WordPress is a great platform to create websites, even for noncoders. However, you can always edit WordPress code to get more control over your website & customize it as you like. You can add new functions or tweak the look by doing some little changes in the codes. Let’s dive in and learn how to edit WordPress code that includes HTML, CSS and PHP.

WordPress is a highly intuitive and user-friendly platform that has lots of customization options to create a website. You can use lots of themes and plugins to add multiple functionalities. You can have full control over your website without having to code. But while using WordPress, you might face site crashes or other technical problems. In that case, you need to know how to edit WordPress code to smoothen your journey with WordPress. HTML, CSS, and PHP codes are some basic code languages that you can easily learn to design and maintain your website efficiently.
How To Edit HTML Code For Your WordPress Themes?
In case you want to change the appearance of your website, you need to know how to edit HTML codes in WordPress. Of course, you can use premade themes and insert them into your website easily, but sometimes you might want something different to show in your WordPress website. That’s when HTML code comes in and you can do it by being more careful.
👉Use Child Theme To Edit HTML Code
The first solution to edit your WordPress website theme is to create a child theme. By creating a child theme, you can do your customization but if something goes wrong, it will not affect your website. You can explore the child theme and see if your customization is working or not. To edit WordPress code, you need to spend a lot of time on this. Before you get started, you need to set goals to achieve after you are done.
👉How To Edit HTML Codes In Theme Editor?
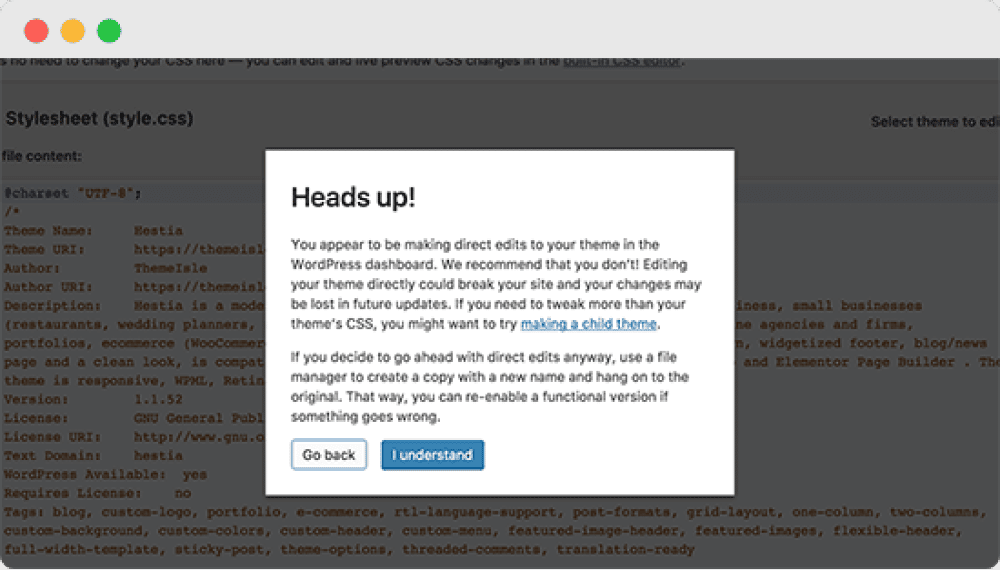
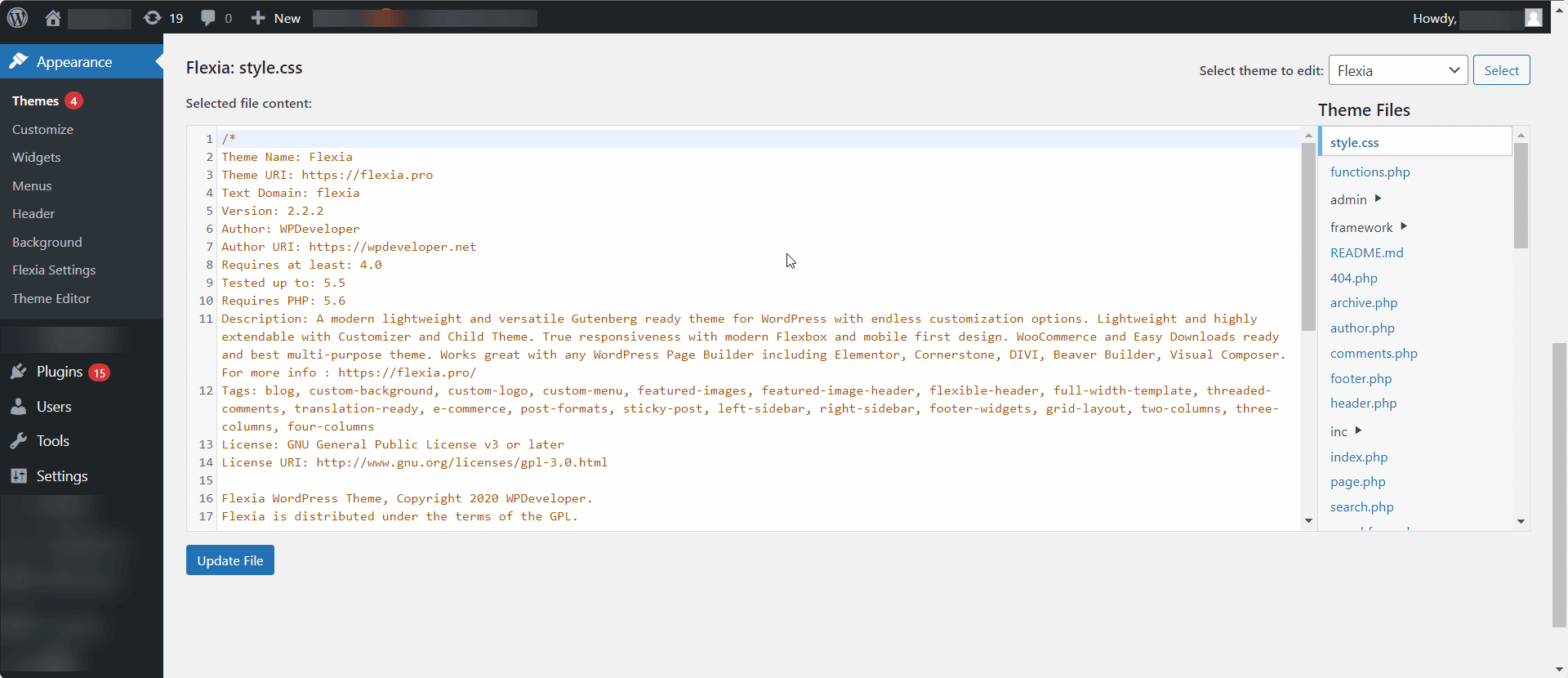
It is recommended that you need to create a backup of your website or the file before you start editing your website codes. Now click on ‘Appearance’ from the left sidebar and choose ‘Theme Editor’. From the ‘Theme Files,’ you need to choose one theme that you want to edit HTML codes for. A warning will pop up as you want to edit WordPress code directly. Click on ‘I Understand’ to find out all the theme files and codes.

From here you can easily edit the HTML code of the theme that you have chosen. Edit the HTML and bring changes to your WordPress theme from this place.

👉How To Edit HTML In WordPress Widget?
