How to Configure and Style EA Info Box #
EA Info Box is a great way to add credibility to your website. This widget helps to display key information regarding any aspect of your website in a sober yet vibrant manner. Don’t expect your readers to spend that extra time searching for an information. Instead, include colorful Info Box to your website so that your readers can easily skim through them and receive the message that you are trying to send out.
How to Activate Info Box #
To use this Essential Addons for Elementor element, find the ‘EA Info Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Info Box’ into the ‘Drag widget here‘ or the ‘+’ section.

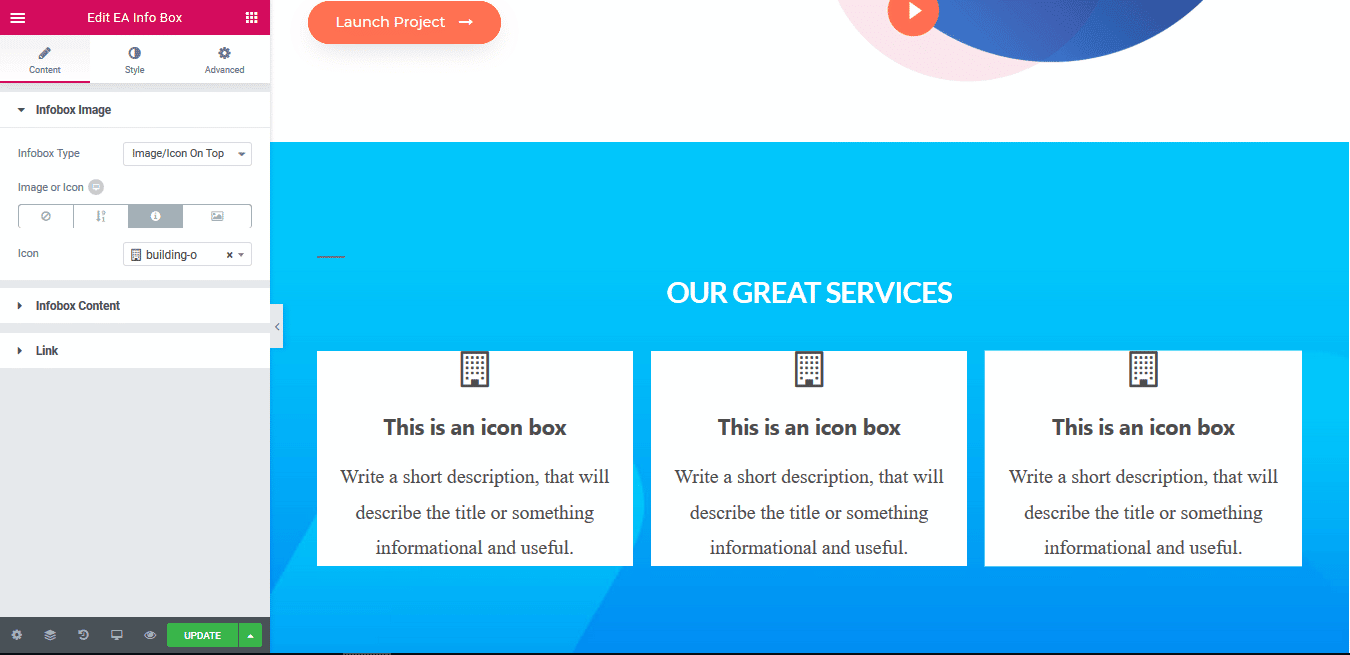
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure ‘EA Info Box’.
