
Adding an anchor link in Elementor is the easiest task to do if you know how to do it. It helps your site to rank high on search engines like Google, Bing, and more.
But you have to know the exact way of adding it. Now you don’t need to worry about it anymore. Here in this blog, you will know each possible way, benefits, and more of adding an anchor link in Elementor. Let’s get started!
Table of Contents
How To Define Anchor Link & Its Different Types?
A particular word or group of words that are linked up and redirects your visitors to another page of your website, external site pages, blogs, or other types of content is called the text ‘Anchor Text’, and the link that is added to it called Anchor Link.
It usually makes the anchor text blue after adding the link to it. But you can style that section, make it bold, change the color, and more that will fit with the site environment. Anchor text selection should be short like one, two, or mostly three words. You have to use links according to the group of words you are selecting.

There are several types of anchor text that you can use to add anchor links to it. Let’s check out the different types at a glance.
👉Exact Match: If you select a specific word and add that exact keyword in your anchor text, and then link to relevant content on your site, then that anchor text is said to be an ‘exact match’. Like “Social Media Site”, and you are exactly linking a page with this exact topic.
👉Partial Match: If your anchor text uses a variation of your selected keyword, it is considered to be a ‘partial match’. Suppose you are anchoring the text ‘SEO tool’ with a page called “best SEO tool“, then it will be considered as a partial match.
👉Brand Match: Brand names can also be linked, for example, the word ‘Elementor’ can be linked to Elementor’s official website. This is an example of a ‘brand match’.
👉Naked Link: You don’t use any text, just directly give the link like https://elementor.com/.
👉Generic: Generic anchors are phrases like ‘Click Here’, ‘Get Started’, ‘Press The Button’, and more. Like we are using this type of text and redirecting to related pages of your site.
👉Images: If you upload any images, and give an alternative text to them, then search engines like Google will use the alt-text for crawling. For example, your blog focus keyword is “SEO tips & tricks”, and you are using this as your alternative text during the time of uploading the images, and the search engines will crawl with this alt-text.

The Ultimate Benefits Of Using Anchor Link
As you already know the whole definition of anchor link, and how to use it, let’s find out the ultimate benefits of using anchor links on a website, blog, or any content below:
Anchor link helps your website be ranked on search engines quickly. That’s why you have to care about the linking.
If search engines find links to relevant content in your anchor text, your particular blog, page, or website, it will help you to rank higher very quickly.
If you add irrelevant anchor links, your site will be marked negatively, and may not appear on the results page.
So for to improve your SEO rankings, you have to make sure to use relevant anchor links to internal or external site links, blogs, or any other types of content links in it.
It also leads your users to the desired section, where you want to grow your traffic.
For customers, if they click and get the exact solution they are looking for, it will enhance their user experience.
Rank Top On Search Engines
To make your website rank faster on Google or other search engines, you have to be very careful and must use relevant anchor links to your anchor text. It will provide you SEO benefits, and within a short time you will reach out to your targeted audiences with ease.

Beginner Step By Step Guide To Add Anchor Link In Elementor
You can easily add anchor links in Elementor by following two methods. One is using a Menu Anchor element to separately add anchor links in Elementor and highlight it. Or, you can link the anchor text in any of your text elements and link it according to your needs. And you have to know how to do that correctly. Let’s go through the step by step guidelines below to know in details.
Method 1: Use Menu Anchor Element To Add Anchor Link In Elementor
If you use the Elementor Menu Anchor element, it will be hidden from the user end, and you can add it anywhere you want, even in your WordPress menu too. Here’s how you can get started:
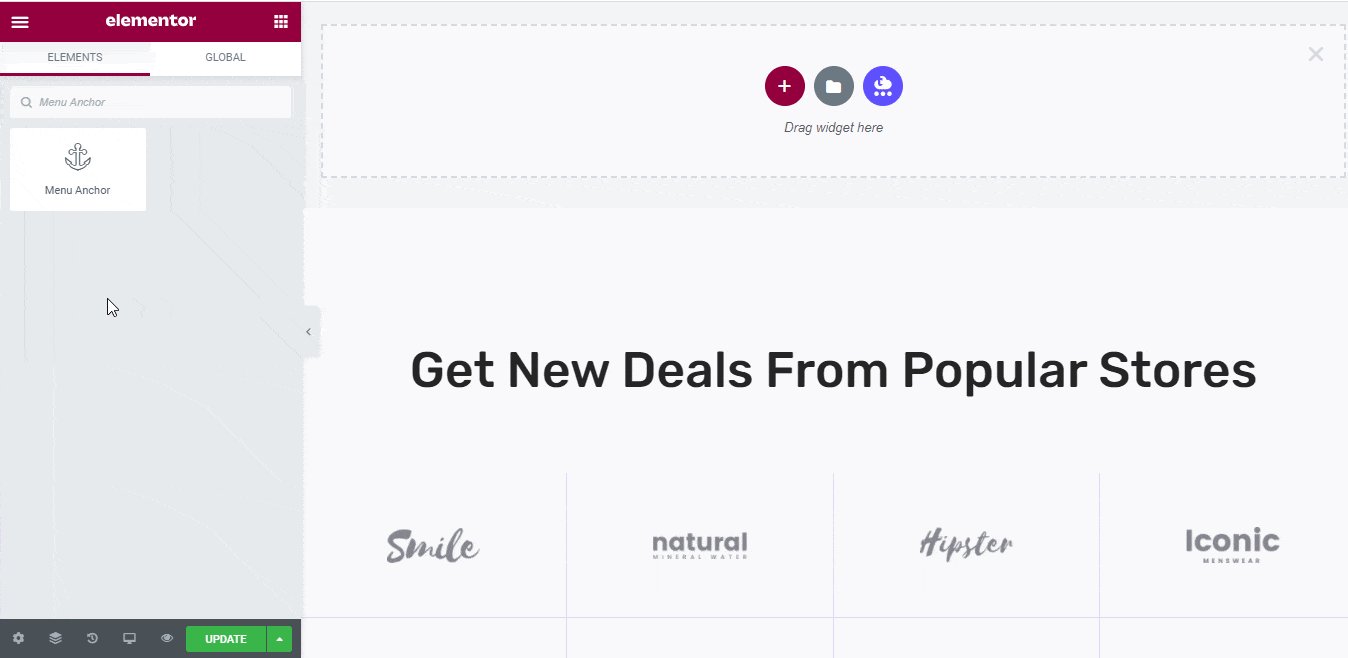
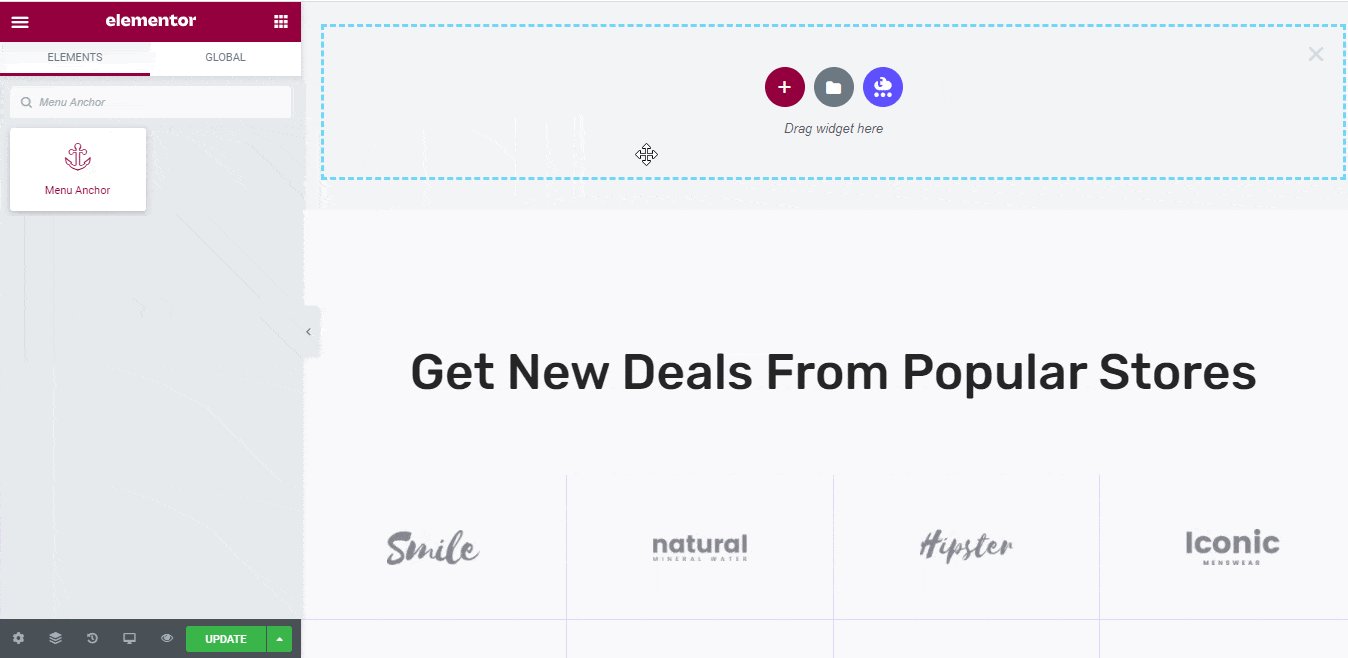
First, you have to drag & drop the Menu Anchor widget just above your desired section where you want to make an anchor link.

