Essential Addons 360 Degree Photo Viewer allows you to showcase interactive 360-degree images on your website. This feature enhances user engagement by enabling visitors to explore images from different angles. Follow the step-by-step process to add photos and configure with Essential Addons 360 degree photo viewer widget.
Note: Make sure you have both Elementor and Essential Addons PRO plugins installed and activated on your website.tall and activate Essential Addons PRO.
How to Create 360 Degree Photo Viewer with Essential Addons? #
Follow the step-by-step process to add photos and configure with Essential Addons 360 degree photo viewer widget. You can also check the video tutorial below.
Step 1: Insert the Widget And Upload Your 360 Degree Photo #
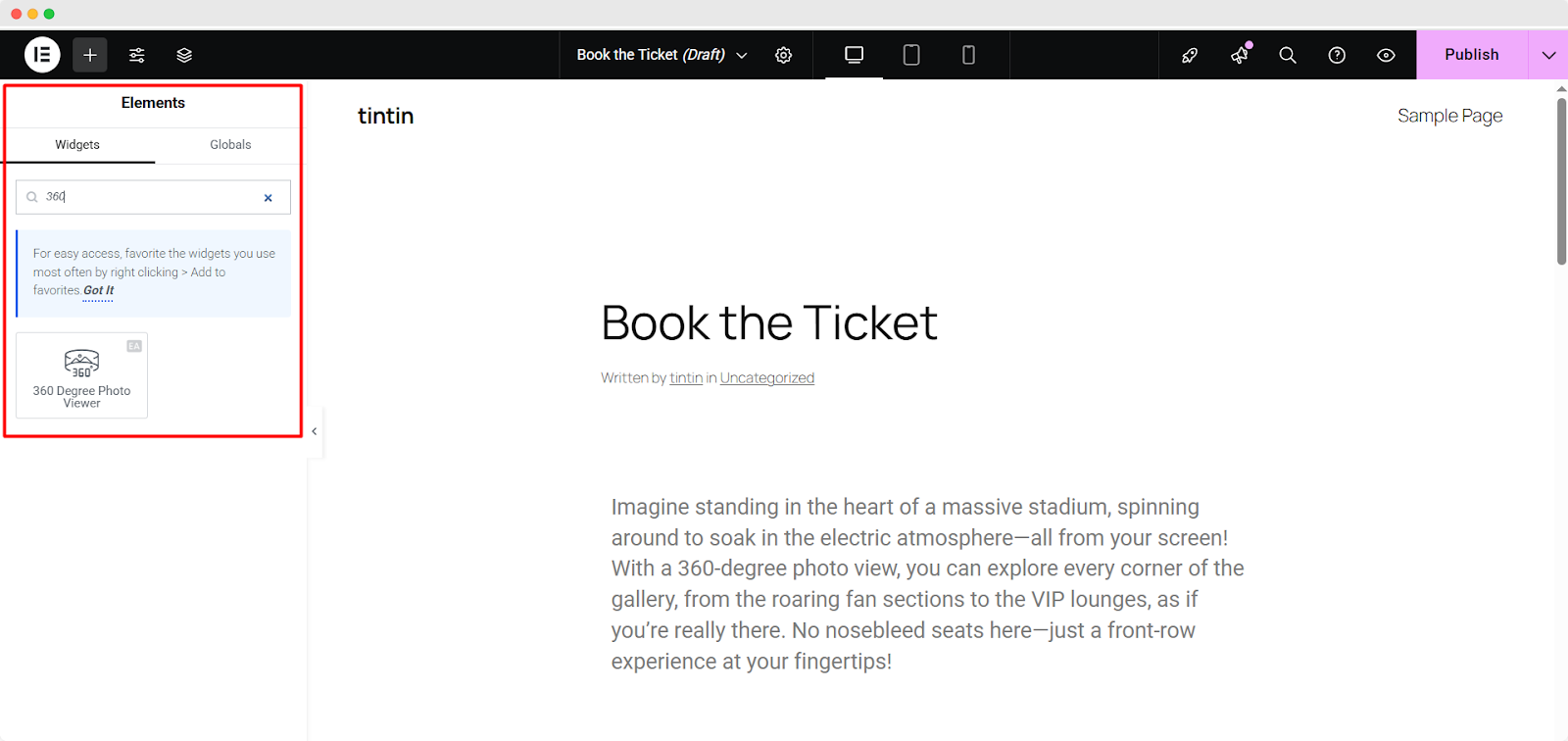
