The EA NFT Gallery widget from Essential Addons for Elementor allows you to easily present NFT collections from the largest NFT marketplace—OpenSea, on your Elementor website. With this amazing drag-and-drop widget, you can easily display your NFT collections in a striking and attention-grabbing way with simple tweaks.
Follow this step-by-step guide to add EA NFT Gallery to your WordPress site.
How To Activate EA NFT Gallery? #
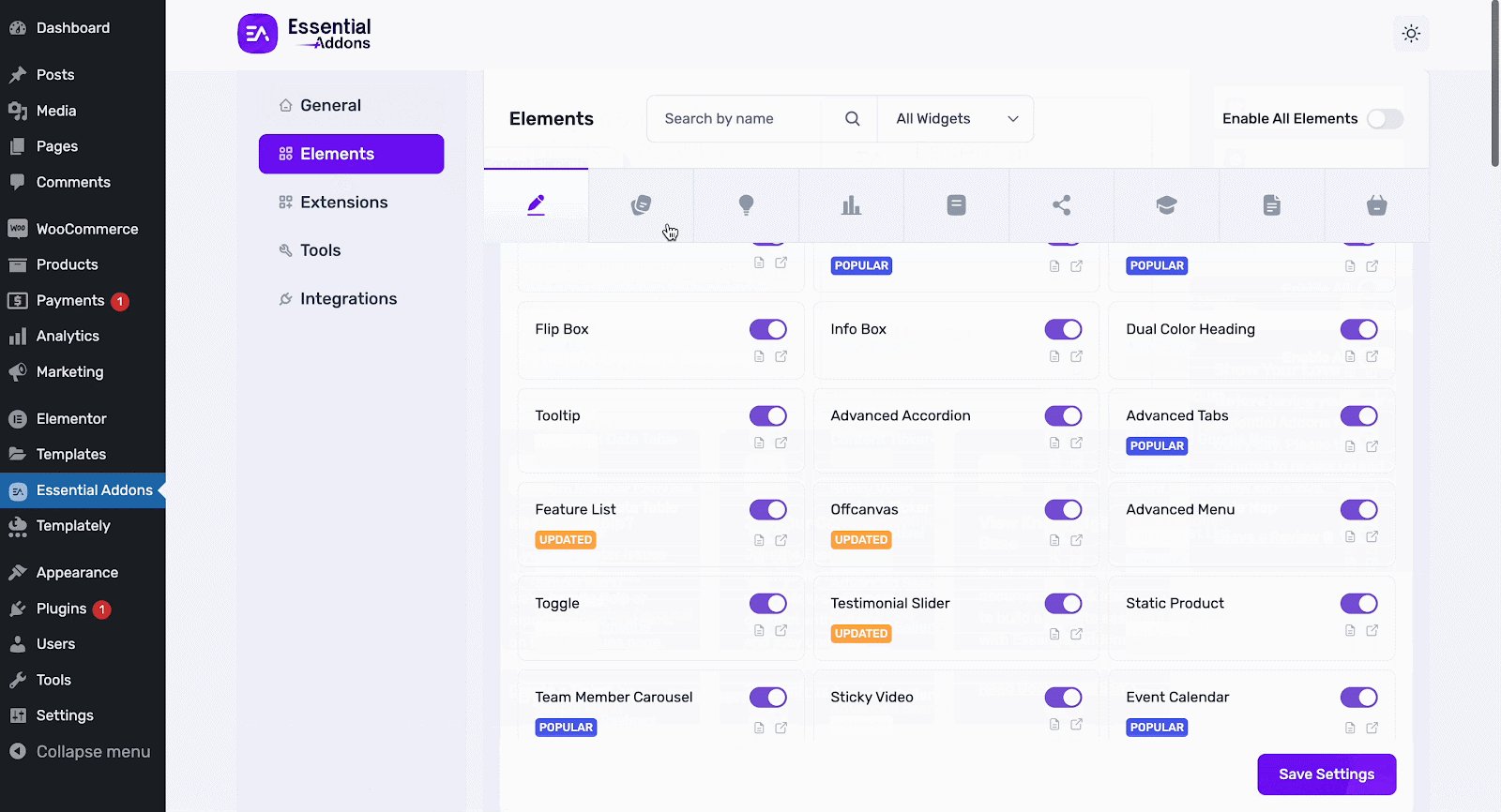
