EA Woo Product Slider offers you plenty of customizing options so you can add products to your WooCommerce store and display them beautifully in the slider. It helps to make your WordPress website interactive by including a variety of ready-designed layouts. Let’s follow the step by step guidelines below to configure and style EA Woo Product Slider:
Note: Woo Product Slider is a widget of Essential Addons For Elementor PRO. So, make sure to install and activate WooCommerce and Essential Addons PRO to use this exclusive widget.
How To Activate EA Woo Product Slider #
To create a product slider, search for ‘EA Woo Product Slider’ element of Essential Addons from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘EA Woo Product Slider’ into your recently created page.

How To Configure The Content Settings #
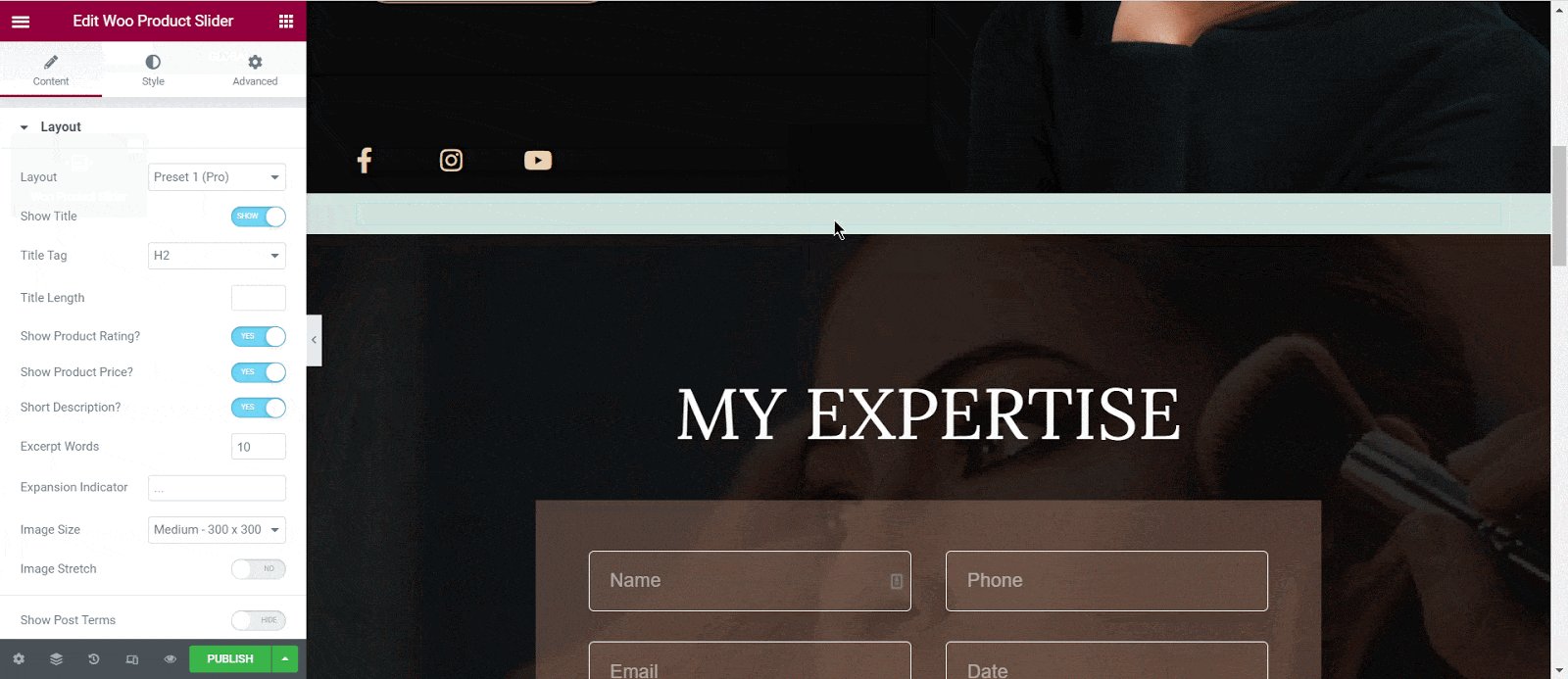
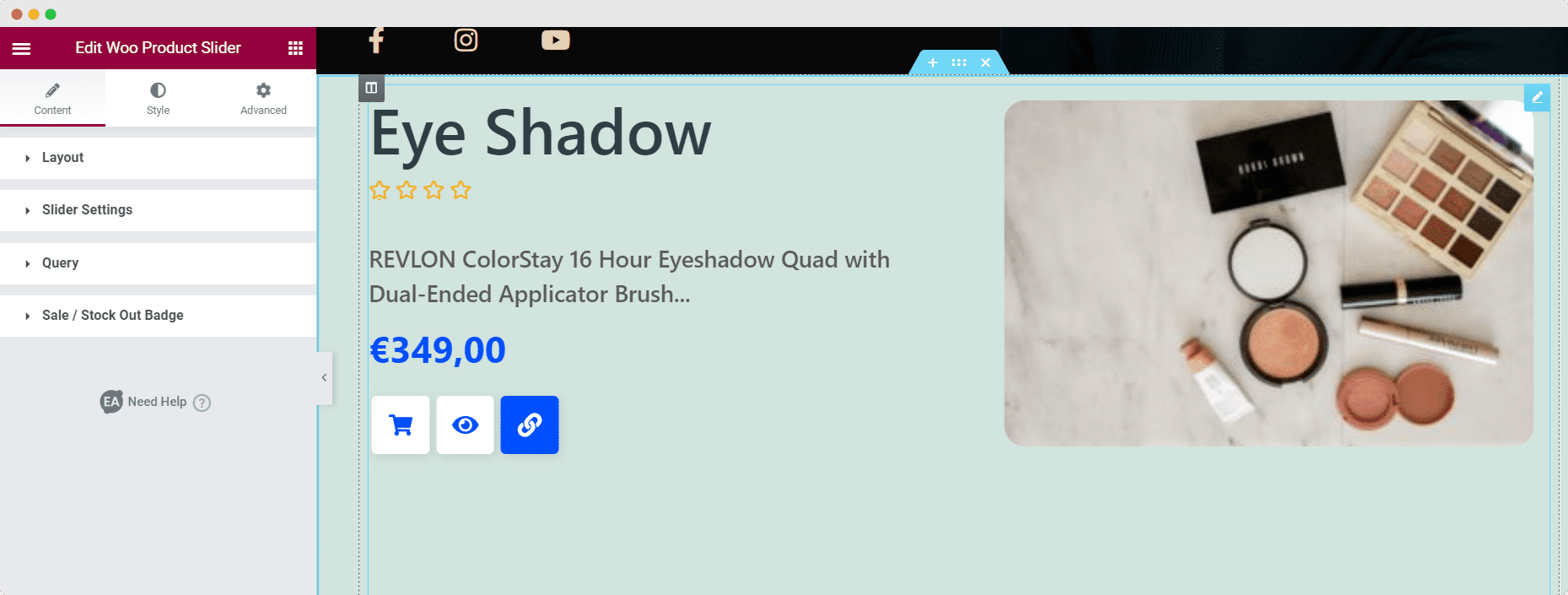
After adding the EA Woo Product Slider in your Elementor Editor, the next step is to customize the slider contents from the ‘Content’ tab. From here, you will find four sections to customize your Woo Product Slider appearance: ‘Layouts Settings’, ‘slider’, ‘Query’ & ‘Sale/Stock Out Badge’.

