EA Wrapper Link can help you to add custom links into any section, column, widget, or even flexbox on Elementor. You can easily insert any internal, external, or dynamic links and send your visitors to your preferred destination.
How To Activate EA Wrapper Link Extension? #
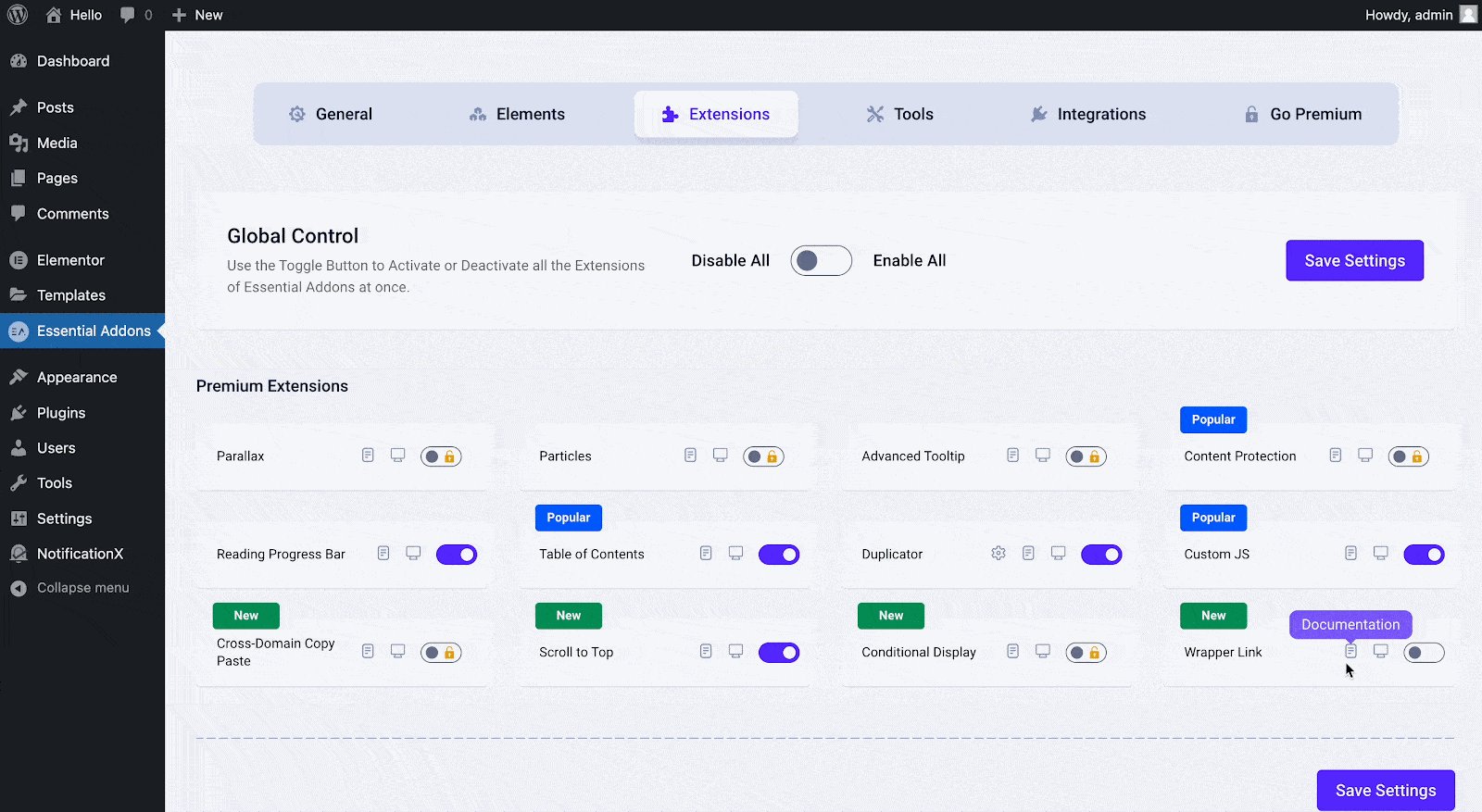
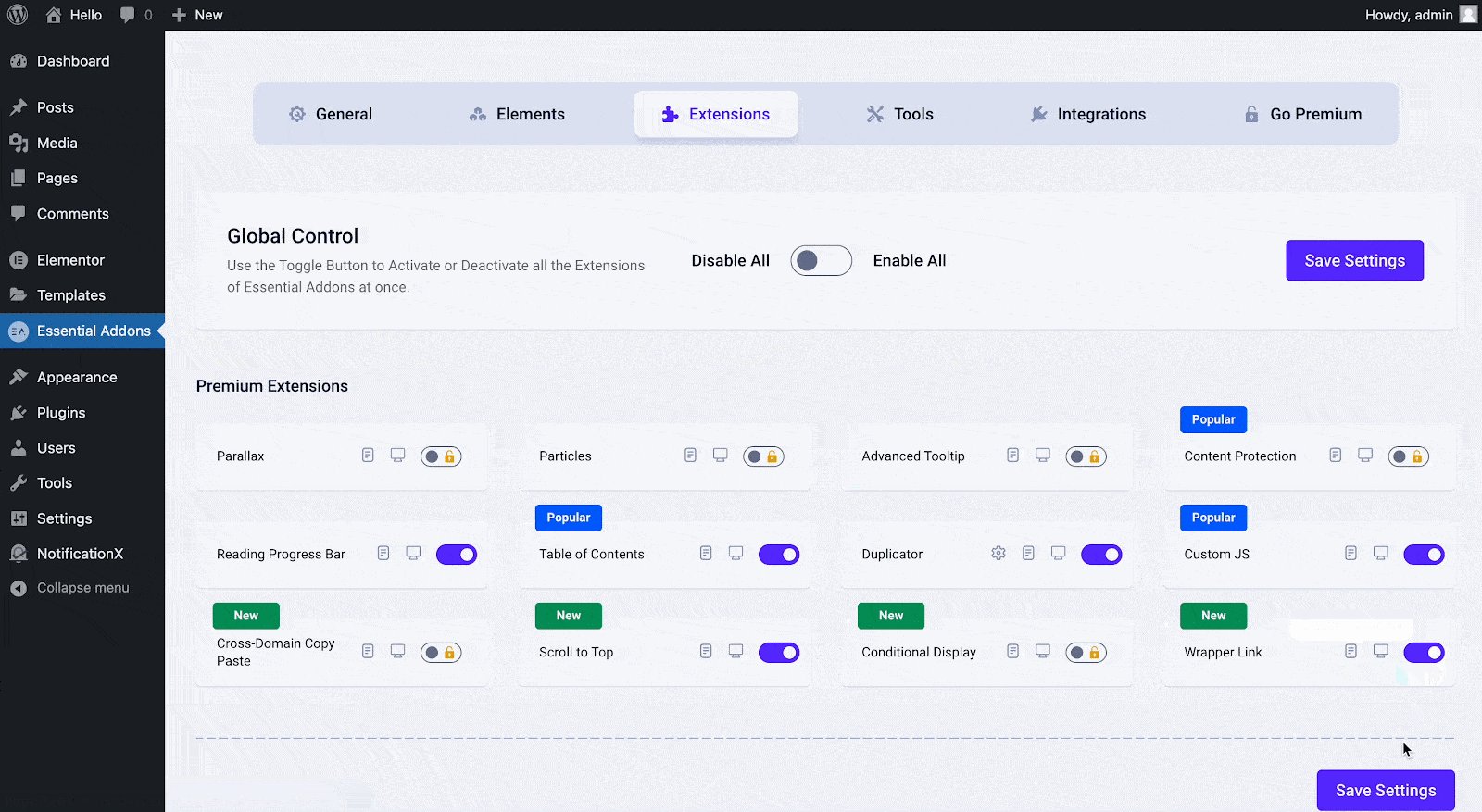
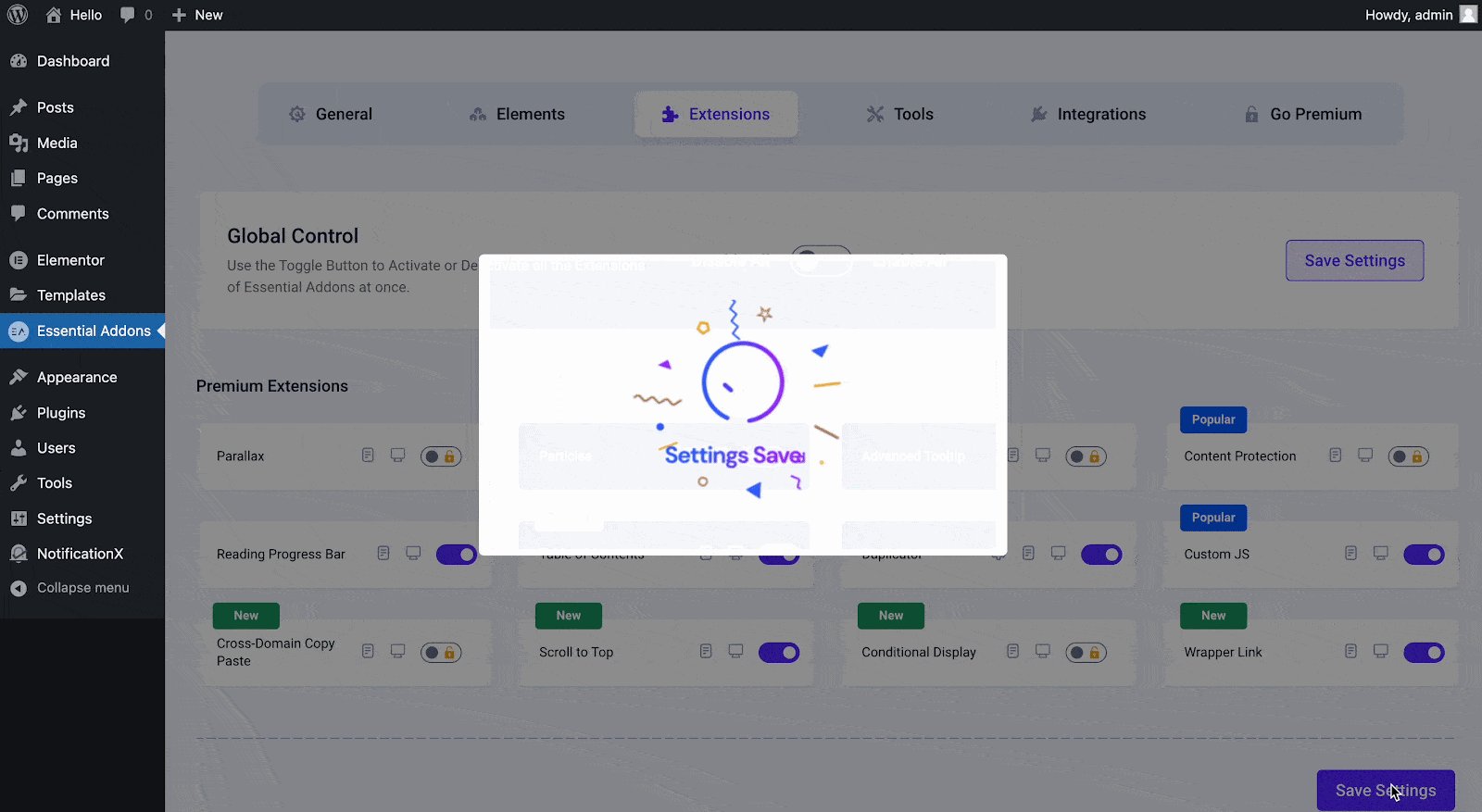
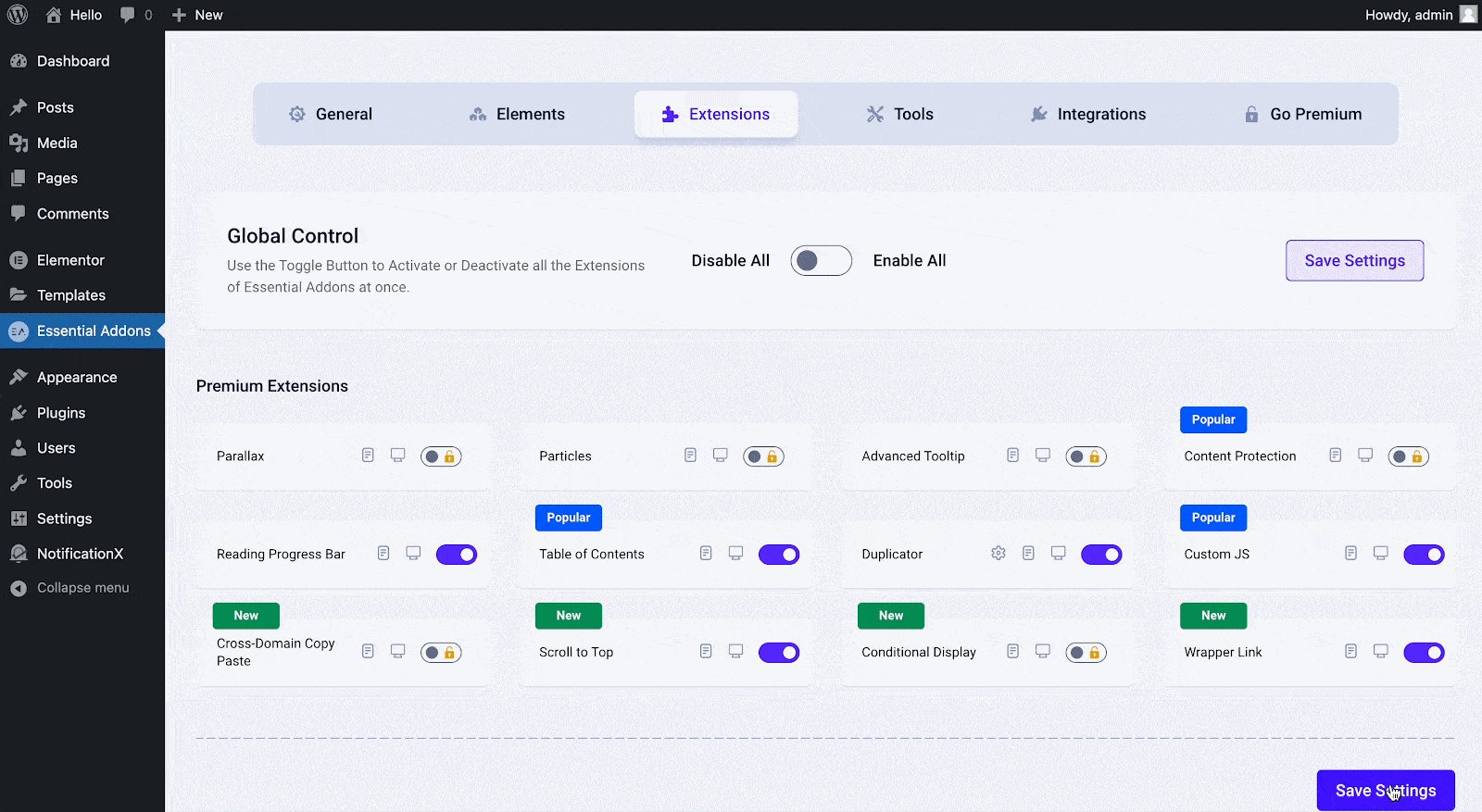
Before you start, make sure to activate the EA Wrapper Link