If you have similar types of products on your WooCommerce store, your customers may want to compare them to decide which one they want to purchase. But creating a product comparison within Elementor might be tricky, until now! Introducing EA WooCommerce Product Compare widget to let you create comparison without any coding.

With this advanced widget from Essential Addons for Elementor, you can instantly create attractive product comparison tables or charts for your WooCommerce store right from Elementor Page Builder.
Table of Contents
How Can You Improve User’s Shopping Experience With WooCommerce Product Compare?
Online shoppers often want to compare the prices and features of similar products because they want to purchase the one that is just right for them. Whether it’s a jewelry store or an online electronics store, customers will want to compare your products to decide which one is the best one for them. When they cannot figure out which specific product they should choose, your customers may feel frustrated and decide not to purchase at all.
To prevent this from happening, you can improve your site visitor’s shopping experience by creating a product comparison table or chart for your WooCommerce store. And the easiest way to do this is by using Elementor.
Introducing EA WooCommerce Product Compare Widget
Essential Addons for Elementor has handful WooCommerce widgets to help you build your eCommerce store with ease using Elementor. From helping you design beautiful WooCommerce Checkout pages, to displaying your product collections, you can make a fully functional online shopping website without any coding by using Elementor and Essential Addons.
Now, with the introduction of EA WooCommerce Product Compare widget for Elementor, you don’t have to create an entire feature list or comparison table for your products manually. This advanced element from Essential Addons for Elementor lets you add three or more products at once, and style them just the way you want.

How To Use WooCommerce Product Compare In Elementor?
Using EA WooCommerce Product Compare element is very easy, especially if you are already familiar with Elementor page builder. All you have to do is drag and drop the element anywhere on your website, add your products and you are good to go. But before you can get started, you have to make sure you have all the essential things to use the EA WooCommerce Product Compare element.
Things You’ll Need:
👉 Elementor: This will seem obvious, but if you want to create a product comparison chart or table for your WooCommerce store without coding, you will need to make sure to install and activate Elementor on your website.
👉 WooCommerce: Since this tutorial is specifically for WooCommerce website, you have to make sure that you have the WooCommerce plugin for WordPress installed and, then set up your store following the on-screen instructions.
👉 Essential Addons for Elementor: EA WooCommerce Product Compare widget is an element from Essential Addons for Elementor, so you need to install and activate Essential Addons on your website.
If you already have these essential plugins, then you are ready to get started. Follow the step-by-step instructions given below to find out how to use the EA Woo Product Compare widget in Elementor.
Step 1: Activate EA Woo Product Compare Widget In Elementor
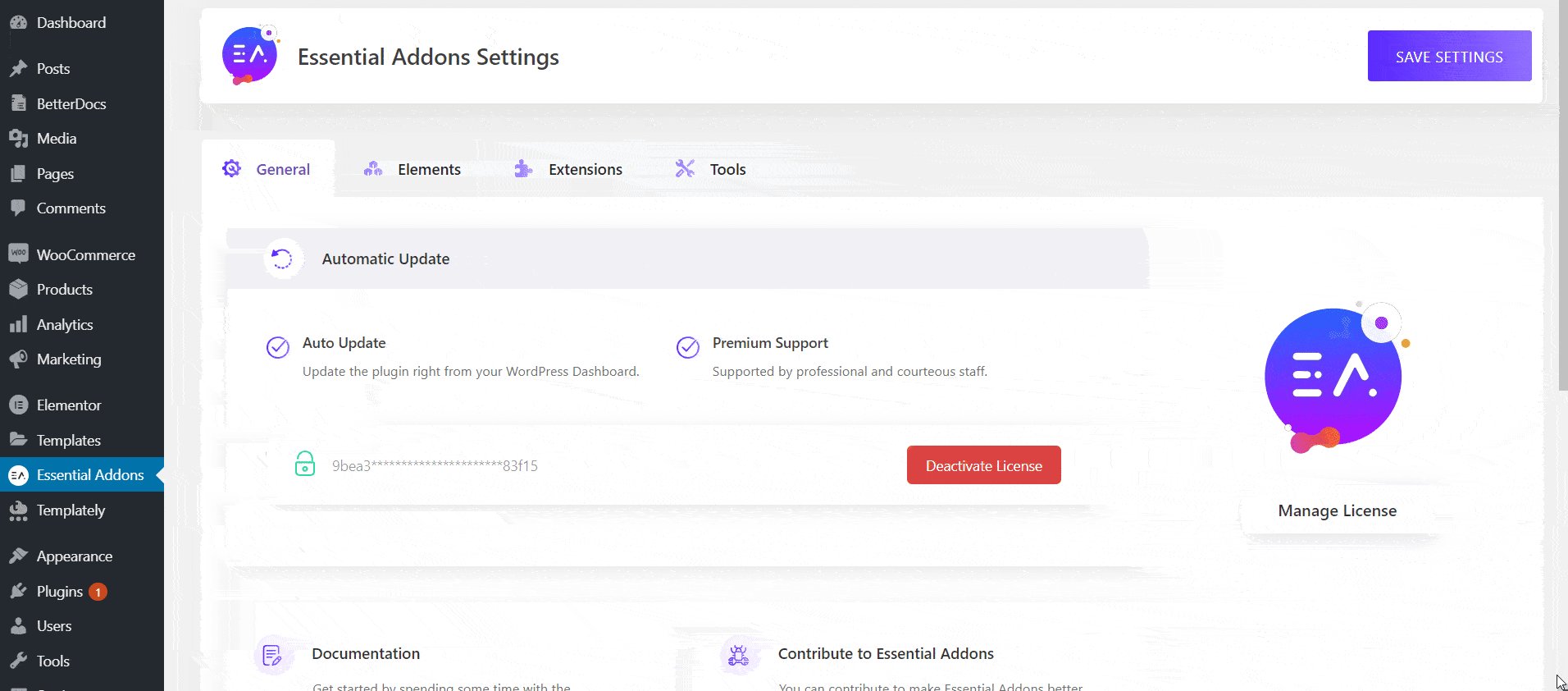
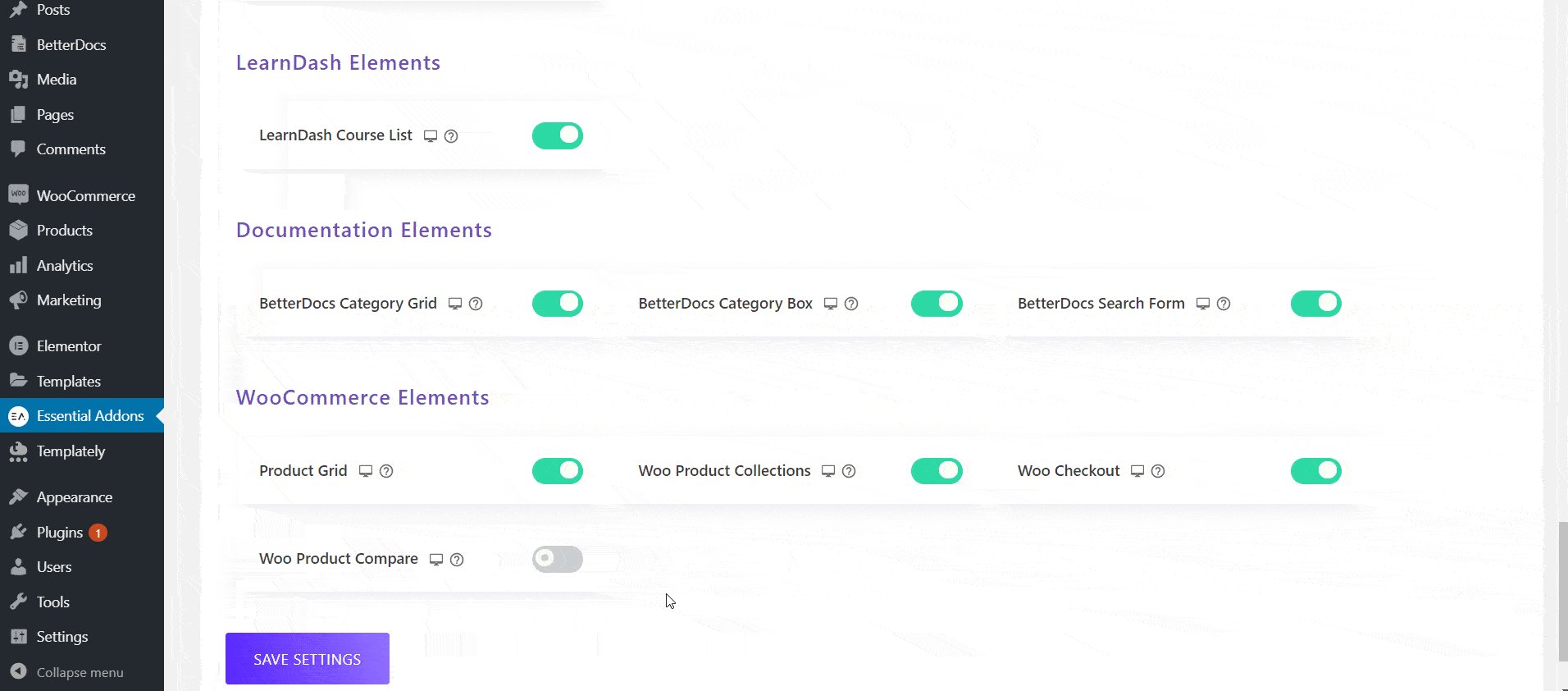
The first thing you need to do is activate the WooCommerce Product Compare element. To do this, first head over to your WordPress dashboard and navigate to Essential Addons→ Elements as shown below. Scroll down the page and make sure that the ‘Woo Product Compare’ element is enabled. If it is not, simply toggle to enable the element and click on the ‘Save Settings’ button.

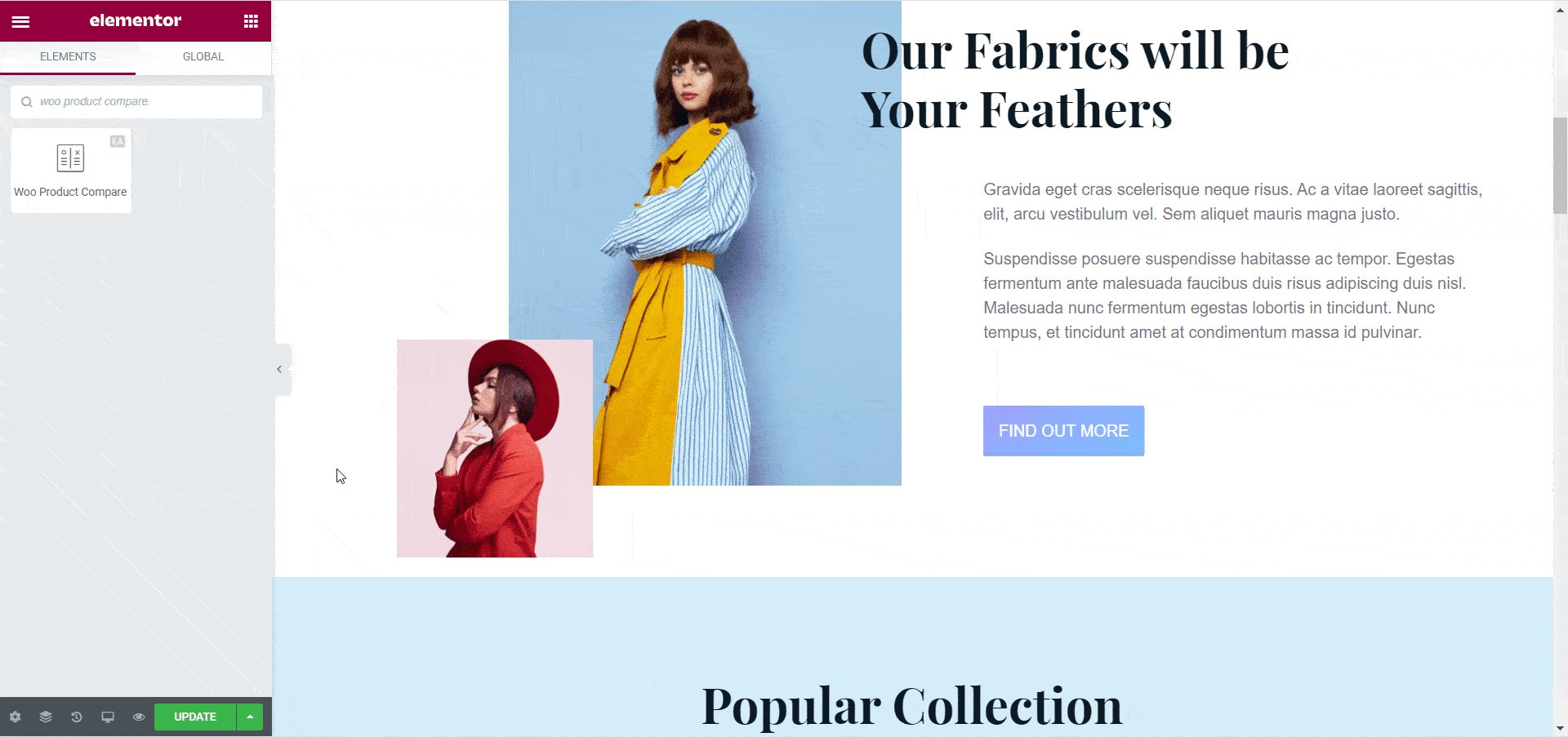
Once this step is complete, you can go back to the page where you want to display a product comparison table. When you edit the page with Elementor, look for the ‘Woo Product Compare’ element in the ‘ELEMENTS’ tab. Simply drag and drop the element anywhere on your page to activate it on your website.

