How to Configure and Style EA Team Member #
EA Team Member helps you to add credibility to your website. You do not want to present your website as a faceless entity. With Team Members element you get to present your team to your site-visitors in an interactive manner. Introduce your team members with a short profile.
How to Activate Team Member #
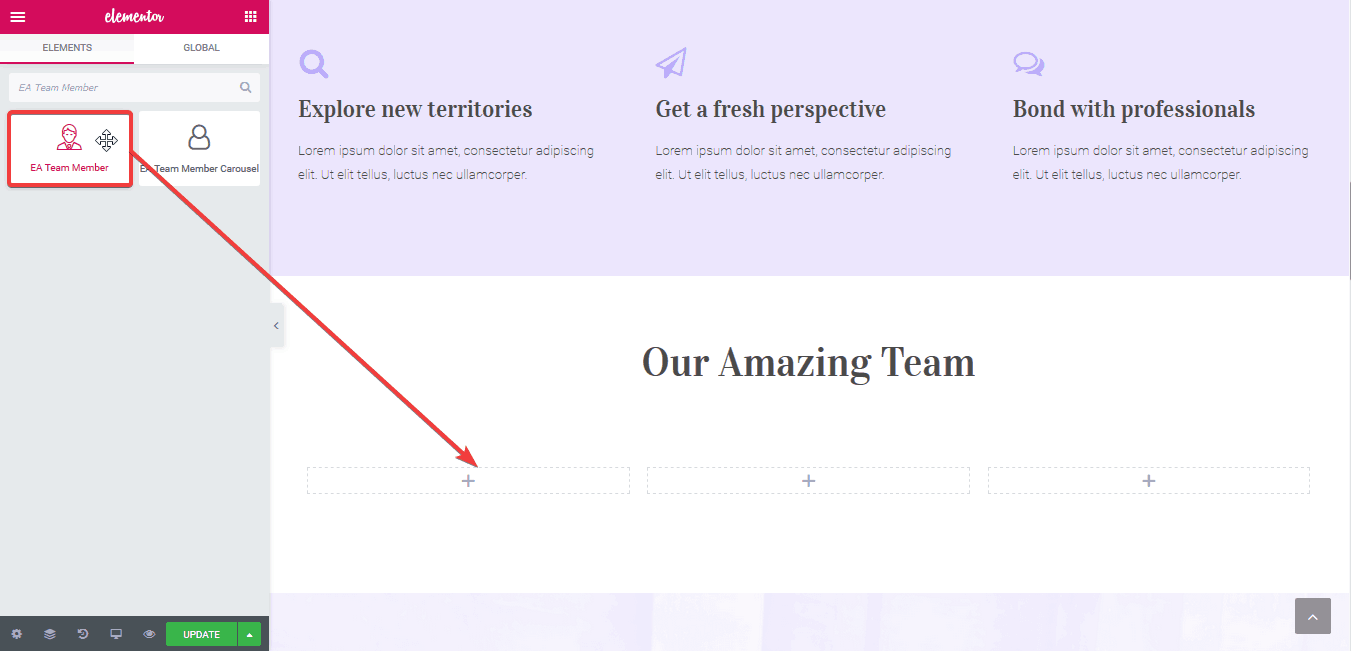
To use this Essential Addons for Elementor element, find the ‘EA Team Member‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Team Member’ into the ‘Drag widget here‘ or the ‘+’ section.

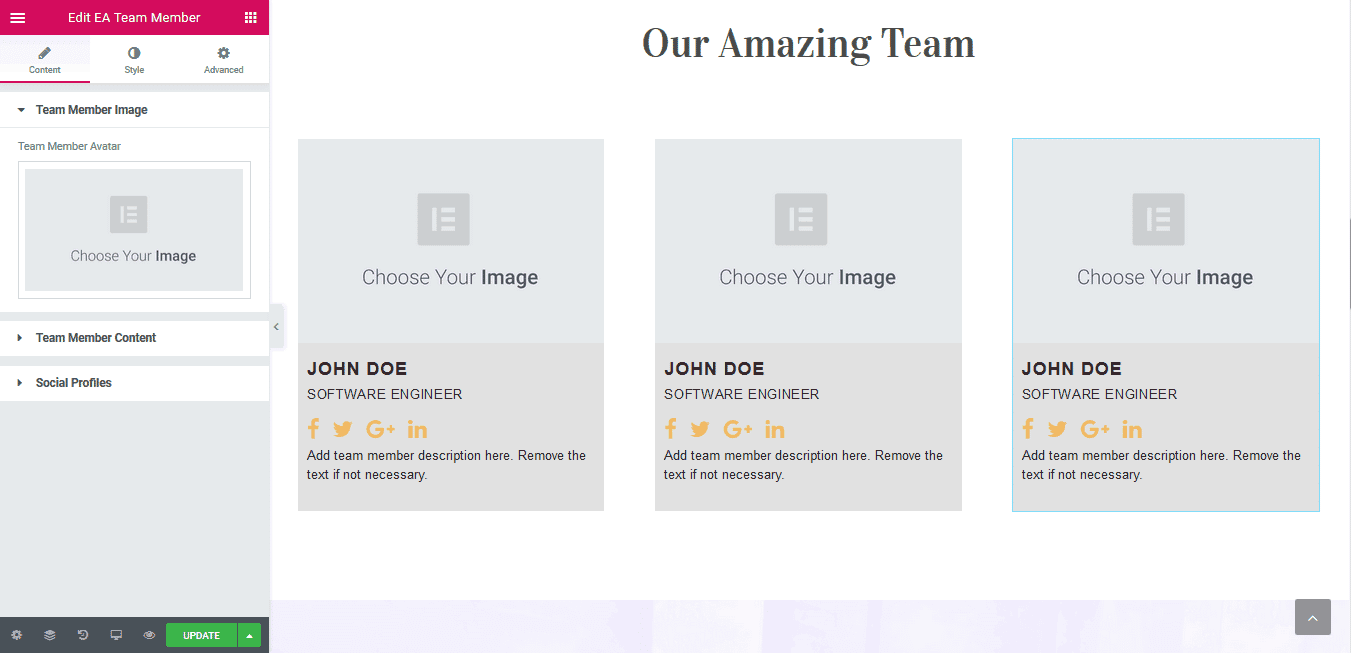
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you are able to configure the ‘Team Member’ element.
