When it comes to providing users with an outstanding web-building experience on WordPress, Elementor website builder has been leading the way for many years. Even then, the question ‘Why is Elementor so slow?’ often arises among users. And if you are someone facing similar issues and are looking for tried and tested solutions to solve them, we are here to help.

In this complete guide, we will explore the reasons why your Elementor website builder might be slowing down. And to ensure you can speed up Elementor website’s page loading time, we will also share some of the best tips and tricks. So, without further ado, read the blog below.
Common Factors That Can Make Elementor So Slow
Even a very slight delay in loading time can cause people to leave your website; research indicates that if it takes your site more than 0.4 seconds to load, visitors will probably switch to another, faster one. And 46% of visitors never return to websites that they think are low-performing.

This is exactly where ensuring that your Elementor website loads fast enough comes into play. But how do you guarantee a fast loading time if you do not know what is slowing the editor down? Well, you are about to find out below as we discuss the top reasons why your Elementor editor might be so slow.
Factors Related To Server (Memory, Bandwidth, etc.)
With more than 12 million+ Elementor websites (out of a total of 1.13 billion) in the world, the web hosting space is already quite crowded. And on top of that, if you choose a moderately inexpensive or shared hosting service, you might find your website to become relatively slow.
So, you should always opt for a good quality server that reigns on the following deciding factors:
- Server resources
- Memory limit
- Server bandwidth
- Location of the hosting service
Use Of External Scripts
Addition scripts or CSS on a website can lead to increased HTTP requests and, eventually, to increased Elementor load times. You will need to identify where the heavy scripts and CSS are being added from.

