How to Configure and Style EA Sticky Video #
EA Sticky Video allows you to add any sort of Videos (YouTube, Vimeo or Self-hosted) and make them sticky on your WordPress website. You can customize its layout any way you want and keep your users interested in your videos even when they are scrolling through the pages.
How to Activate Sticky Video #
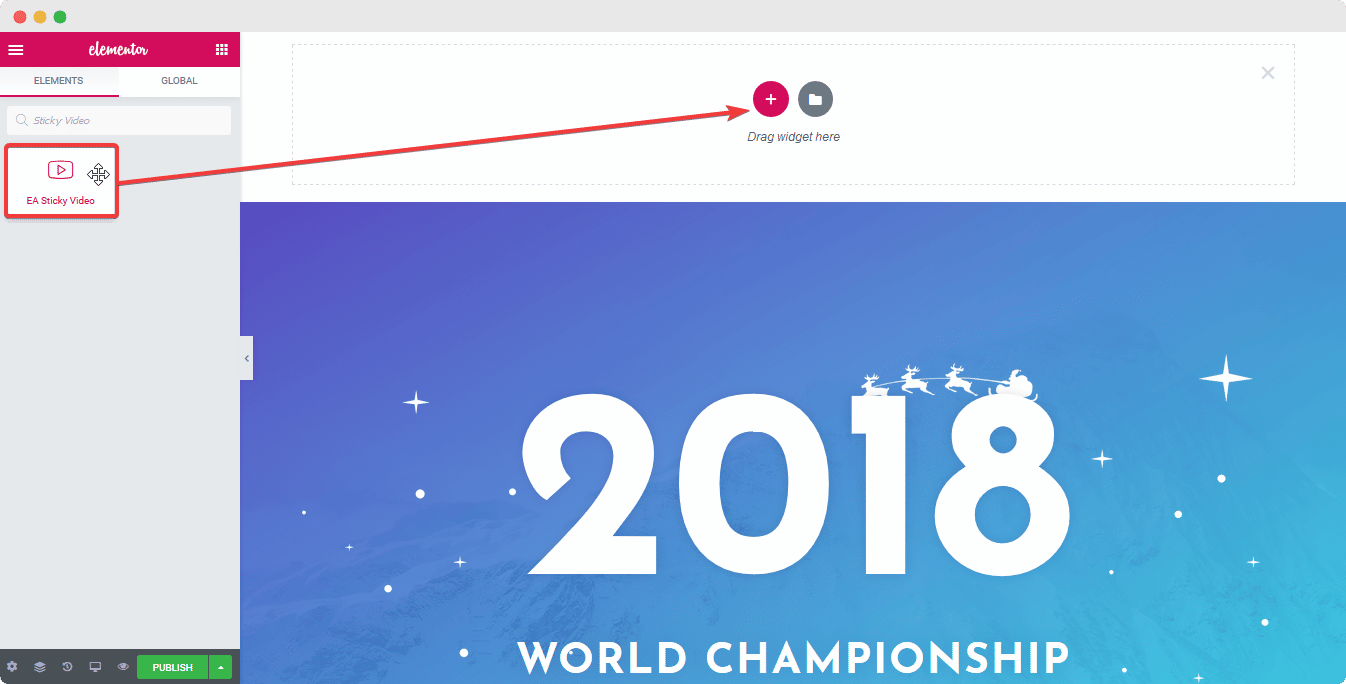
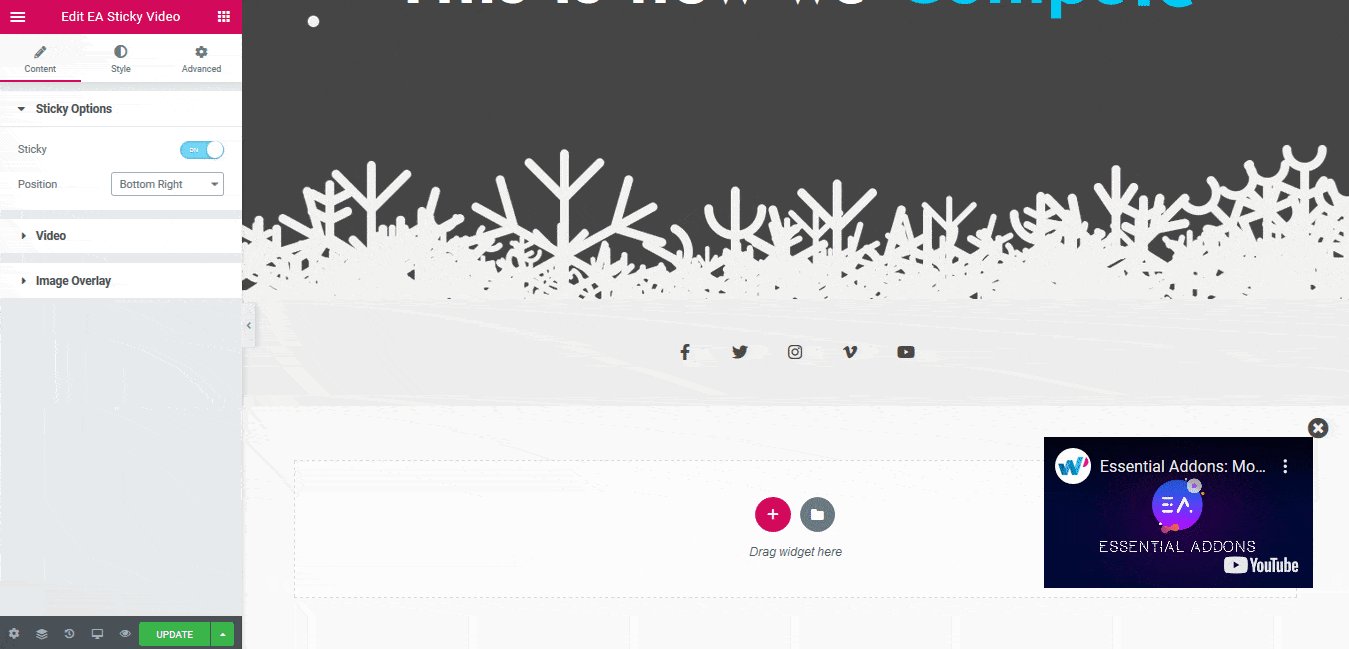
To use this Essential Addons for Elementor element, find the ‘EA Sticky Video‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Sticky Video’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure ‘EA Sticky Video’.