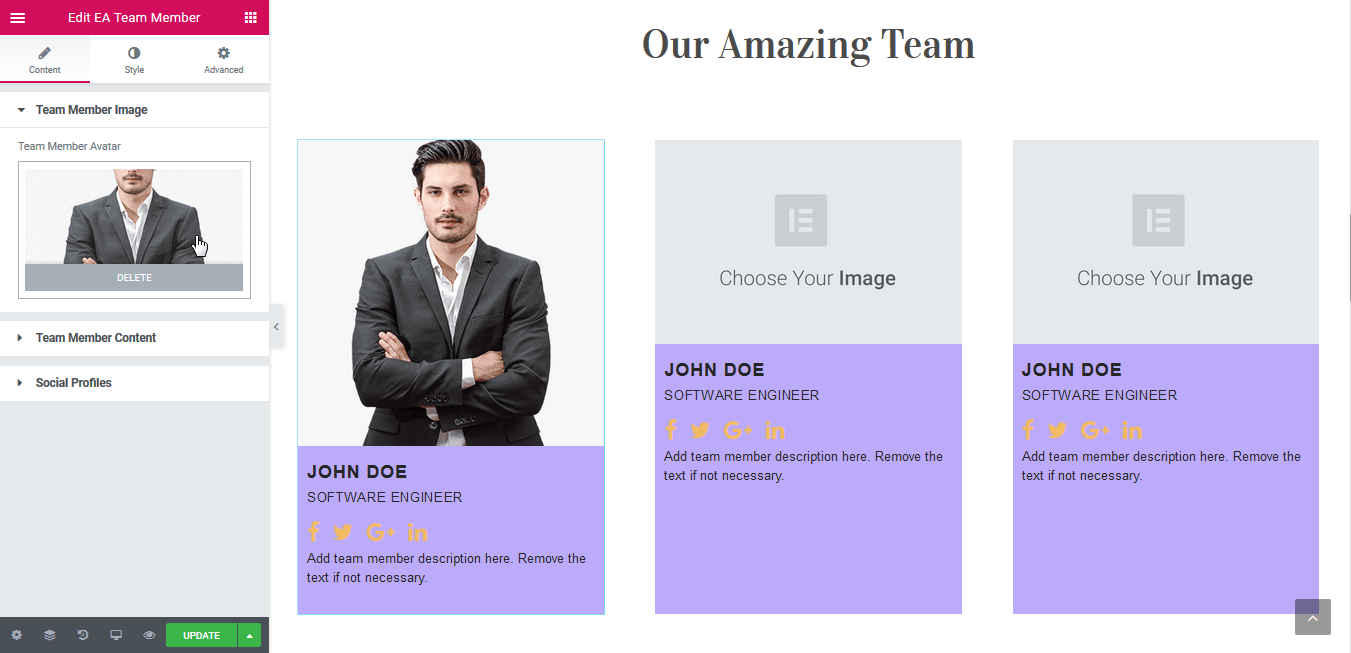
Team Member Image #
You can upload an image of your team member from this section.