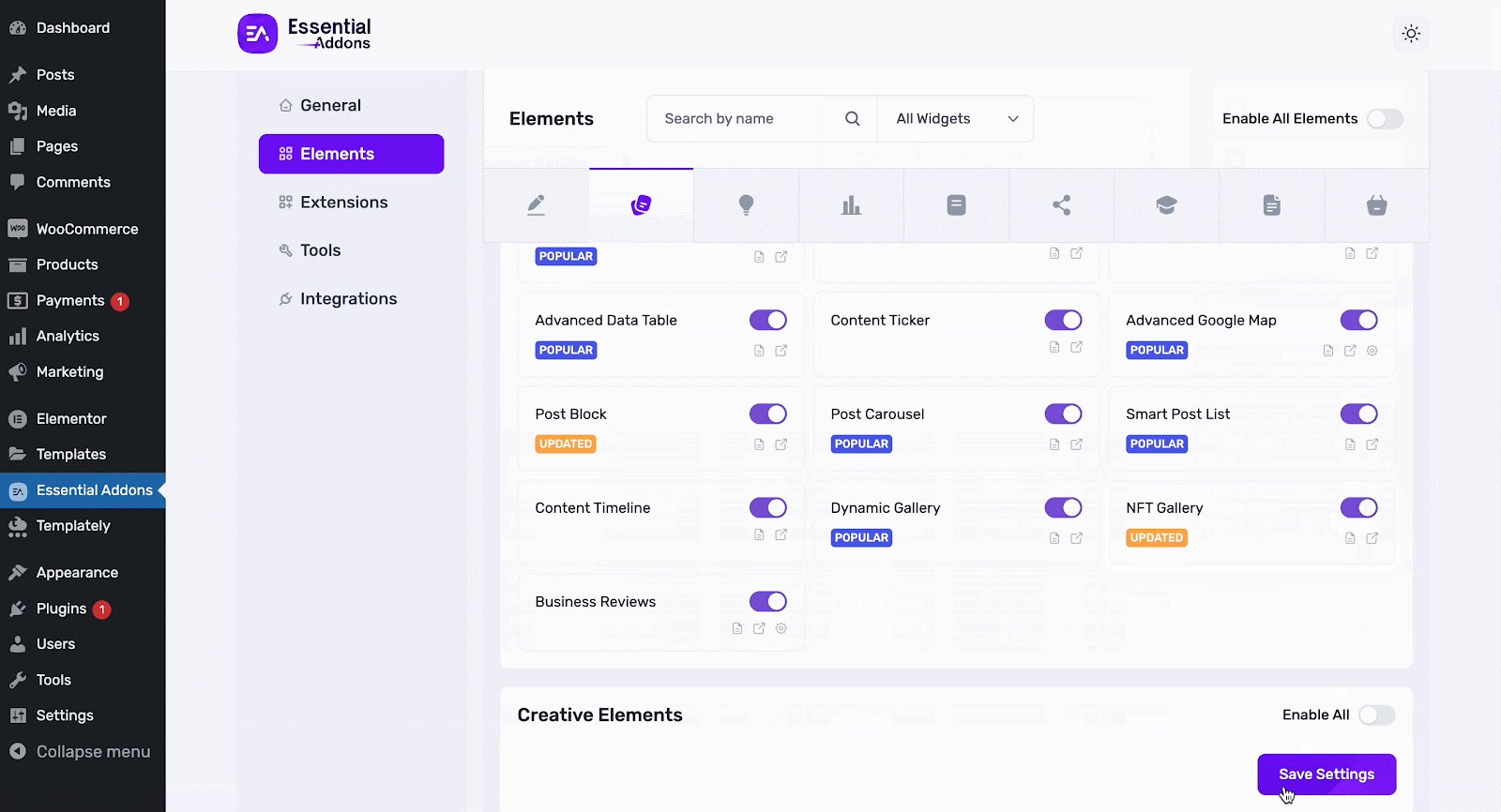
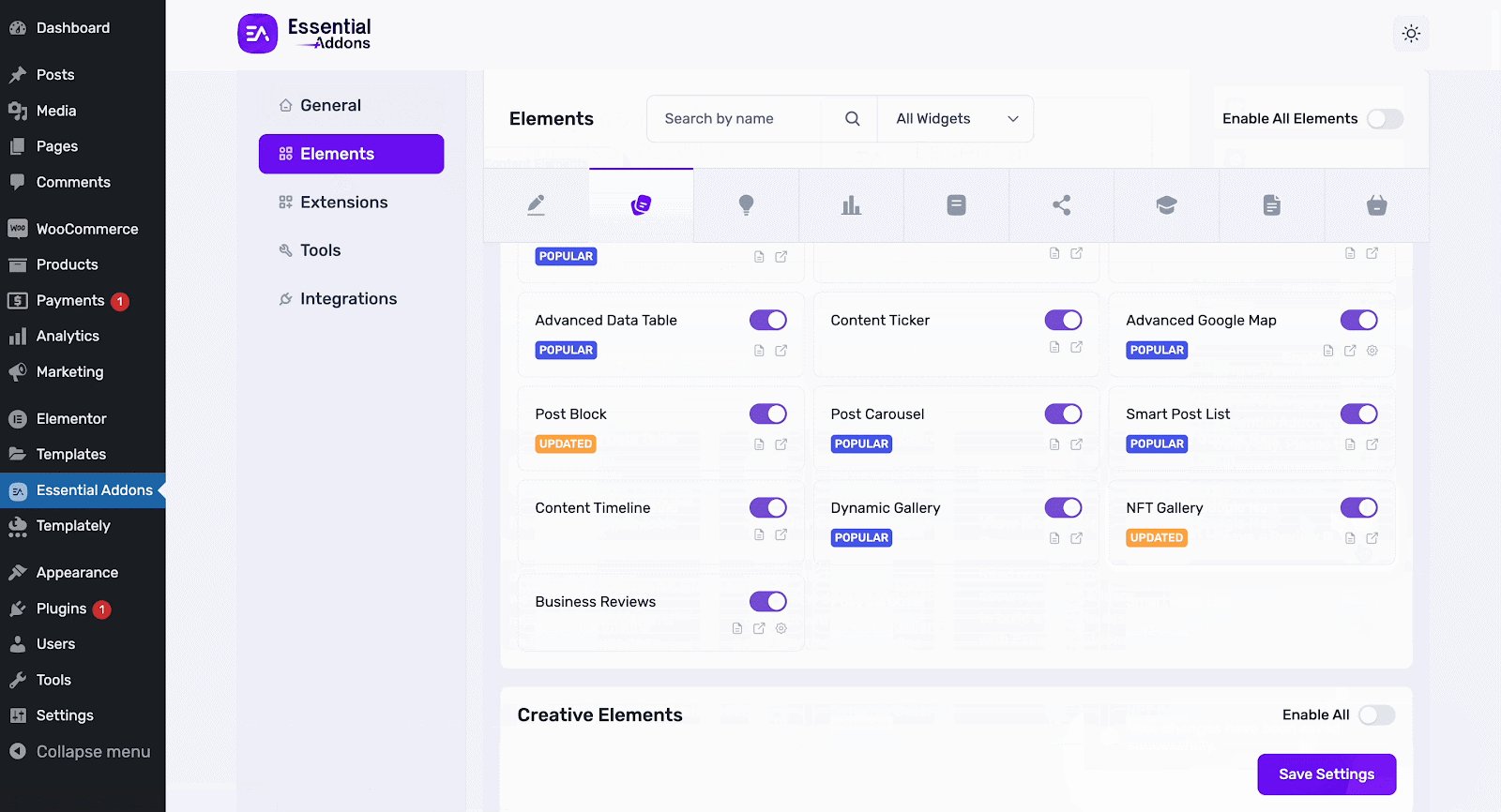
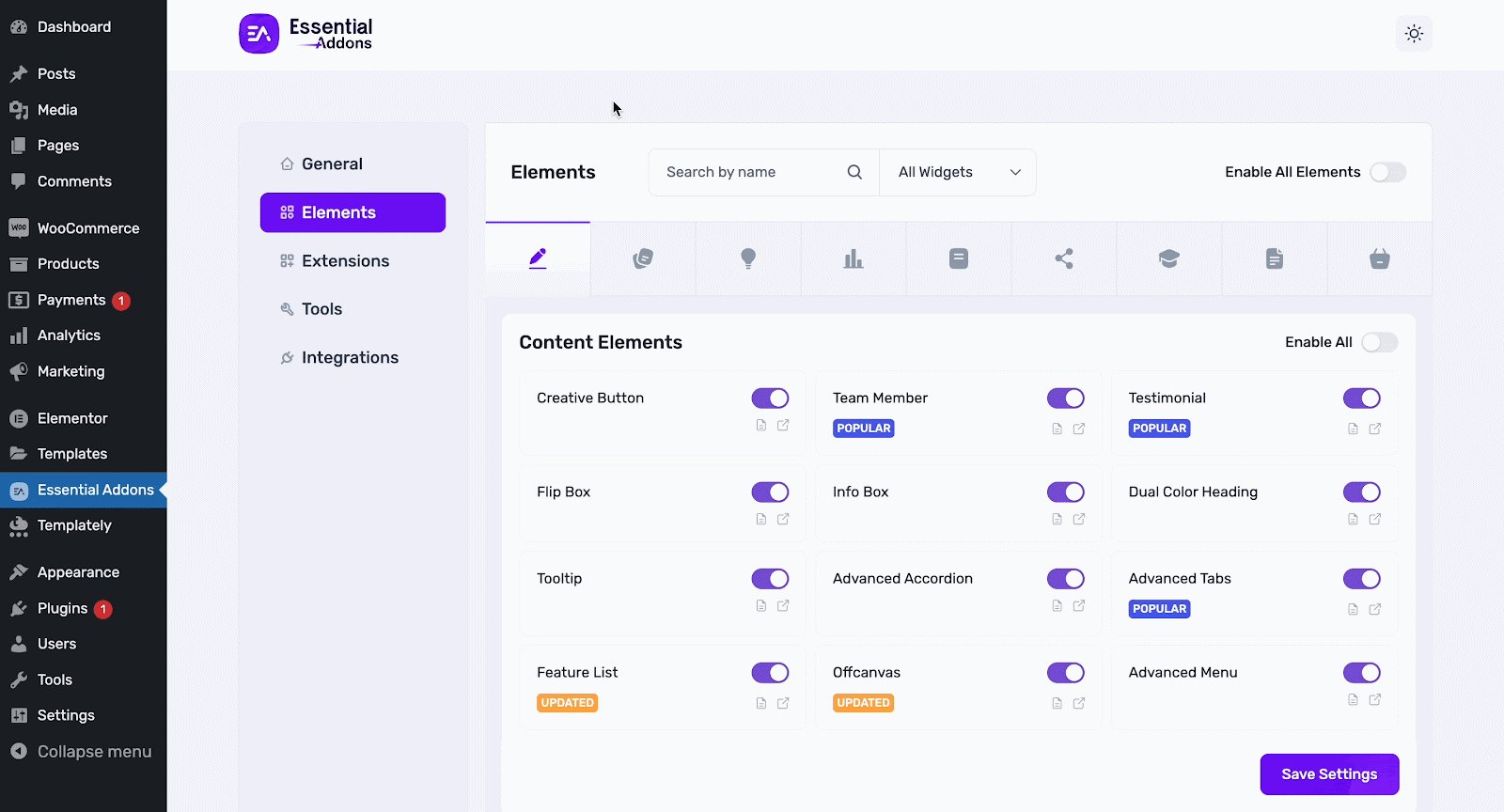
First, from your WordPress dashboard, go to the Essential Addons and move to the ‘Elements’ tab. Now, go to the ‘Dynamic Content Elements’ section, find the ‘NFT Gallery’ widget, and toggle to enable it. Then, click on the ‘Save Settings’ button.

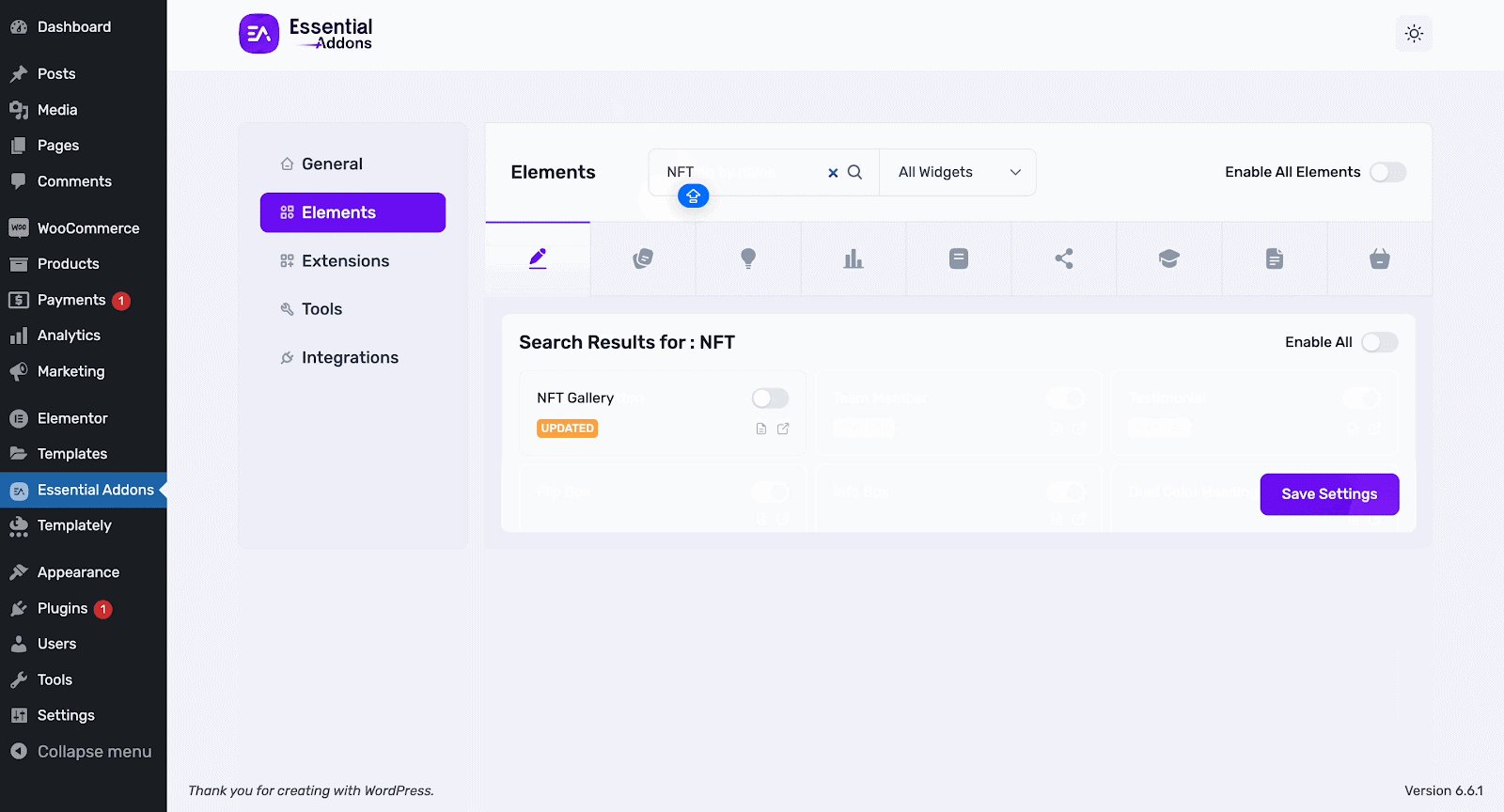
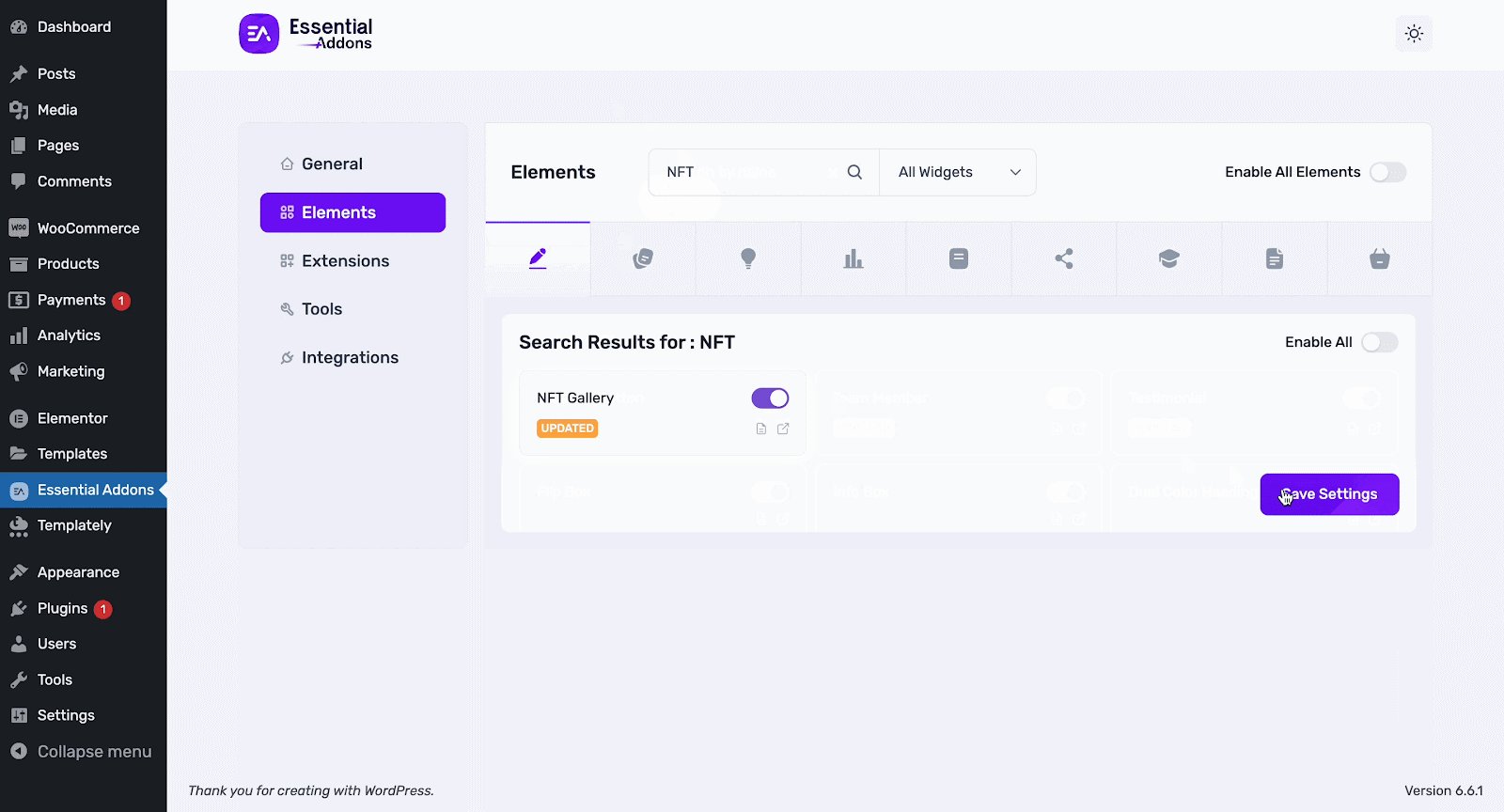
