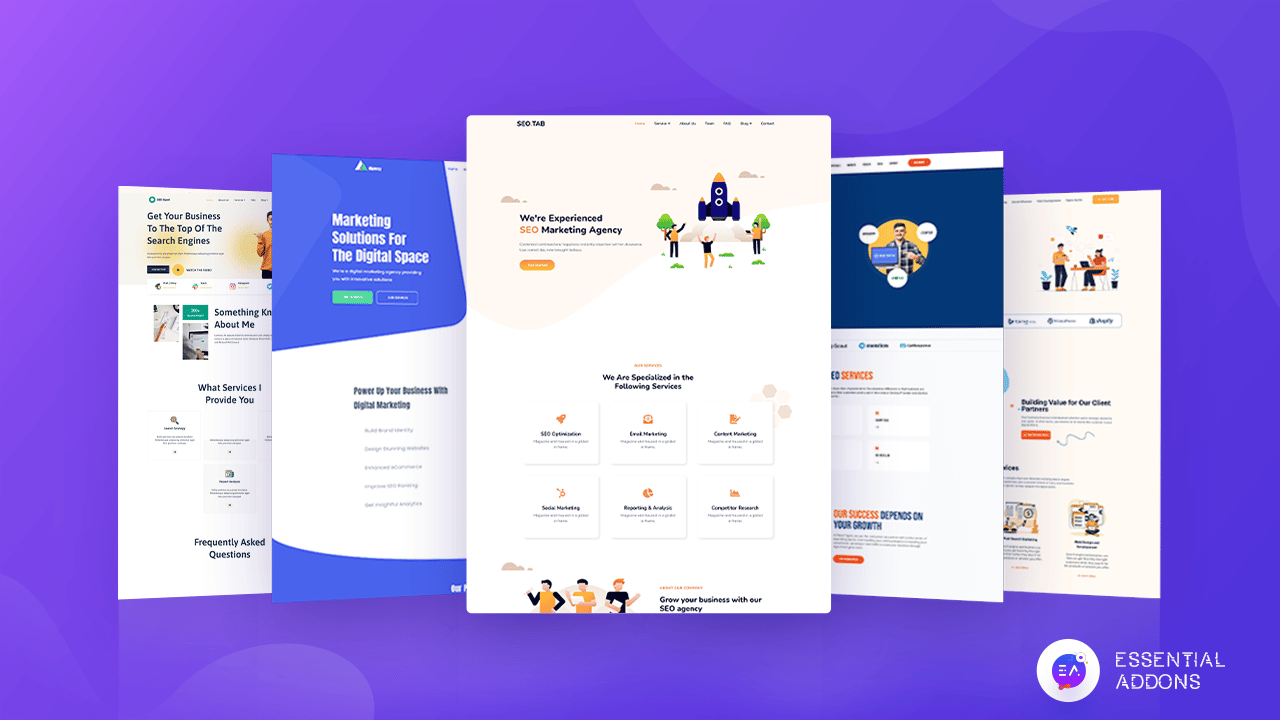
If you are an excellent designer who runs a design studio, an individual, a startup digital marketing agency owner, or others, creating a creative agency website can help you draw your customer’s attention in an instance. An interactive agency website can spread your excellent work information beautifully in the online world and easily do social promotions and all. But how can you build a creative agency website quickly and without coding?
In this blog, you will get to know in detail about creating a creative agency website without any code and extra effort. Let us get started with a creative agency website.
Continue reading “How To Create A Creative Agency Website Using Elementor Design Studio Template”




![How To Get The Hero Banner Right With Elementor [2022] 6 Elementor Hero Banner](https://essential-addons.com/wp-content/uploads/2022/04/How_To_Get_the_Hero_Banner_Right_With_Elementor_1280_720.jpeg)


![How To Start Your Own Cooking Class Website Without Coding [2022] 12 Cooking Class Website Bitesize](https://essential-addons.com/wp-content/uploads/2021/08/blog-banner.jpg)

![Best 7 Video Conference Softwares For Your Team [2022] 16 Video Conference Software](https://essential-addons.com/wp-content/uploads/2021/09/Best_7_Video_Conference_Software_for_Your_Team_1280_720.jpg)

![Ultimate Checklist For Your Landing Page Optimization [2022] 20 Landing Page Optimization](https://essential-addons.com/wp-content/uploads/2021/12/Ultimate_Checklist_For_Your_Landing_Page_Optimization_1280_720.jpeg)