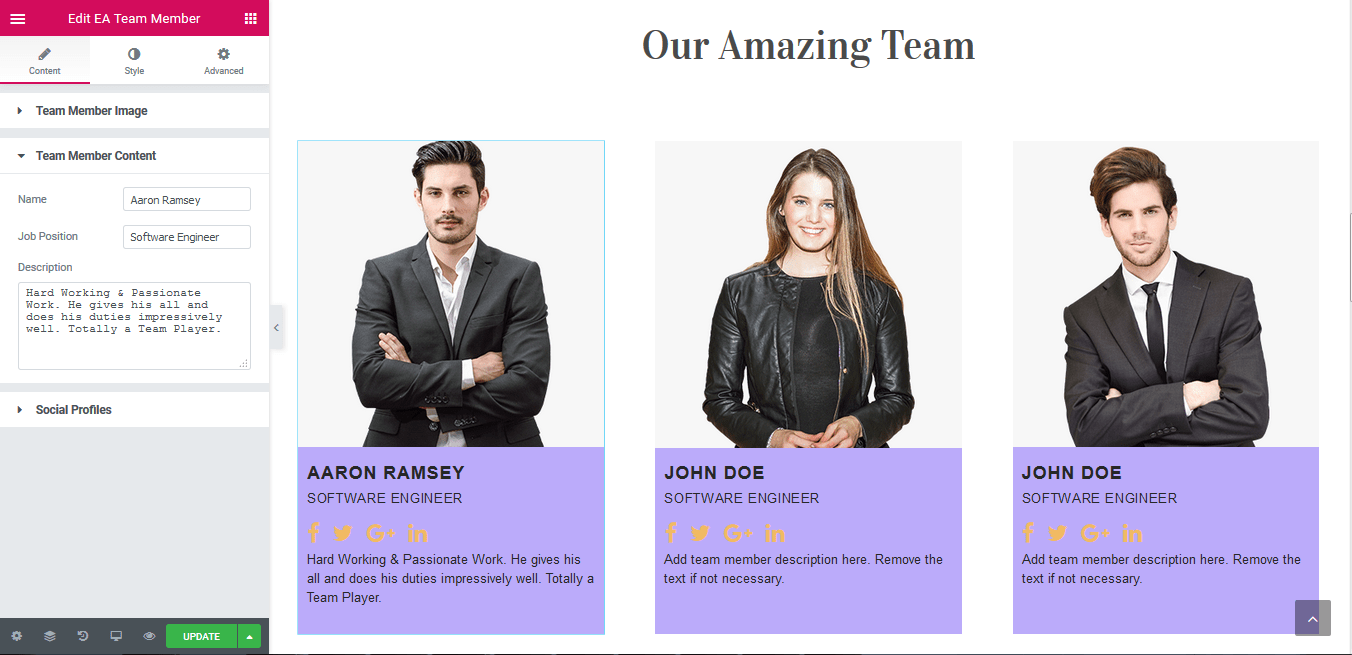
Team Member Content #
‘Team Member Content’ section gives you the freedom to add the ‘Name’, ‘Job Position’ & ‘Description’ of the certain team member.

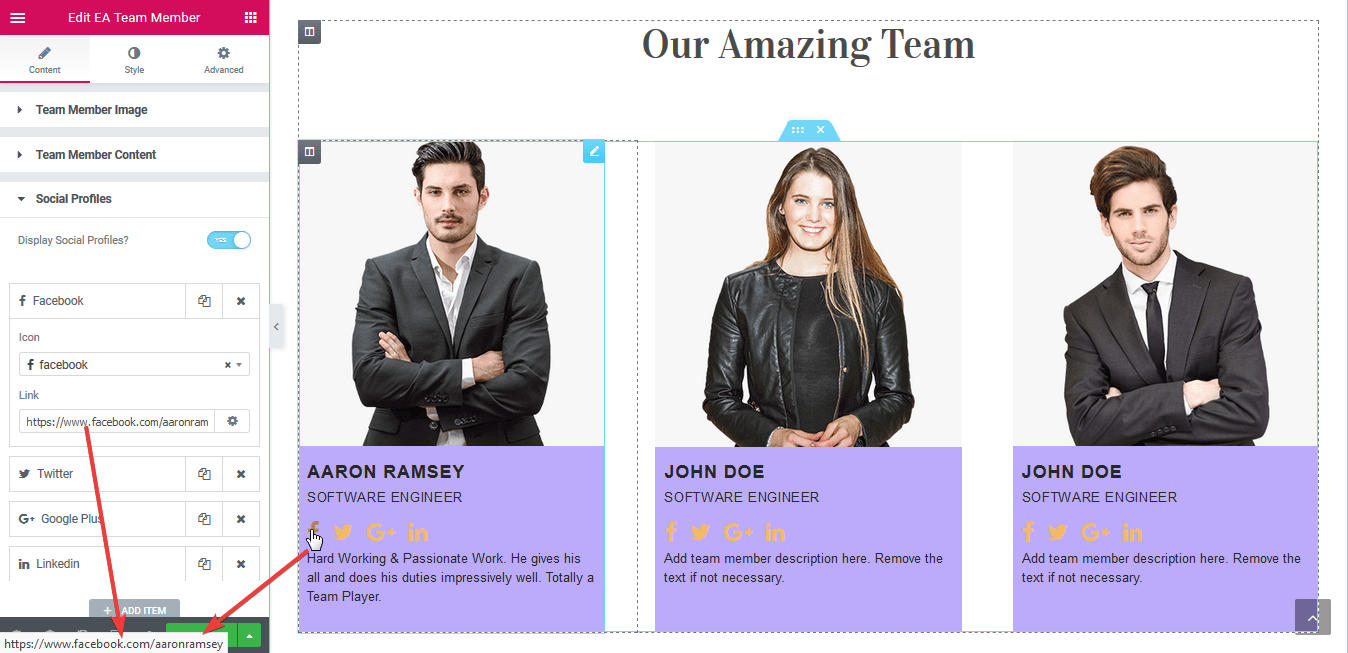
Social Profiles #
Simply use the toggle to display or hide ‘Social Profiles’ icons for a specific member of your team. Moreover, you can change the Social Media Icon & add a link to it as well. It gives you the flexibility to add many social media profiles as you want. Simply just click on ‘+ Add Item’ to carry on doing this.

Click to see Live Demo #
How to Style Team Member #
Switch to the ‘Style’ tab to style all the features of Team Member.
