Want to build a WooCommerce gift shop using Elementor & looking for a perfect ready template? Your wait is then over. A complete, responsive, ready template pack has released by Templately to create your standout eCommerce gift shop website for free. You have to insert the template, start customizing each section, modify your content and you are there to make it publish right away. Wondering how?
Don’t worry, here you will get to know more about this stunning, premade template pack EleGift for Elementor.

Table of Contents
 Why Should You Create A Website For Your WooCommerce Gift Shop?
Why Should You Create A Website For Your WooCommerce Gift Shop?
An impressive online presence always boosts eCommerce business. If you can build a user-friendly website, that’s it! Half of your work has been done. It is also true for promoting your WooCommerce gift shop.
That’s the reason, eCommerce gift shop owners now mostly focus on creating an SEO friendly, handy, interactive, and interconnecting website to run their WooCommerce business without any hassle. It helps to reach out to their potential buyers easily through different social media sites to other marketing platforms by creating a beautiful web presence.
Besides, your customers can buy their preferred products instantly without making any physical presence. Your satisfied customers can easily recommend your products to others by getting a complete website.
 How To Build An Online WooCommerce Gift Shop Using Elementor Templates?
How To Build An Online WooCommerce Gift Shop Using Elementor Templates?
If you want to build a website from scratch, it will always be time-consuming and costly. That’s why ready template designs are the best thing to get started. And consider using the most popular WordPress page builder Elementor, super easy to make any types of website within a few minutes. You will get a lot of premade, responsive template designs that can build your WooCommerce gift shop website without coding for free.
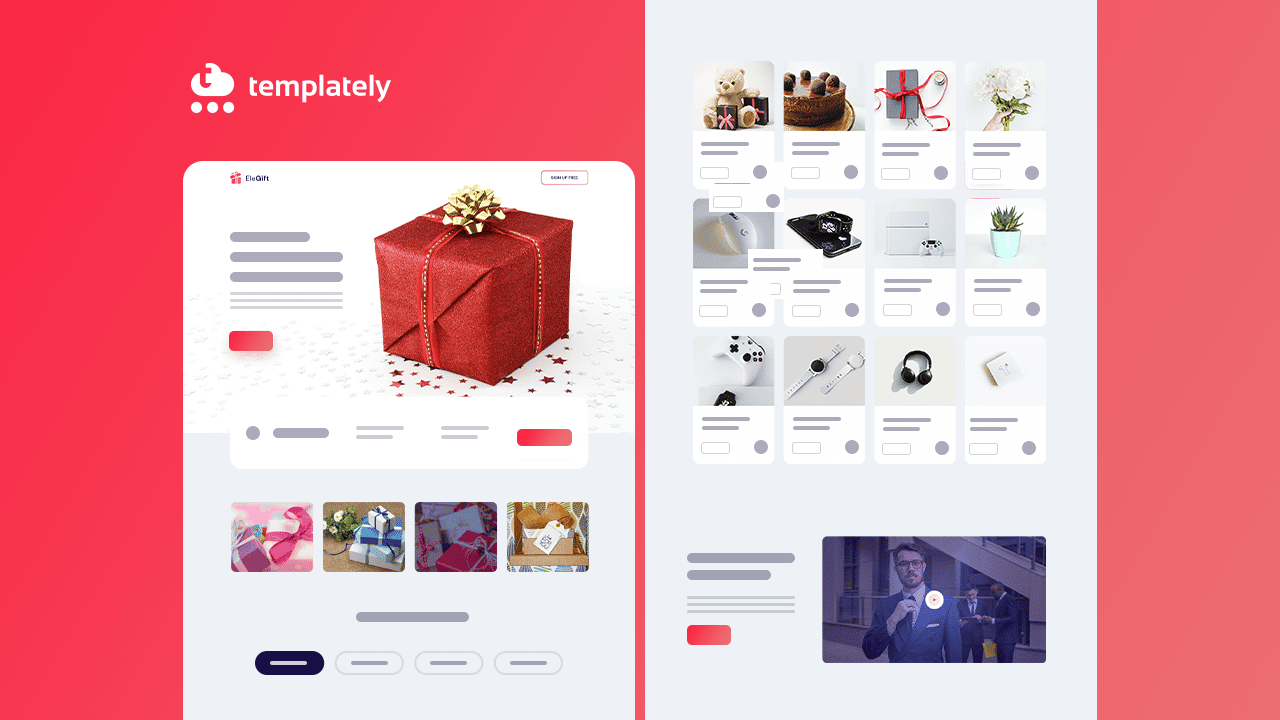
Introducing ‘EleGift’ by Templately, a complete, ready template pack to create your online Online WooCommerce Gift Shop website which will fully fit your site environment without touching a single line of code.
Watch The Video Tutorial
 What Will You Get With EleGift Template pack?
What Will You Get With EleGift Template pack?
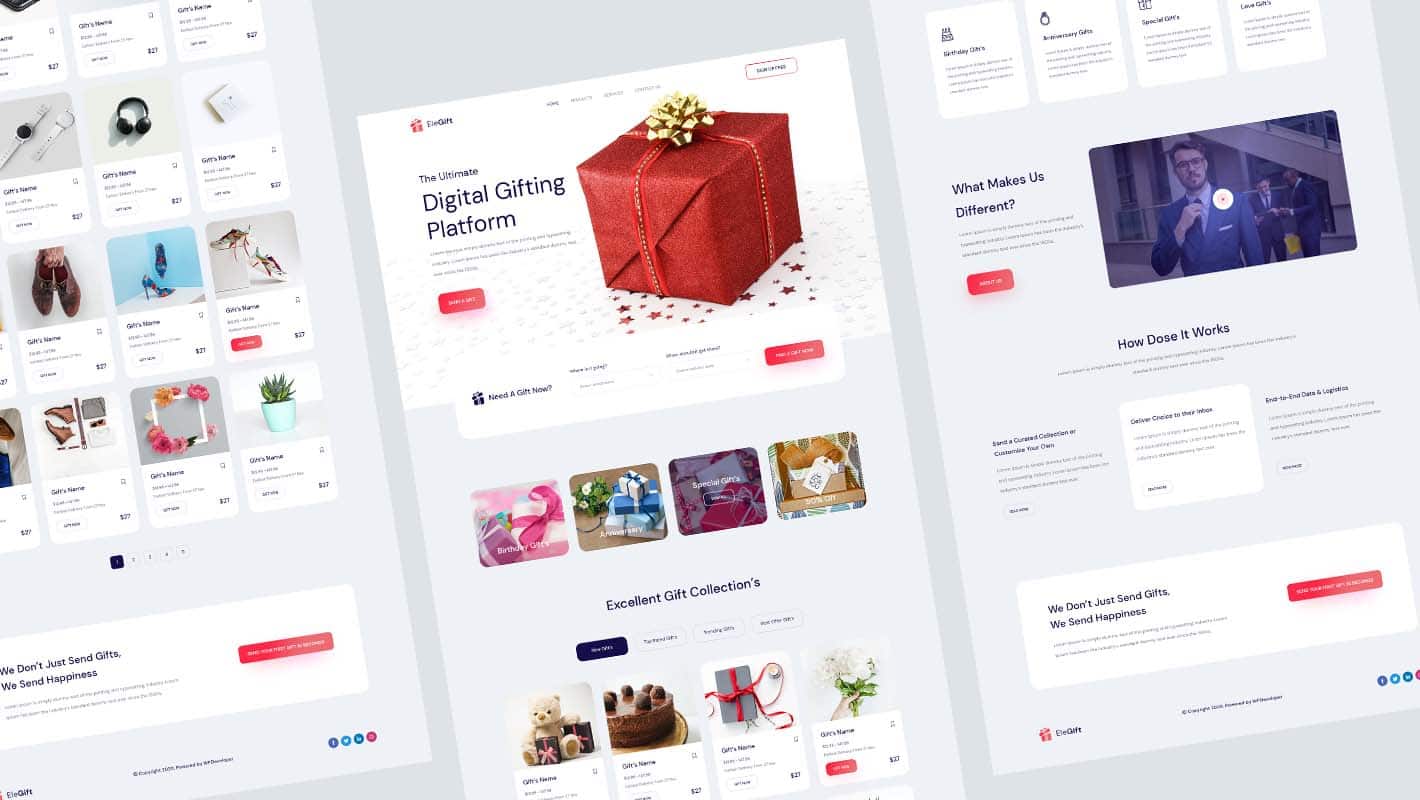
The ‘EleGift’ template by Templately comes with 4 stunning ready page templates & 4 blocks to build your online WooCommerce gift shop website just with a couple of clicks. Each design provides smooth scrolling effects, creative sections with animated widgets, drag & drop facility, and more to create your eCommerce gift shop website as per your need.
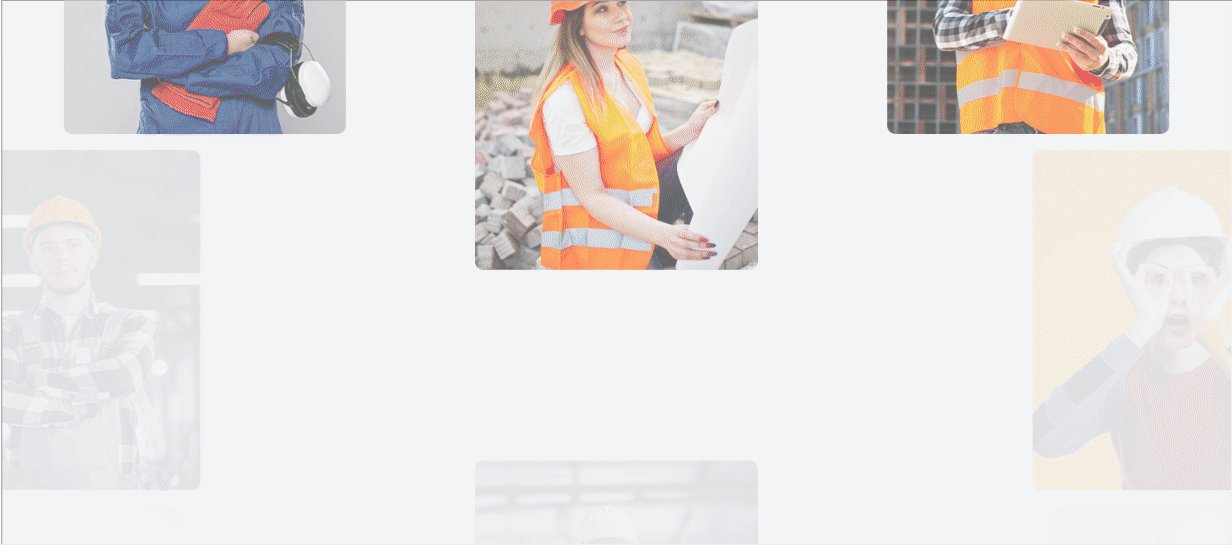
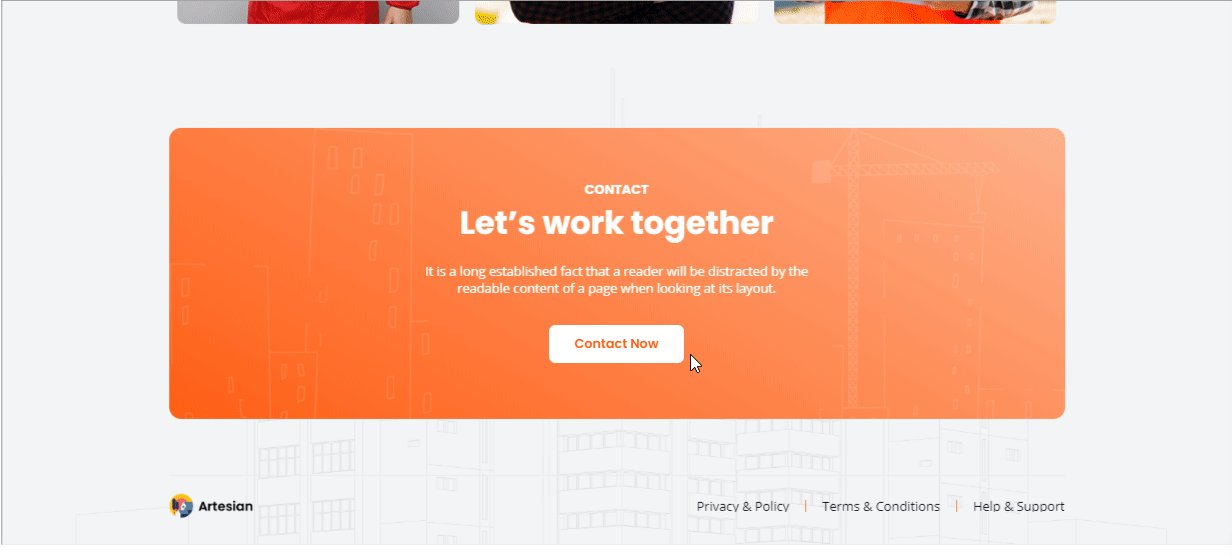
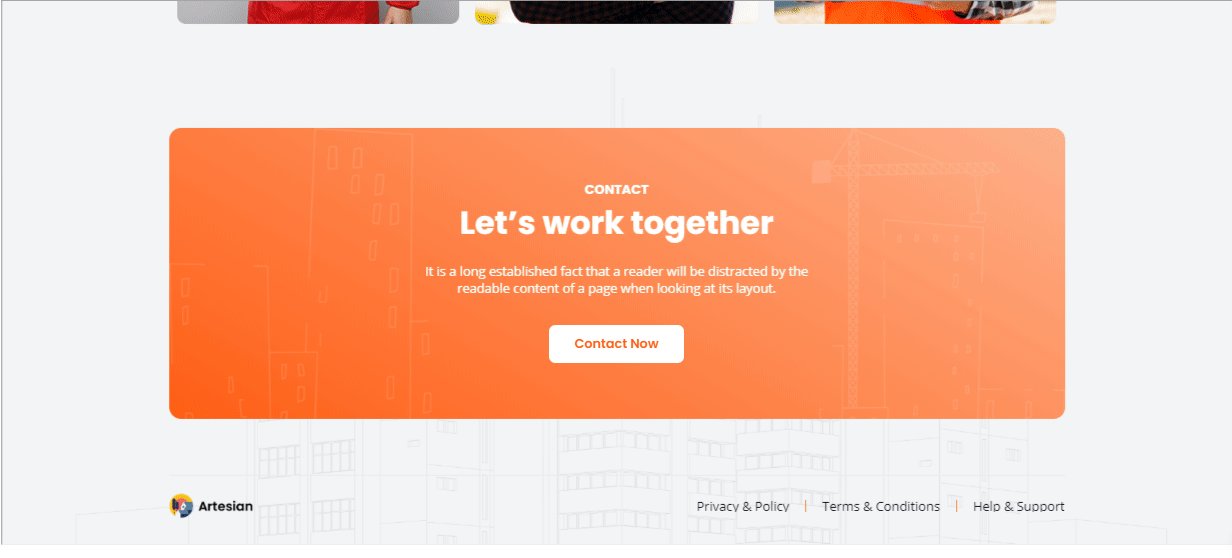
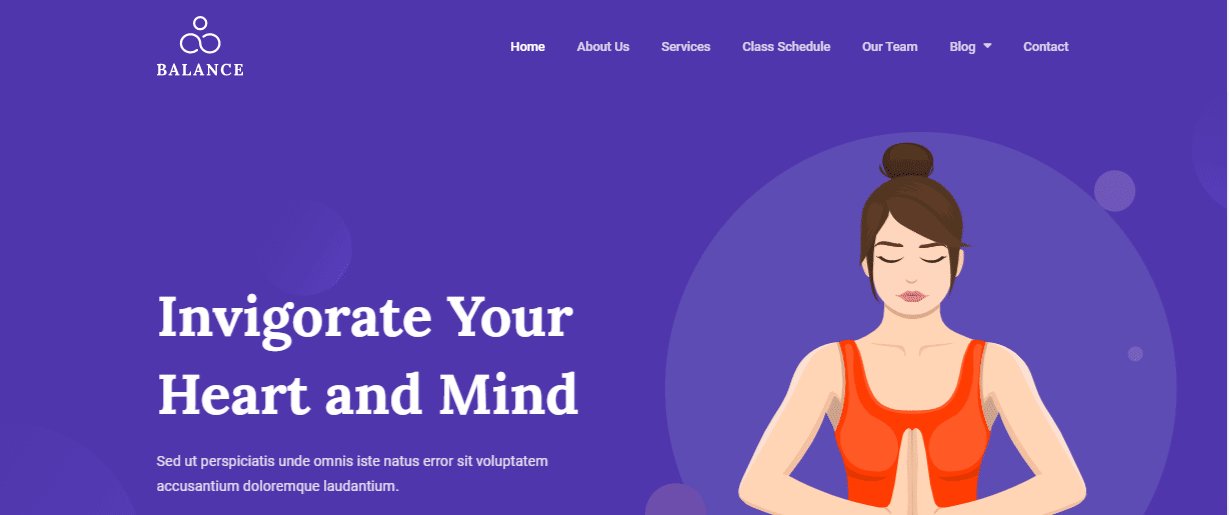
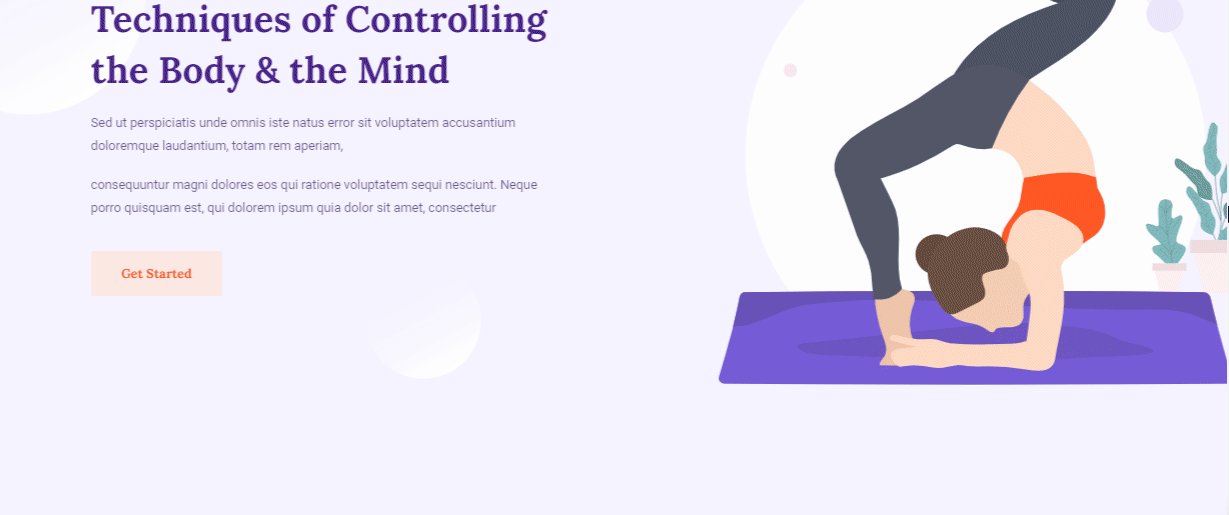
Home Page: Use the interactive, stunning ready EleGift ‘Home Page’ template to make your online WooCommerce gift shop landing page standout with its beautifully designed creative sections.
Products Page: Showcase your WooCommerce gift shop product collections in an interconnecting ‘Product Page’ designs grid layout and impress your targeted customers at the very first look.
Cart Page: You can facilitate your customers displaying all add to cart products in a separate ‘Cart Page’ to smooth their purchase process
Checkout Page: A fully-functional details ‘Checkout Page’ of EleGift will smoothen your buyer’s billing process and encourage them to purchase more from you with their previous beautiful experience.
🔰Things You Must Have To Get Before Creating A Online WooCommerce Gift Shop
Get a few things done before starting to create your online WooCommerce gift shop website with the help of the ‘EleGift’ free ready template pack of Templately. Let’s check out the necessary Plugins that will require below:
- Elementor: You have to install and activate WordPress one of the best page builders Elementor on your eCommerce website to use this handy WooCommerce gift shop template pack.
- Essential Addons: Afterward, you have to activate Essential Addons for Elementor – the best elements library with 700K+ active users and 70+ fully-functional widgets.
- Templately: As you already know, ‘EleGift’ template comes with Templately, that’s why you have to sign up for an account and get installed ‘Templately’ on your WordPress website to complete the full setup process.
