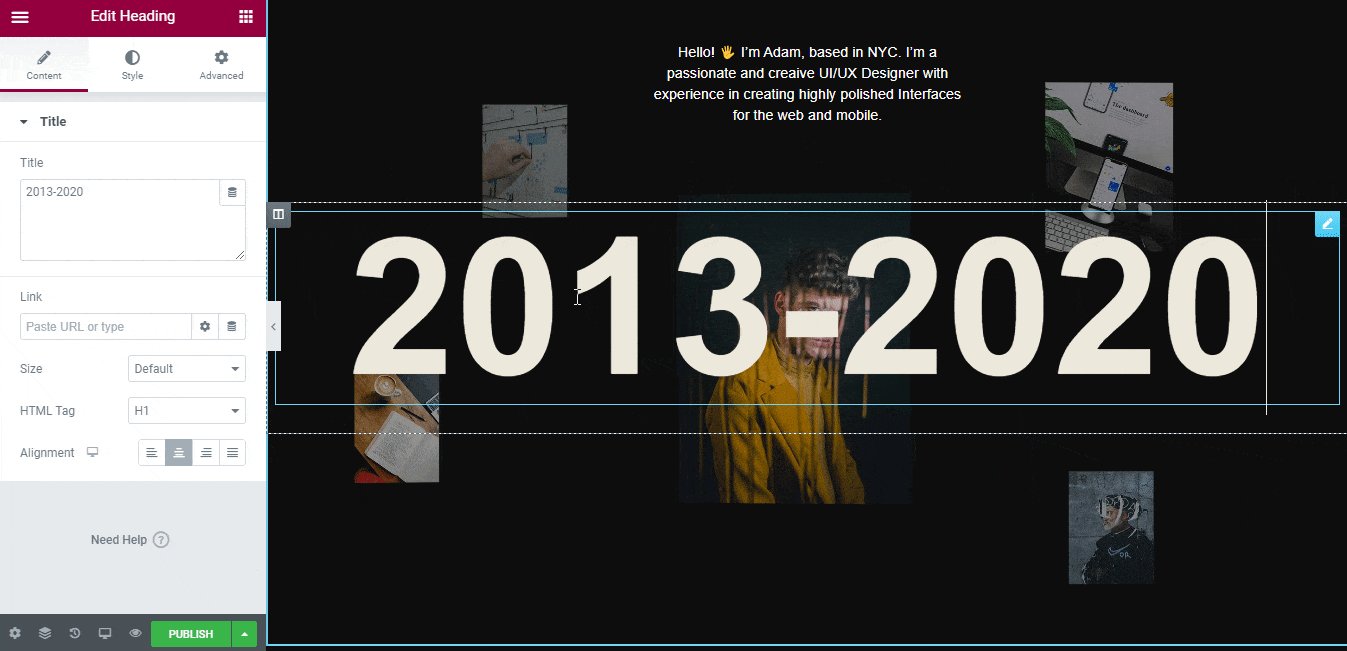
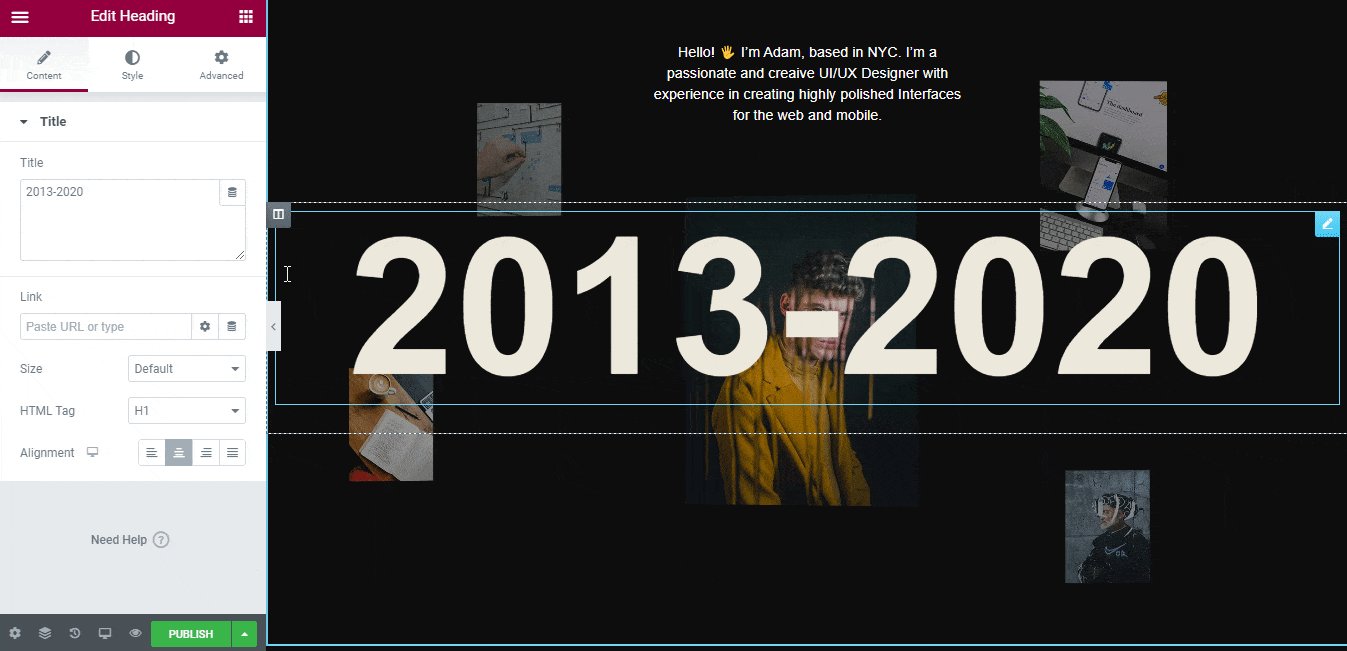
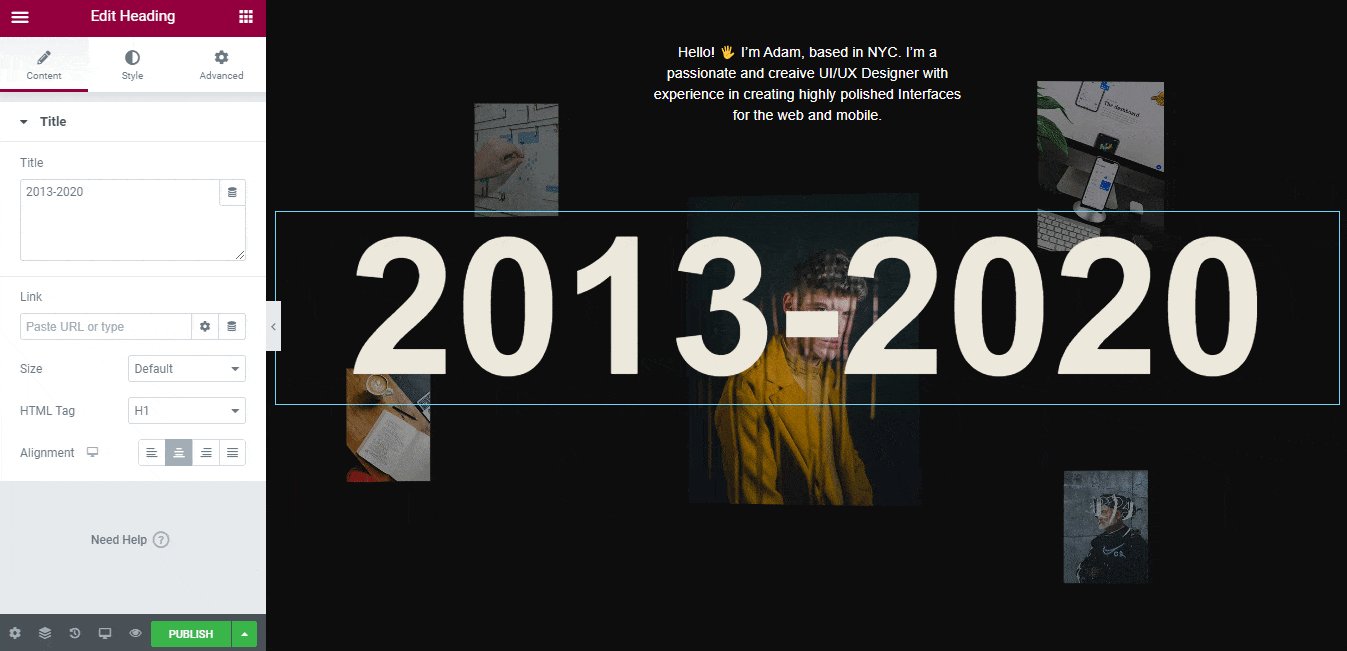
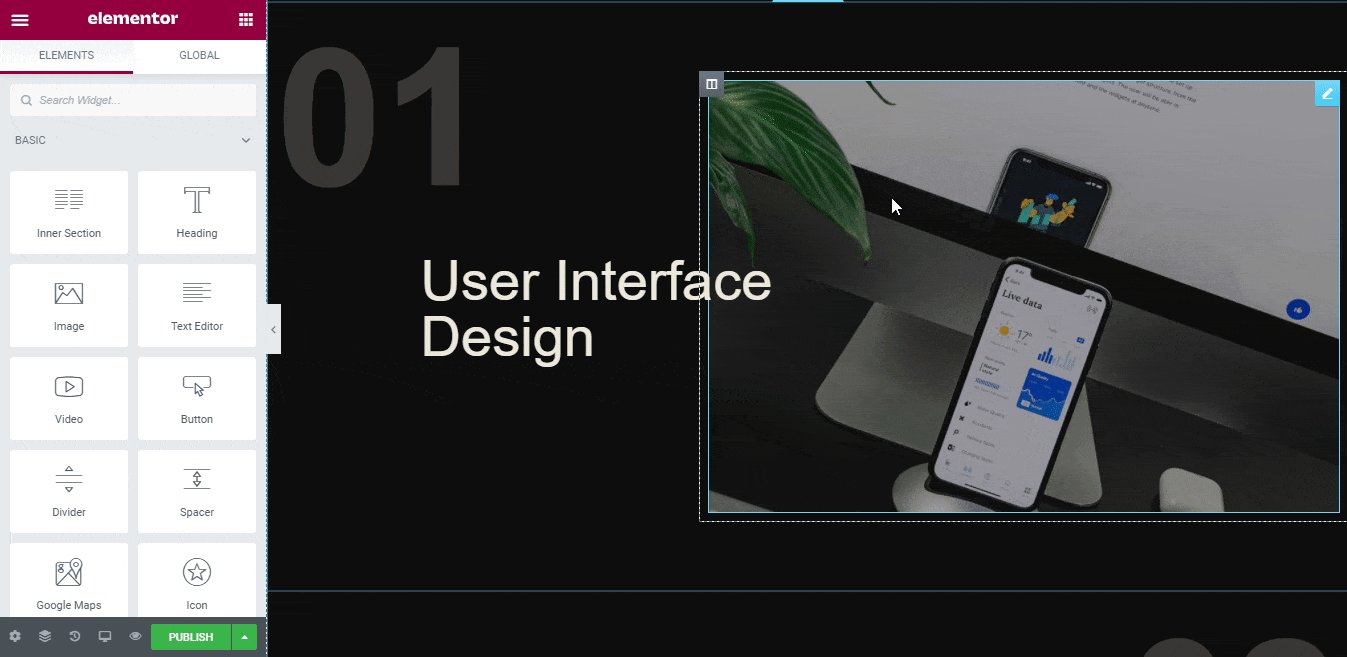
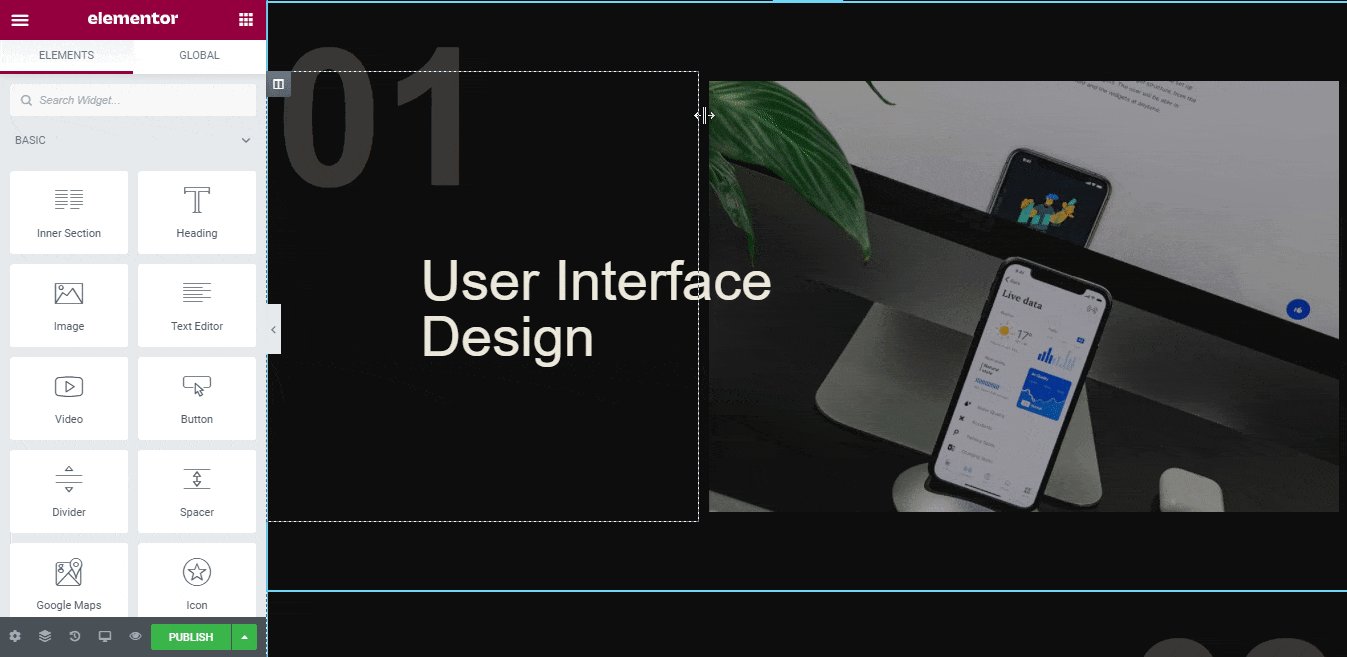
Step 2: Customize The Design Of Your Jewelry eCommerce Website
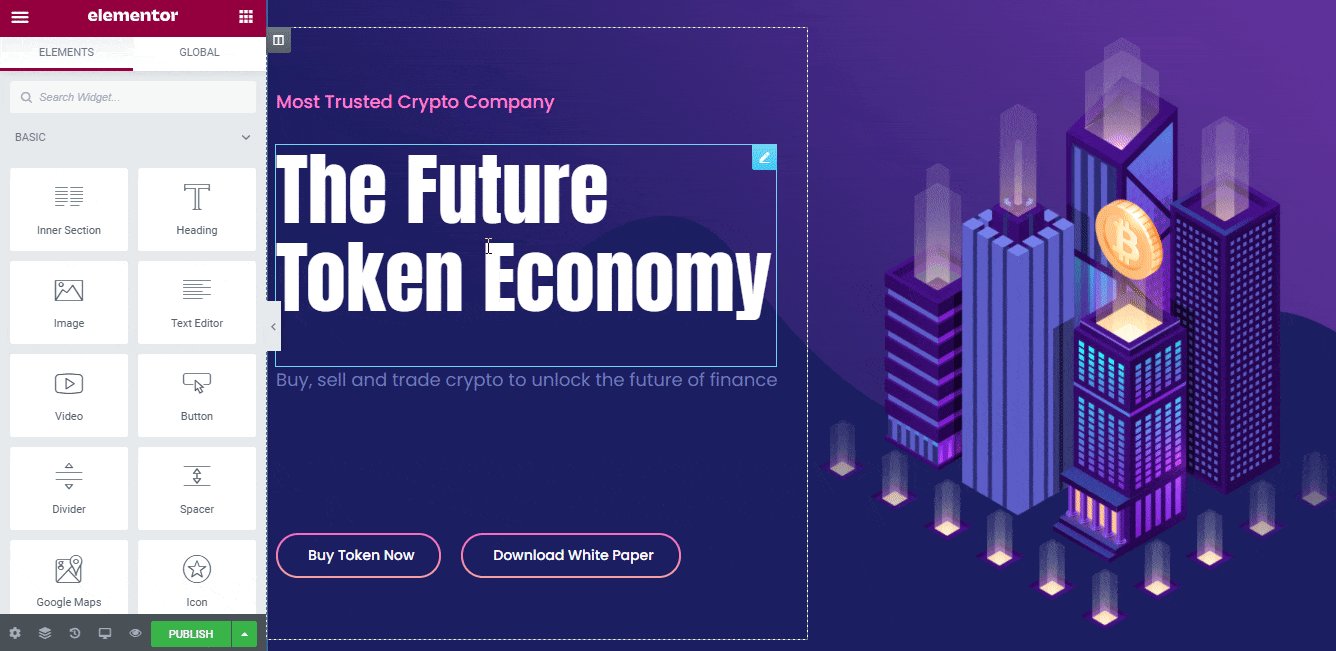