Layout Settings #
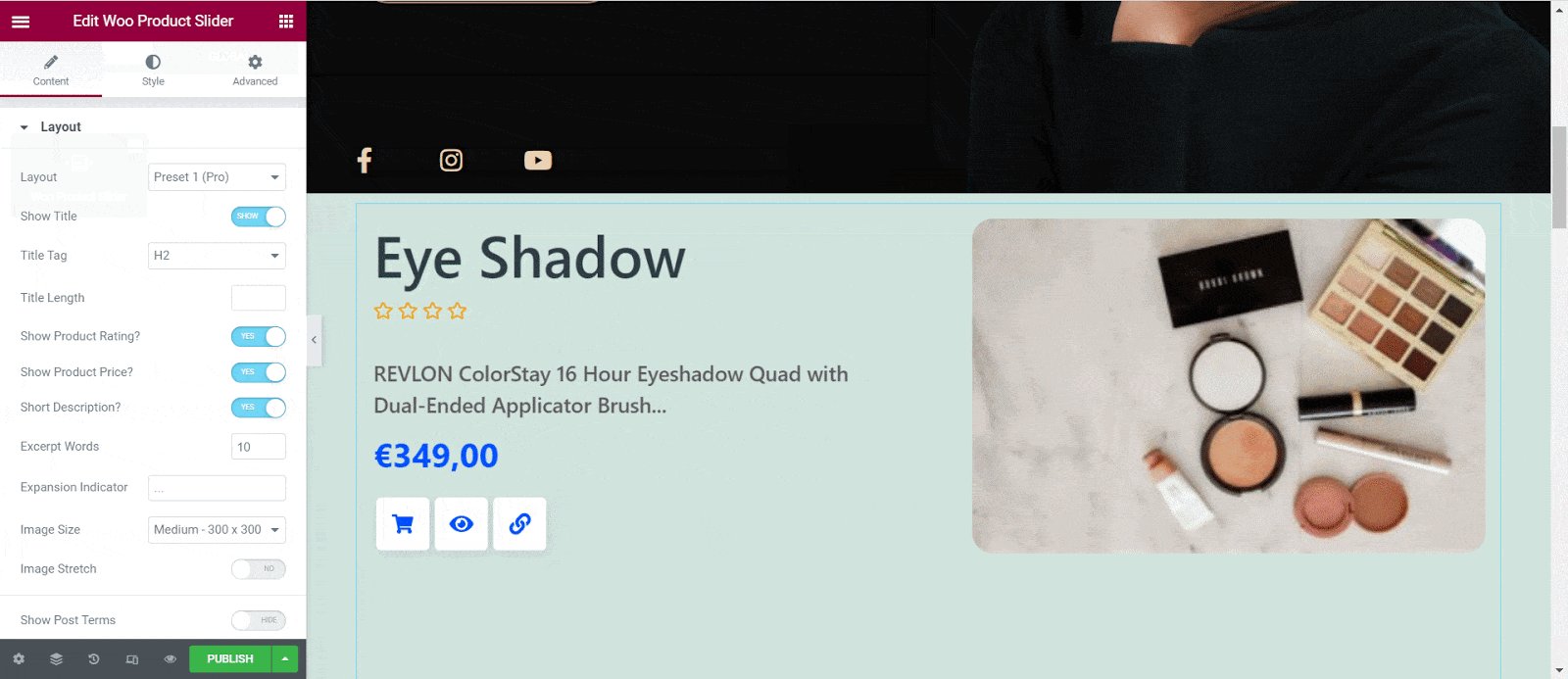
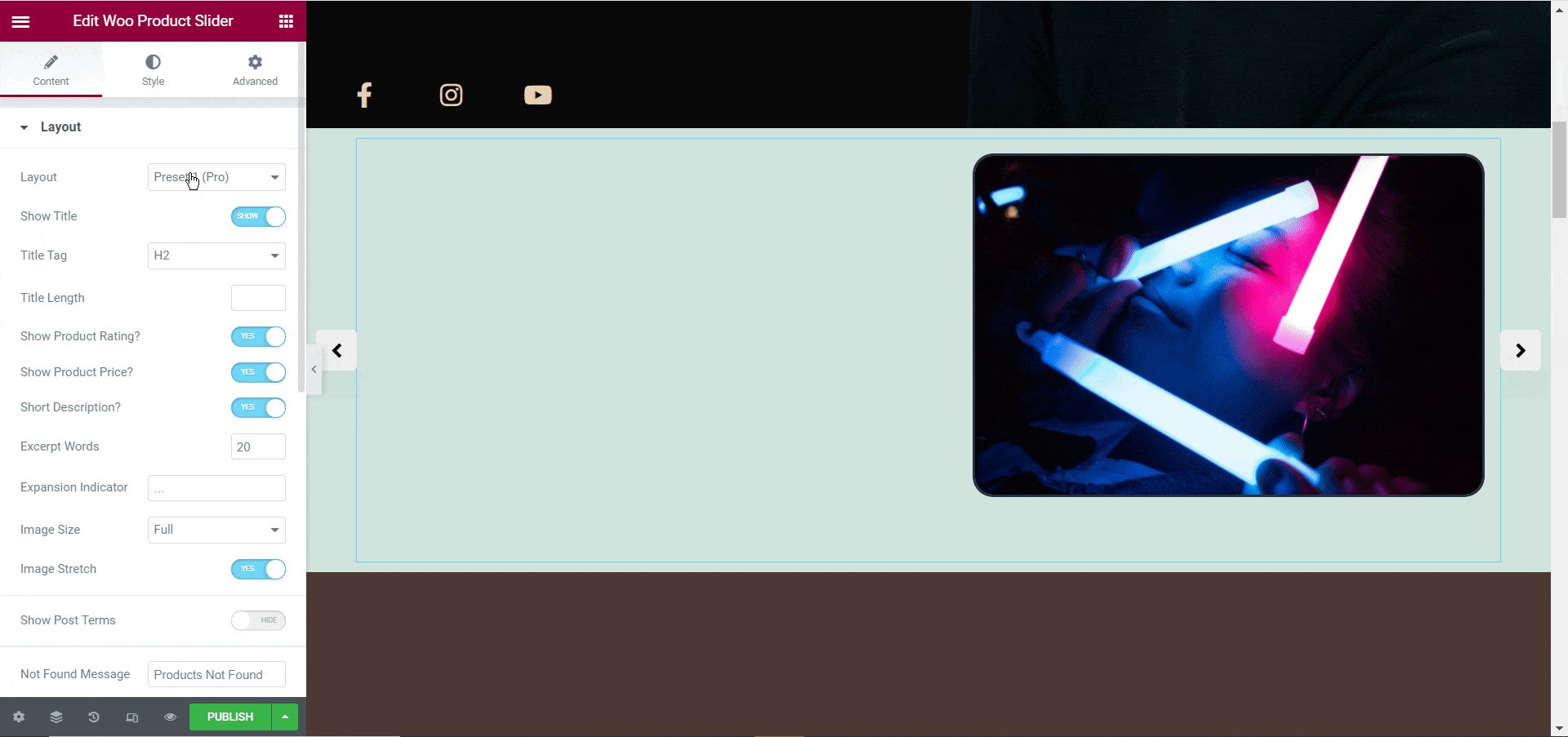
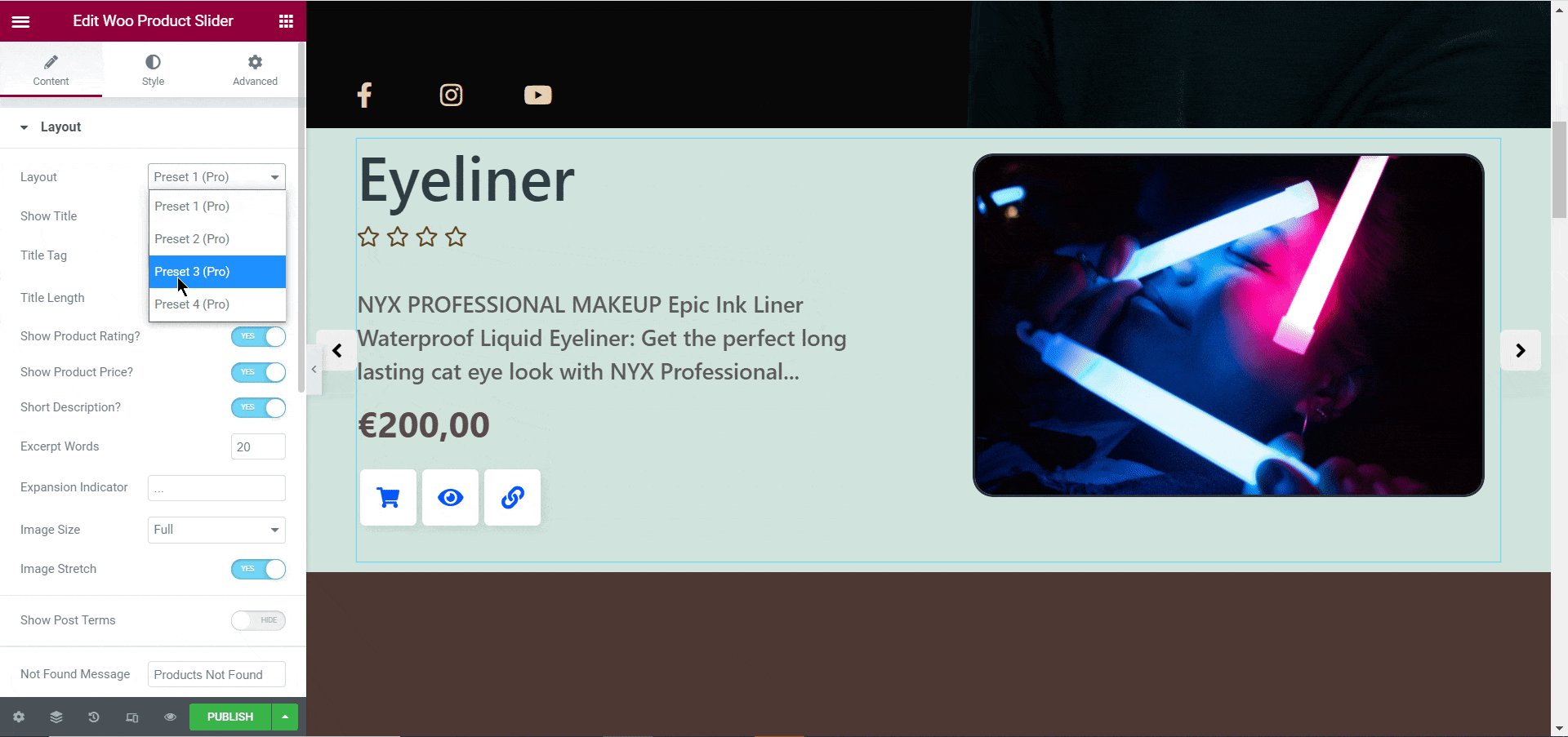
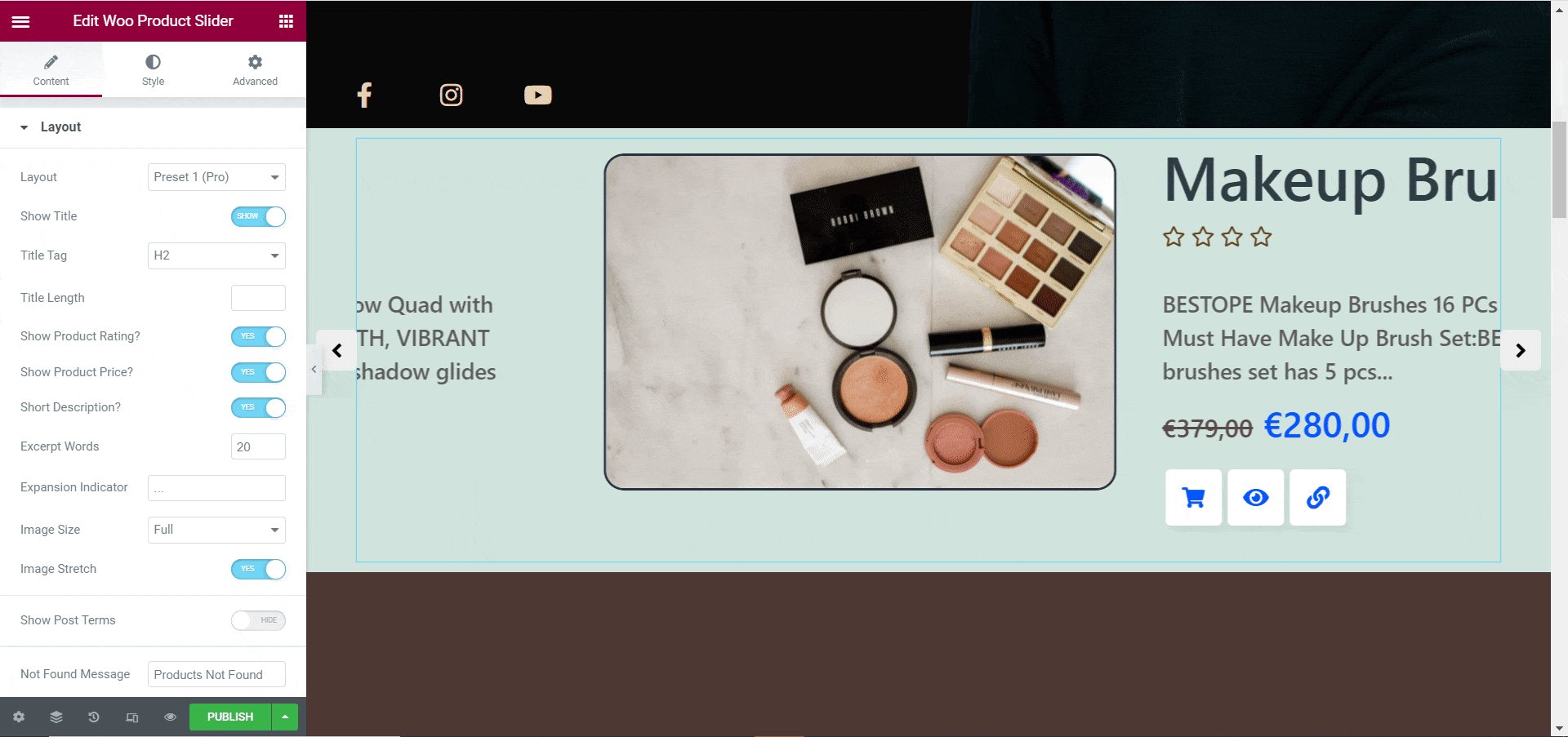
In the ‘Layout Settings’ section, you will get four ready Preset layouts. Choose a layout suitable for your product slider and make necessary changes accordingly.

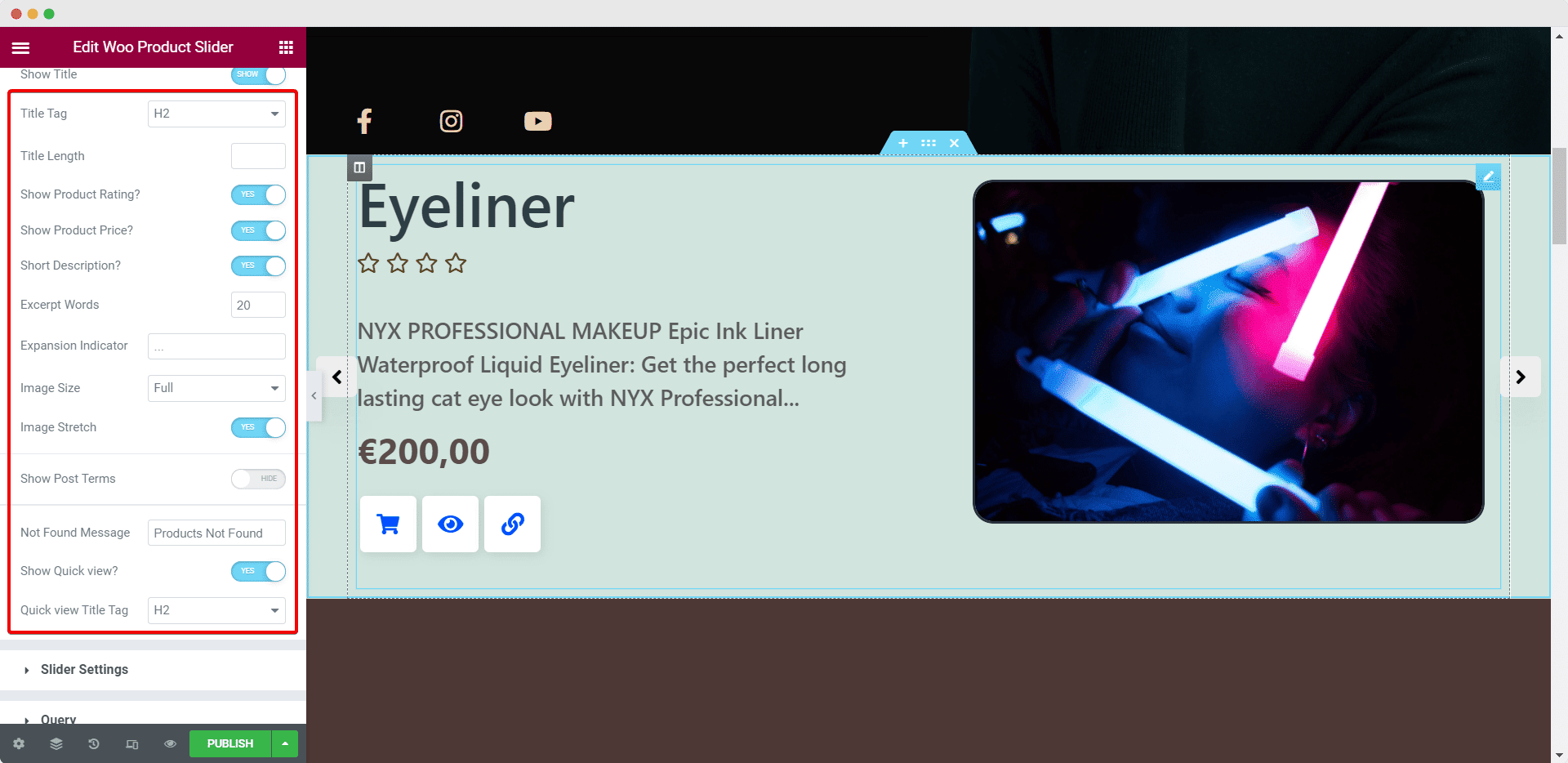
You can also display your product’s title, modify the content of your title, and select tags for your title. Besides, if you want, you can display your product rating, price, and a short description for Woo Product Slider as well.
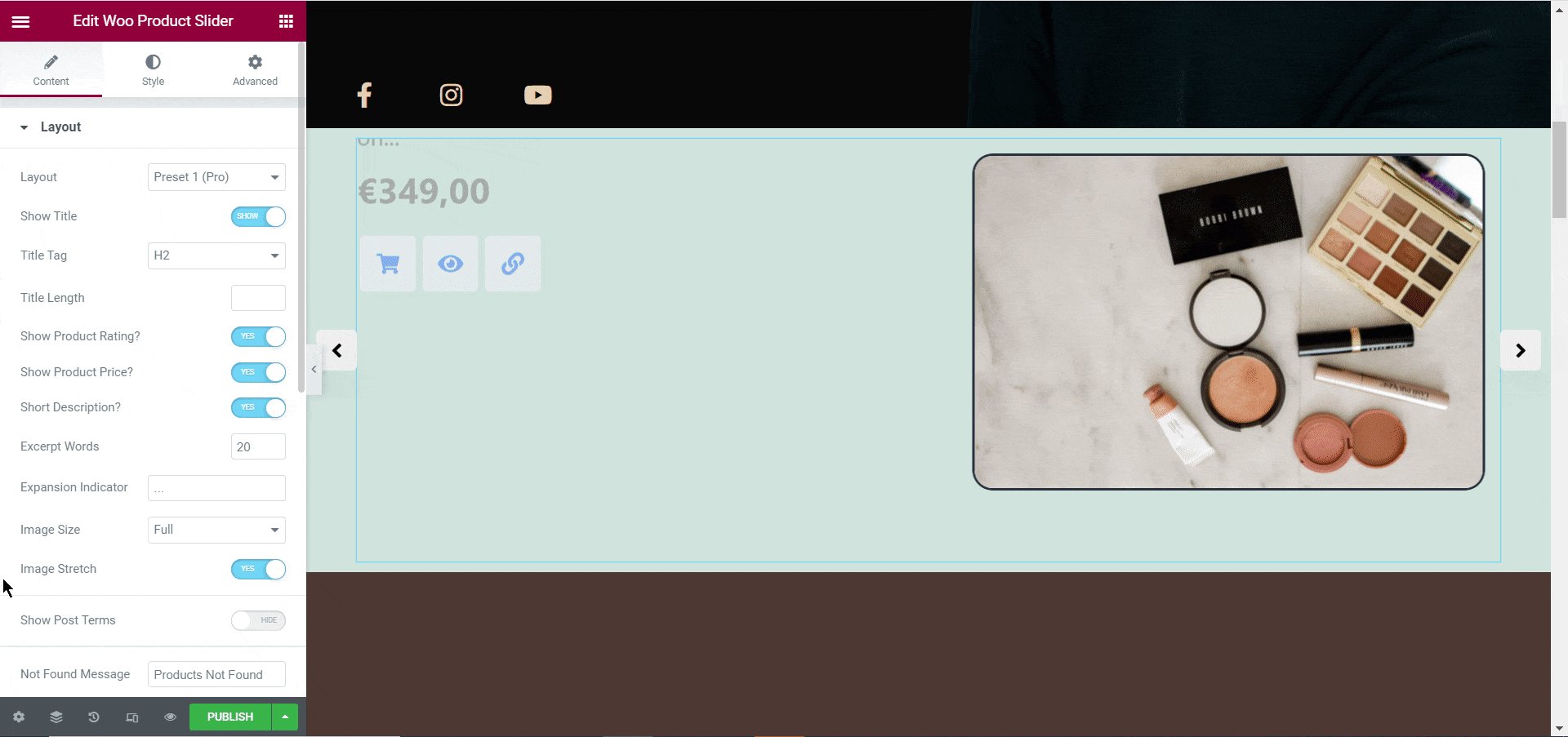
In addition to that, you can change the image size, stretch the image to fit width, or edit the no found message section. From Woo Product Slider, you can enable the ‘Quick View’ button to show the changes according to your preference.

