EA Simple Menu allows you to display the navigation menu of your site at any place of your website you want. It comes with ready layouts to make your navigation menu stand out and user-friendly. This will come handy to improve your user experience on your website. Let’s check out the step by step guidelines below to configure and style EA Simple Menu:
How To Create A Menu #
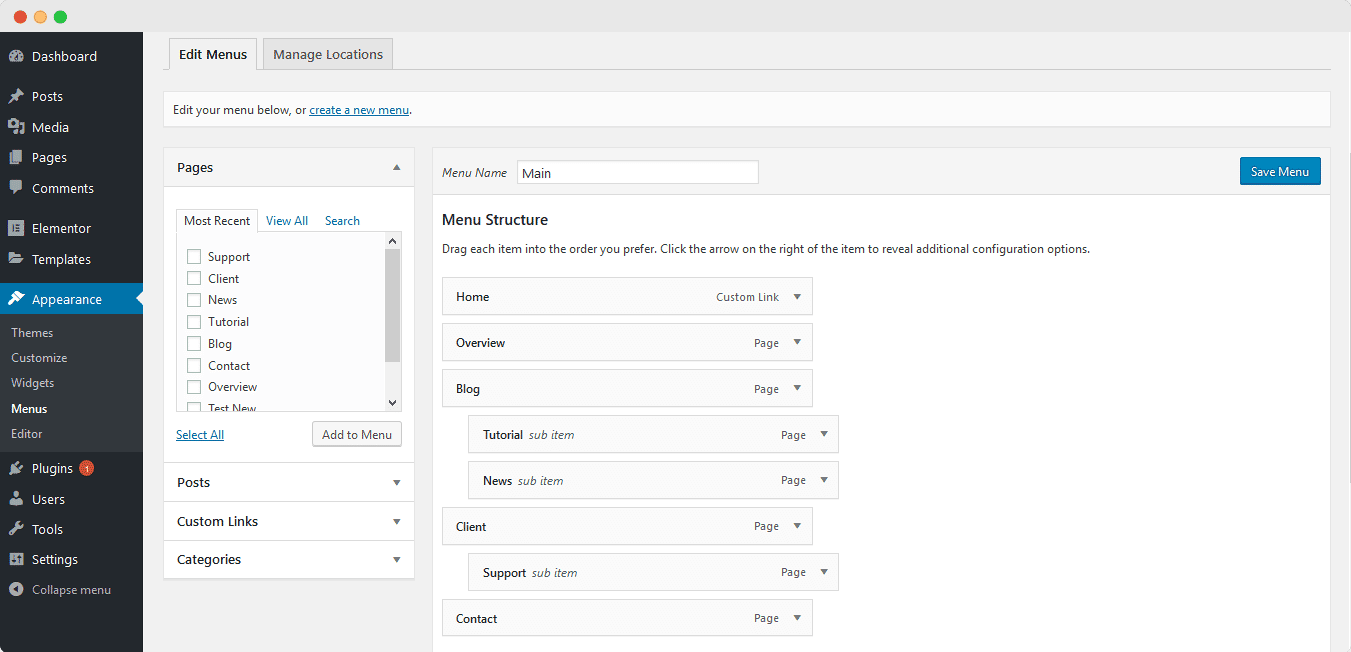
First, make sure that you have already created a Menu to use on EA Simple Menu. If not, then you can simply go to your WordPress Dashboard wp-admin -> Appearance -> Menus.