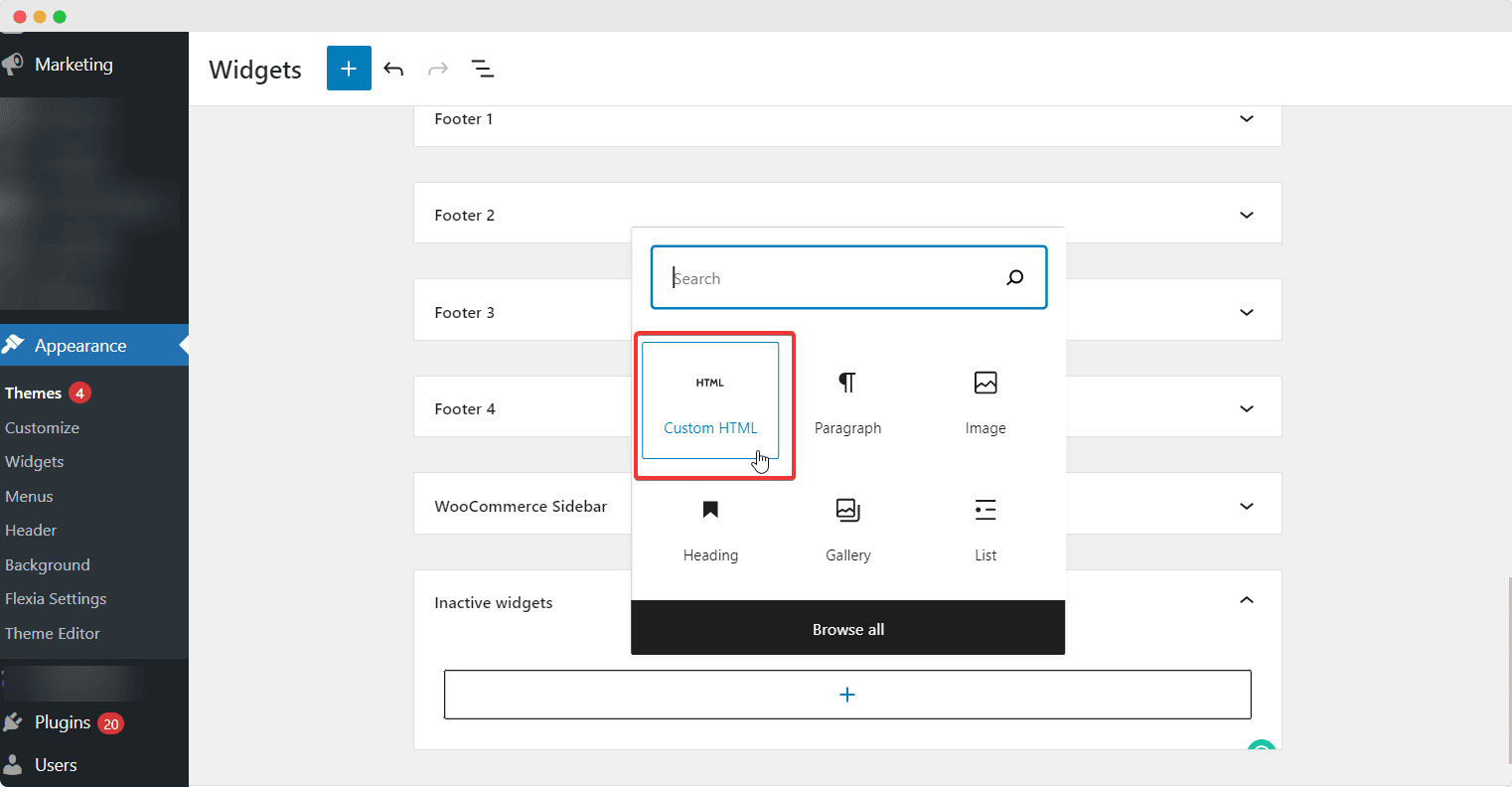
You can easily edit HTML codes using the WordPress widget. You can embed anything like form, buttons, maps etc using custom HTML codes. Go to your WordPress admin panel and click on the ‘Appearance’ option from the left sidebar. Choose the ‘Widget’ option and add a custom HTML widget easily.

Now you can choose the position for adding this custom HTML widget. The widget position will depend on the theme type you have chosen to work on. For example, if you are making a change in the footer, you can select the footer position for the widget.
All you have to do now is, click on the HTML code widget that you just added and paste the code inside. Click on the ‘Save’ button to preserve your progress. To see your custom HTML in action, you can visit your site and see the changes.
How To Edit PHP & CSS Codes In WordPress Site?
As you know PHP is a scripting language to add more details to your website and CSS codes are used to apply styles to your HTML code. So editing PHP and CSS codes can help you to create your own layout with full customization. Let’s learn how you can do so step-by-step below:
👉How To Edit PHP & CSS Code Using Theme Customizer?
