Post Grid
Essential Addons Demo
Content Elements
Dynamic Content Elements
Marketing Elements
Creative Elements
Form Styler Elements
Social Elements
Learning Management Elements
Documentation Elements
WooCommerce Elements
Extensions
Masonry Layout With Animation
Select source type as posts, set your post layout to masonry to give it an unique look
Enable 'Read More' Button
Display All Your WooCommerce Products Using EA For Elementor
EA Product Grid element lets you place your WooCommerce Products...
Read More >How To Design a Professional Photography Website
A professional photography website should showcase the amazing
Read More >Best Managed WordPress Hosting Recommendation for Elementor
An unreliable hosting provider can do a lot of damages...
Read More >Disable Image From Masonry Post Layout
Product Ratings in WooCommerce: How to Win Customer Trust & Maximize Sales
Learn to activate, configure, and style product ratings in WooCommerce...
Read More >How to Create a Stunning Multicolumn Pricing Table in Elementor
Learn how to create a stunning multicolumn pricing table in...
Read More >Boost Sales Using Eye-Catching Woo Product Prices with Essential Addons
Discover how to display Woo product prices with Essential Addons...
Read More >Post Grid With Zoom In Animation
Top 5 Best WordPress Image Optimizer Plugins for Your Site – Compared
If you are looking for a plugin that can help...
Read More >Top 5 Best WordPress CRM Plugins Compared To Fuel Up Your Business
Discover some of the best top 5 WordPress CRM plugins...
Read More >Top 5 Best RSS Feed Plugins for WordPress
List of 5 best WordPress RSS Feed plugins to help...
Read More >Change Post Grid Style & Color & Typography
How to Showcase Your Product Feature List Beautifully Using Elementor
To boost your sales rate, implementing a Feature List is...
Essential Addons for Elementor Reached 1 Million Downloads: Thank You
For the major contribution of our amazing clients, we would...
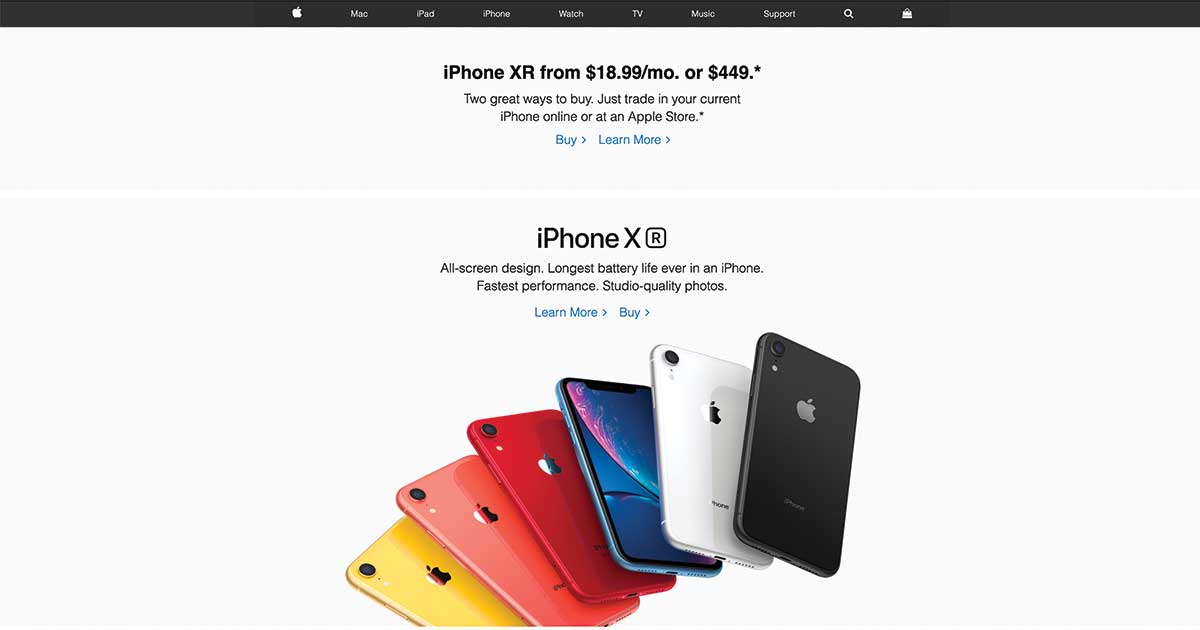
How To Create WooCommerce Shop Pages Using Elementor [Without Any Coding]
With Elementor, you can create WooCommerce Shop Pages in minutes....