As a web creator, you may often find yourself wanting to create exclusive, personalized, or dynamic content in Elementor and display them during specific conditions only.
For instance, you might want to display a campaign landing page during a specific time or share exclusive content with registered users. That’s when you need Conditional Display In Elementor, an advanced new extension from Essential Addons for Elementor.

💡 Conditional Display In Web Design: How Does It Work?
Conditional display in web design can help you to offer a more personalized experience to your visitors. Using conditional logic, you can show specific content to a specific audience.
While you can apply coding to control your web page according to your visitor’s behavior, the EA Conditional Display extension offers a simple solution to display content dynamically on specific conditions without any coding. In this way, you can provide the best user experience and take your web design to the next level.
✨ What Are The Top Benefits Of Conditional Display?
The EA Conditional Display in Elementor extension comes with all the features that you need to take complete control of your content. It offers a simple solution to showcase your content to the audience in a more personalized way. Now, let’s find out what are the top benefits you will get by enabling visibility logic for Elementor below.
⭐ Show Content To Specific Users
On your website, you may want to showcase your content to only certain types of users. For example, you may have a special update for your subscribers that you don’t want to share with normal visitors. In that case, you can use the Conditional Display in extension to set up this visibility logic for Elementor easily. So, from now, you can share content Pro content with your subscribers without any hassle.

⭐ Display Content During Specific Time Periods
Suppose, you want to run Black Friday marketing campaigns and after the campaign is over, you need to hide the campaign page and republish it in the upcoming years. With the EA Conditional Display in Elementor extension, you can set up a specific time & date when you want to show your campaign page and when you want to hide this page again. Therefore, you don’t have to worry about opening your campaign page every year.
