How to Configure and Style EA Data Table #
EA Data Table is going to help you design a well-structured & flexible table with lots of customization options with ease. You are able to display comparison or statistical data using this element. Besides, it allows you to create amazing comparison tables as well.
How to Activate Data Table #
To use this Essential Addons element, find the EA Data Table element from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘EA Data Table’ into the ‘Drag widget here’ section.

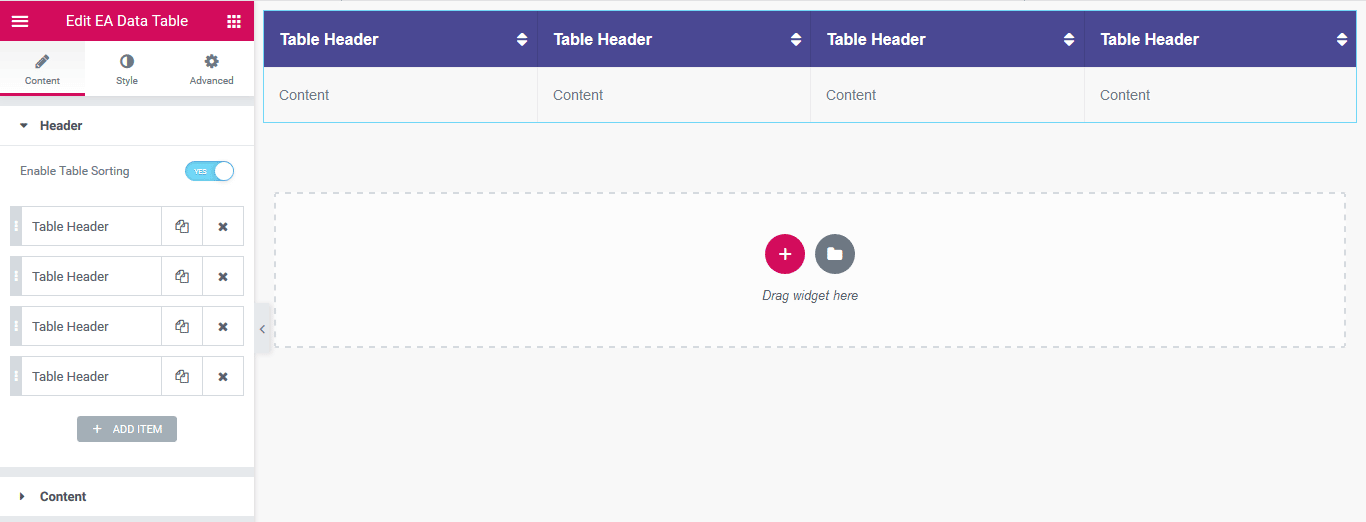
After you are successfully done with this step, this is how the element is going to look like:

How to Configure the Content Settings #
Under the ‘Content’ tab, you will find the ‘Header’ section.
