Whatever eCommerce business you may run, if you don’t use the best WooCommerce theme for your online store, then you will keep facing issues to maintain it. With the perfect theme, you will be able to easily attract your customers, improve your eCommerce site functionality, and ensure the overall user experience.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 3 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/03/Top_10_Best_WooCommerce_Themes_To_Start_Your_Online_Store_In_2021_FREE__Premium_1280x720.png)
You want your customers to feel homely when they are purchasing anything online. Also, your potential customers get immediately impressed by the appearance that they make the purchase decision. Eventually, it will help you to enrich site engagements, conversions, and sales to become successful in the long run of the eCommerce business. That’s why you should use WooCommerce themes when building your online store.
Besides, according to a Forbes article, customer dependencies on online stores during this pandemic situation is also growing. Ecommerce business owners have to work more on their eCommerce user interface, friendliness, and overall look of their online store in 2023 providing some extra efforts to earn more profits.
Now the question is, where to find the best WooCommerce themes that will fit your eCommerce site environment? We are here to help you out. Be with us till the end of this blog to grab your best WooCommerce themes to start creating your online store in 2023 right away.
Table of Contents
Why Choose WooCommerce?
People always look for a complete solution where they can easily promote their online business by creating a website, and manage it in advance. For them, WordPress would be the best solution.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 4 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/How-to-Display-WooCommerce-Products-in-a-Gallery-Layout-using-Elementor.png)
If you already are using this popular content management system to build your website, you know these facts. So to run your eCommerce site in WordPress, WooCommerce is the only best solution you can have. Get a short brief about WooCommerce specialty below:
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 5 ✅](https://s.w.org/images/core/emoji/13.0.1/svg/2705.svg)
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 5 ✅](https://s.w.org/images/core/emoji/13.0.1/svg/2705.svg)
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 5 ✅](https://s.w.org/images/core/emoji/13.0.1/svg/2705.svg)
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 5 ✅](https://s.w.org/images/core/emoji/13.0.1/svg/2705.svg)
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 5 ✅](https://s.w.org/images/core/emoji/13.0.1/svg/2705.svg)
Benefits Of Using WooCommerce Theme To Start Your Online Store?
If you are running any website in WordPress, a basic theme is essential to change your site appearance. It seems clumsy if your website looks flat or dull to your customers before even starting looking at your website, which will not be good for your business.
This is extremely important for having any WooCommerce online store in WordPress. Without using a complete, compatible, flexible, lightweight best WooCommerce theme, you can not make your website look smooth, and vibrant for your customers.
👉Because the first look is always important for any eCommerce website to create an impression. If your customers don’t feel attracted at a glance, they will leave your site and never come back.
👉So to impress your potential customers, hold them tight, and make them engage with your business permanently, you have to use an interactive, flexible, easy-to-customize, cost-effective, even free effective one that can be used to change your site overall outlook.
👉Your online store homepage, shop page, product cart page, product details page to payment page everything has to extraordinarily be designed to gather more customers in a continuous manner.
👉This eCommerce industry is all about ensuring a great user experience every time when your customers are landing in your store for purchasing or will take the decision of buying on the spot. It’s all about how you are maintaining your WooCommerce site look, functionality, and smoothens of buying anything from your site.
What Should You Look For The Best WooCommerce Themes?
As you already know the benefits of using the best WooCommerce themes in WordPress, all you need to know is the criteria you should look for before picking one. Several are there that have the basics, and an advanced level, both you must have to know to make sure you are using the right WooCommerce theme for your eCommerce online store in WordPress. So let’s take a look at the pinpoints below:
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 10 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/happy-people-shopping-online_74855-5865.jpg)
Choose A Theme That Is Specially Made For WooCommerce
When you are looking for the best WooCommerce theme, you should look for the one that is specially made for WooCommerce. The reason behind this is, it will easily fit your online store site environment that surely matches your taste. Other than that, any random theme will not be able to serve your purpose.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 11 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/web-developers-courses-computer-programming-web-design-script-coding-study-computer-science-student-learning-interface-structure-components_335657-2542-1.jpg)
Get A Professional, High-Quality Designed Theme
Your WooCommerce theme outlook should have to be professionally built. An eCommerce business is all about continuous customer interaction on websites. So the design has to be an elegant, high-quality assurance for anyone who is choosing for the first time or needs to change your existing theme.
Fast Loading, Lightweight, & Responsive WooCommerce Theme
Another thing that you must have to find out that the WooCommerce theme is ensuring, its loading time is faster, and lightweight to ensure the best customer experience without any disturbances. As websites are already very heavy for their entire designs, so if your theme is not ensuring these features, this will create issues on eCommerce websites.
Responsiveness is a must to have when you are looking for a WooCommerce theme unless this, your website look can break anytime and you will lose your customers. So these are the exclusive features you must have got.
Get Regular Updates, Easy-To-Use, Mobile-Friendly Design
If you choose the best WooCommerce theme, it will mention they provide regular updates to better their theme performance. That will be an easy-to-use, customize, and surely mobile-friendly one. Because if you check stats you will see the maximum customers use mobile for their online purchase. So your entire website and theme must have to be responsive, mobile-friendly.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 12 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/color-modern-illustration-online-shopping_145666-917-1.jpg)
Ensure Good Ratings, Customer Supports, Enriched Documentations
Check for the ratings & reviews it gets on the WordPress repository. You can easily get an idea of how the theme is performing. For any good service provider, customer support assurance is the most effective thing you must have to get. When it is a WooCommerce theme, that has to be maintained with enriched documentation that leads their customers in a direct way of using the theme following step-by-step guidelines.