Step 2: Modify The Content For WooCommerce Product Compare
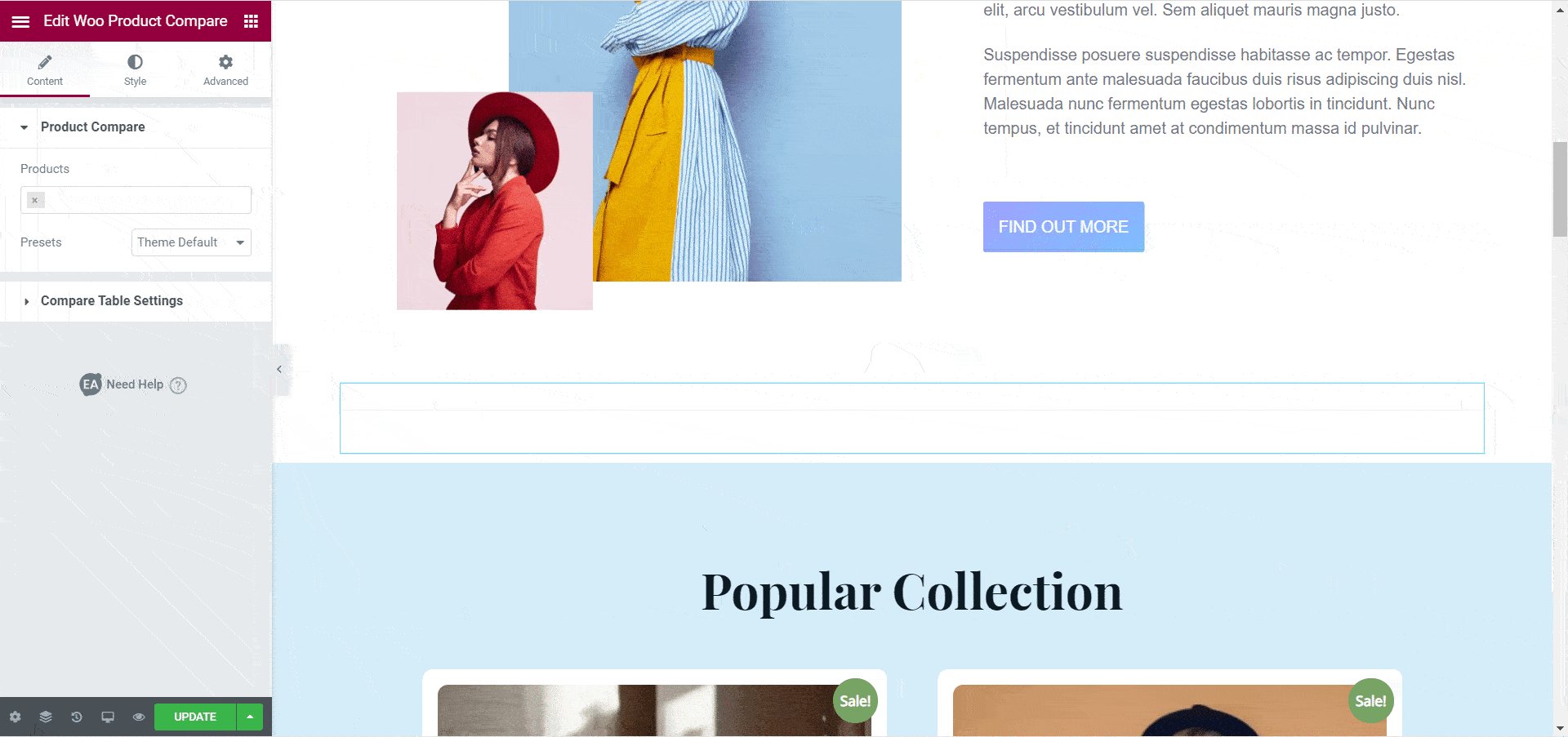
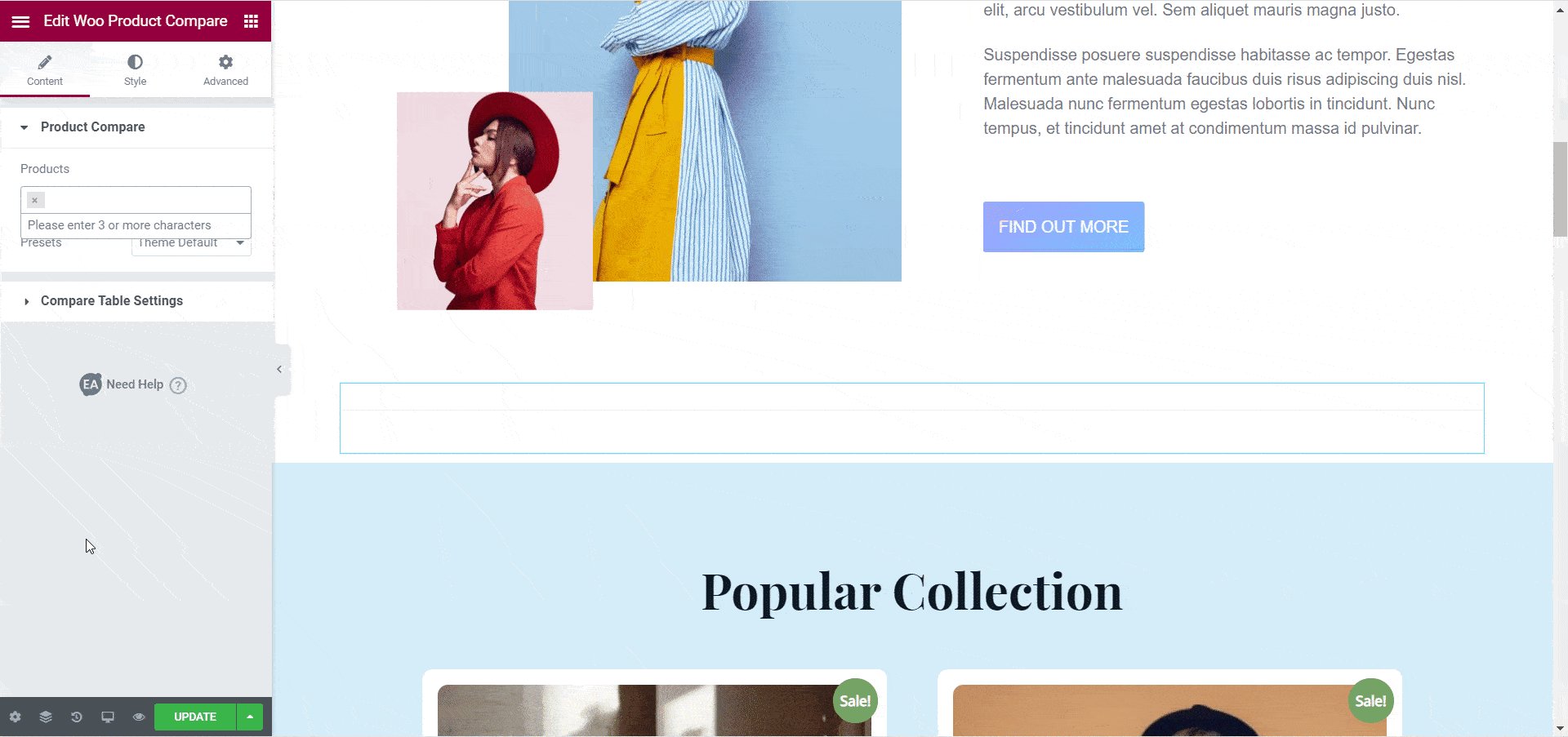
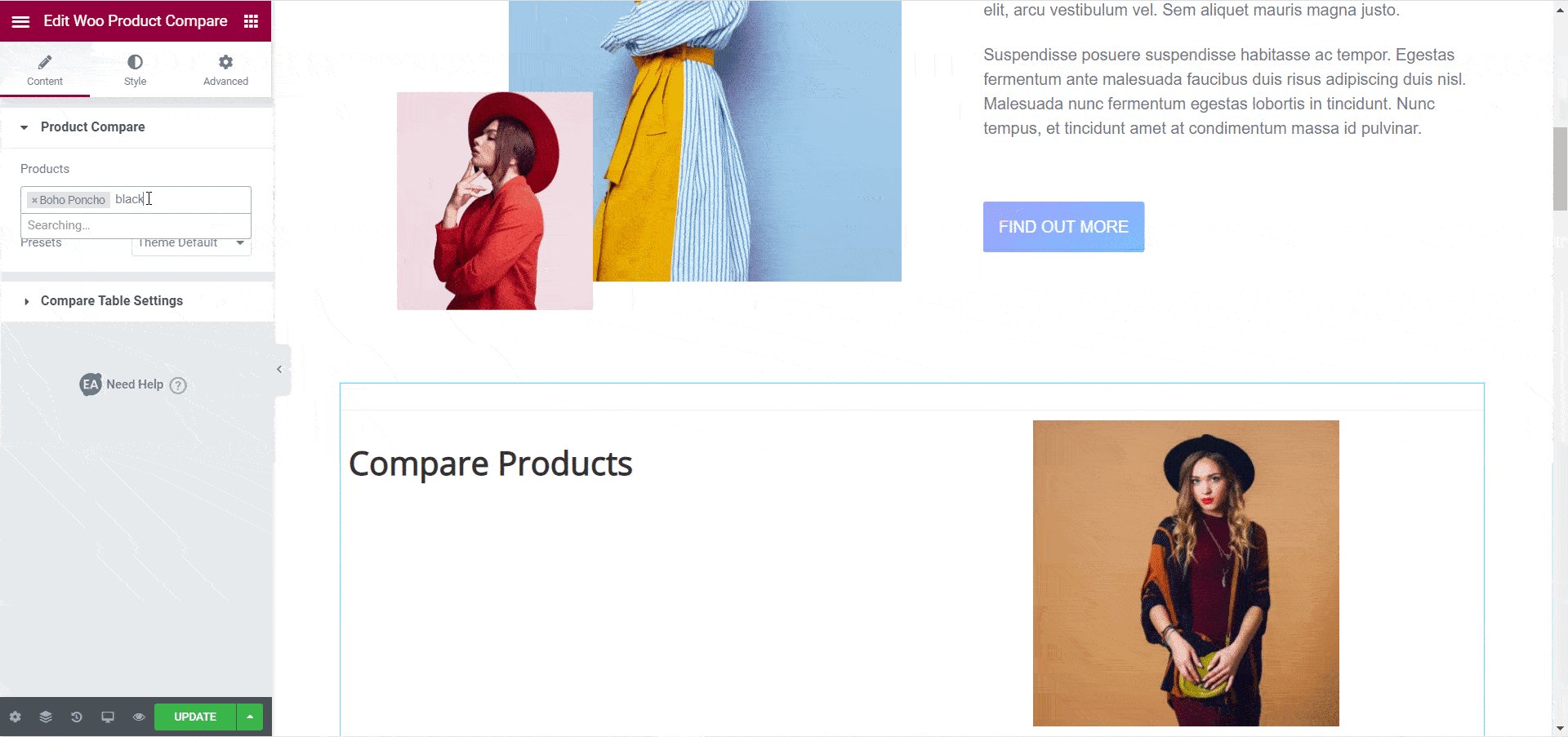
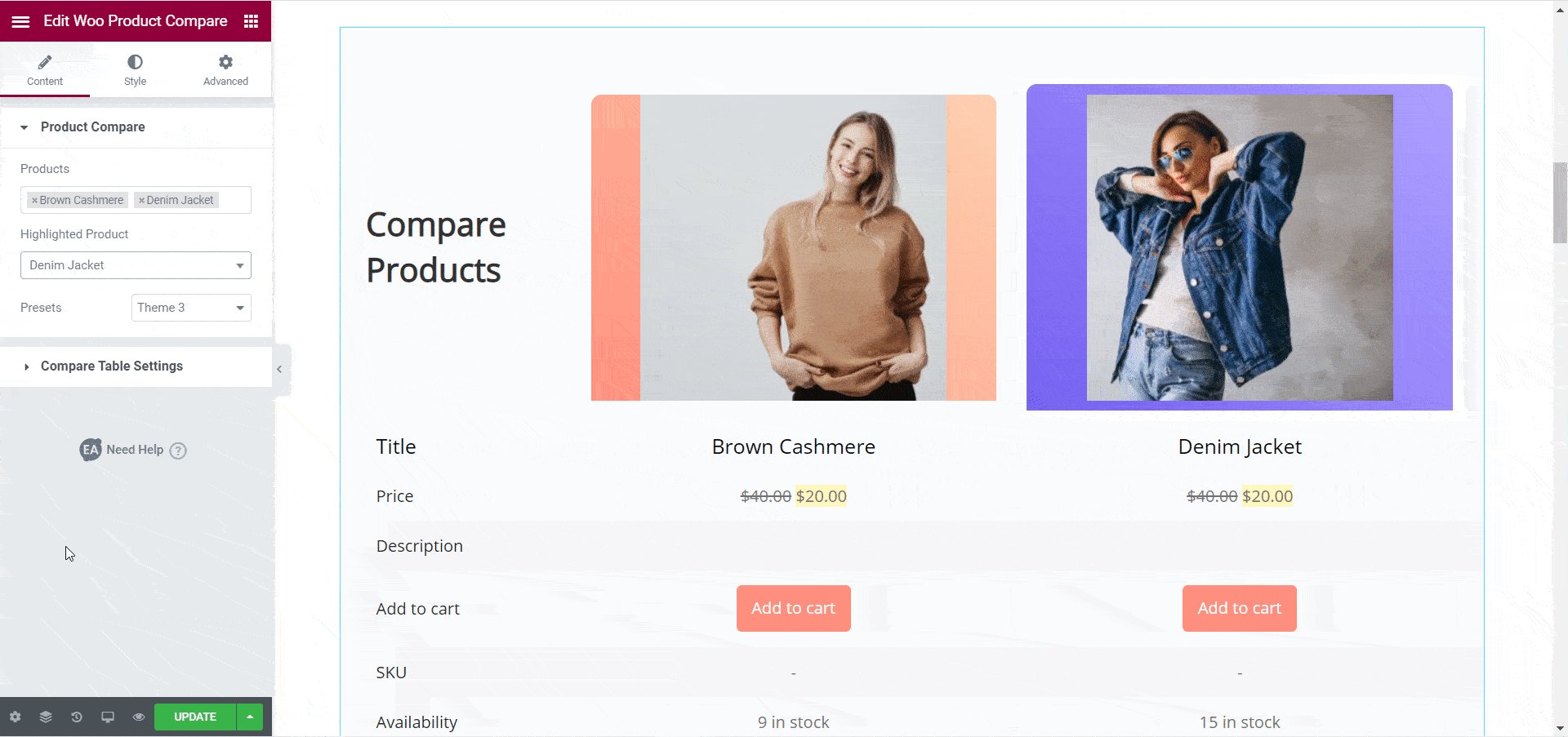
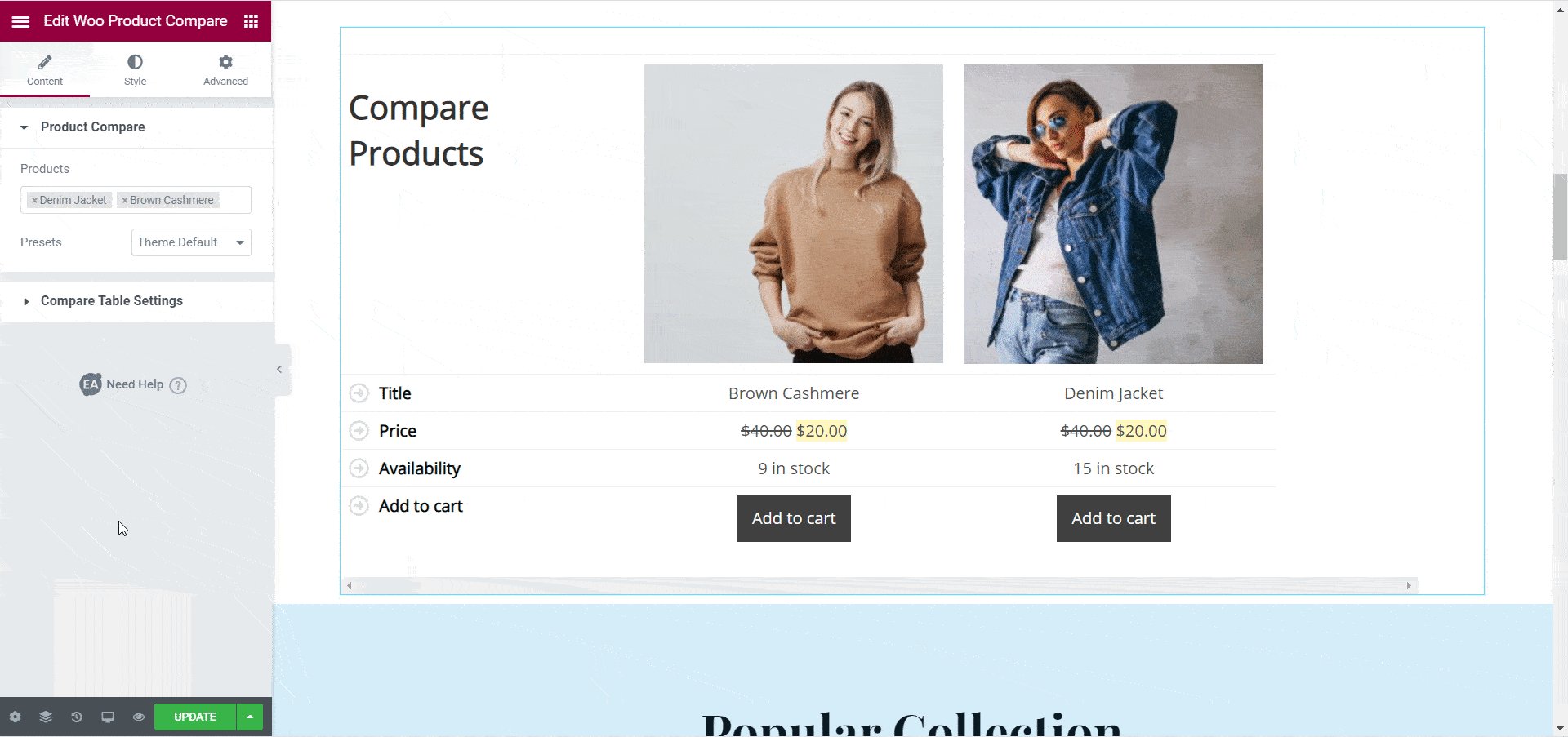
Your product comparison table will not be visible right away, as you have to first choose which products you want to display with the Woo Product Compare element. You can do this by clicking on the ‘Product Compare’ option under the ‘Content’ tab. Here, you can type in the name of your WooCommerce products to add them to your product comparison table.