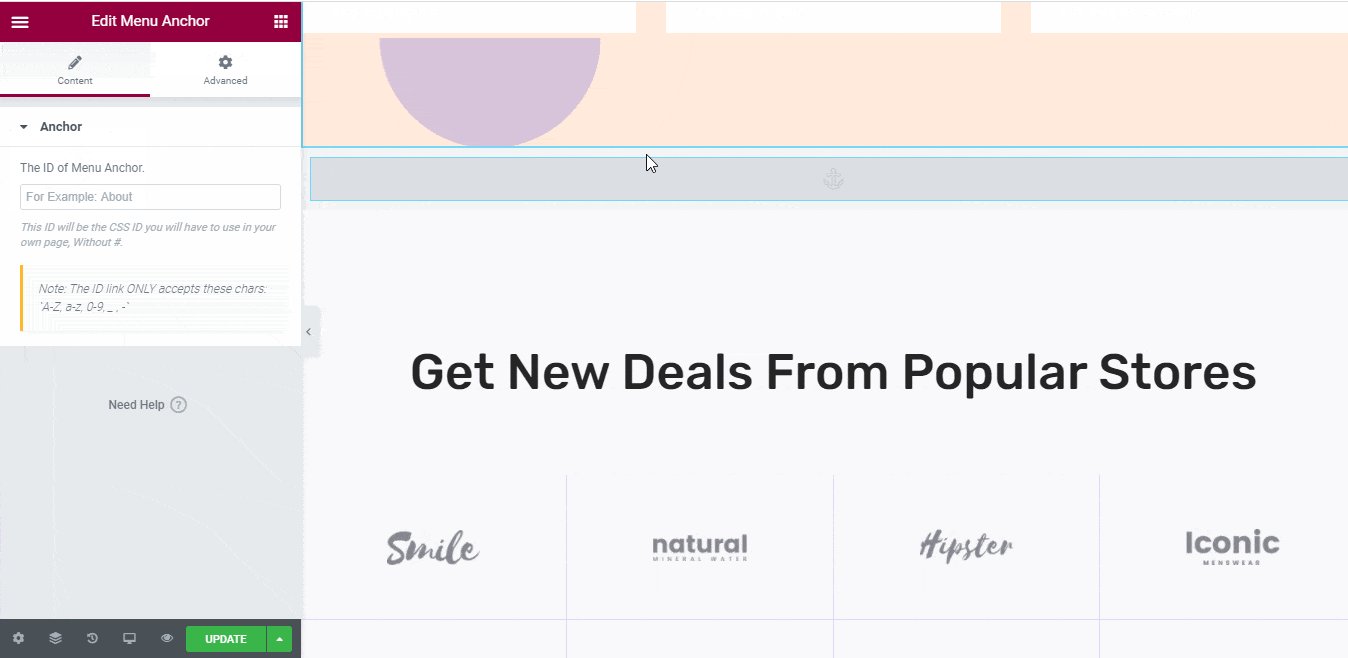
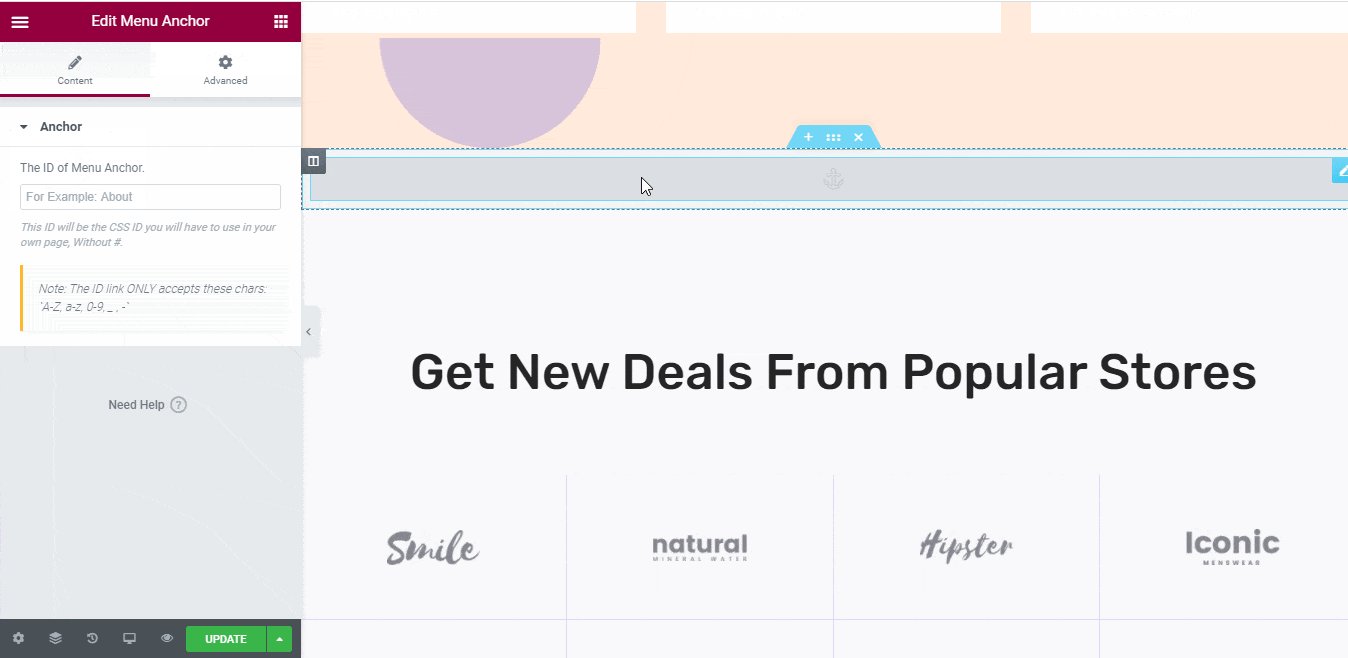
Next, you have to click on the ‘Content’ tab of that element to add ‘The ID of Menu Anchor’ to create your anchor link in Elementor as shown below.

If you want to add multiple words to create an anchor link, you just need to use the sign ‘-’ to create a gap between each word to make it a link.
