Creating stunning multilingual websites is easier than ever with Essential Addons and WPML partnership. With the help of this popular WordPress multilingual translation plugin, you can now design stunning websites without coding in Elementor.
Continue reading “Essential Addons And WPML Partnership Announcement”Tanaz
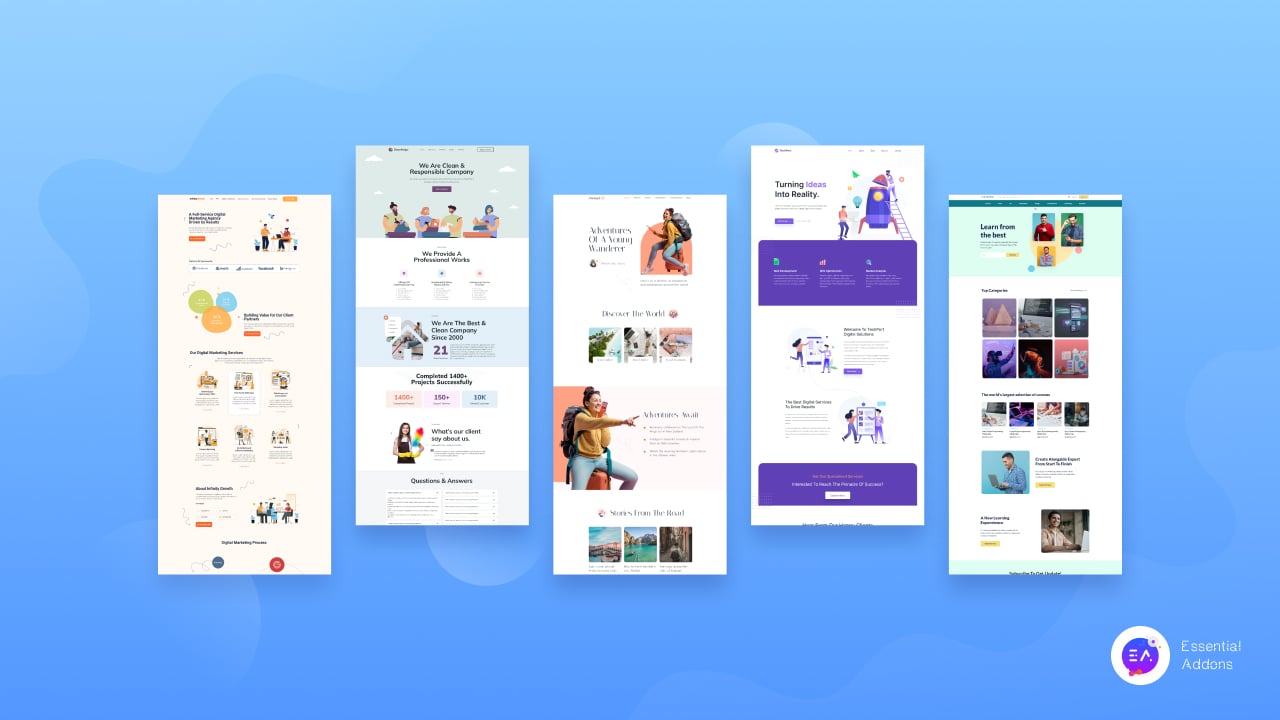
Best Ready Elementor Template Packs #12: August 2021 Edition
With more than 1400+ ready Elementor templates and more being added to our growing collection, Templately is empowering over 100,000 websites all over the world. This August, we