extension on your plugin. To do so, go to your WordPress dashboard and navigate to the ‘Essential Addons’ → ‘Extensions’ tab. Simply just click on the toggle button next to the ‘EA Wrapper Link’ extension to activate it and click on ‘Save Settings’, as shown below.

How To Configure EA Wrapper Link Extension Settings? #
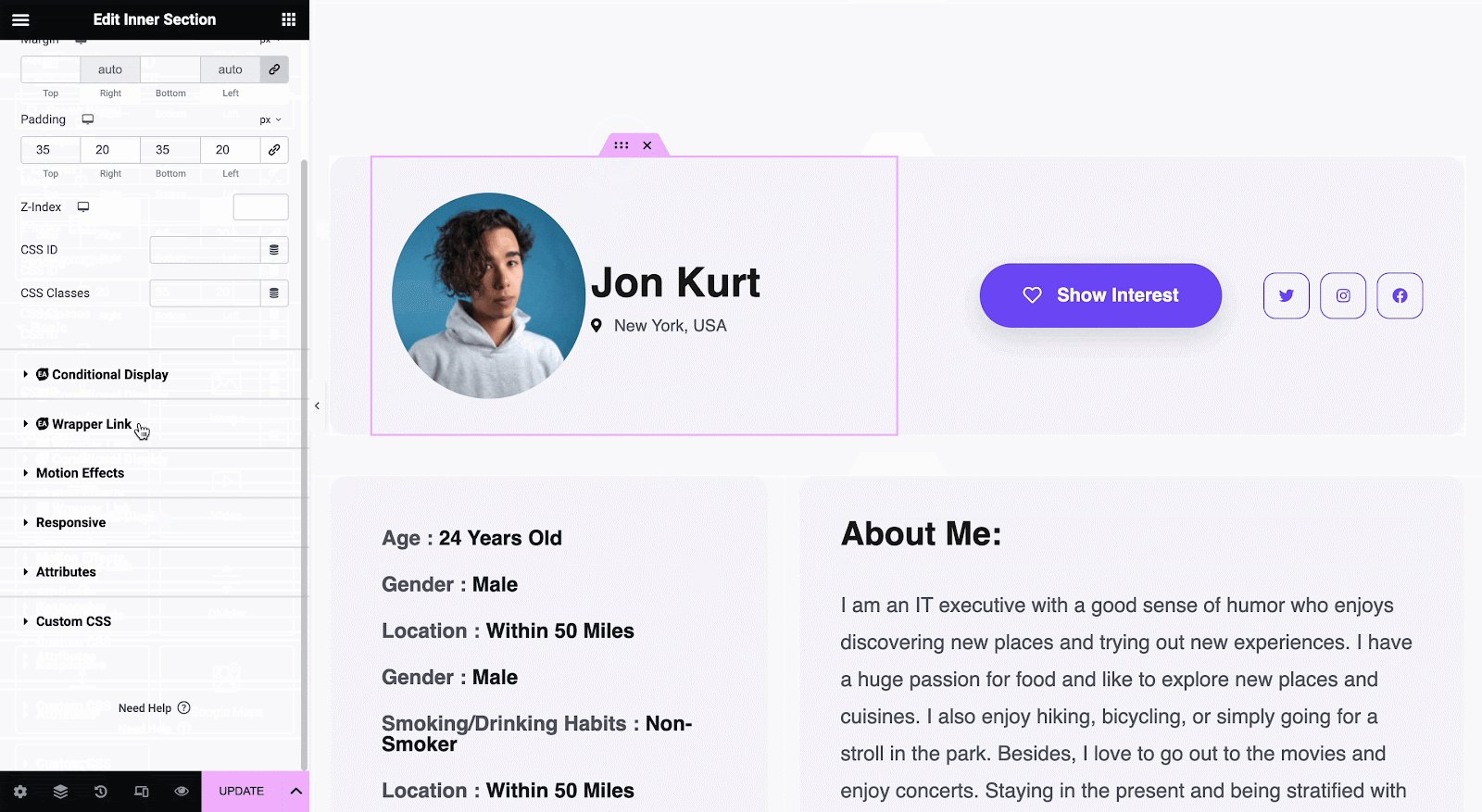
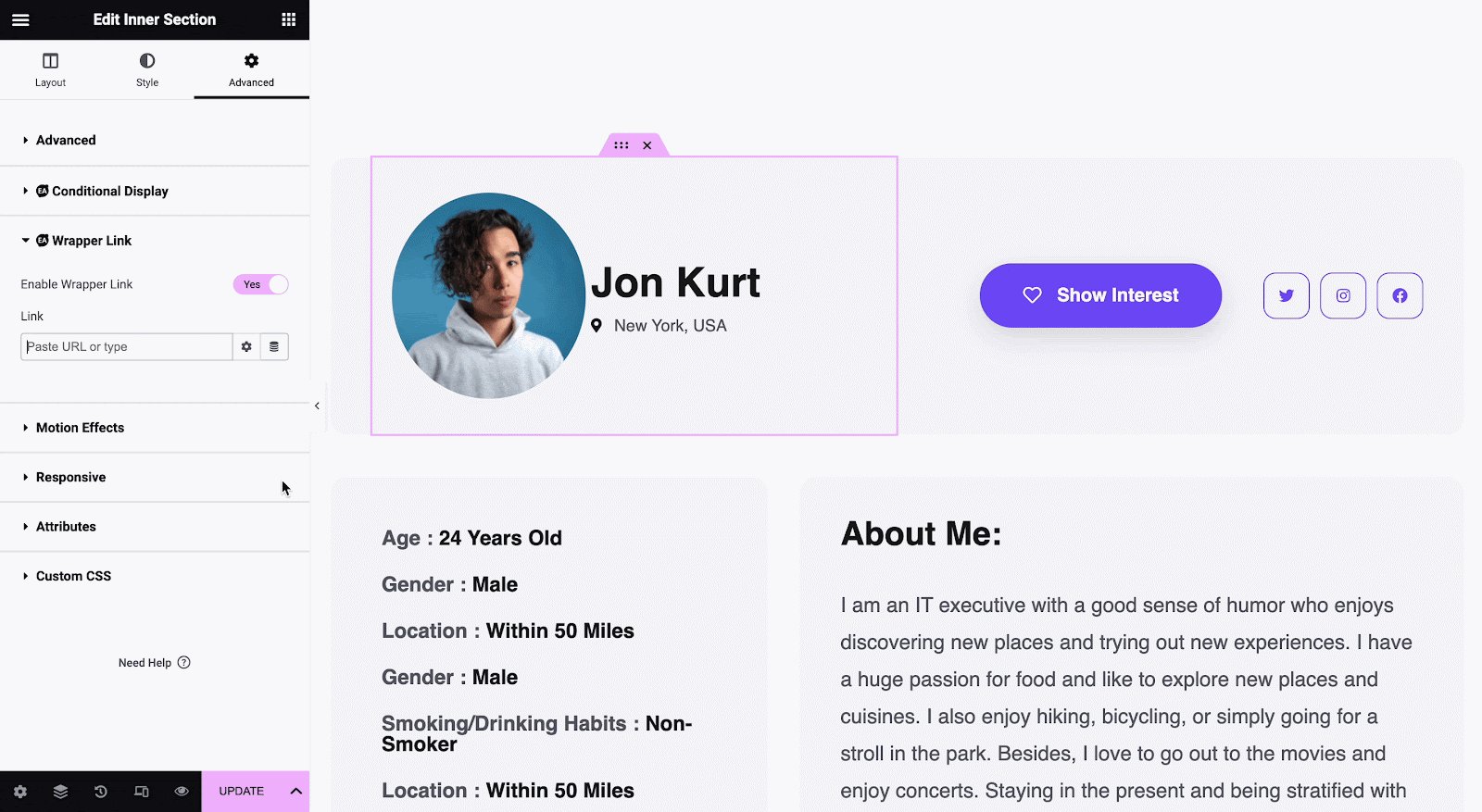
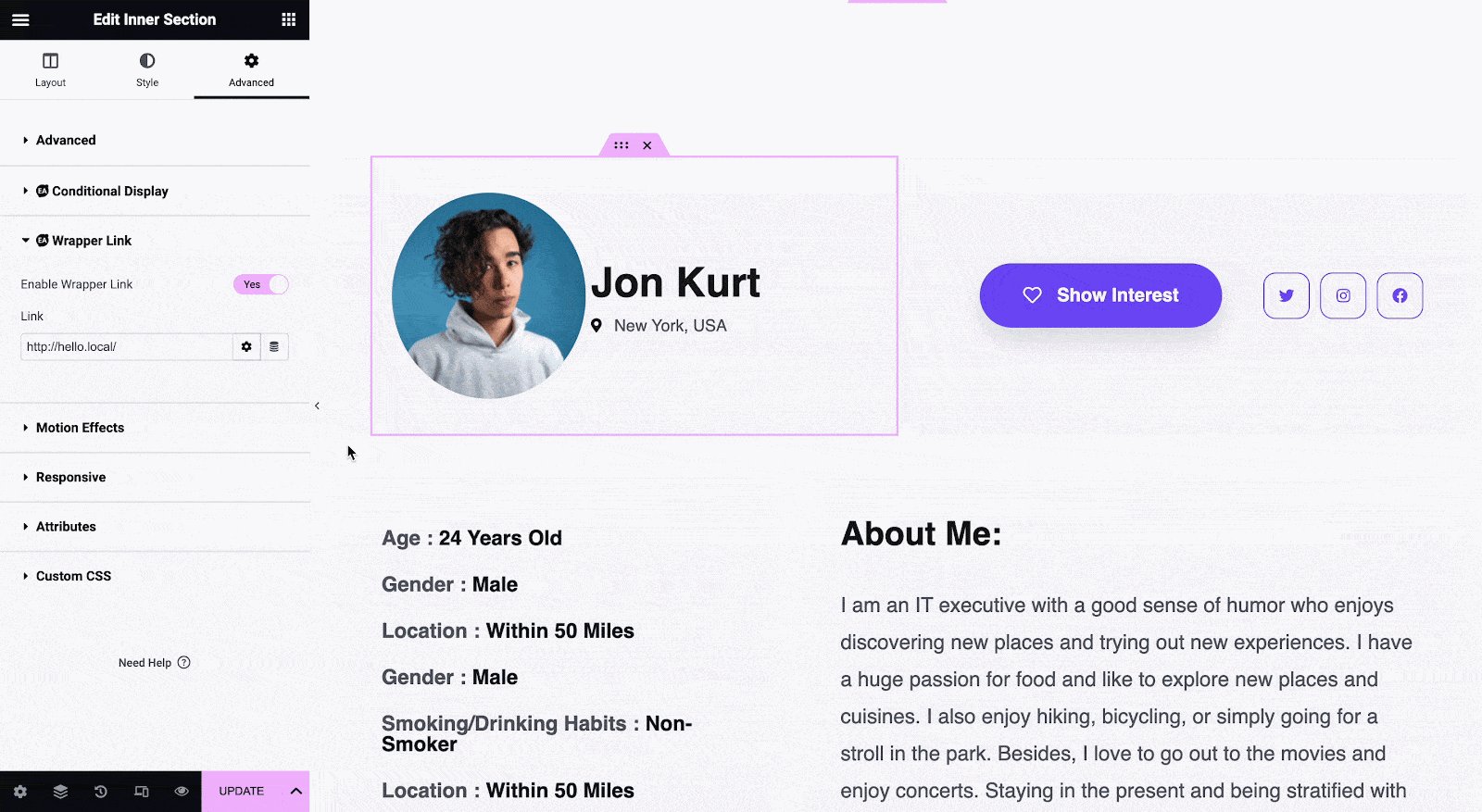
First select any section, column, or flexbox in Elementor