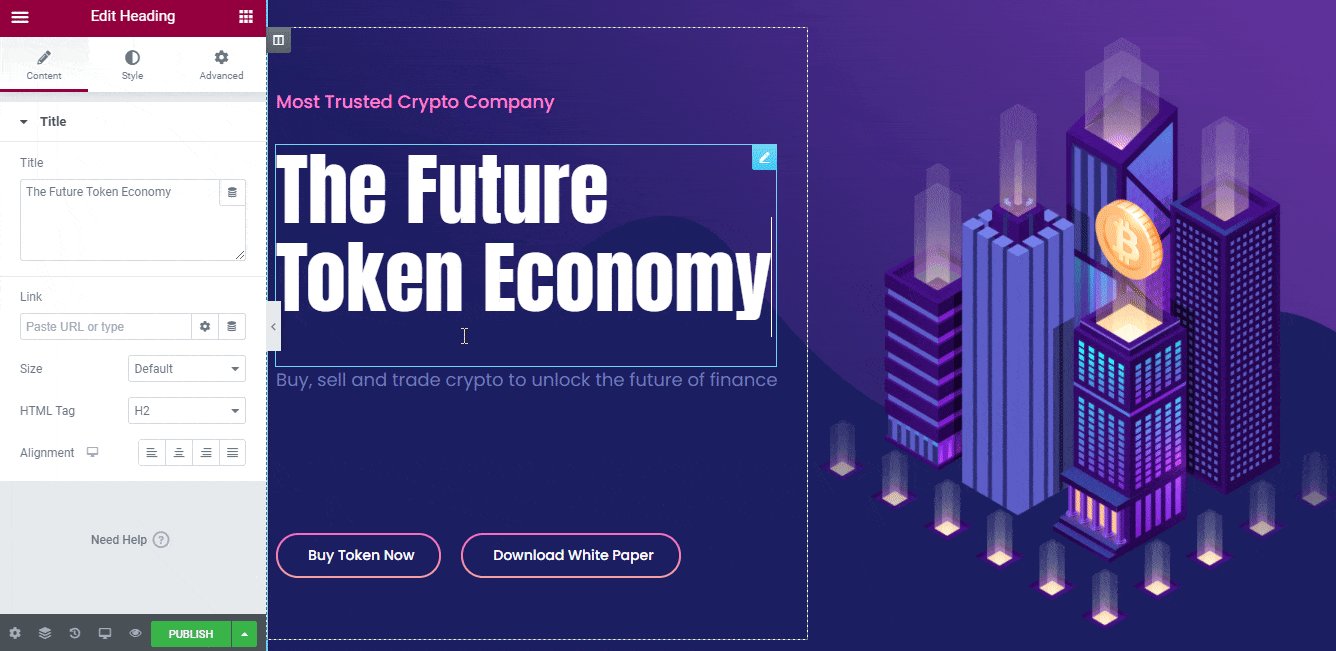
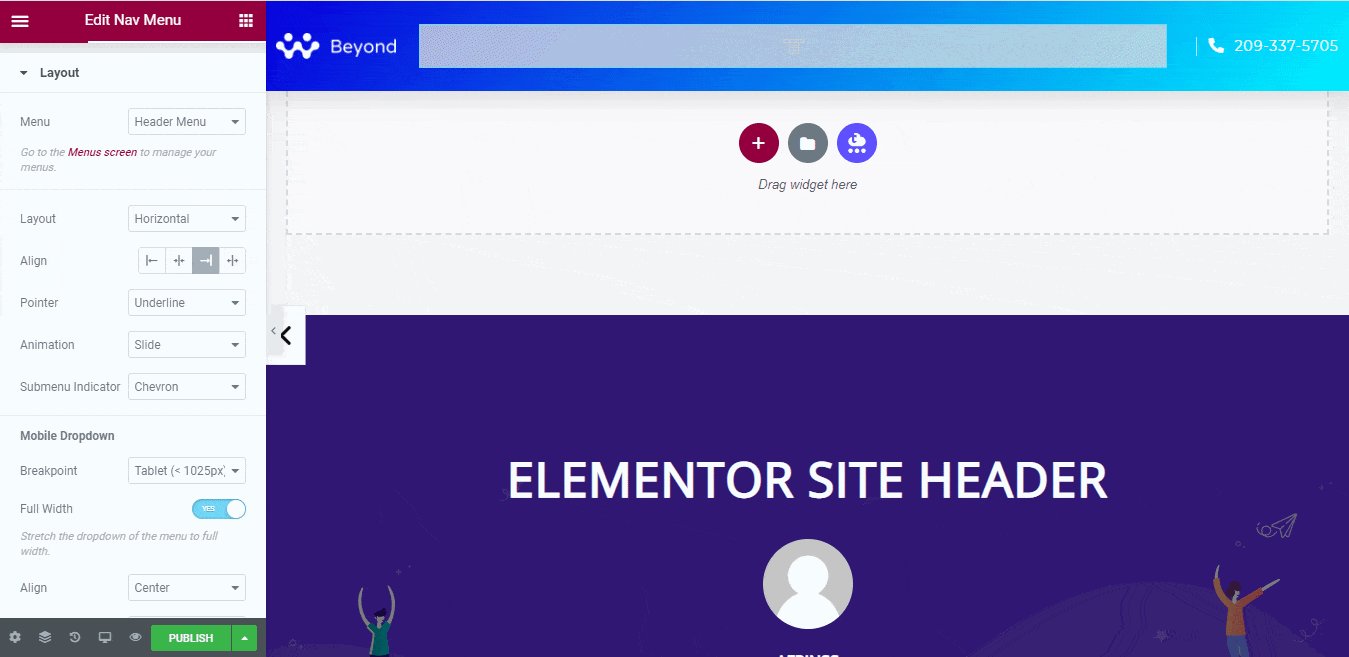
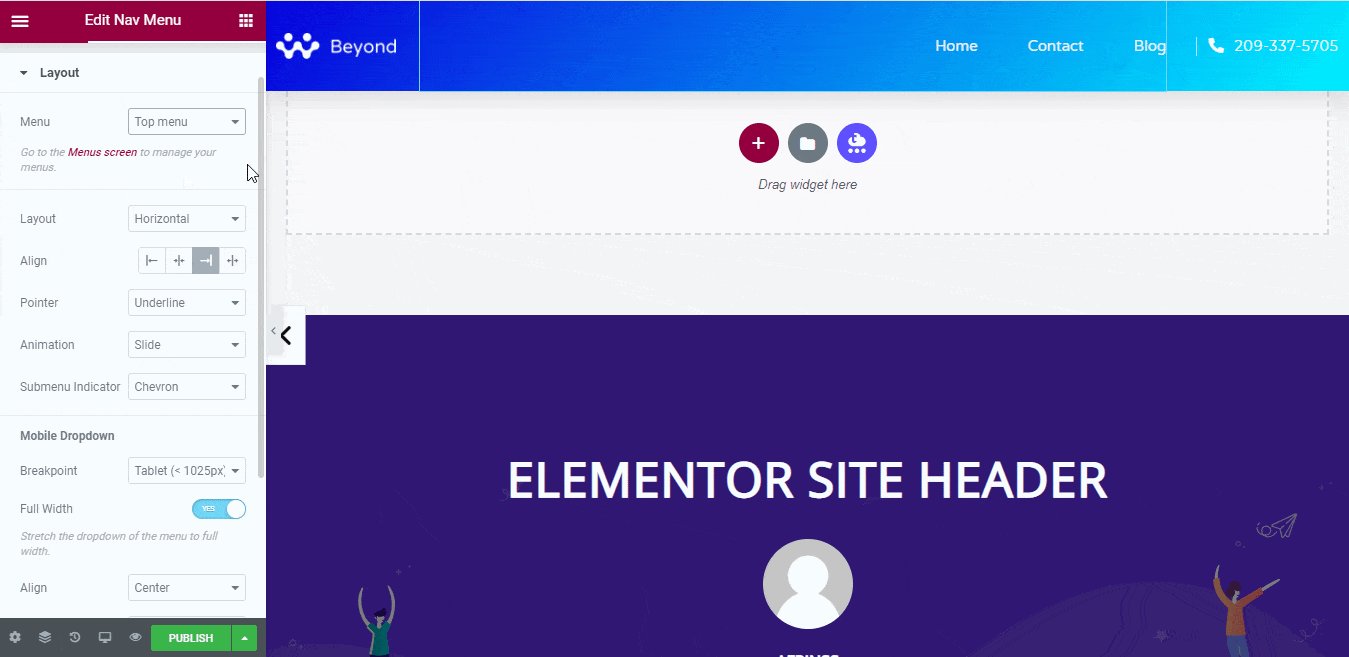
You can now use the responsive, ready template to publish your Jewelry eCommerce Website using Elementor without adding a single line of code. You can add your preferred