added several more website template packs for you to fuel up your web building skills without needing to touch a line of code.
Continue reading “Best Ready Elementor Template Packs #12: August 2021 Edition”
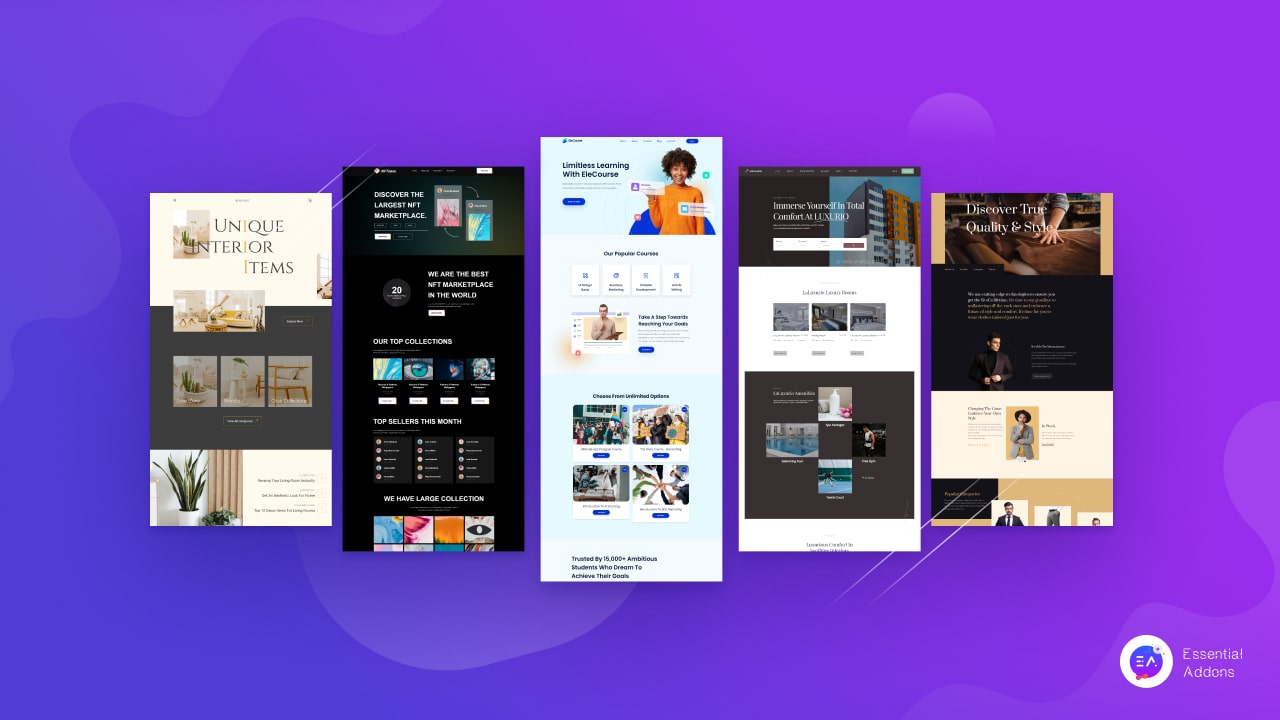
Best Ready Elementor Template Packs #11: July 2021 Edition
Looking for new ready Elementor template packs to create beautiful websites on WordPress? Then get ready to check out some of the latest website templates for Elementor released this month from Templately. From beautiful NFT websites, modern resume websites, templates for food blogs