where you want to add your link. Now, go to the ‘Advanced’ tab from the top left-hand side of the ‘Elementor Panel’. Then, scroll to find the ‘EA Wrapper Link’ option, and simply toggle to activate it as shown below.

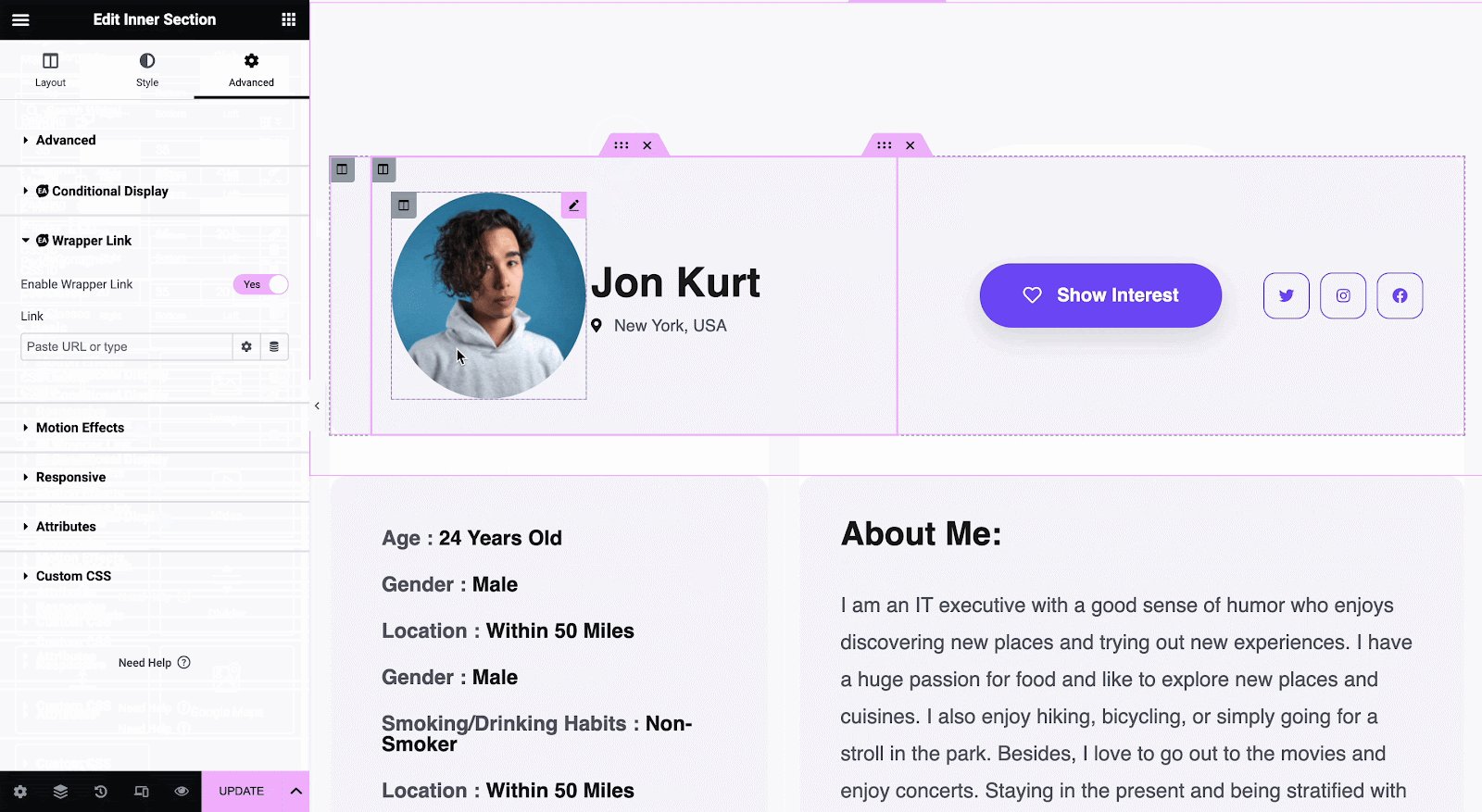