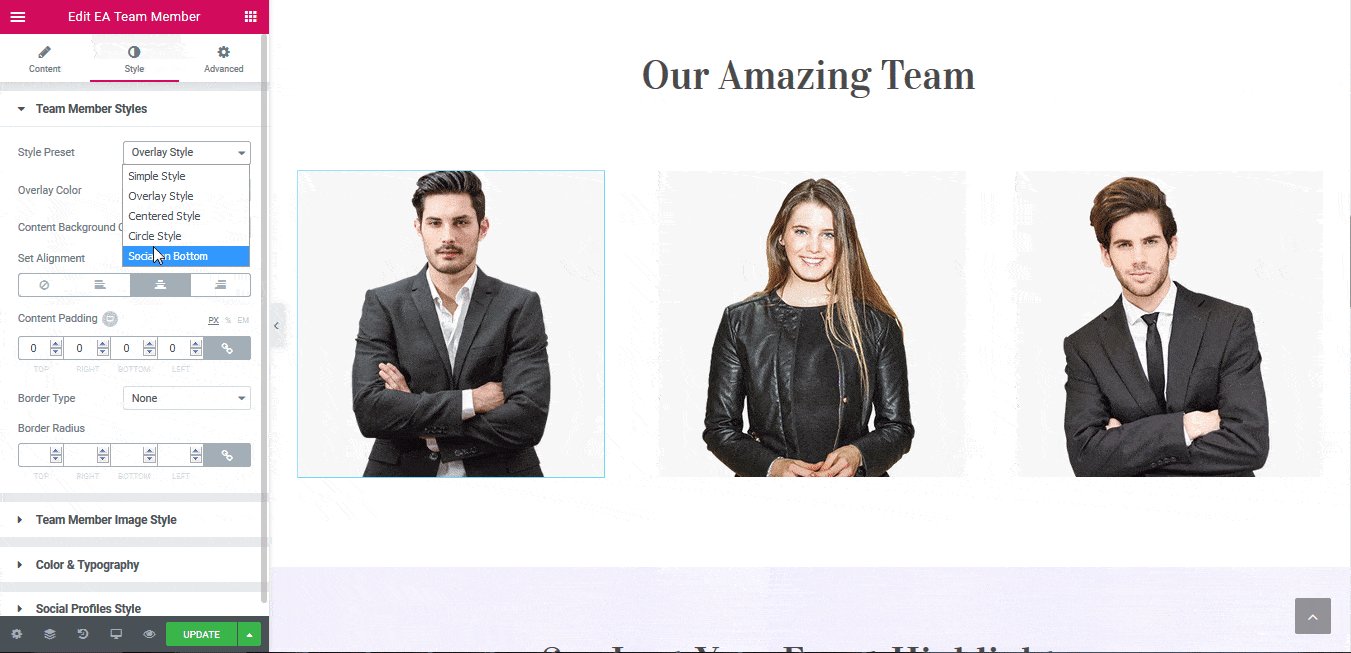
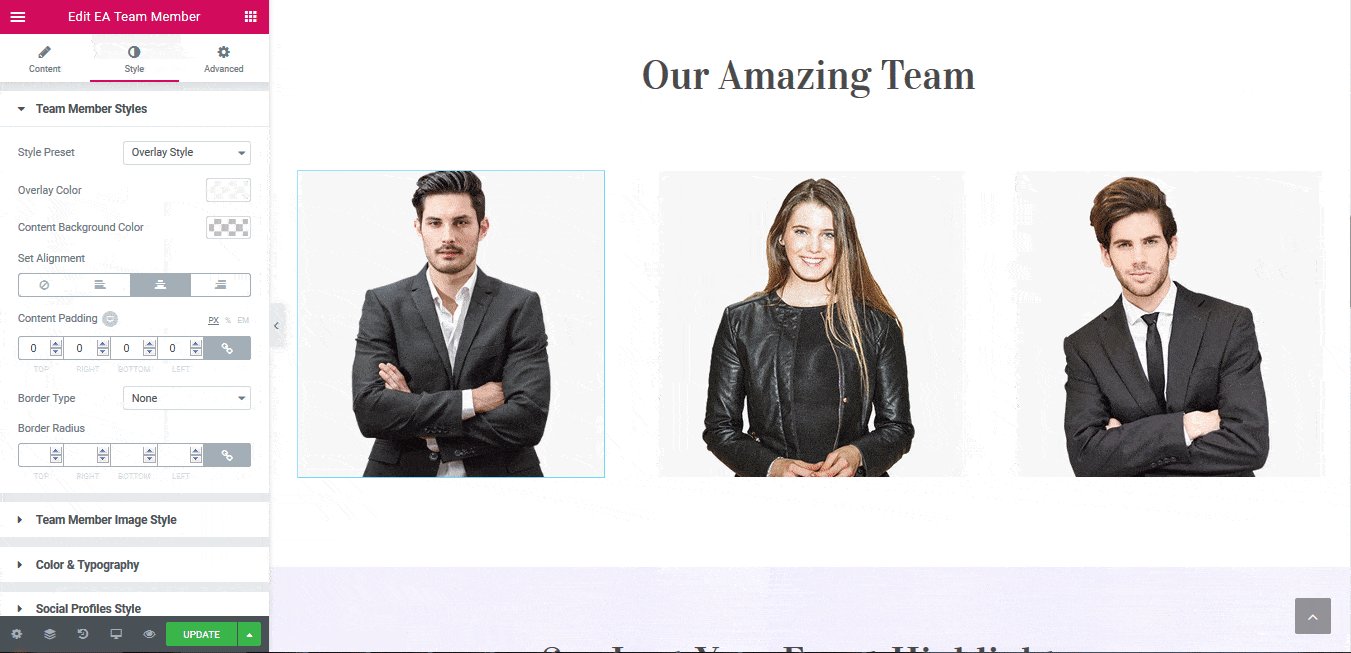
Team Members Styles #
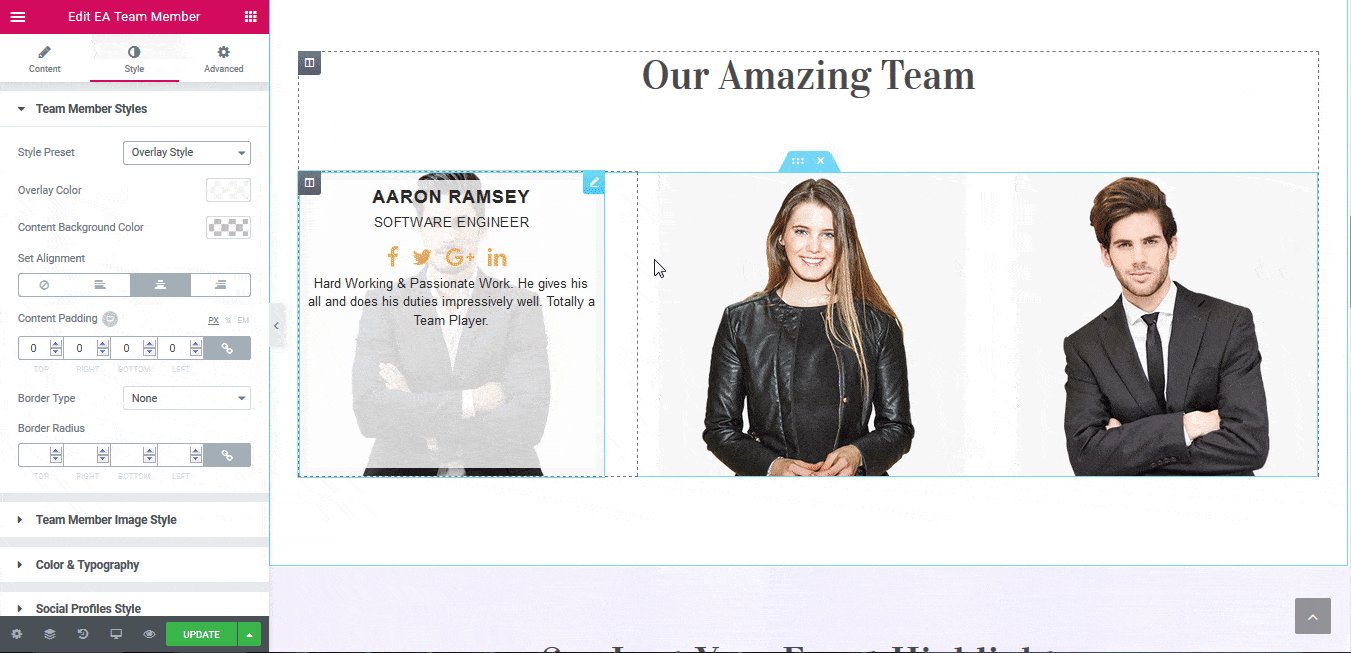
From the ‘Team Members Styles’ section, you will be able to change the ‘Layout’. It has a total of 5 Style Presets: Simple, Overlay, Centered, Circle & Social on Bottom Style. By default, it is set to the ‘Simple’ style.
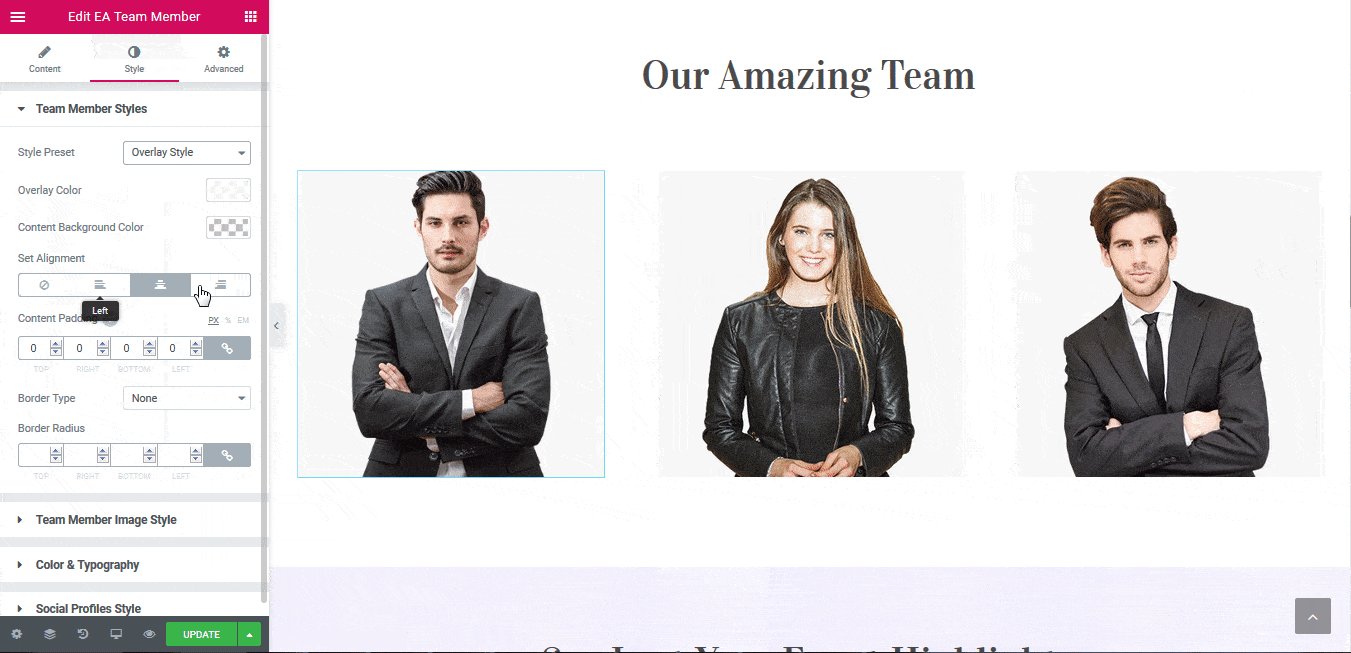
Besides, you have the flexibility to modify the background color & alignment of the content. Moreover, you can add Border & add styling to it as well.