⭐ Showcase A Particular Post Type
While running a website, you may want to hide some pages or posts for various reasons. For instance, your contact page is under maintenance and you don’t want to display the contact page at the moment. In that case, you can hide your contact page with EA Conditional Display in Elementor and keep your visitors away from this page.
⭐ Display Your Content Browsers-Wise
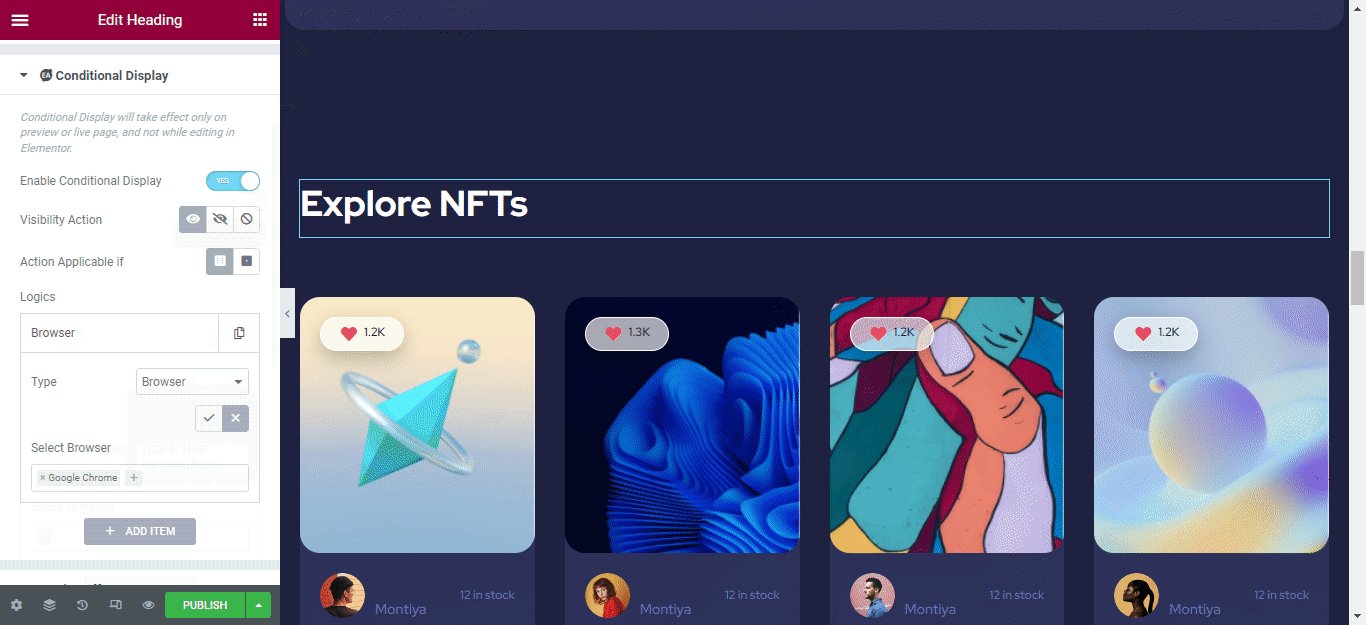
If you have an interactive website, some browsers might not be able to display your web pages. Elements like particles may not run properly on certain browsers. In that case, you can use the Conditional Display in Elementor extension to prevent the specific browser from visiting your website.
⚙️ How To Add Conditional Display In Elementor Using Essential Addons?
For the Elementor users, adding a conditional display is now super easy with Essential Addons. To set visibility logic for Elementor, let’s follow the guideline below. However, before going to the tutorial make sure you have installed and activated the following plugins on your website:
🔵 Things You Will Need To Get This EA Extension
⚡ Elementor: This revolutionary website builder can help you to build web pages without any coding. As Essential Addons can only work with Elementor, you need to install & activate this plugin on your website first.
⚡ Essential Addons for Elementor: To get this extension, you need to install both Essential Addons free and PRO plugins, as the EA Conditional Display extension is a premium feature that came with Essential Addons 5.0.11.
Step 1: Activate Conditional Display Extension
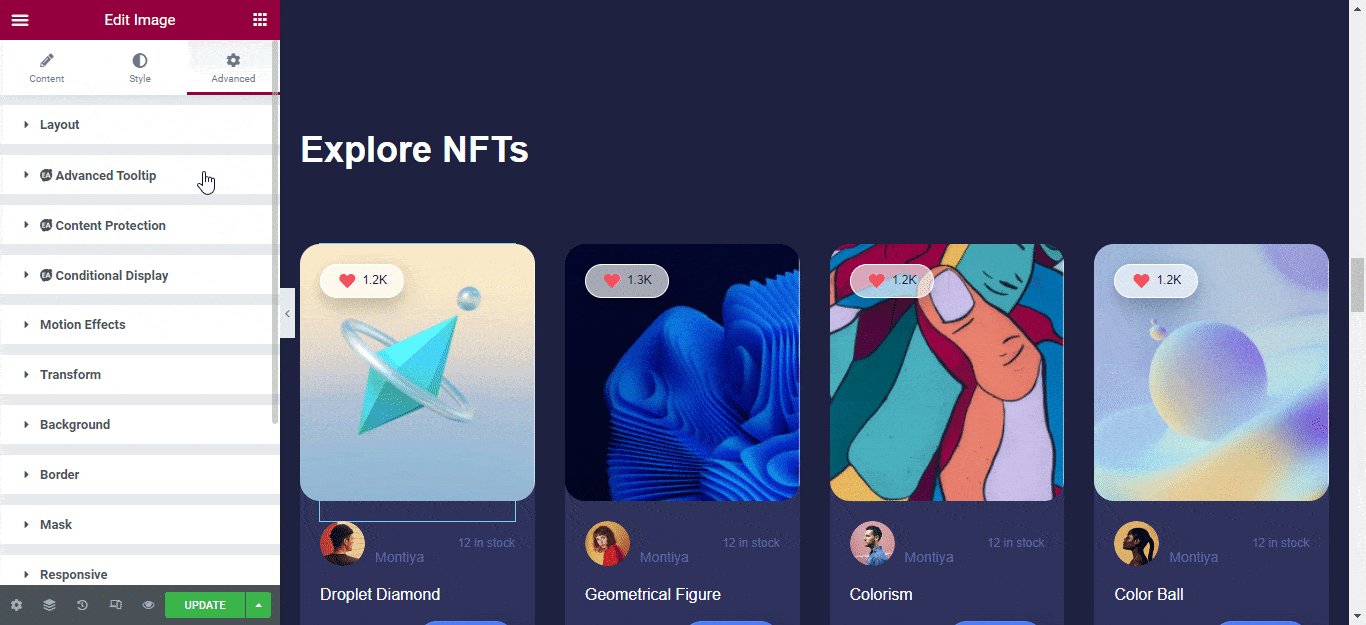
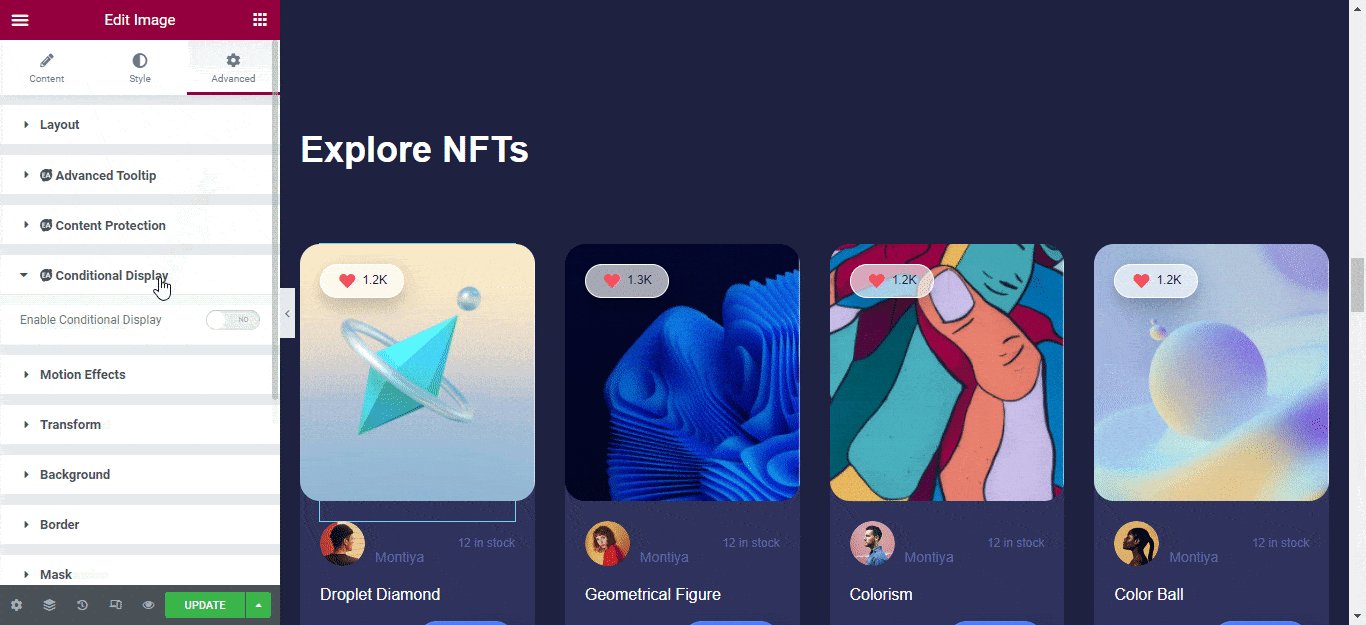
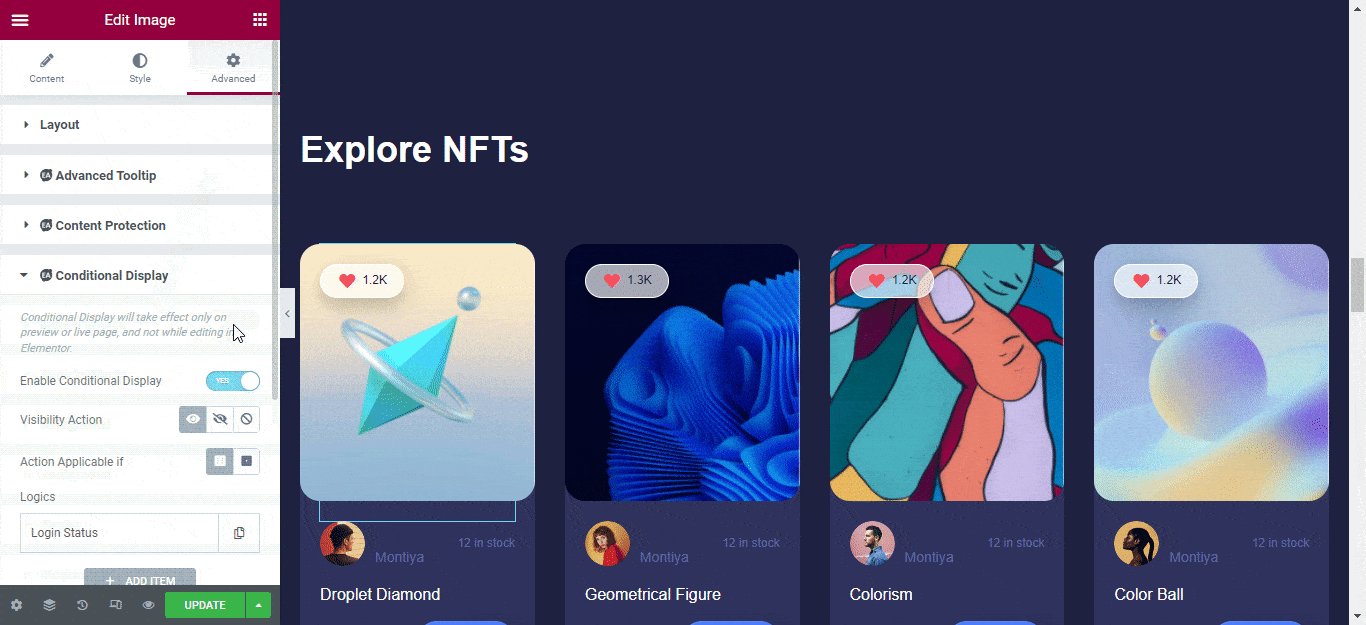
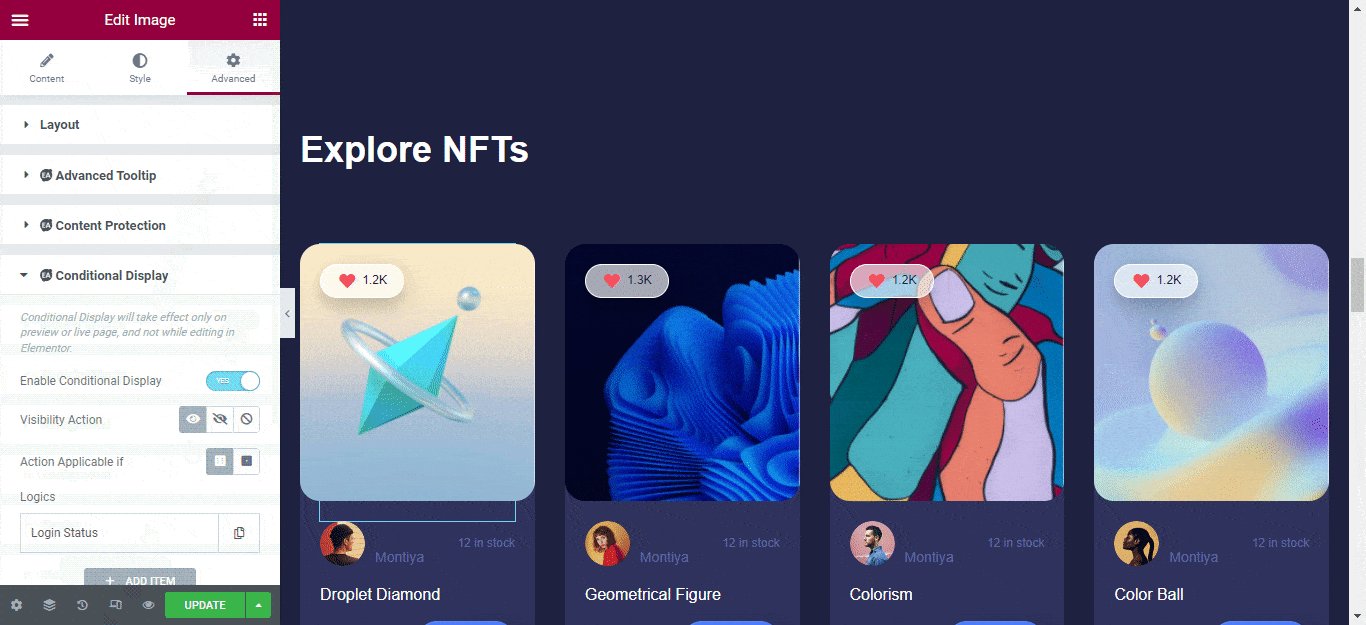
First of all, you need to open any new or existing page in Elementor to use this Essential Addons extension. Once you have opened a page, hit on any section, then go to ‘Advanced’ and find the Conditional Display in Elementor. Now, toggle the option ‘Enable Conditional Display’ to activate the extension.

