How to Configure and Style EA One Page Navigation #
EA One Page Navigation gives you the flexibility to easily navigate through your one page website. With the help of this element, you can create a beautiful one page site and improve the overall user experience.
How to Activate One Page Navigation #
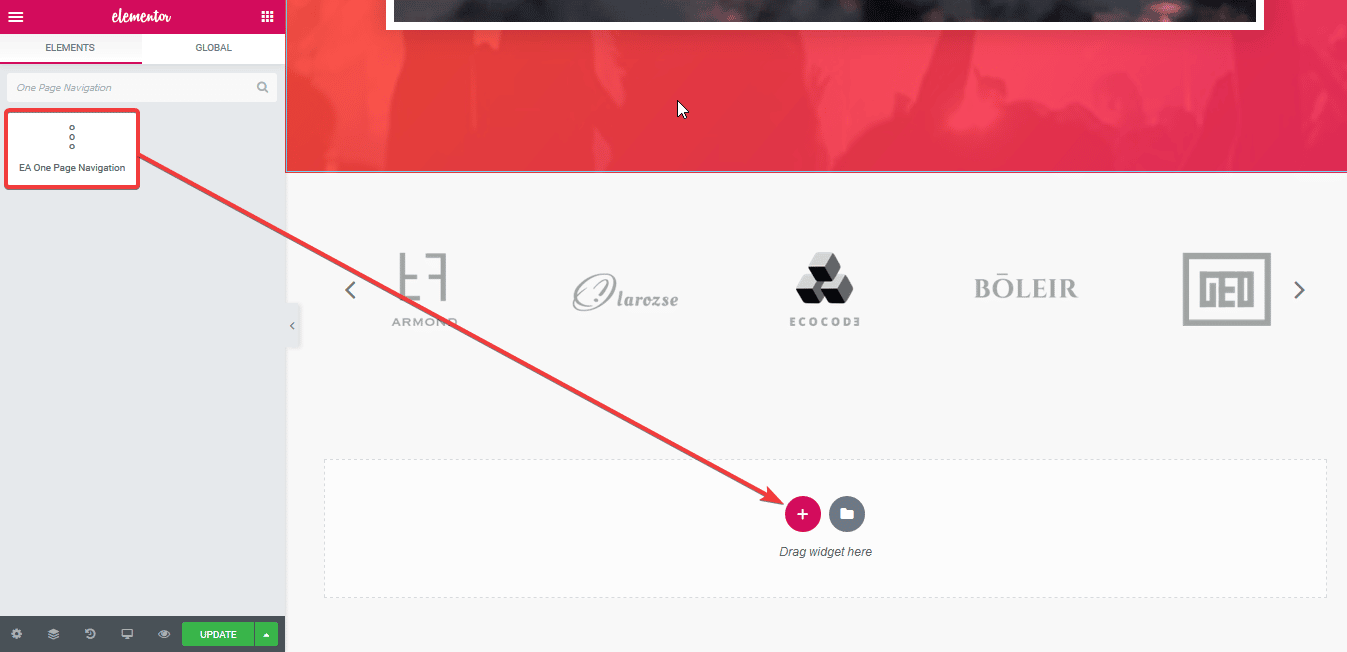
To use this Essential Addons element, find the ‘EA One Page Navigation’ from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘One Page Navigation’ into the ‘Drag widget here’ section.