Get Top 10 Best WooCommerce Themes To Start Your Online Store In 2023 [FREE & Premium]
As we already discussed the whole matter of using WooCommerce, the WooCommerce theme is important. Now it’s the perfect time to let you know the top 10 best WooCommerce themes that will help you to start your online store in 2023 both free & premium ones. You can easily then pick the best one below:
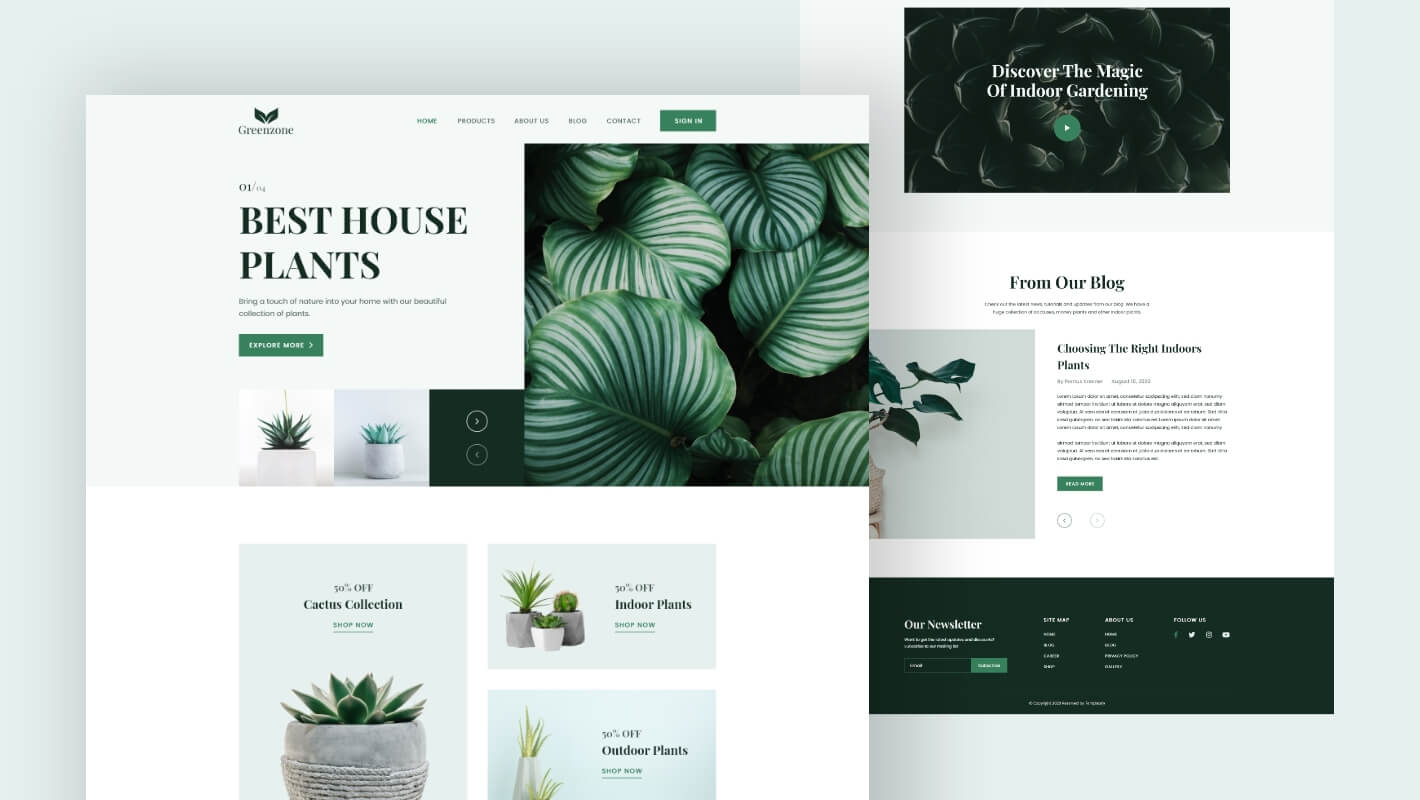
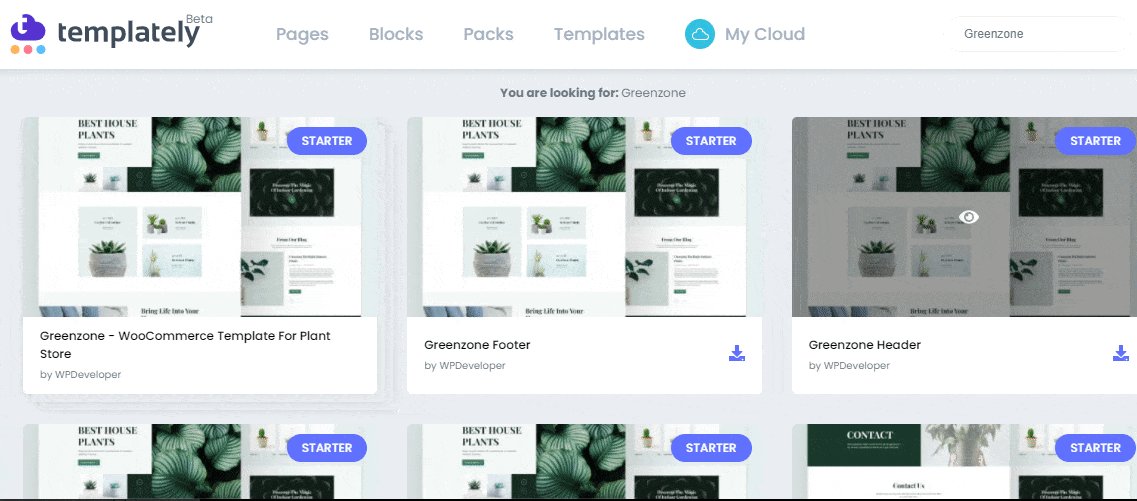
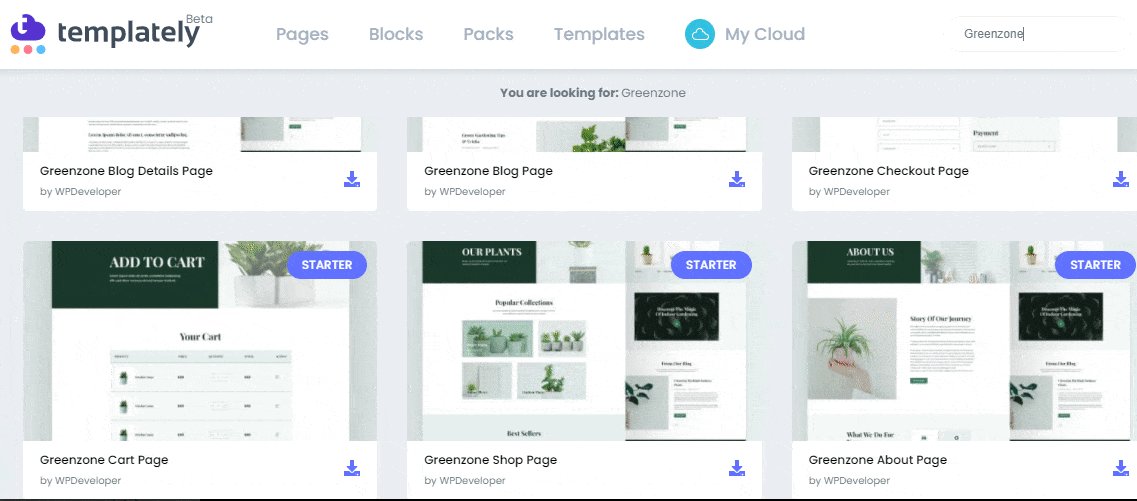
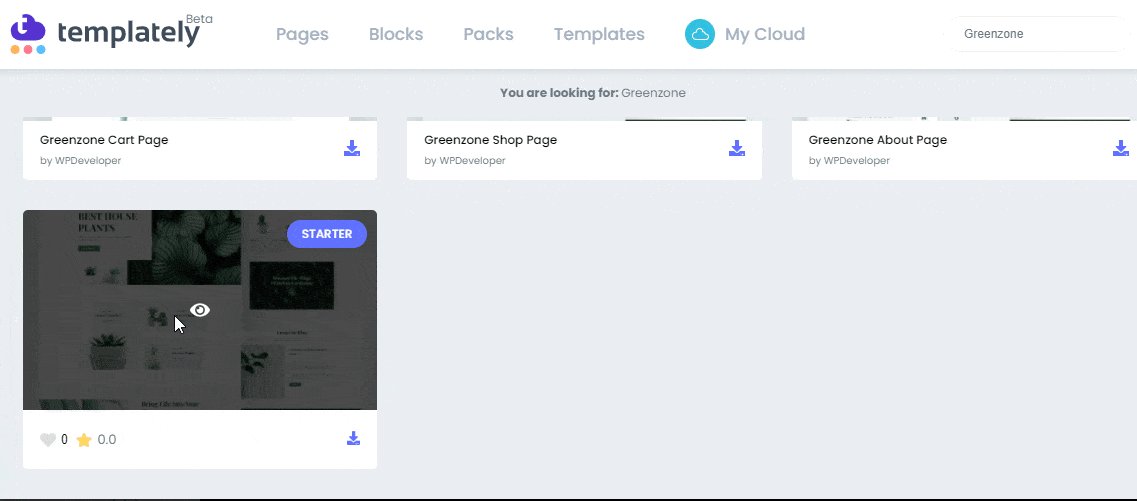
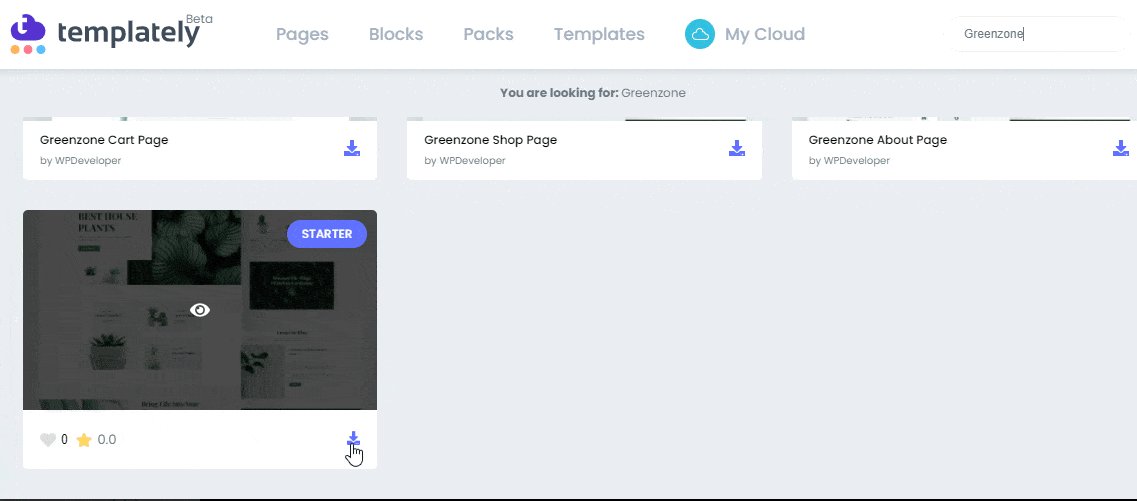
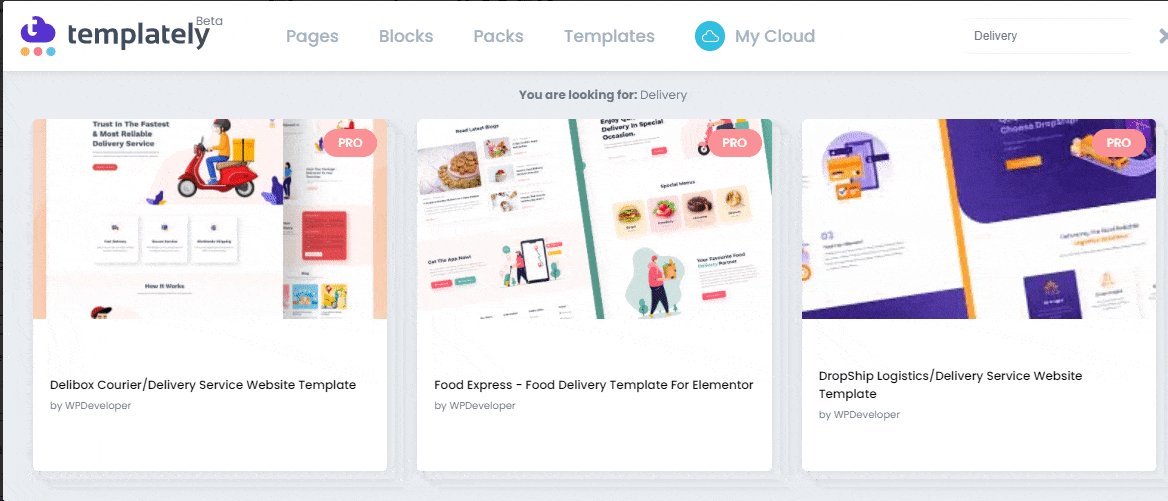
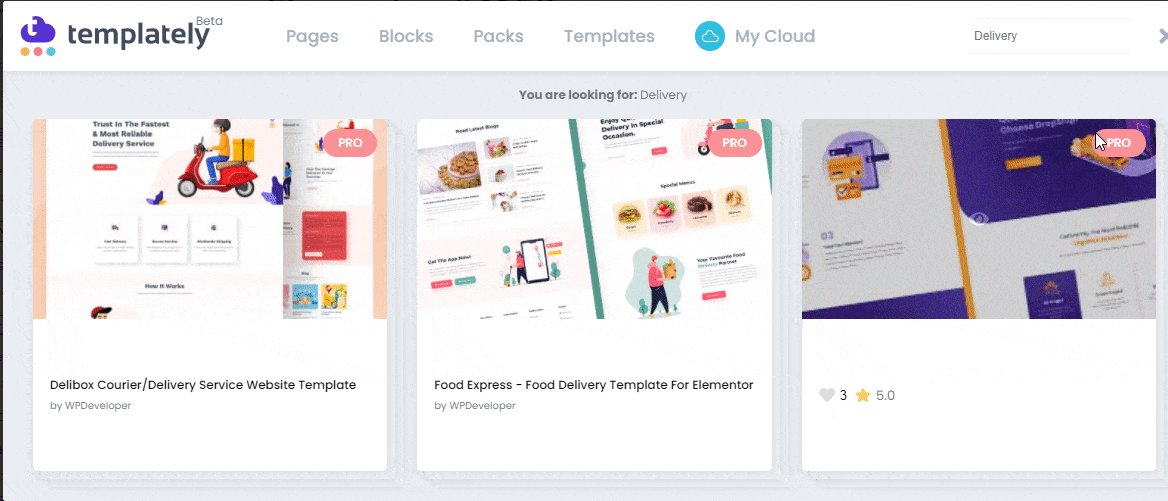
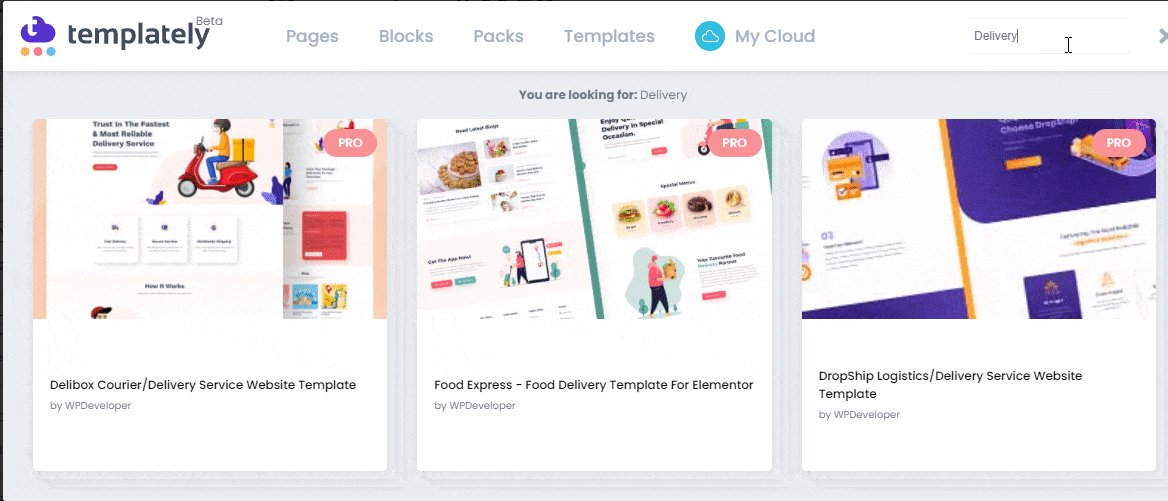