Slider Settings #
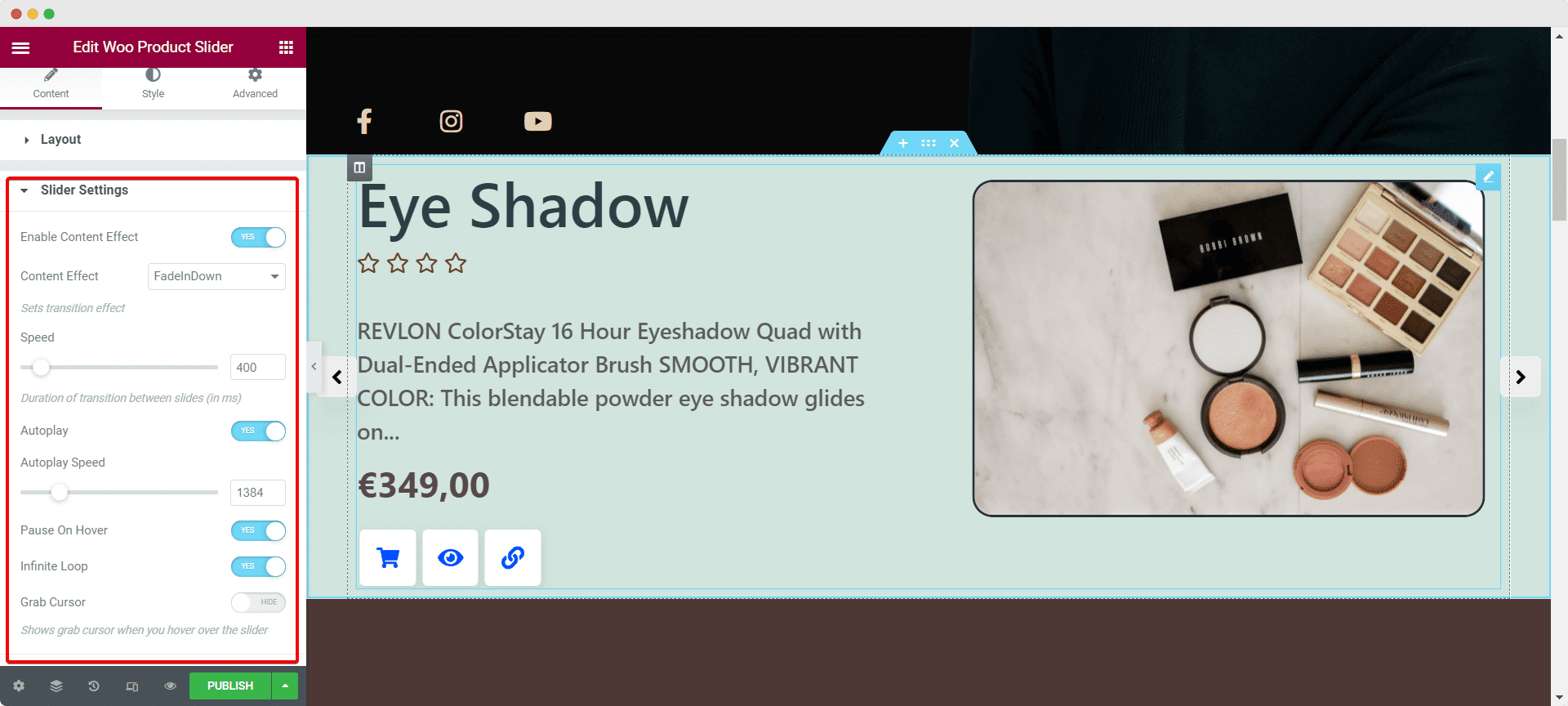
In the ‘Slider Settings’ section, you can give a stunning effect to your slider by choosing ready preset effects to change from the ‘Effect’. You can also adjust the slider transition effect, enable ‘Auto Play’, ‘Infinity Loop’, and control the sliding duration speed, and many more.

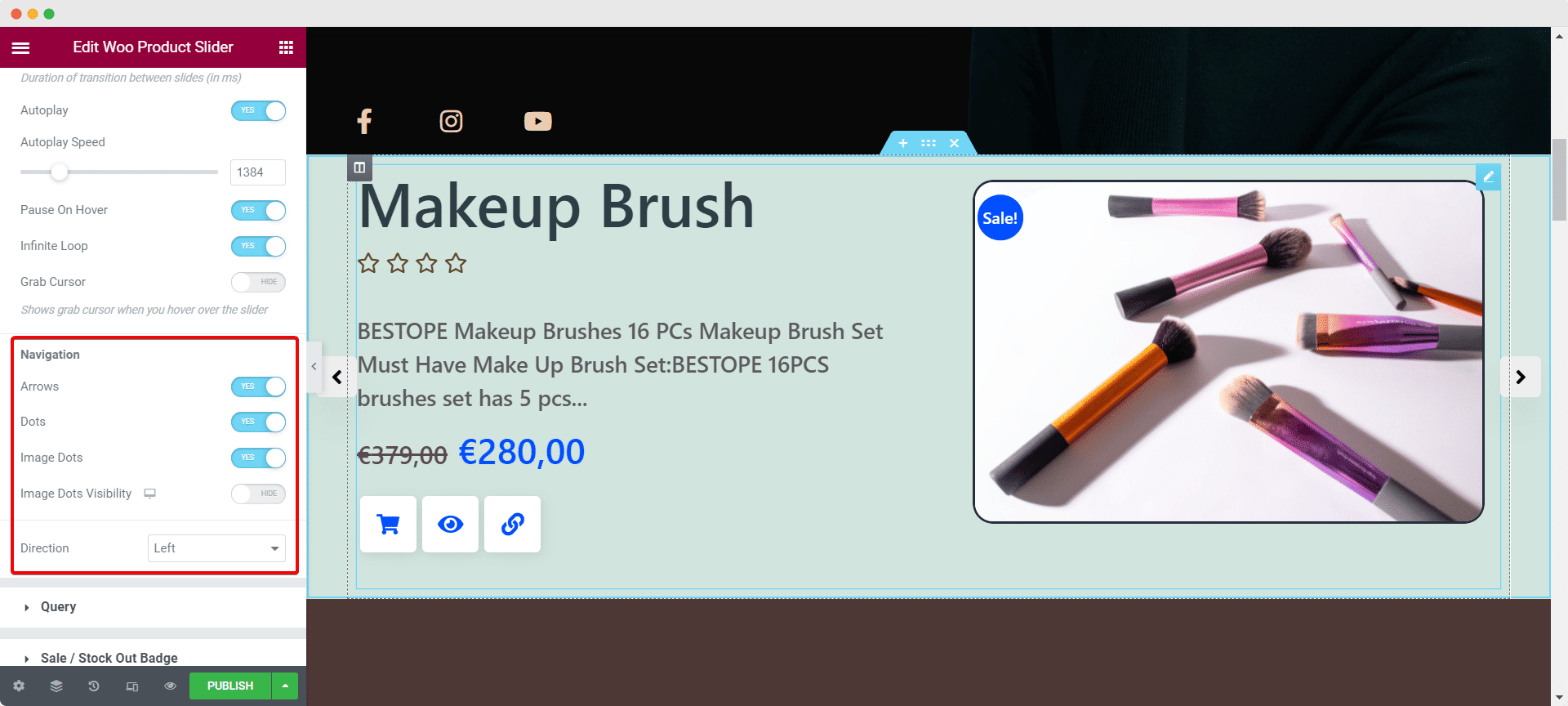
Then, there is a section called ‘Navigation’ which displays arrows, dots, image dots, and directions to the ‘Left‘ or the ‘Right‘ according to your preferences. You can customize that section as well.

Query #
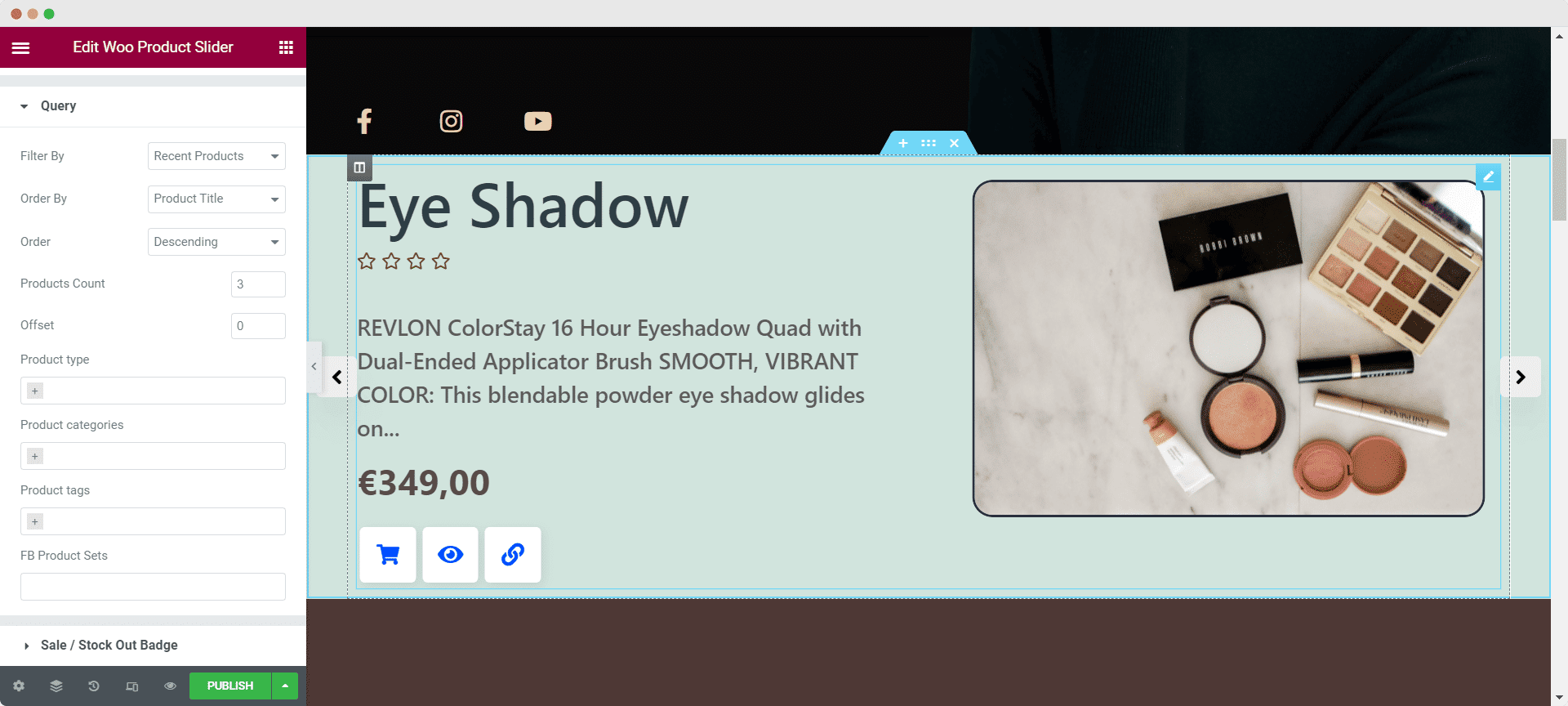
You can filter products, change the order, and sort them descending or ascending from the ‘Query’ section. As well, you can configure your product count and set the offset.