To begin, navigate to the page where you want to insert the 360-degree photo viewer widget. Search for the widget and drag and drop it into your desired section.

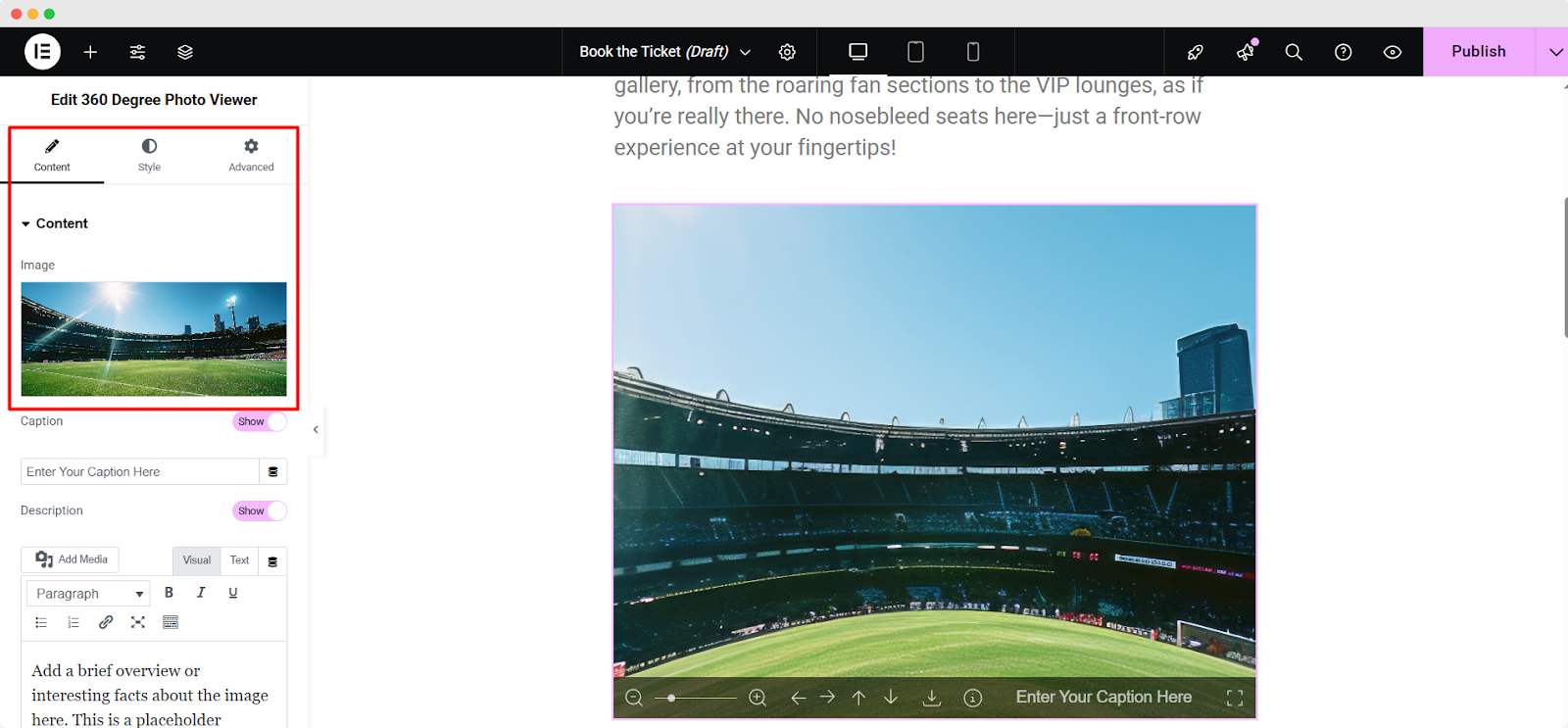
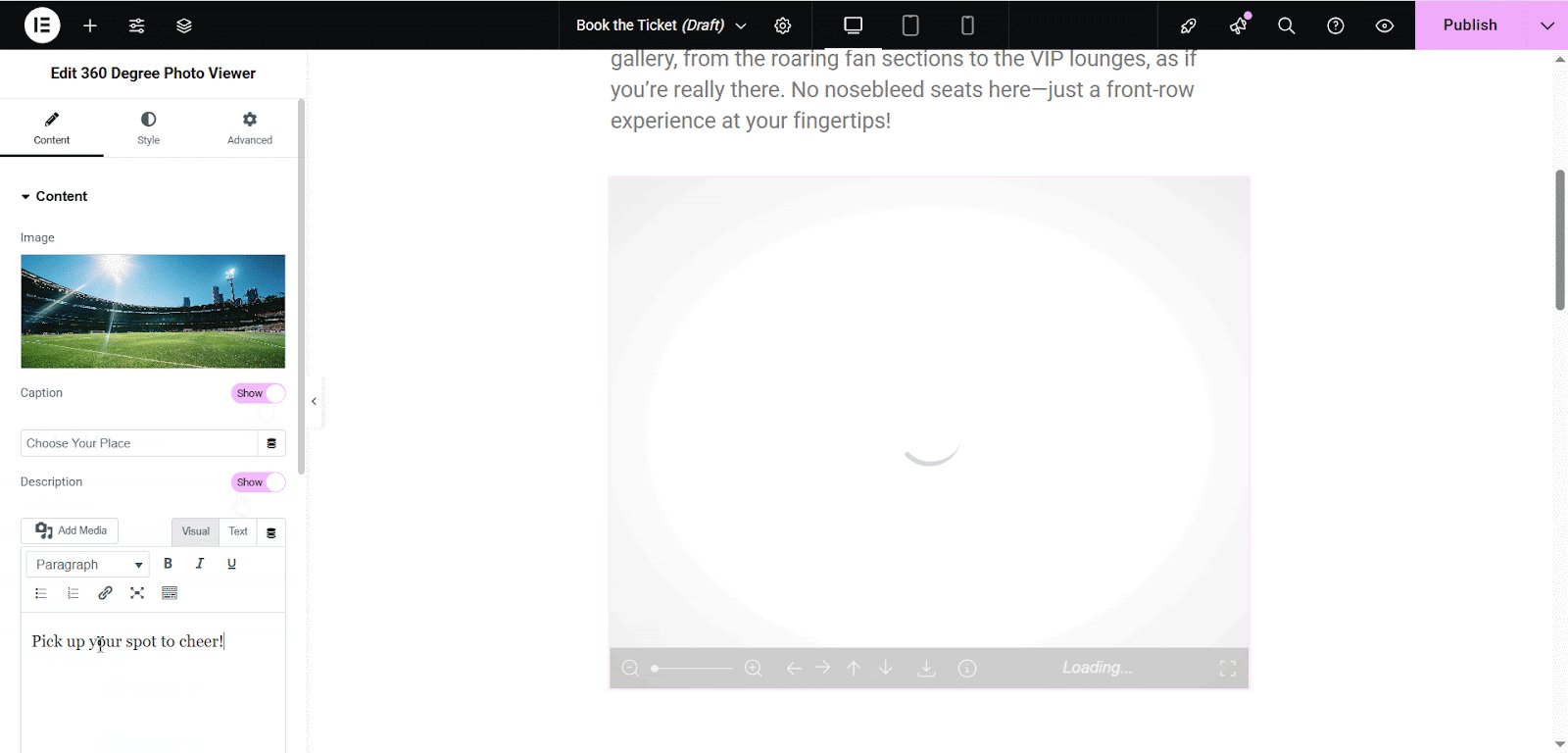
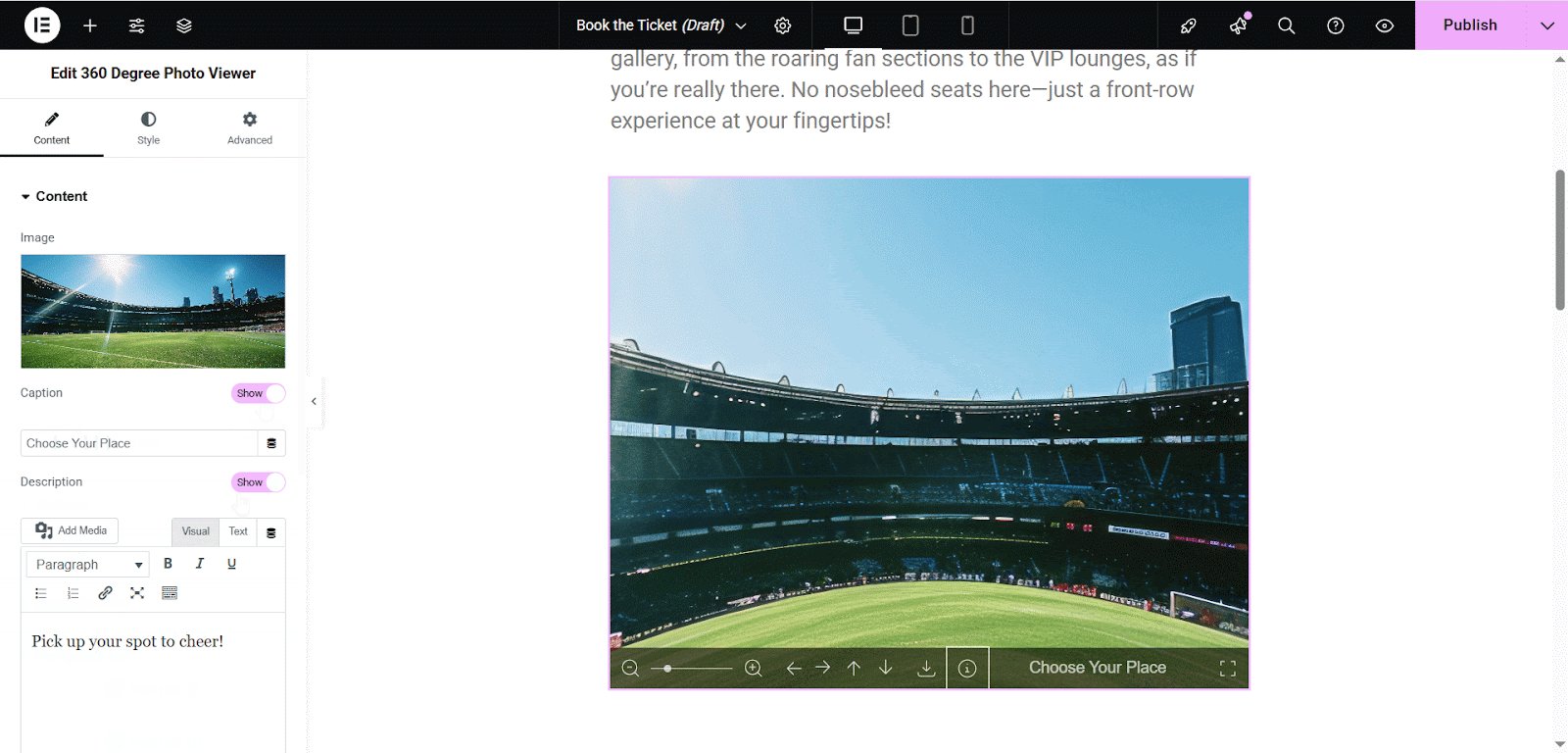
Once the widget is inserted, go to the Content tab. Find the ‘Image’ upload option from the left sidebar and upload your 360-degree photo.

Step 2: Add a Caption & Description And Adjust the Height #
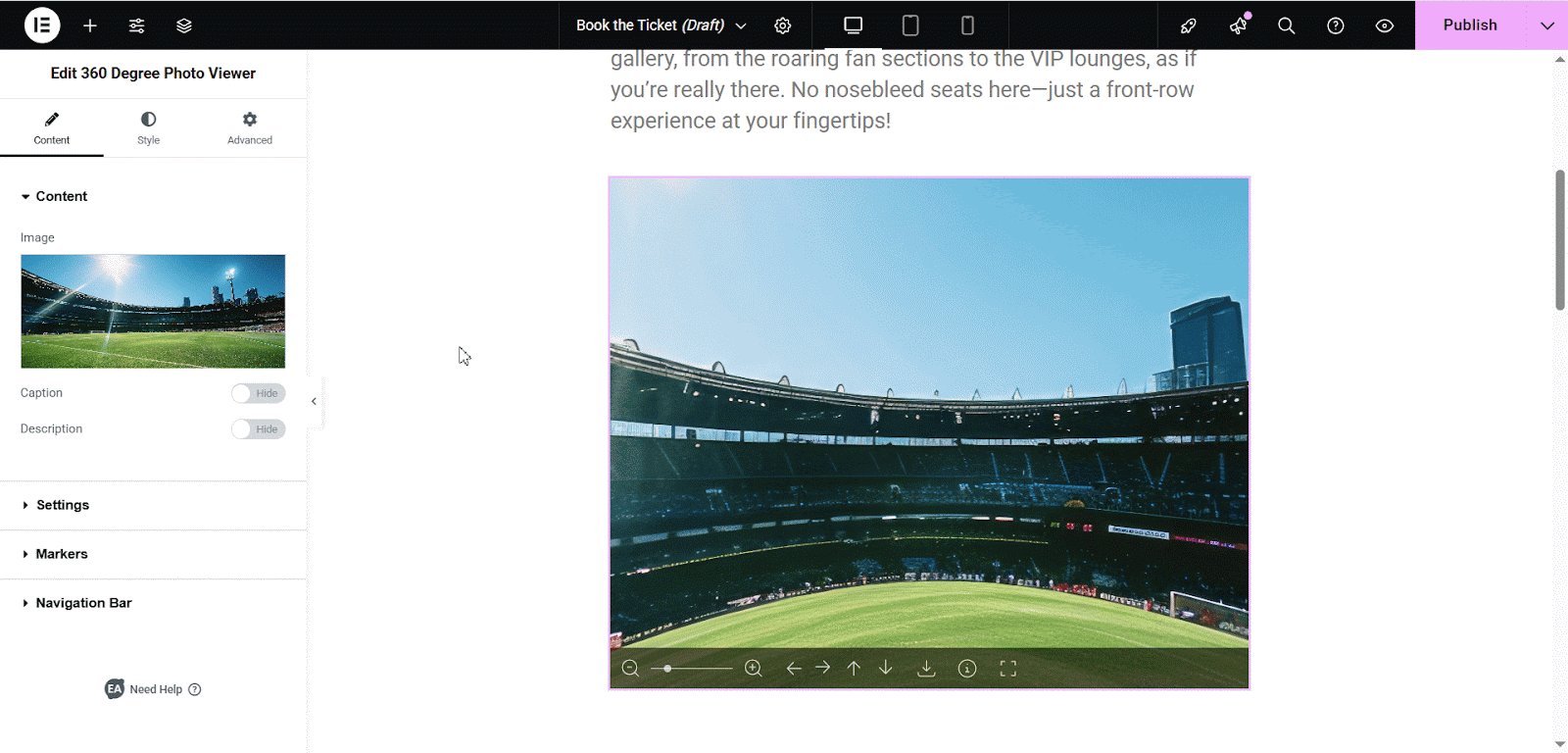
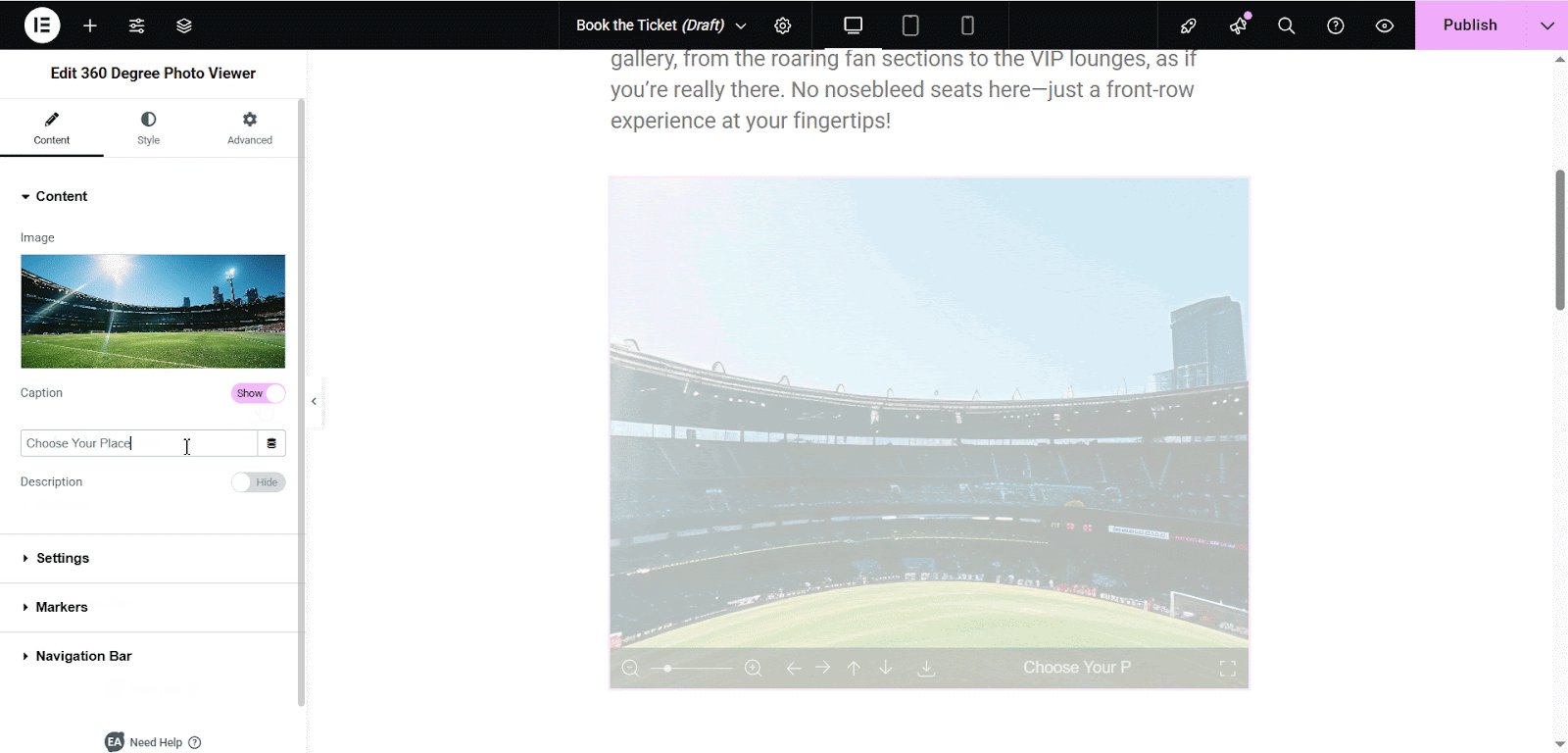
After uploading the photo, enable the ‘Caption’ button to enter a Caption for the image. Then toggle the ‘Description’ option to add a description of the photo. Your visitors can click on the ‘i’ icon on the image and see the description.