Step 2: Edit Any Page, Section, Or Content In Elementor
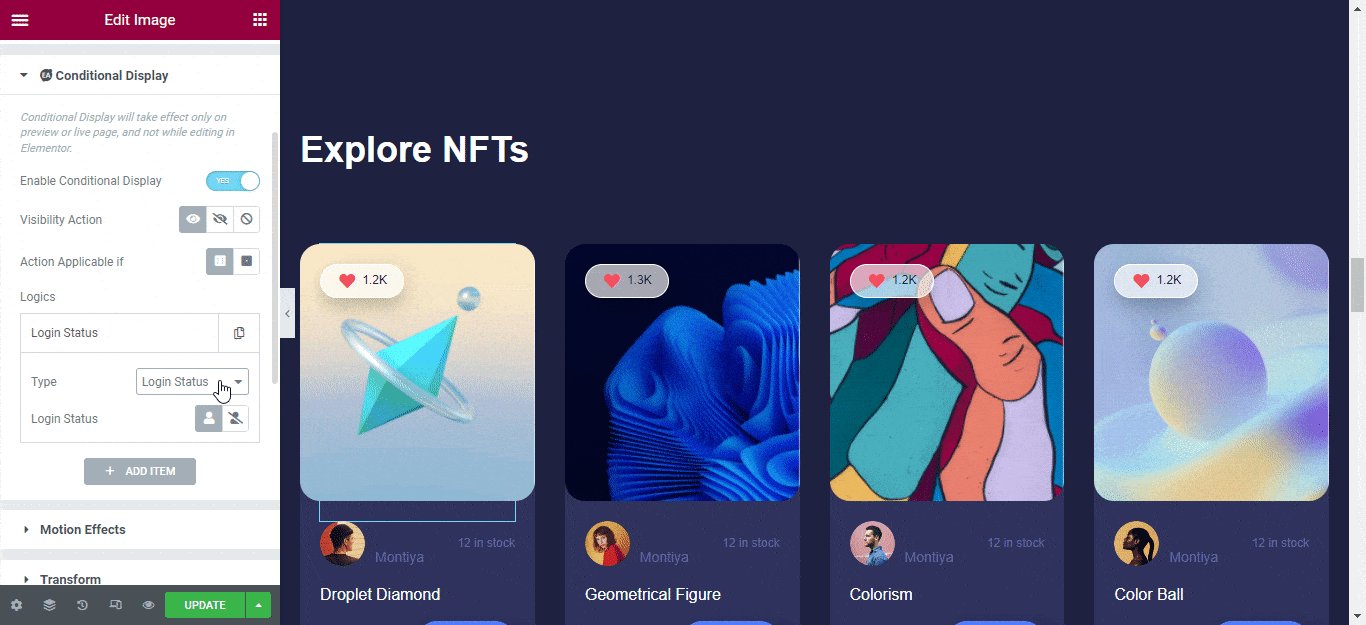
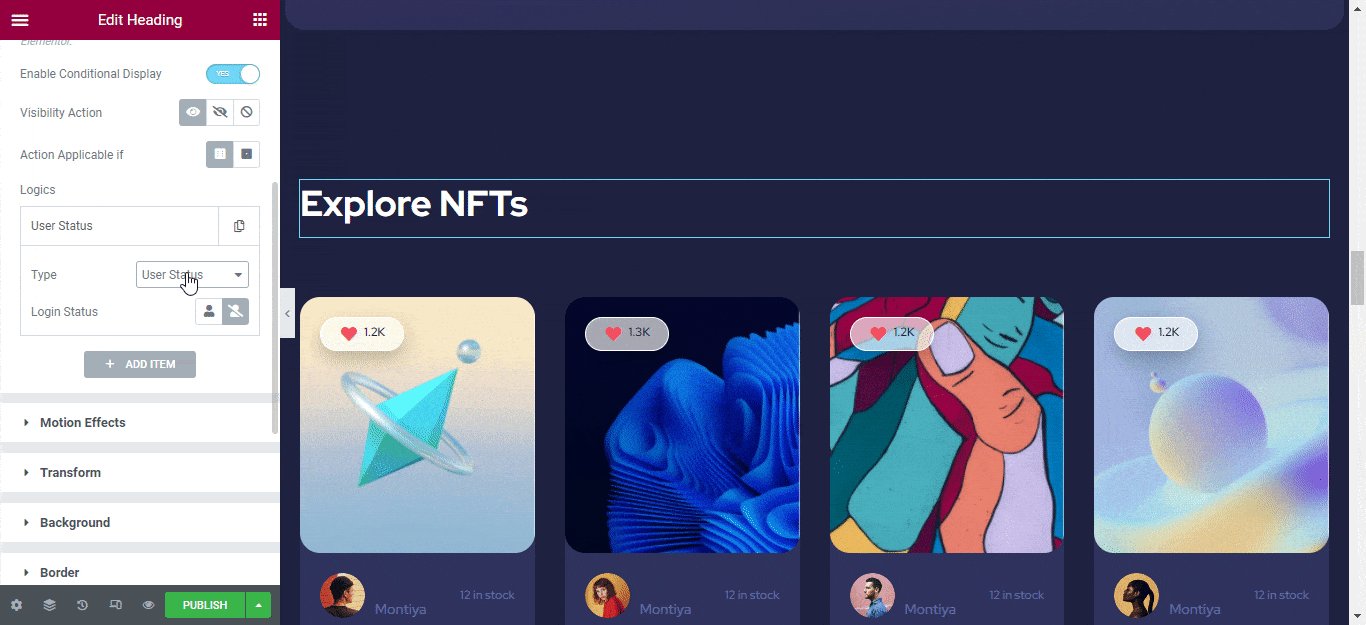
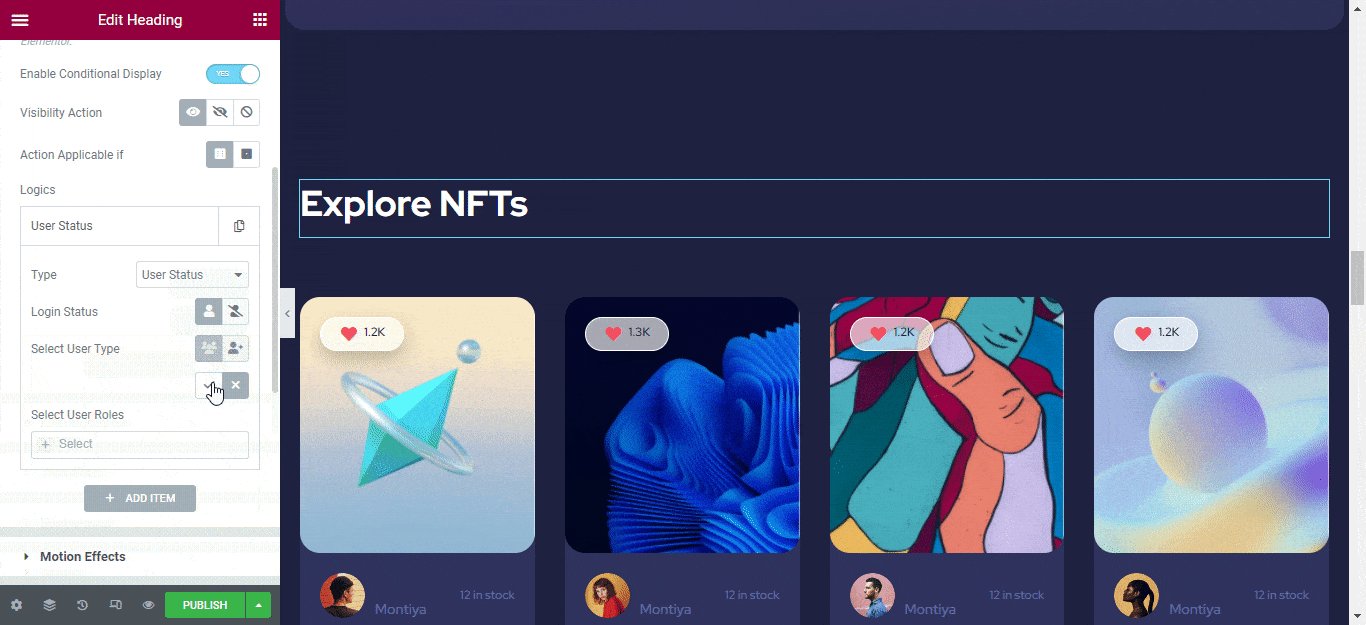
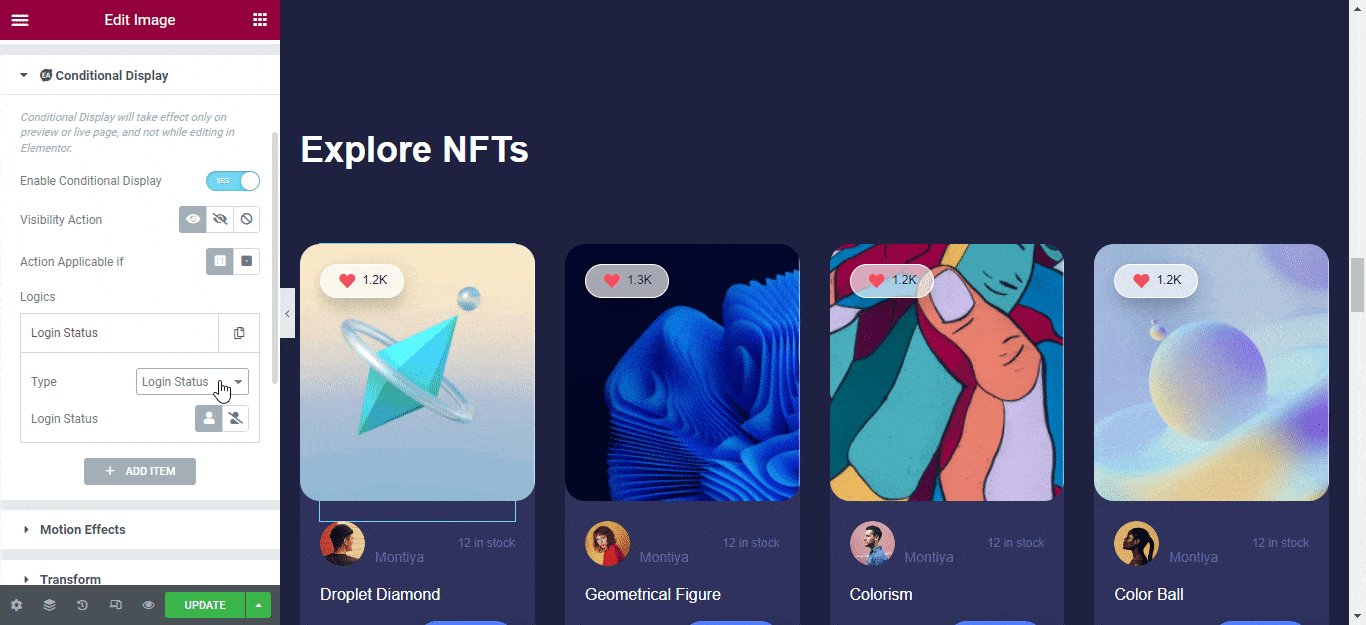
Once you have activated the Conditional Display extension now, you can choose multiple conditional logic to set the Elementor display conditions as per your needs. Now, let’s activate the ‘User Status’ condition, to show your content for logged-in or logged-out users. There you can choose the user type as well.