You can add and drag & drop any items to create a Menu & save it for further use.
How To Activate EA Simple Menu #
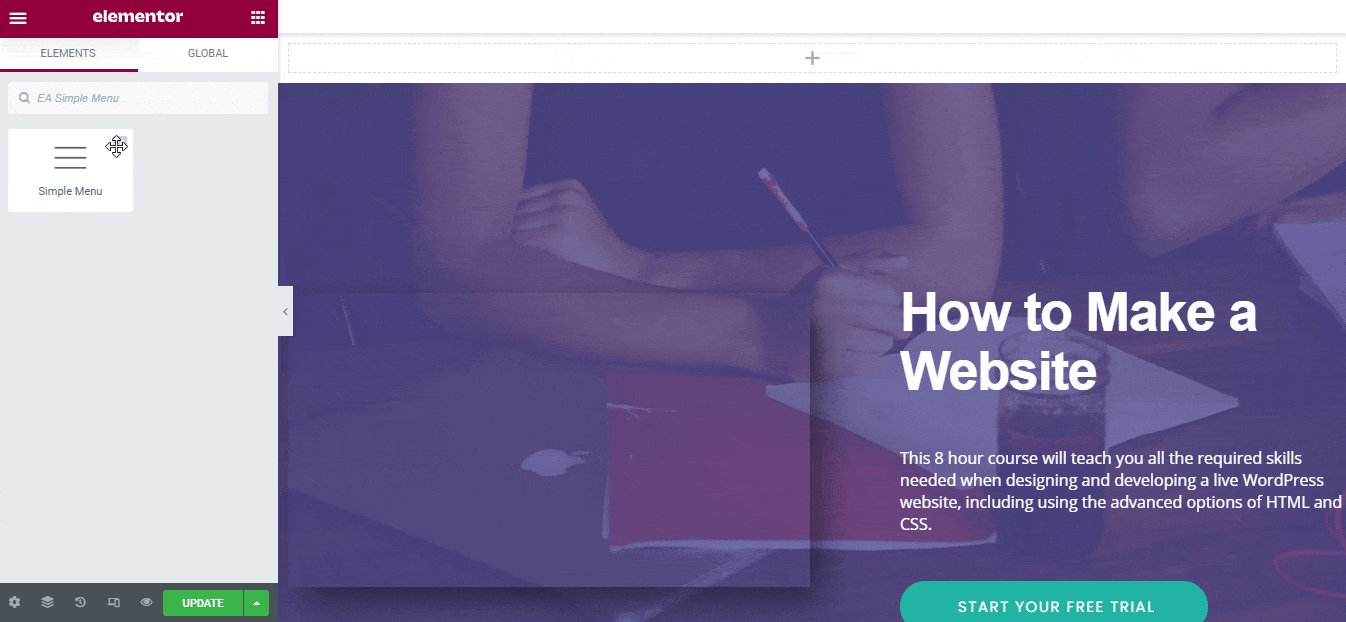
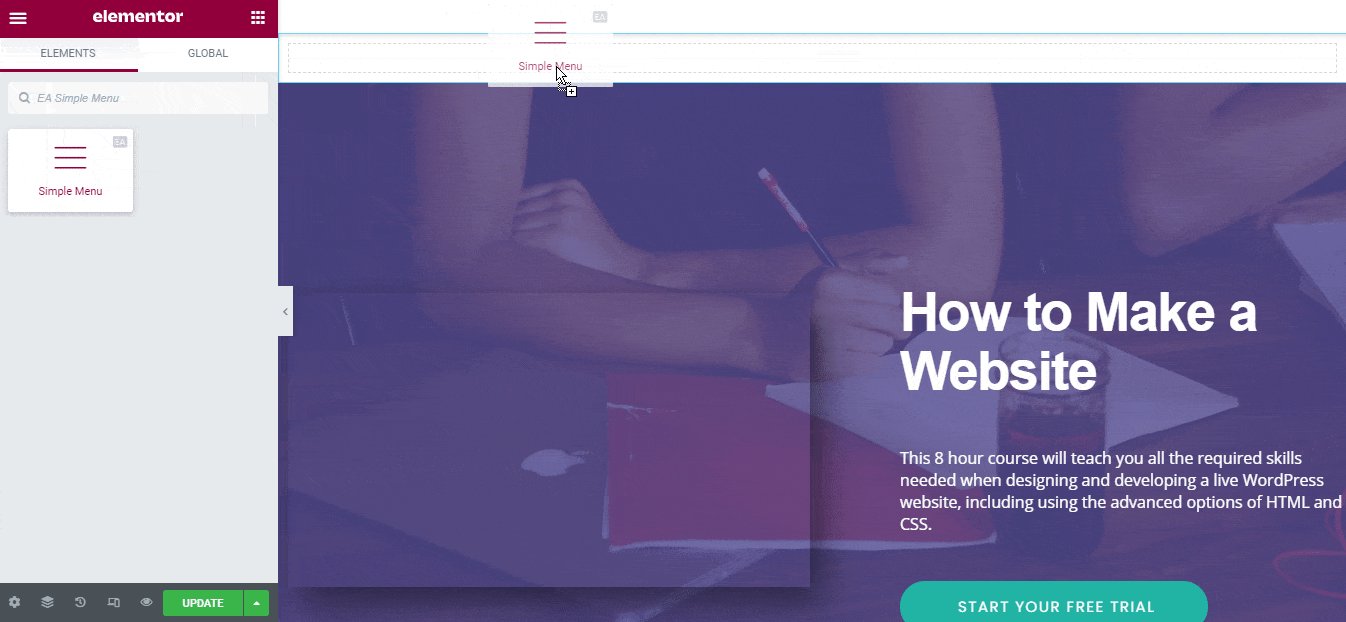
To use this Essential Addons element, find the ‘EA Simple Menu’ element from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘EA Simple Menu’ into the ‘Drag widget here’ or the ‘+’ section.
How To Configure The Content Settings #
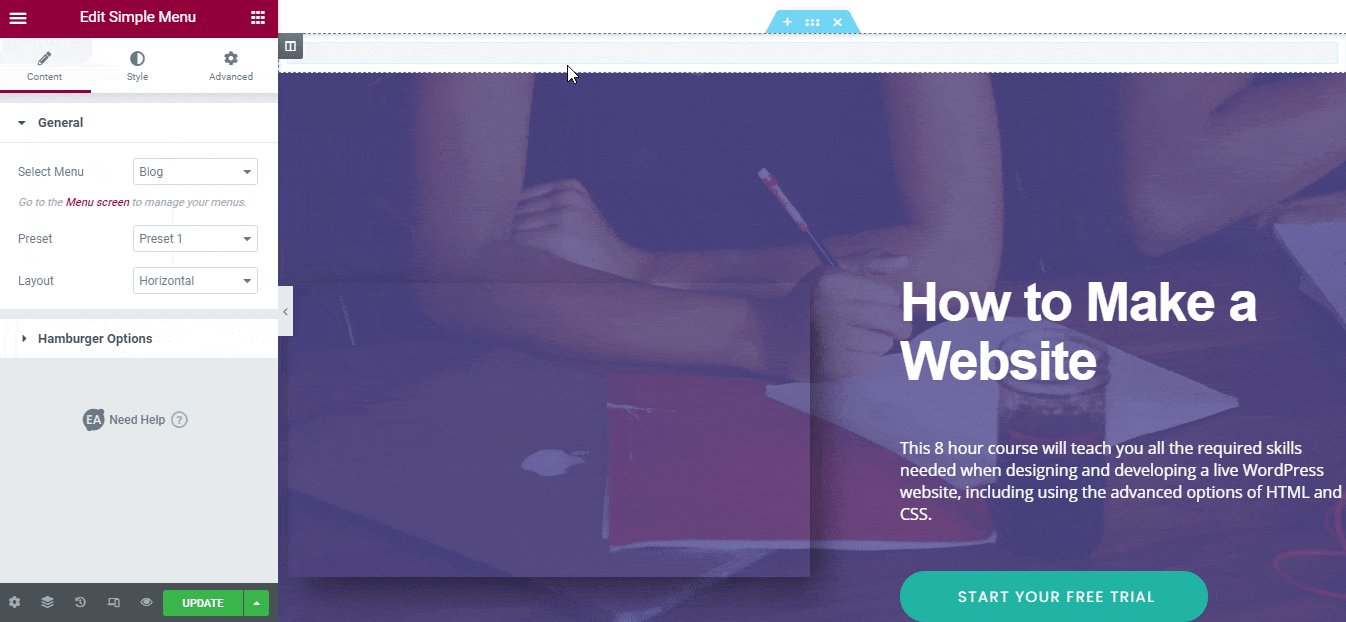
After you have completed adding the EA Simple Menu in your Elementor Editor, now all you need to do is to configure the ‘Content’ tab. It consists of ‘General’, & ‘Hamburger Options’. 