🚀Get Started With Templately To Create A Stunning Website For WooCommerce Gift Shop
Let’s assume you have activated each must-have plugins above, and you are now fully ready-to-use the ‘EleGift’ WooCommerce Gift Shop template pack in your Elementor site following some simple step guidelines below:

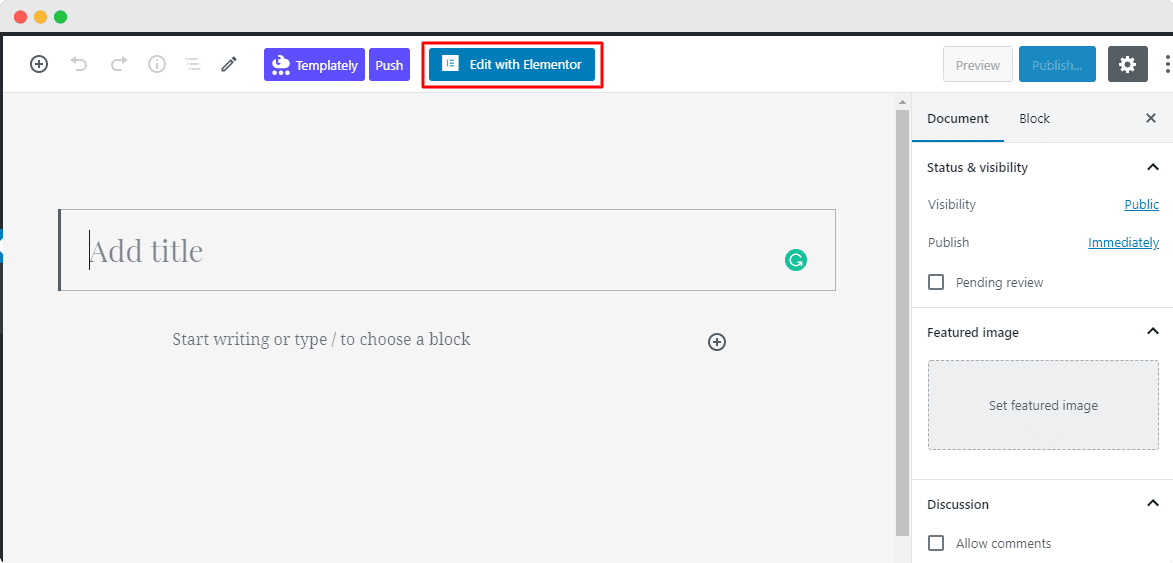
Step 1: Insert The WooCommerce Gift Shop Template ‘EleGift’
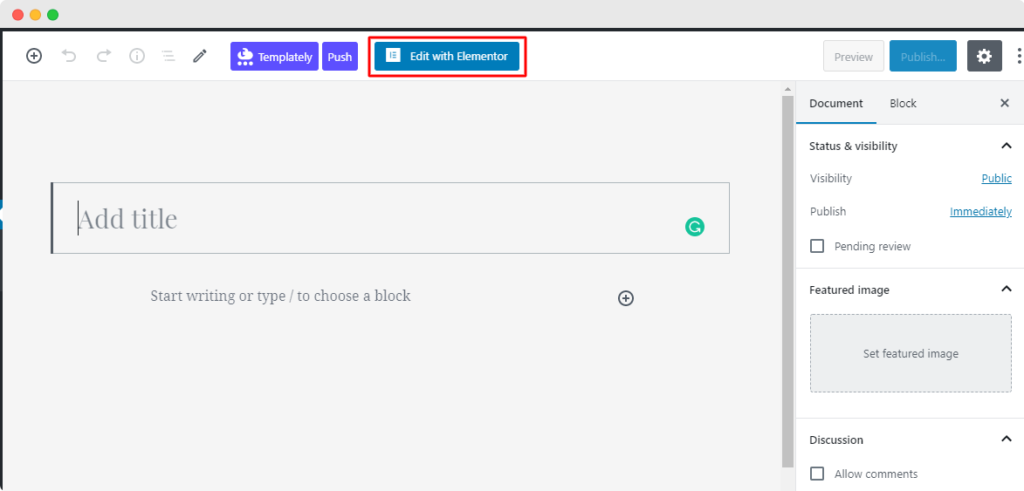
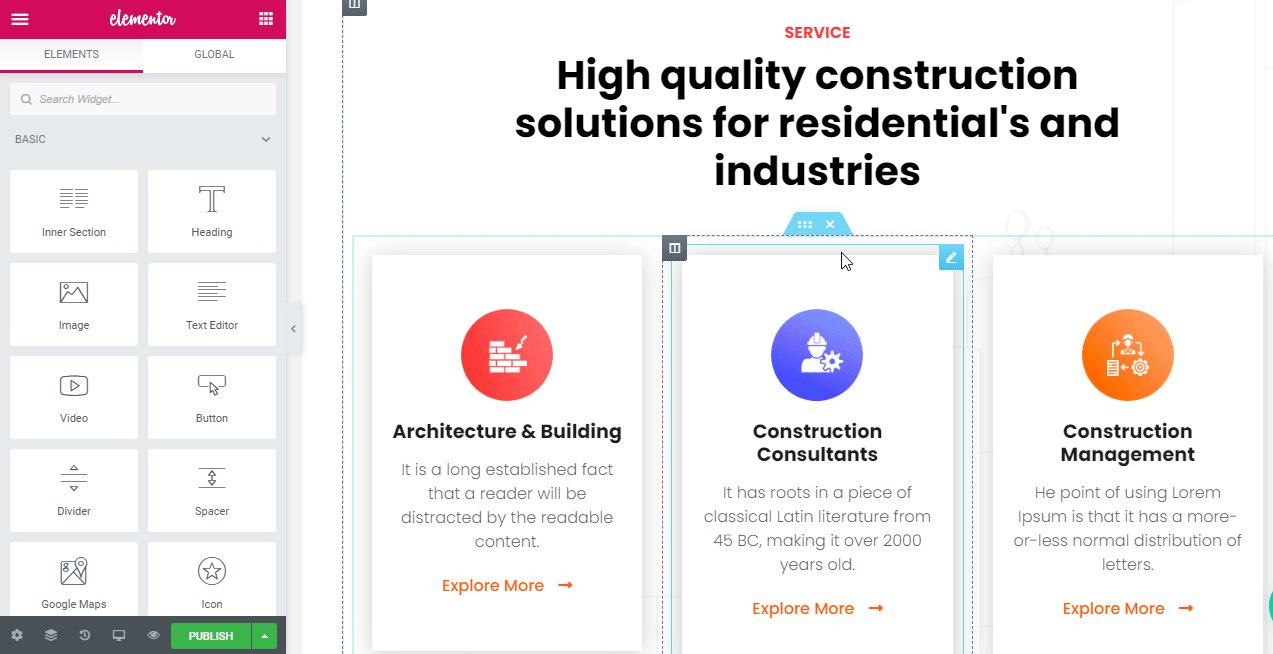
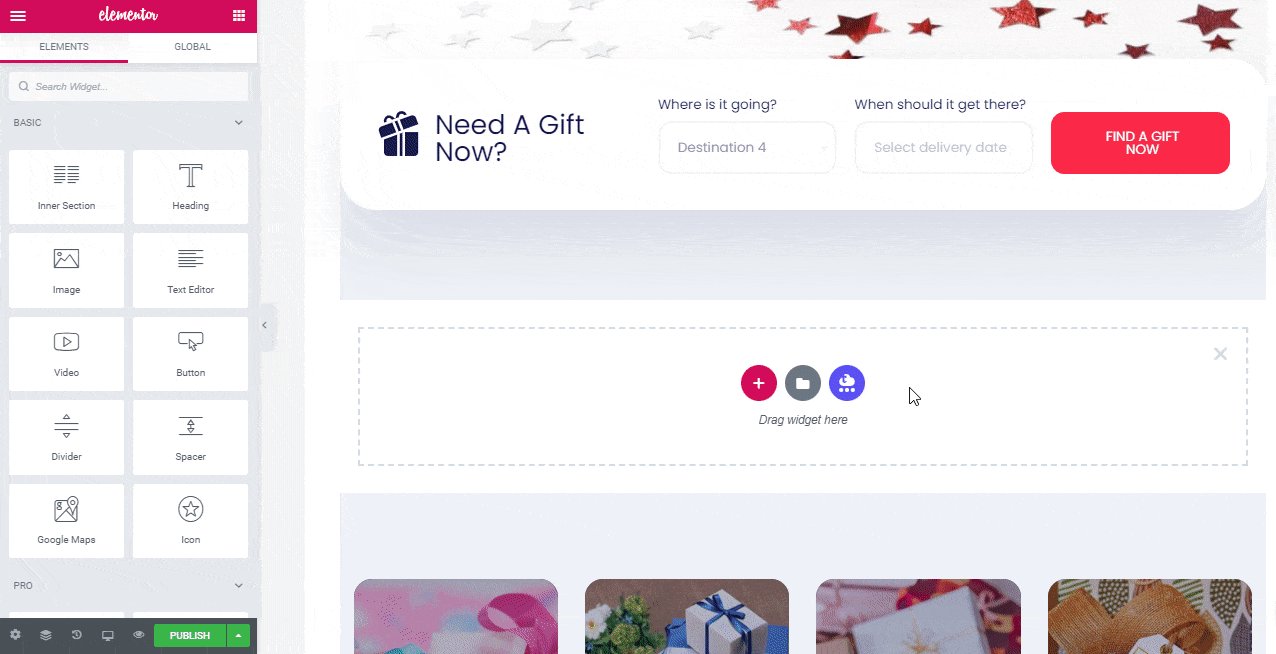
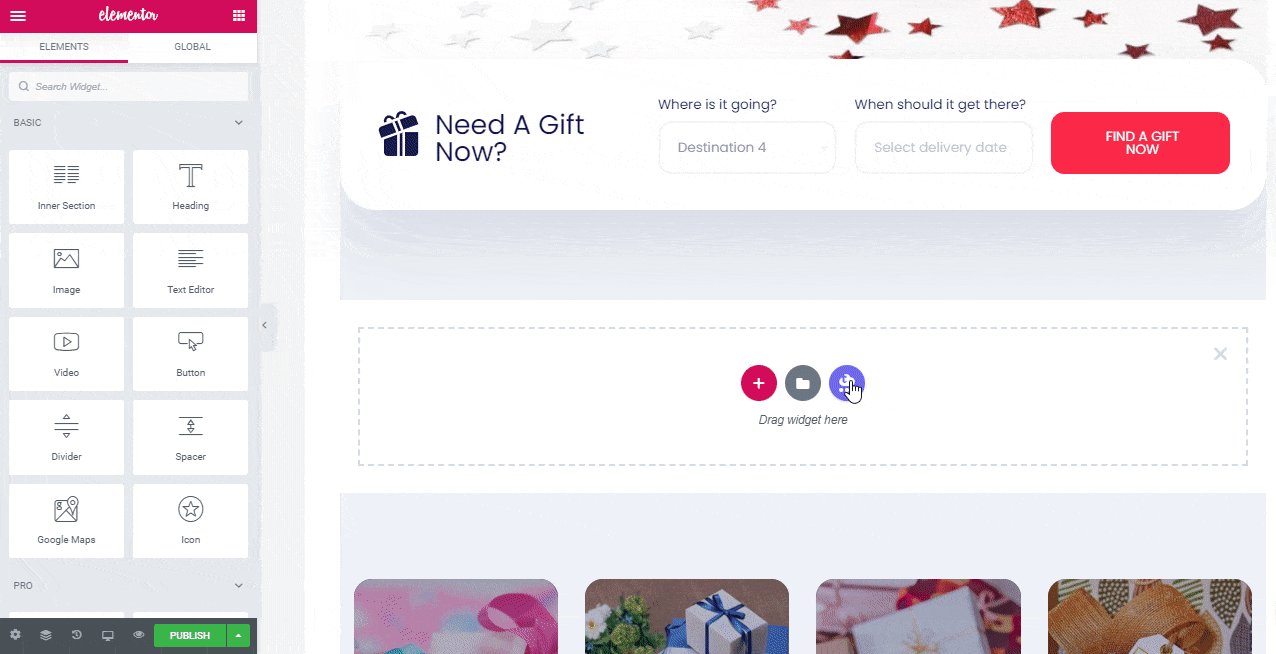
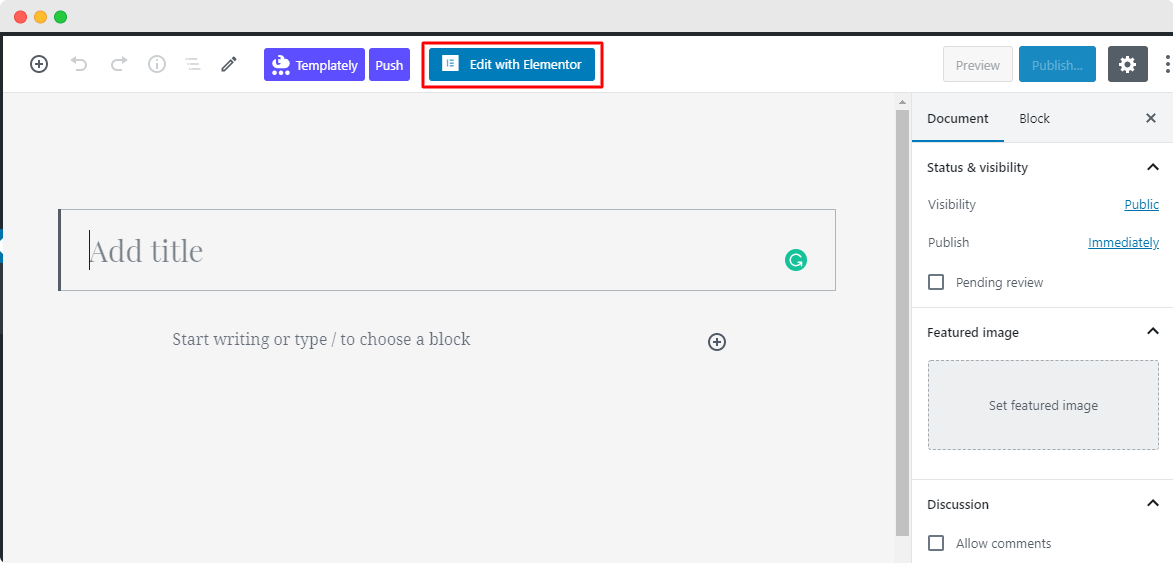
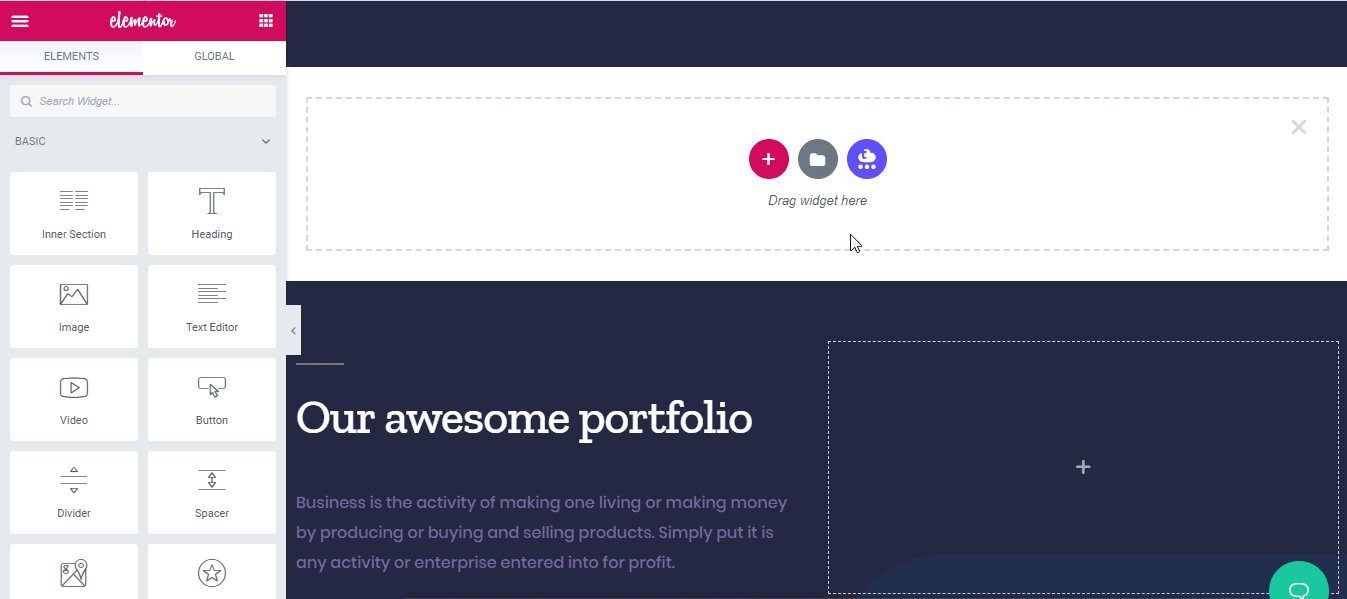
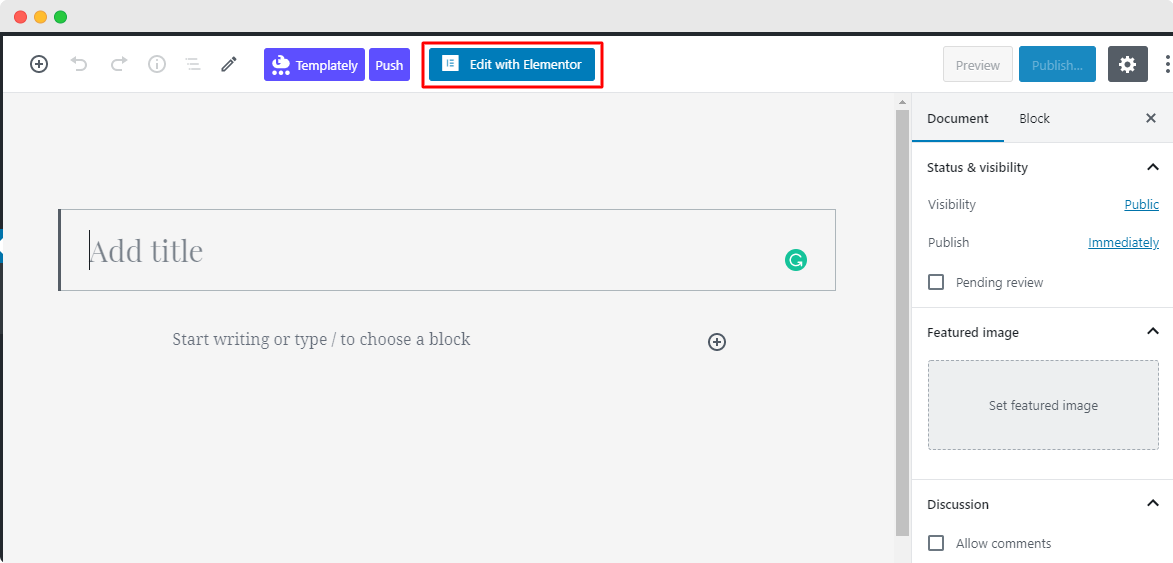
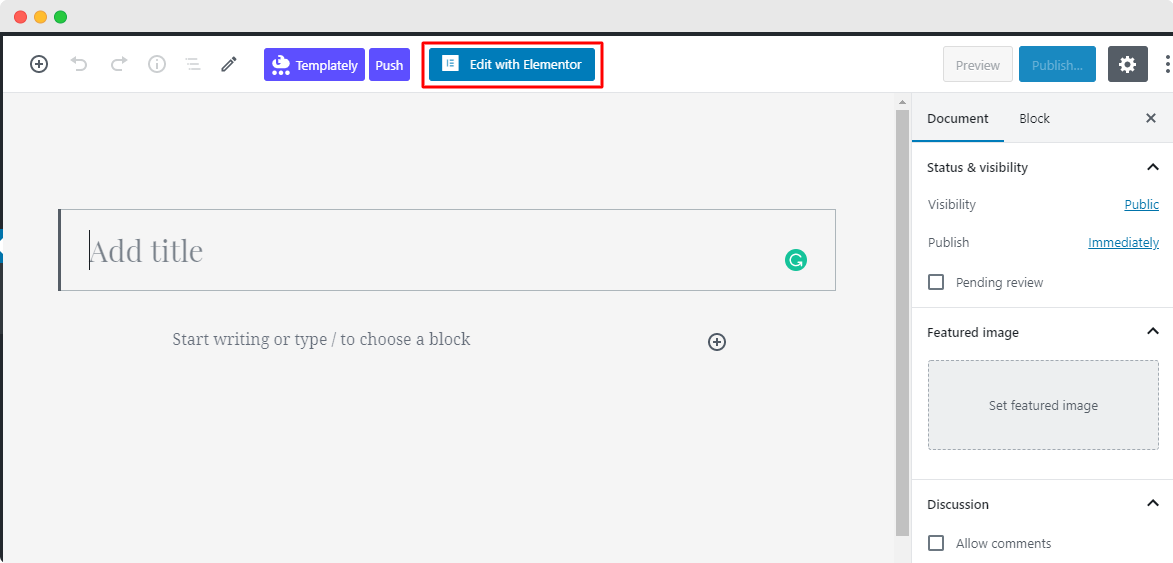
At first, click on Edit with Elementor to create a new page on the WordPress dashboard.

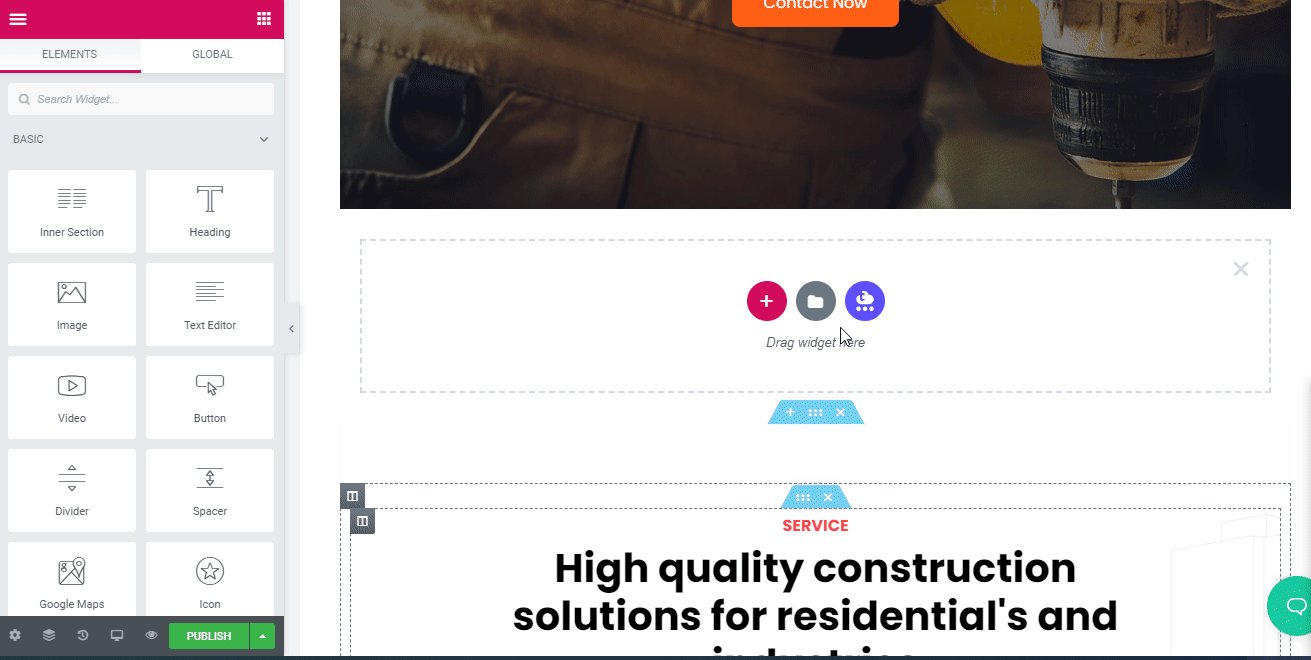
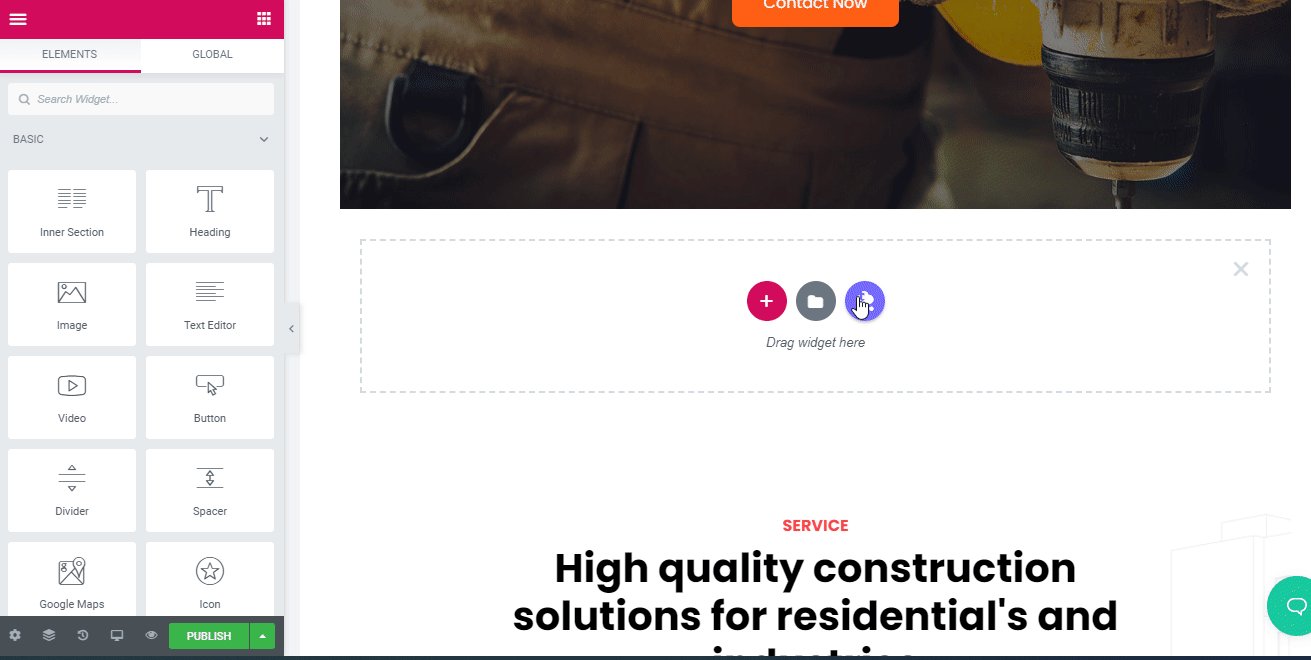
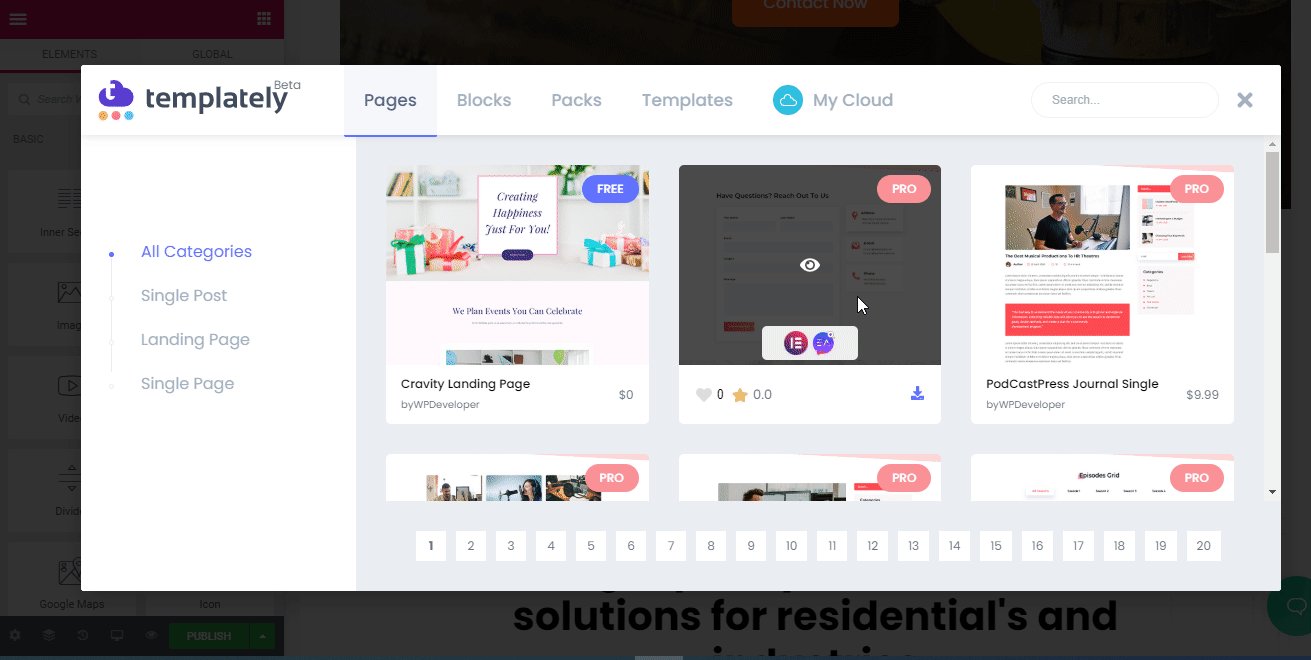
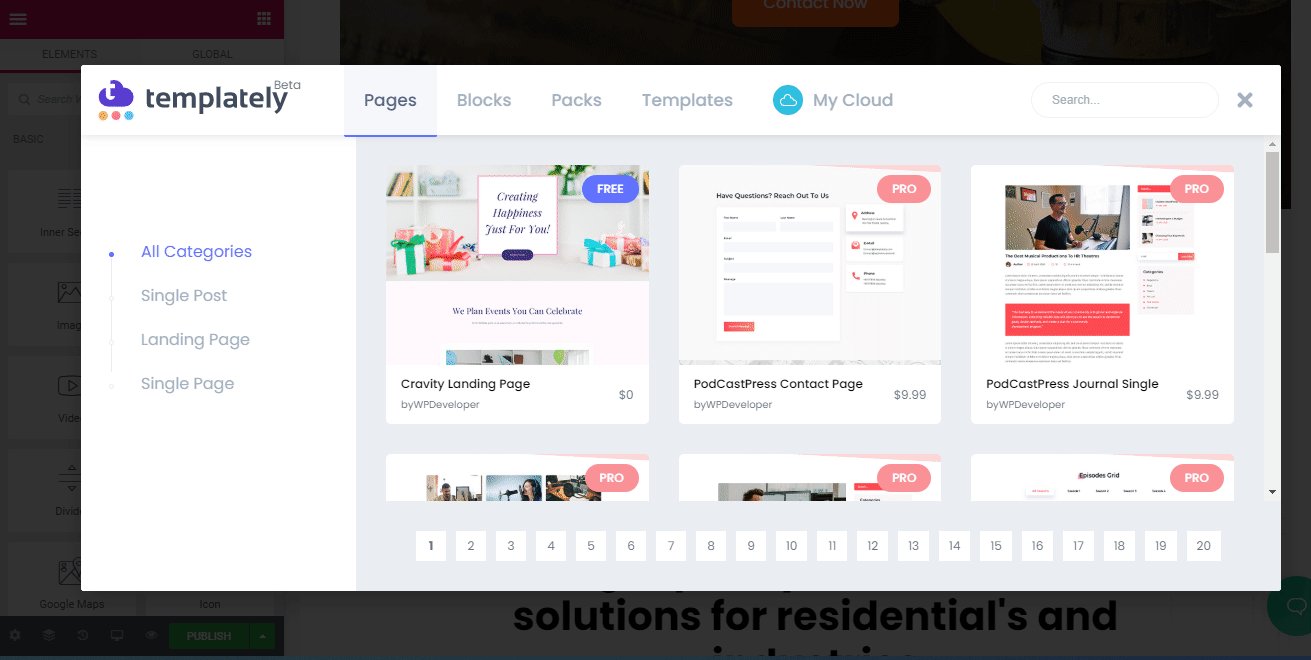
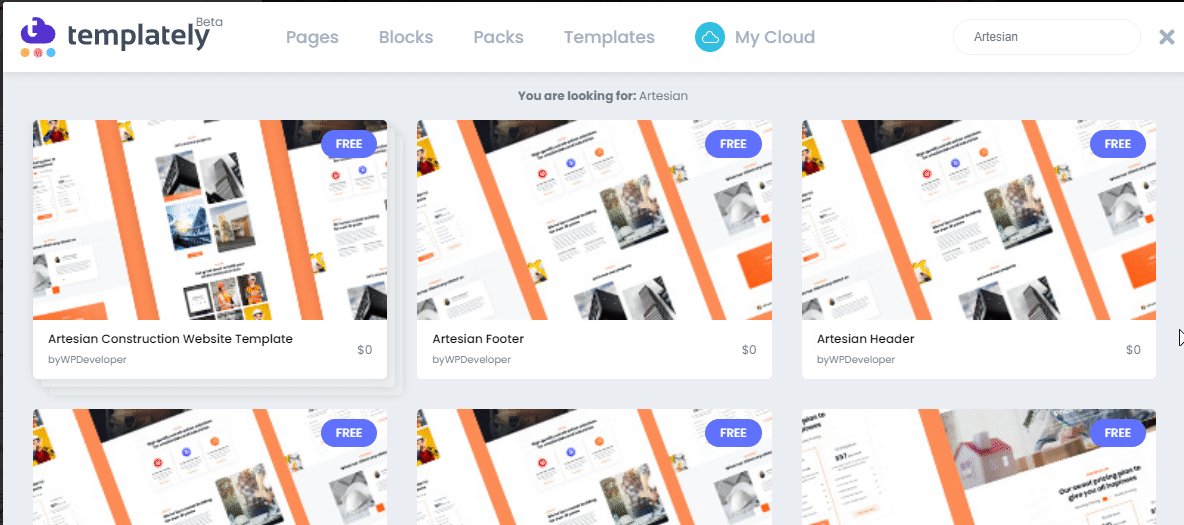
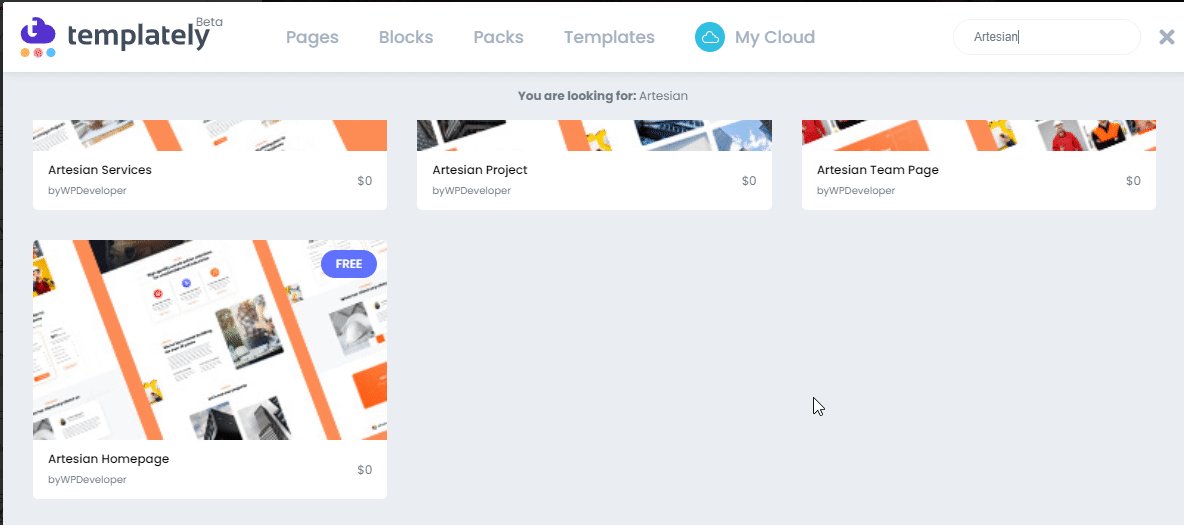
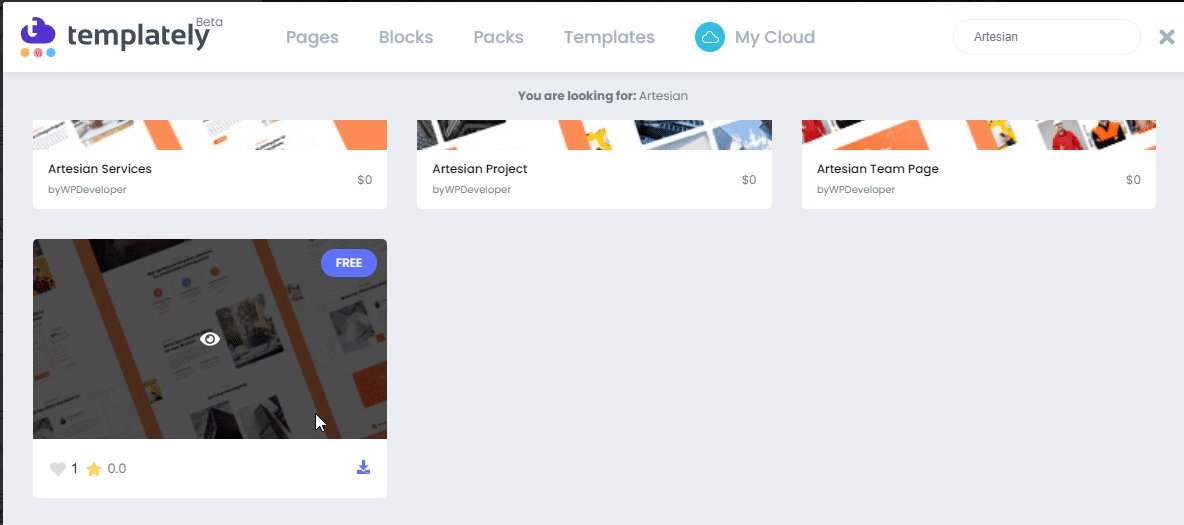
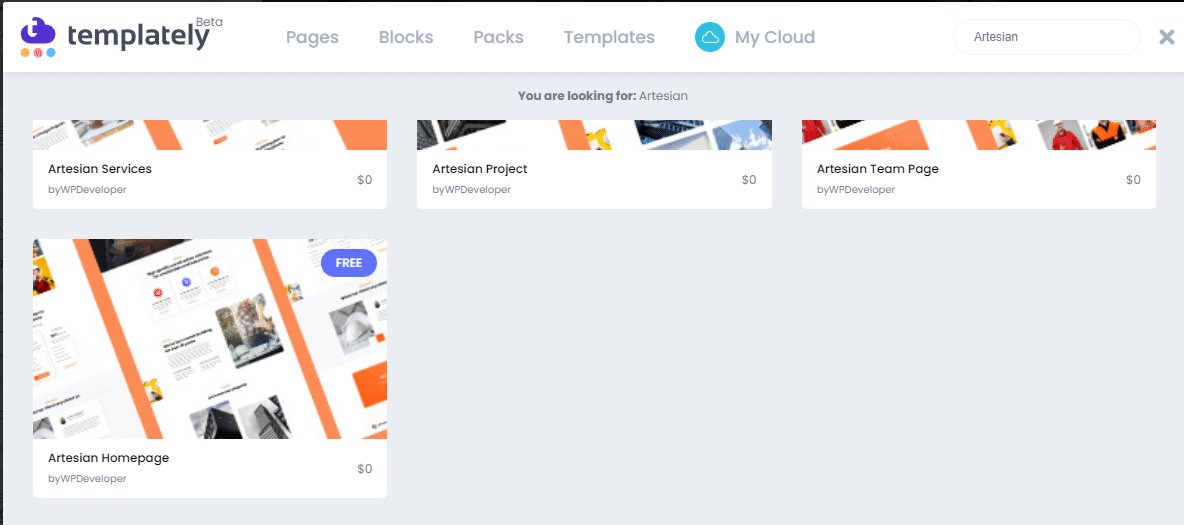
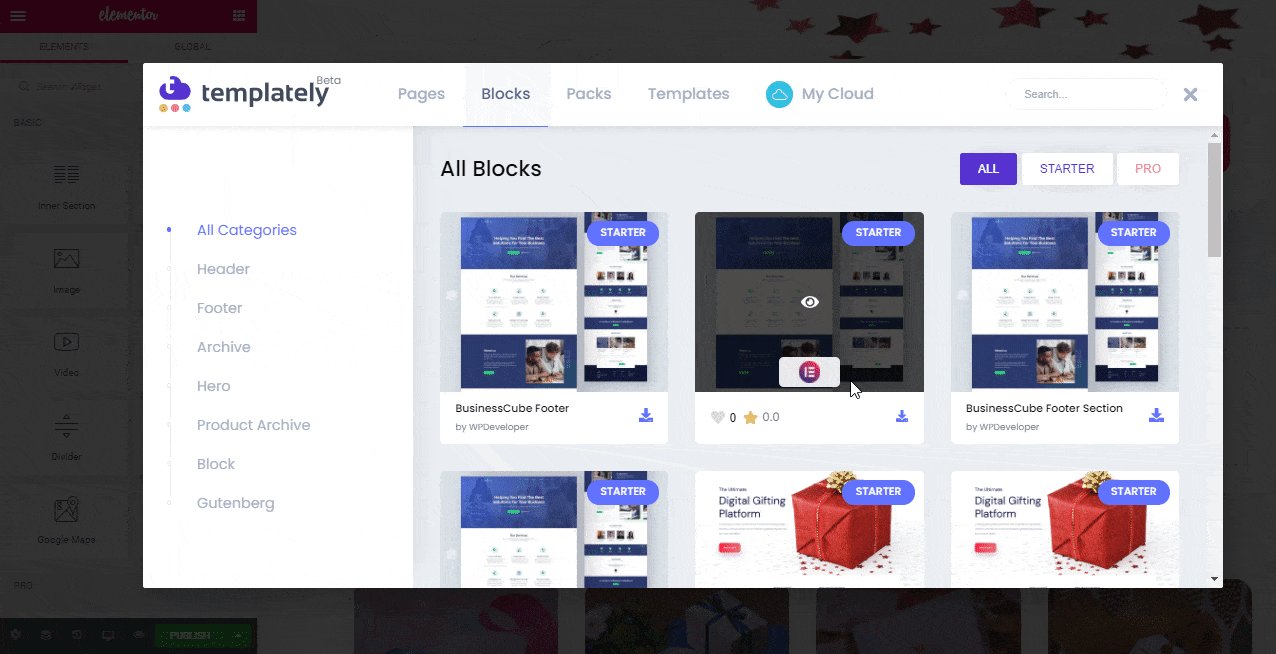
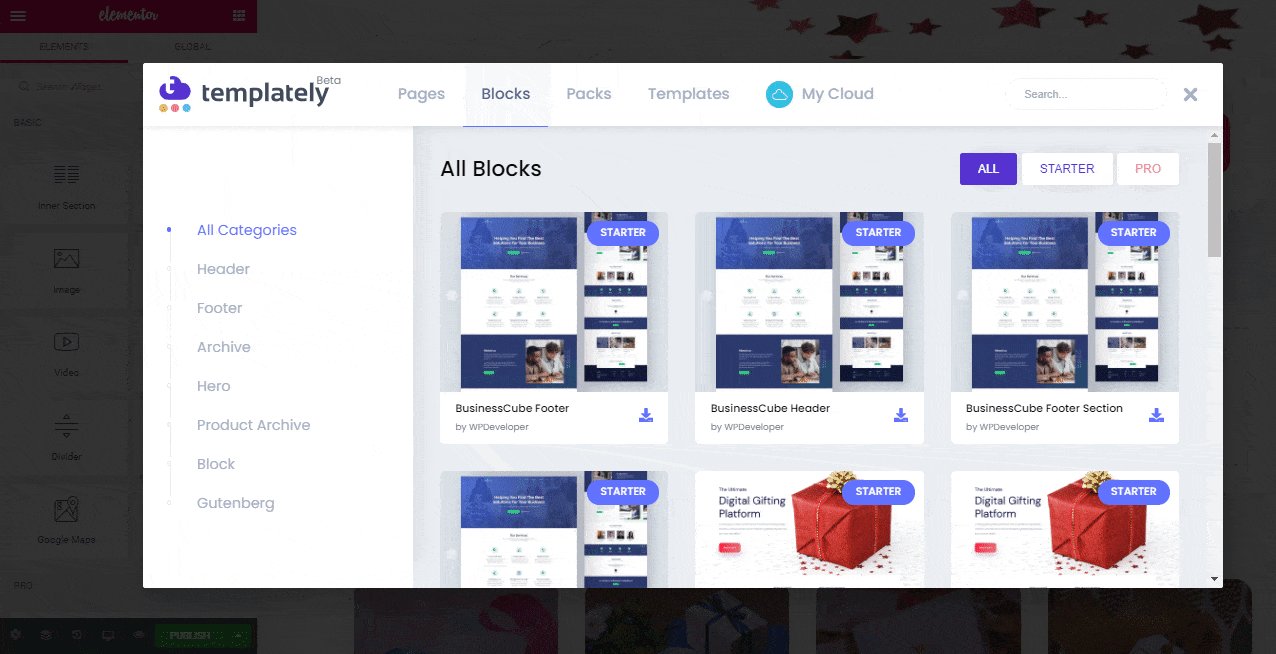
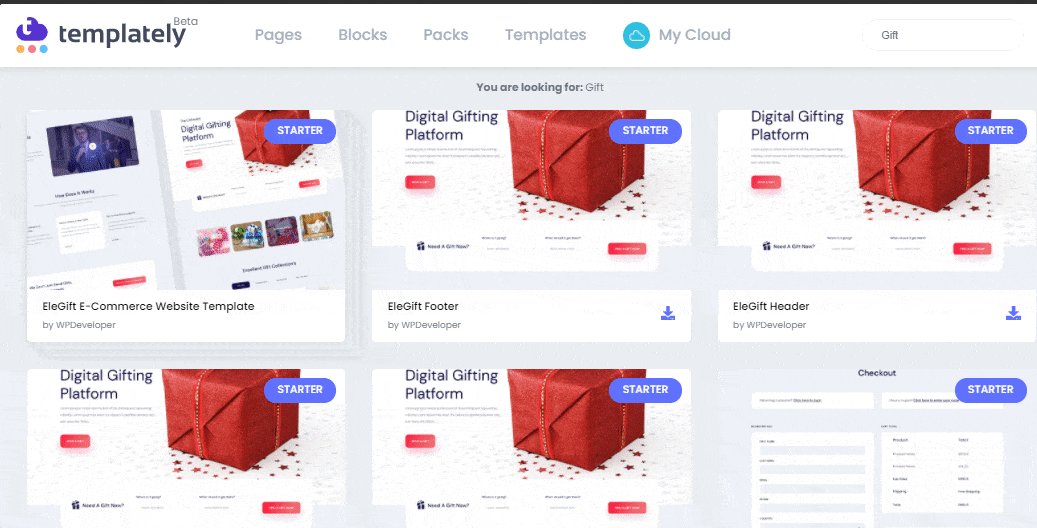
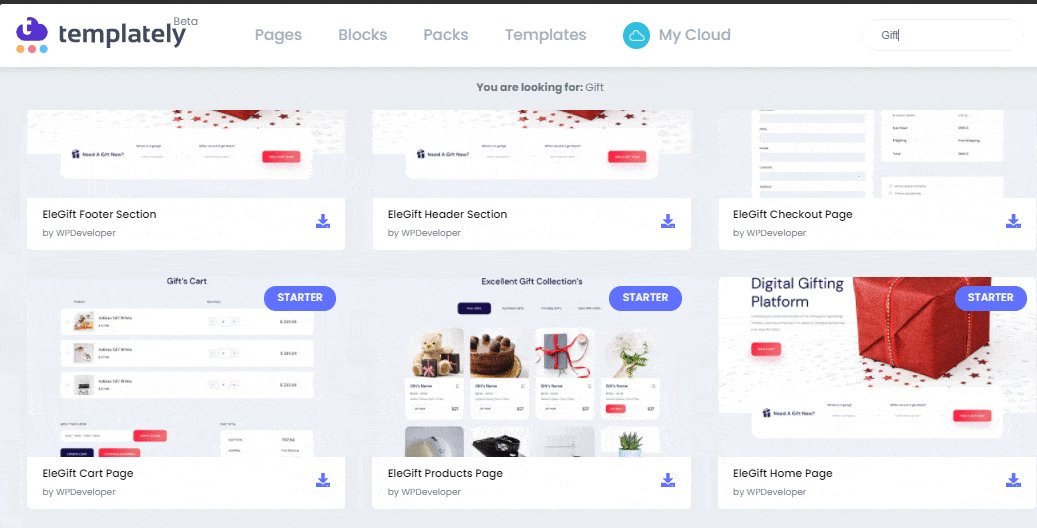
