You can now easily use and change any custom font, size, color & style in Elementor to make a standout website. It will help you to easily maintain your site design consistency without any hassle. All you have to do is to know the right way to use those custom fonts, colors, sizes & styles in your WordPress website.
Custom Font, Size, Color & Style In Website Design
If you want to enrich your brand value among your customers, you have to ensure its essence in your website design. It has to be responsive, user-friendly that maintains a consistent design pattern. Your website design must soothe your customers’ eyes so that they can catch up with what you want to say at the first glance. So a simple, intuitive design can help you to boost up site traffic, engagement, and conversion.
This is why designing a website font, colors, size matters a lot in changing the overall site look and make it look easily accessible for your customers. Suppose you have chosen a red background with black font, it will not be effective for your customers. It seems difficult to read your website text and not provide a calm look.
Before choosing a theme for your website, you have to first ensure your site’s color, font, size, and make it style accordingly. If you don’t bother about this, then it will not create brand value. Also surely will leave a negative impact on your targeted customer base.
Therefore, designing a website with proper color, font, size, overall style, and impact after that, you have to analyze it and customize your design accordingly. And that’s the reason, designers have to use or change the custom font, color, size, and style that suits their site environment and maintain their product flavor in it beautifully. 
How To Change/Use Custom Font, Size, Color & Style In Elementor?
You can now quickly change/use a custom font, color, size in your website design, and style in Elementor. You just have to follow the simple step by step guideline below:
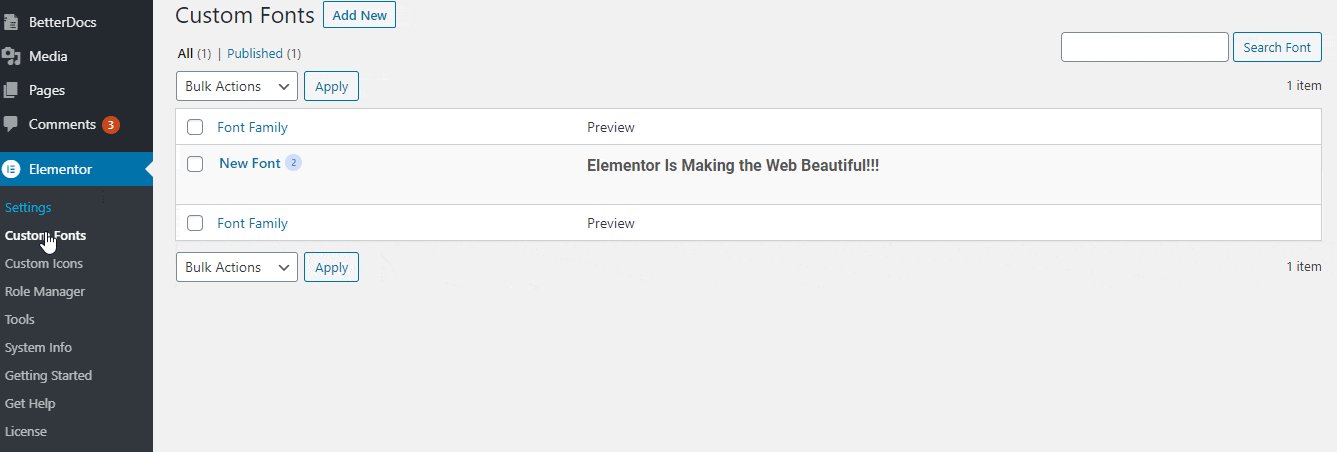
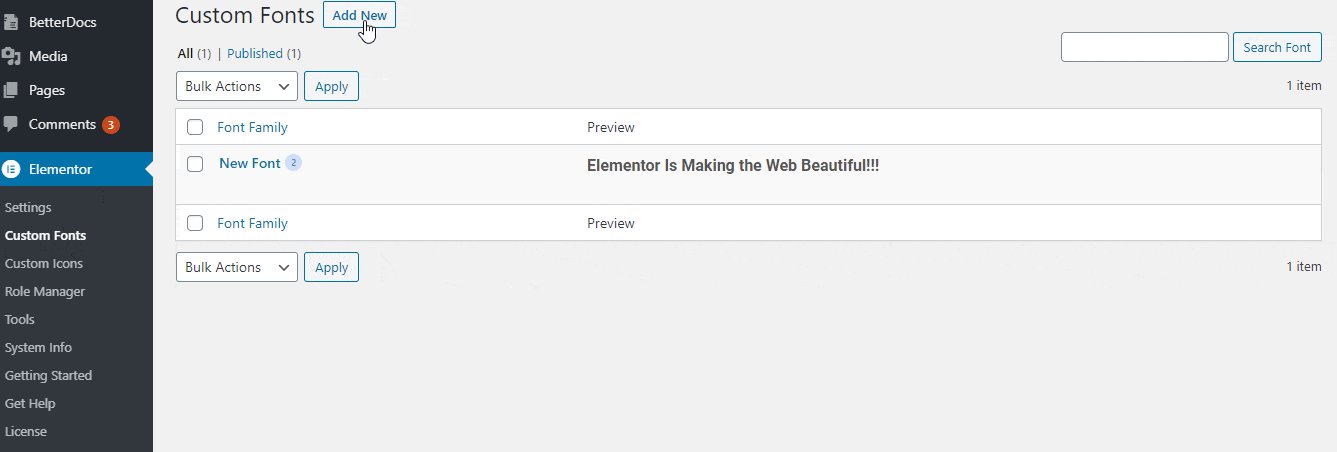
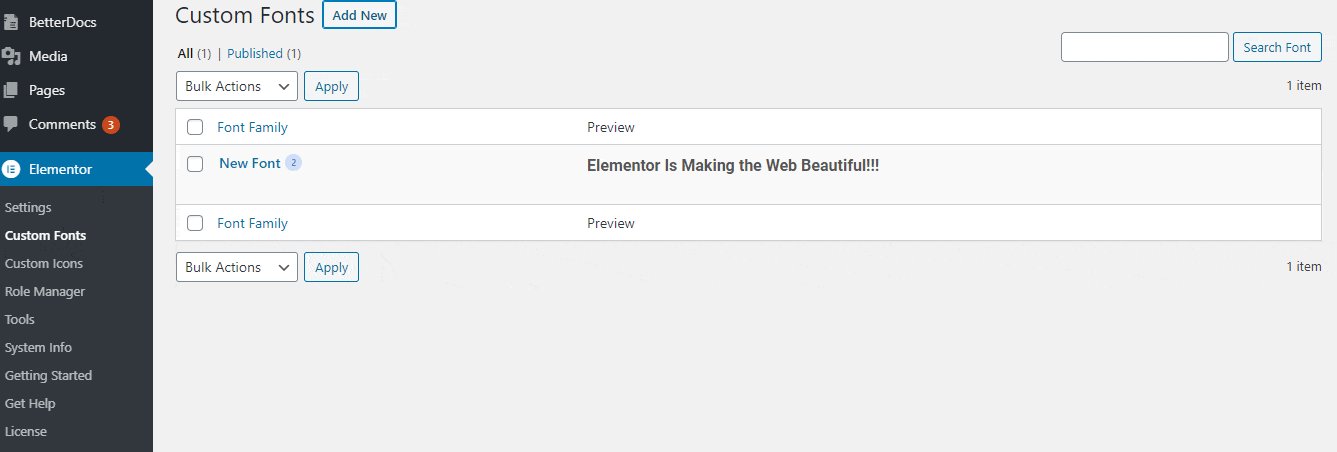
First, hover your mouse on the WordPress Dashboard ➜ Elementor ➜ Custom Fonts option and just click on the ‘Add New’ button.