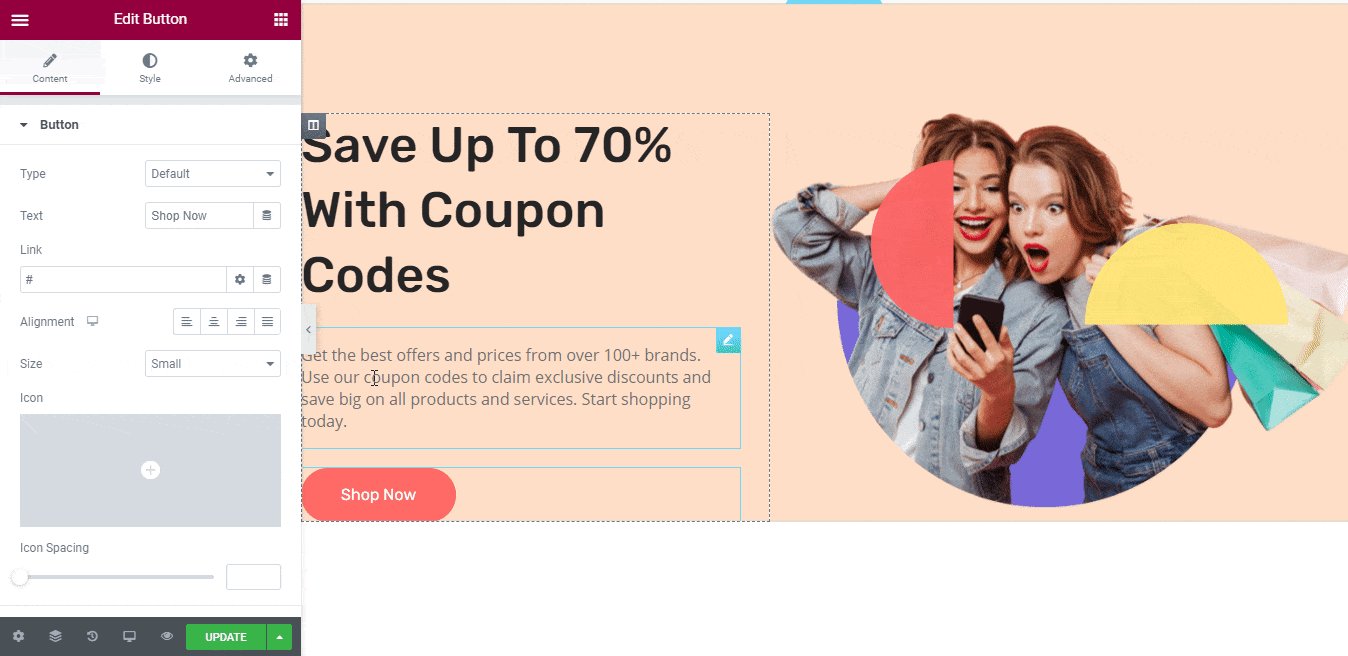
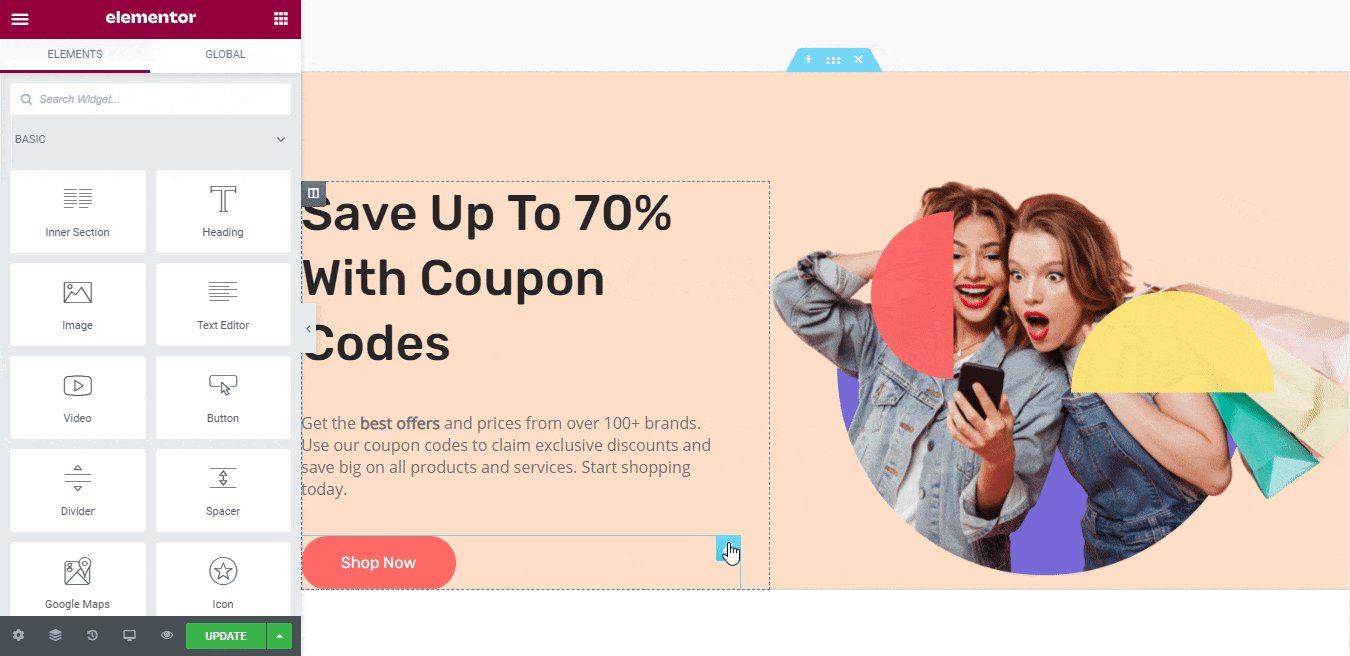
Next, click on any Elementor widget where you want to add the anchor link you have just created above. For this example, we will add our anchor link to our ‘Shop Now’ button. To do this, click on the Button element, and head over to the ‘Content’ tab in Elementor Editor.

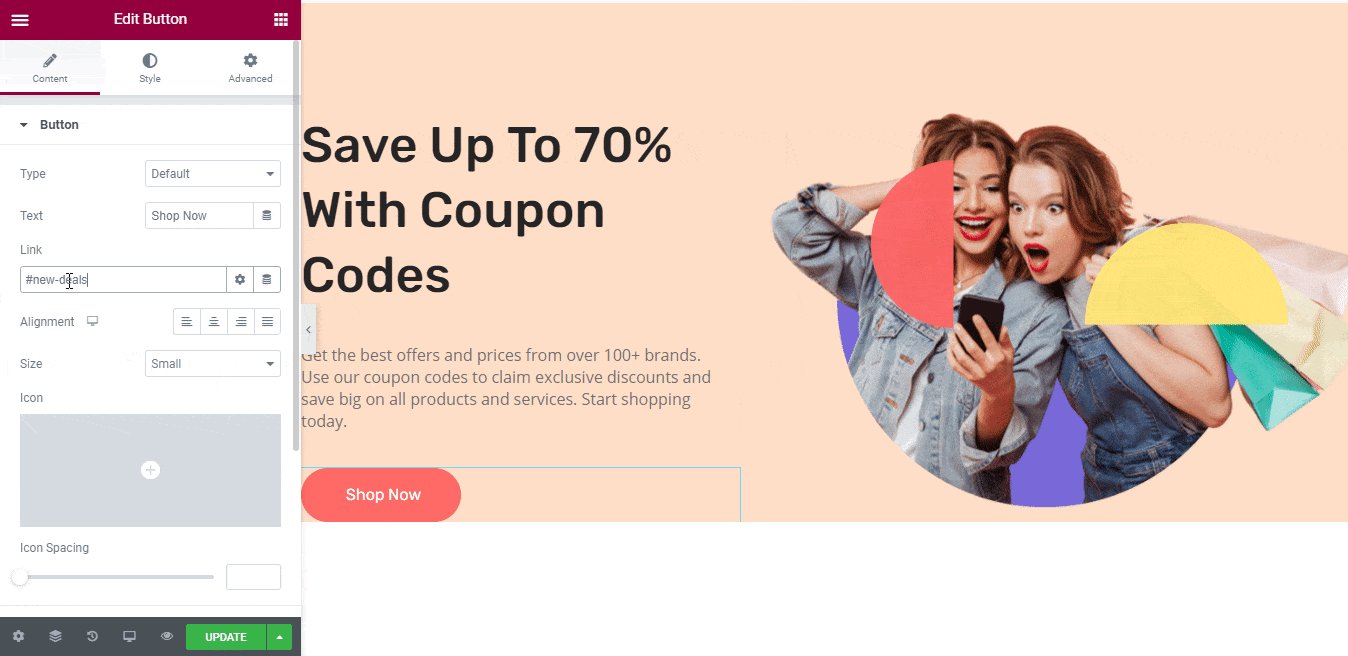
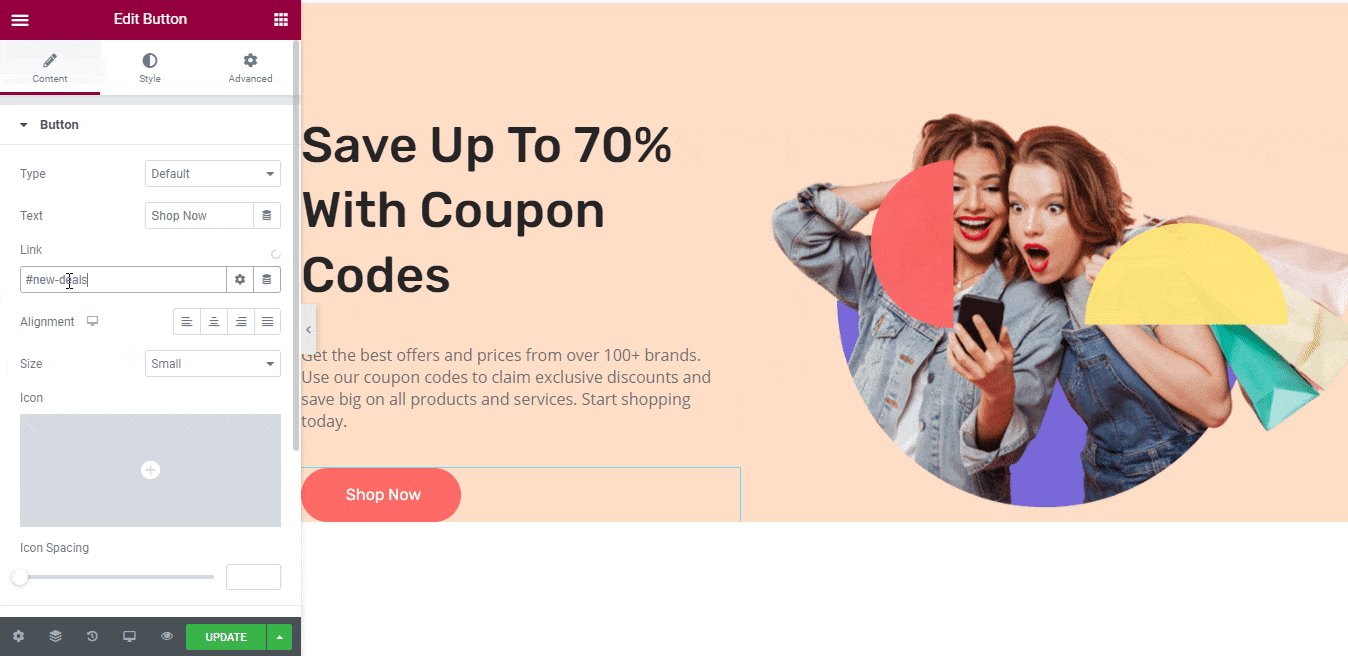
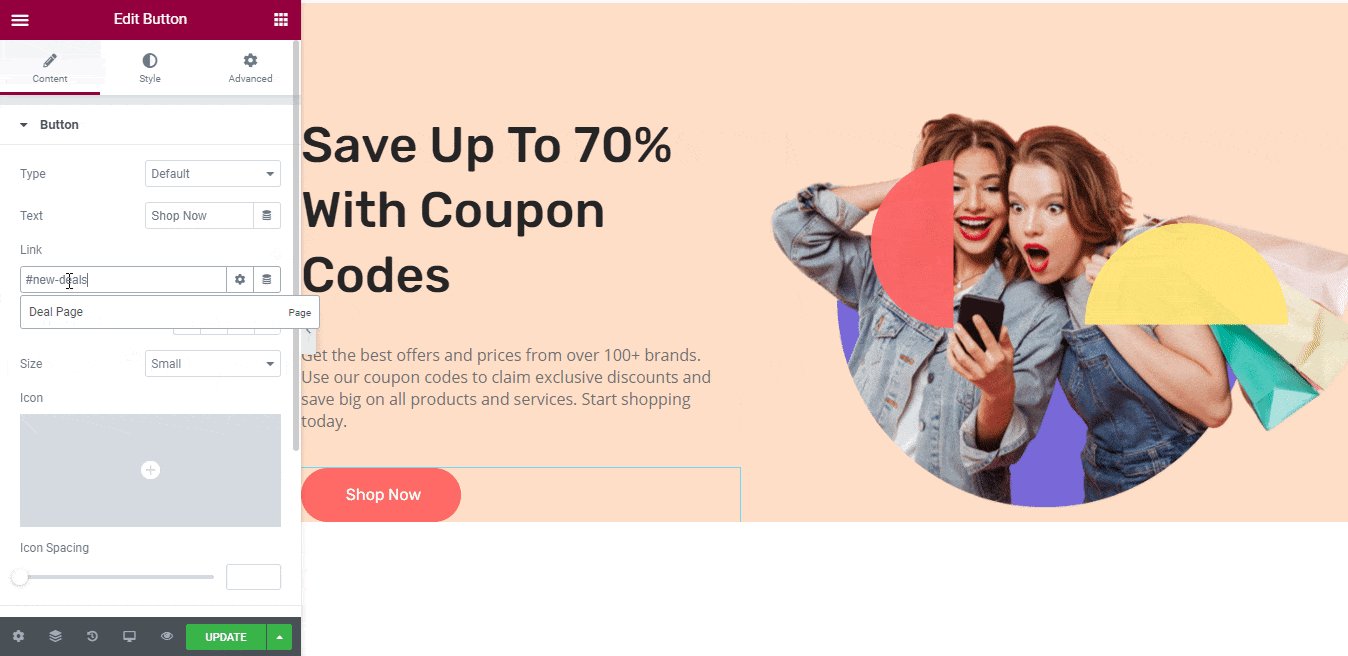