Initially, this is how One Page Navigation would look like:

How to Configure the Content Settings #
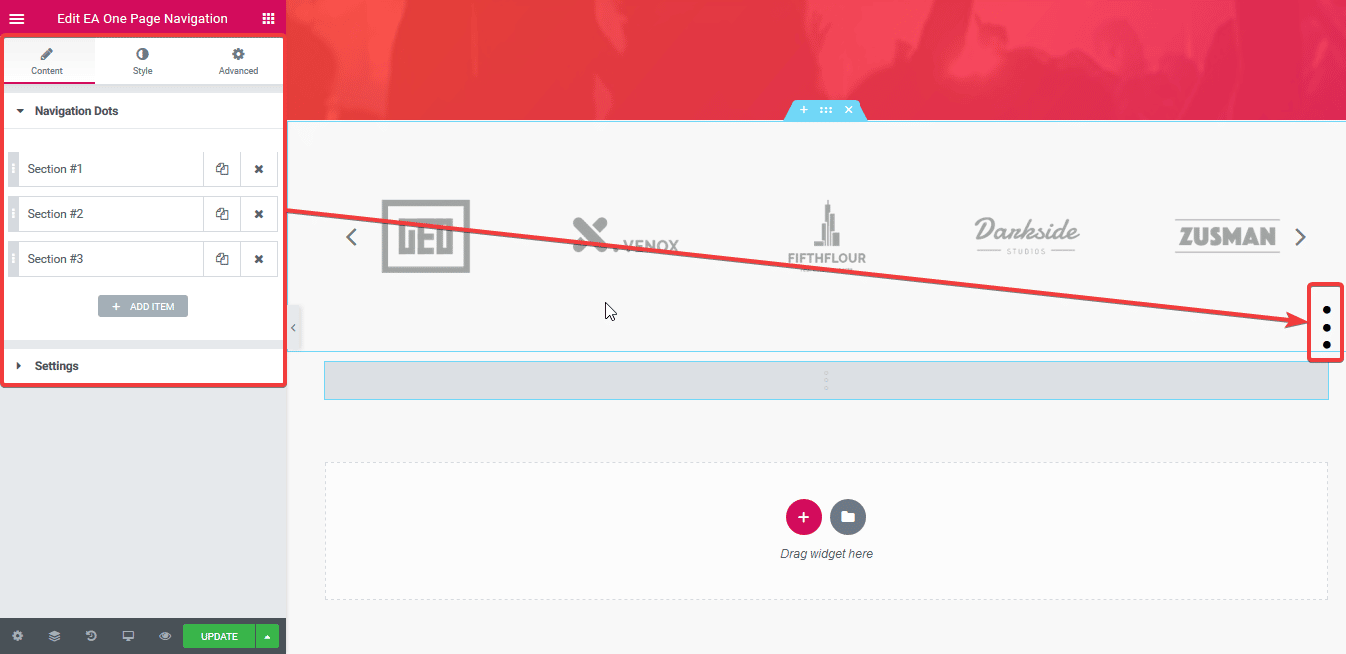
Under the ‘Content’ tab you will find the ‘Navigation Dots’ & ‘Settings’ section.
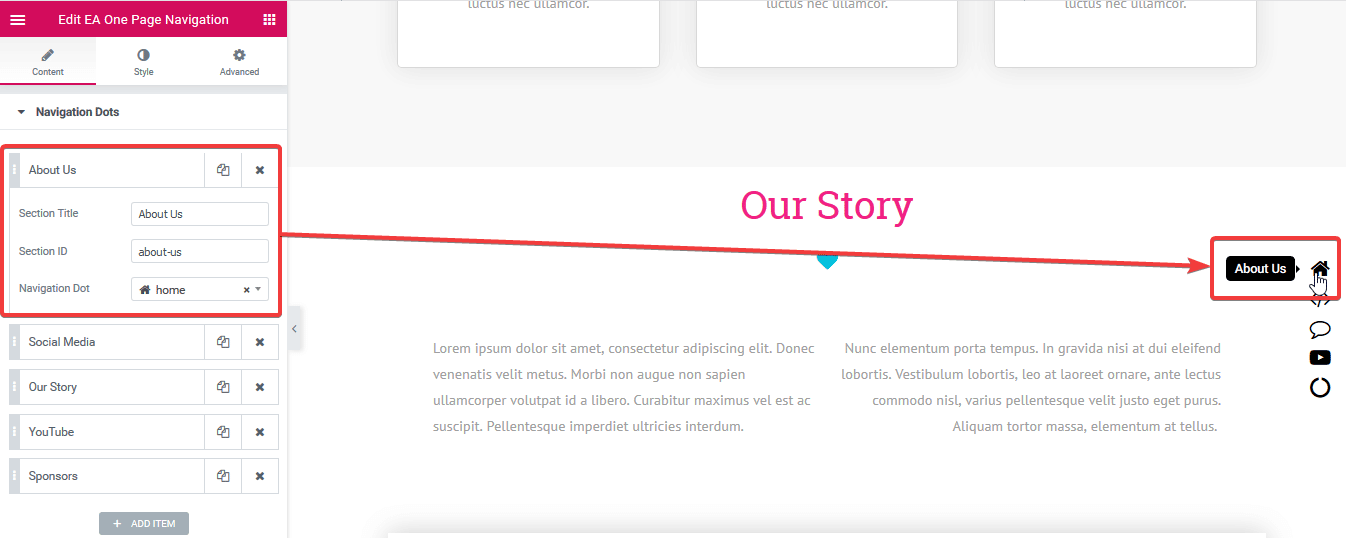
Navigation Dots