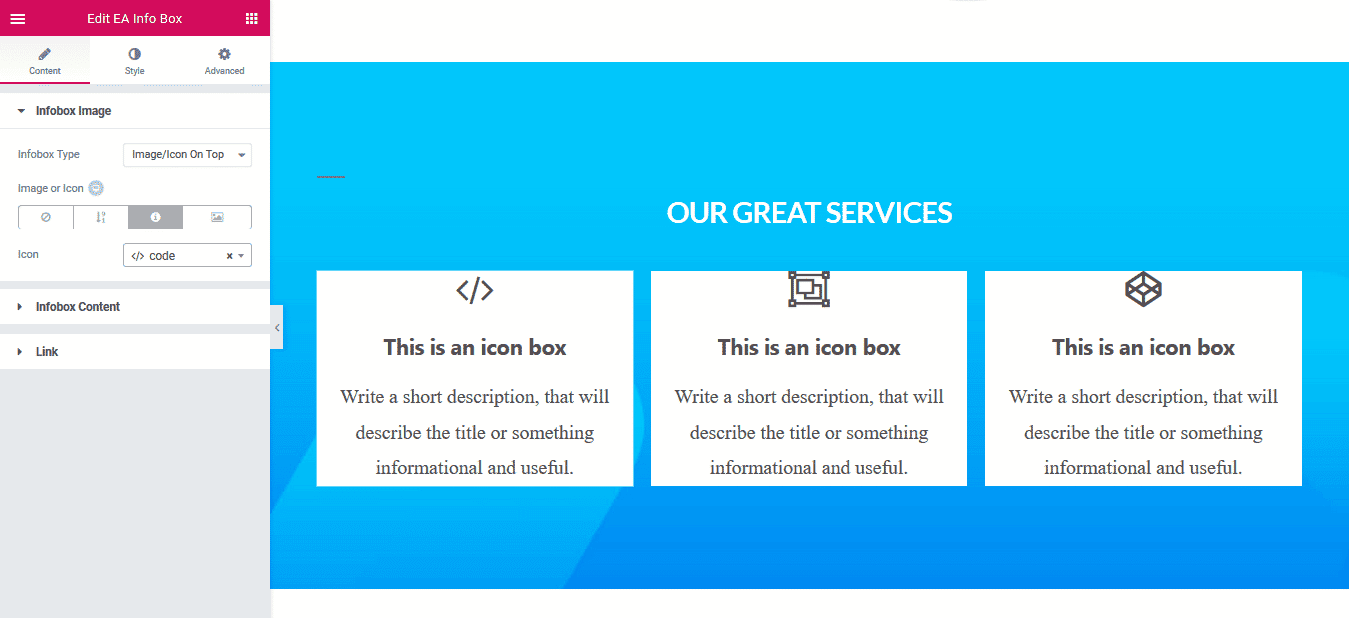
Infobox Image #
First of all, you have the flexibility to choose your preferred ‘Info Box Type’ from out these 3 layouts: Image/Icon on Top, Right or Left. Besides, you have the freedom to choose among a number, an icon, a image or even none.

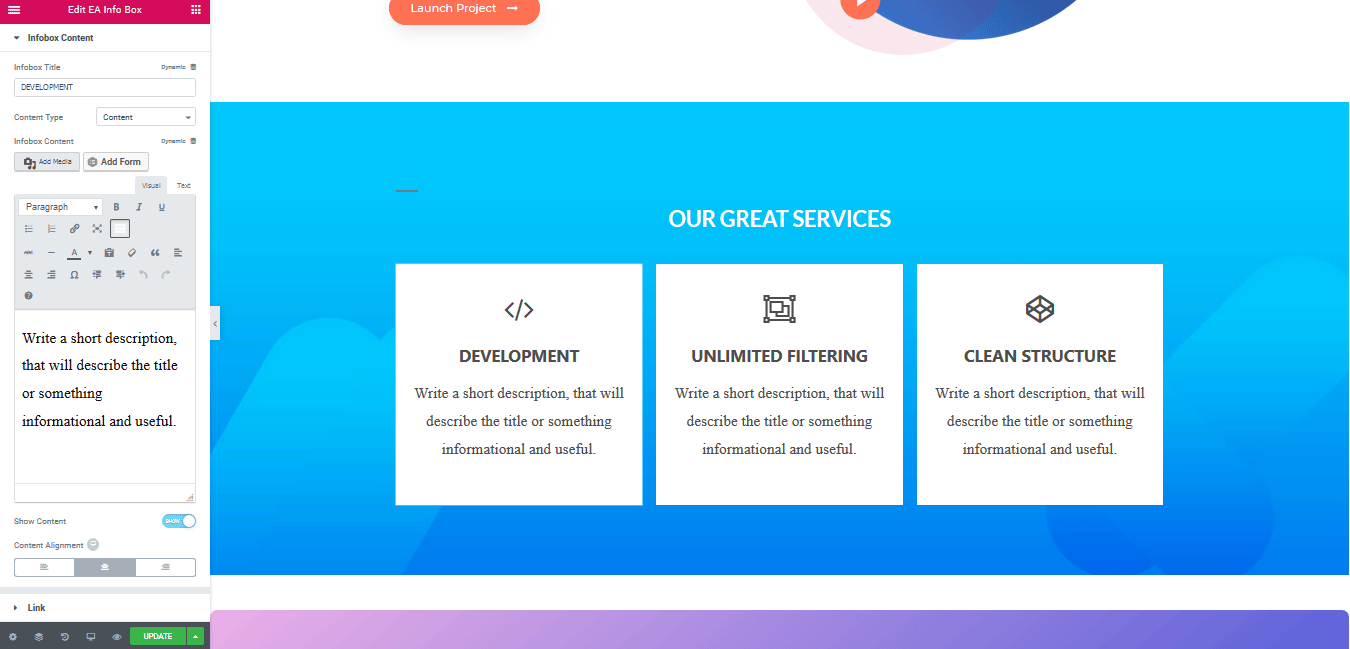
Infobox Content #
From the ‘Infobox Content’ section, you can add your personalized ‘Title’. You are also able to choose a ‘Content Type’ between these two: Content or Saved Templates. If the first one is selected, you can add a short description of the title as well.