Afterward, you have to use the ‘#’ symbol, and then copy & paste the ID of your Menu Anchor in your desired call to action button link. This way, when a user clicks on the ‘Shop Now’ button, they will instantly be taken down to the Menu Anchor we have created earlier. The final outcome image is given below to make it more clear for you. Have a look!

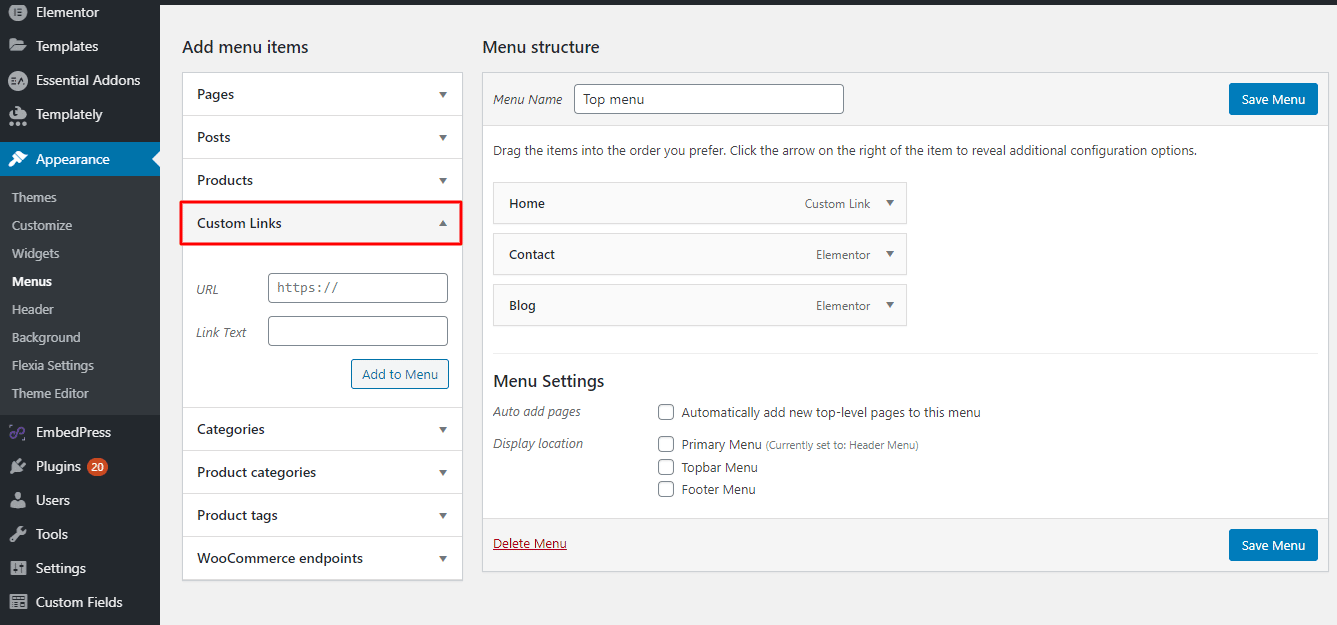
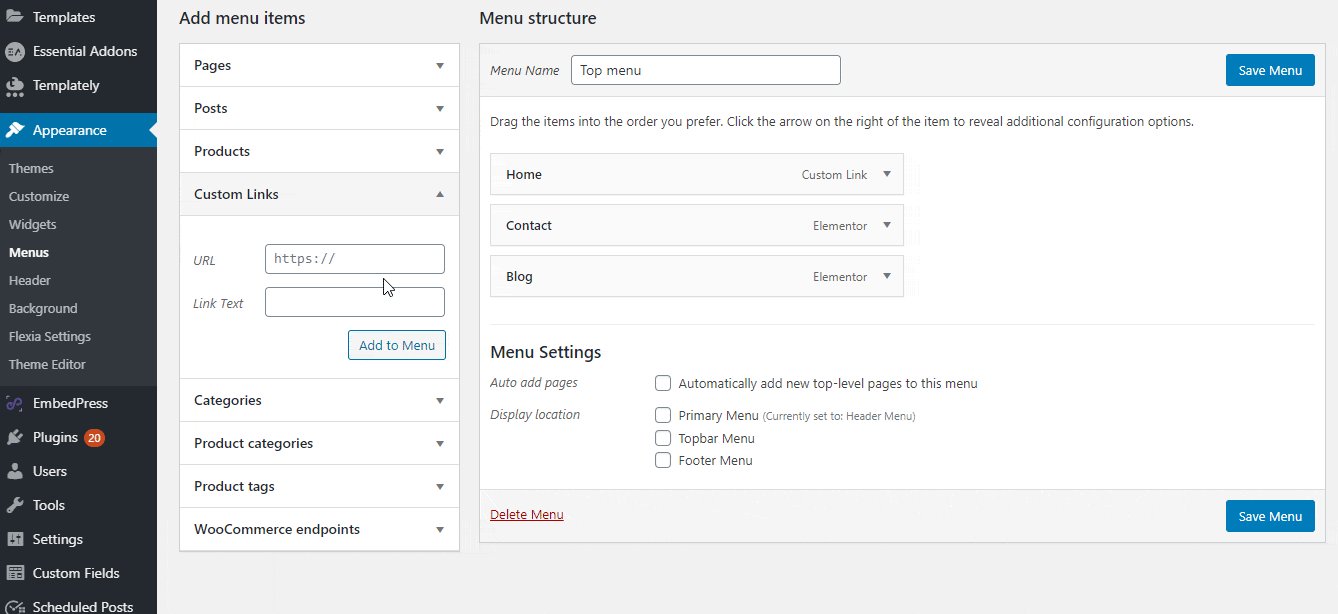
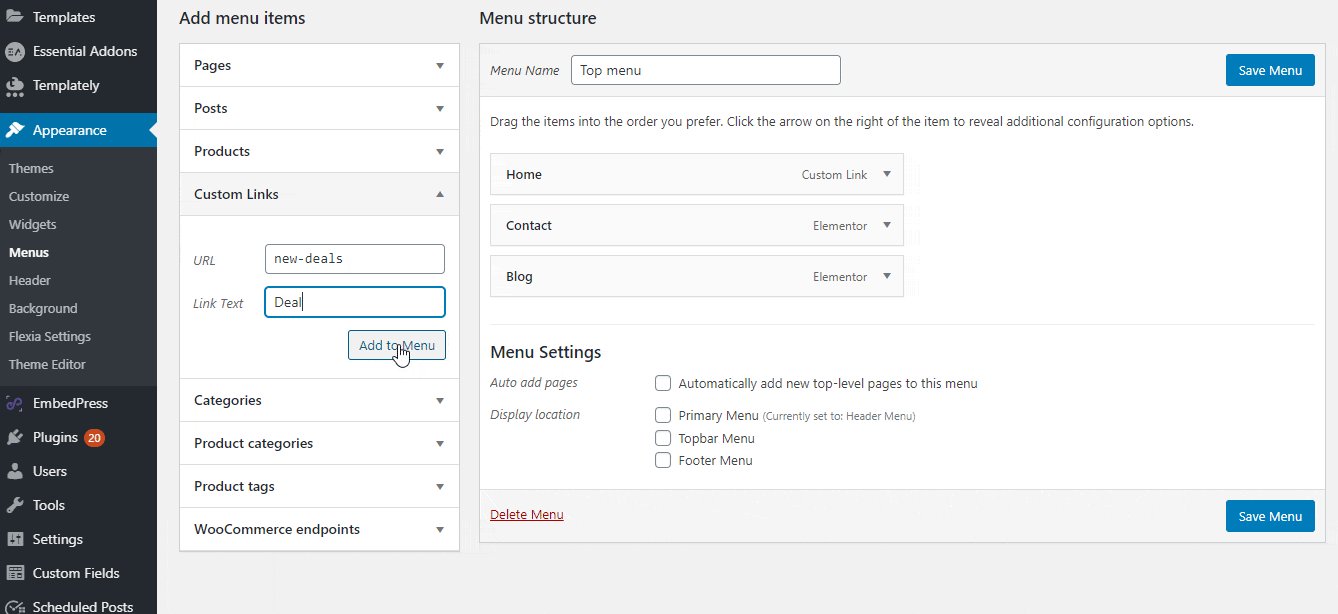
You can even use this Elementor Menu Anchor link for your WordPress Menu. Just copy & paste the link id and go to WordPress > Appearance > Custom Links.