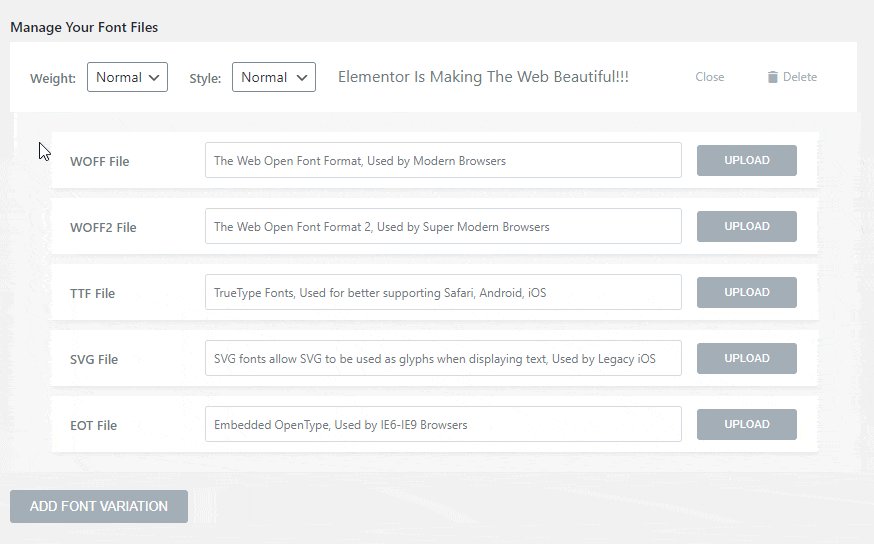
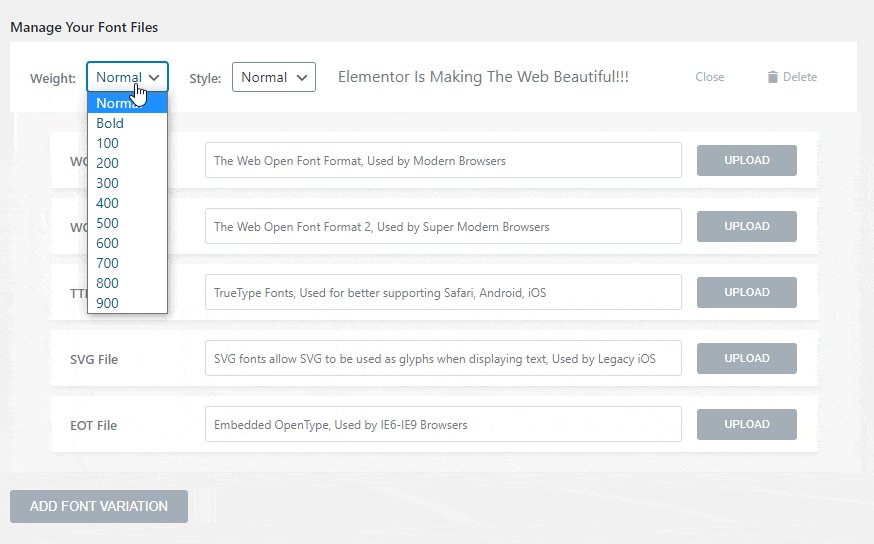
Afterward, insert your preferred font name in the ‘Add New Font’ and hit the ‘ADD FONT VARIATION’ to insert your preferable font-supported files like WOFF File, WOFF2 File, TTF File, SVG File, EOT File as per your preference. It is recommended to add as many as files you want to support maximum browsers and provide a great user experience.
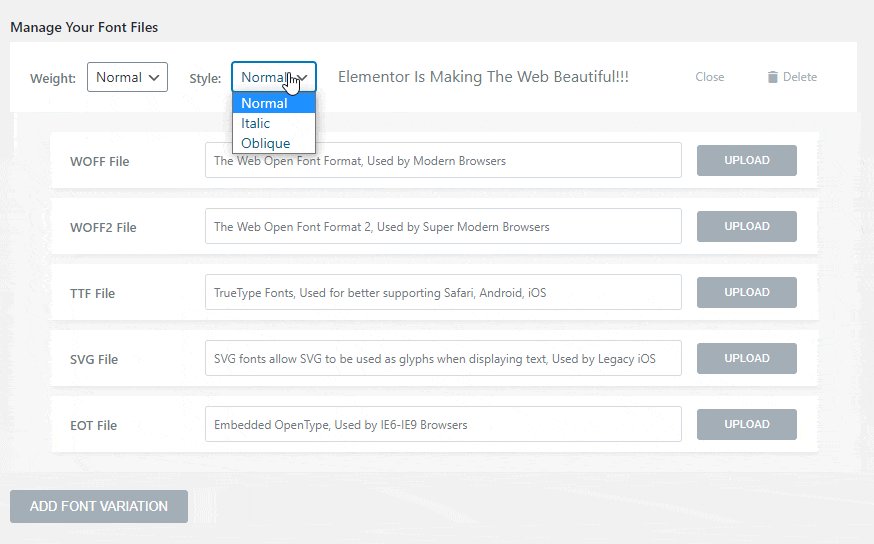
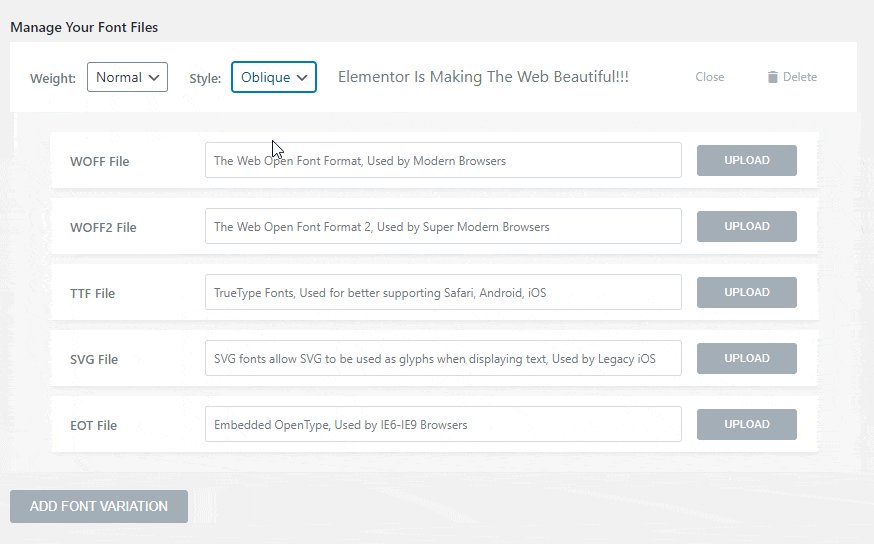
Moreover, you can even change your custom font ‘Weight’ and ‘Style’ and make the changes according to your need. That you don’t have to configure this for your font from Elementor Editor which saves time. 