Besides, if you want you can choose to showcase your woo products by adding ‘Product types’, ‘Product categories’, ‘Product tags’, and many more.
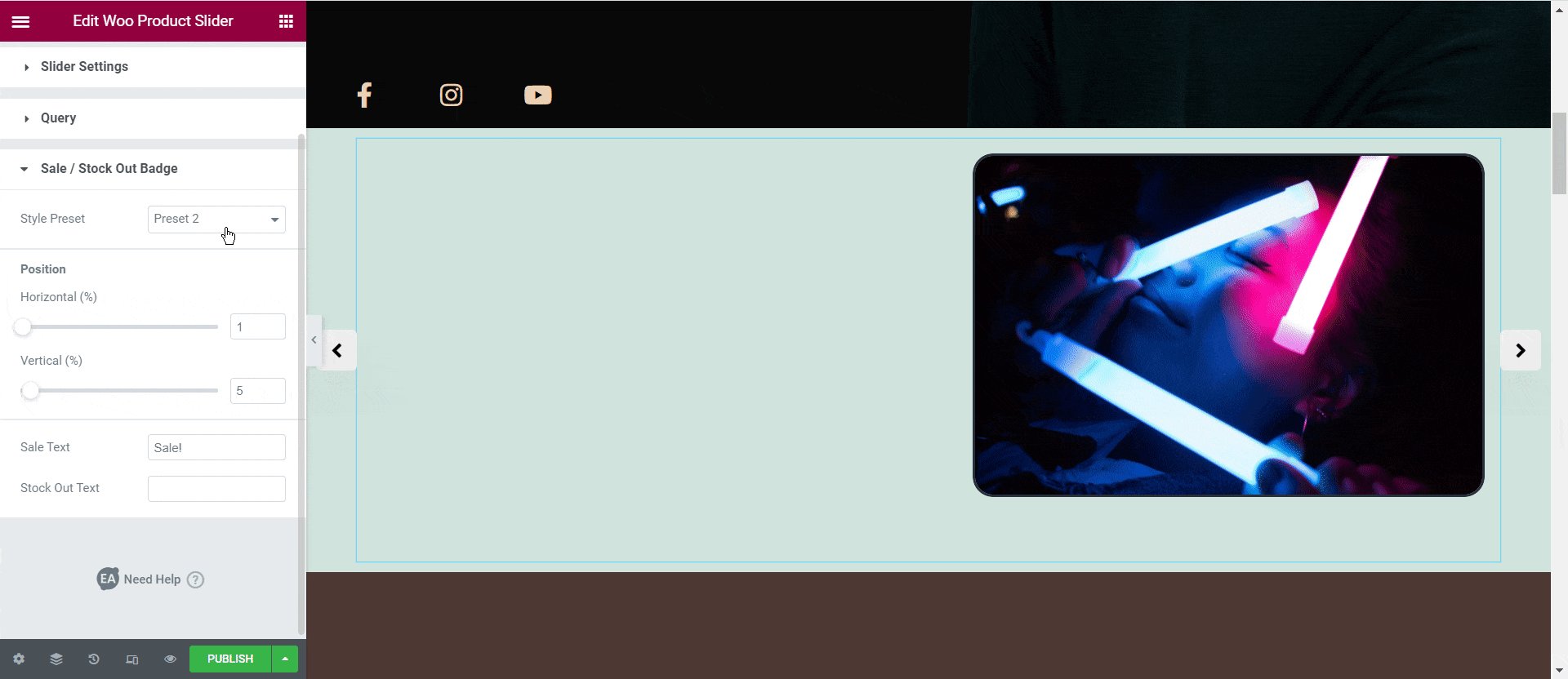
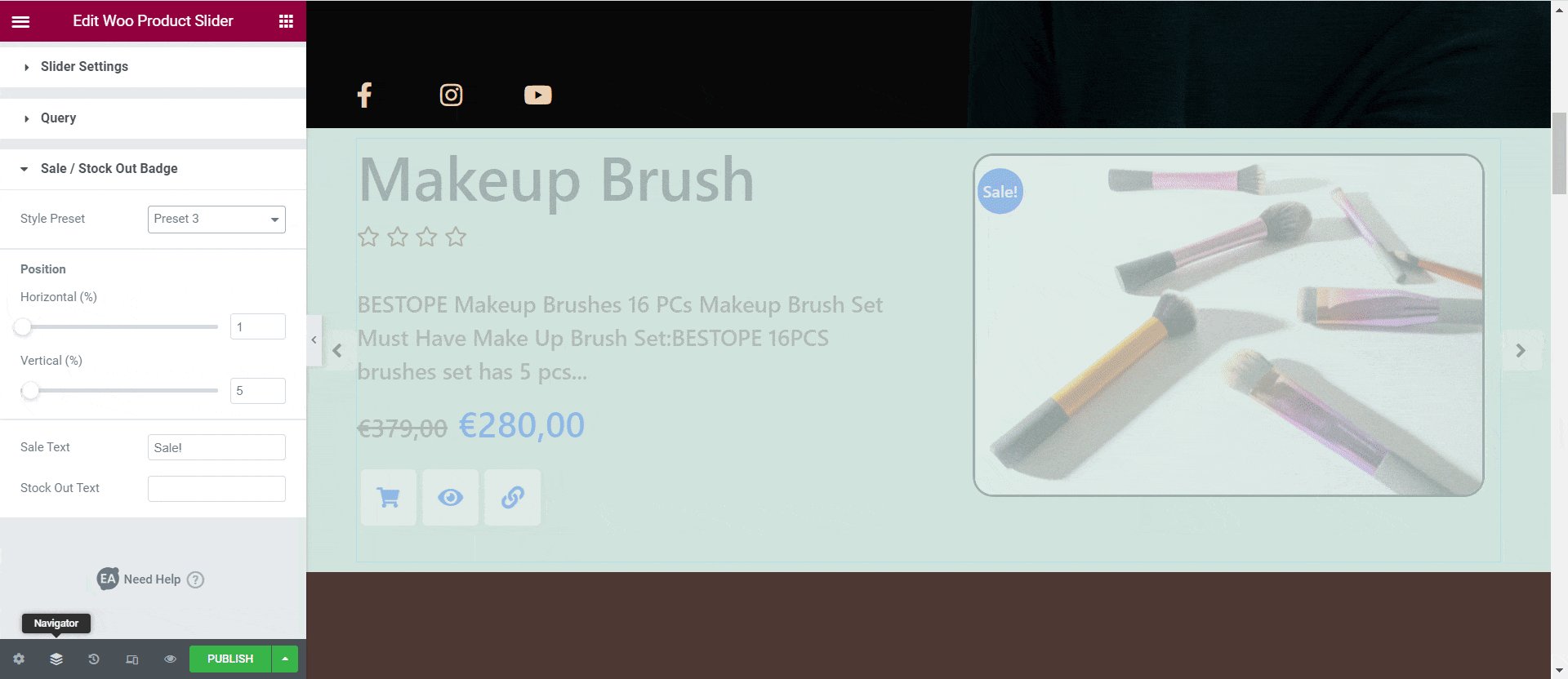
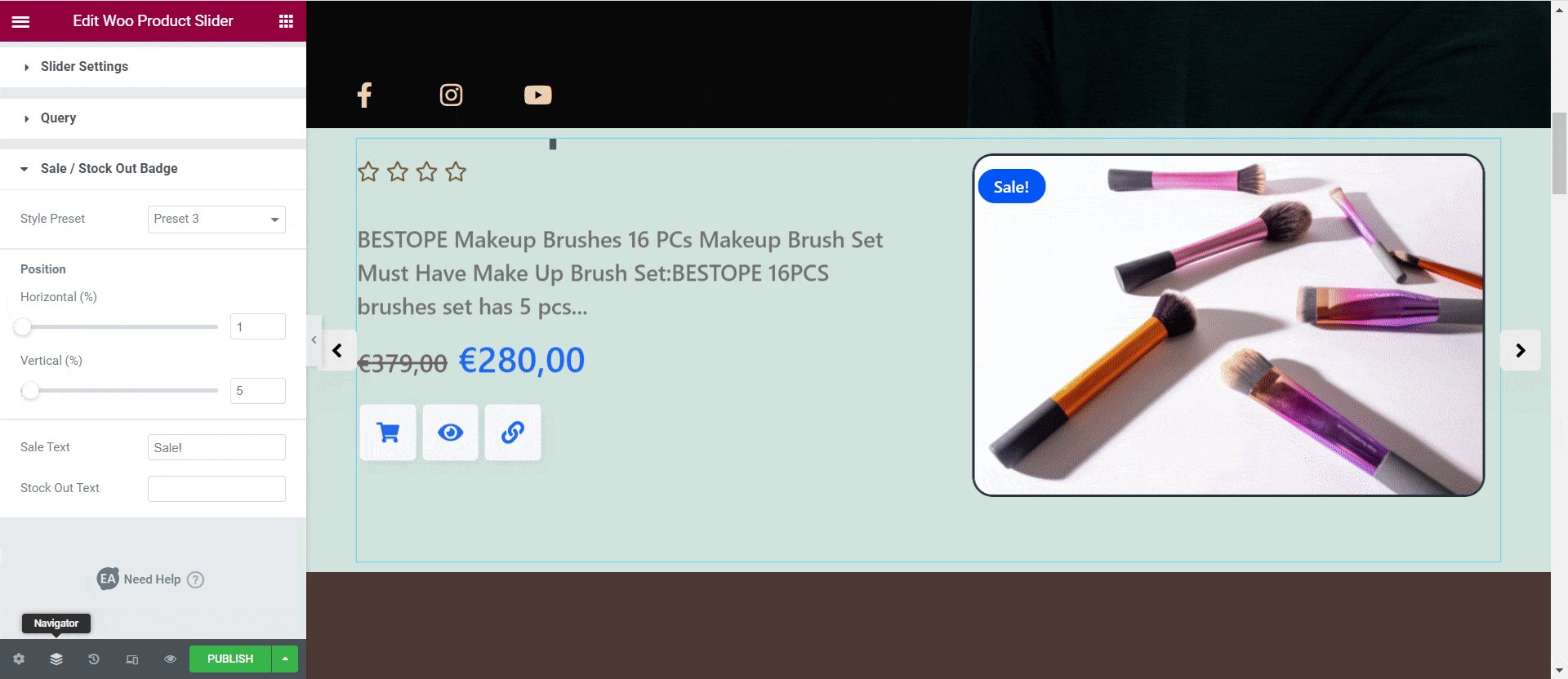
Sale/Stock Out Badge #
There is a ‘Style Preset’ within the ‘Sale/Stockout Badge’ section with four pre-designed layouts. You can select your preferred ones from there. Besides, you can align it on both horizontal & vertical positions, add sale text, stock out text, and make the changes.