and travel agencies, we have added tons of new template packs this month so web creators like you can showcase your web design skills.
Continue reading “Best Ready Elementor Template Packs #11: July 2021 Edition”
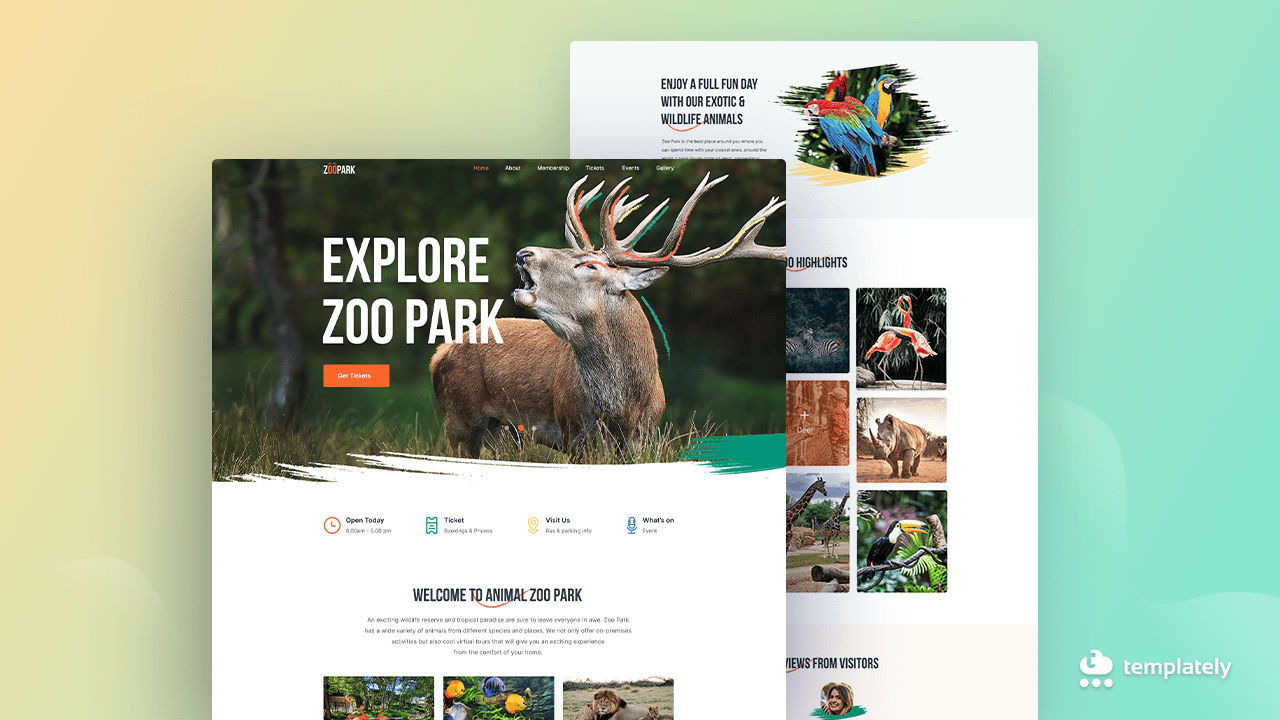
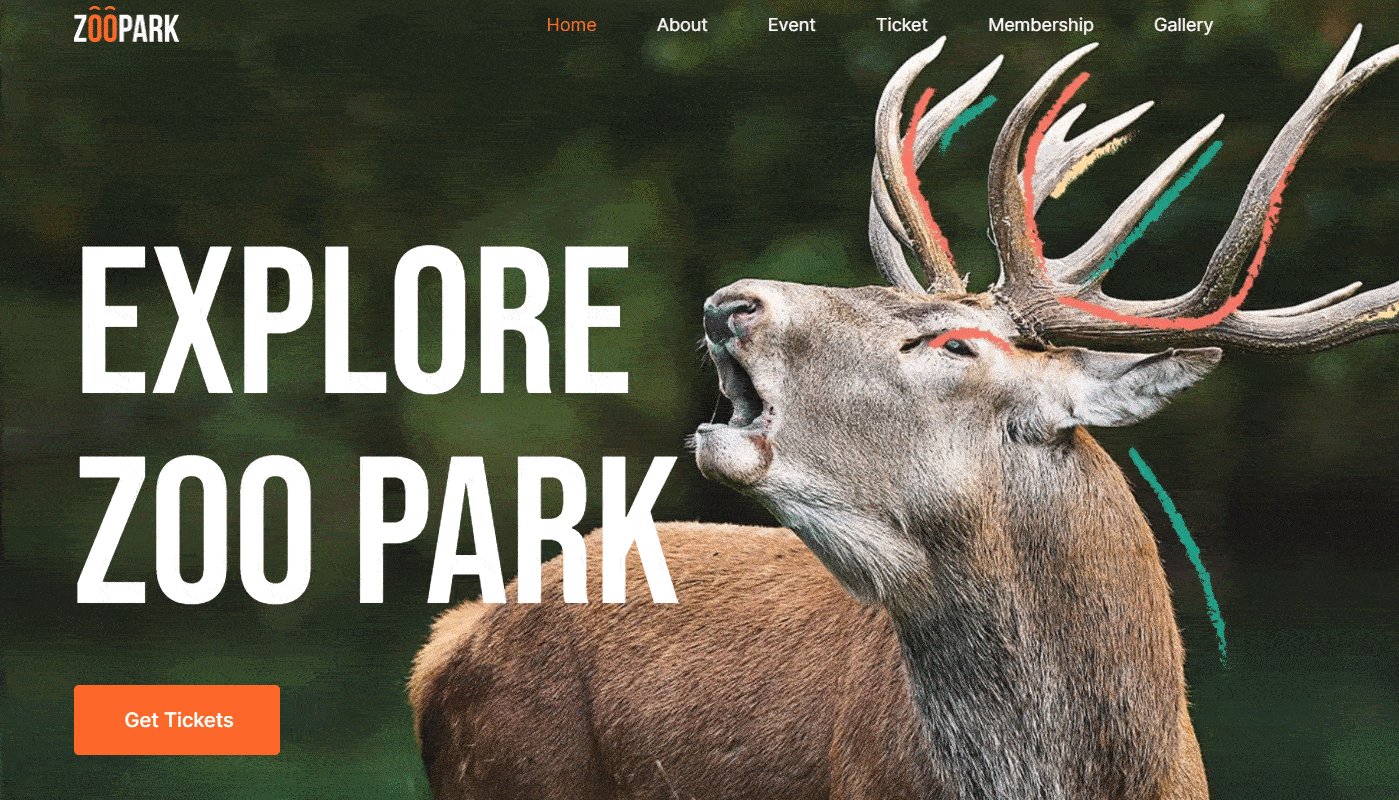
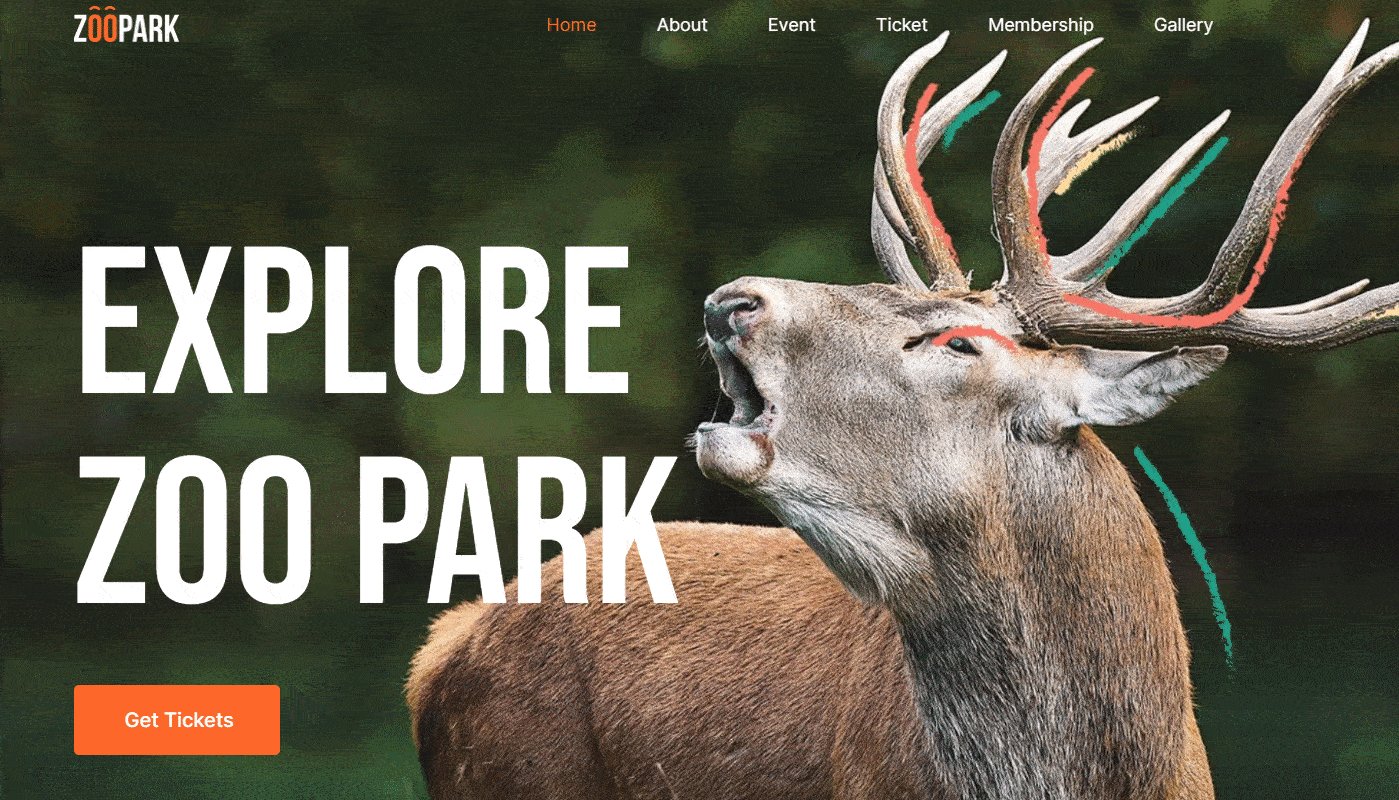
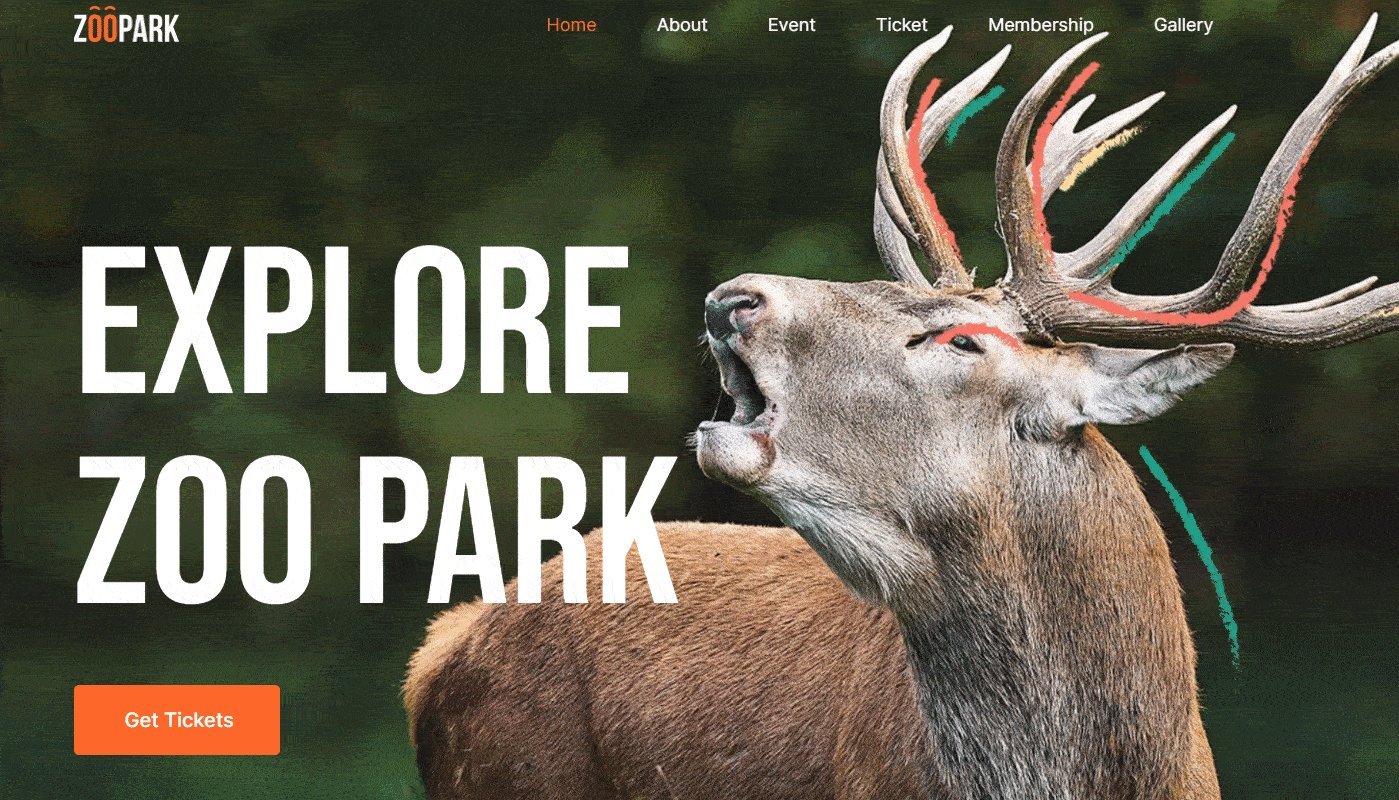
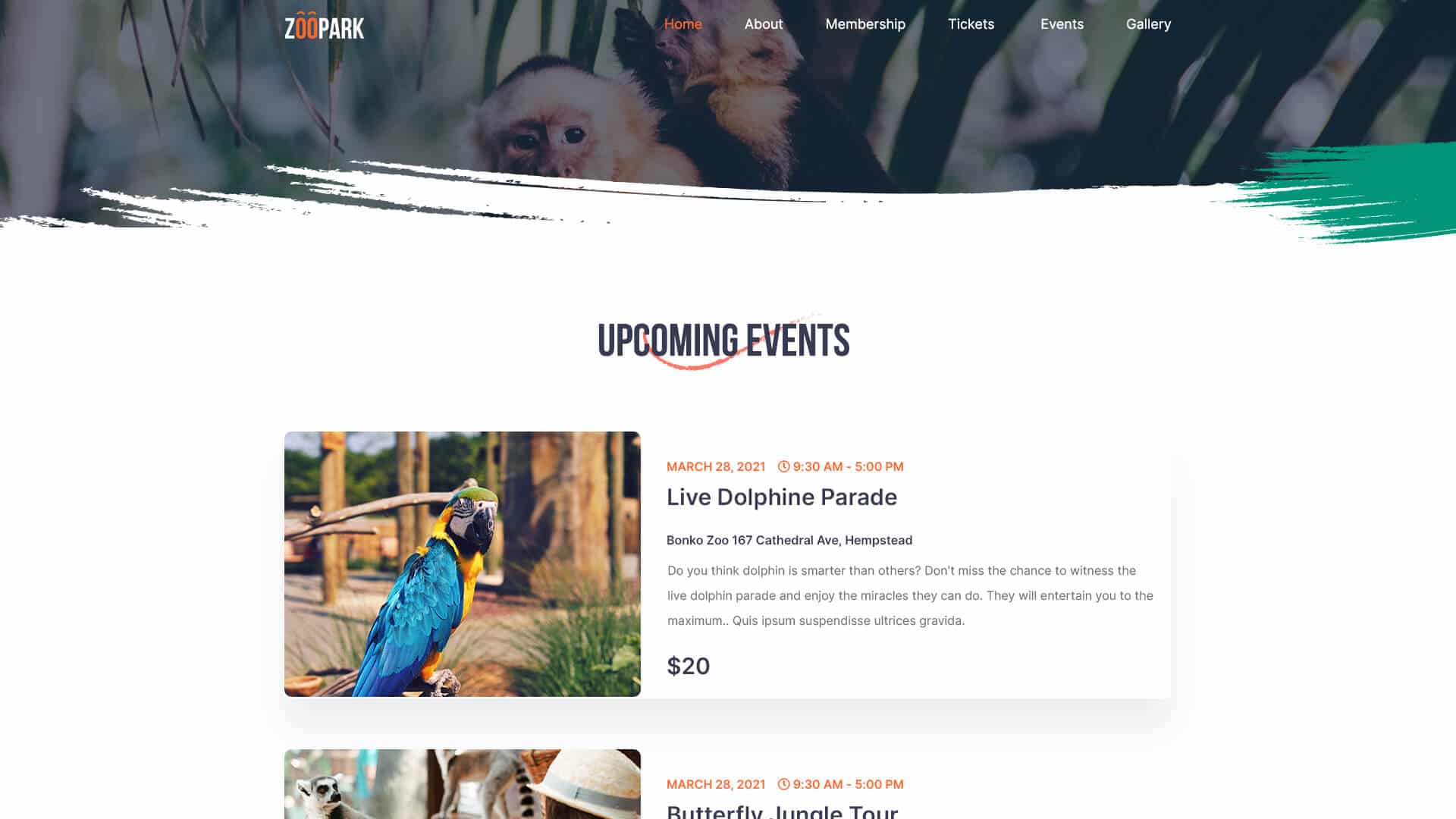
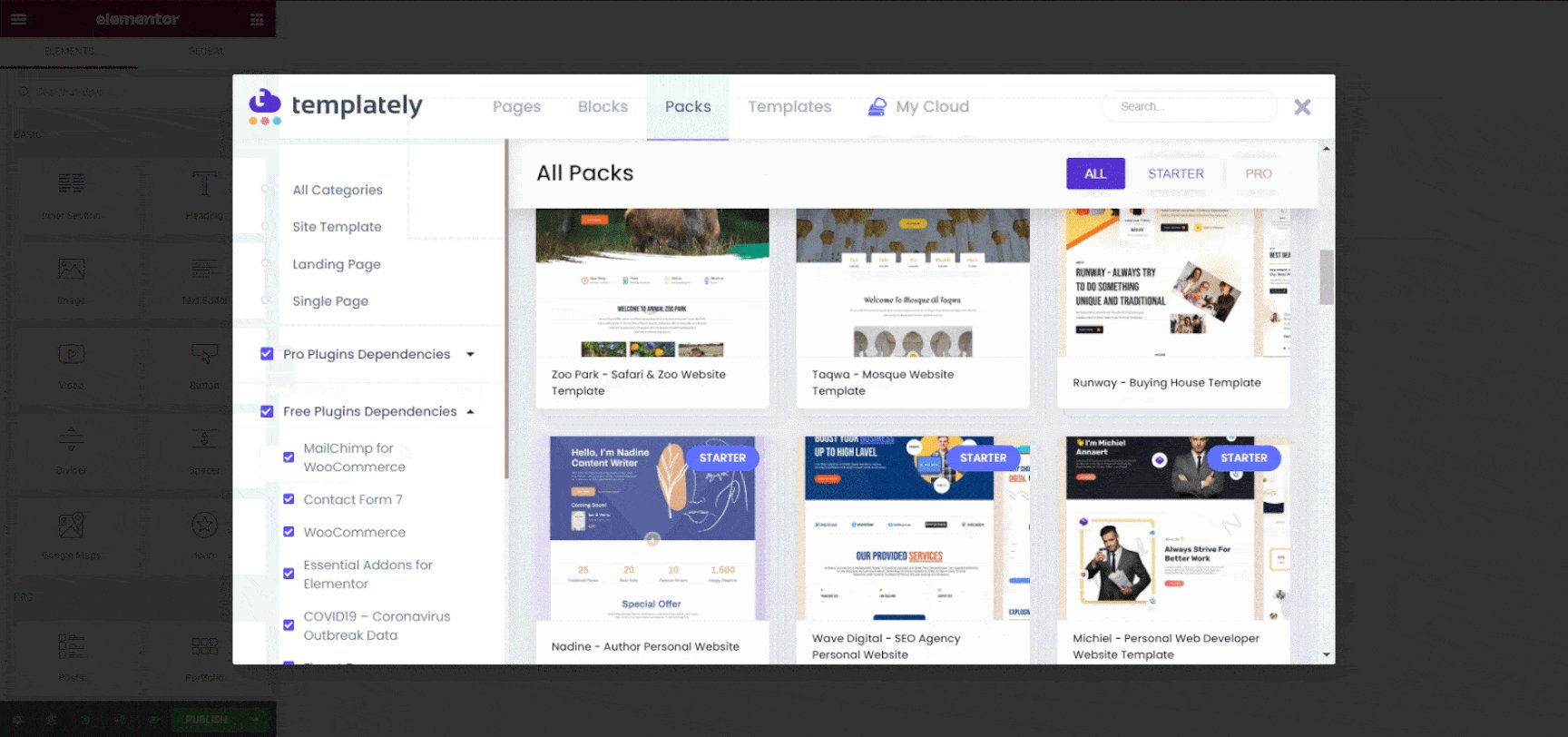
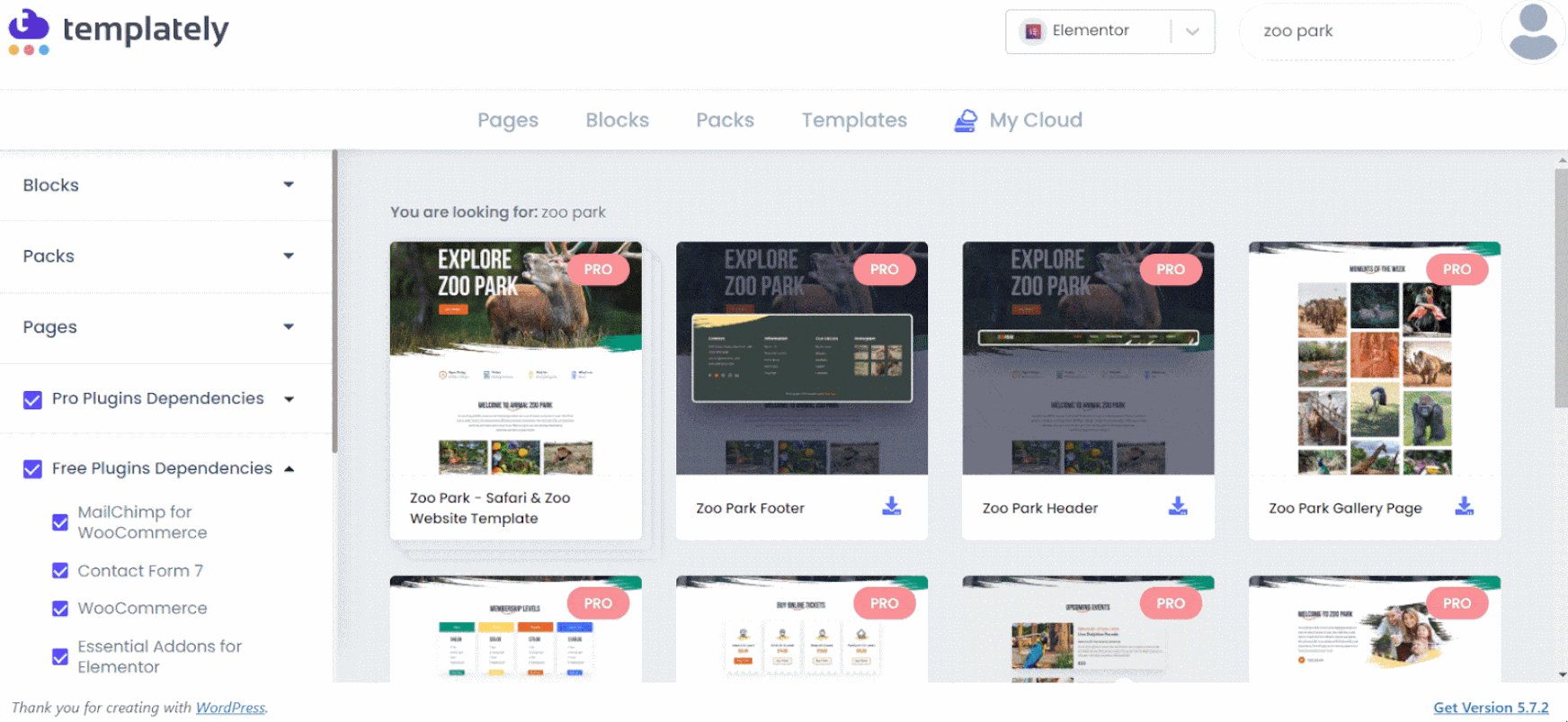
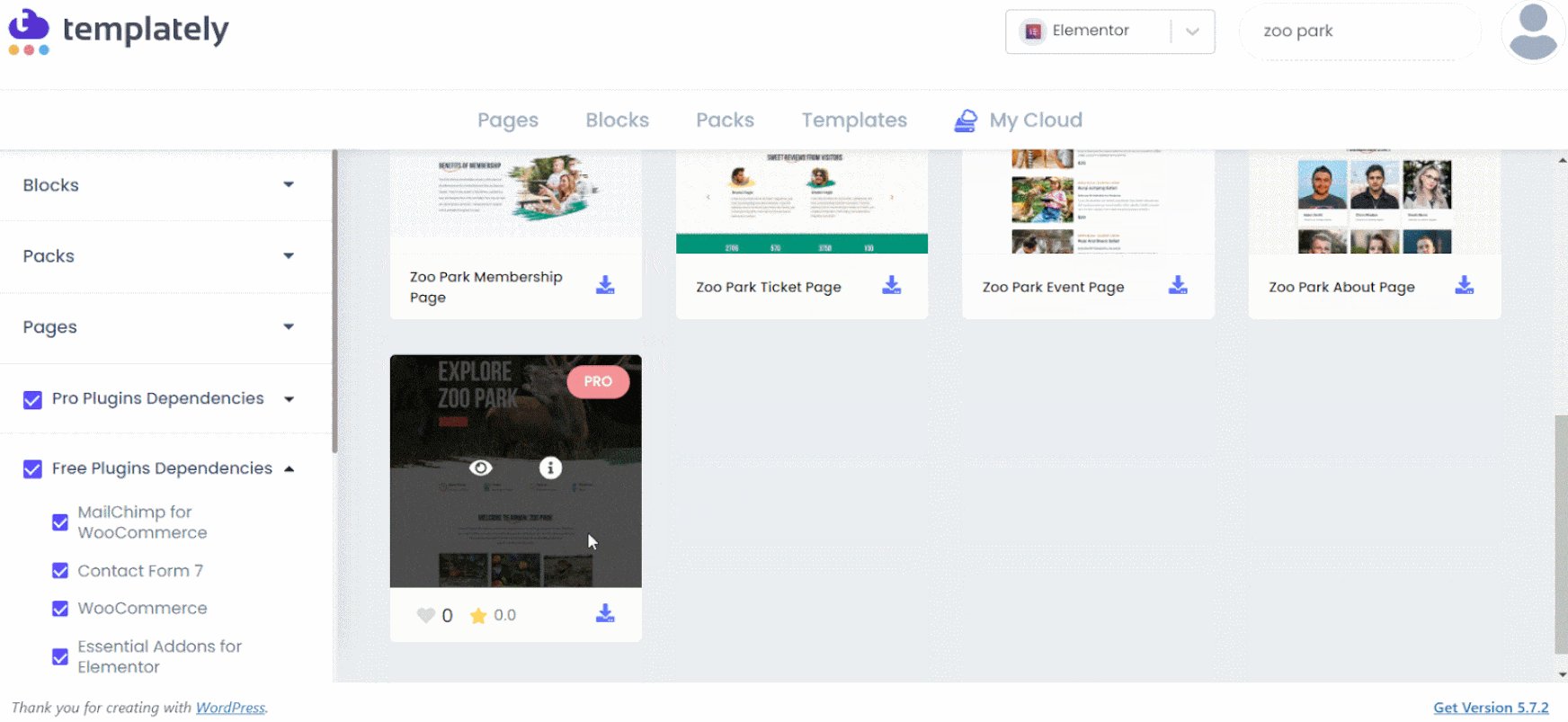
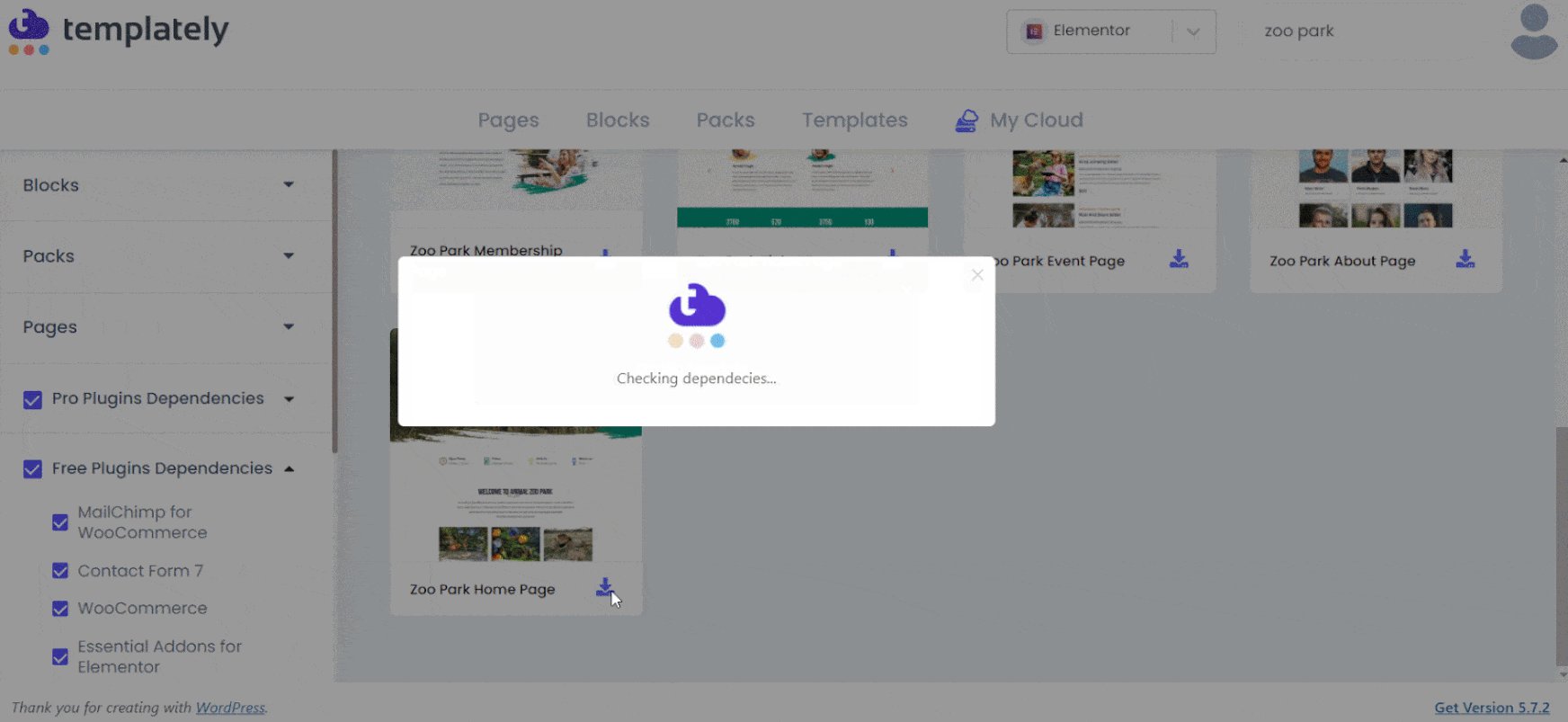