General #
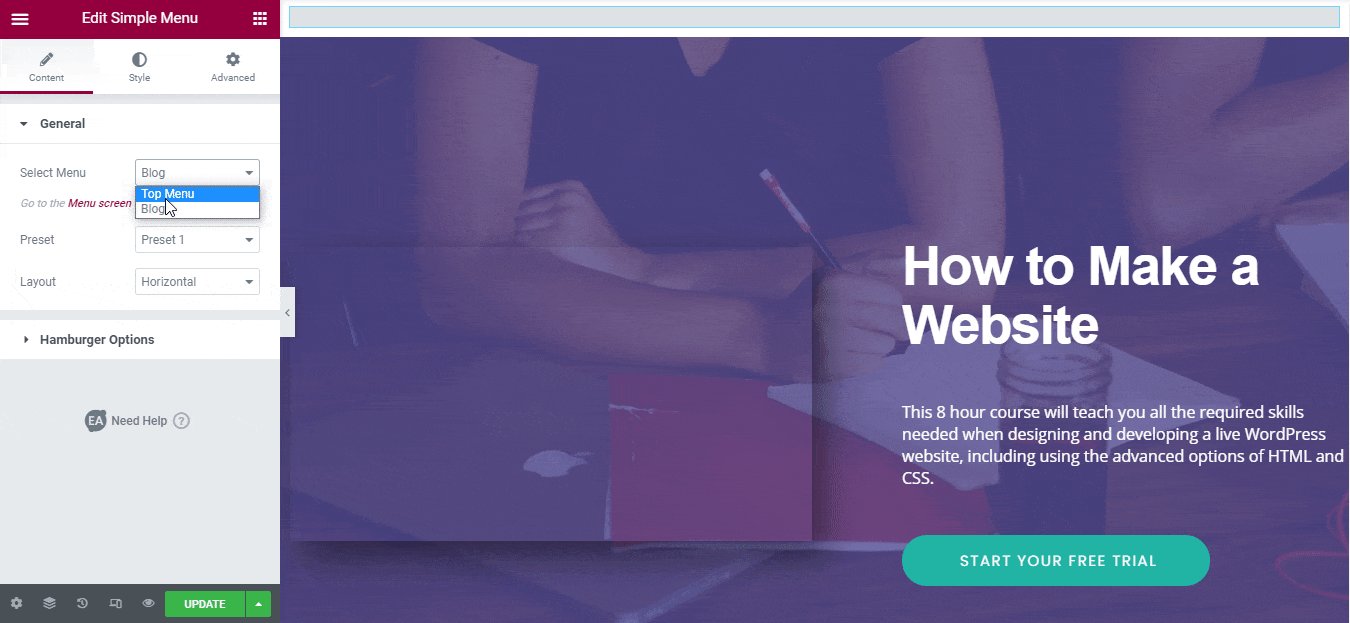
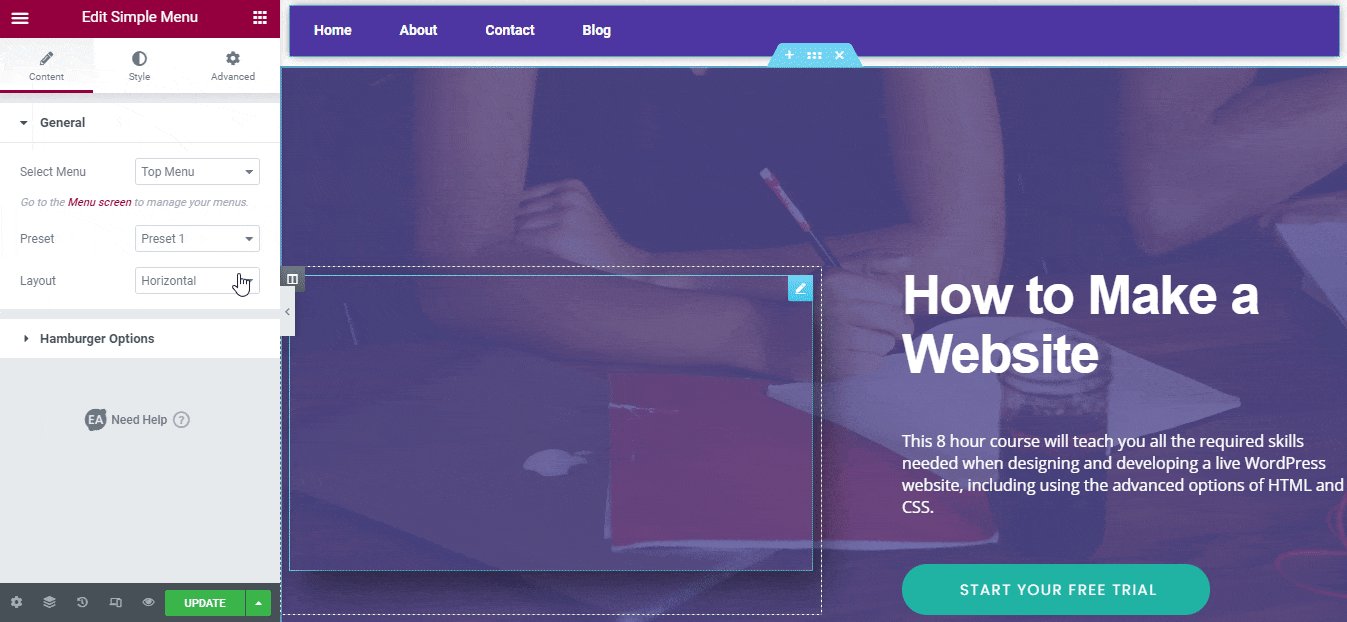
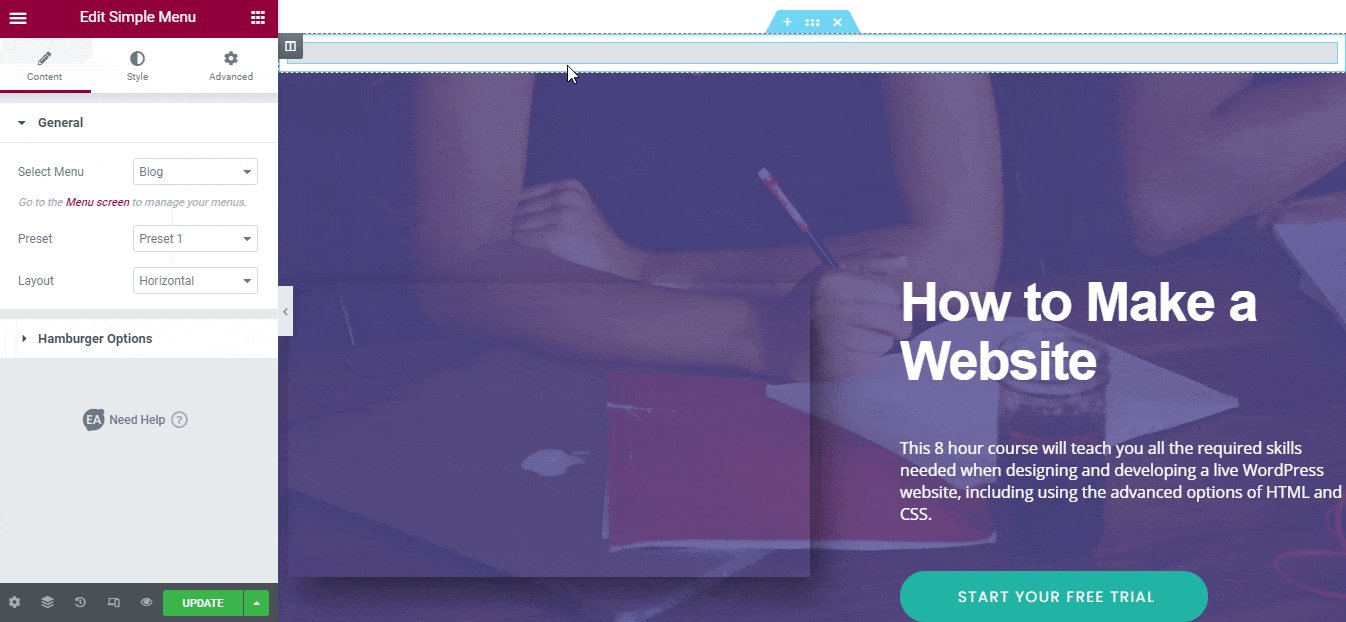