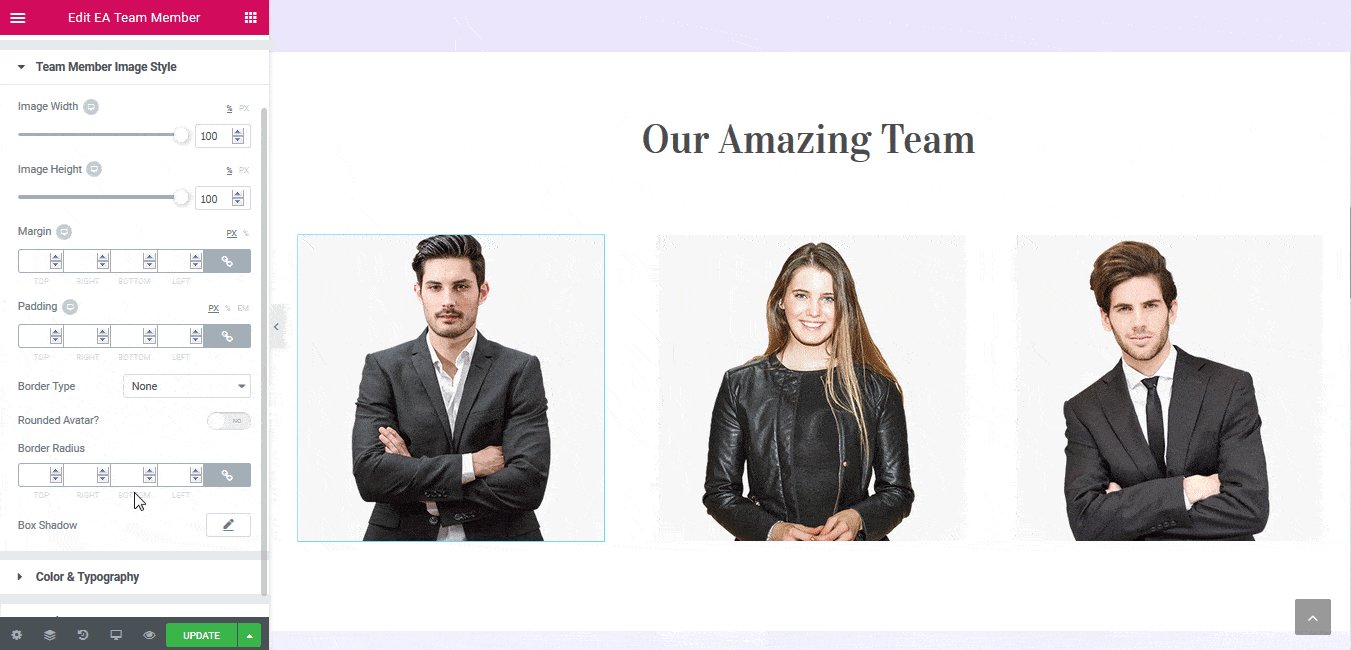
Others #
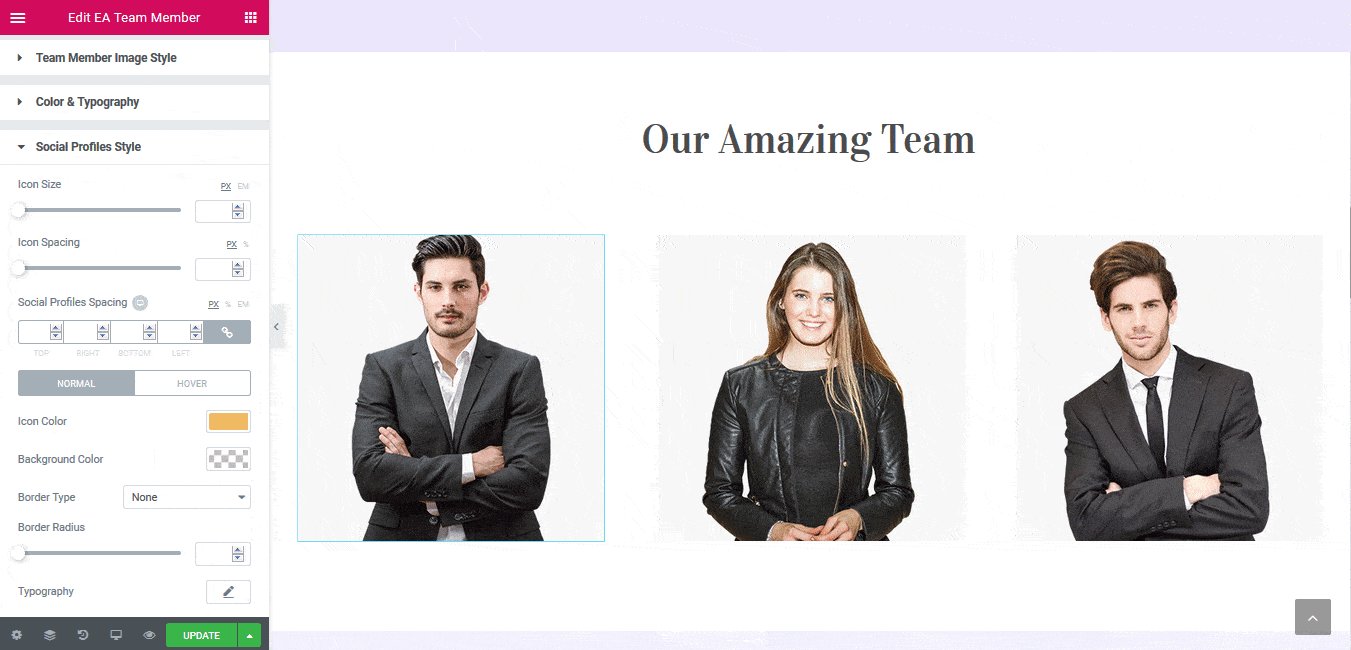
From ‘Team Member Image Style’ section, you can change the height & width of the avatar. Besides, you are able to change the Image shape by using this toggle ‘Rounded Avatar’. You can also add border & box shadow to the avatar as well.
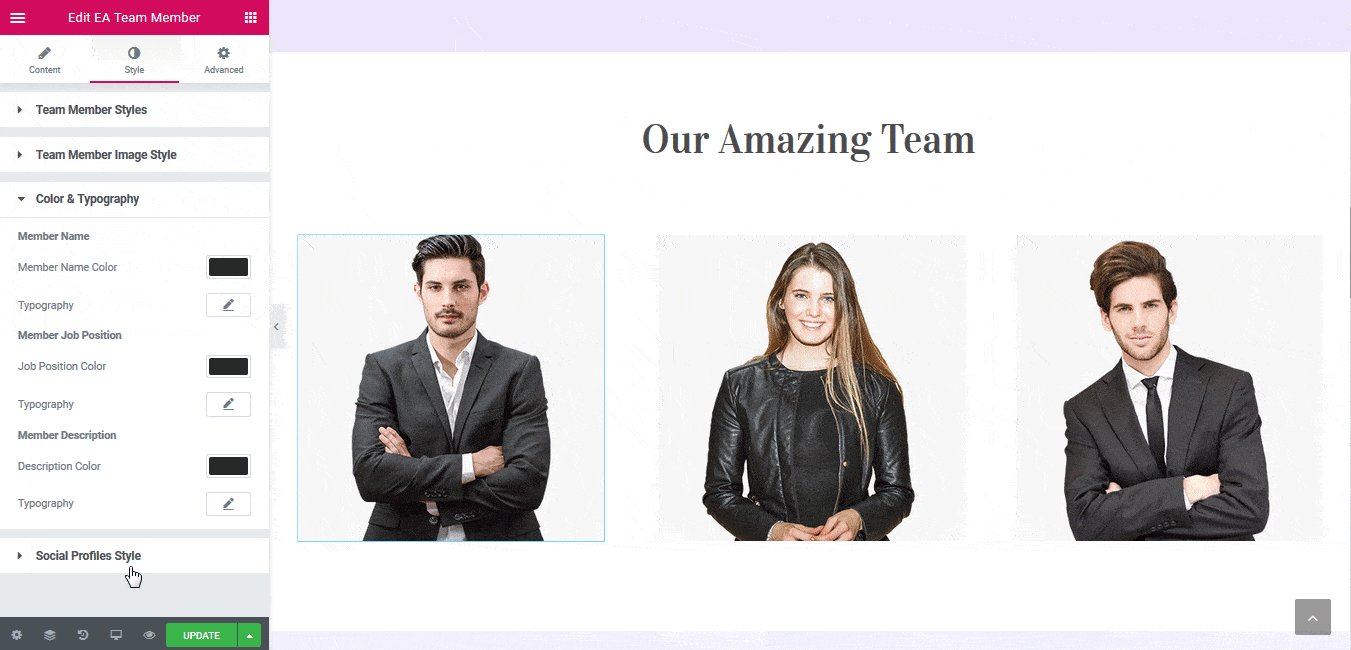
