- How to activate EA Conditional Display
- How to Activate EA Conditional Display?
- How to Configure the Conditional Logic in Elementor?
- How to Use User Status
- How to Use Post Type?
- How to Use Browser Condition?
- How to Use Date & Time Conditions?
- How to Use Recurring Days?
- How to Use a Dynamic Field Condition?
- How to Use Query String?
- How to Use Visit Count
- How to Use URL Contains?
- How to Use Archive?
- How to Use Woo Products?
- How to Use Woo Cart?
- How to Use Woo Order?
EA Conditional Display extension allows you to display your preferred content based on the logic conditions you have set. This advanced extension can include multiple conditions or logic and you can apply any of them on your website using Elementor.
Note: Before you begin, make sure that you have installed & activated Essential Addons Pro plugin to use this EA Conditional Display extension.
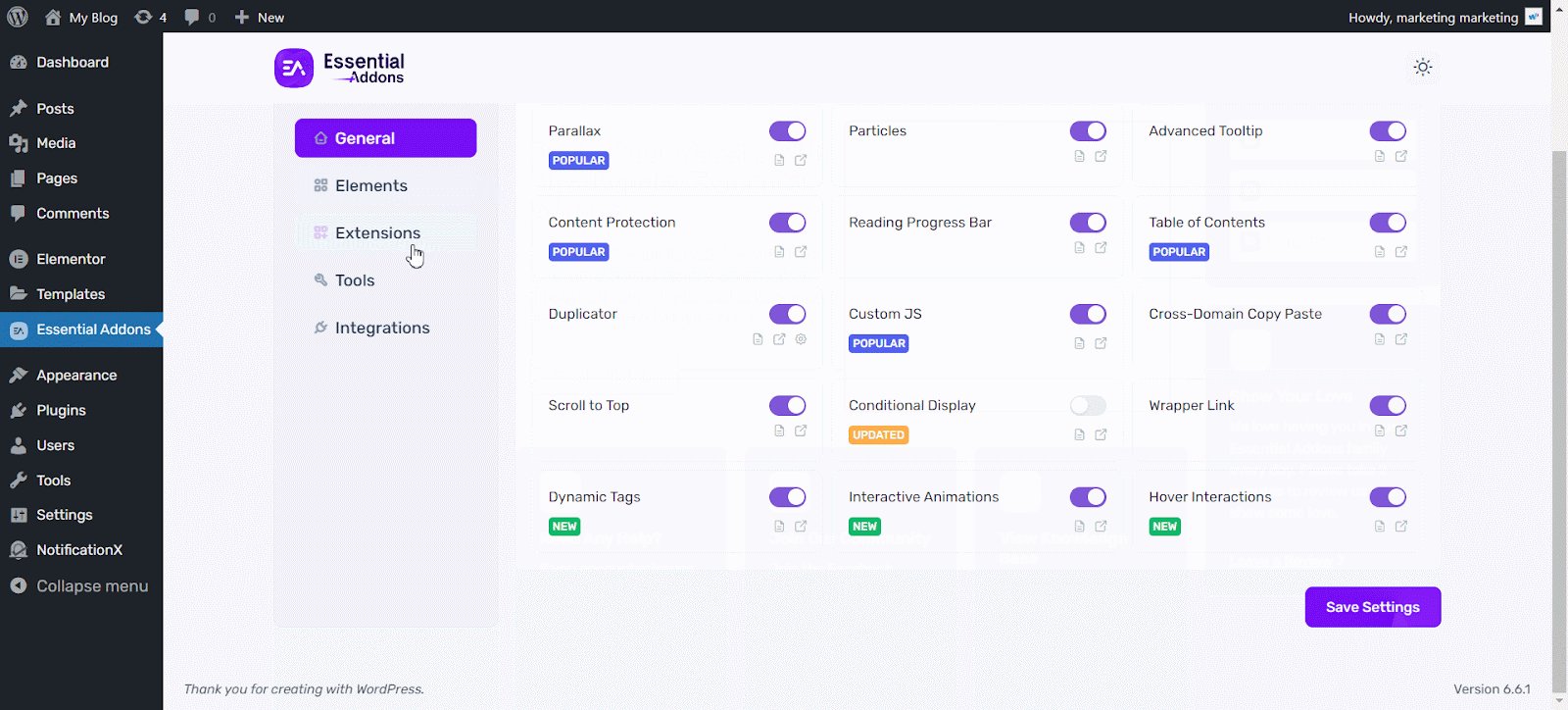
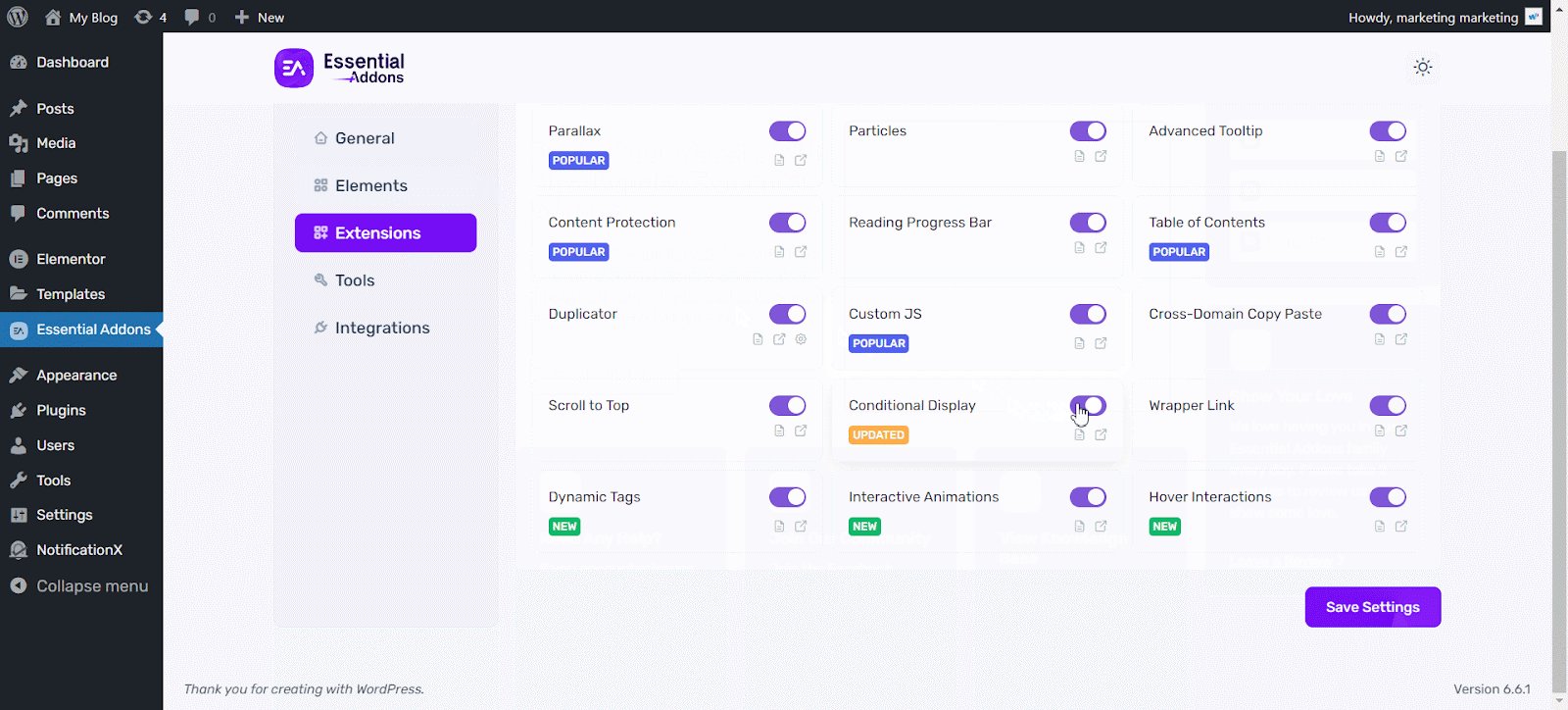
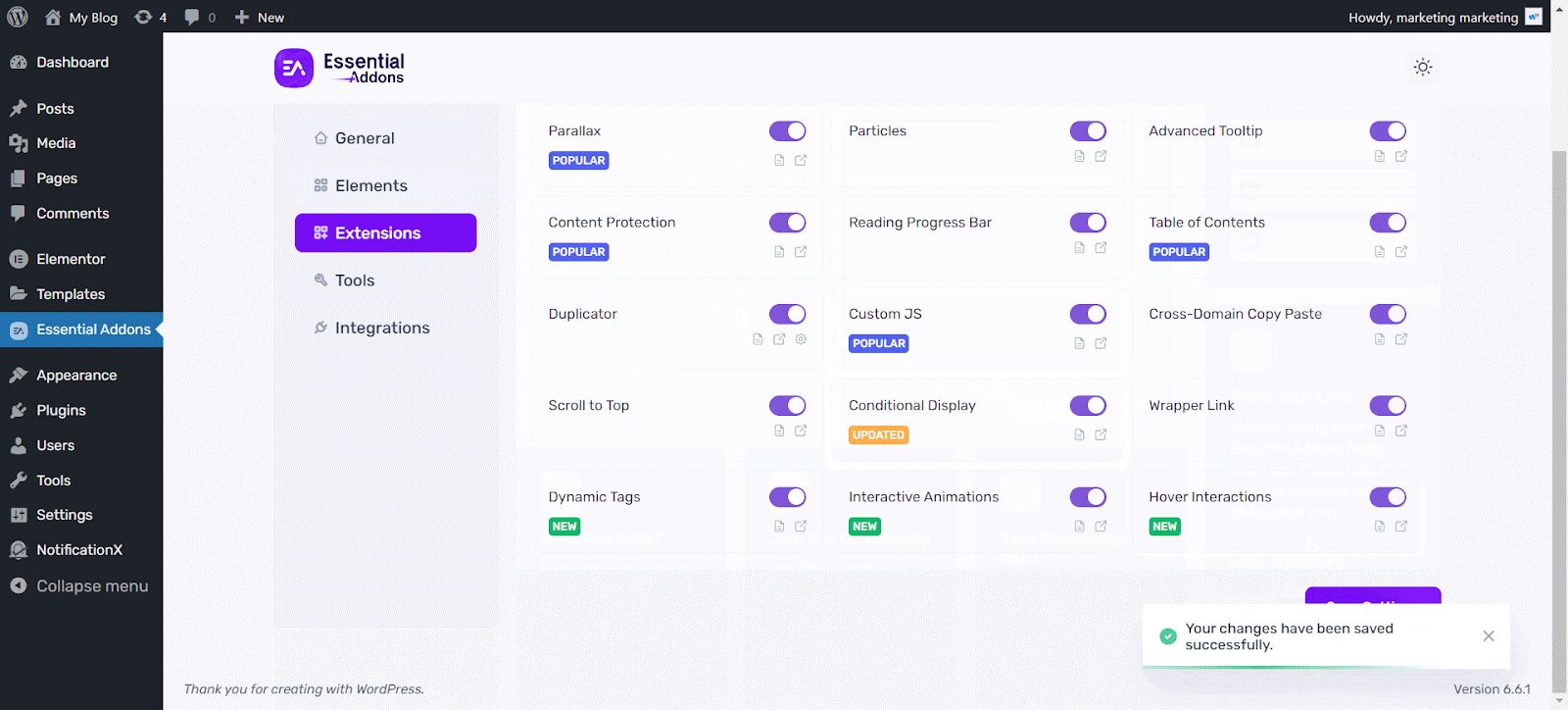
How to activate EA Conditional Display #
To access the Dynamic tags and display your content dynamically, first you need to activate the Extention. To activate, go to the the ‘Extensions’ and find out the ‘Conditional Display’. Toggle on to activate and hit on the ‘Save’to use this extension in your website.

How to Activate EA Conditional Display? #
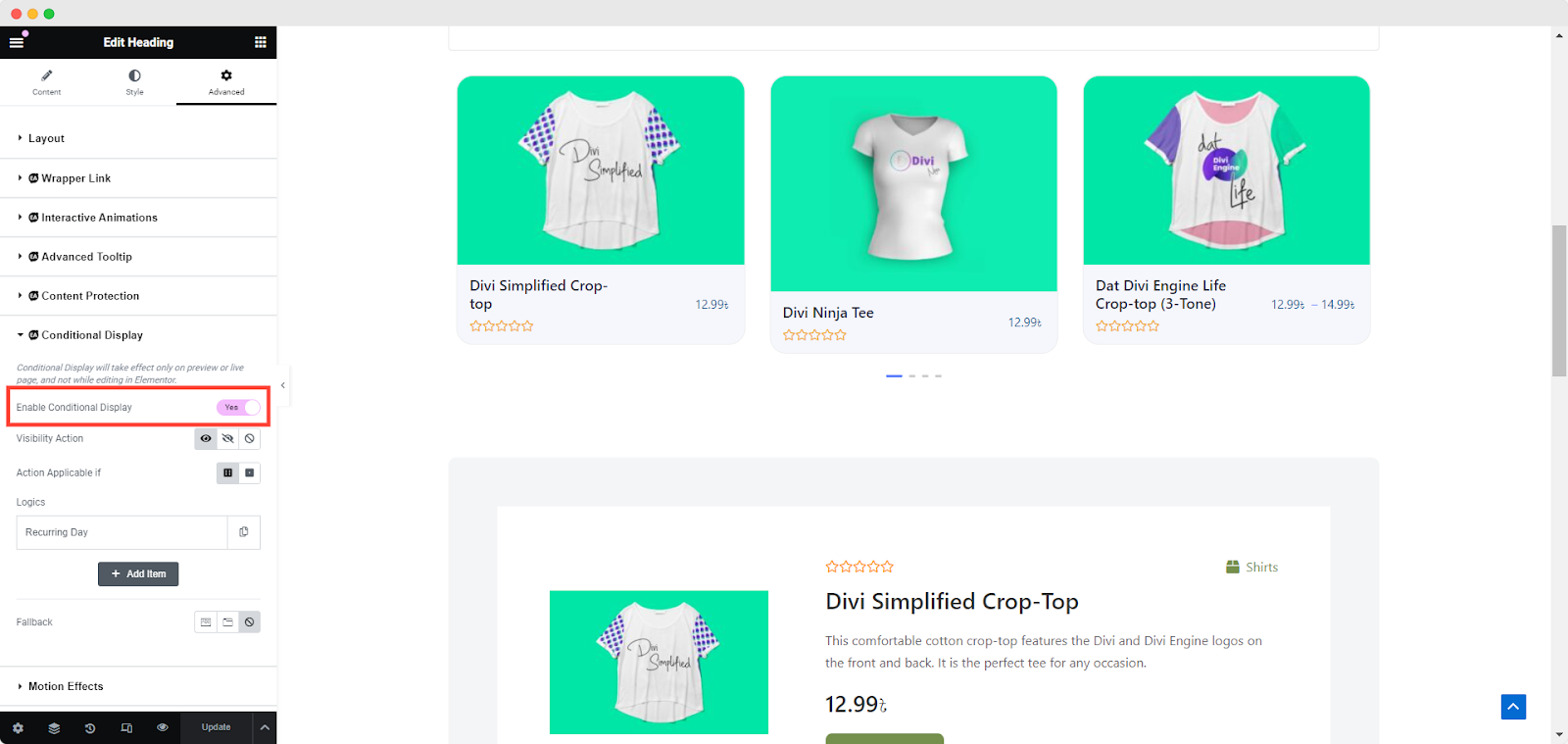
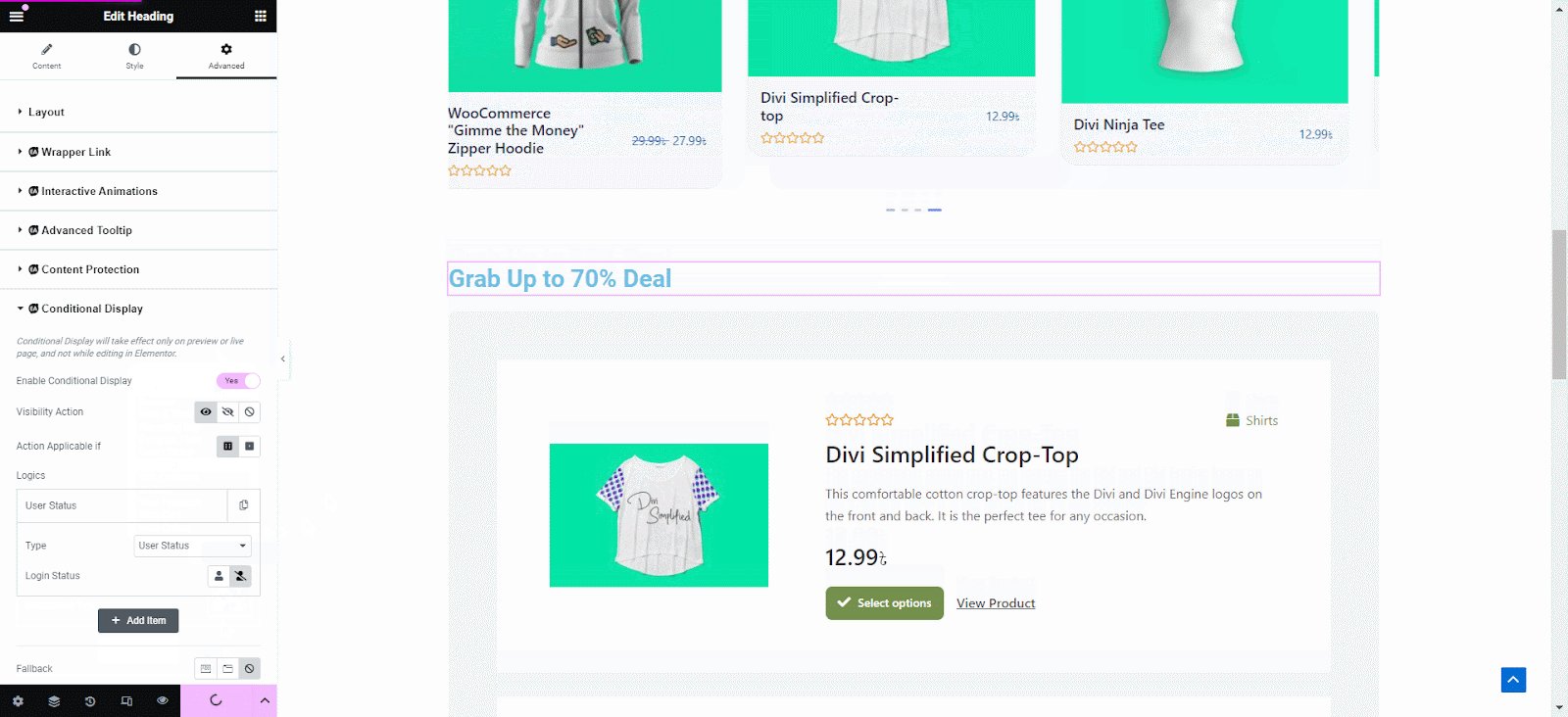
To use this Essential Addons extension, open any new or existing page from your WordPress dashboard. Click on any section, then navigate to Advanced→ EA Conditional Display. Toggle the option ‘Enable Conditional Display’ to successfully activate the extension.

After you have successfully done the previous step, you can see all the configuration options under EA Conditional Display.
How to Configure the Conditional Logic in Elementor? #
When you have activated the EA Conditional Display extension on your page, you will have multiple conditional logic to choose from and each one of them has its own respective purpose.
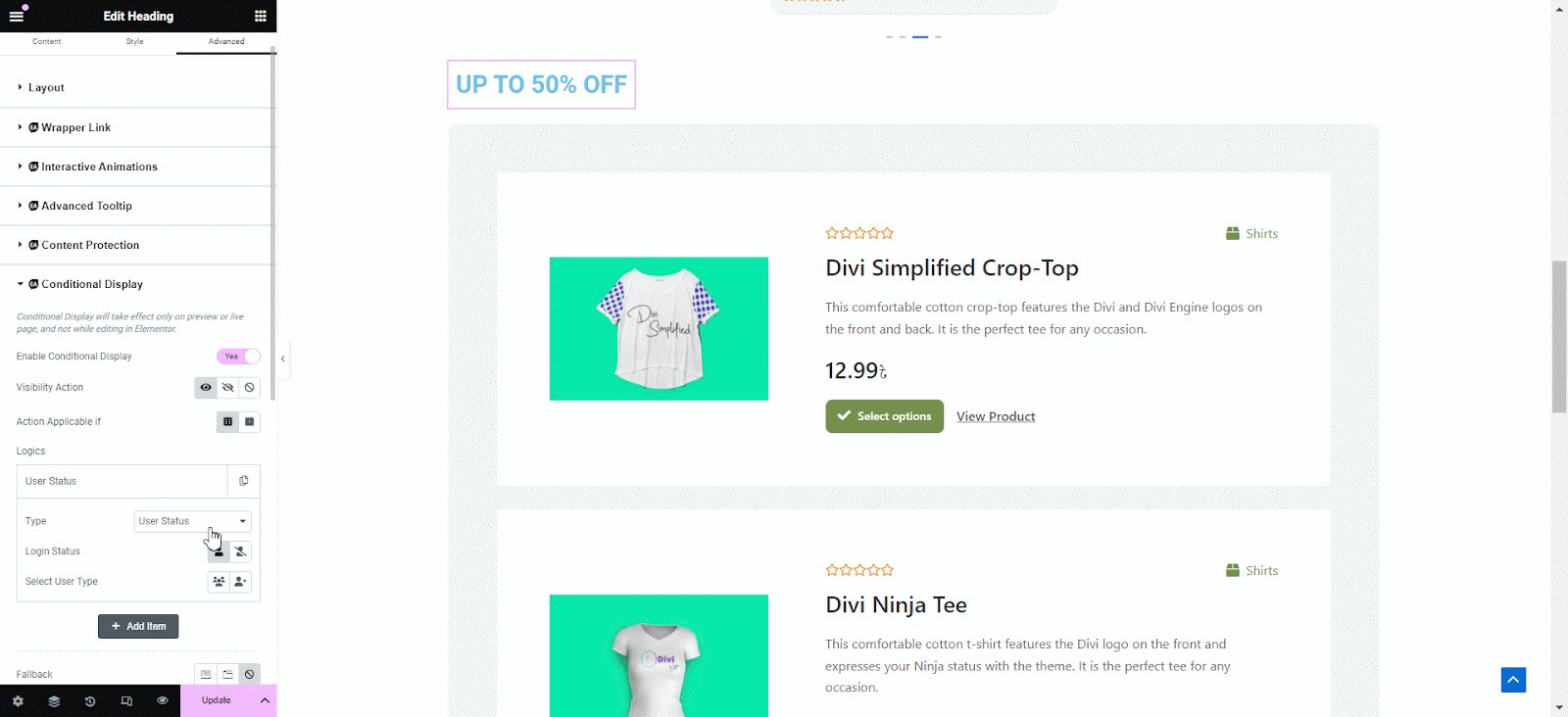
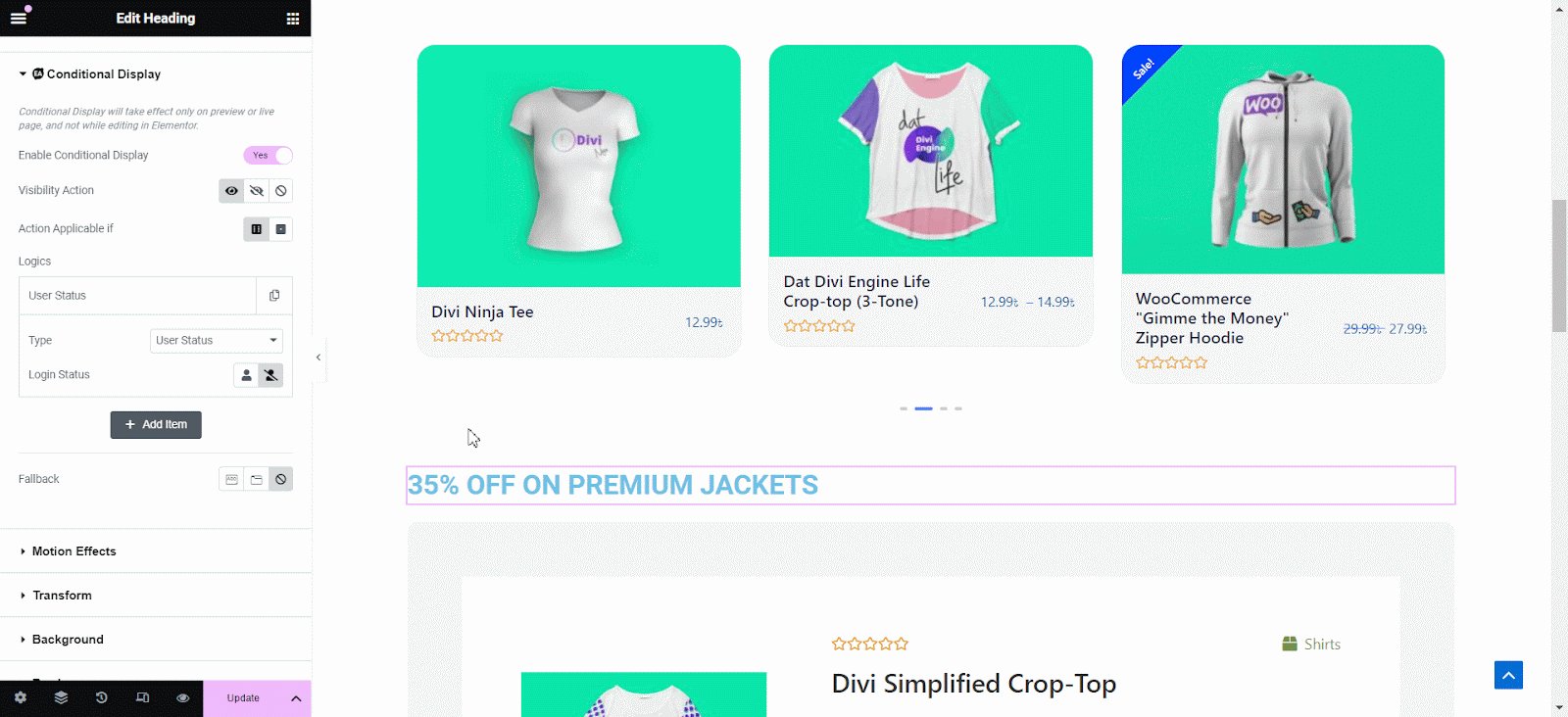
How to Use User Status #
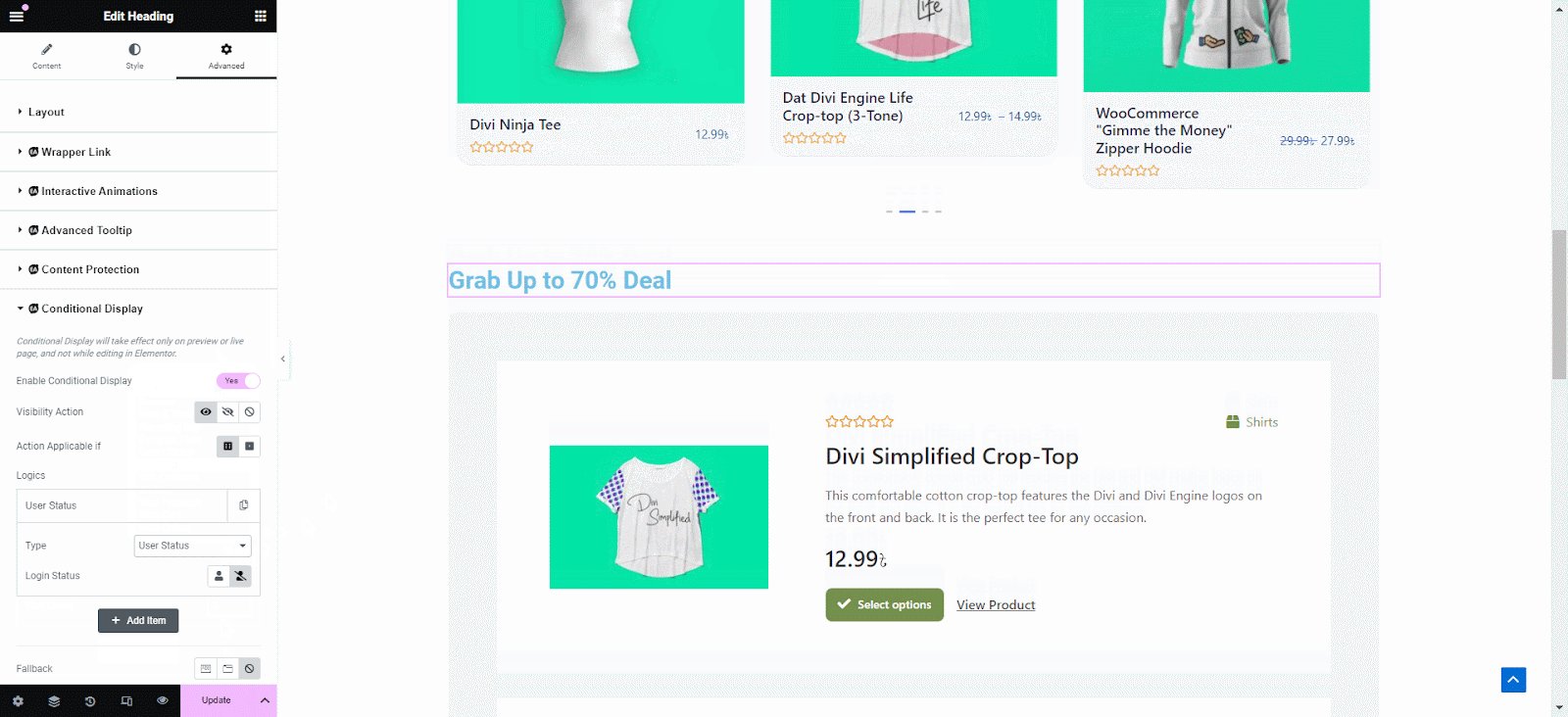
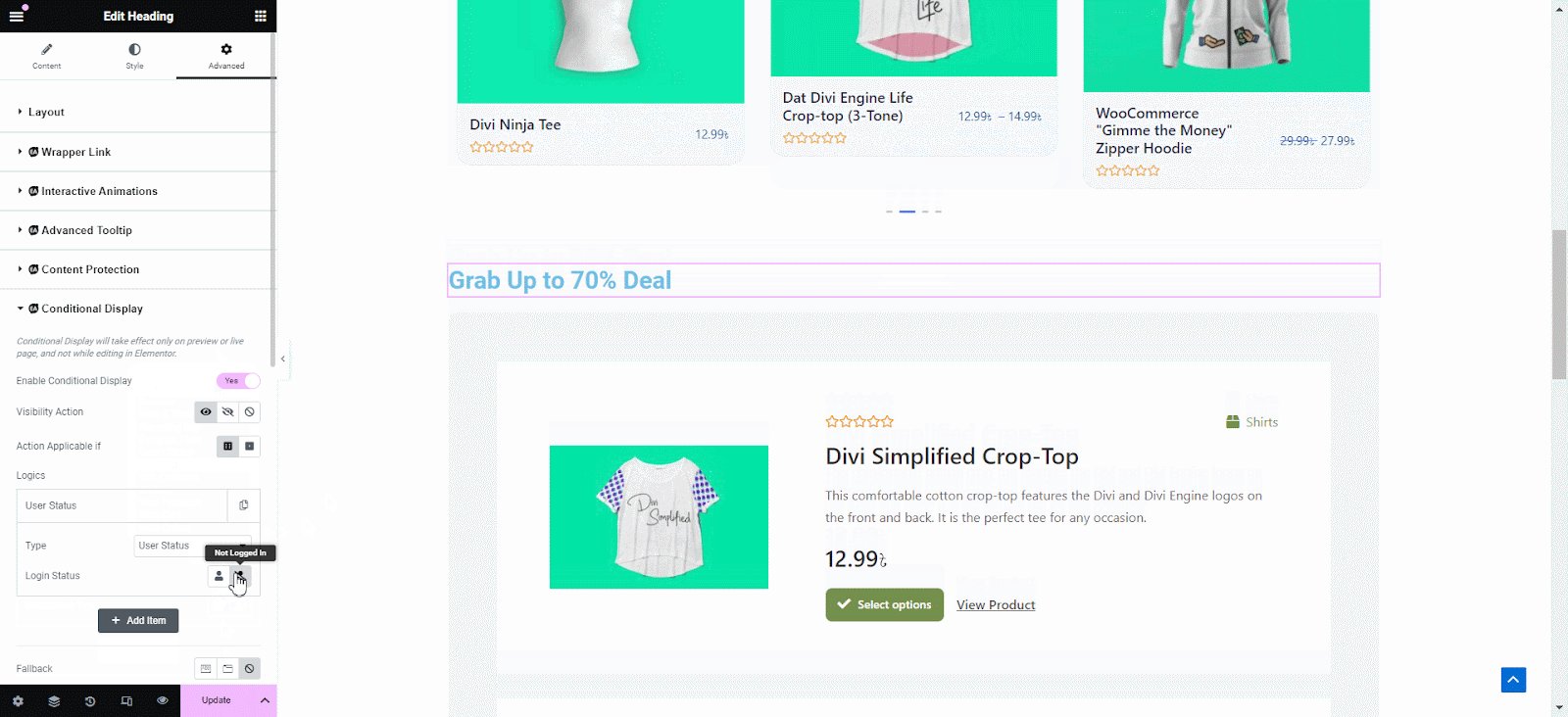
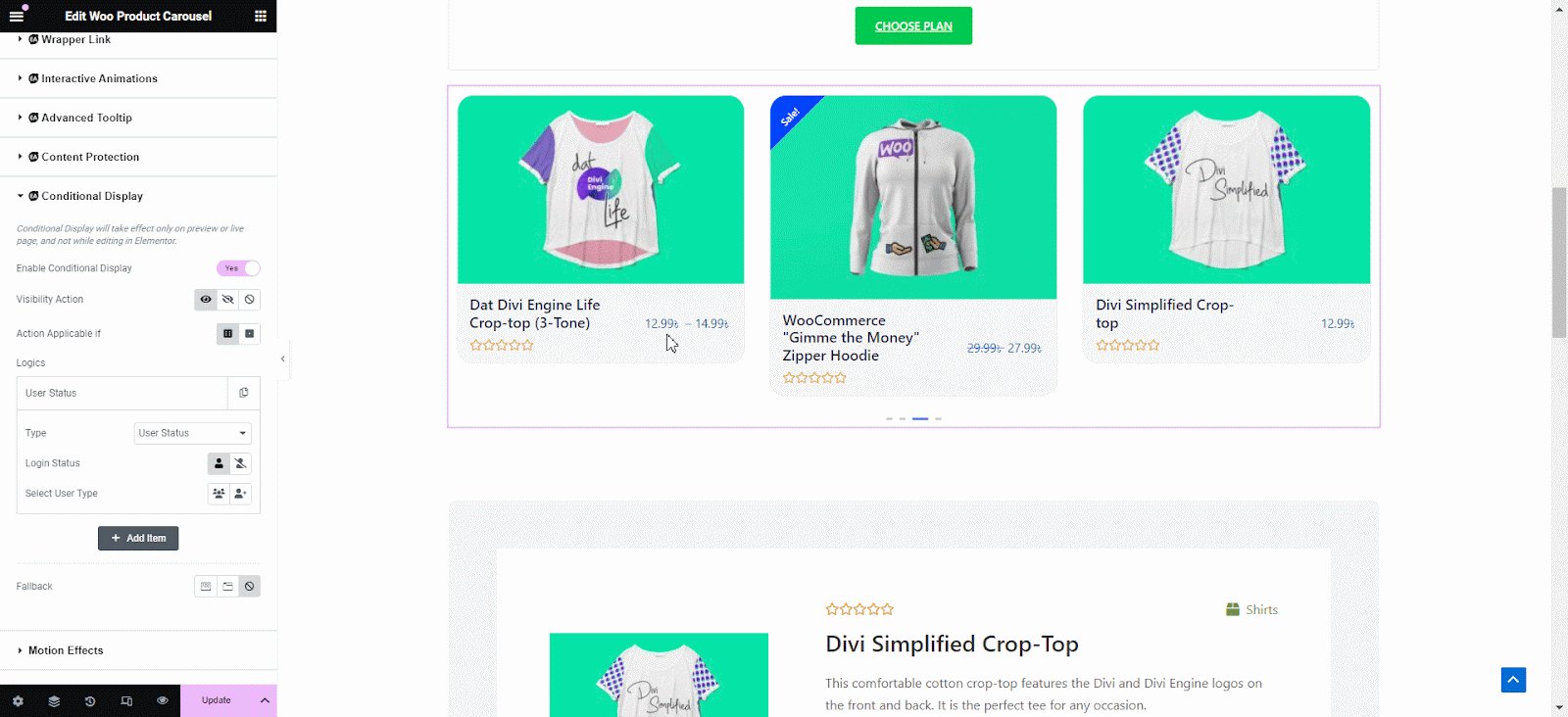
Enabling the ‘User Role’ condition allows you to display dynamic content based on the various user roles on your WordPress site. This can help you to automatically show specific content to subscribers, administrators, or authors on your website. Here you can display your content based on ‘Login Status‘ & ‘User Type‘. Here we are choosing the condition as Not Logged In to show the content for not logged users and hit on the ‘Update’ button