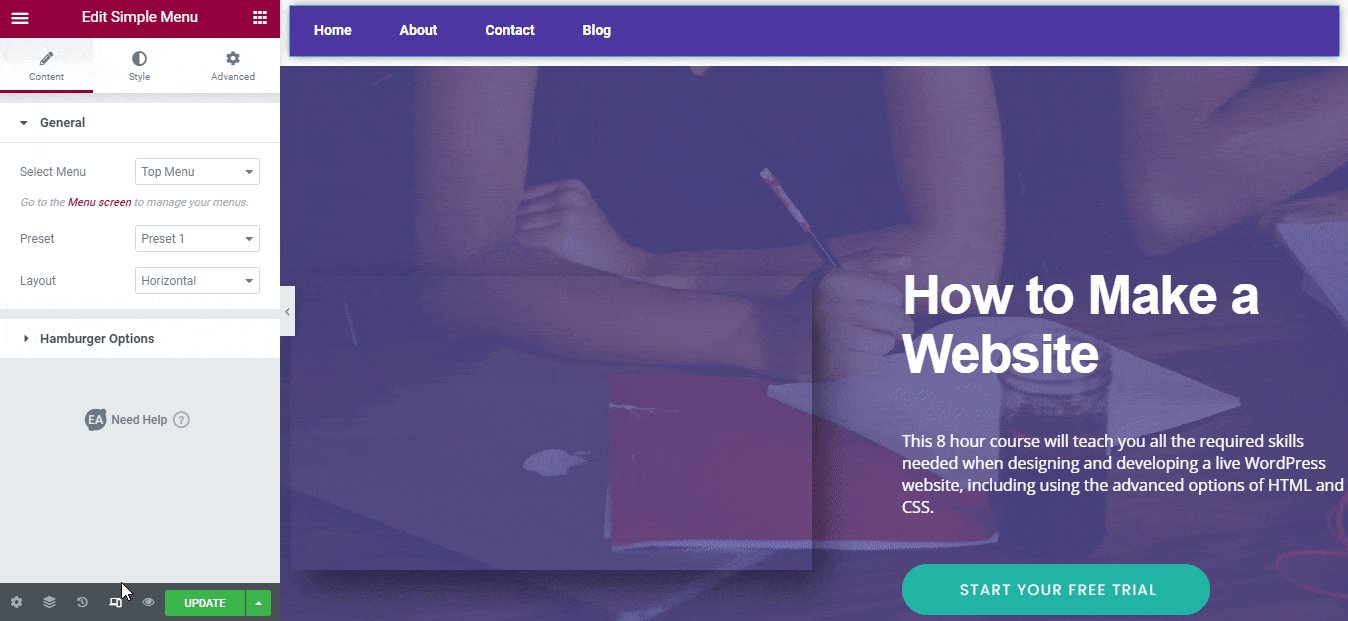
From the ‘General’ option, you can pick the ‘Menu’ which you have created on your website.