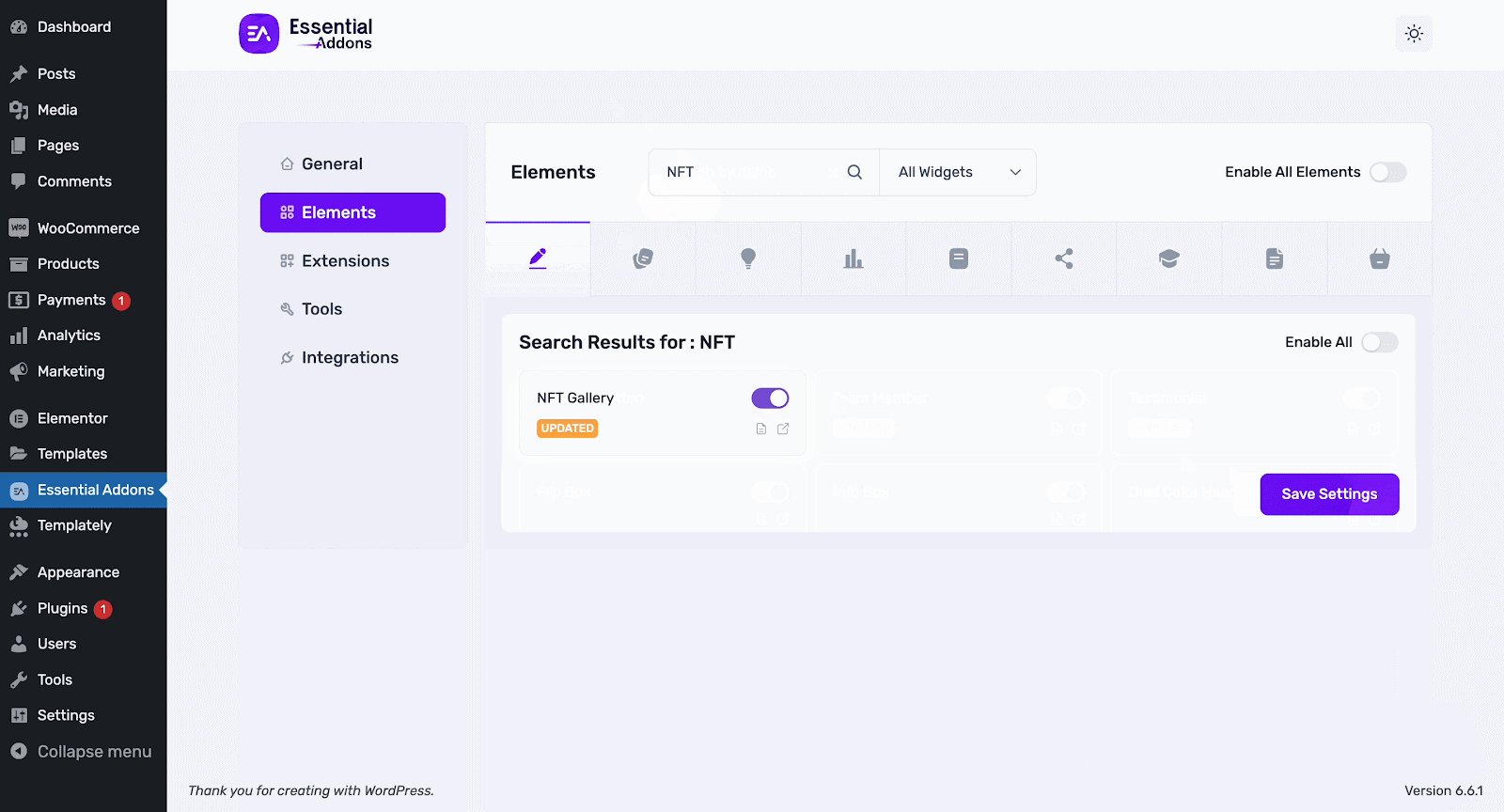
Or, to find the element more easily, type ‘NFT Gallery’ in the Element’s search bar on the top. Once you detect it, turn the toggle on, & click on ‘Save Settings.’

How To Configure EA NFT Gallery? #
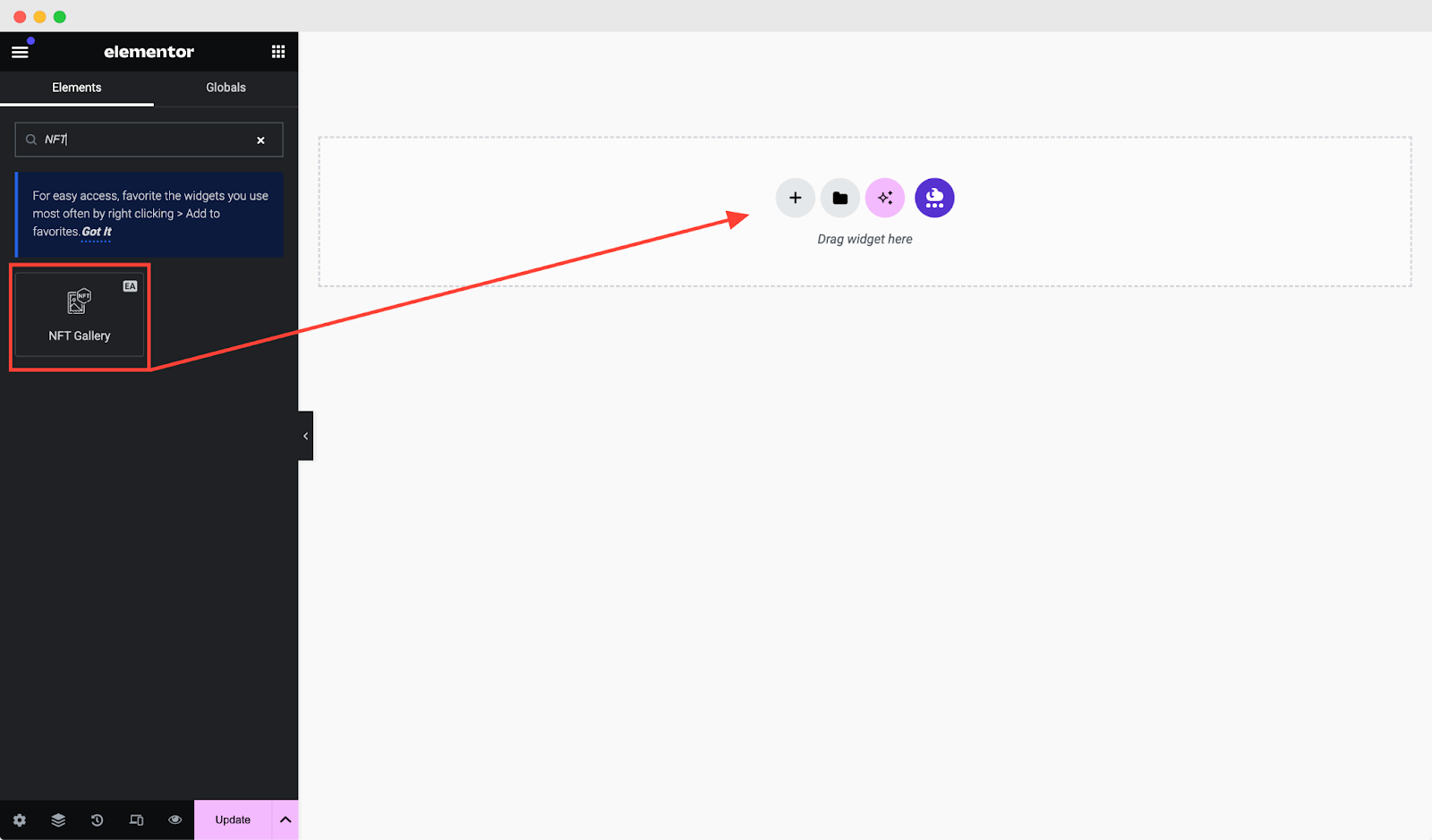
Go to the dashboard and open a page where you want to insert your NFT collections. Then, search ‘NFT Gallery’ in the Widget’s search panel. Simply drag & drop the widget where needed.