How to Style EA Woo Product Slider #
Switch to the ‘Style’ tab to style the appearance of the EA Woo Product Slider as per your preference.
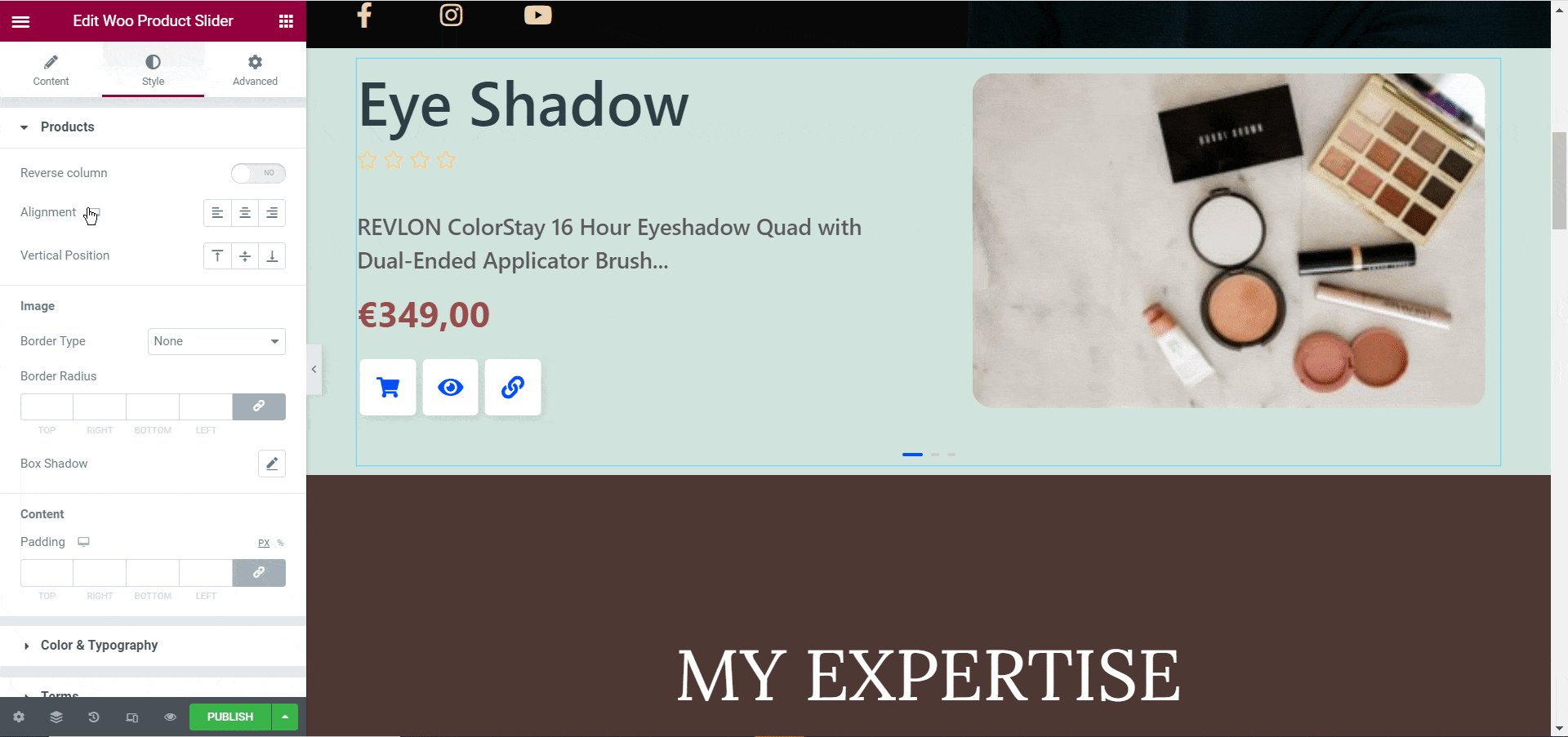
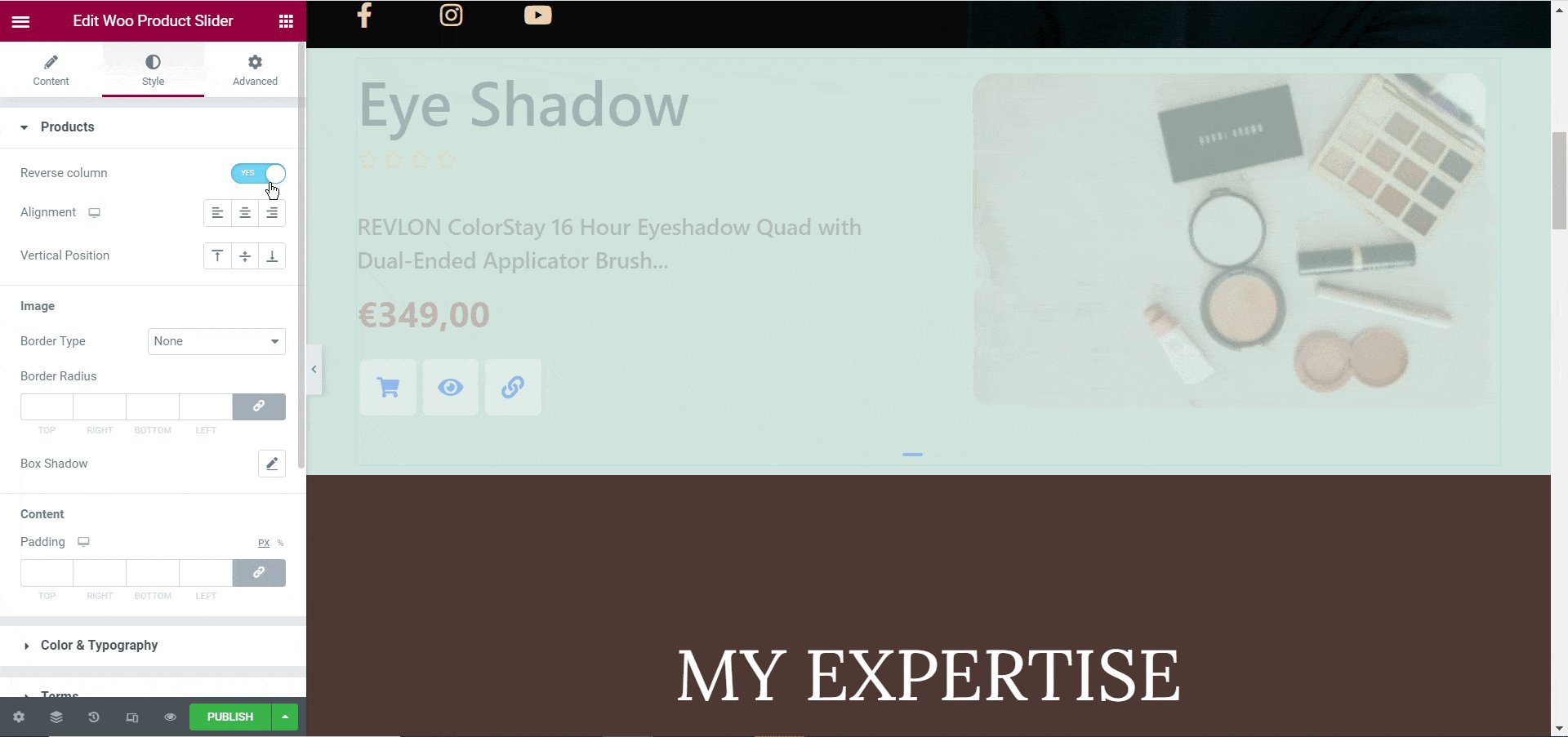
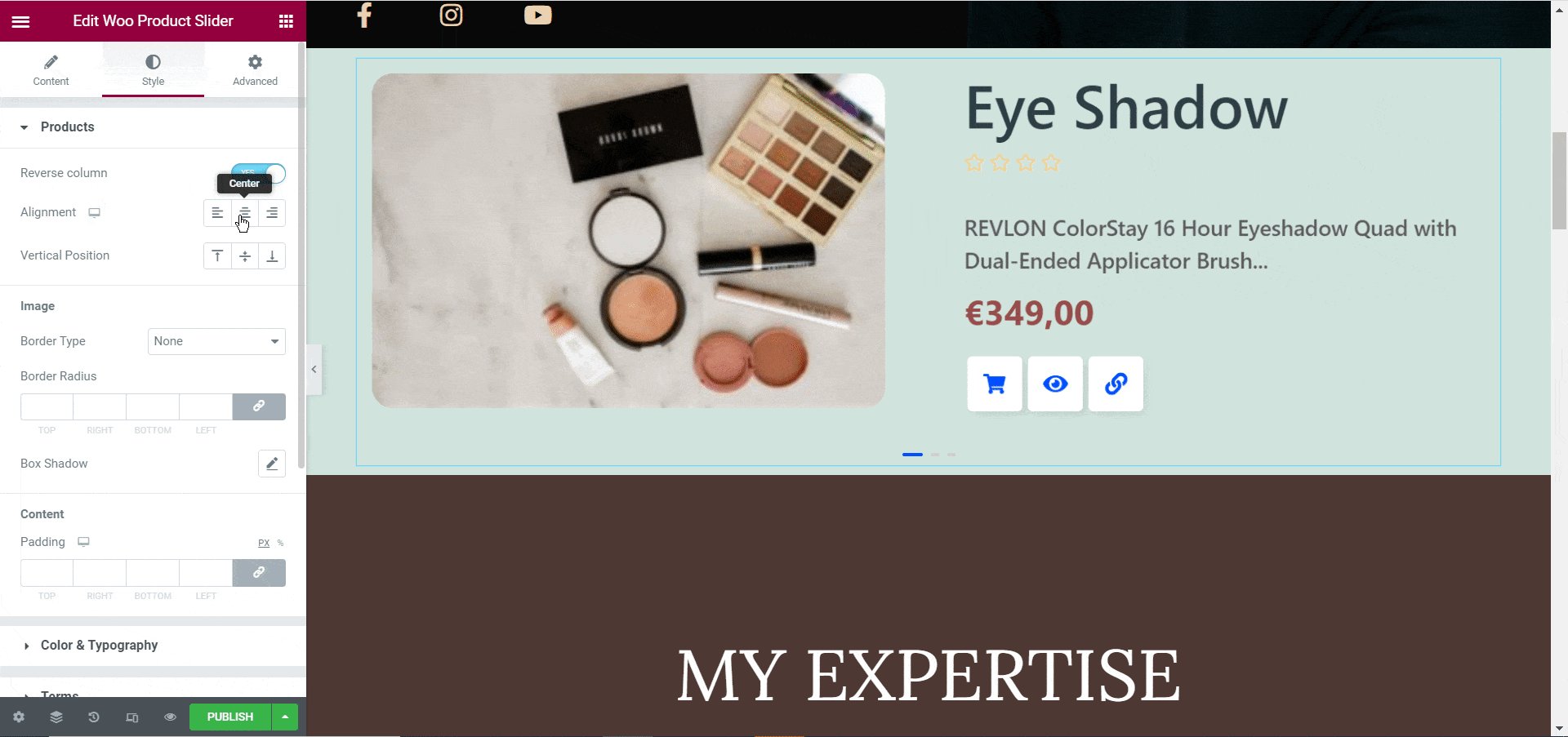
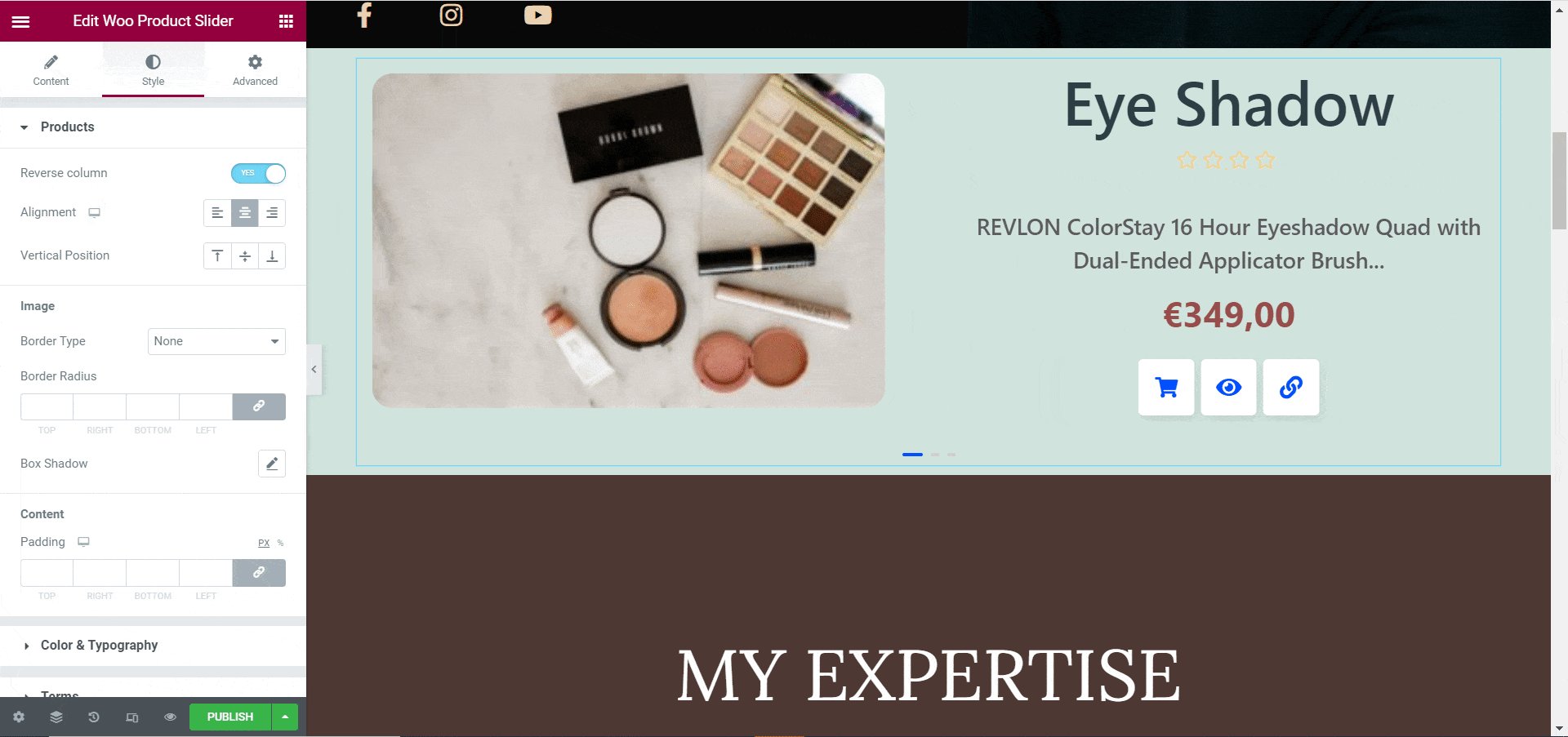
Products #
From the ‘Products’ section, you can alter the product and description position, change the description alignment, and many more.