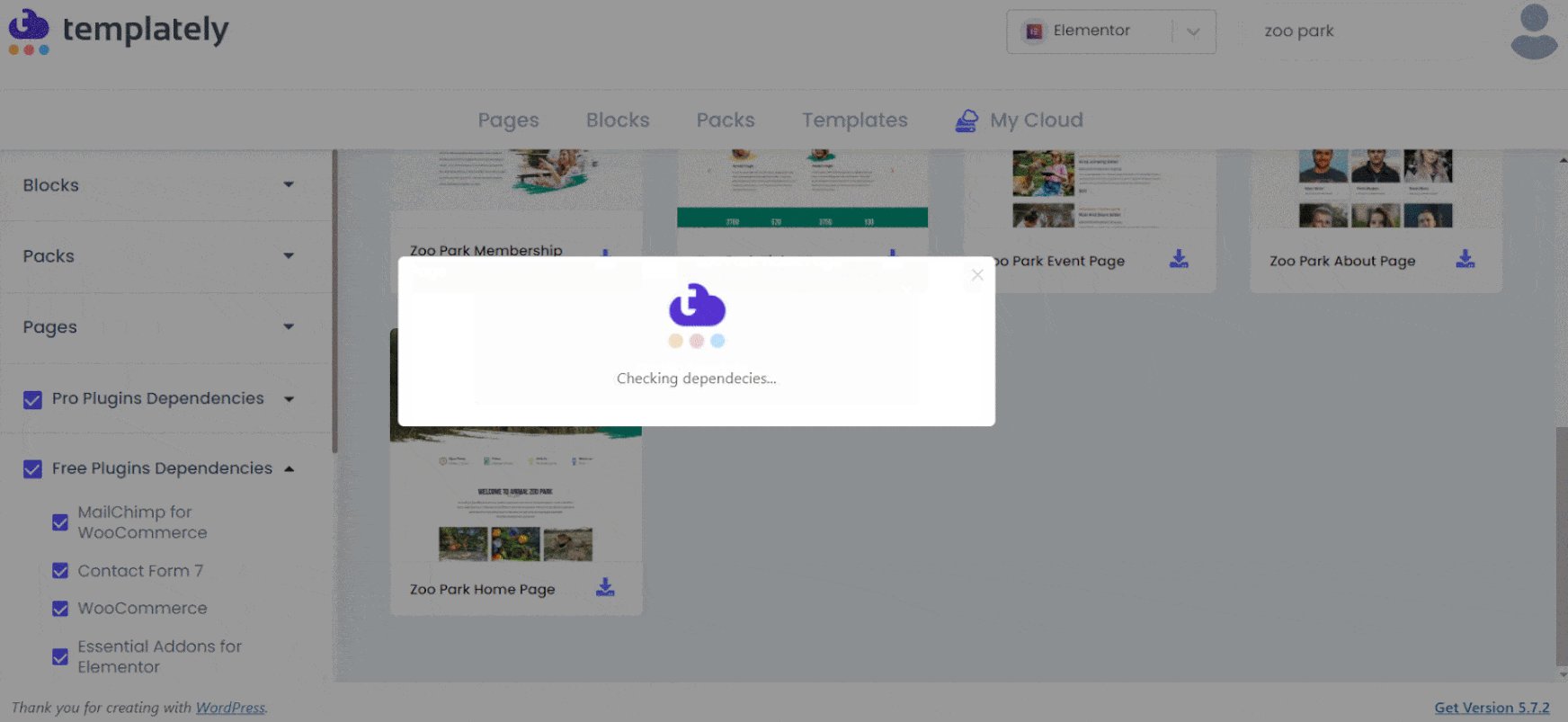
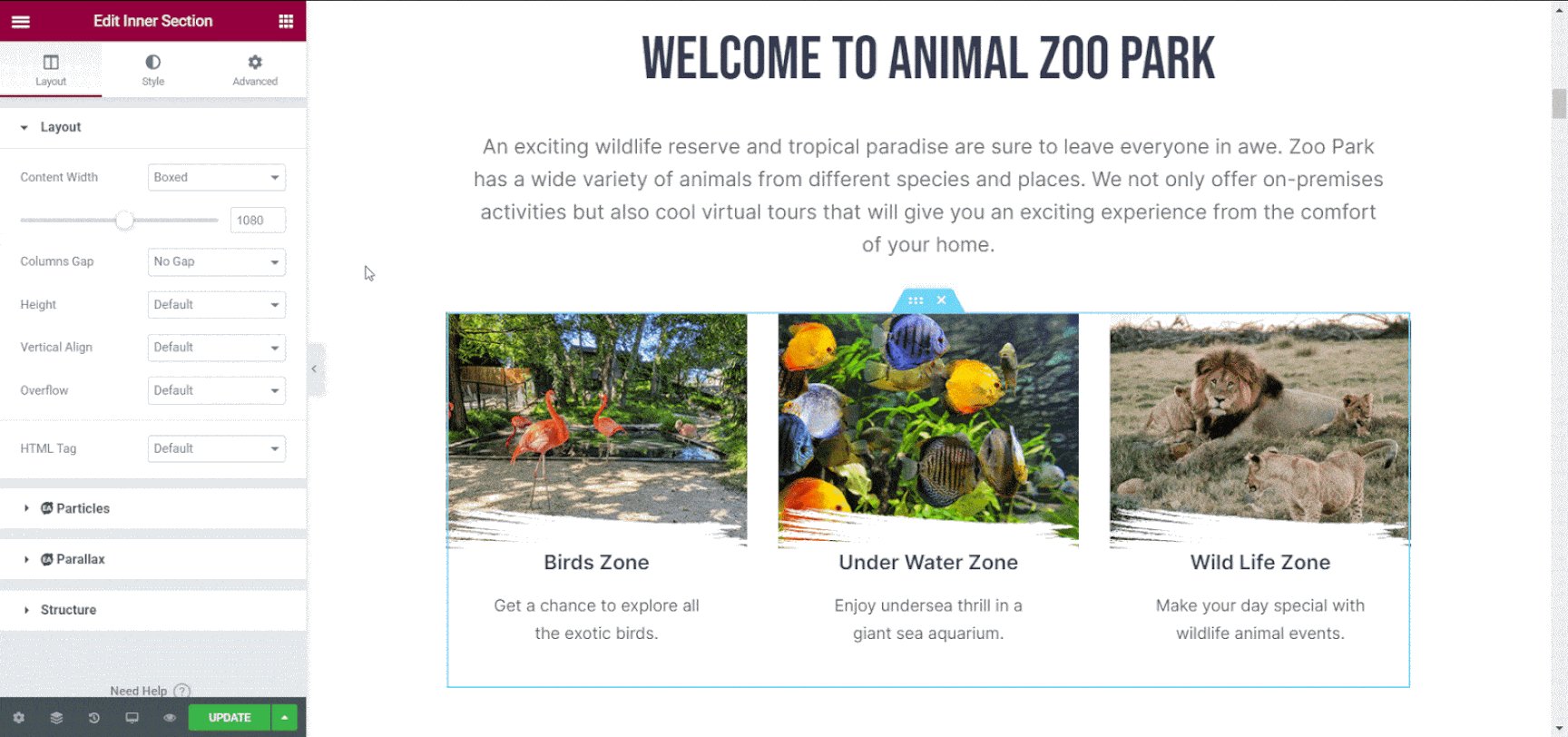
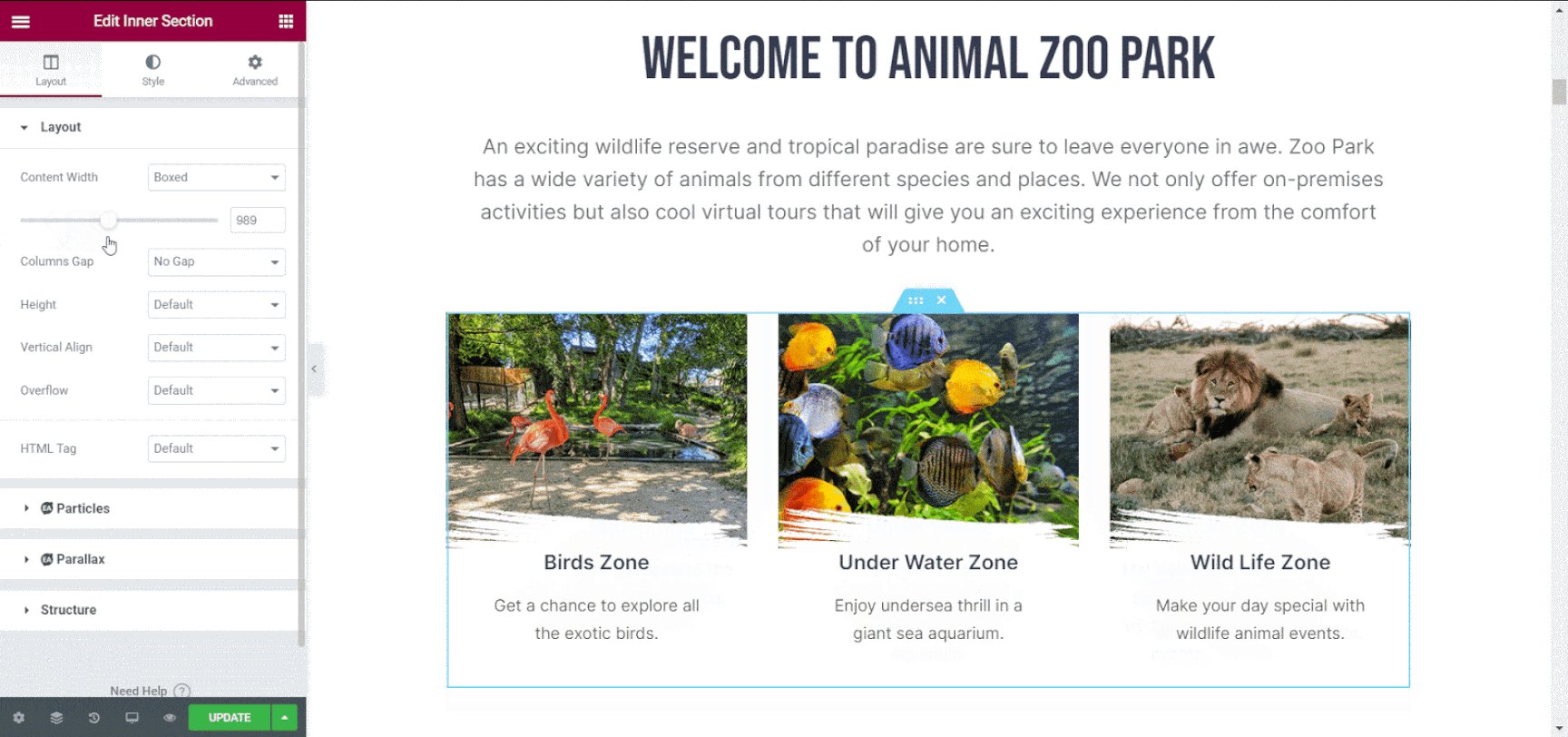
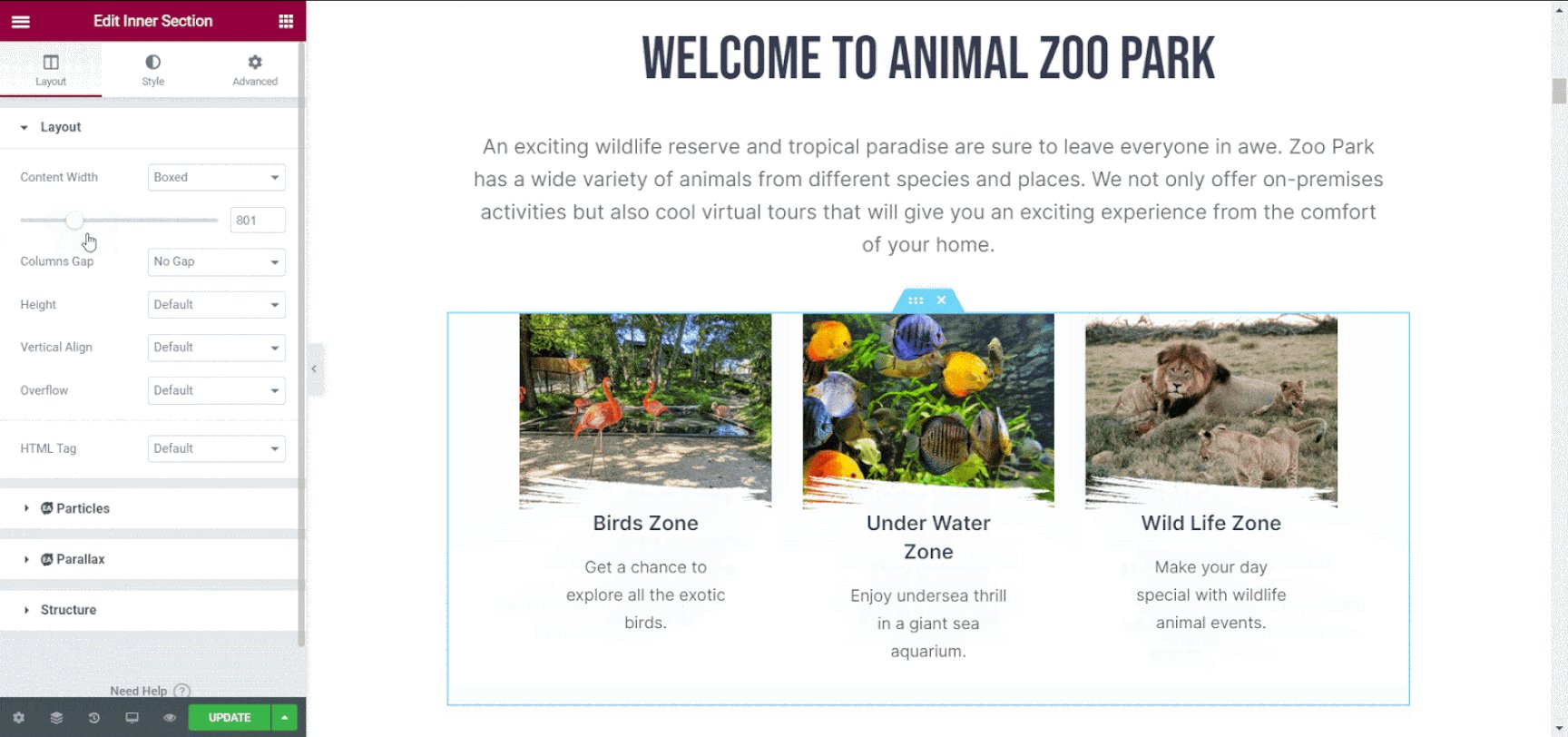
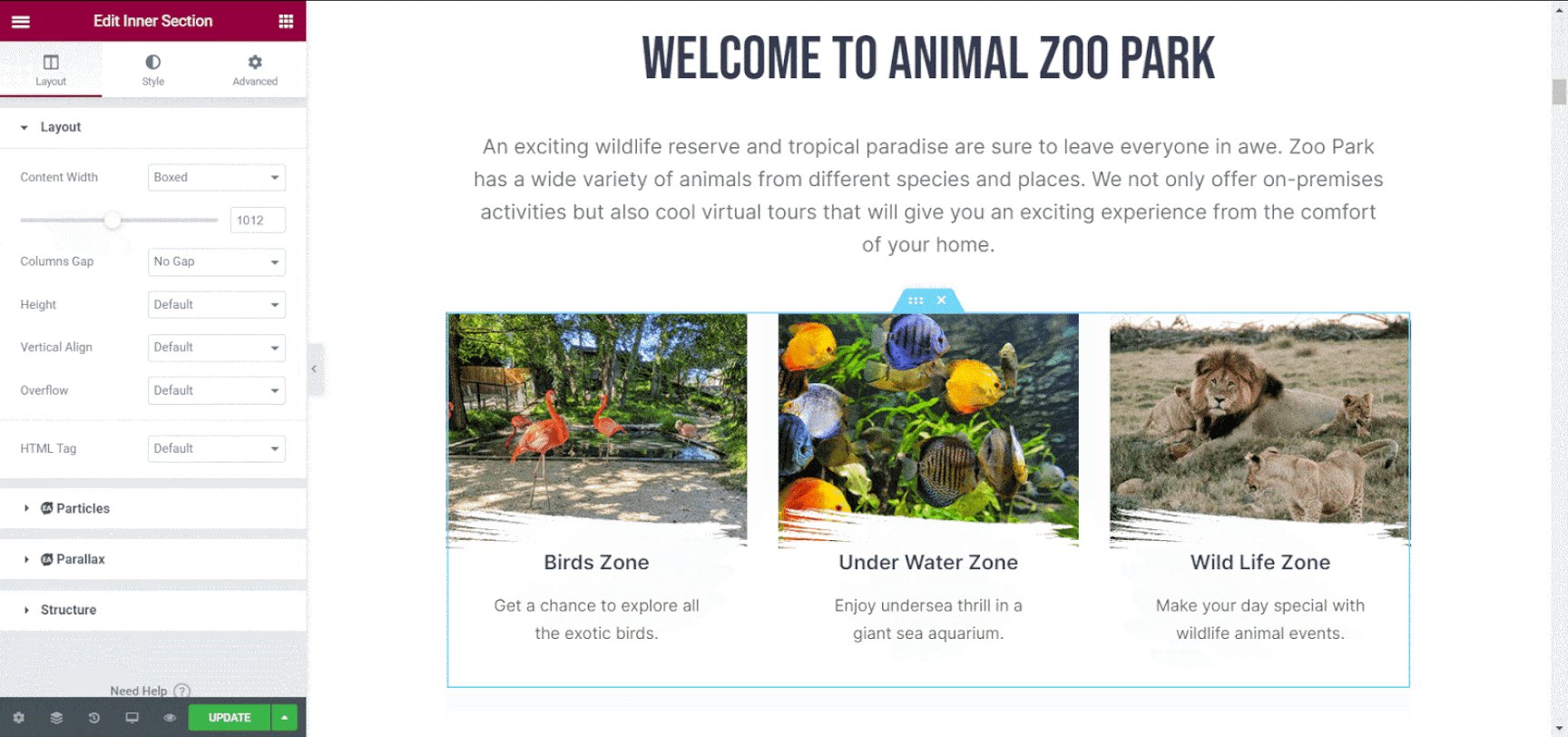
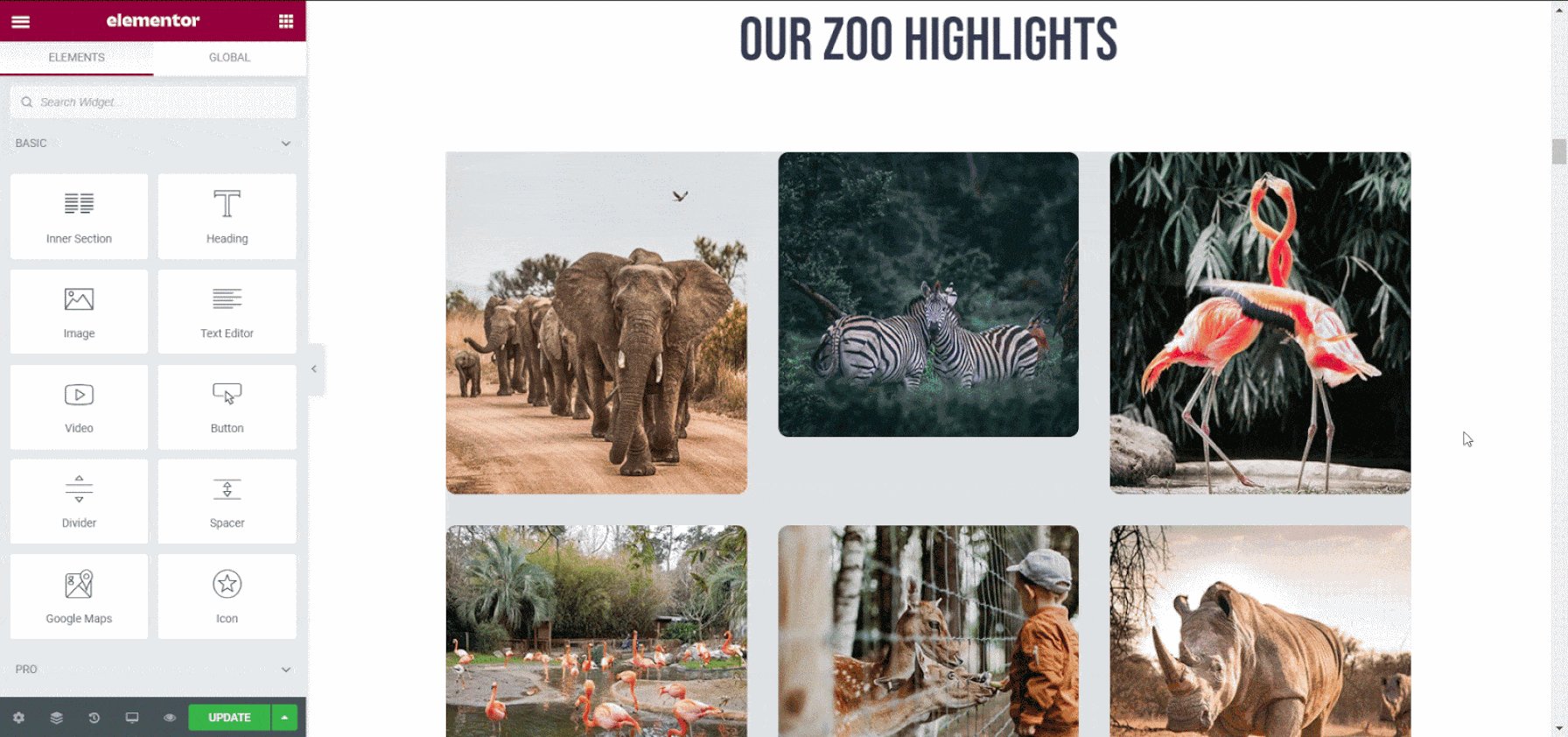
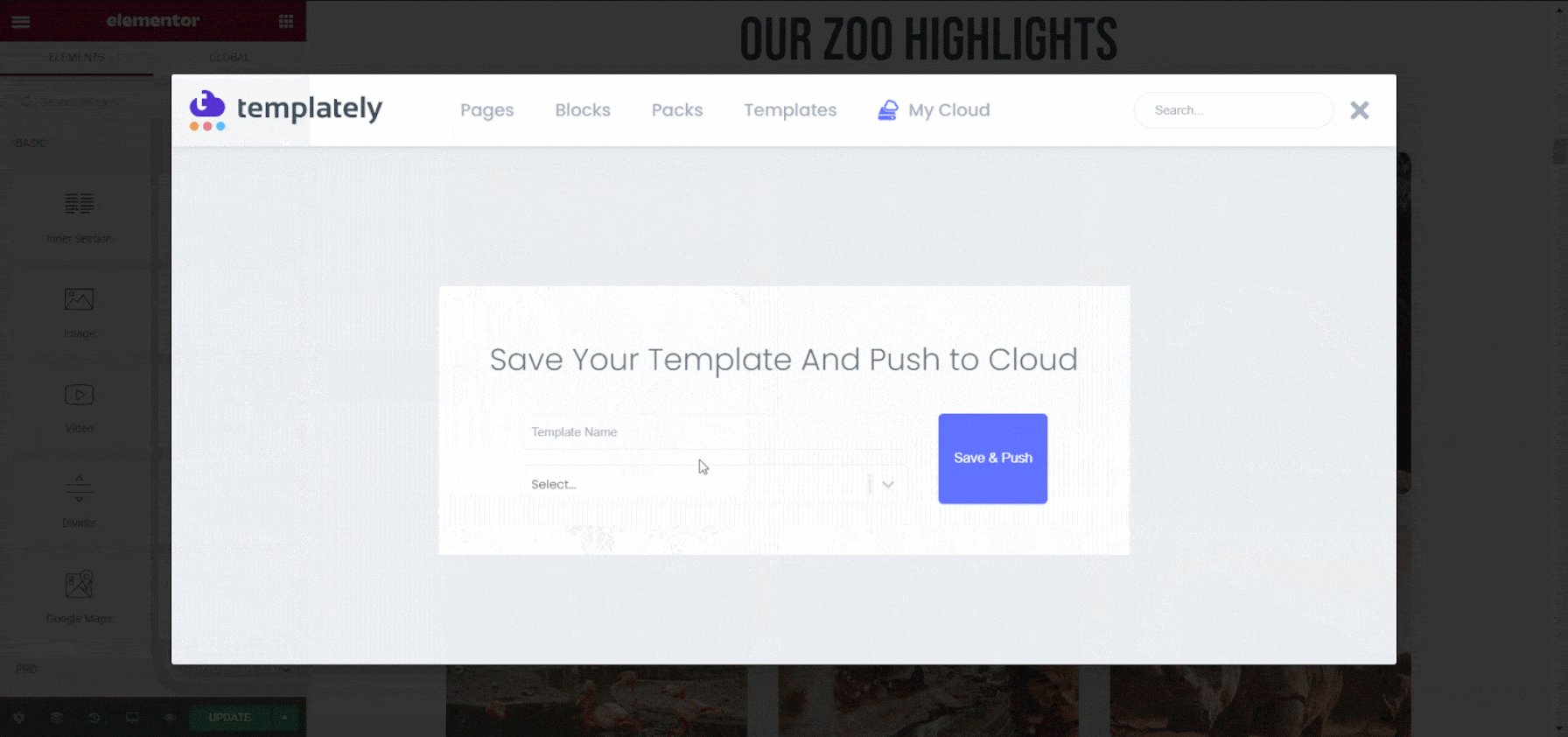
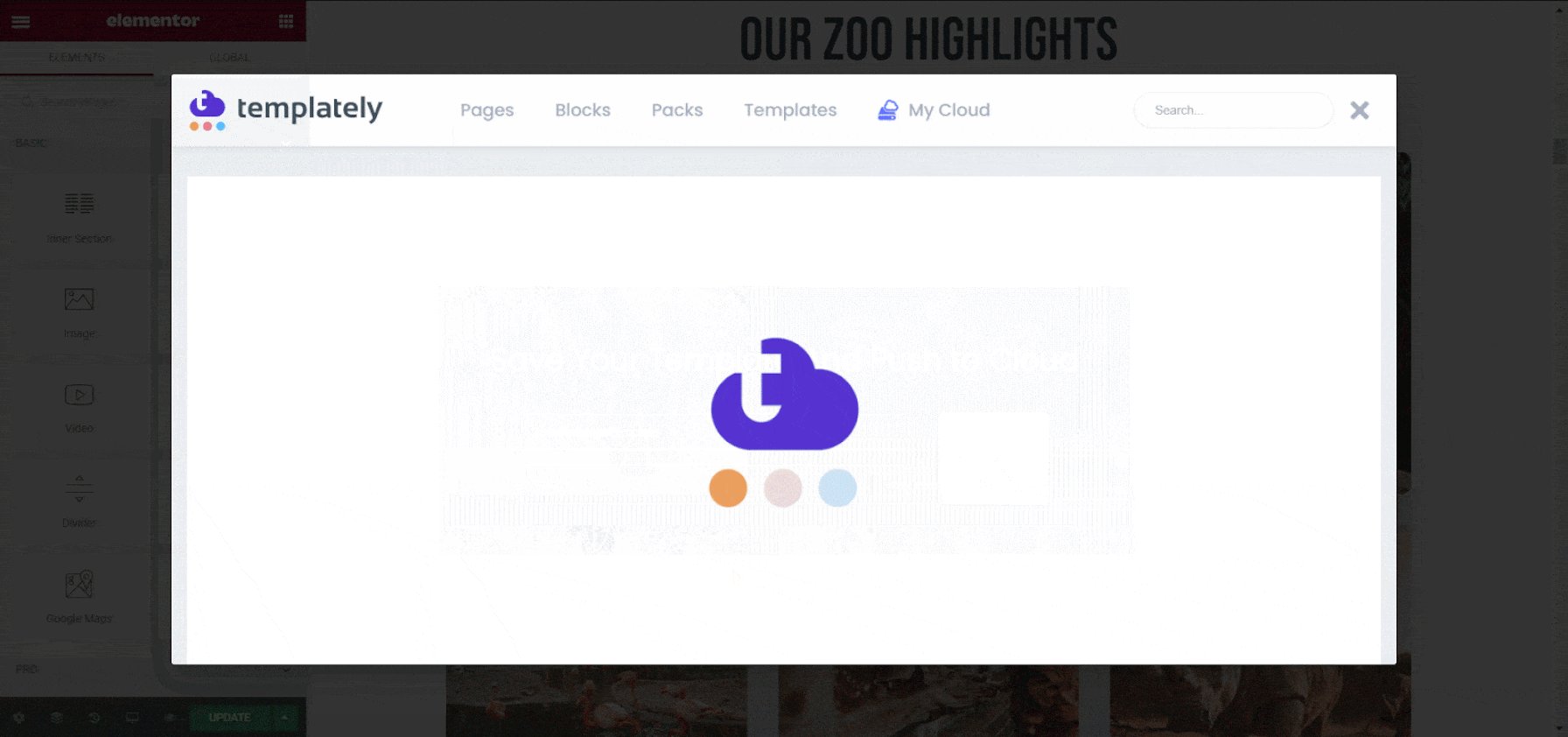
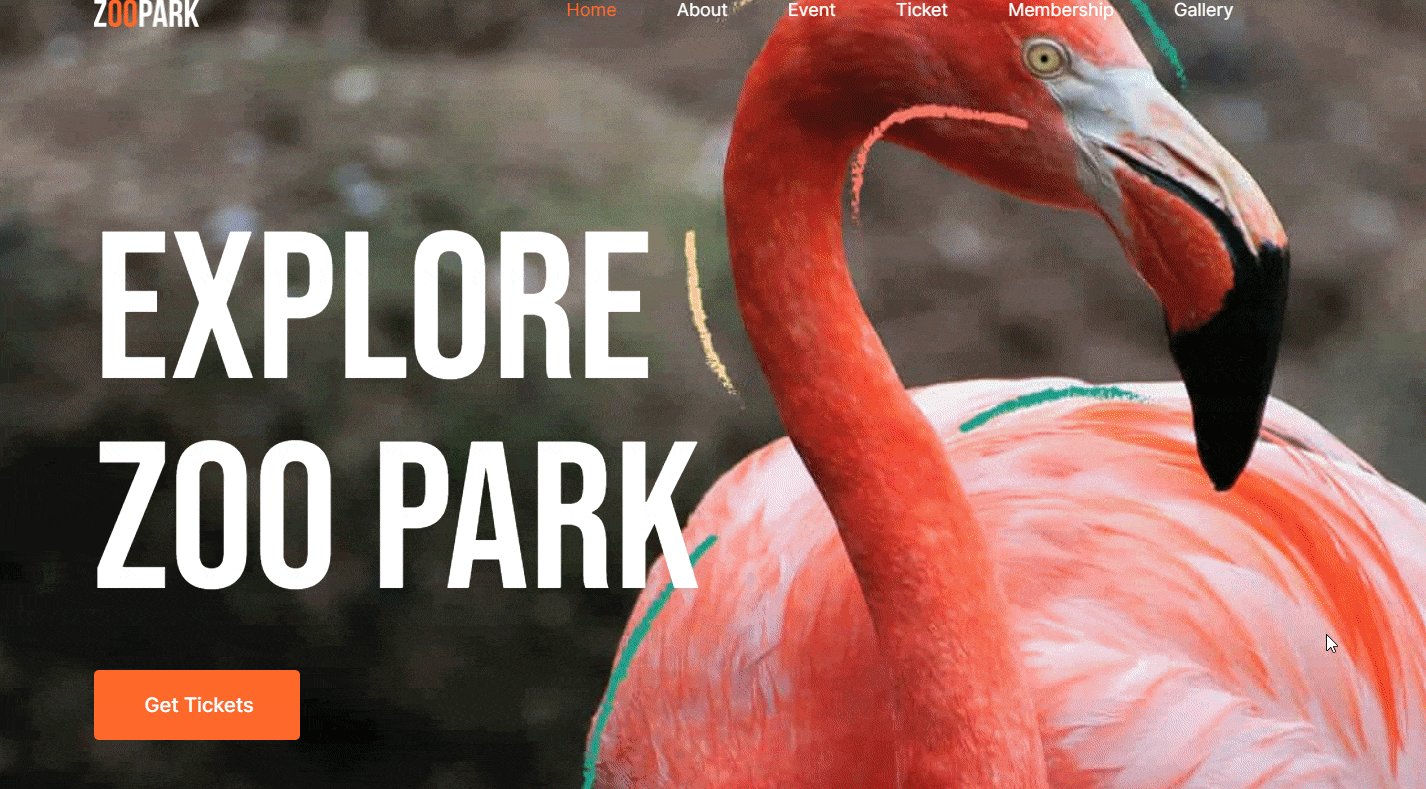
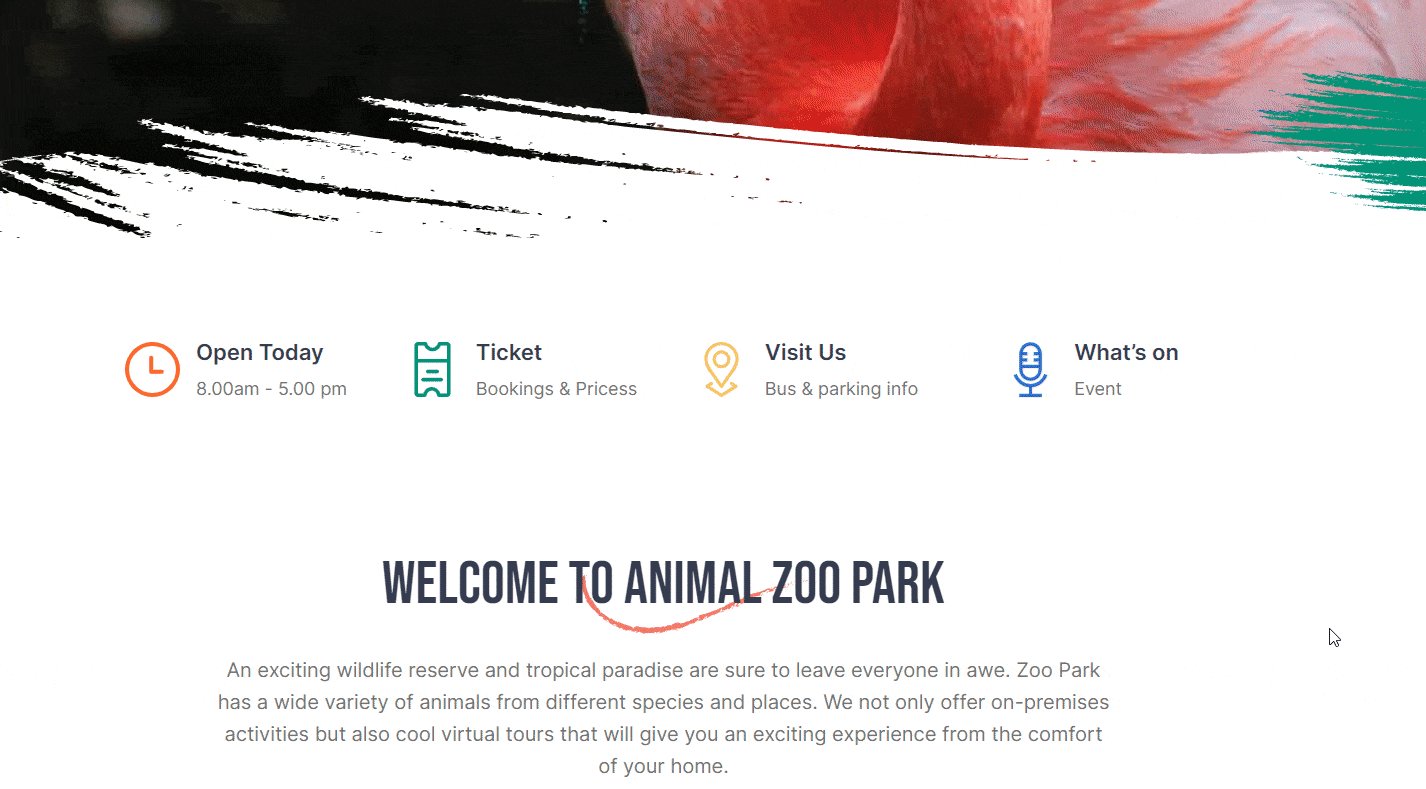
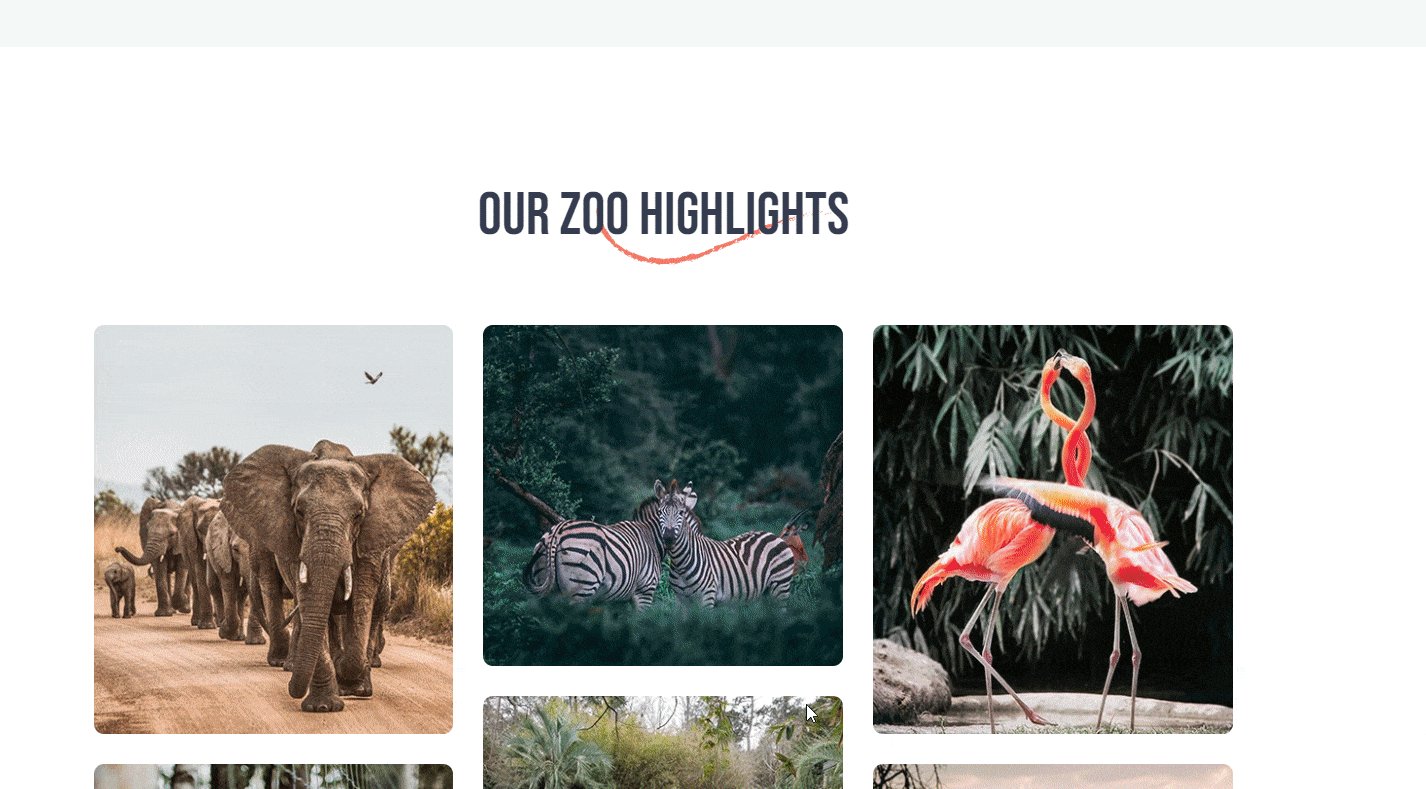
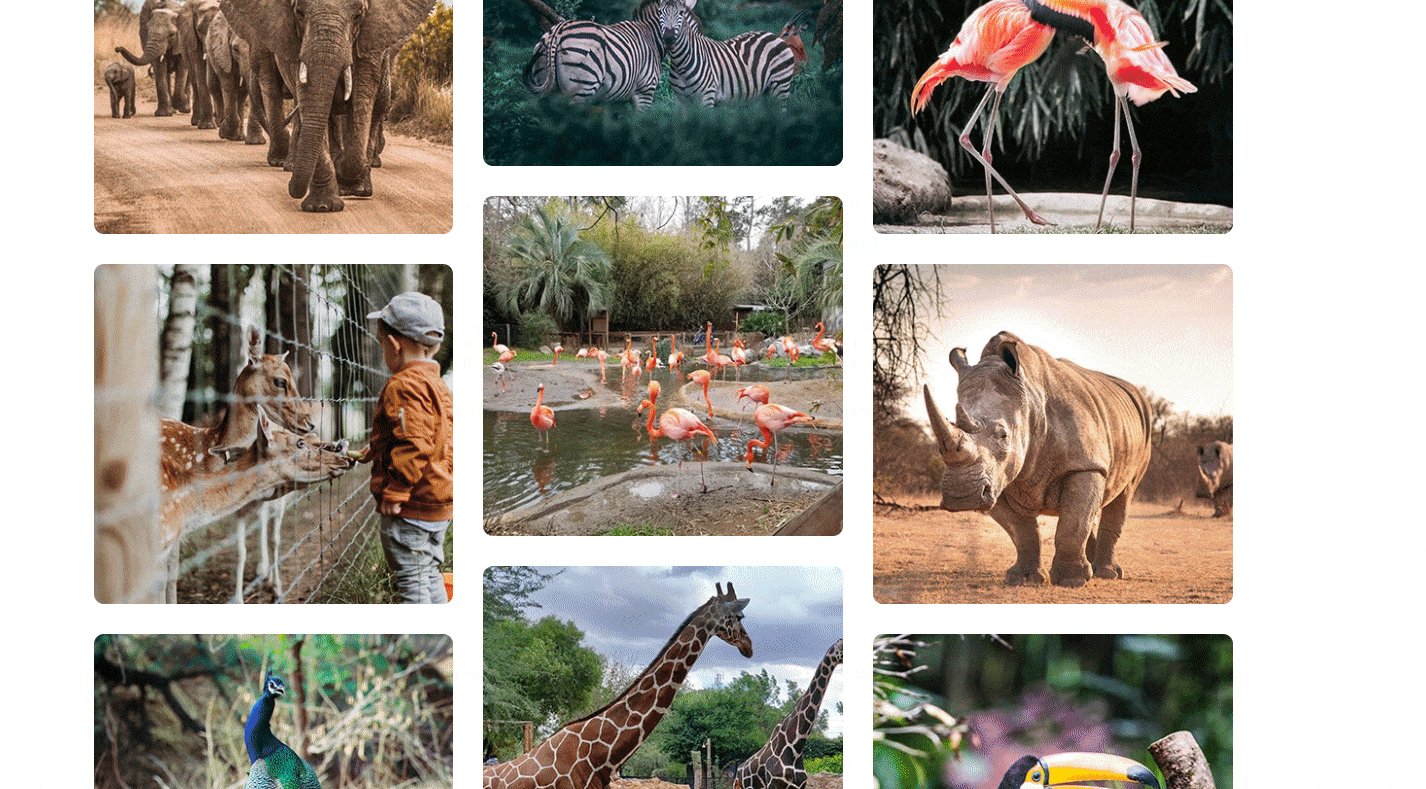
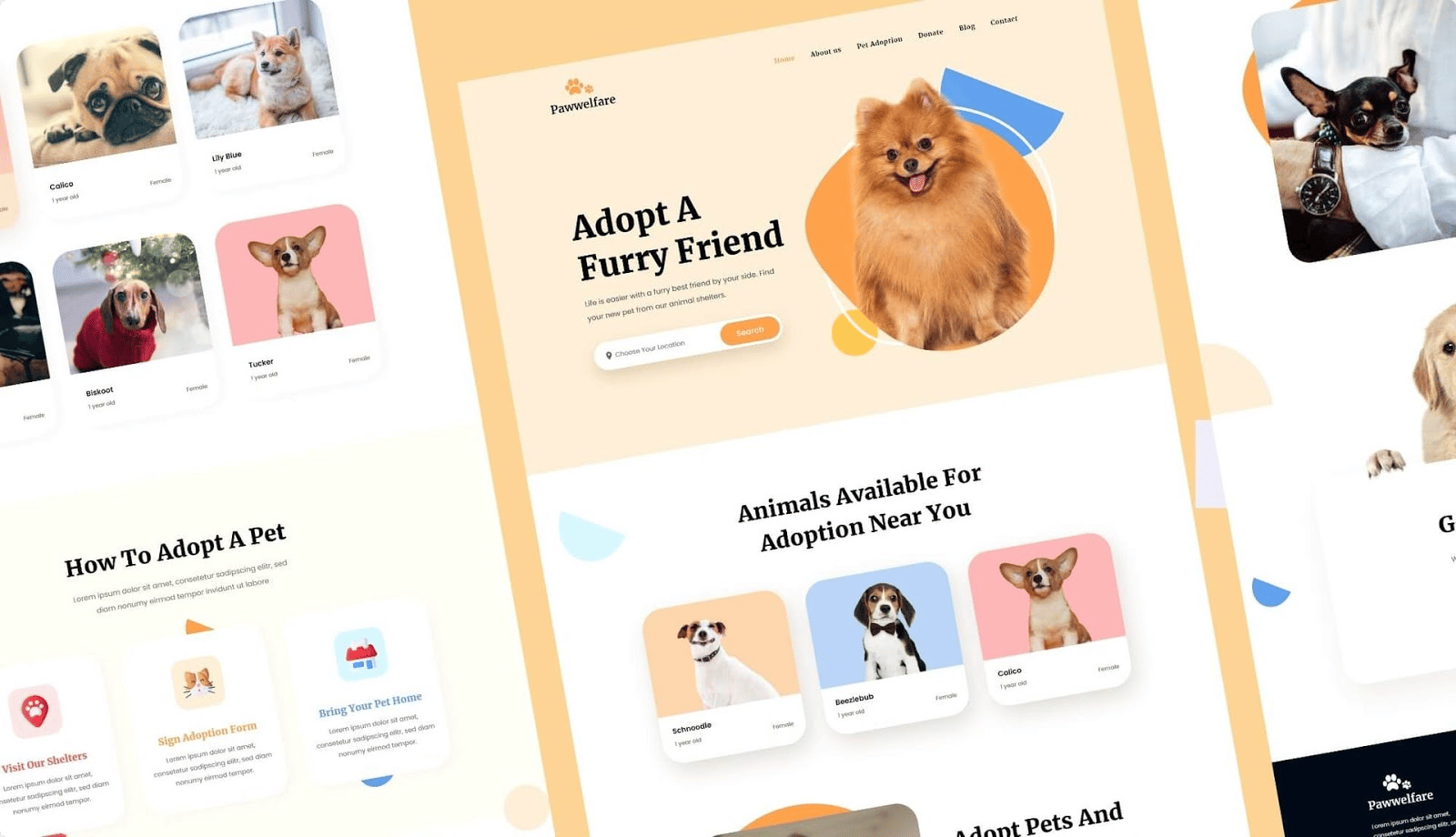
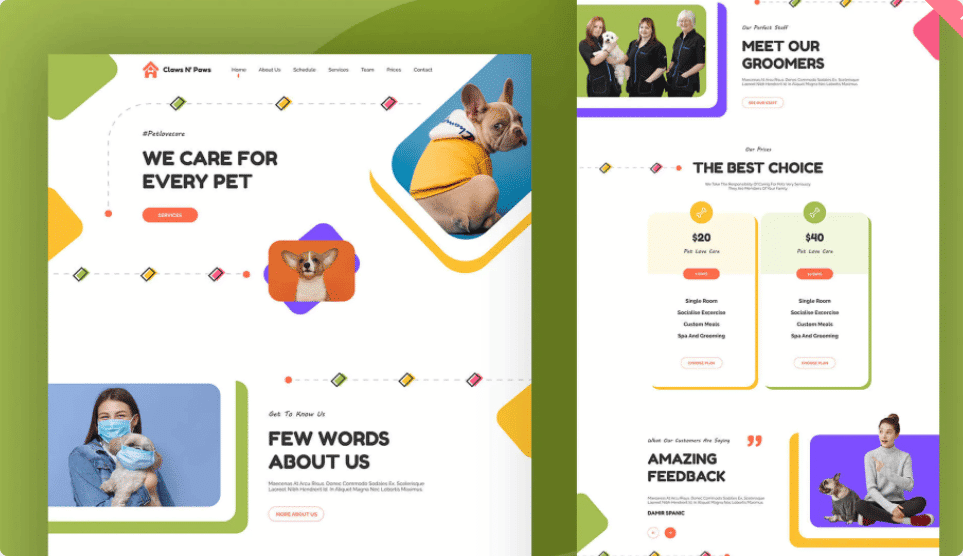