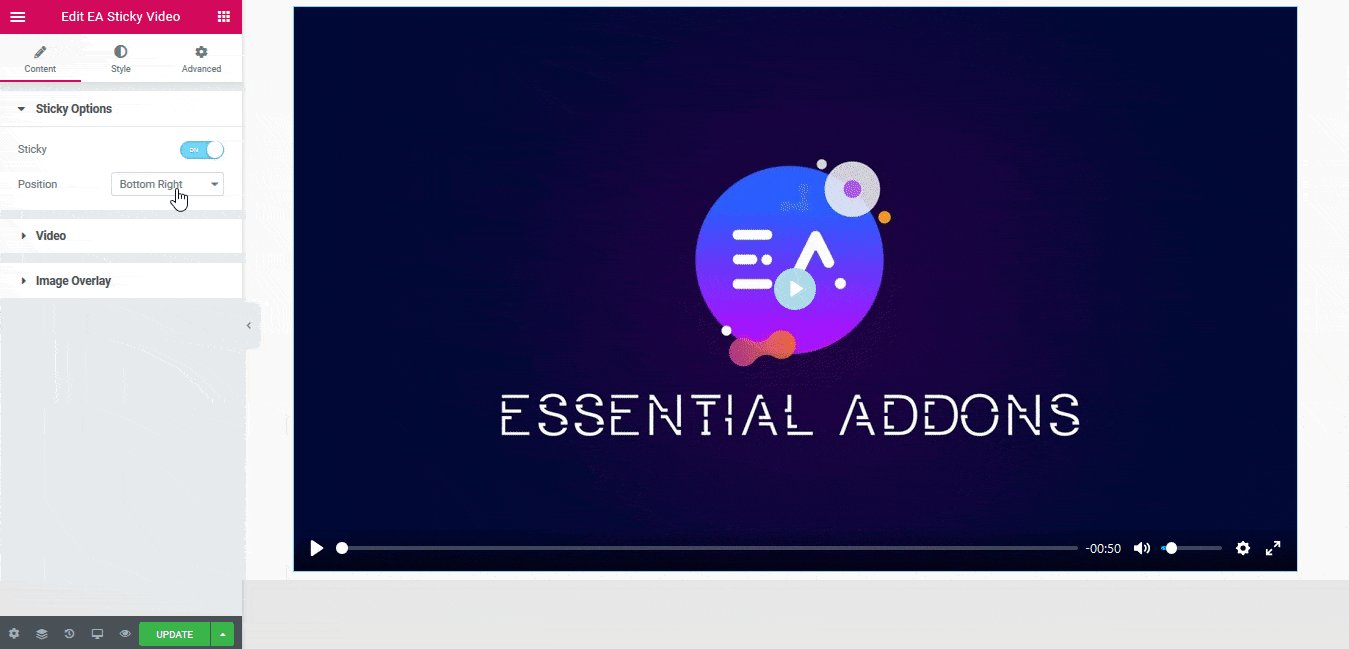
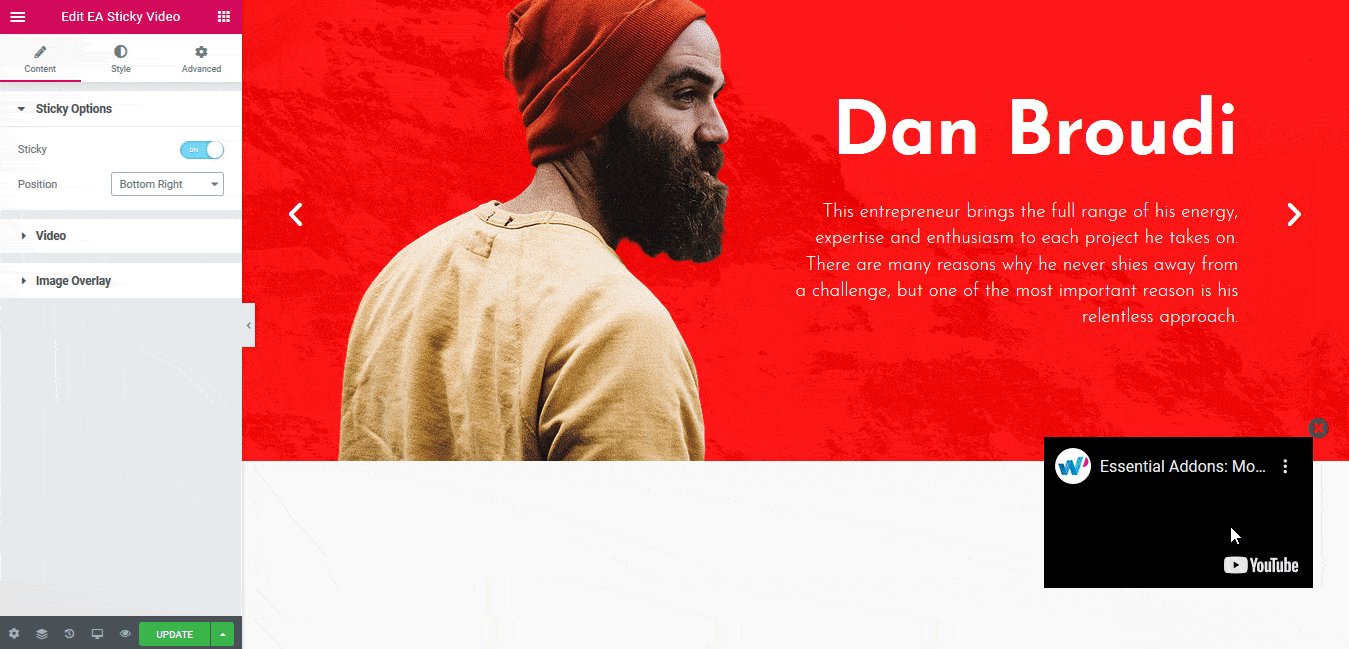
Sticky Options #
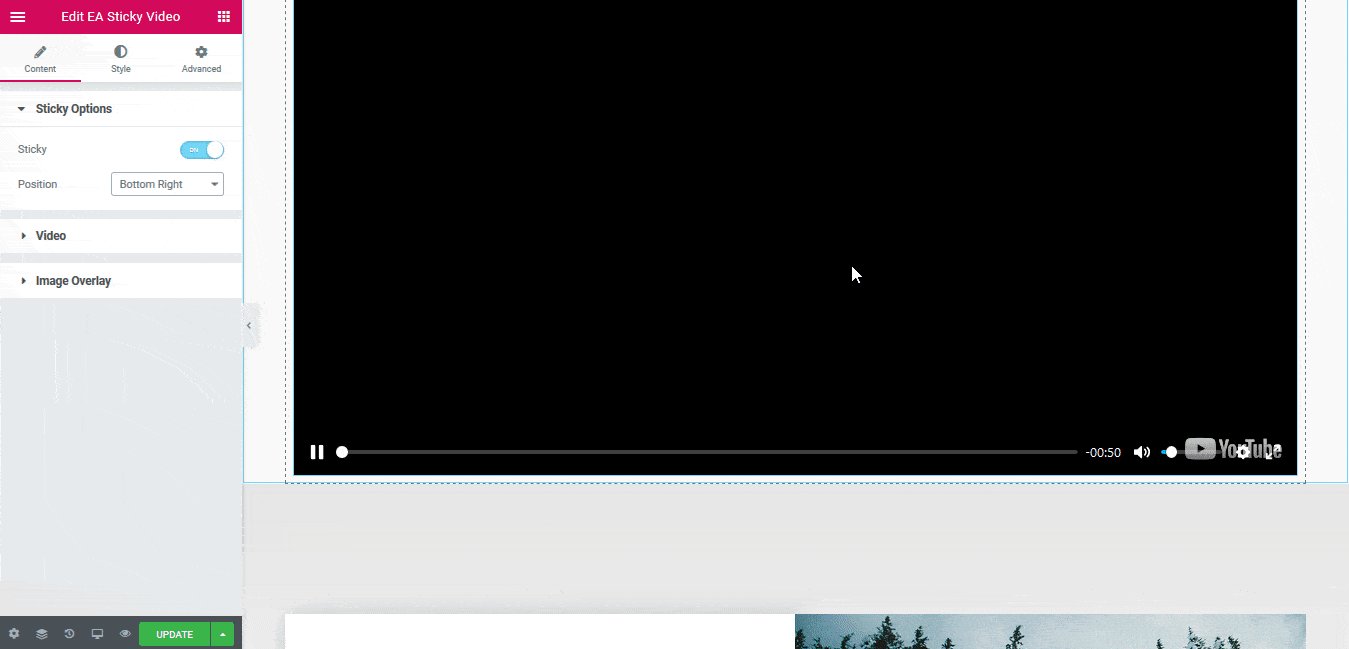
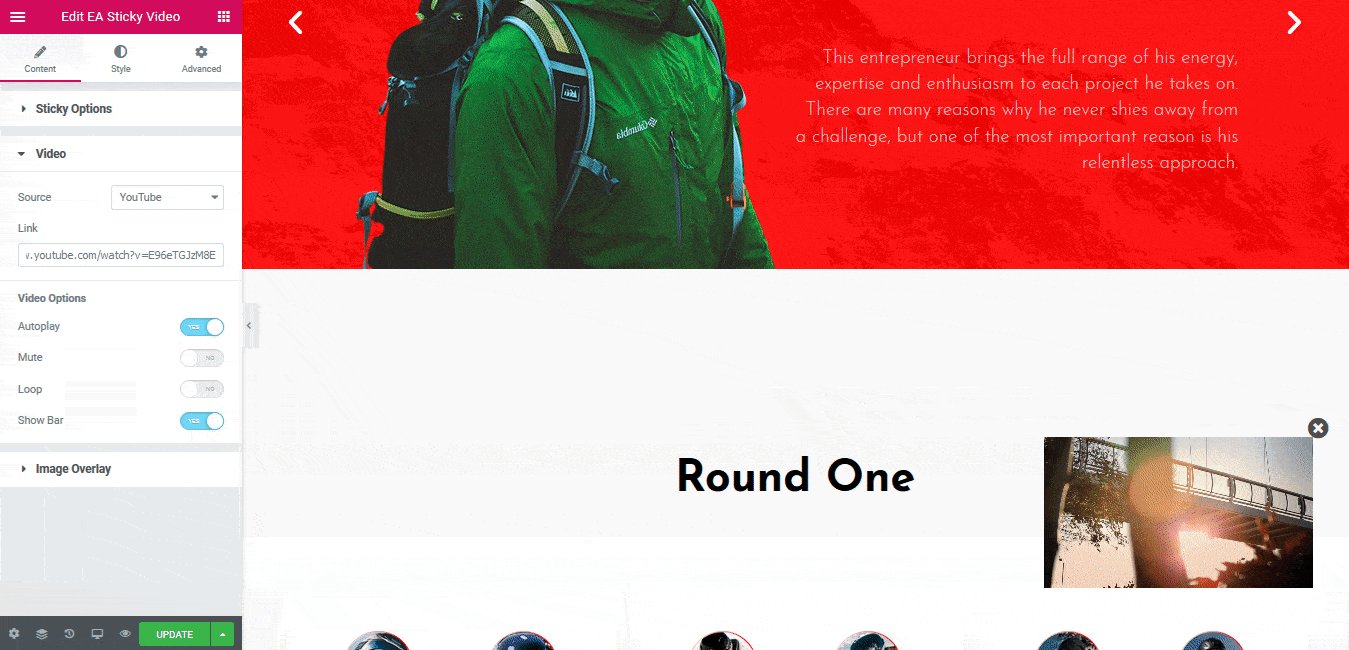
