With Essential Addons 5.0, you can easily provide the flexibility for site visitors to scroll back to top anytime on your website with an interactive button. All it takes is one click to create an eye-catching Scroll To Top button and enhance your website’s navigation. Check out this Elementor tutorial to learn how to create a Scroll To Top button without coding.

Why You Need A Scroll Back To Top Button On Website
A scroll back to top button isn’t something basic or built-in feature for creating websites. From years of data research, UX designers have found that having a Scroll To Top button improves websites user experience. So let’s have a look at the best use cases when scrolling back to top feature is needed for your website.
⭐ When you have really long pages or posts on your website, creating a scroll back to top button is a good choice. If your site visitors feel lost in your long pages and posts, they can scroll back to top easily with a button.
⭐ For easy navigation and improving the user experience of your website, scroll back to top button needed. A conventional website design places the navigation bar at the top of the page. You can make it easier to explore your website and get back where you want it by creating a scroll back to top button.
⭐ When a visitor to your website wants to go back to the top menu bar, they must use a mouse or a mousepad on their laptop. But with a simple yet useful Scroll To Top button, only in one click site visitors can reach the top section of your website immediately.
3 Ways To Create A Scroll Back To Top Button
If you explore websites with good UX ranking, you will find they keep Scroll To Top button non-sticky, responsive, and with a catchy appearance. Creating a scroll back to top button on your WordPress website depends on your expertise level and the resources you have on your hand. Here we have listed down all possible ways to create a scroll back to top button.
1. Get A Stunning Scroll To Top Widget From Elementor Library
Creating a scroll back to top button using the Elementor library is a code-free procedure. All you have to do is get a popular Elementor library with a scroll back to top button. Then all you have to do is add the button on a page and publish the web page with it.
2. Customize Icon Widget To turn Into Scroll To Top Button
With the existing Elementor widgets, you can turn them into scroll back to top button with simple CSS knowledge. In this case, the Icon widget of Elementor is the best widget to turn into scroll back to top button. You should have in-depth knowledge in designing websites with Elementor.

3. Use Custom Coding To Create Scroll Back To Top Button
When you are familiar with coding and have past experience in developing websites, then without using any Elementor library or widget dependency you can create a scroll back to top button. You have to write down custom coding and then add it in a function.php file from your WordPress dashboard.
Benefits of Using Elementor Library For Creating Scroll To Top Button
Before jumping to the Elementor tutorial for creating a scroll let’s compare the above methods side-by-side.
If you don’t have previous experience in coding then creating scroll back to top button will be a big hassle. You have to include other developers and in this method, it will cost both money and time. On the other hand, when you convert an Elementor widget into a Scroll To Top button, then you can’t customize them freely as you want. There you will face a lot of obstacles while customizing.

Considering the above points, it’s easier and time-saving to design a scroll back to top button with the help of an Elementor library. You will get ready widget or extension so that without coding you can create a stunning Scroll To Top button instantly. Moreover, with Elementor website builder, you will get the utmost flexibility in designing Scroll back to top appearance. Also, all by yourself, you can easily implement this stunning feature to your website. So, going for Elementor libraries to create Scroll To Top button is the best choice from all aspects.
Sharing Elementor Tutorial To Create A Scroll Back To Top Button
Time to share the Elementor tutorial for creating an interactive Scroll To Top button for your WordPress website. Among the best Elementor libraries, for the tutorial purpose, we have chosen Essential Addons For Elementor. This stunning Elementor library has 80+ widgets and is trusted by 1million+ active users.
To install & activate Essential Addons for Elementor plugin in your website dashboard and start following this Elementor tutorial step-by-step. If you are looking for a video tutorial, then check out here.
Step 1: Enable ‘Scroll To Top’ Extension From Essential Addons Elementor Library
First, go to the Essential Addons panel from your WordPress dashboard and navigate to Extensions tab. Since the Essential Addons scroll back to top feature is an extension. Now toggle to enable the extension instantly. Don’t forget to click on the ‘Save Settings’ after enabling the feature.