How To Create A Safari Or Zoo Website In WordPress Using Elementor Ready Template
How To Easily Make A Video Playlist Using Elementor Without Any Coding [2023]
While it is super easy to add a video to your website, but making a video playlist using Elementor was a challenge for content creators. Now, with the latest update of Elementor PRO, you can easily create beautiful video playlists for your website & showcase your videos. Continue reading “How To Easily Make A Video Playlist Using Elementor Without Any Coding [2023]”
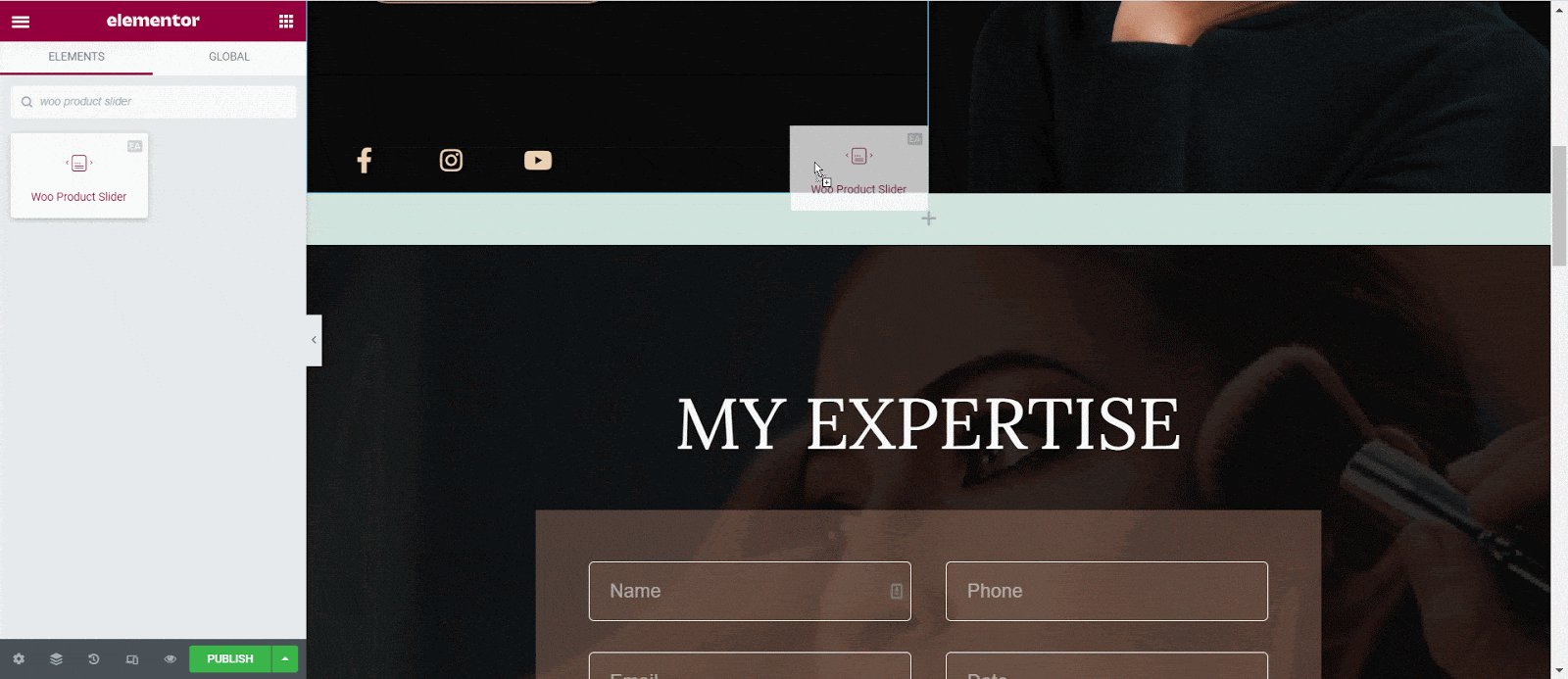
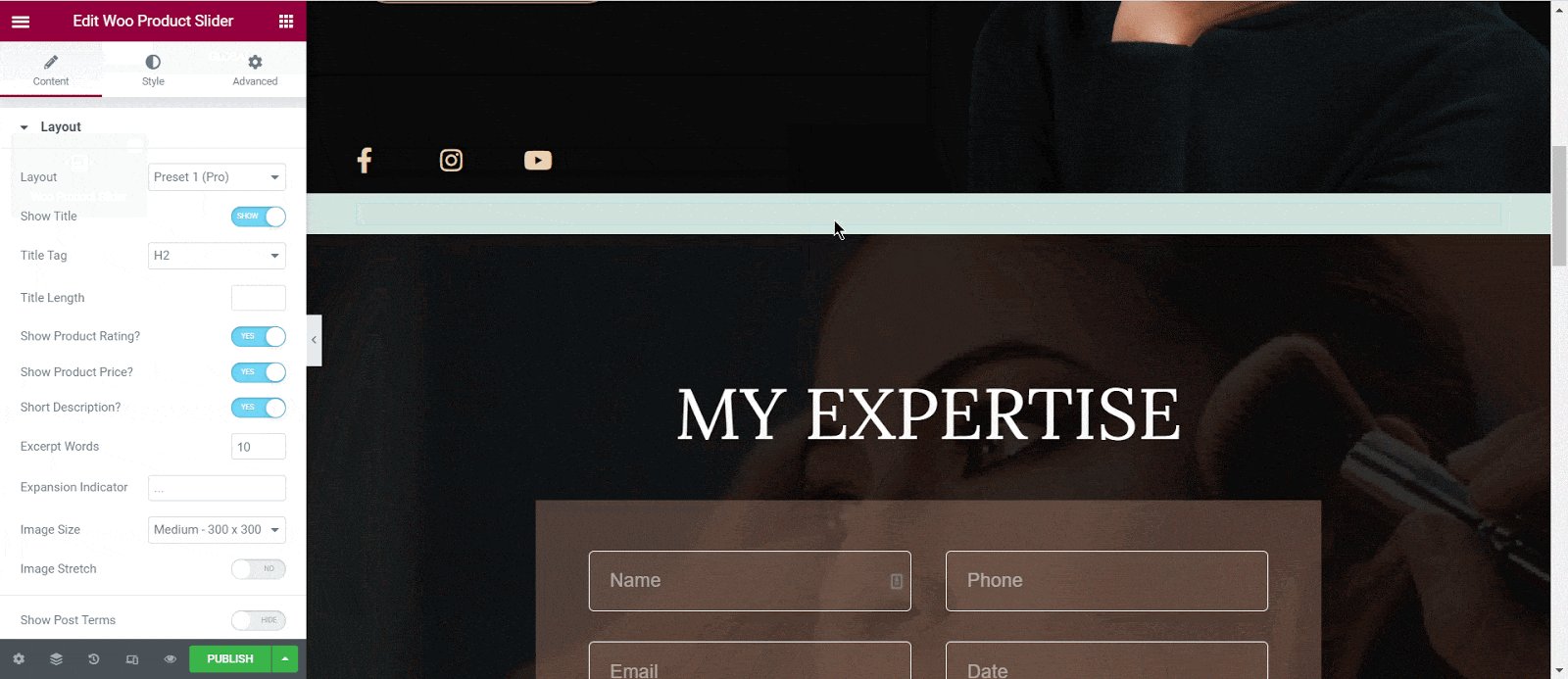