Moreover, you can even use the toggle to show or hide your ‘Content’. If it’s enabled, you can change its alignment as well.

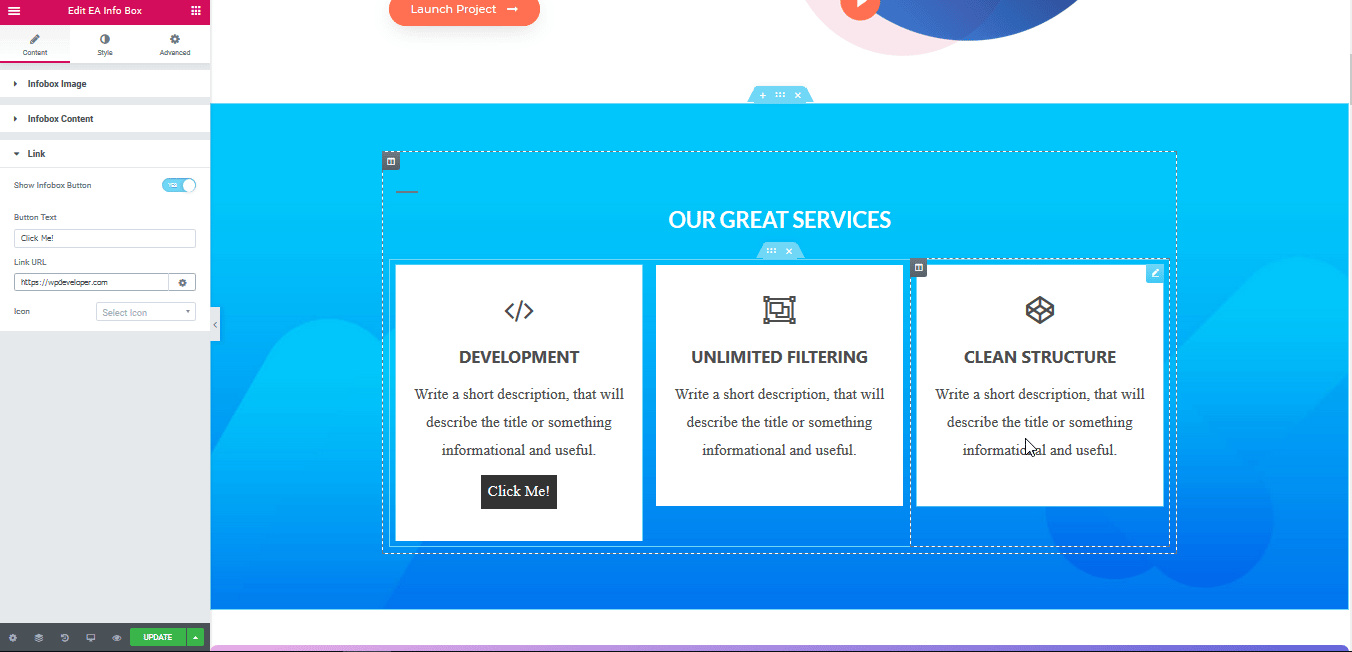
Link #
‘Link’ section gives you capability to display or hide the ‘Info Box Button’. If it’s displayed, you can add your preferred ‘Button Text’ and add a link to it. And for the later case, you can use the toggle to make your ‘Info Box Clickable’ as well and insert a link to it.

Click to see Live Demo #
How to Style Info Box #
Switch to the ‘Style’ tab to style all the features of Info Box.