Now open the page and if you are not logged into the site you will be able to see the content according to your Login Status.

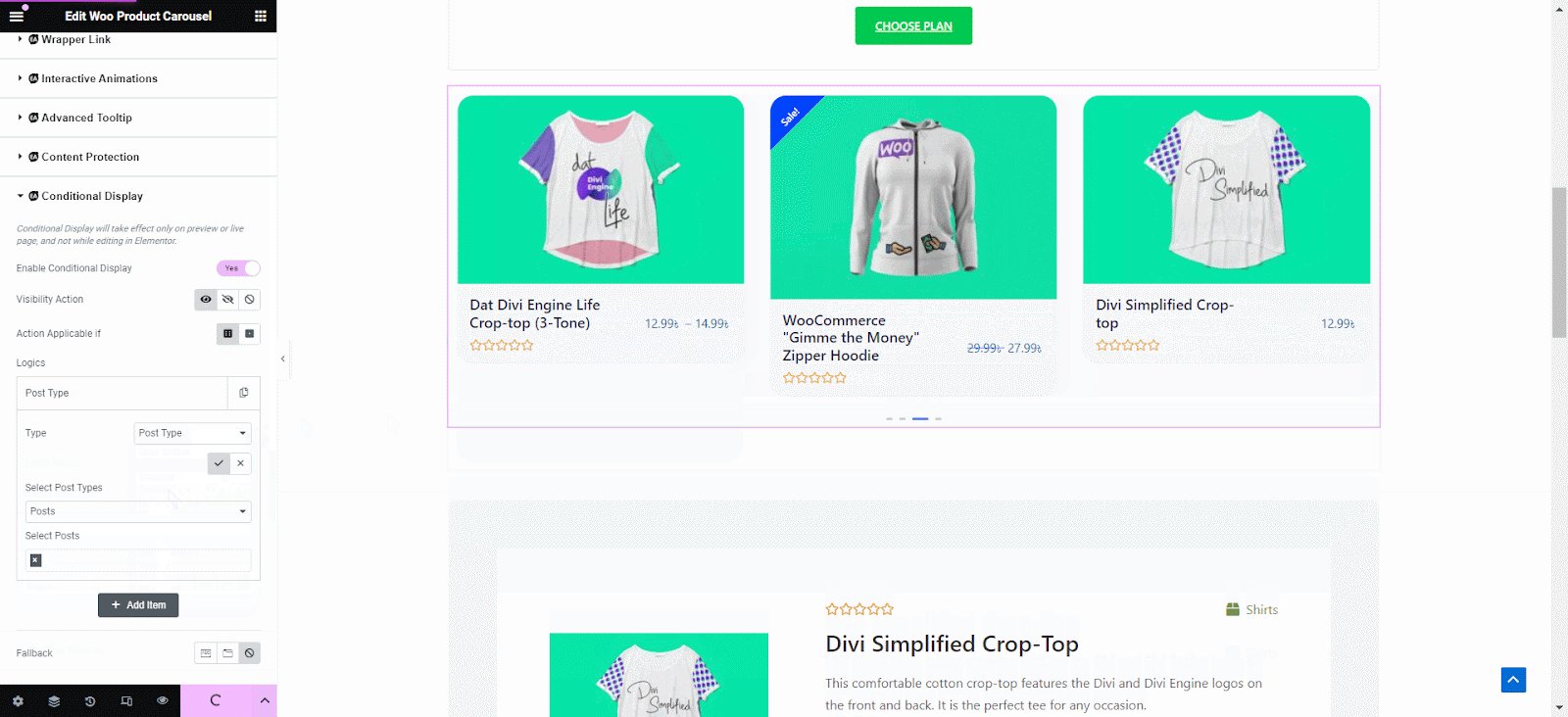
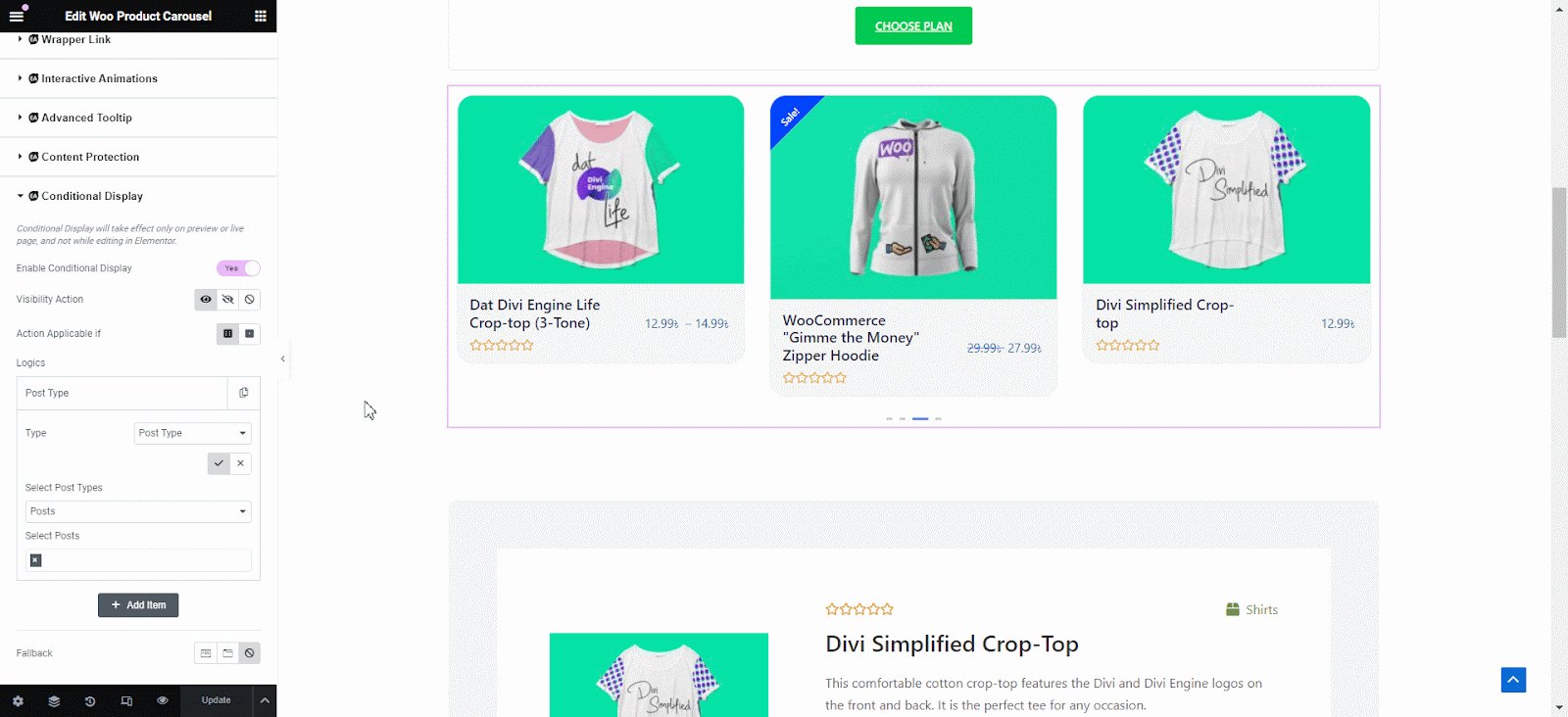
How to Use Post Type? #
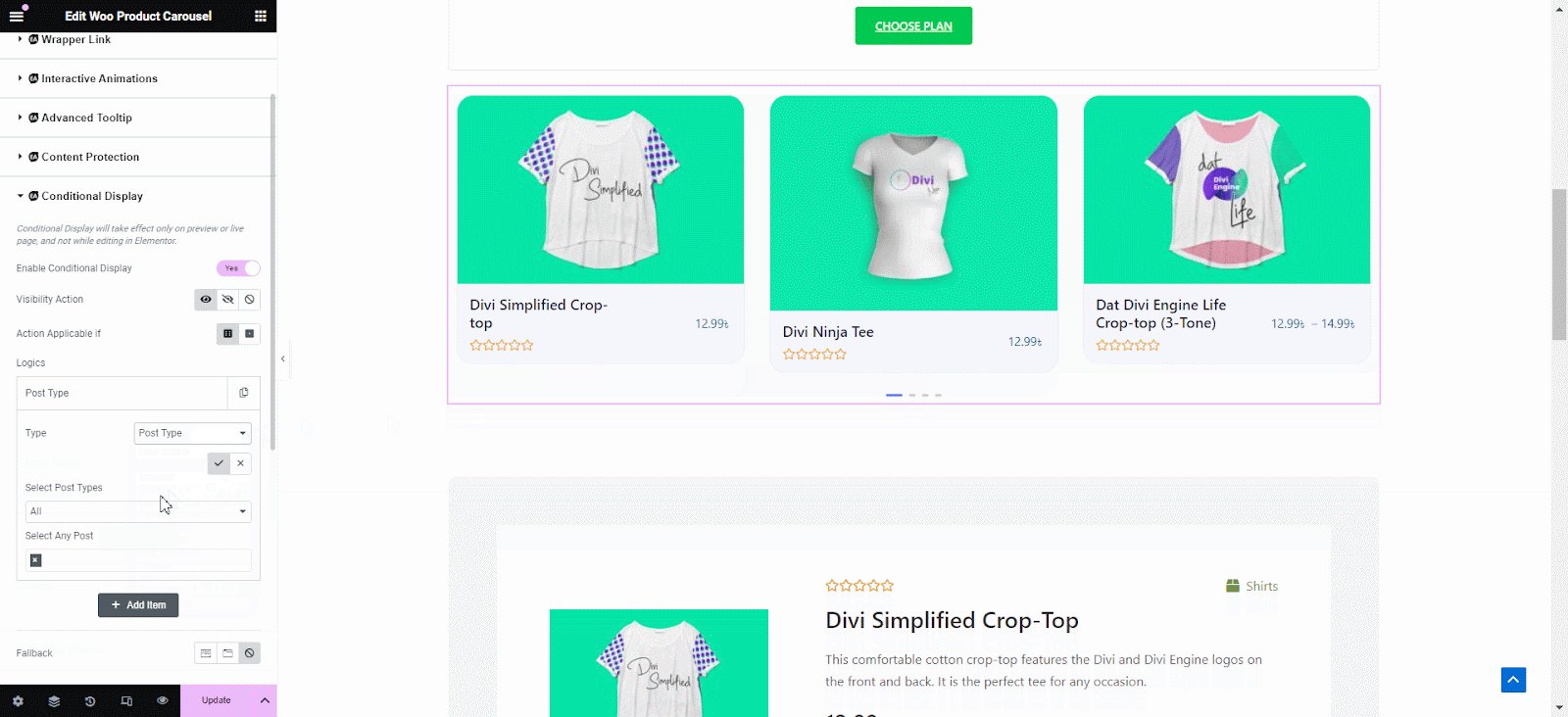
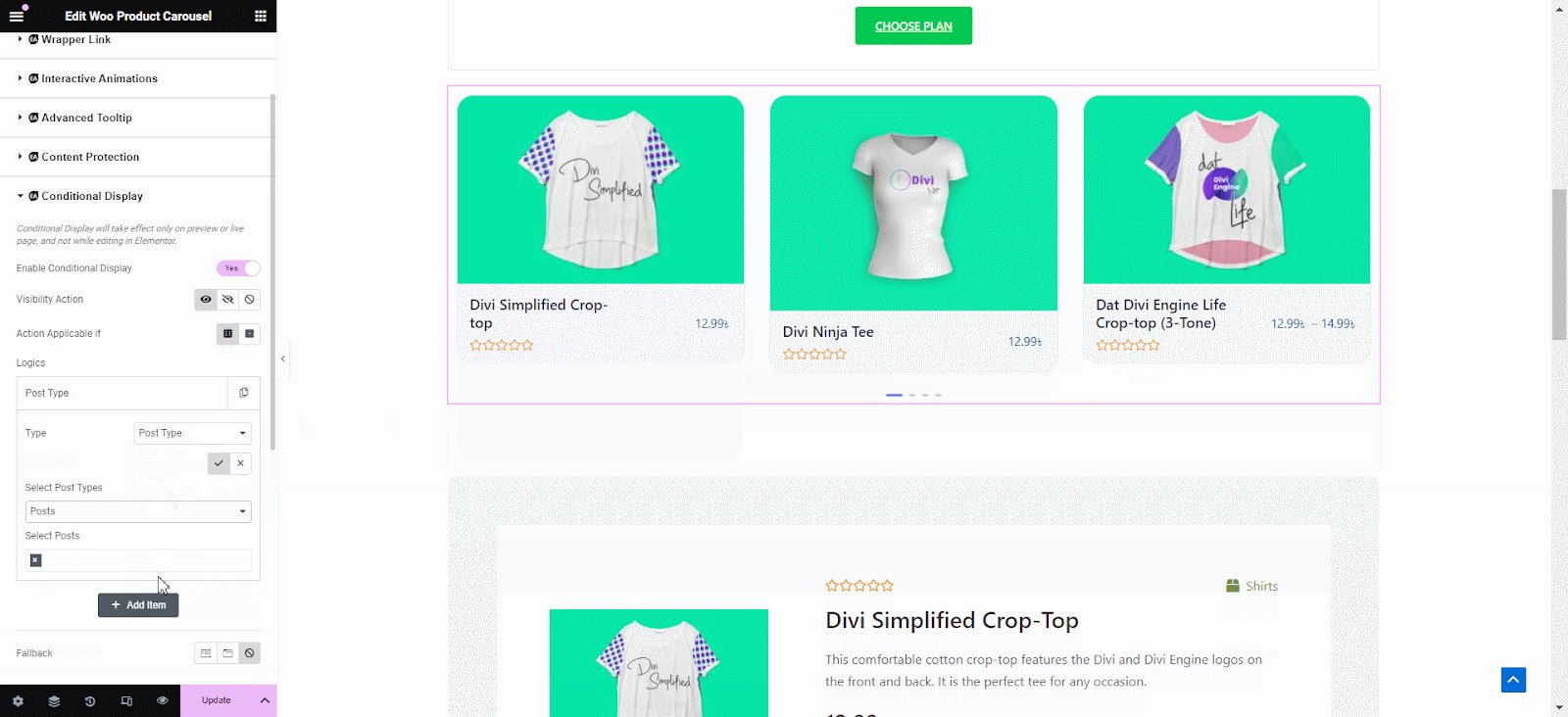
Similarly, activate the ‘Post Type’ conditional logic in the Elementor editor to display specific types of content. Under this logical condition, you can choose between ‘Post‘, ‘Pages‘, or ‘Landing Pages‘ to display. This could be useful for seasonal, promotional offers or campaigns such as during Black Friday.