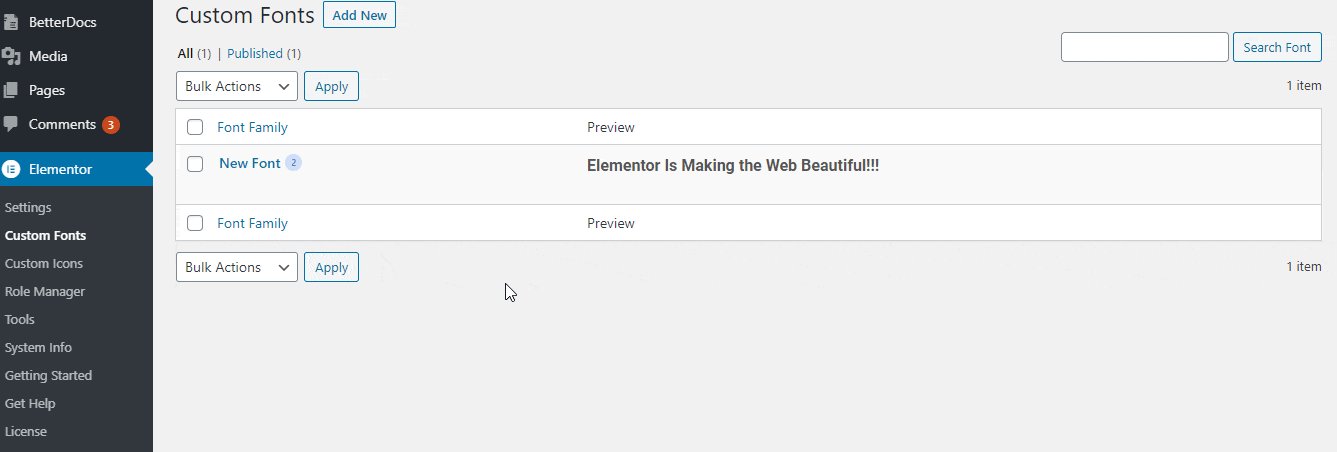
After making all the changes you have to hit the ‘Publish’ button and it will be then added successfully in the Elementor Custom Fonts panel that looks like the image below. Accordingly, this font will be included in the Elementor