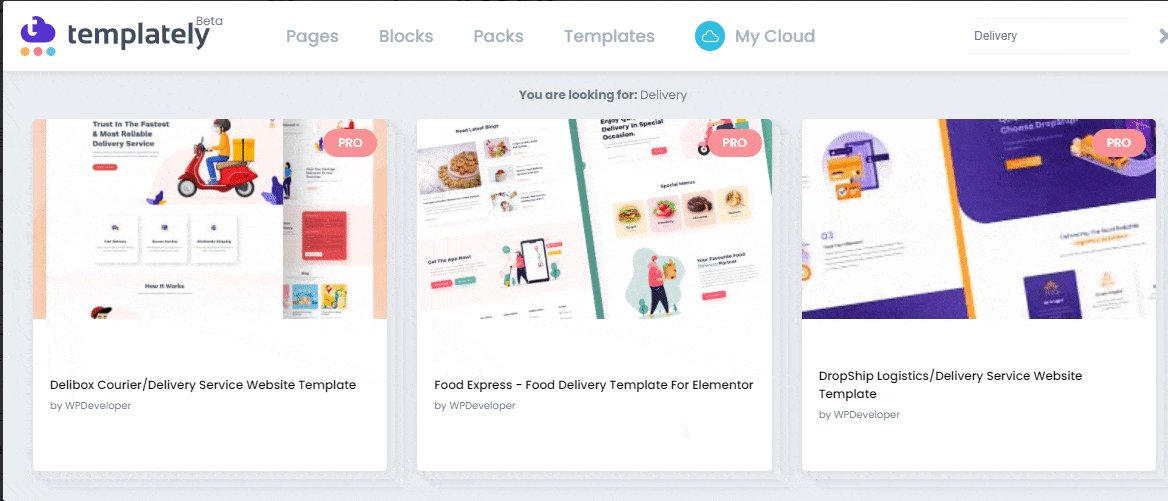
1. Templately: 100+ WooCommerce Templates for Elementor
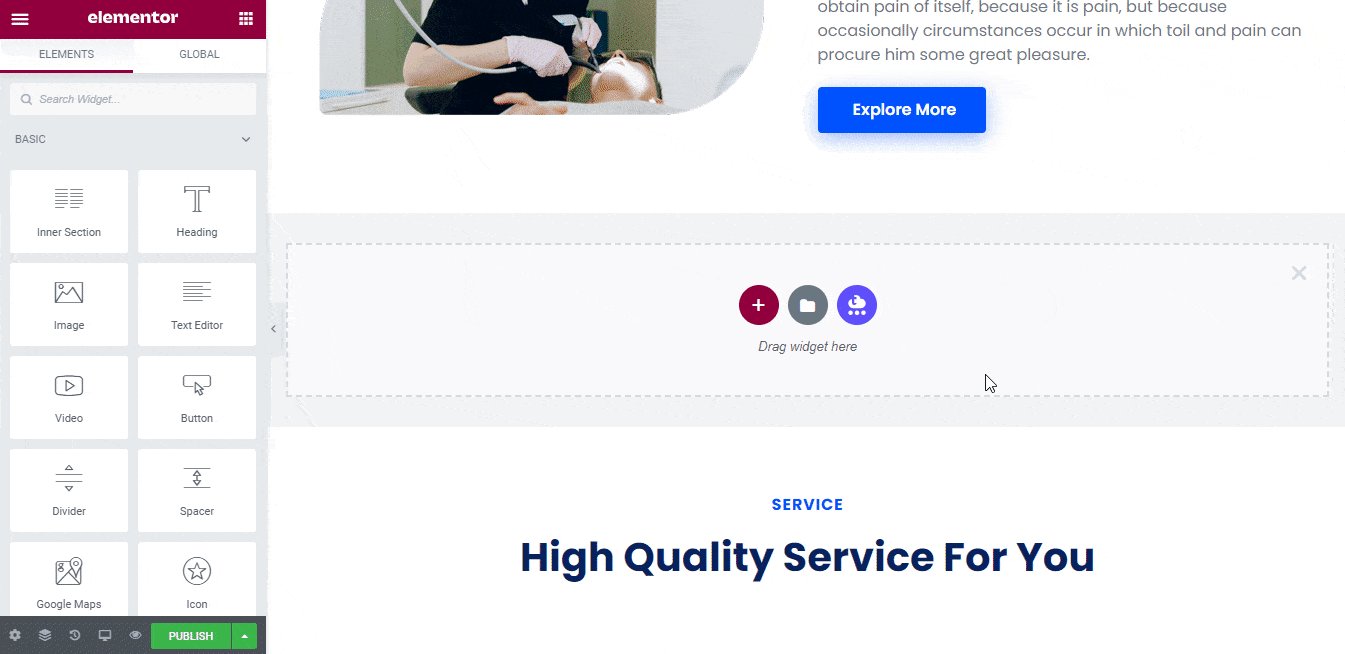
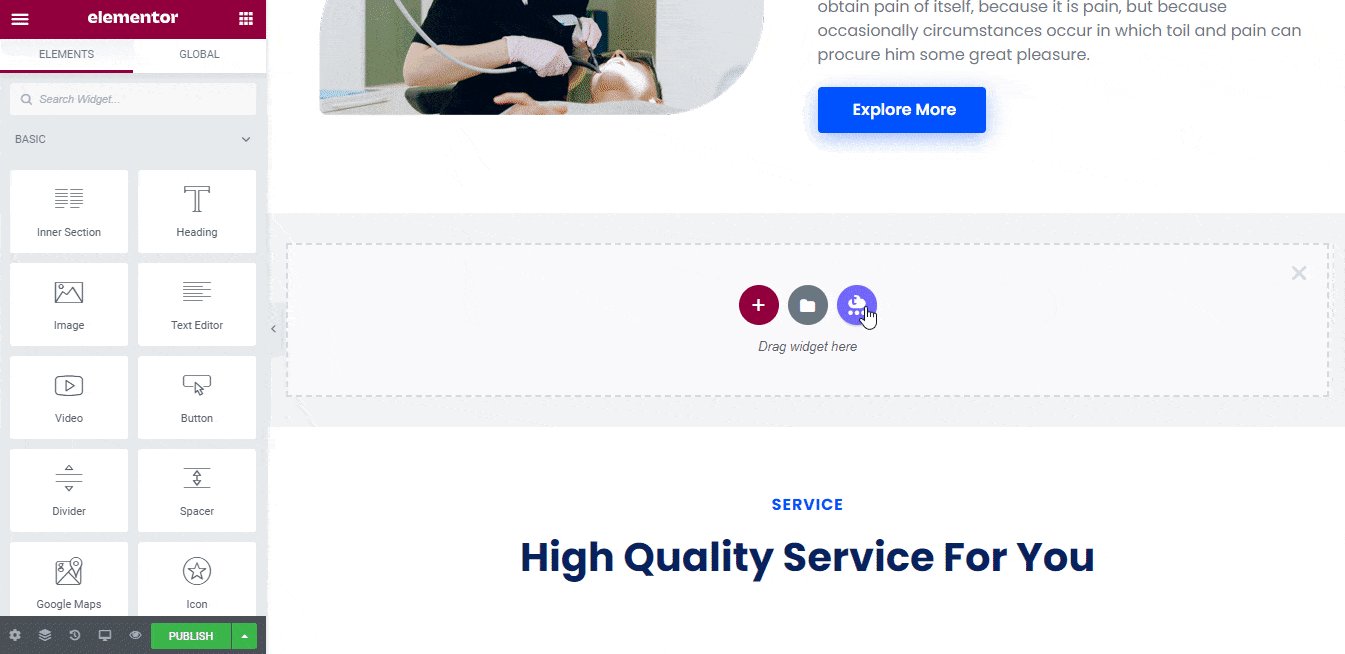
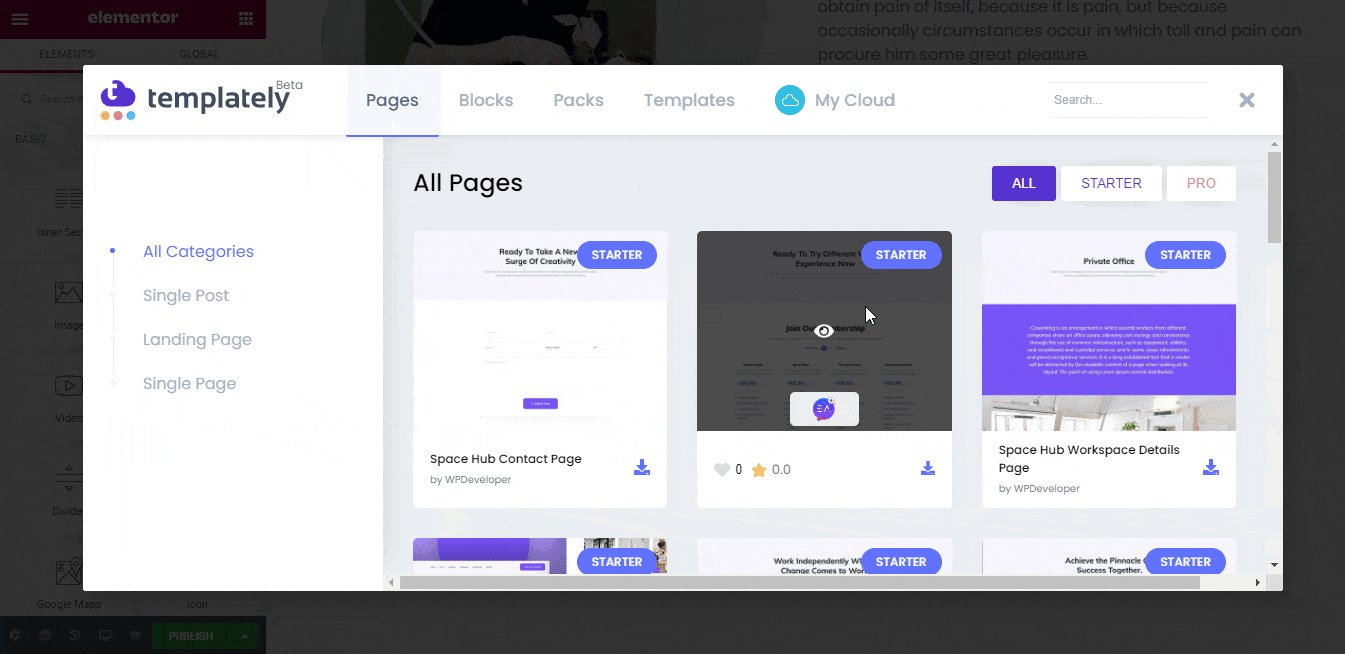
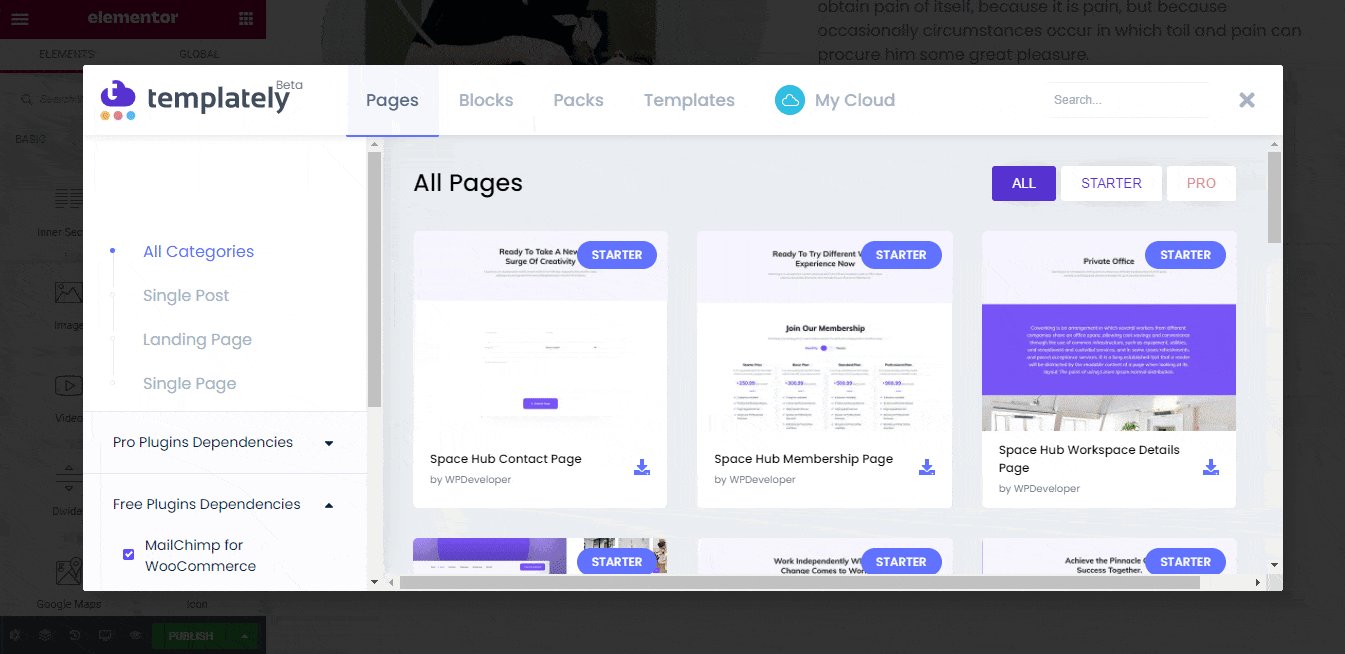
If you are using the most popular Page builder Elementor, you don’t need to depend on theme. Rather, you can grab from 100 of ready WooCommerce Templates for Elementor by Templately and build your online store within few minutes.
Templately is the ultimate template library for WordPress that comes with hundred of exclusive ready designs for WooCommerce. It completely supports WooCommerce integration with Elementor and you can get free or premium ready template packs to create your store without using any codes.
You can customize each design according to your need adding your own content to it. Each WooCommerce theme ready designs are responsive, SEO friendly, cross-browser compatible, and more. You can quickly make a stunning, trendy eCommerce online store in 2023 without touching any single line of code.