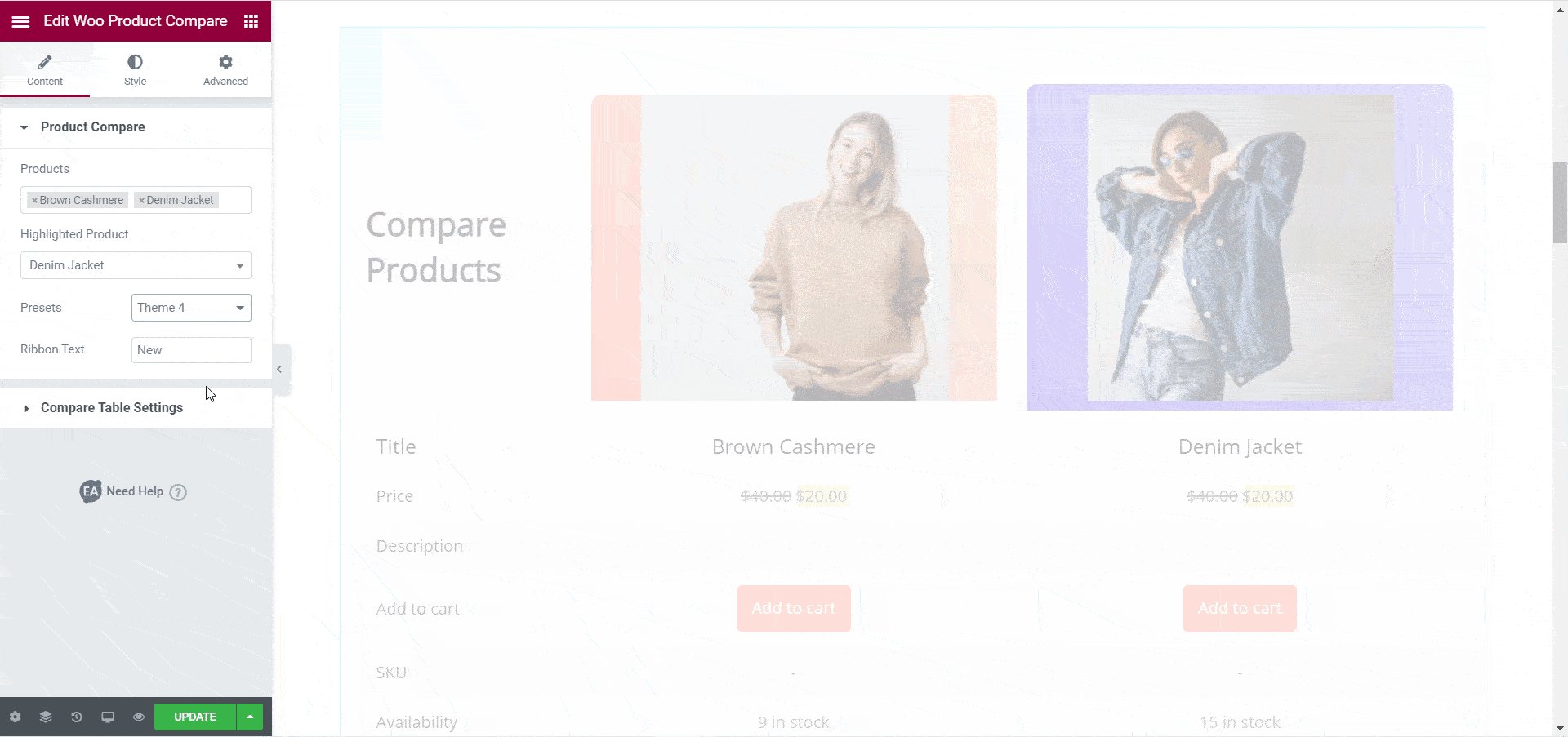
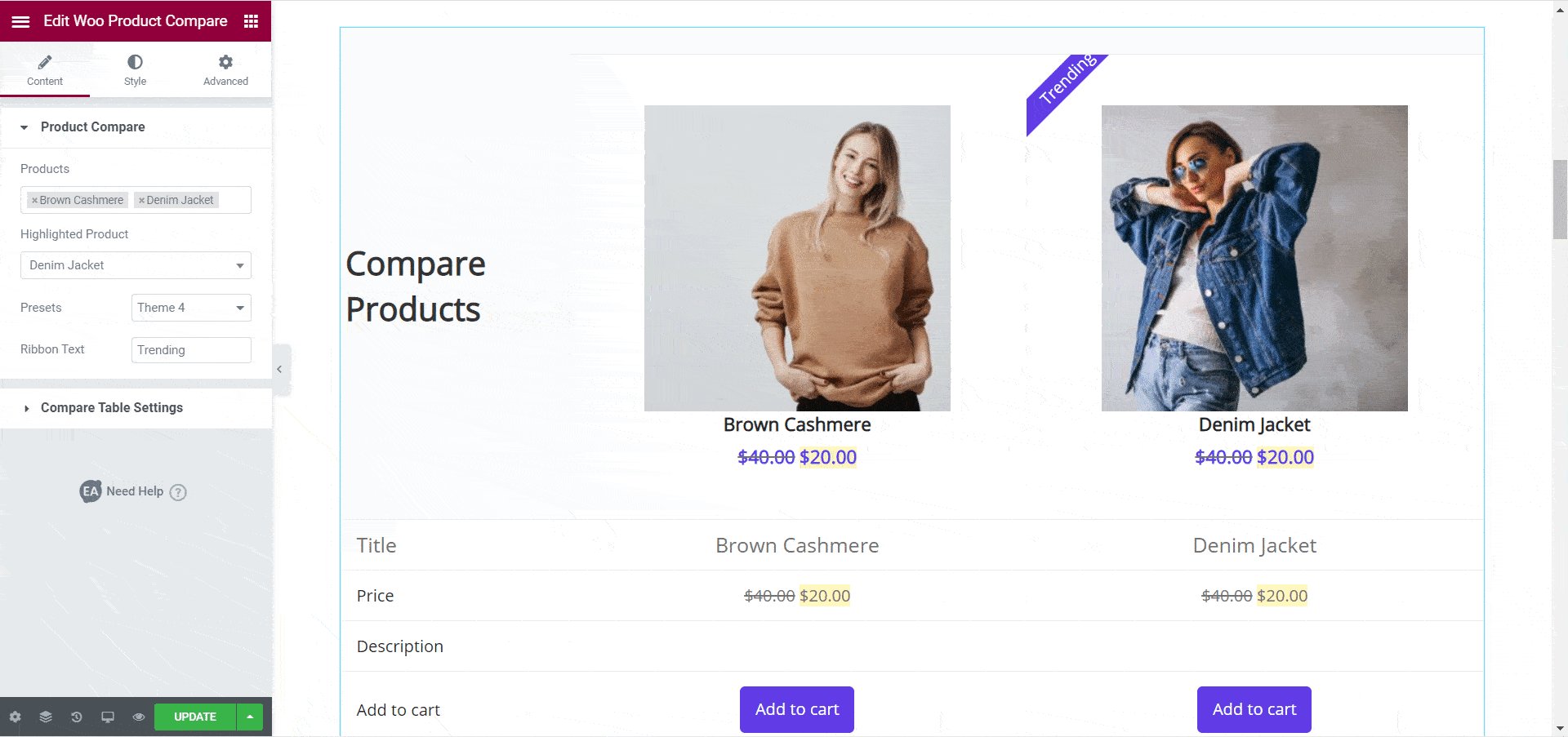
Next, you can choose the theme for your comparison table. This lets you decide the overall design of your comparison table, which you can style in more detail later on. At the moment, there are six ready made themes available with Woo Product Compare element. Among these, ‘Theme 3’ and ‘Theme 4’ comes with an option to highlight a specific product.

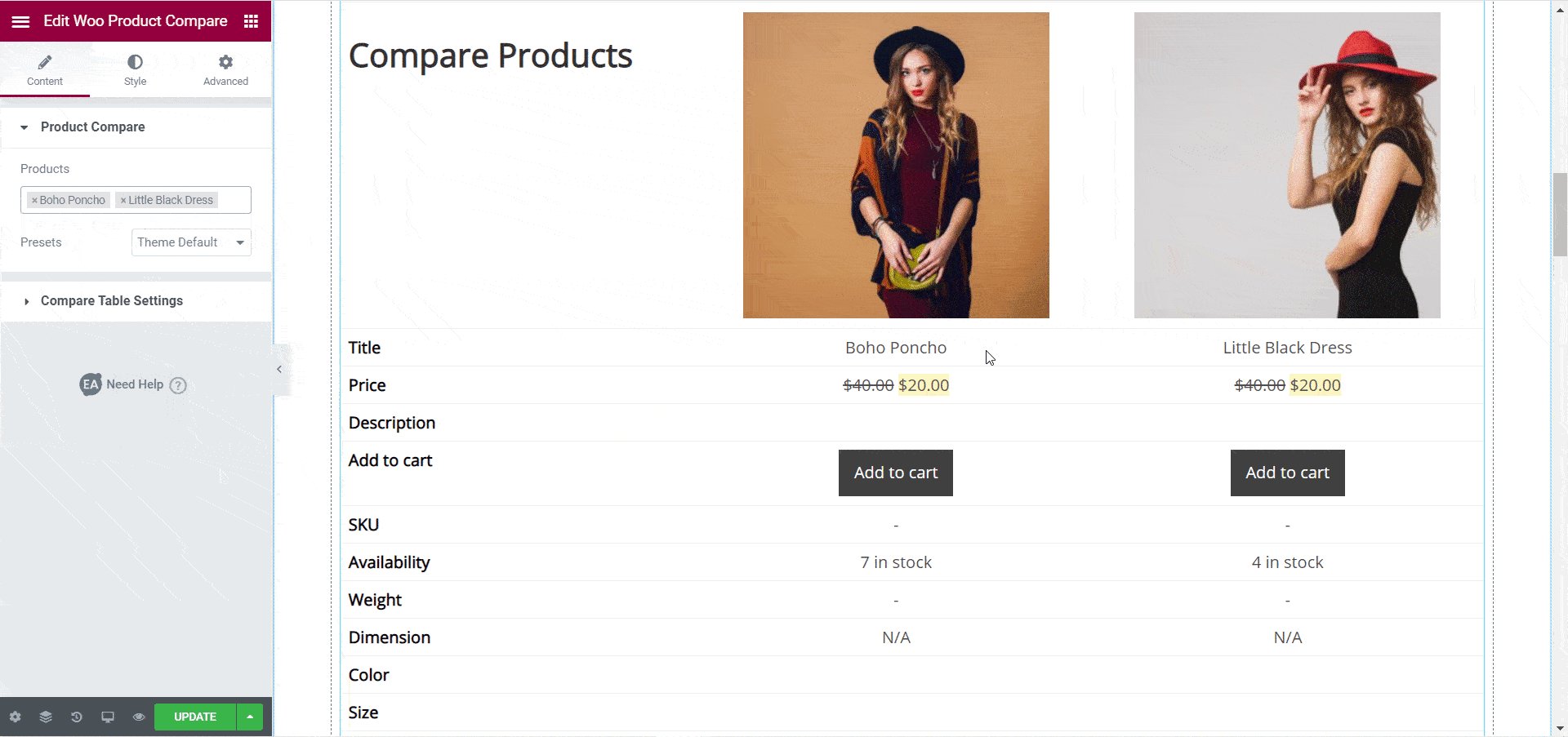
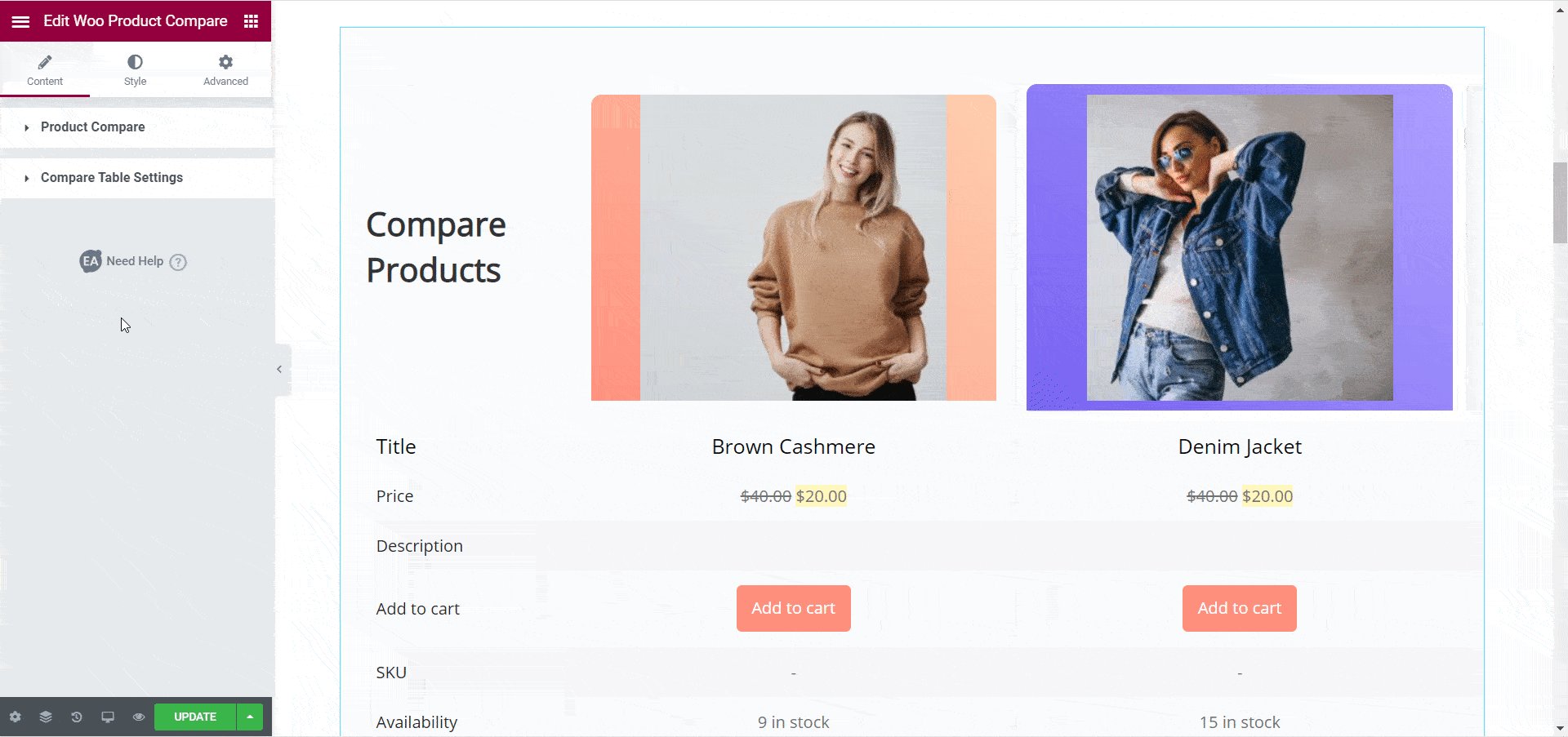
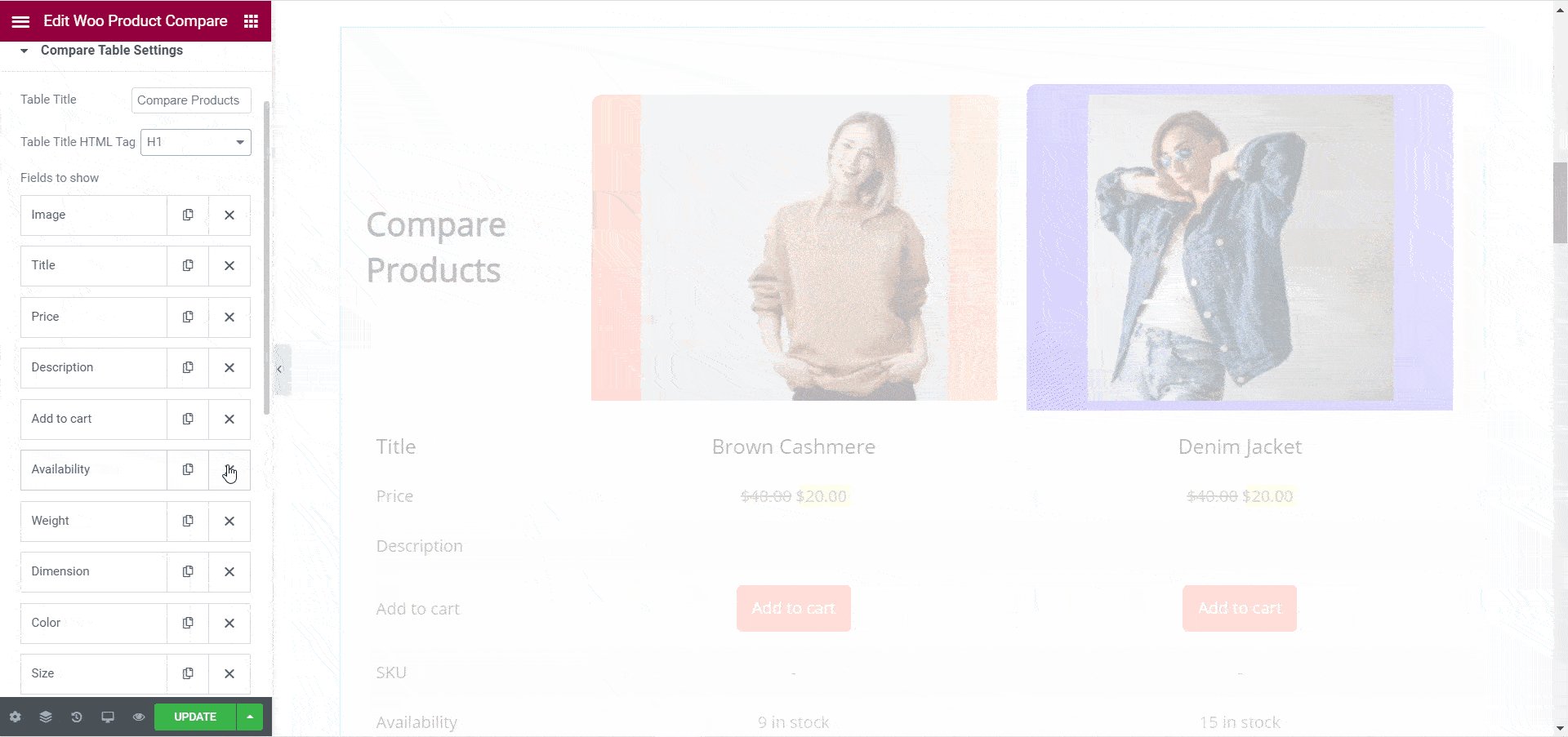
Once you have added the products you want to display on your product comparison table, you need to modify the content that you want to show on the table. You can do this easily with Woo Product Compare element. From the ‘Content’ tab, click on the ‘Compare Table Settings’ option. From here, you can change the title of your table as well as the title tag.
