How to Configure & Style EA Post Carousel #
EA Post Carousel gives you the opportunity to add transition effects on how the Post carousel will appear and make it absolutely breathtaking for your landing page.
How to Activate Post Carousel #
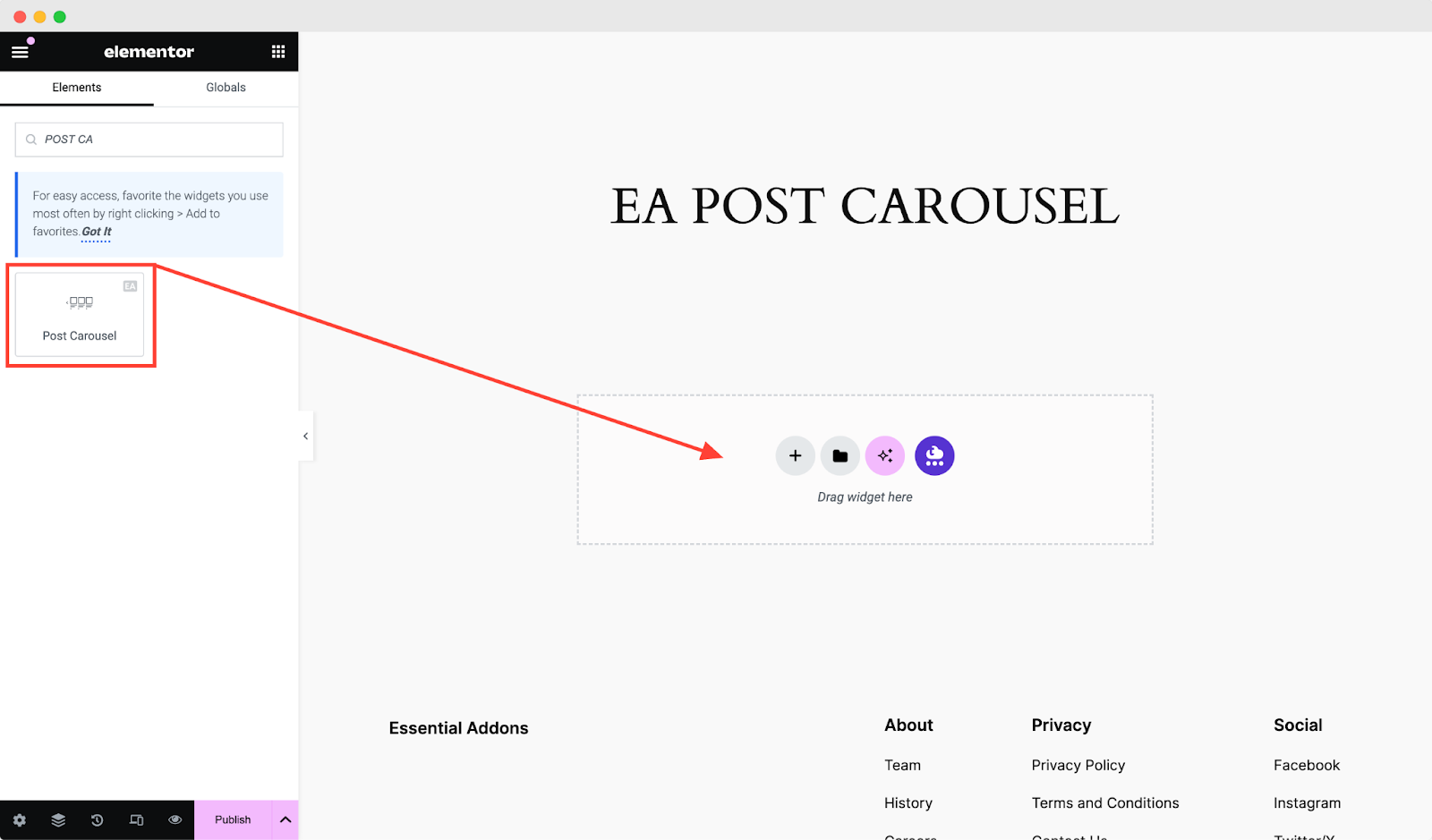
To use this Essential Addons element, find the ‘EA Post Carousel‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Post Carousel’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is what the element will look like.

How to Configure the Content Settings #