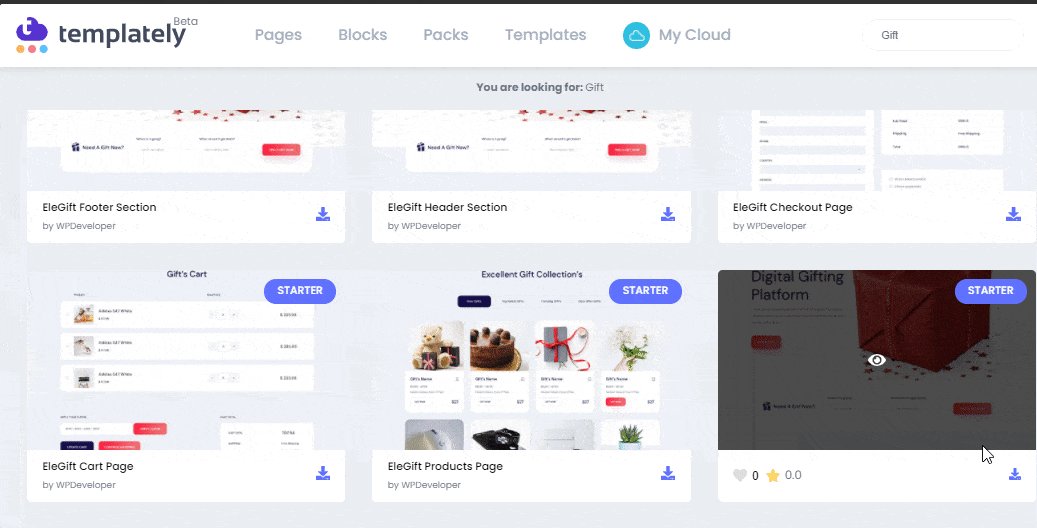
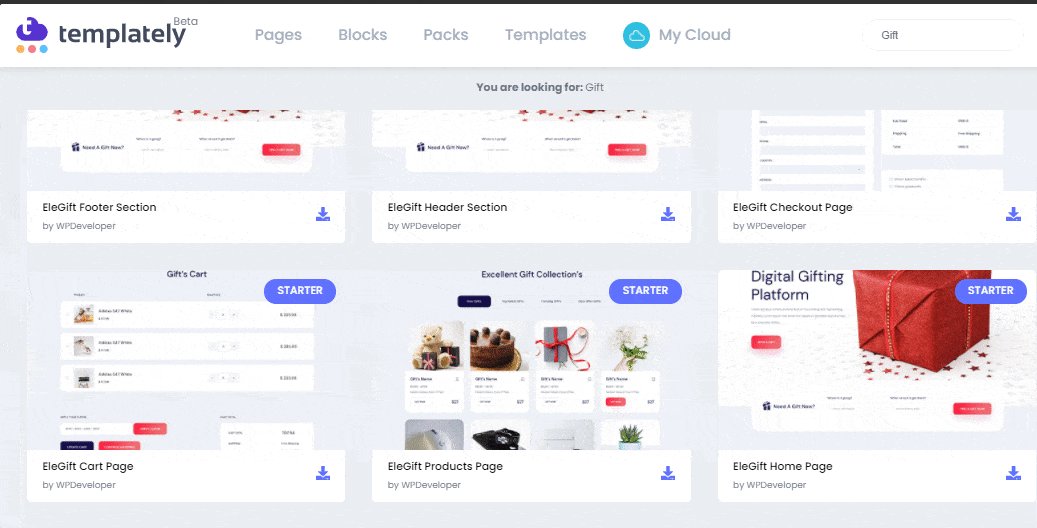
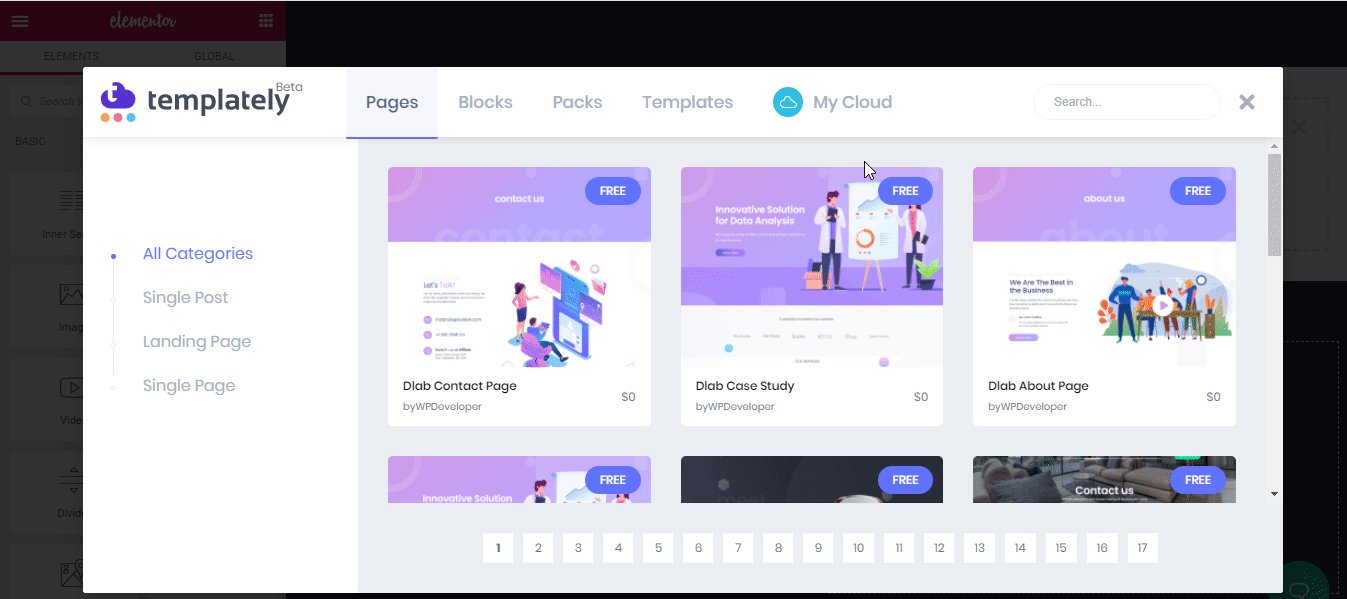
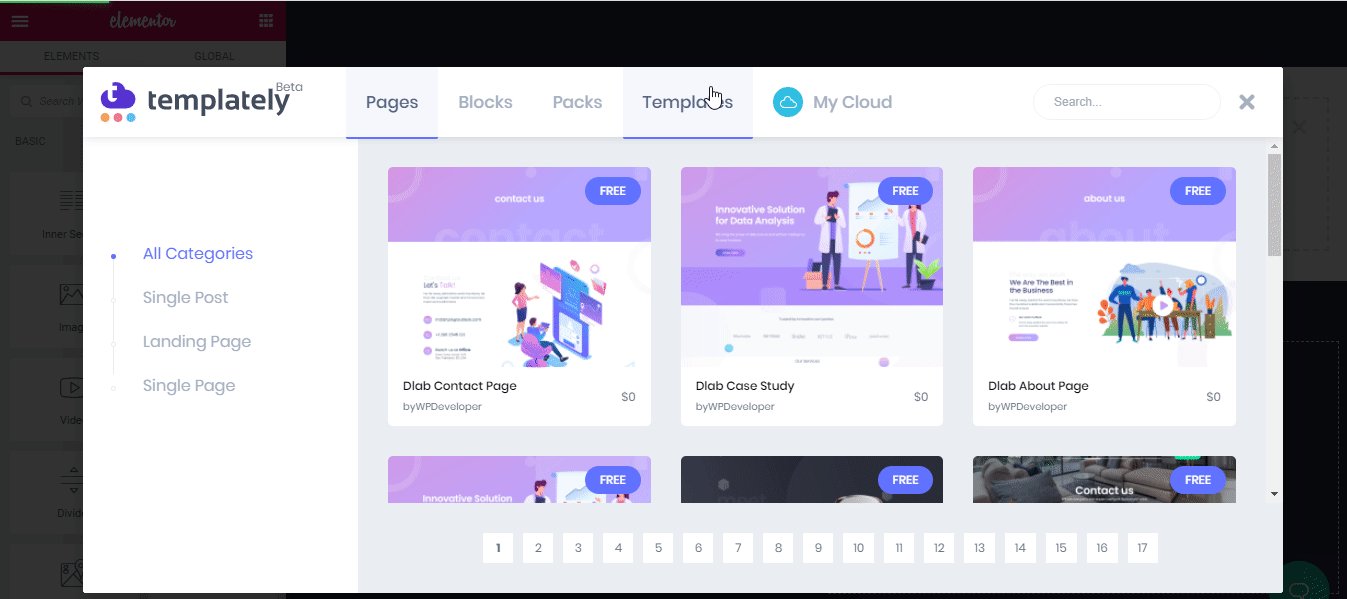
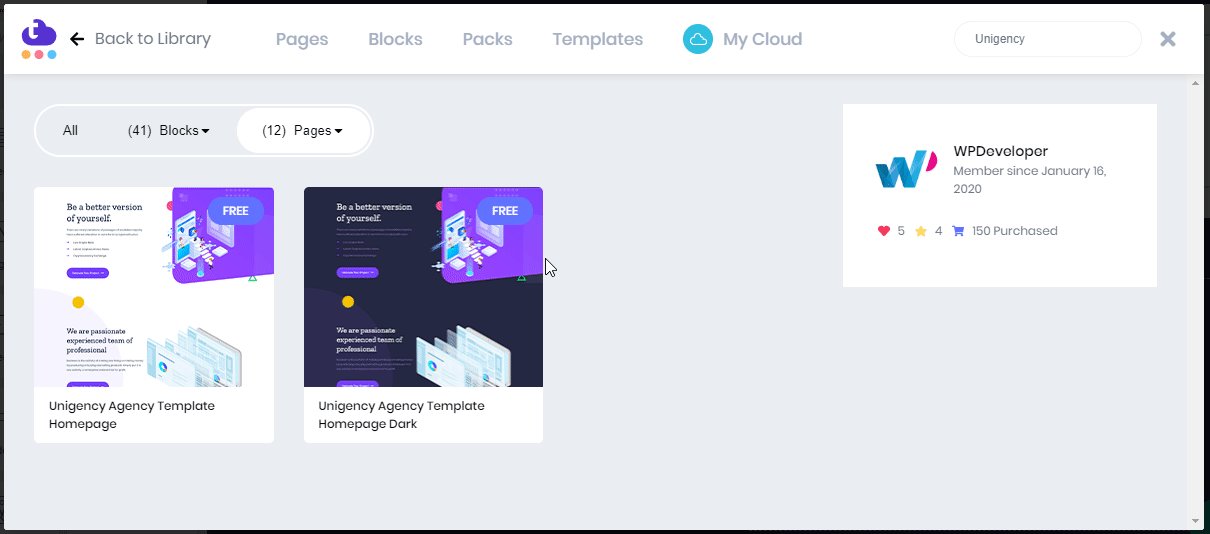
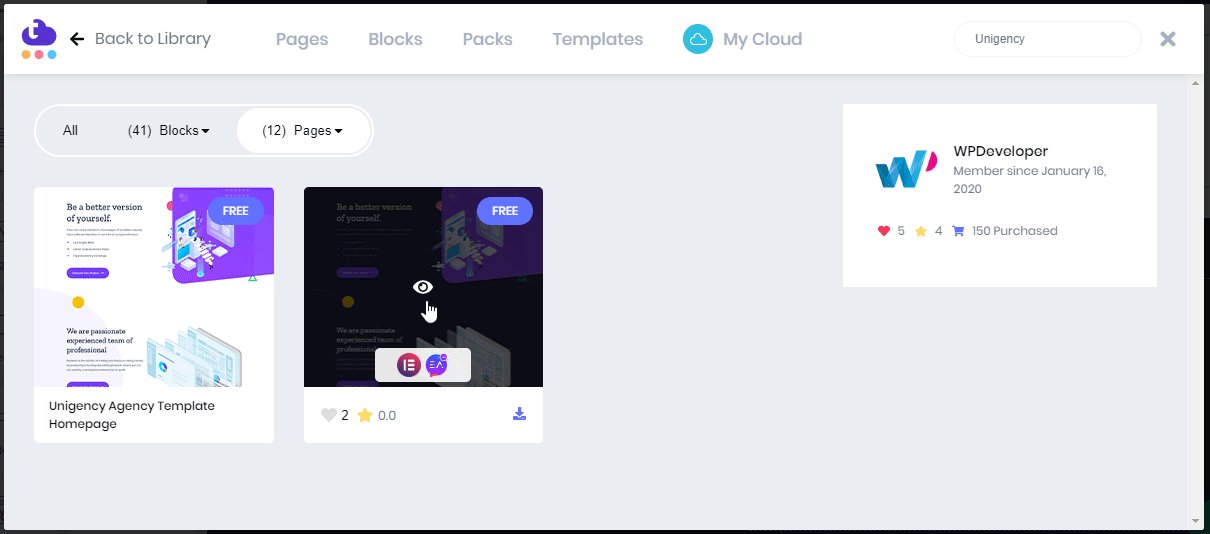
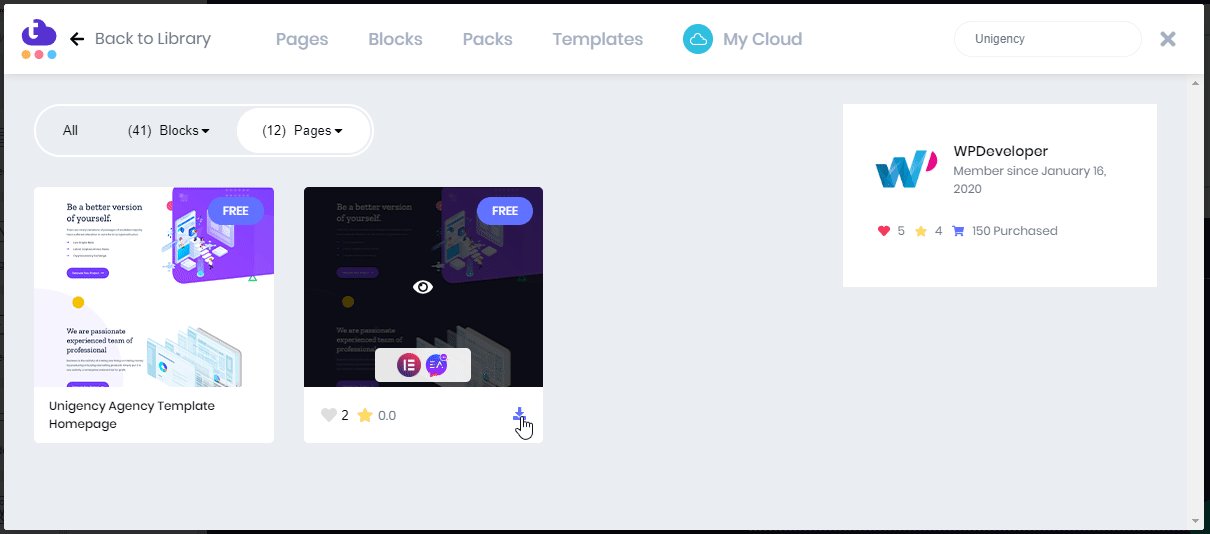
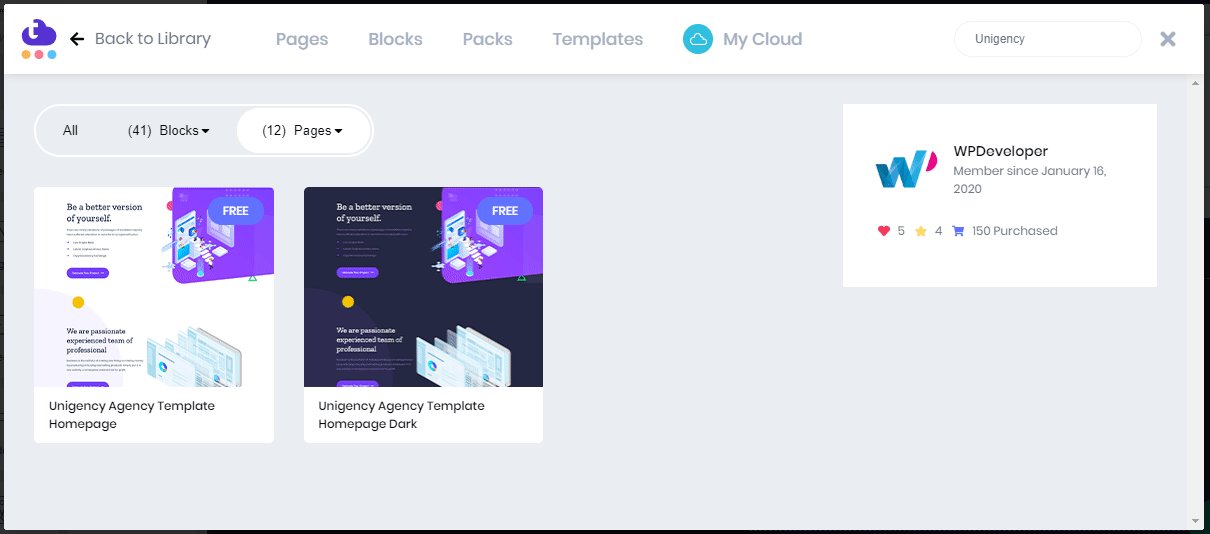
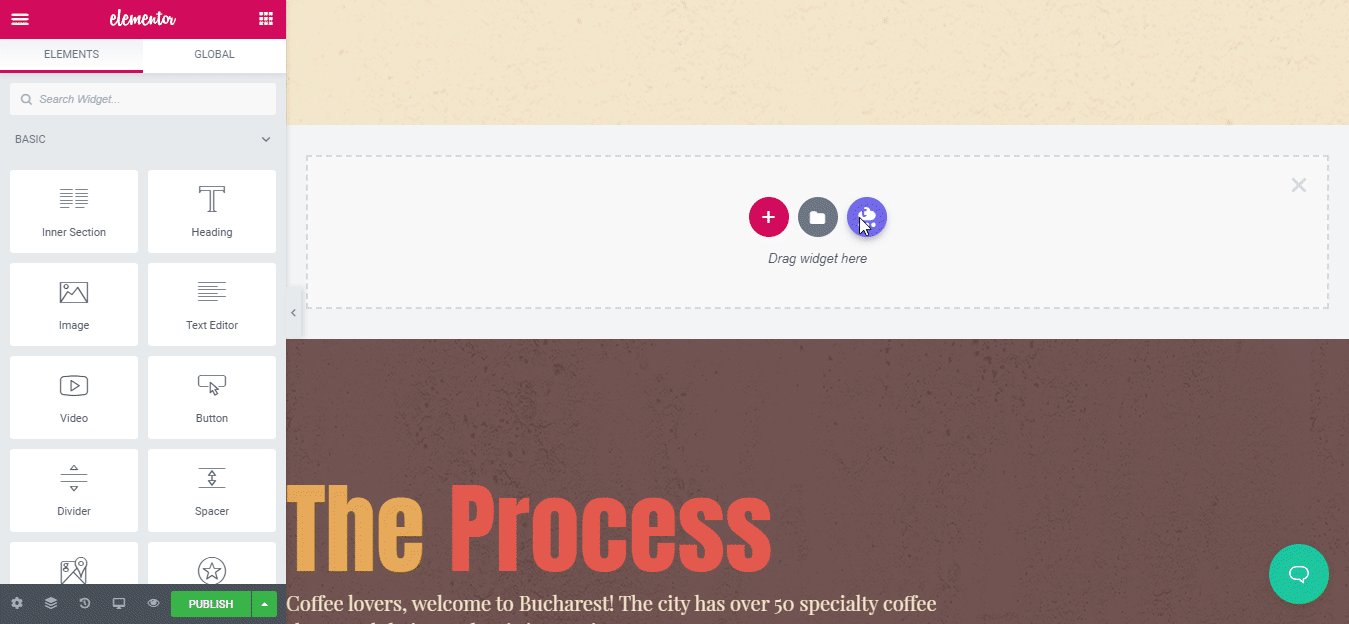
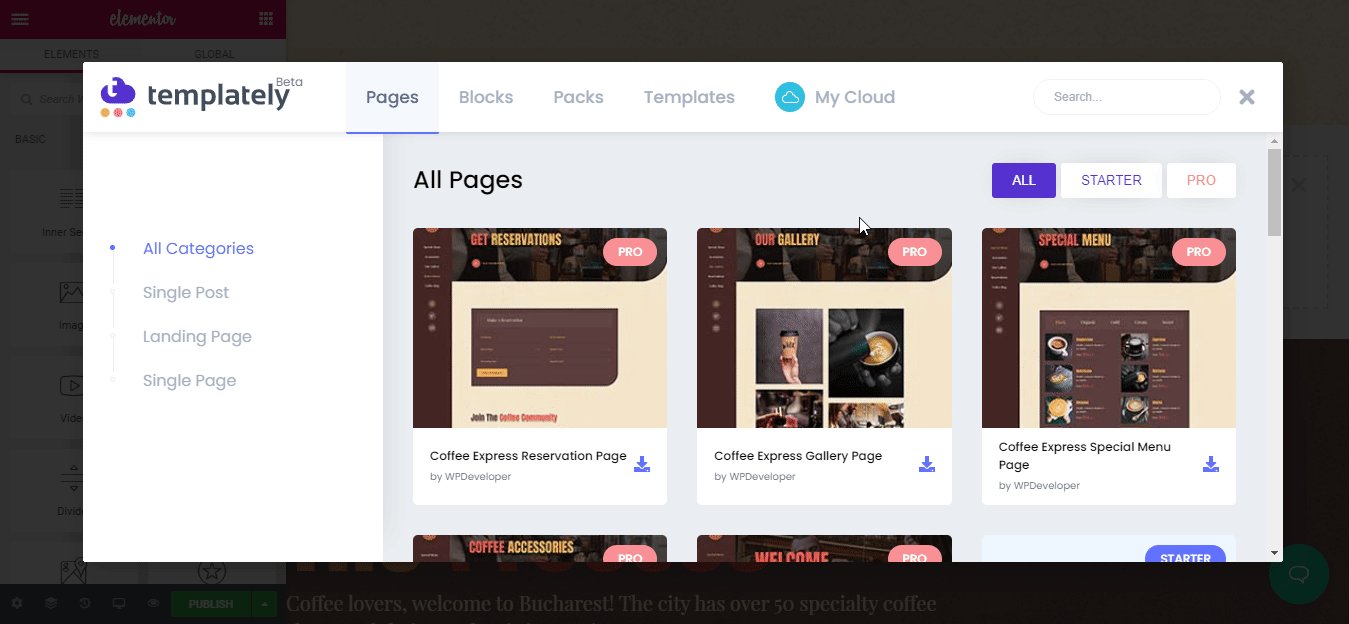
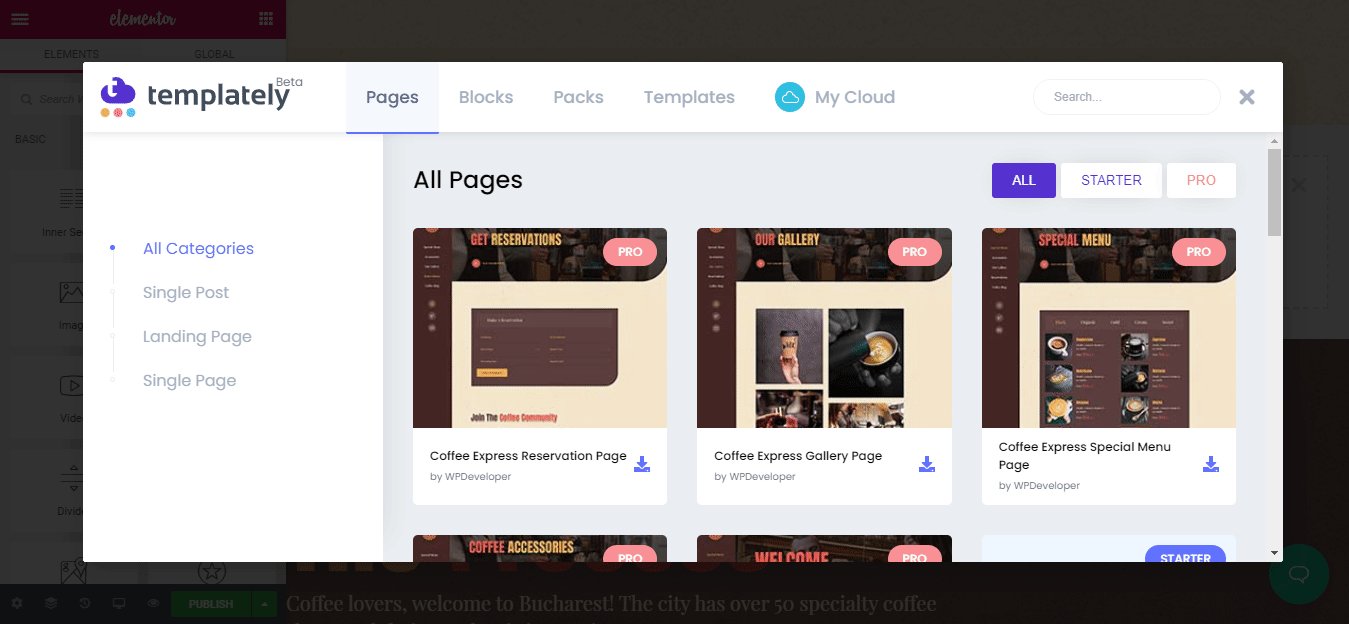
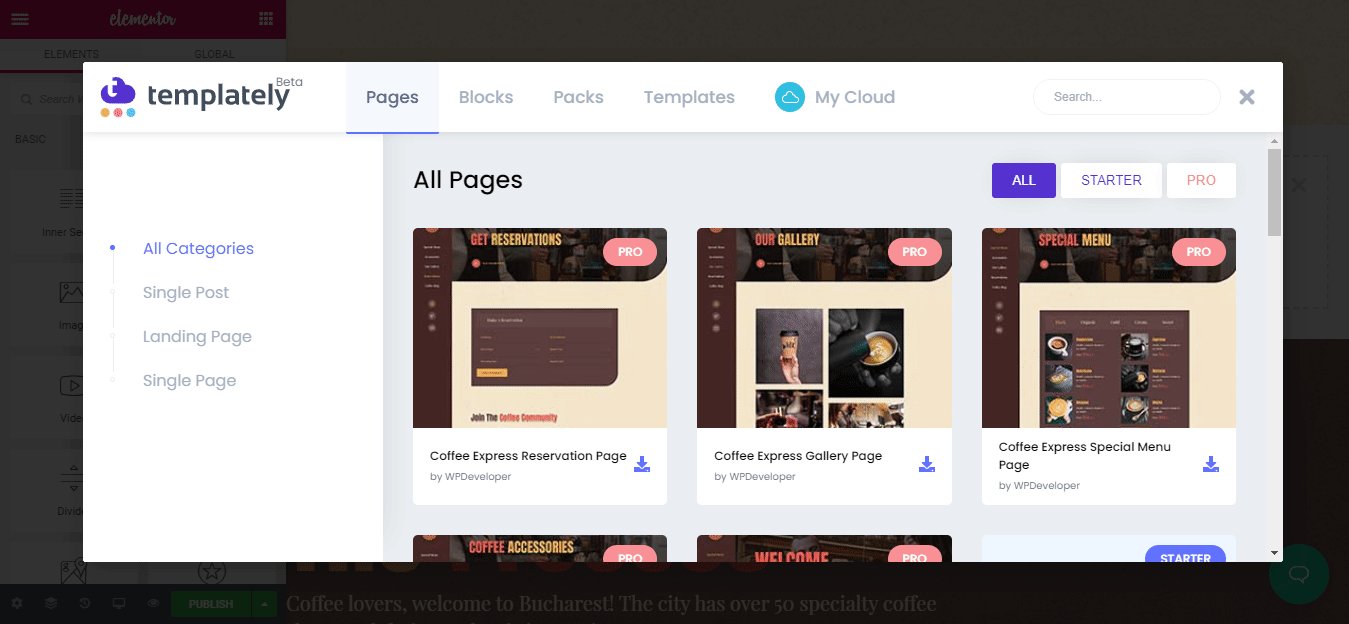
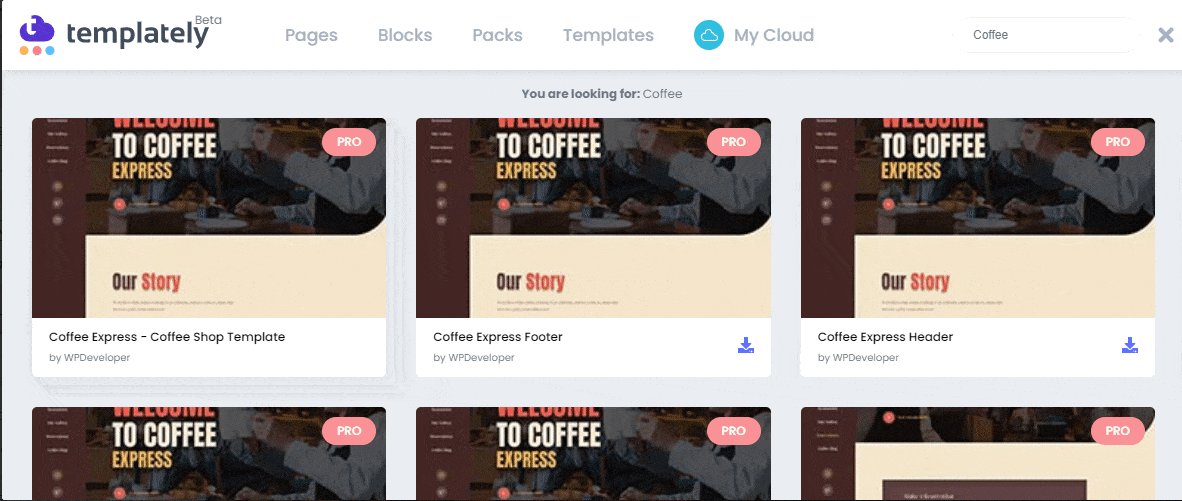
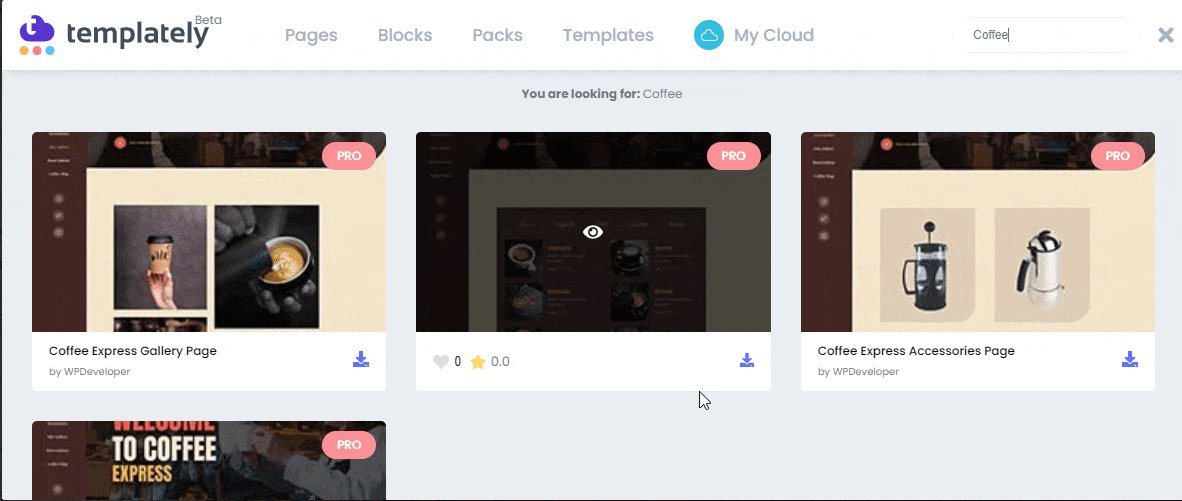
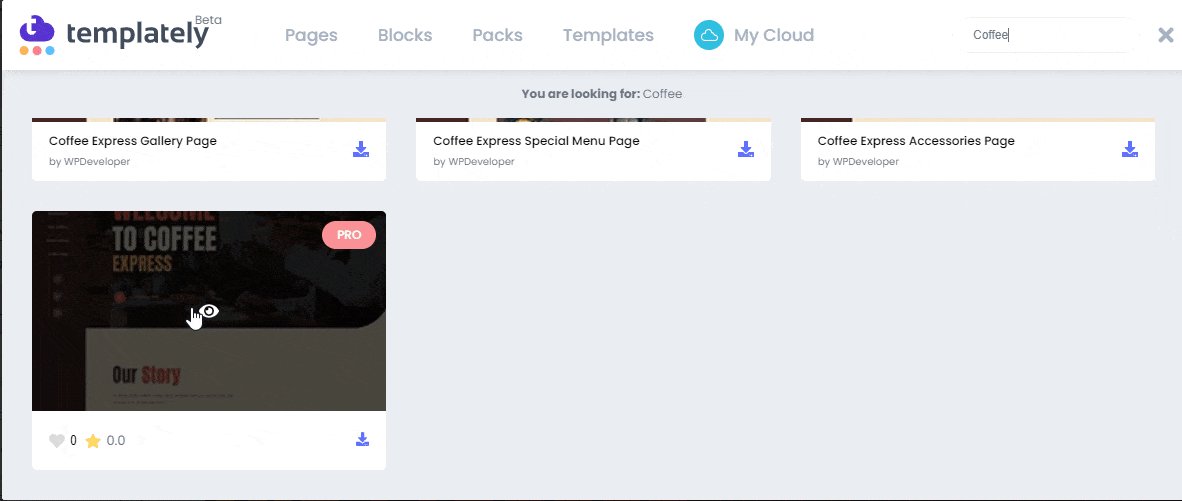
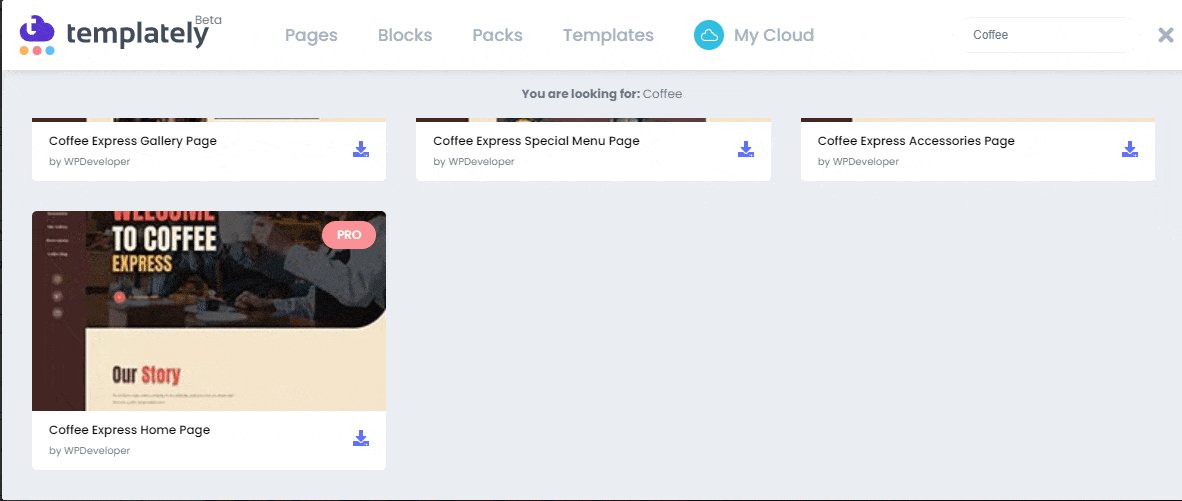
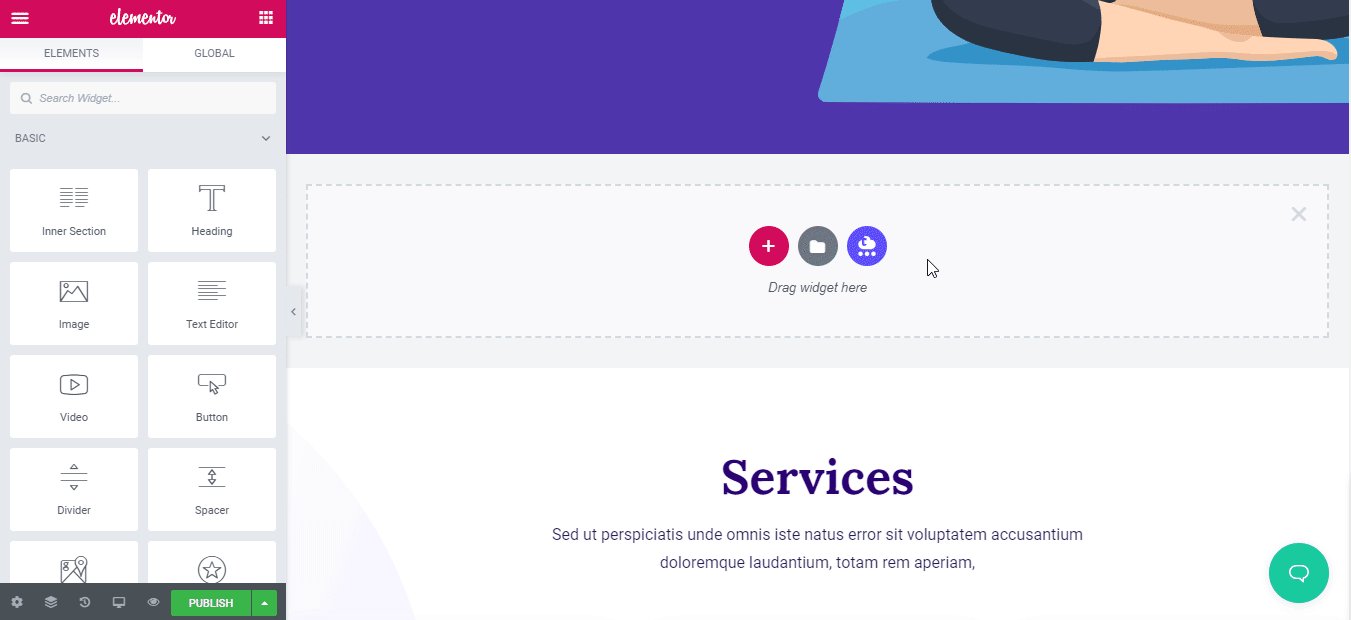
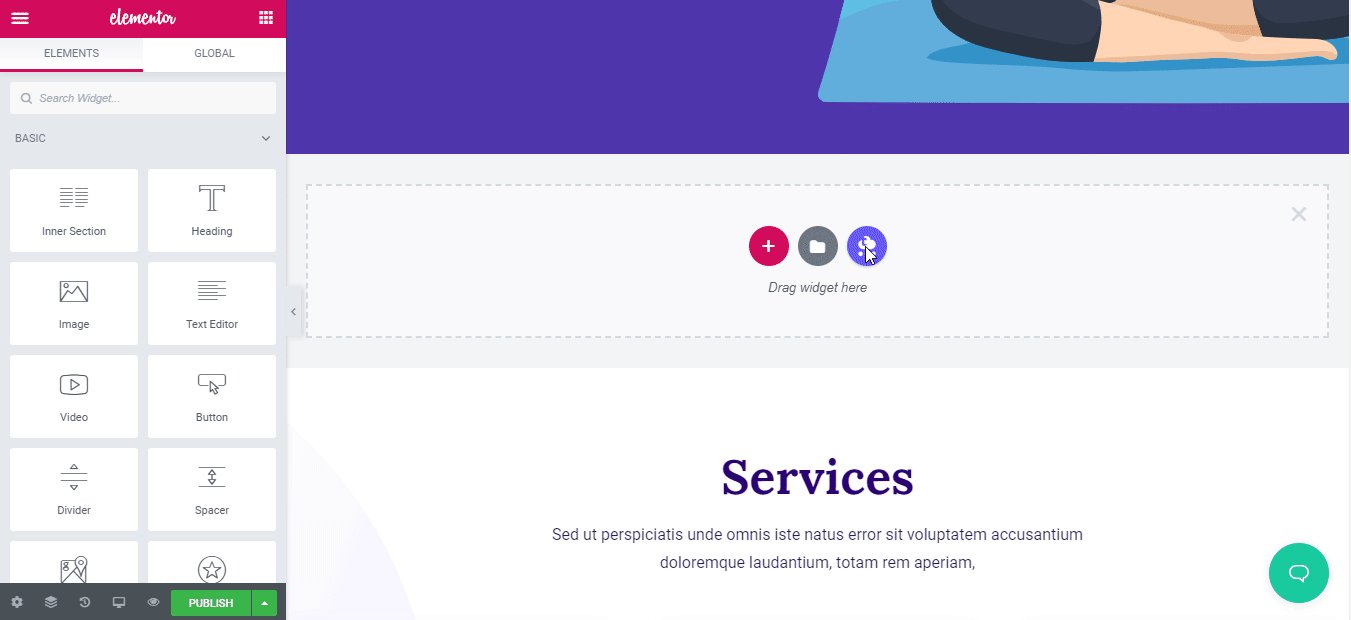
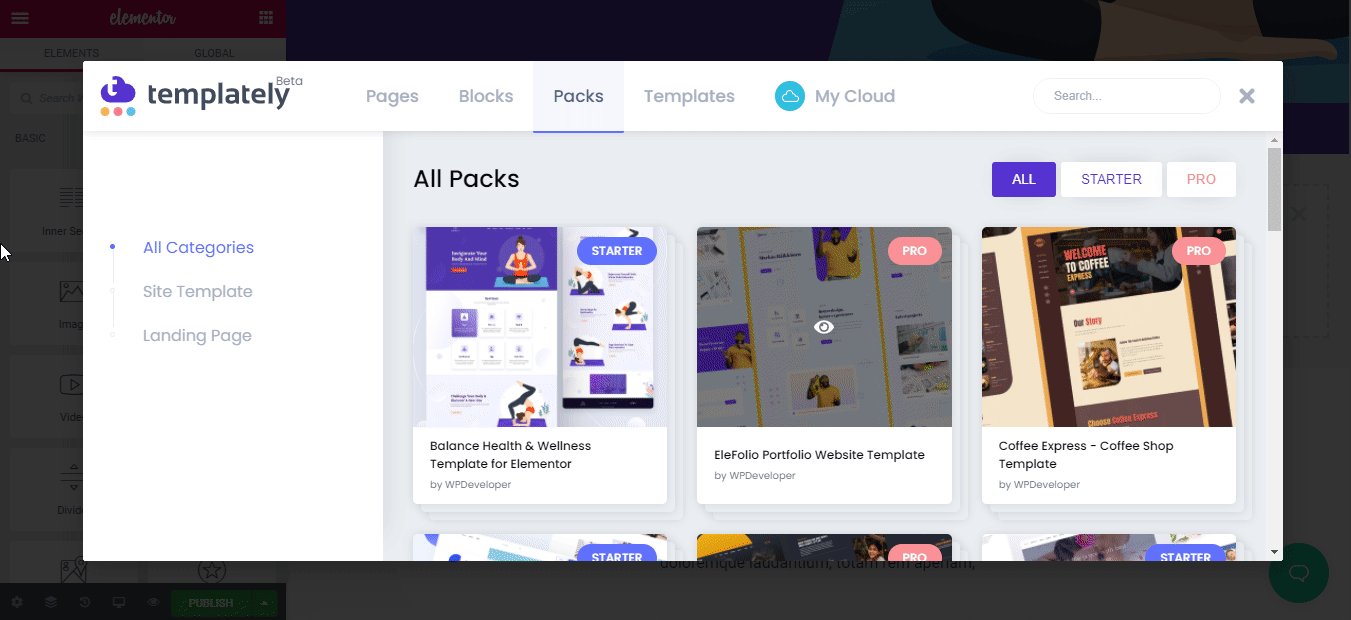
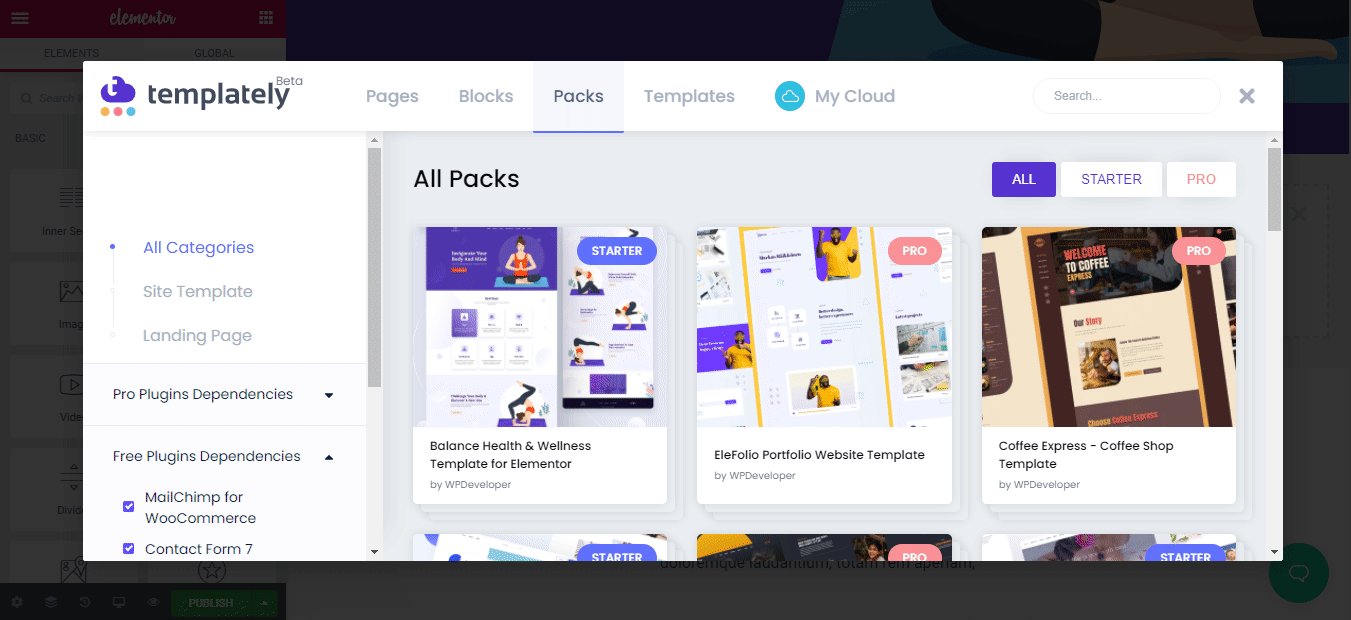
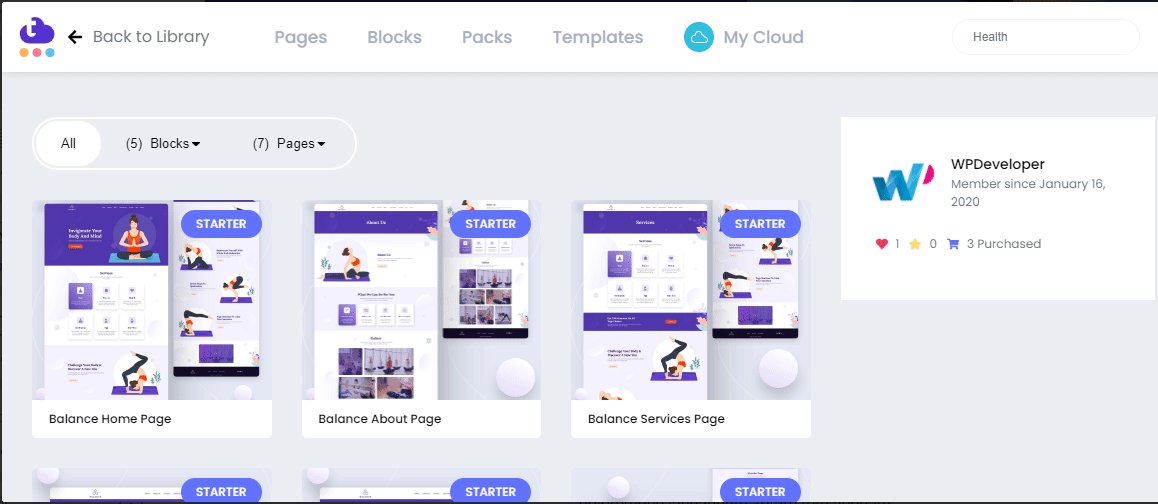
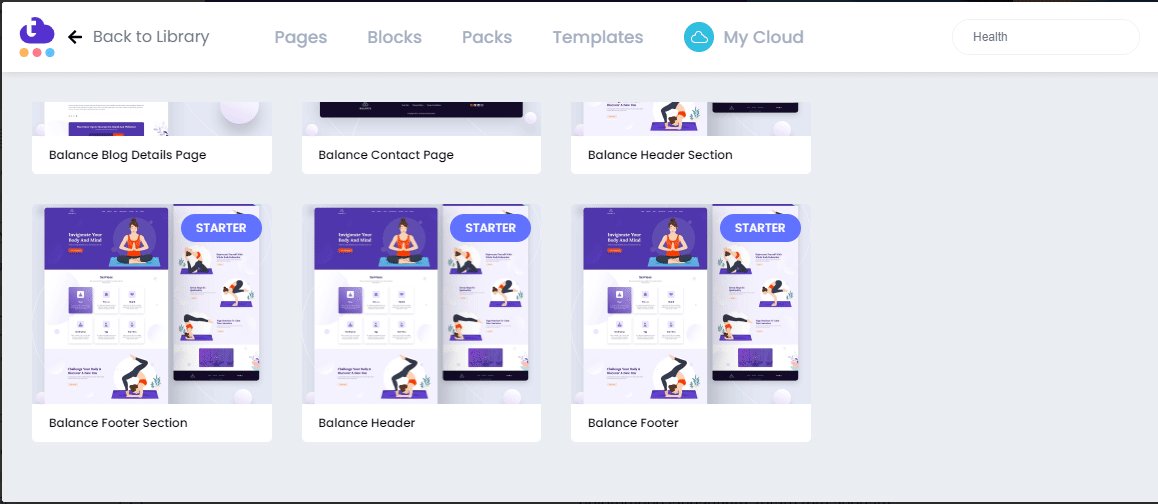
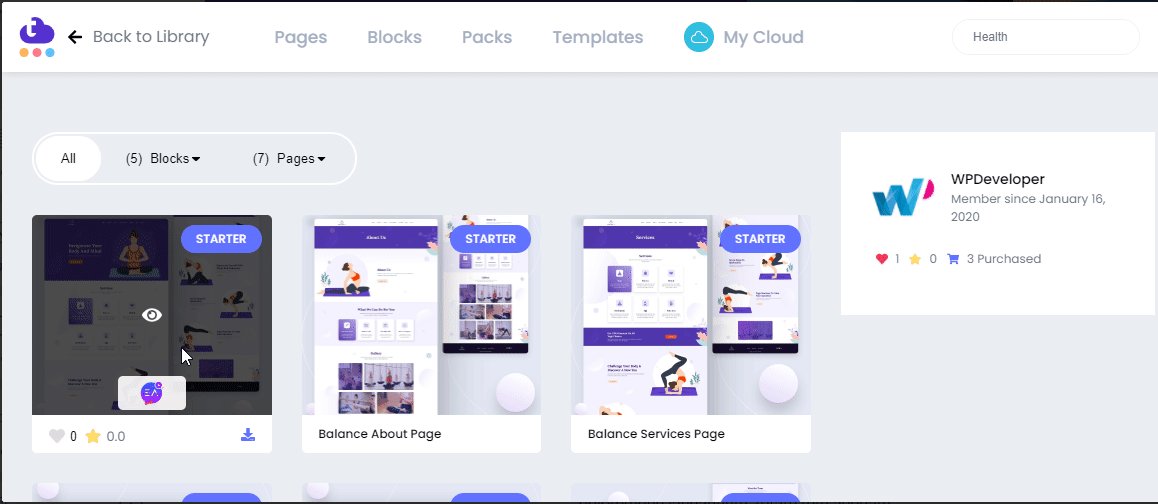
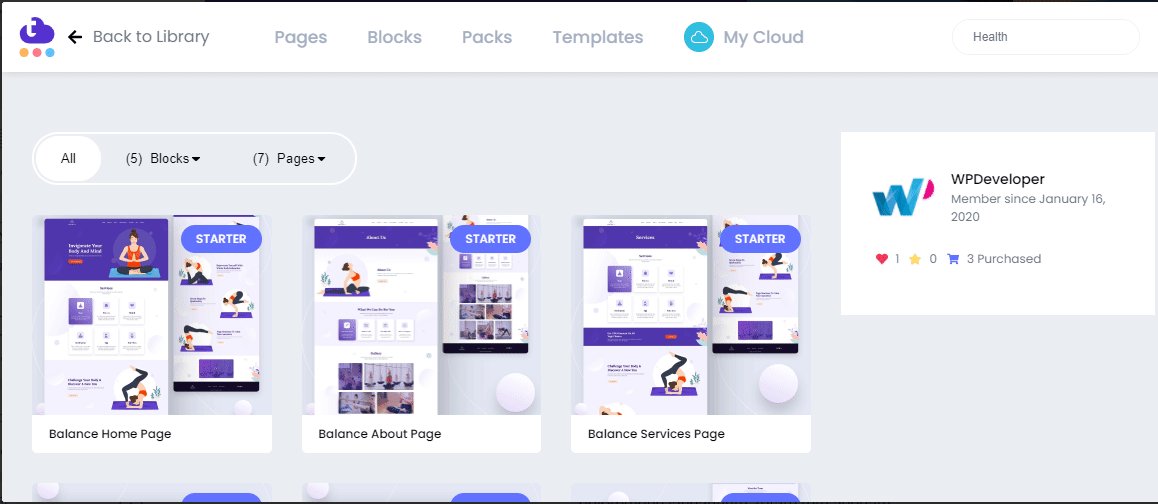
It will create a new page in your Elementor editor. Afterward, click in the middle icon of the page that comes with the ‘Templately’. You will then see all of the Templately ready collections there. You have to search for ‘EleGift’ or can type ‘Gift’. It will automatically then showcase all the ready pages & blocks related to it that match your category.