elements ‘Typography’ section and that is visualized in the next section. 
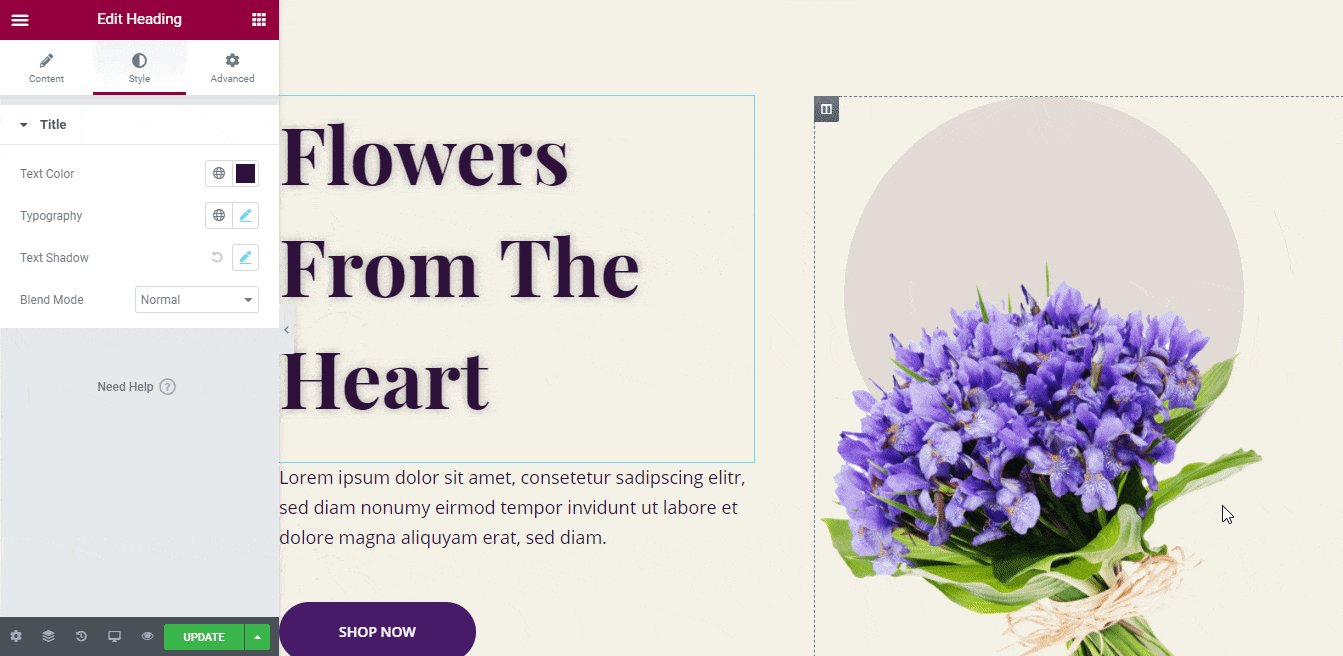
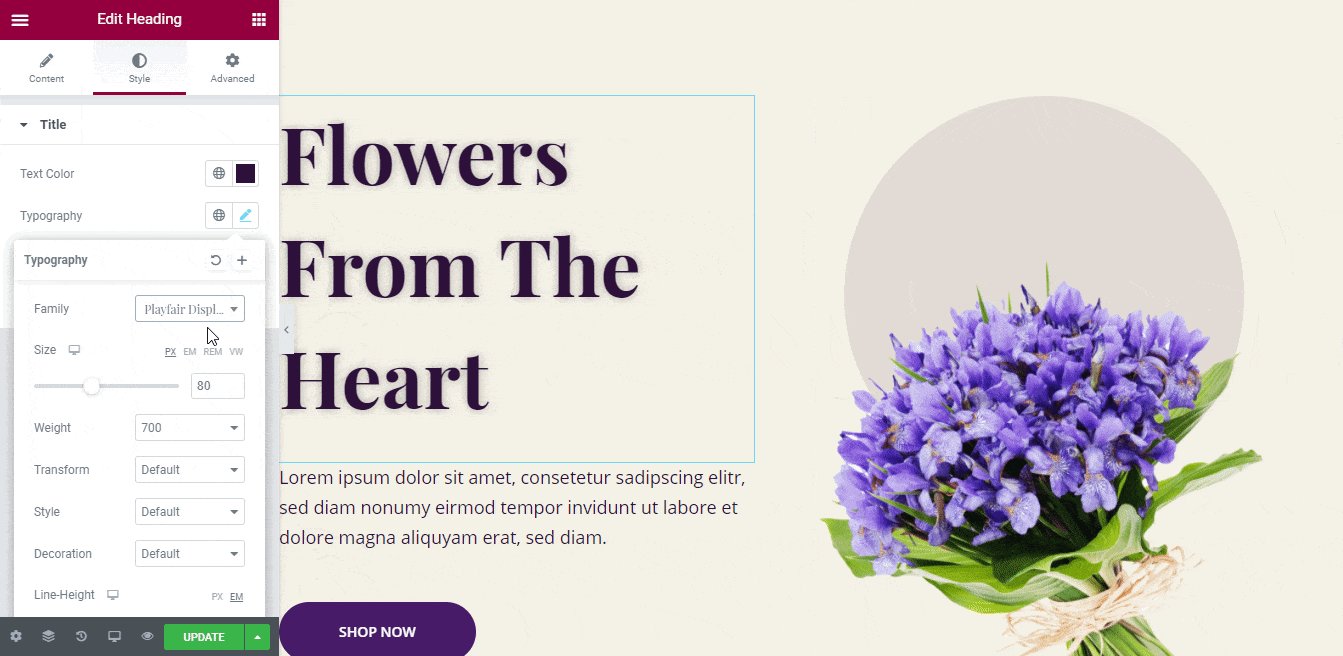
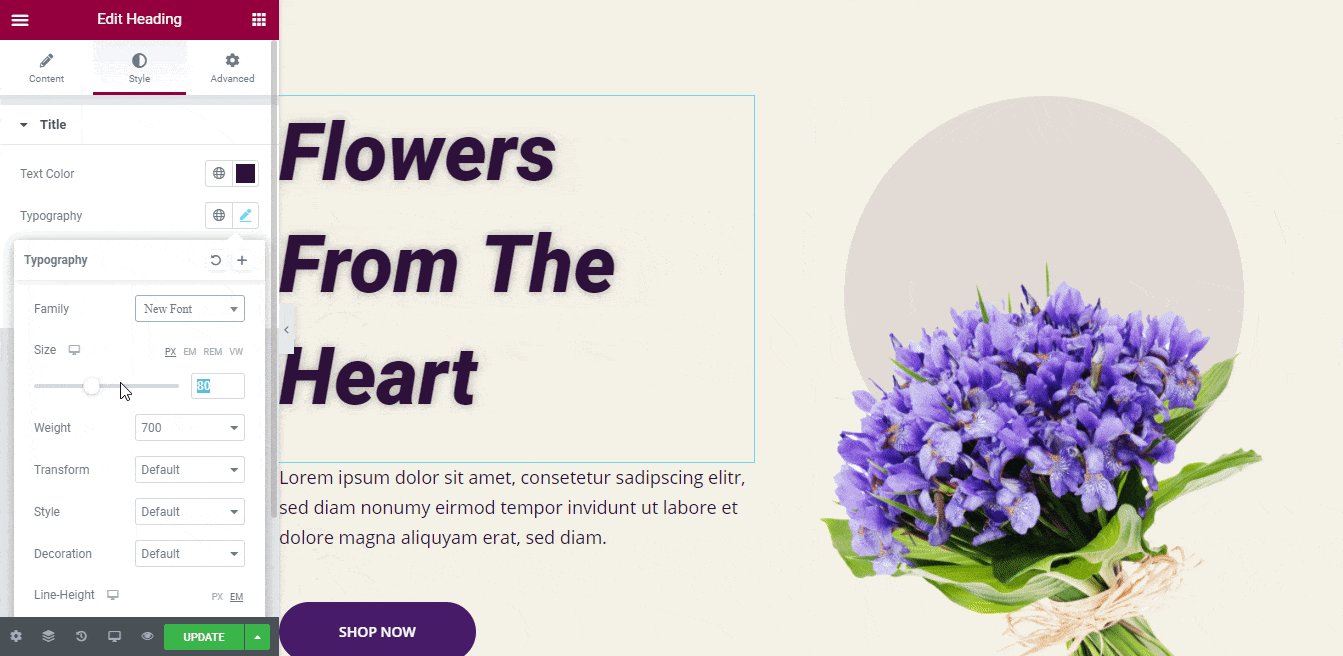
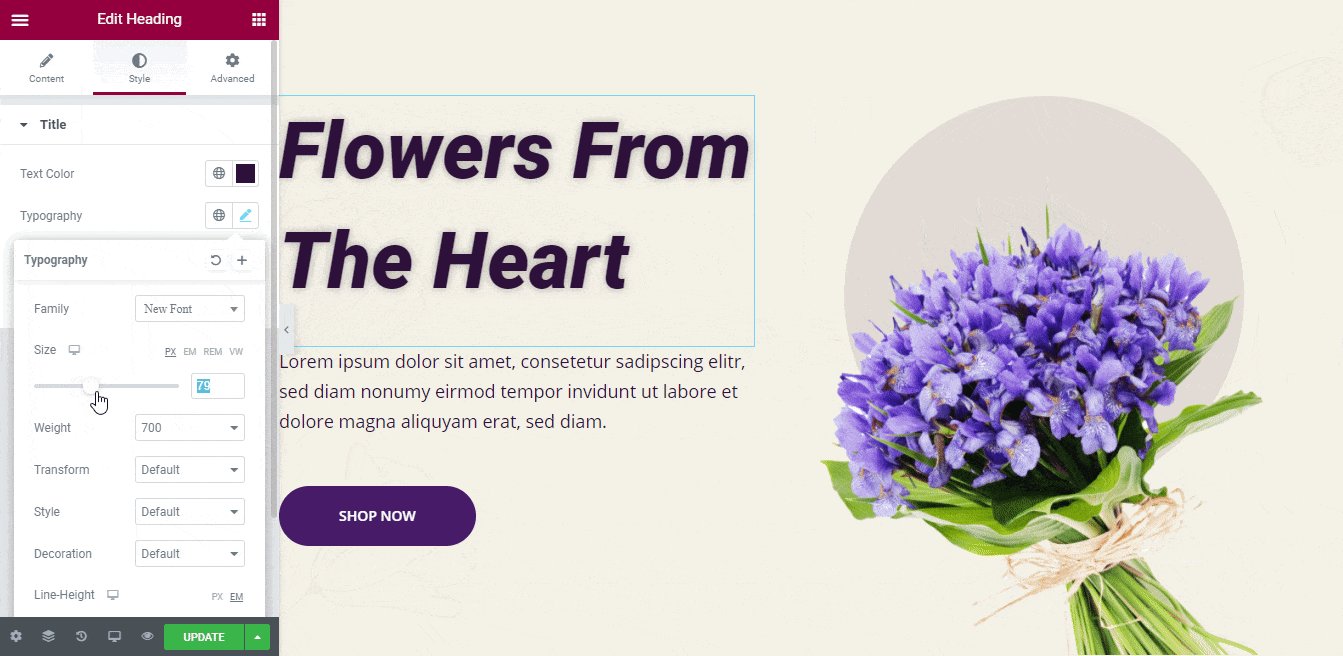
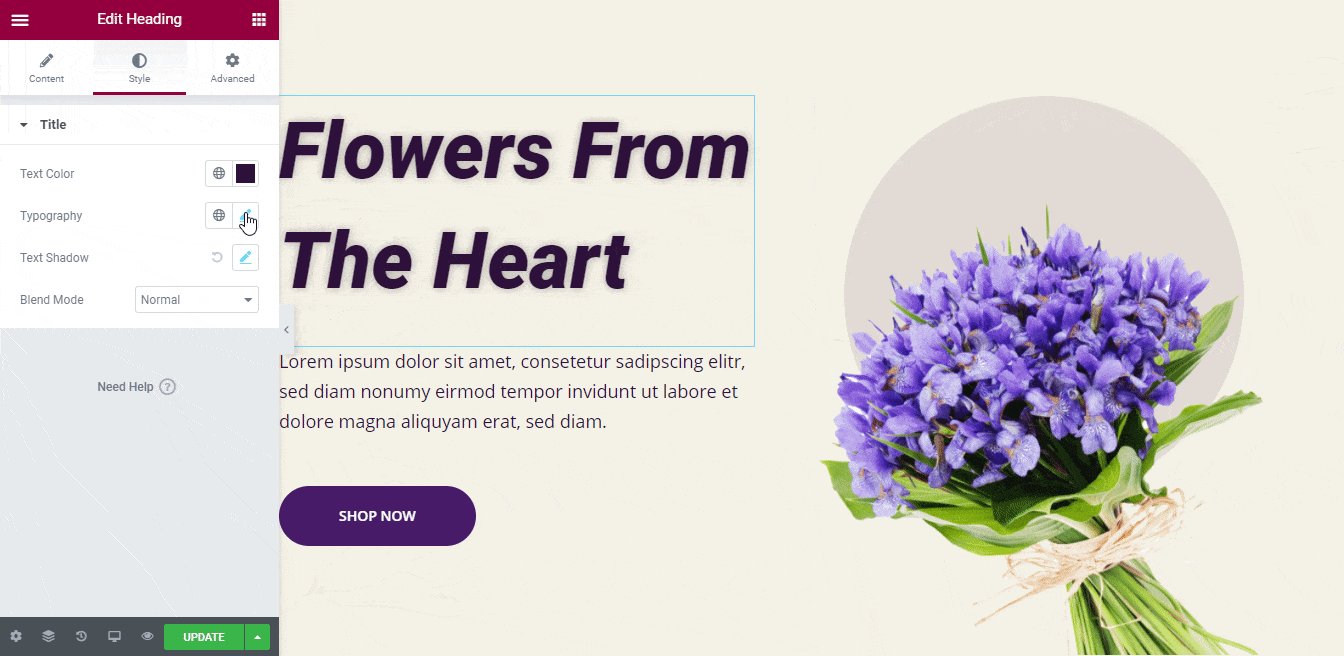
Now just navigate to your Elementor Editor and click on your website’s preferable section you want to make the change. Now go to the Style ➜ Typography option to check your recently added custom font there and change the font size if you feel necessary. 