After placing the widget, you will get a blank page. To show your NFT collection, you need the collection slug of the items that you want to display.
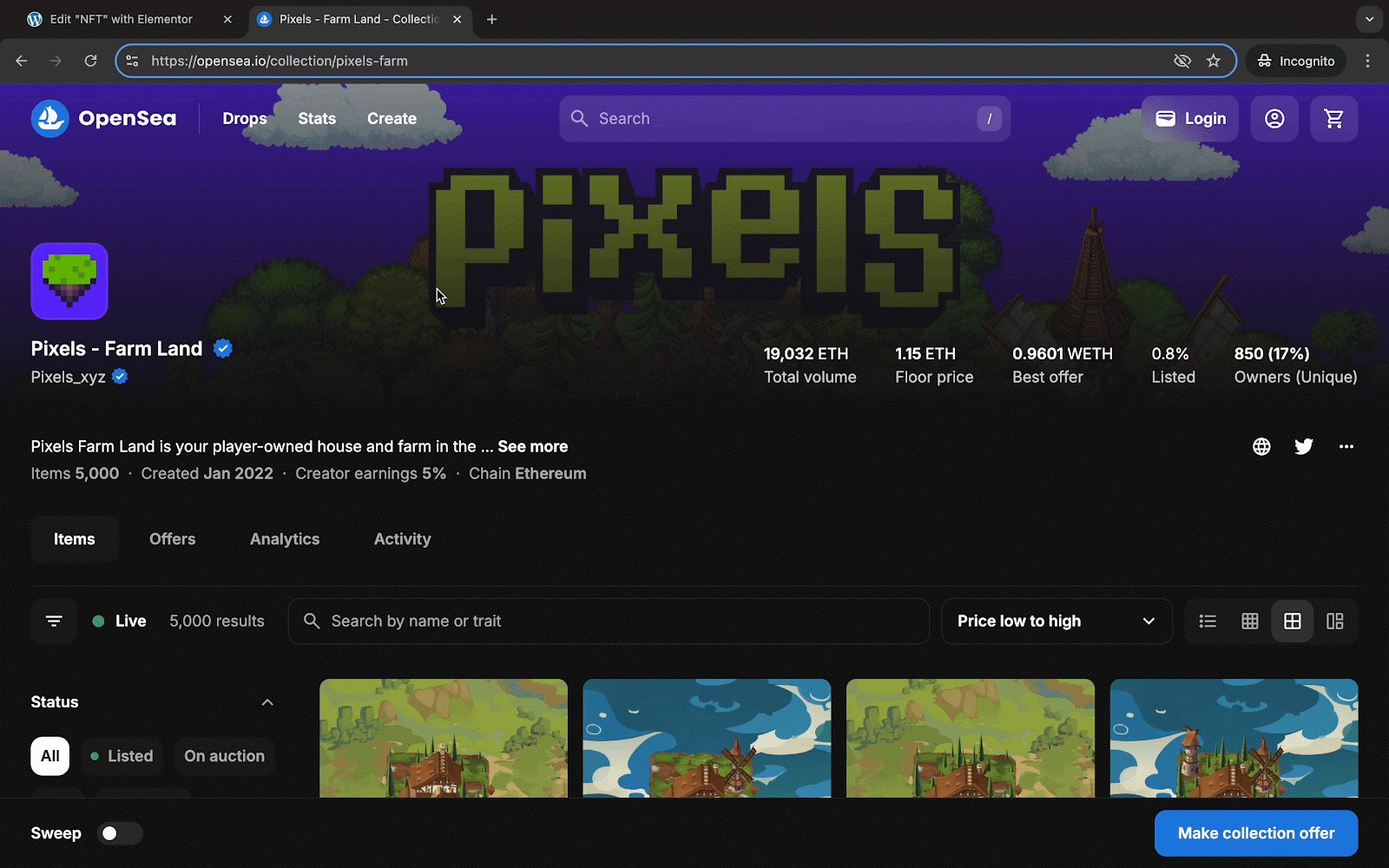
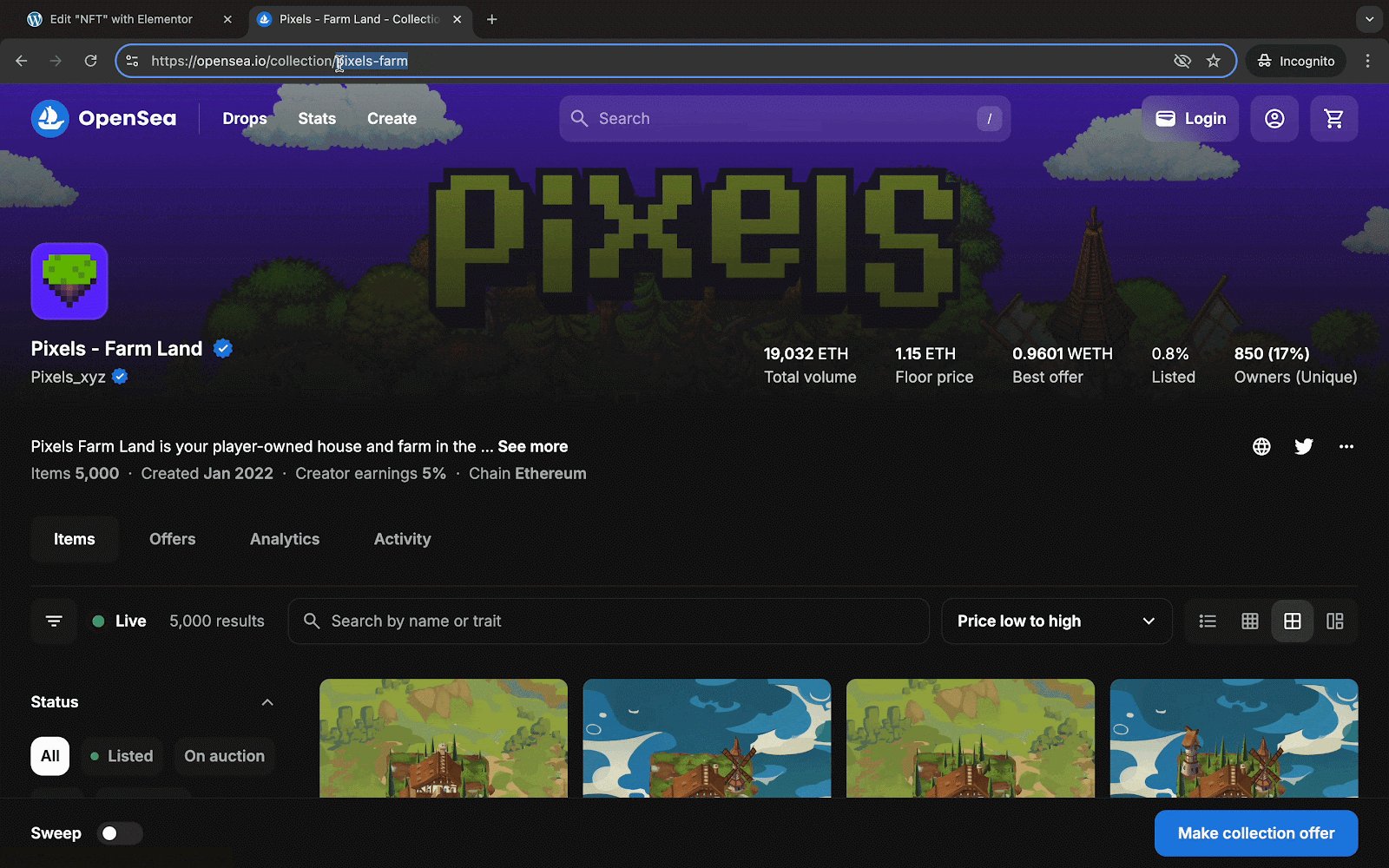
To collect your Collection Slug, go to the OpenSea website; and click on the NFT collection you want to display on your website. Copy the slug and paste it to the respective field in the dashboard.

Now, let’s configure EA NFT Galley following the below guidelines:
Under the ‘Content’ tab, you will be able to configure ‘Query’, ‘Layout’, ‘Content’ & ‘Load More’ Settings.