Later, pick the ‘EleGift’ ready home page design, hit the ‘Insert’ button, and start customizing it as per your preference.

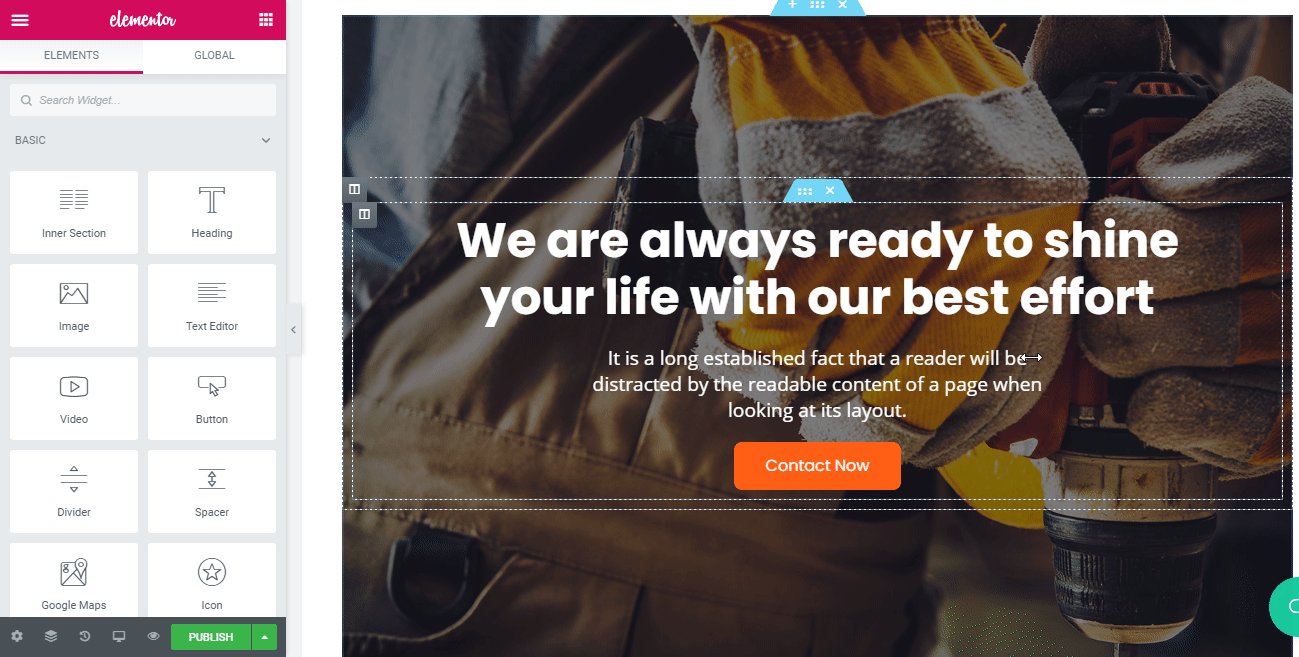
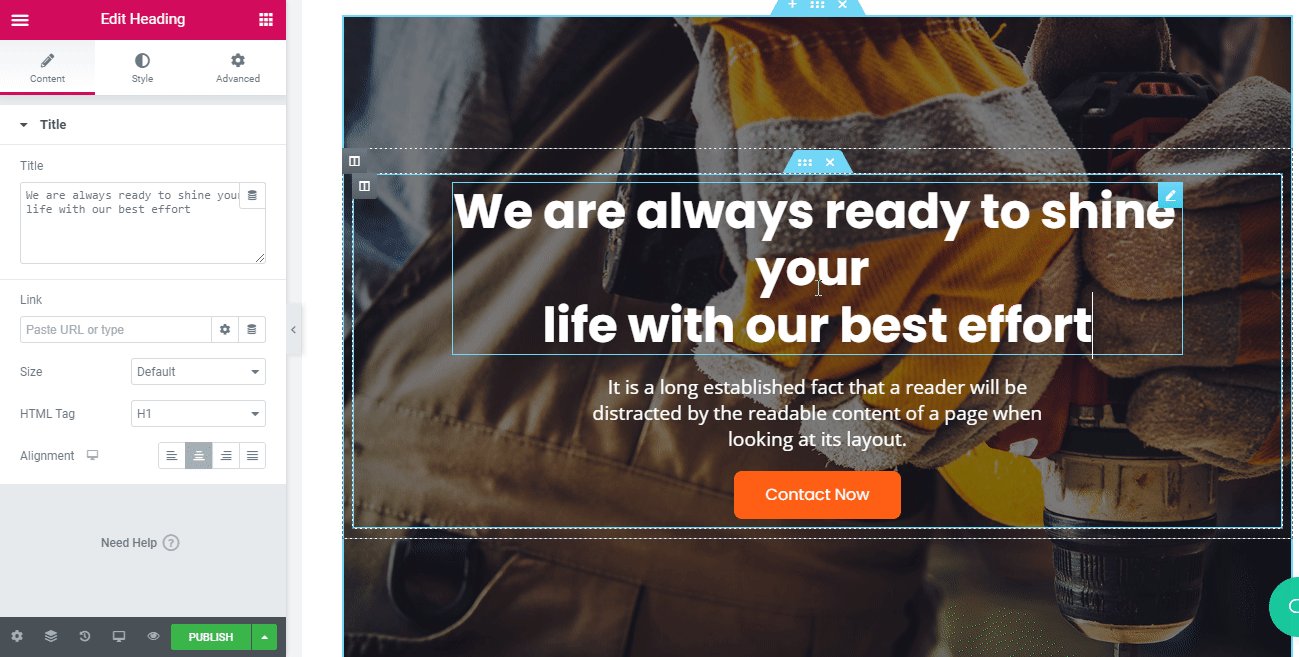
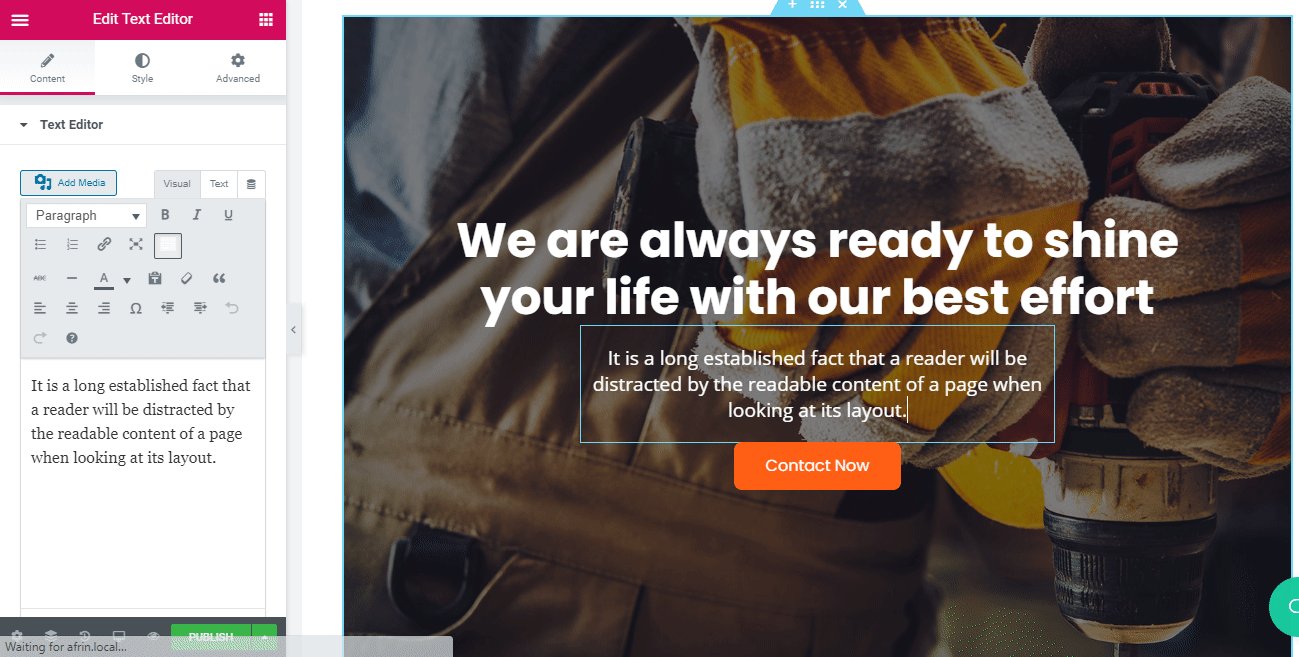
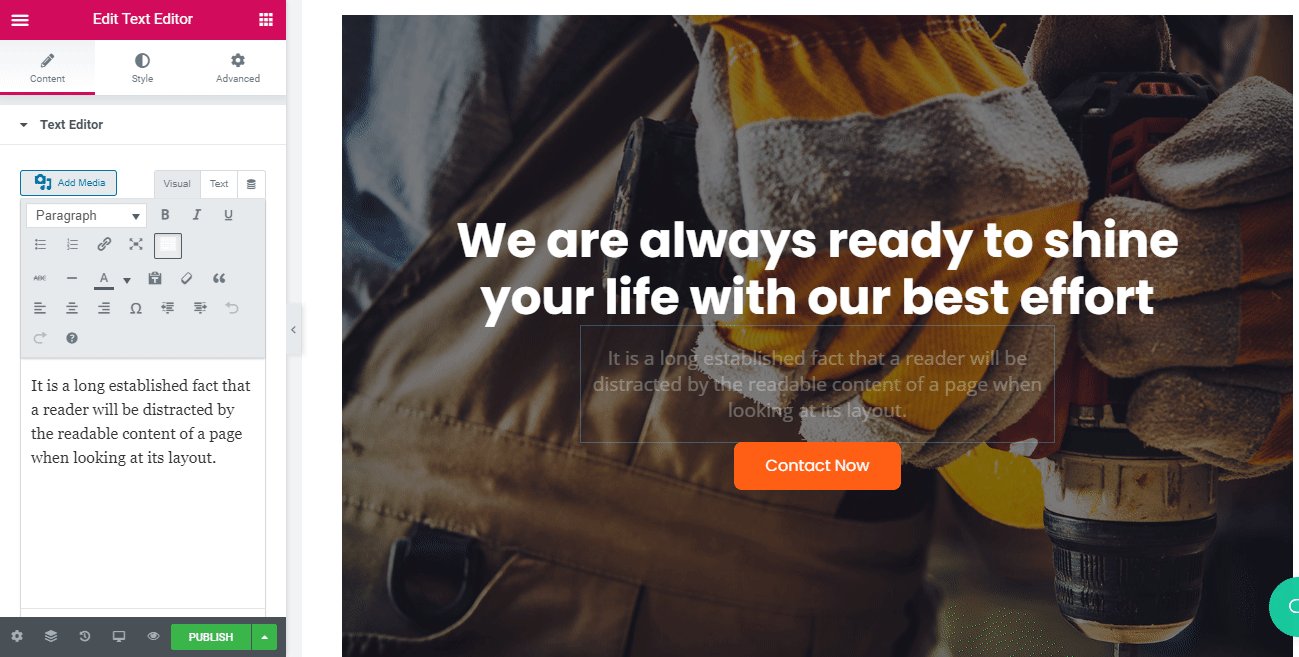
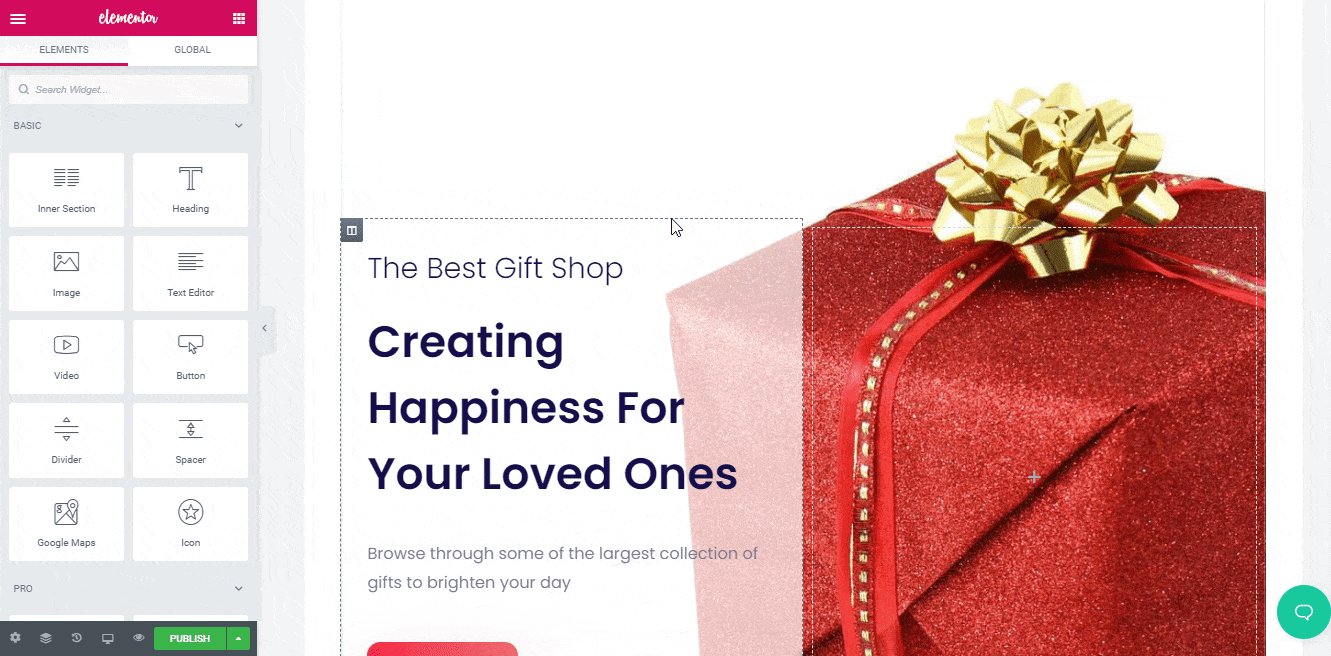
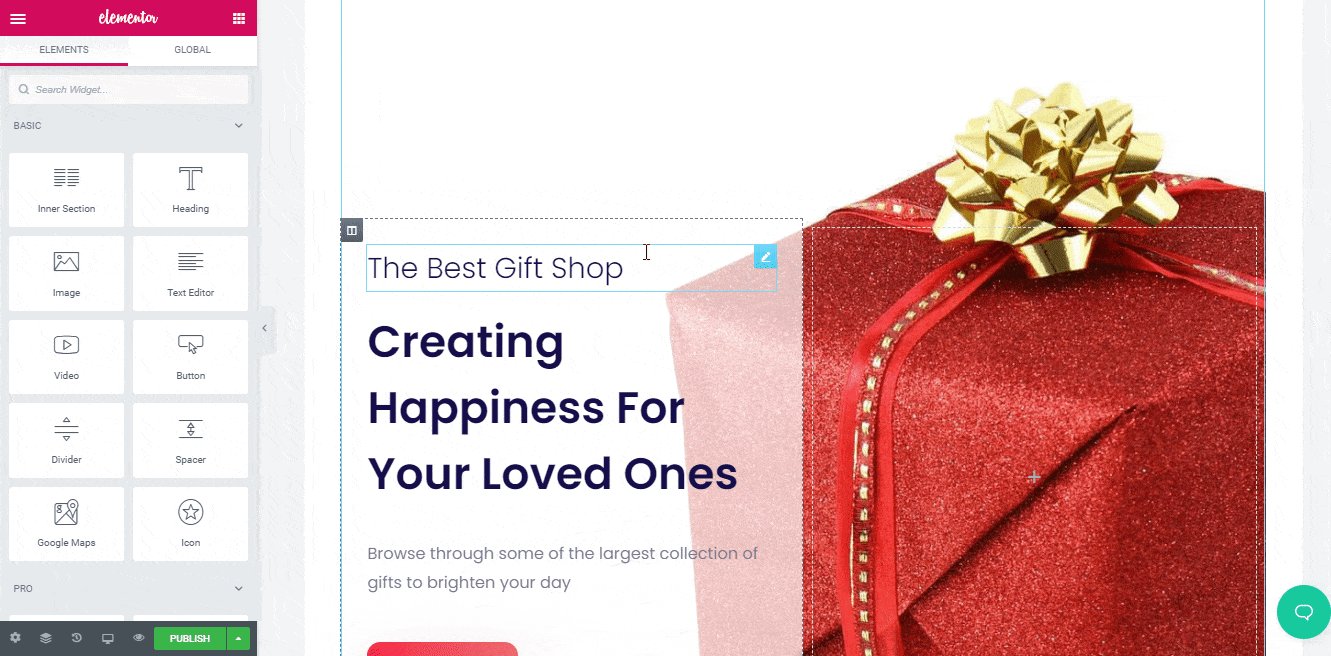
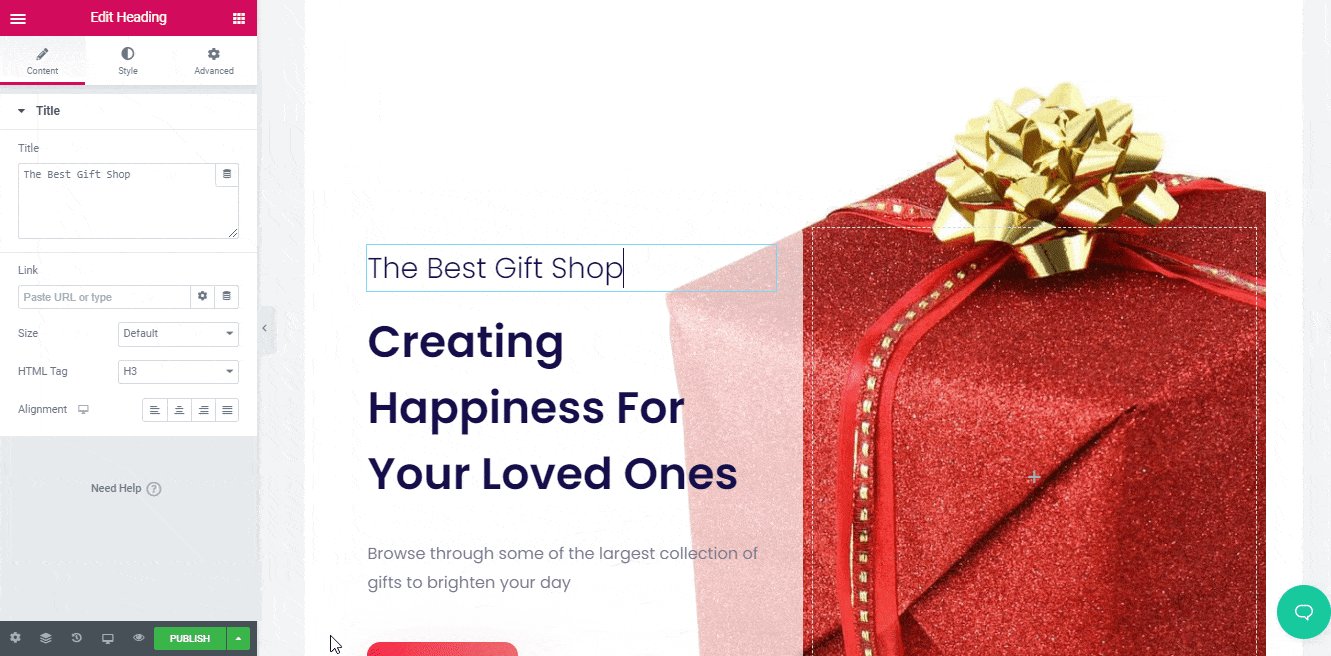
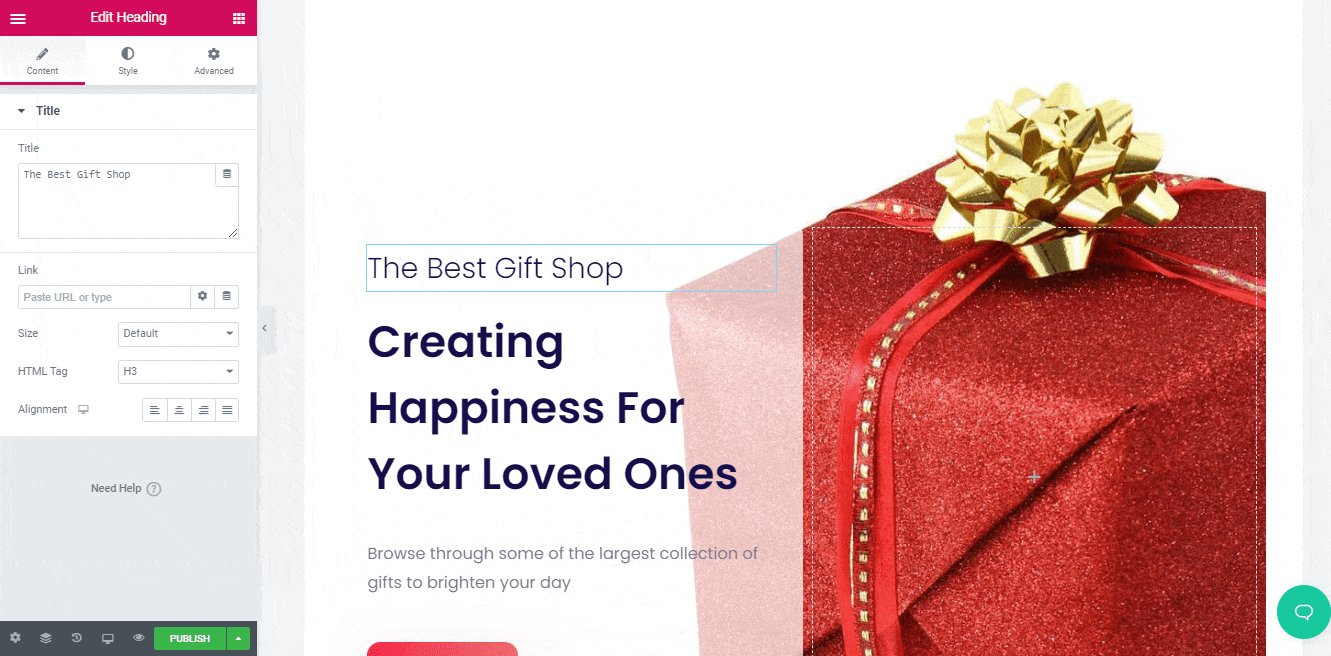
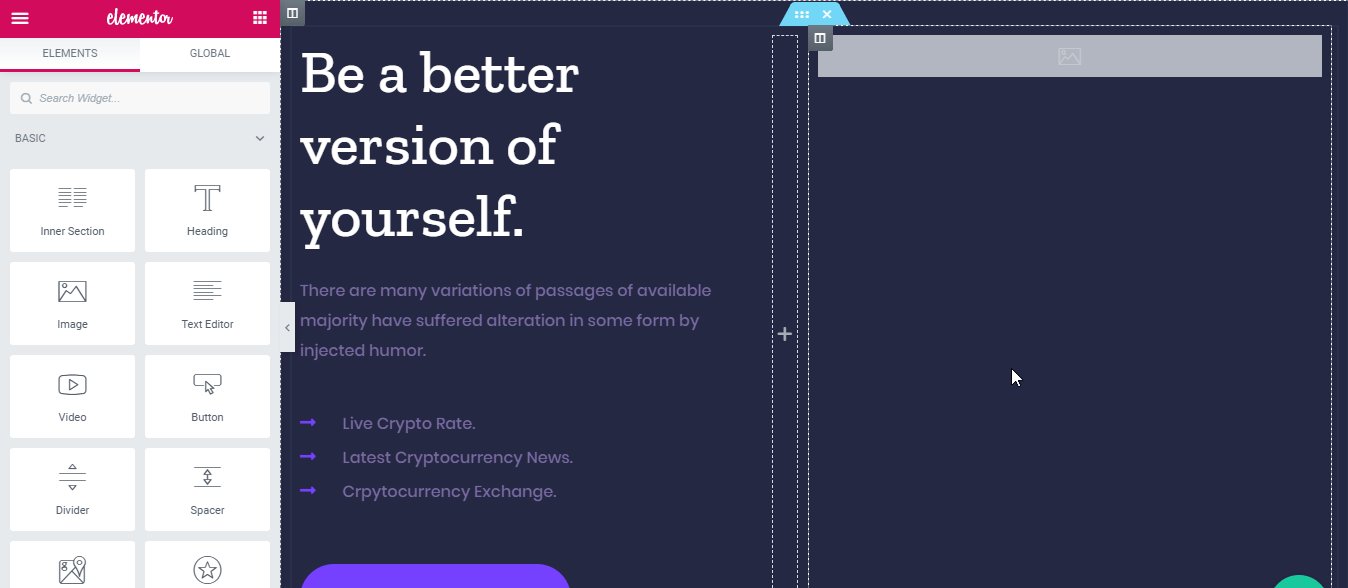
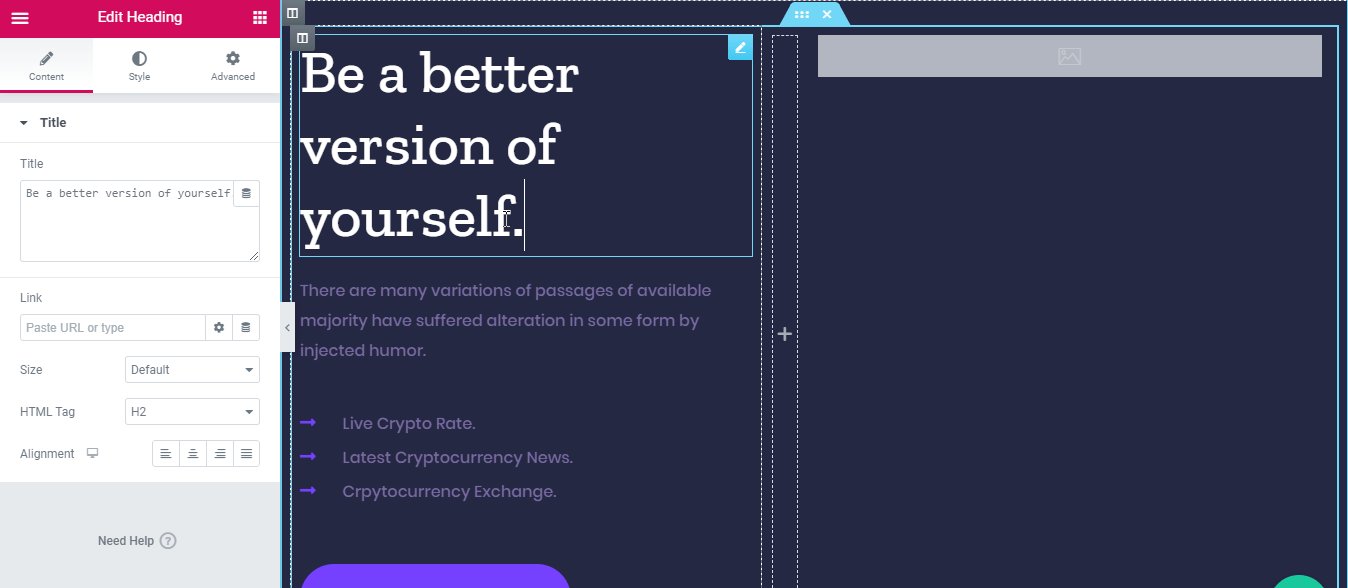
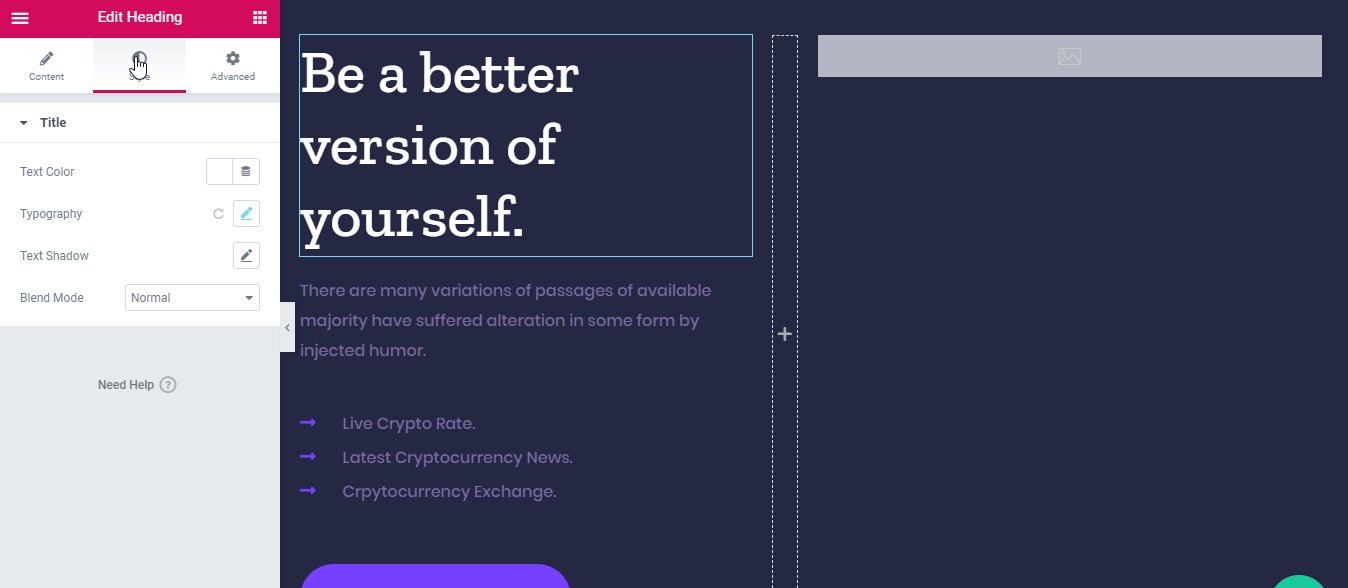
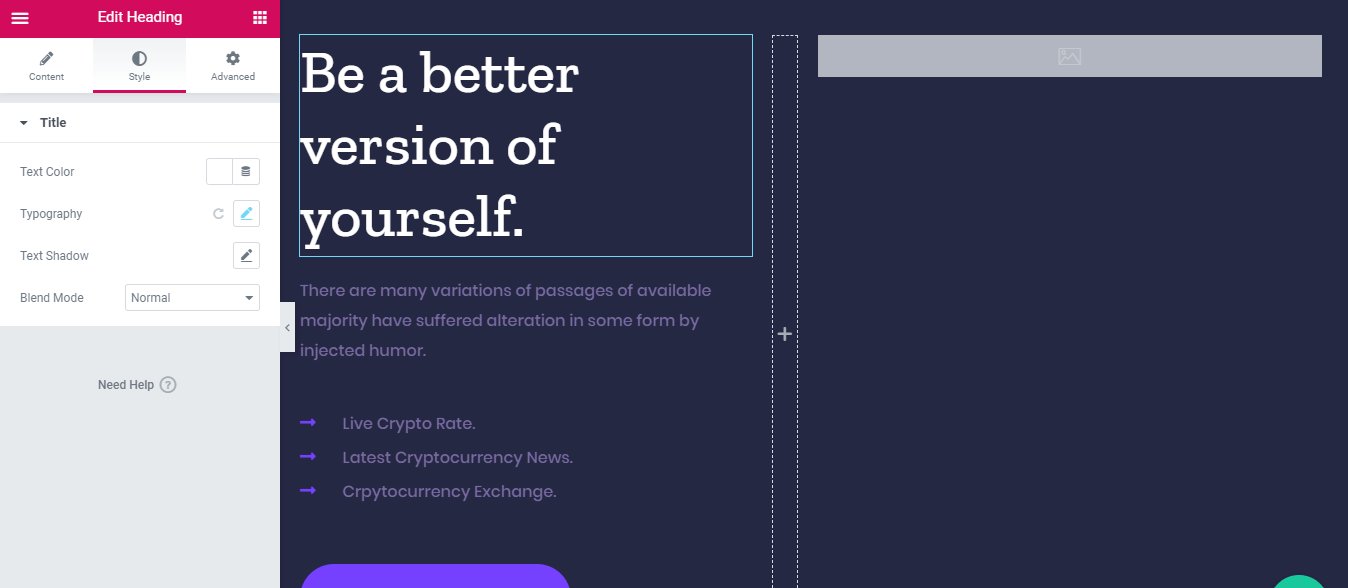
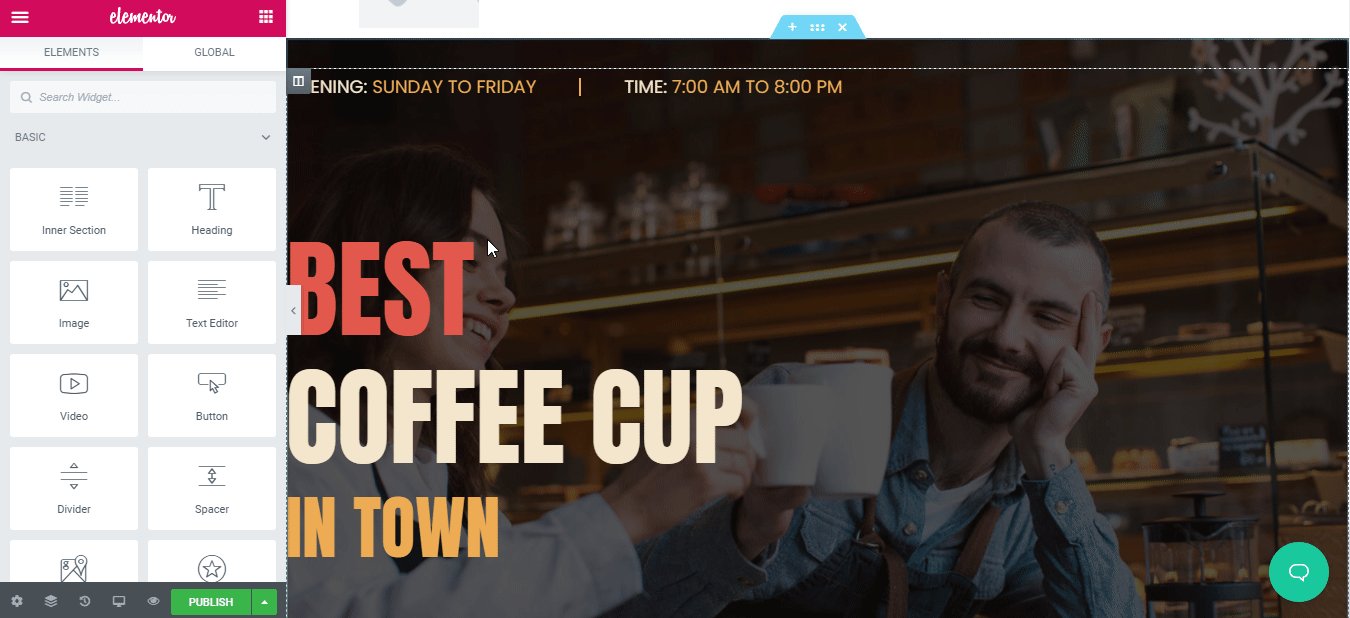
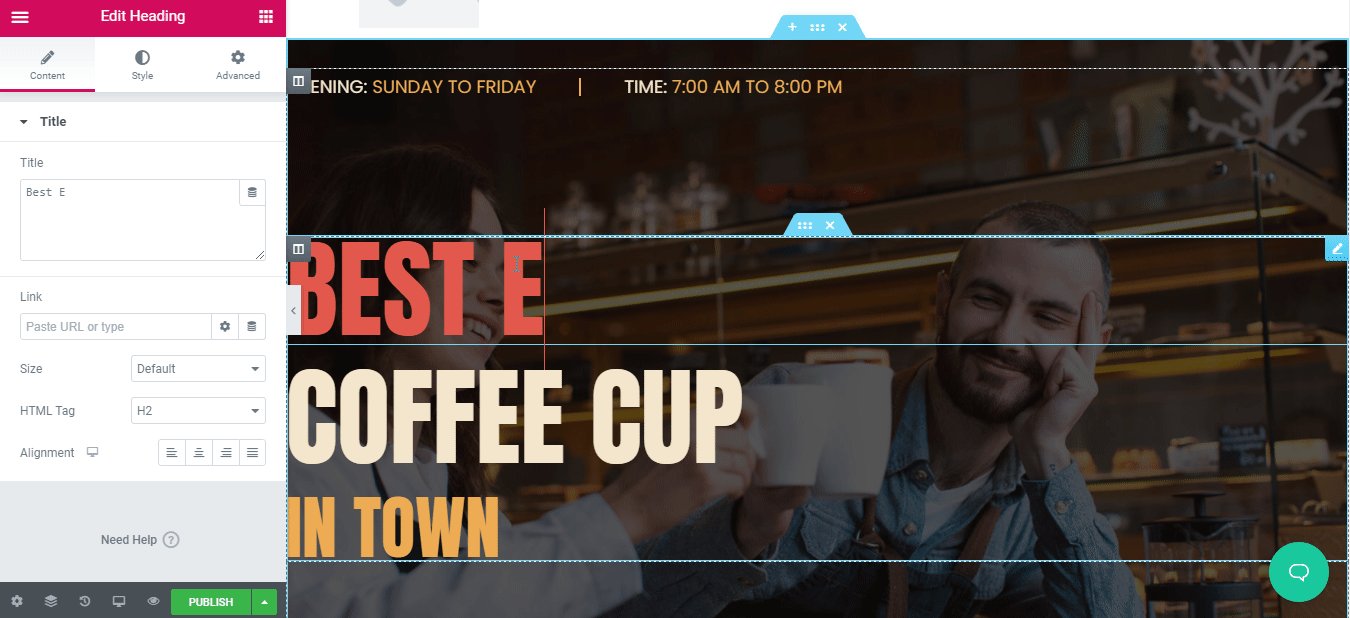
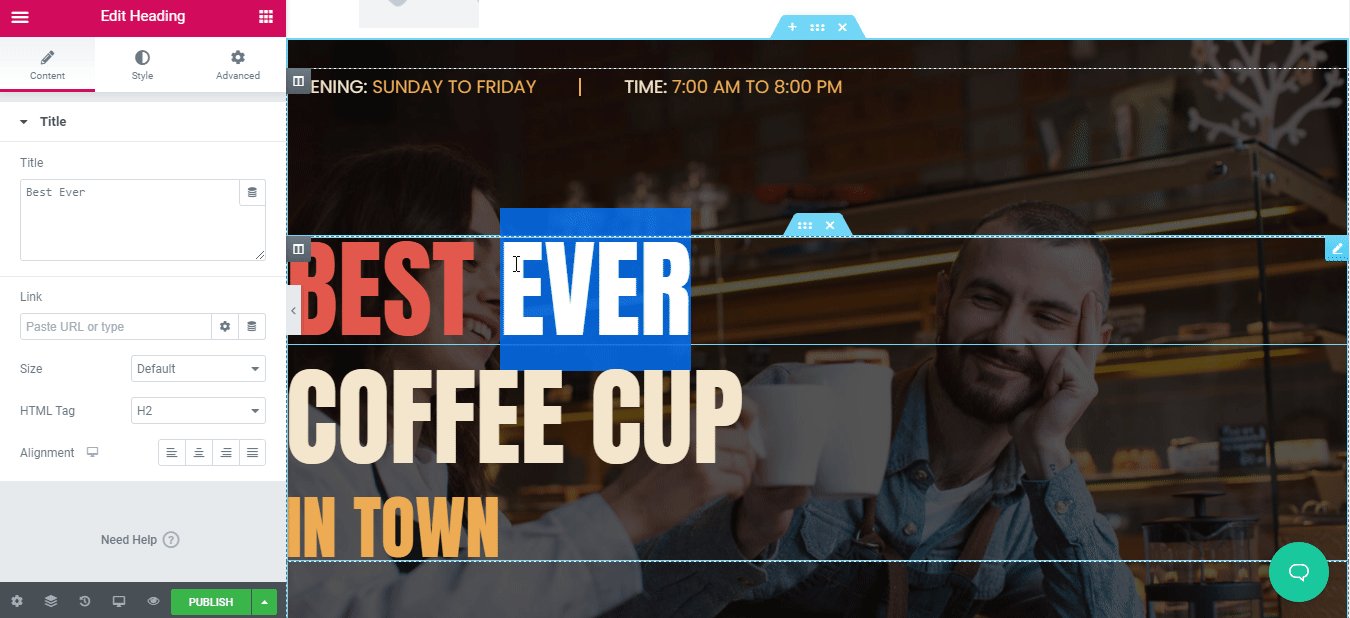
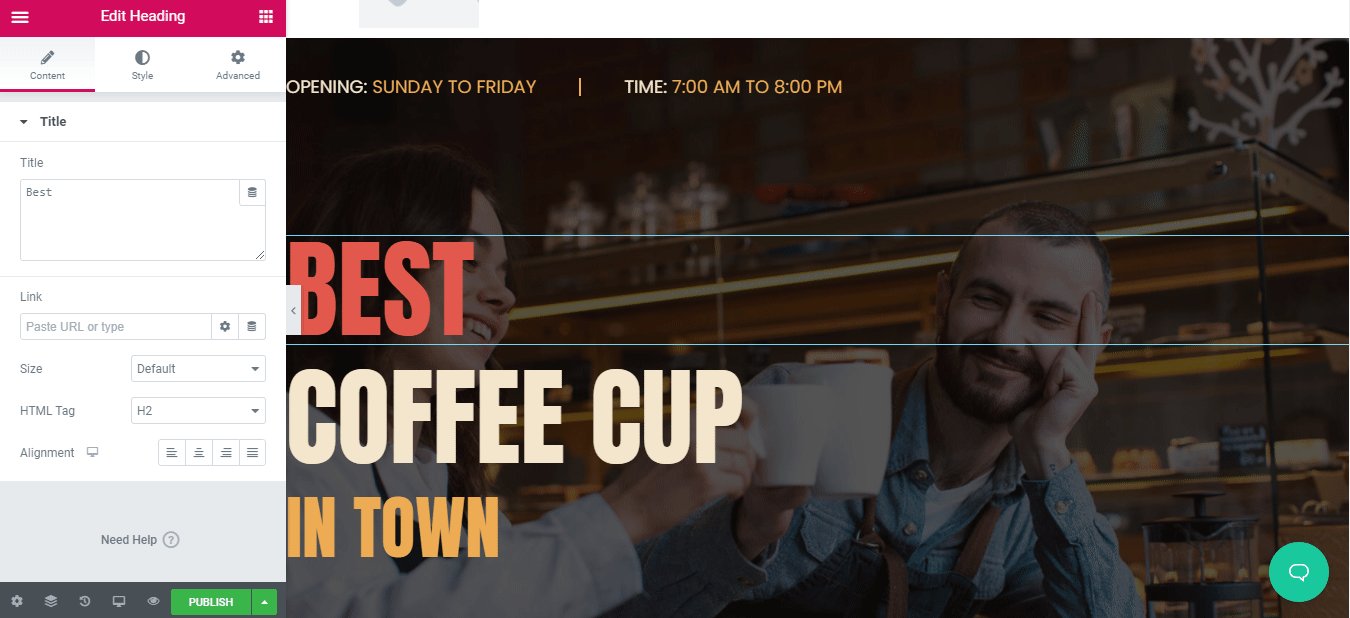
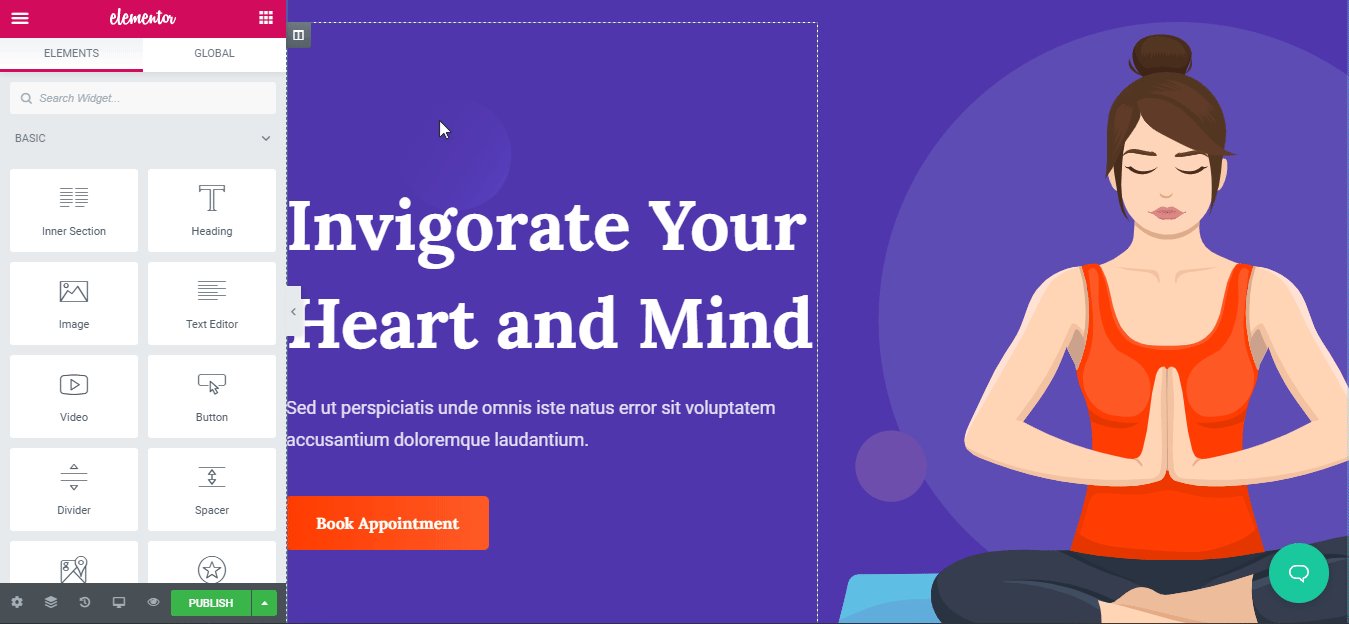
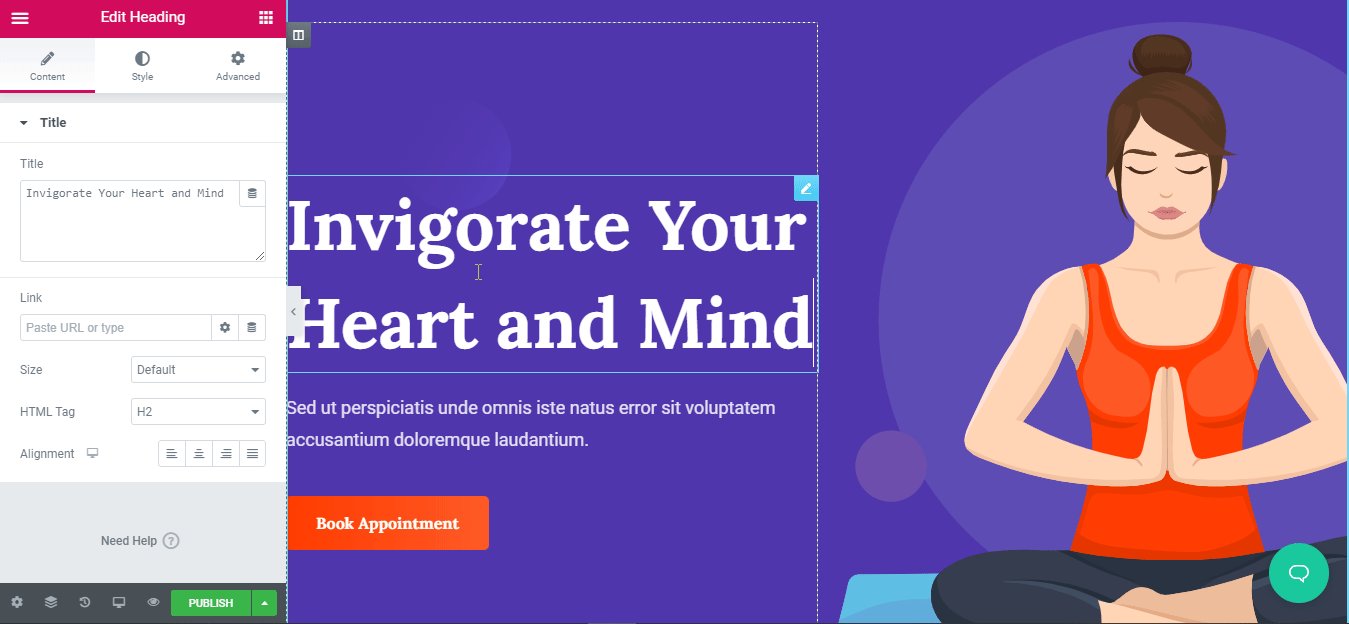
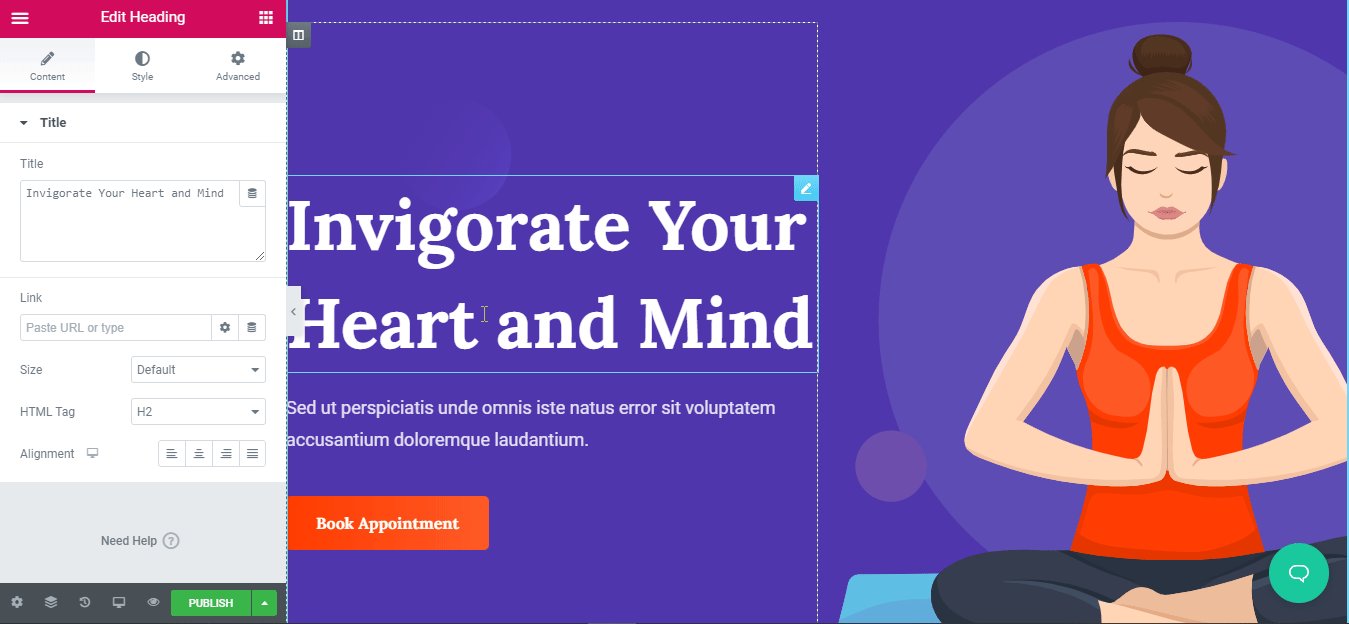
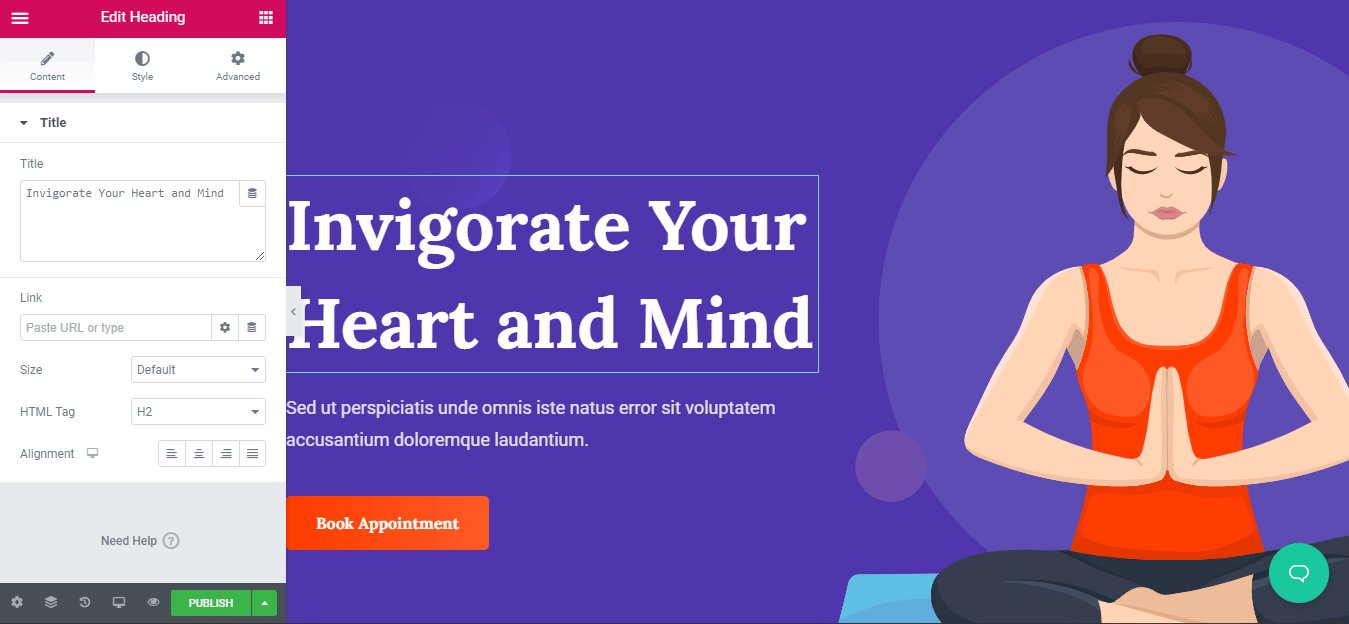
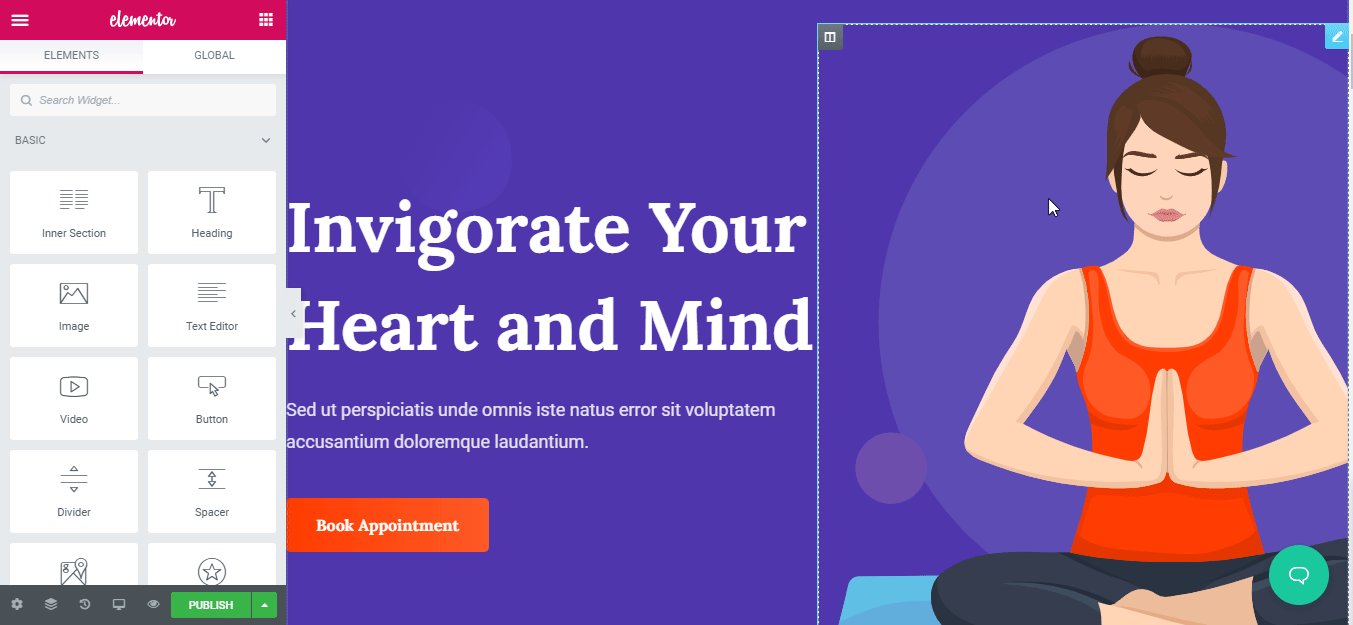
Step 2: Start Customizing The Template Design
After completing the template installation, you can now use the responsive, fully-functional ready template to publish your online WooCommerce gift shop with Elementor just in minutes. You can add your desired content in each creative section, drag & drop one section to another, do a bit modification, and you are there to make it live by clicking on the ‘Publish’ button.