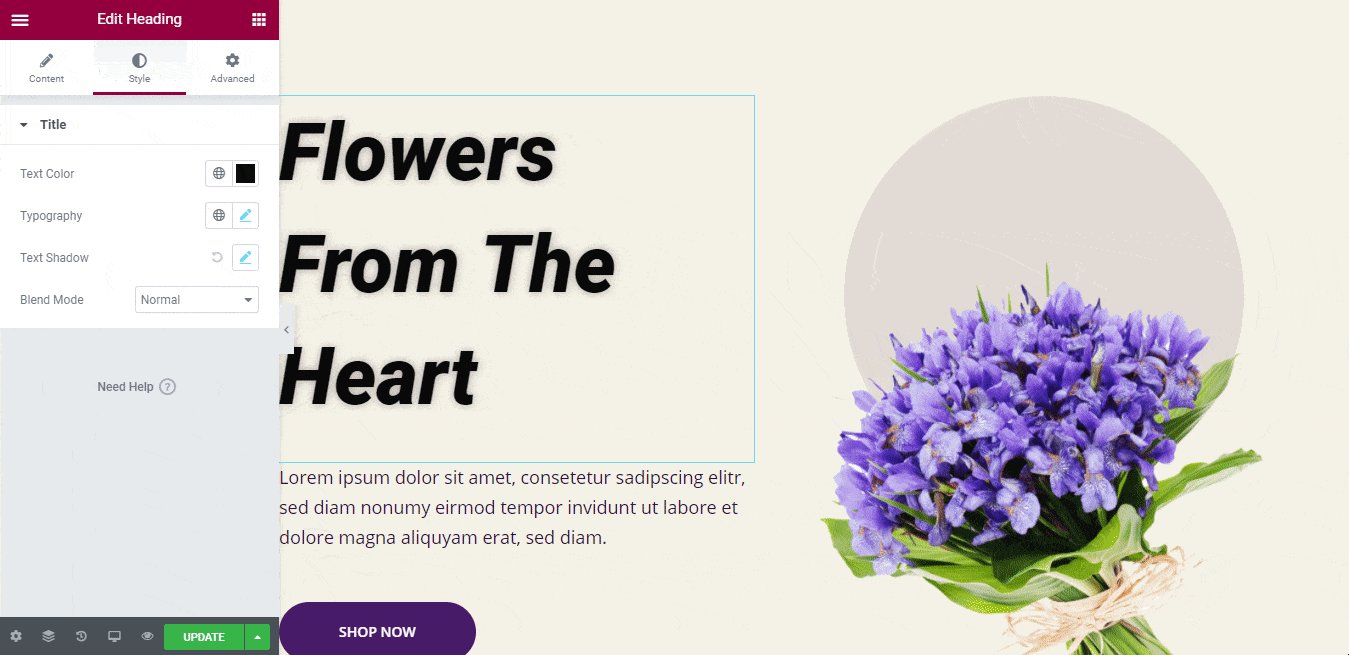
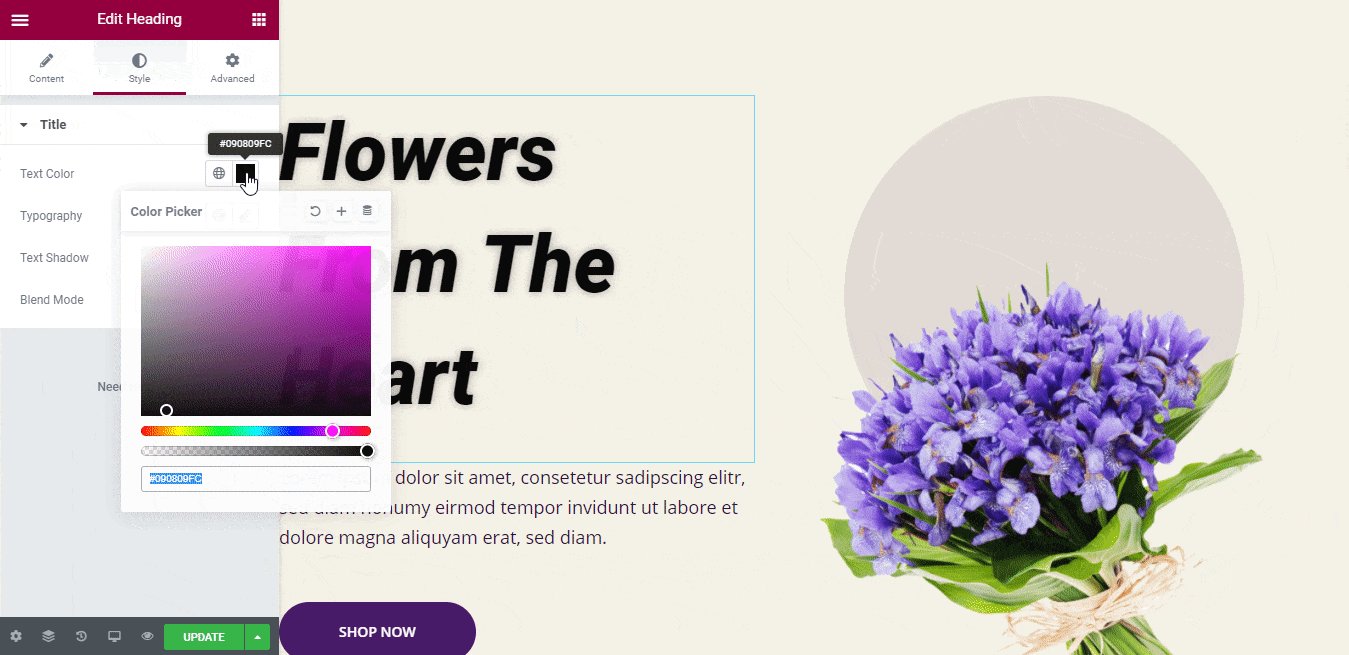
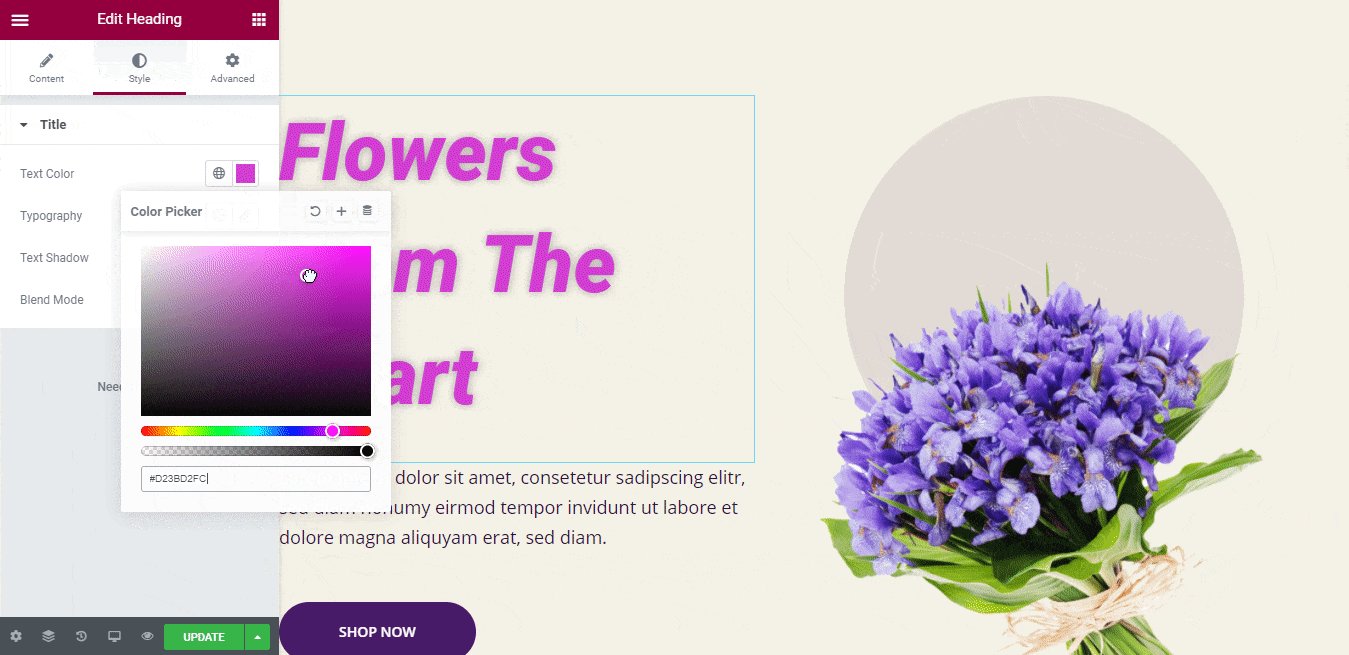
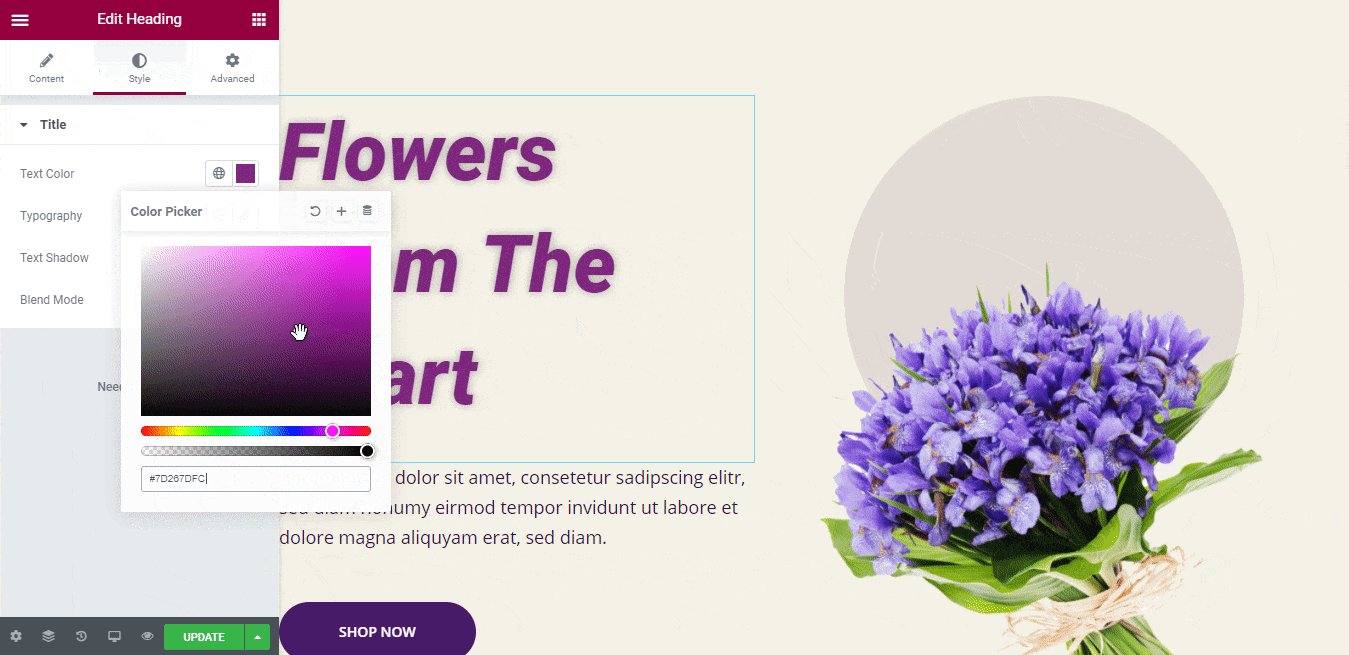
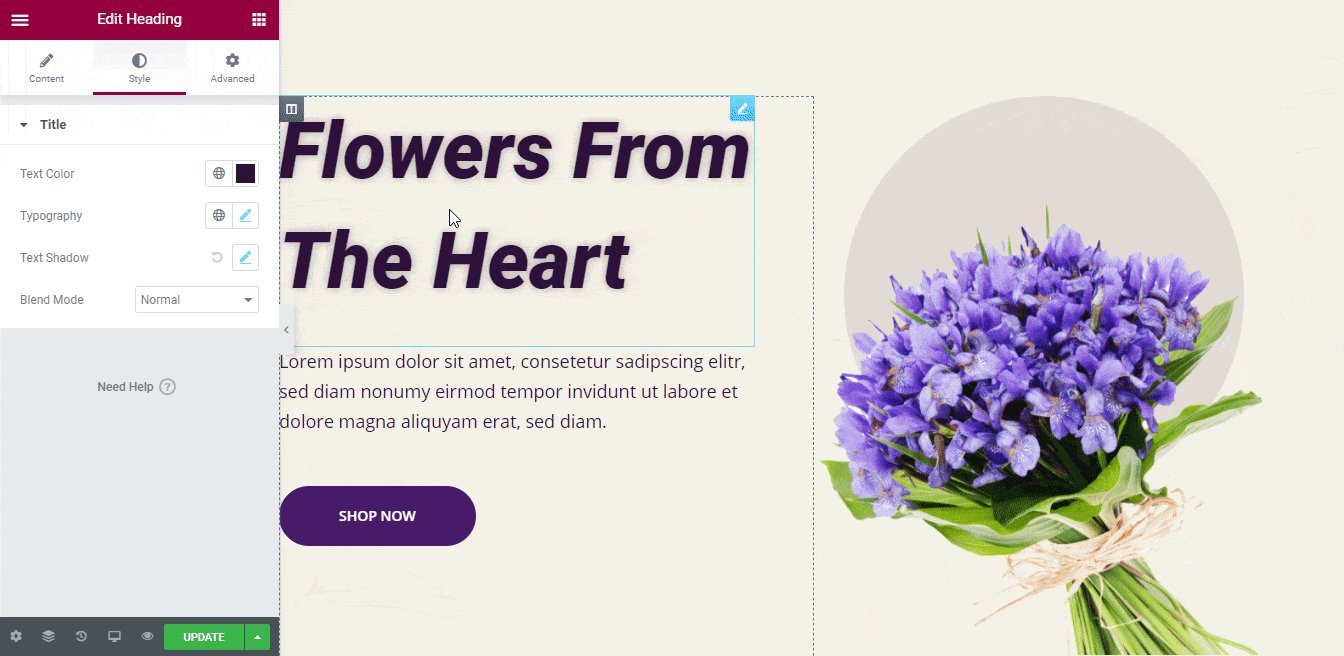
There you can choose a custom color from the color picker section of Text Color. Whatever color you may choose will be visible immediately on your custom font. So you can explore the color and maintain your site design consistency. 