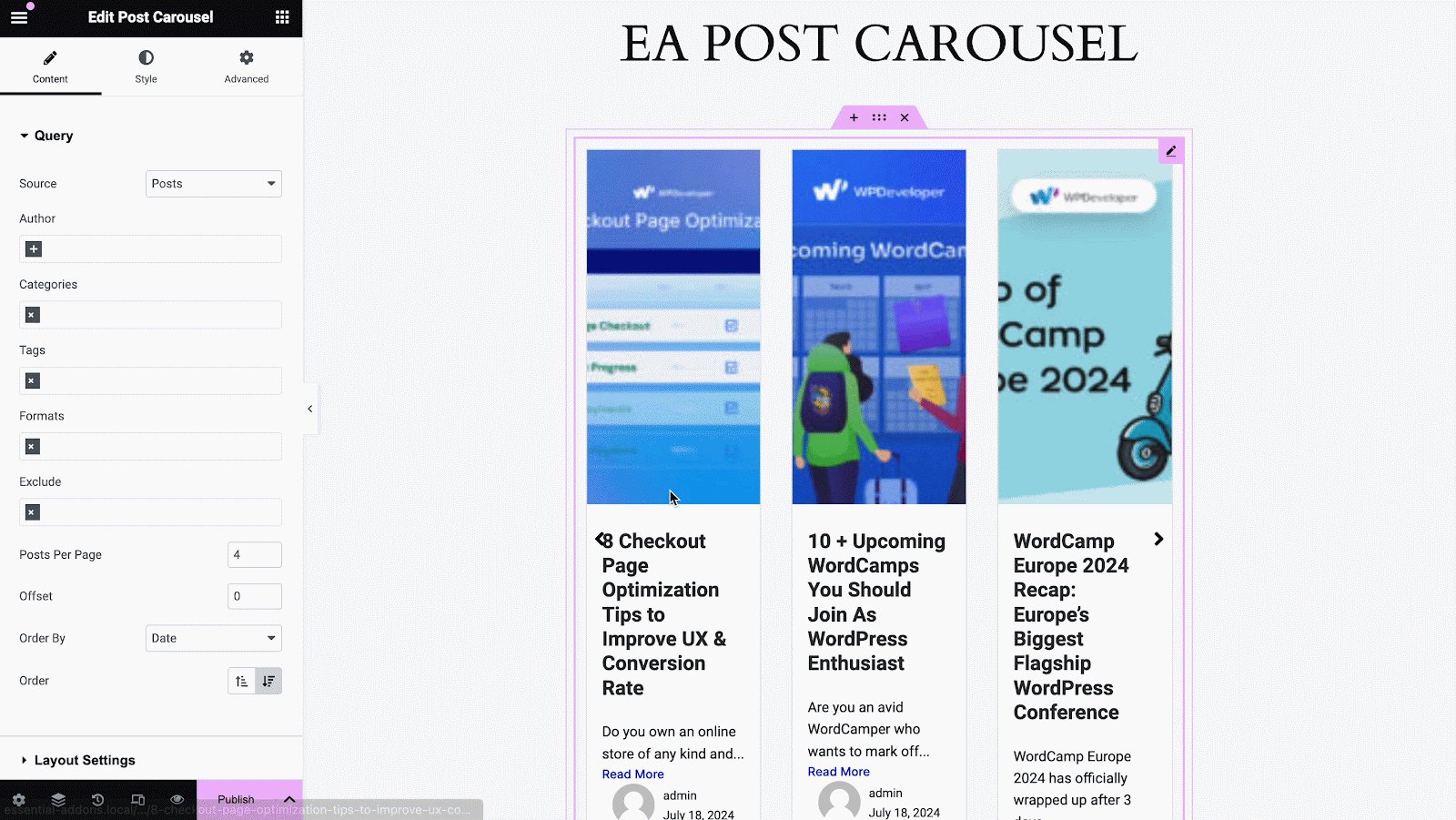
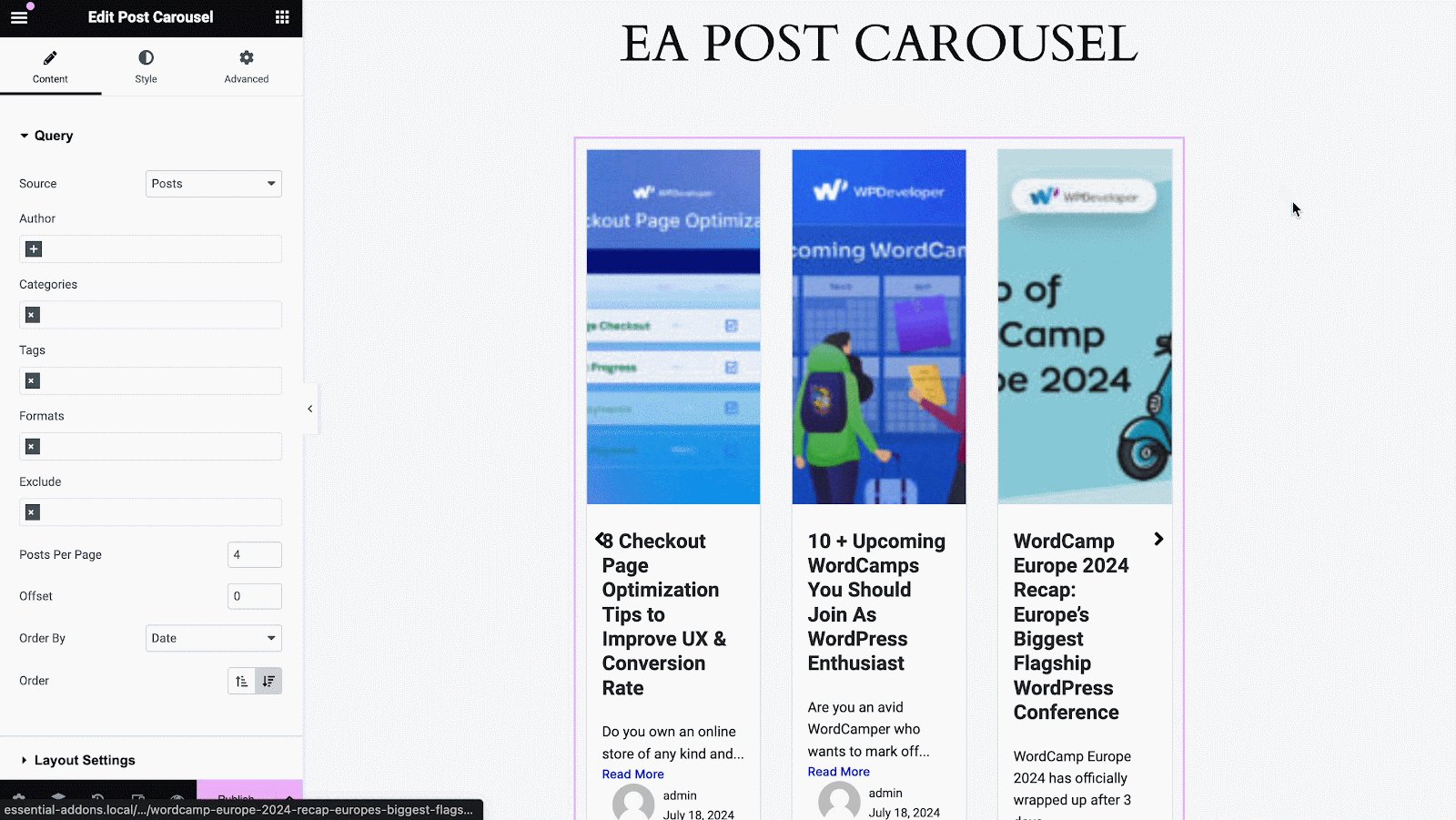
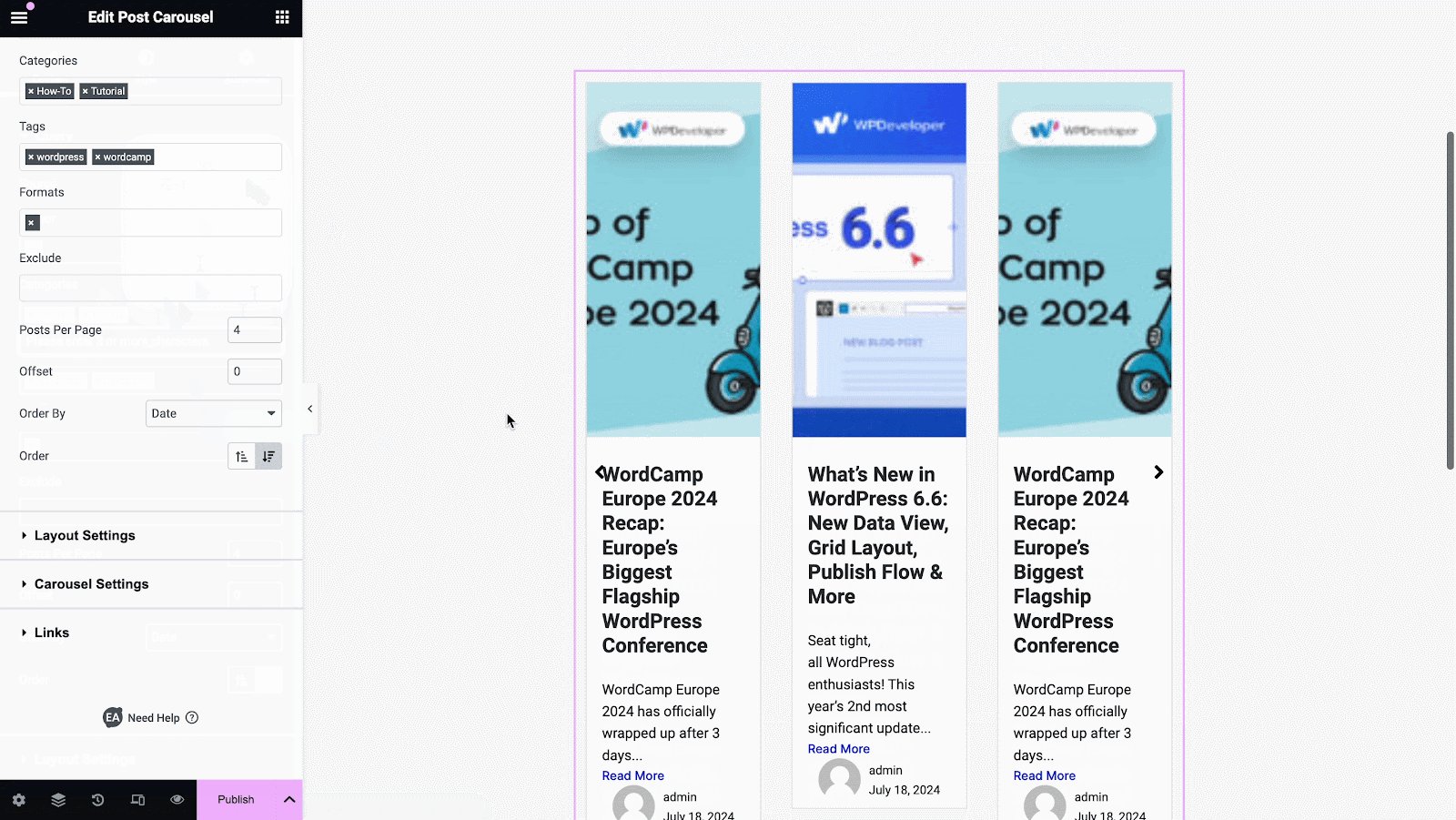
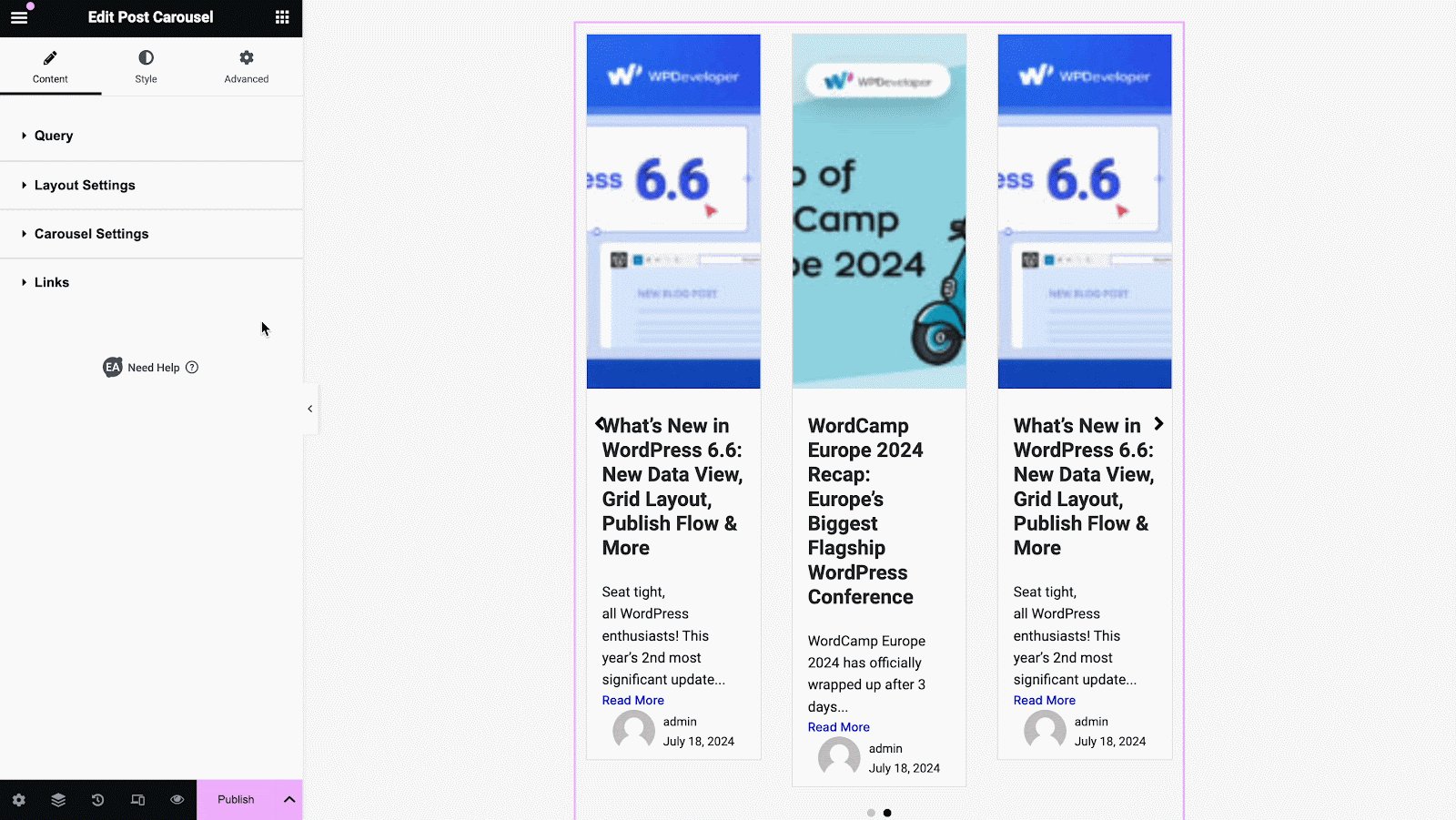
Under the ‘Content’ tab, you will be able to configure ‘Query’, ‘Layout Settings’ & ‘Carousel Settings’ and ‘Links.’
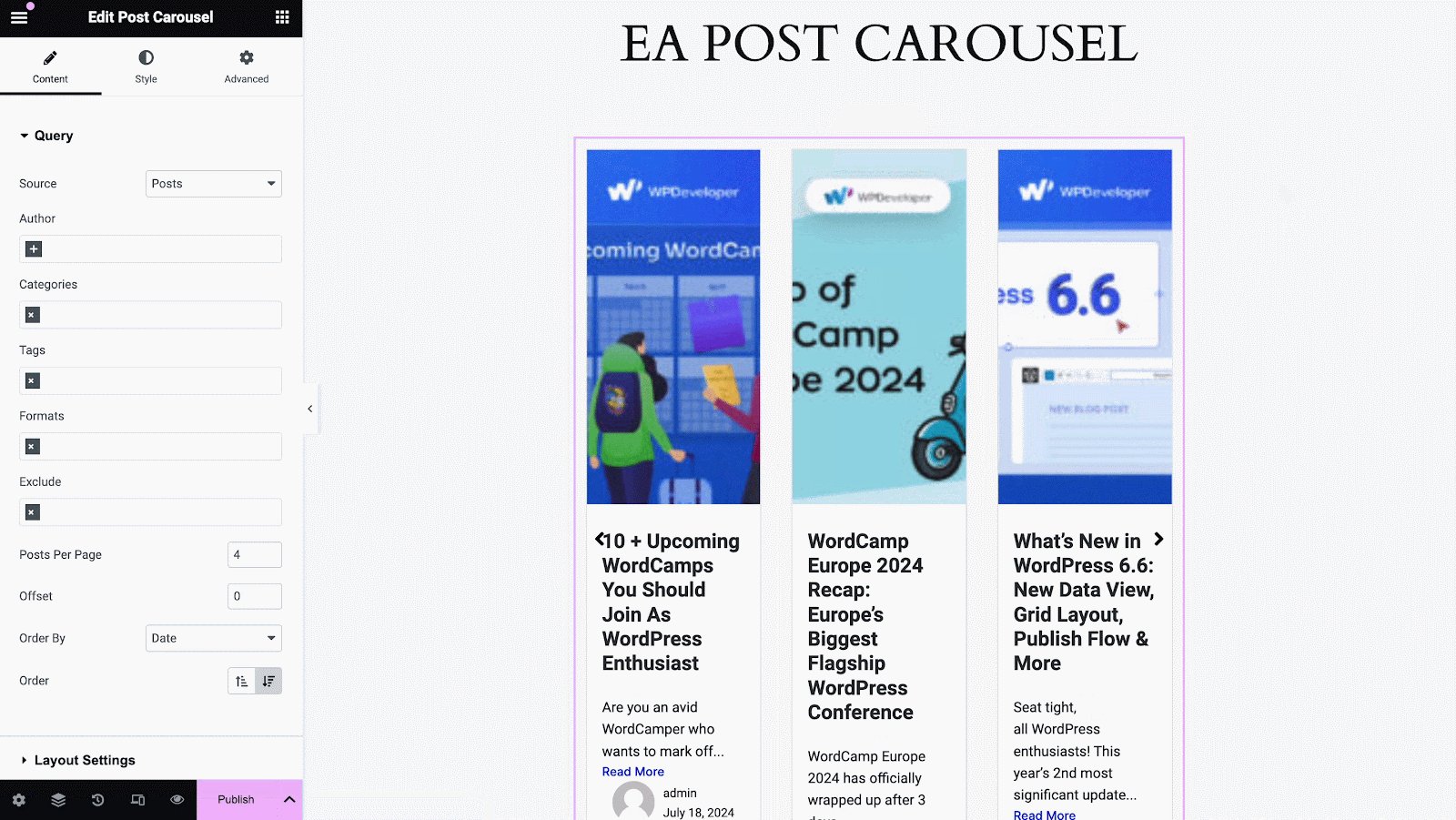
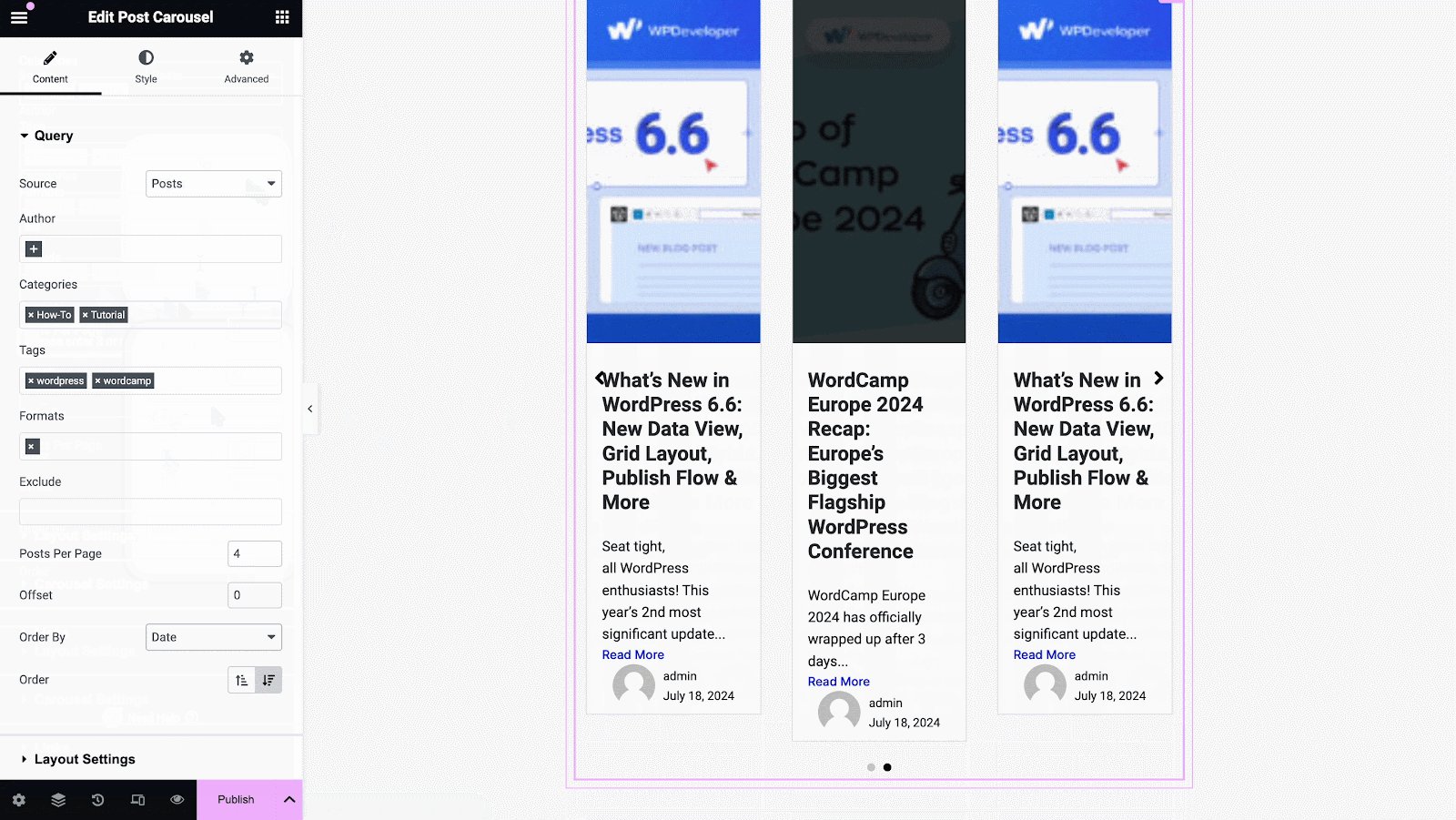
Query #
From this section, you can choose the ‘Source’ of your query from where the contents will be retrieved and displayed. You can use the drop-down to select one of these as your source: Posts, Pages, WooCommerce Products & Manual Selection.