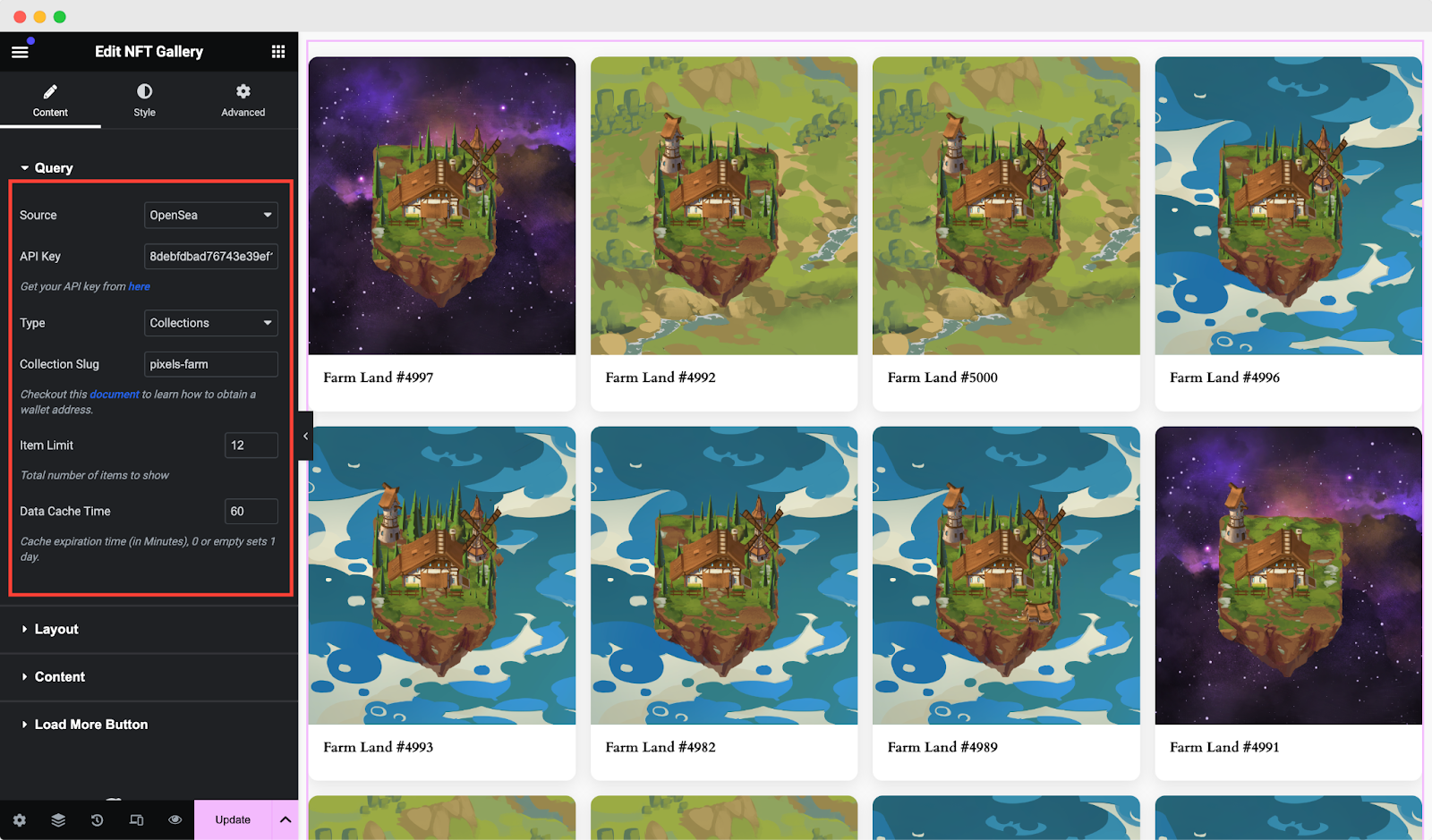
Query #
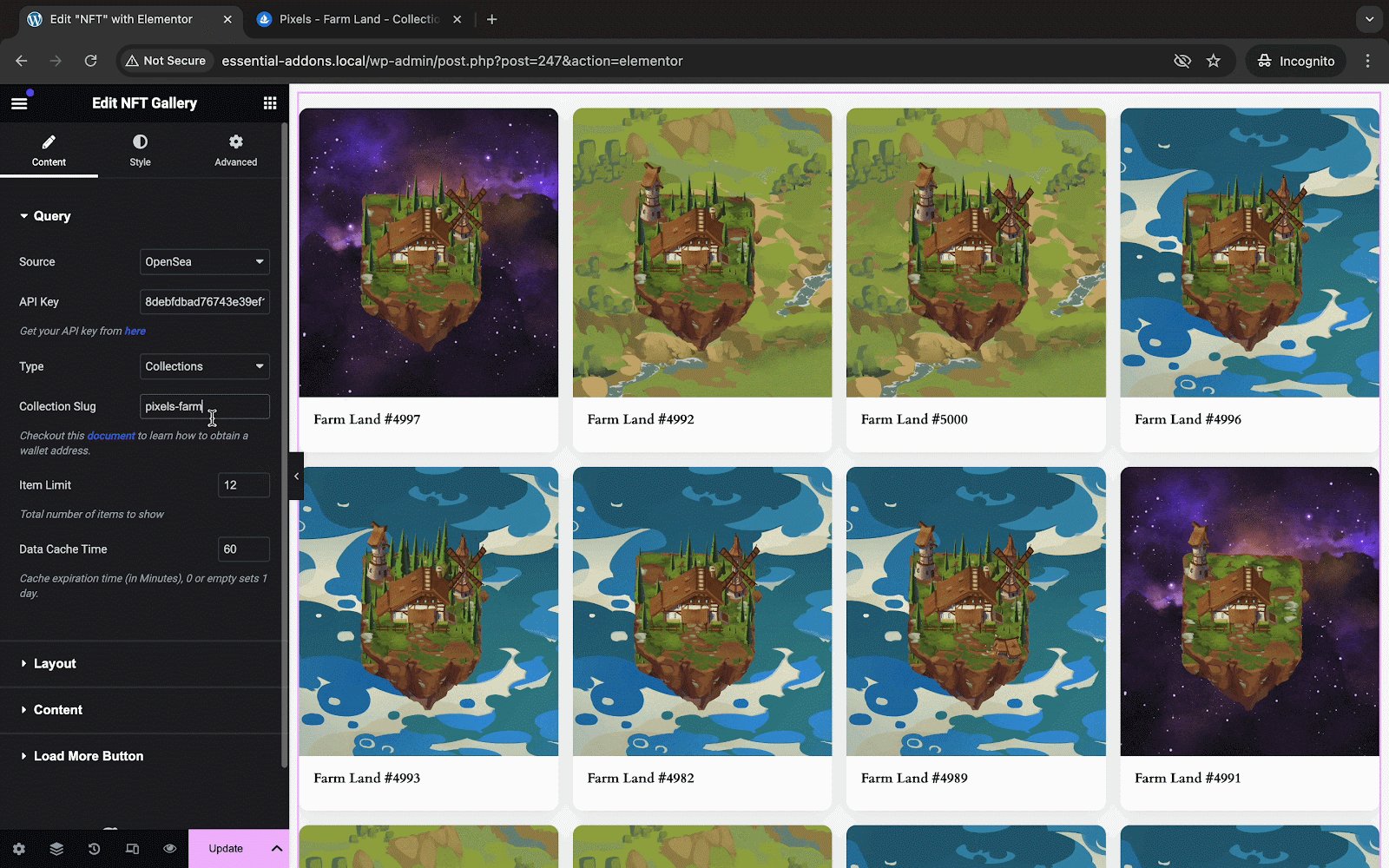
Once you expand the ‘Query’ section, you need to pick your NFT source as OpenSea, put the API Key, and choose the ‘Type’ as collections. After that, you need to fill out the ‘Collection Slug.’

Moreover, you can configure the item number limit you want to display. Plus, you can set the Data Cache Time as you prefer.
Note: To get the OpenSea API Key, follow this documentation.
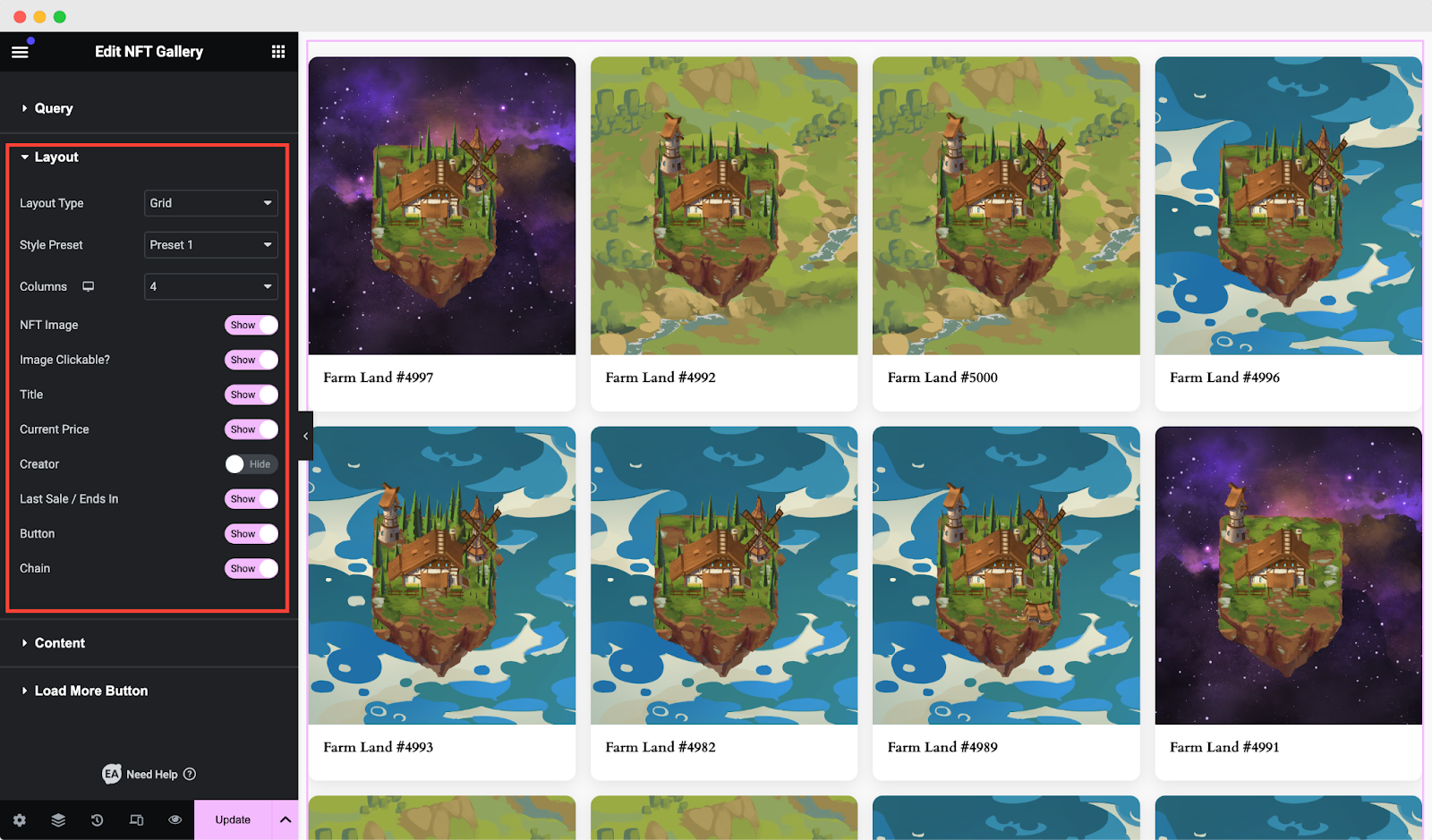
Layout #
Under the ‘Layout’ tab, you can set your ‘Layout Type’, various ‘Style Presets’, and preferred ‘Columns’ to make the EA NFT Gallery more presentable.

You will have more controlling & flexible options with this NFT Gallery widget for Elementor. You can toggle on numerous options like ‘NFT Image’, ‘Image Clickable’, ‘Title’, ‘Current Price’, ‘Creator’, and much more.