In this section, you can add a Section Title, Section ID & use the dropdown menu to choose an for the navigation dot.

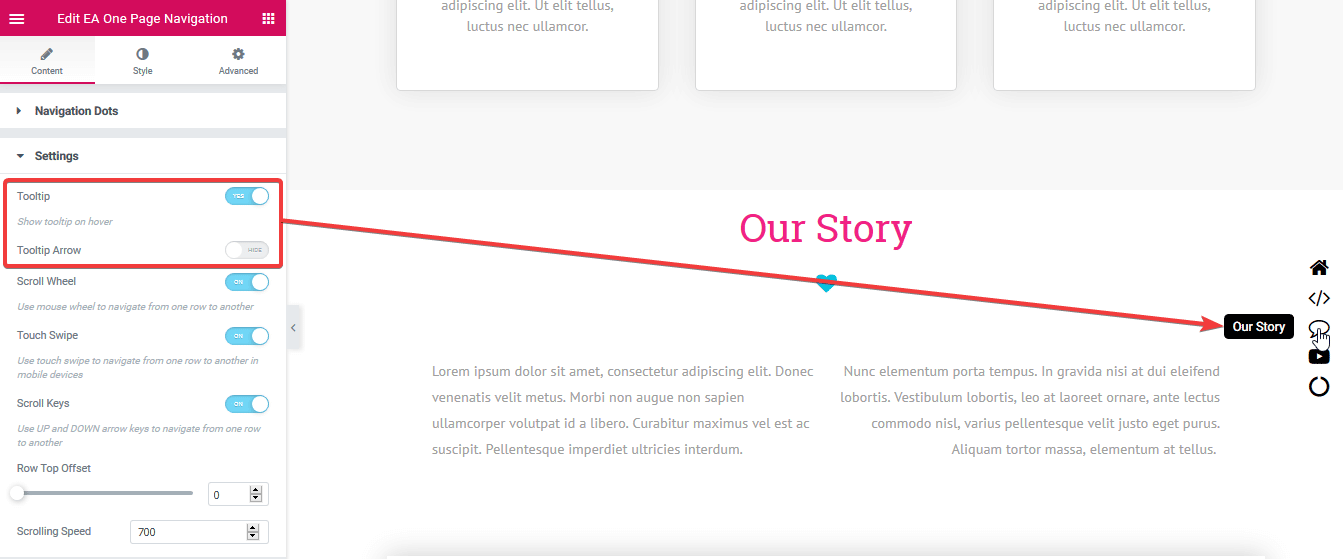
Settings
You can use the toggle bars to Tooltip, Tooltip Arrow, Scroll Wheel and few other options. You can also change the Scrolling speed of your page navigation from this section.