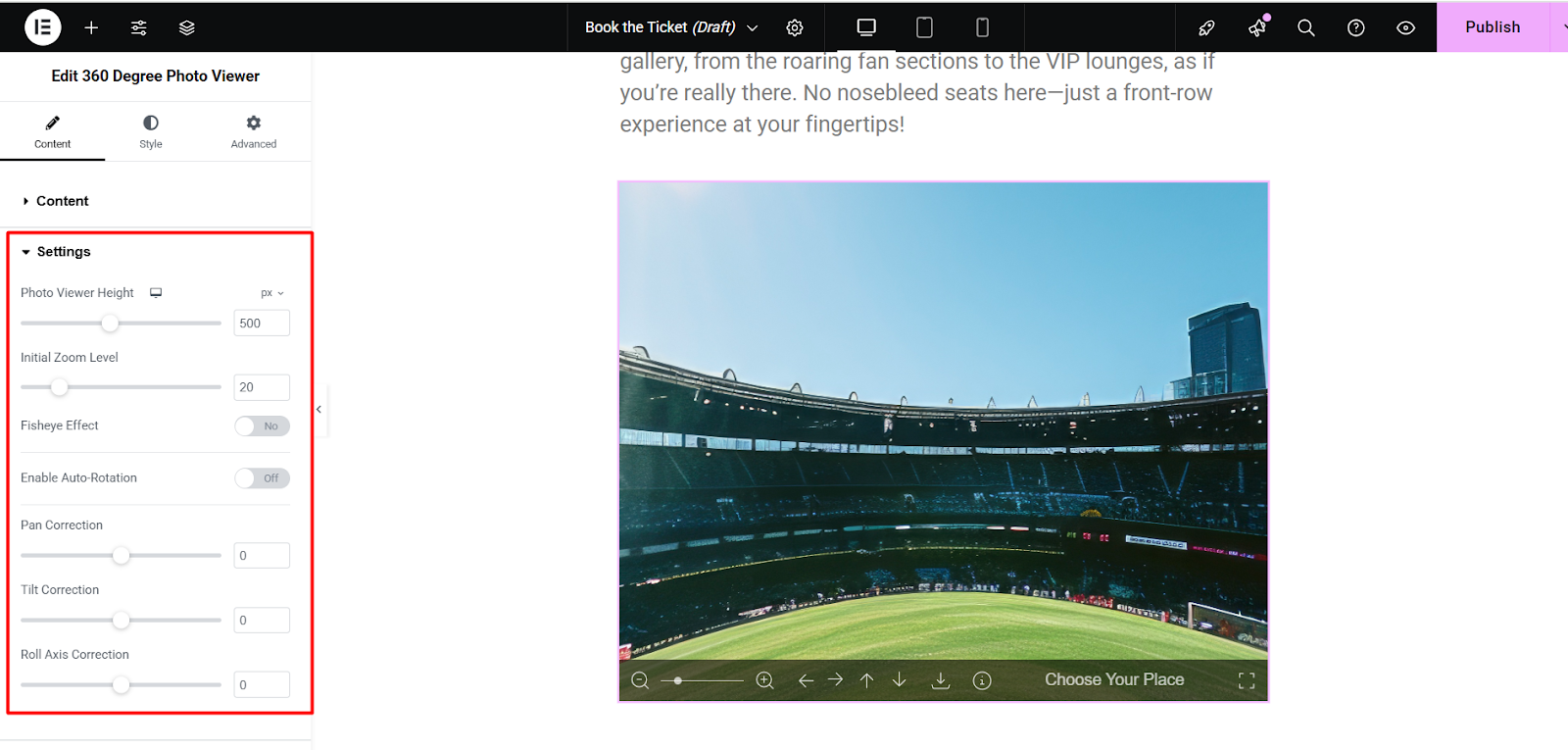
Step 3: Configure the Settings of the Photo #
Next, go to the ‘Settings’ section under the Content tab in the sidebar. Here, you can customize settings such as the ‘Photo Viewer Height’, ‘Initial Zoom Level’, ‘Fisheye Effect’, ‘Show Markers’, ‘Enable Auto Rotation’, ‘Pan Correction’, ‘Tilt Correction’, and ‘Roll Axis Correction’ to match your preferences.

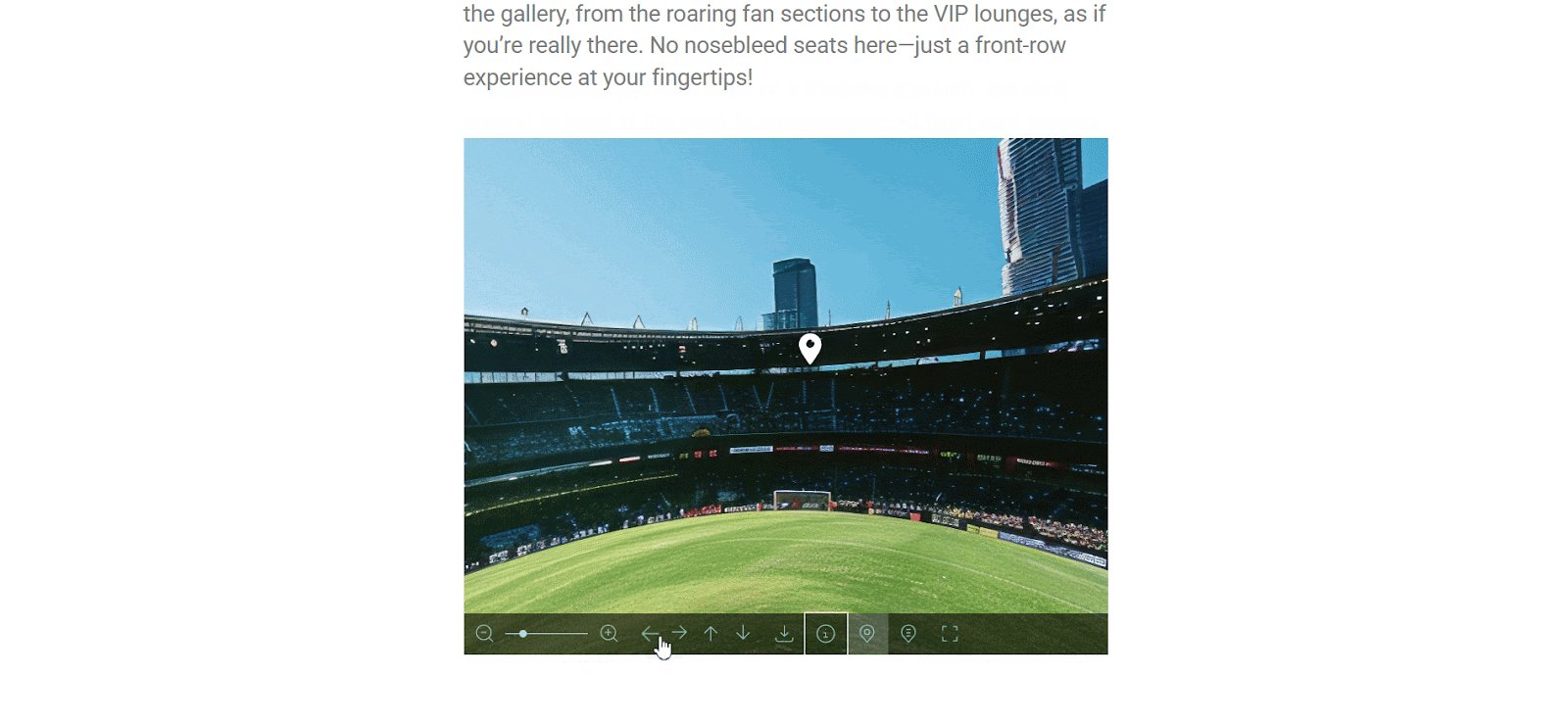
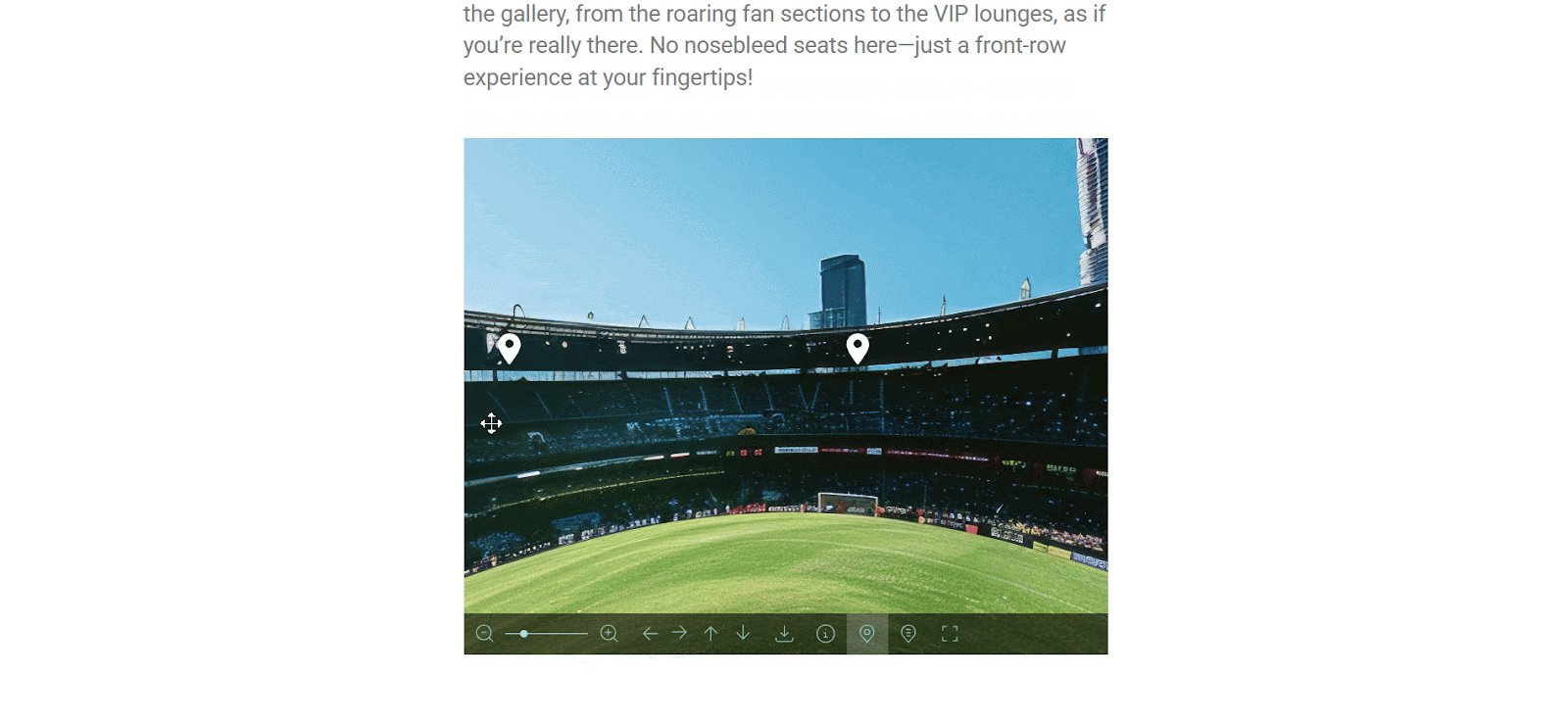
Step 4: Configure the Markers of the Photo #
Then, go to the ‘Marker’ option from the sidebar and toggle it on to enable the ‘Marker’ option. You can use markers on the photo and add more than one marker. Click on ‘Add Item’ to add new markers to the image. Then, adjust the ‘Text’, ‘Position’, and ‘Image’ of each marker. Finally, click the ‘Apply’ button to apply the changes to the image.