Step 2: Configure Scroll Back To Top Button Appearance
Open a page or post in Elementor from your website where you want to create a scroll back to top button. Click on the gear or settings icon at the bottom left-hand side of the ‘Elementor Panel’ to access the ‘Page Settings’. Then, scroll to find the ‘EA Scroll To Top’ option, and simply toggle to activate it. It’s a free extension in Essential Addons. So you won’t need to upgrade to PRO.
The ‘Scroll To Top’ extension will be visible in the live preview. The image below shows how the default layout of ‘EA Scroll To Top’ will look like:
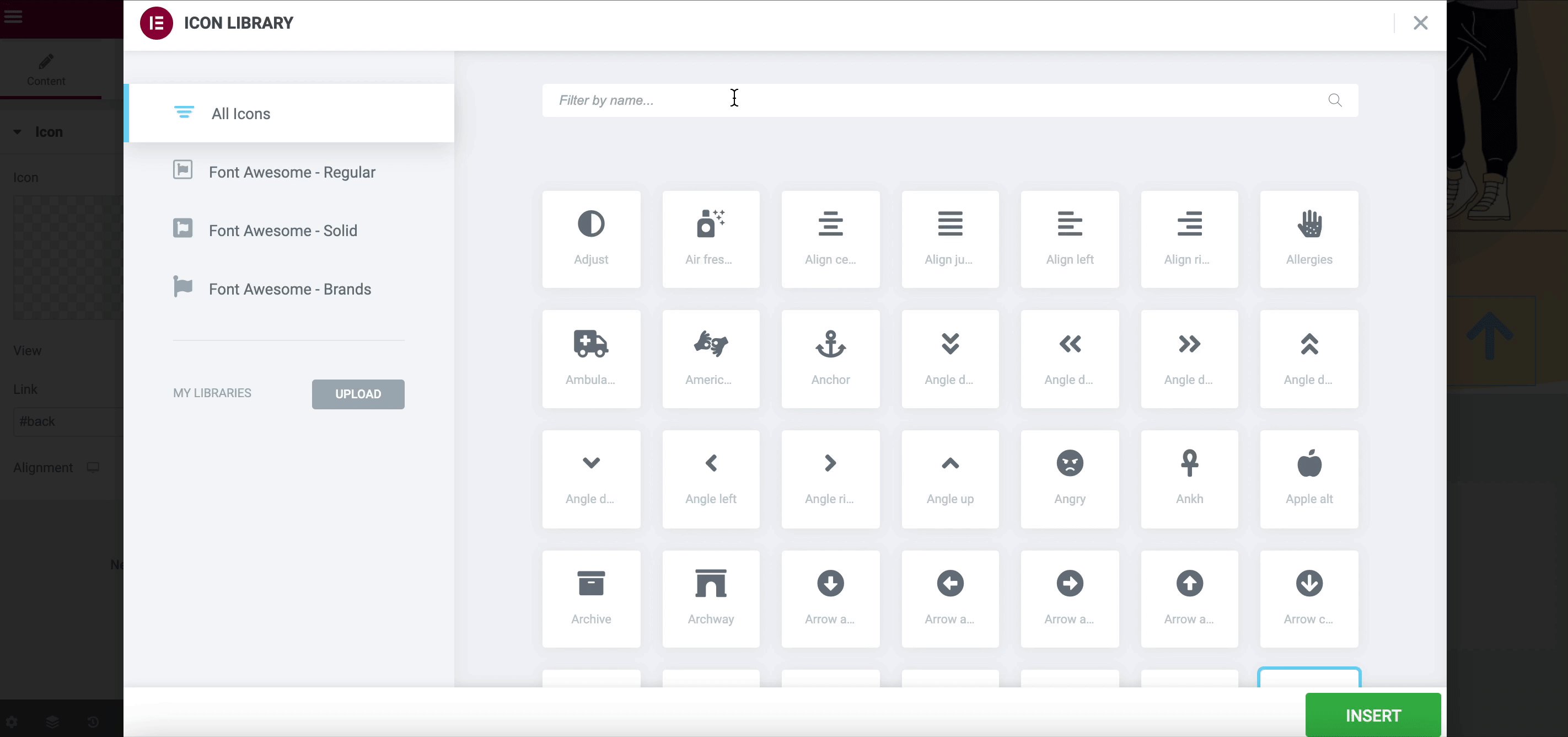
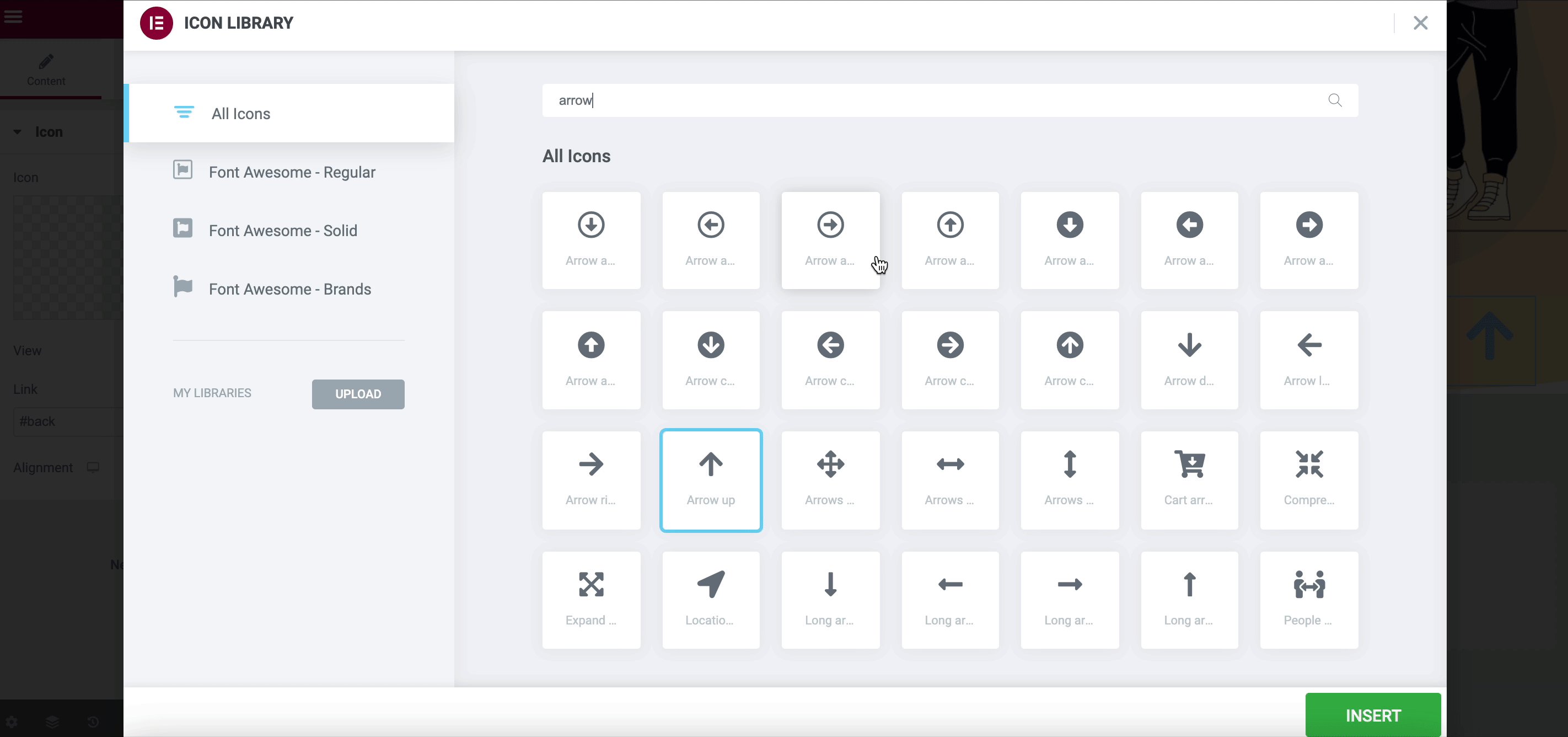
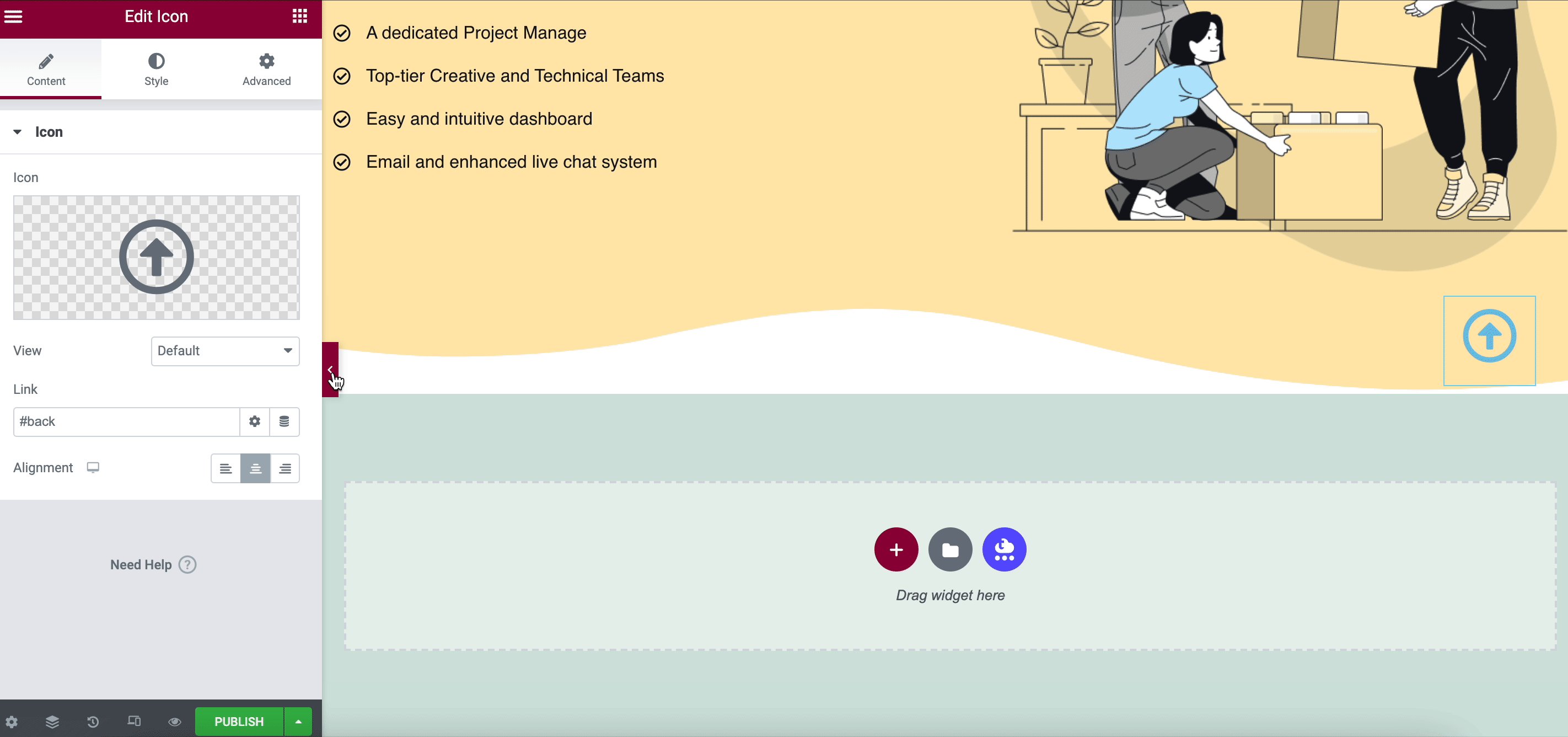
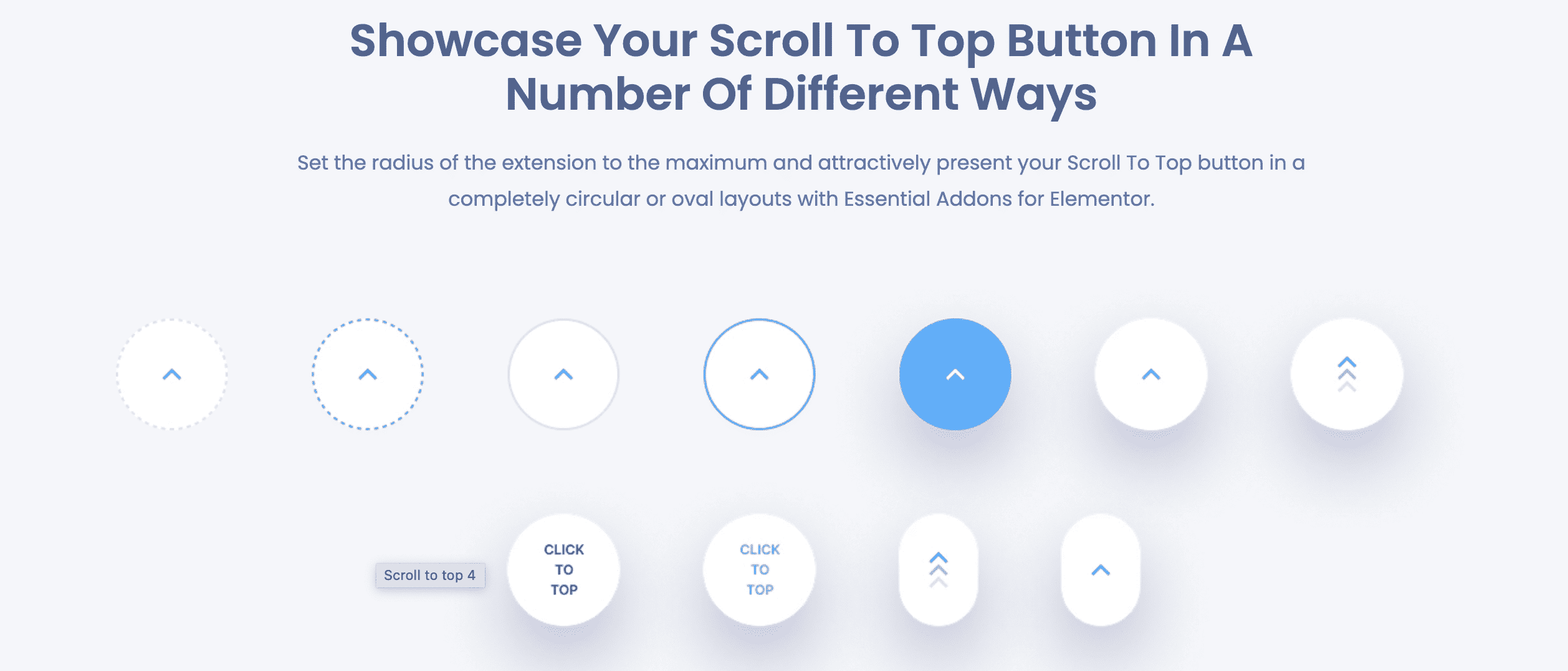
Now time to customize your Scroll To Top buttons’ appearance. You can easily change the Scroll To Top buttons icon, color, font, border, hover animation, etc easily. Tweak and turn all the available customizations and create a stylish yet interactive Scroll To Top button for your website
Final Outcome Of Your Website With A Scroll To Top Button
After following all the above steps and doing customization, it is now time to share your stunning page with a Scroll To Top button with the world. To do that, click on the ‘Publish’ button for your face. The scroll back to top button will instantly appear on your website like this.
✨ Bonus: Advanced Features Of Scroll To Top Button You’ll Only Get With Essential Addons
This is how easily you can create a scroll back to top button using Essential Addons extension, ‘Scroll To Top’. Apart from helping you in scrolling your website page, here is the list of more exclusive features of this extension.
➡️ Not only for one page or post, but you can also enable Scroll To Top button globally for entire site.
➡️ You can also display scroll back to top button for categorized places. Such as, only pages, or only posts.
➡️ Moreover, you will get a wide range of customization options with Essential Addons.
Simply following this Elementor tutorial, you can add an interactive Scroll To Top button to your website posts and pages. If you get stuck, then you can communicate with the dedicated Essential Addons support team anytime. And to get these kinds of easy-to-follow Elementor tutorials, then don’t forget to subscribe to our blog.