
Most Popular Elements Library For Elementor
Join With 2 Million+ Happy Users & Improve Page Building Experience








Enhance Your Elementor Page
Building Experience
Add powers to your page builder using our easy-to-use & creative elements and make your next WordPress pages look prettier than ever before.

Your Design Comes True
Essential Addons Makes It Possible
Sky is your limit now. If you could imagine, Essential Addons lets you create that with Elementor! Proven for majority Elementor Users!



Customize Every Element Just
The Way You Want
Each element comes with a bunch of options to control every possible thing. You can achieve nearly any design with your imagination.
🎁 Limited Time BLACK FRIDAY Offer 🎁
Save up to 40% OFF on Essential Addons for Elementor! Join 1 Million+ happy users & start creating stunning websites.
Flexible Pricing for Everyone
2 Million+ happy users loving Essential Addons for Elementor. Join the growing community and start creating stunning websites
Lifetime Unlimited
$249.97
- 70+ Widgets
- 7+ Extensions
- Unlimited Activation
- Lifetime Support
- Lifetime Updates
- 10% Credit Reward
- No Renewal Required for EA
- + Templately Pro : 6 Months
- (1000+ Ready Templates)
Unlimited
$99.97
- 70+ Widgets
- 7+ Extensions
- Unlimited Activation
- 1 Year Support
- 1 Year Updates
- 10% Credit Reward
- 25% Renewal Discount
- + Templately Pro : 3 Months
- (1000+ Ready Templates)
1 Website
$39.97
- 70+ Widgets
- 7+ Extensions
- Activation on 1 site
- 1 Year Support
- 1 Year Updates
- 10% Credit Reward
- 25% Renewal Discount
- + Templately Pro : 1 Months
- (1000+ Ready Templates)

WPDeveloper Agency Bundle Lifetime
$639.2 $799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks Pro
Lifetime Unlimited
$199.98 $249.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- Lifetime Support
- Lifetime Updates
- No Renewal Required for EA
- + Templately Pro : 6 Months
- (3,000+ Ready Templates)
Unlimited
$79.98 $99.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 3 Months
- (3,000+ Ready Templates)
1 Website
$39.98 $49.97
- 80+ Widgets
- 10+ Extensions
- Activation on 1 site
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 1 Month
- (3,000+ Ready Templates)

WPDeveloper Agency Bundle Lifetime
$599.0 $799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks Pro
Lifetime Unlimited
$174.98 $249.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- Lifetime Support
- Lifetime Updates
- No Renewal Required for EA
- + Templately Pro : 6 Months
- (4,000+ Ready Templates)
Unlimited
$74.98 $99.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 3 Months
- (4,000+ Ready Templates)
1 Website
$39.98 $49.97
- 80+ Widgets
- 10+ Extensions
- Activation on 1 site
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 1 Month
- (4,000+ Ready Templates)

WPDeveloper Agency Bundle Lifetime
$579 $799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Growth Package
- BetterLinks Pro
- Essential Blocks Pro
Lifetime Unlimited
$199.98 $249.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- Lifetime Support
- Lifetime Updates
- No Renewal Required for EA
- + Templately Pro : 6 Months
- (4,000+ Ready Templates)
Unlimited
$79.98 $99.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 3 Months
- (4,000+ Ready Templates)
1 Website
$39.98 $49.97
- 80+ Widgets
- 10+ Extensions
- Activation on 1 site
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 1 Month
- (4,000+ Ready Templates)

WPDeveloper Agency Bundle Lifetime
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Better Payment Pro
- Templately Pro
- easy.jobs Pro Growth Lifetime
- BetterLinks Pro
- Essential Blocks Pro
Lifetime Unlimited
$174.98 $249.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- Lifetime Support
- Lifetime Updates
- No Renewal Required for EA
- + Templately Pro : 6 Months
- (5,000+ Ready Templates)
Unlimited
$74.98 $99.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 3 Months
- (5,000+ Ready Templates)
1 Website
$39.98 $49.97
- 80+ Widgets
- 10+ Extensions
- Activation on 1 site
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 1 Month
- (5,000+ Ready Templates)