By default, the ‘Sticky’ option is enabled. You can use the toggle to disable or enable it. Besides, you can adjust the position of the Sticky video as well. It is set to ‘Bottom Right’ of the screen by default.

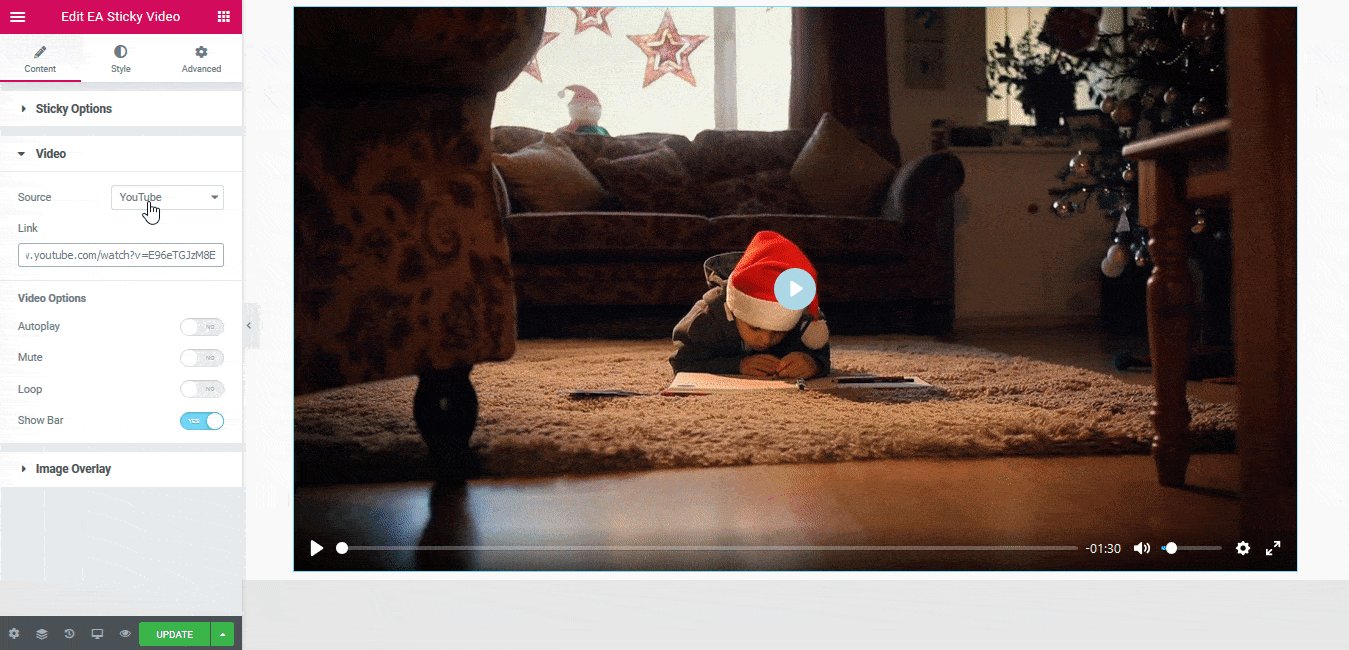
Video #
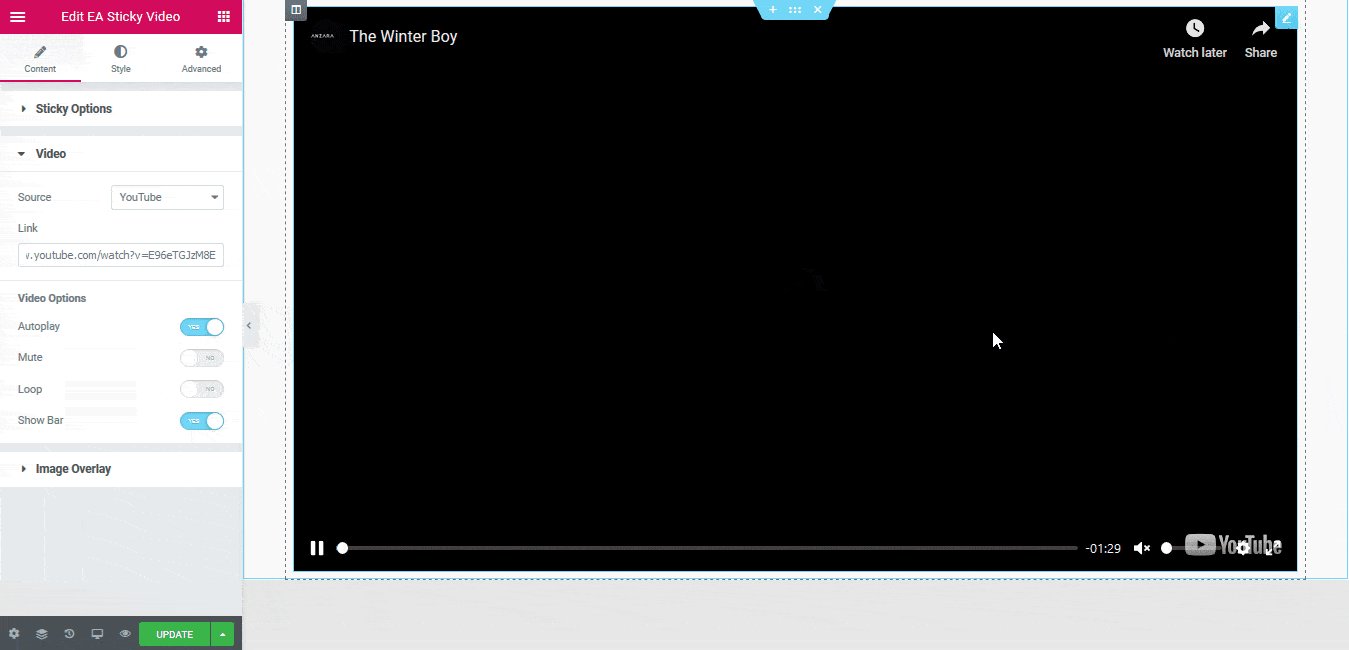
From the ‘Video‘ section, you can pick the Video Source from out of these available sources: YouTube, Vimeo or Self-hosted. You can add a video link which you want to play. From ‘Video Options’, you can use the toggle to turn on or off Autoplay, Mute, Loop, Video Bar and others.