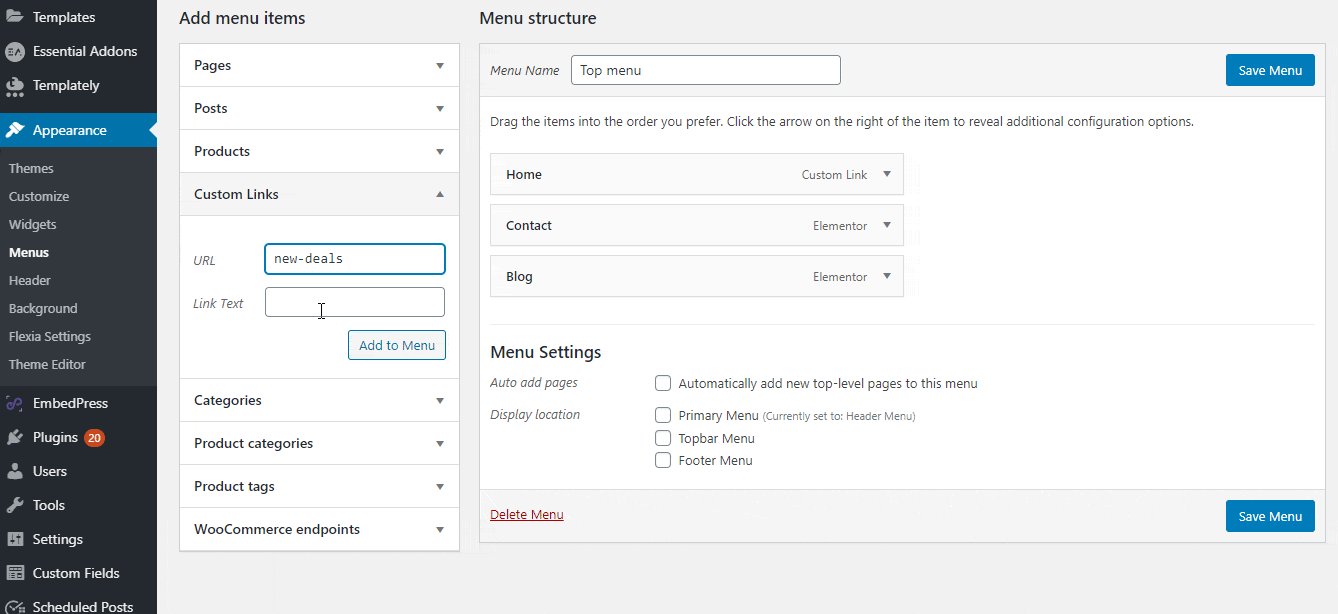
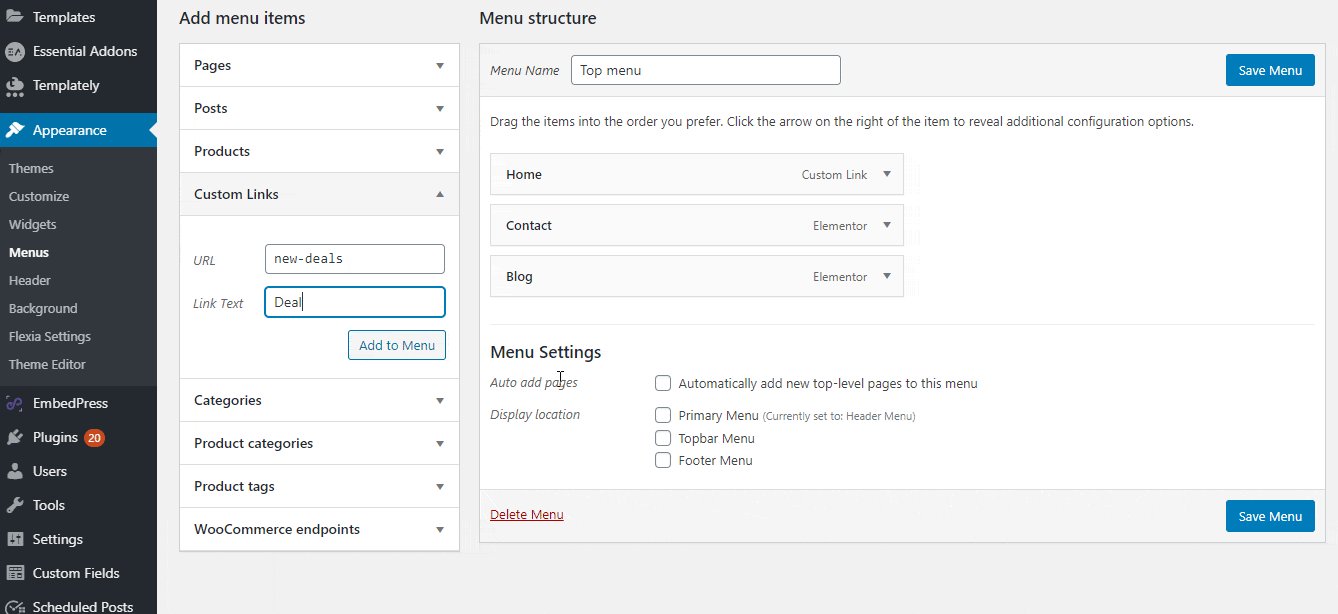
Now, you have to use a ‘#’ symbol before adding your desired Elementor Anchor Link in the WordPress custom menu ‘URL’. After that, you have to give your menu a name using the ‘Link Text’ section and hit the ‘Add to Menu’ button.

It will then automatically be added to your WordPress menu tab. Simple, isn’t it? Just seems difficult before knowing the right procedure.