Header #
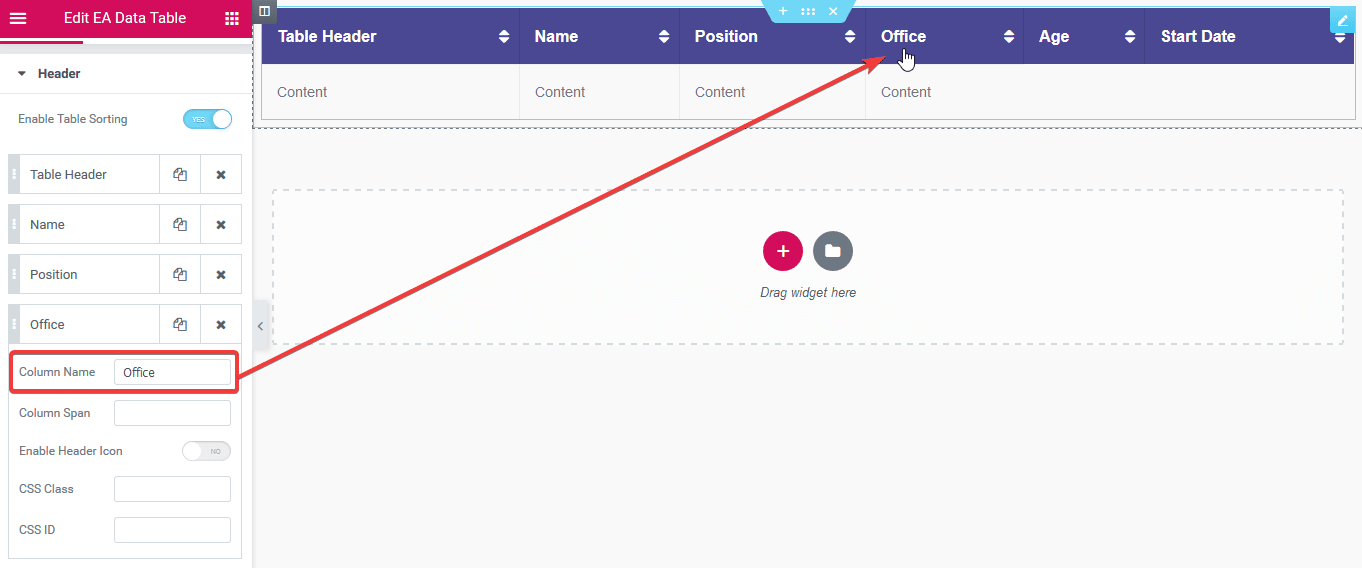
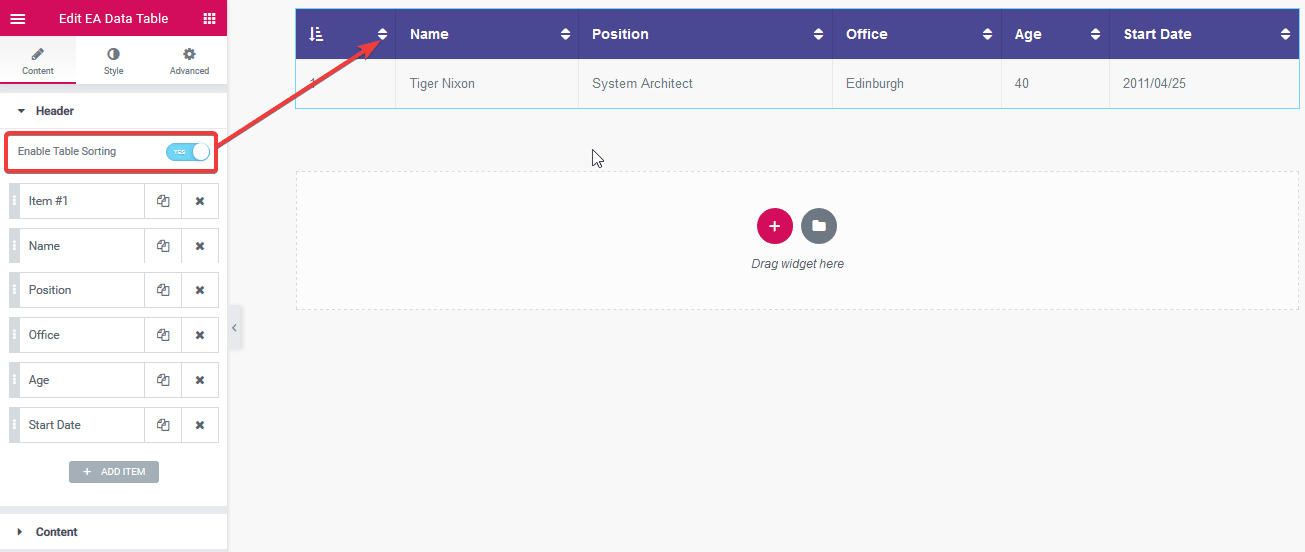
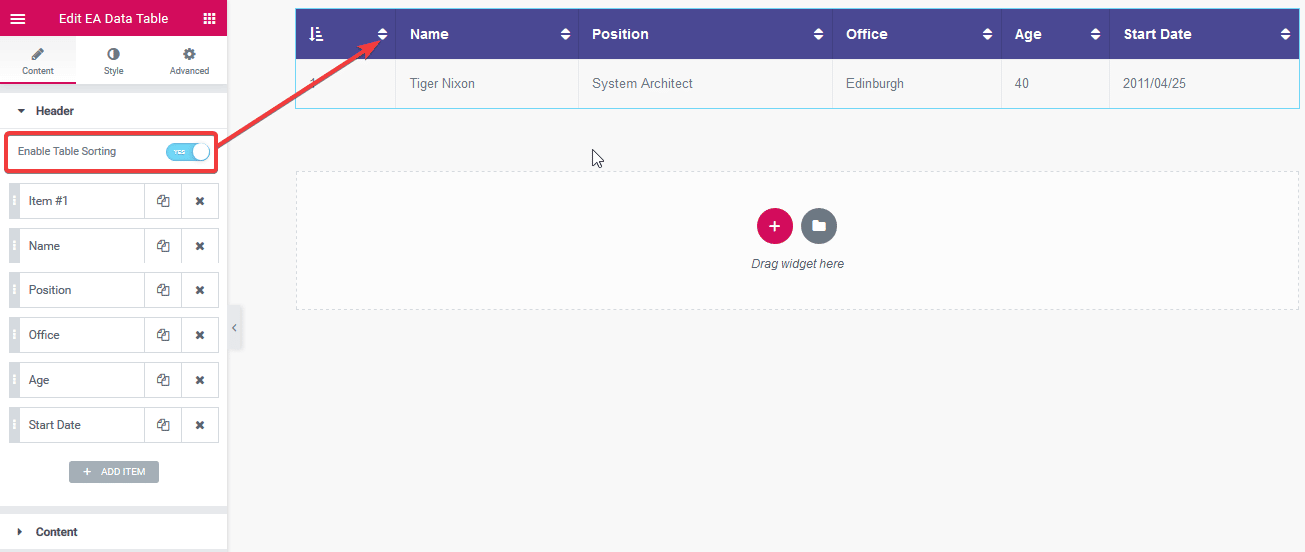
From the Header section, you can select the first row of your table. You can choose your preferred Column Names, Column Spans & Header Icons.