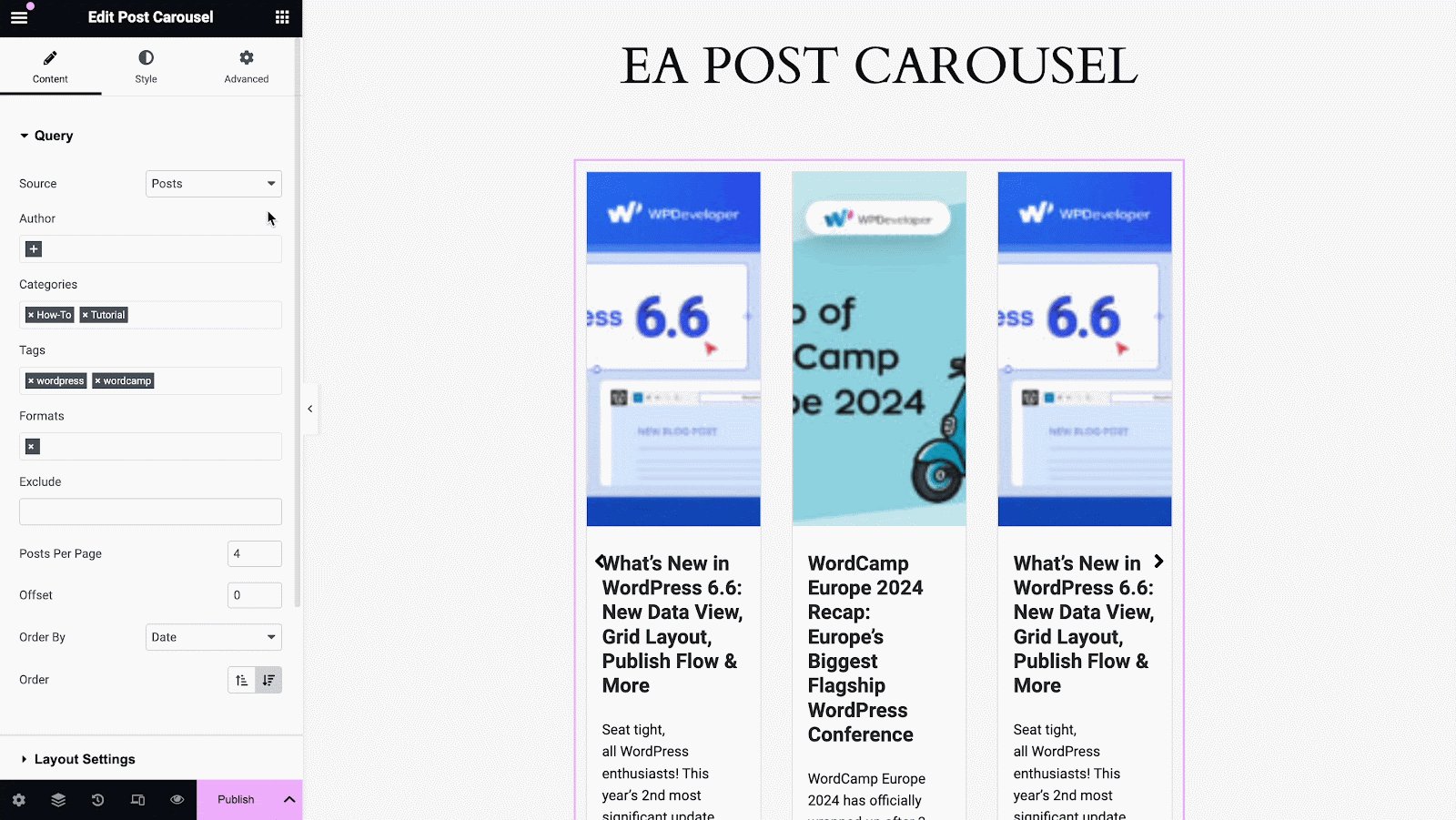
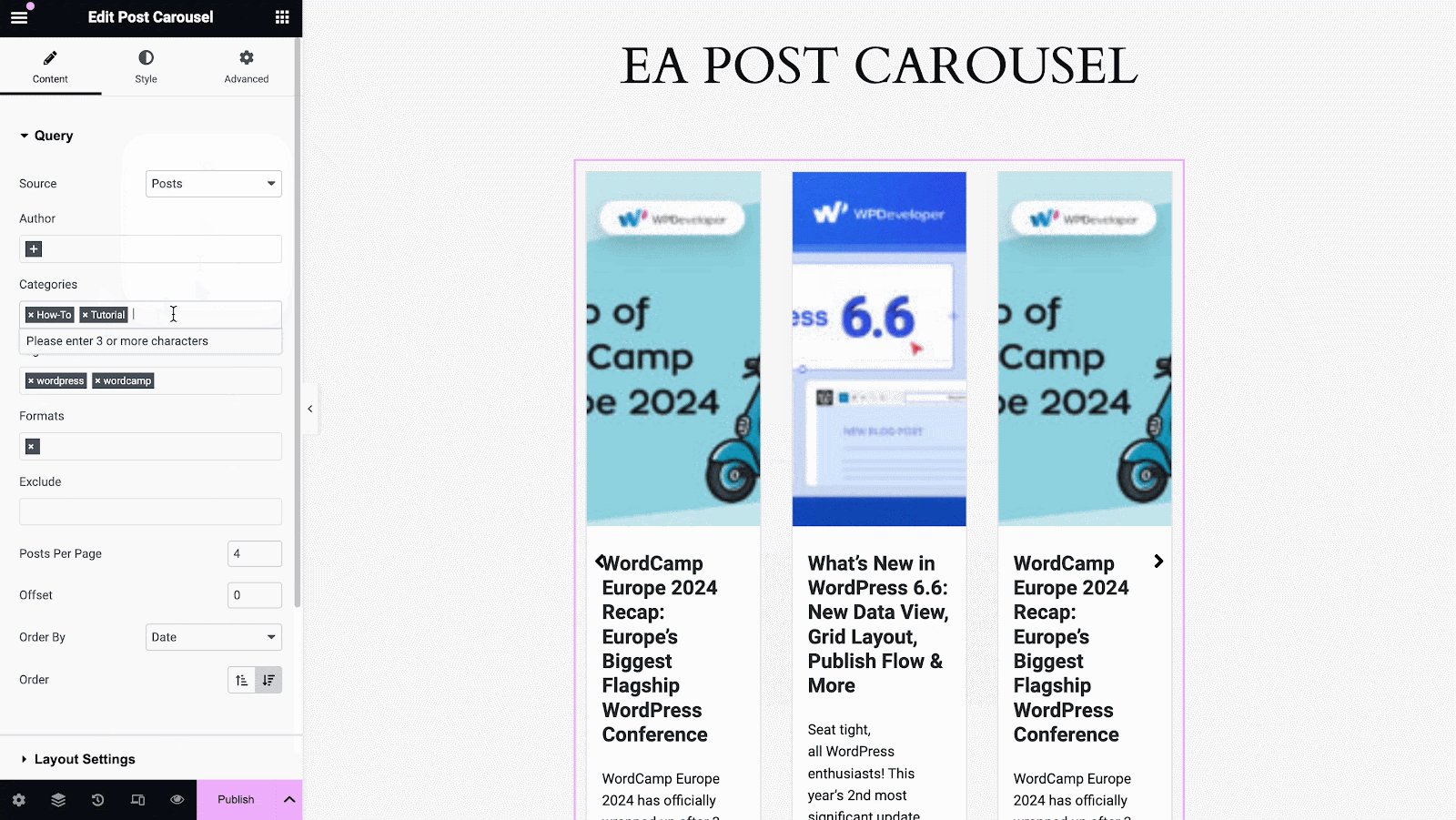
After choosing your preferred ‘Source’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. You have the flexibility to choose multiple options and add as many authors, categories & tags as you wish. If you do not want certain posts to appear, you can simply ‘Exclude’ those contents as well.
Moreover, you can set the number of ‘Posts Per Page’ and change its ‘Order By’ option as well.