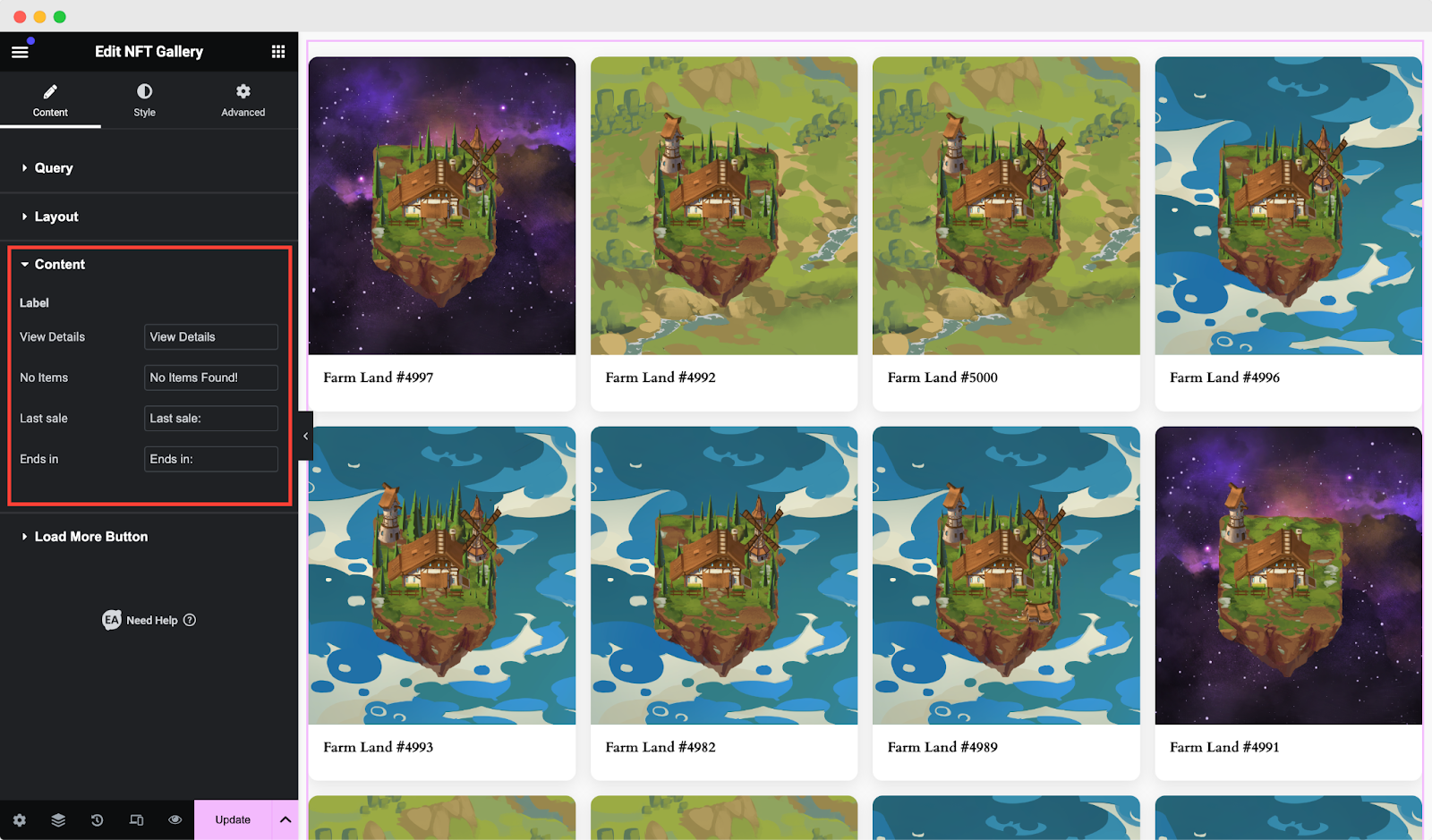
Content #
Now click on the ‘Content’ tab to explore more NFT options. In the ‘View Details’, ‘No Items’, ‘Last Sale’, and ‘Ends In’ fields, set any text you want for your users for easy exploration. Also, you will have the option to set any error message for both of your Collection & Slug issues.

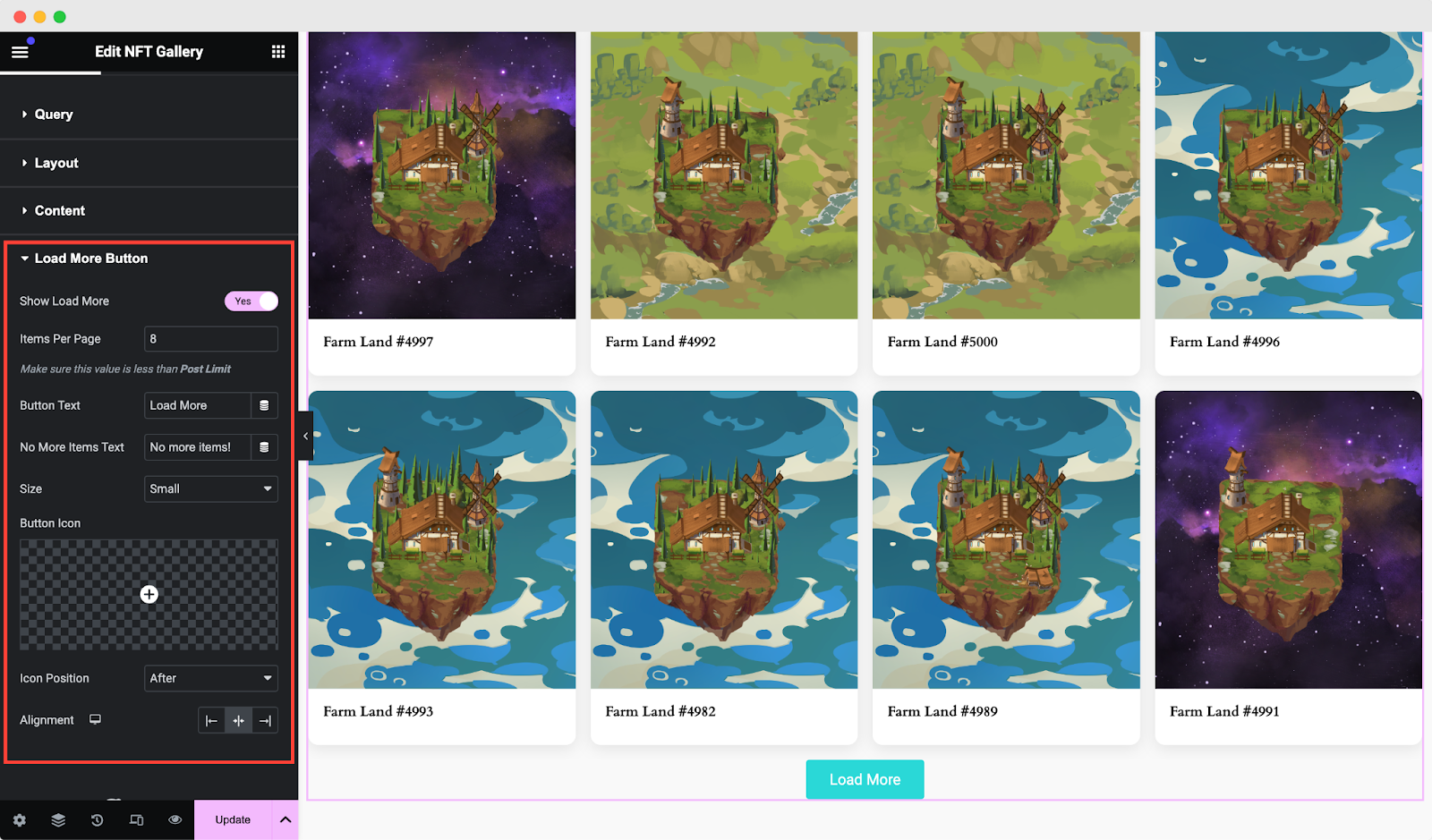
Load More Button #
Enable the ‘Load More Button’ option to add pagination on your EA NFT Gallery widget. You can set how many items you want to show on the page. To make your NFT products sleeker you can set ‘Button Text’, ‘Size’, ‘Button Icon’, and so on.

How to Style EA NFT Gallery? #
Switch to the ‘Style’ tab to style all the features of the EA NFT Gallery and get your desired result.
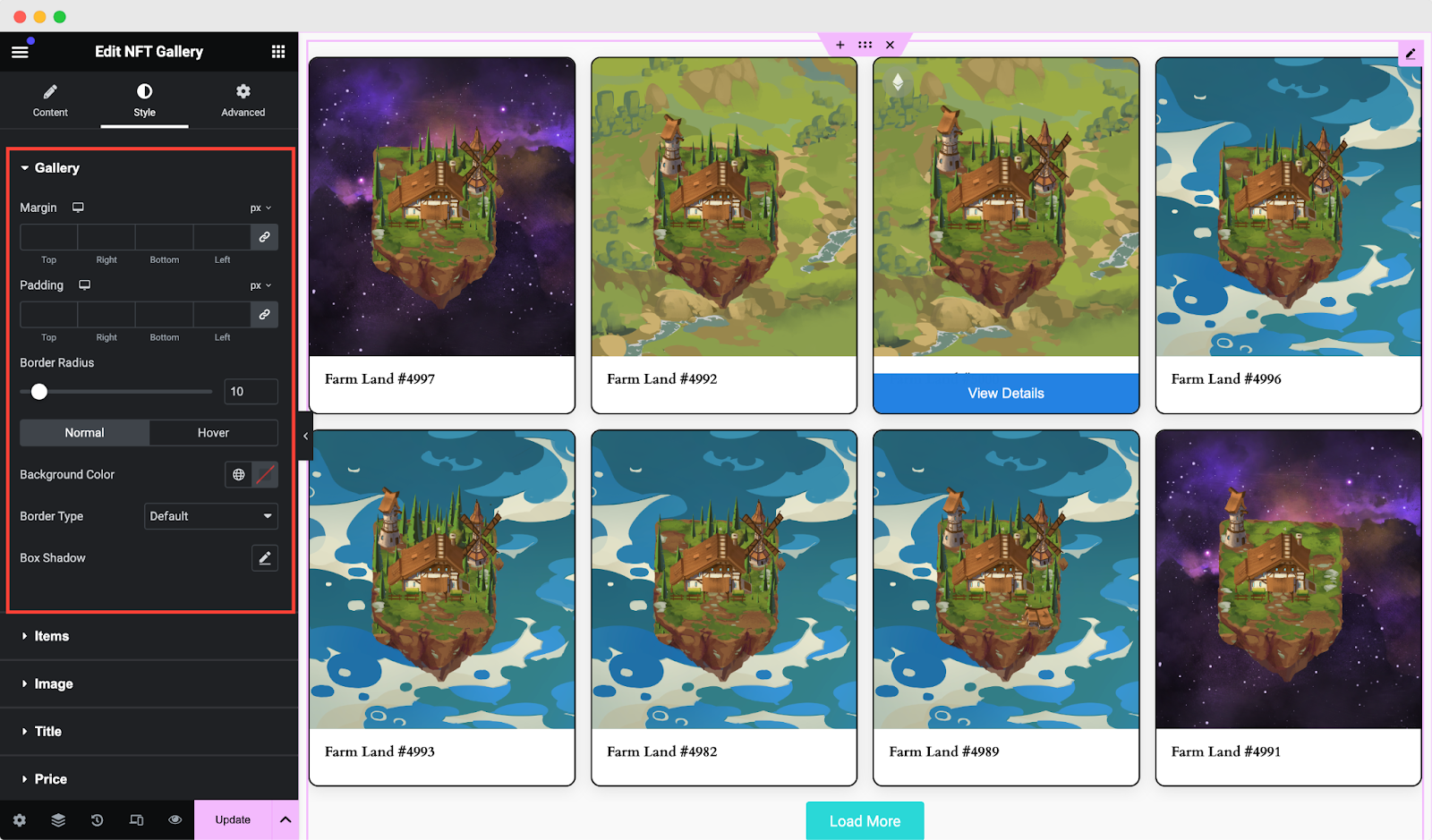
Gallery & Items #
Click on the ‘Gallery’ tab to properly set your ‘Margin’, ‘Padding’, and ‘Border Radius’ to set your NFT Products correctly. Easily customize ‘Background Color’, ‘Border Type’, and ‘Box Shadow’ to make the gallery beautiful.