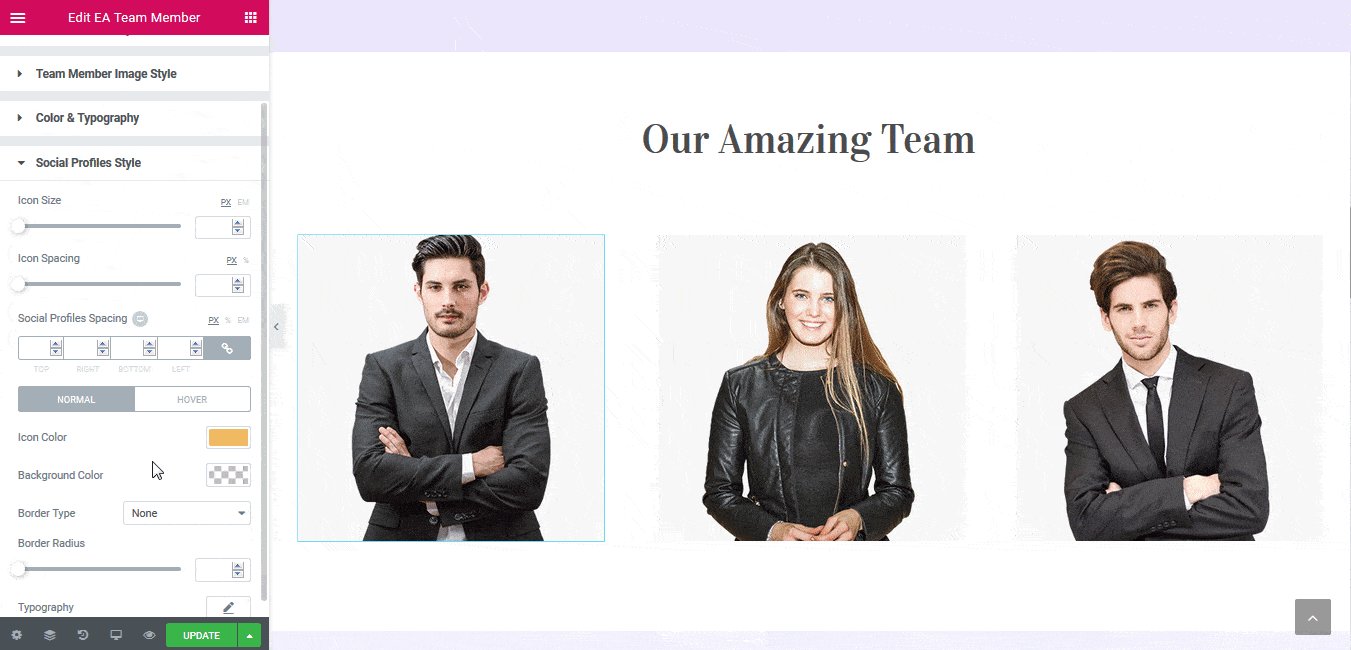
You have the freedom to modify the ‘Color & Typography’ for each part of the content: Name, Position & Description. You can even add styling to the ‘Social Media Profiles’ icons. You are also able to control the styling of when social media icons are hovered by modifying its colors, borders and more.