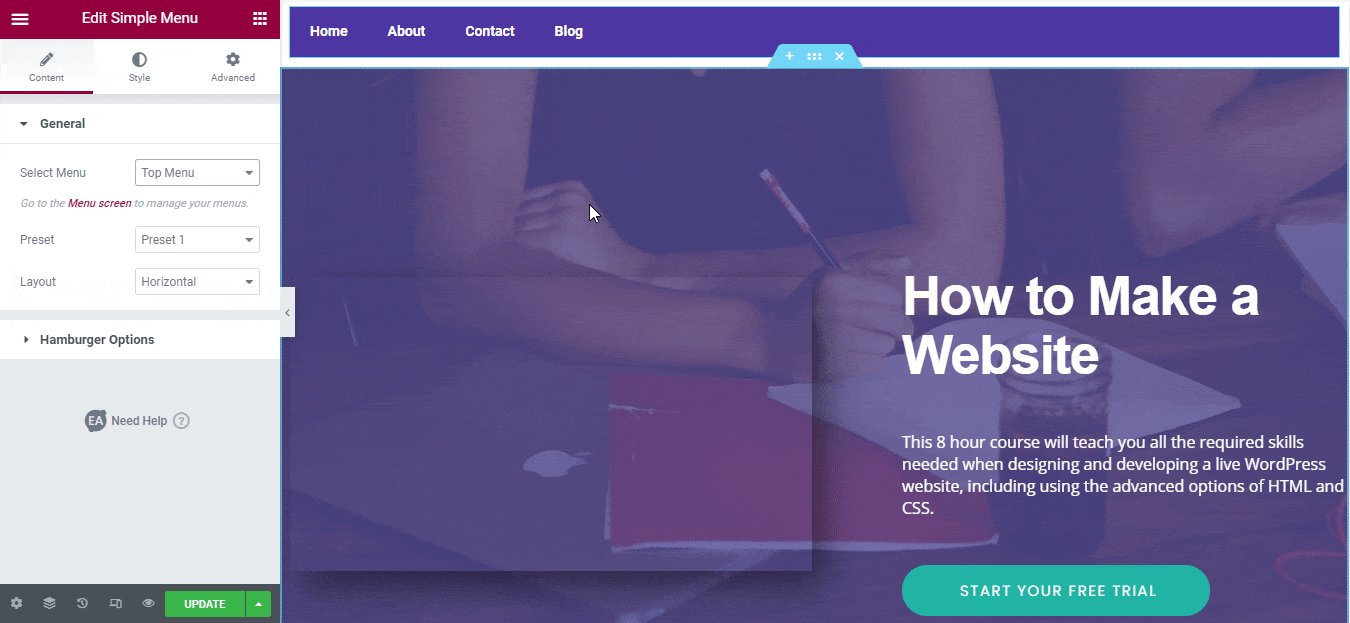
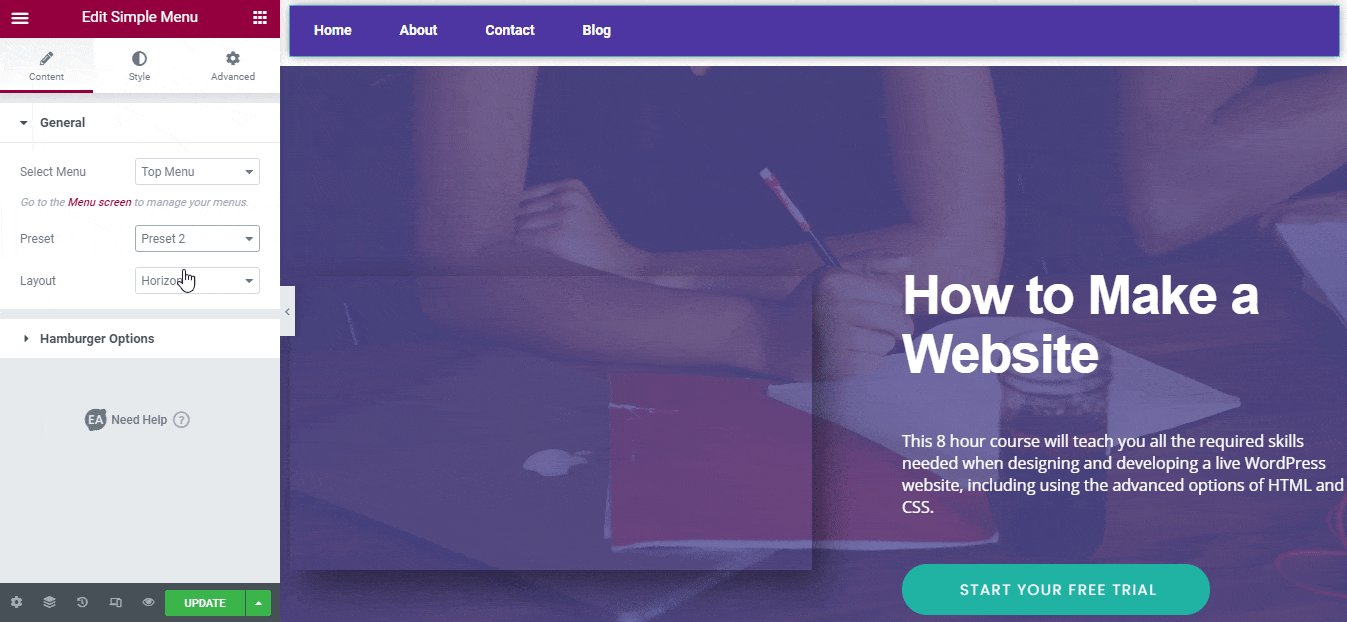
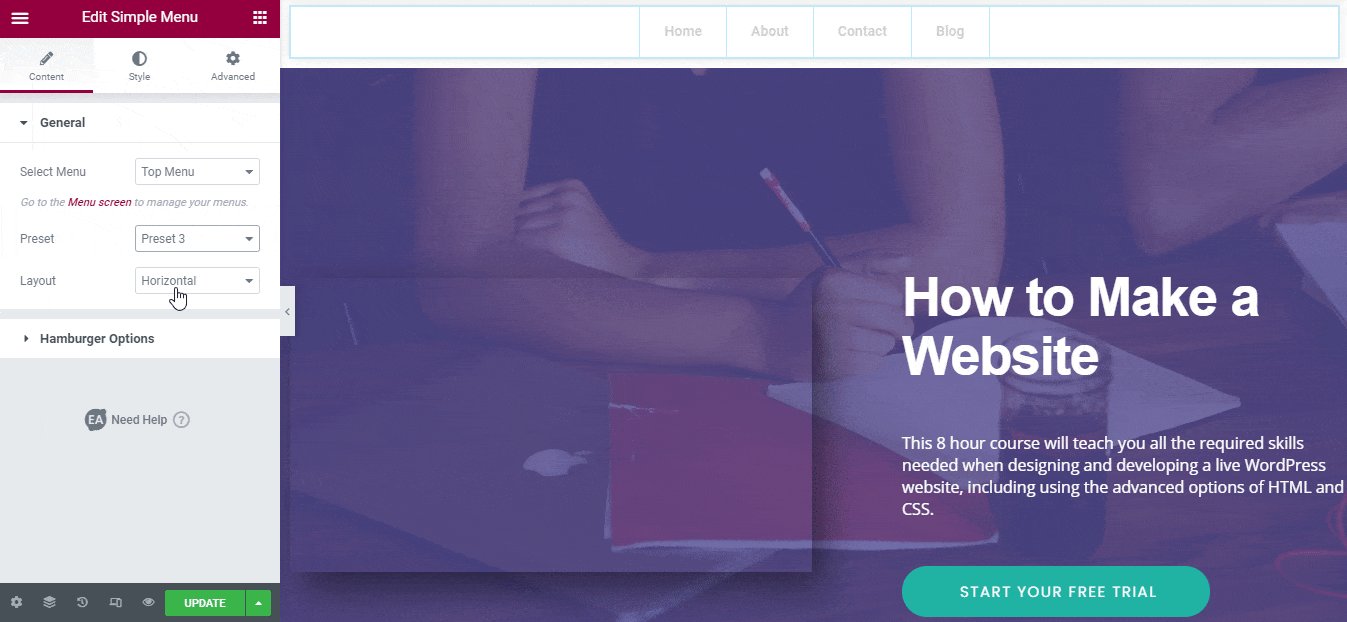
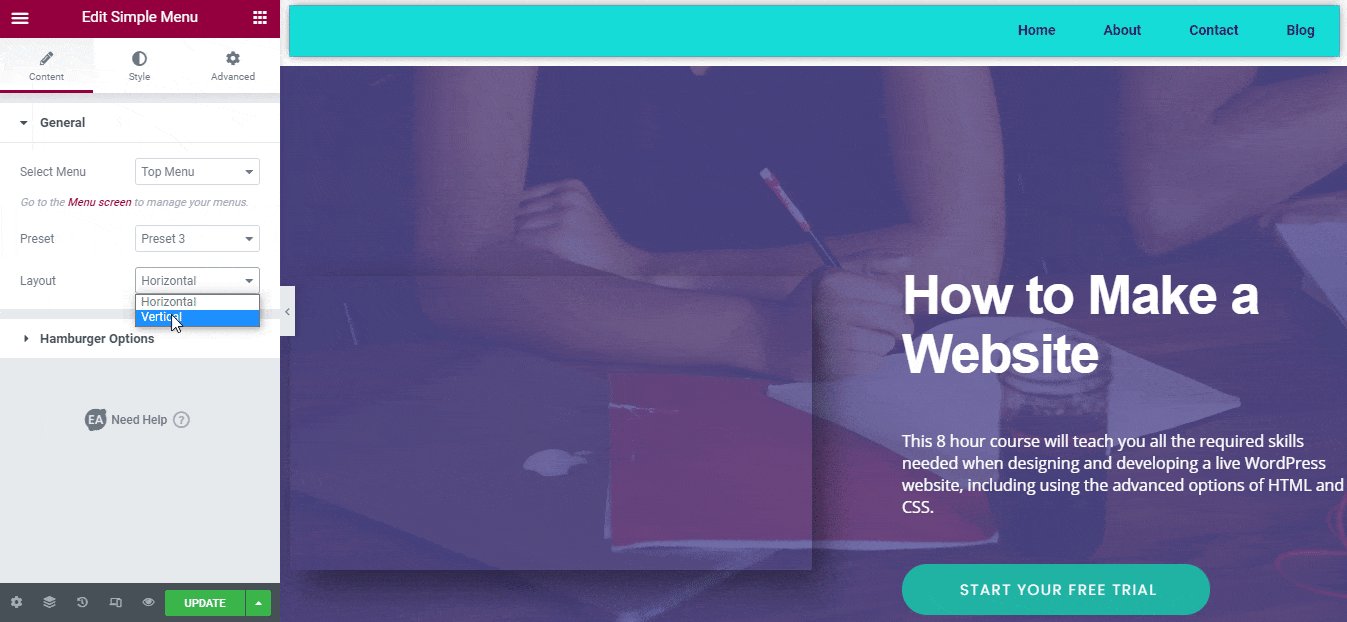
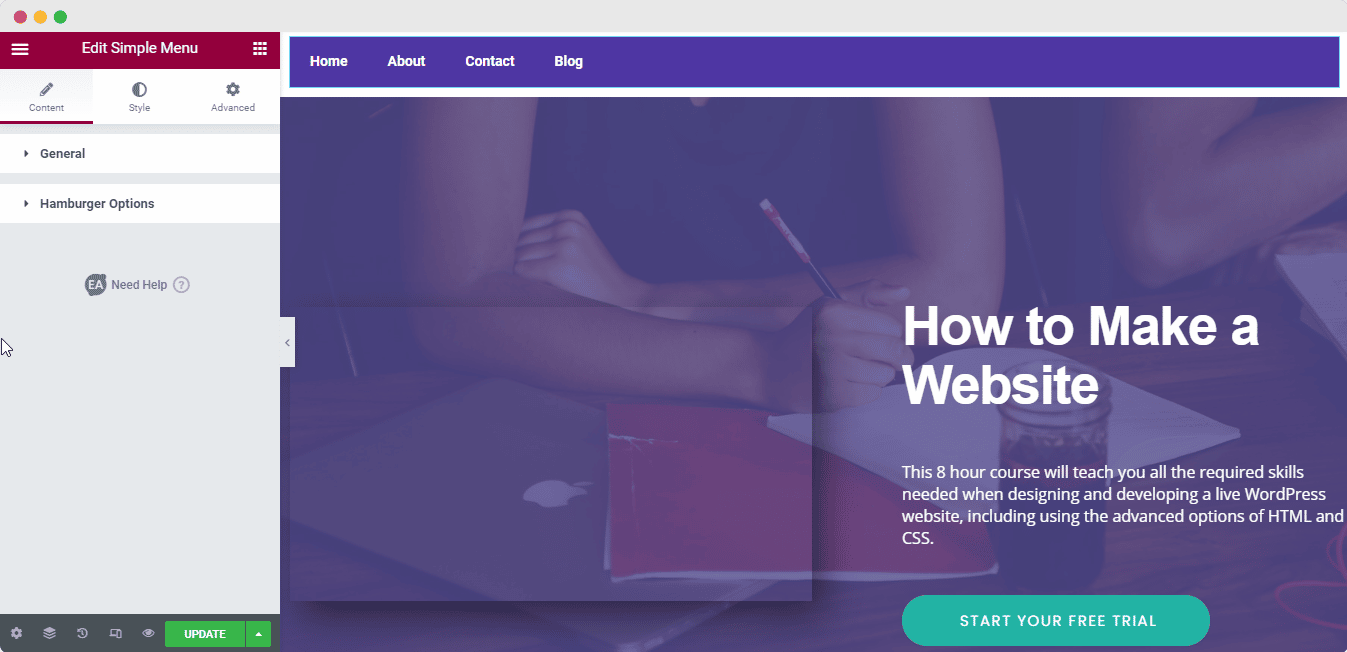
After that, choose your preferred layout from the ‘Preset’ drop-down menu options to change the outlook of your navigation menu. It comes with Preset 1, Preset 2, and Preset 3 layouts. Besides, if you want, you can change the ‘Horizontal’ layout look to the ‘Vertical’ one as per your preference.
