Want to extend your web design using custom CSS code snippets in Elementor? You are in right place, keep reading to learn how to easily use it.

The same goes for the Elementor site design. You can make your Elementor site stand out just by adding custom CSS code snippets in the right place. You just have to know the right methods of adding it to your Elementor website.
Now it may also arise a question in someone’s mind who never uses custom CSS code snippets in Elementor. This blog is will enlight the user to add CSS code snippets in Elementor following the perfect methods and every detail to design an impressive site. Let’s get started.
What Is CSS?
CSS is defined very easily to change the web page layout structure and overall presentation during the time you design your website. You have the full control of adding any type of fonts, colors, position, and style to your site as per your preference.

Because in HTML you can style your website script the way you can do flexible adding the CSS code snippets to design your whole website with ease.
Usage & Importance Of Adding CSS Code Snippets
There are so many advantages of adding CSS code snippets to change your website outlook entirely that fits your taste. It’s because you have to go with the trend and have the ease of changing your CSS script as many times you want with your custom CSS code to make your website design stand out and enhance your user experience for sure. Let’s get an exact scenario of using custom CSS code snippets below:
👉You can make any changes anytime you want and make your site design the way you want adding your own style to it.
👉Web developers or designers use CSS code snippets to change the style and structure because it’s lightweight that makes your website faster and smoother for your site visitors.
👉Easily change the position of your website element using CSS code snippets and make it more user friendly for your site visitors or customers.
👉CSS code snippets represent content beautifully on the website, make the positioning of your design element correct which helps search engines to feature your website quicker.
👉CSS code snippets developed to design websites perfectly ensuring full control over your element positioning, coloring, and styling to make your design clean and clear for backends, customer perspective, and search engine performance.

Get Complete Step By Step Guideline To Add Custom CSS Code Snippets In Elementor
Elementor has come with drag & drop widgets to design your website as per your preference, and style it in advance to make your site exclusive instantly without coding. But sometimes you have to customize the look using custom CSS code in Elementor theme builder, specific element, or others to entirely change the outlook. Let’s apply all the methods step by step adding CSS code snippets in Elementor below:
Method 1: Elementor Pro Comes With Custom CSS Code Snippets Option
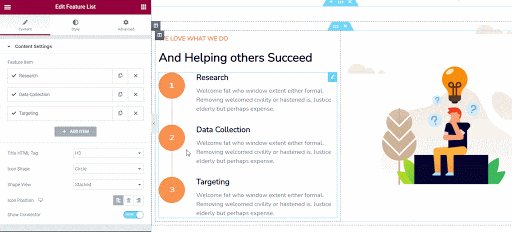
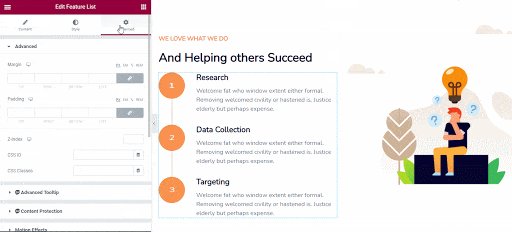
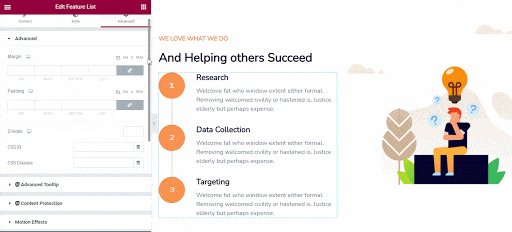
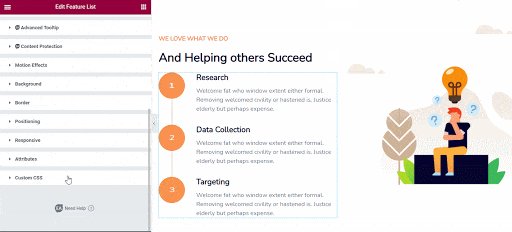
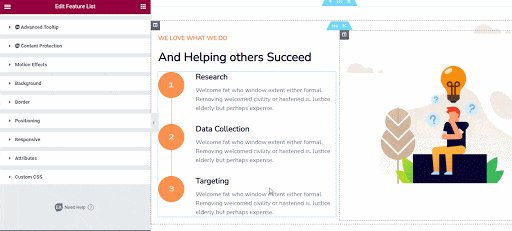
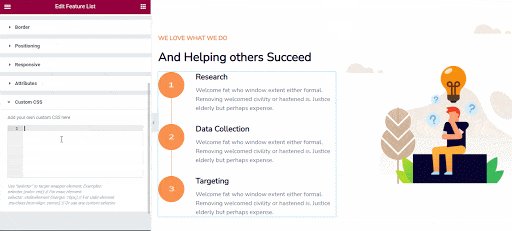
Elementor Pro comes with this facility to add your custom CSS code snippets to any elements. So first, you have to click on the element you want to add your custom CSS. You will see the ‘Advanced’ tab on the panel.