How to add Section ID for each Section #
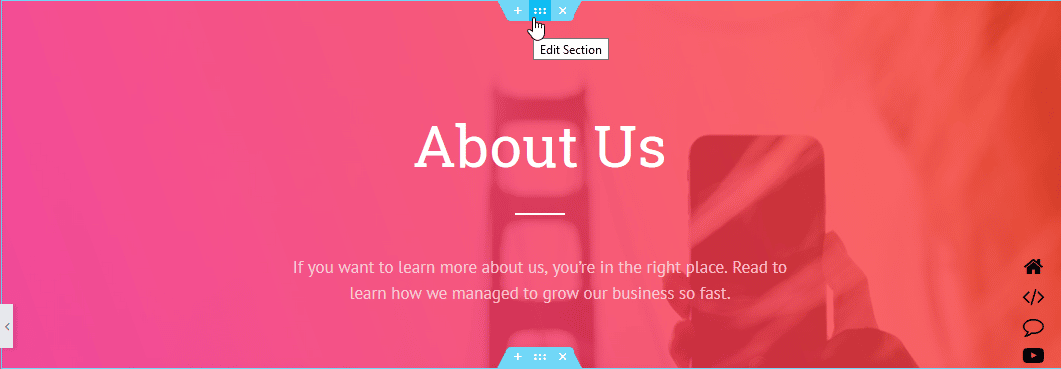
To add Section ID, click on the Section you want to modify.

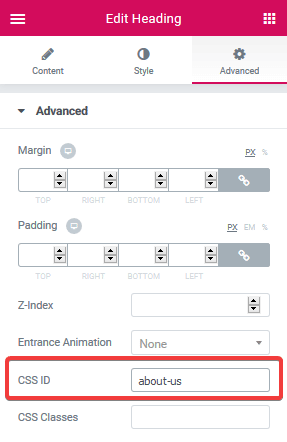
Then head over to the ‘Advanced’ tab of that particular Section. Simply add the ‘Section ID’ of the navigation dots inside the CSS ID field.

Click to See Live Demo #
How to Style One Page Navigation #
From the ‘Style’ tab, you can modify Alignment, Color, Size, Spacing, Tooltip and many more options of the One Page Navigation.