The same settings are available for the ‘Items’ tab, as mentioned above.

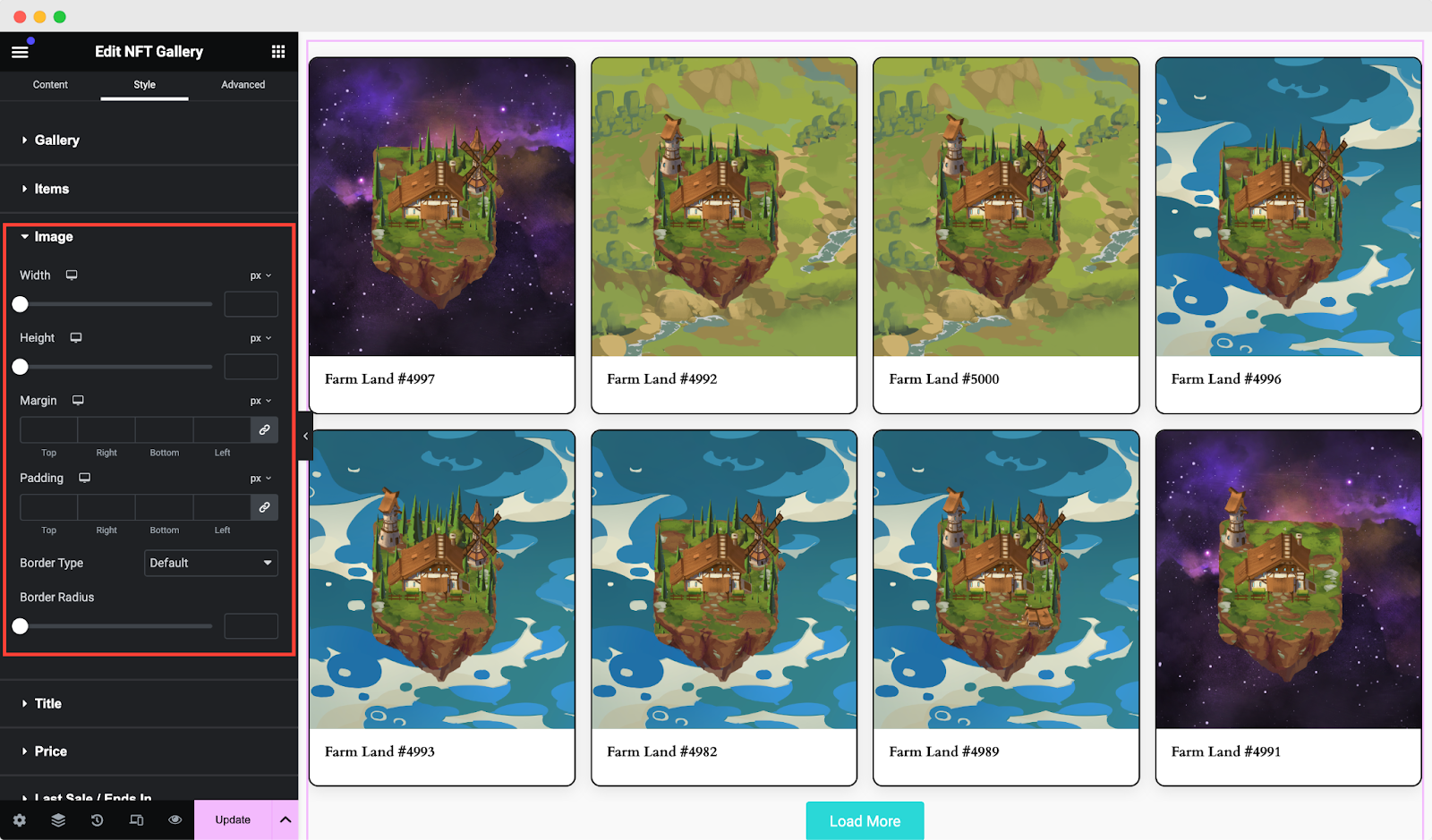
Image Settings #
From the ‘Image’ tab align your NFT product with proper ‘Height’ and ‘Width’. Set the parameters for your ‘Margin’ and ‘Padding’ as you like.

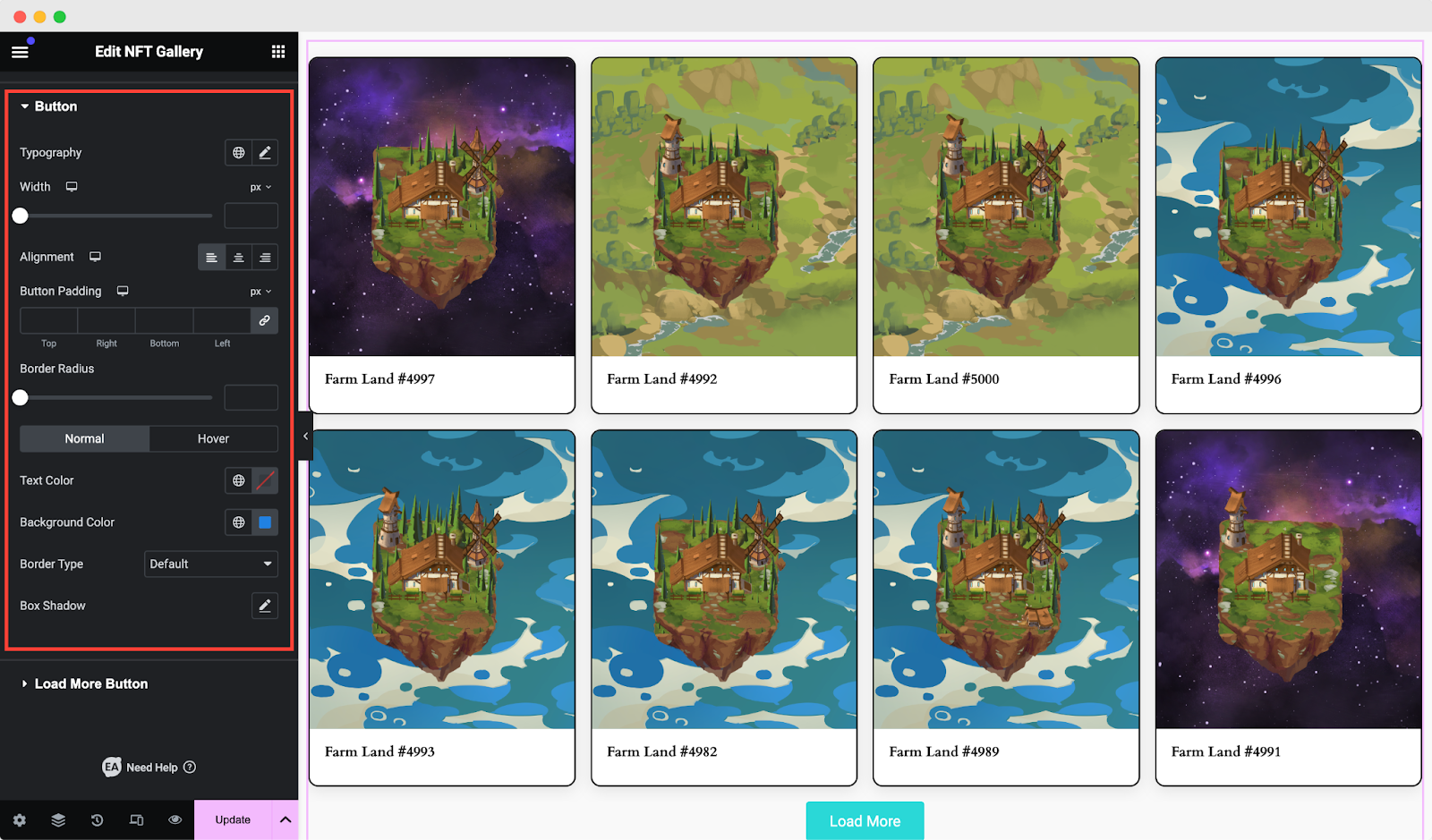
Button Settings #
From the ‘Button’ option, you can tweak ‘Width’, ‘Alignment’, ‘Border Radius’, and much more without any difficulty. Also, you can pick your favorite ‘Typography’ to enhance user experience in a fascinating way.