In addition to this, you can also choose which features to display from the ‘Fields To Show’ settings. By default, Woo Product Compare element displays 11 different fields including ‘Image’, ‘Price’, ‘Title’, ‘Description’, ‘Add To Cart’, ‘Availability’,’ ‘Weight’, ‘Color’, and much more.

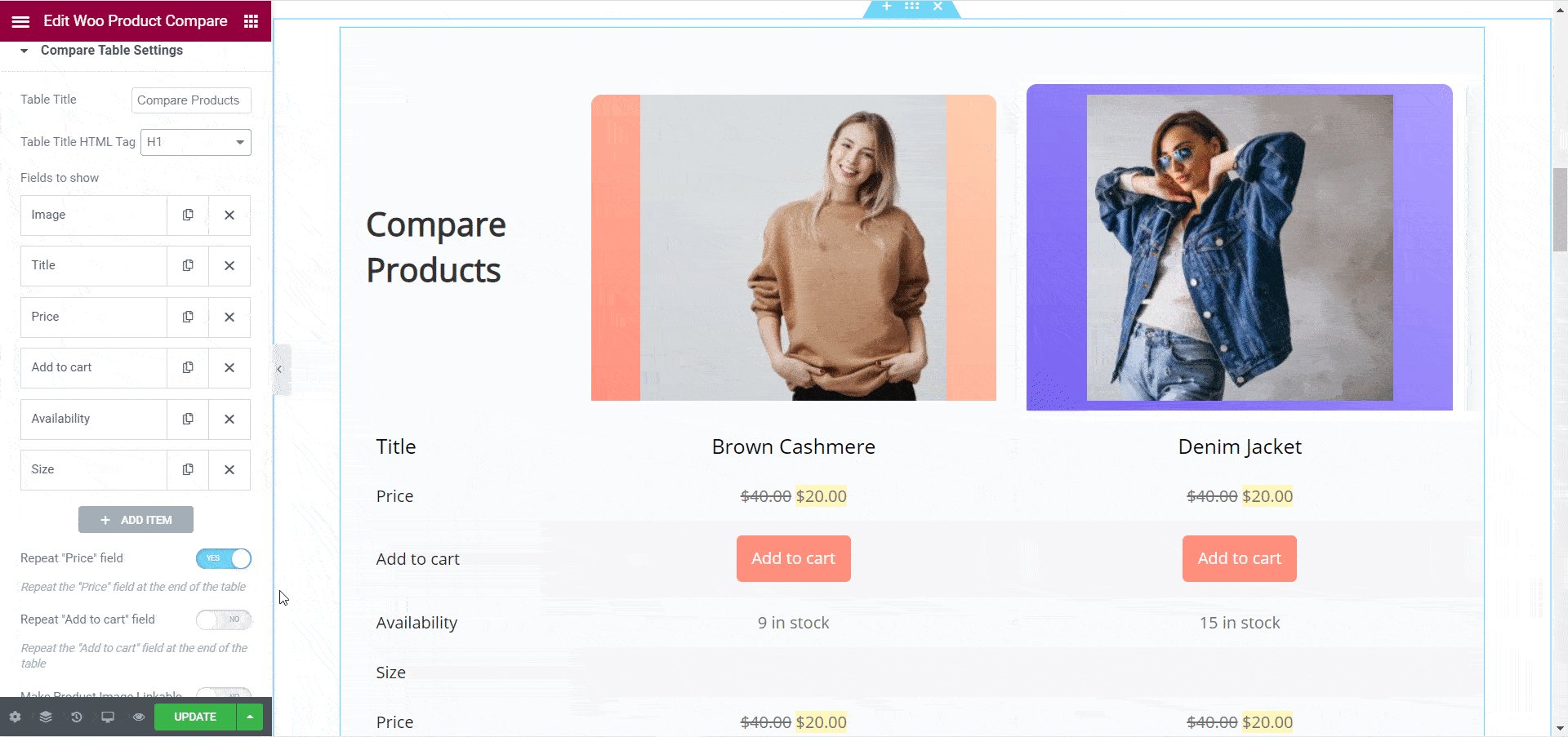
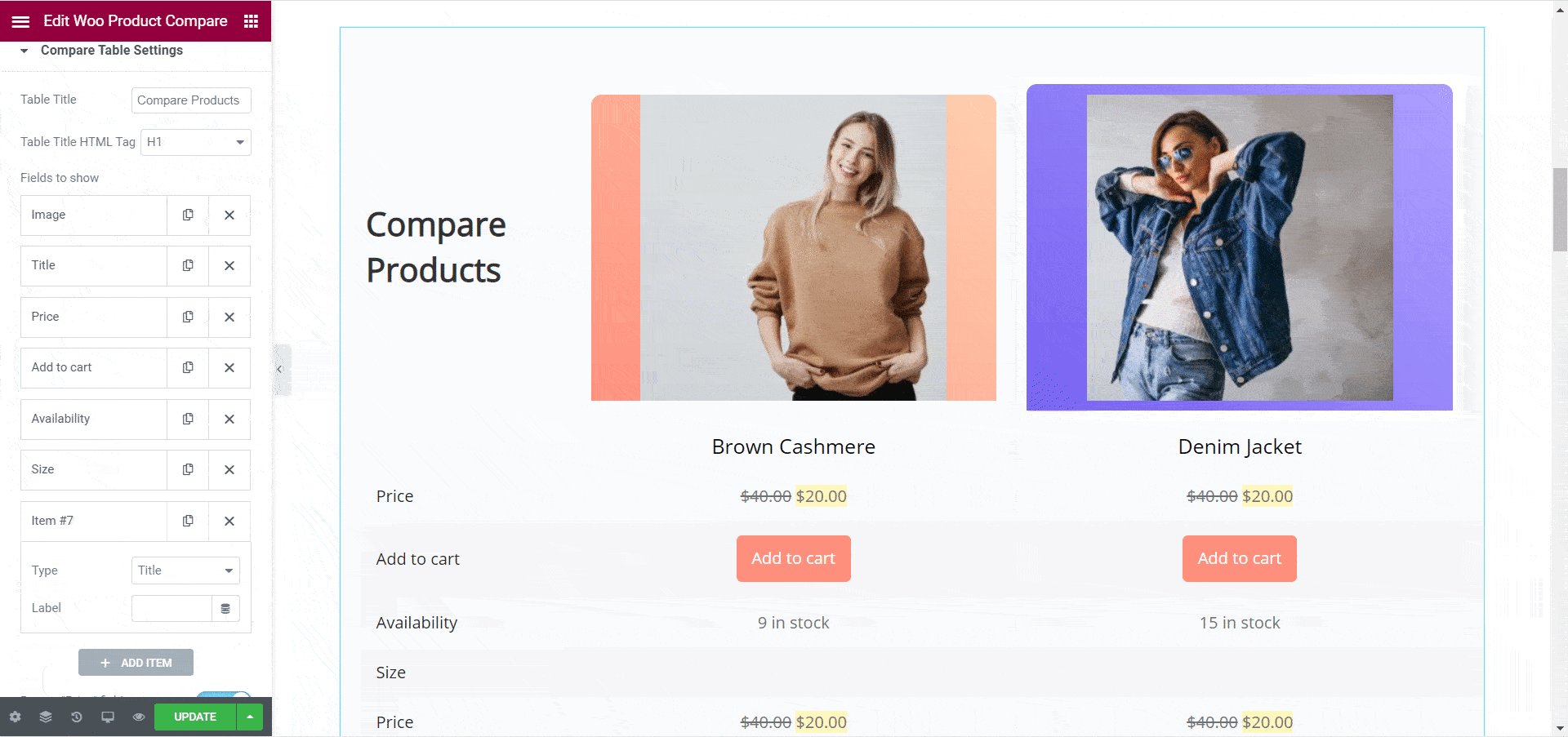
If you want to remove any field, just click on the ‘X’ icon next to the name field name. If you want to add a new field or feature, simply click on the ‘+ Add Item’ button as shown below. When you add a new field, you can choose the type of field and its label as well.
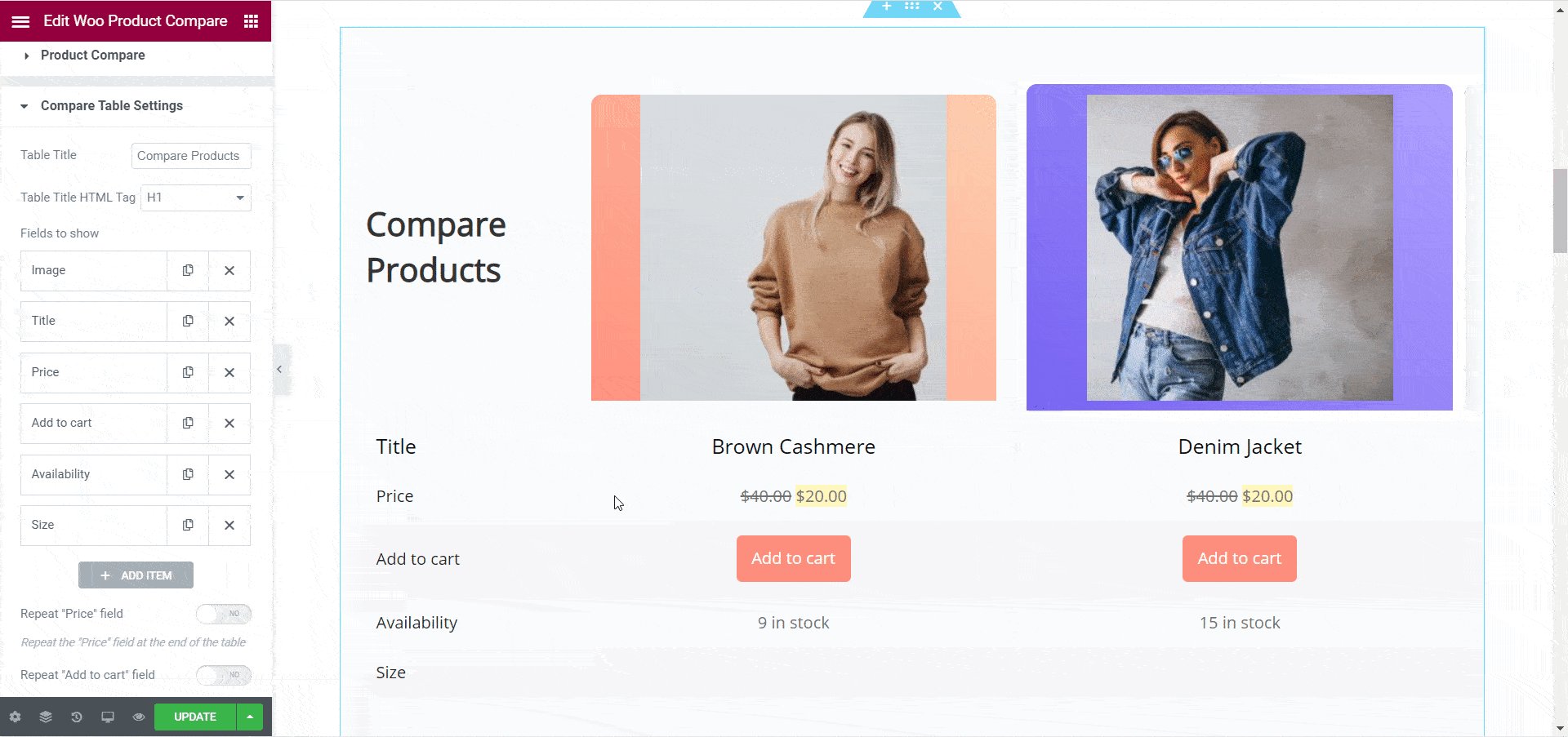
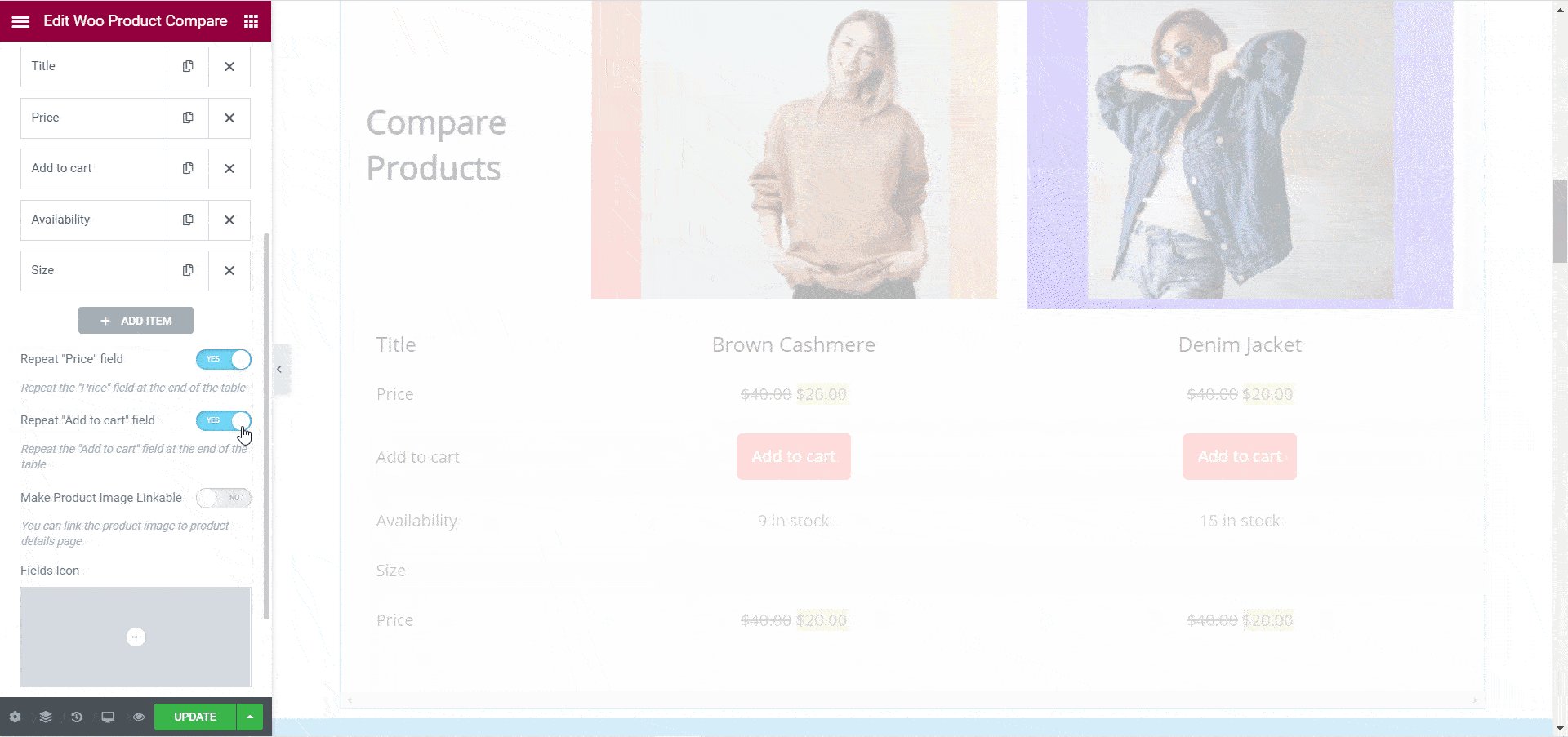
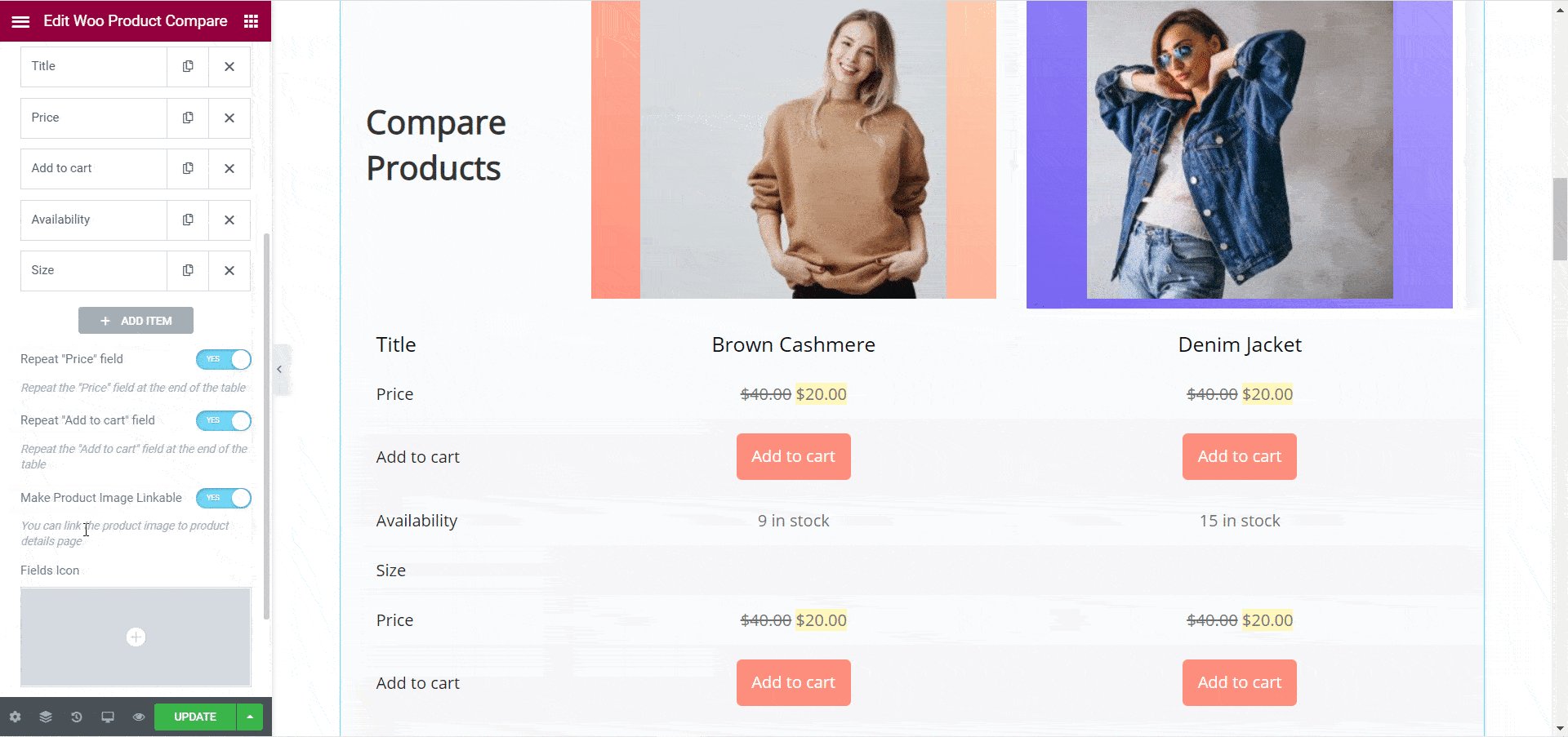
In addition to these, you also have the option to repeat certain fields that may be important for your store. For instance, you can choose to