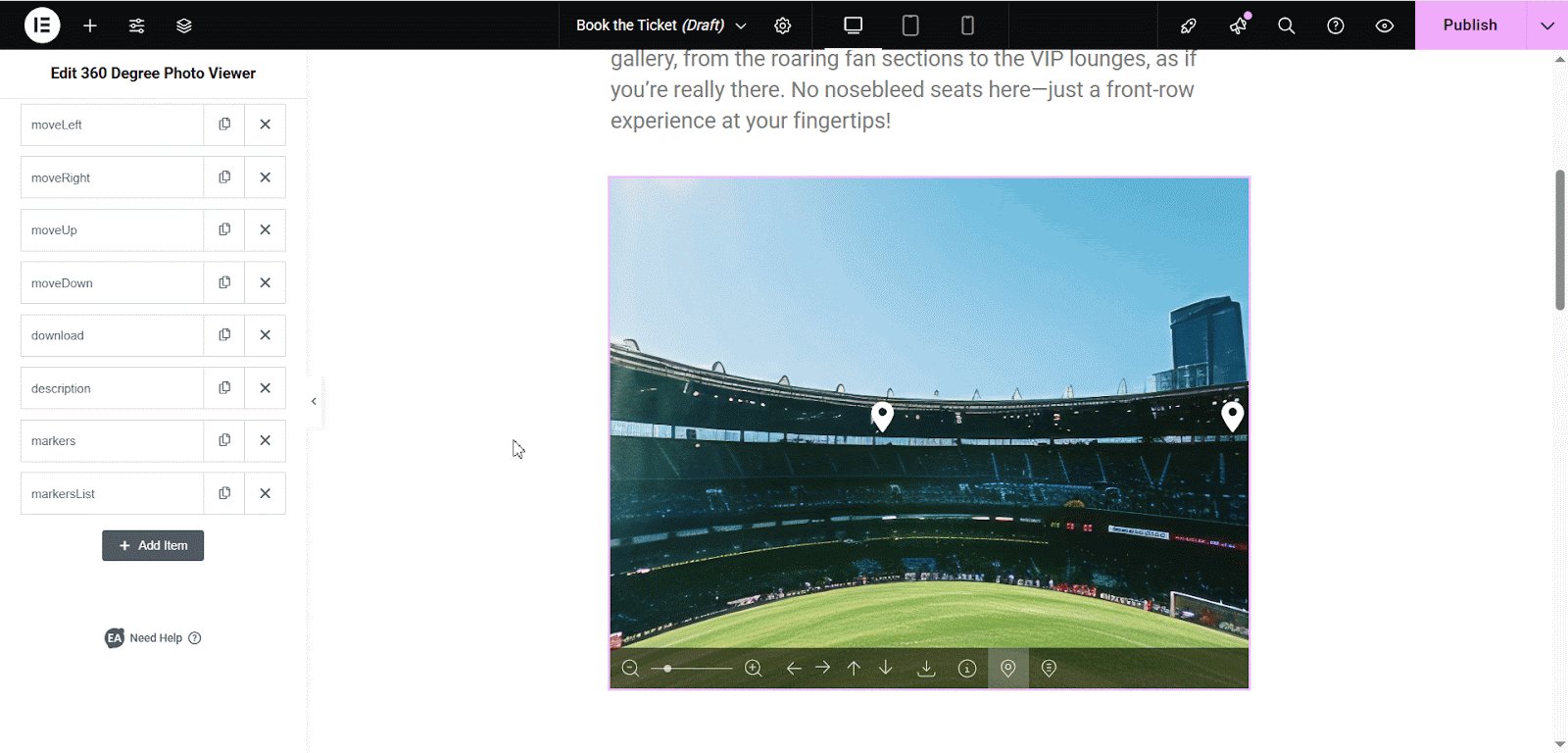
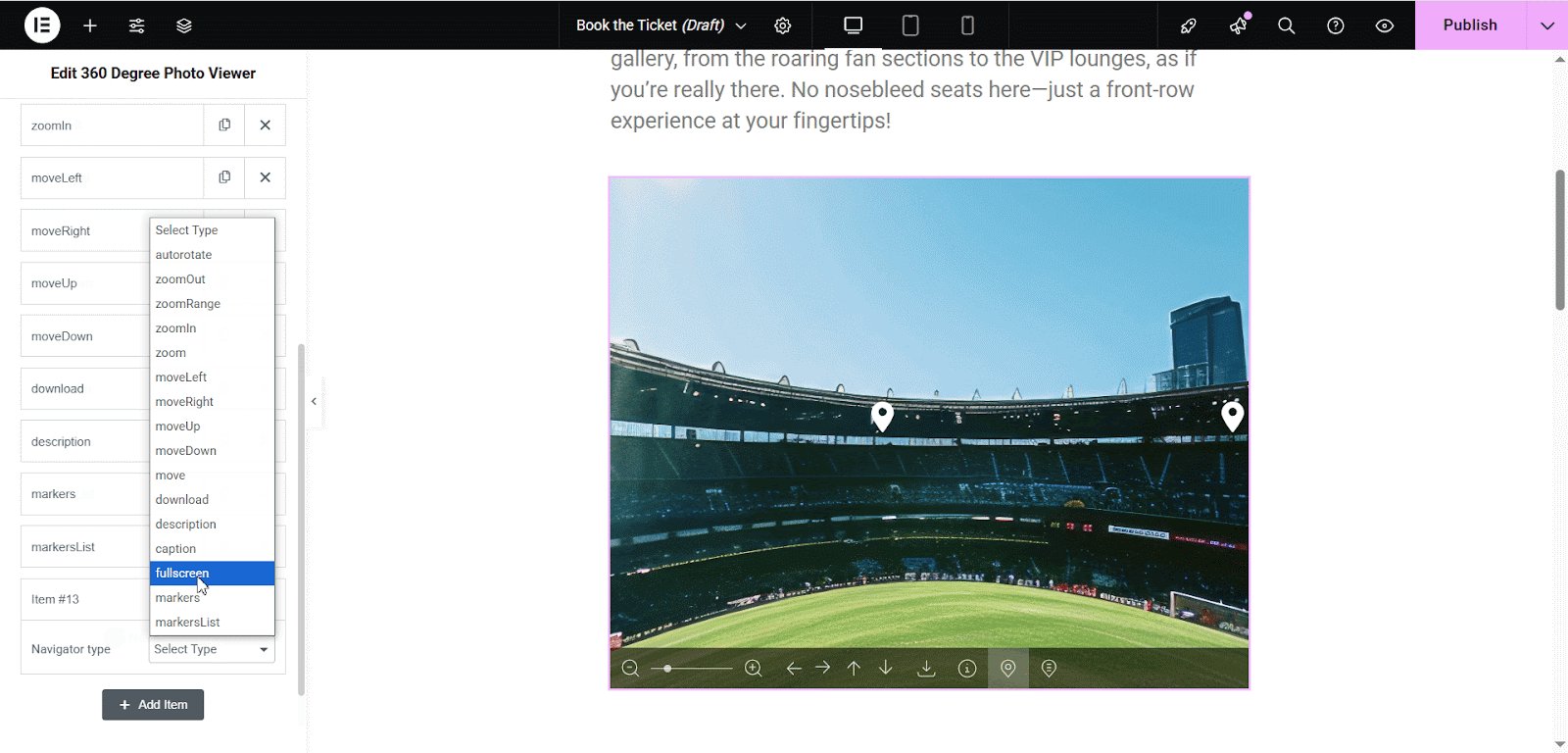
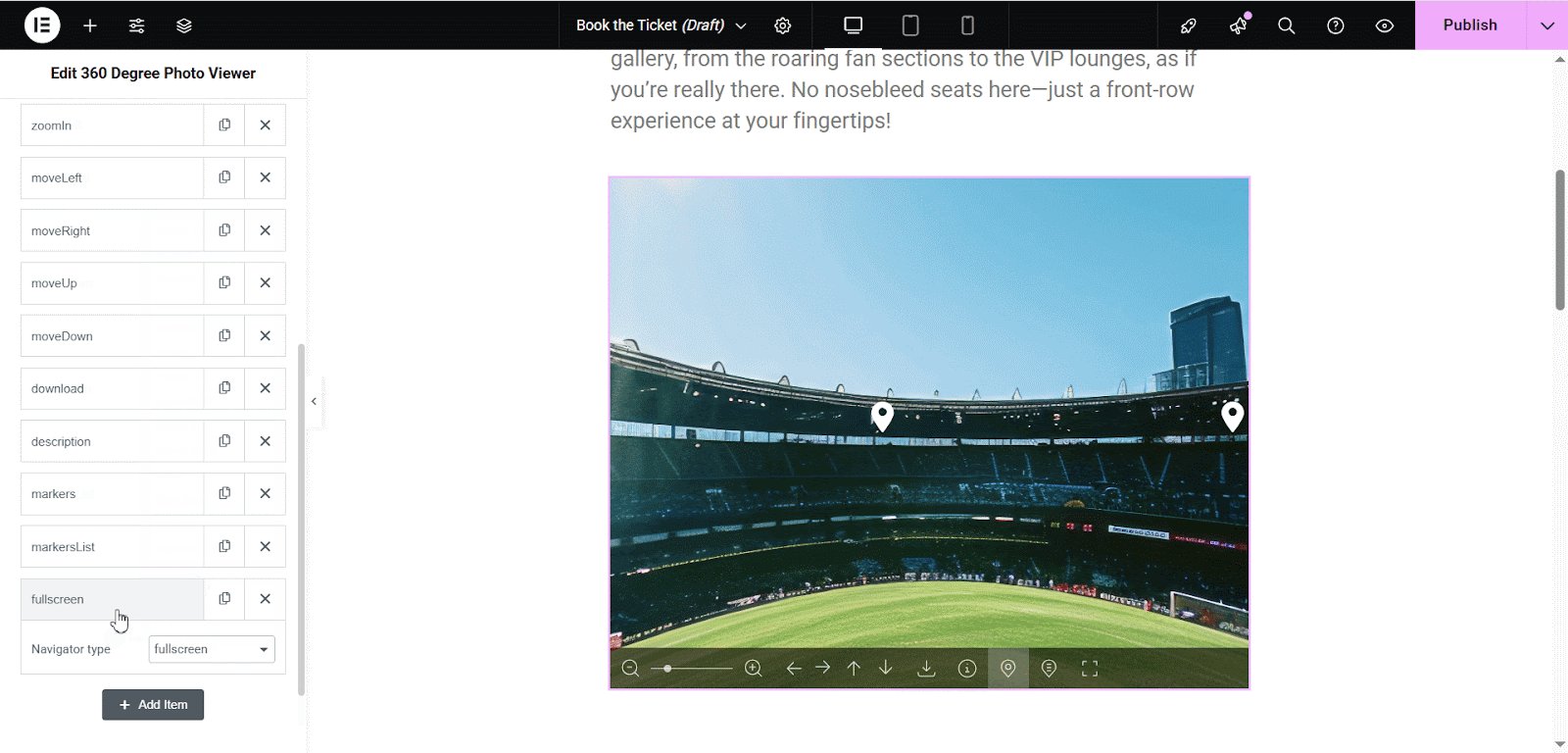
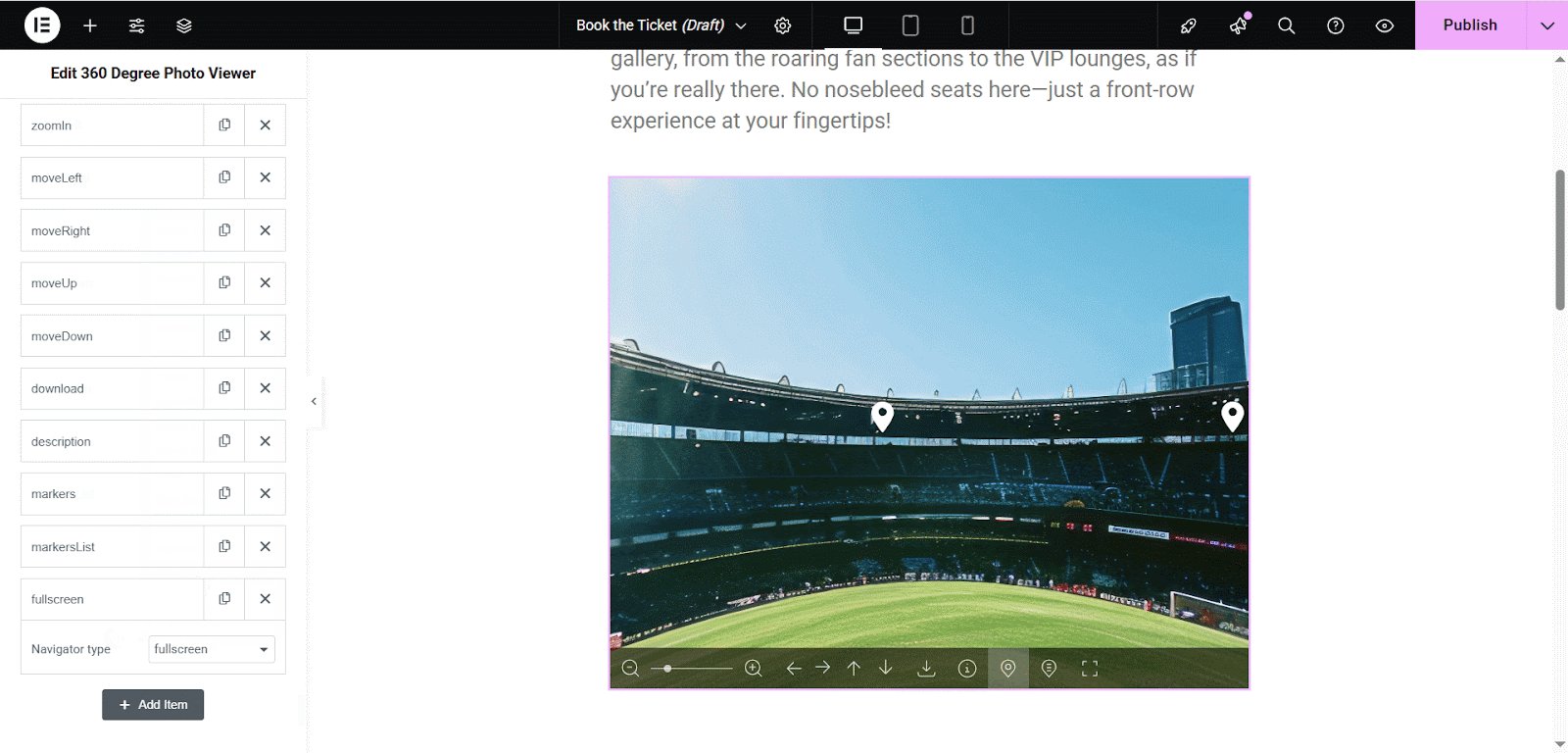
Step 5: Configure the Navbar of Your 360 Degree Photo Viewer #
To further enhance the navigation experience, click on the ‘Navbar’ dropdown menu to customize the navigation bar. You can choose which items to keep on the navigation bar. To add more items, click on ‘Add Item’ and select the items you want to include on the navigation bar of the photo.