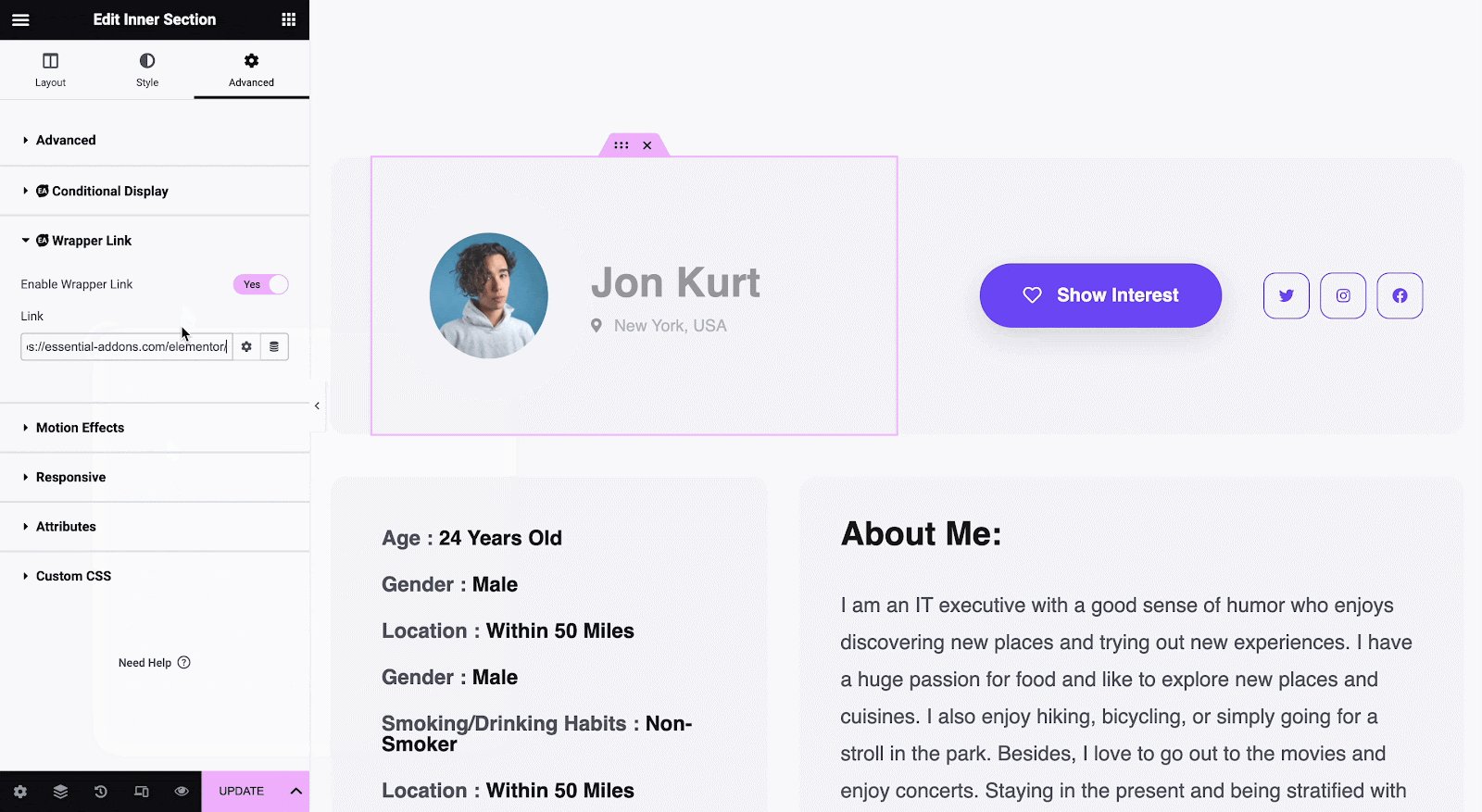
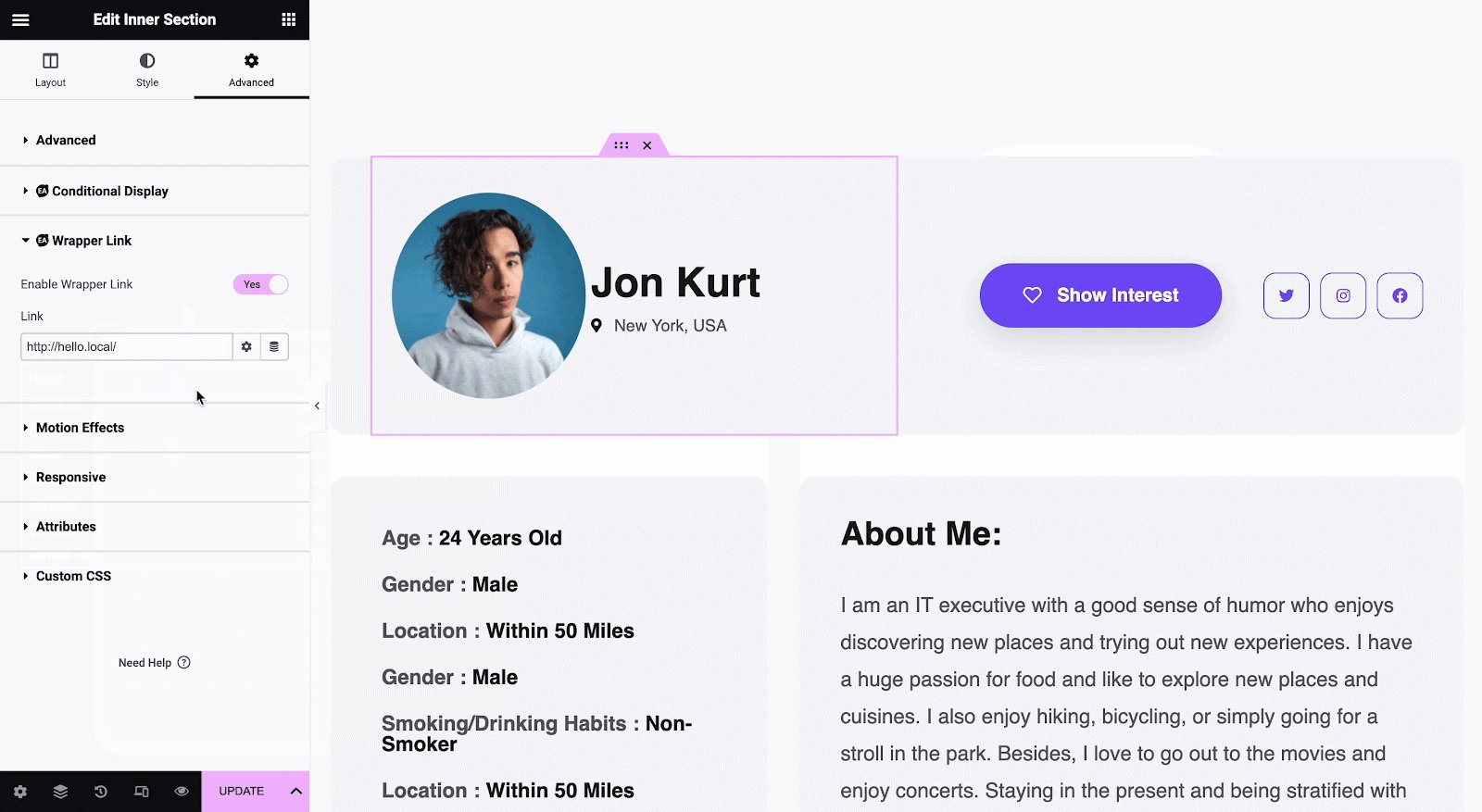
Now, paste any link there to add a link to your selected section. You can also type your published page name there and select the page to link with the column.