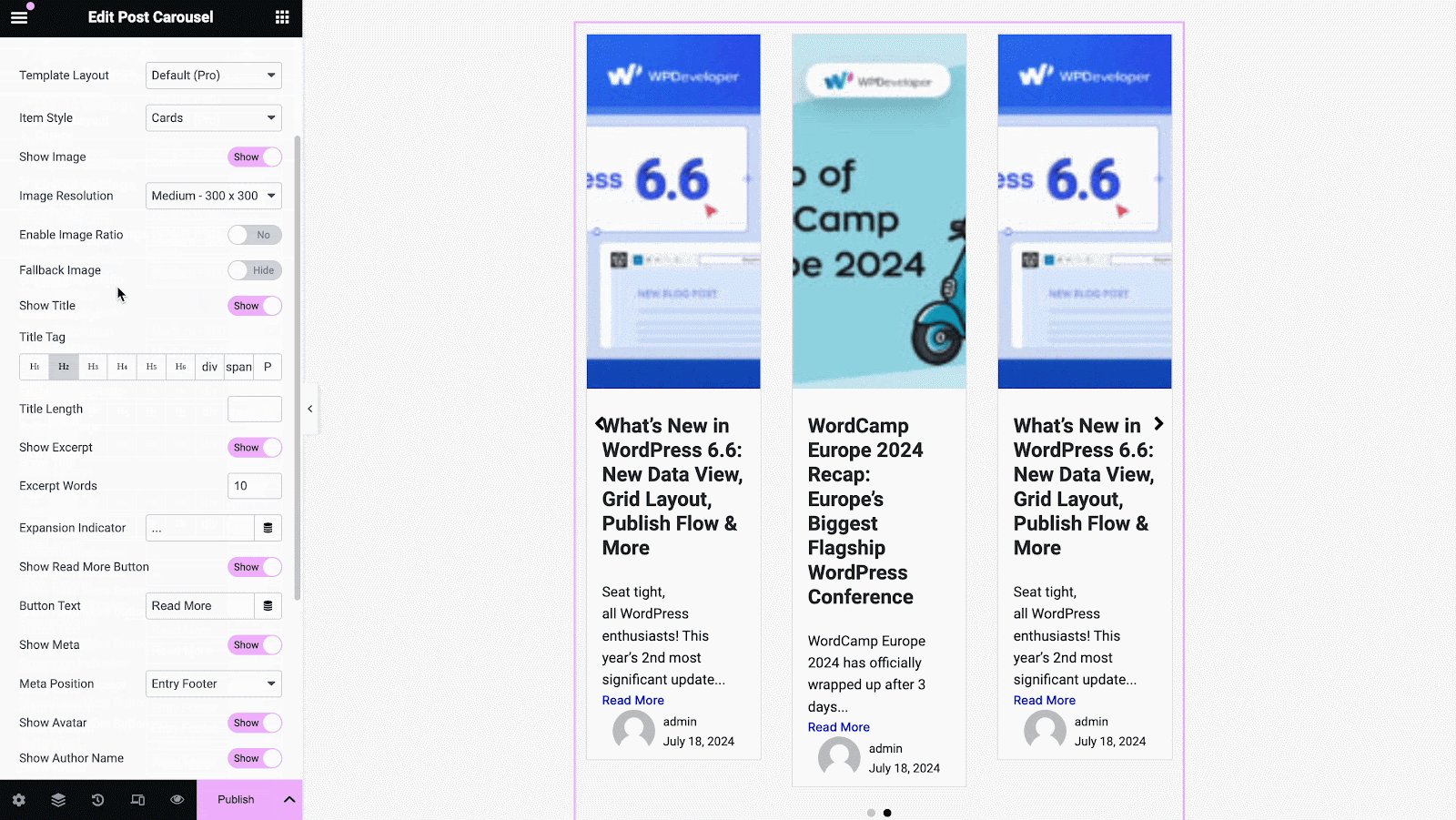
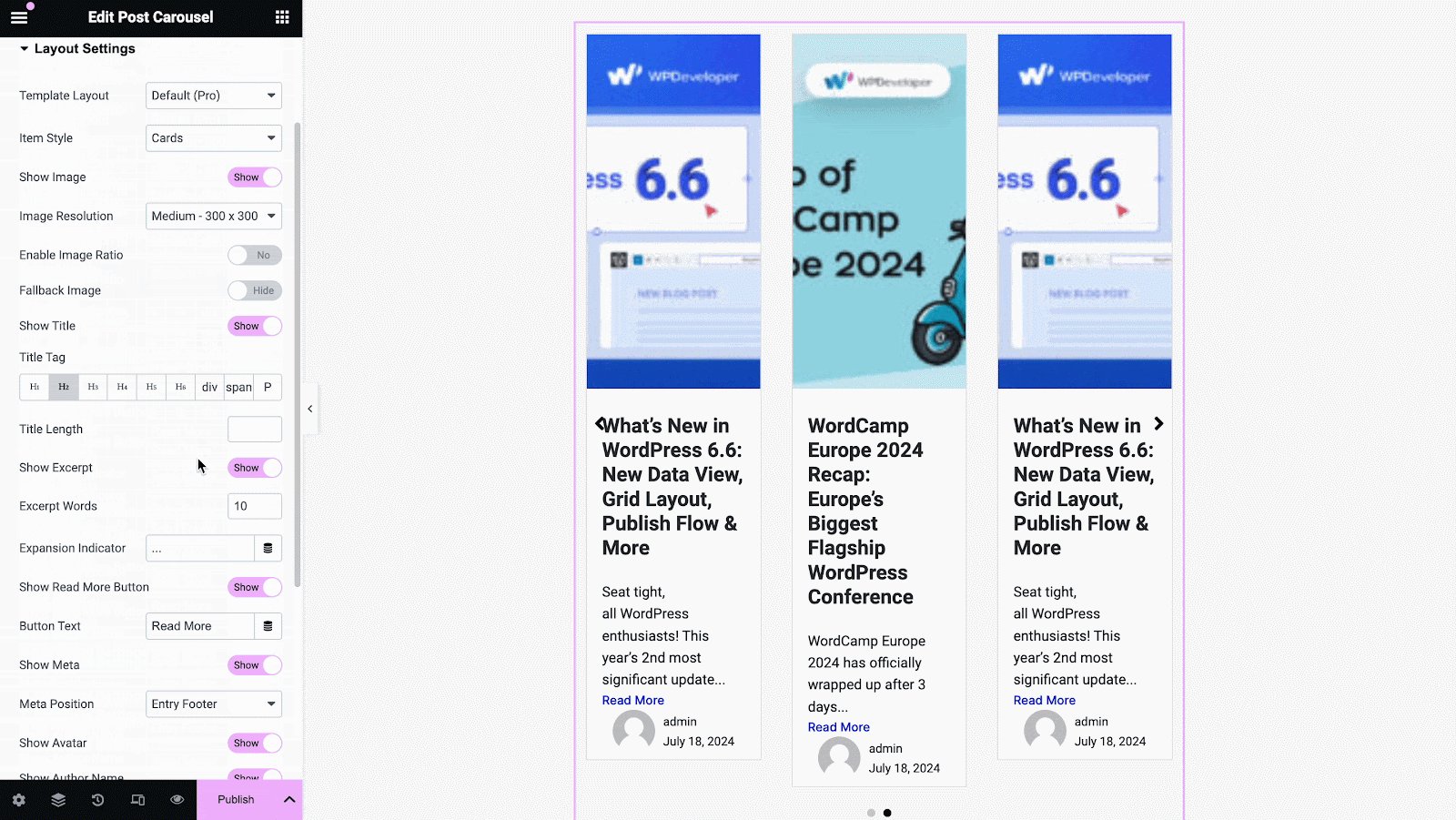
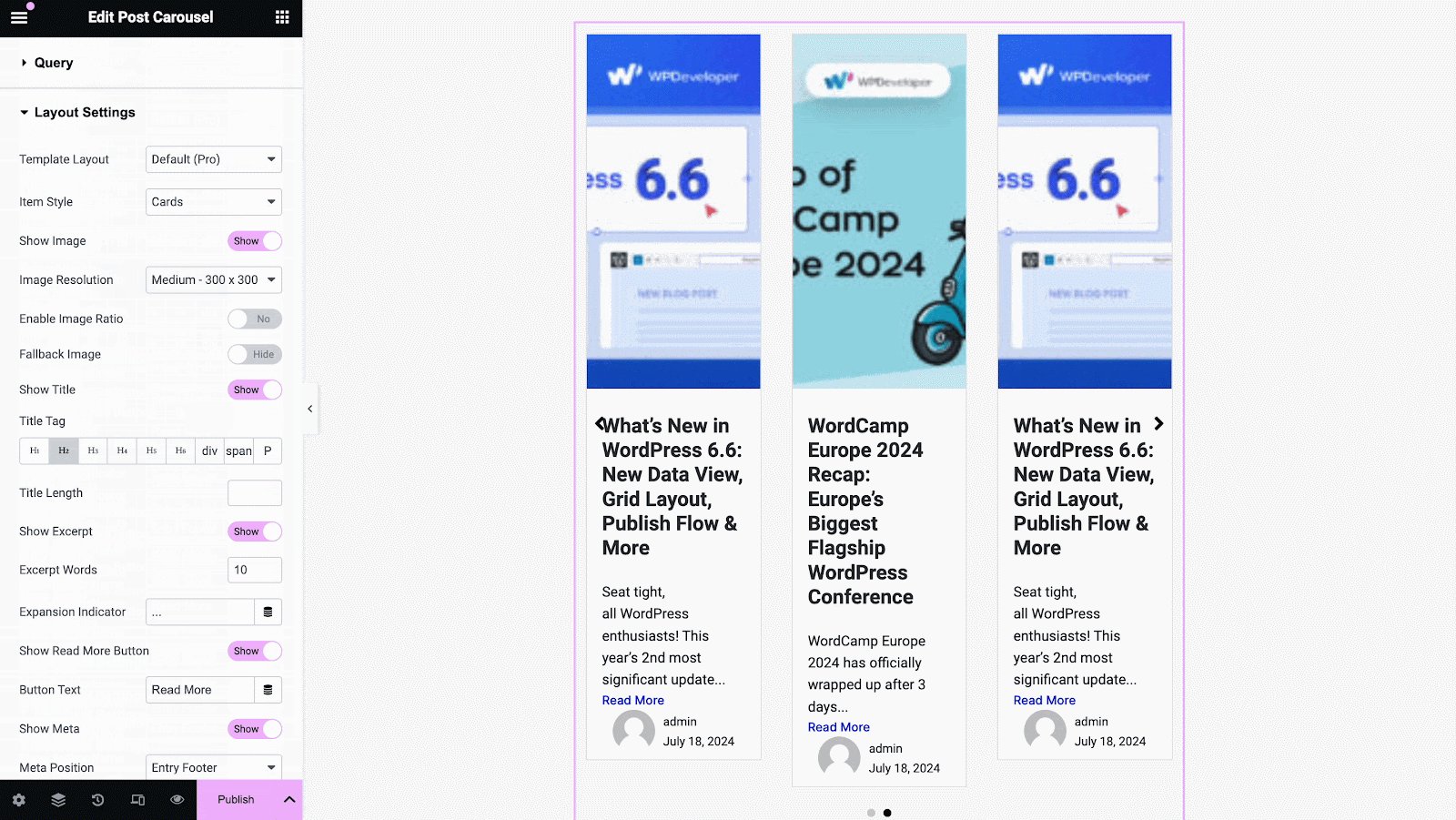
Layout Settings #
From the ‘Layout Settings’, you have the flexibility to use the toggle to hide or display ‘Image’, ‘Title’, ‘Excerpt’ & ‘Meta’. If you wish to show an image for the carousel, you can adjust the image size.
Similarly, if you toggle on the show except for your posts in the carousel, you will be able to set the limit of excerpt words from here. If enabled, you can change the position of ‘Meta’ as well.