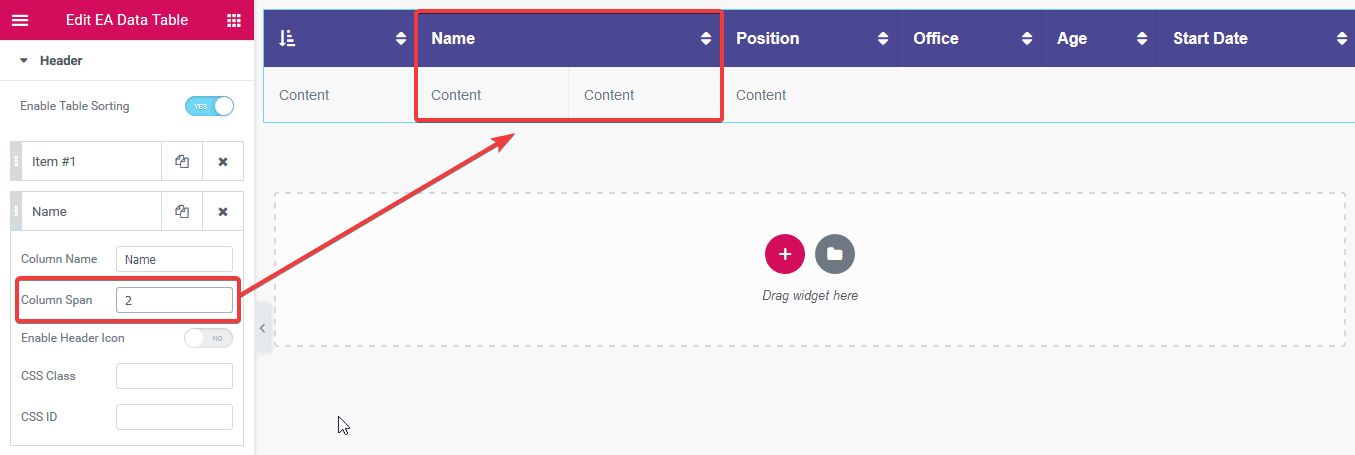
You can also modify the Column Span to increase its width. Besides, you have the freedom to add your own CSS Class or ID to each of the Column. Then if you want, you can easily add custom CSS to the respective Class or ID.