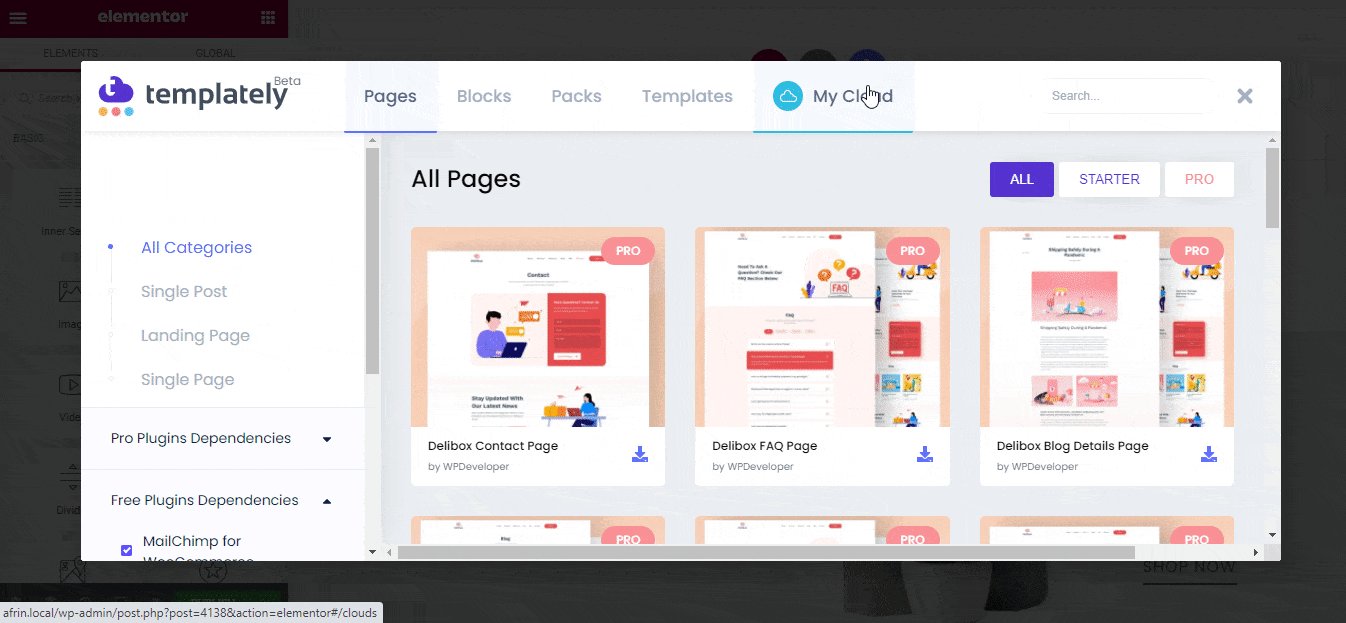
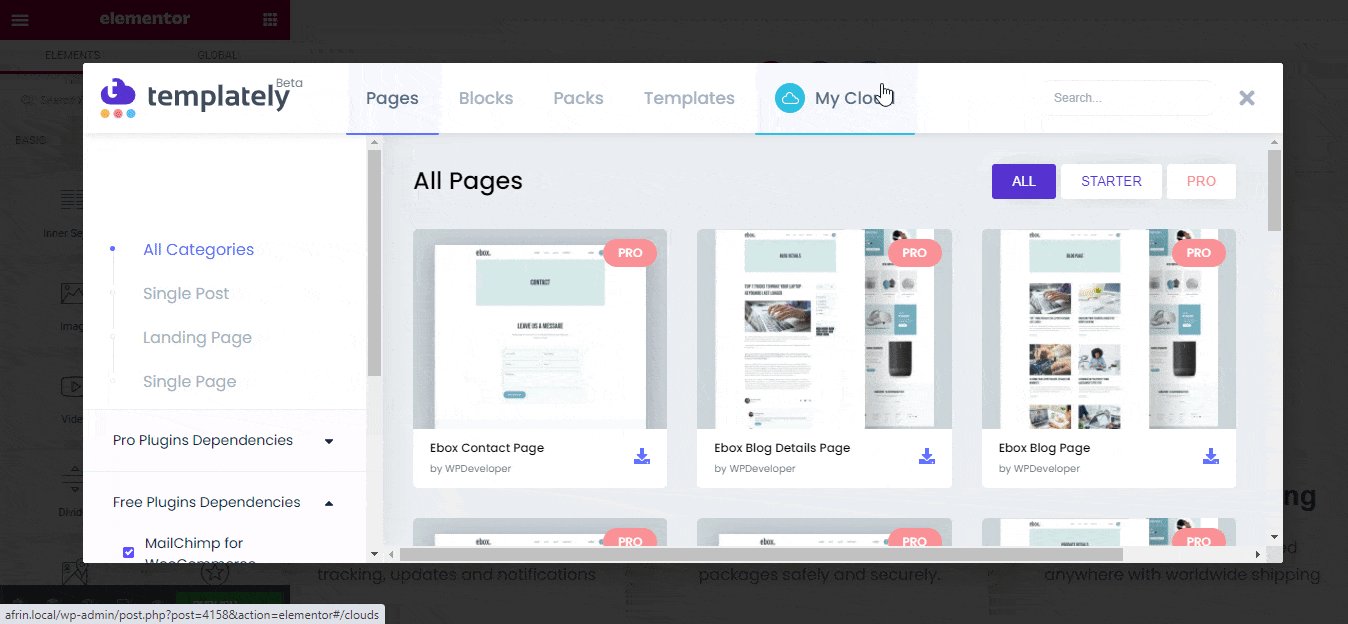
It provides multiple ready themes to make any type of eCommerce store like a clothing store, jewelry, organic food, shoe store, electronic store, and more. You can check out your preferable templates from this link easily by filtering them to ‘WooCommerce’ tags that have been shown in the above section.
Besides Templately comes with 1000+ ready template designs that are completely compatible with Elementor the popular page builder of WordPress. Anytime you can make any type of website using its ready template designs without coding, just with a few clicks.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 13 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/Templately-Banner-.gif)
2. WooCommerce Storefront Exclusive Theme
WooCommerce comes with some default free themes to create your desired online storefront for you. You can pick and decide which theme will be perfect for your eCommerce business site. It directs you to some specific categories but comes with limited designs and varieties. If you want something beyond this, you have to look for other free or premium themes that will suit your business perspective.
3. Storefront Perfect WooCommerce Theme
Storefront is one of the flexible, perfect, intuitive WooCommerce themes that is designed by the WooCommerce core developers. It comes with both free and premium ones to create an interactive online store site having integrated powerfully with WooCommece. Now you don’t have to worry about conflicts of your WooCommerce theme and plugin wherever this eCommerce plugin got its update.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 14 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/screenshot.png)
4. Astra Theme For WooCommerce
Astra is completely compatible with WooCommerce, Elementor page builder, and more. You can take advantage of its free version, also can avail of its premium one to unlock its pro features. Its ready theme design is fully customizable, lightweight, responsive, and faster to make any kind of modern WooCommerce website cope up with the trend of having an online store in 2023 to boost sales.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 15 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/screenshot.jpg)
5. Zakra Modern Multipurpose WooCommerce Theme
With Zakra’s modern multipurpose WooCommerce theme, you can make fully customizable, flexible, fast, lightweight websites for free. It’s compatible with WooCommerce, Gutenberg, Elementor drag & drop page builder, and more. Without coding, you can make a responsive, SEO-friendly, translation-ready WooCommerce online store in 2023 spending a single penny.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 16 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/screenshot-1-1.jpg)
6. OceanWP Lightweight WooCommerce Theme
OceanWP lightweight, fast, highly extendable, multipurpose, responsive, exclusive, free WooCommerce theme to build any kind of online store in 2023 without giving any extra effort. It helps you to make a beautiful & professional design online store to accelerate your eCommerce business.