Hamburger Options #
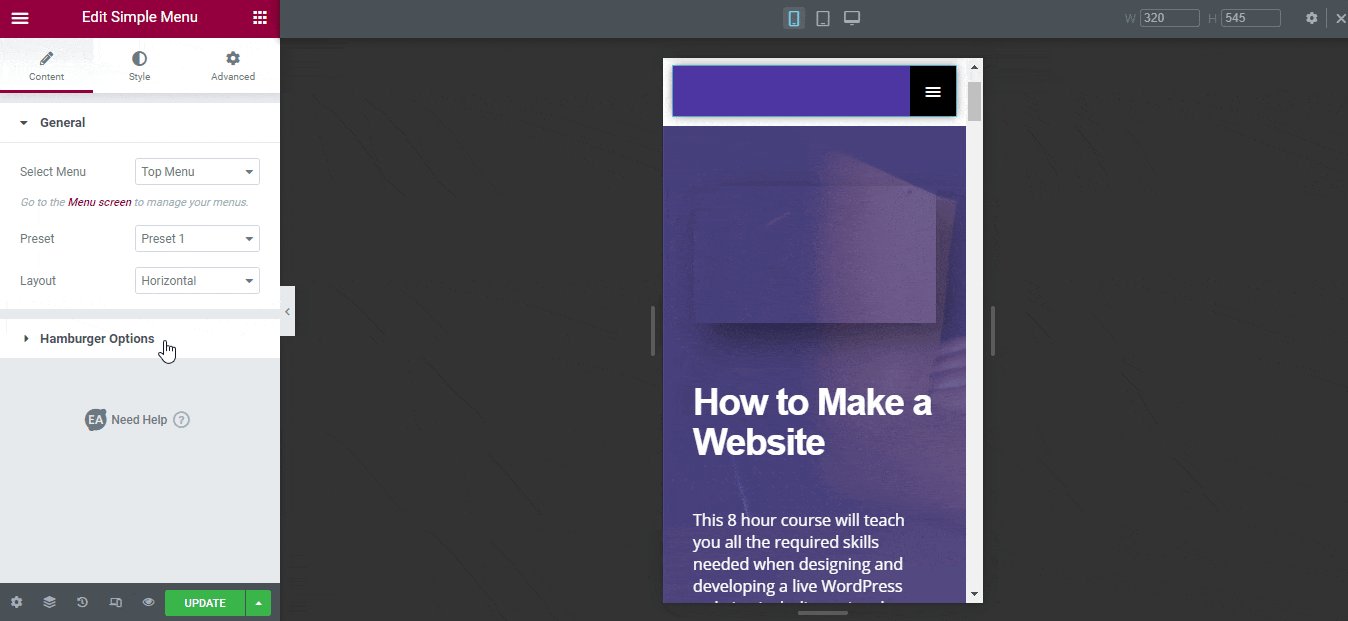
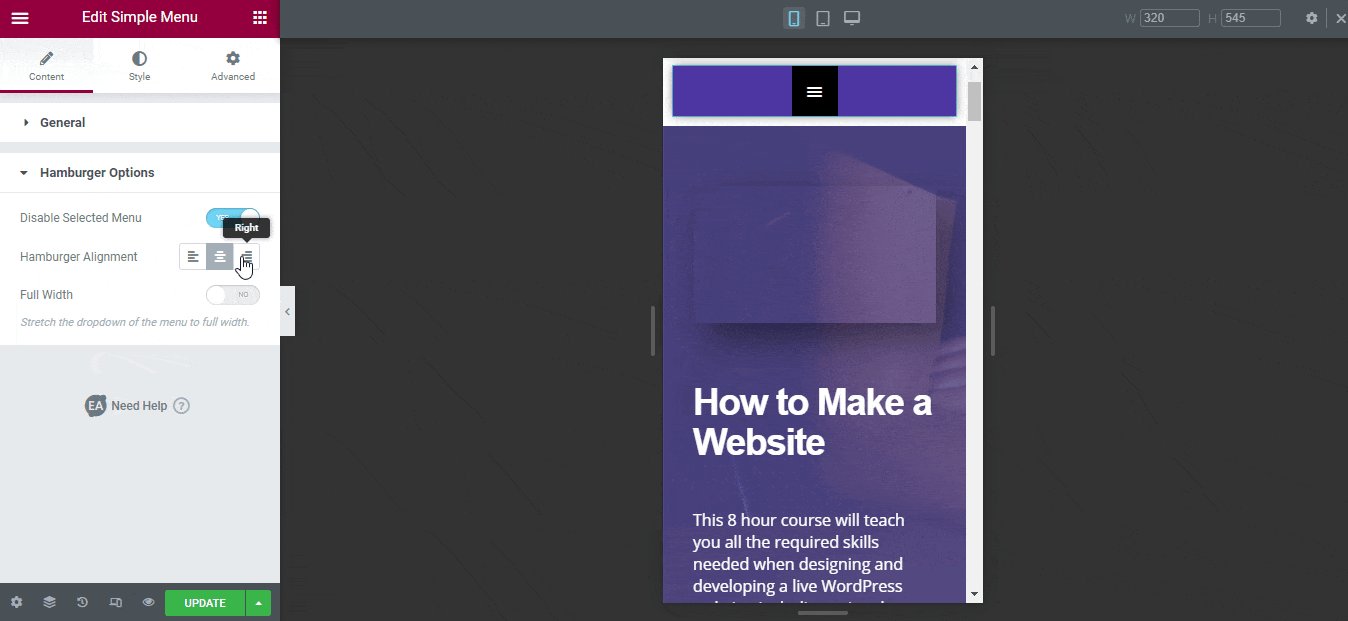
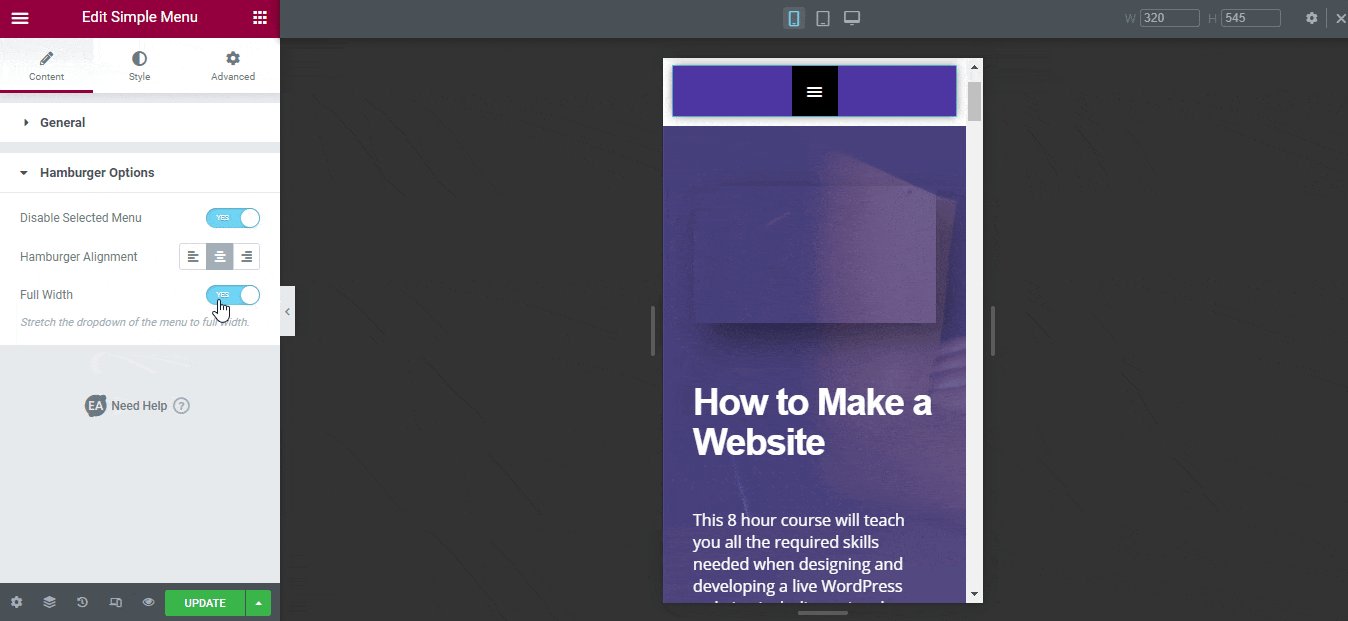
From ‘Hamburger Options’, you can enable this ‘Disable Selected Menu’ option, change the