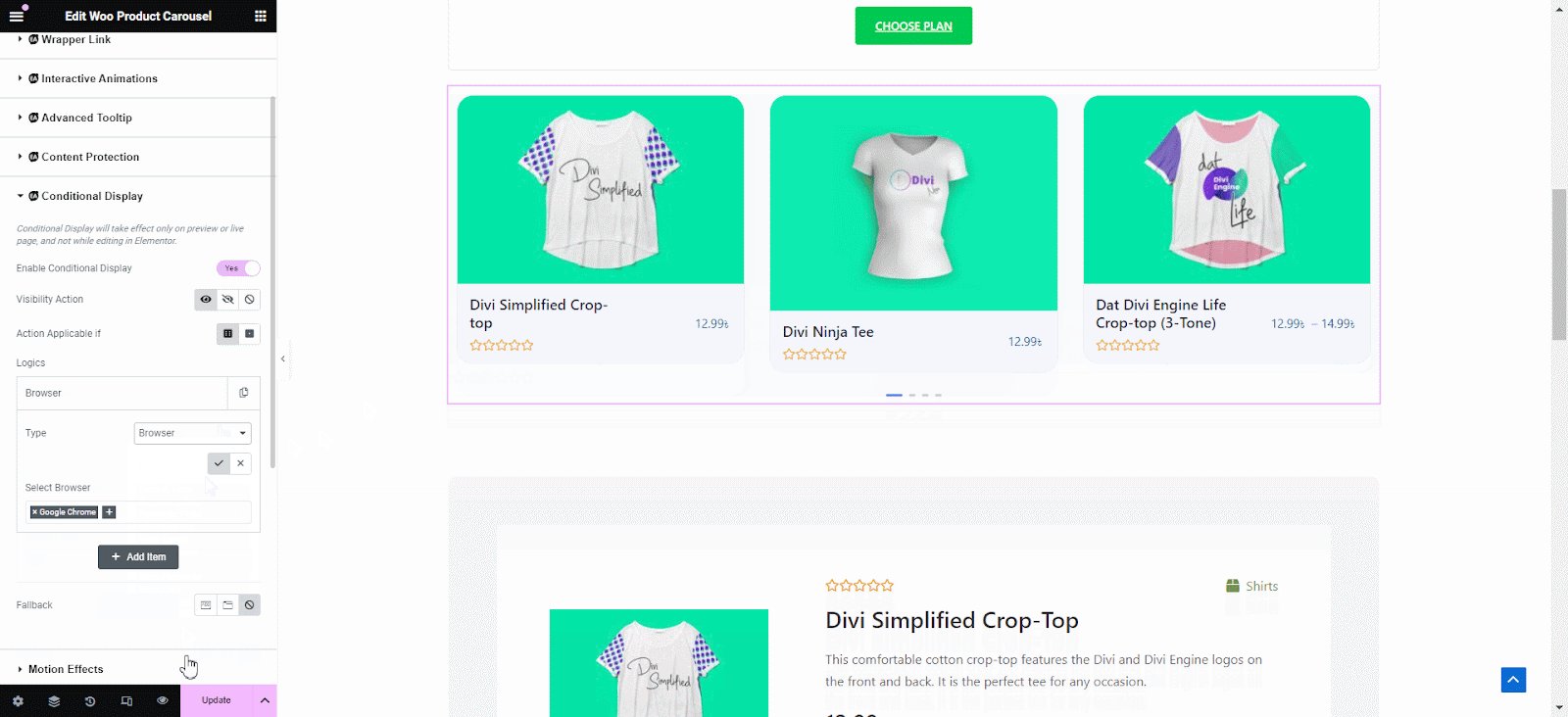
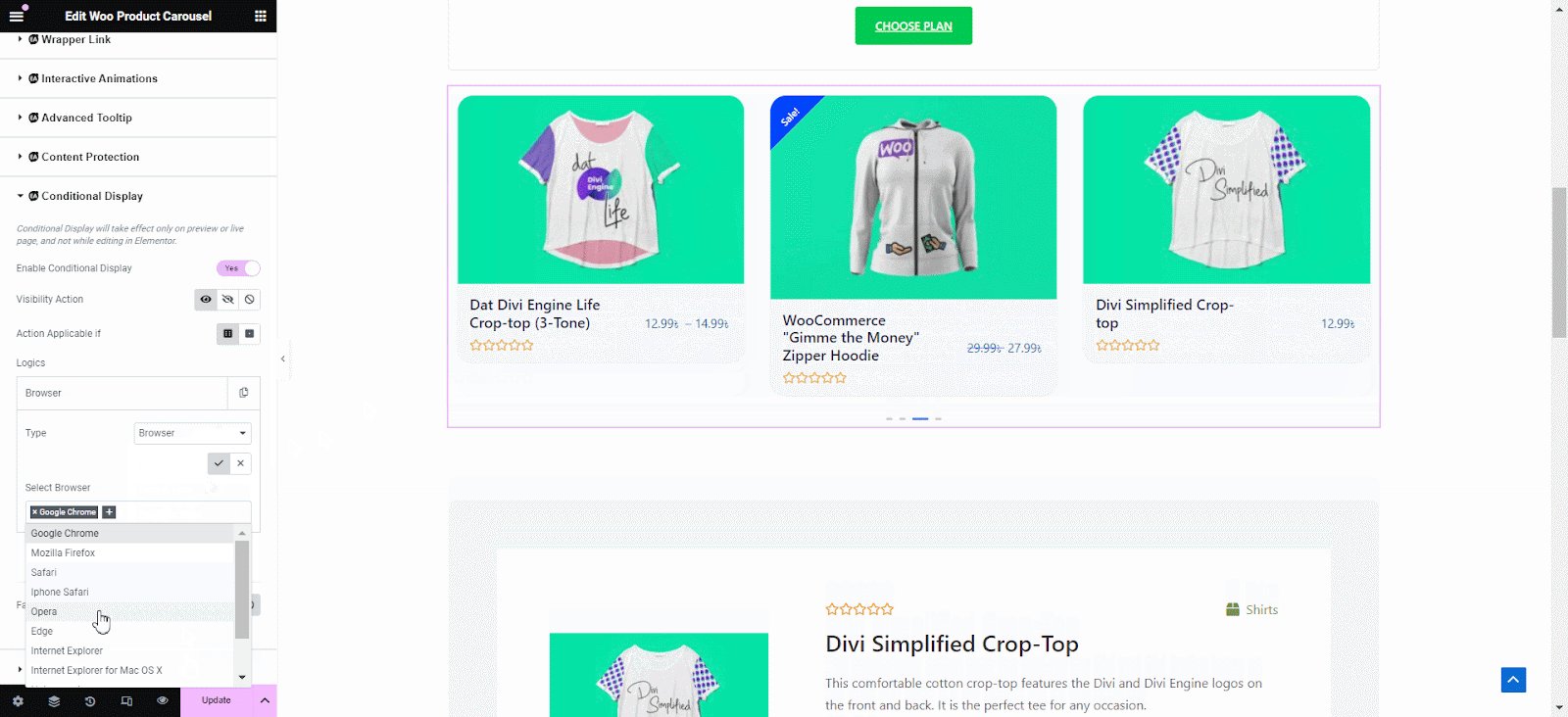
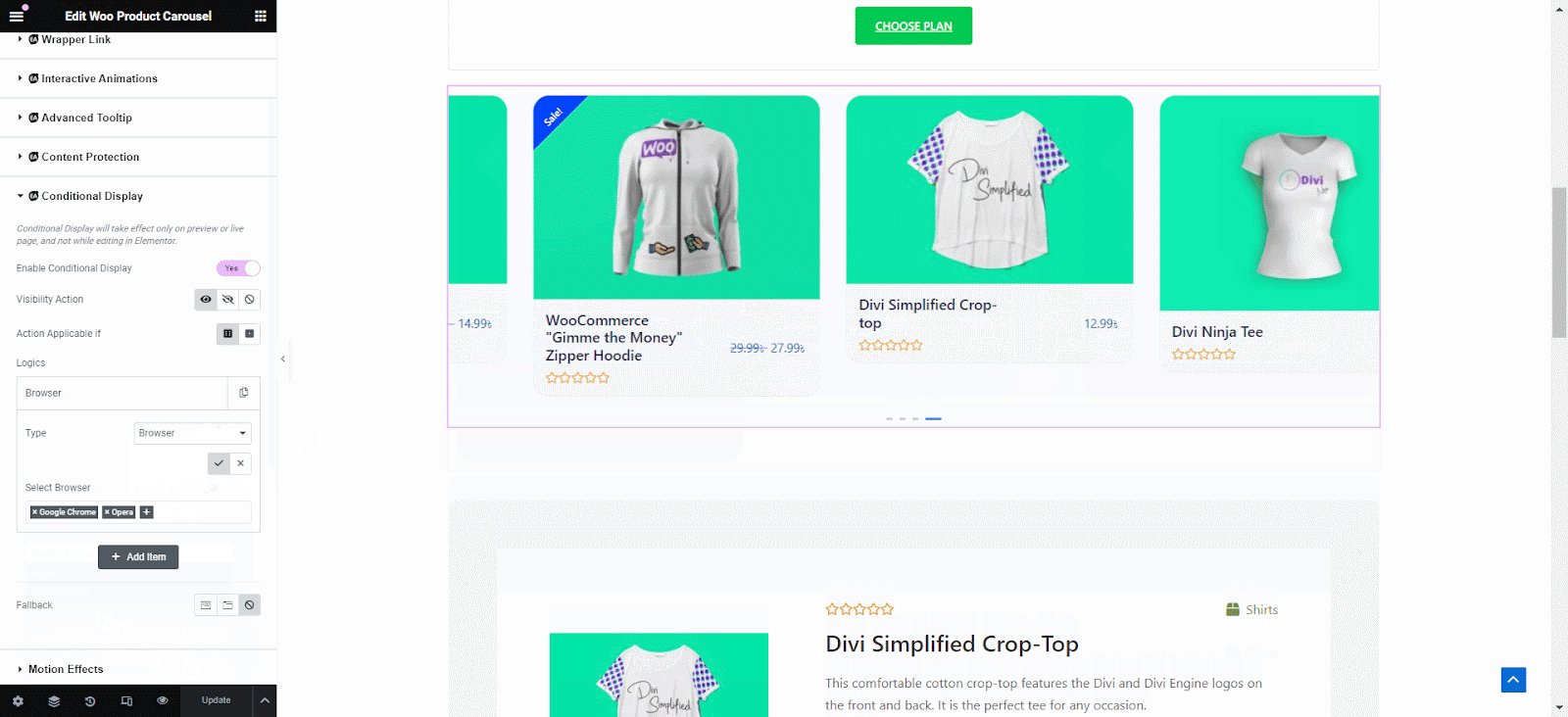
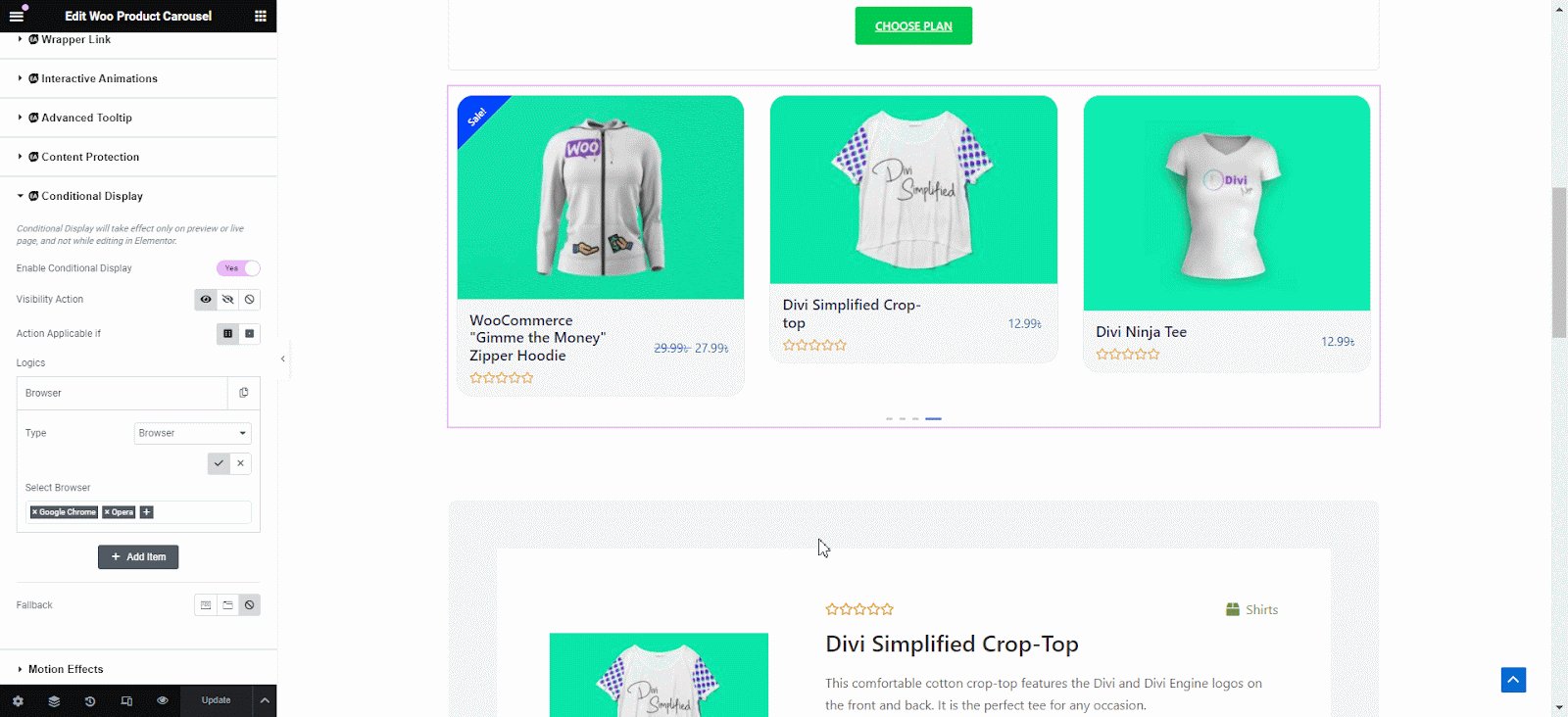
How to Use Browser Condition? #
If you want to show the content for any specific browser, that is also possible. Just set the type as ‘Browser’ and choose the browsers you want to include in the list.

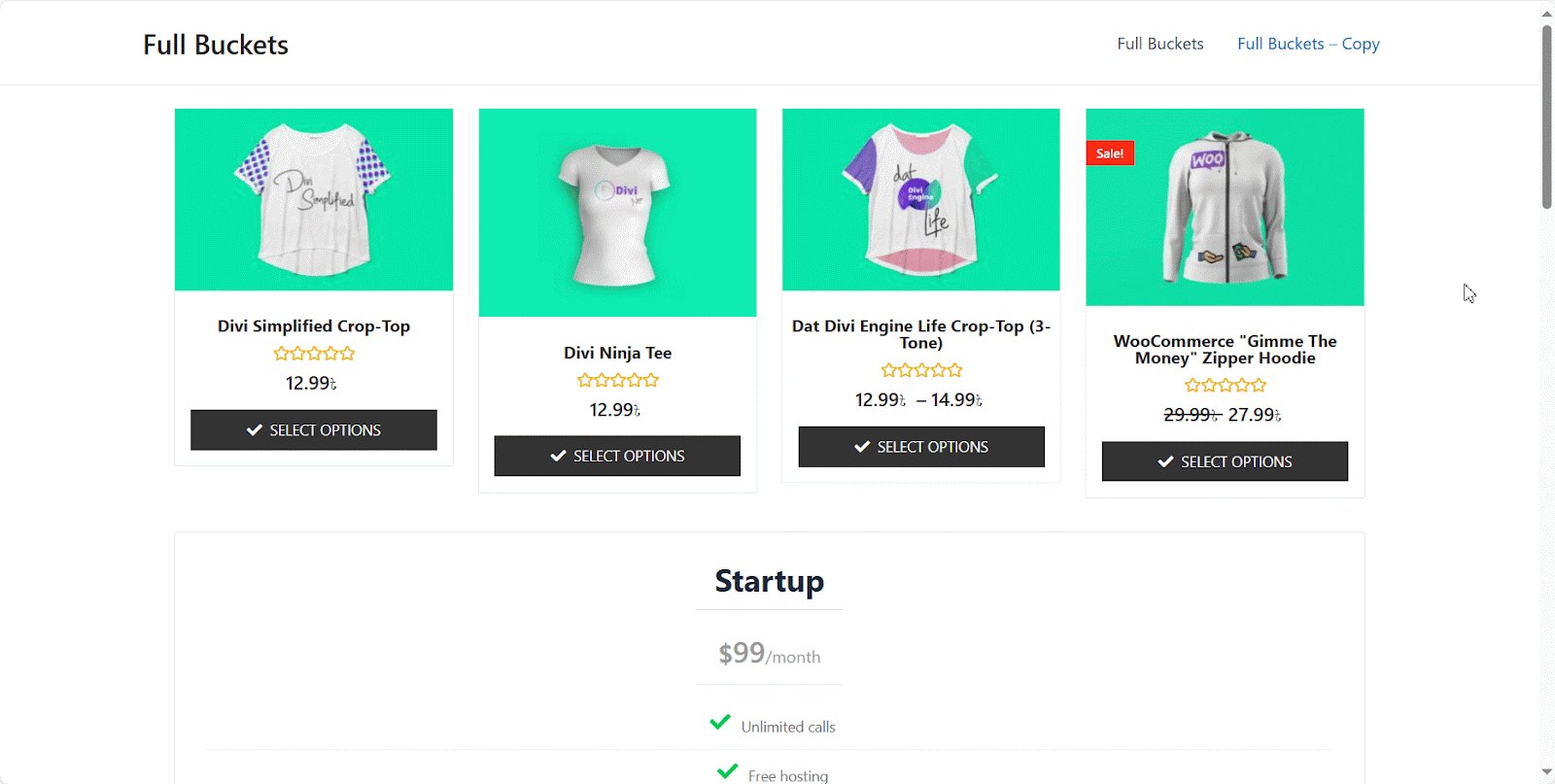
Now if you go to a browser that you did not set for, you will see the section is not showing on that particular browser.

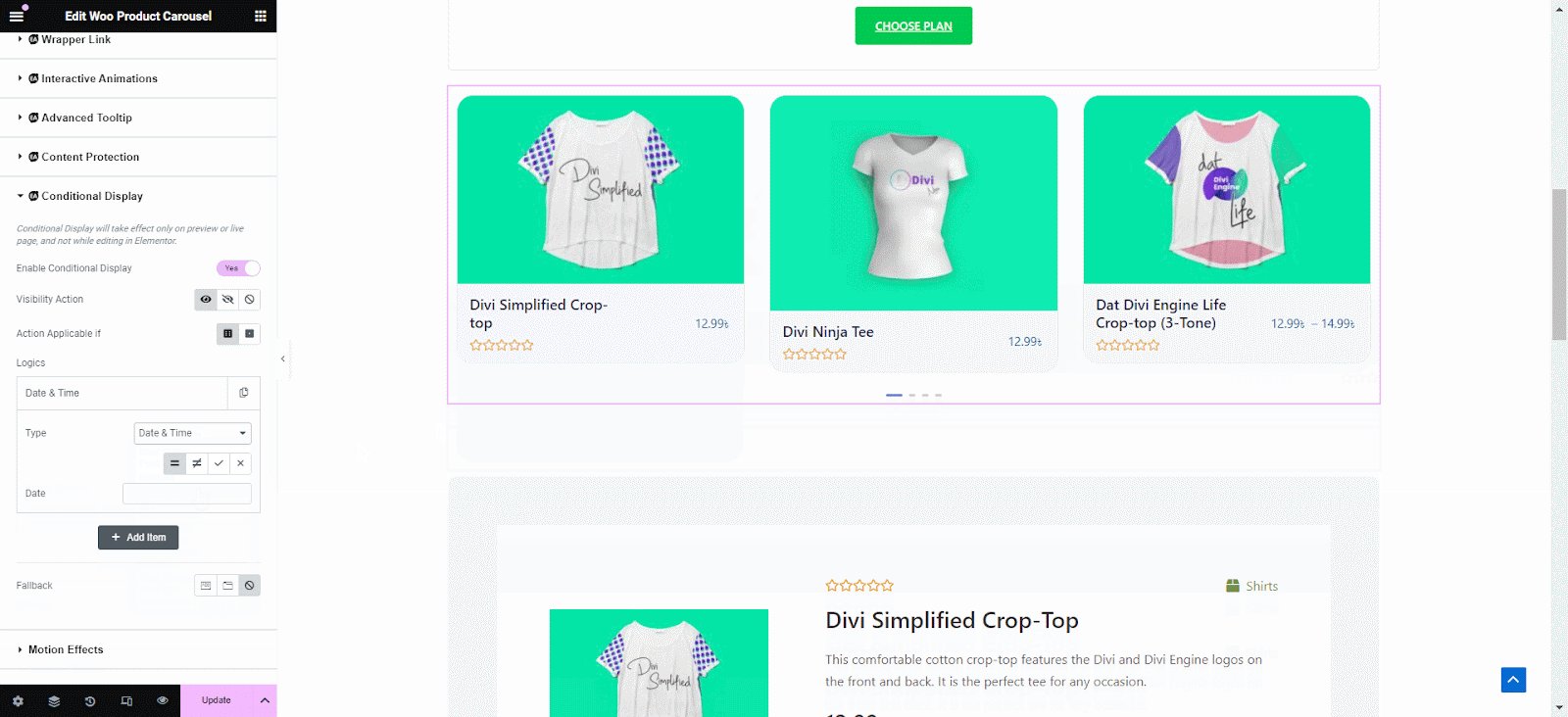
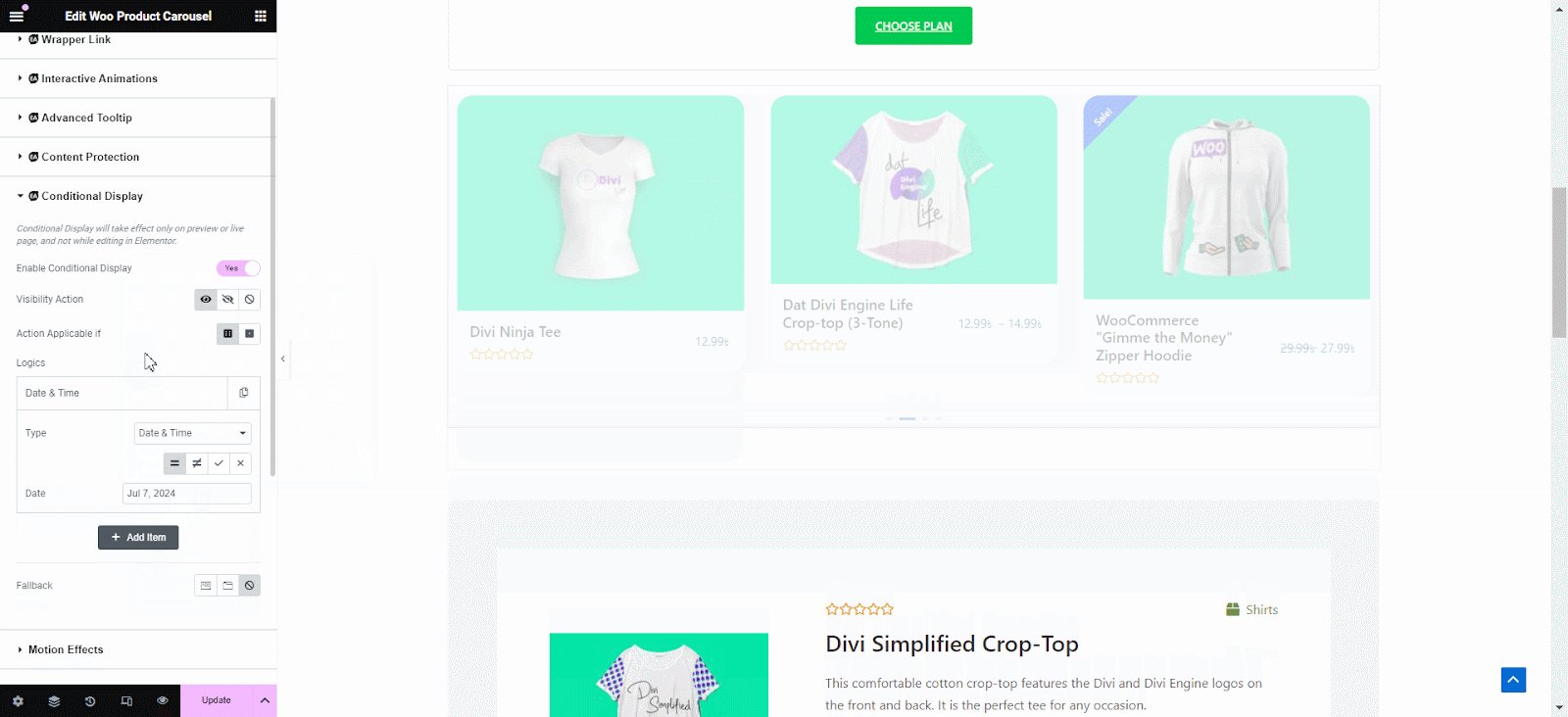
How to Use Date & Time Conditions? #
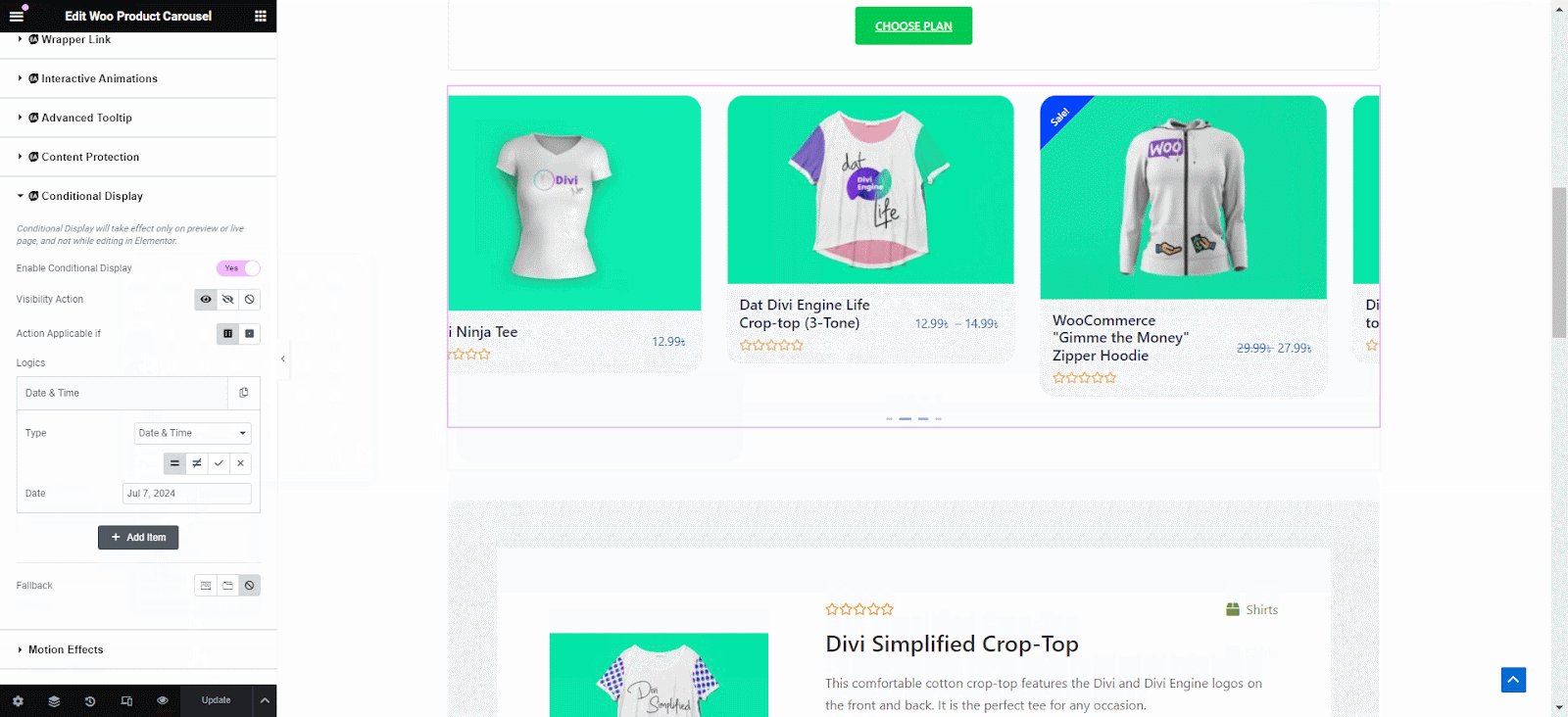
In addition to these, you can also use the ‘Date & Time’ conditional logic to display a section or page in Elementor only during specific time periods. You can choose your time with 4 available conditions like ‘Between’ 2 dates, ‘Not Between’ two dates, or just simply remove the date.

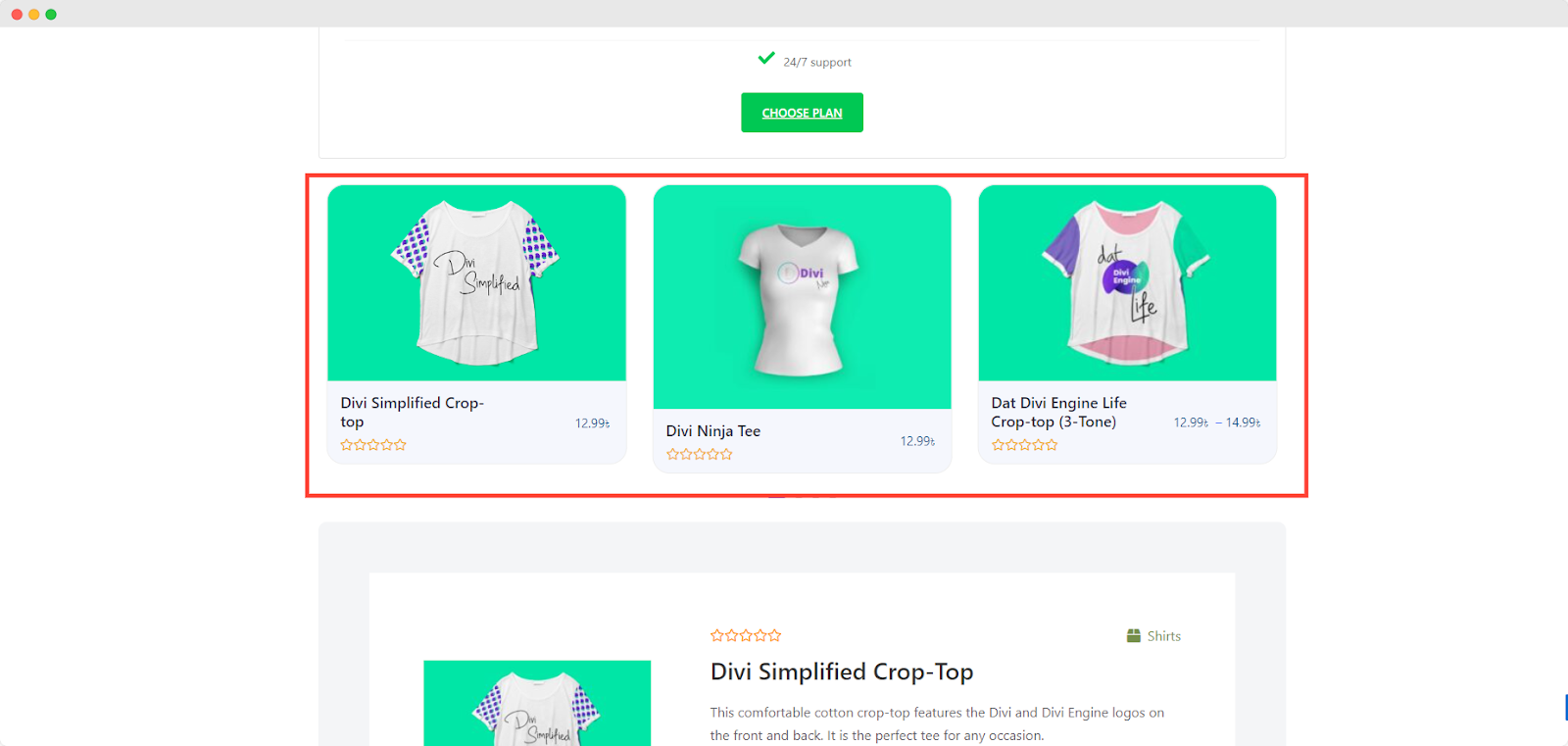
Now open the page and check the content is showing according to your date that you have set for showing that content. This could be useful for seasonal, promotional offers or campaigns such as during Black Friday.