content in each creative section, drag & drop one to another, do a bit of modification, and it’s fully ready to become live.

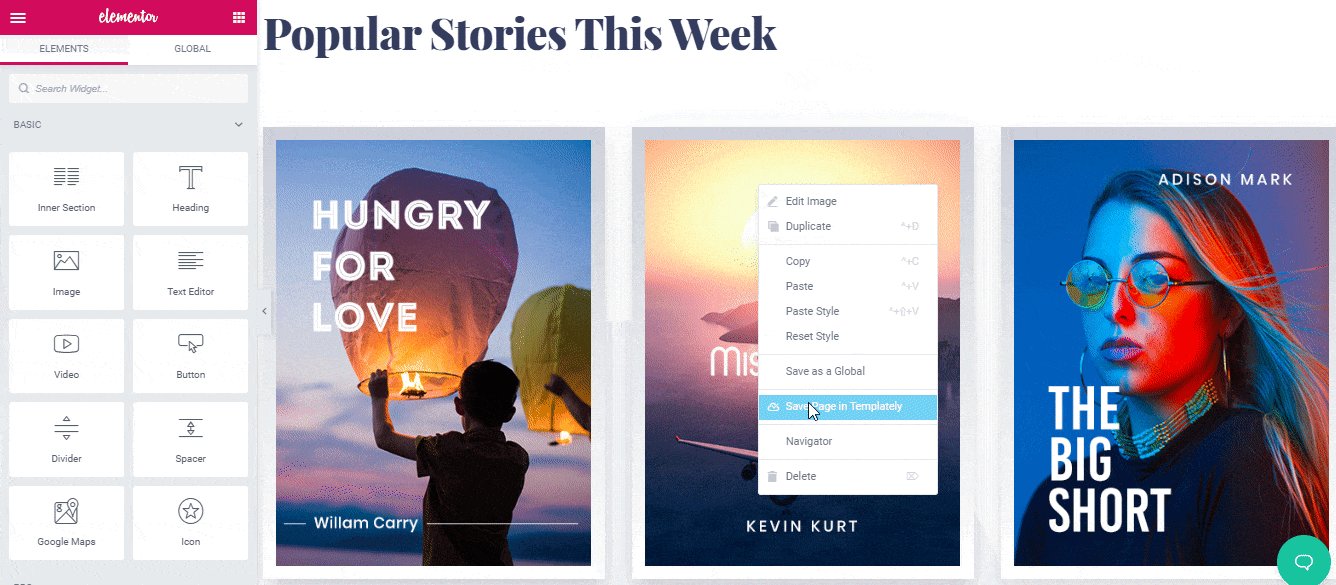
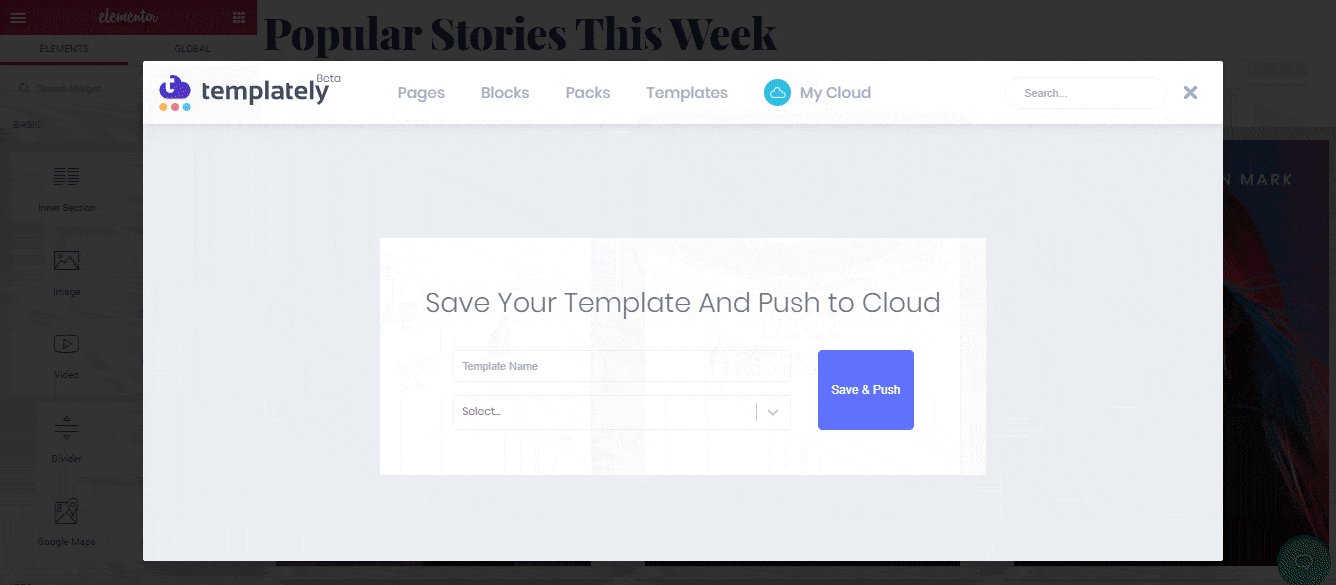
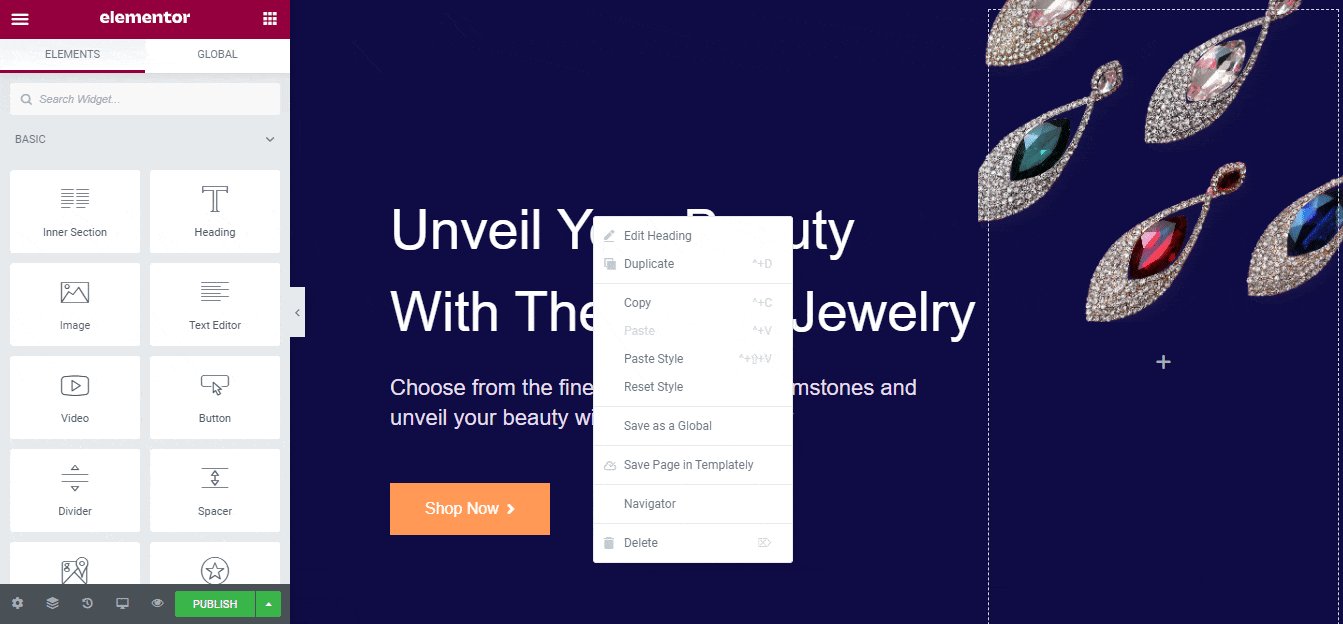
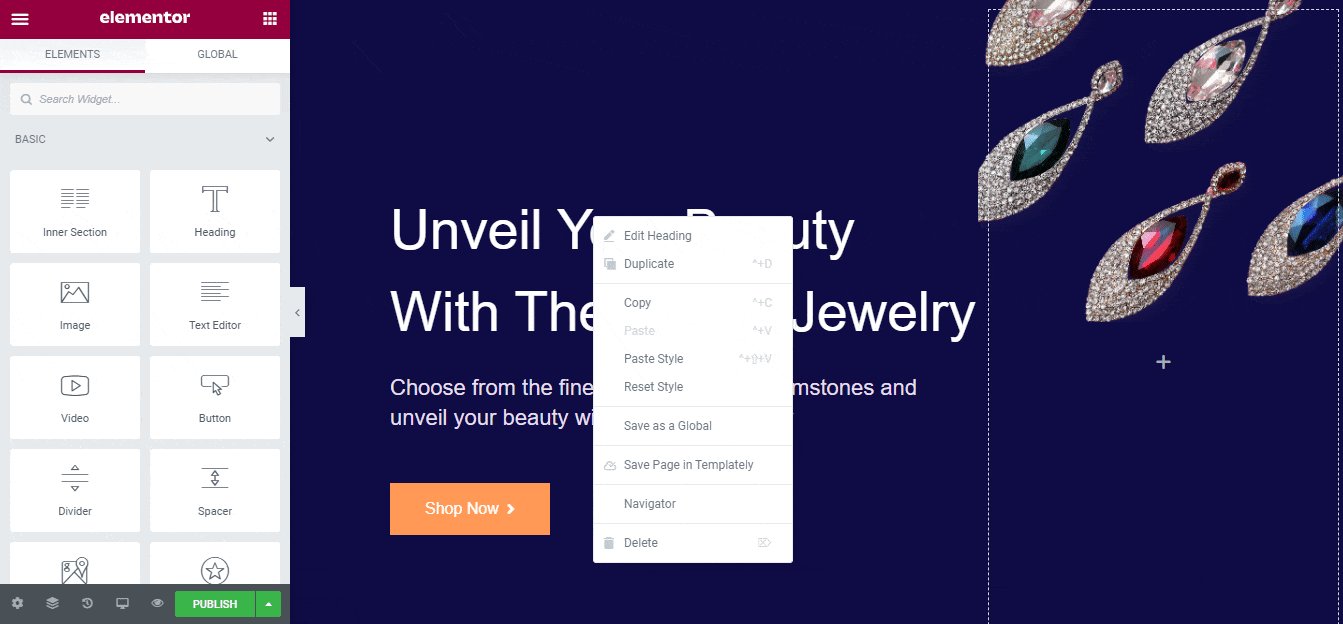