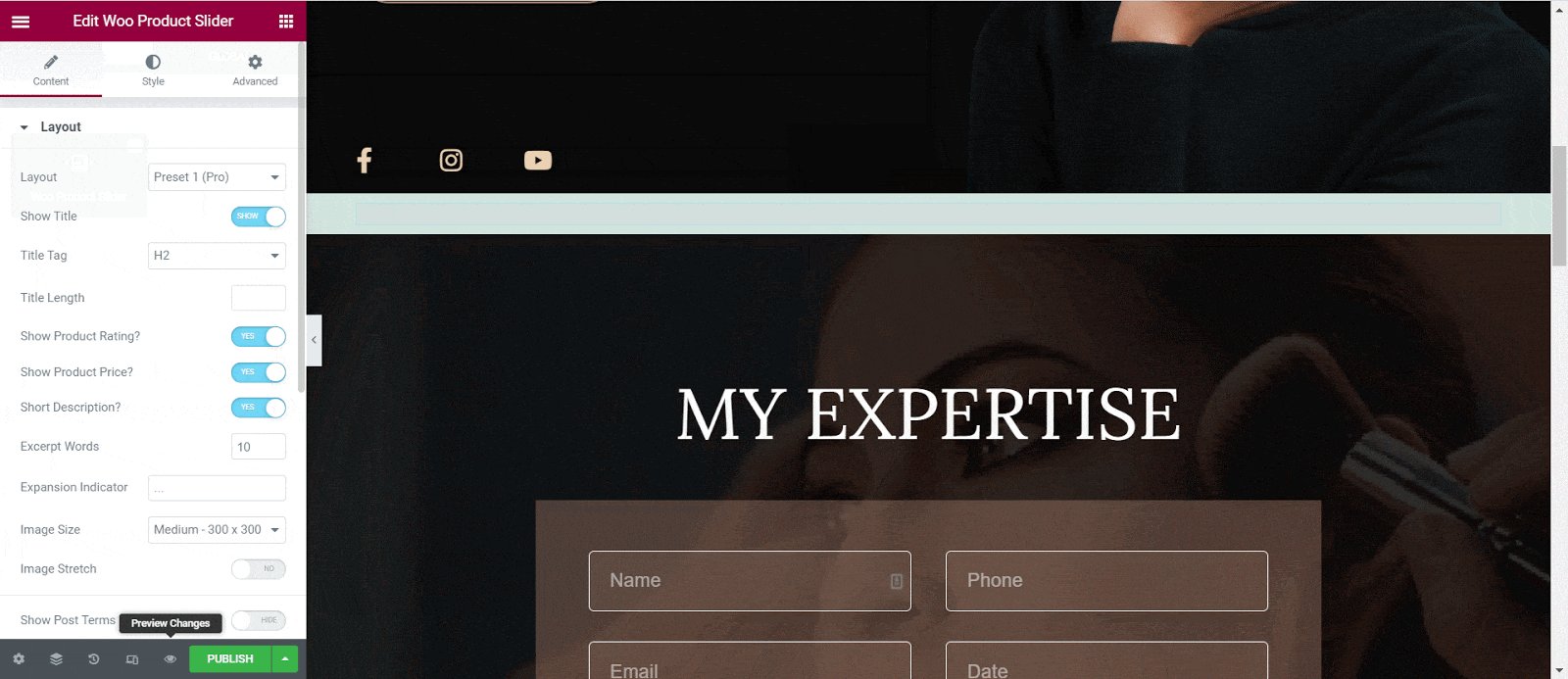
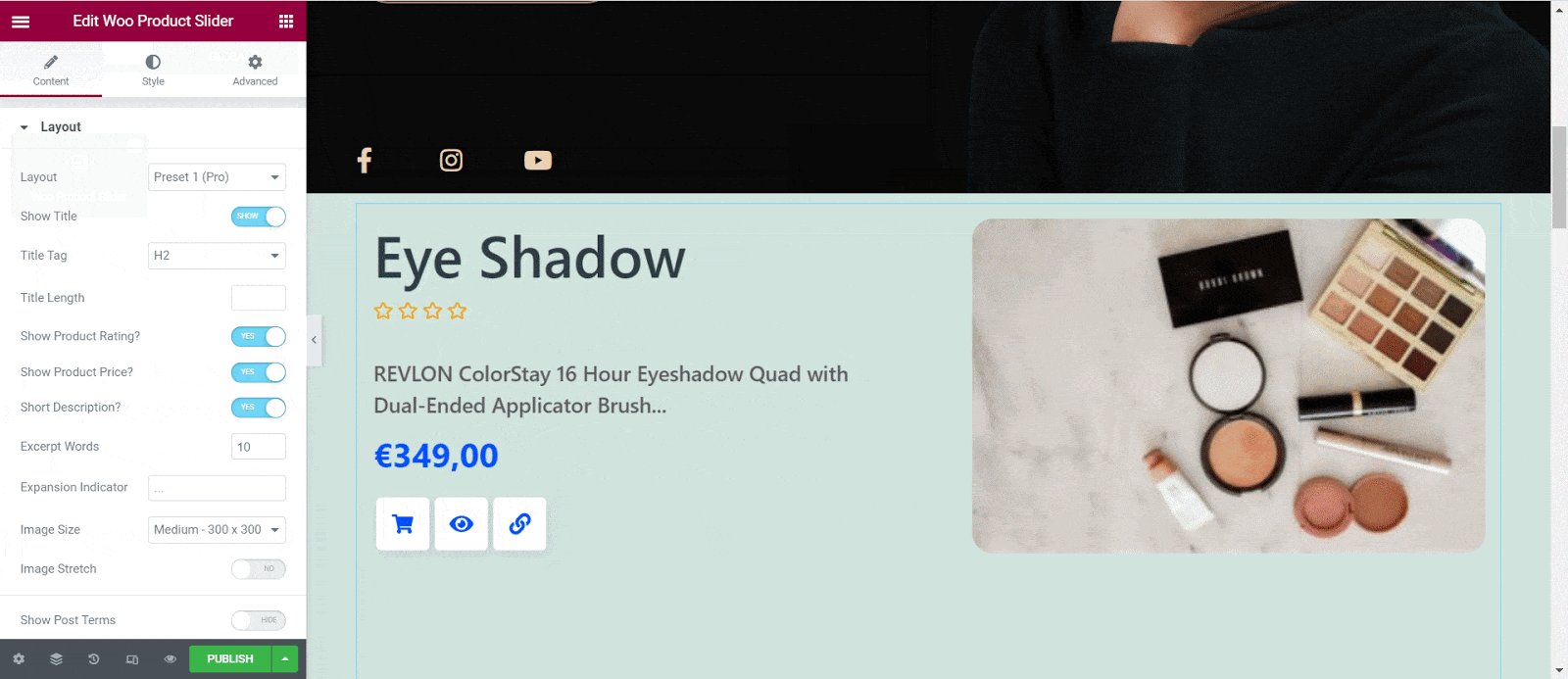
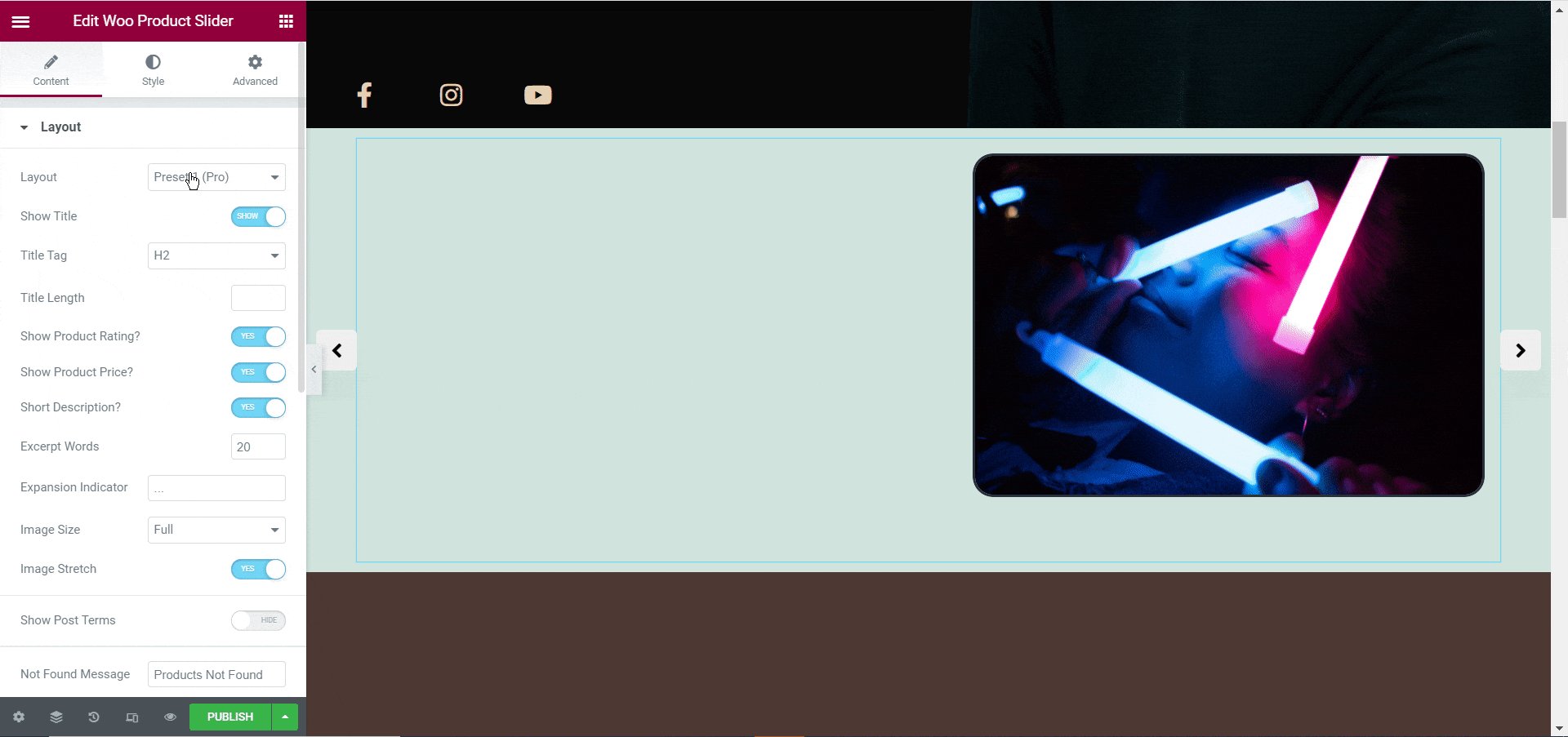
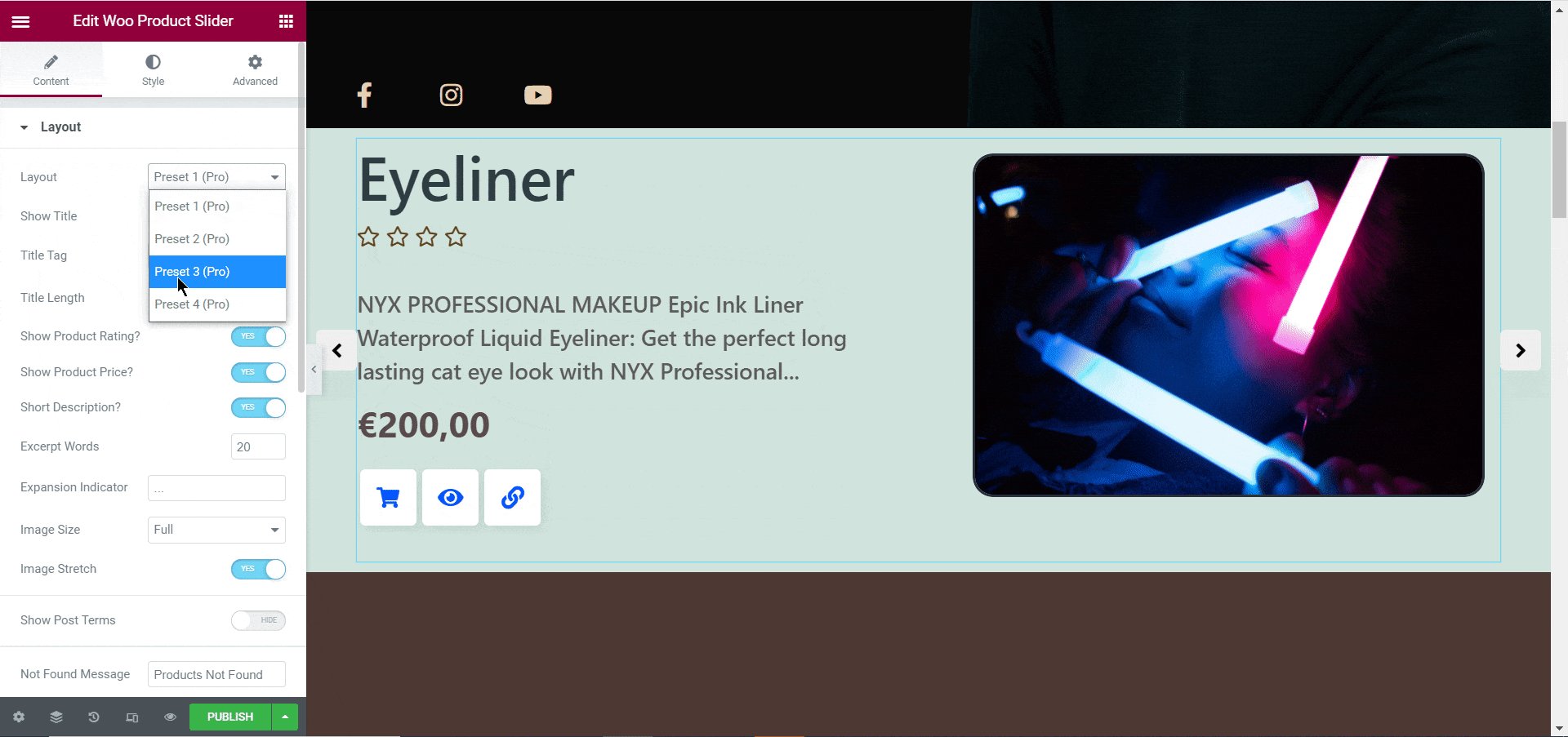
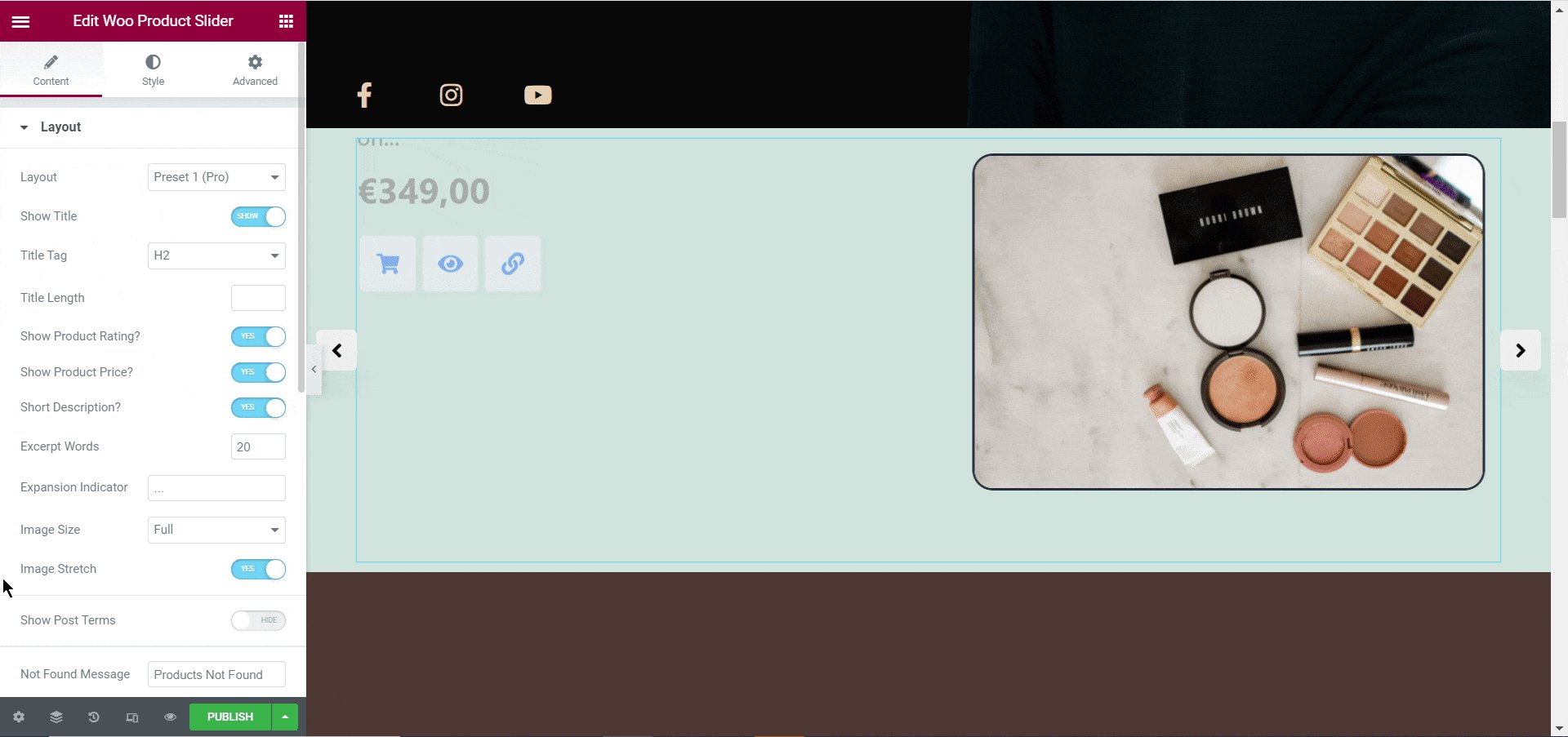
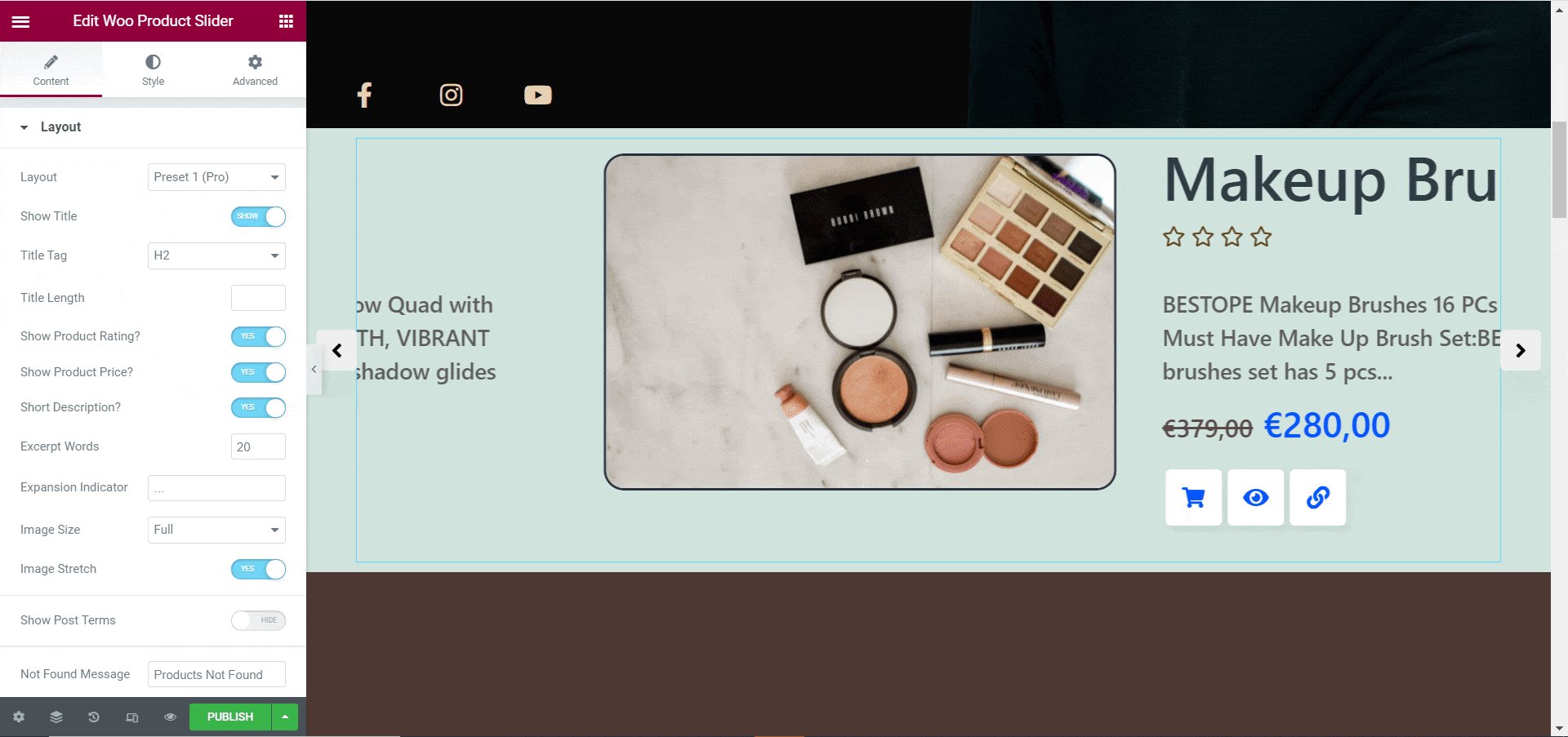
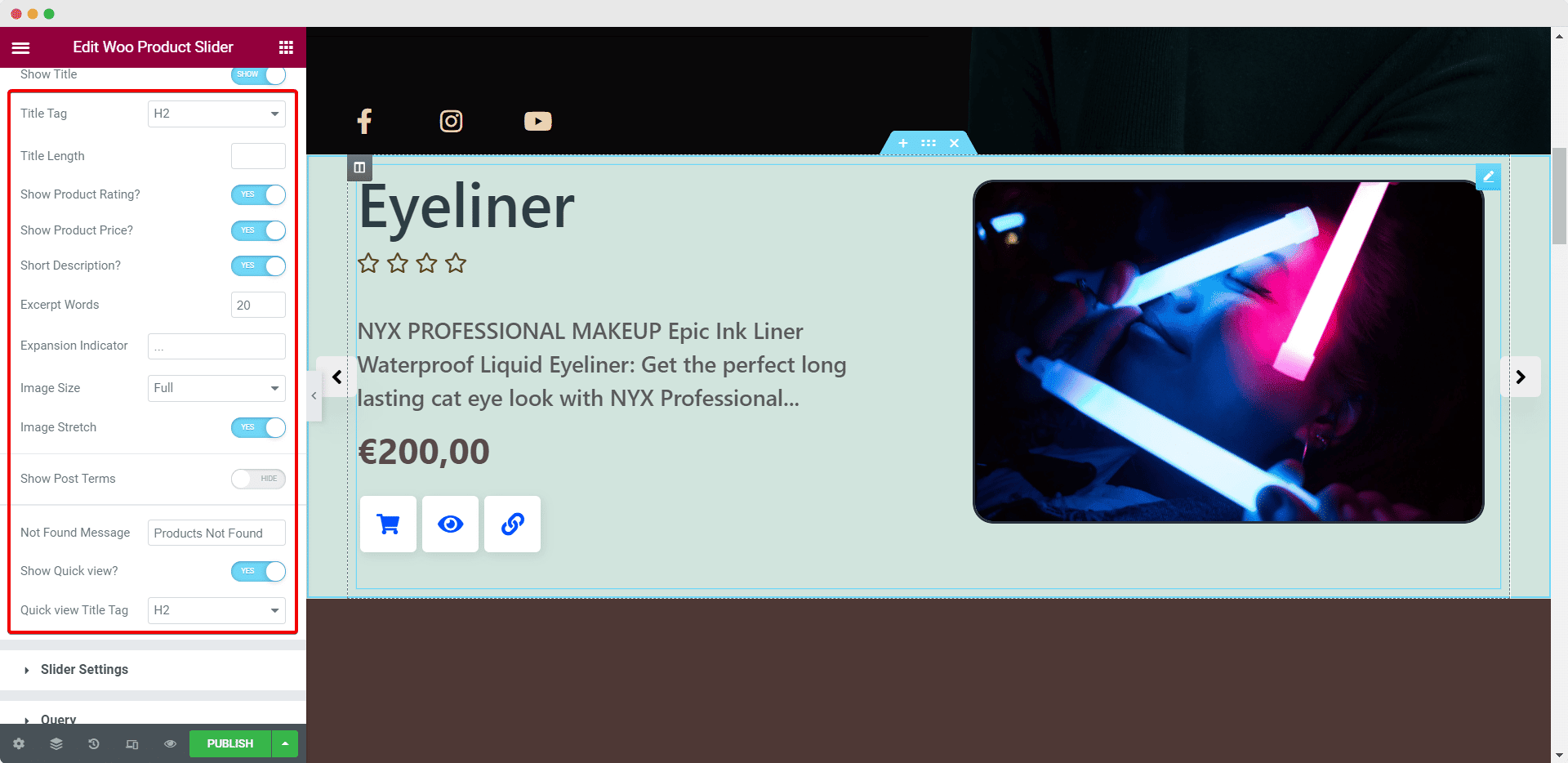
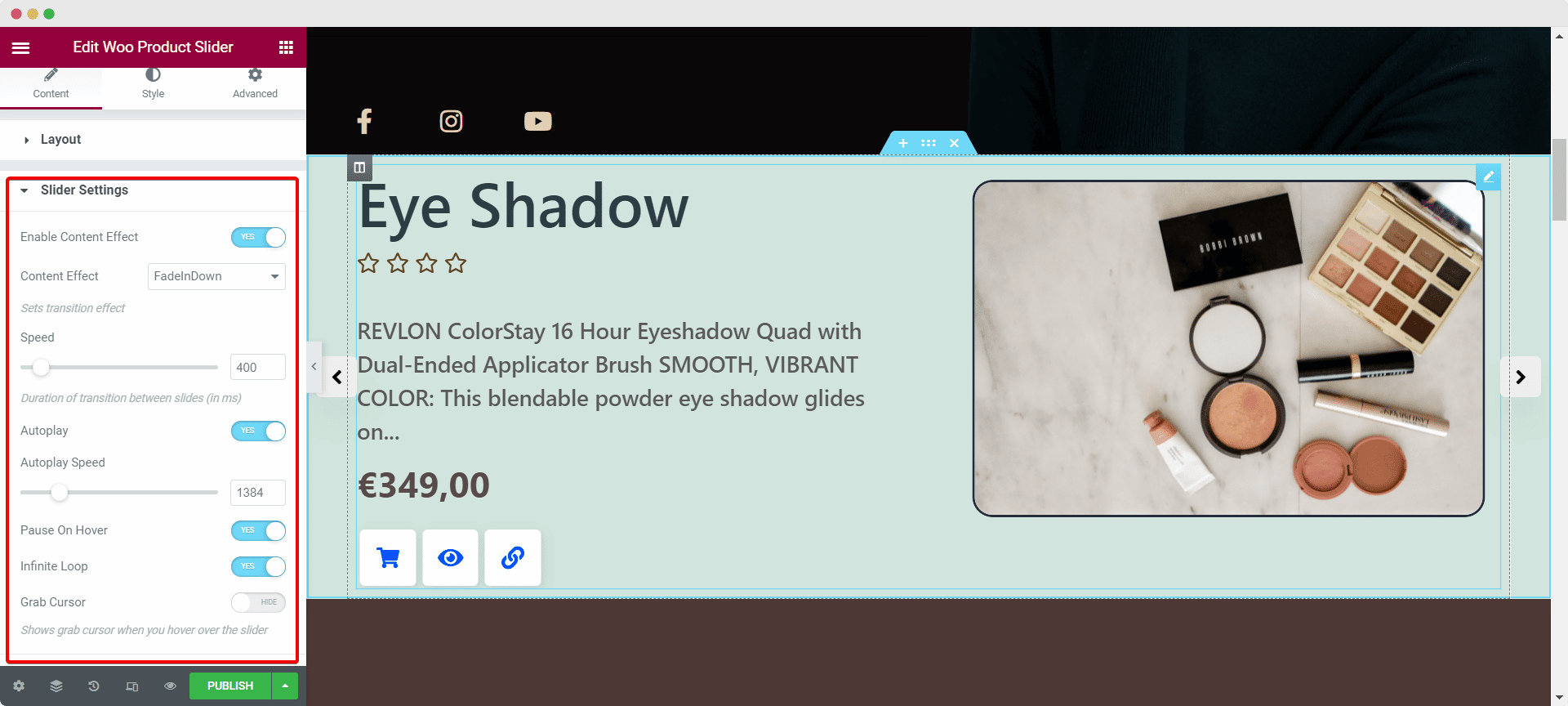
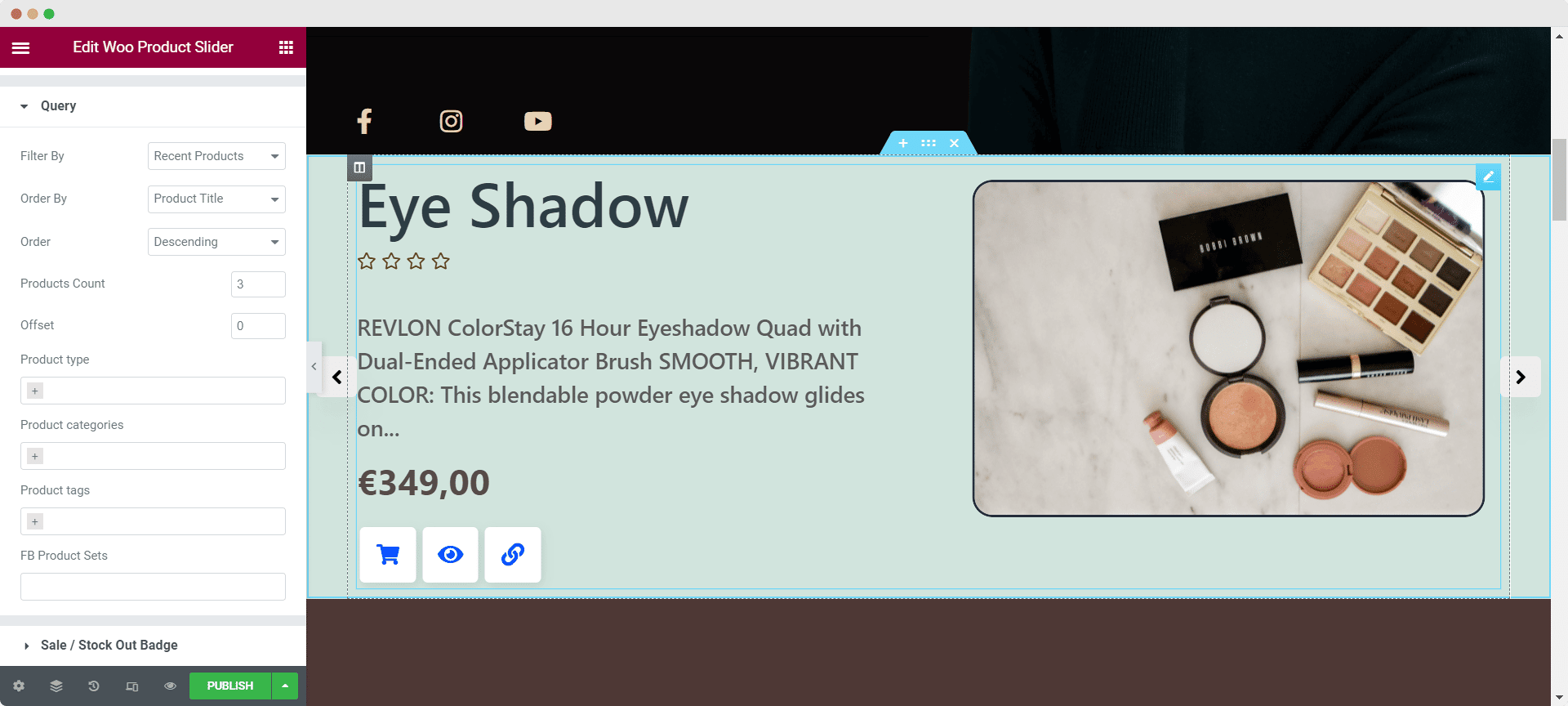
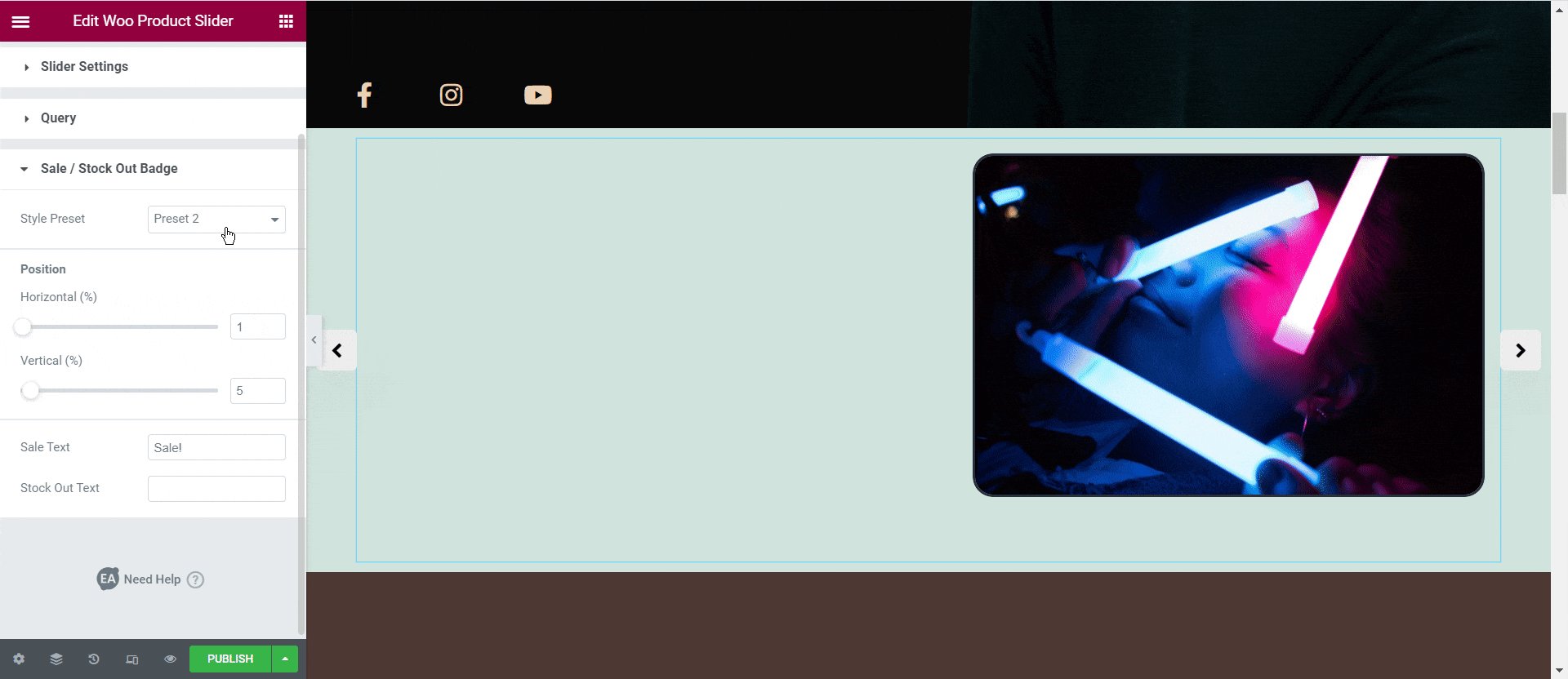
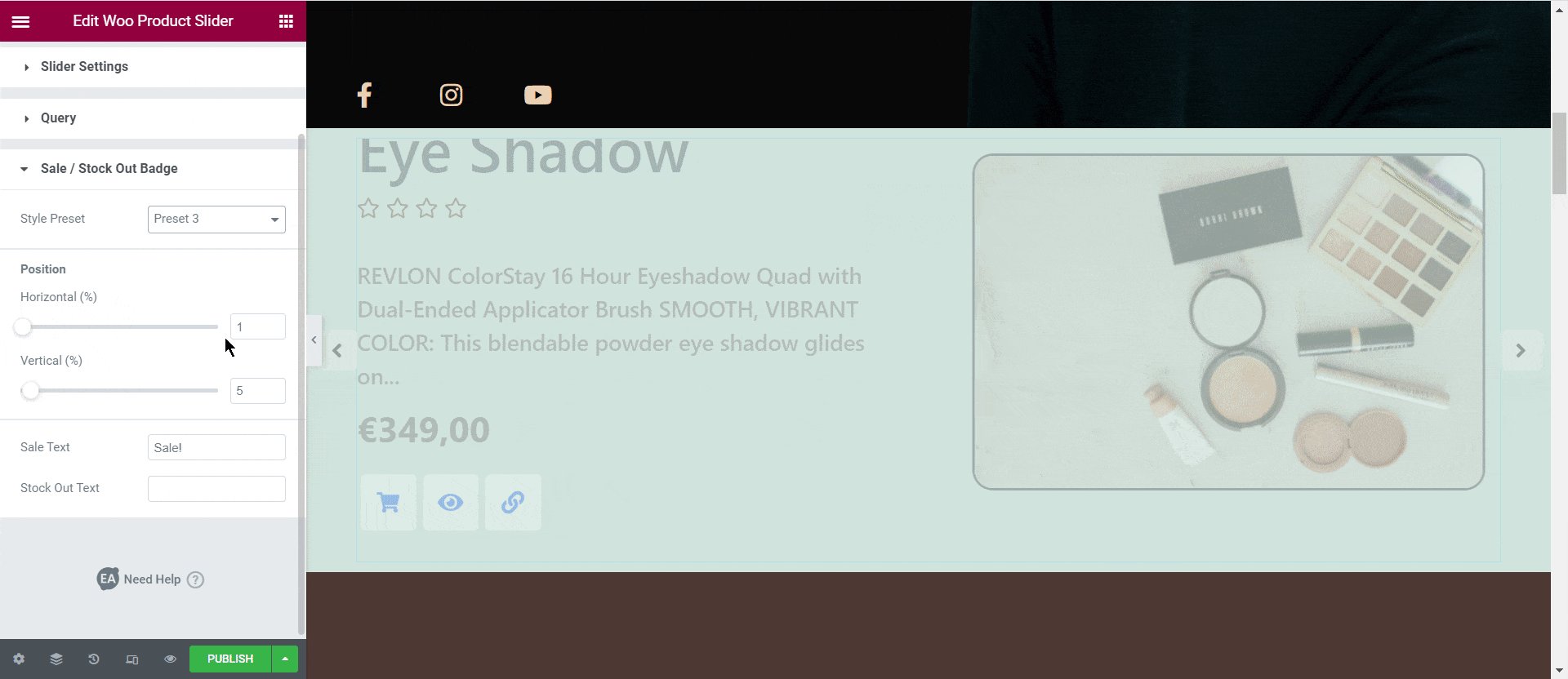
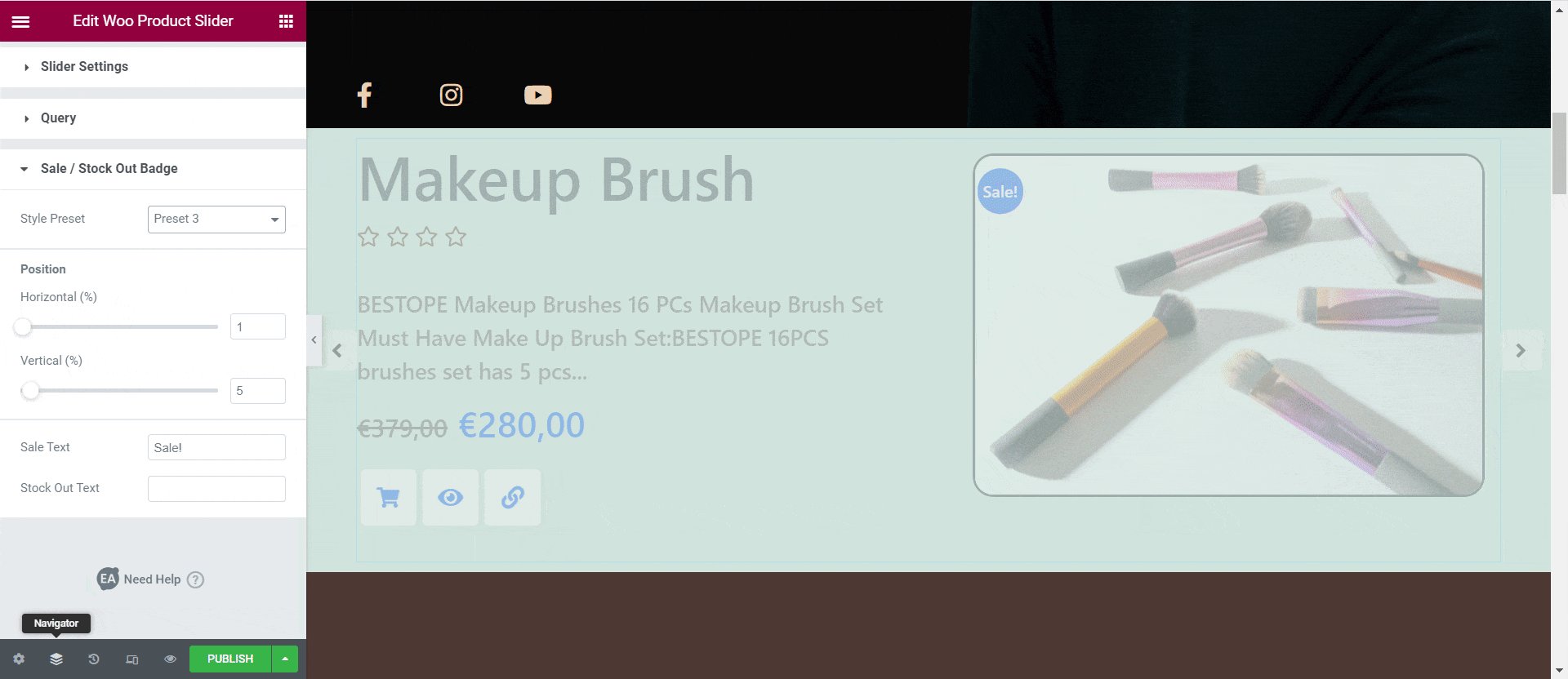
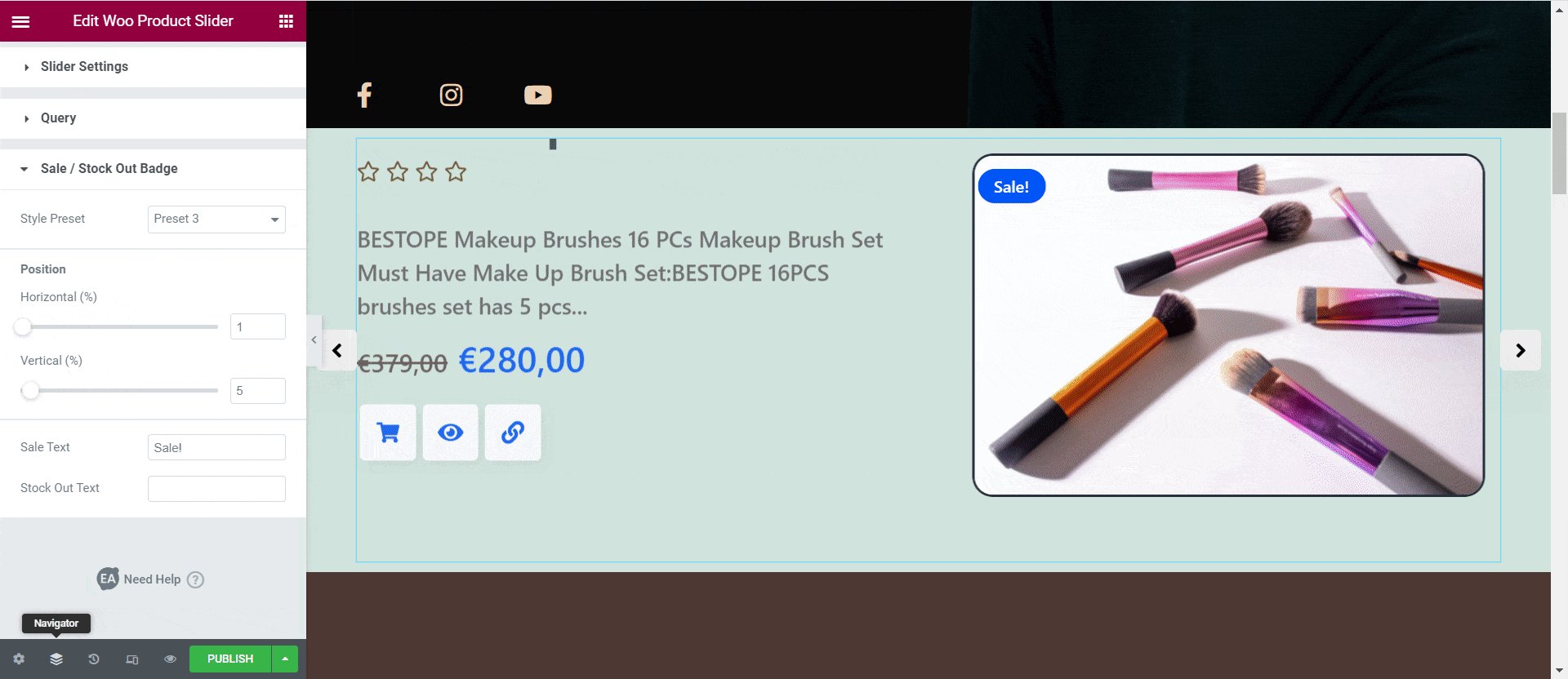
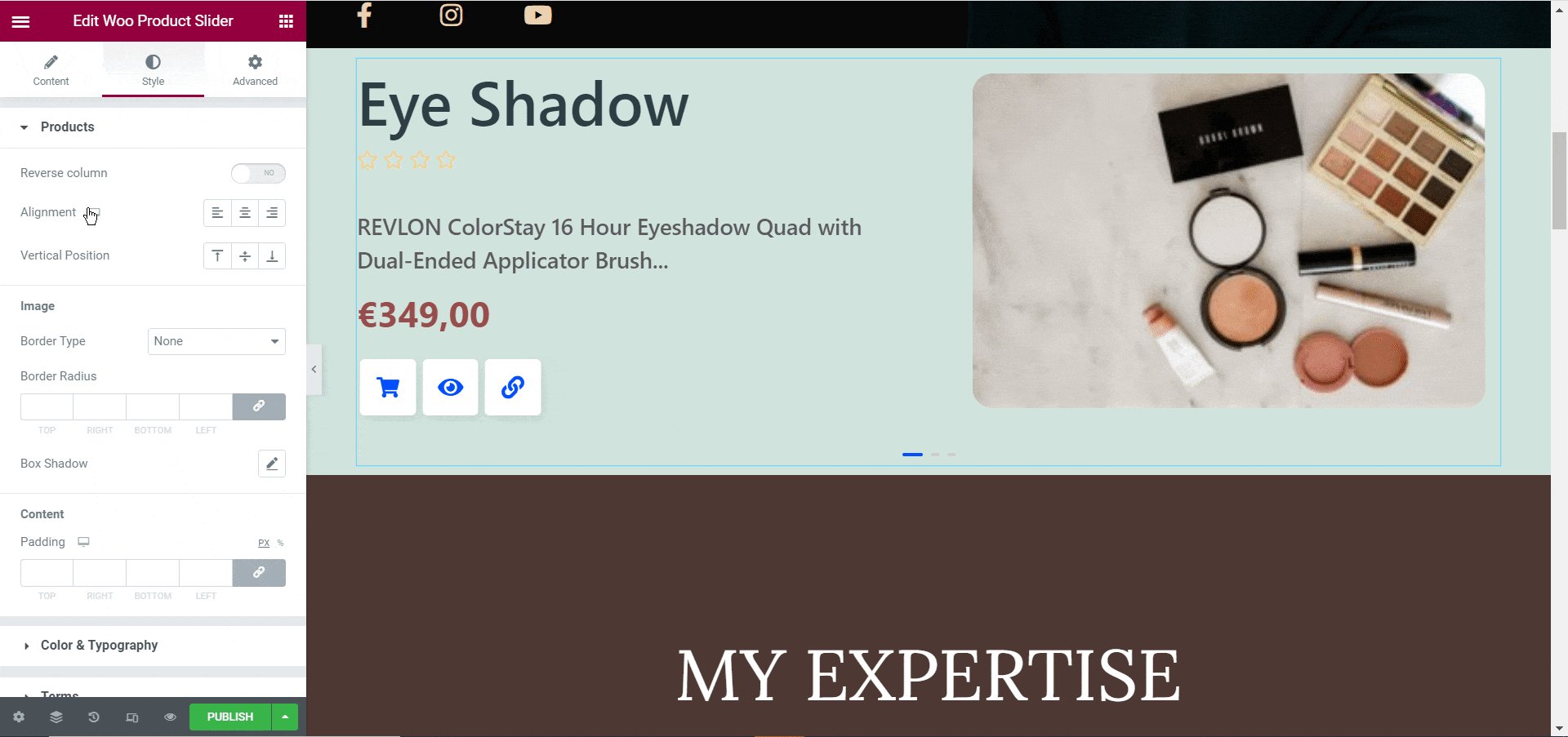
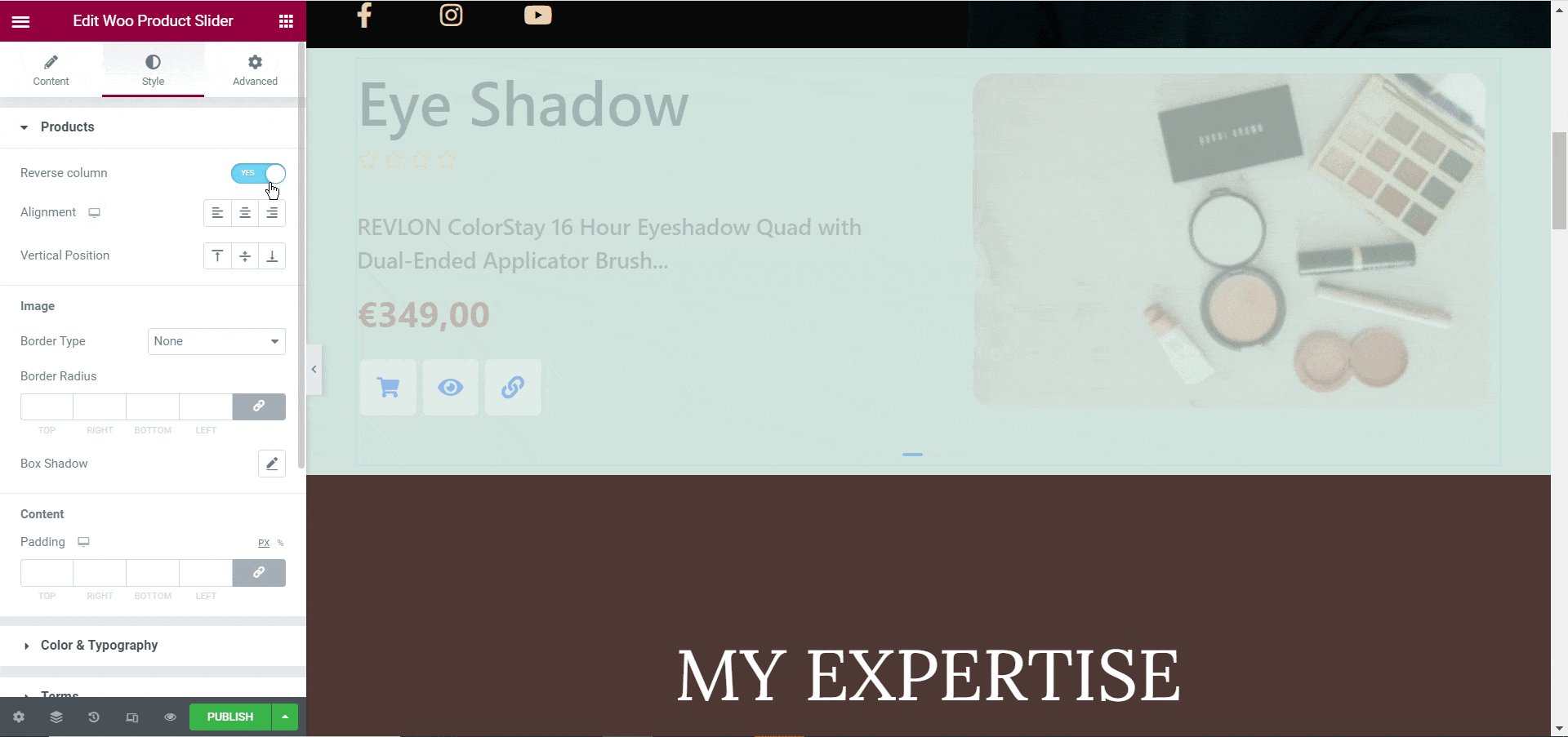