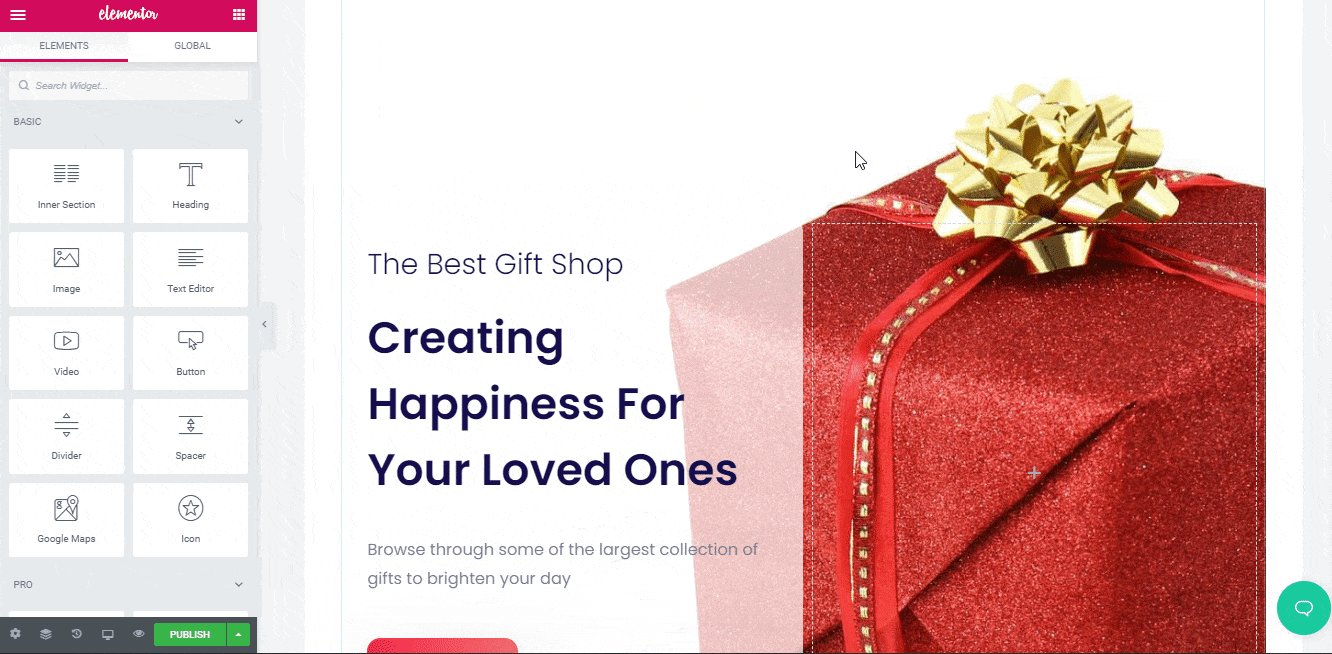
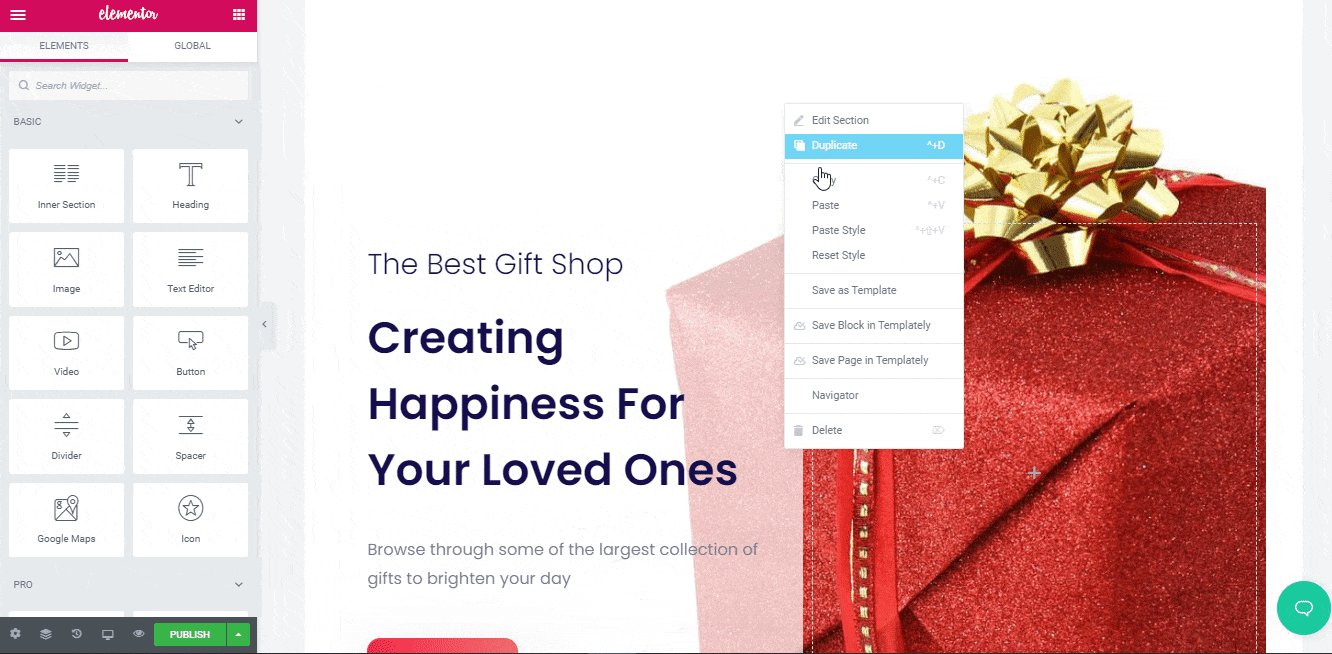
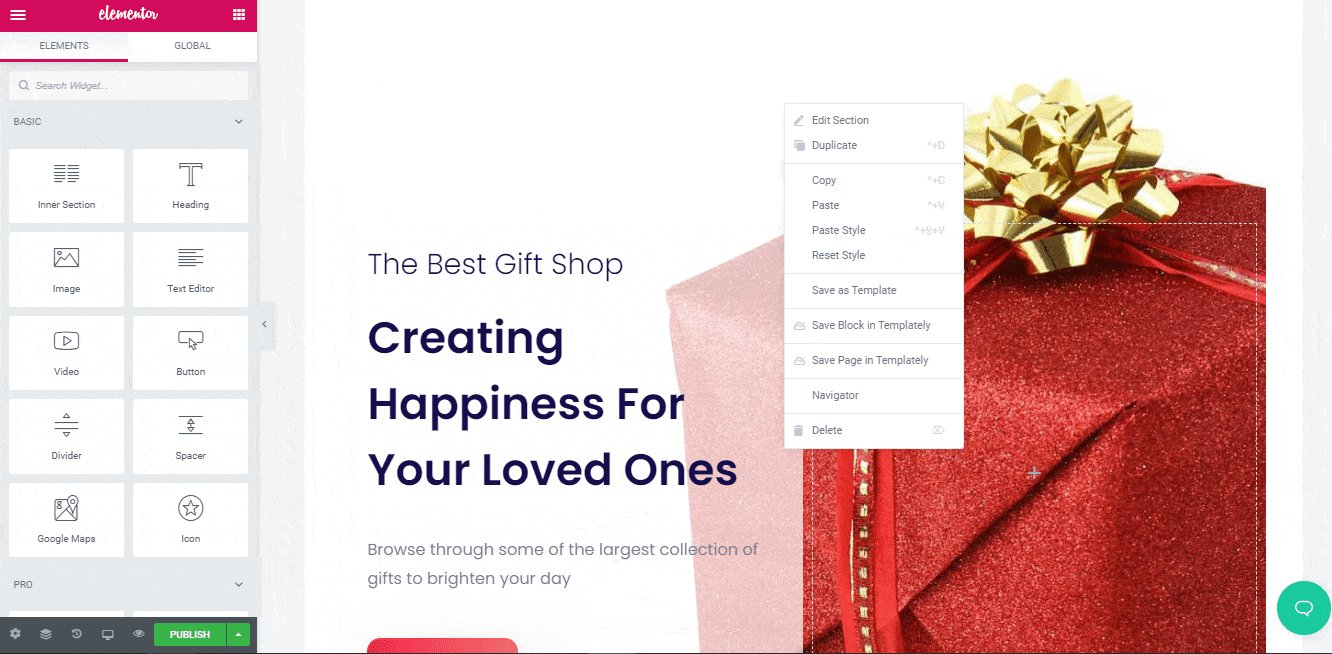
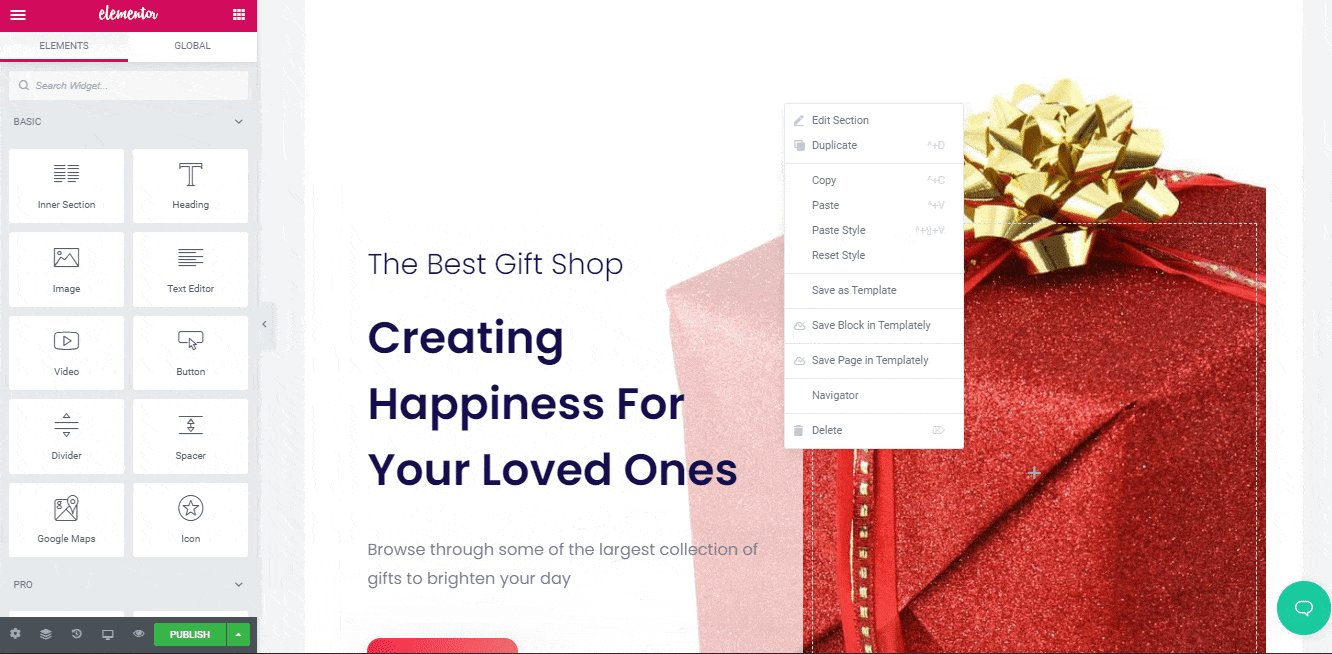
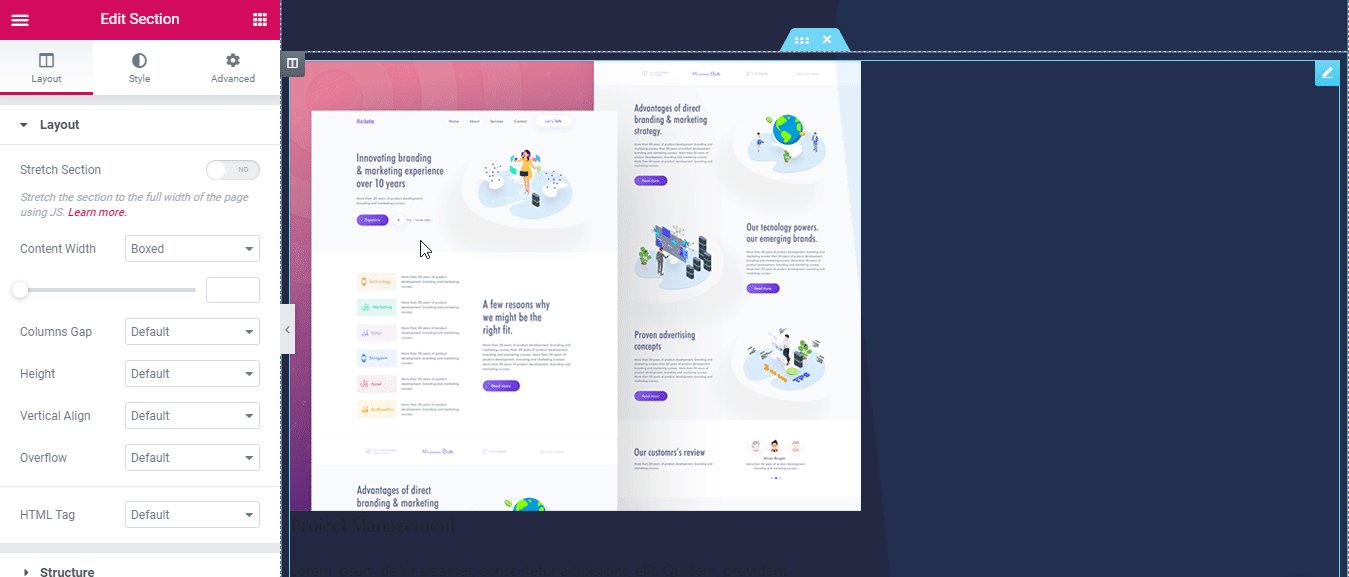
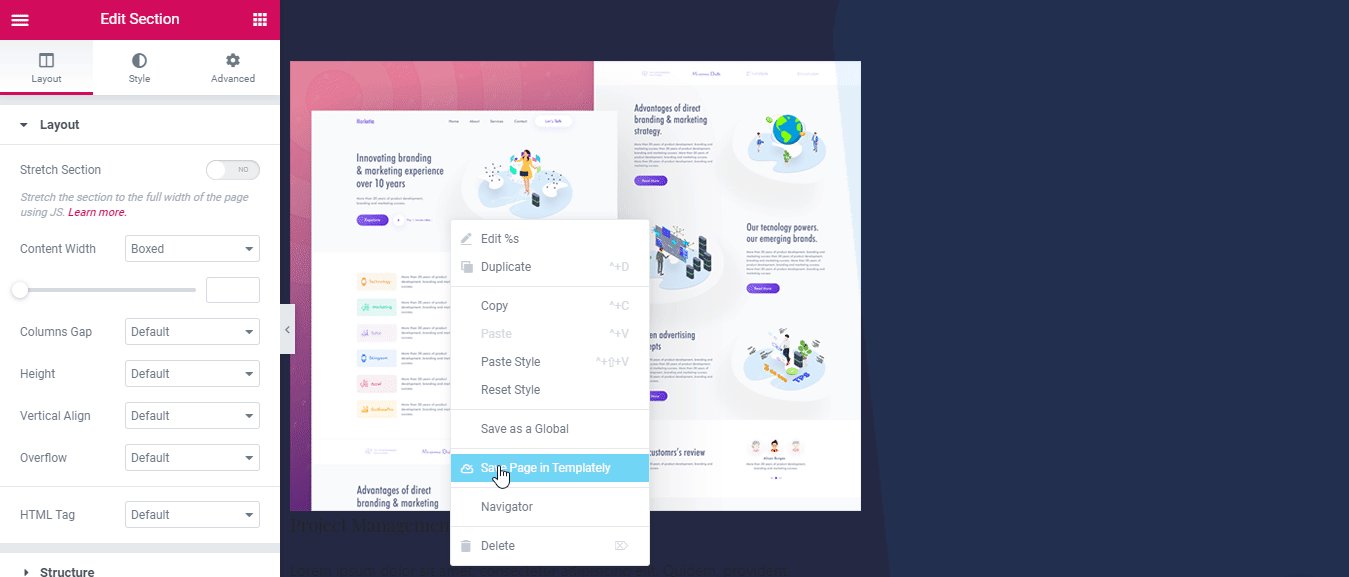
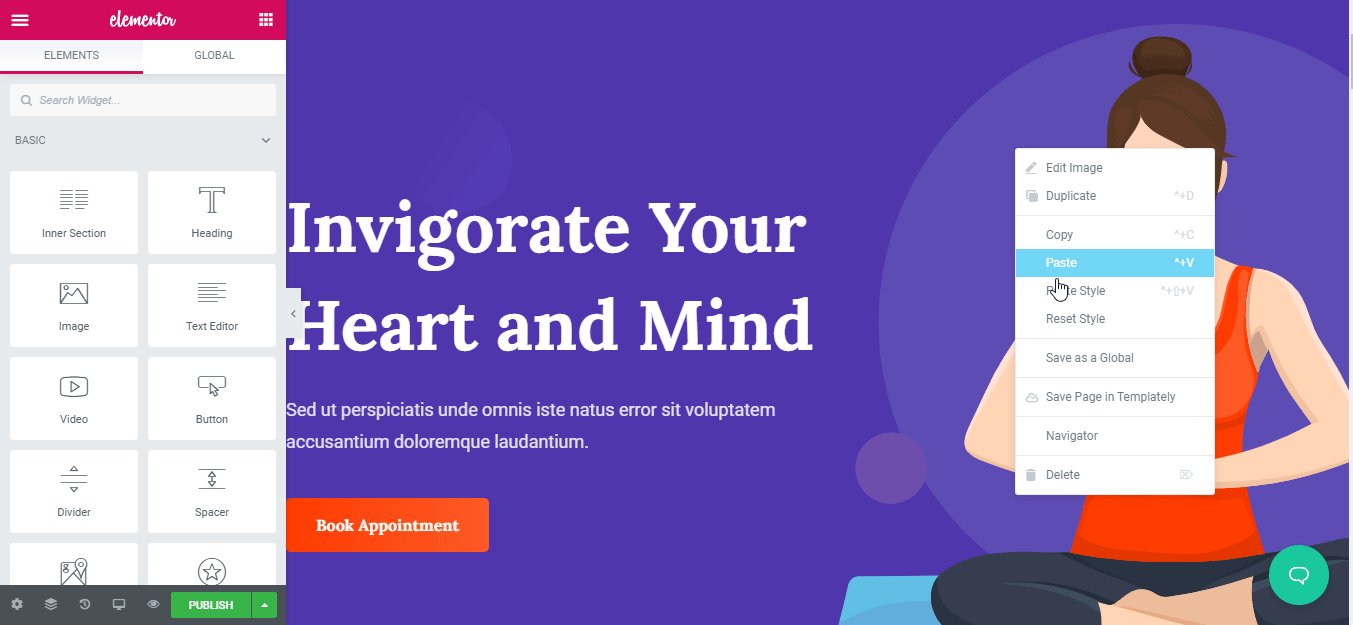
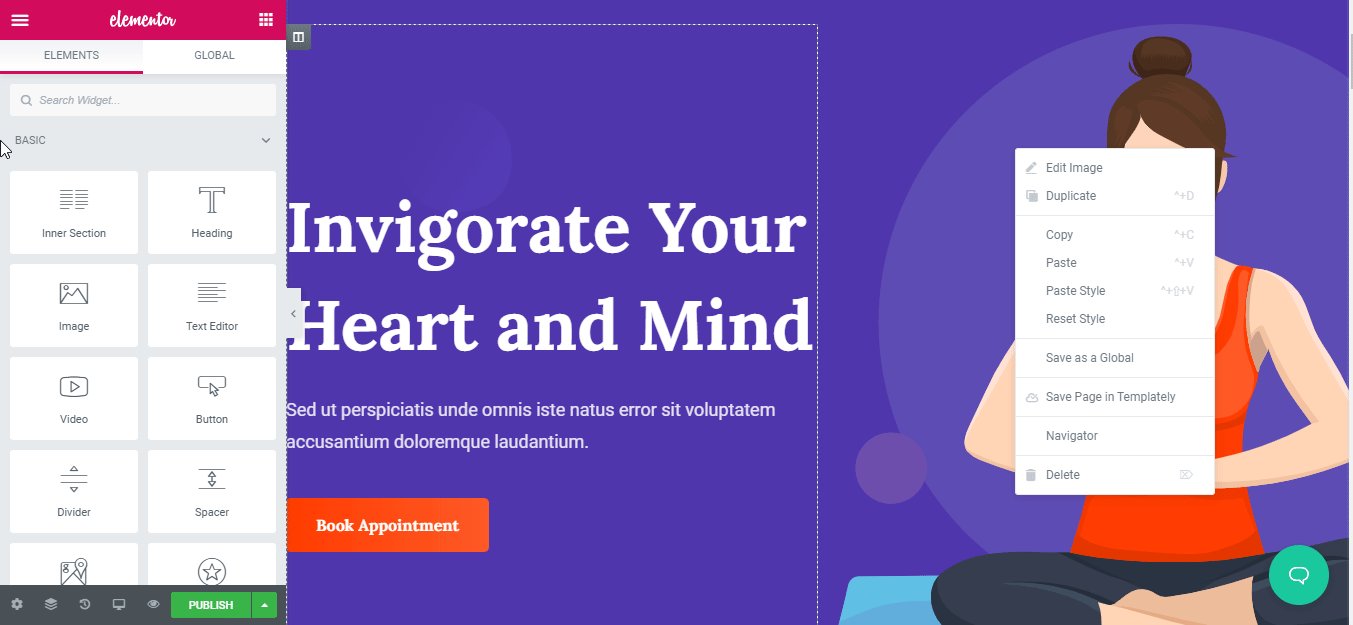
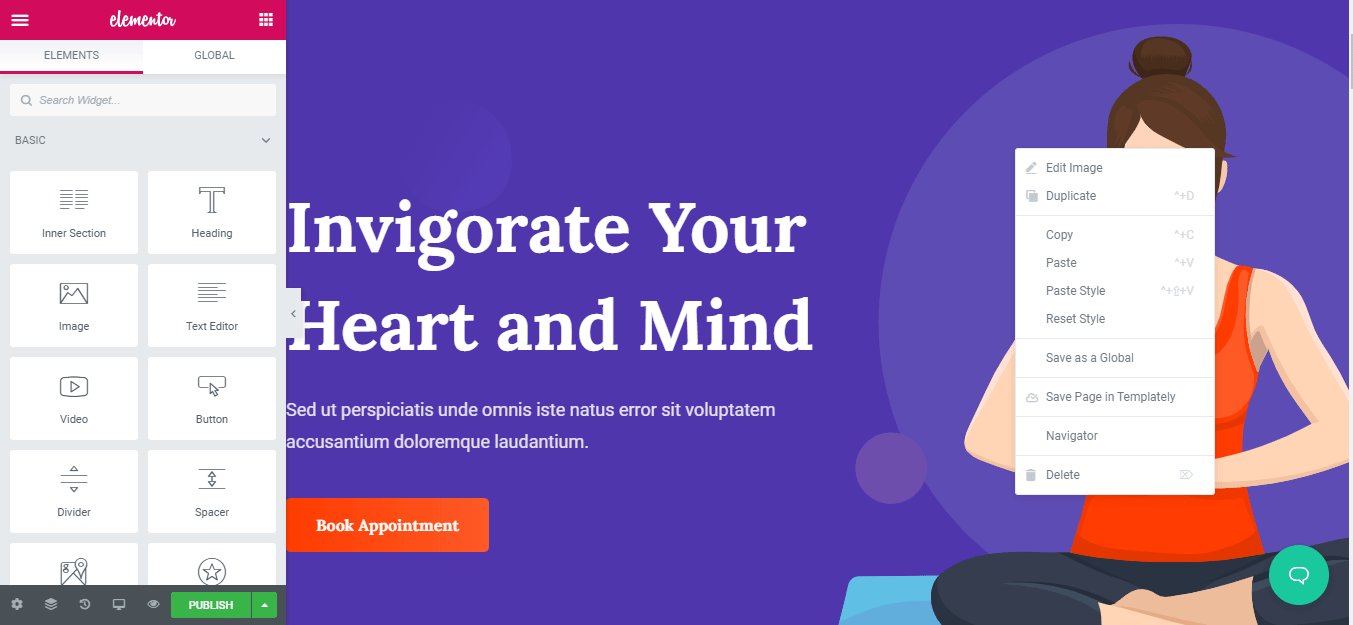
Step 3: Save & Secure ‘EleGift’ Ready Template Design On Cloud
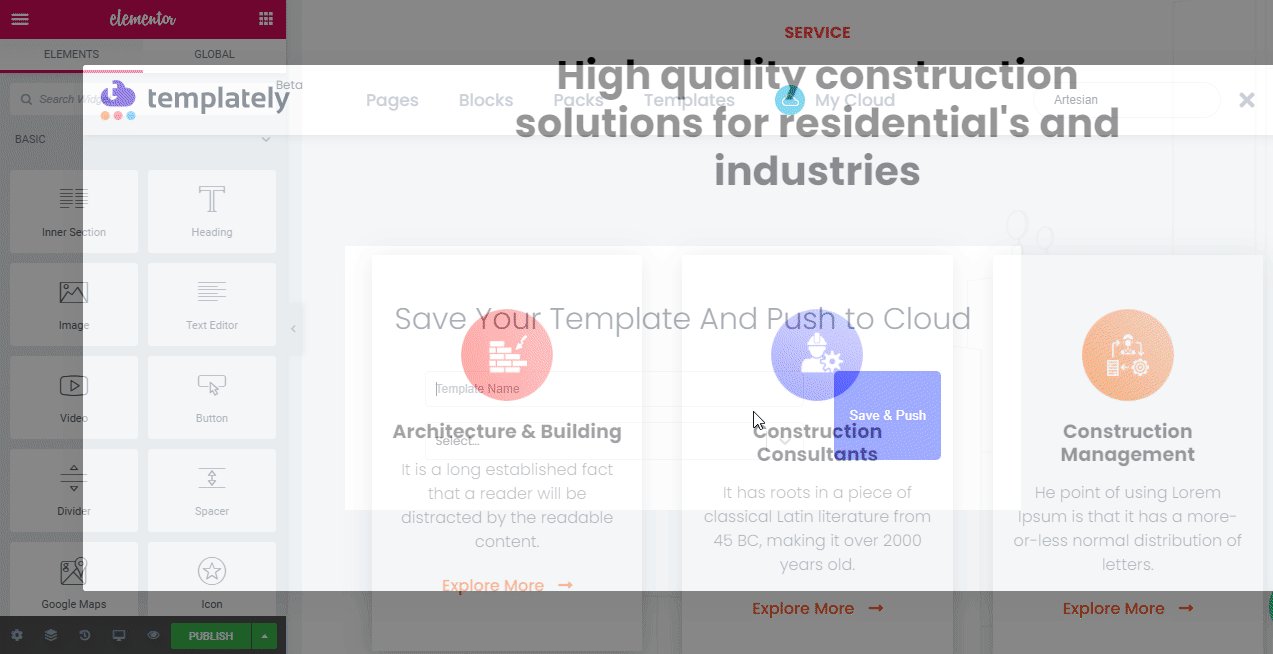
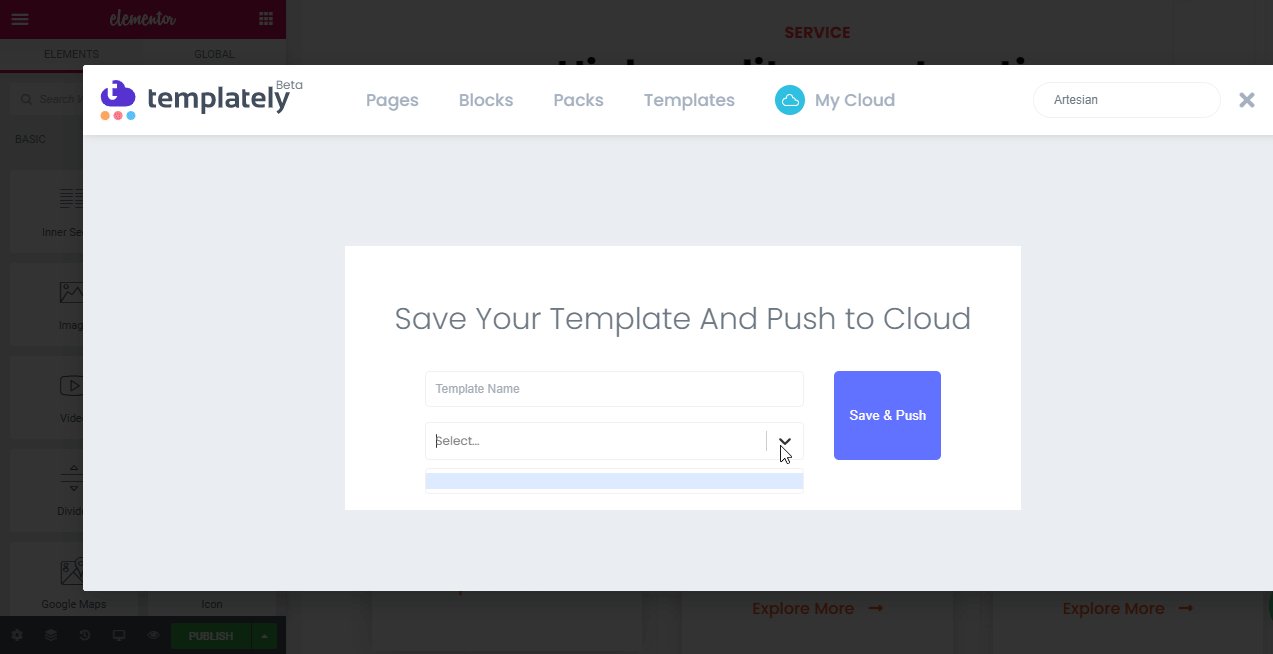
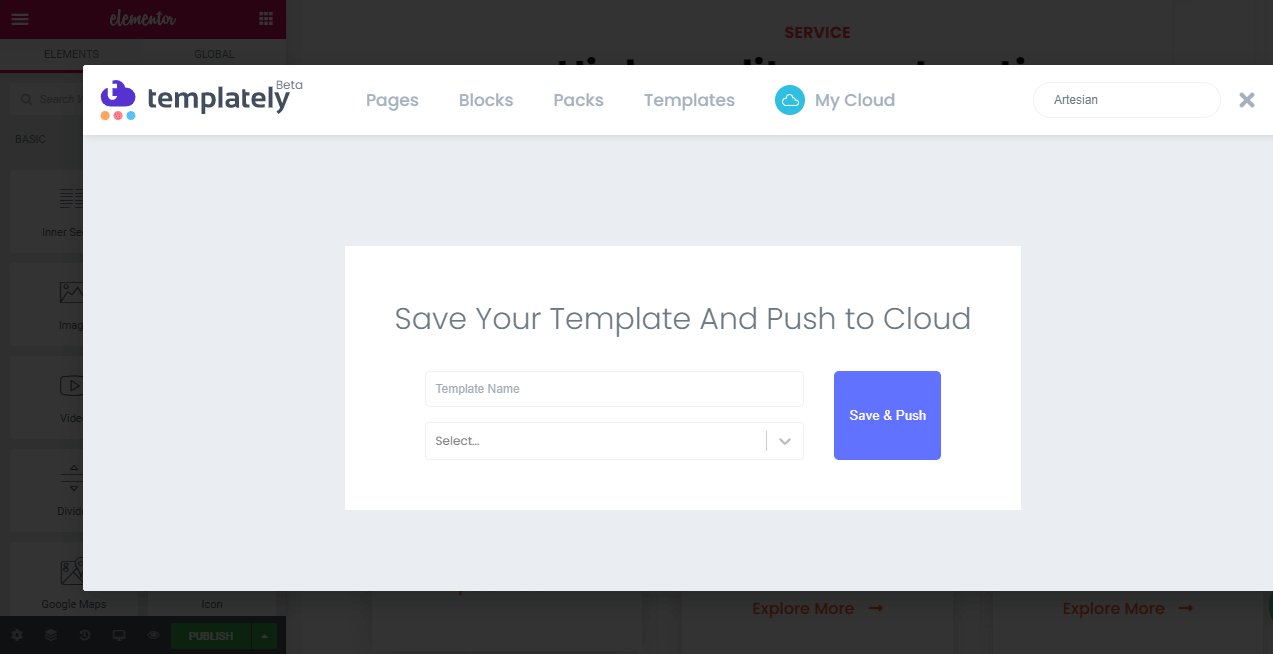
You can now save your WooCommerce gift shop template designs in ‘MyCloud’ storage of Templately. For that, you have to right-click on the design and press ‘Save Page to Templately’ to secure it on cloud space.

You can even reuse your saved template designs on multiple sites as many times you want. Besides, it allows you to build a seamless collaboration on cloud storage sharing the ready template designs of yours with other team members using Templately WorkSpace.
Final Outcome