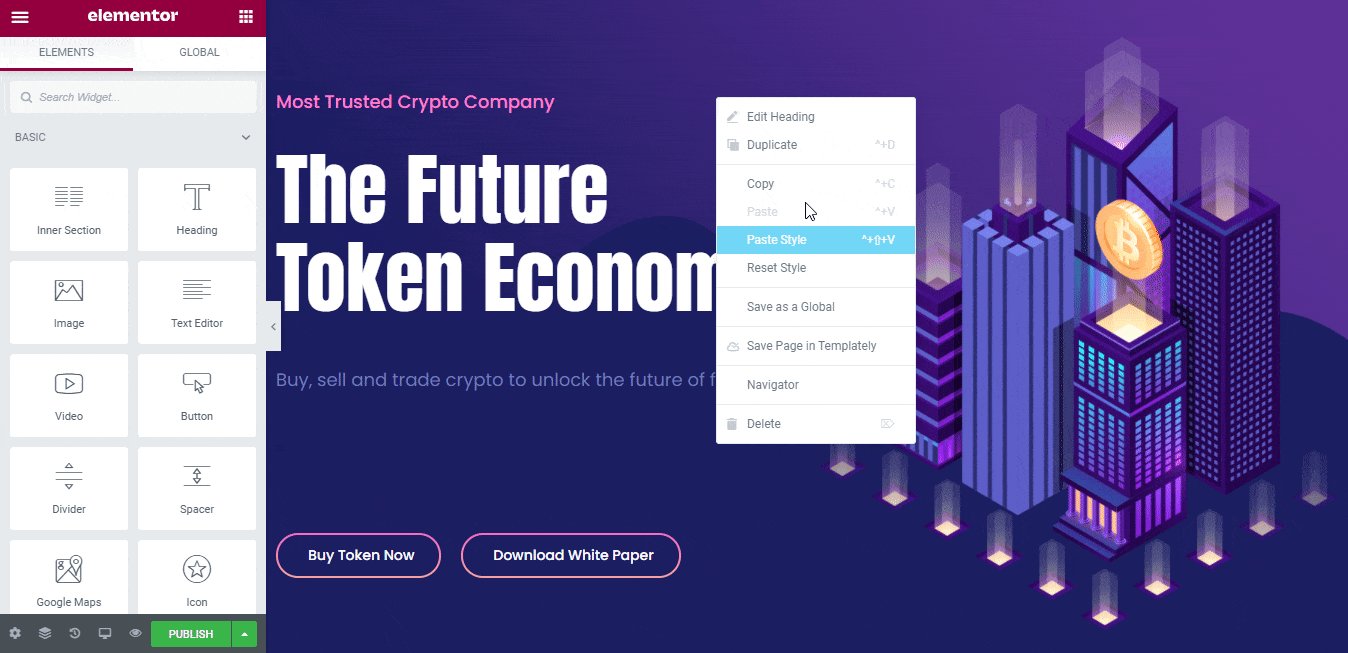
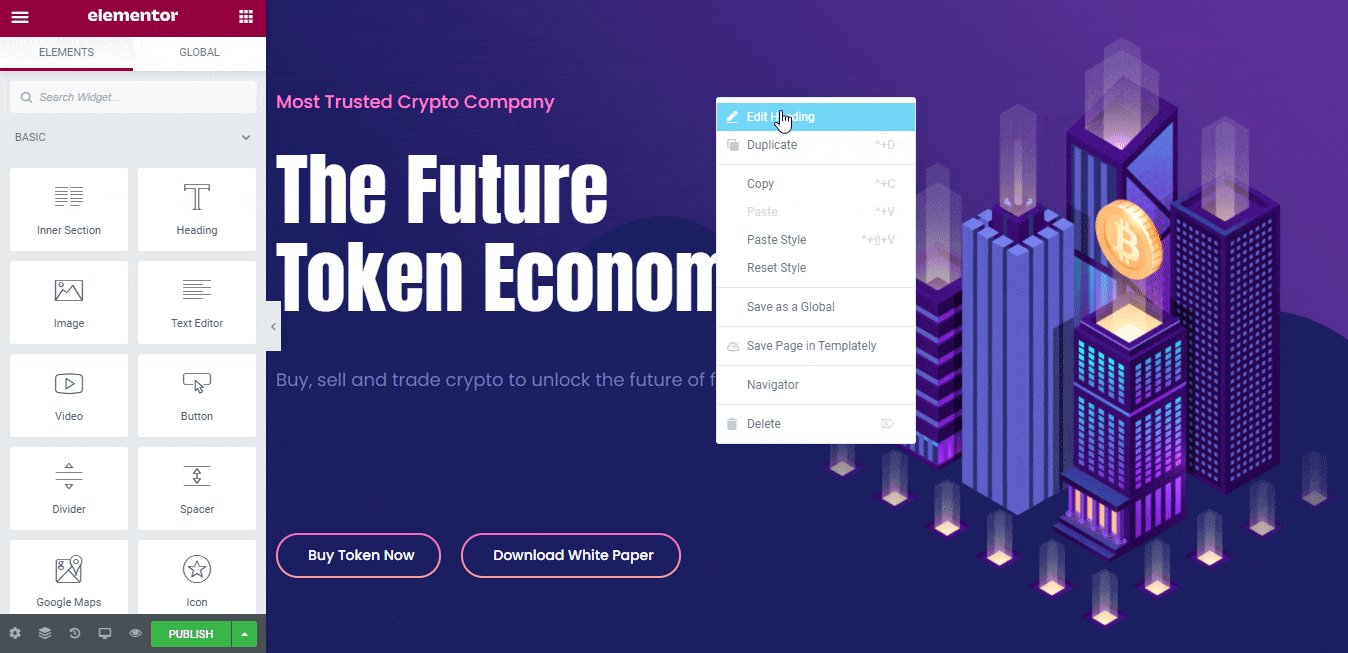
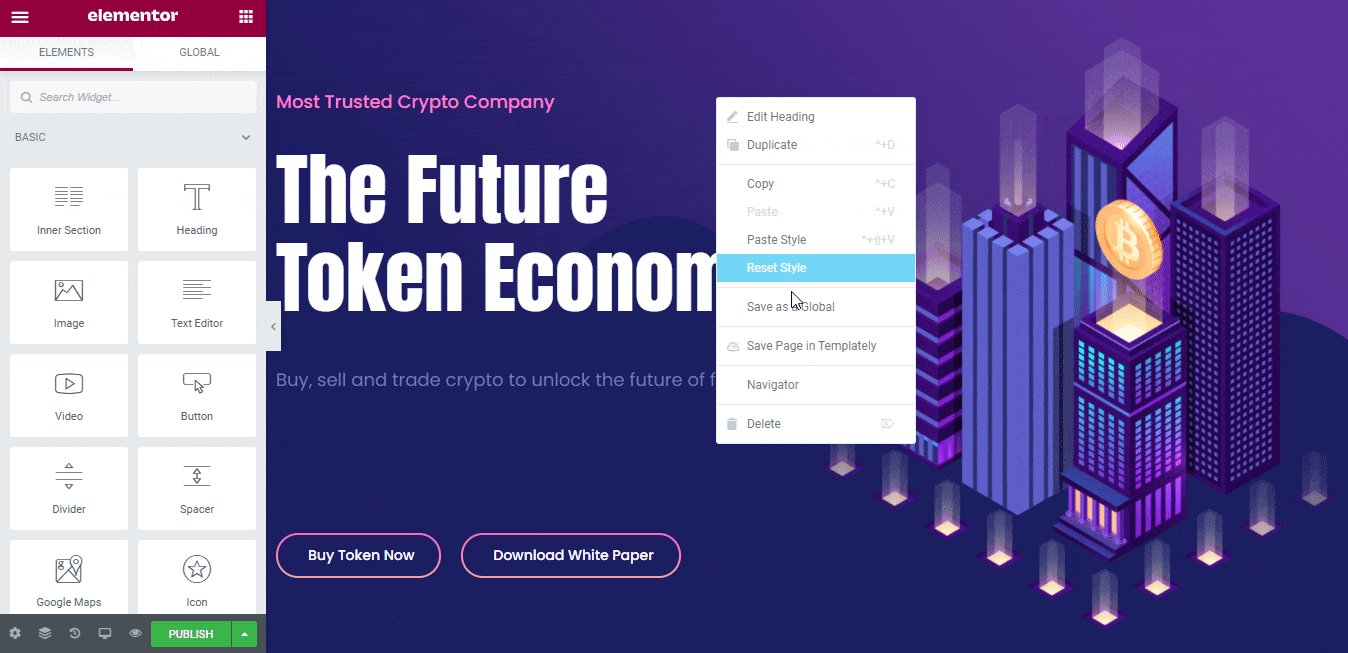
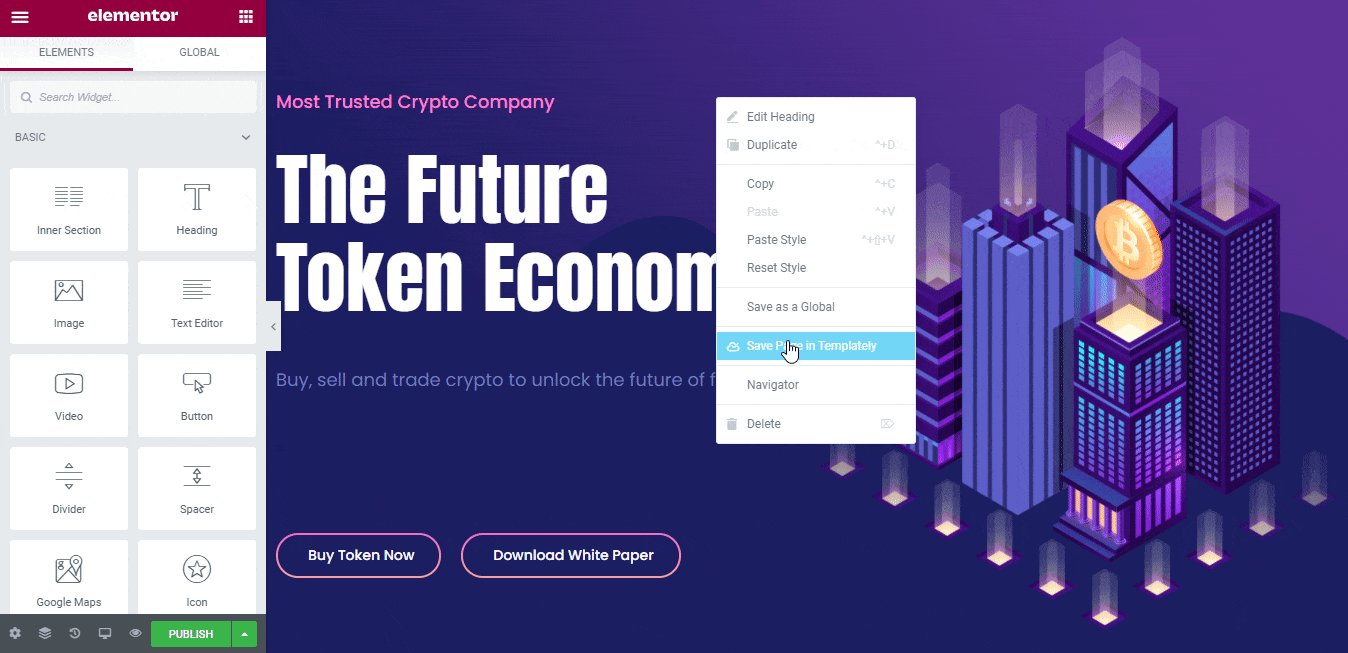
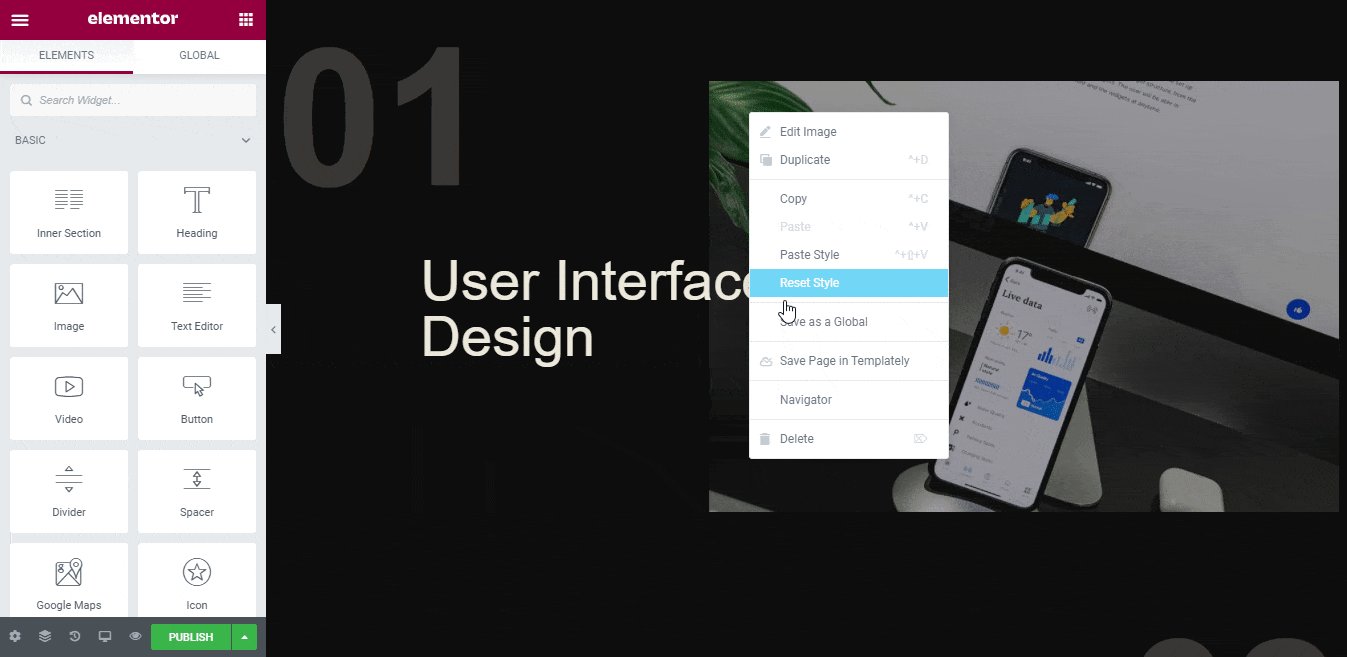
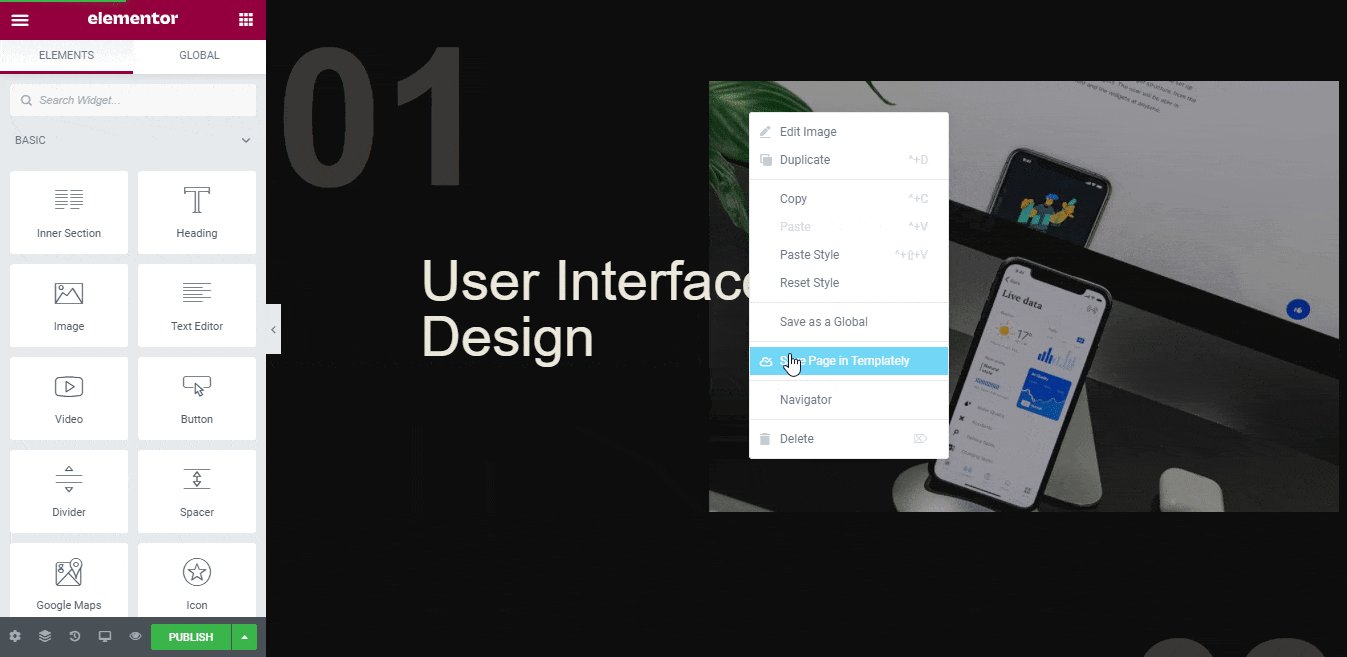
Step 3: Save Your Jewelry Website Template Design On MyCloud