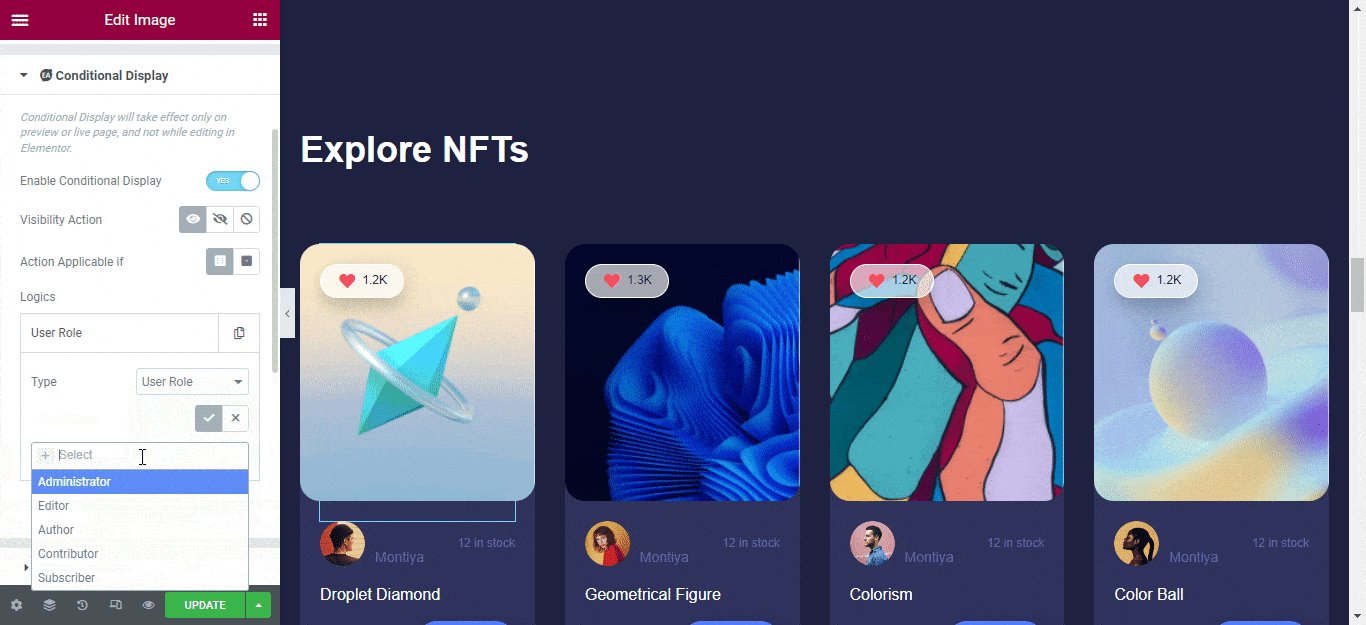
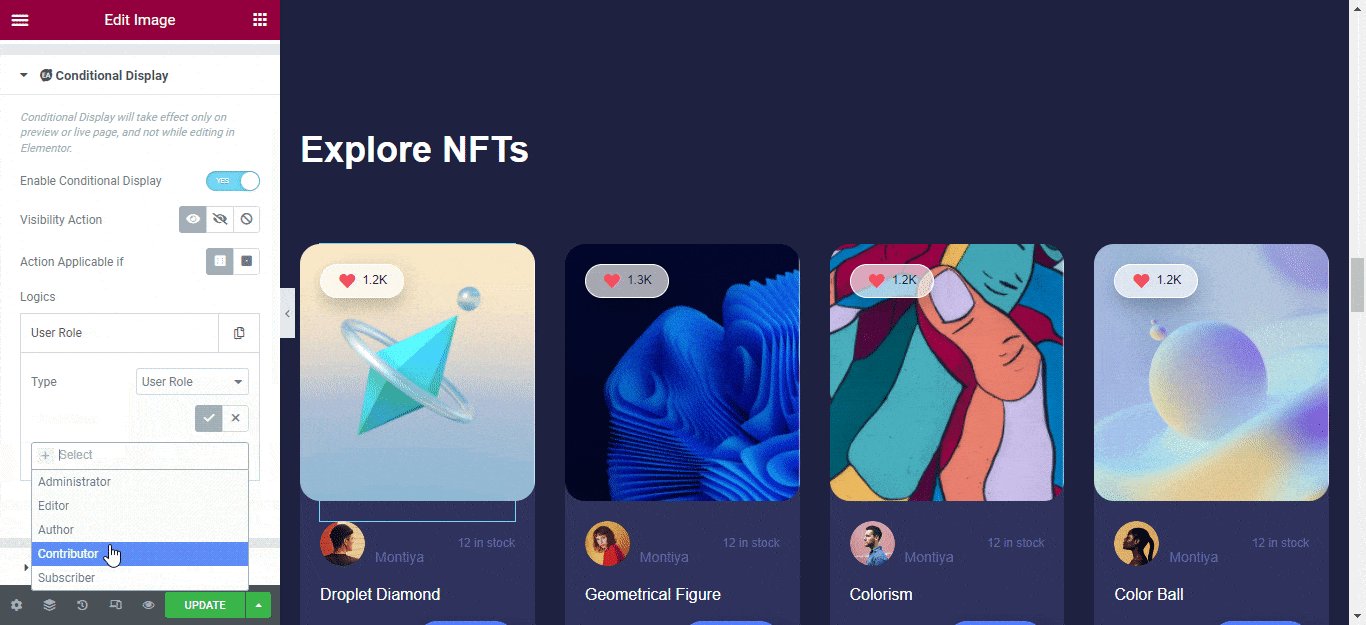
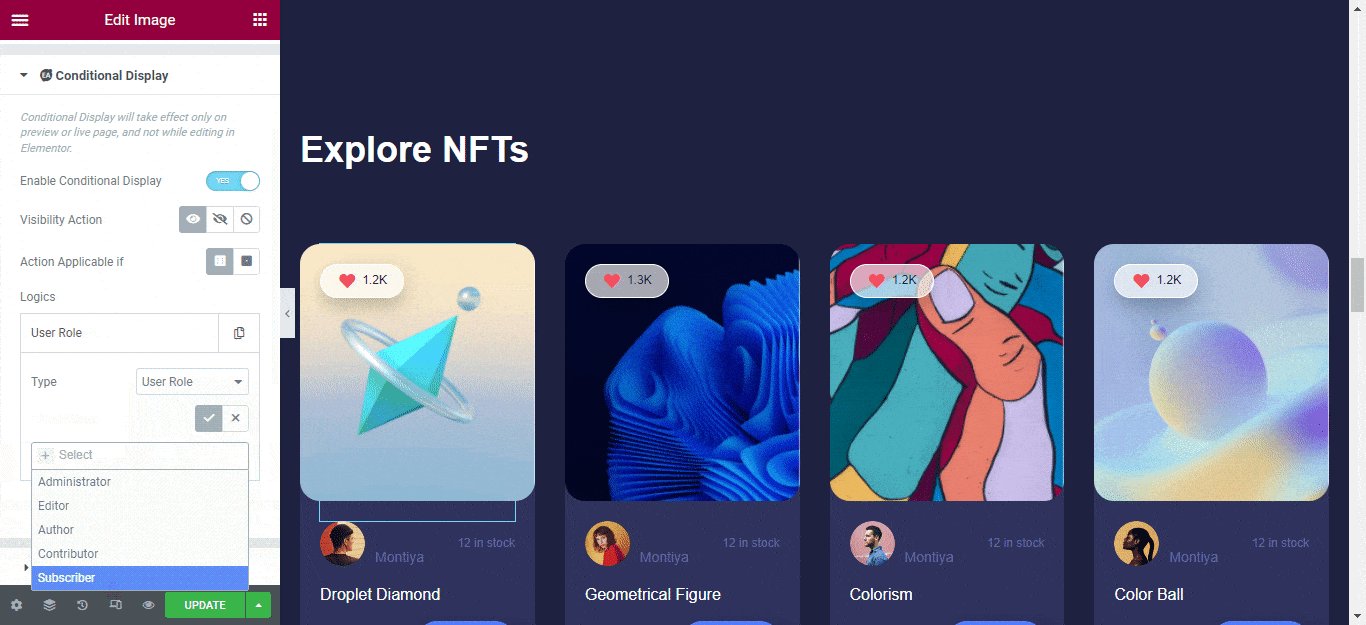
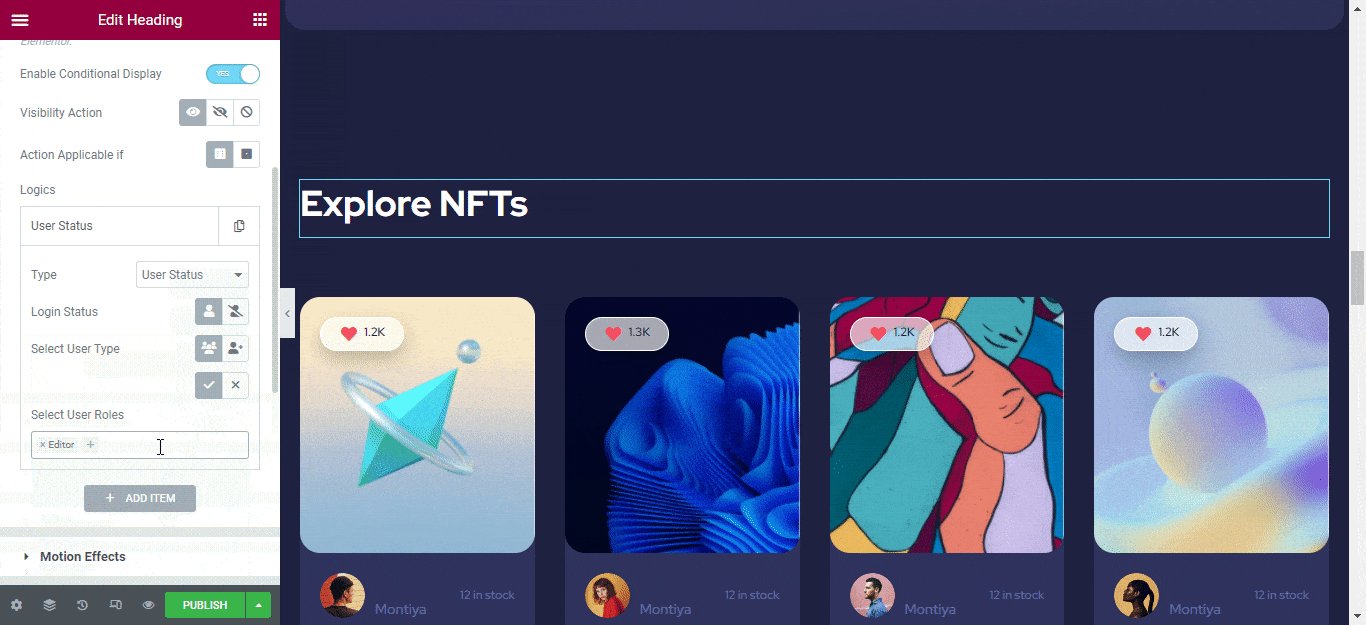
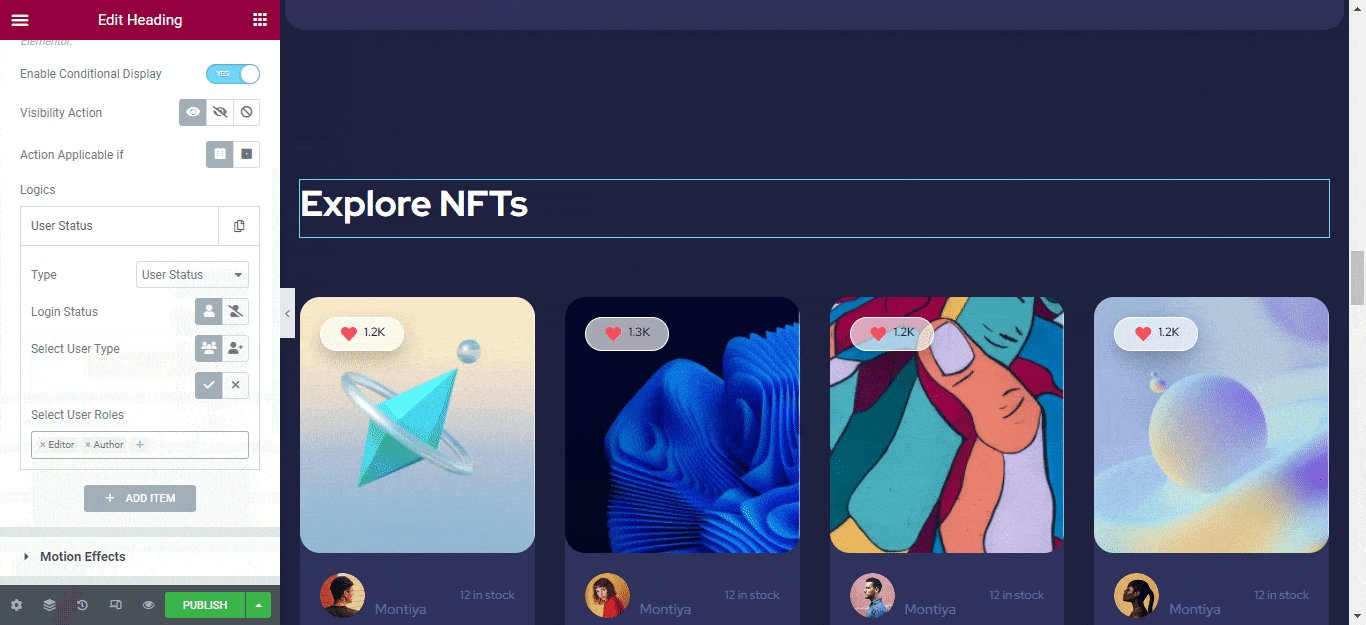
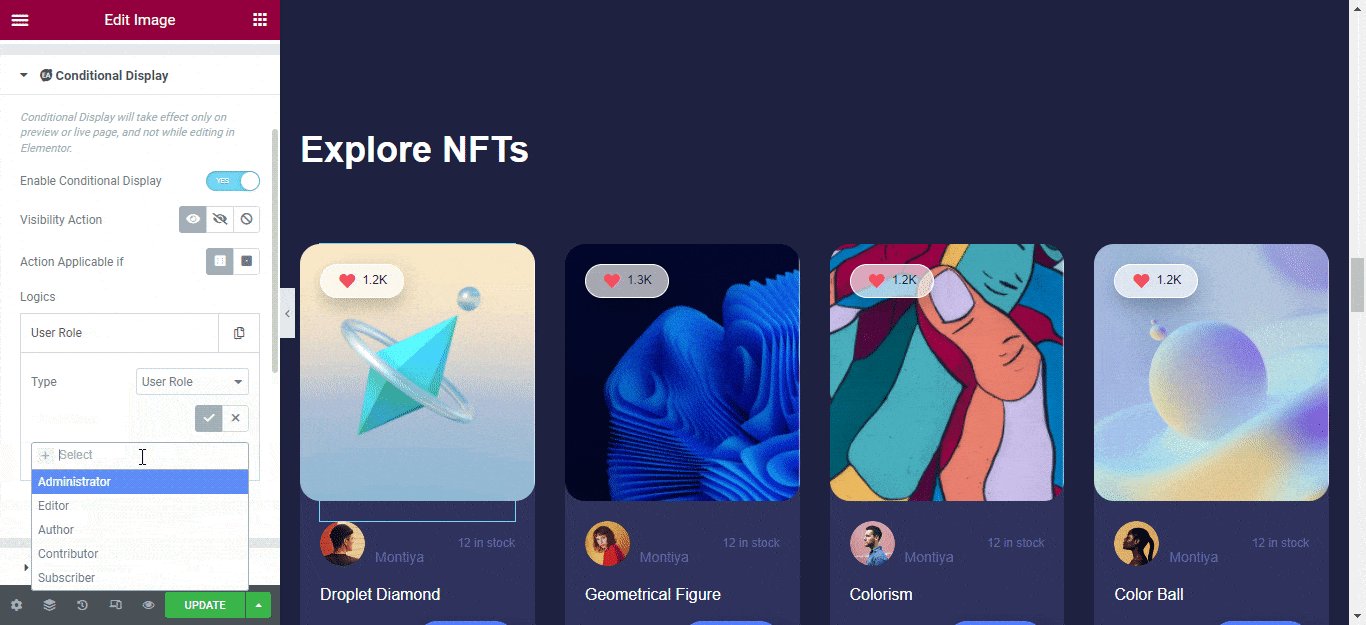