How to Use Recurring Days? #
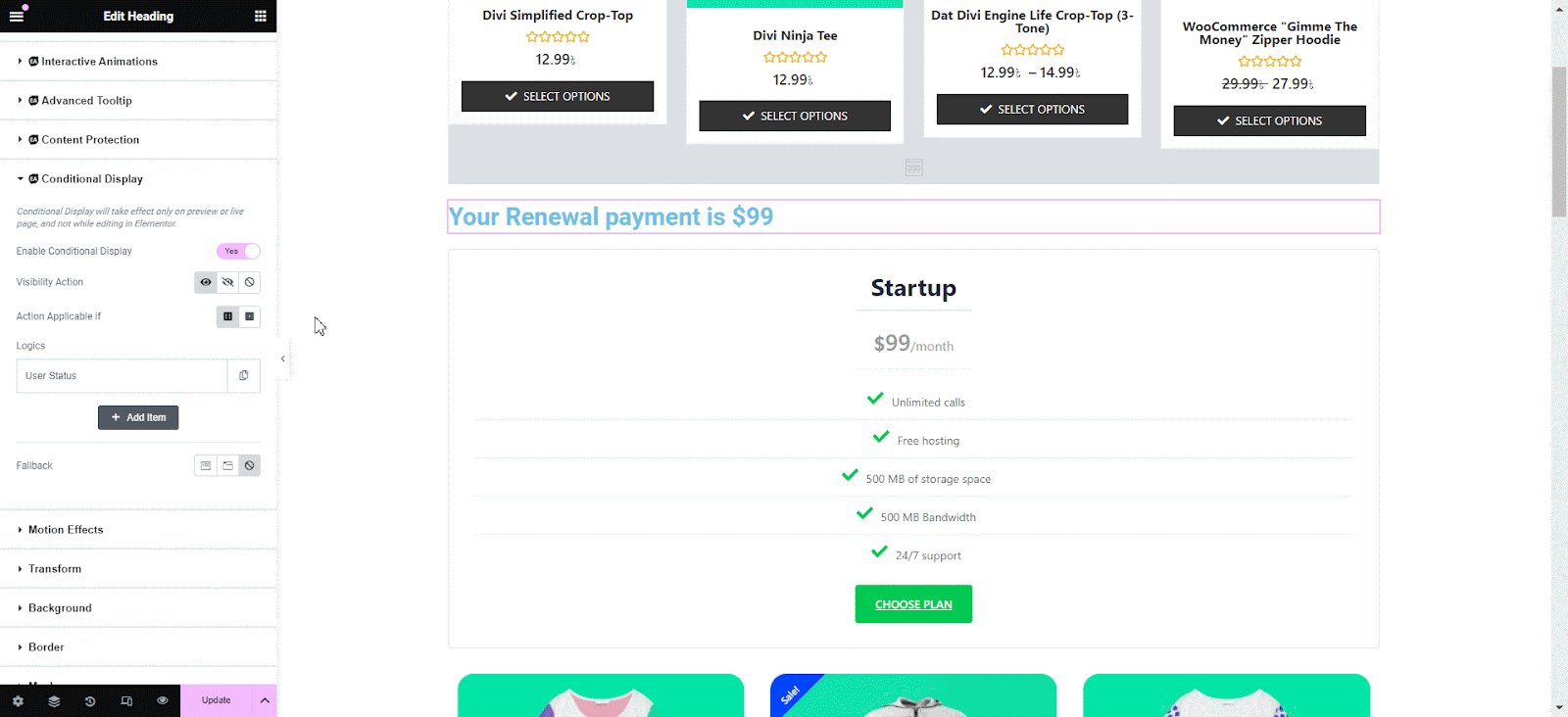
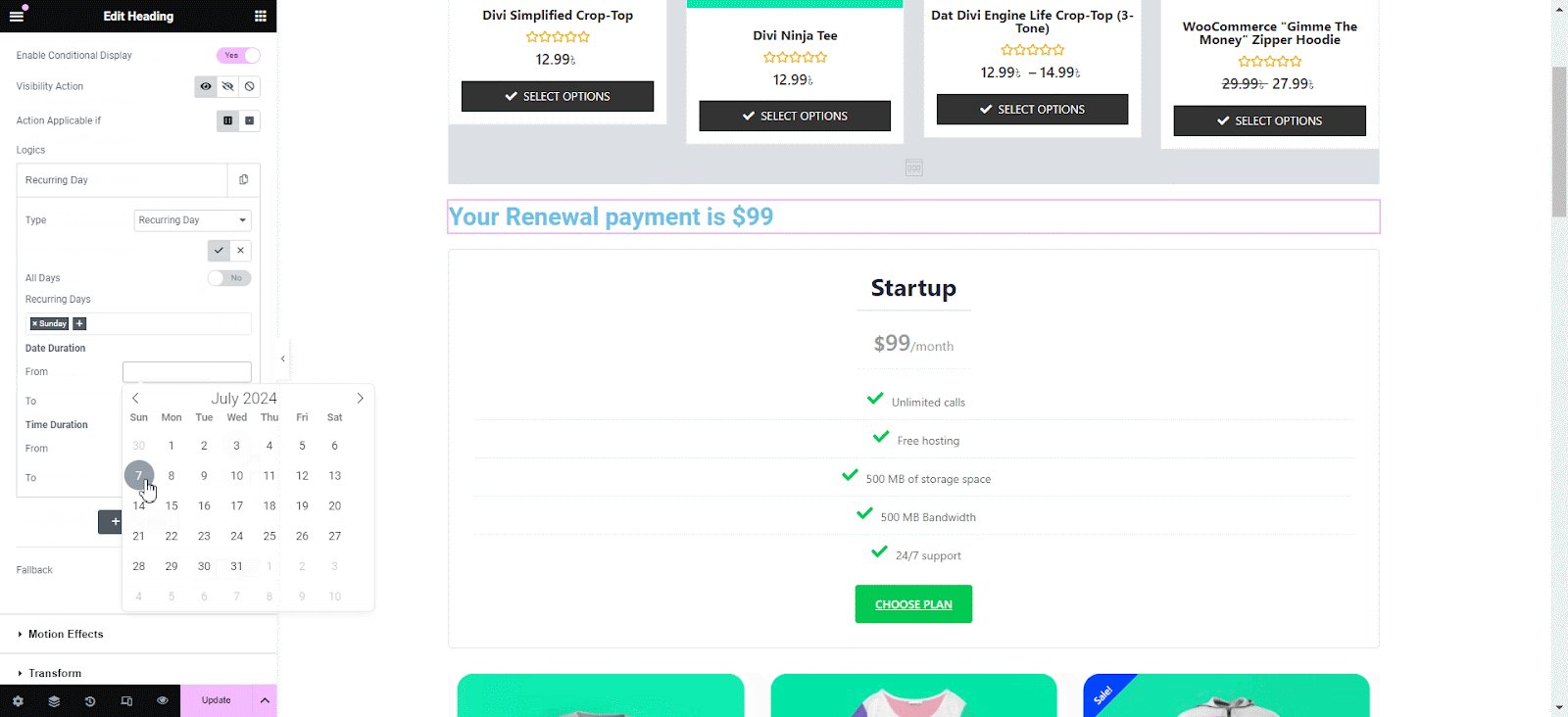
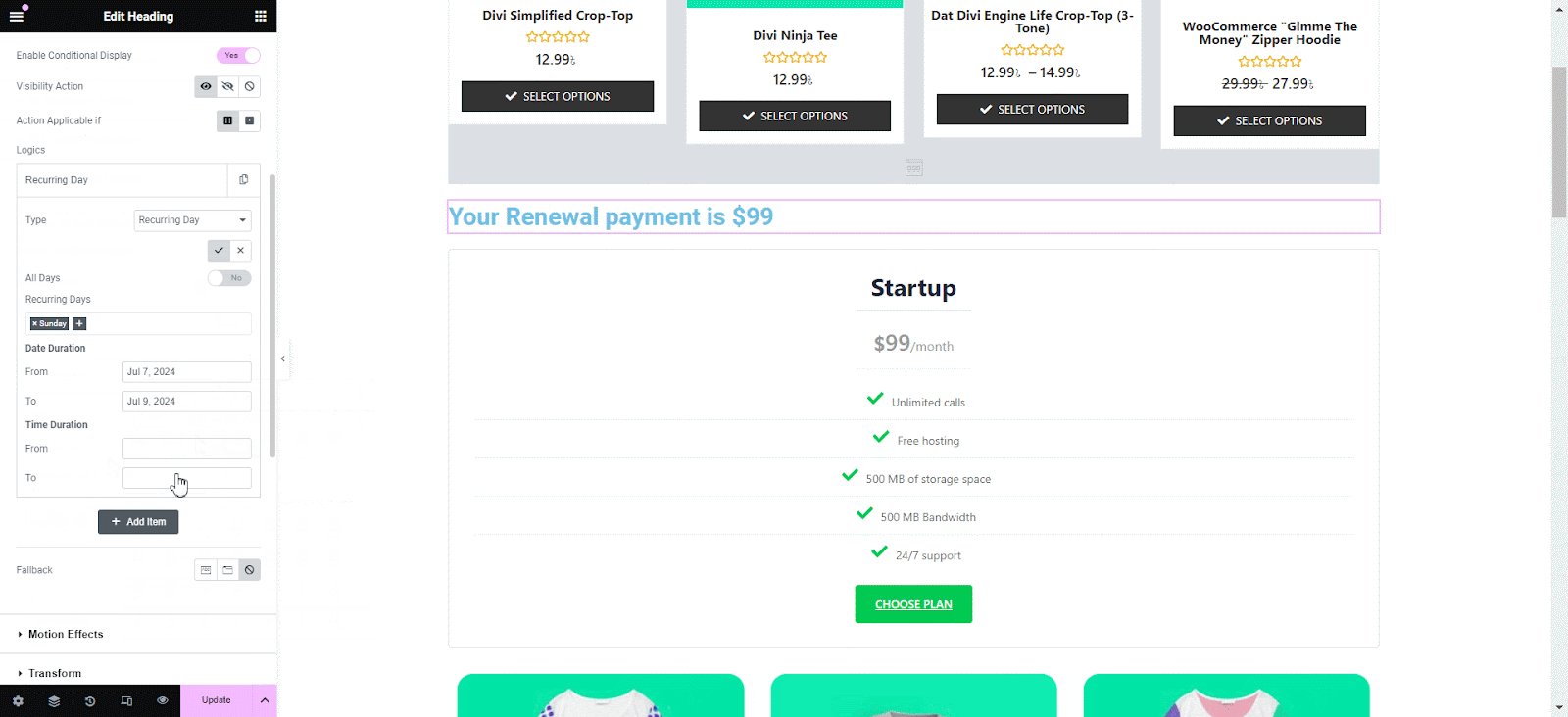
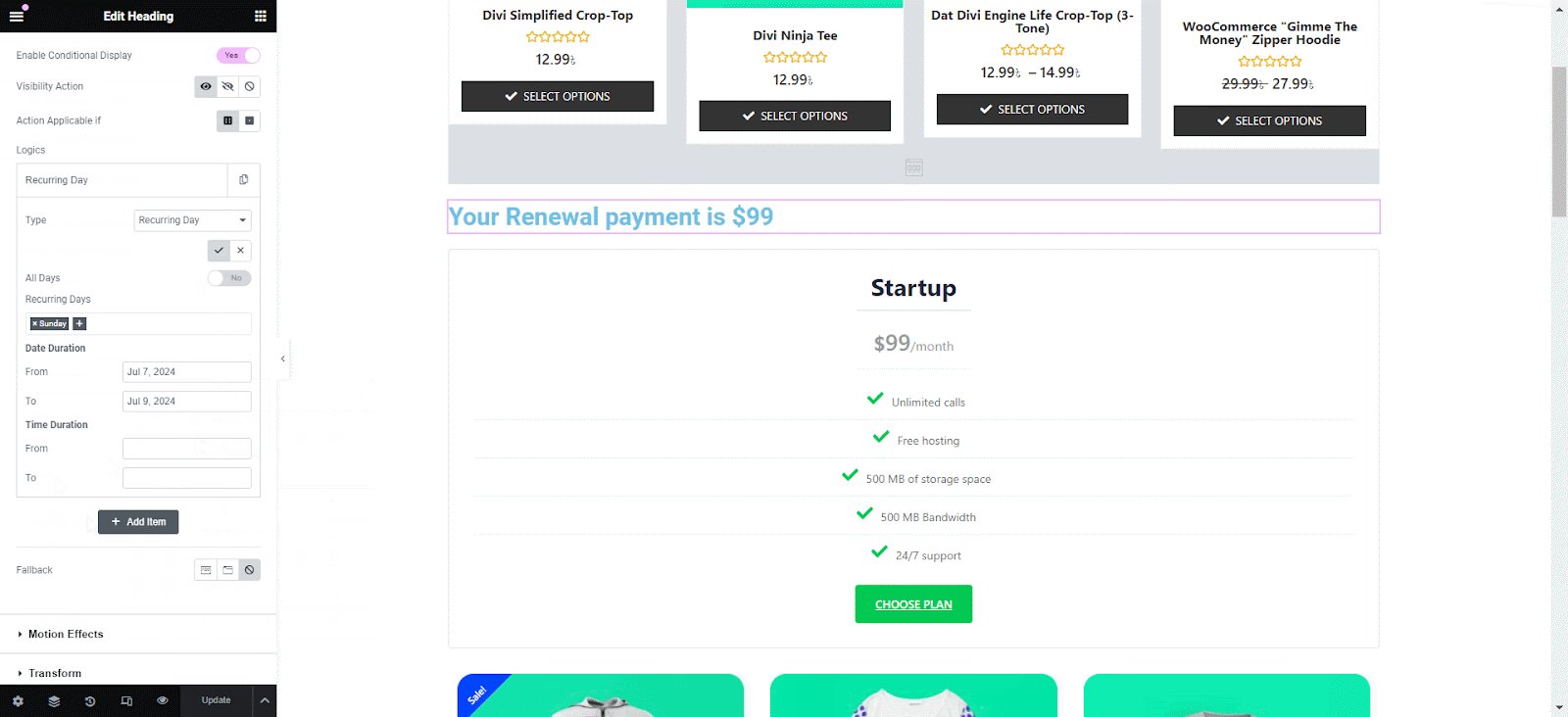
Show your customers a payment renewal message that they have to pay the amount on recurring. To set the content, just type as ‘Recurring Day’, duration and time to show the message and update the page.

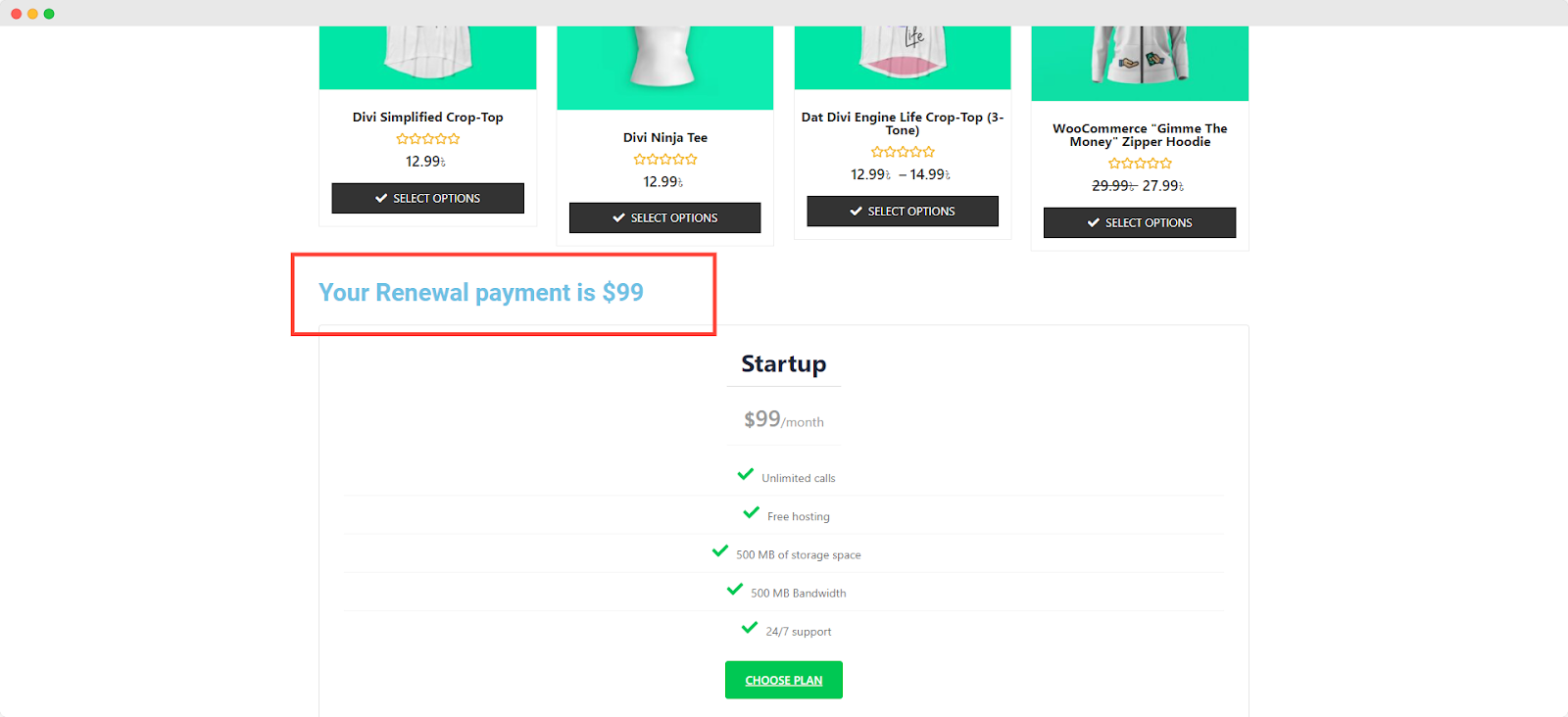
If your customer’s renewal date reaches its date, the message will start to show on his web page.

How to Use a Dynamic Field Condition? #
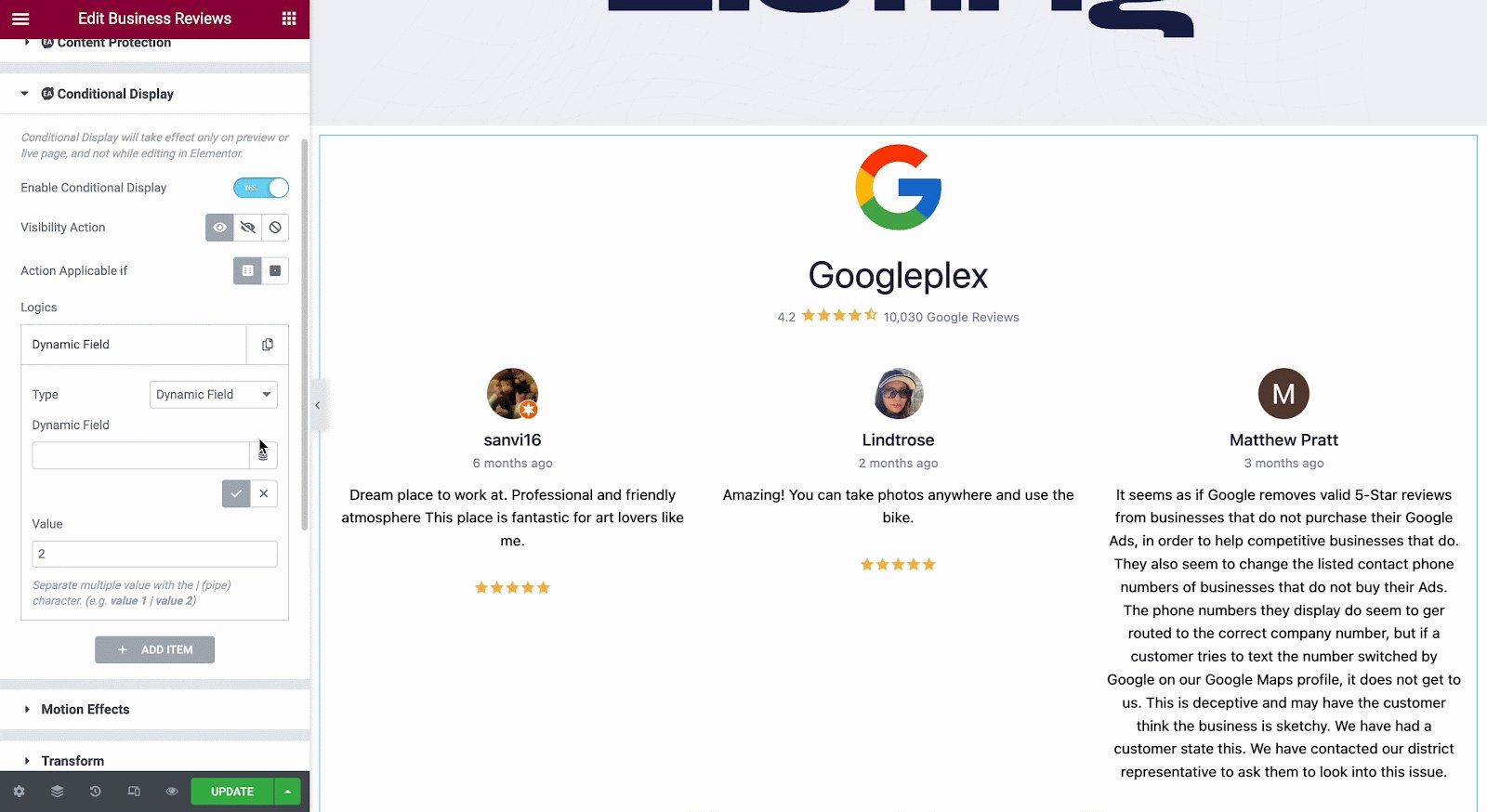
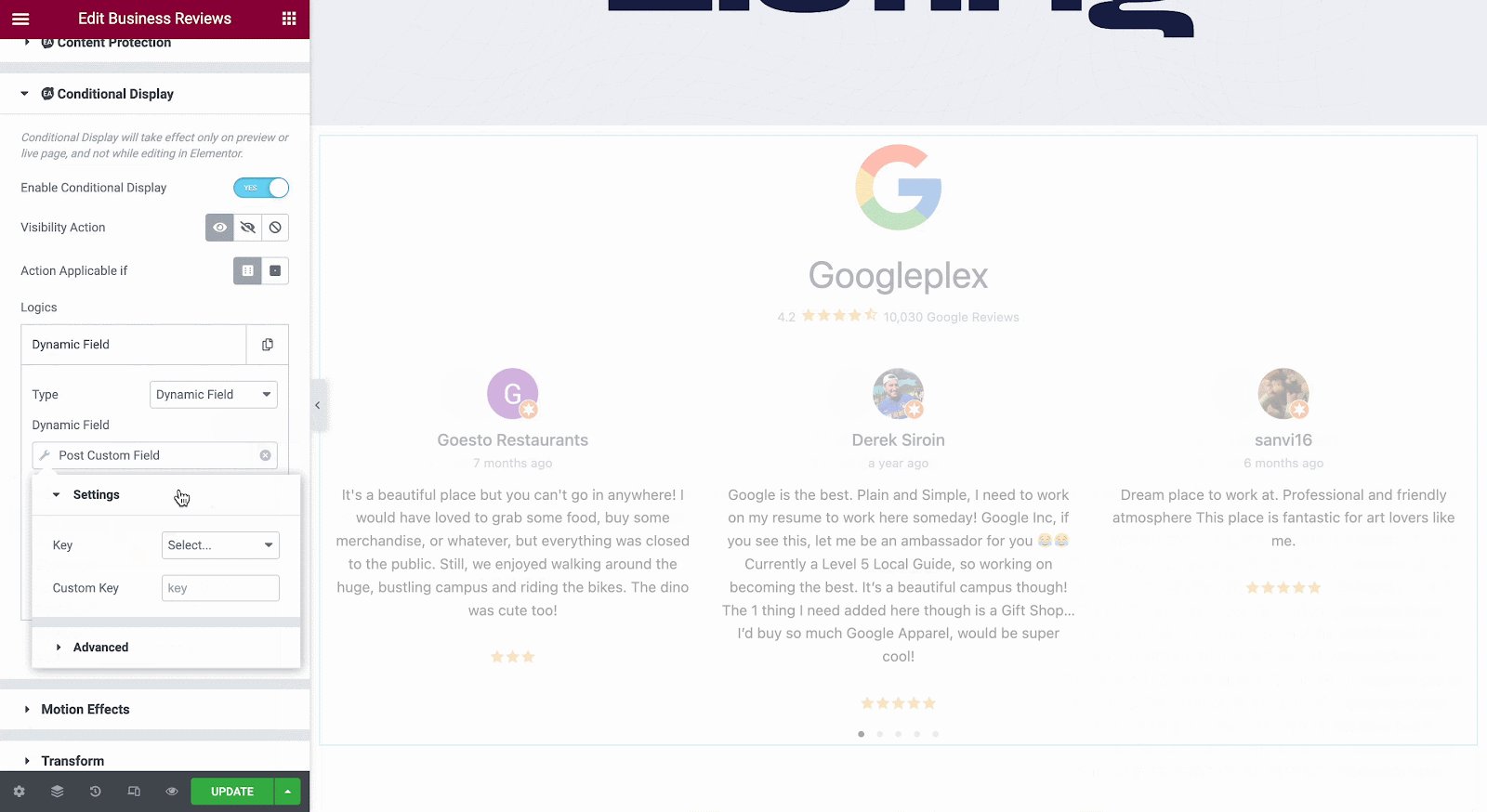
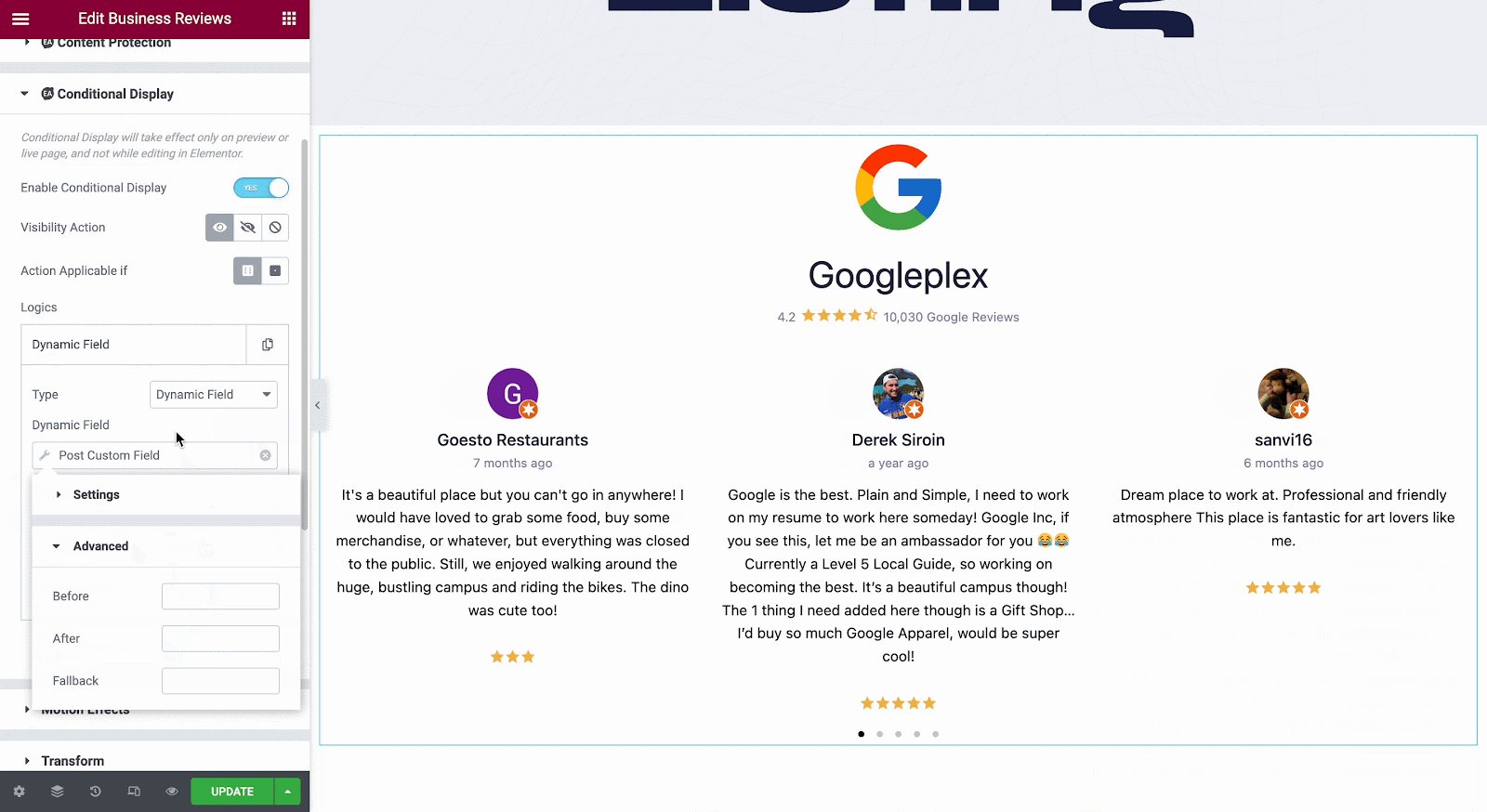
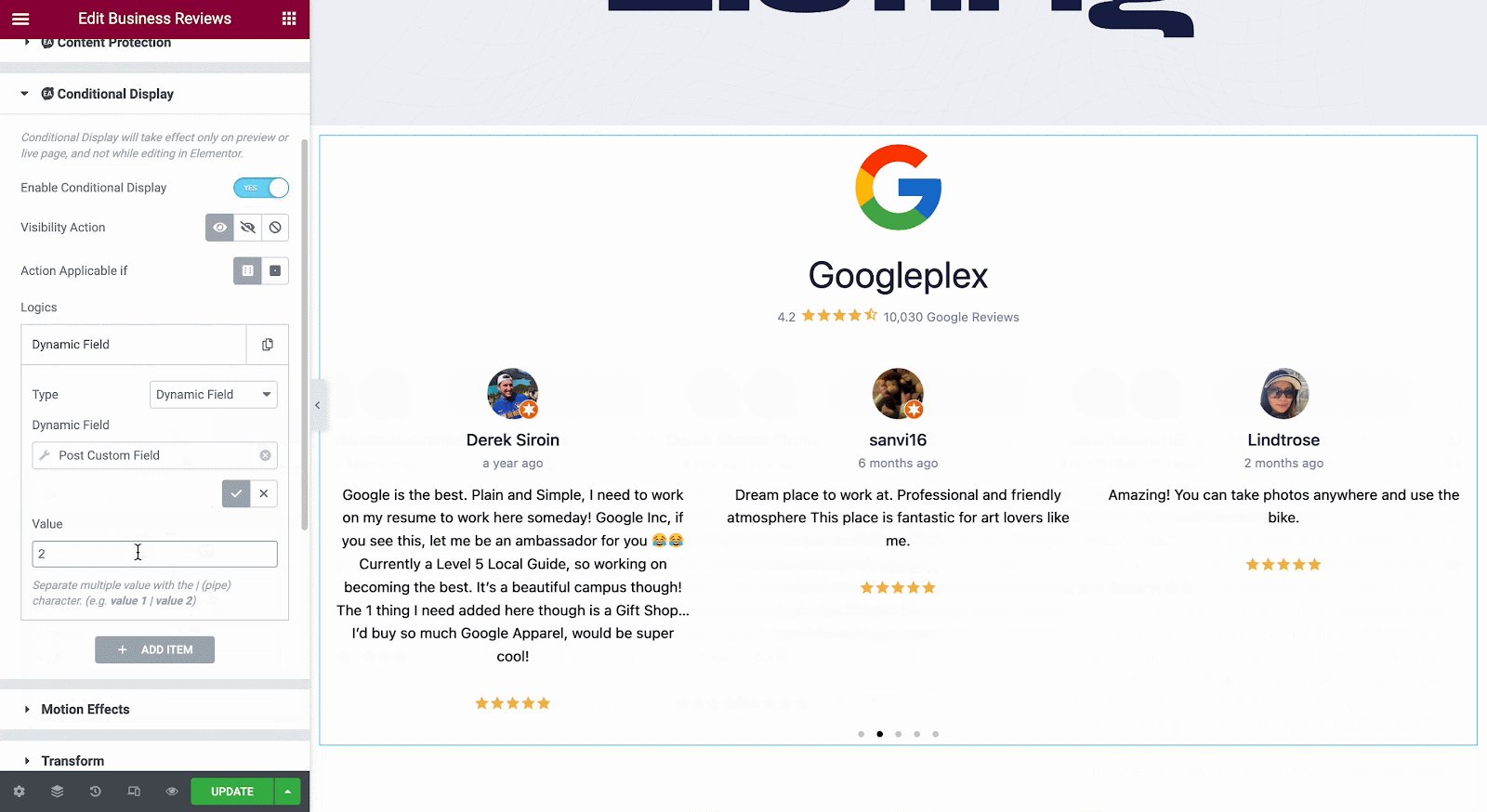
With EA Conditional Display, you can easily set your Dynamic Tags by enabling the Dynamic Field option. For that, you have to first choose the Type → Dynamic Field. After enabling the type, click on the Dynamic Field → Dynamic Tags option. Here you can set any tag you wish for. And inside the Value field, set your preferred value which will be set with your tag.