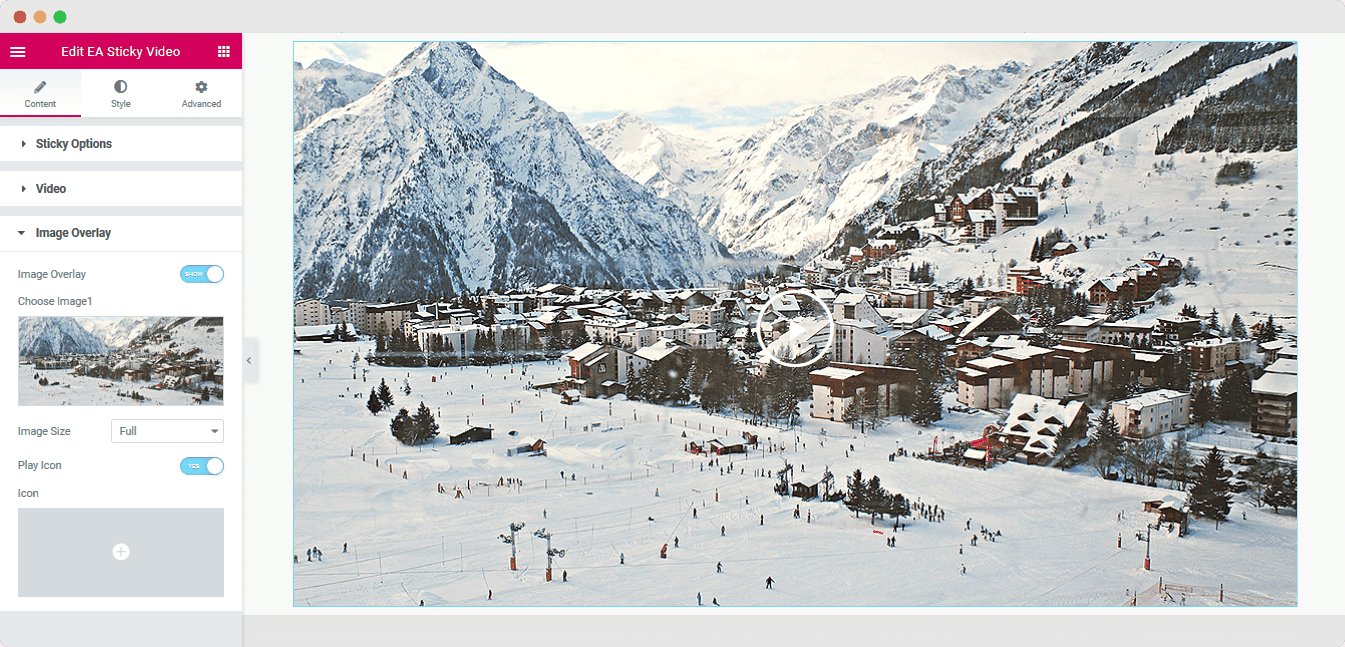
Image Overlay #
From this section, you can add an image overlay and change its size for the video. If you want, you can even change the default Play Button Icon as well.

How to Style Sticky Video #
Switch to the ‘Style’ tab to style all the features of Sticky Video.
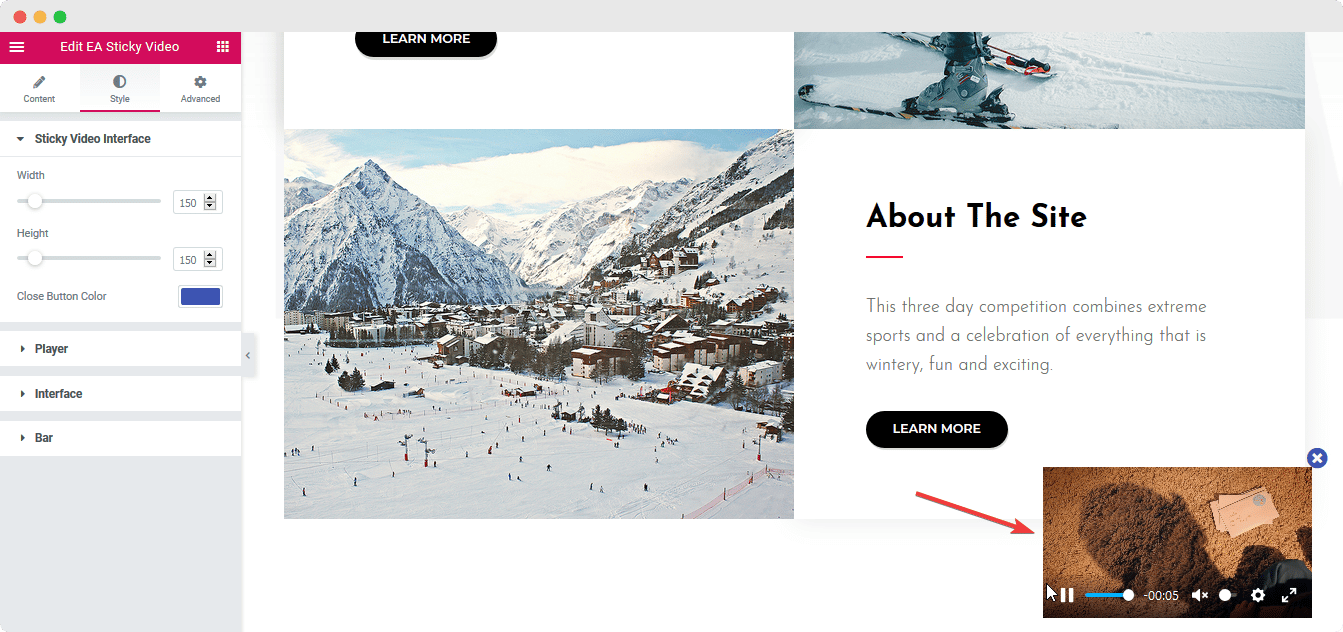
Stick Video Interface #
‘Sticky Video Interface’ allows you to change the height and width of the Sticky video. If you want, you can even change the Close button color as well.

Player #
The ‘Player’ section allows you to change the width of the Video player itself. You can even add a Border and change its width, color & radius.