Without WooCommerce, it’s fully compatible with the popular Elementor page builder to make your WooCommerce website just within a minute. Click on this demo link to see its functions live.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 17 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/screenshot-2.jpg)
7. Flexia Fully Compatible WooCommerce Theme
Flexia is the complete compatible, lightweight, responsive theme for WordPress Gutenberg, popular Elementor page builder, and WooCommerce. You can create and maintain your online store in 2023 in advance using this revamped, flexible, and powerful WordPress theme. This WooCommerce theme is available in its free and pro versions to facilitate any sort of WordPress user base. That without adding any code, you can customize your online store appearance the way you want.
8. Shopisle WooCommerce Shop Based Theme
Shopisle can be used to make any type of WooCommerce online store for free. This is a perfect WooCommerce theme to create a one-page WooCommerce website too. It’s SEO Friendly, supports WPML, and more. If you want to build a simple, elegant, user-friendly WooCommerce online store in 2023 then you can choose Shopisle and use it for free.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 18 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/screenshot-1.png)
9. Divi Pro WooCommerce Compatible Premium Theme
Divi Pro is a premium WordPress theme that is fully compatible with WooCommerce. You can easily build an intuitive online store, customize the appearance according to your need without coding and extra costs.
It’s completely responsive in all kinds of devices, also you can control the look of your store for your devices. You have the freedom to showcase any type of WooCommerce product and make it look attractive that customers can easily purchase. Get full control over the design of your product pages with custom WooCommerce Modules.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 19 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/download.png)
10. Ultra Pro Complete WooCommerce Themes
Ultra Pro is a complete WooCommerce theme that you can quickly build your online store in 2023 displaying any kind of product. It comes with a premium version. This theme will easily match your WooCommerce site environment to make your eCommerce site look interactive for your visitors. Without adding any code, you can easily build and maintain your online shop that ensures responsiveness.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 20 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/maxresdefault.jpg)
11. Digital Pro Pre-Styled WooCommerce Theme
If you want a flexible premium WooCommerce compatible theme that is a flexible, open-source one, you can then pick Digital Pro. It’s pre-styled for WooCommerce, that’s why you can easily configure it and customize your eCommerce site as per your preferences. This is a complete mobile responsive theme.
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 21 WooCommerce Themes](https://essential-addons.com/wp-content/uploads/2021/05/digital-pro.jpg)
Bonus: Boost Credibility With Multi-Criteria WooCommerce Reviews & Rating
![Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 22 Top 10 Best WooCommerce Themes To Start Your Online Store In 2026 [FREE & Premium] 1](https://essential-addons.com/wp-content/uploads/2021/03/Introducing-ReviewX-Boost-Credibility-With-Multi-Criteria-Reviews-And-Rating-1-1024x576.png)
So you can now get a complete overview of eCommerce industry growth, WooCommerce plugin importance, usage, and its absolute themes that can help you start creating any type of online store in 2023 without having any coding knowledge. You can change and make your site look appealing to attract your actual and potential customers.
If you find this blog helpful, feel free to share your experience by commenting below. Don’t forget to check more exciting blogs, tutorials, and join our exclusive WordPress experts community on Facebook.












































![How To Create Website For Your Own Music Band Without Any Coding [FREE] 83 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/How-to-Create-Website-For-Your-Own-Music-Band-Without-Any-Coding-FREE.png)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 85 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/5870-scaled.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 86 music band website Zares](https://essential-addons.com/wp-content/uploads/2021/01/young-people-listening-music-illustration-concept_52683-27020-1.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 87 music band website Zares](https://essential-addons.com/wp-content/uploads/2021/01/content-creator-flat-design-illustration_188398-221.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 89 🔰](https://s.w.org/images/core/emoji/13.0.0/svg/1f530.svg) Things You Must Get Before Creating Your Own Music Band Website In WordPress
Things You Must Get Before Creating Your Own Music Band Website In WordPress![How To Create Website For Your Own Music Band Without Any Coding [FREE] 90 ✅](https://s.w.org/images/core/emoji/13.0.0/svg/2705.svg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 91 🚀](https://s.w.org/images/core/emoji/13.0.0/svg/1f680.svg) Get Started With Templately To Create An Engaging Music Band Website
Get Started With Templately To Create An Engaging Music Band Website ![How To Create Website For Your Own Music Band Without Any Coding [FREE] 92 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/Banner1.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 93 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/screely-1591007140393.png)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 94 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/weGxsFfXp3.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 95 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/9LMBAiUXLW.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 96 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/7OChQNClMD.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 97 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/ACiatfpAE6.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 98 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/183gD3RMSS.gif)














![How To Start Online Shoe Website Without Any Coding [FREE] 116 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Template-Shoe-store.png)
![How To Start Online Shoe Website Without Any Coding [FREE] 118 👉](https://s.w.org/images/core/emoji/13.0.0/svg/1f449.svg) You can attract your customers by highlighting your products beautifully there.
You can attract your customers by highlighting your products beautifully there.![How To Start Online Shoe Website Without Any Coding [FREE] 125 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/banner-10.jpg)
![How To Start Online Shoe Website Without Any Coding [FREE] 132 Online Shoe Website](https://essential-addons.com/wp-content/uploads/2020/11/screely-1591007140393-3.png)
![How To Start Online Shoe Website Without Any Coding [FREE] 133 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/vqDzjpnJwp.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 134 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/jgFa8E7YNo.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 135 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/IVYUlq9Ssi.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 136 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/PWv8Bx4qsB.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 137 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/4Gu3gwyjff.gif)