How to Use Query String? #
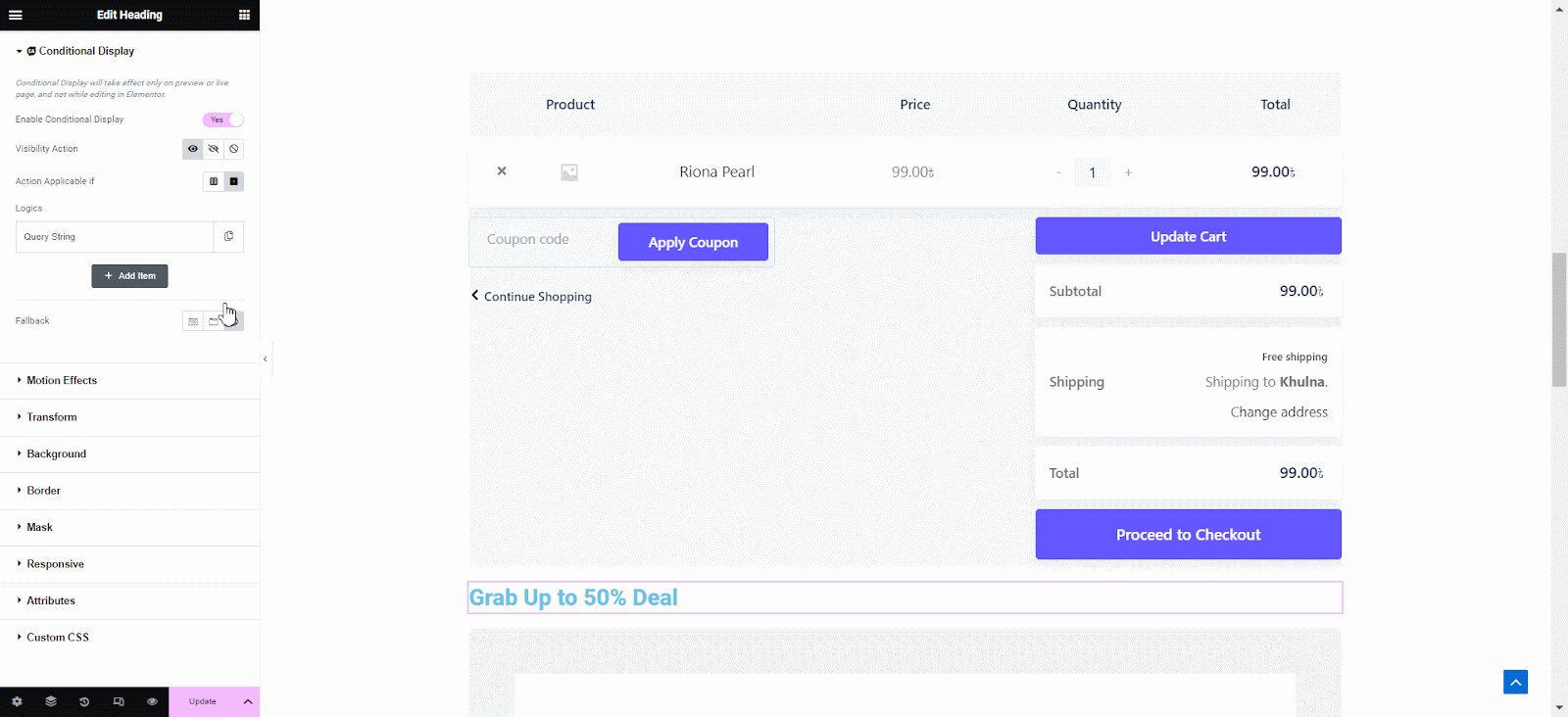
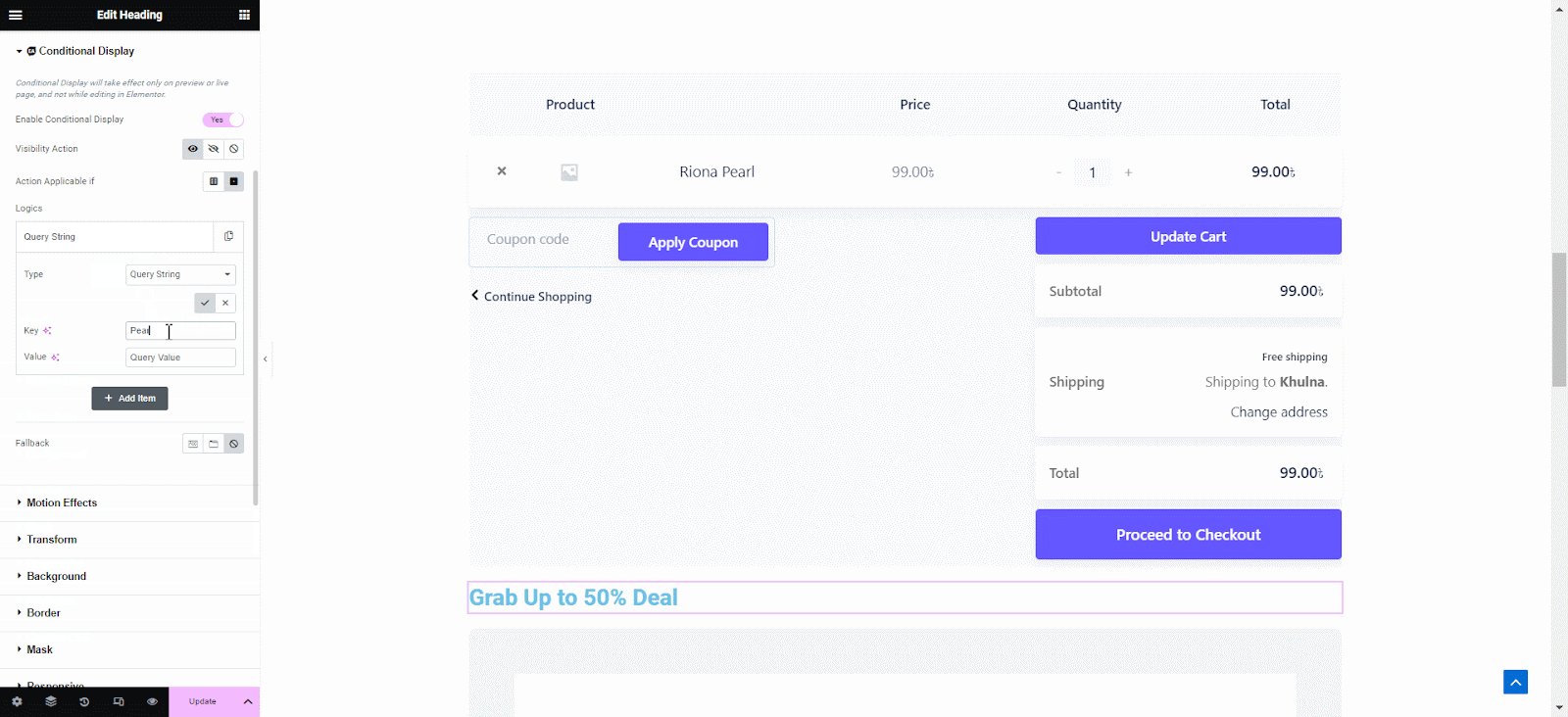
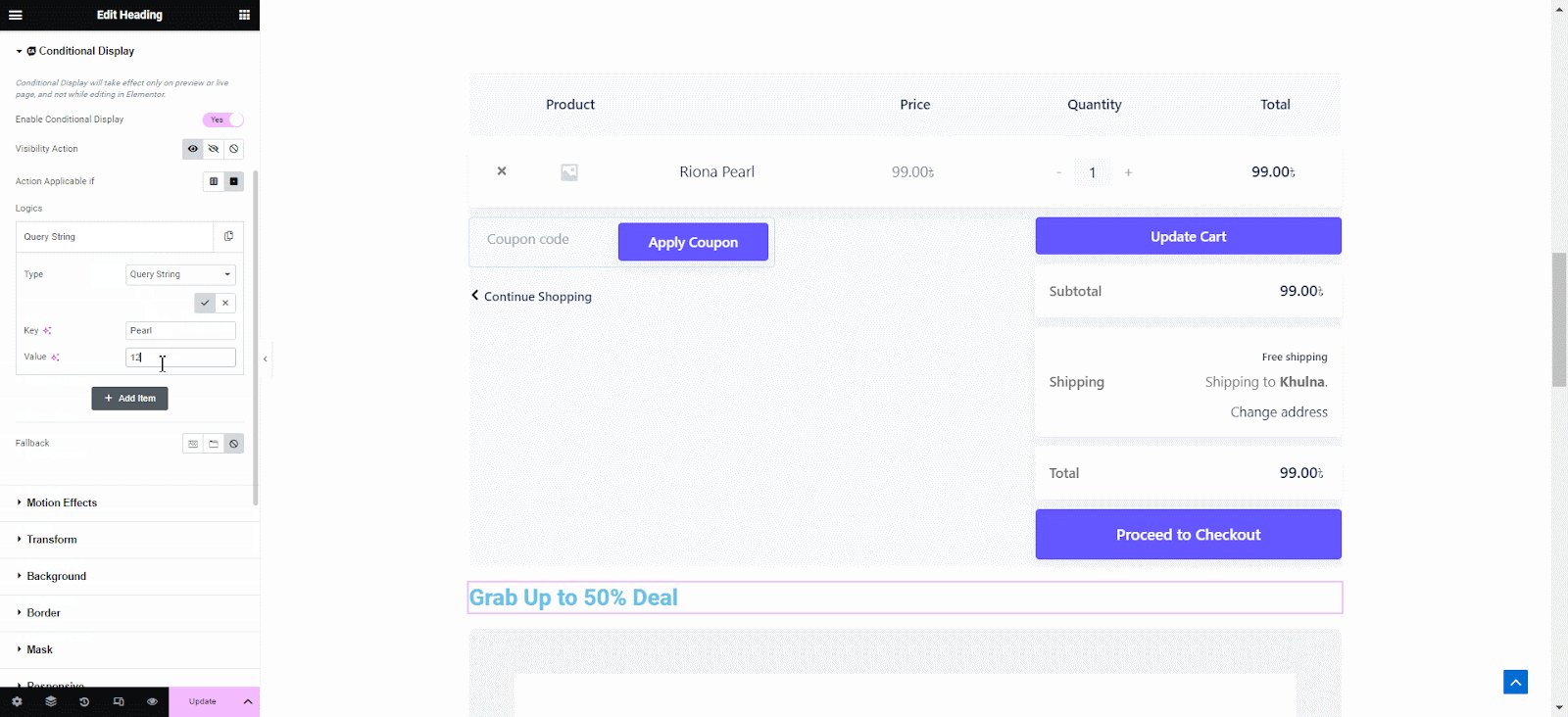
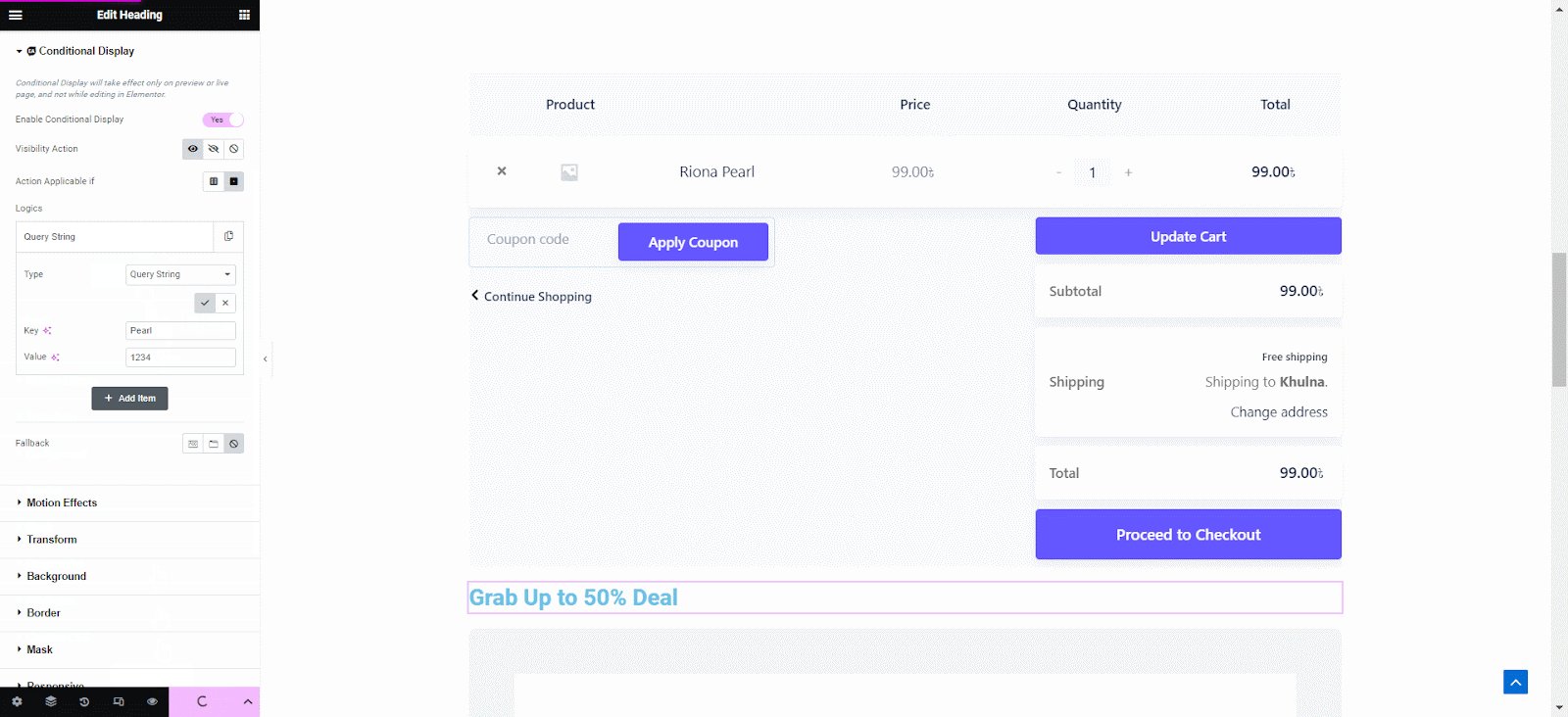
To set a query string, you need to select the type as ‘Query String’, give a ‘Key’ and ‘Value’ here, and click on the update. It will check the URL and allow visitors to show any specific information that matches the value you have set.

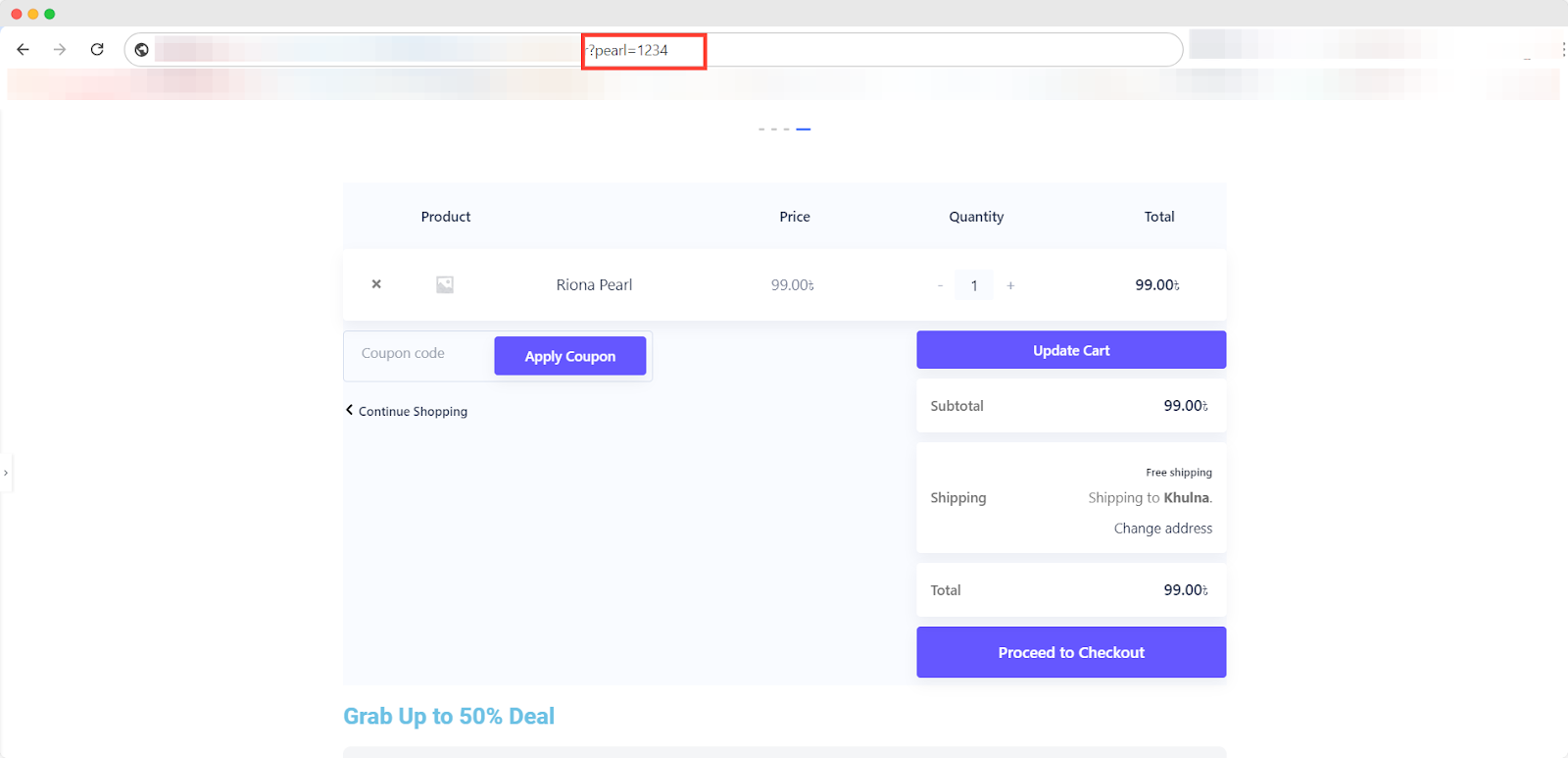
Now if you view the page, head over to the URL section, and include the ‘Key’ and ‘Value’ at the end of your URL then you will see the content displaying on the website.

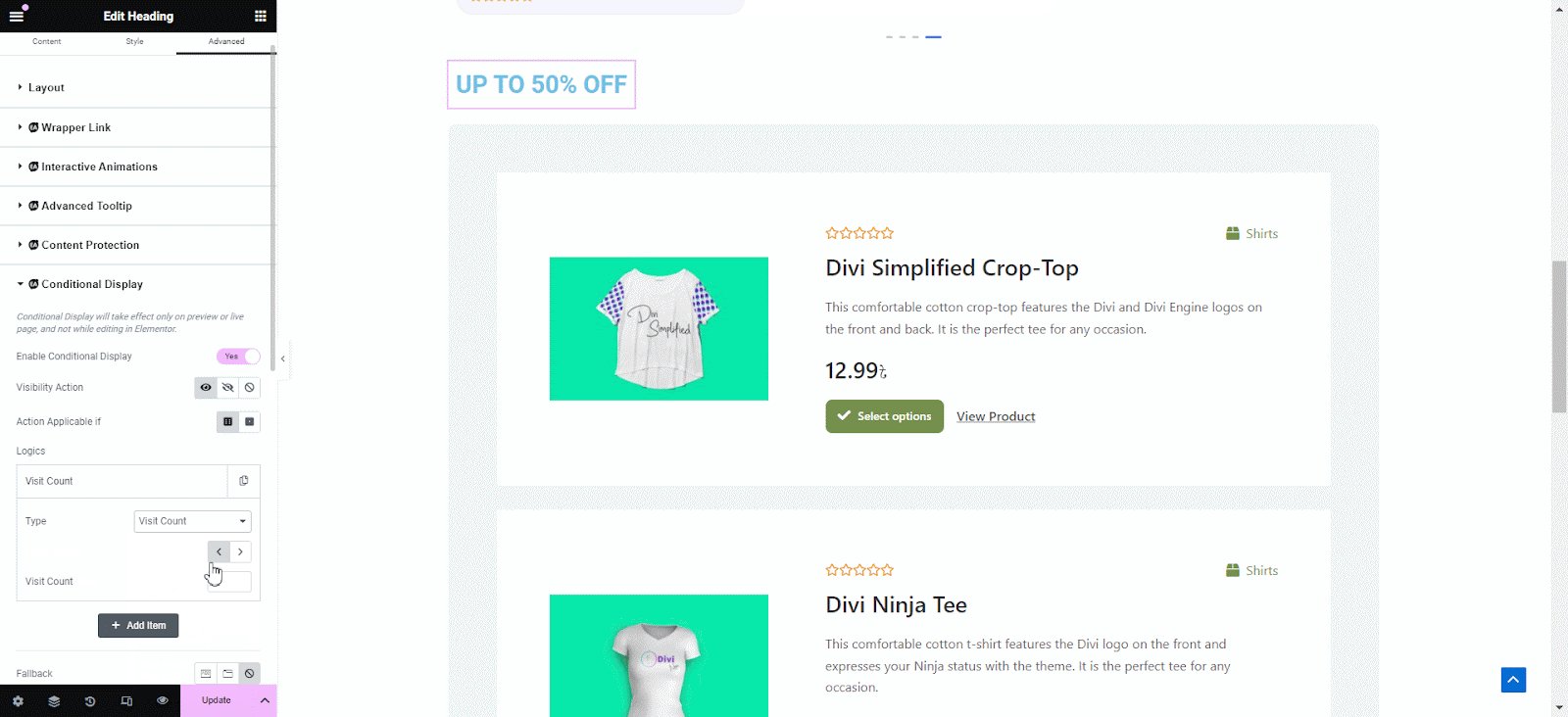
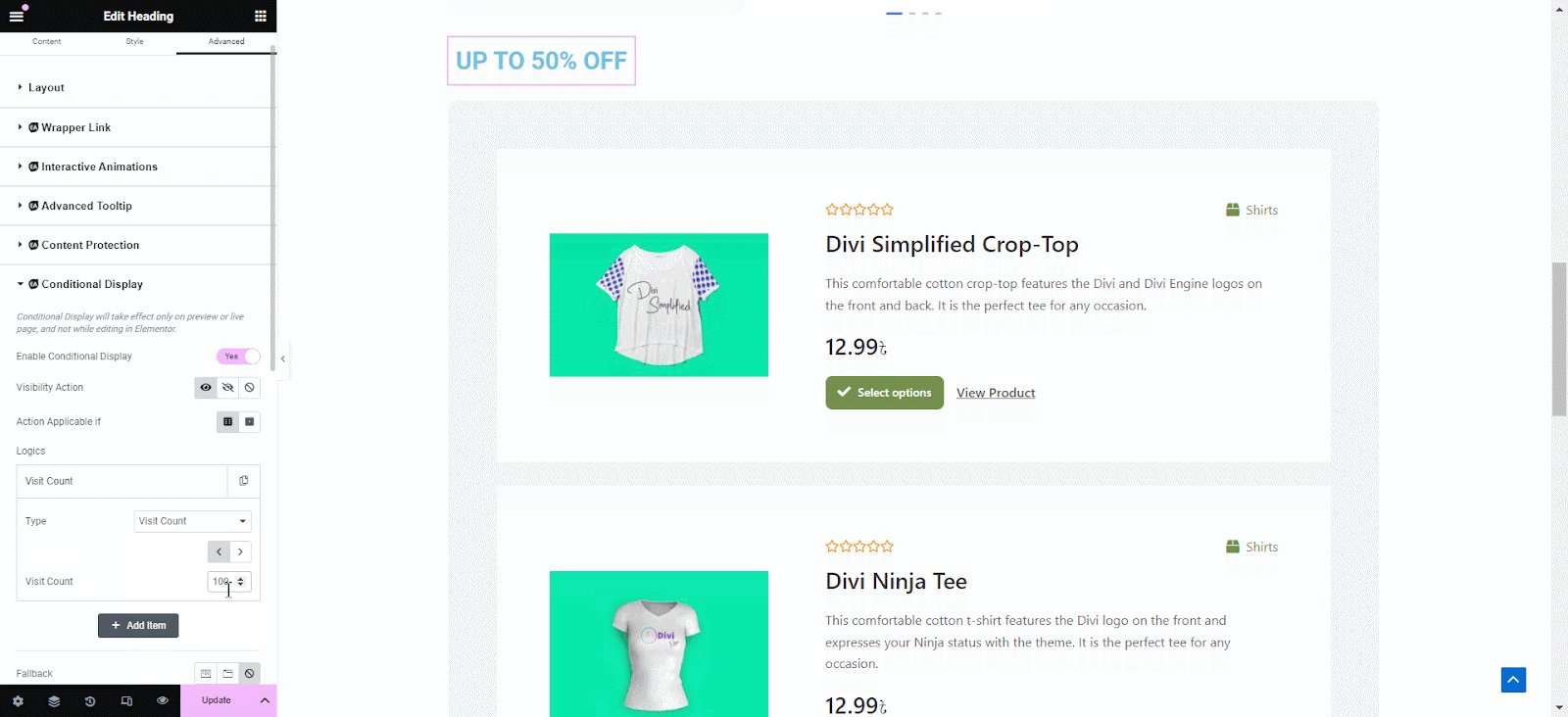
How to Use Visit Count #
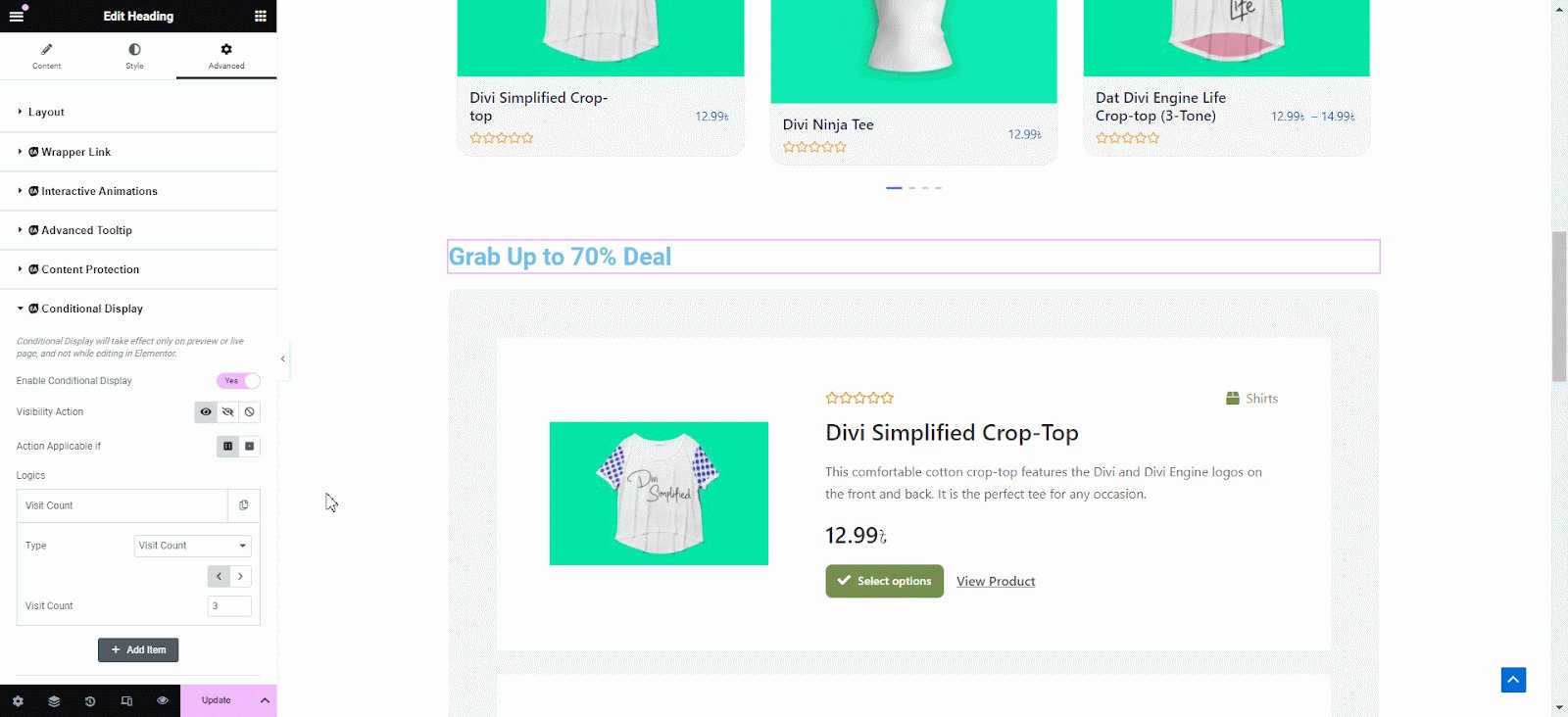
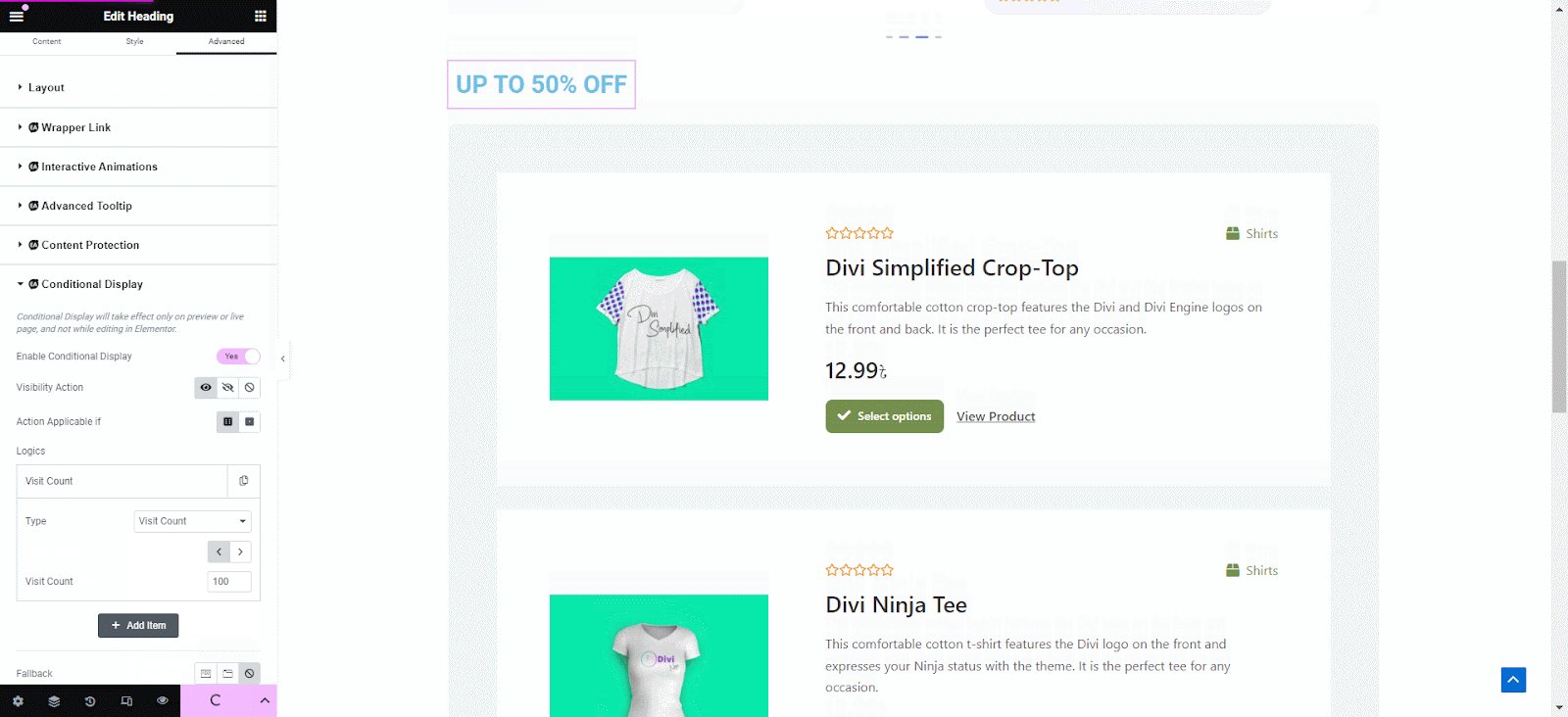
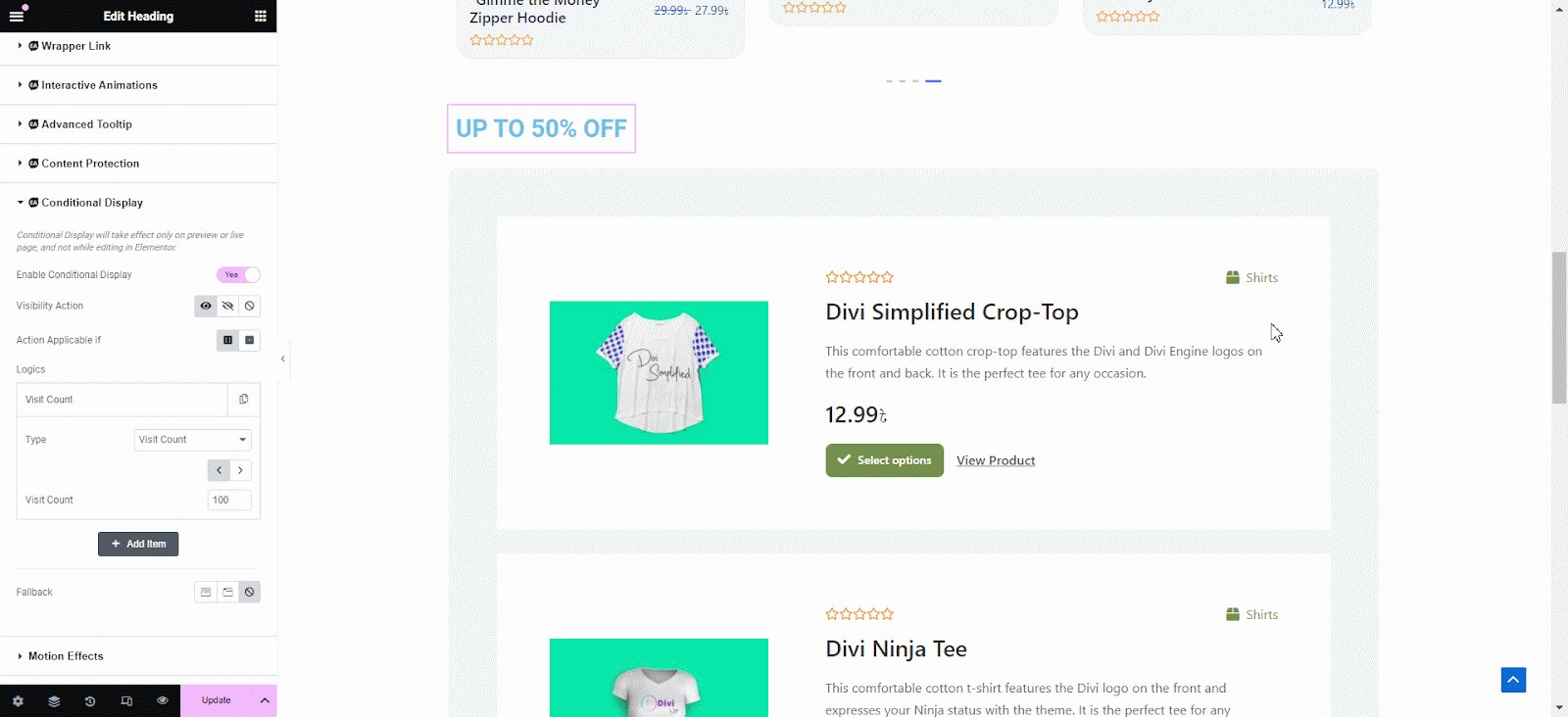
If you want to set the condition based on your visitors number to show any specific content, just choose the Logic Type as ‘Visit Count’, set the condition, then the number of ‘Visit Count’ and click on the update.