You can enable Table Sorting option to sort your table elements alphabetically or numerically.

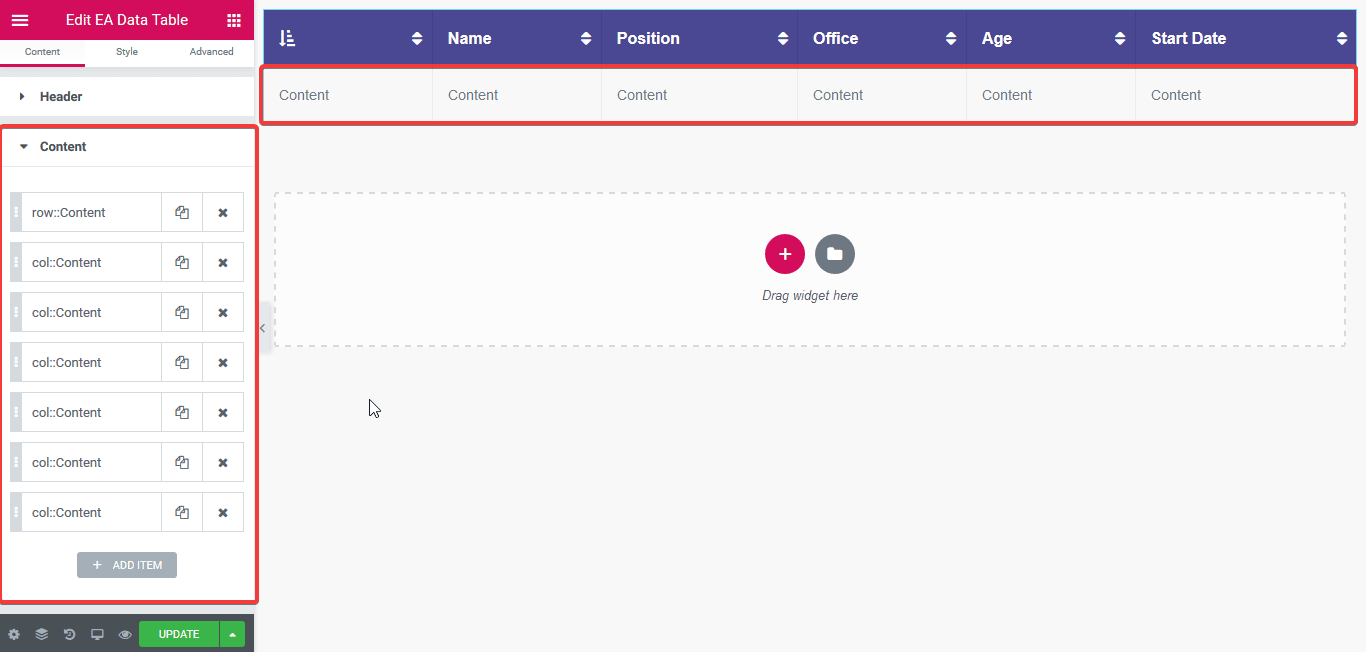
Content #
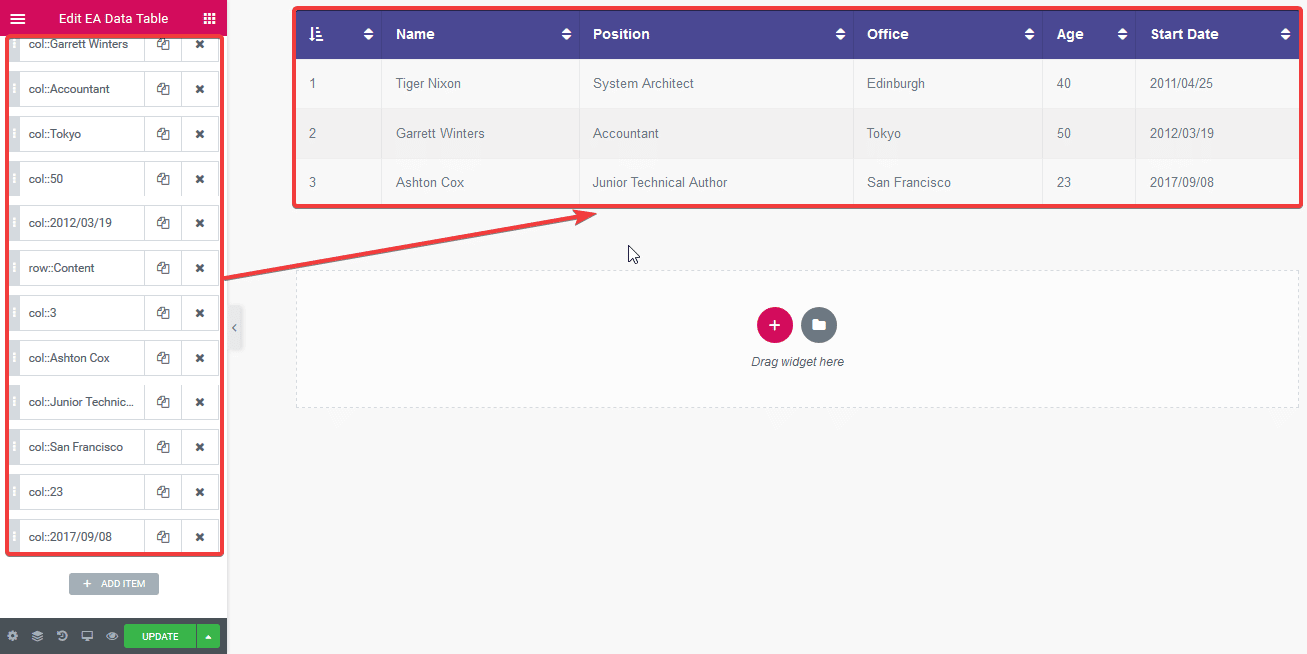
To add data entries, first, make sure the first entry is a Row entry. Afterward, fill up the row by inserting Columns entry.

Make sure the number of Column entries after the First-Row entry matches the number of Header columns.