Now, these additional or external CSS on your website can be related to Elementor, its addons, other plugins, or even elements like URLs or Google fonts. You can look into your website’s usage visualization graph after installing a new plugin or element to see how much it is affecting the site’s load time and take consequential actions from there onwards. Disabling the problematic plugin or script would be our recommendation.
The Size Of Your Media Files
We understand that an engaging, content-rich website is nothing without audio-visual inputs. However, the size and quality of the media files that you upload onto your website might have a negative impact on your Elementor website’s speed.
Always use size-optimized media files that load faster on a website. Especially if you are using images on the header or footer (sections that always load) of your Elementor website, aim to use one that is under 1 MB in size. As for the rest of the web page, you can opt for lazy loading background images, or ones that are compressed to a suitable size, or convert the image files into WebP formats for best results.
Use Of Outdated Plugins Or Themes
The other plugins and the theme you use on your Elementor website can also cause it to slow down. In such a case, you need to monitor if any particular plugin or theme conflicts with Elementor and remove it for smooth performance. You might also want to deactivate used or outdated plugins that you might have installed on your website. And finally, try to avoid using addons or tools that use custom CSS because, as mentioned above, such plugins definitely lead to slower website performances.
How To Speed Up Slow Elementor Websites?
It is easy to speed up slow Elementor websites if you know what’s causing your website to load slowly in the first place. In this section, we are going to show you what steps you can take to optimize website speed and enjoy a faster loading time with Elementor Editor.
Check For Plugin Conflicts And Updates
The first thing you need to do is check for plugin conflicts and updates. Having outdated plugins can often lead to a multitude of issues and result in problems when using Elementor Editor.
Although Elementor is compatible with most WordPress themes and plugins, there are a few that have been reported to cause issues with this web builder. You can check out this list here to see which plugins and themes are known to conflict with Elementor.
After making sure that you do not have these plugins or themes installed, check if you have any outdated plugins on your website. If those plugins have any integration with Elementor, make sure that they are compatible with the latest version of Elementor.
Use A Caching Plugin To Clear Your Website Cache
Occasionally, Elementor might be slow due to caching issues. There are several ways you can clear your website cache. There are several plugins that you can use to clear your website cache. To get the full step-by-step walkthrough, check out our guide on how to clear the website cache here.
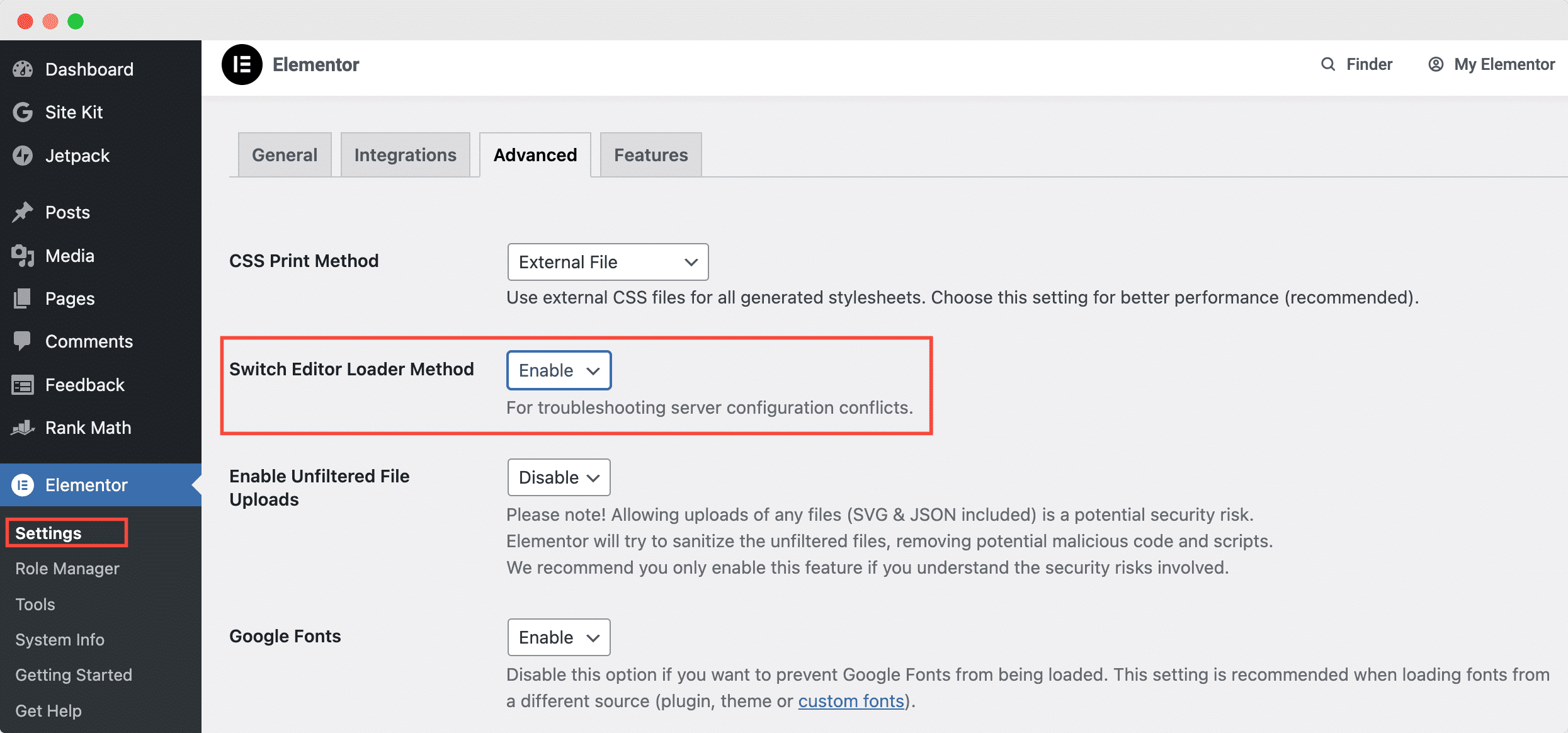
Turn On ‘Switch Editor Loader’ In Elementor
Sometimes, due to incompatibilities in the server settings, the Elementor editor may take a long time to load. You can easily fix this problem by turning on the Switch Editor Loader from within your Elementor dashboard. Simply navigate to Elementor→ Settings→ Advanced as shown below. From here, you can enable ‘Switch Editor Loader’ to resolve this issue.