repeat the ‘Price’ field or ‘Add To Cart’ field near the end of your table as shown below. You can also choose to make your product images clickable so that your site visitors are redirected to the product details page when they click on the image.
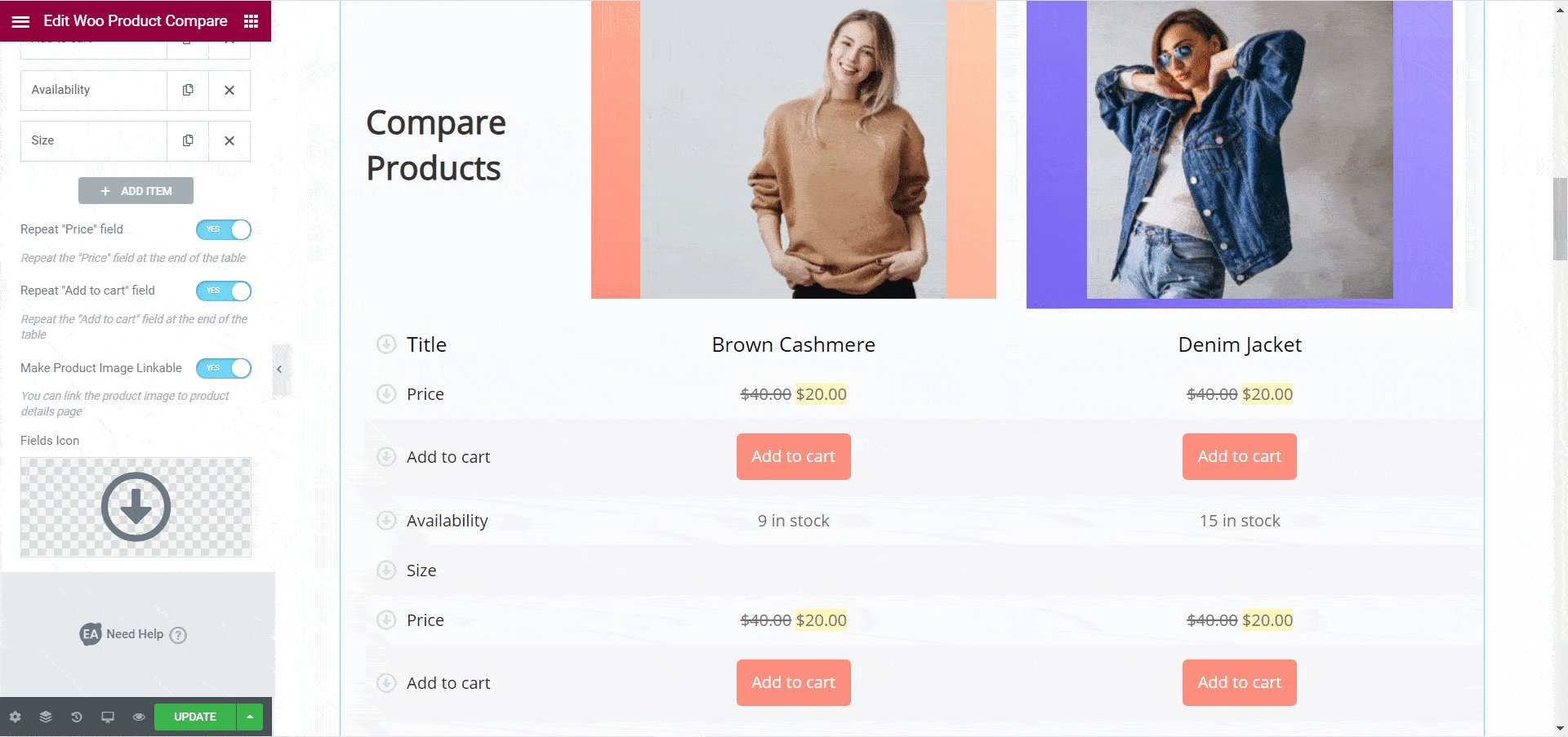
Finally, you can also add icons to be displayed for each field. From the ‘Compare Table Settings’ option, there is an option for you to set an icon for your product fields.

Step 3: Customize Your WooCommerce Product Comparison Table
If you are done adding the content for your WooCommerce Product Compare widget, it’s time to customize it. You can style your product comparison table in any way you want with the Elementor Editor.
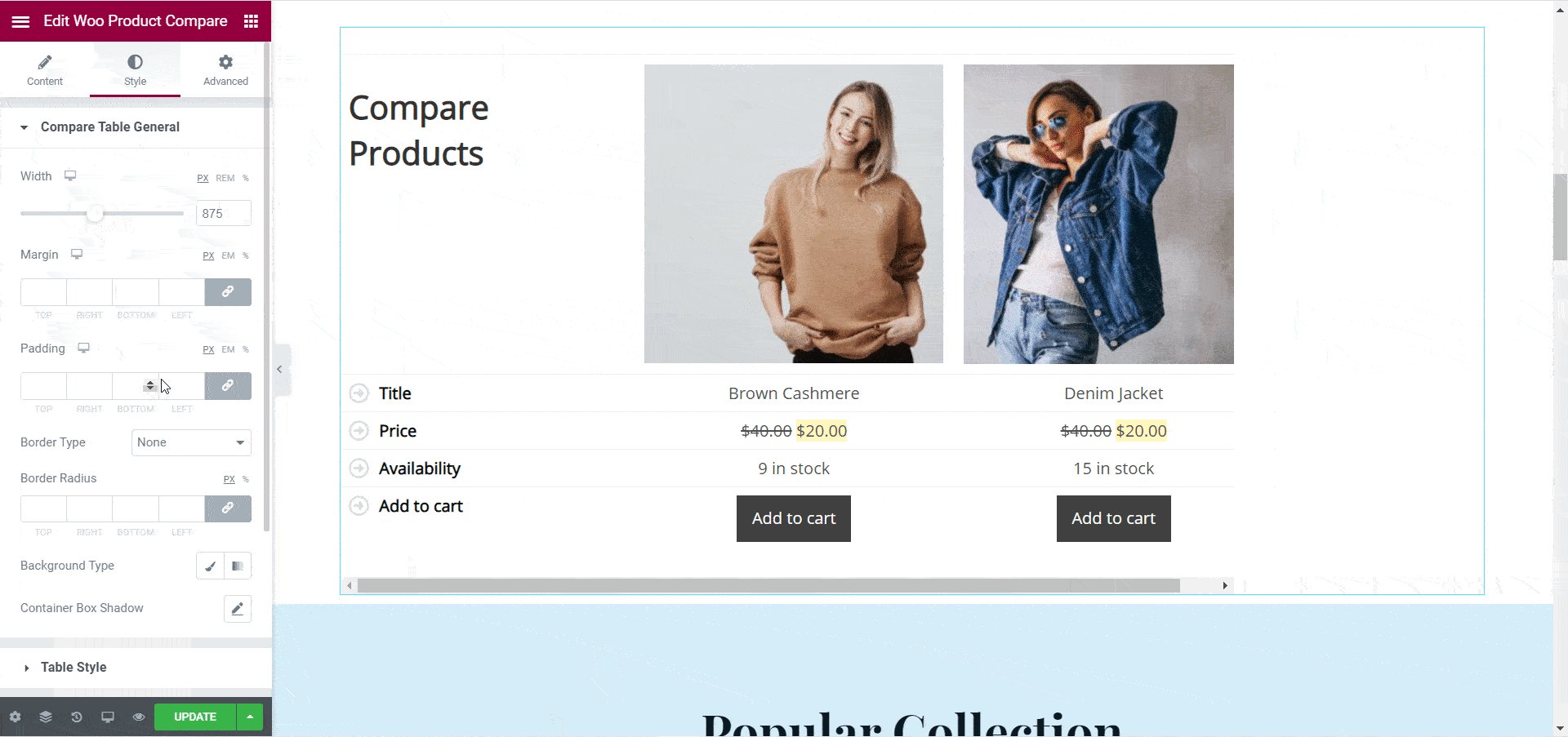
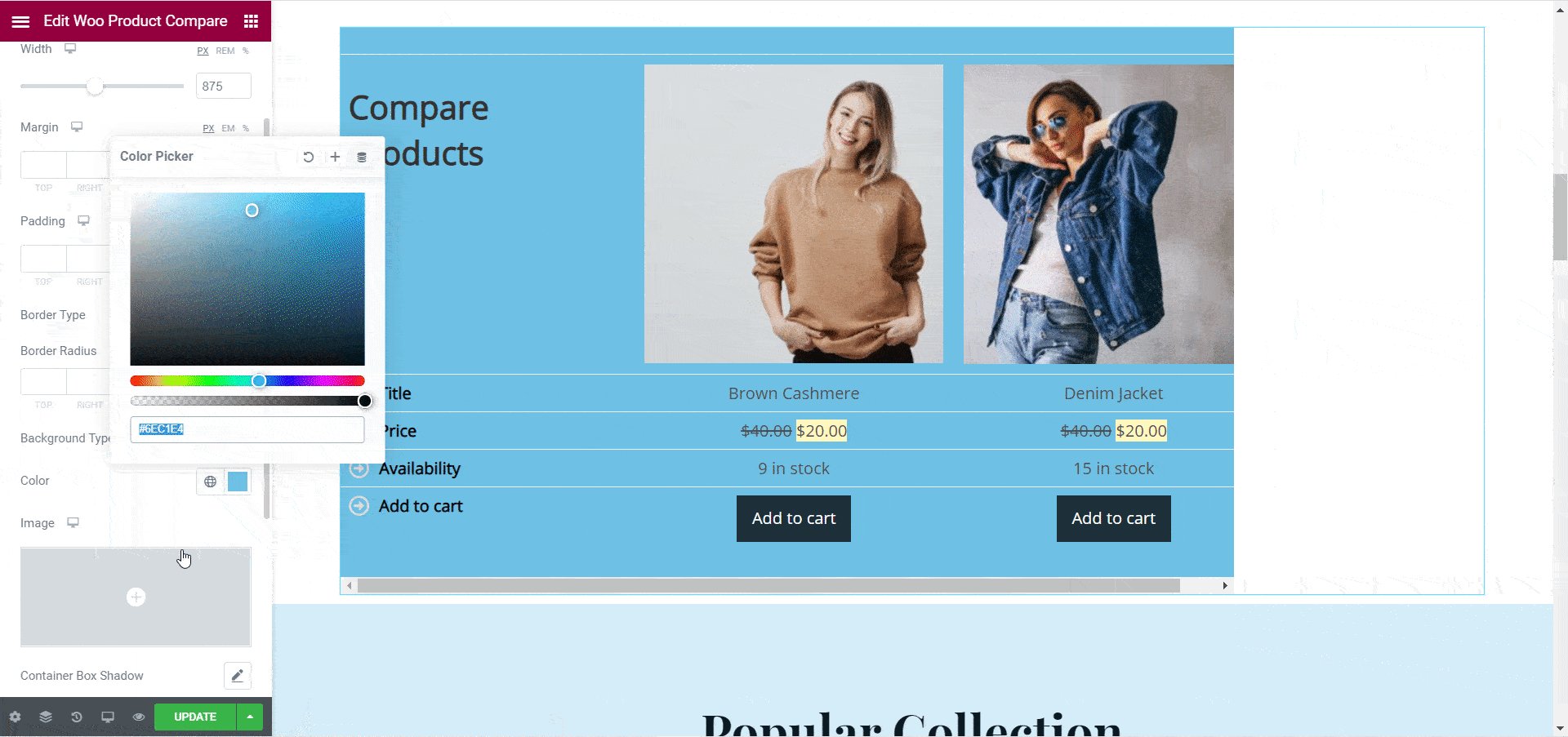
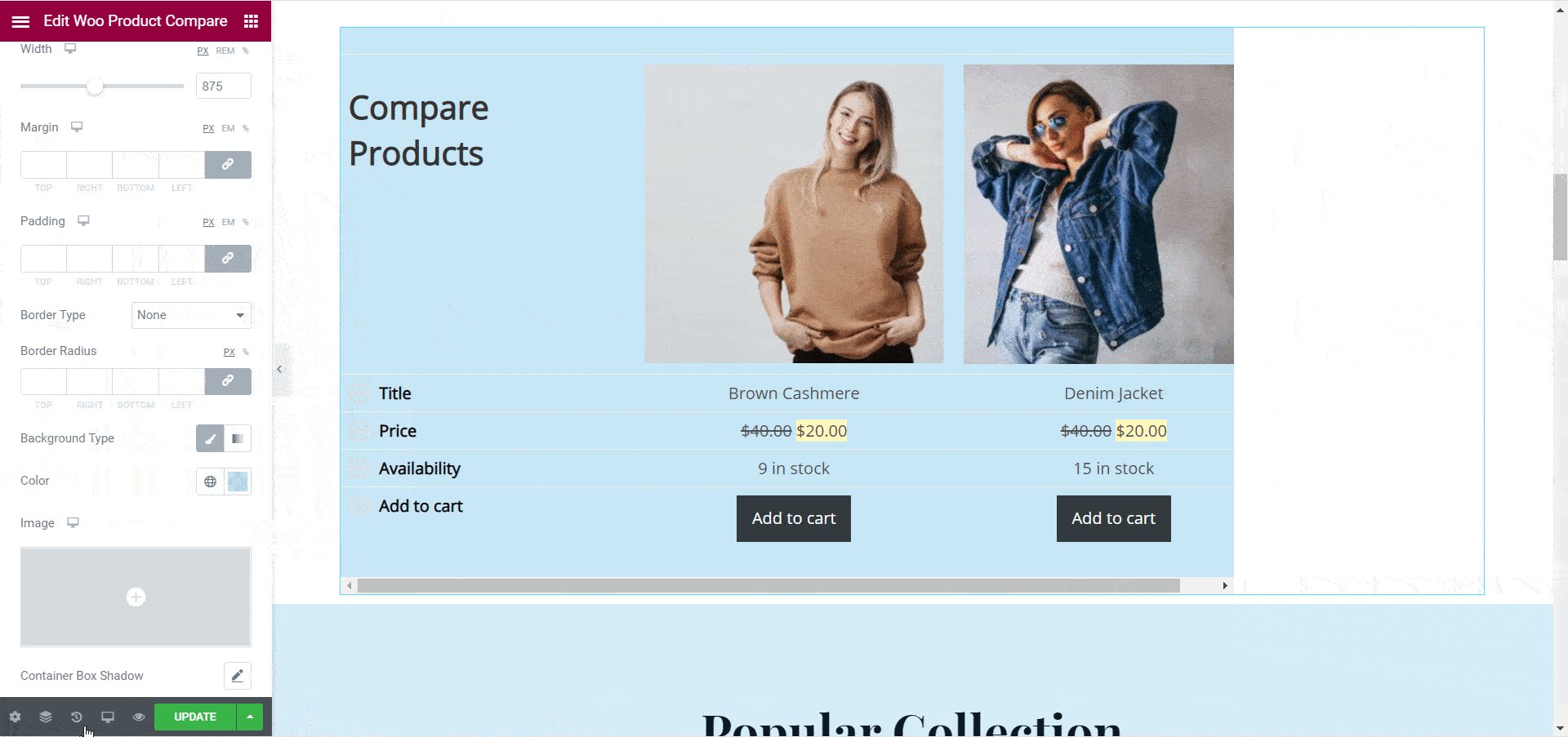