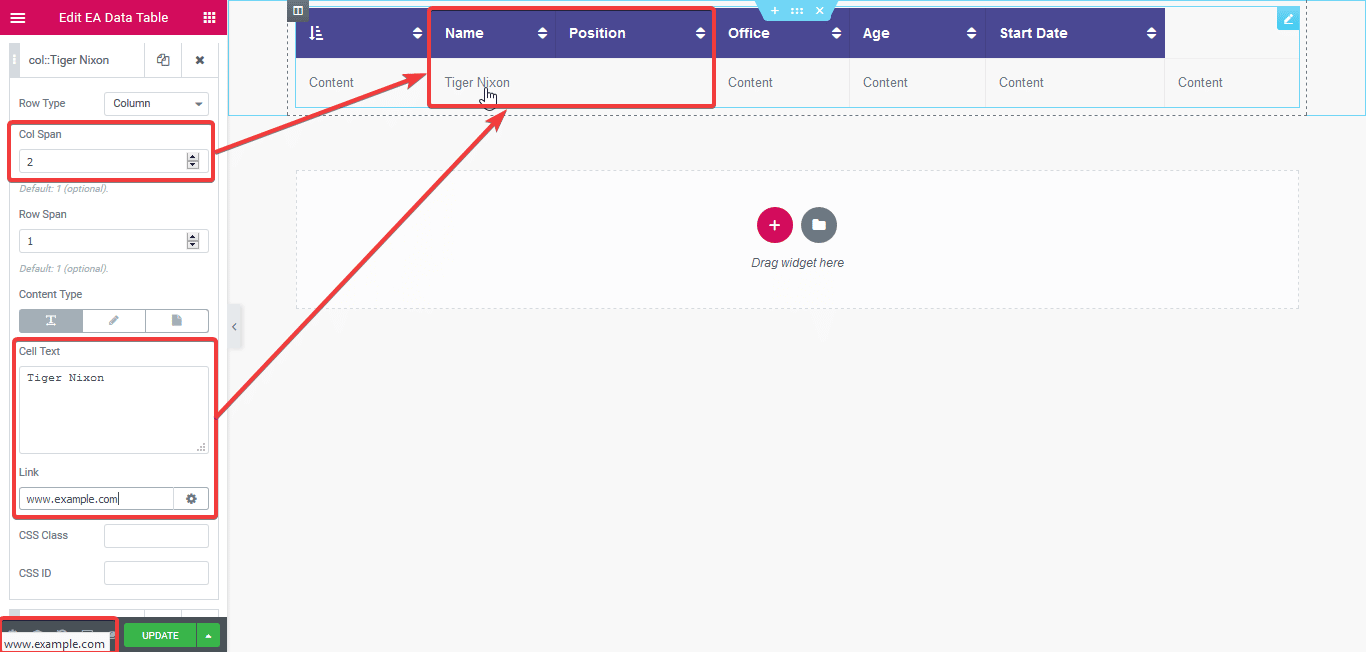
You can change both the Column & Row Span from this section. You can also choose a Content Type & modify it.
After taking these above steps, this is how the EA Data Table would look like:

Click to See Live Demo #
How to Style Data Table #
Switch to the ‘Style‘ tab to style all the Elements of Data Table. You can change the ‘Background Color’, ‘Header Style’, ‘Content Style’, ‘Border’, ‘Typography’ and many more from this section.
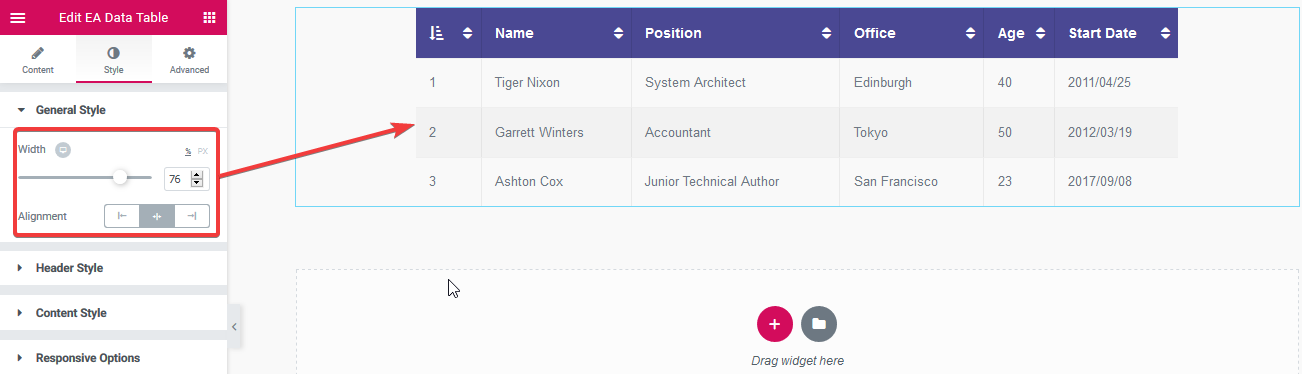
General Style #
From here, you can pick a general background color for the element, adjust the padding, margin, and radius. Afterwards, adjust the Table Header and Data padding.