Now, save your template designs in ‘MyCloud’ storage of Templately. Just right-click on the design and press ‘Save Page to Templately’ to save it on cloud space. It helps you to create a backup of your design without needing extra space.

You can even reuse your saved template designs as many times you want. You can also share your Jewelry eCommerce Website design with your team using Templately WorkSpace.
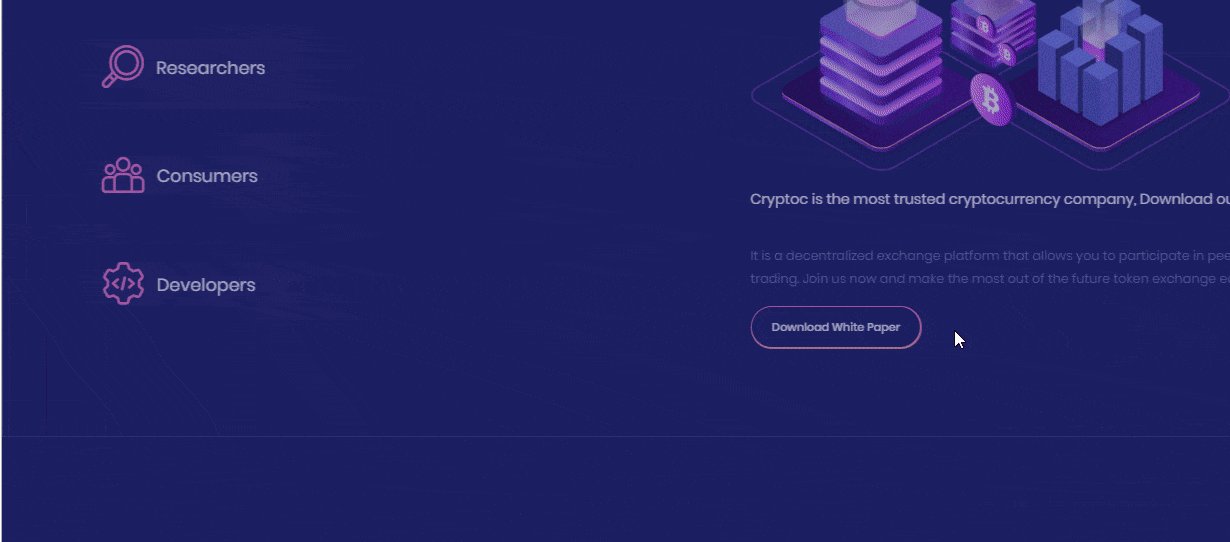
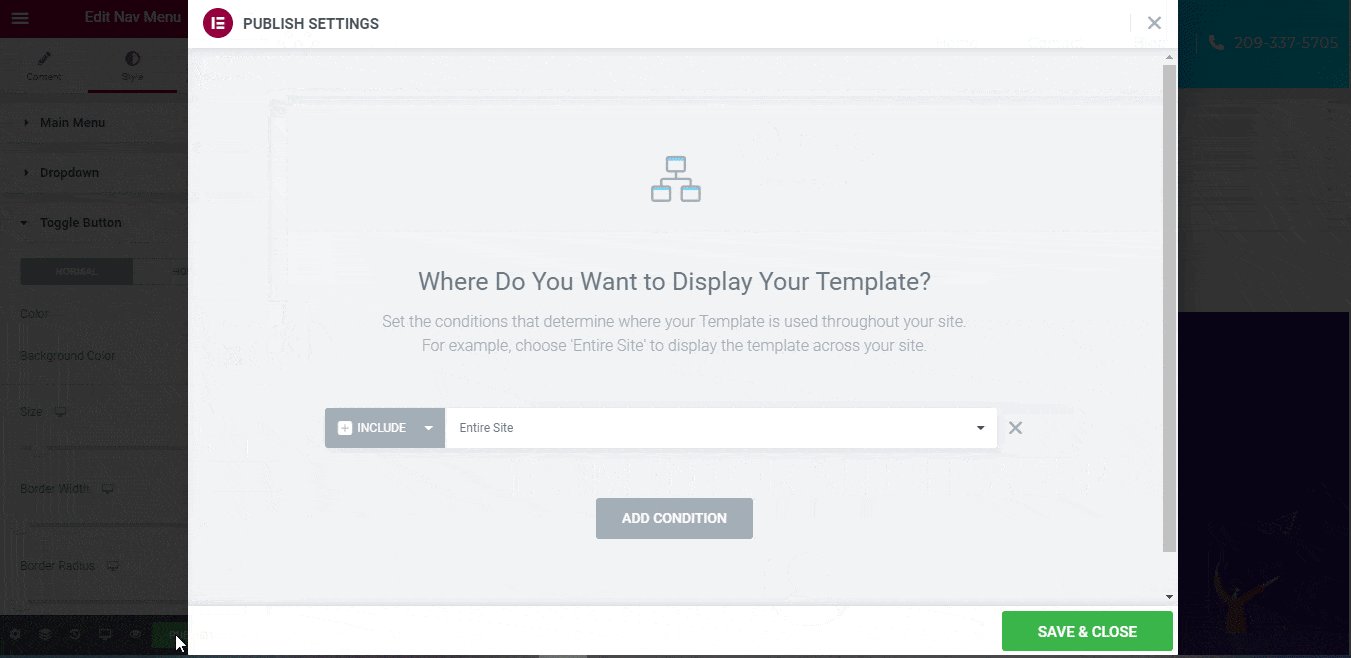
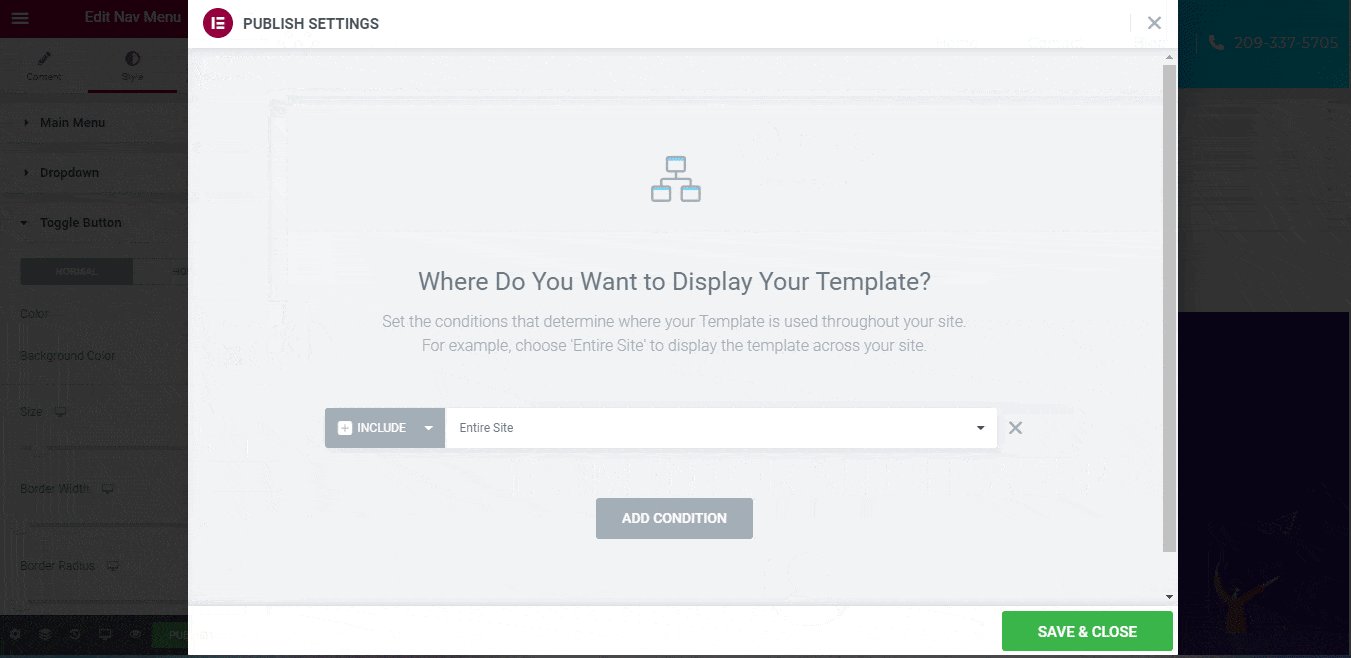
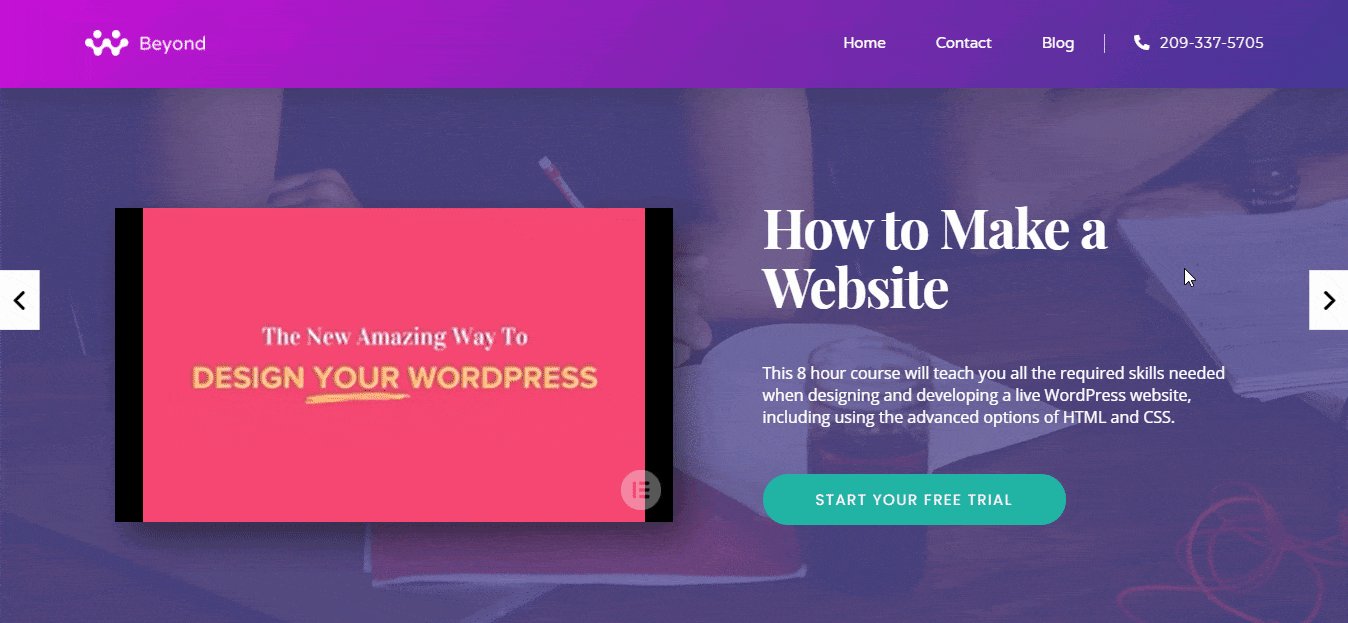
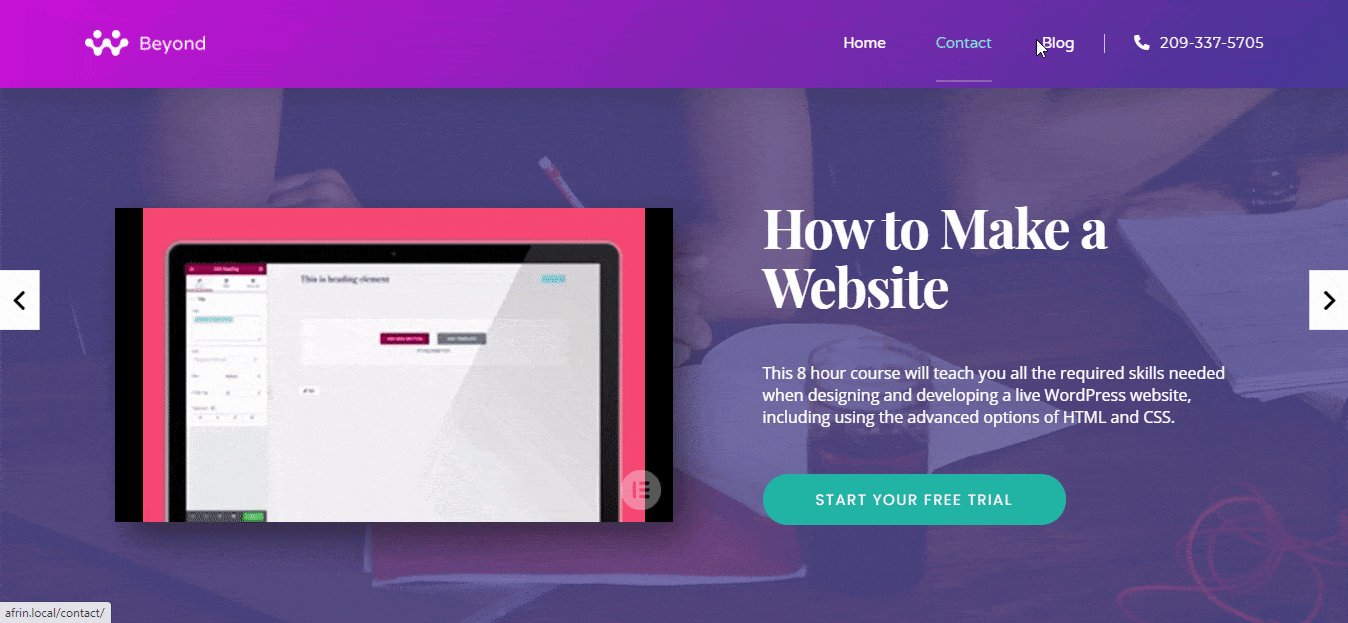