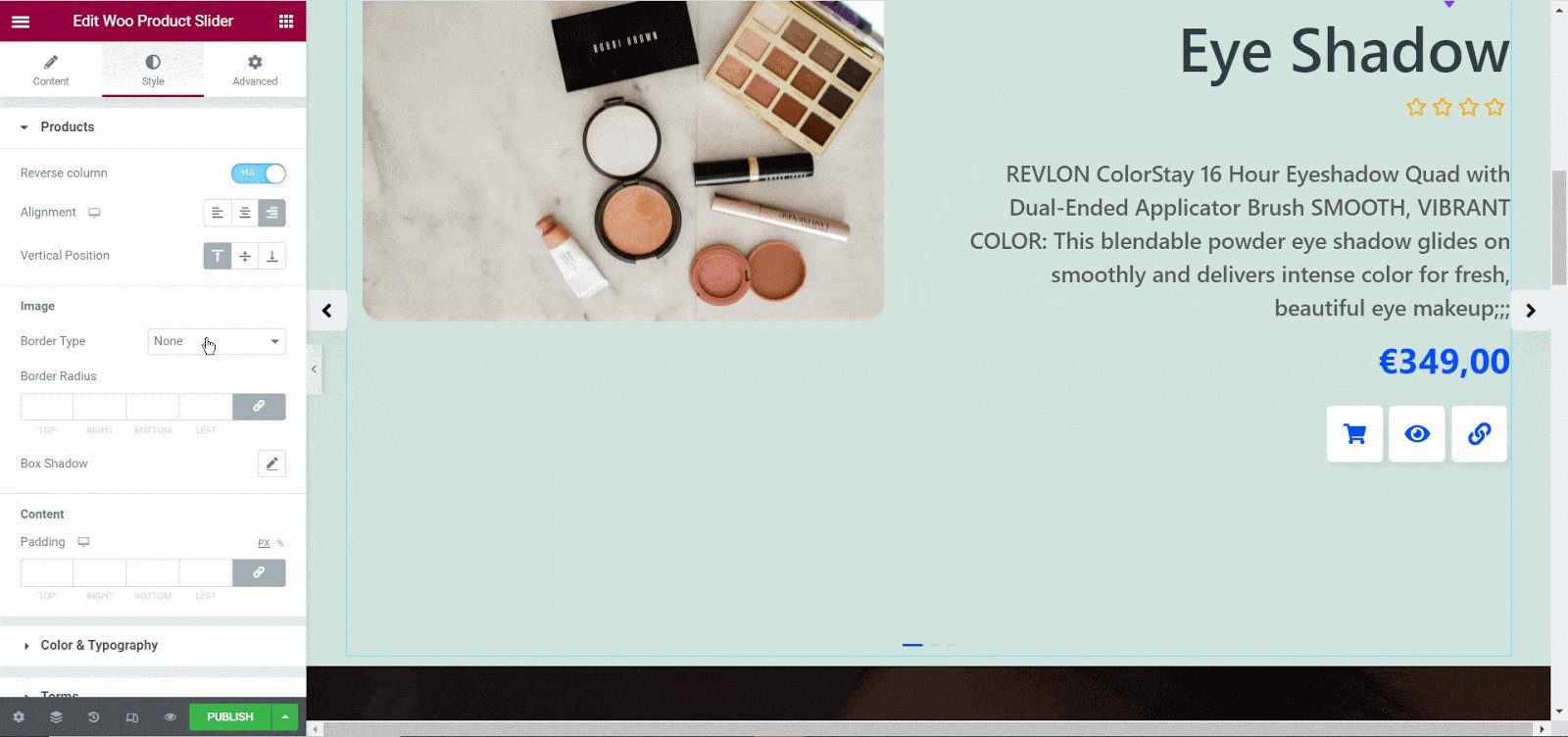
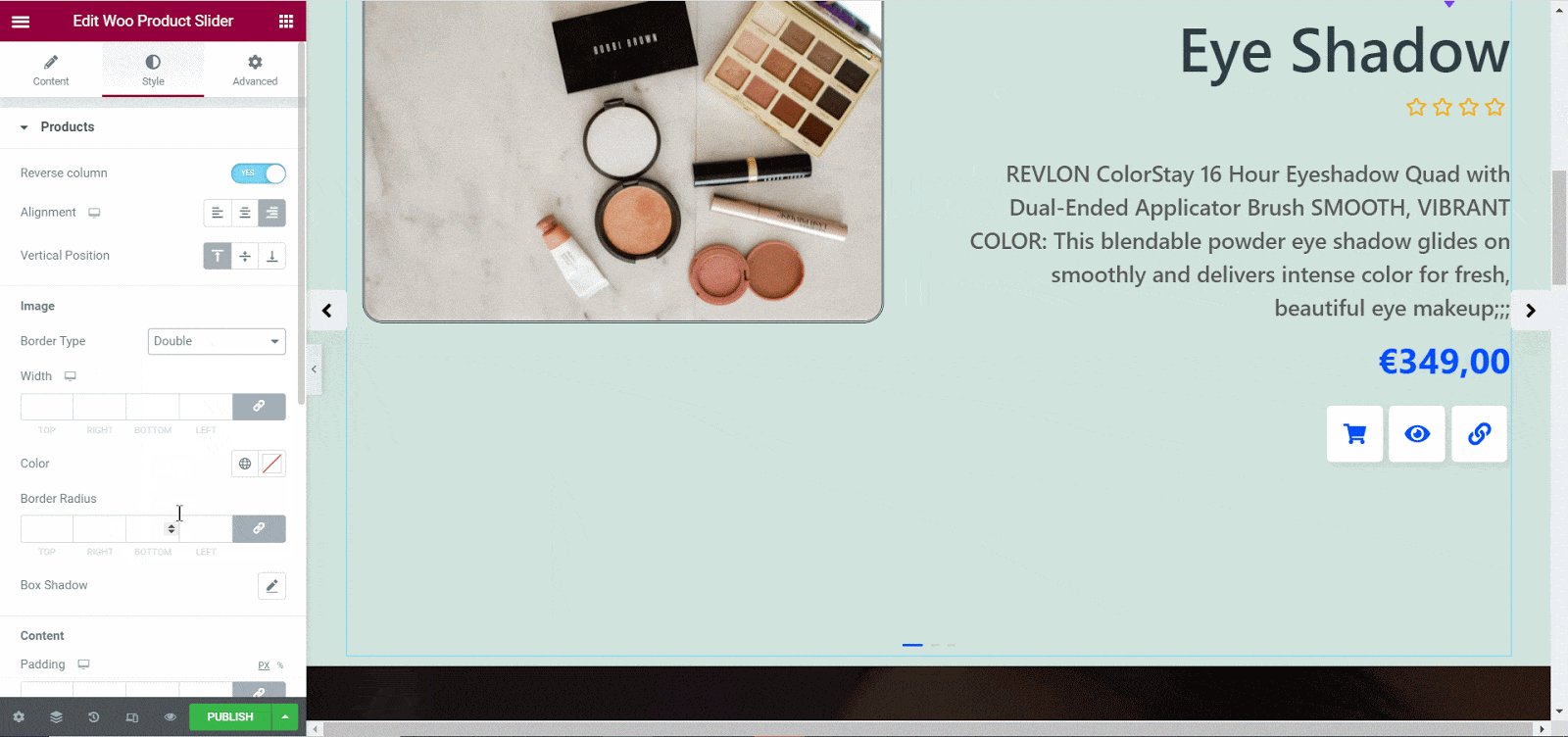
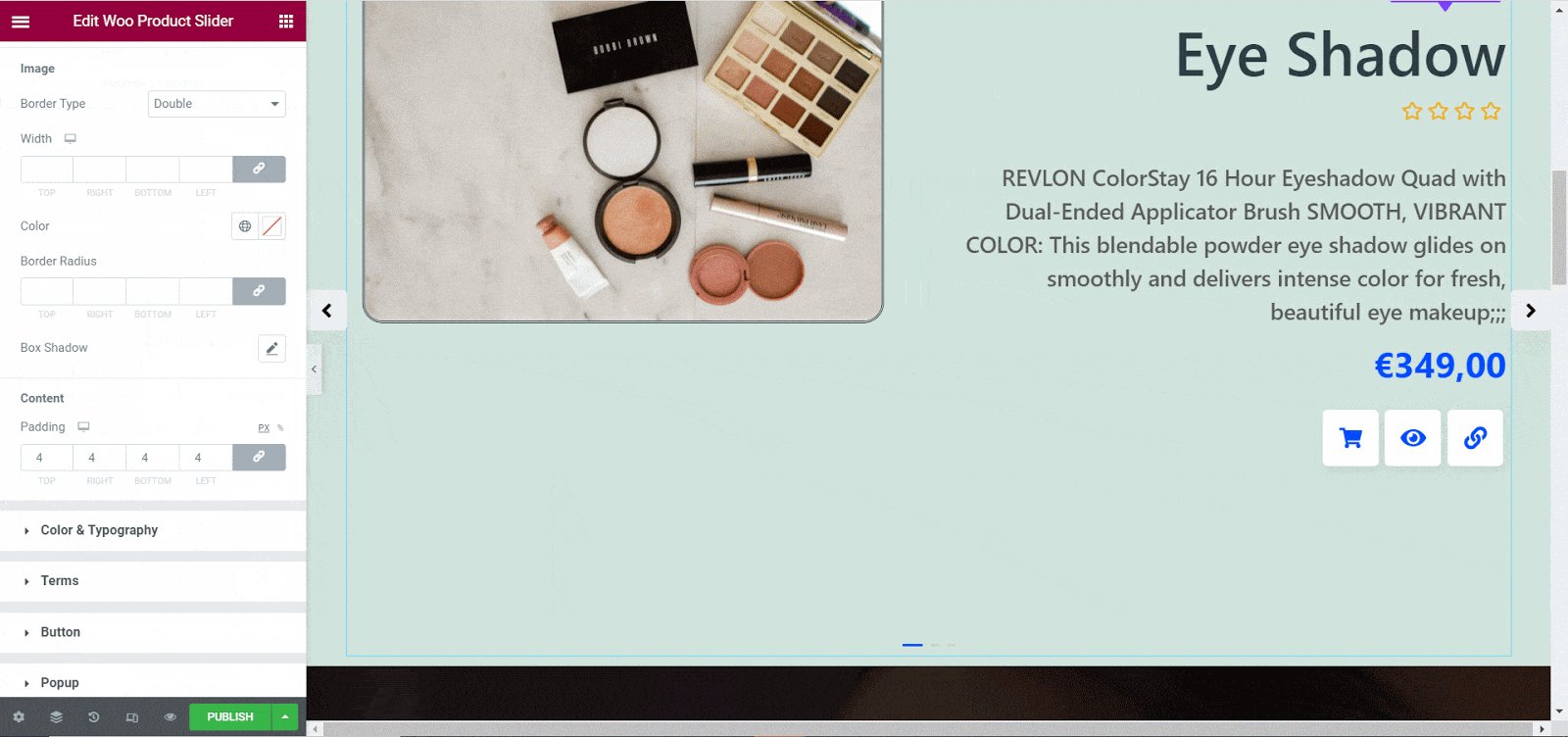
You can also customize the product’s appearance, add a border, change background color, and many more from the ‘Image’ section. From the ‘Content’ section you can add padding, set the text margin, and many more.