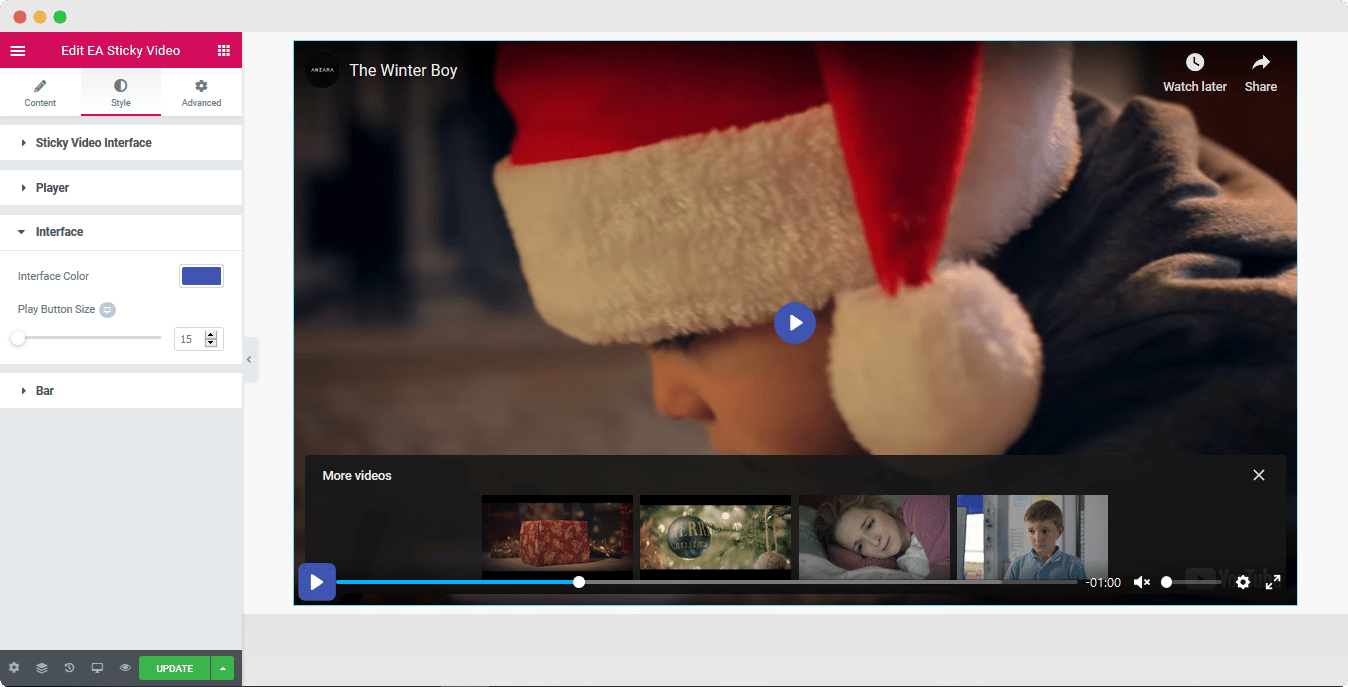
Interface #
From the ‘Interface’ section, you can change its color and modify the ‘Play Button Size’.

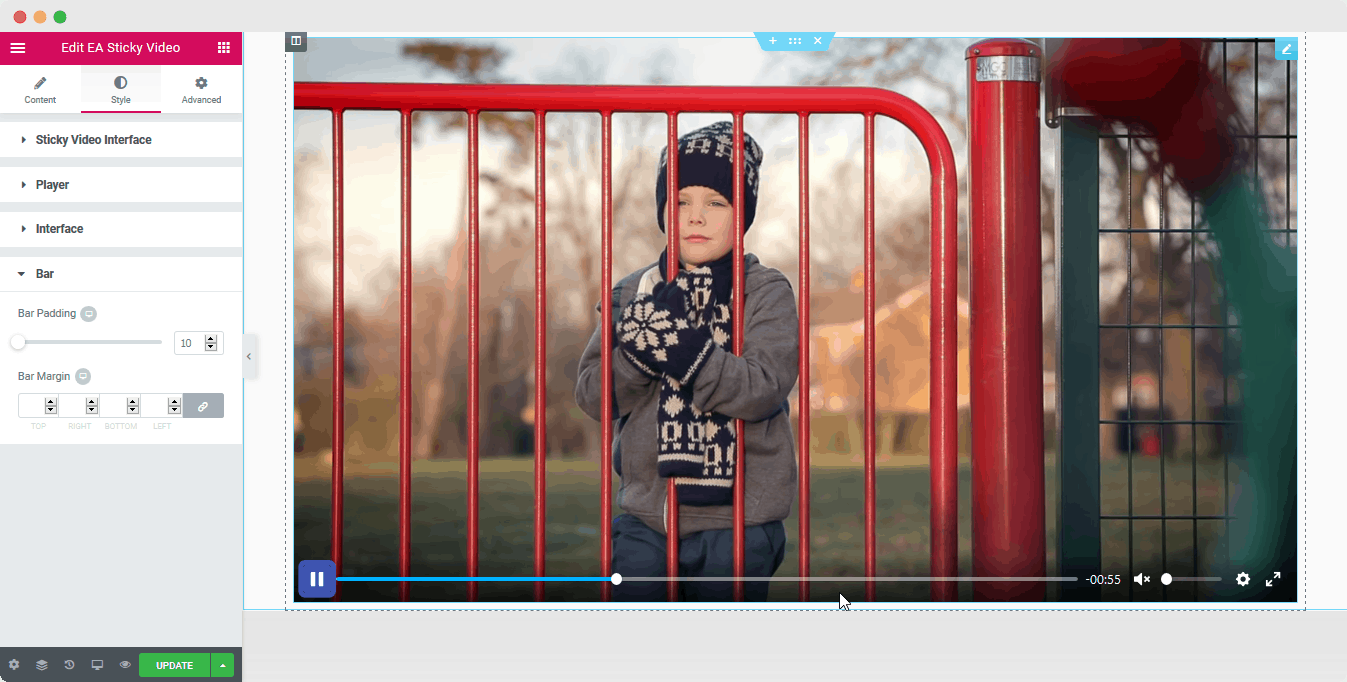
Bar #
From this section, you can play around with the Video Bar padding and margin settings.