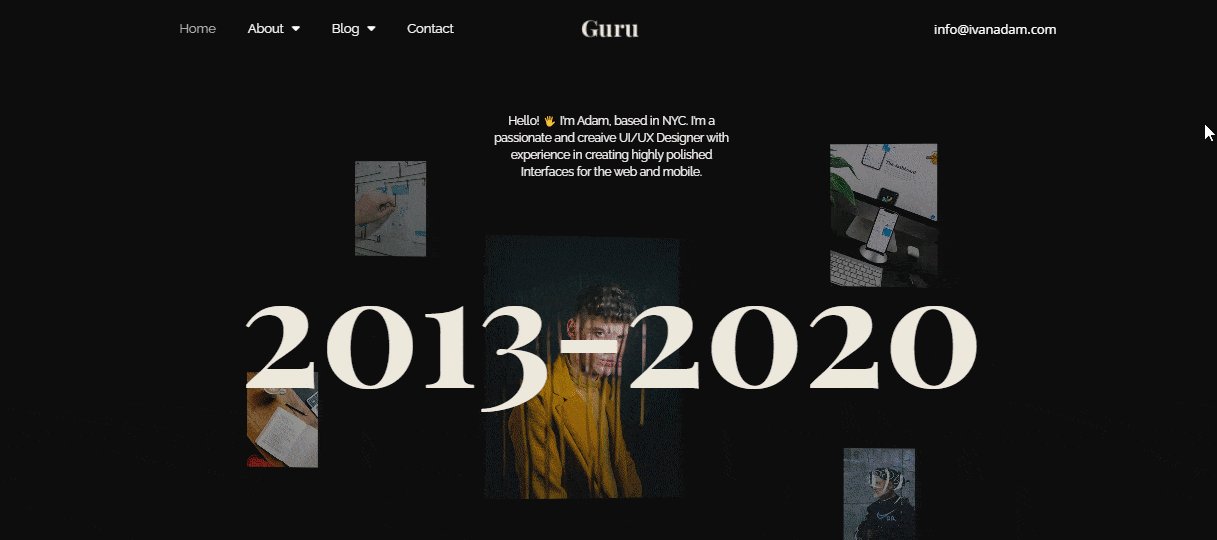
Congratulations! After completing all the steps successfully, your jewelry eCommerce website in Elementor will look like the one below. This is how you can create a beautiful jewelry eCommerce website using the ‘Sparkle’ ready template by Templately without coding.