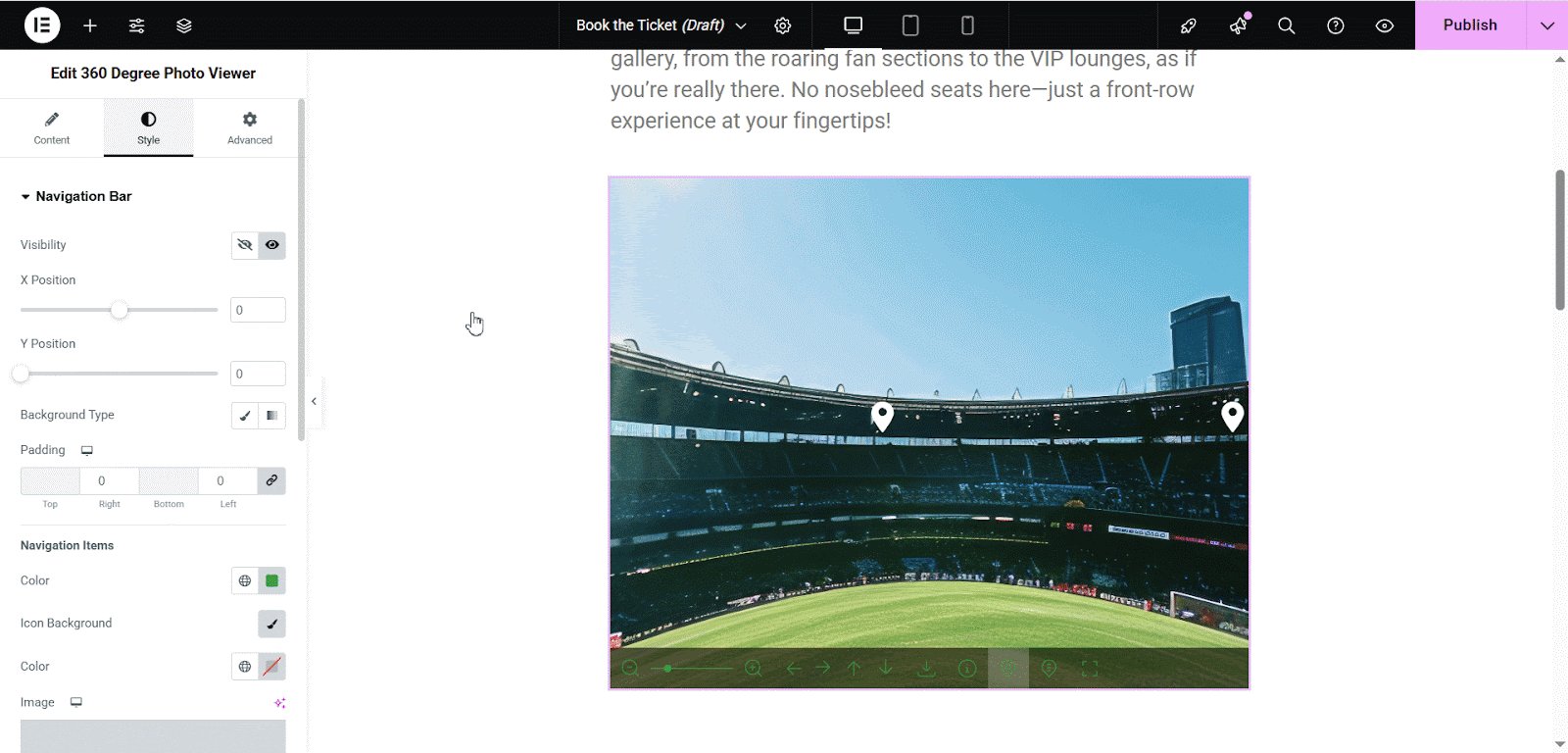
Step 6: Style the 360 Degree Photo Viewer #
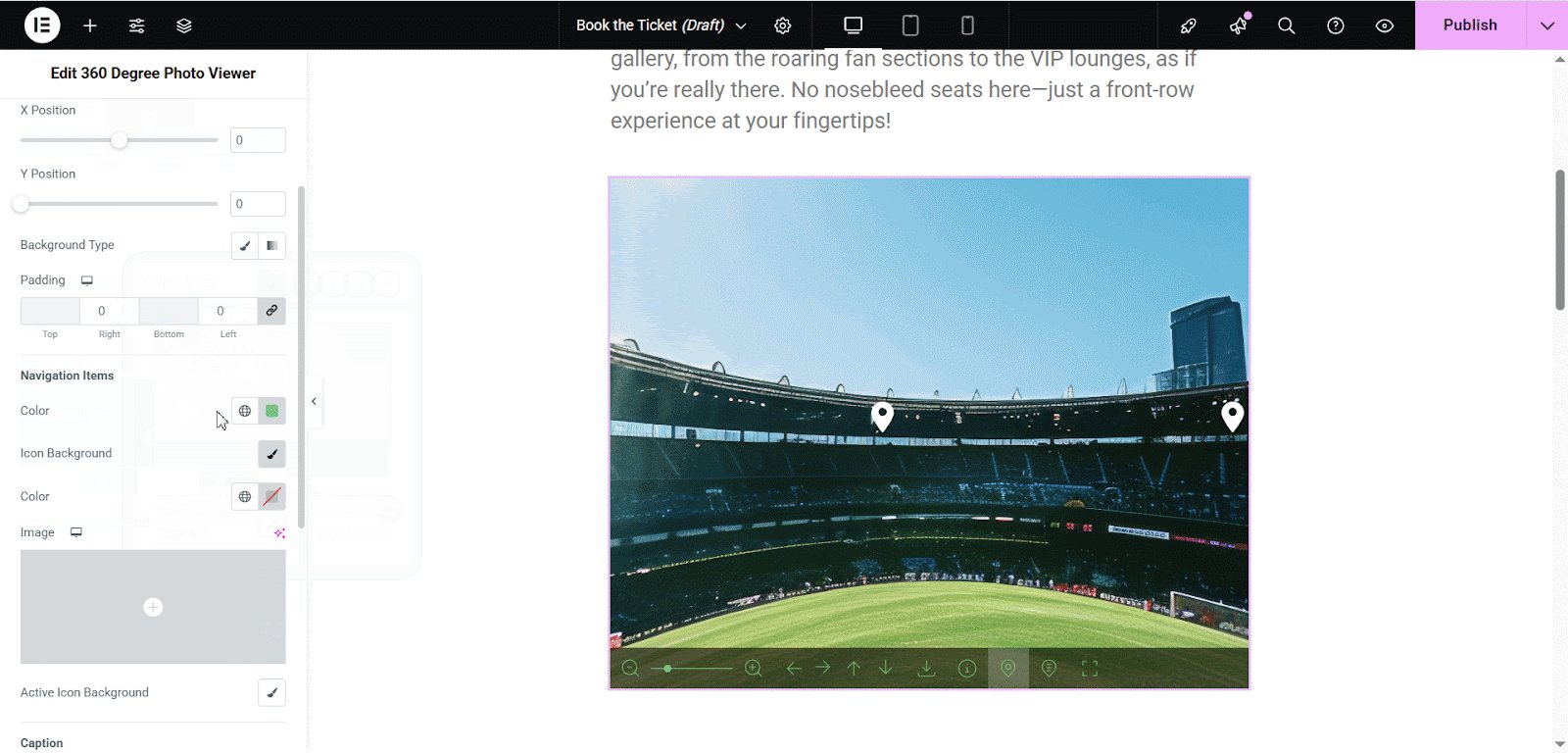
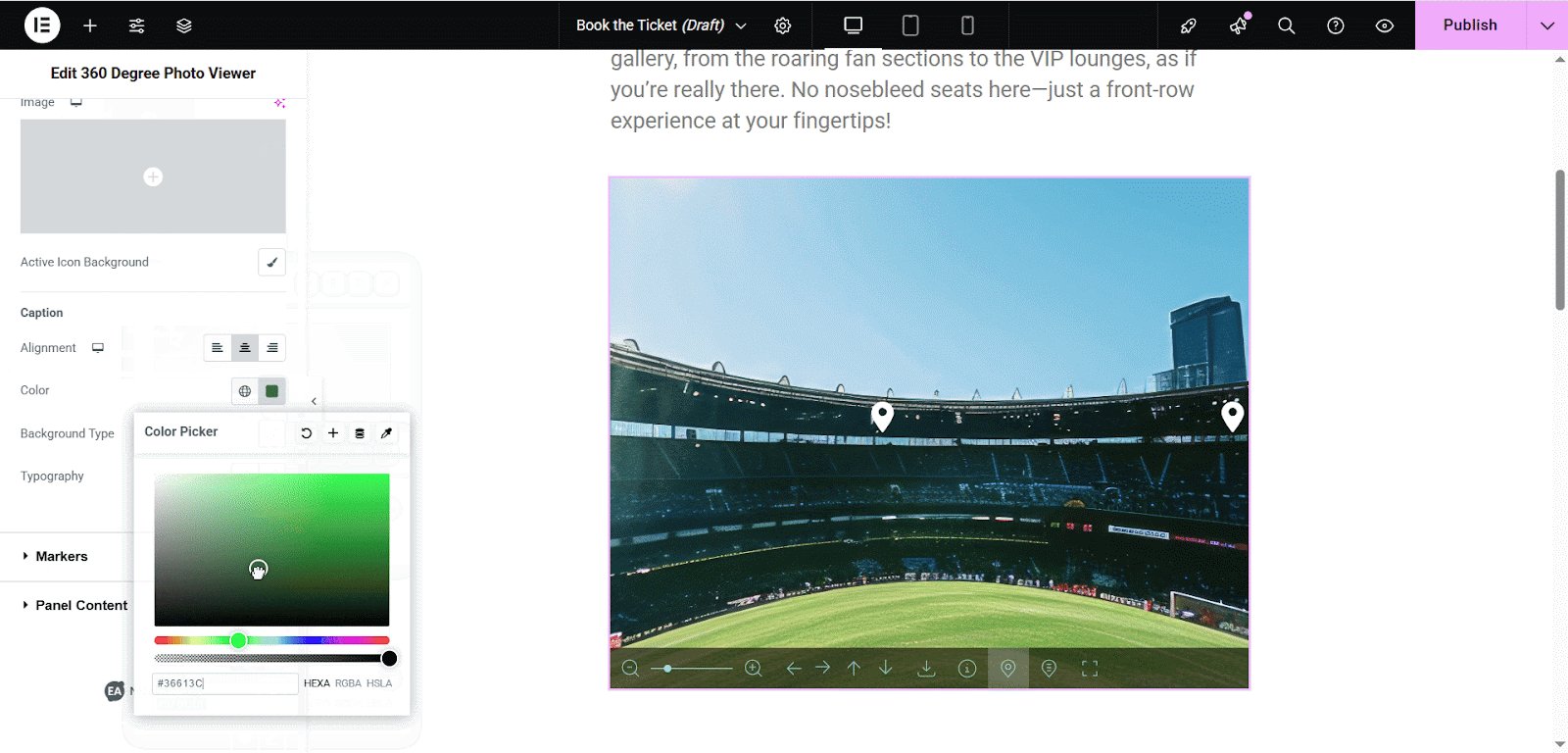
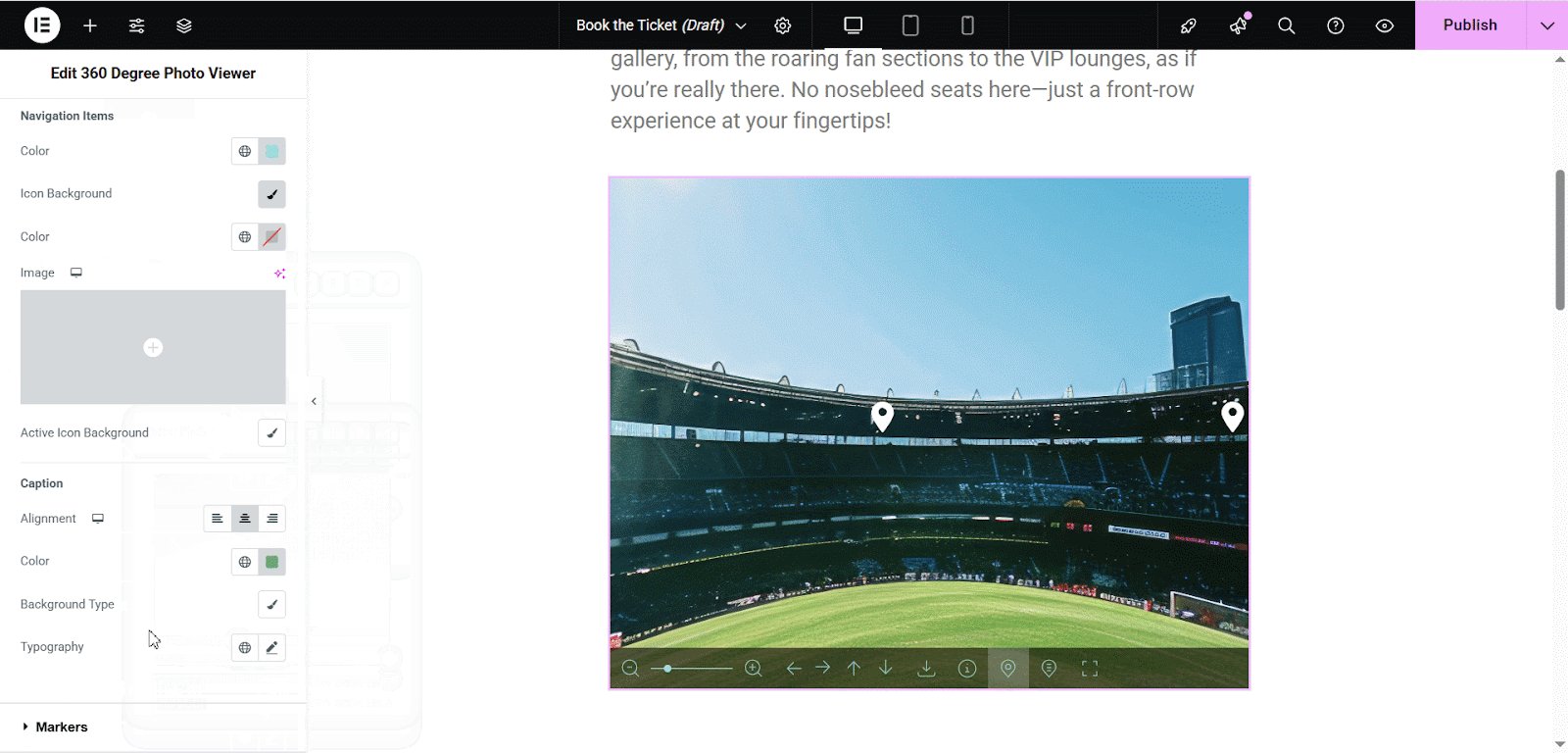
For visual customization, navigate to the Style tab. Here, you can adjust the ‘Visibility’, ‘Position’, Navigation items like ‘Background Type’, ‘Title Color’, ‘Typography’, ‘Color’ and ‘Caption’ options to match the design of your website.