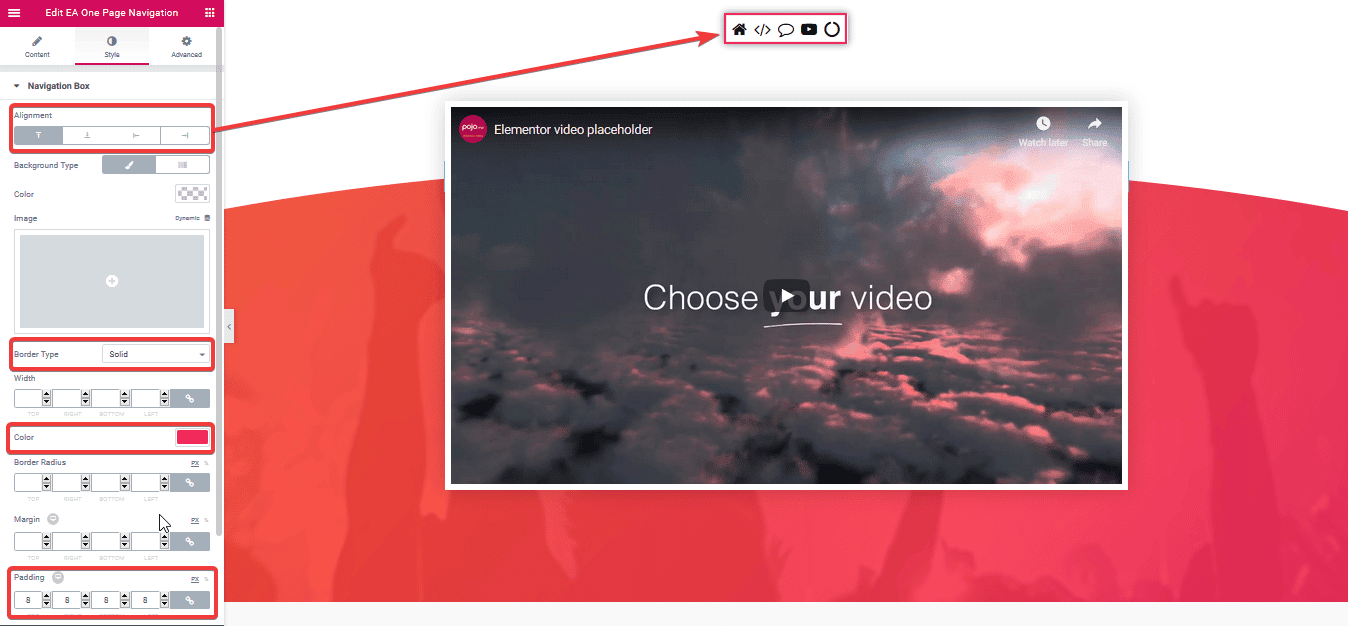
Navigation Box
For the ‘Navigation Box’ section, you are capable of changing the alignment and background type. You can even add styling to border as well.

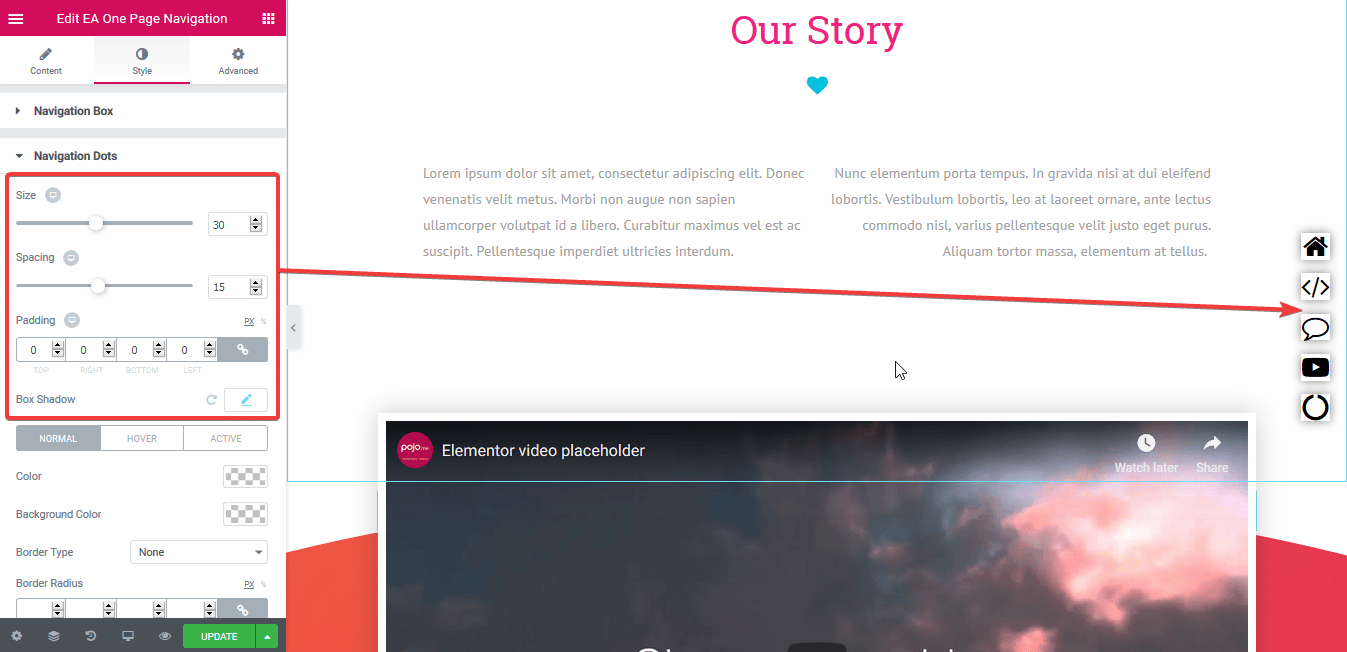
Navigation Dots
From this section, you can change the size and spacing of the Navigation Dots. If you want, you can even add ‘Box Shadow’ as well. Moreover, you are able to separately control the styling for ‘Navigation Dots’ when its in normal, hover or active view.