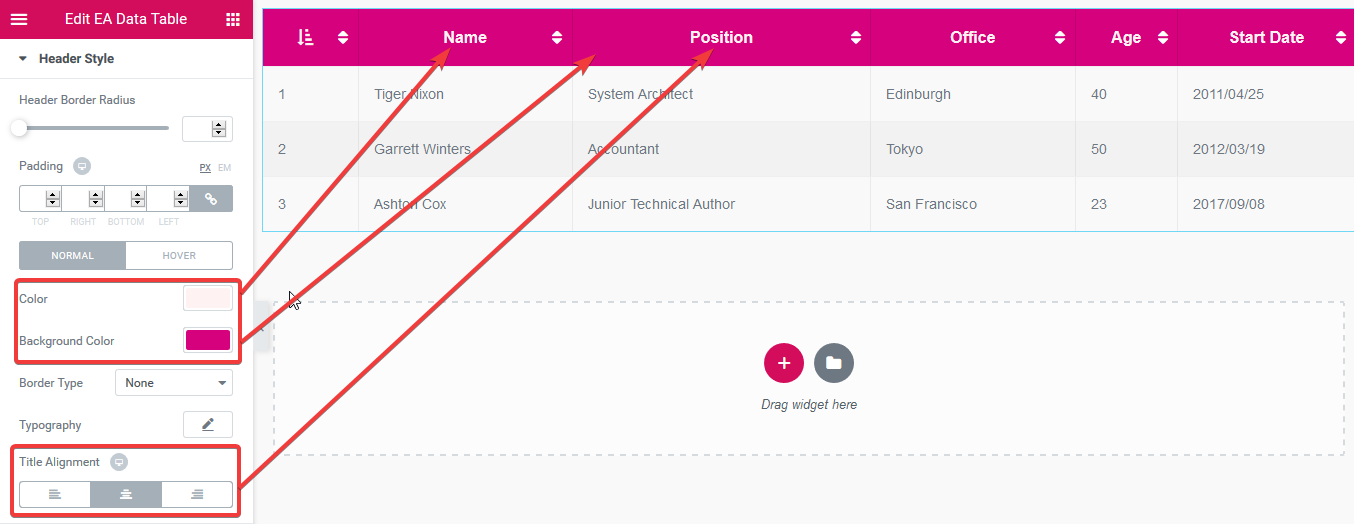
Header Style #
From this section, you can adjust the Border Radius, Text color &t typography and alignment.

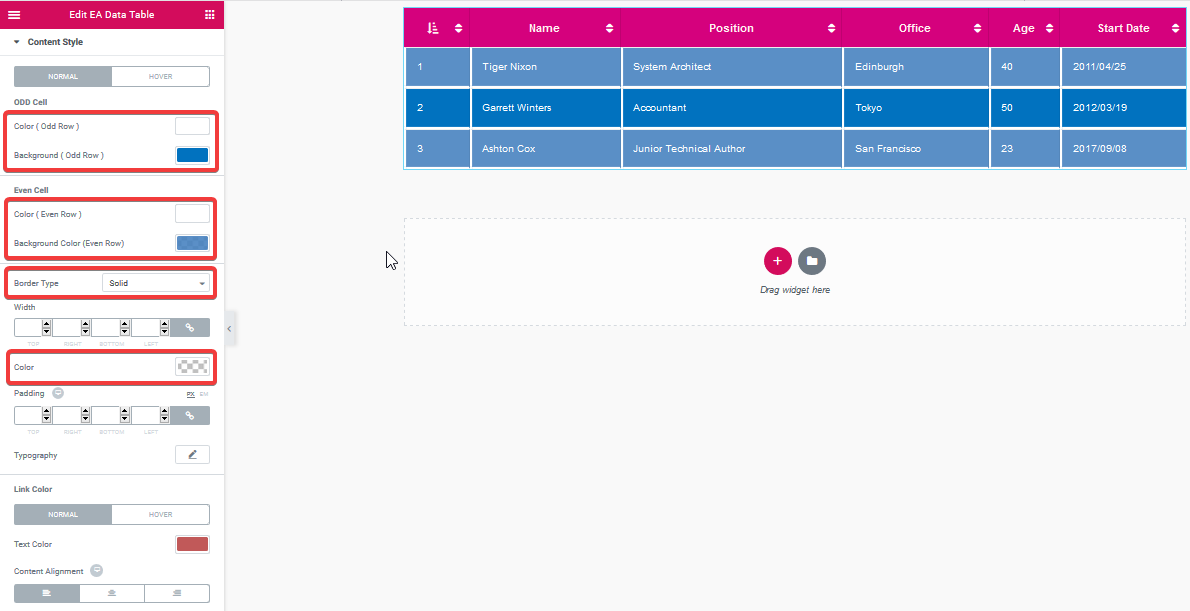
3.3. Content Style #
‘Content Style’ allows you to adjust the data entry fields in general. However, you can definitely keep separate layouts for even and odd entries.

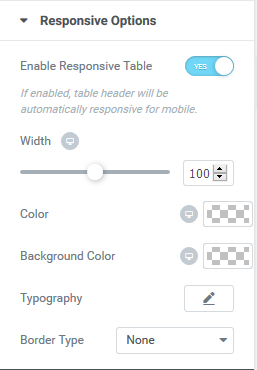
Responsive Options #