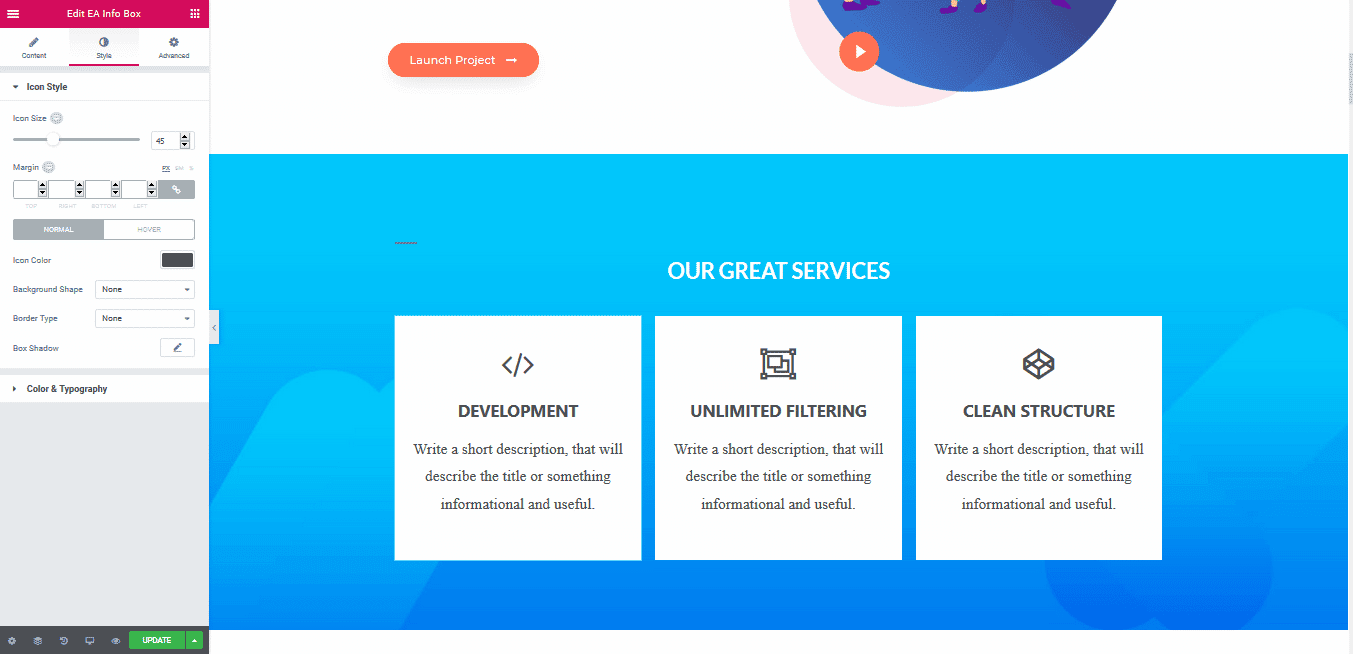
Icon Style #
From the ‘Icon Style’ section, you are able to change the size of the Icon. Besides, you will have control over how you want the ‘Icon’ to appear when it is in normal view and when the mouse is hovered over it. For both the cases, You are able to change the ‘Icon Color’, ‘Background Shape’, ‘Border Type’ and add ‘Box Shadow’ separately.

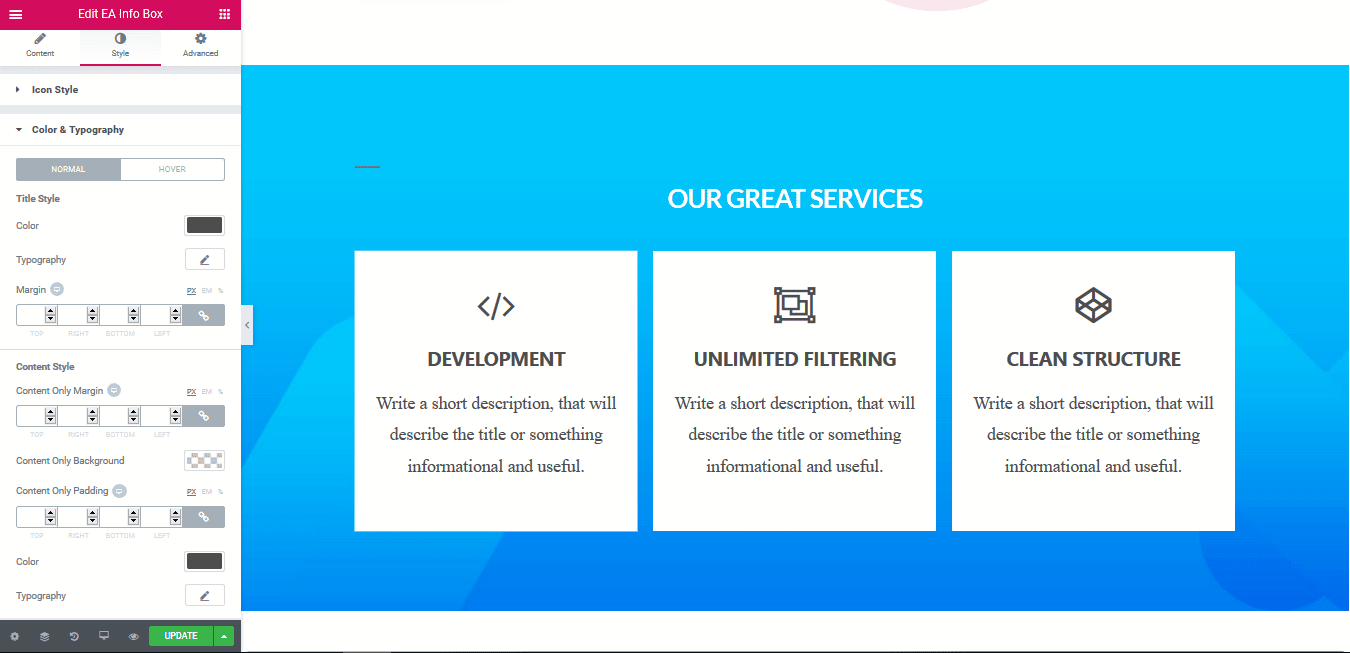
Color & Typography #