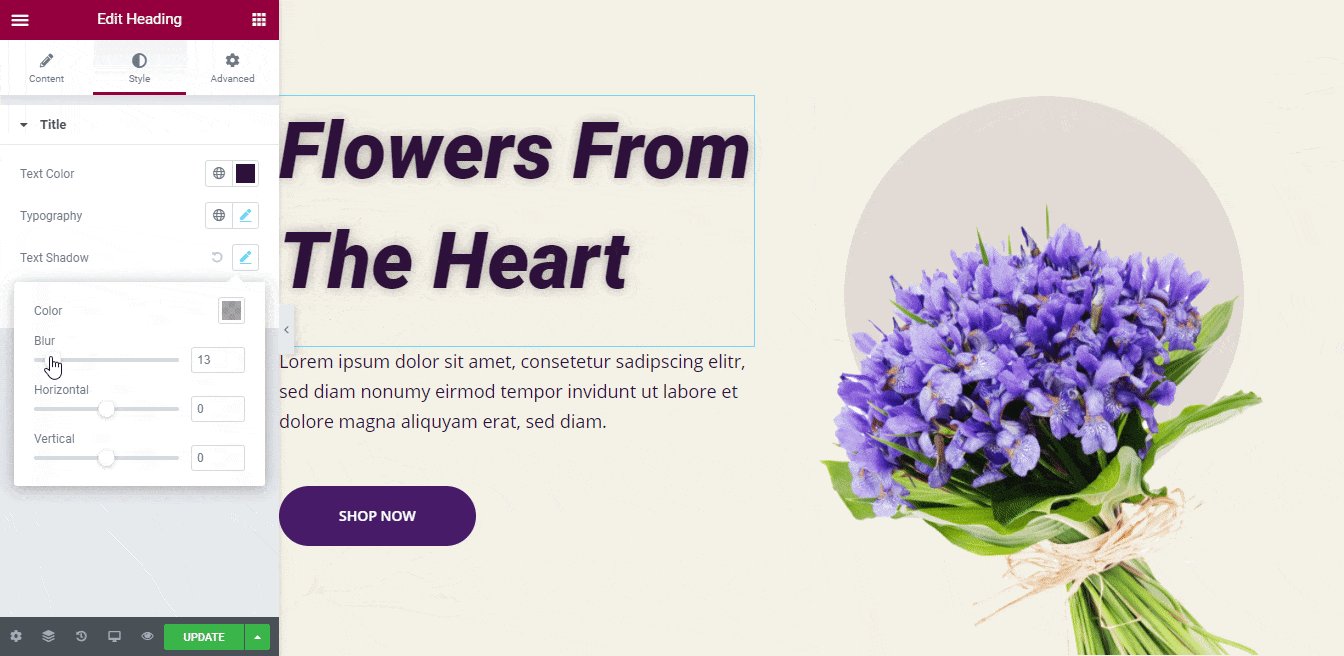
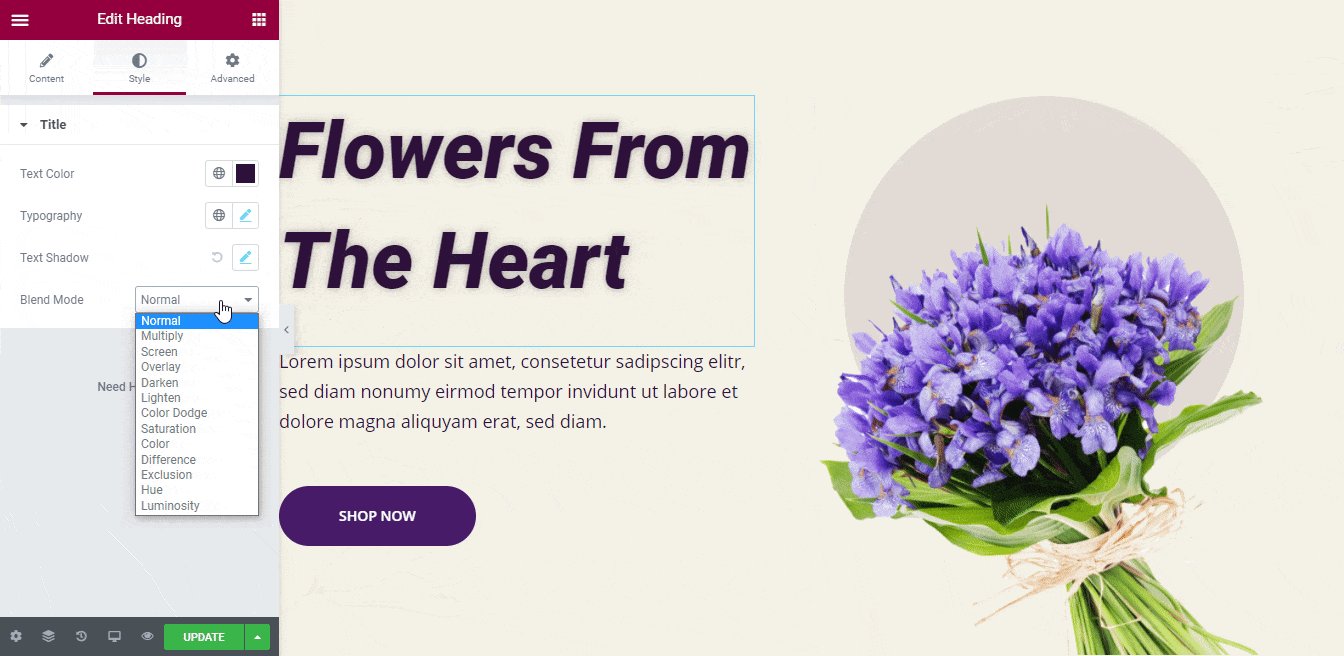
Besides, if you want to give a unique style to the custom font, size, color of your website, any section, or the overall site, you can do that by configuring the ‘Style’ section with full freedom in the Elementor Editor. 
Otherwise, if you want you can even configure Global Color, Global Font, Theme Style, and overall site appearance according to your taste in Elementor. You just have to configure the Elementor Site Settings option that occurs in the top bar of the Elementor Editor left panel. For more details, you can check out this Elementor Design 3.0 design system blog and instantly make the changes.
What Else You Can Get?
You can now easily use a custom font, size, color & style in Elementor following these simple steps. You don’t have to bother or roam around for the perfect solution anymore. Just follow the instructions accordingly and make the changes, that’s it!
So if you have found this blog helpful, let us know your experience by commenting below. Or if you want to read more creative blogs, simply subscribe to our blog, and join our WordPress experts community on Facebook to get engaged.