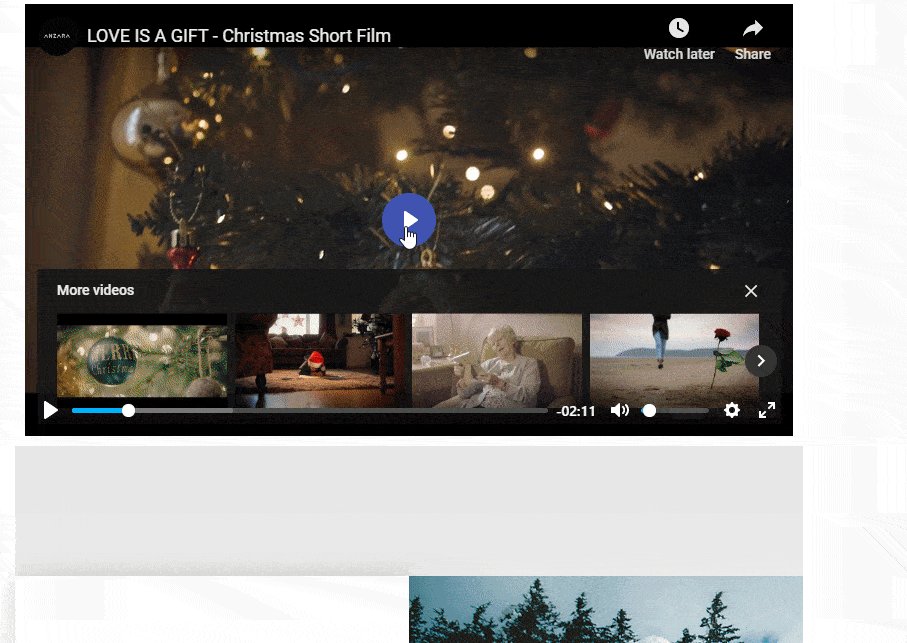
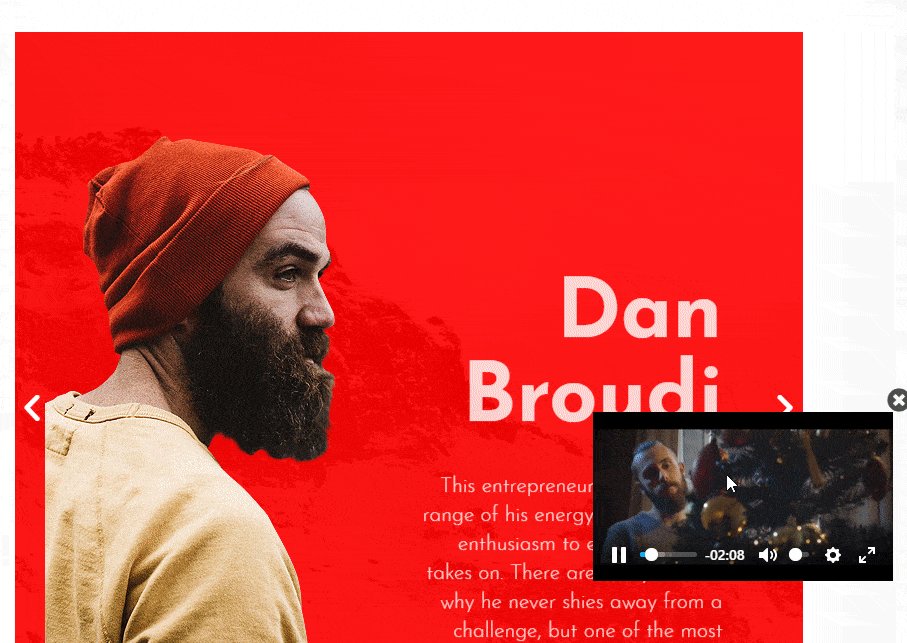
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Stick Video as per your preference.

With the help of EA Stick Video, this is how you can create amazing sticky videos on your website and keep your visitors interested even when scrolling your pages.
Getting stuck? Feel to Contact Our Support for further assistance.