Adding and editing PHP & CSS codes in WordPress has become easier since the WordPress 4.7 version. You can edit PHP & CSS codes easily from the WordPress admin area. You can also view the live changes from the site. From your WordPress admin panel, click on ‘Appearance’ and choose ‘Themes’. Now you need to choose the ‘Customize’ option. It will redirect you to the WordPress theme customizer page.

From the theme customizer, you can choose ‘Additional CSS’ from the bottom. Click on this and a simple black section will appear where you can add your PHP & CSS codes. Or you can change the existing code from here as well if the page is already published. Always click on the ‘Save and Publish’ button to apply all the PHP & CSS codes you’ve just added.
👉How To Edit PHP & CSS Codes Using WordPress Plugin?
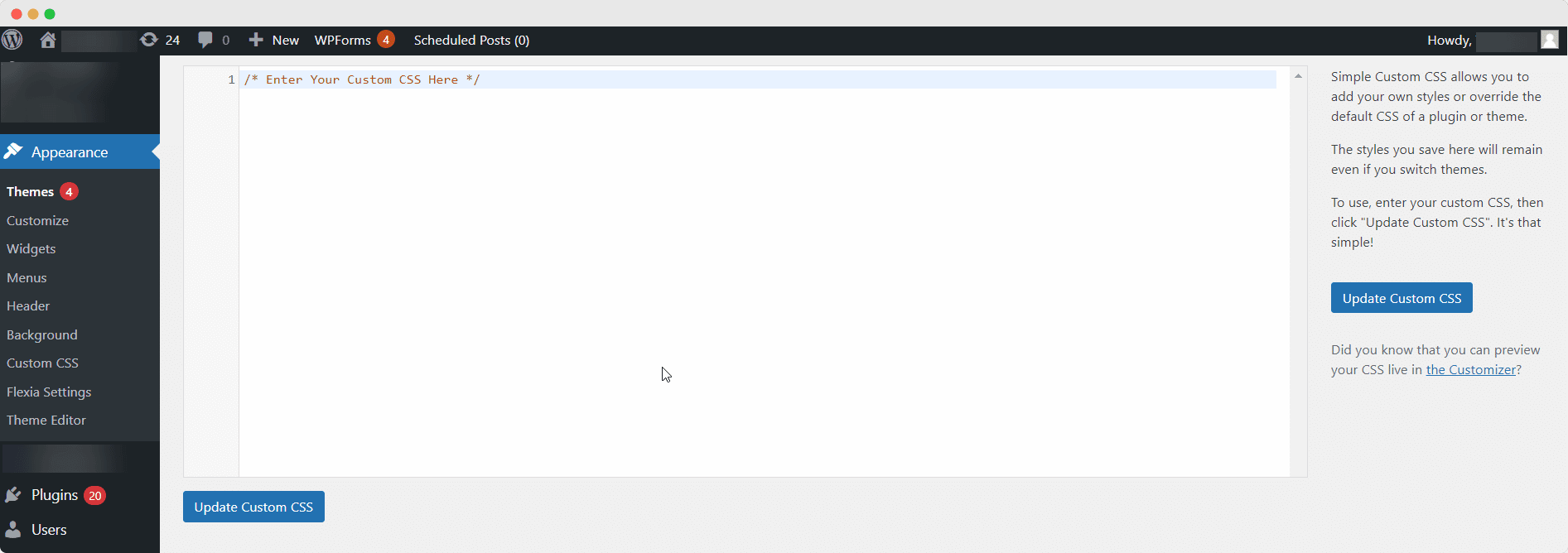
WordPress has plugins for editing your PHP & CSS codes as well. You can easily do so by installing any CSS plugin. For example, Simple Custom CSS is a useful plugin to create or edit your PHP & CSS codes without any hassle. Install this plugin in your WordPress and activate it. Click on ‘Create CSS’ and a blank section will popup where you can add your custom CSS code easily. After you have pasted the CSS file, you need to click on the ‘Update Custom CSS’ button.

Besides these two major ways to edit your PHP and CSS codes, you can also use child themes, WordPress code editor or SFTP to edit WordPress code.
If you found this blog helpful to edit codes for your WordPress website, subscribe to our blog to read more informative blogs like this. You can also share your thoughts with other WordPress users as well by joining our Facebook community.