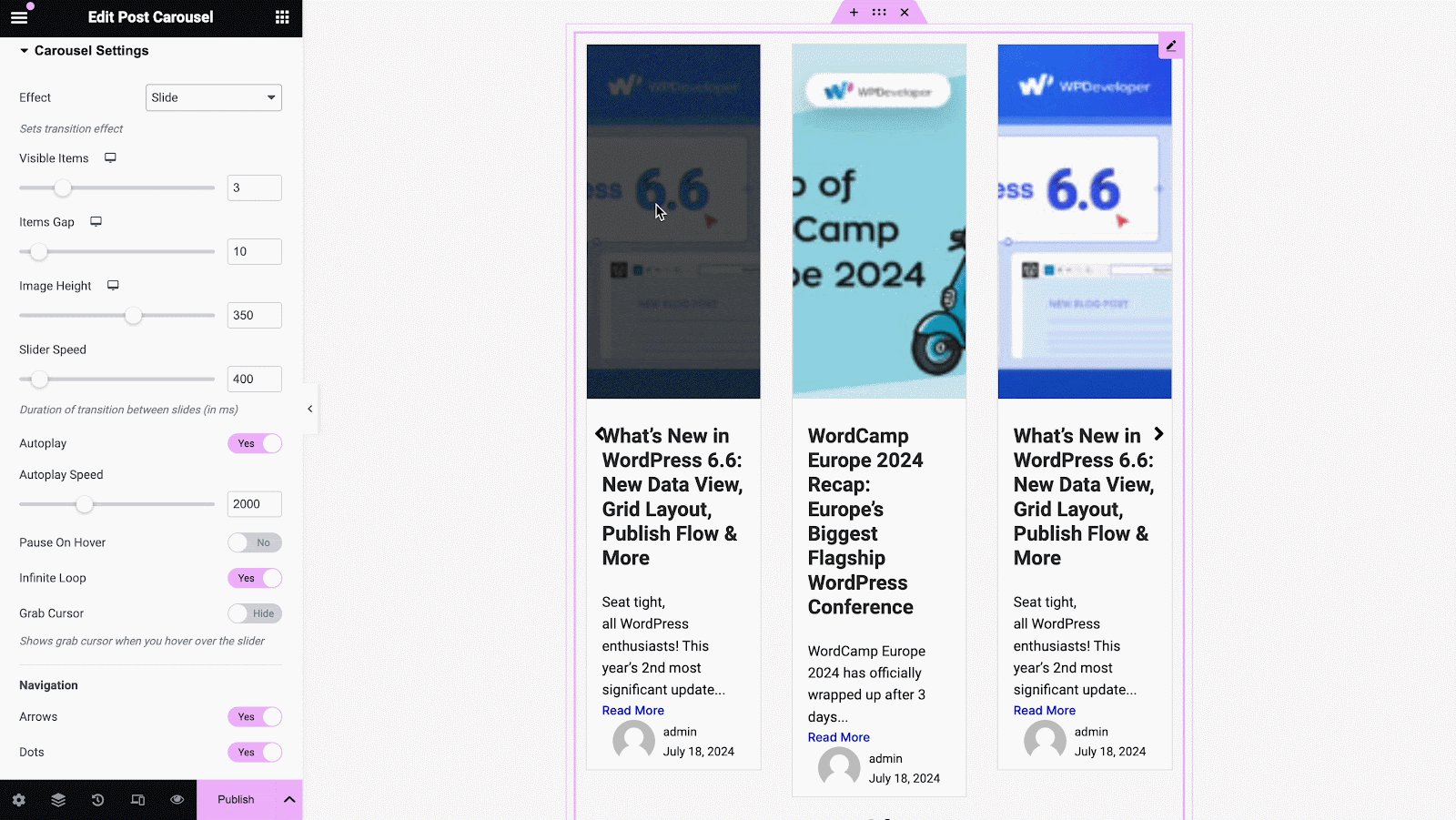
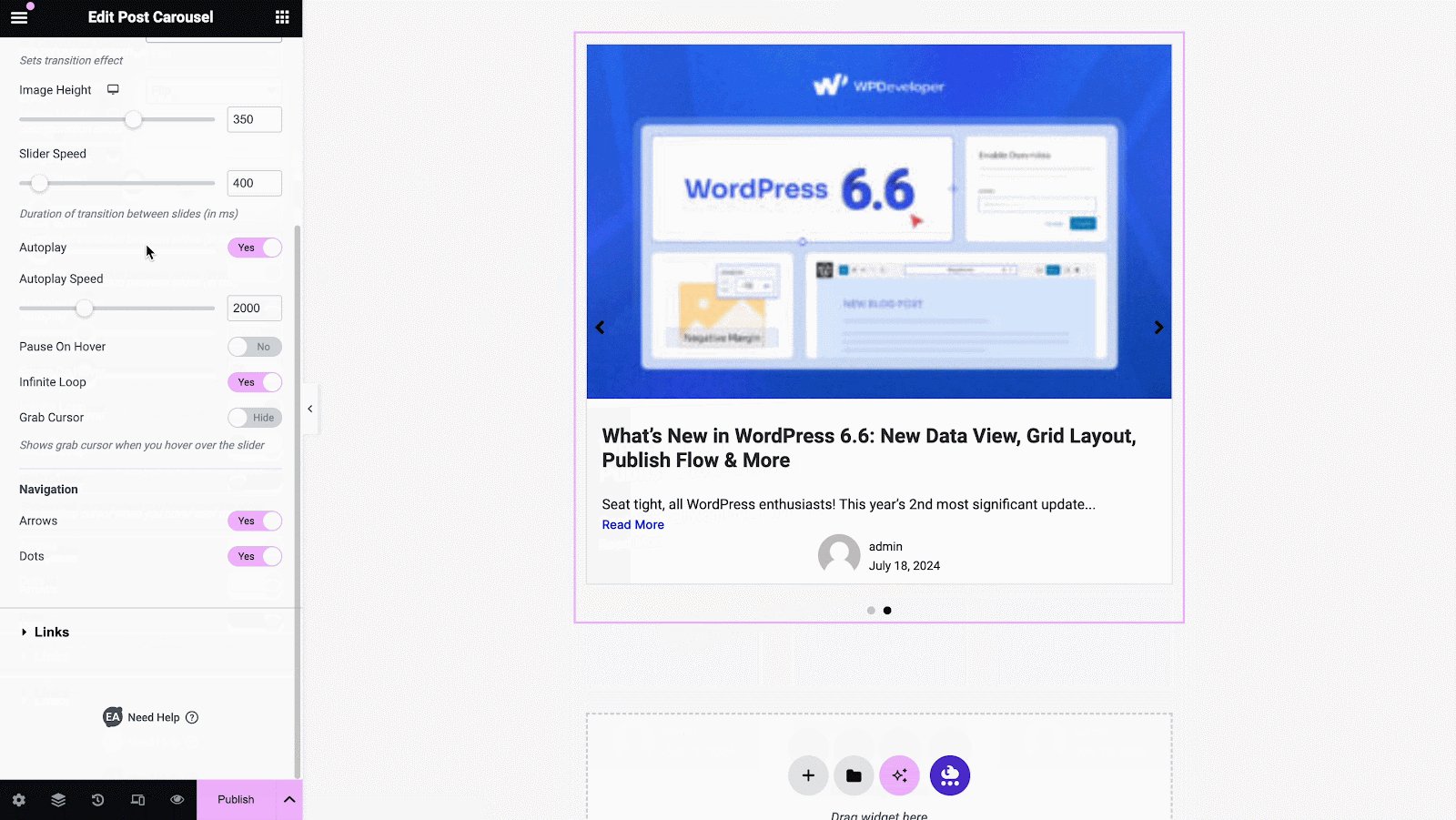
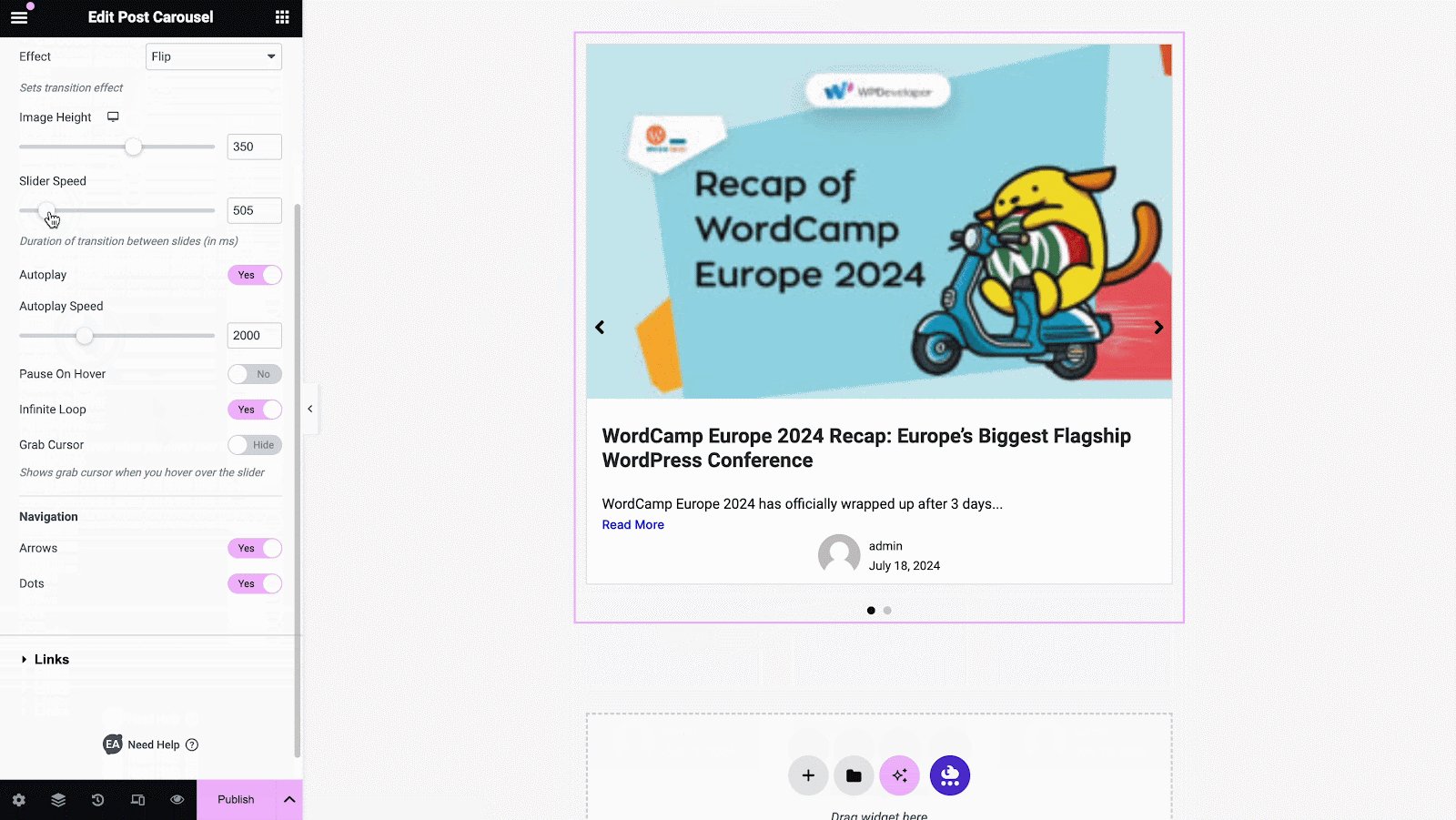
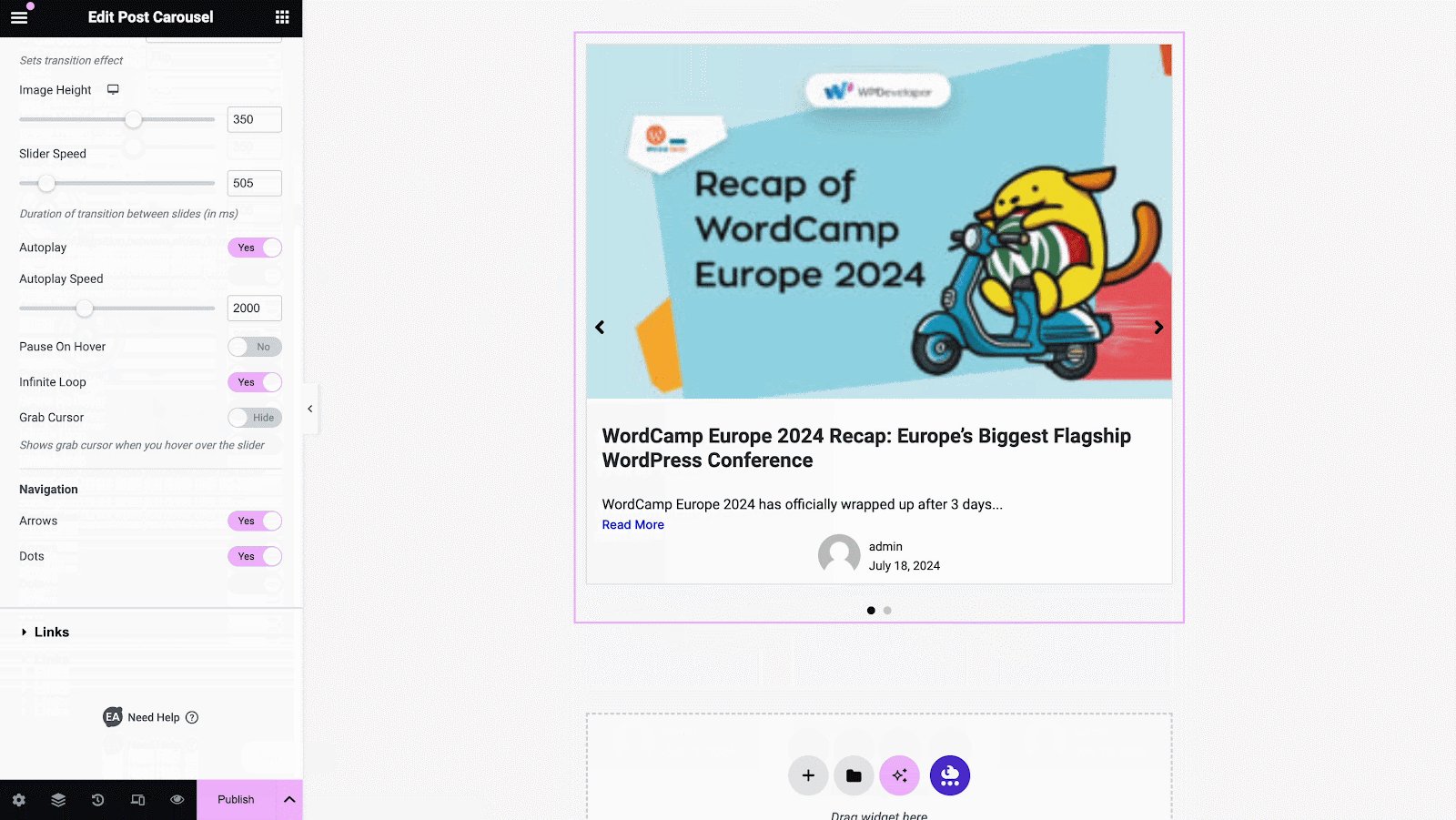
Carousel Settings #
You have the freedom to choose your preferred ‘Transition Effect’ from the ‘Effect’ dropdown menu: Slide, Fade, Cube, Coverflow & Flip. Besides, you can modify the ‘Visible Items’, ‘Items Gap’ & ‘Image Height’.