Now if your count of visitors reaches the threshold that you set once, the content will automatically show on the specific page.

How to Use URL Contains? #
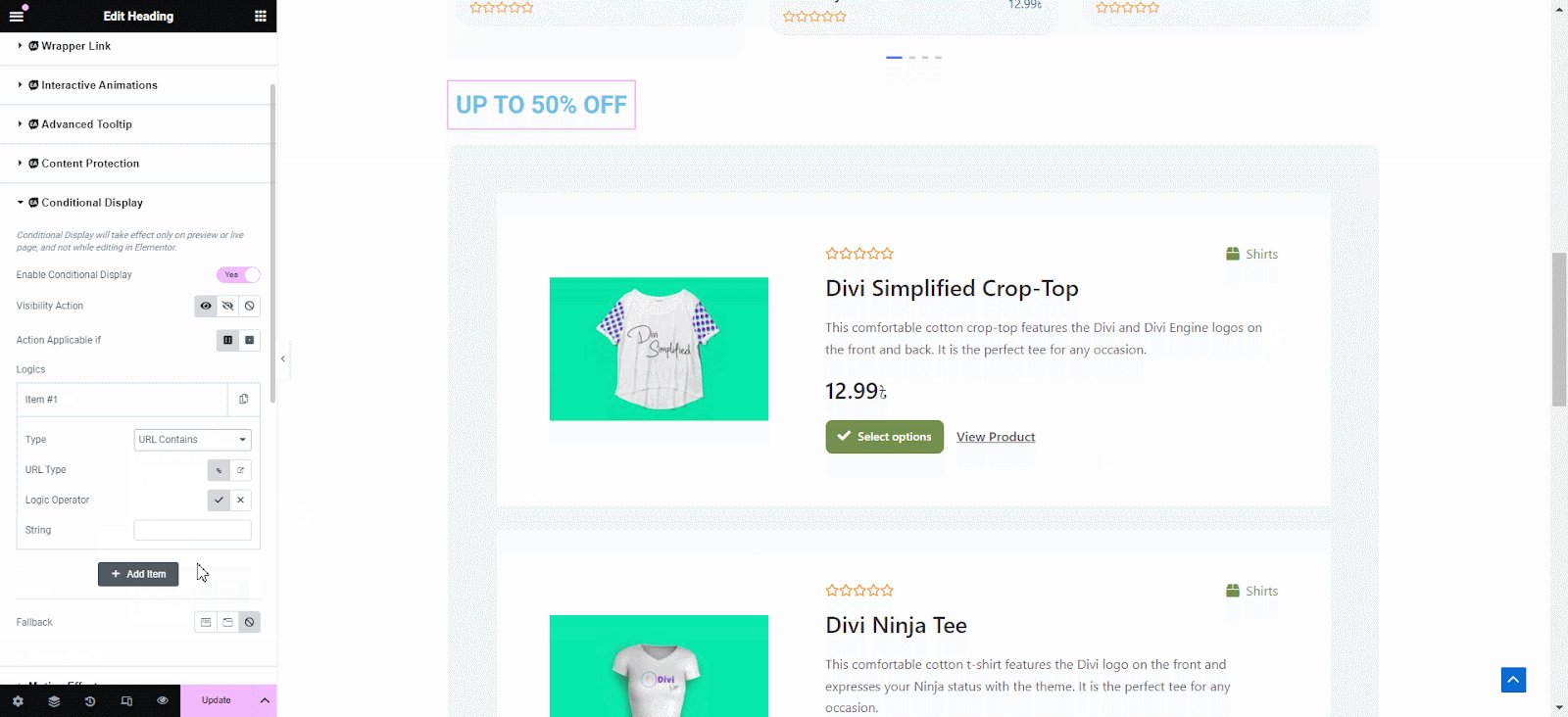
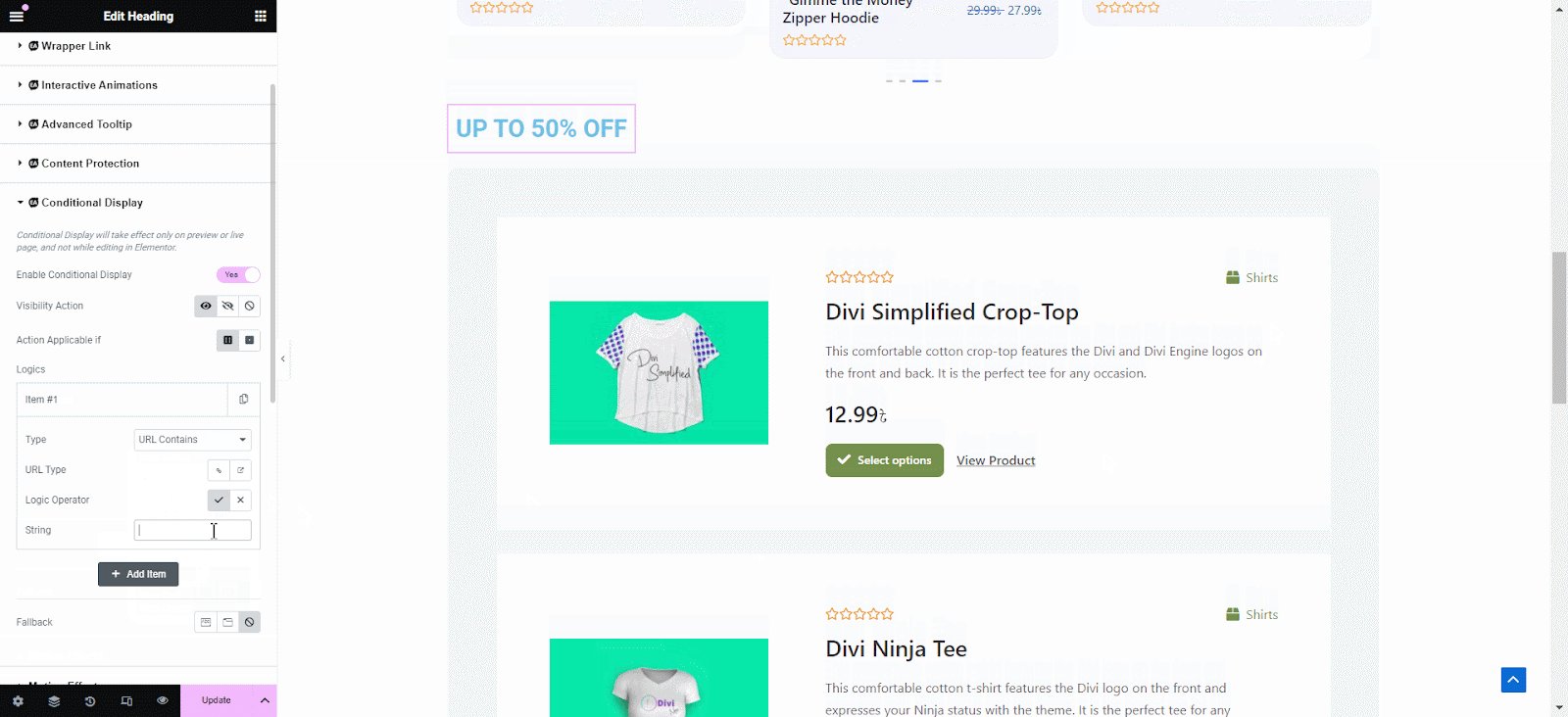
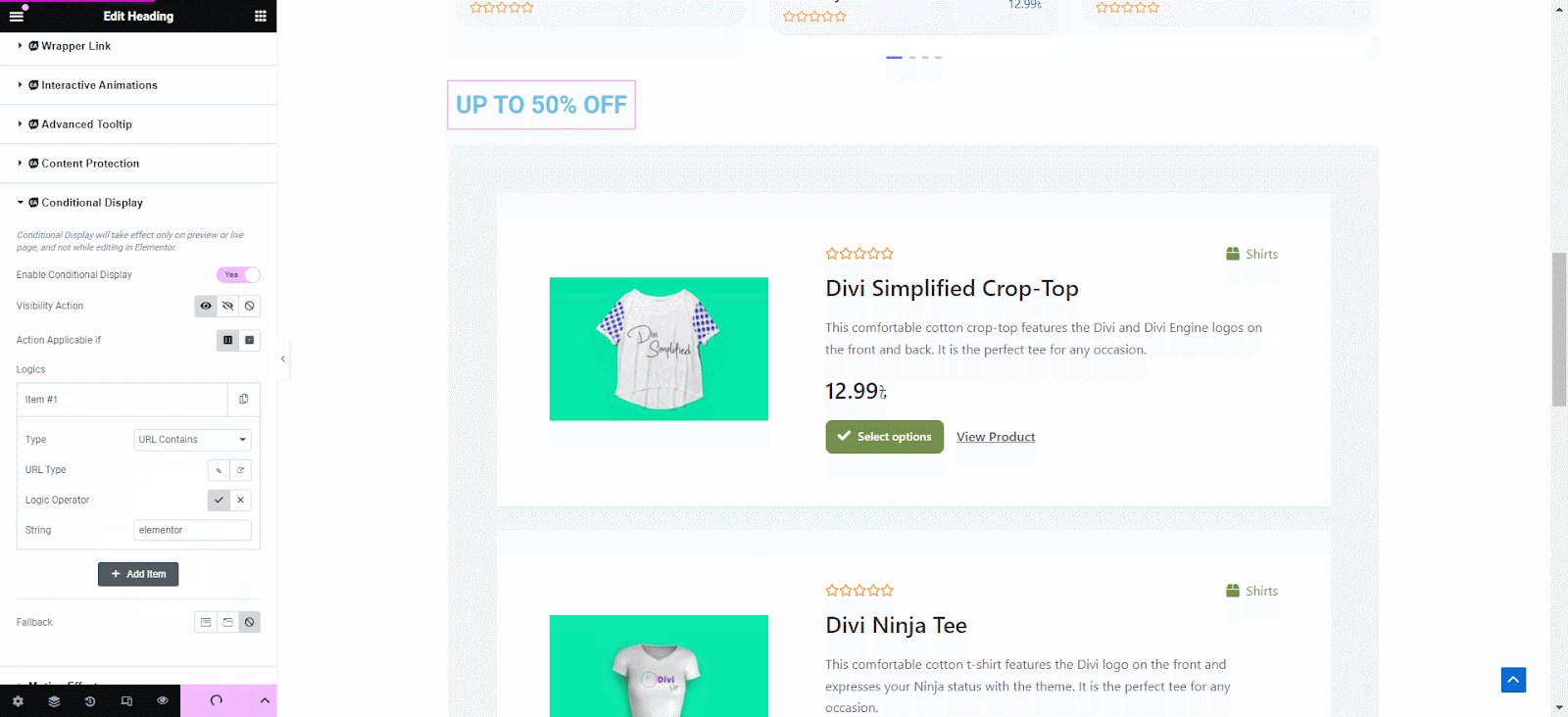
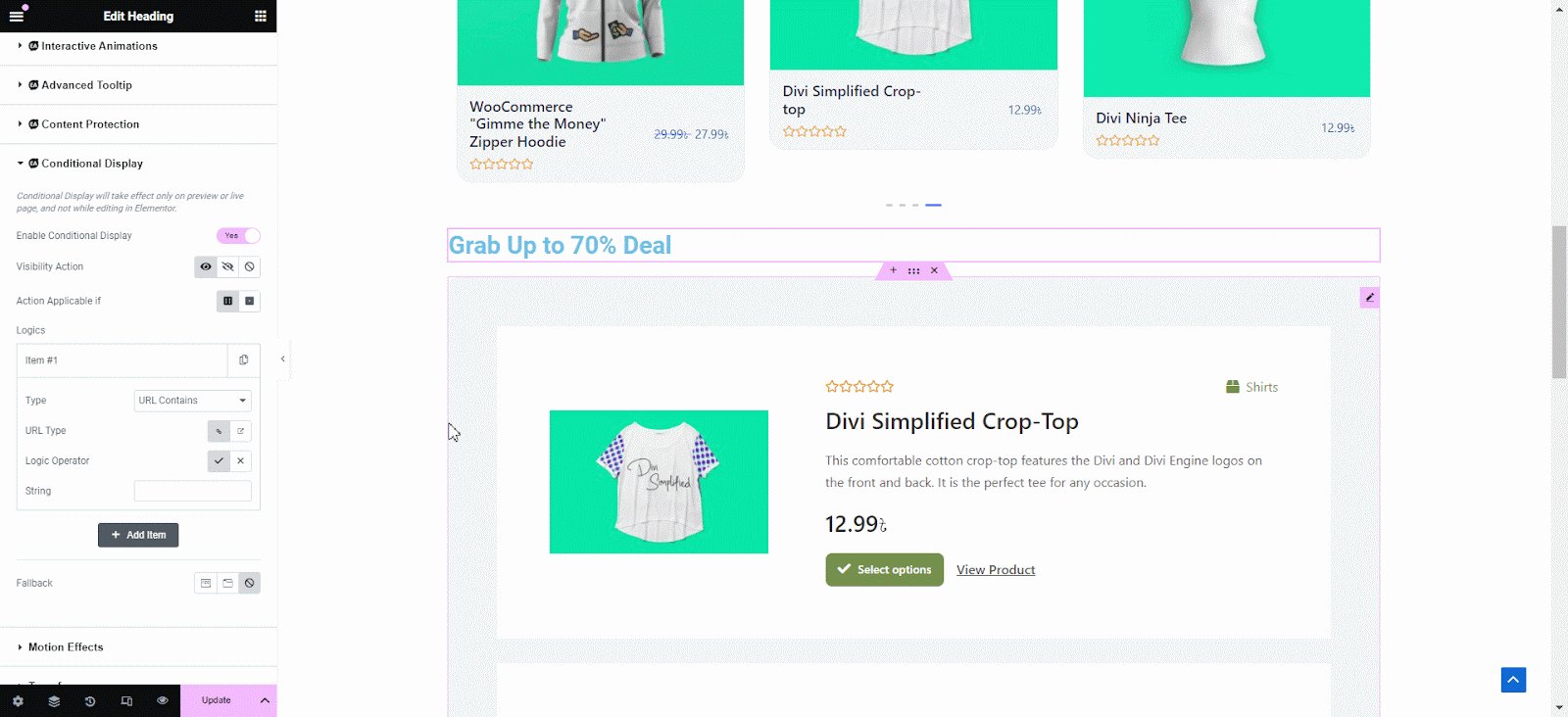
You can set up any specific string or URL to show any specific content. Go to the ‘Type’, choose the ‘URL Contains’ and set the ‘URL type’, ‘Logic Operator’ and give the ‘String’ value that you want to show the content for on the product page. After that, hit the update button.

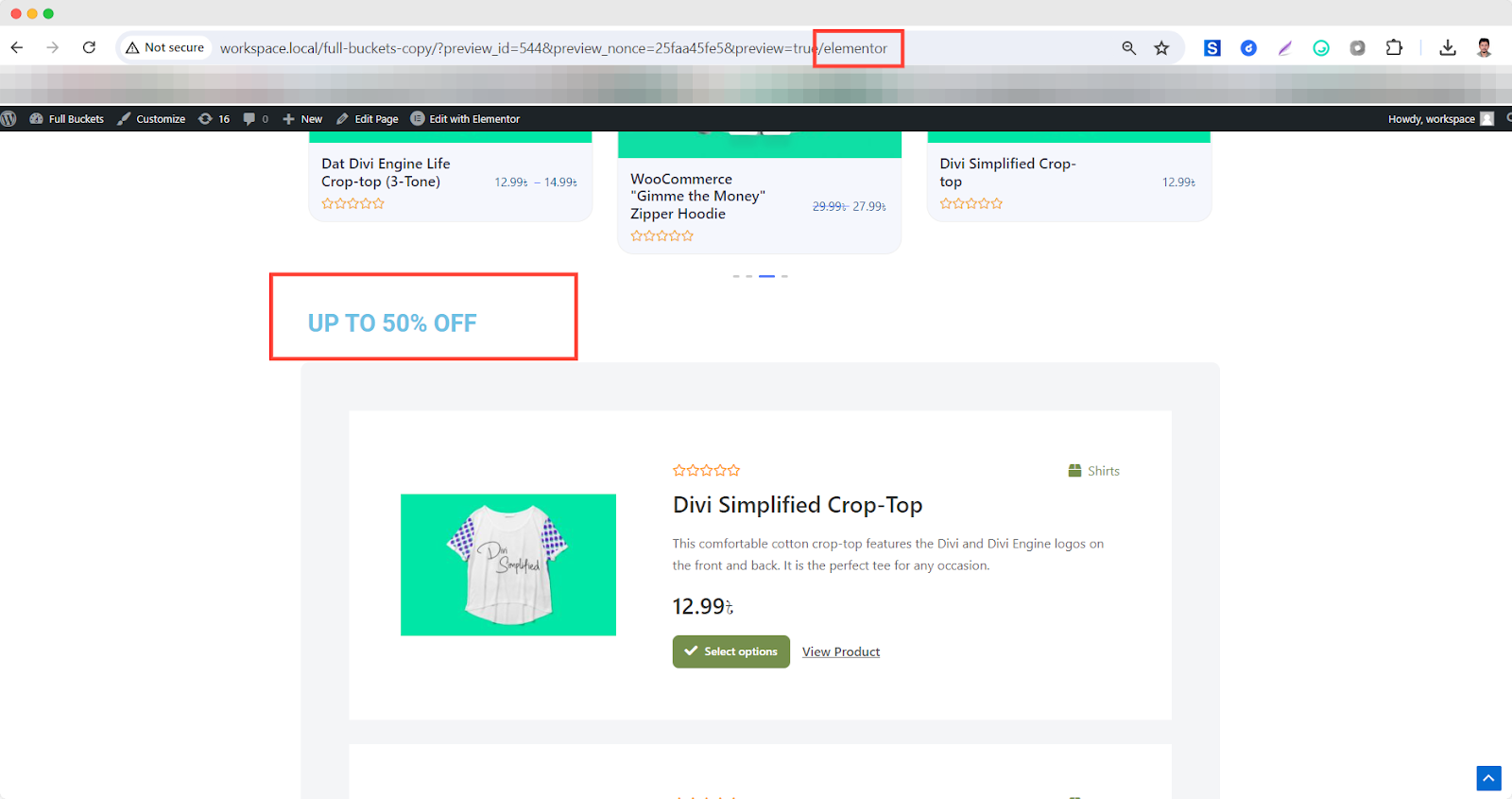
After setting up the URL contains, now visit your page and add the ‘String’ that you have set in the URL contains and Search. You will see the Content now is showing on that particular string.