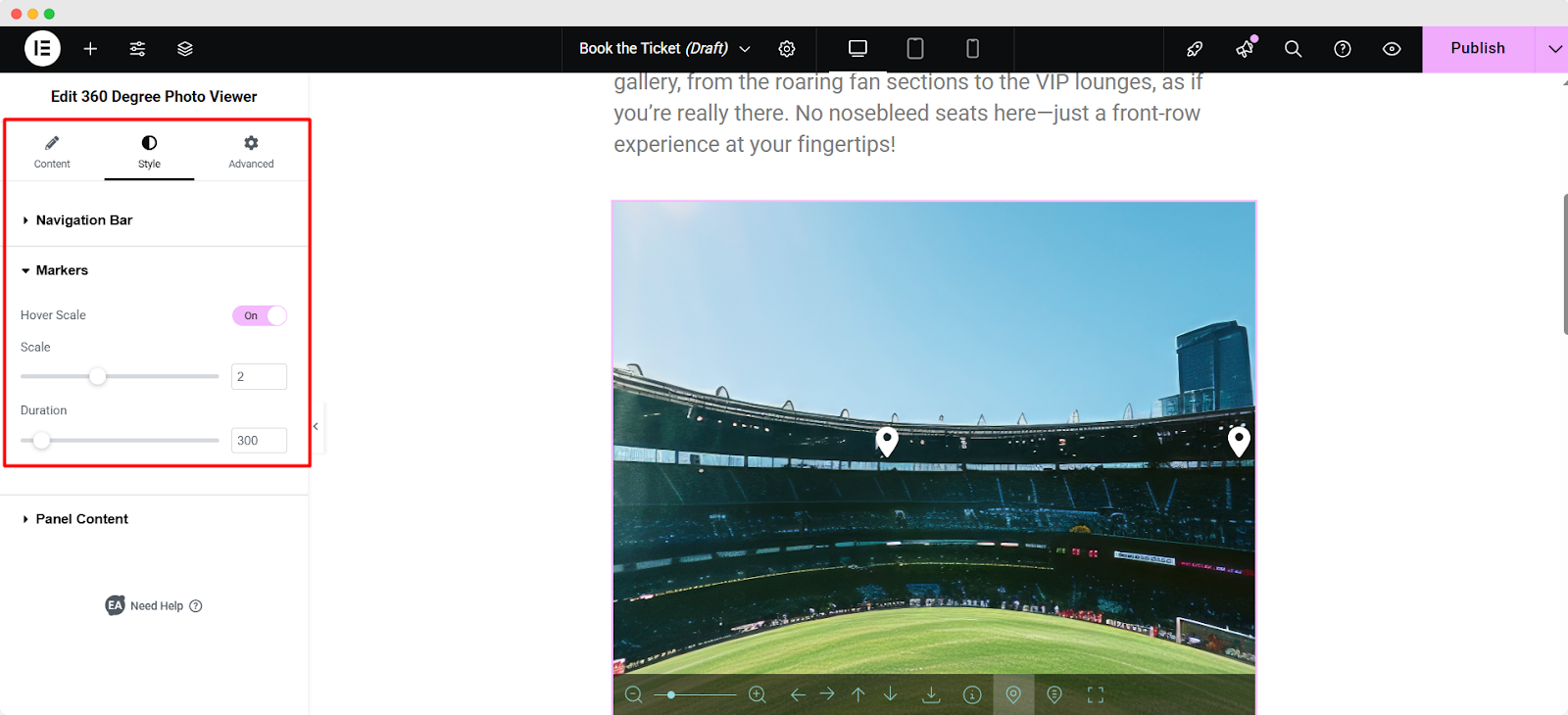
Now to style the Markers you have added on the image, go to the ‘Markers’ section, then toggle on to enable the ‘Hover Scale’. Also, adjust the ‘Scale’ and ‘Duration’ as your preferences.

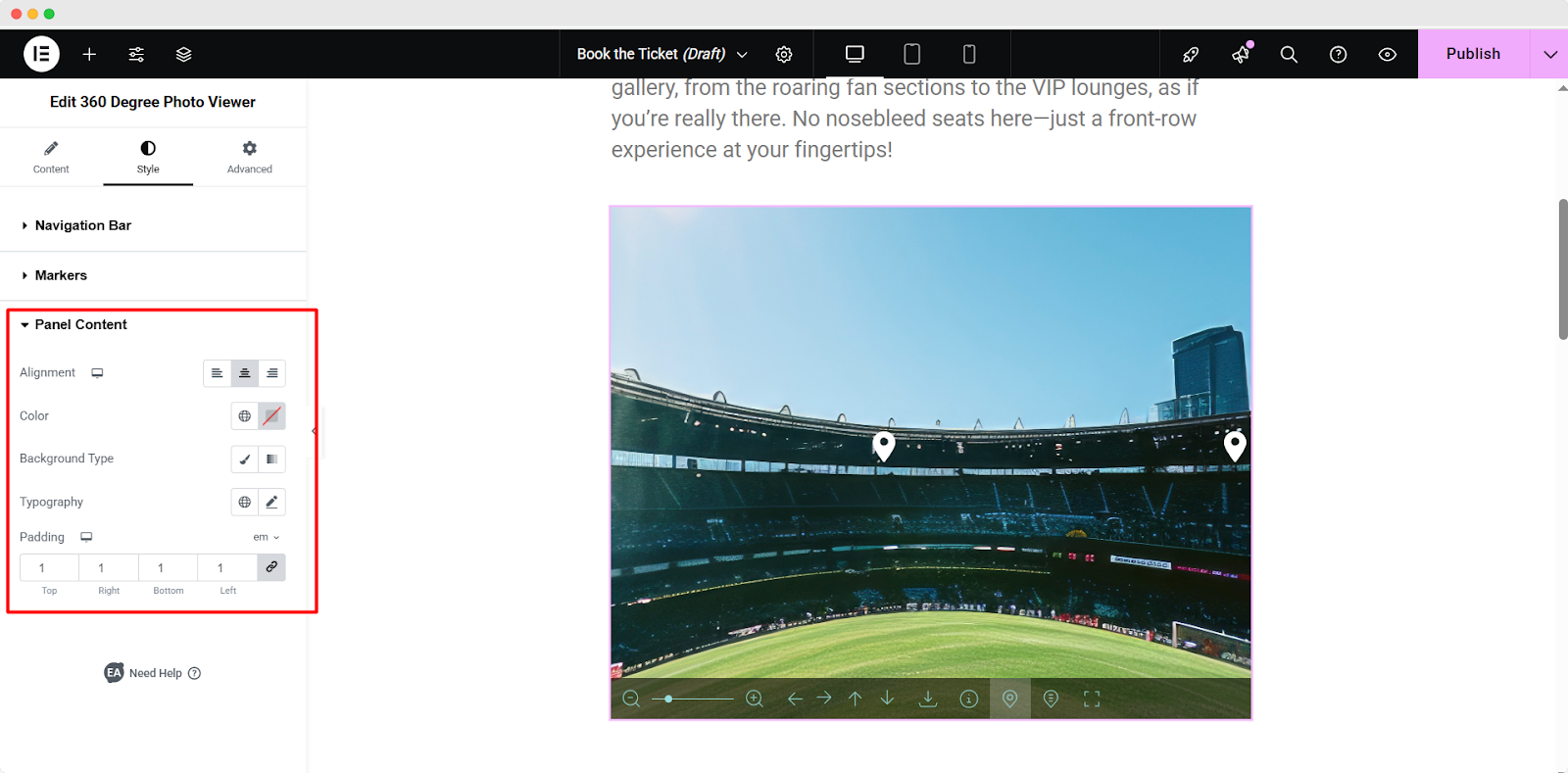
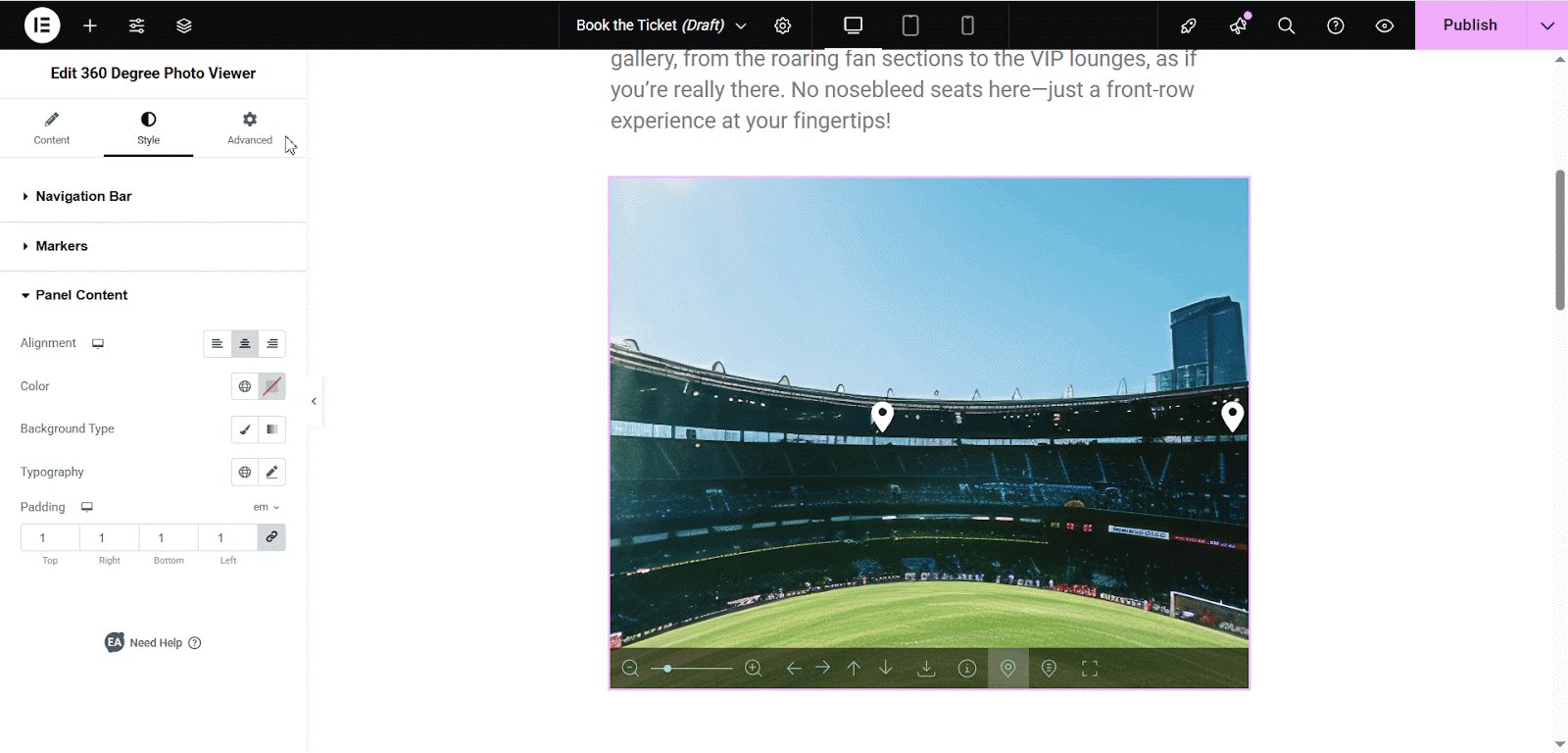
Next go to the ‘Panel Content’ bar on the image. Get access to the ‘Alignment’, ‘Color’, ‘Background Type’, ‘Typography’, ‘Padding’ options and customize them as you prefer.