Method 2: Generally Add Anchor Link To Any Text Element
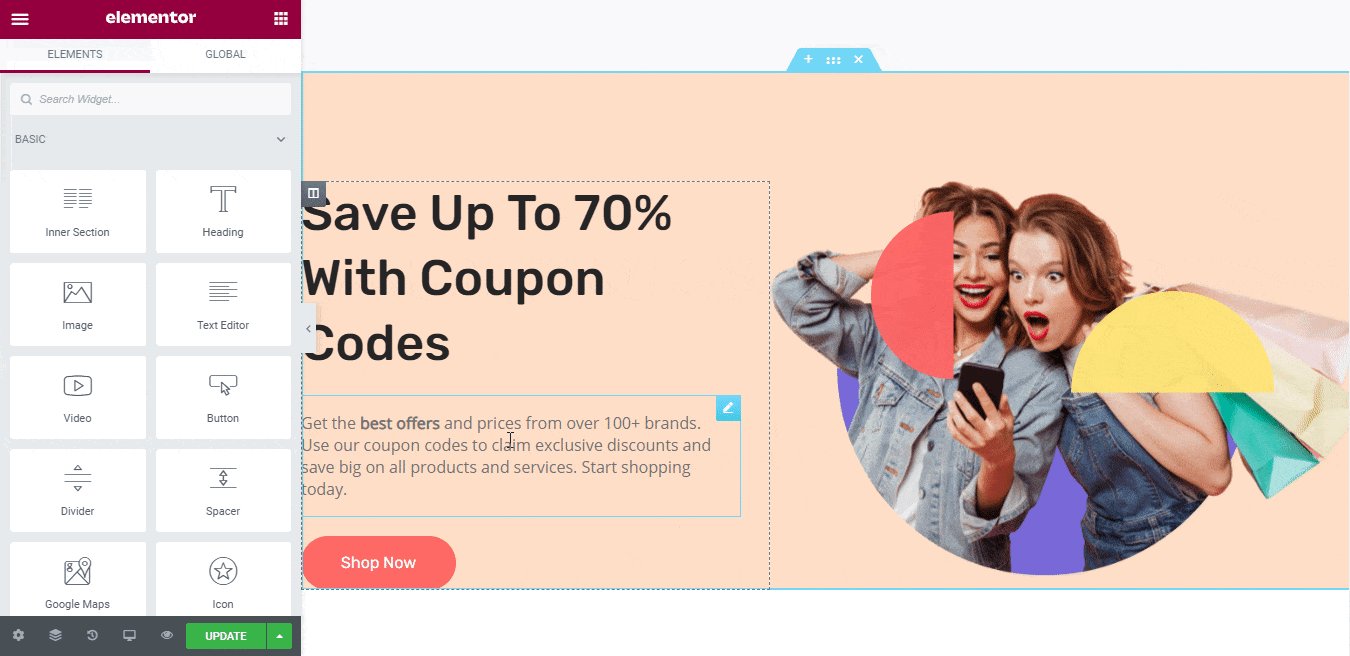
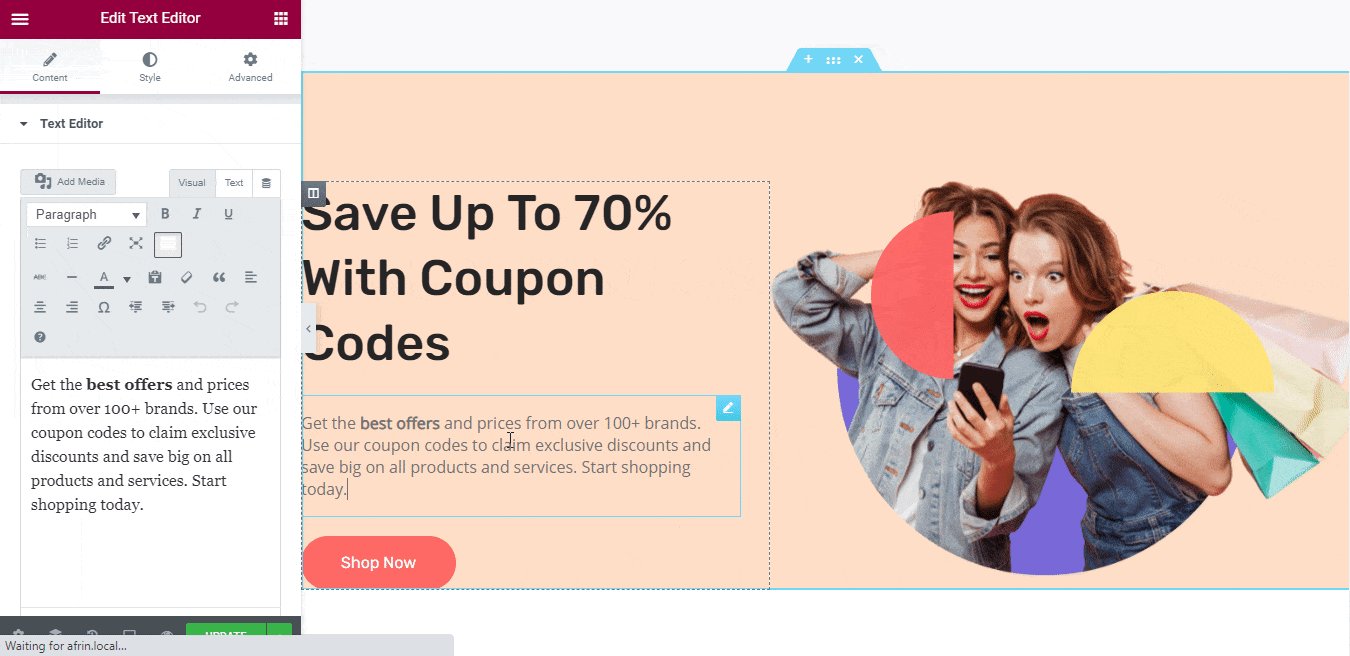
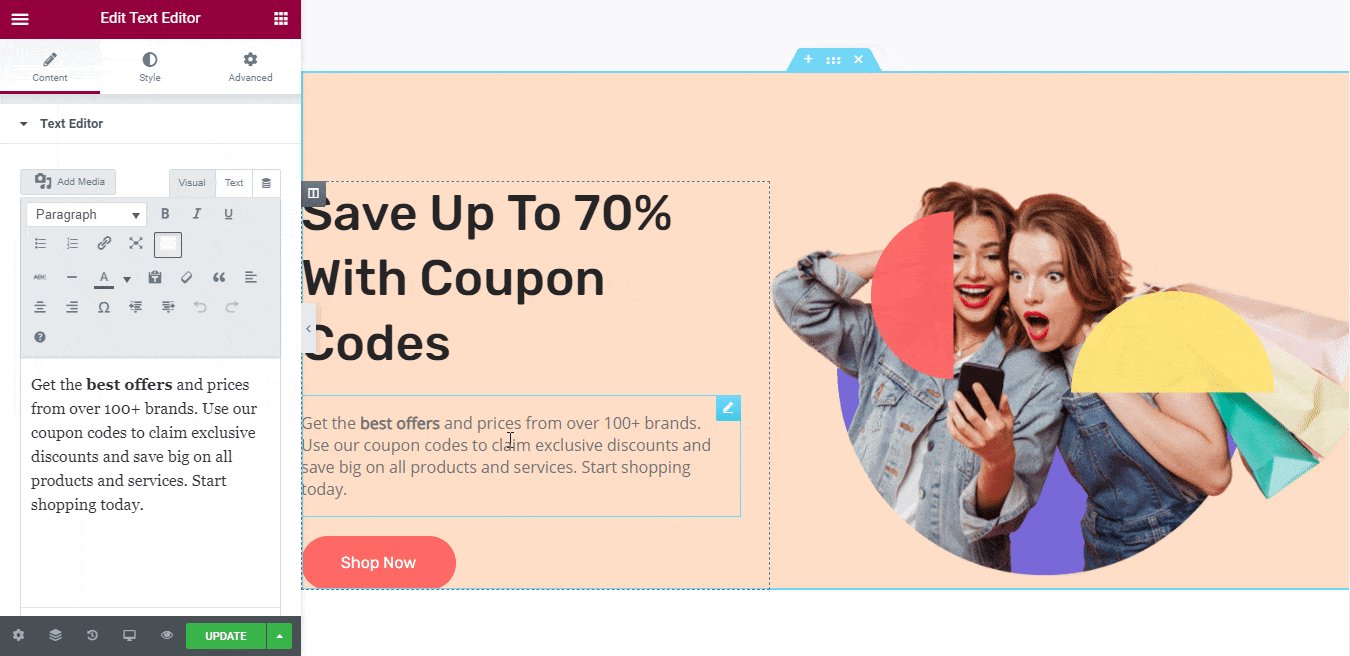
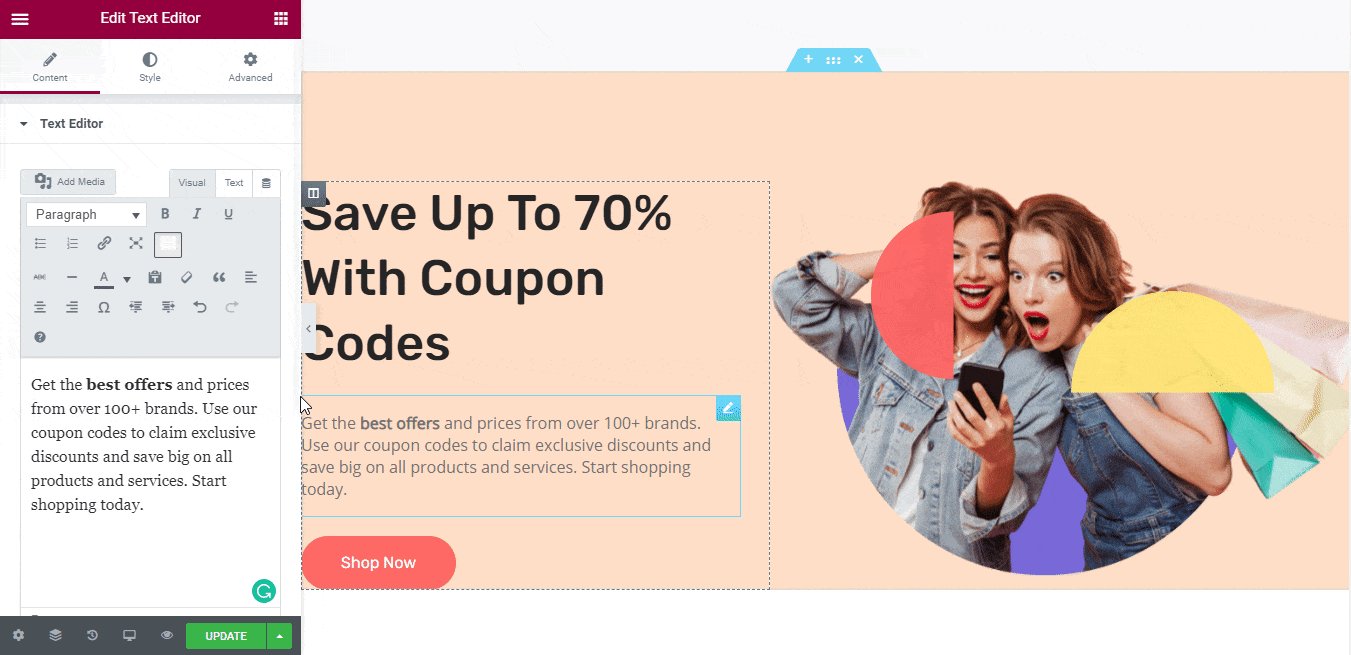