Use the toggle to enable/disable the ‘Autoplay’ option. If it’s turned on, you are able to change the speed as well. If you wish, you can even turn off/on toggles for these following options: ‘Pause on Hover’, ‘Infinite Loop’ & ‘Grab Cursor’. On the other hand, the ‘Navigation’ section allows you to add Arrows or Dots or both for your Carousel layout.

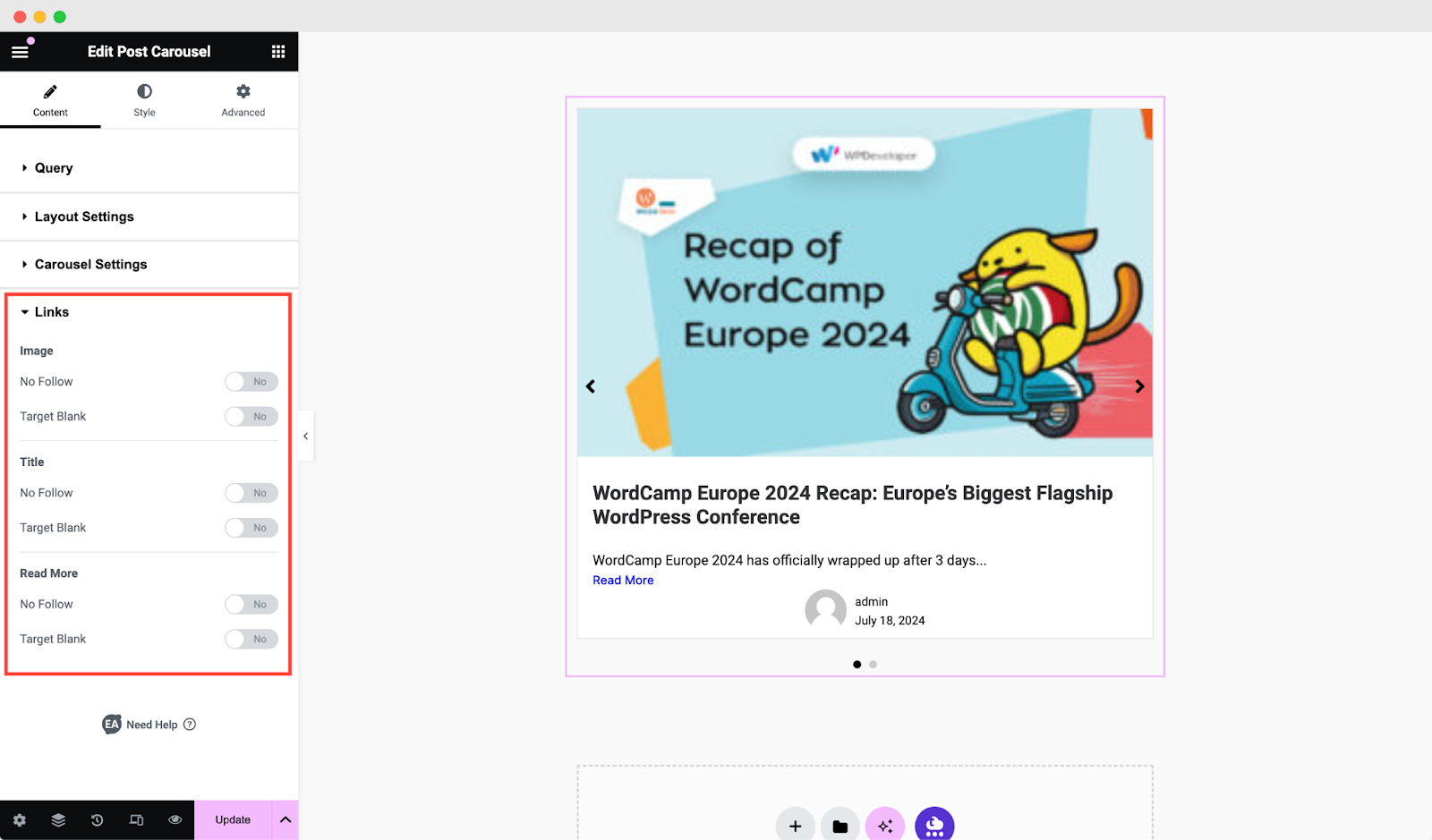
Links #
From this section, you can easily manage your link strategies for Image, Title, Read More. All you need to do is toggle on and off, to command.

How to Style Post Carousel #
Switch to the ‘Style’ tab to style all the features of Post Carousel and get your desired result.
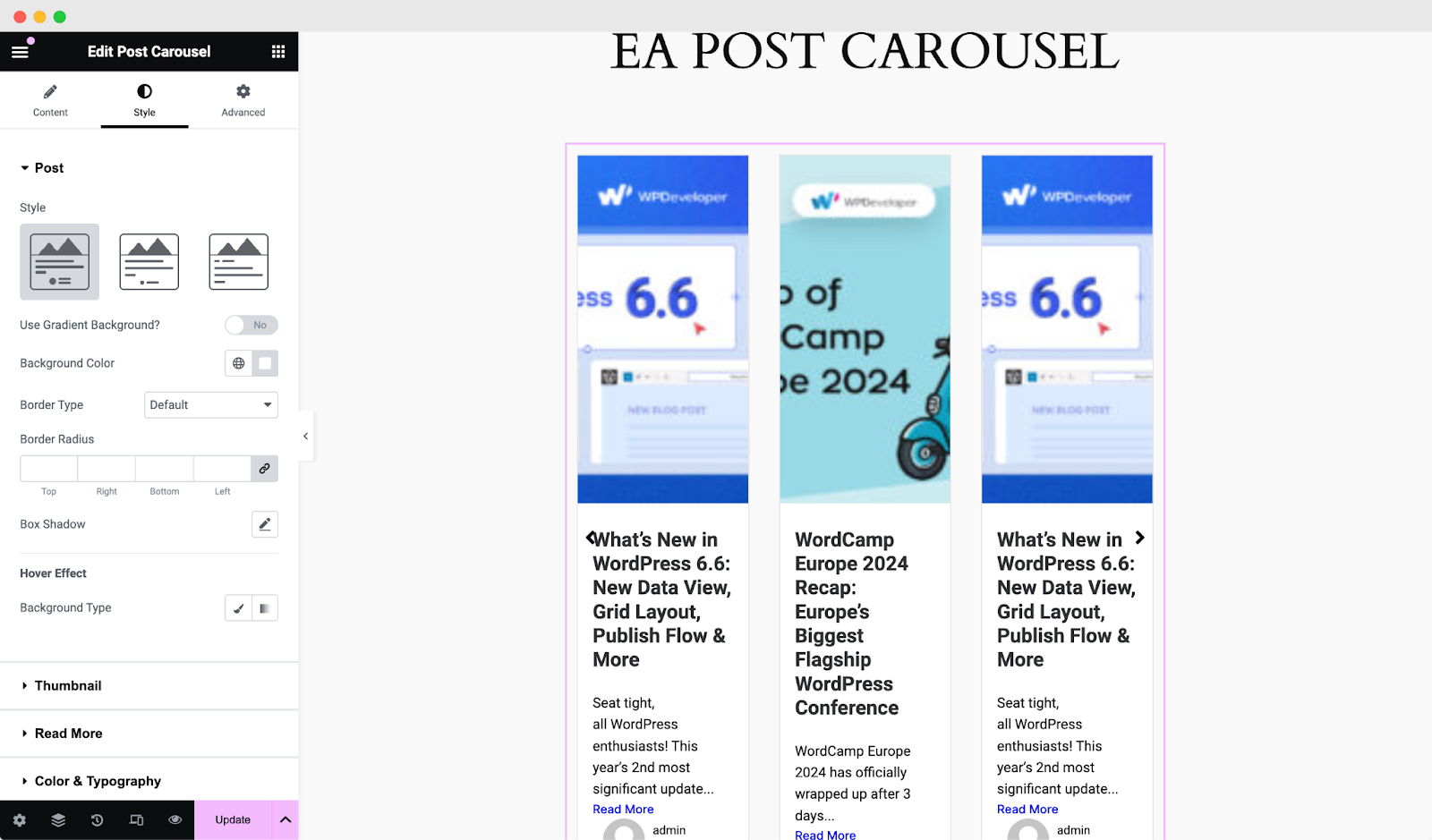
Post Style #
From the ‘Post Style’ section, you are able to change the ‘Post Hover Icon’, ‘Post Background Color’ & ‘Thumbnail Overlay Color’. You can use the dropdown menu to choose your preferred ‘Hover Style’ as well. Besides, you can also add Box Shadow & add ‘Border’ styling.