WPDeveloper Agency Bundle Lifetime
$799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks Pro
Lifetime Unlimited
$249.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- Lifetime Support
- Lifetime Updates
- No Renewal Required for EA
- + Templately Pro : 6 Months
- (3,000+ Ready Templates)
Unlimited
$99.97
- 80+ Widgets
- 10+ Extensions
- Unlimited Activation
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 3 Months
- (3,000+ Ready Templates)
1 Website
$49.97
- 80+ Widgets
- 10+ Extensions
- Activation on 1 site
- 1 Year Support
- 1 Year Updates
- 25% Renewal Discount
- + Templately Pro : 1 Month
- (3,000+ Ready Templates)
Agency Bundle 1 Year
$279.2$349
- $2500+ Value
- Unlimited Sites 1 year
- 25% Renewal discount
- 1 Year Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks
- 60% Saving
Agency Bundle Lifetime
$639.2$799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks
- 70% Saving
Agency Bundle 1 Year
$279.20$349
- $2500+ Value
- Unlimited Sites 1 year
- 25% Renewal discount
- 1 Year Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks Pro
- Essential Blocks Pro
- 60% Saving
Agency Bundle Lifetime
$579.00$799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Growth Package
- BetterLinks Pro
- Essential Blocks Pro
- 70% Saving
Agency Bundle 1 Year
$279.20$349
- $2500+ Value
- Unlimited Sites 1 year
- 25% Renewal discount
- 1 Year Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Growth Yearly
- BetterLinks Pro
- Essential Blocks Pro
- 60% Saving
Agency Bundle Lifetime

$579.00$799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Growth Lifetime
- BetterLinks Pro
- Essential Blocks Pro
- 70% Saving
Agency Bundle 1 Year
$349
- $2500+ Value
- Unlimited Sites 1 year
- 25% Renewal discount
- 1 Year Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks
- 60% Saving
Agency Bundle Lifetime
$799
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons for Elementor Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Flexia Pro
- ReviewX Pro
- Templately Pro
- Easy.Jobs Pro Startup
- BetterLinks
- 70% Saving
Agency Bundle 1 Year
$349 $279.20
- $2500+ Value
- Unlimited Sites 1 year
- 25% Renewal discount
- 1 Year Update & Support
- Essential Addons Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Better Payment Pro
- Templately Pro
- easy.jobs Pro Growth Yearly
- BetterLinks Pro
- Essential Blocks Pro
- 60% Saving

Agency Bundle Lifetime
$799 $639.20
- $6000+ Value
- Unlimited Sites lifetime
- No Renewal Required
- Lifetime Update & Support
- Essential Addons Pro
- NotificationX Pro
- BetterDocs Pro
- EmbedPress Pro
- SchedulePress Pro
- Better Payment Pro
- Templately Pro
- easy.jobs Pro Growth Lifetime
- BetterLinks Pro
- Essential Blocks Pro
- 70% Saving




Build Websites With Love
Grab special deals on the Top 10 PREMIUM WordPress plugins & SaaS solutions from WPDeveloper