You can change separately change the ‘Color & Typography’ for both the ‘Title’ & ‘Content’ Style. For both cases, you are also able to separately control their appearance for normal & hover view.

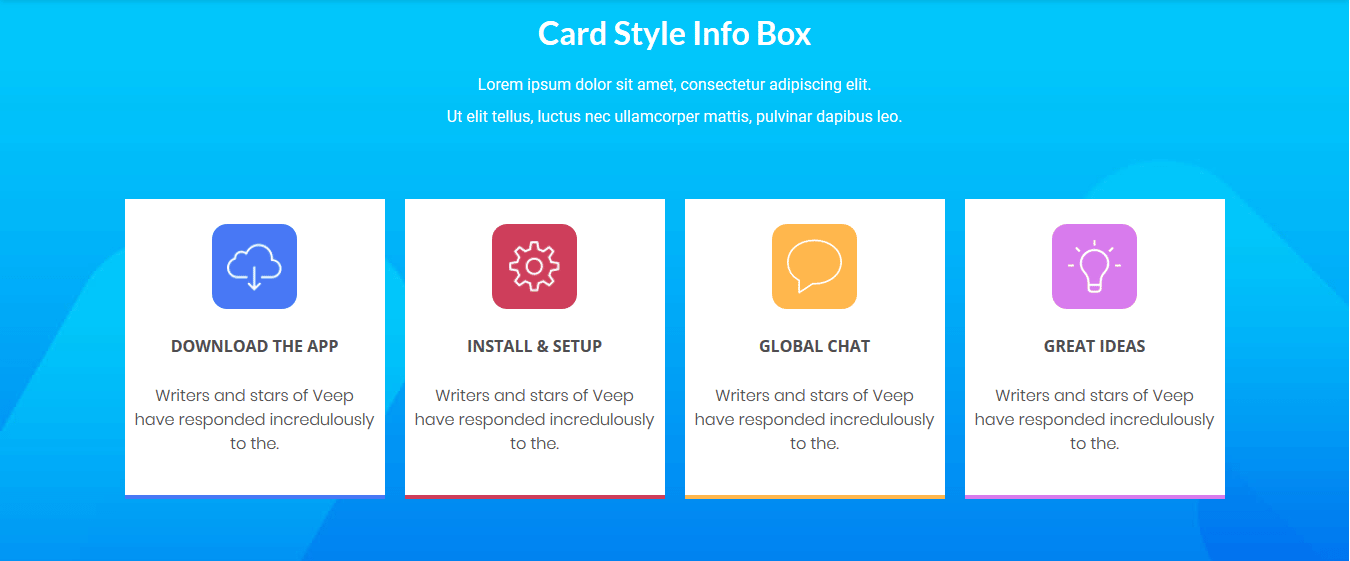
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Info Box as per your preference.

With the help of EA Info Box, this is how you can highlight significant information about your company and make your visitors get interested.
Getting stuck? Feel to Contact Our Support for further assistance.