Sign up to Templately and get access to its stunning ready template collections and let us know your experience by commenting below. If you face any problem or need instant help, you can contact our support team anytime you want.


![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 15 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Blog-Banner-1280x720@2x-2000x1200.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 16 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Blog-Banner-1280x720@2x.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 17 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Homepage-Banner-1-3.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 18 Christmas Landing Page](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Banner-1.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 19 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Homepage-Banner-1-4.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 20 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/screely-1591007140393-6.png)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 21 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/s3bmLN5tyB.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 22 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/WYBA3ZwDLk.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 23 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/RsyoGXa2Qy.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 24 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/7oi3wtkpqG.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 25 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/OYAOblP29g.gif)


























![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 59 8 Elementor Black Friday & Cyber Monday Ready Templates To Make Website Instantly [FREE & PREMIUM]](https://essential-addons.com/wp-content/uploads/2020/11/image-4-2000x1200.png)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 60 8 Elementor Black Friday & Cyber Monday Ready Templates To Make Website Instantly [FREE & PREMIUM]](https://essential-addons.com/wp-content/uploads/2020/11/image-4.png)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 61 ✅](https://s.w.org/images/core/emoji/13.0.0/svg/2705.svg) During the Black Friday season, everybody thinks about boosting sales for their business. To make you feel relaxed, the research says, people are now mostly spending their time online and this year online shopping will be in hype.
During the Black Friday season, everybody thinks about boosting sales for their business. To make you feel relaxed, the research says, people are now mostly spending their time online and this year online shopping will be in hype. ![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 64 How to add Elementor](https://essential-addons.com/wp-content/uploads/2020/11/1-scaled.png)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 65 templately interface](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Interface.gif)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 66 templately interface 2](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Interface-2.gif)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 67 templately interface 3](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Interface-3.gif)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 68 Save on Templately](https://essential-addons.com/wp-content/uploads/2020/11/2.gif)
![8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 69 8 Elementor Black Friday & Cyber Monday Ready Templates for 2025 [FREE & PREMIUM] 2](https://essential-addons.com/wp-content/uploads/2020/11/3.gif)



 Things You Must Have To Get Before Creating An Freelancer Portfolio Website
Things You Must Have To Get Before Creating An Freelancer Portfolio Website






![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 84 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/Blog-Banner-1280x720-1.jpg)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 86 Beauty Website](https://essential-addons.com/wp-content/uploads/2020/10/Homepage-Banner.jpg)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 87 💜](https://s.w.org/images/core/emoji/13.0.0/svg/1f49c.svg) What Will You Get With BeautyBuy?
What Will You Get With BeautyBuy?![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 89 Beauty Website](https://essential-addons.com/wp-content/uploads/2020/10/Homepage-Banner-1024x577.jpg)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 90 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/screely-1591007140393.png)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 91 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/beXtcdQoEG.gif)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 92 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/ETQsbz7SGs-1024x442.gif)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 93 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/32yfcAUUY4.gif)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 94 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/bDERu8mBhp.gif)
![How To Create Your Own Cosmetic & Beauty Website Without Any Coding [FREE] 95 Beauty and Cosmetic Website](https://essential-addons.com/wp-content/uploads/2020/10/83XssqybO7.gif)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 97 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/Blog-Bannar-1280x720-1.jpg)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 99 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/Homepage-Banner-3.jpg)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 101 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/Homepage-Banner-2.jpg)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 102 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/screely-1591007140393-5.png)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 103 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/eXpIuFnhCl.gif)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 104 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/O8EOZp0J2A.gif)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 105 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/nbwJ4DNVei.gif)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 106 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/UTWmySc36Q.gif)
![How To Start Online Toy Store Using Elementor Ready Template [FREE] 107 Online Toy Store Elementor](https://essential-addons.com/wp-content/uploads/2020/10/6ZWAMAJPg7.gif)




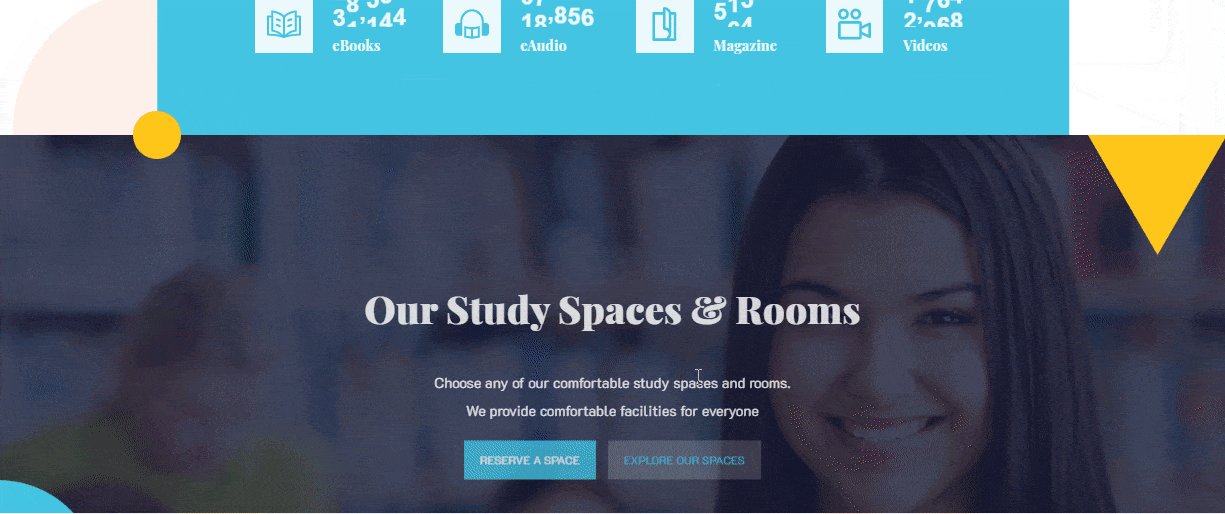
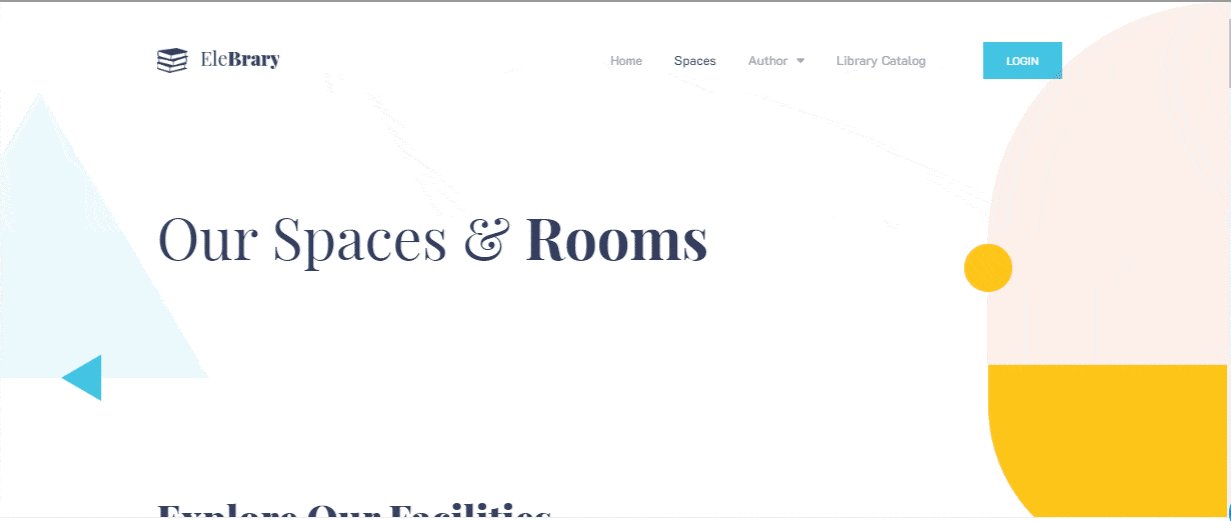
 Get Started With Templately To Create Library Website Using Elementor
Get Started With Templately To Create Library Website Using Elementor