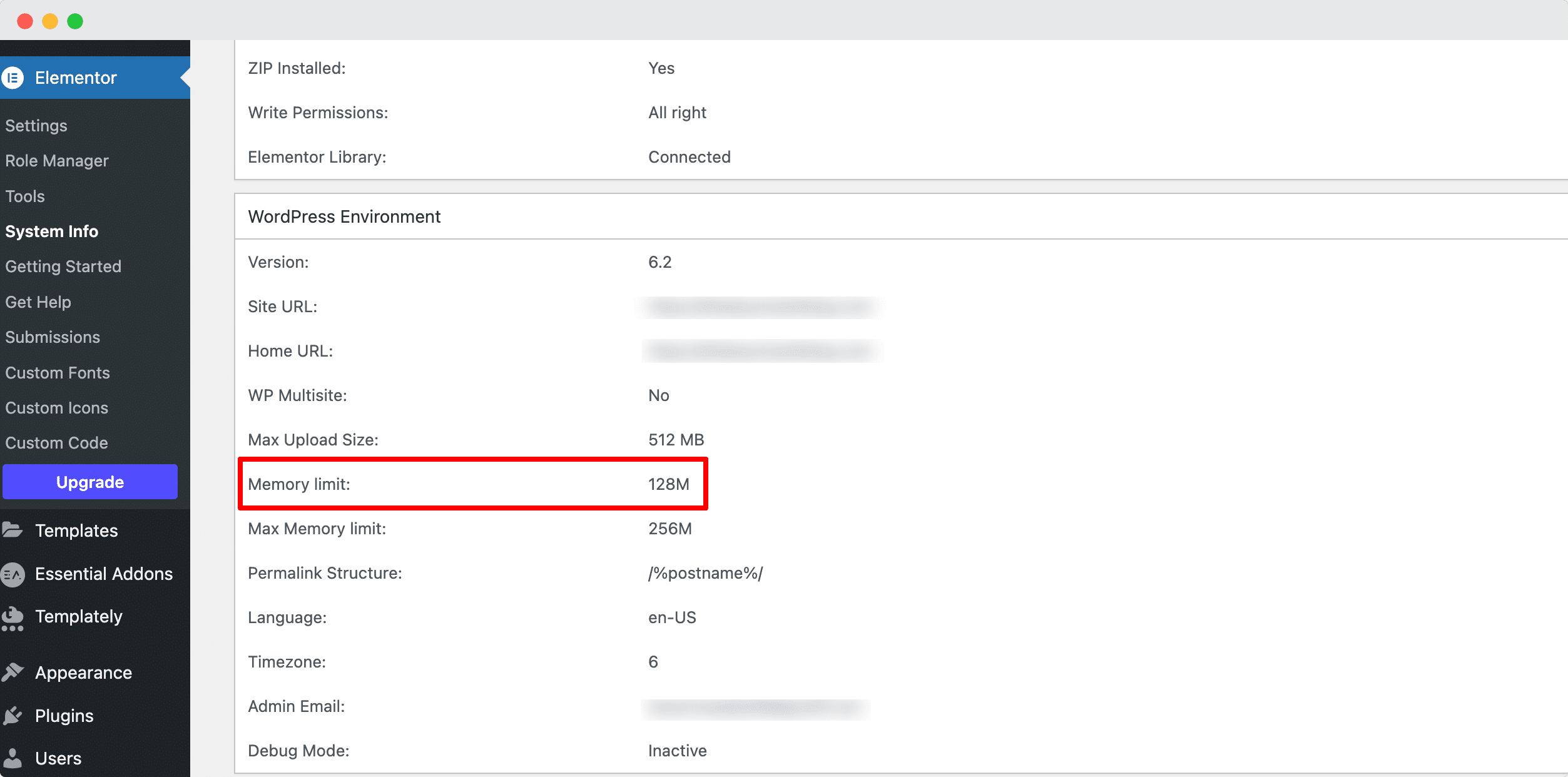
Update PHP Version & Increase PHP Memory Limit
Another reason behind a slow-loading Elementor Editor could be your WordPress website’s PHP version and memory limit. For instance, if you are not updating your server’s PHP version or not increasing the PHP memory limit, your Elementor widgets panel may take too long to load. This is actually a very common WordPress error, but fortunately, there’s an easy solution for it.
You can check the memory limit of your WordPress website by navigating to your WordPress dashboard and going to Elementor→ System Info. From here, you can check the ‘WordPress Environment’ section, as shown below, to see what your current memory limit is.