Others #
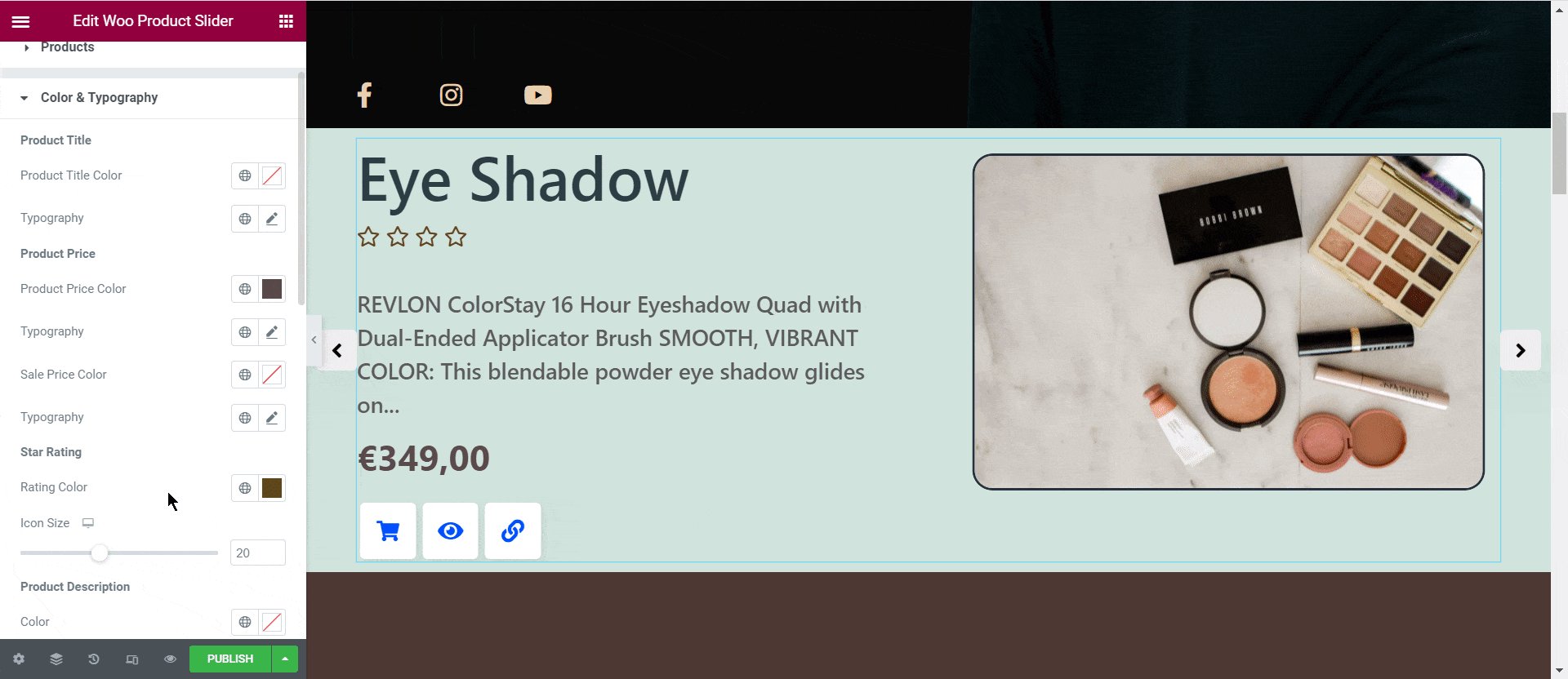
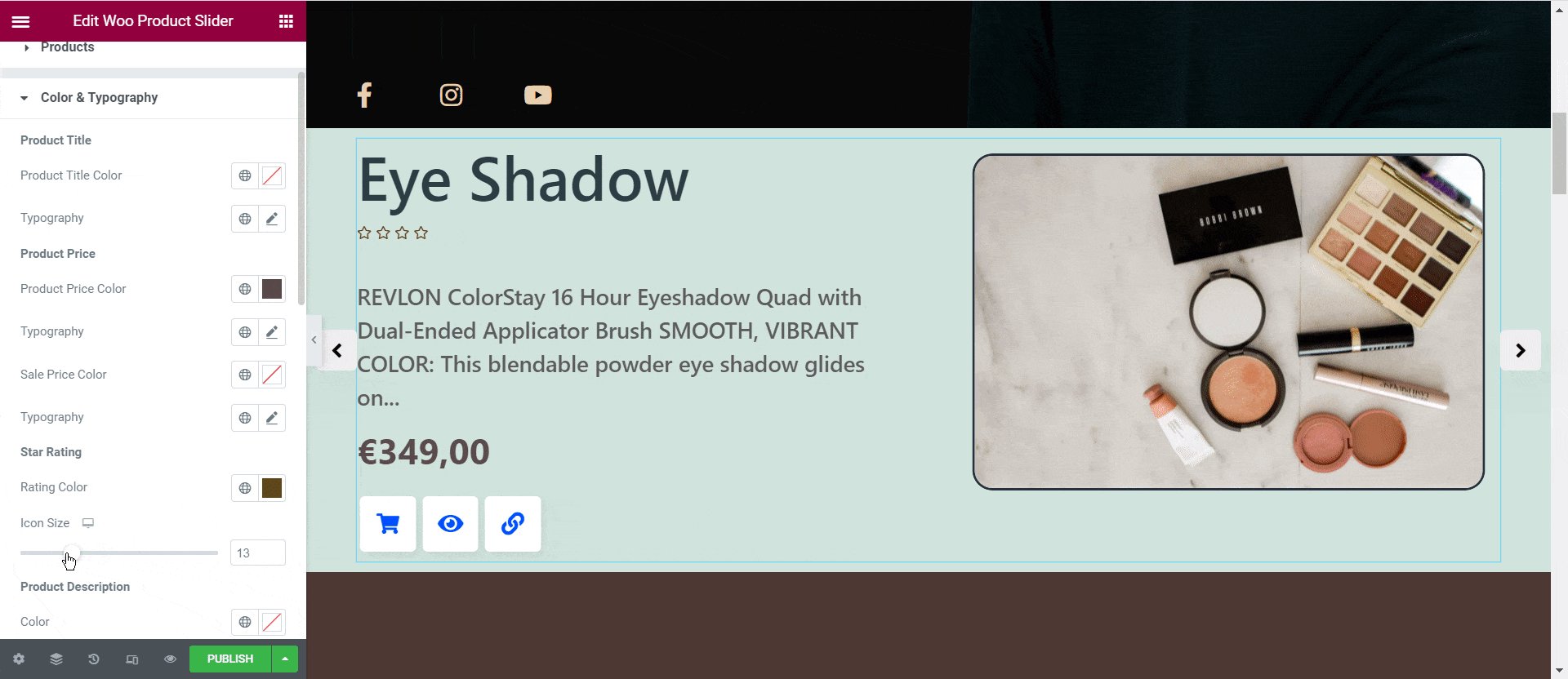
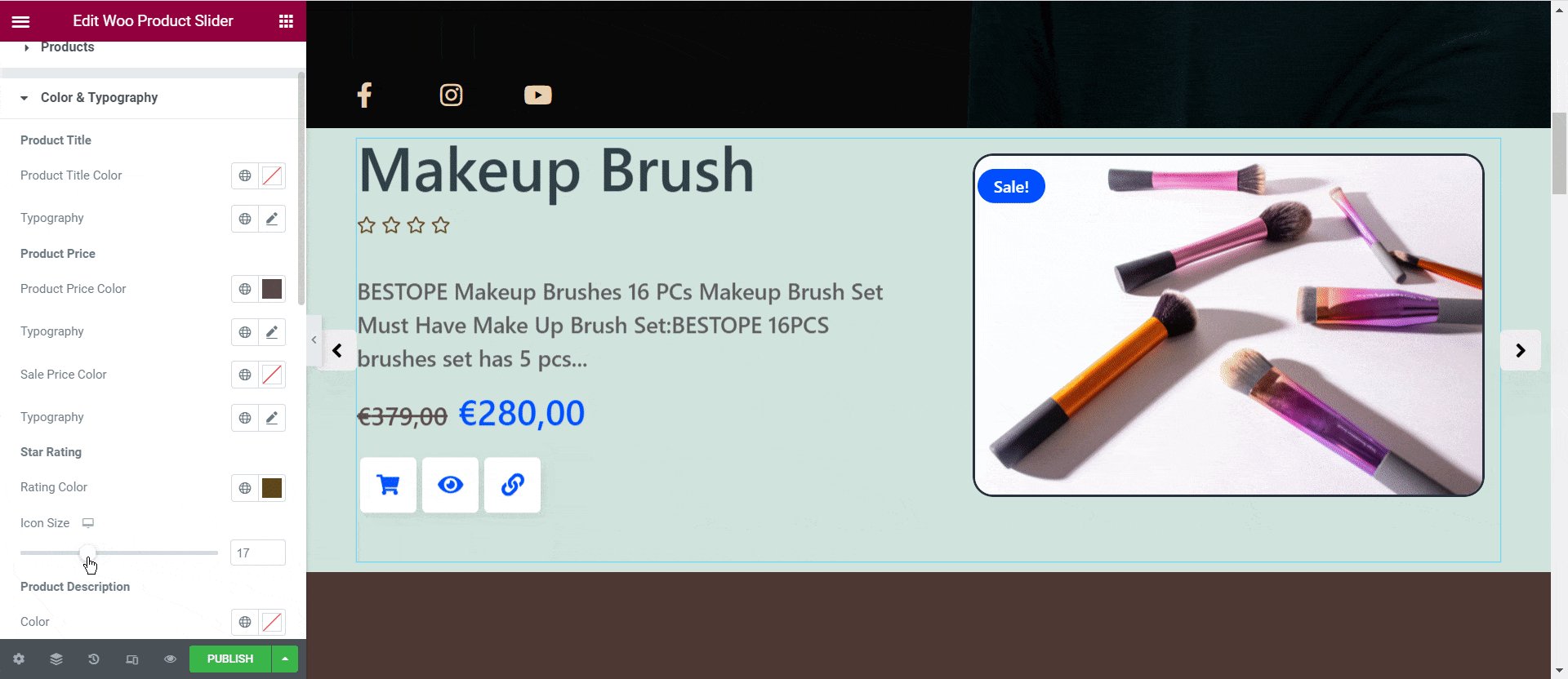
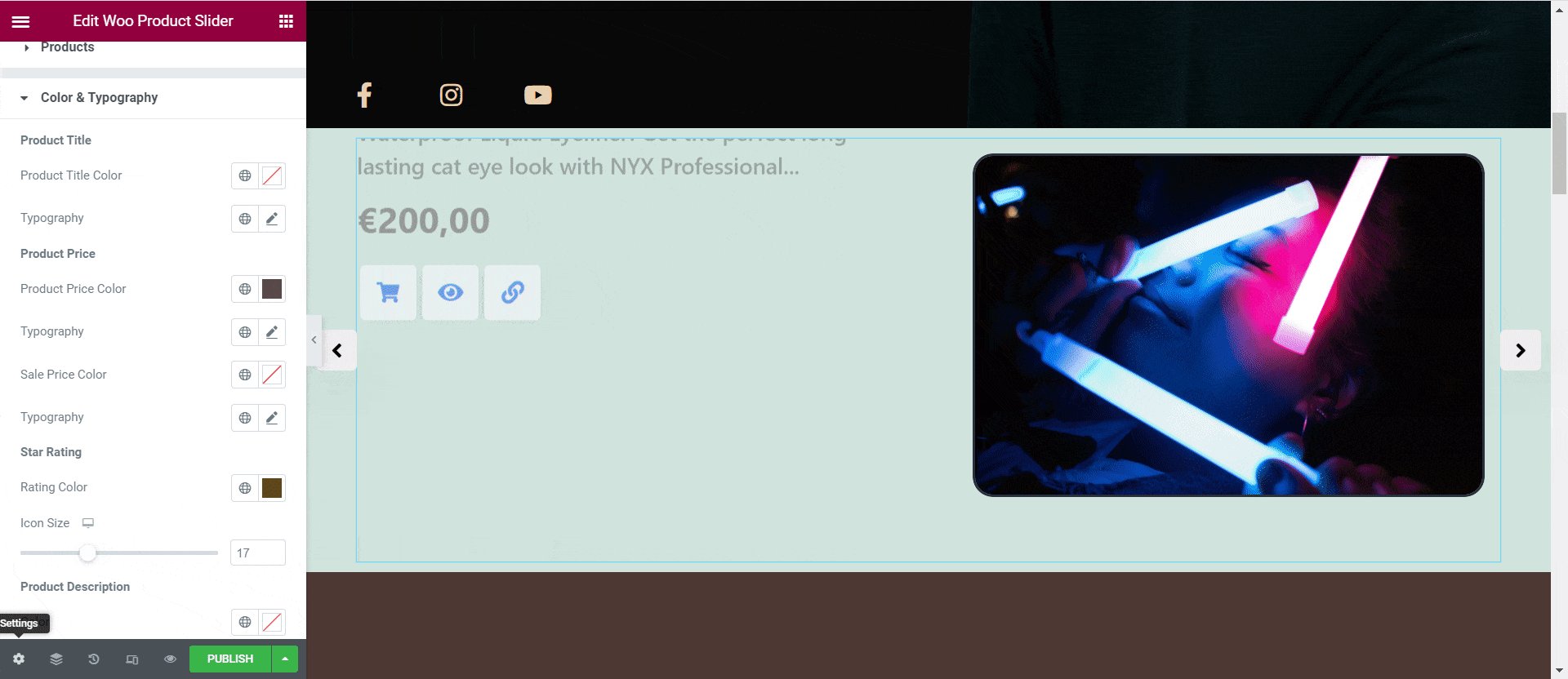
Change the design of the Product title, price, and rating in the ‘Color & Typography’ section. Besides, you can customize the Star and Stockout Badges as well.

If you add any terms with your products, then you can style that section too under the ‘Terms’ section. You can customize the Stockout section’s color, typography, padding, border details, and so on.
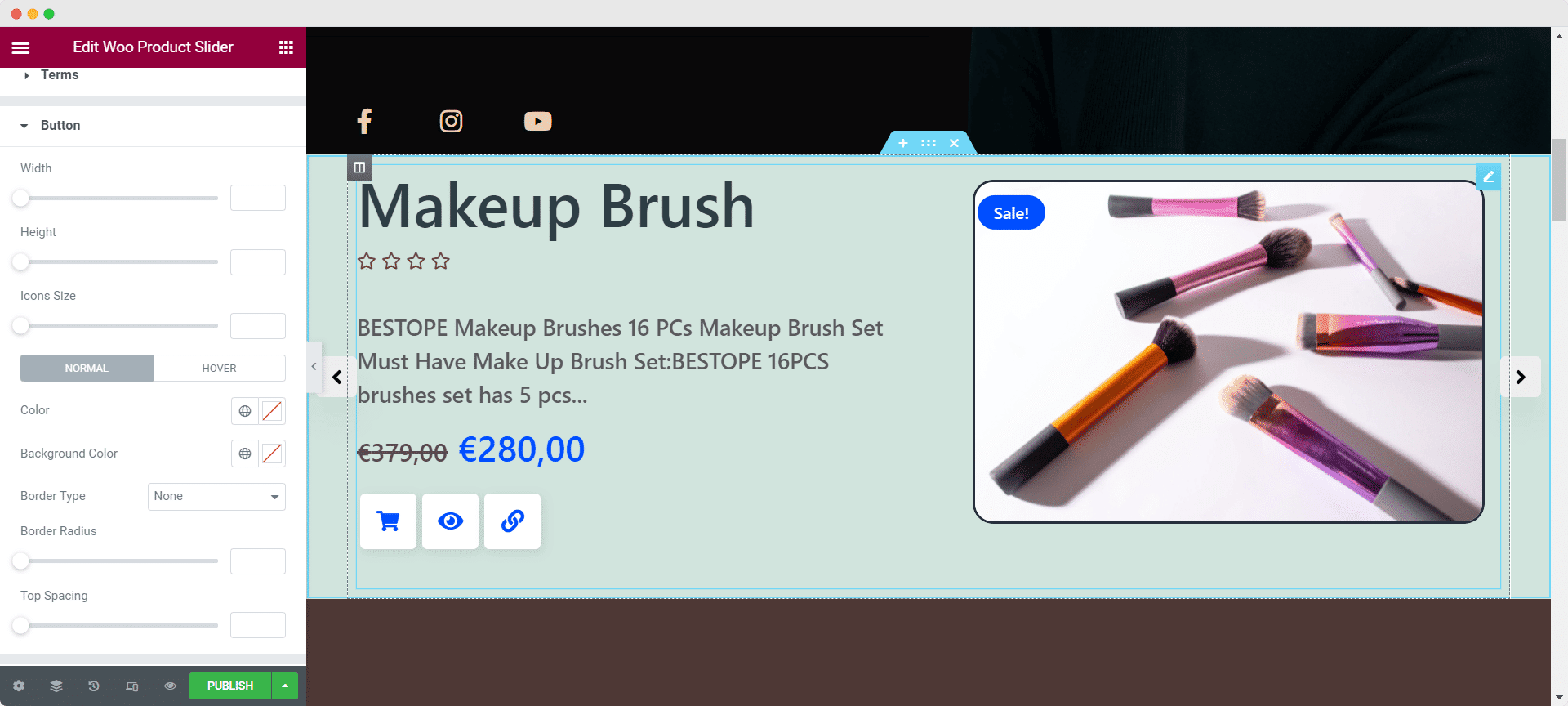
With a couple of clicks, you can style the ‘Button’ by changing its size, icon colors, and background colors. Also, you can adjust the border radius and type for both the ‘Normal’ & ‘Hover’ types to make your Woo Product Slider stand out.