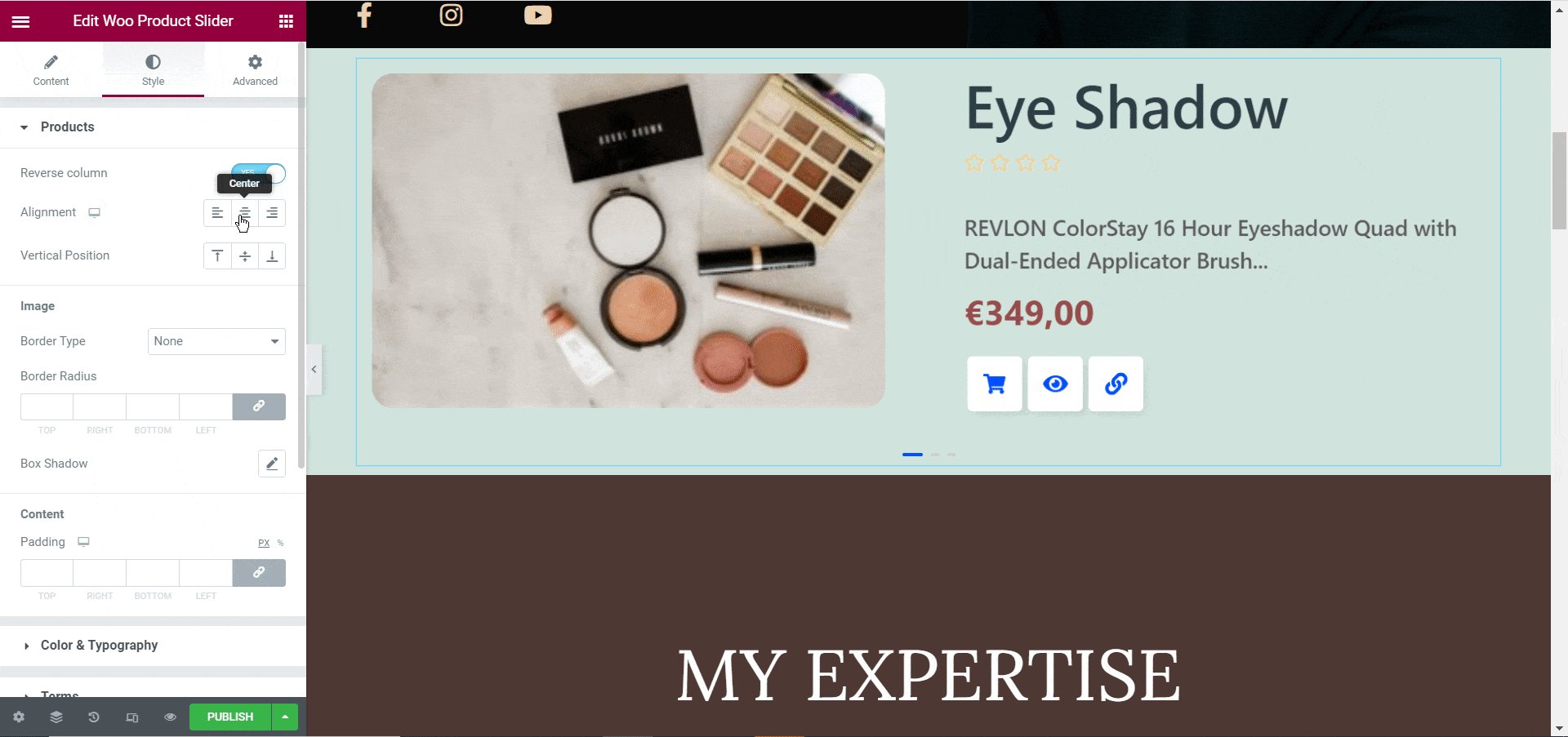
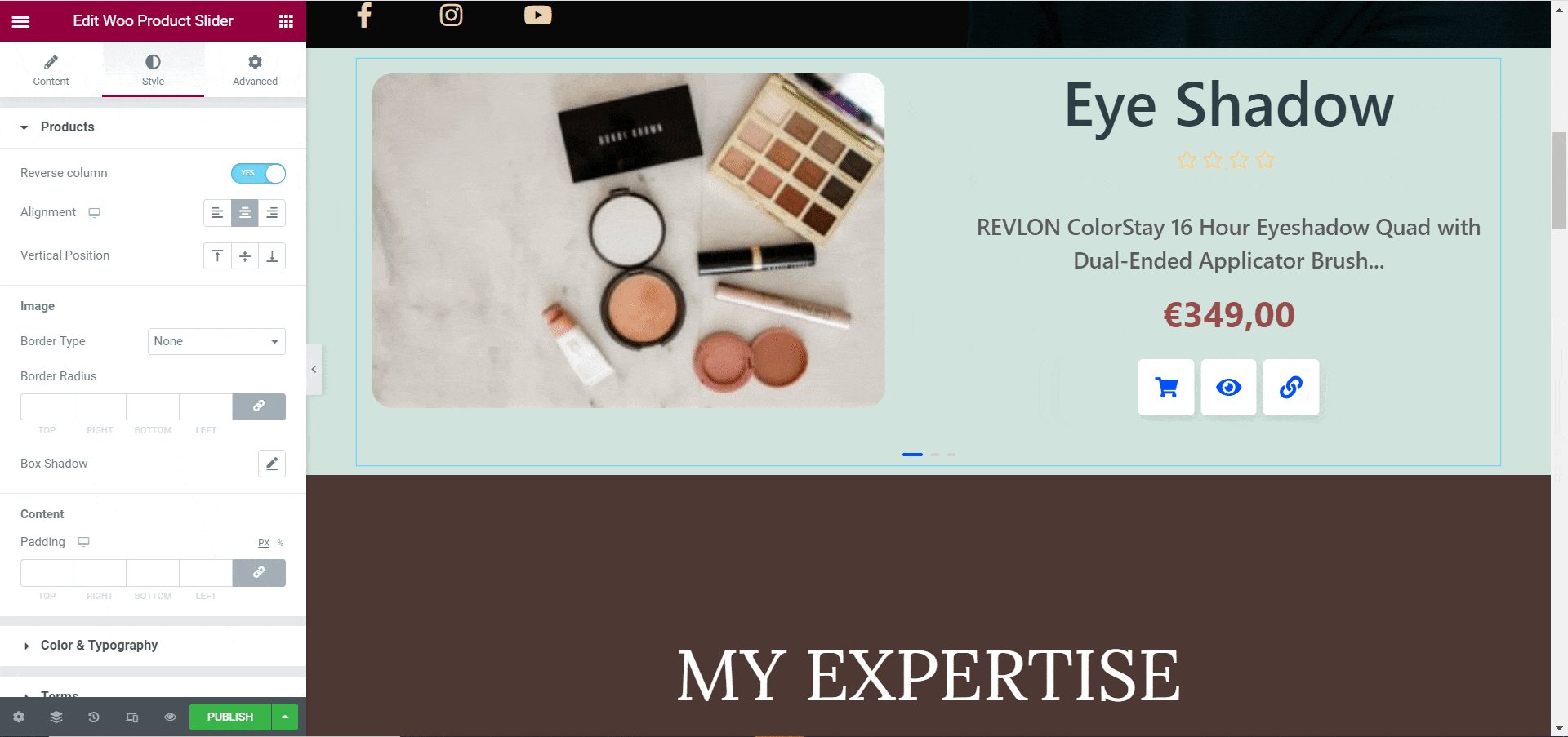
Introducing WooCommerce Product Slider for Elementor: Create Attractive Product Carousel
How To Generate Instagram Access Token To Show Posts On WordPress
Sharing your beautiful Instagram feed on your WordPress website is a great way to boost your follower count and get more engagement. But to do this, you need to create or generate your Instagram access token first. Don’t worry, this is easier than you think. Today, we will show you how you can collect your Instagram access token in only three easy steps.