If needed, you can try to increase this memory limit by modifying the wp-config.php file from your cPanel or WordPress Directory.
Check For Incorrect Settings In .htaccess File
The Apache distributed server configuration file, or .htaccess file (Hypertext Access), is used to set the server settings for a particular directory. You can modify this file to make the necessary adjustments to your website, including error handling, redirection to particular URLs, user permissions, authorization, and more.
Your Elementor editing panel may also not load if the .htaccess file is configured incorrectly. By generating a new .htaccess file with the default contents, you can resolve this problem. However, be sure to back up the current .htaccess file.
Increase Your Apache Service Limit
Your Elementor editor might not load properly if your website exceeds the limit set by the Apache server. You may fix the problem and raise the Apache server’s limit by adding the following code to the .htaccess file for your Elementor site.
<IfModule mod_substitute.c> SubstituteMaxLineLength 30m </IfModule> LimitRequestBody 9999999
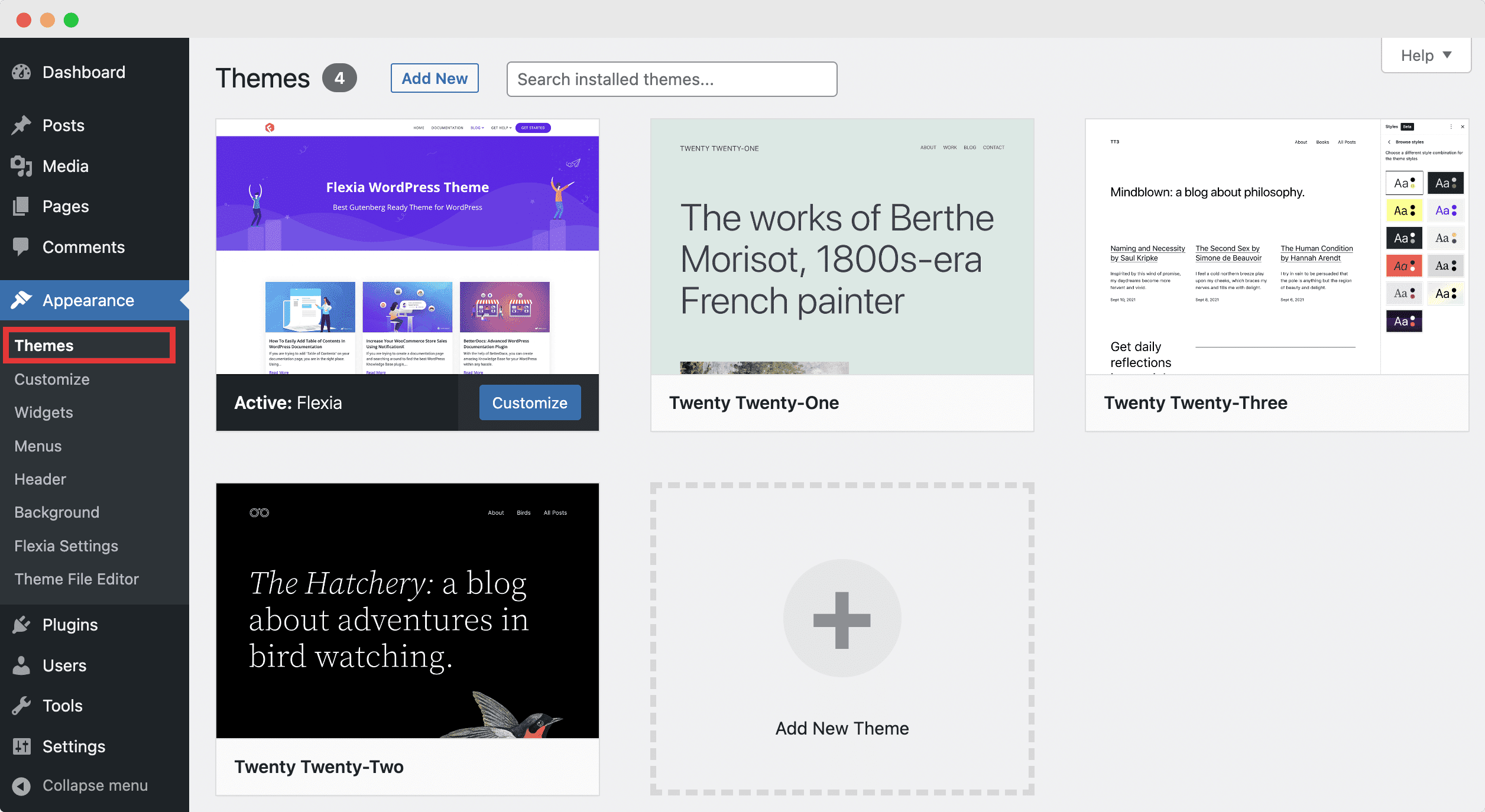
Change To A Lightweight, Updated, Flexible Theme
Finally, you might want to switch to a lightweight and flexible WordPress theme that is perfectly compatible with Elementor Editor. There are tons of amazing Elementor themes that you can use on your WordPress website.
For instance, the Hello theme by the Elementor team is a great choice if you are looking for a very minimalist, blank canvas-style theme.
Alternatively, you can also choose Flexia, which is one of the most flexible and lightweight themes for Elementor editor and comes with tons of unique layouts and customization options. Check out our handpicked list of the best free WordPress themes for Elementor here to find out which one would be right for you.
Speed Up Elementor Website Builder Today

With these easy solutions, we hope you will be able to speed up slow Elementor websites and enjoy a faster web designing experience on WordPress. If you enjoyed this post, subscribe to our blog or join our friendly Facebook Community.



























![Inclusivity In Web Design: Things You Need To Know [2025] 41 Inclusivity In Web Design](https://essential-addons.com/wp-content/uploads/2022/08/Inclusivity-In-Web-Design-Things-You-Need-To-Know.png)
![Inclusivity In Web Design: Things You Need To Know [2025] 43 WordPress Website Design Principles](https://assets.wpdeveloper.com/2021/03/10-Effective-Web-Design-Principles-You-Need-To-Follow-in-2021.png)
![Inclusivity In Web Design: Things You Need To Know [2025] 44 Inclusivity In Web Design: Things You Need To Know [2025] 20](https://essential-addons.com/wp-content/uploads/2022/08/EA-Scroll_to_Top_Blog-Banner-1.gif)