Enterprise Offer
The Enterprise offer is for personnel or agency needing faster and deeper support. Contact us explaining your needs and we'll come up with a better plan and pricing curated for you.
Free Essential Elements
Essential Addons brings you more creative elements for free beside what you get
built-in with Elementor. Without any coding skill, it enables you to design stunning websites
Premium Essential Elements
Advanced page building experience comes with unique & advanced elements. EA premium elements help you to design every corner of your website just like any PRO web developer
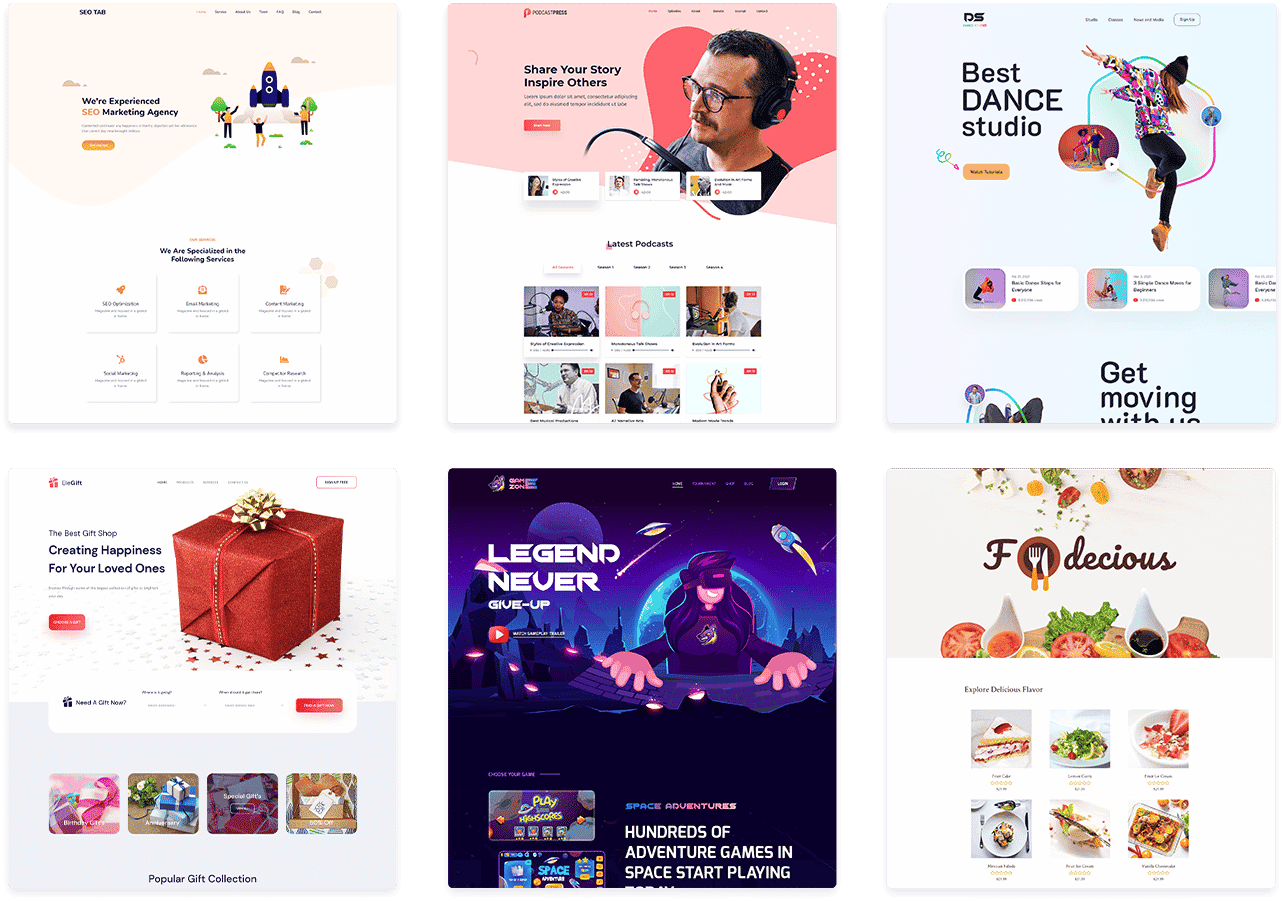
Get Access To 5000+ Ready Templates for Elementor
Use Templately with Essential Addons to get stunning pre-made landing page templates & build complete website within few minutes


3200+ Five Stars Review
See Why Customers Love Essential Addons for Elementor Over Any Other Competitors