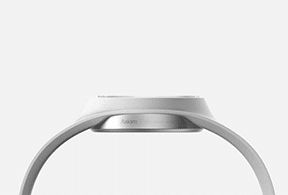
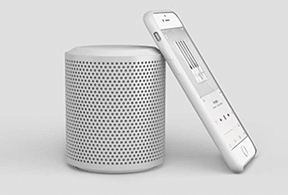
Filterable Gallery
Showcase as much as images you want by ensuring the high quality and organize it in an outstanding Layout by using EA Filterable Gallery. Let’s find out all of its amazing features & functions in a while.
Elements Panel
Essential Addons Demo
Content Elements
Dynamic Content Elements
Marketing Elements
Creative Elements
Form Styler Elements
Social Elements
Learning Management Elements
Documentation Elements
WooCommerce Elements
Extensions
Filter Images With Gallery Layout
Display images with separate categories, Grid Styles and customize the overall design to ensure the extraordinary look
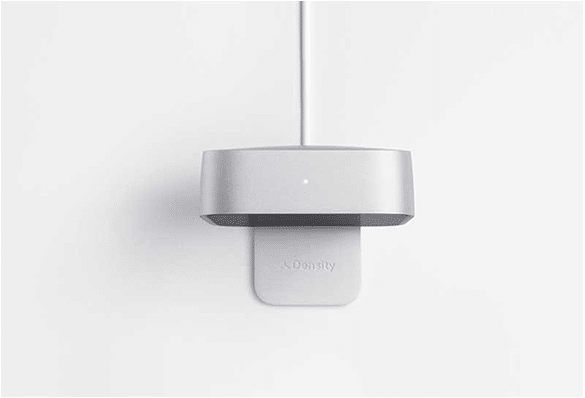
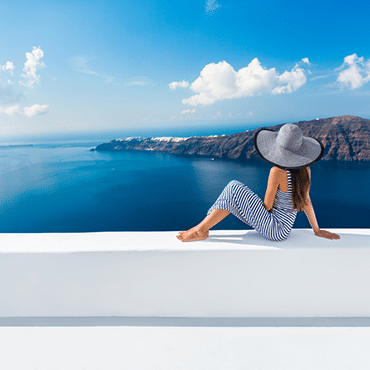
Display Images With Overlay Layout
Add hover effect, change the Grid view to modify the outlook of all images & create a stunning filterable gallery for your website
- All
- NEWS
- UPDATES
- EVENTS
- MASONRY