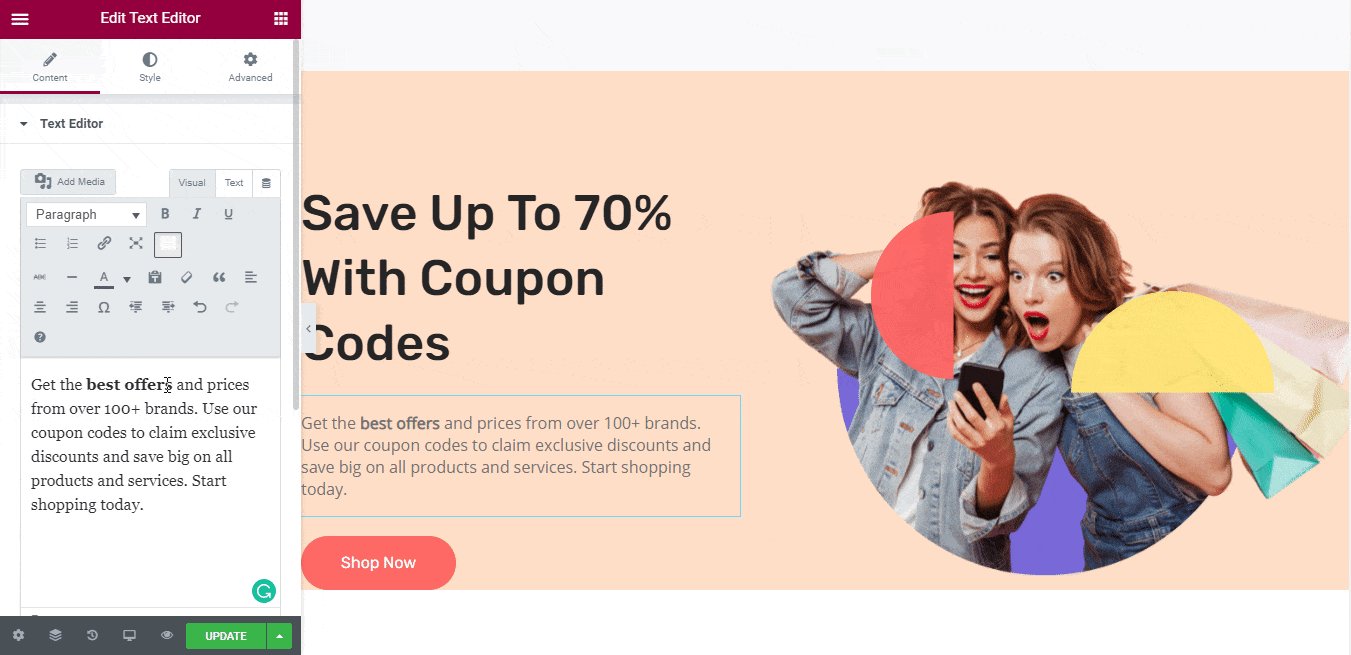
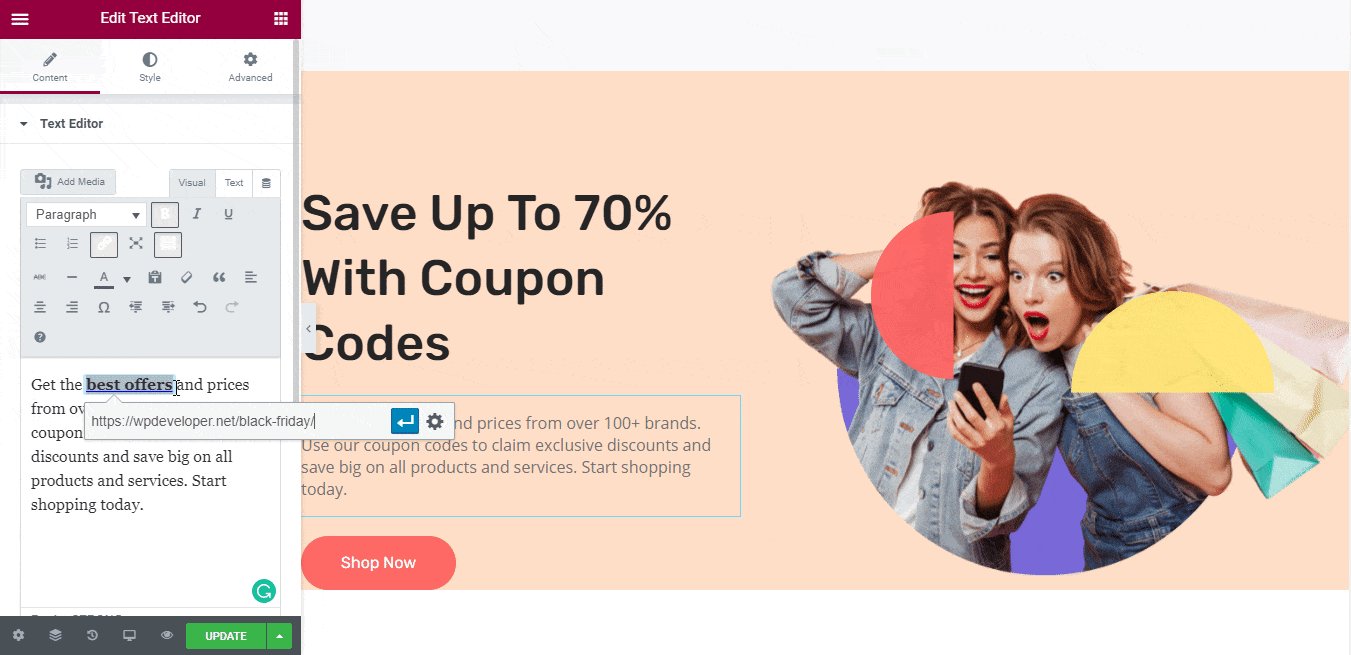
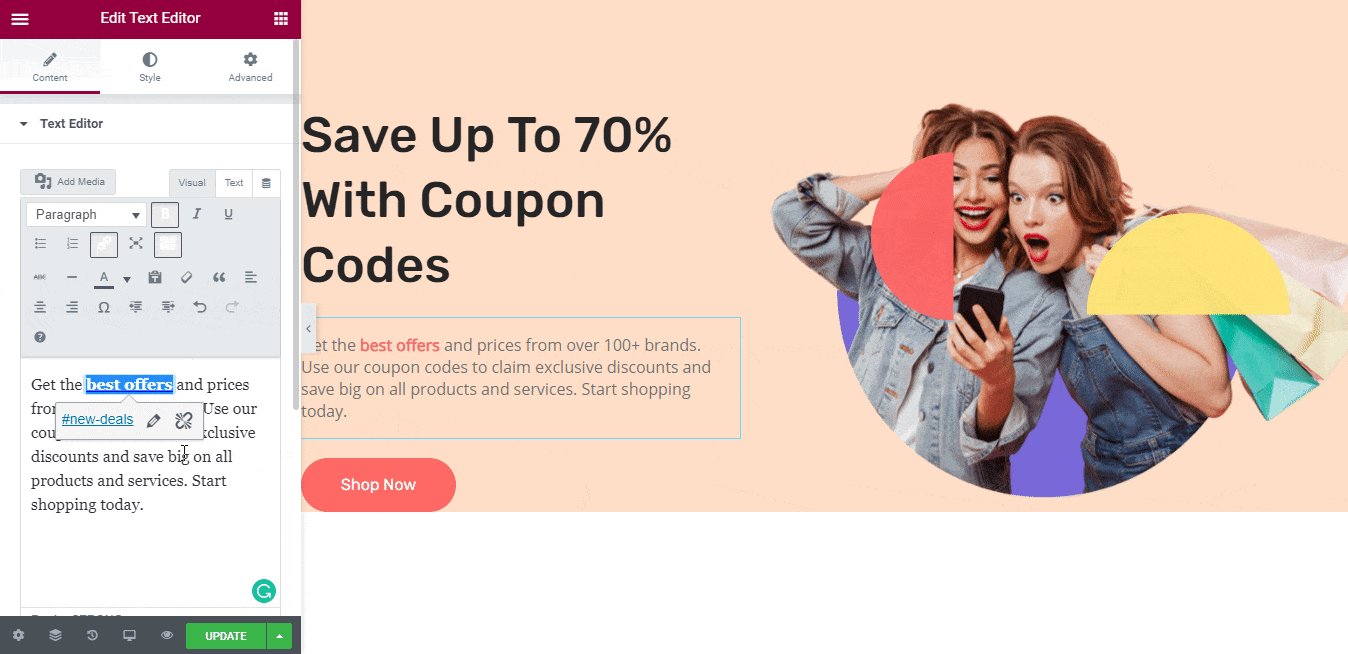
To add anchor links to your website content, you can easily click on any text element from the Elementor Editor.