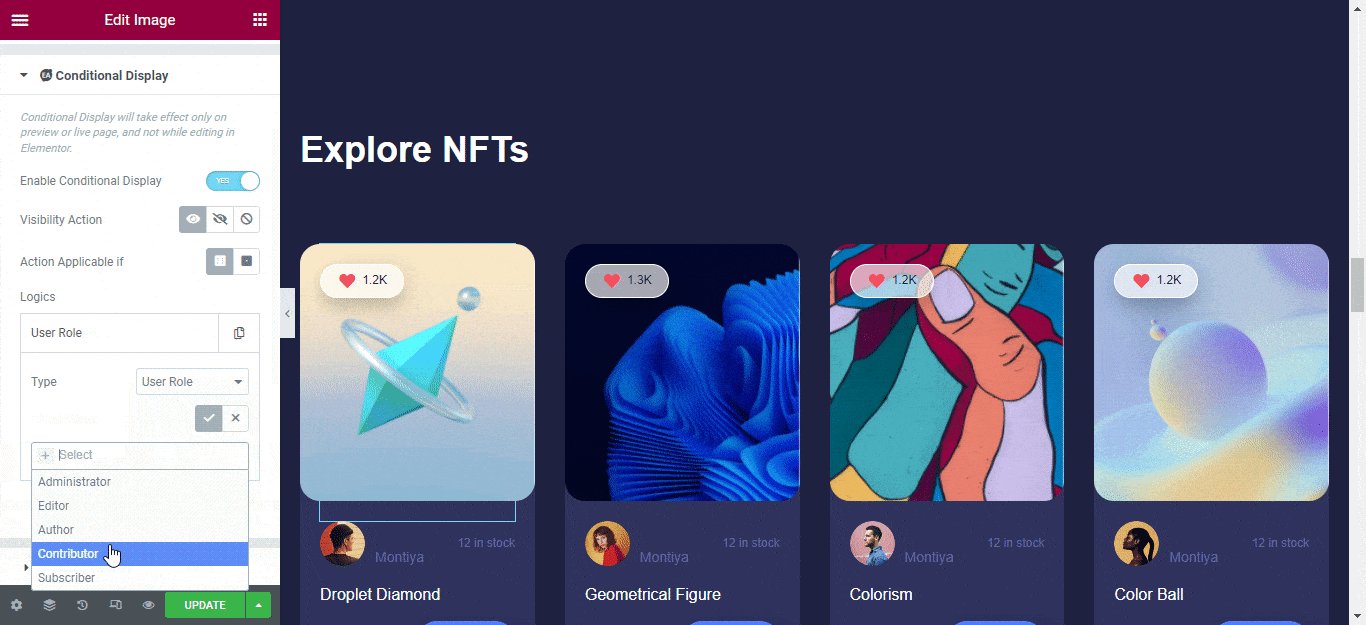
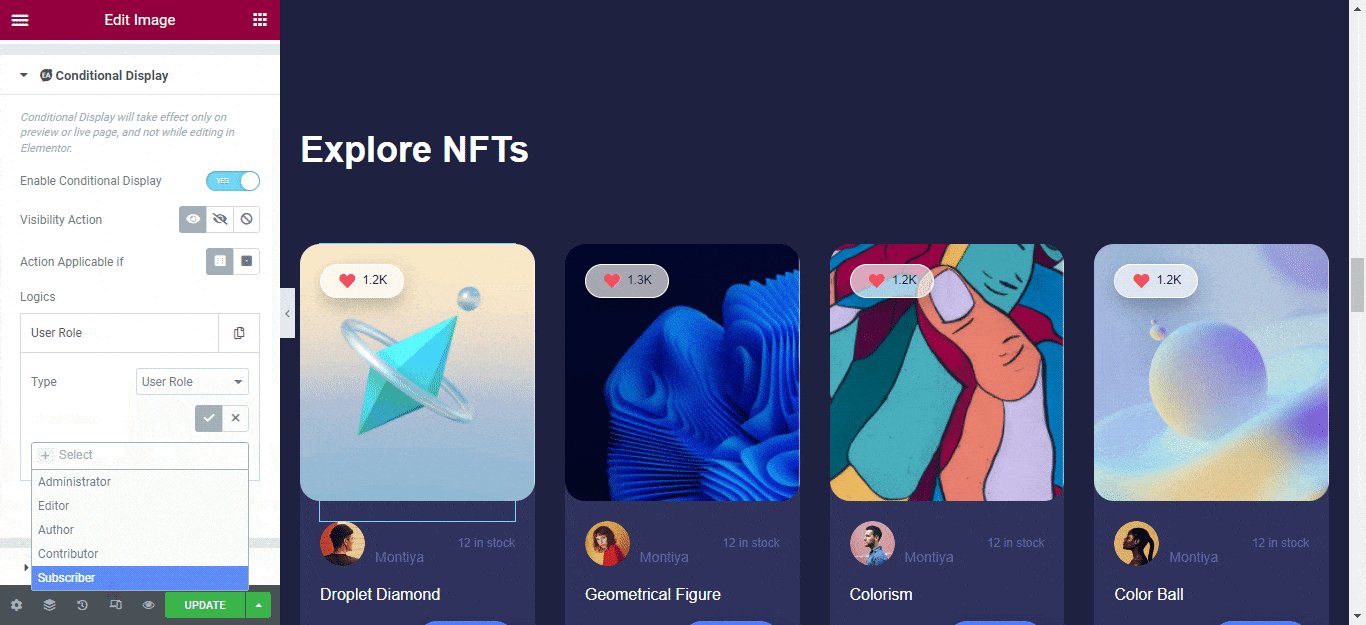
Now, you can enable the ‘User Role’ condition to showcase dynamic content based on user roles. Also, you will get the option to include or exclude any user from the various options.