By enabling the ‘’Responsive Table’ option, your table will be automatically responsive to small screens.

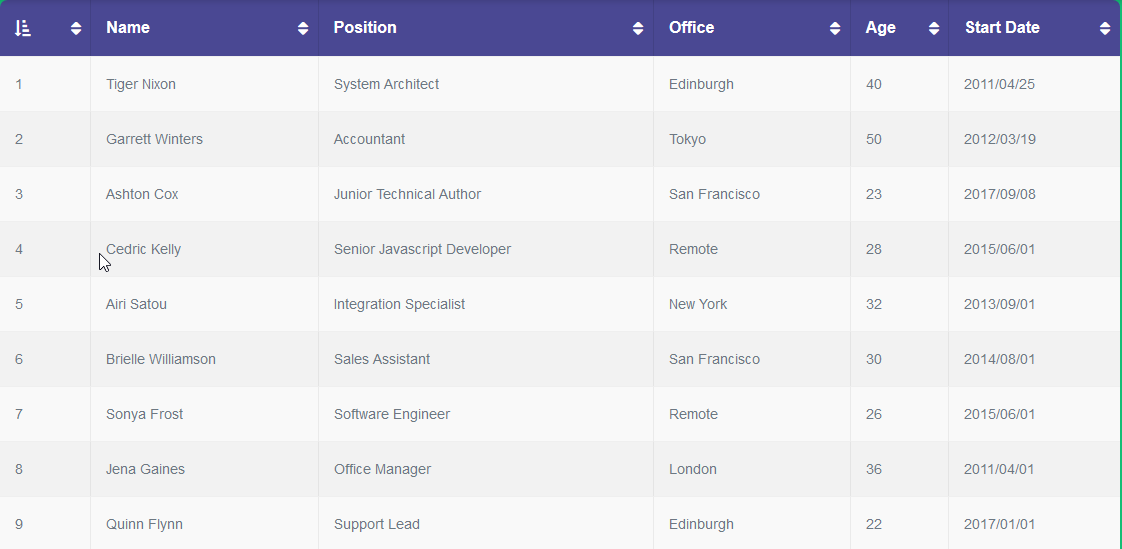
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Data Table as per your preference.

This is how you can easily design a nice looking table filled with important information using EA Data Table.
Getting stuck? Feel to Contact Our Support for further assistance.