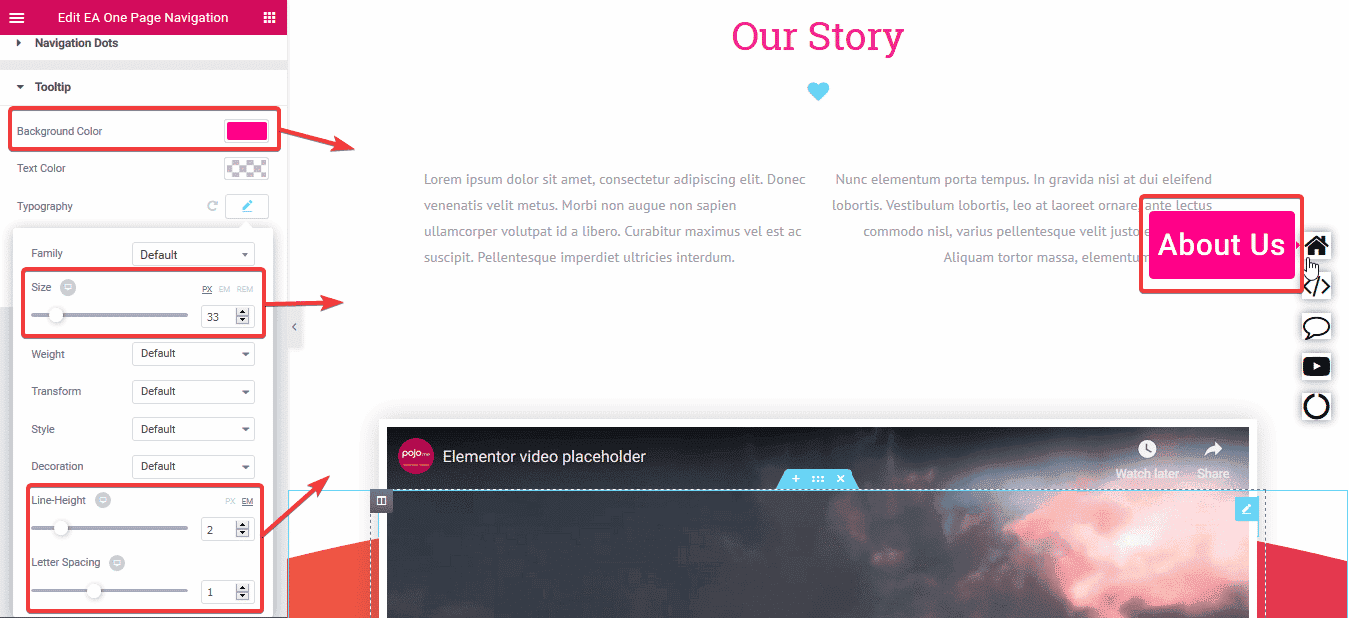
Tooltip
You are able to change the background & text color of your Tooltip. From this section, you can change the ‘Typography’ of your Tooltip content as well.

Final Outcome
#
Once you are done with the basic steps, you can design One Page Navigation as per your preference.

With the help of EA One Page Navigation, this is how you can enhance the user experience on your site with the easier navigation panel.
Getting stuck? Feel to Contact Our Support for further assistance.