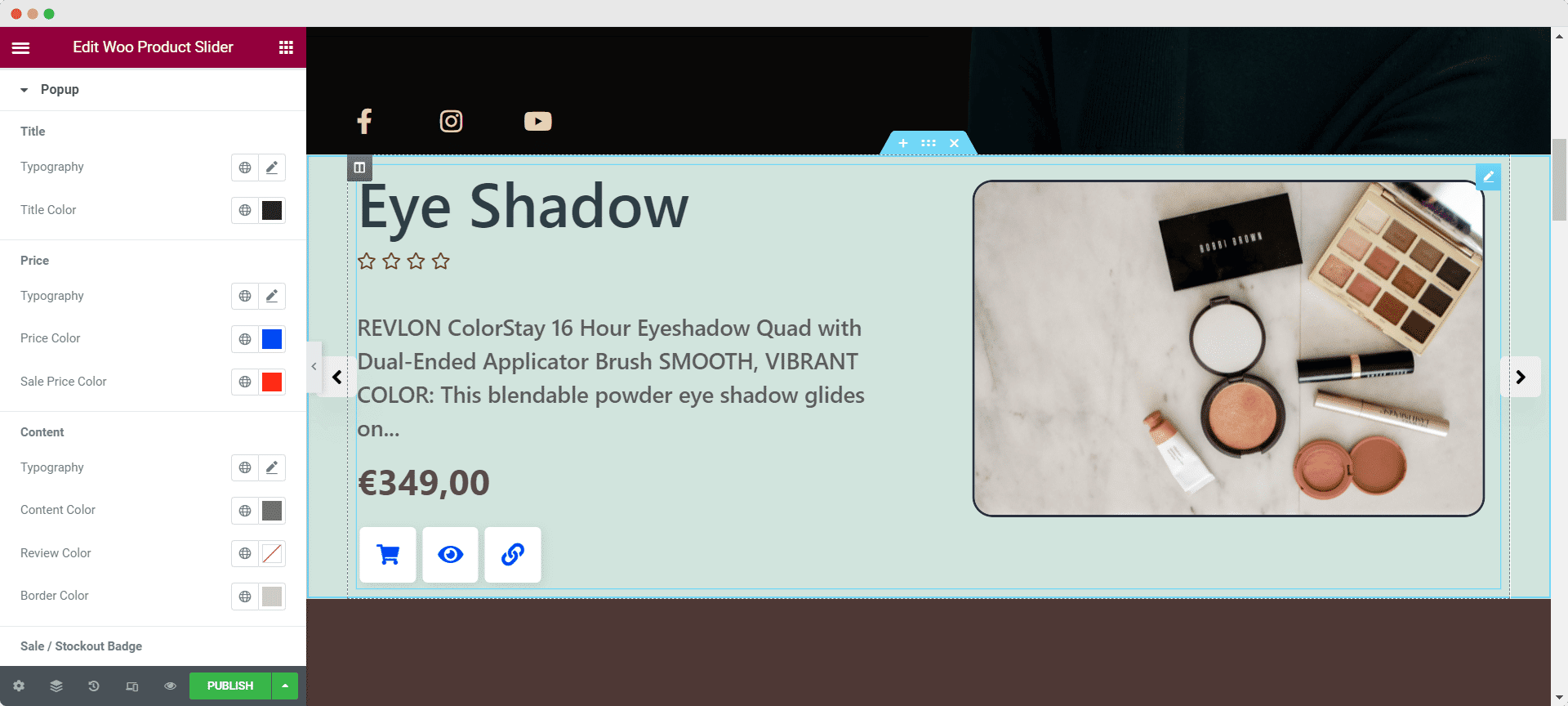
Moreover, you can set your ‘Popup’ section of your EA Woo Product Slider by changing the design of your product title, price, content, sale part, and quantity. Besides, you have other options like ‘Cart Button’, ‘SKU’, & ‘Close Button’ to make further customization as well.

Under the ‘Dots’ section, you can choose from four ready premade designs, move the design to a new position and change the width/height. For both normal and hover options, you may add spacing, color, border type, radius, and padding to make the changes.
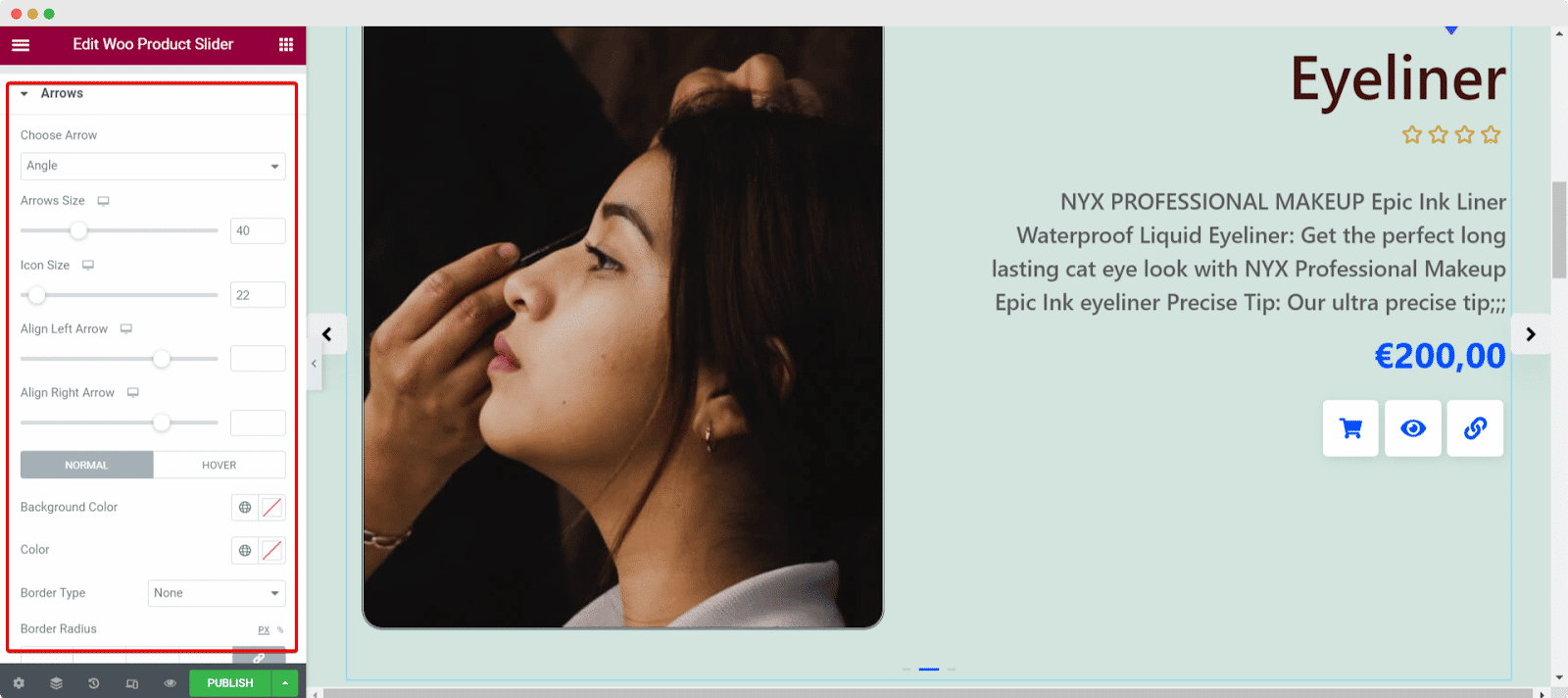
Arrows of your Woo Product Slider can be styled from the ‘Arrow’ section. You can choose the arrow icon, customize the size, change colors, and many more.

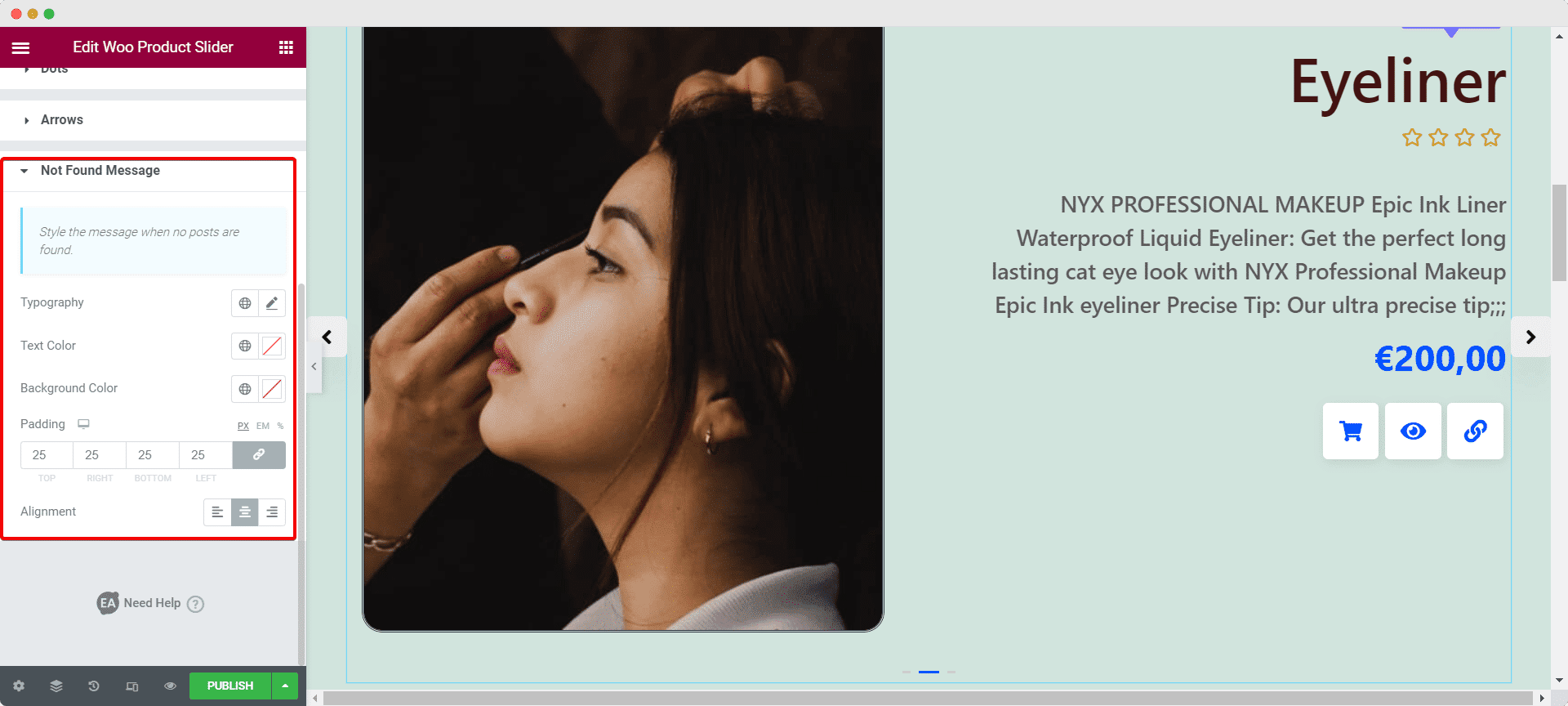
For posts that cannot be found, you can style them in the ‘Not Found Messages’ section. It also allows you to change the typography, the text color, the background color, the padding, align, and others.

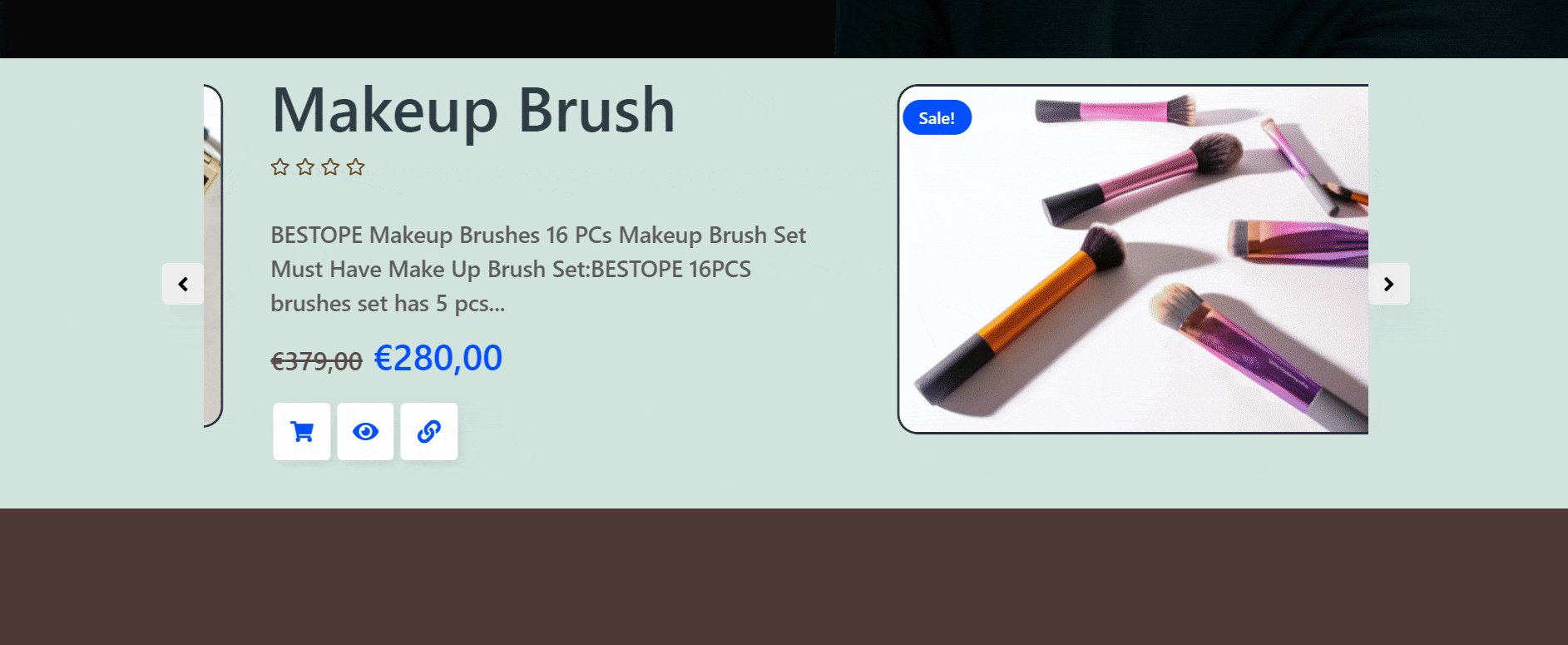
Final Outcome #
By following the basic steps and a bit more modifying, you can style your EA Woo Product Slider as per your preference.

This is how you can simply showcase your WooCommerce Products with a stunning slider on your eCommerce website by using EA Woo Product Slider.
Getting stuck? Feel to Contact Our Support for further assistance.