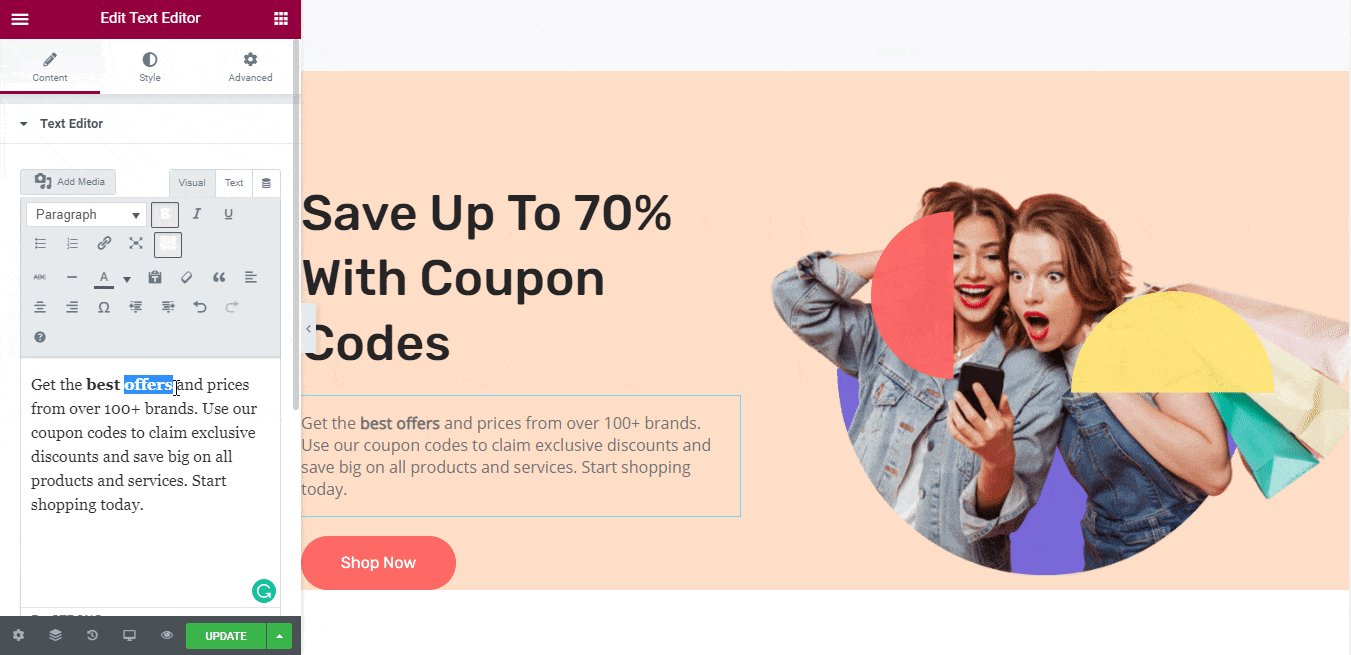
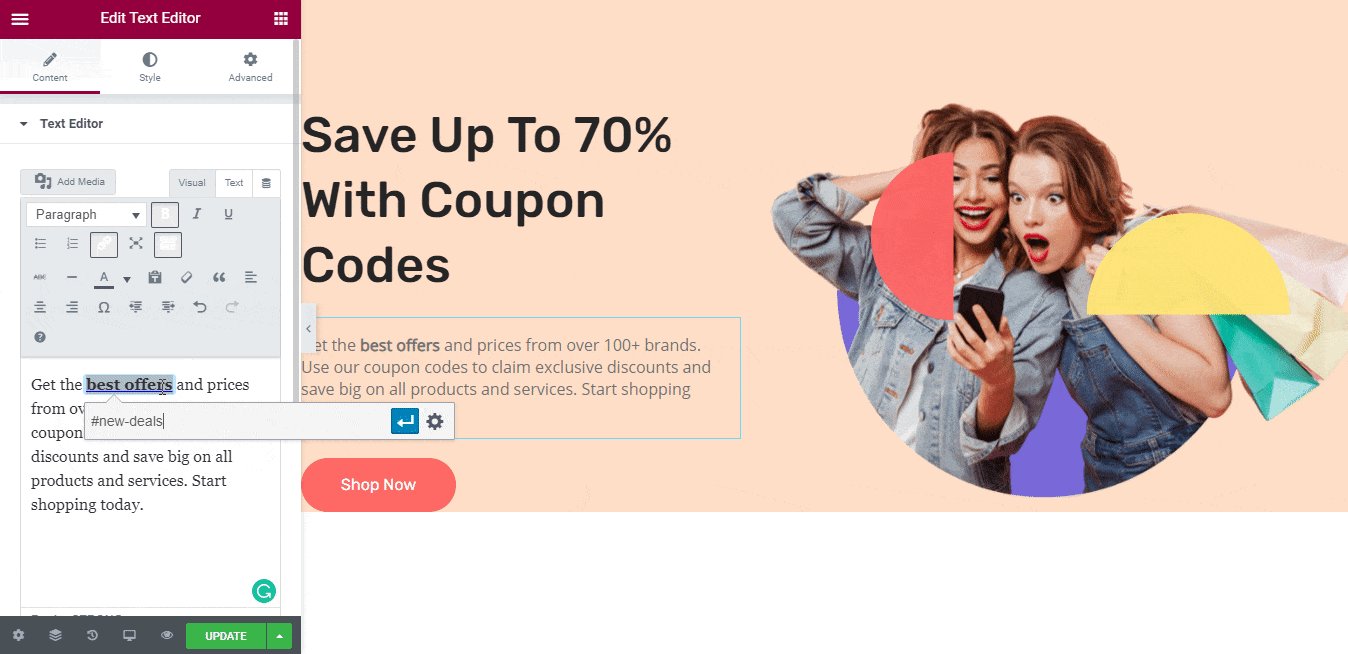
Afterward, choose your preferred text and insert the most relevant link to your anchor text and make it linked quickly.

If you want to link your content that will lead your visitors to a specific place on your page you can use the link of the Menu Anchor element.

So when your customer will click on the section they will be redirected to the particular section where you want them to go to.

That’s how simply you can add Anchor Link in Elementor using the Menu Anchor element, link to text content from the Elementor Editor. Also, you can add your Elementor site anchor link anytime in your WordPress menu in a matter of seconds to make your work flexible and easily manageable.
Hope you will find this blog helpful, if you want to read more go to our blog page, or can join our friendly Facebook Community to get in touch with other website creators.