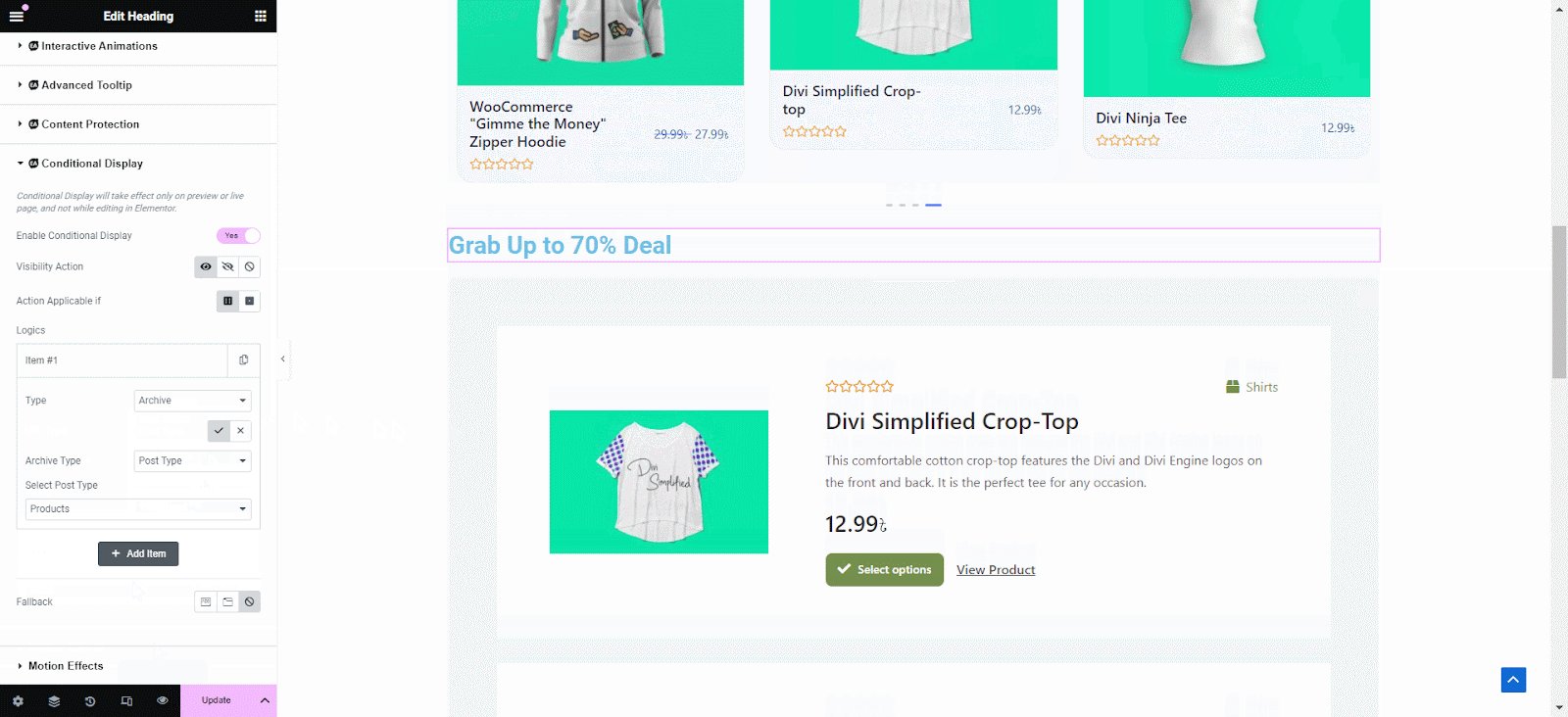
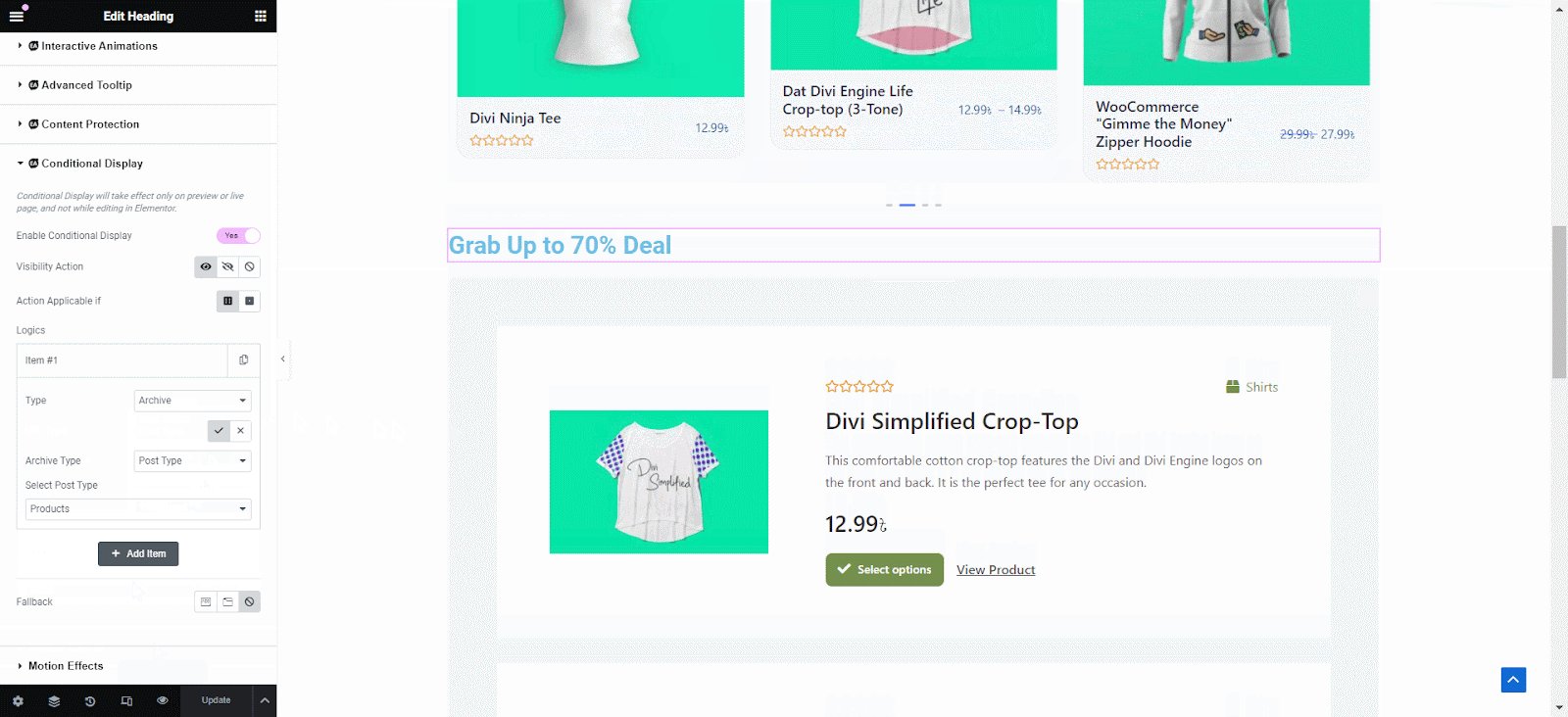
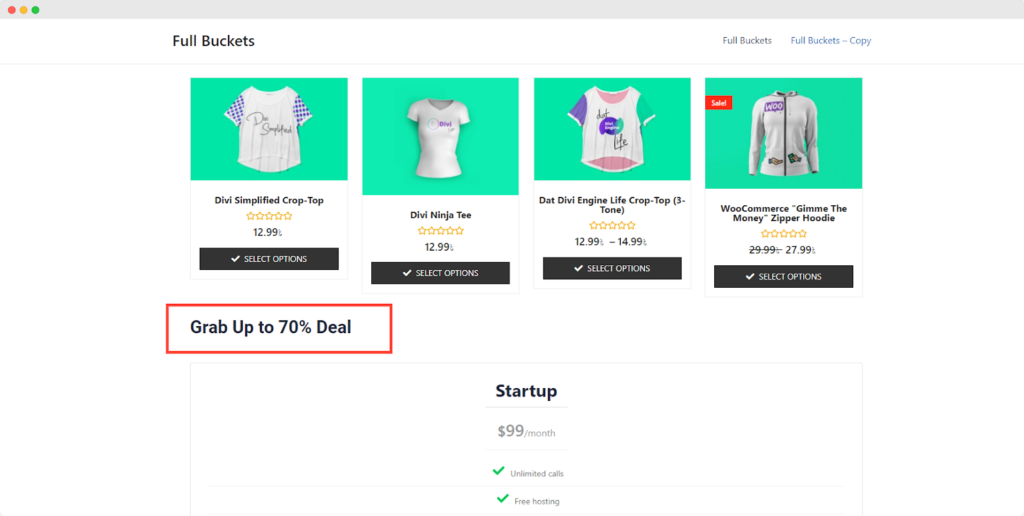
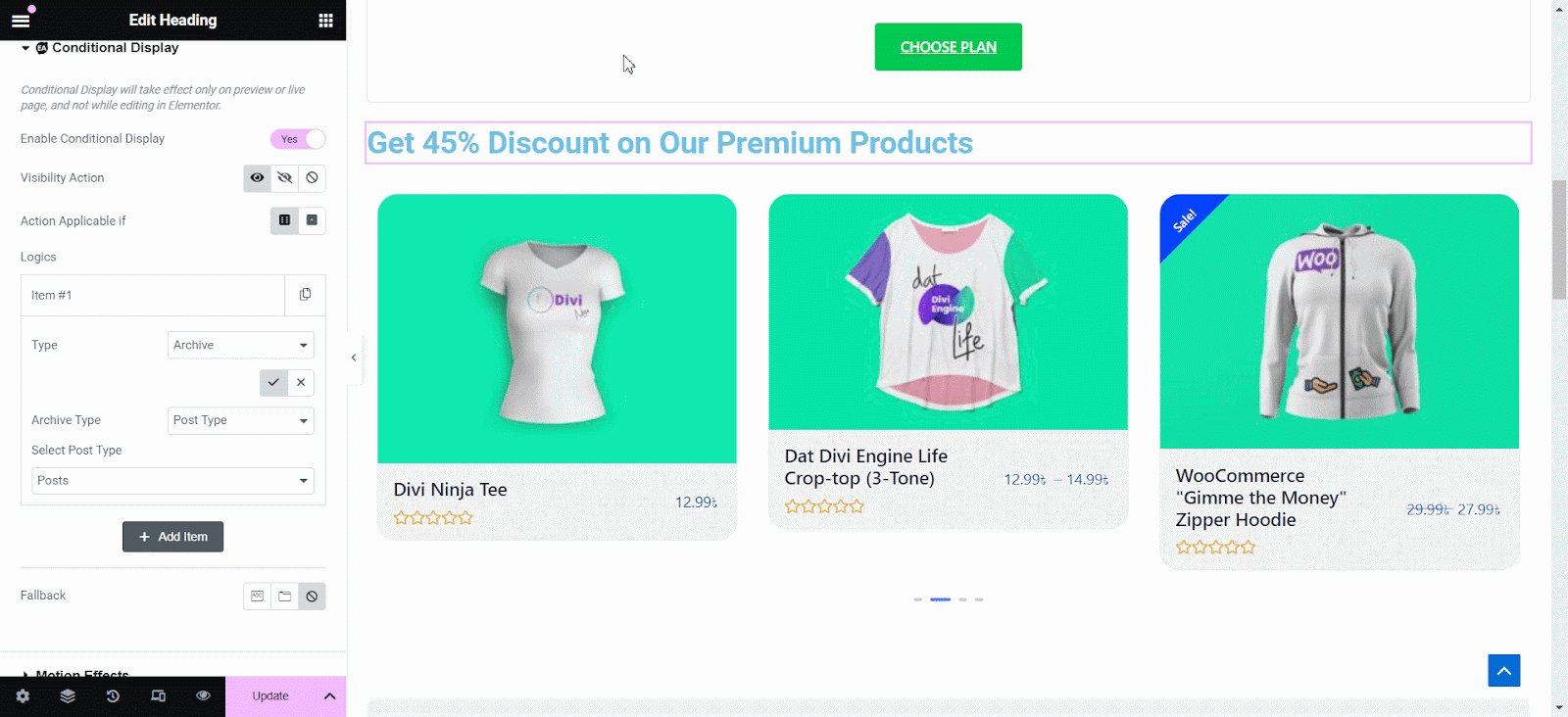
How to Use Archive? #
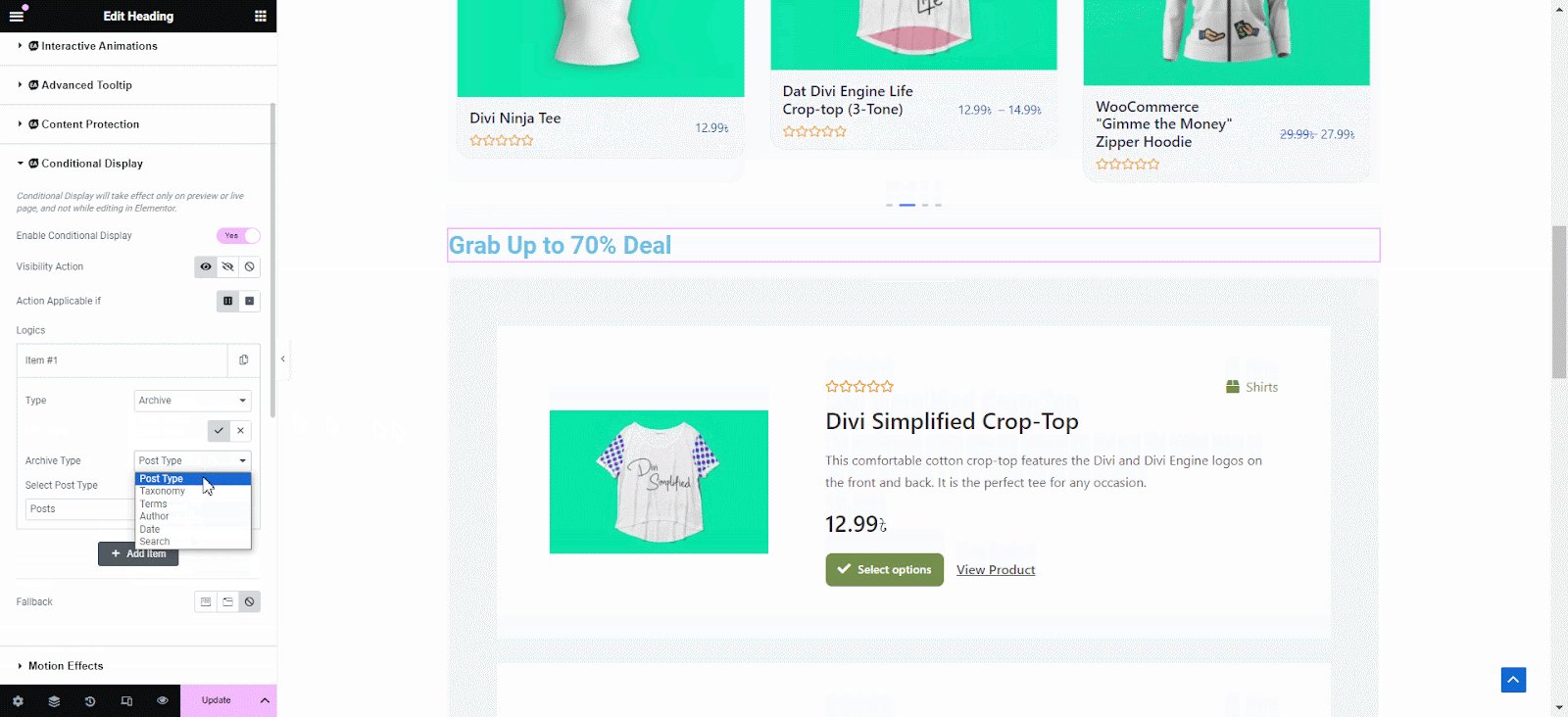
You can display any specific section in your archive page. Set the type as ‘Archive’ and choose ‘Archive Type’ from the Post Type, Search, Terms, Dates, Author, Taxonomy as your preferences. Here we are choosing the Archive Type as Post Type, then selecting the post type as ‘All’ so that we can show the content on all posts and hit on the ‘Update’ button.

After setting up everything, now if you open a product page you will see the content is appearing on that page.

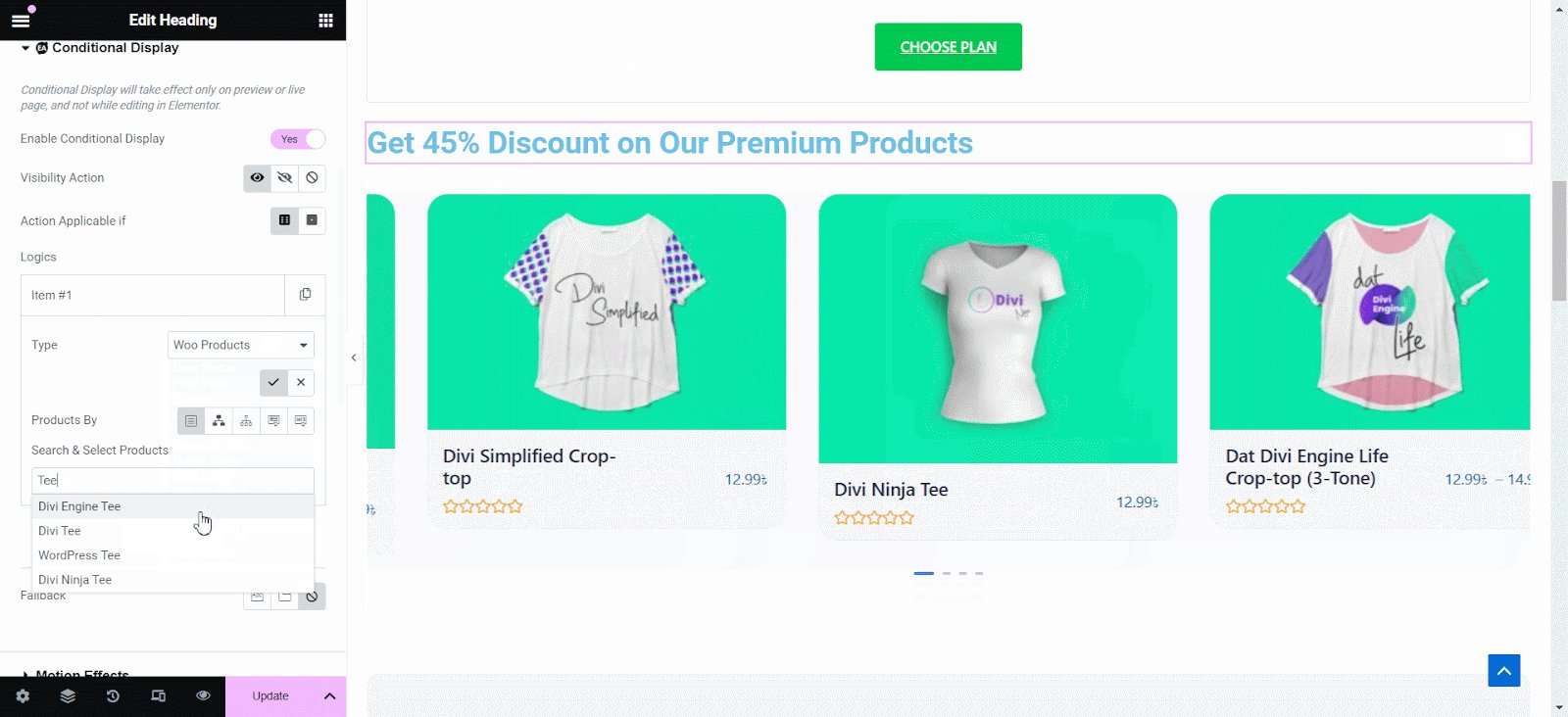
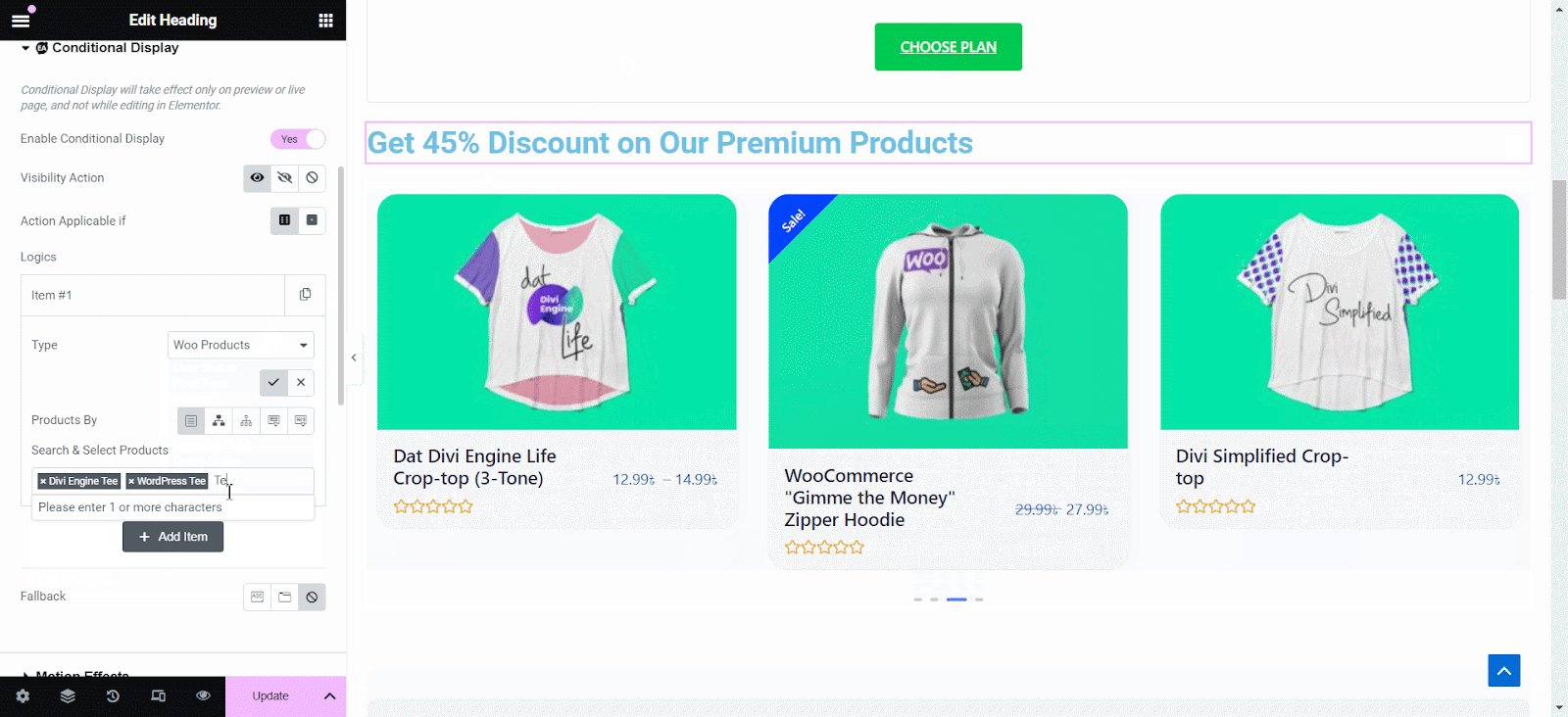
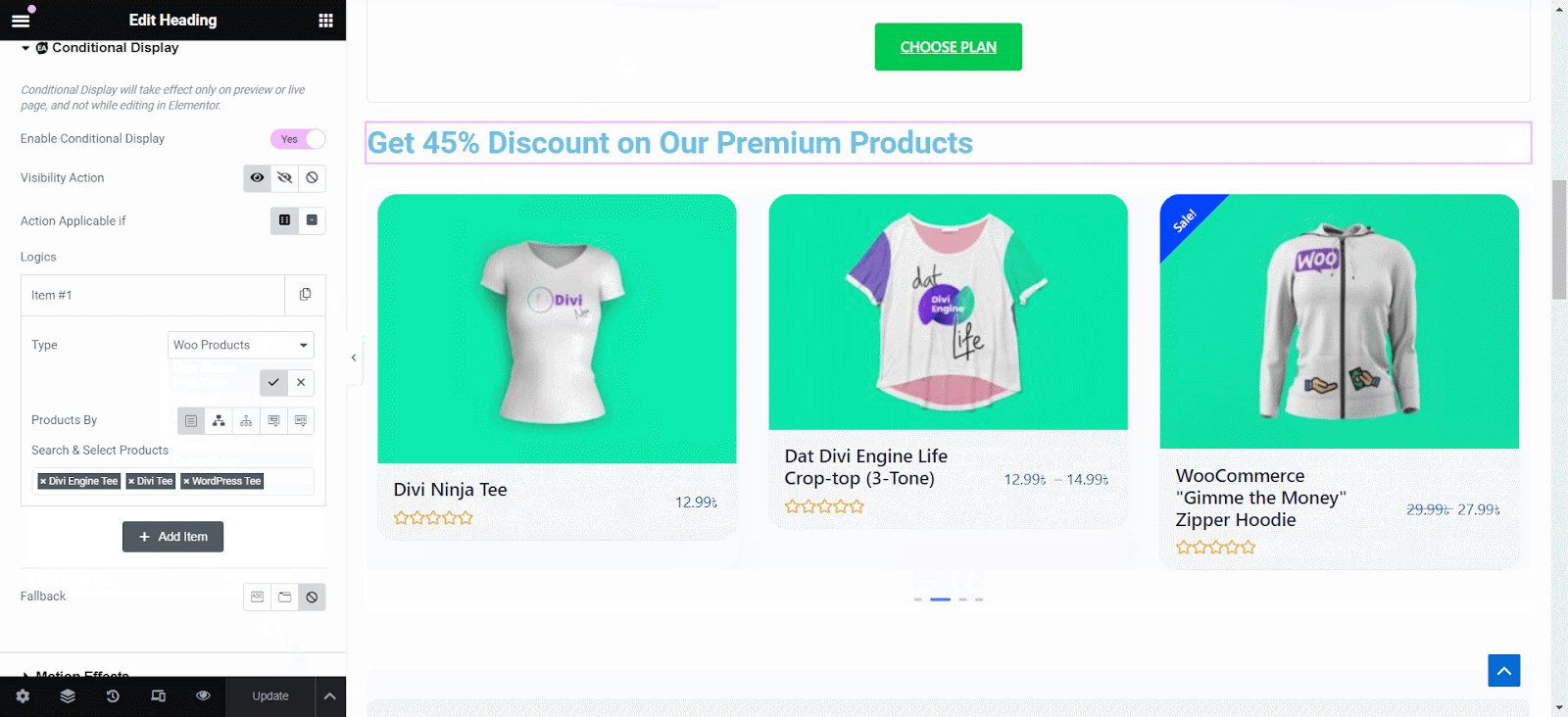
How to Use Woo Products? #
To display content on your specific products on your Woo products store, go to the type and select the type as ‘Woo Products’, set the condition of ‘Product by’ from Product, Type, Category, Total Item Count & Total Amount. Next other products as well where you want to show the content and click on the Save button.

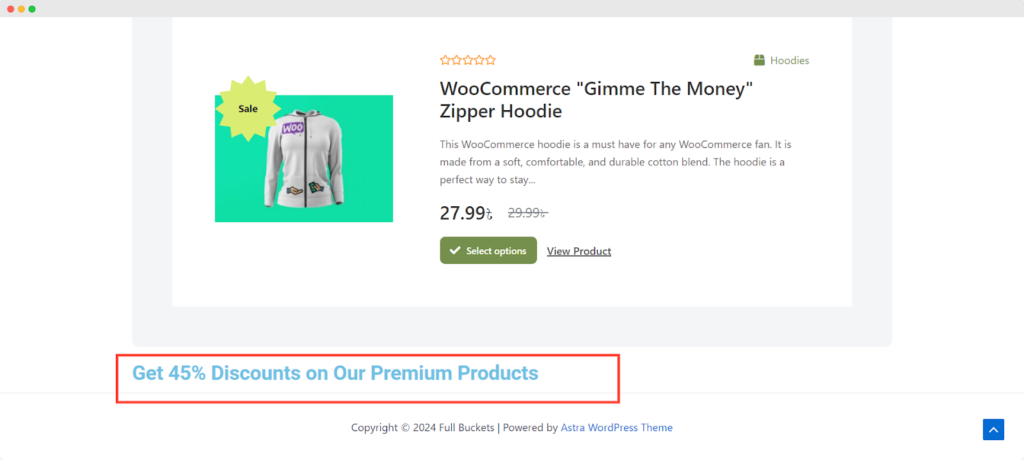
After that, open your Woo Store and see the content that is showing on that particular page.