To do this, click on your Woo Product Compare element and then head over to the ‘Style’ tab. Here you will see tons of different options to customize your product comparison table. For instance, from the ‘Compare Table General’ section, you will have to get several options to style the table. You can change the margin, width, and padding, customize the background colors, and much more.

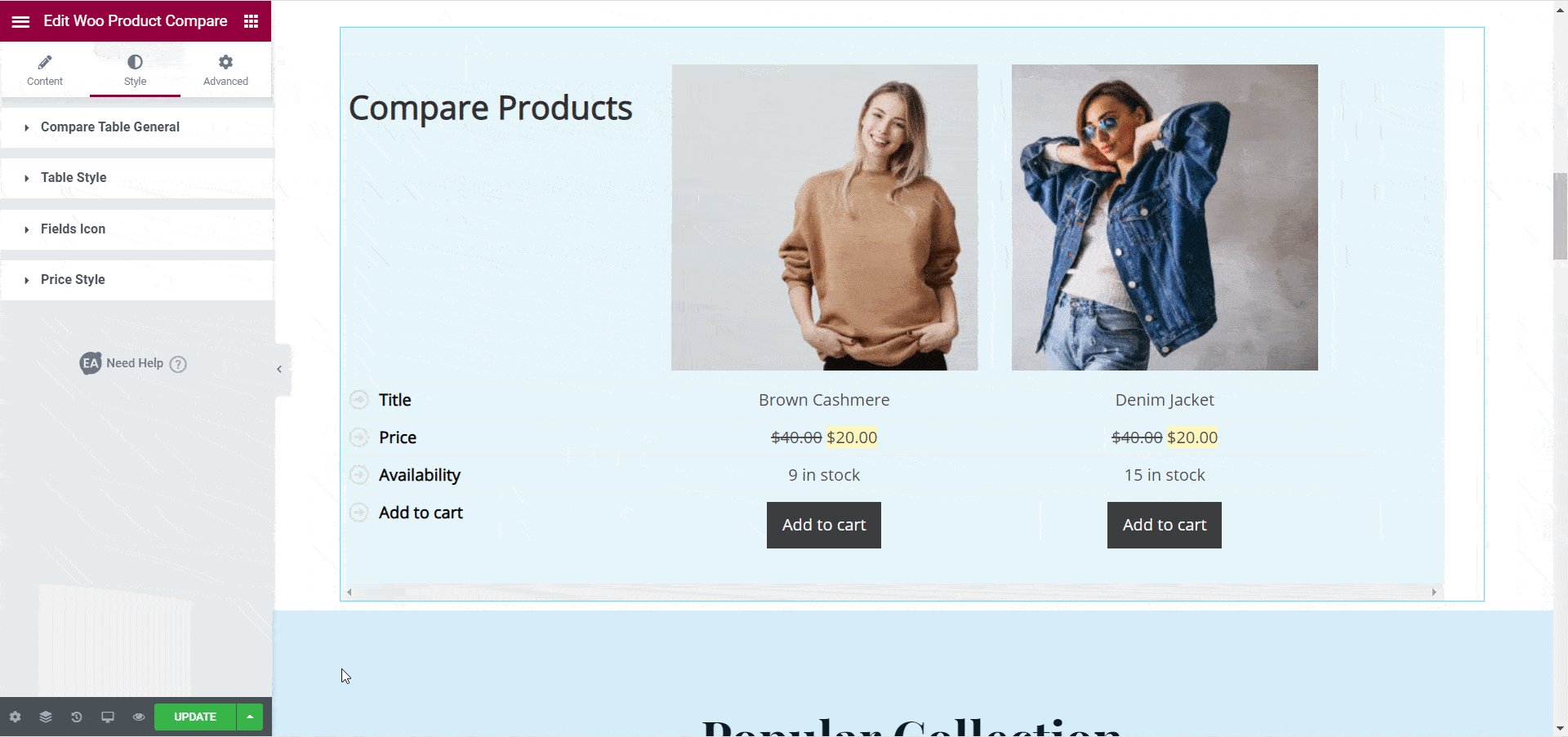
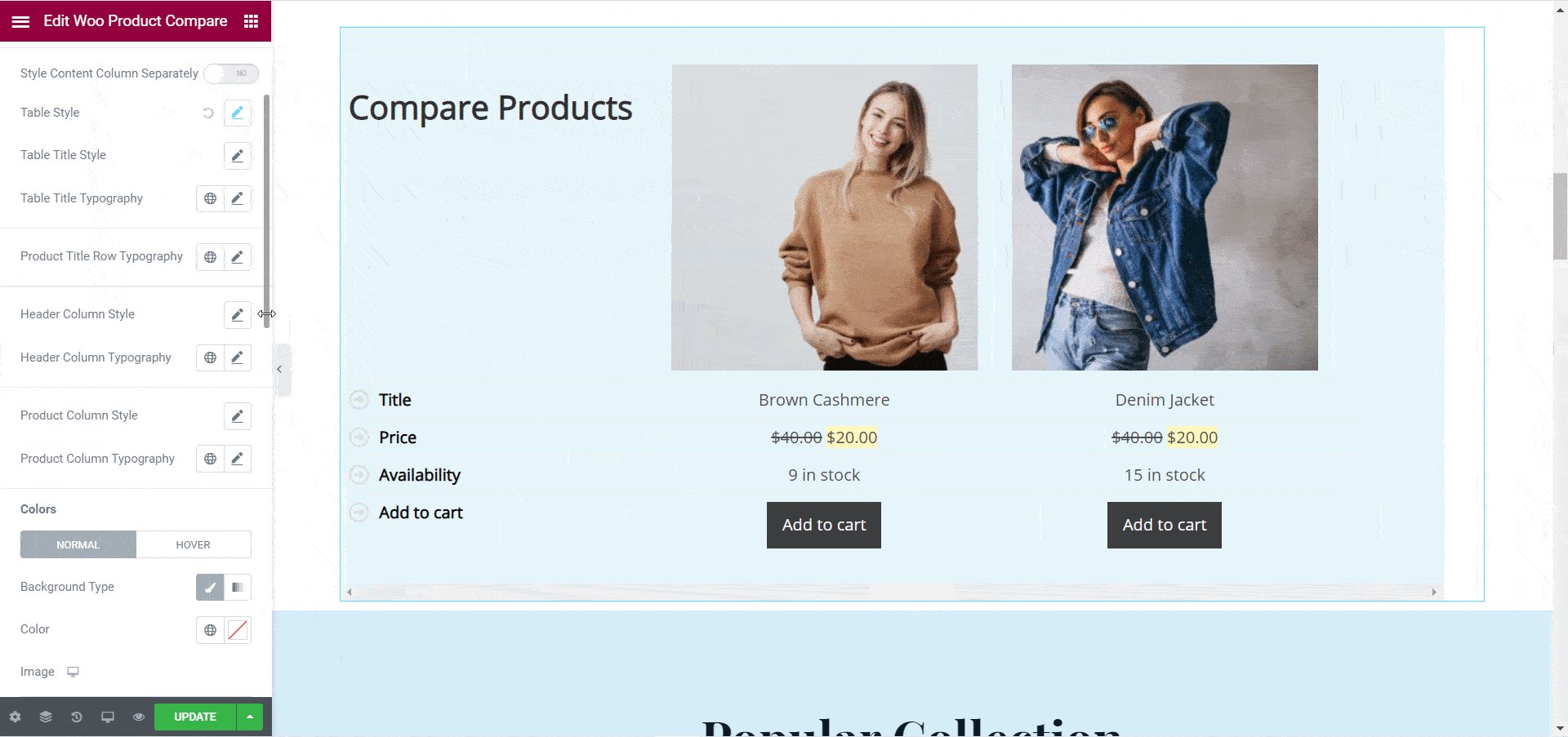
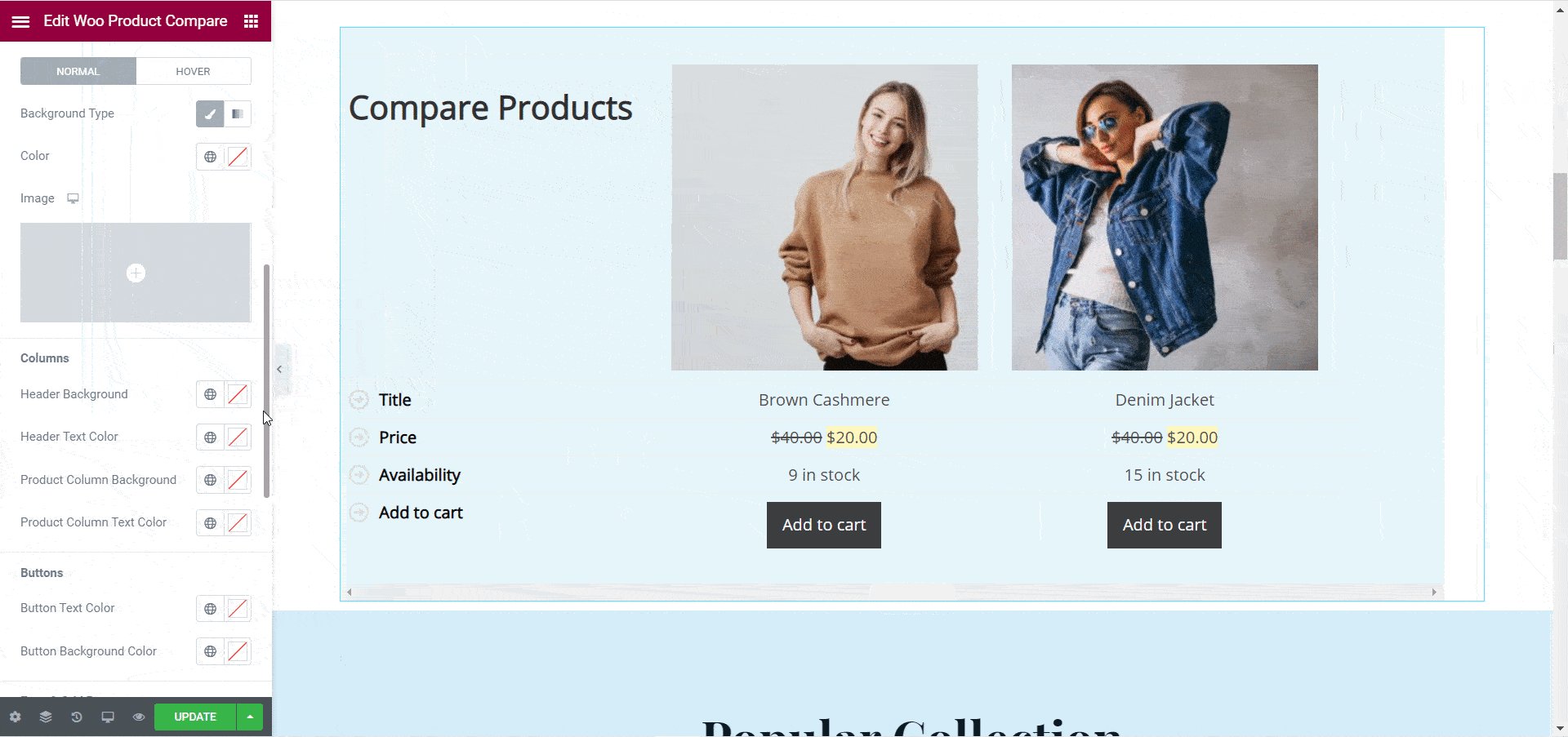
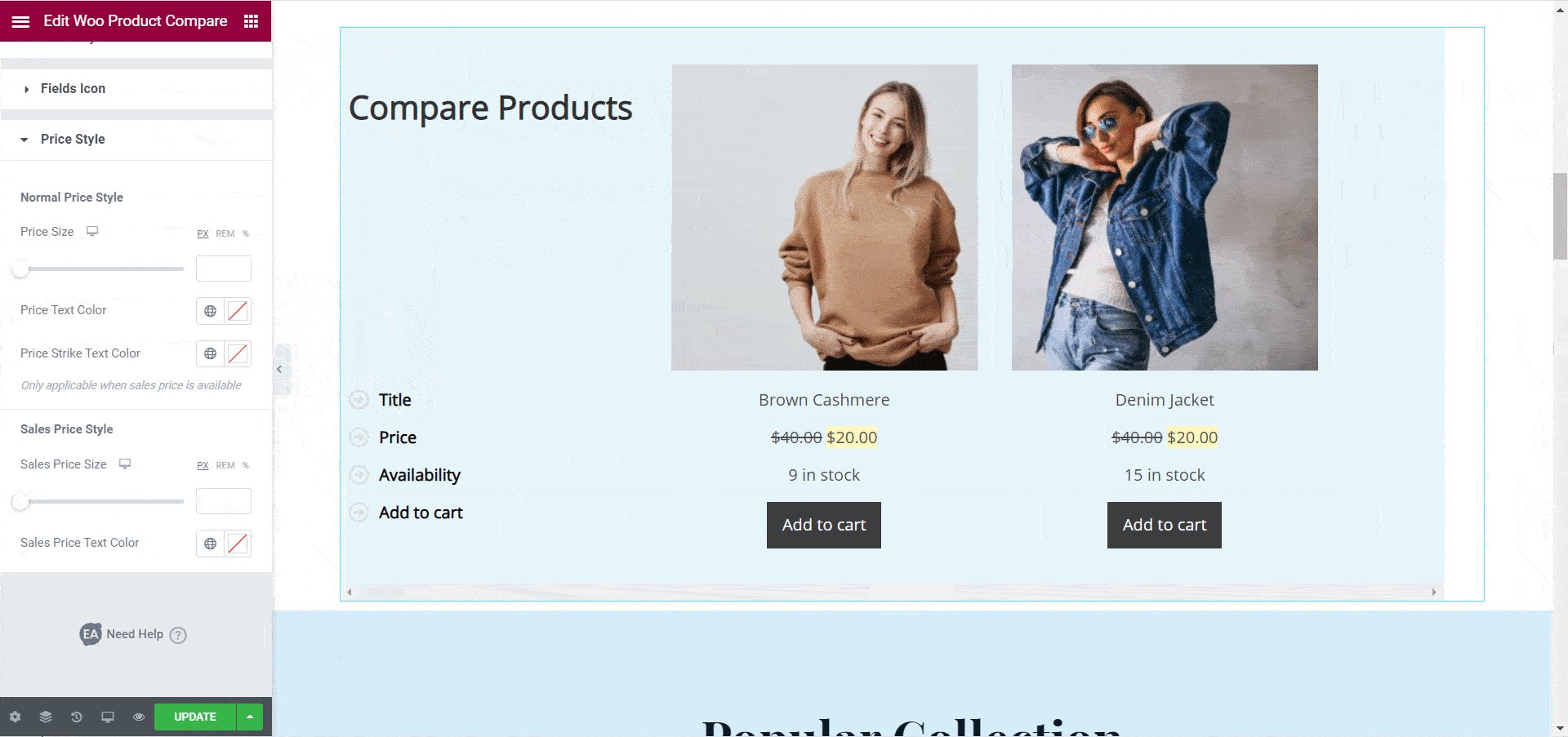
Similarly, from the ‘Table Style’ section, you have the flexibility to customize each and every aspect of your product comparison table. You can even choose to customize the content column separately by toggling to enable the ‘Style Content Column Separately’ option. You can customize header columns, product columns, table title styles, field icons, price styles, and much more using the Woo Product Compare element.