Congratulations! You have successfully used the ready home page template designs of ‘EleGift’ by Templately to create your online WooCommerce gift shop in Elementior without coding and investments.

If you haven’t use Templately stunning ready templates hub, then give it a try now and let us know your experience by commenting below. If you face any problem or need any assistance, you can freely contact our support team anytime you want.


















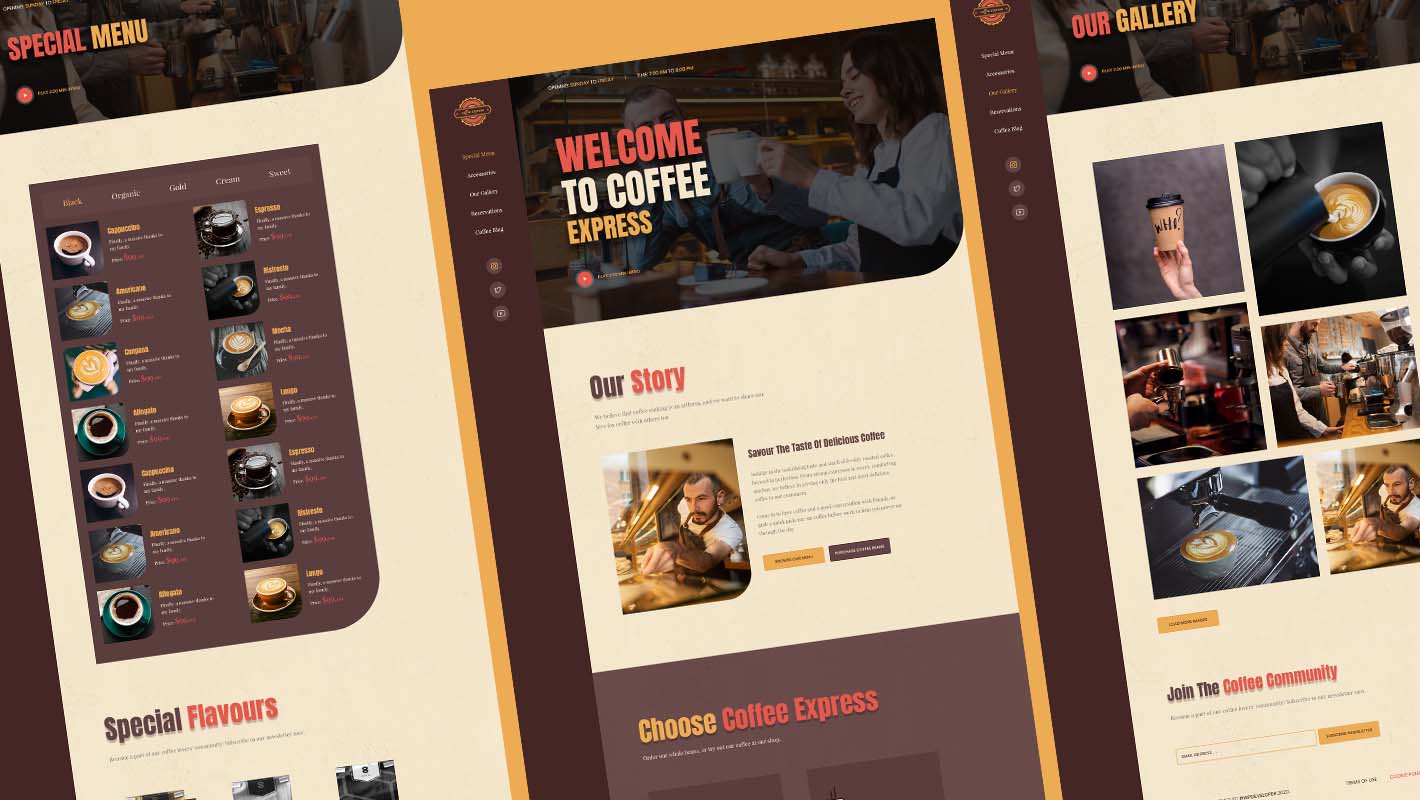
 How To Create A Coffee Shop Website Using Elementor Template Pack In Minutes
How To Create A Coffee Shop Website Using Elementor Template Pack In Minutes
















![Instantly Create WordPress Charity Website During This COVID19 [FREE] 58 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/Instantly-Create-WordPress-Charity-Website-During-This-COVID19-FREE-DoNation.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 61 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/Home.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 62 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/Banner-1-1.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 63 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/screely-1591007140393-1.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 64 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/VlEEFrGZfD.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 65 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/a3gALMXmON.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 66 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/j0Scl6cPUg.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 67 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/681kRl4Tgk.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 68 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/c5Nt3pf8fH.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 70 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/How-to-Get-Use-Birthday-Website-Template-for-free-no-coding-required.png)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 72 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/Ban-1.jpg)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 74 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/screely-1591007140393.png)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 75 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/eXpIuFnhCl.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 76 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/ywRoyyEyfS.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 77 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/7LTCAWJa6O.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 78 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/njMQUK0tdj.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 79 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/EAtkxge1hN.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 81 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/How-To-Get-Free-Spa-Website-Template-Pack-To-Build-Your-Web-Present.png)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 83 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/Banner-1.jpg)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 85 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/screely-1591007140393.png)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 86 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/tWnpb5muFe.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 87 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/GXO2IC8VF6.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 88 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/jFwXRaMvcX.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 89 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/HM8fb6nIUj.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 90 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/E0E2qgGR6f.gif)