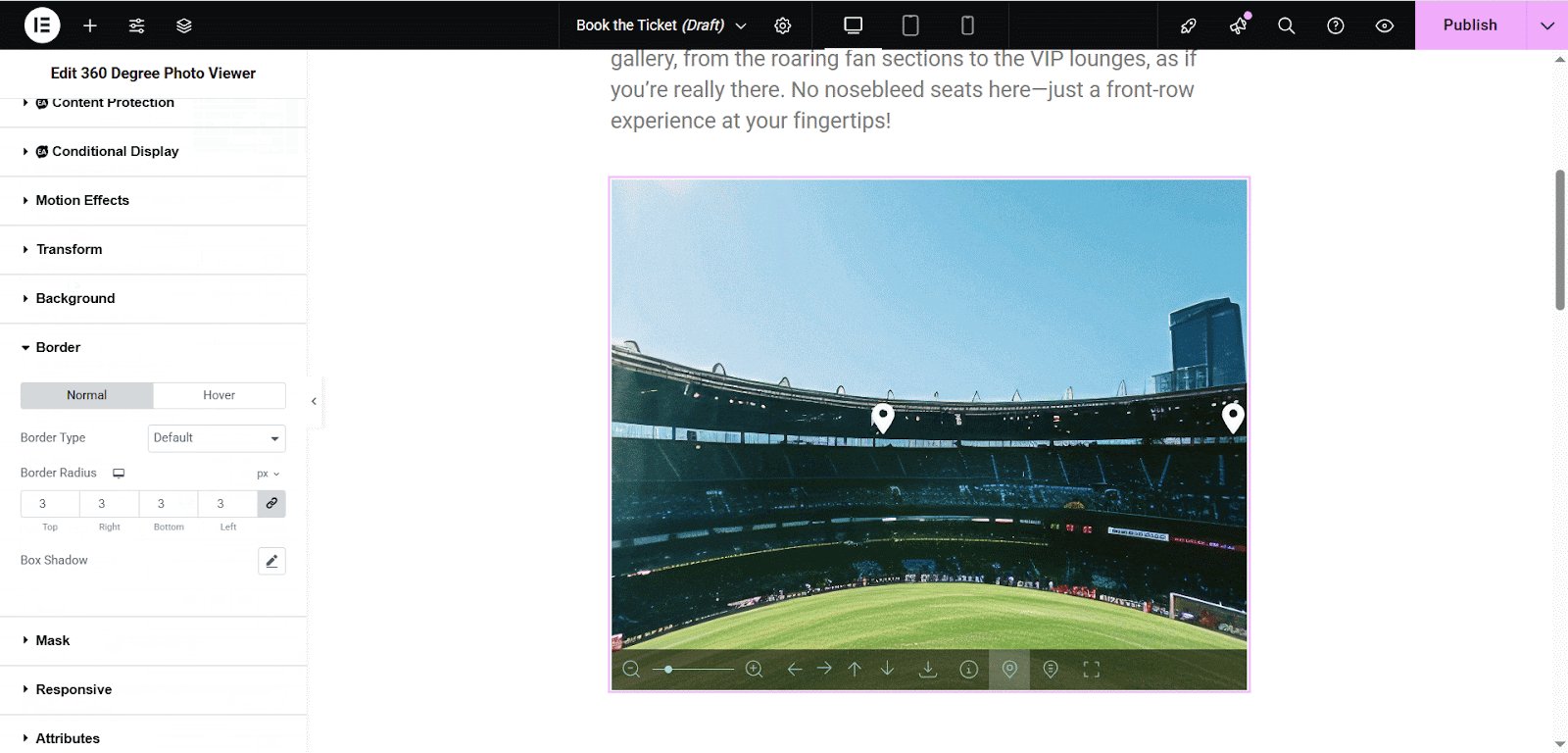
Step 7: Advanced Customization of the 360 Degree Photo Viewer #
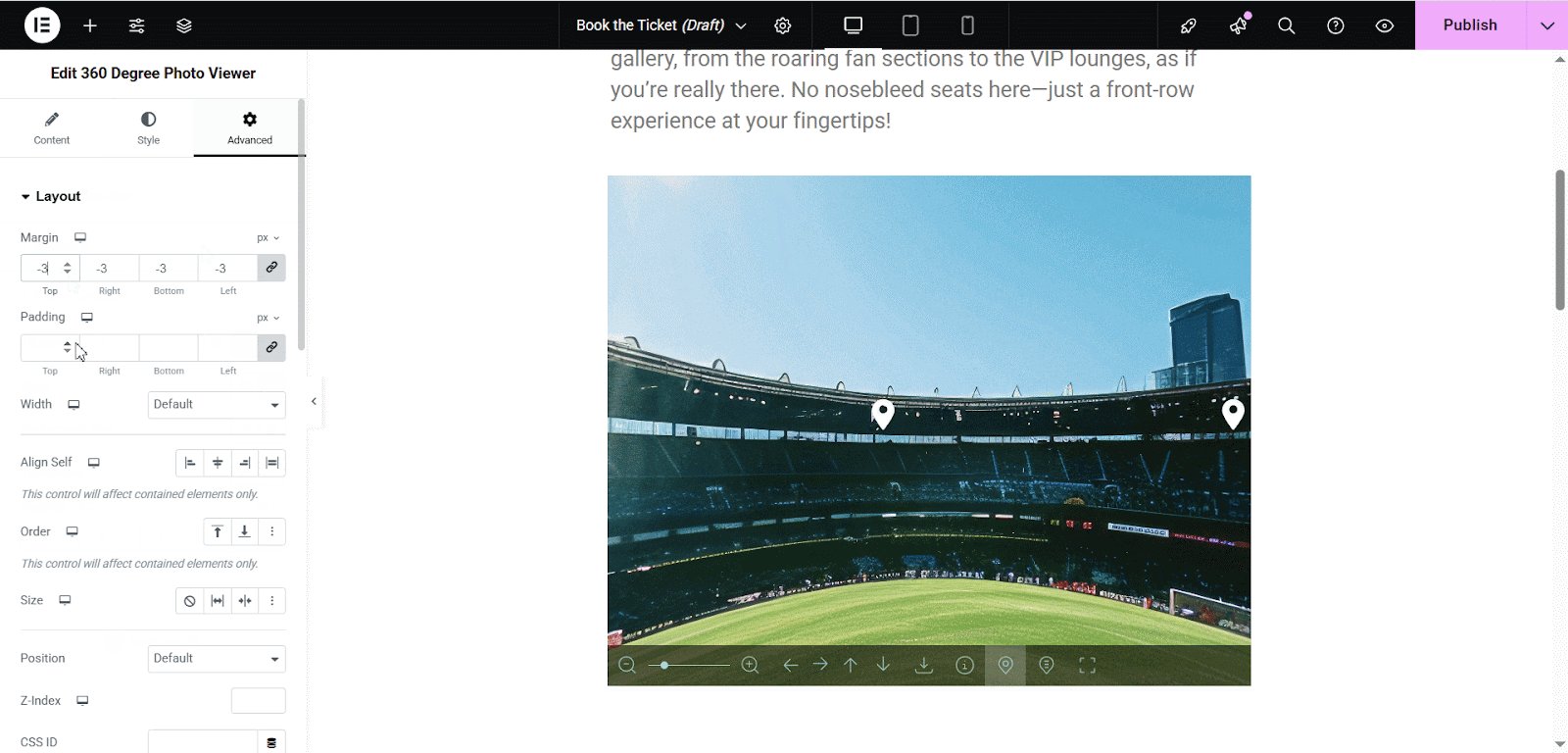
For additional modifications, go to the Advanced tab in the left sidebar. You can adjust settings such as Margin, Padding, Width, and Order to ensure the viewer aligns perfectly with your website’s layout.

Final Outcome #
After all the customization, click on the ‘Publish’ button to save the update. Next view the page to see the real view of your inserted photo with Essential Addons 360 Degree Photo Viewer.

By following these steps, you can easily insert 360 degree photos and customize them with the Essential Addons 360 Degree Photo Viewer widget on your website. Also, you can create an engaging visual presentation that captivates your audience.
Getting stuck? Feel free to Contact Our Support for further assistance.