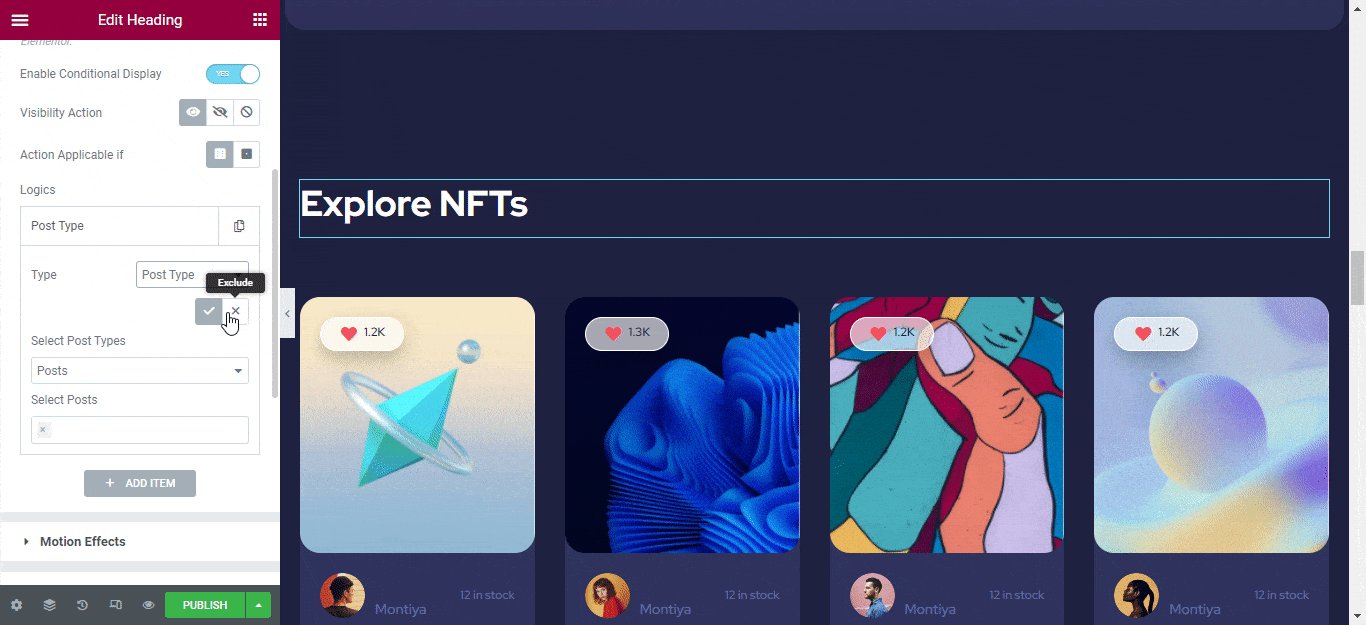
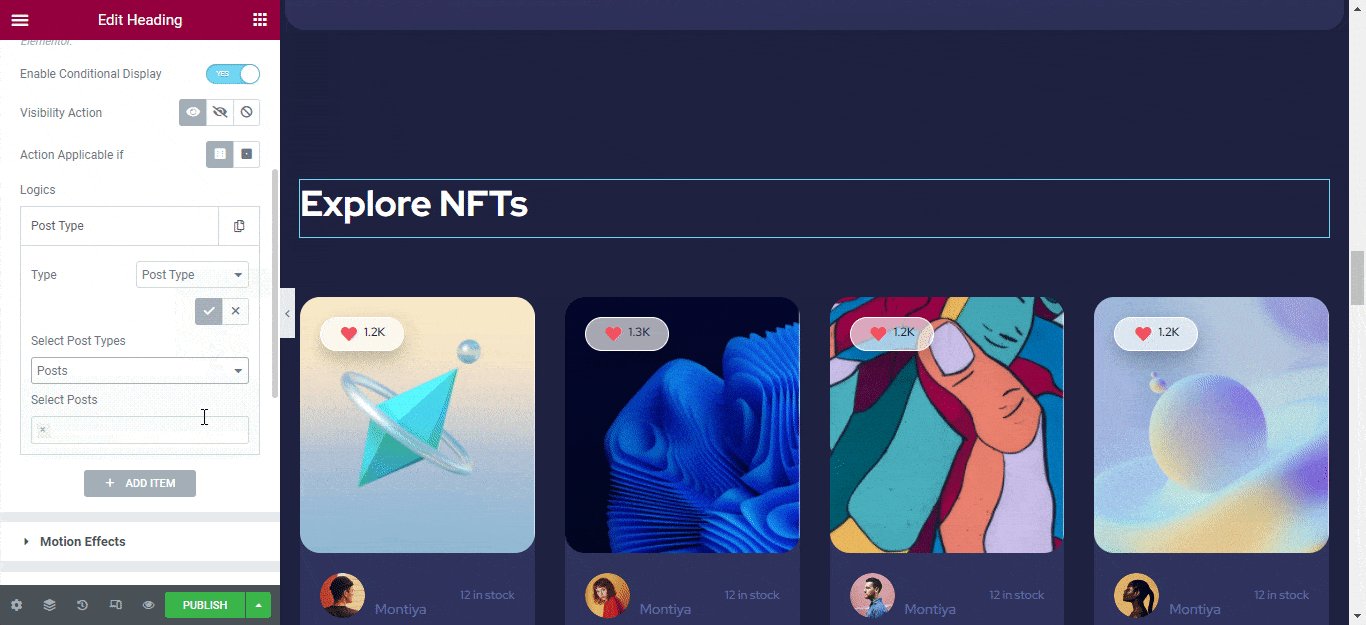
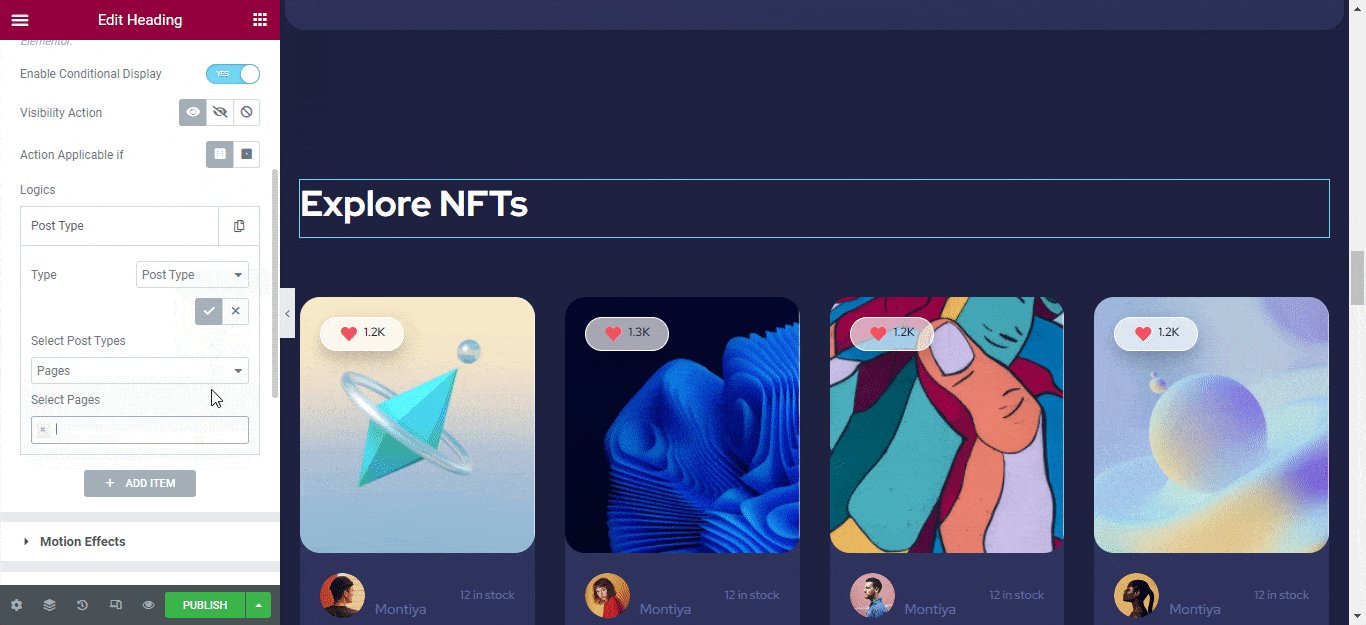
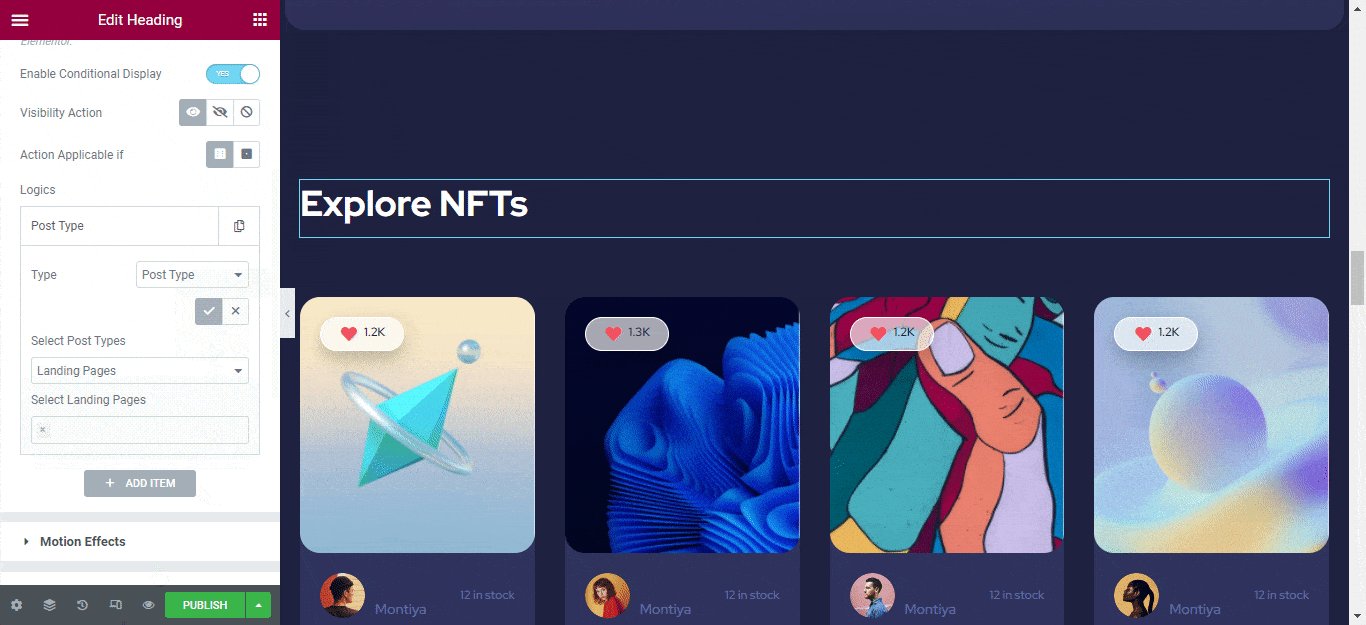
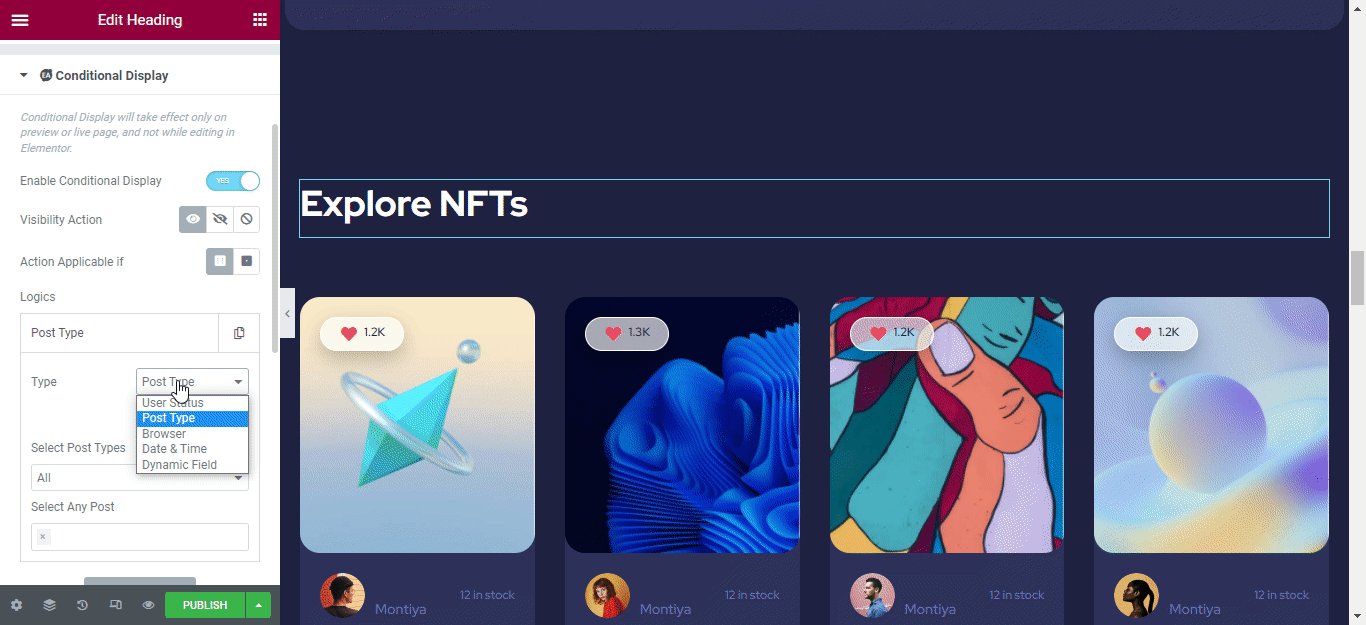
Likewise, you can activate the ‘Post Type’ Elementor display conditions and only show your preferred content to the visitors. Besides, you will get the option to include or exclude your post on the Conditional Display in Elementor extension.