Make sure to check out our detailed documentation on Woo Product Compare element here to find out more information about how to customize your product comparison table.

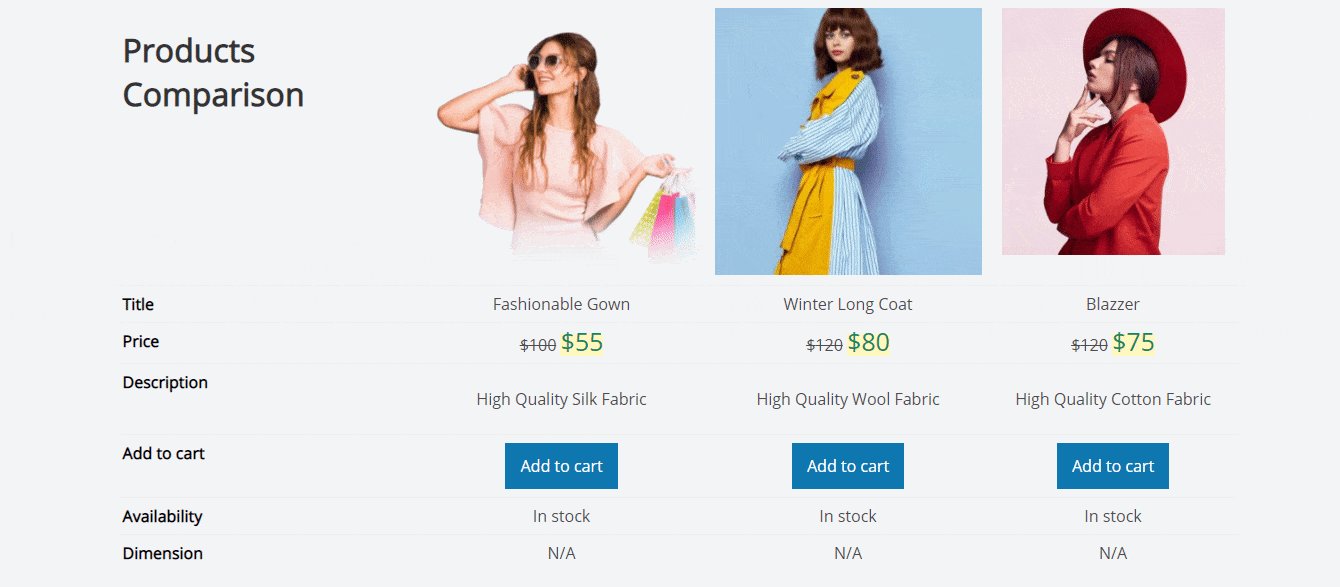
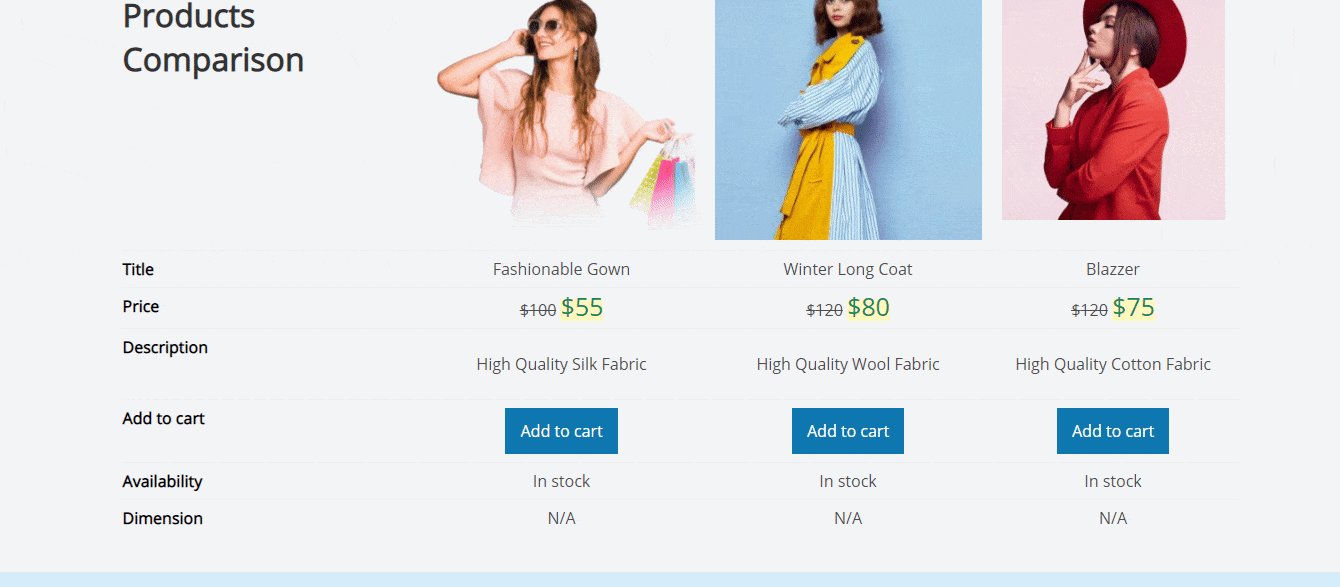
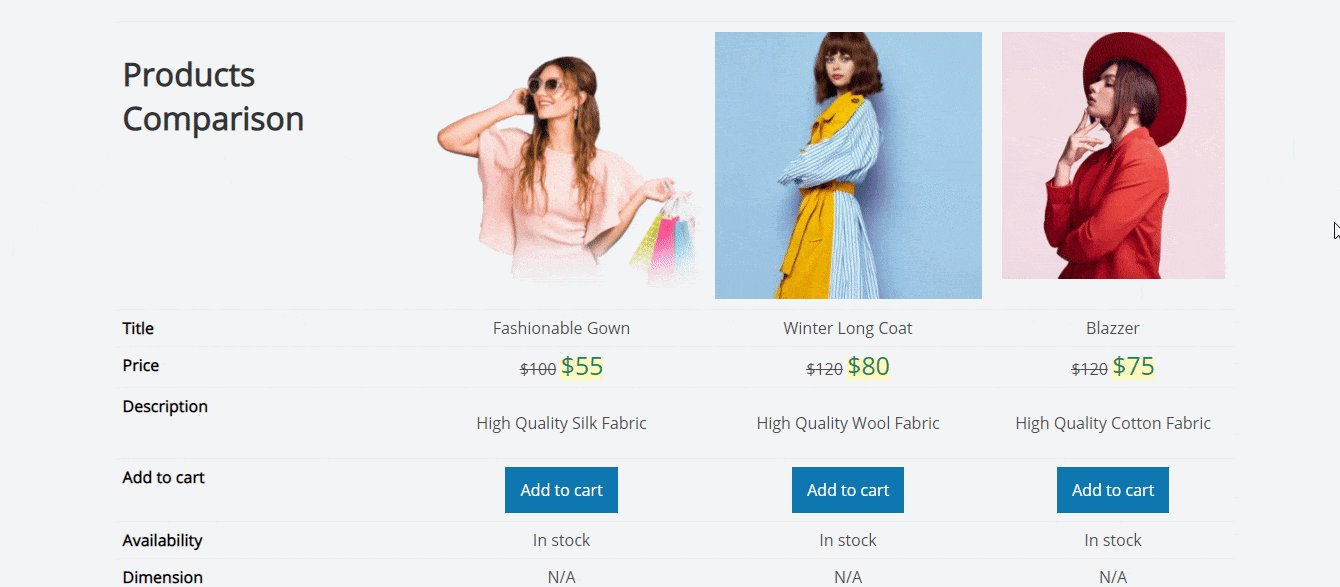
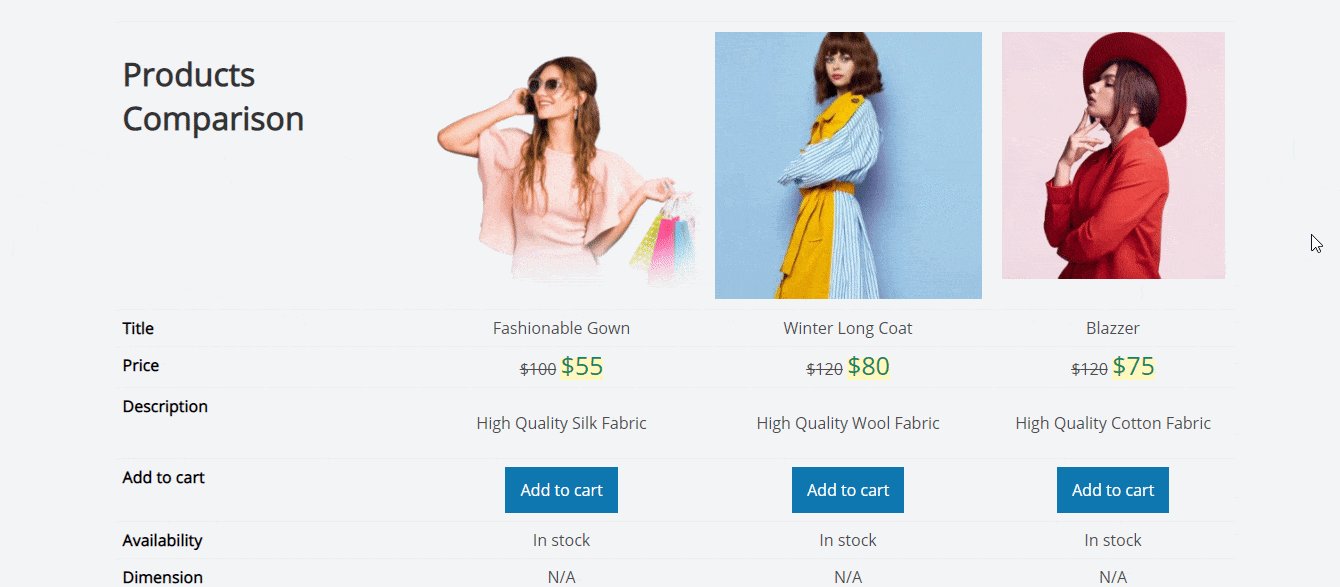
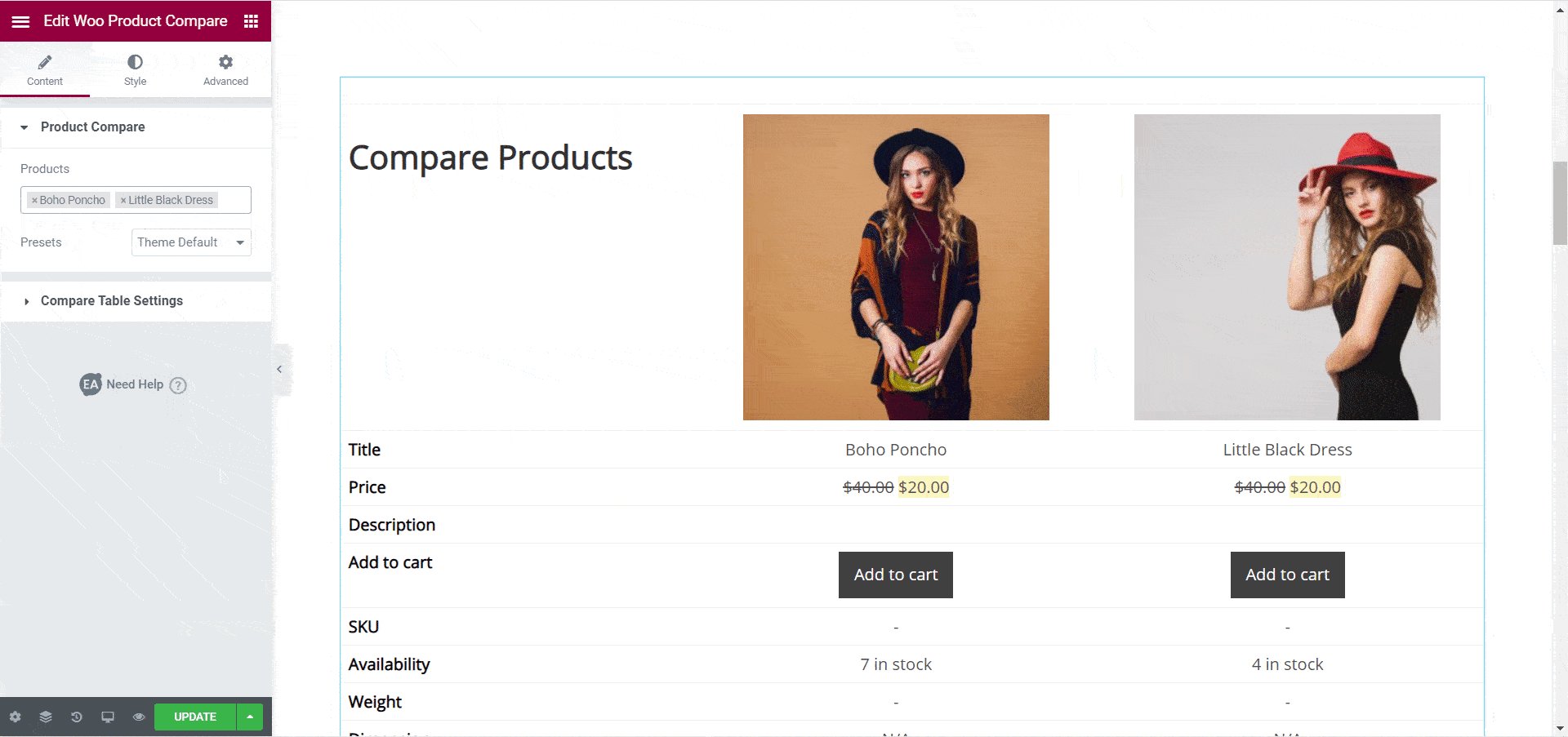
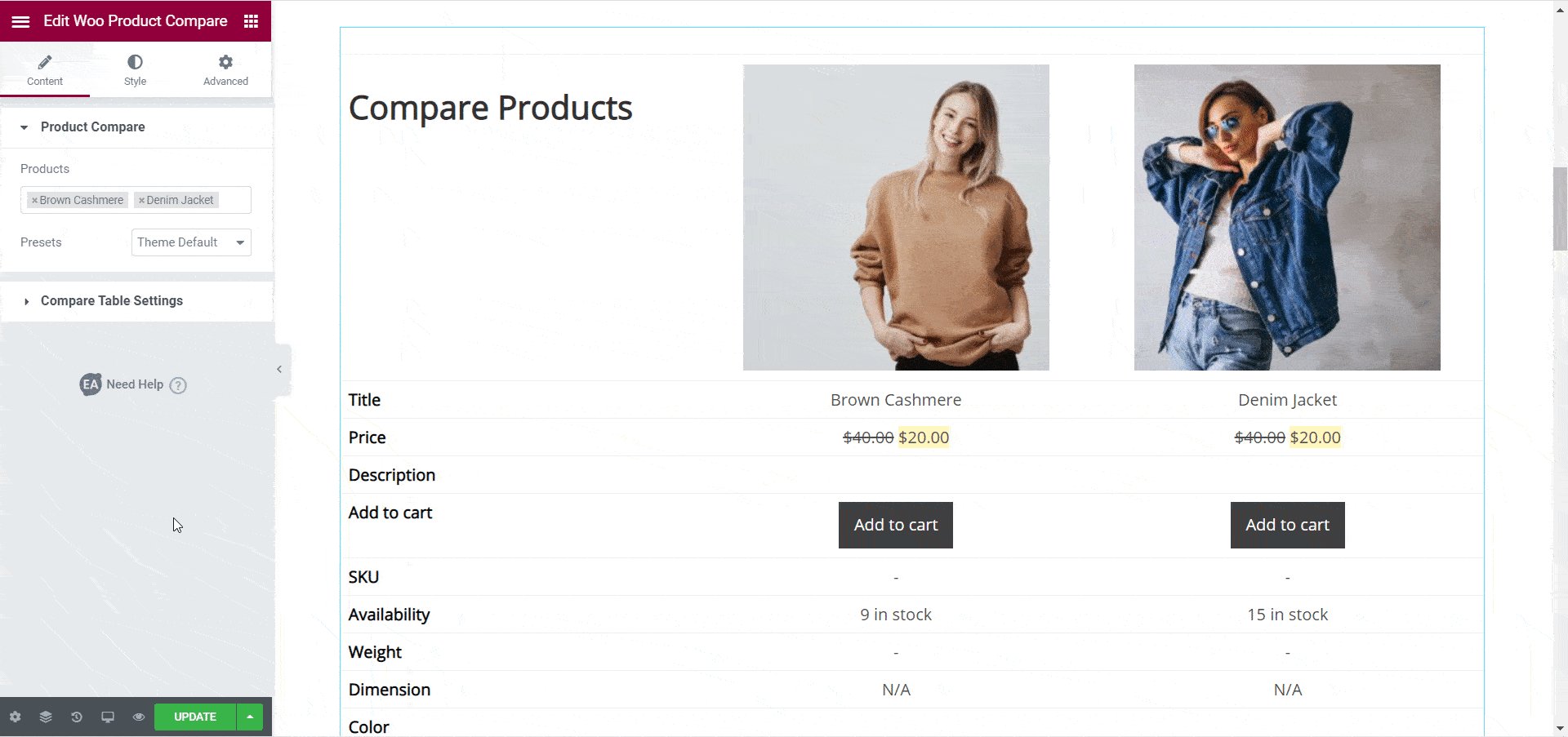
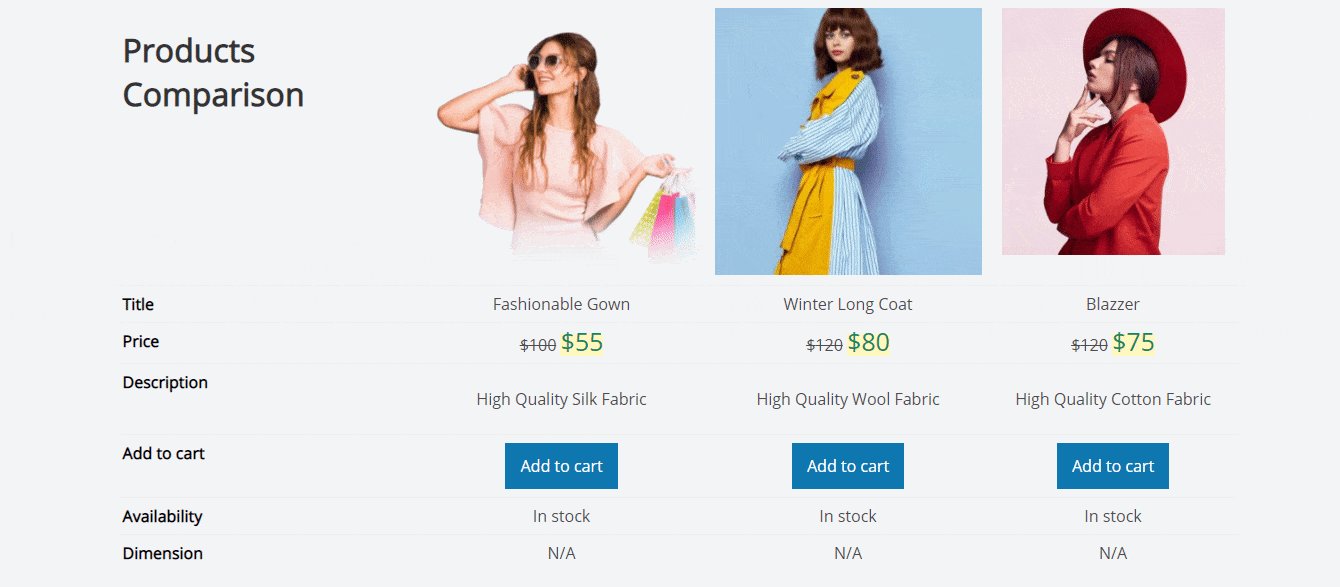
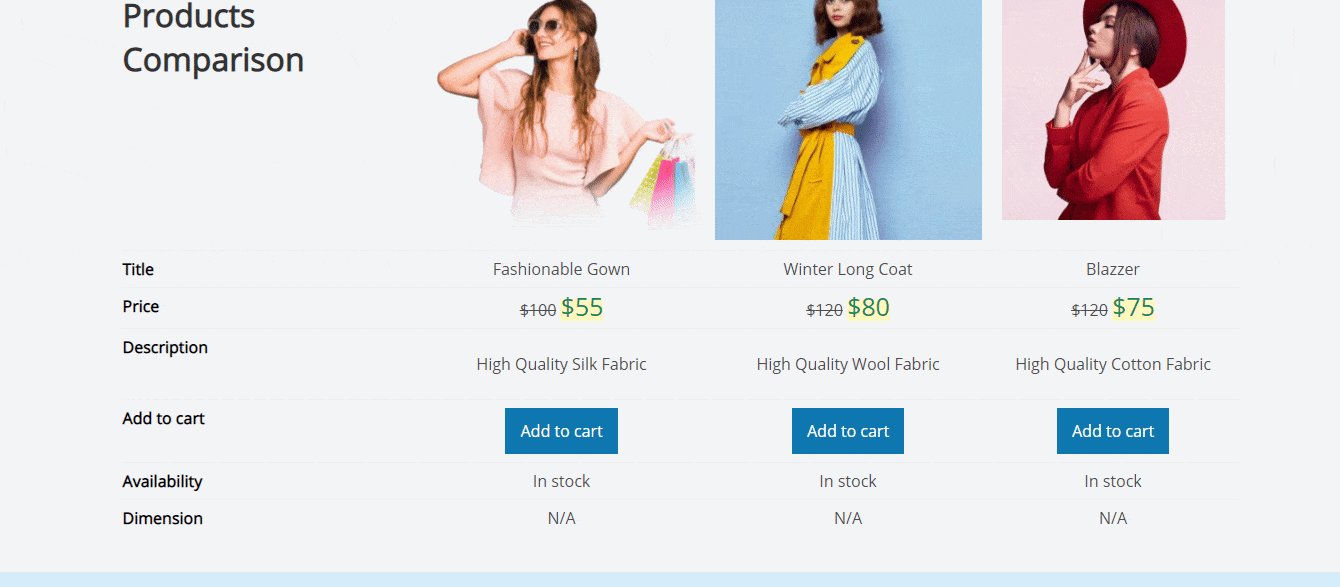
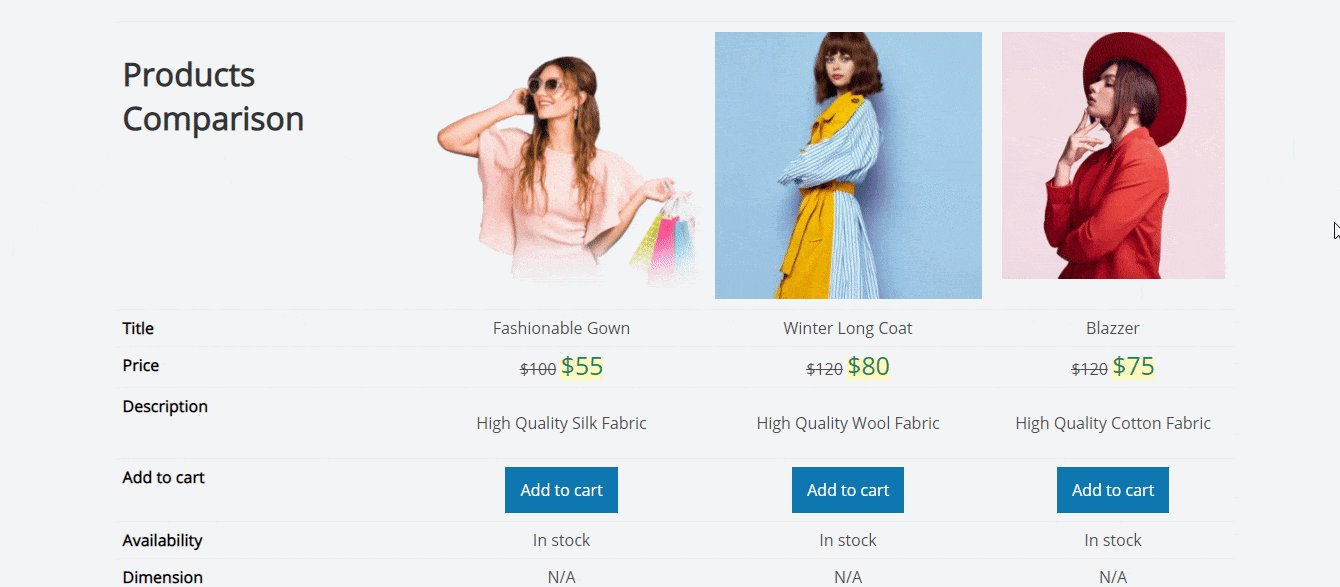
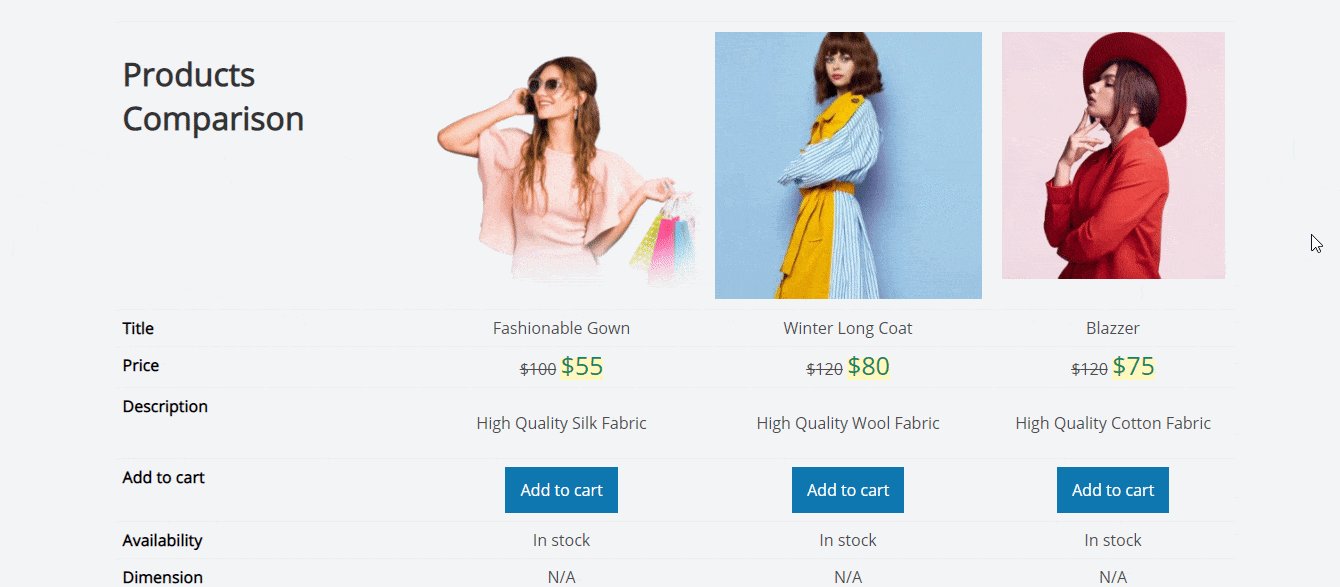
Finally, when you are done, this is how your product comparison table will be displayed for your WooCommerce store.

As you can see, it’s quite easy to create a product comparison table with the help of the WooCommerce Product Compare element from Essential Addons for Elementor. Now, you can improve your site visitor’s shopping experience on your WooCommerce website and help them make a purchase decision more quickly with this useful widget.
Try it out for yourself today, and share your thoughts with us. We’d love to know your feedback and enhance your page building experience with Elementor. If you face any issues or have any questions, you can reach out to our support team or join our friendly Facebook Community for further assistance.
Bonus: Grab FREE WooCommerce Templates For Elementor
Want to create stunning WooCommerce websites in Elementor without any coding? Then head over to Templately and check out these stunning ready Elementor template packs for WooCommerce.