Plus, under ‘Style’ you can see the preview look of the styles available & select the one that suits you the best.

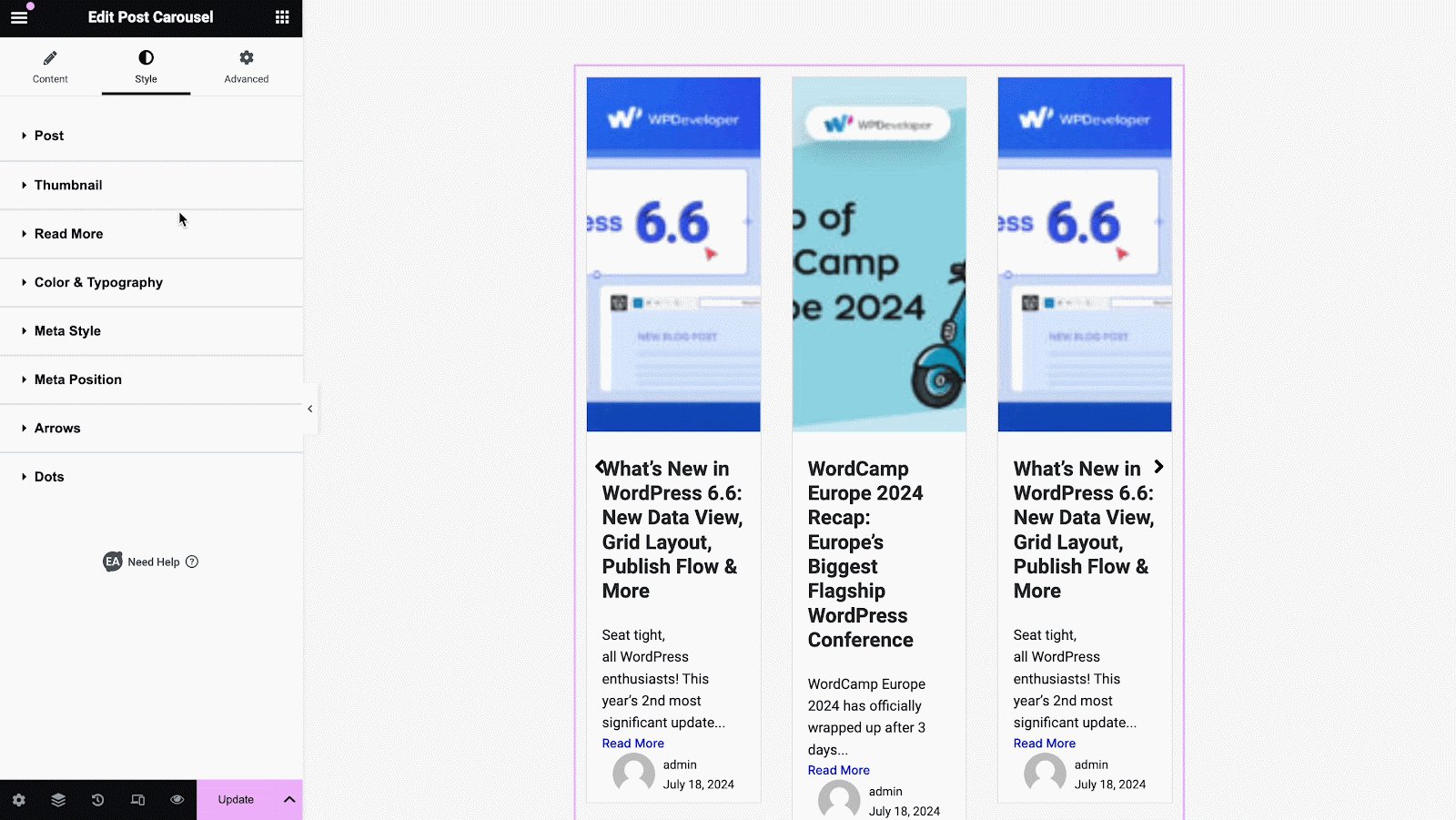
Others #
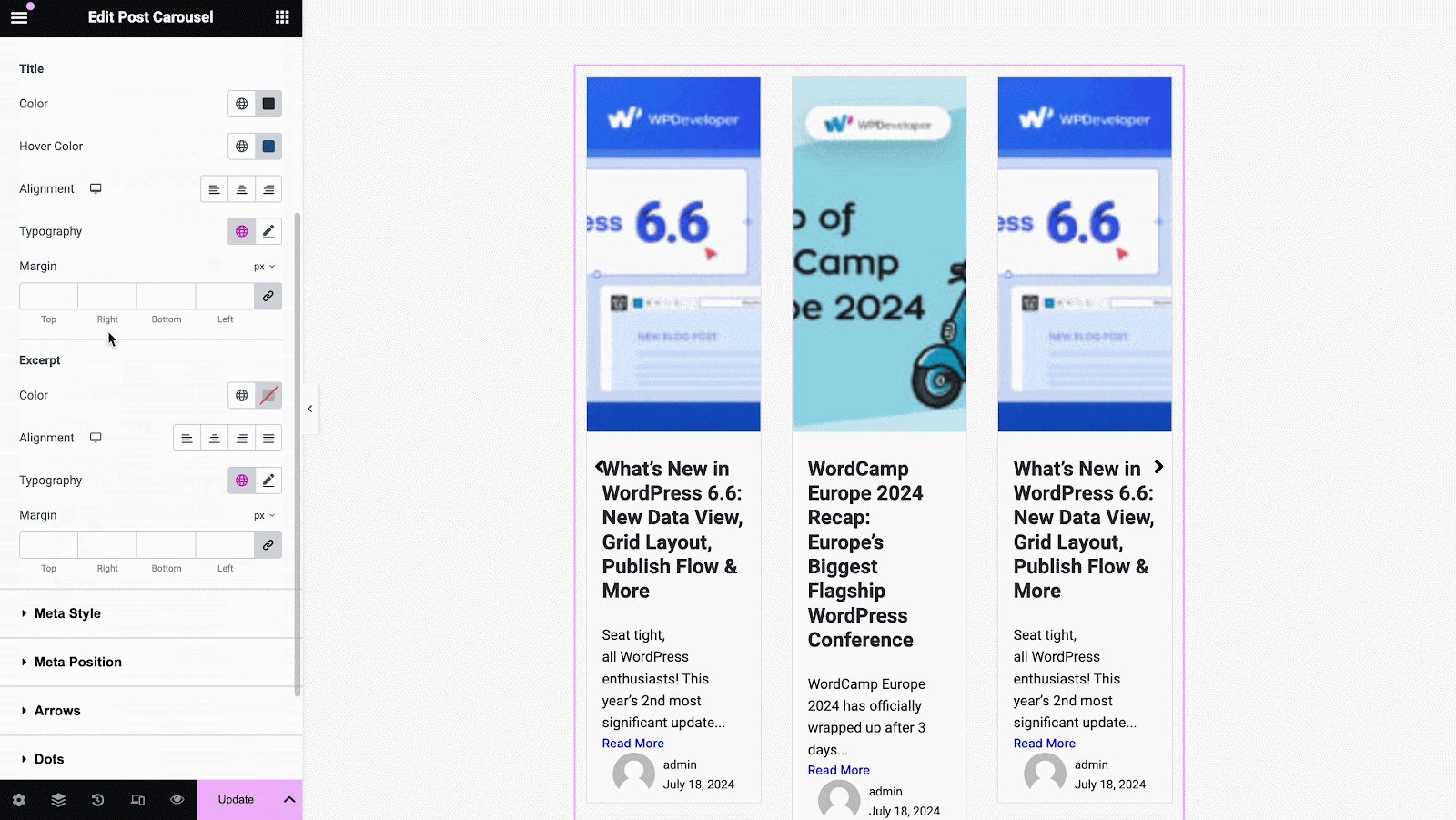
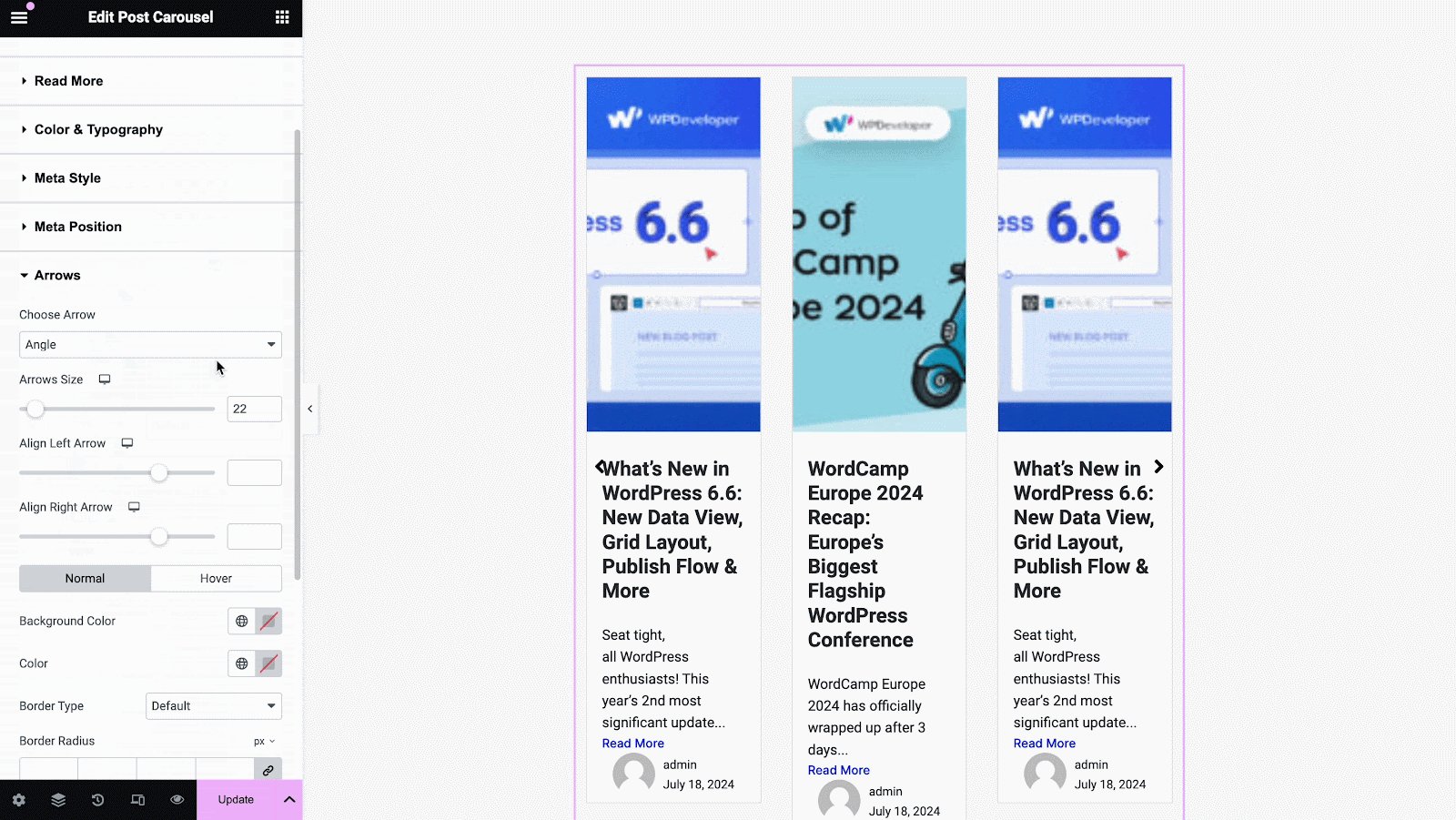
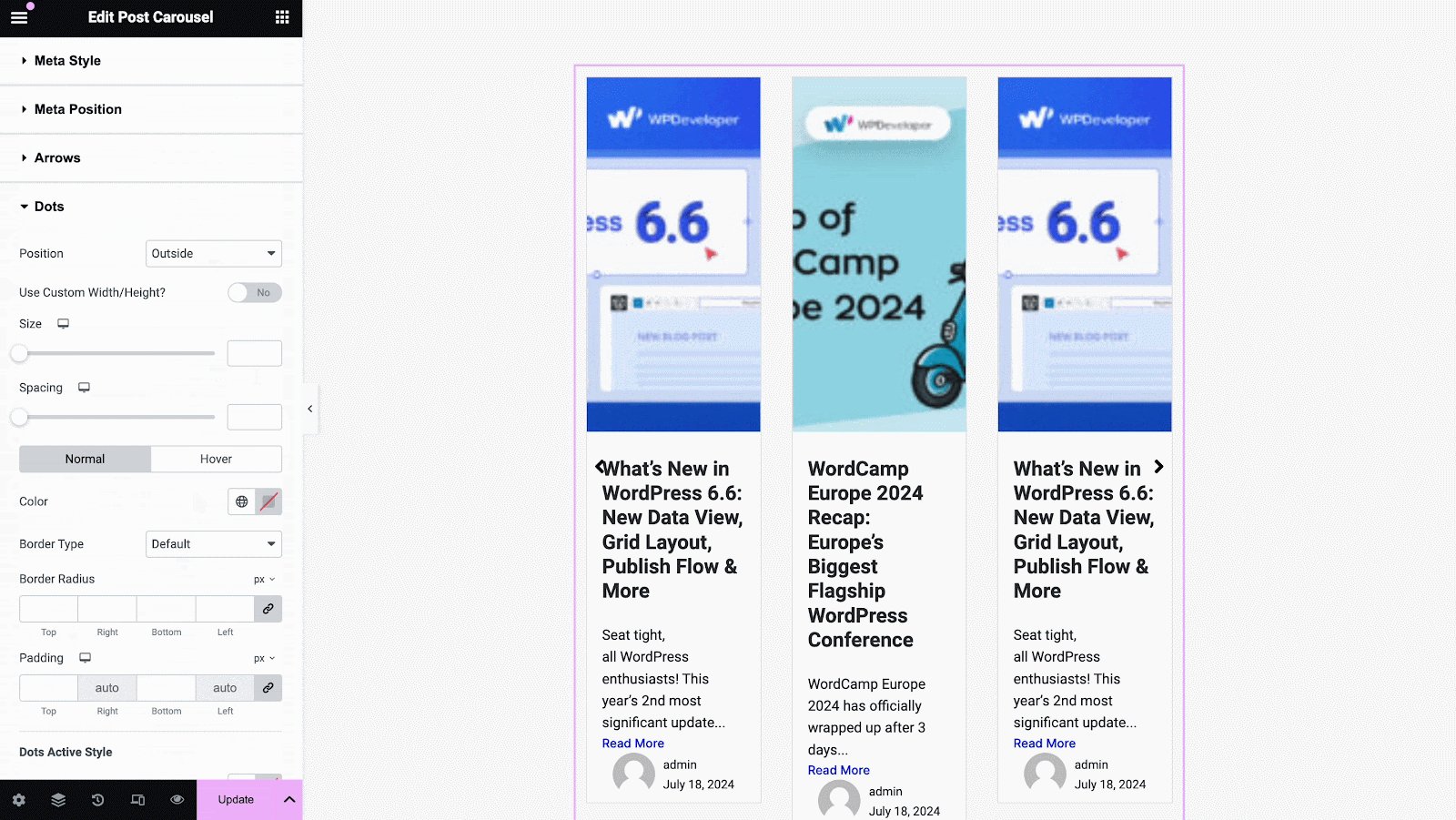
From the ‘Color & Typography’ tab, you can easily change the alignment, color & typography of the ‘Title’, ‘Meta’ & ‘Excerpt’ styles. Besides, you can easily add styling to the navigation icons from the ‘Arrows’ & ‘Dots’ sections.