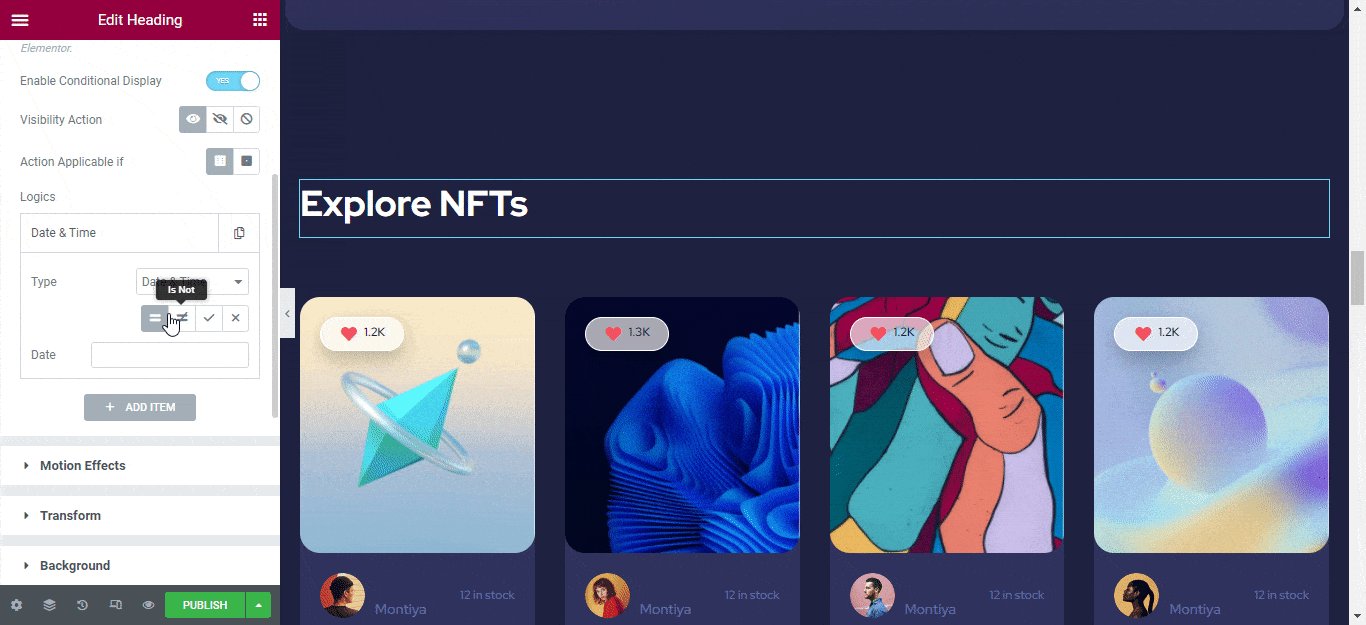
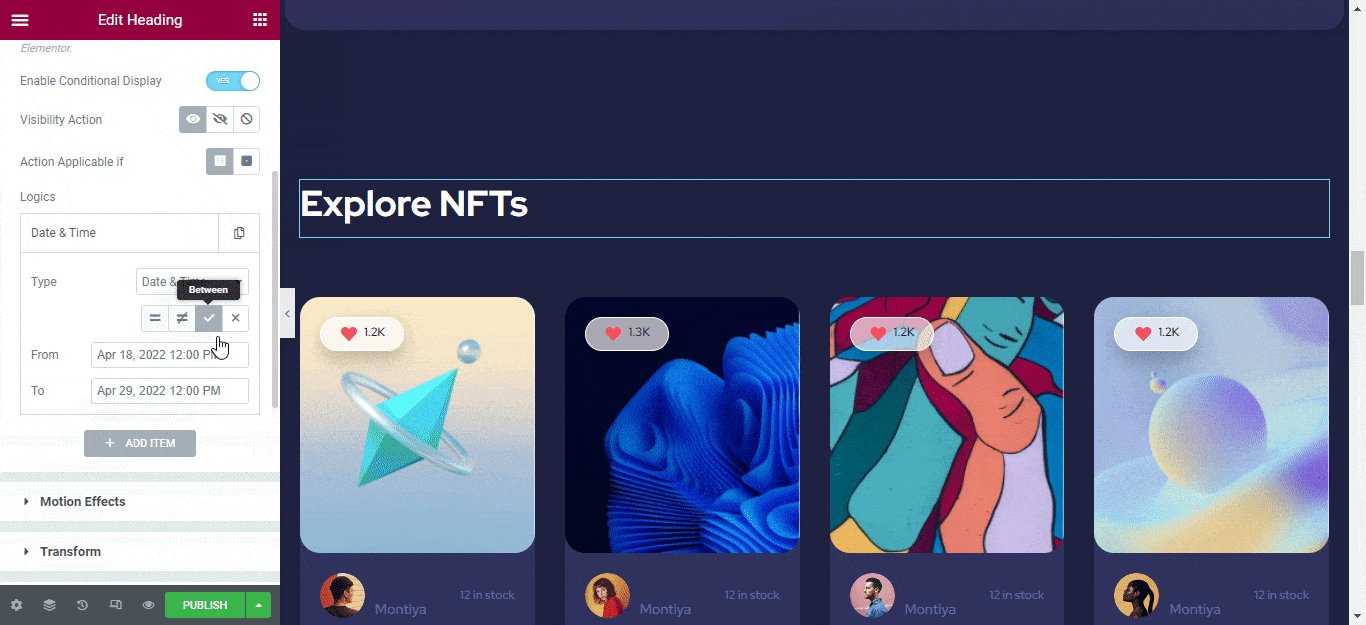
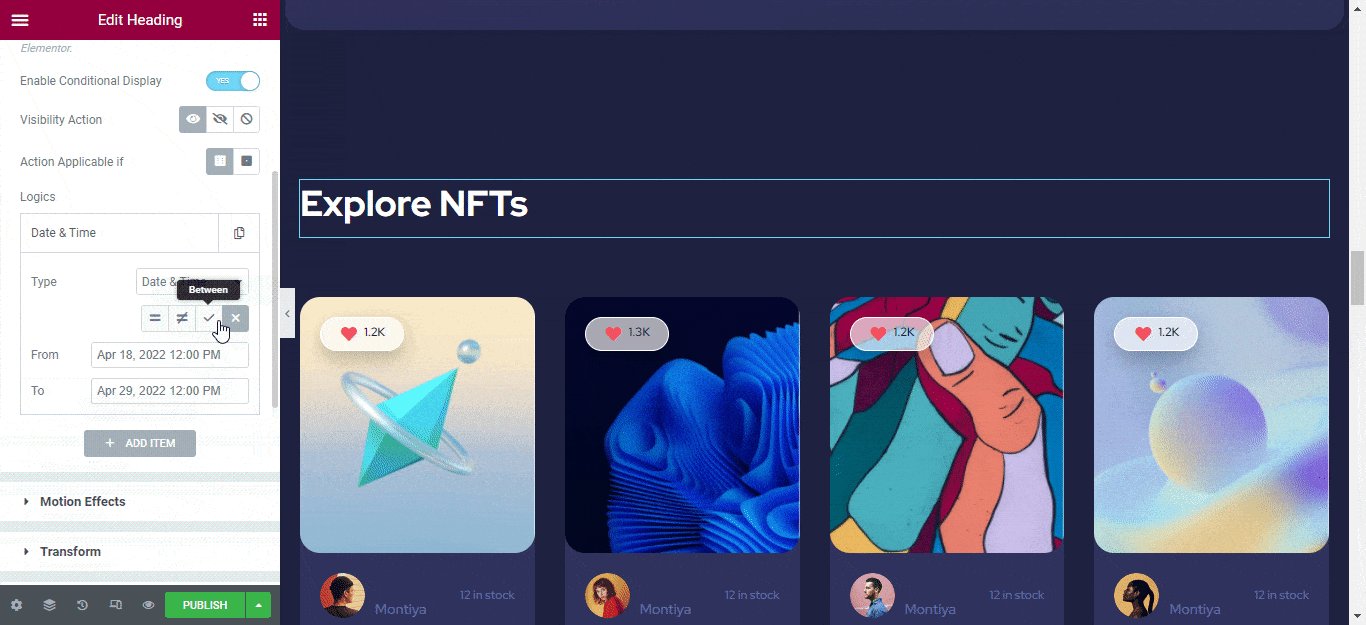
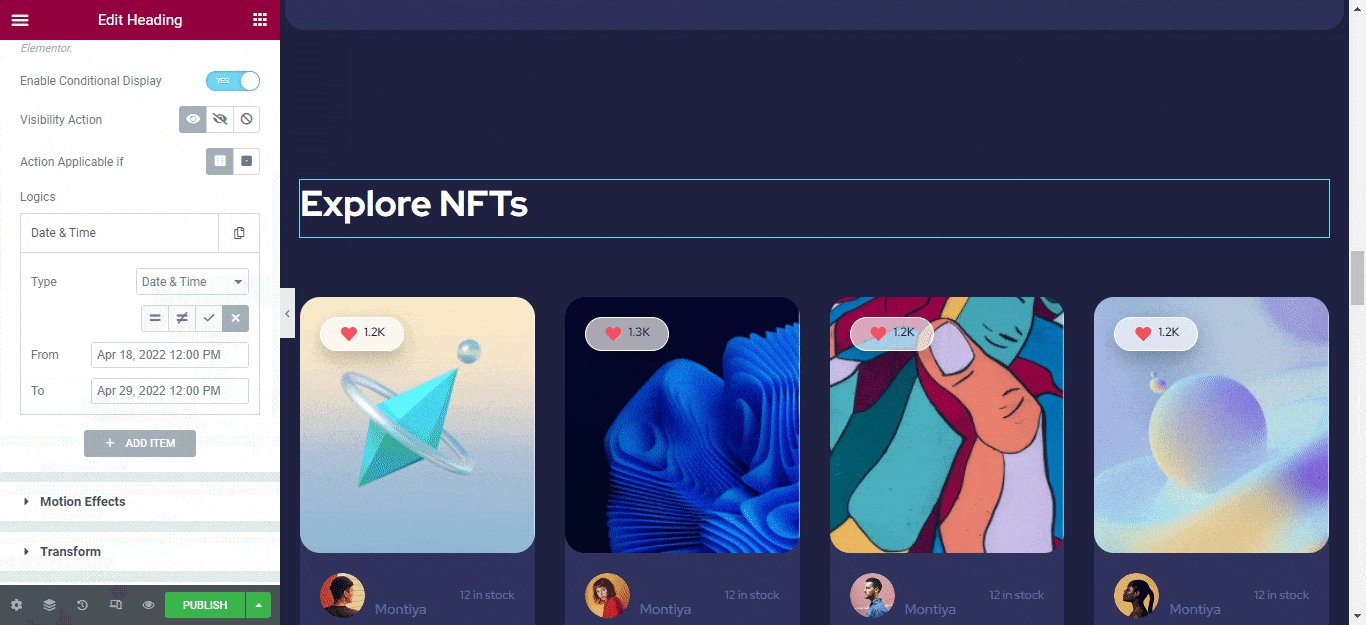
Moreover, this extension offers ‘Date & Time’ Elementor conditional logic to display your page or section during a specific time period only. Thus, you can use this for different marketing campaigns and hide it after the campaign is over.

You can also set Elementor display conditions for different browsers and dynamic fields. Read this documentation to learn more about how to configure the Conditional Display extension.
Step 3: Add Your Preferred Conditional Logic
This is how you can easily add Elementor conditional logic to your content using this advanced Essential Addons extension.

🧱 Create Dynamic Content In Elementor With Conditional Display
Using the EA Conditional Display in Elementor, you can showcase or hide any content from your visitors. From now, you don’t have to use any code to hide or display your content to provide a personalized experience to your visitors. So, log in to your website and try out this special feature right now. If you face any trouble using this extension, you can contact our dedicated support team at any time.
Have you found our blog useful? If you do, then subscribe to our blog, and don’t forget to share your thoughts on our Facebook community.