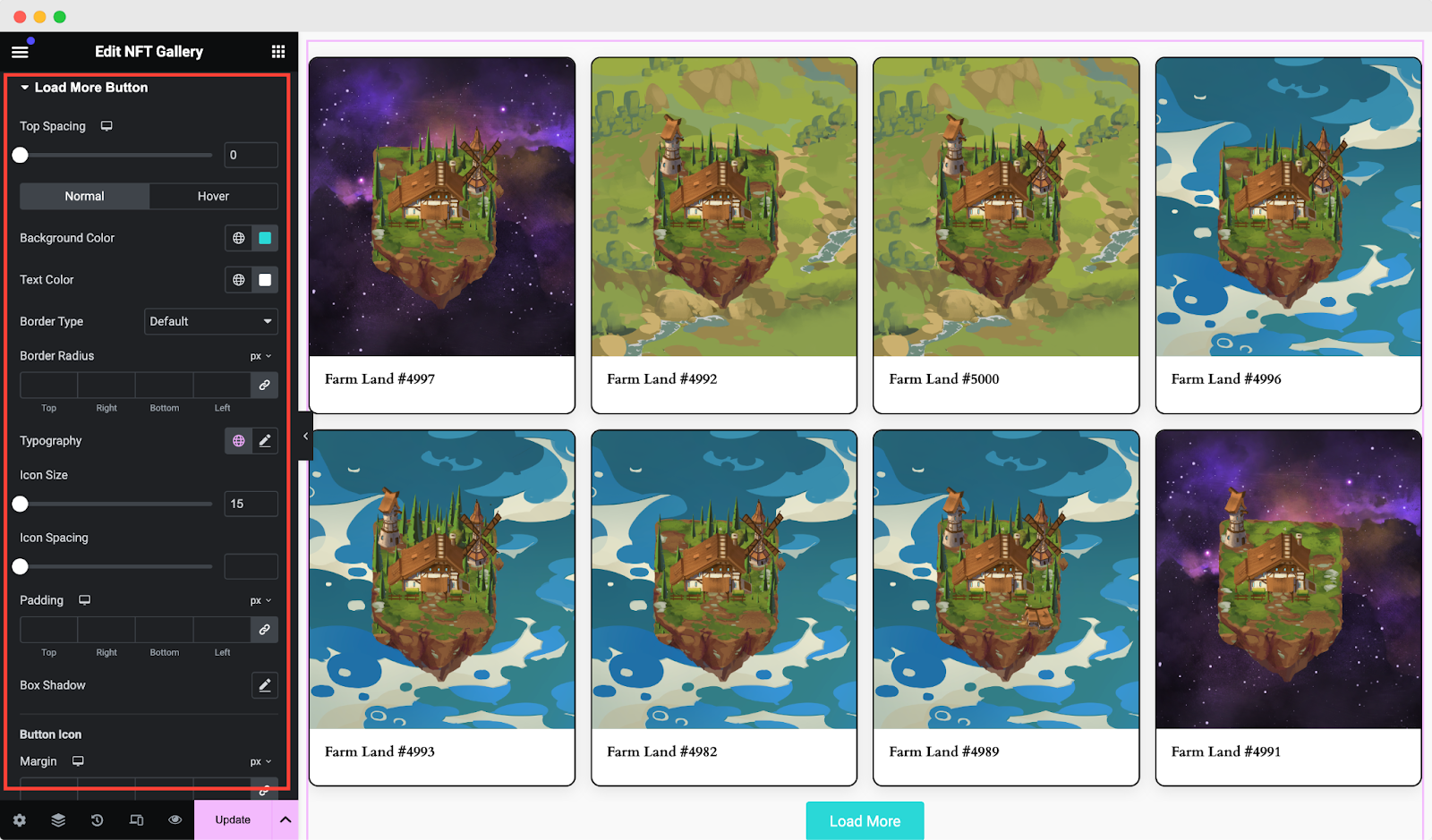
Load More Button Settings #
To customize your ‘Load More Button’ simply click on the tab and explore numerous control options. Easily edit ‘Top Spacing’, ‘Background Color’, ‘Text Color’, ‘Border Type’ etc. You can also customize the spacing and padding of your NFT Gallery.

You may customize your Essential Addons NFT Gallery widget to your liking by following the basic steps and tweaking them a little.
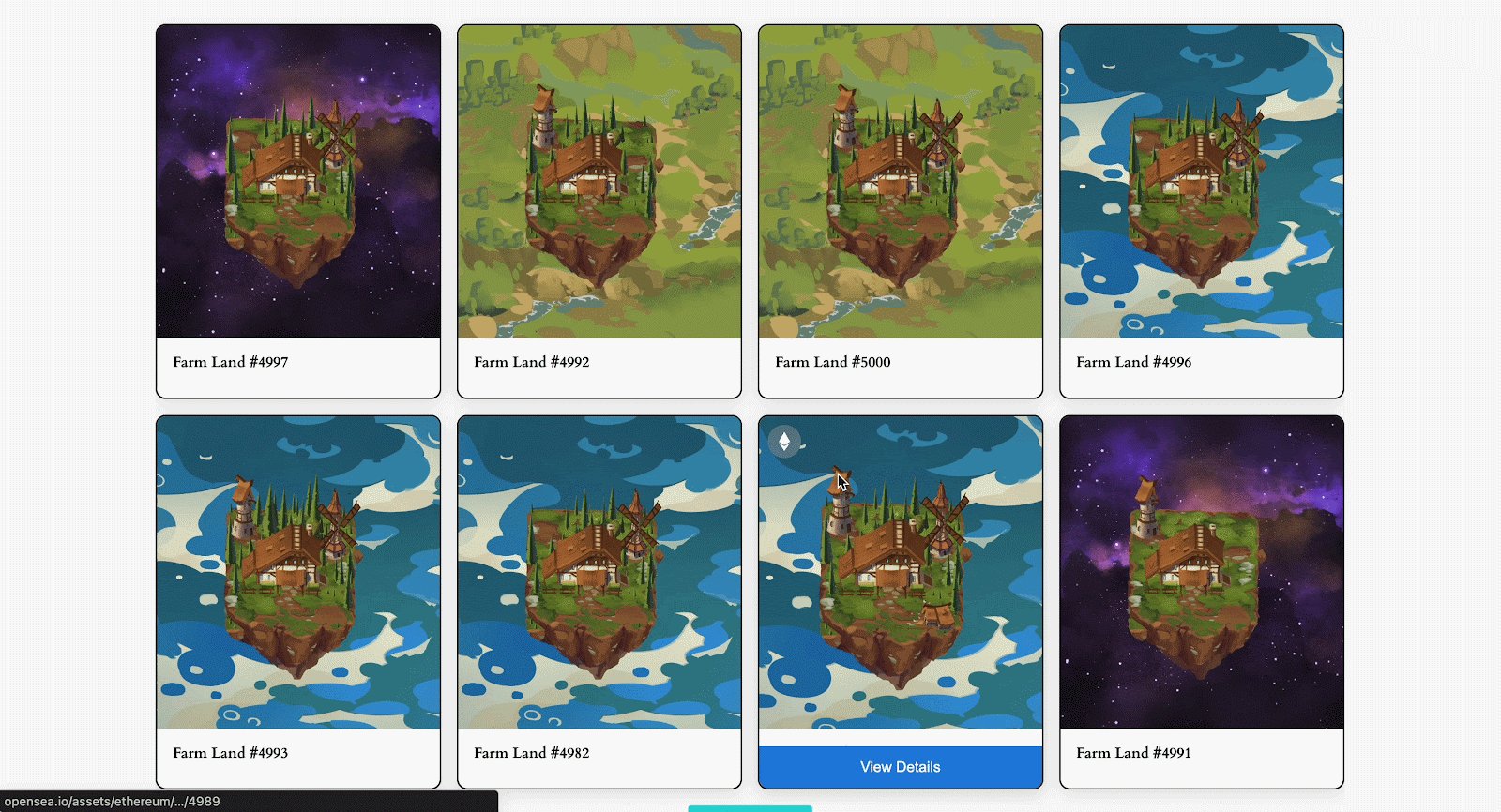
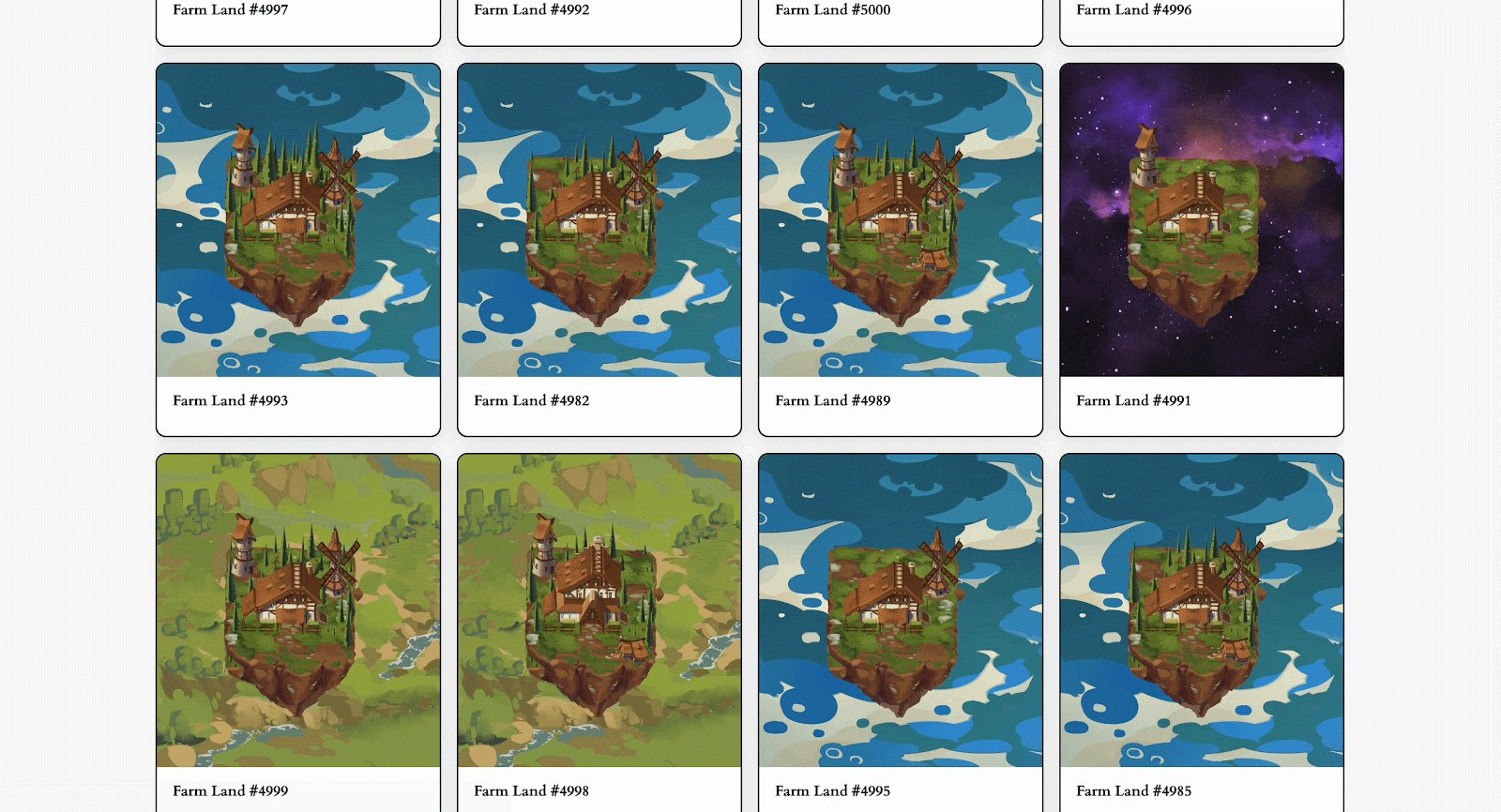
Final Outcome #
By following the basic steps and a bit more modification, you can present your NFT collections with gorgeous layouts as per your preference.

This is how you can simply showcase your NFT collections on your Elementor website using the EA NFT Gallery widget.
Getting stuck? Feel free to contact our support team for further assistance.