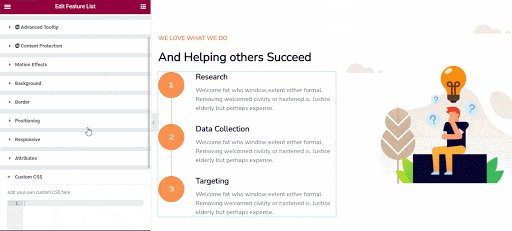
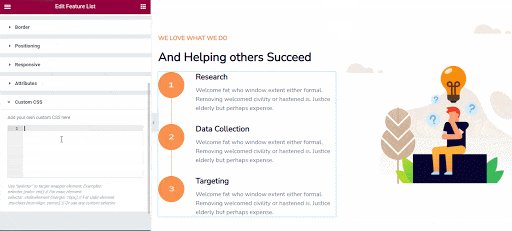
Just click on it and you will find a ‘Custom CSS’ option on the bottom there. Open the section and add your custom CSS code snippets there.

That’s it! Your Elementor particular element design can change easily by adding your custom CSS code.
Method 2: Add Custom CSS Code To Design Elementor Theme Builder
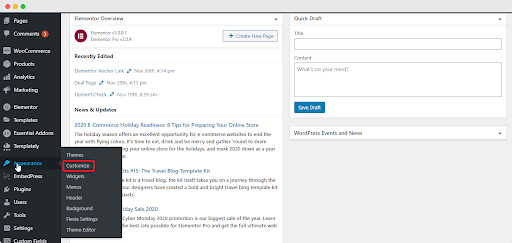
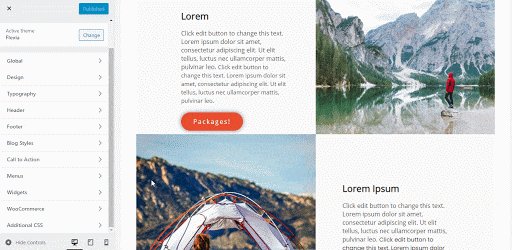
If you are not using Elementor Pro, you can still insert custom CSS code snippets to your Elementor theme design from the built-in WordPress Customizer option. For that, you have to navigate to your WordPress Dashboard -> Appearance -> Customize.

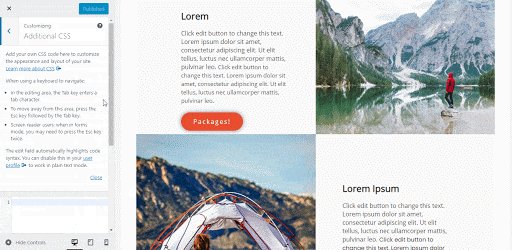
You will get to see the ‘Additional CSS’ option at the bottom of all options. Just click on that and add your preferred custom CSS code snippets there to change your Elementor theme builder design the way you want.

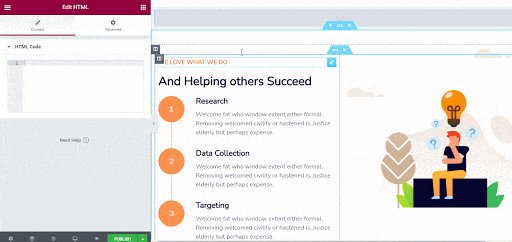
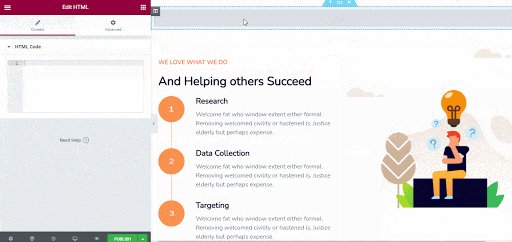
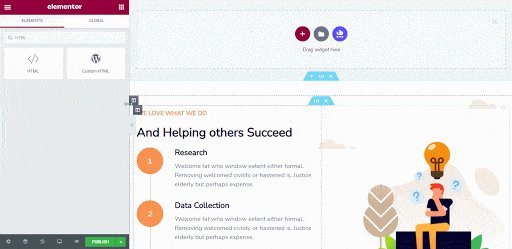
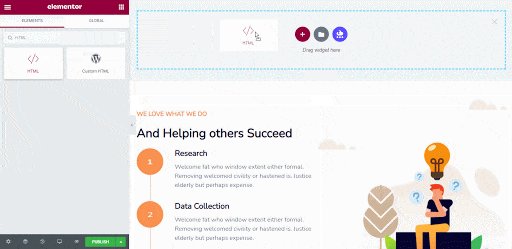
Method 3: Add Custom CSS Code Snippets Using HTML Code Element
Another way is to add your custom CSS code snippets dragging the HTML element on your Elementor editor preferred section.

Afterward, you have to just add your preferred custom CSS code snippets there to make the changes. You can drag & drop the element anywhere in your Elemenetor editor to make the changes.

That’s how simply using this easiest method you can add custom CSS code snippets to design your Elementor site design in advance as per your preference. But before knowing this, this will seem the most difficult task. So no worries now on if you want to add custom CSS code snippets to your Elementor site.
Hope you will find this blog helpful, and let us know your experience by commenting below. You can read more blogs by visiting our blog page, also feel free to join our beautiful WordPress expert community on Facebook to build up a strong connection.