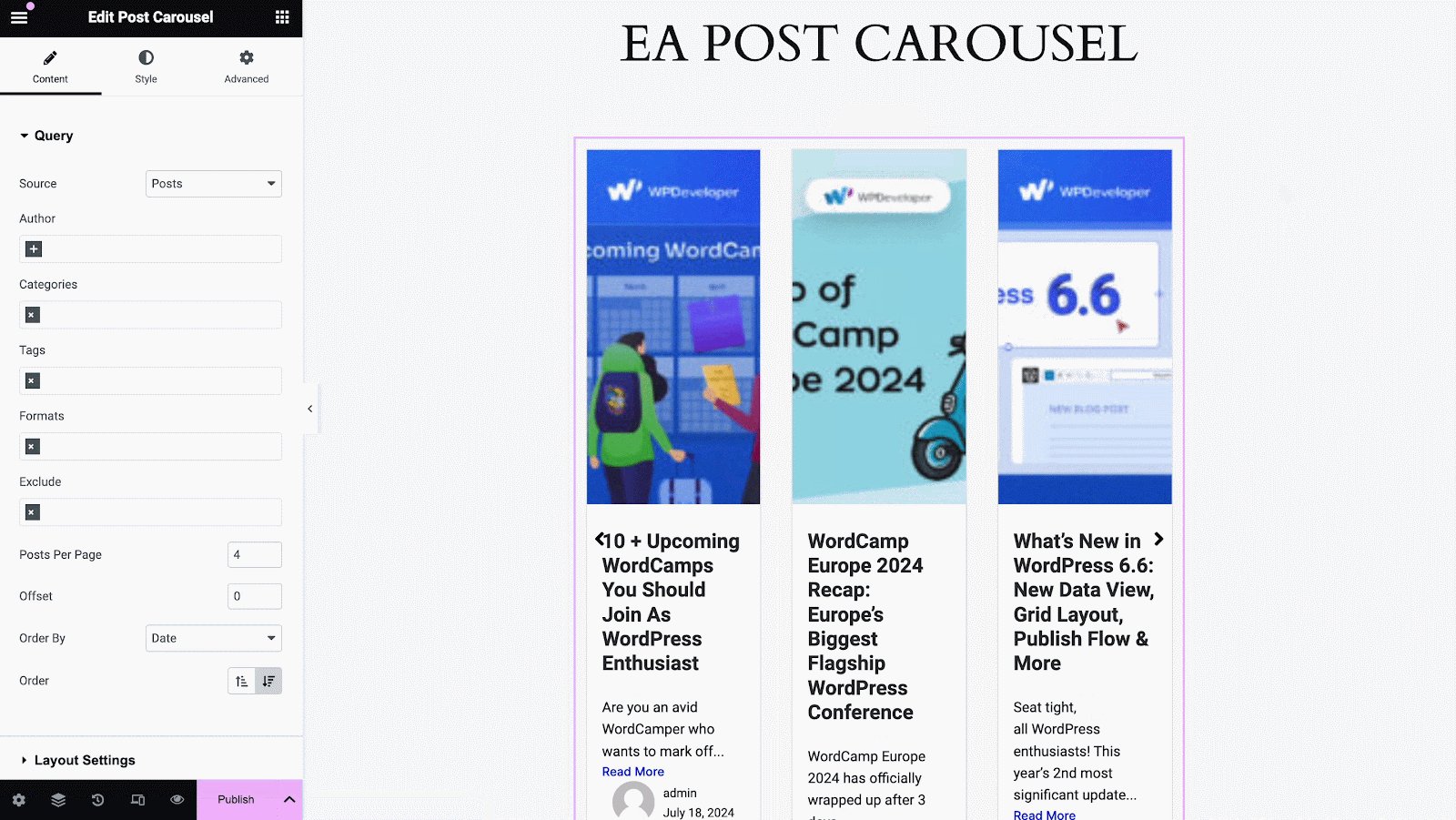
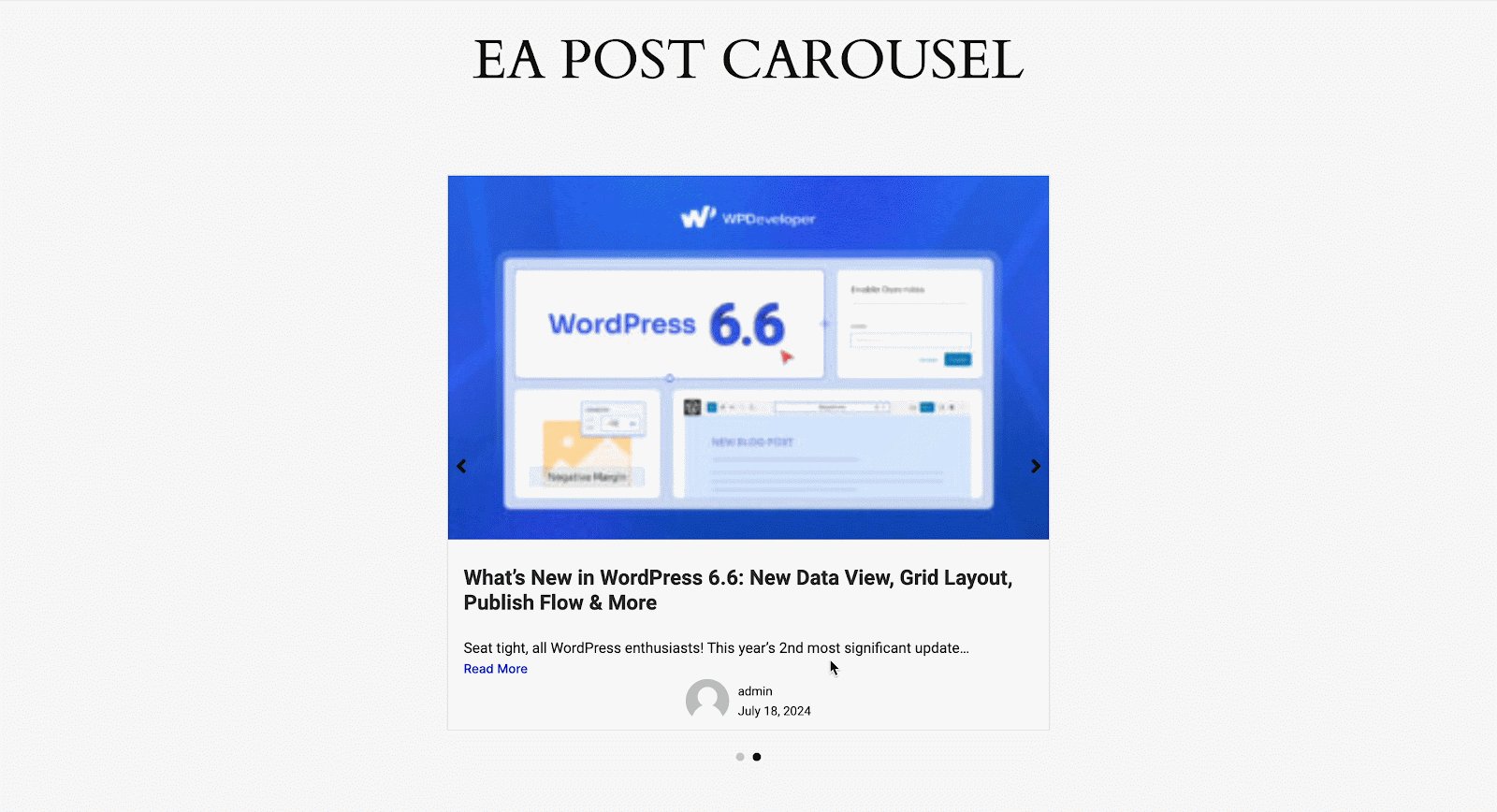
Final Outcome #
By following the basic steps and modifying a bit more, you can style your Post Carousel content as per your preference.

This is how you can make an amazing-looking Carousel-styled content showcase using EA Post Carousel.Getting stuck? Feel free to Contact Our Support for further assistance.