Continue reading “How To Generate Instagram Access Token To Show Posts On WordPress”
Important Update For Essential Addons: Query Optimization, Security Enhancement & More
As we are always trying to improve the experience of web creators like yourself, today we have a very important announcement to share with you. With the latest release of Essential Addons for Elementor, we have introduced several improvements such as query optimization to help you build pages faster than before. Besides this, we have also added security enhancements, thanks to help from Wordfence team. We strongly recommend that you update to the newest version of Essential Addons immediately.

From reducing query requests for our dynamic widgets for Elementor, fixing vulnerability issues, refactoring code, and introducing fixes for minor bugs, the latest update of Essential Addons will help you to build and customize pages faster in Elementor. Read on below to find out the details of the work we have done.
Recommended: Make sure that you are using Essential Addons Free 4.6.5 or later. For PRO users, make sure that you are using Essential Addons PRO 4.3.9.1 or later
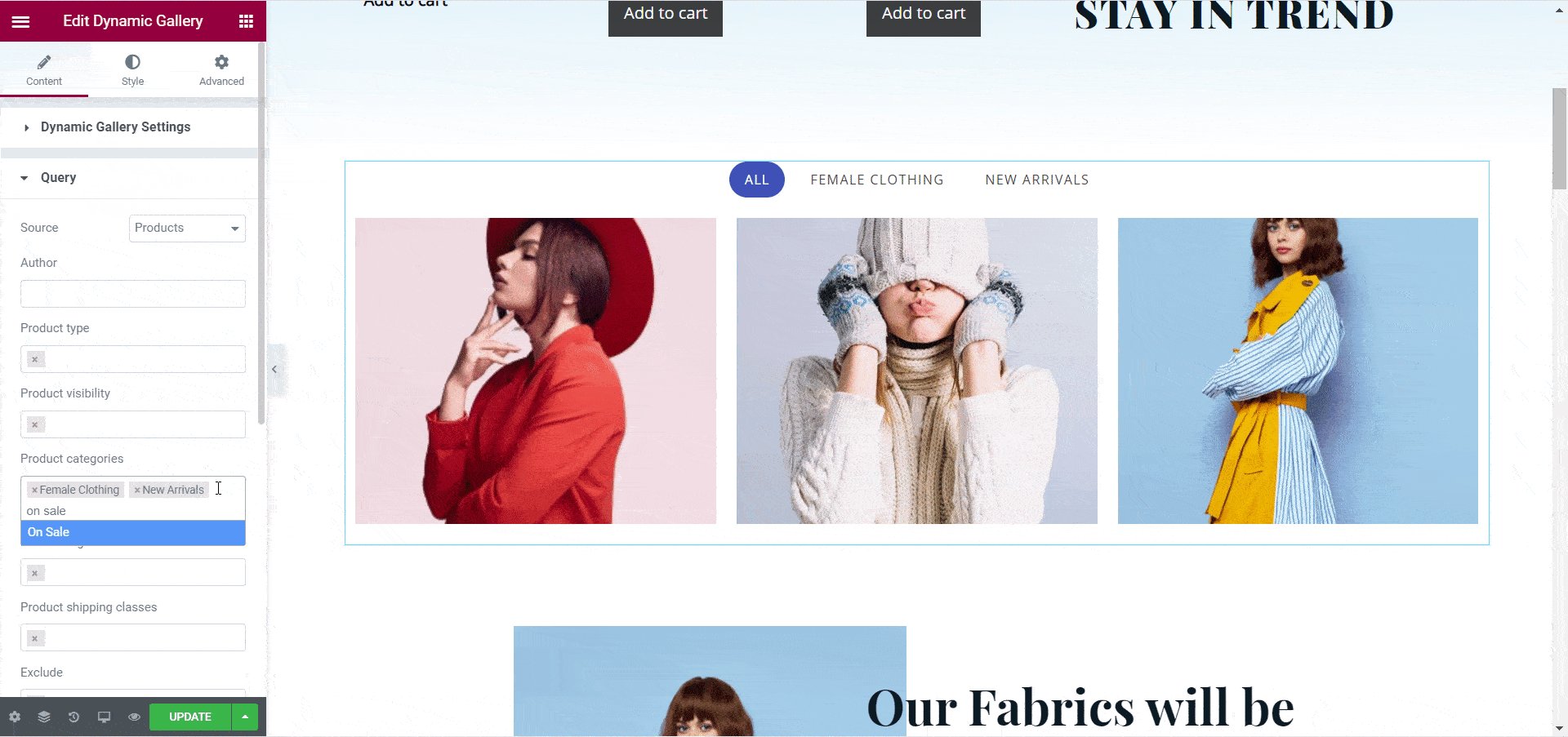
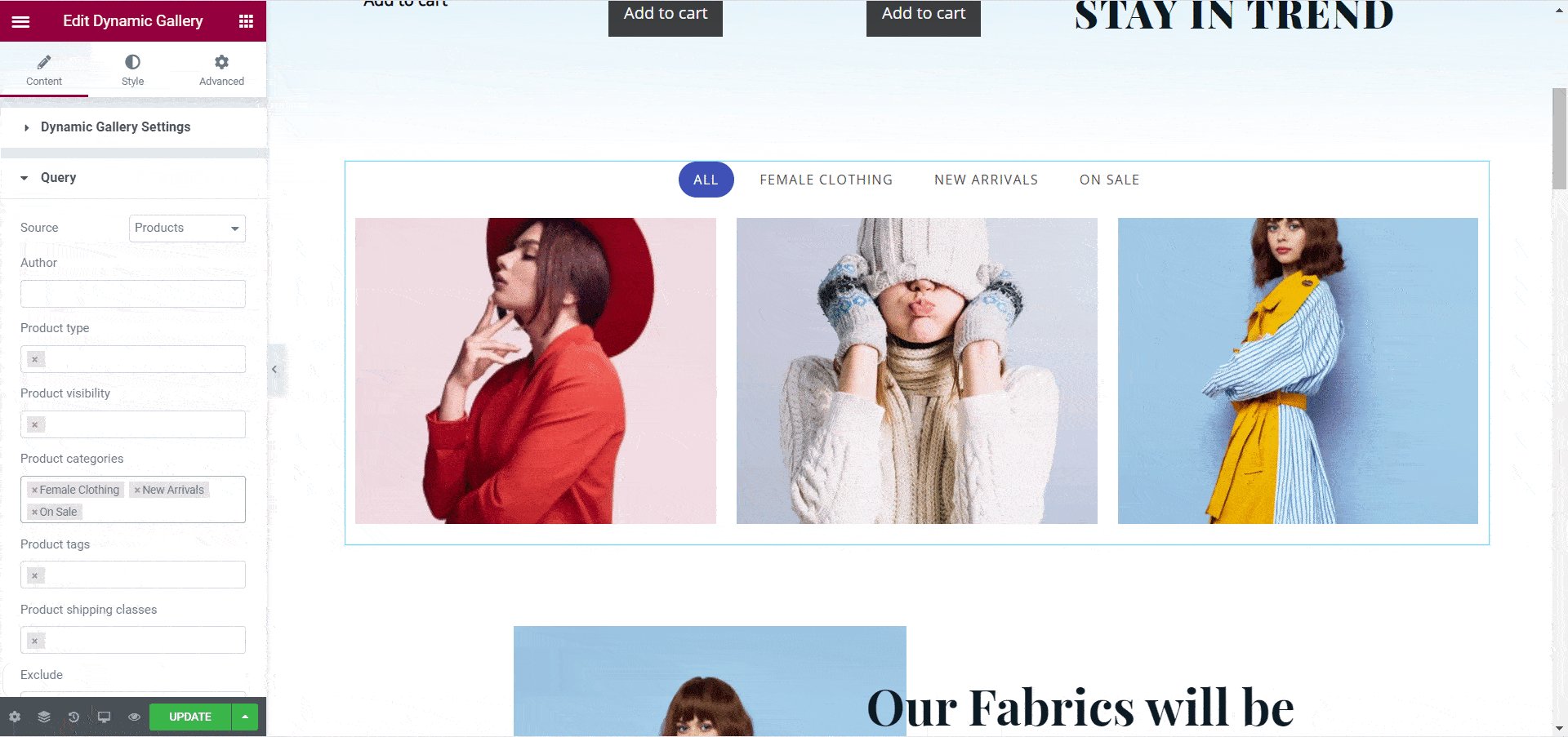
Improved Query Optimization For Dynamic Widgets
When you are running a large website with many pages, speed is definitely a major concern for any web creator. That’s why our team has been working on improving query optimization for many dynamic widgets from Essential Addons for Elementor.
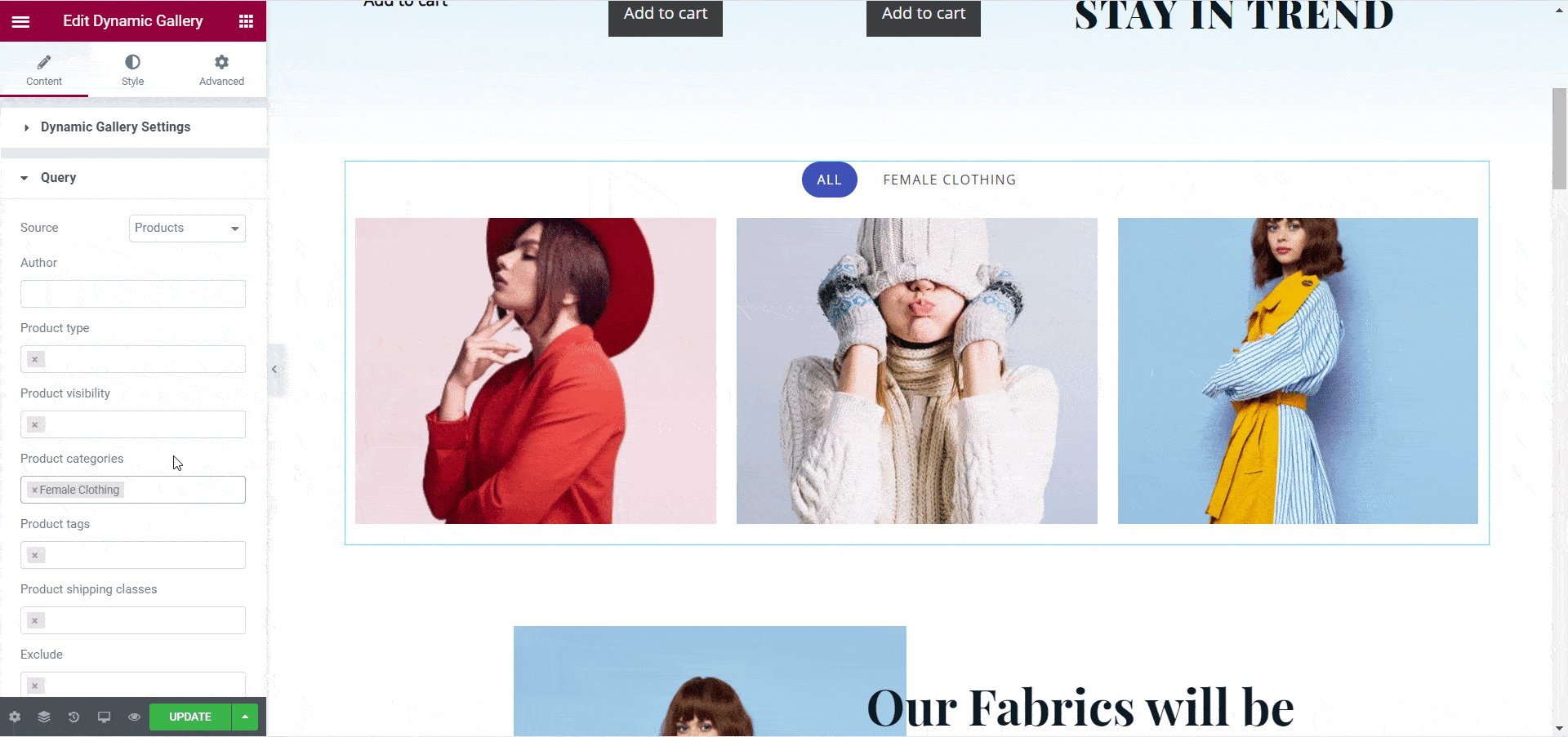
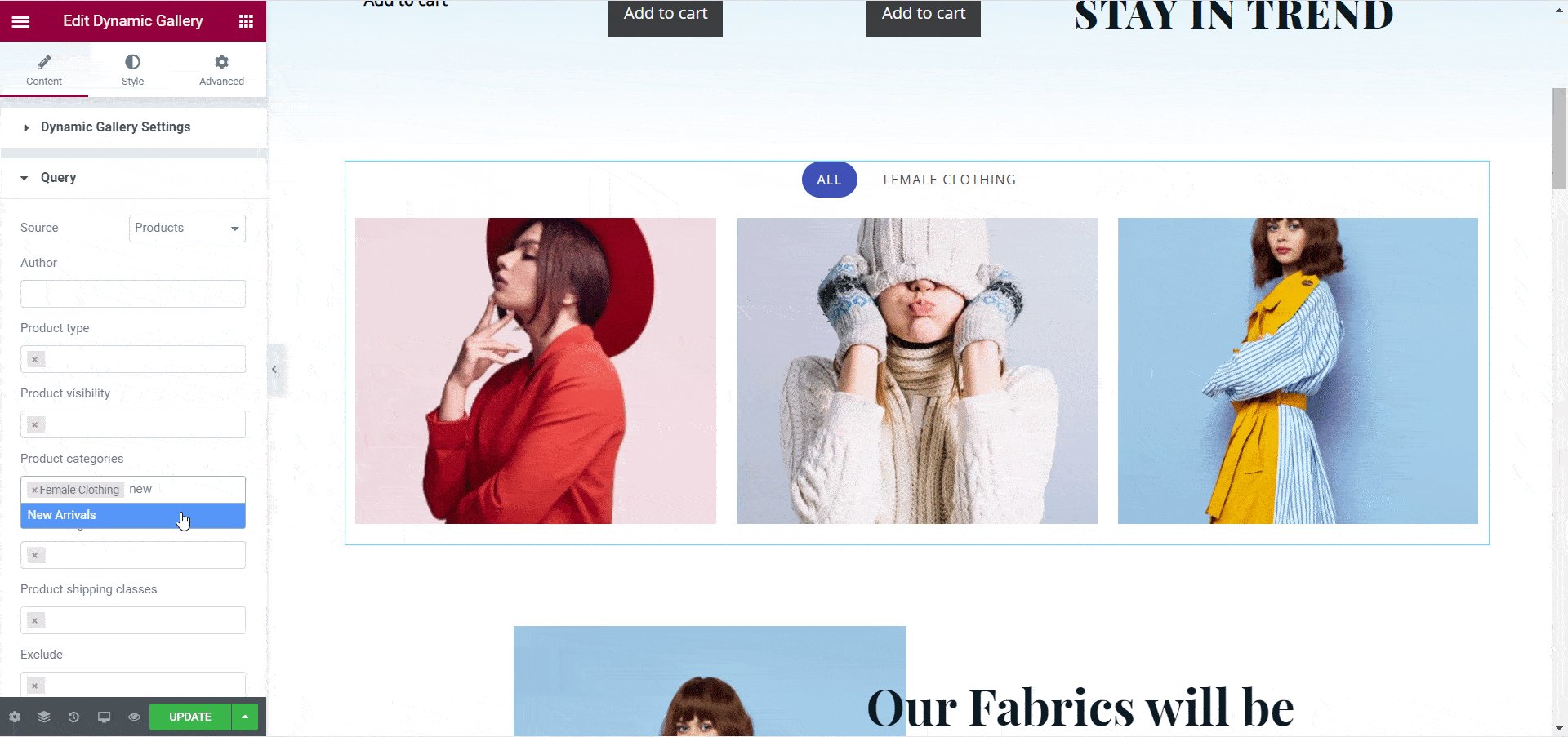
By reducing our query requests for these dynamic widgets, you will now experience noticeable improvements in performance and page loading speed. This has been done for many of our dynamic widgets from Essential Addons, including ‘Dynamic Gallery‘, ‘Post Timeline‘, ‘WooCommerce Product Carousel‘ and more.
To put it simply, when you configure these widgets in Elementor, the ‘Query’ search option will not retrieve all of your posts or custom post types by default. Instead, it will only fetch the posts or custom post types that you want to show on your website thus reducing the loading time massively.

So if you are using these dynamic widgets from Essential Addons for Elementor on any of your pages, you will see improvements in both performance and the loading speed of your web pages.
Implemented Measures For Security Enhancements
Website security is an important concern for any web creator. And after the recent vulnerabilities that were discovered in Elementor by Wordfence, who also reached out to our support team, we took the necessary steps they recommended to help boost security for your website.

We have refactored code and sanitized options in Elementor HTML tags, text fields and text areas for security purposes. For instance, the widgets which were accepting html_tag parameter output without escaping, we have sanitized them to prevent any sort of attack using attribute-based XSS. This will prevent cross-site scripting so that key characters in the data received by a web page cannot be used in any malicious or harmful way.
Besides, we have added AJAX Request permissions for security enhancements as well. This will prevent unauthorized users from executing the AJAX actions and do things like install plugins and save settings.
Of course, ensuring security is a constant process; there is no one-fix solution to solve all vulnerabilities forever. But with every update, we look for potential vulnerabilities and try to resolve them quickly so that your website security is never compromised.
New Fixes For Bugs And Several Other Improvements
In addition to these, we have also introduced several new fixes for bugs as well as other improvements. Most notably, our team has fixed conflicts with swiper JS, in order to improve the functionality of our slider widgets such as ‘Testimonial Slider‘ and ‘Logo Carousel‘.
Besides these, the latest version of Essential Addons for Elementor also comes with some bug fixes and improvements that will help make your page building experience smoother and better than before.
Update To The Latest Version Of Essential Addons
To summarize, with this new update for Essential Addons for Elementor, we want to help you to build pages effortlessly in Elementor while enjoying faster loading speed and enhanced security. So, make sure to update to Essential Addons 4.6.5 on your website as soon as possible. If you are using the Pro version, then make sure to also update Essential Addons Pro to version 4.3.9.1.
We are always trying to improve your experience, so if you have any feedback, please feel free to share it with us by reaching out to our support team. For more updates, news and tutorials, subscribe to our blog or join our friendly Facebook Community.
















![How To Easily Make A Video Playlist Using Elementor Without Any Coding [2023] 27 Video Playlist](https://essential-addons.com/wp-content/uploads/2021/06/How-to-Make-a-Video-Playlist-Using-Elementor-2.png)













![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 51 One-Page Website](https://essential-addons.com/wp-content/uploads/2021/03/Should-You-Create-A-One-Page-Website-In-2021.png)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 53 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 12](https://essential-addons.com/wp-content/uploads/2021/03/ezgif-4-fadfea0b8e99.gif)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 54 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 13](https://essential-addons.com/wp-content/uploads/2021/03/Thumbnail-13.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 55 Essential Addons For Elementor](https://essential-addons.com/wp-content/uploads/2021/03/yb0jysCmPi.gif)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 56 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 14](https://essential-addons.com/wp-content/uploads/2021/03/ezgif-6-67becc424196.gif)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 57 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 15](https://essential-addons.com/wp-content/uploads/2021/03/Thumbnail-15.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 58 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 16](https://essential-addons.com/wp-content/uploads/2021/03/banner-22.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 59 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 17](https://essential-addons.com/wp-content/uploads/2021/03/Banner-39.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 60 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 18](https://essential-addons.com/wp-content/uploads/2021/03/banner-40.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 61 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 19](https://essential-addons.com/wp-content/uploads/2021/03/Banner-37.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 62 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 20](https://essential-addons.com/wp-content/uploads/2021/03/banner_-1.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 63 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 21](https://essential-addons.com/wp-content/uploads/2021/03/Homepage-Banner-4-1.jpg)
![Should You Create A One-Page Website In 2023? [Examples + Free Templates] 64 Should You Create A One-Page Website In 2023? [Examples + Free Templates] 22](https://essential-addons.com/wp-content/uploads/2020/10/Banner-3.gif)