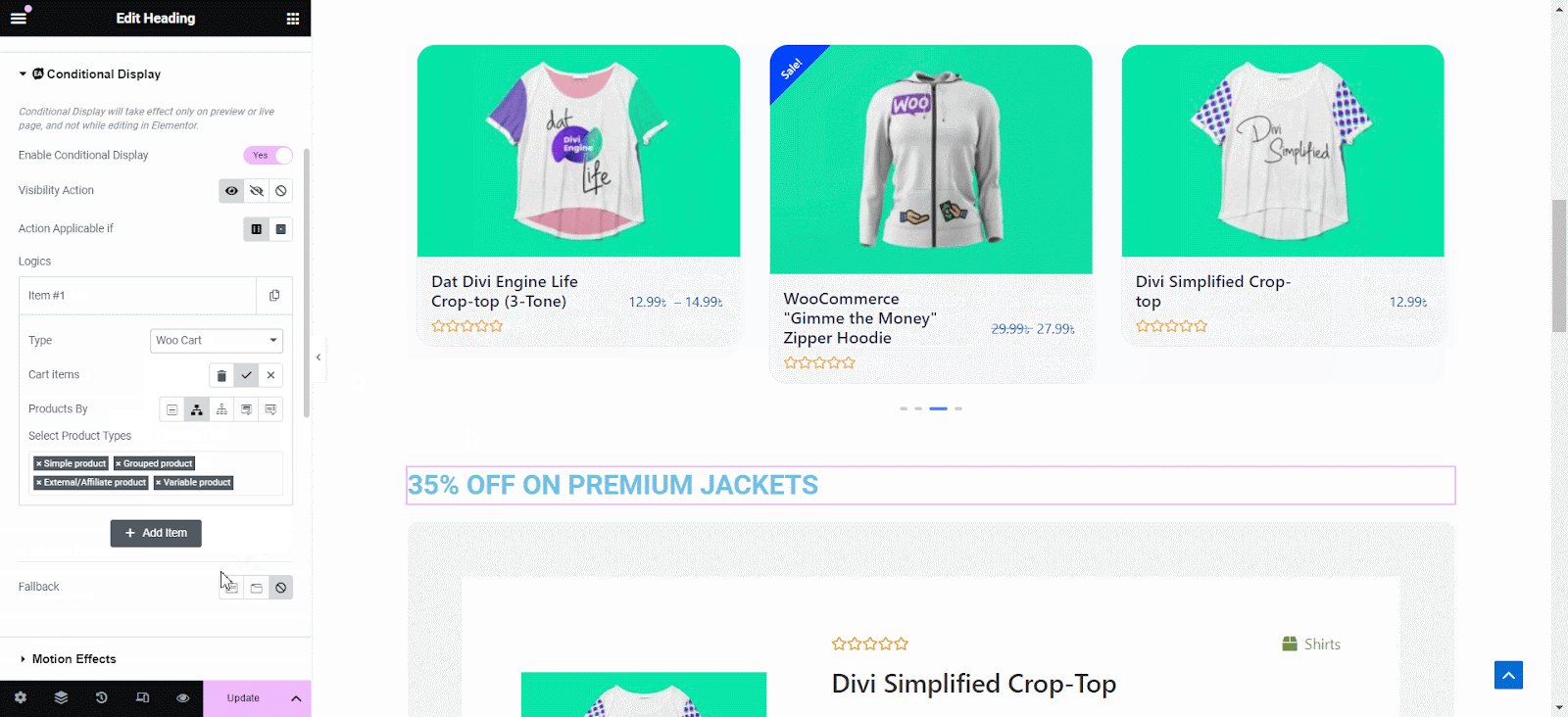
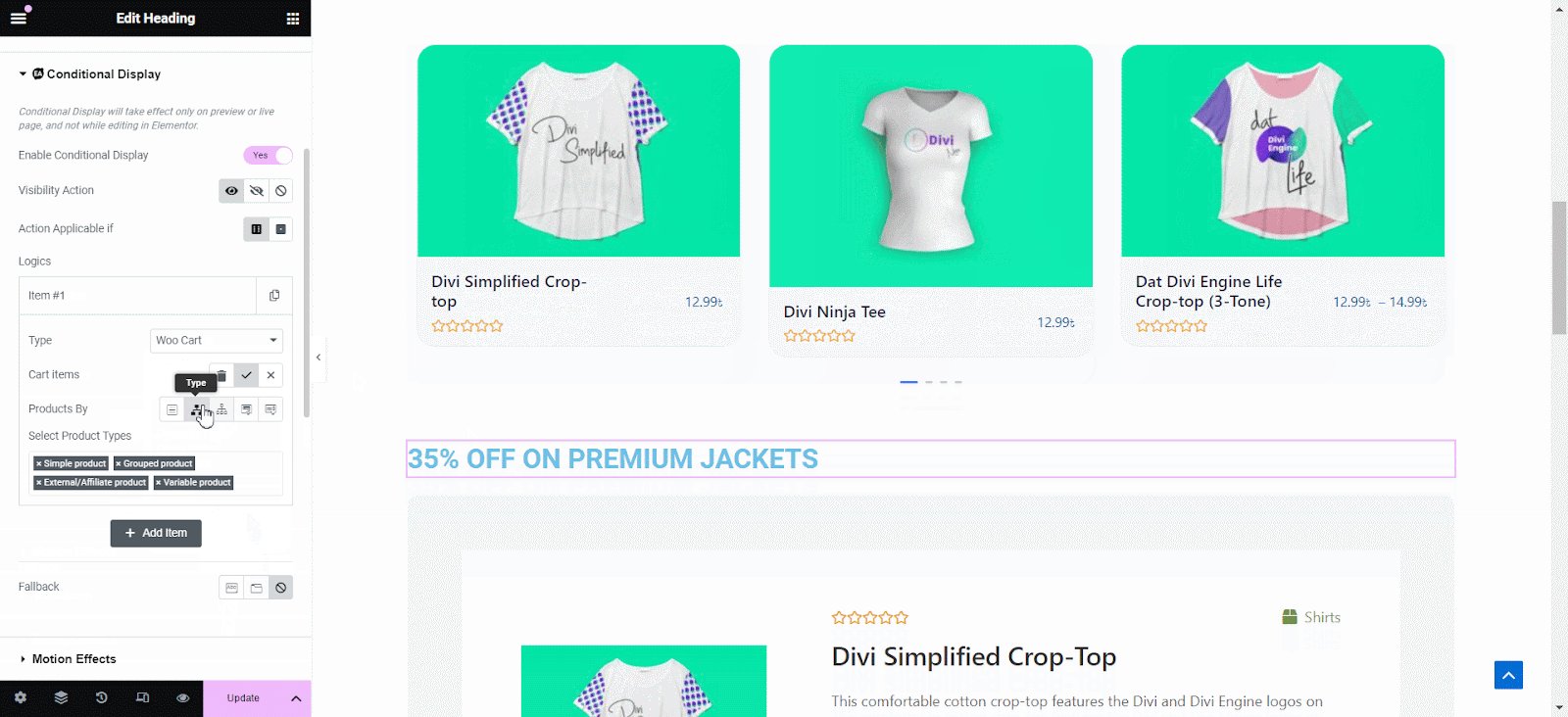
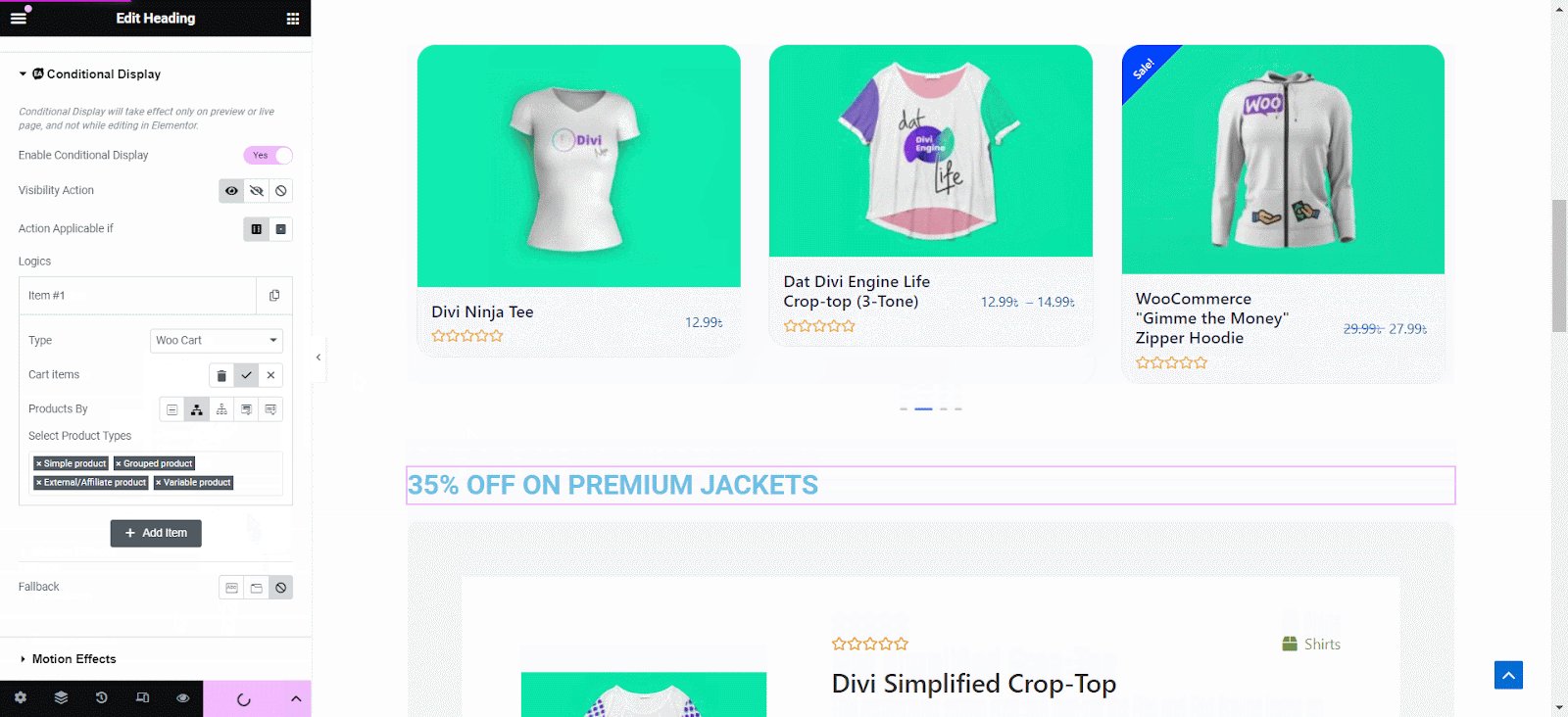
How to Use Woo Cart? #
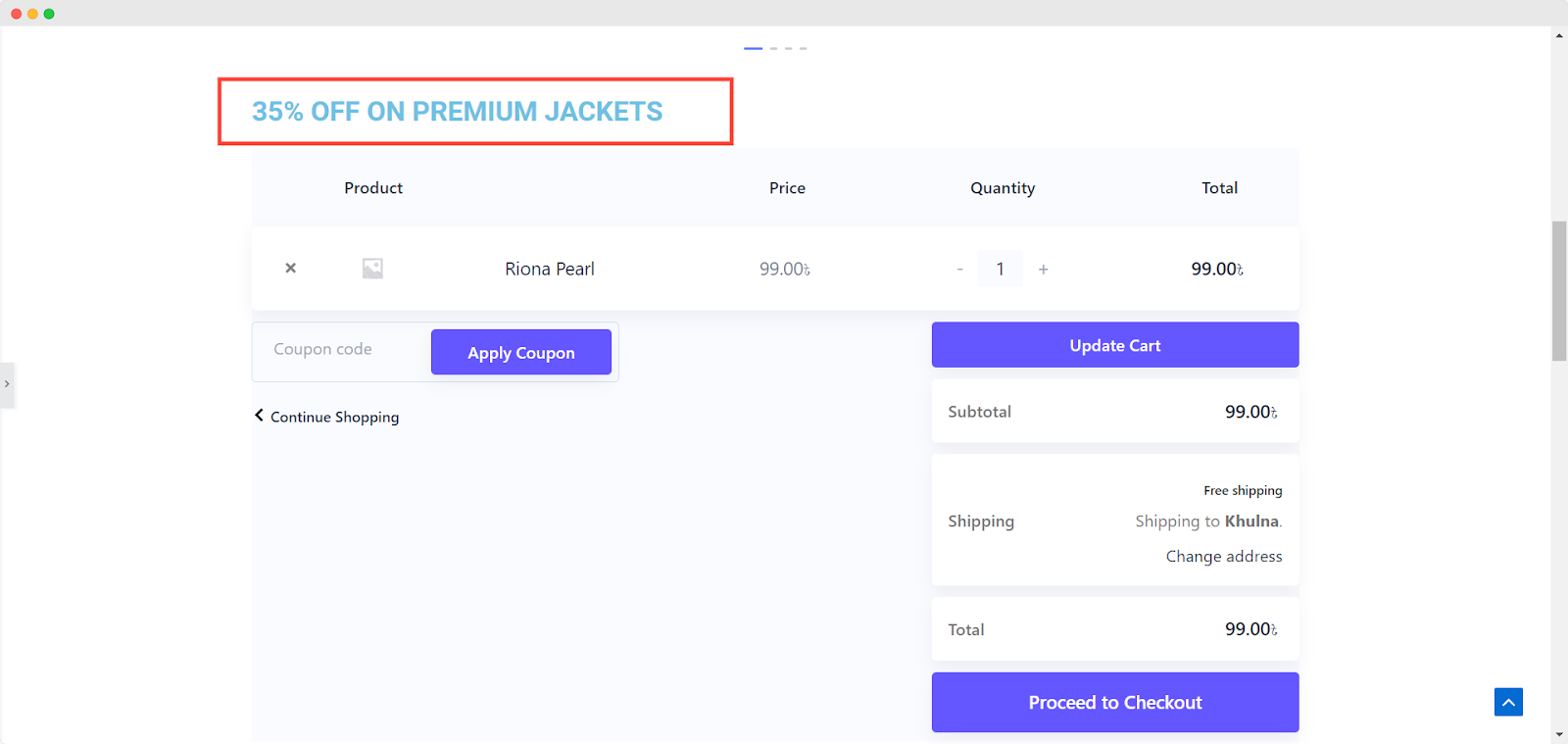
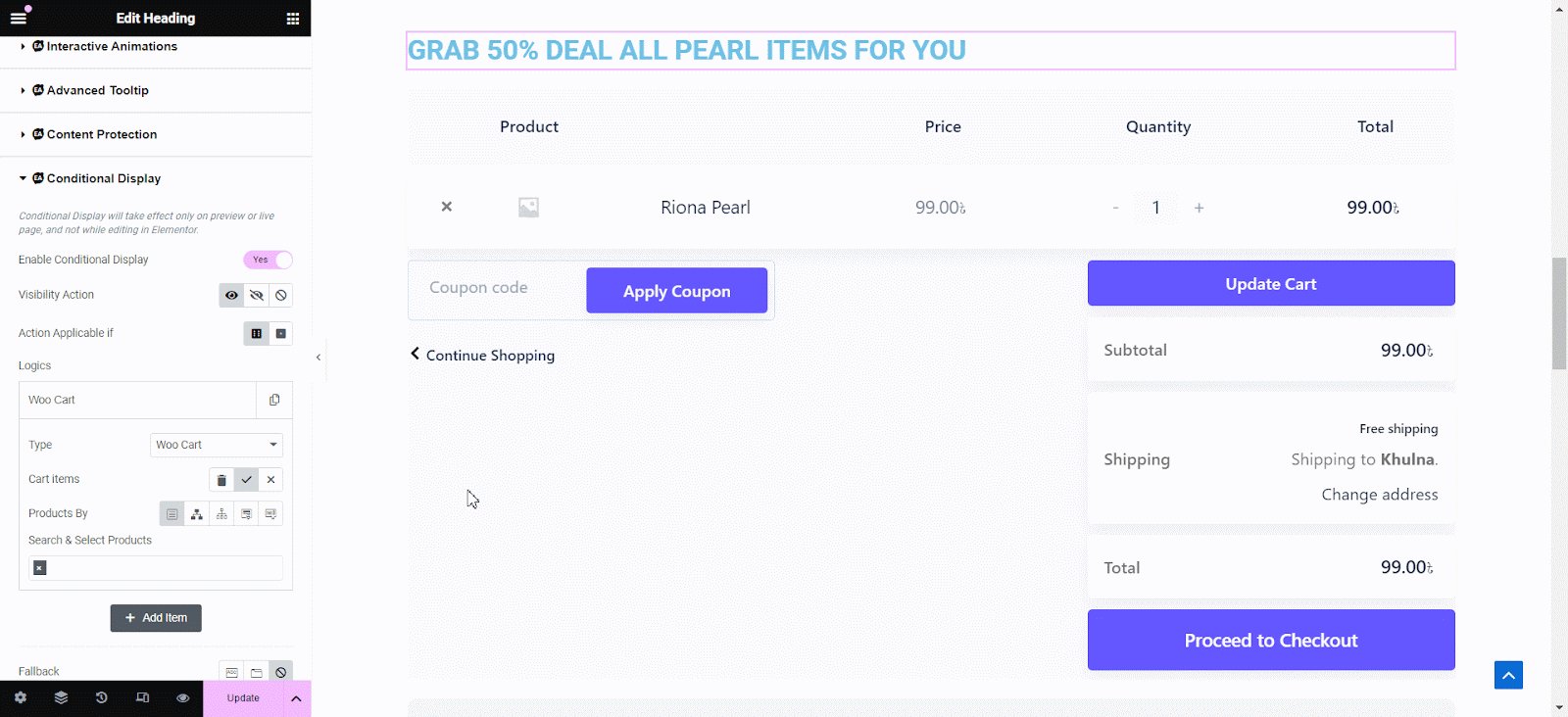
You can even show your content on your cart page products as well. To display the content, choose the type as ‘WooCart’ like before and set the conditional to display contents and hit on the update button.

Now If a customer visits their Cart and your specified product is exited there, then content will appear on the page automatically.

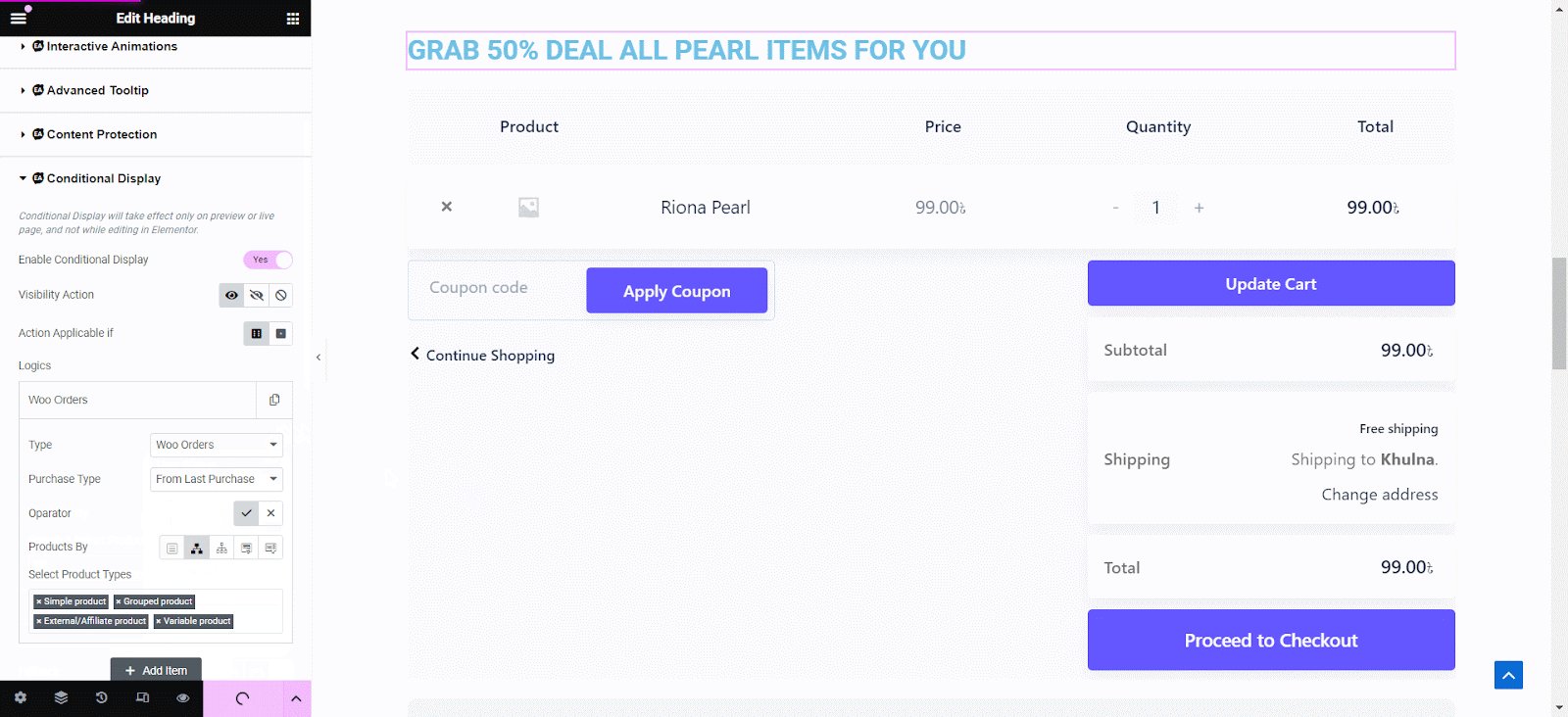
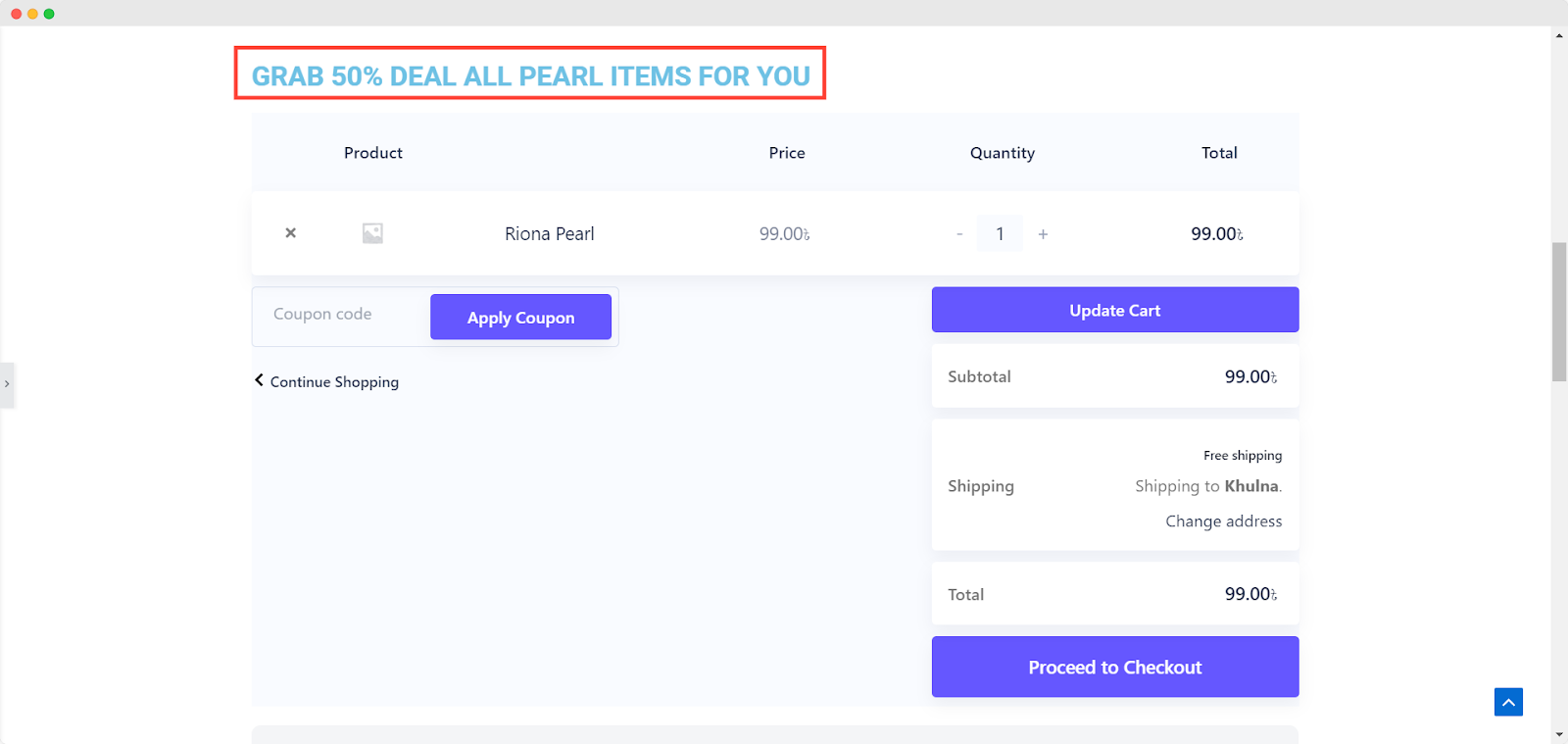
How to Use Woo Order? #
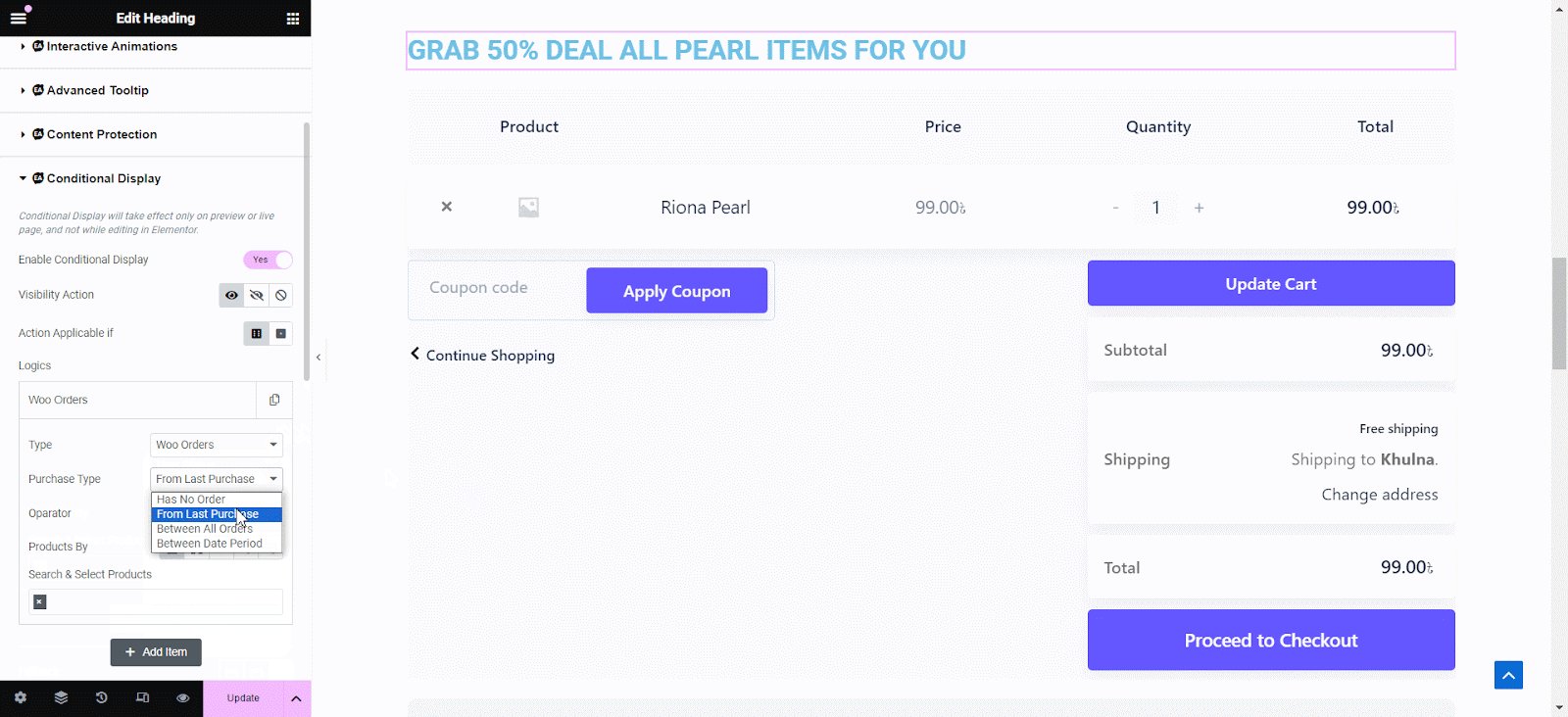
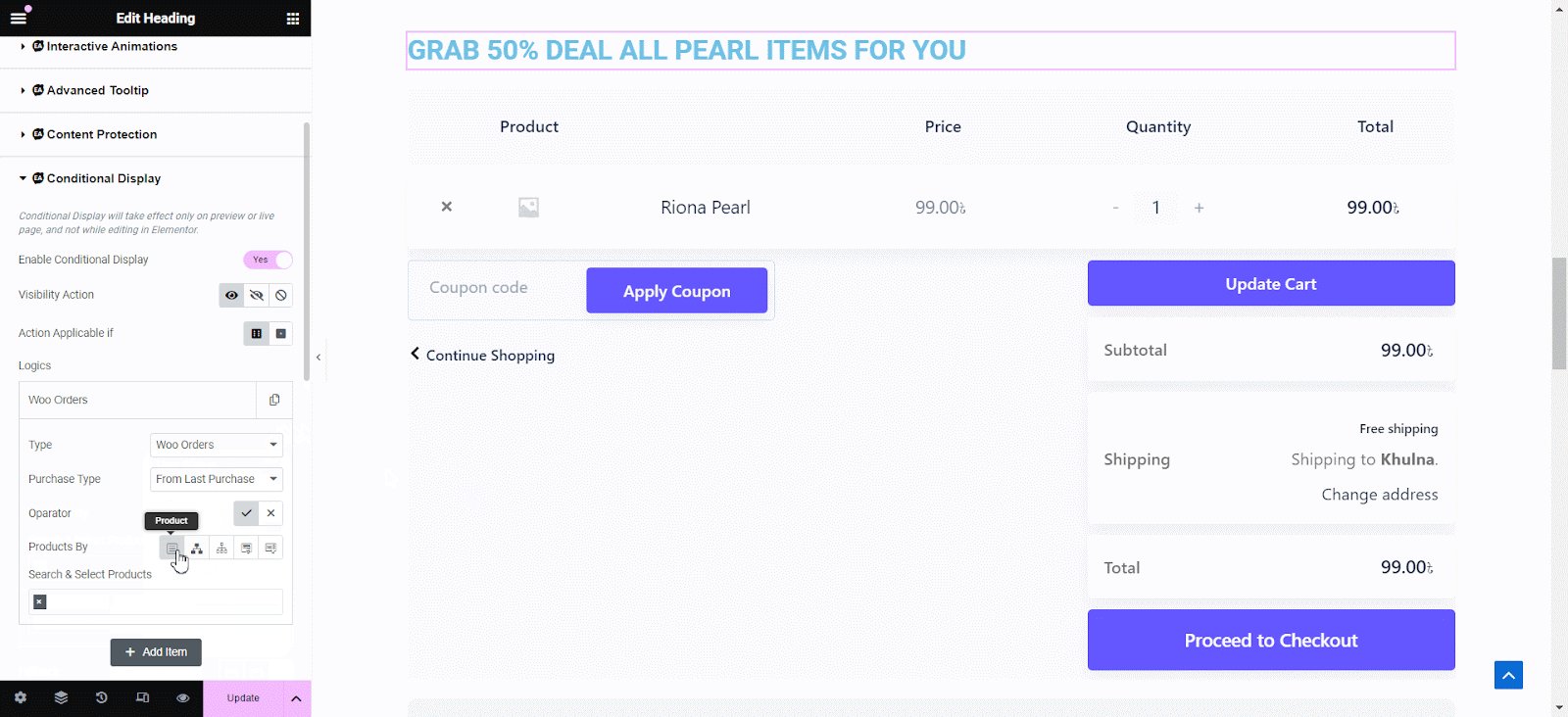
To display the content according to your previous WooCommerce store’s Woo Order, set up type as ‘Woo Order’, choose the ‘Purchase Type’ from the drop, and customize the other settings as you want to show.

By following the simple steps above, you can easily showcase content for specific conditional logic in Elementor using this advanced Essential Addons extension.

This is how you can easily use the Essential Addons Conditional Display extension on your WordPress website and choose what content to display under which conditions.
Getting stuck? Feel free to Contact Our Support for further assistance.