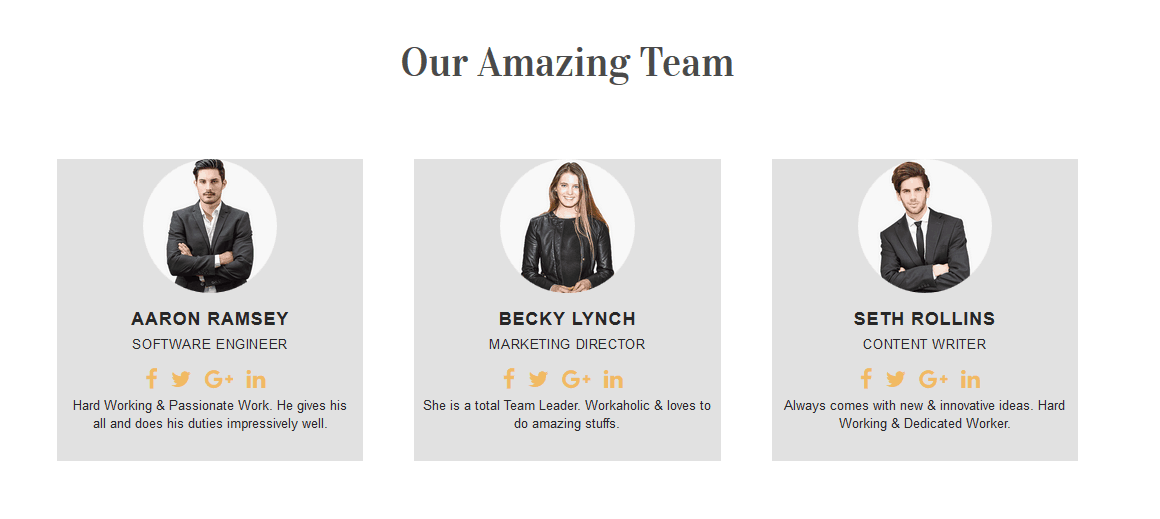
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Team Member as per your preference.

With the help of EA Team Member, this is how you can showcase information about your employees or colleagues on your website in a beautiful layout.
Getting stuck? Feel to Contact Our Support for further assistance.