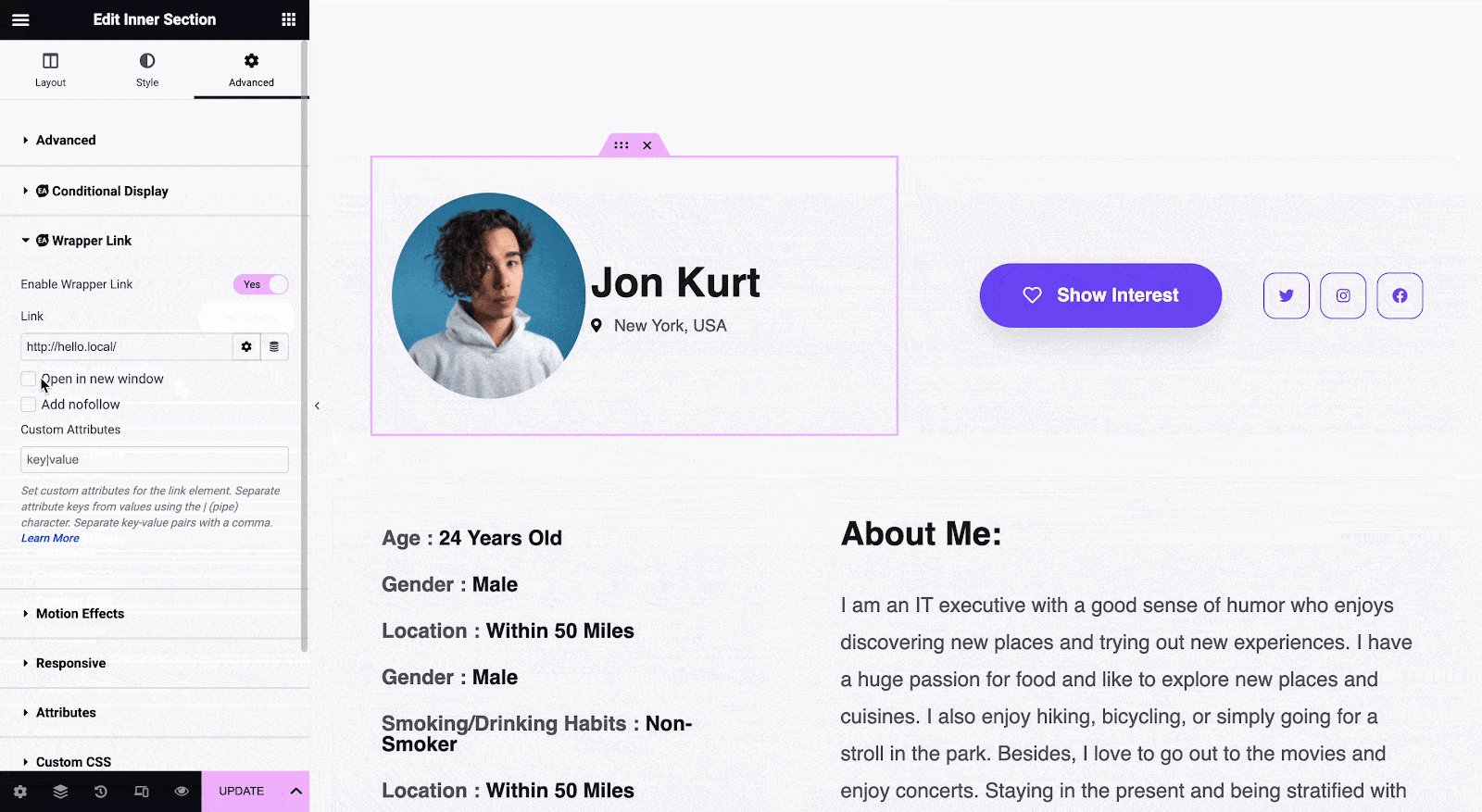
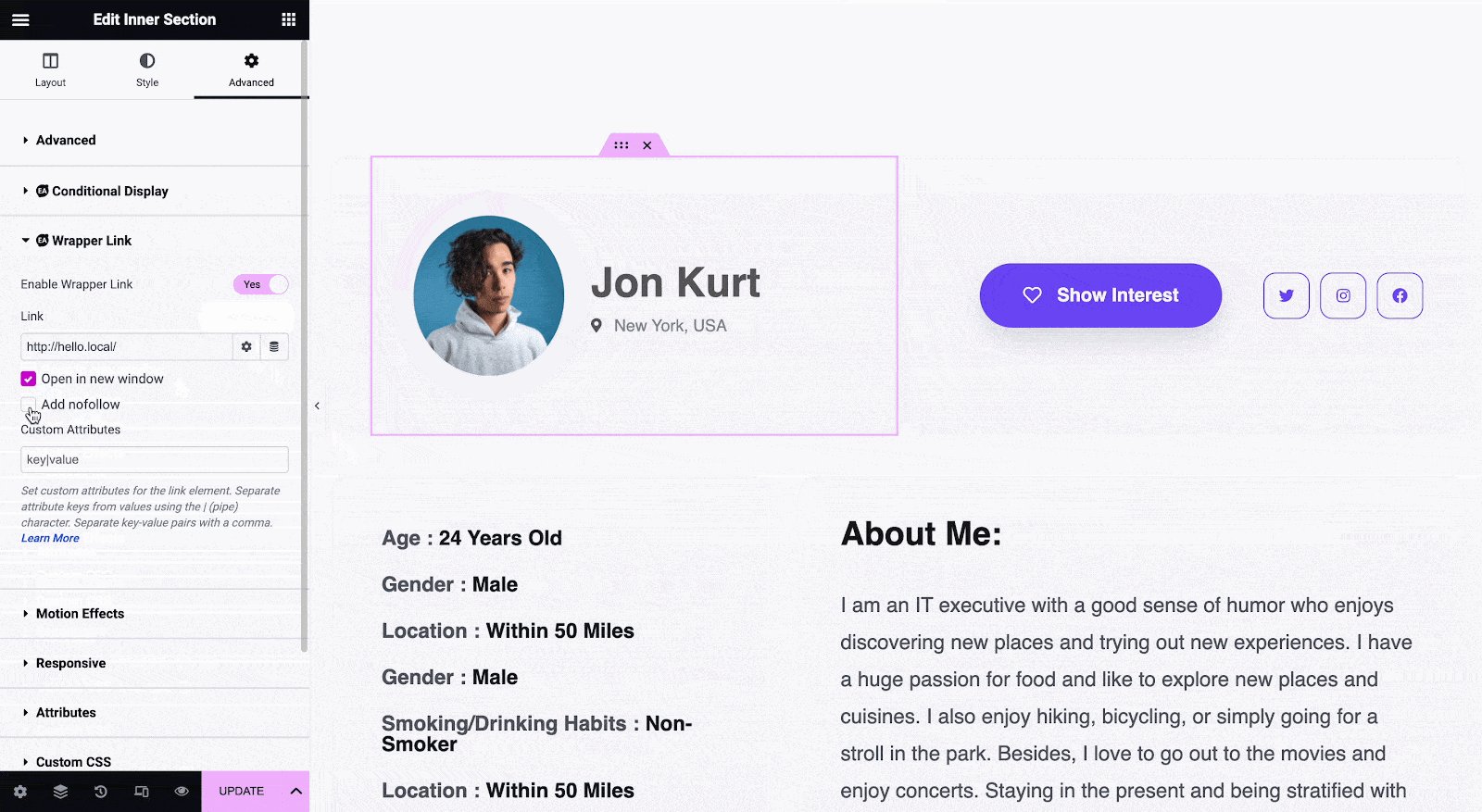
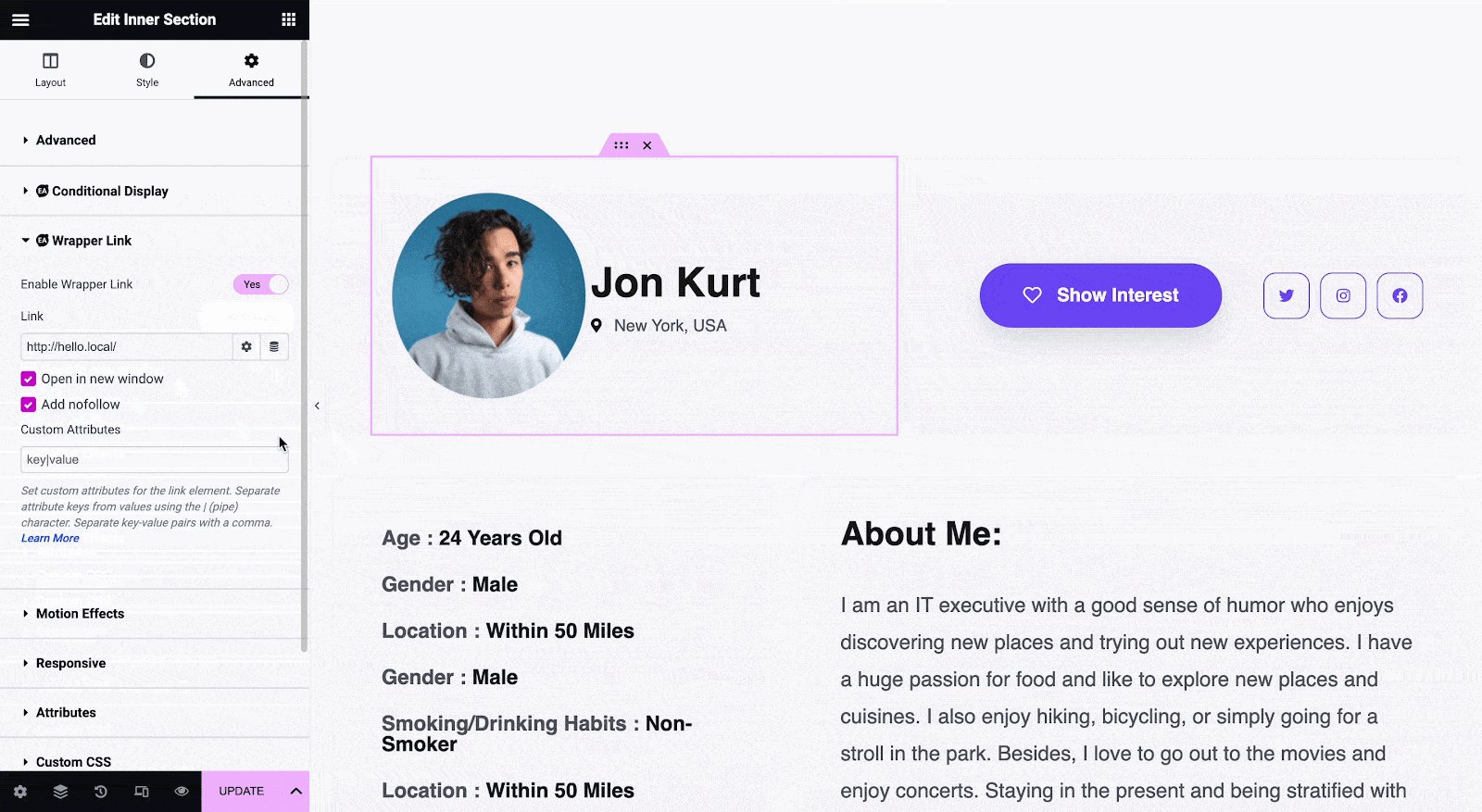
After that, click on the ‘Gear’ icon to open the link options. Now, simply click on the following checkboxes to open your link on a new tab or add a nofollow tag to your link.

Final Outcome #
By following these easy steps, you can easily use the EA Wrapper Link extension on your website.

With the EA Wrapper Link extension from Essential Addons for Elementor, this is how you can add any link to any section, column, or flexbox on Elementor.
Getting Stuck? Feel free to contact our helpful Support Team.