alignment, and can make it full width. And all these changes are functional for responsive mode. 
How to Style EA Simple Menu #
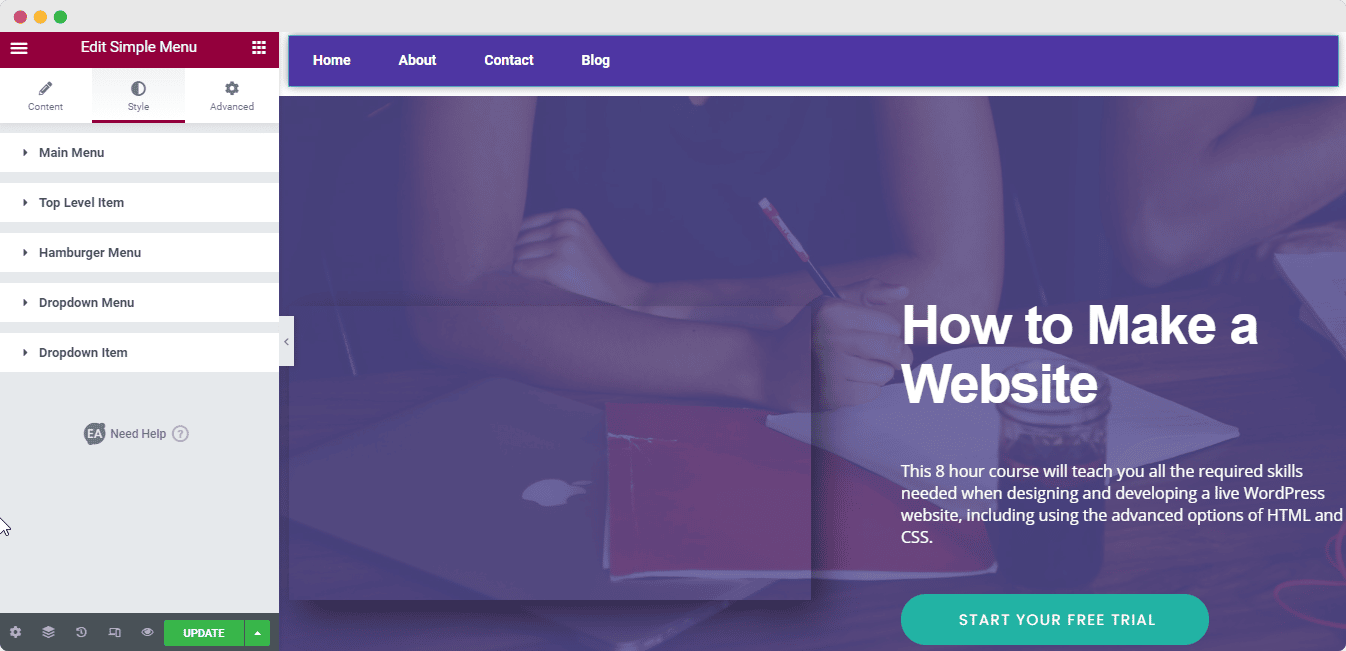
Switch to the ‘Style’ tab to style all the features of EA Simple Menu.
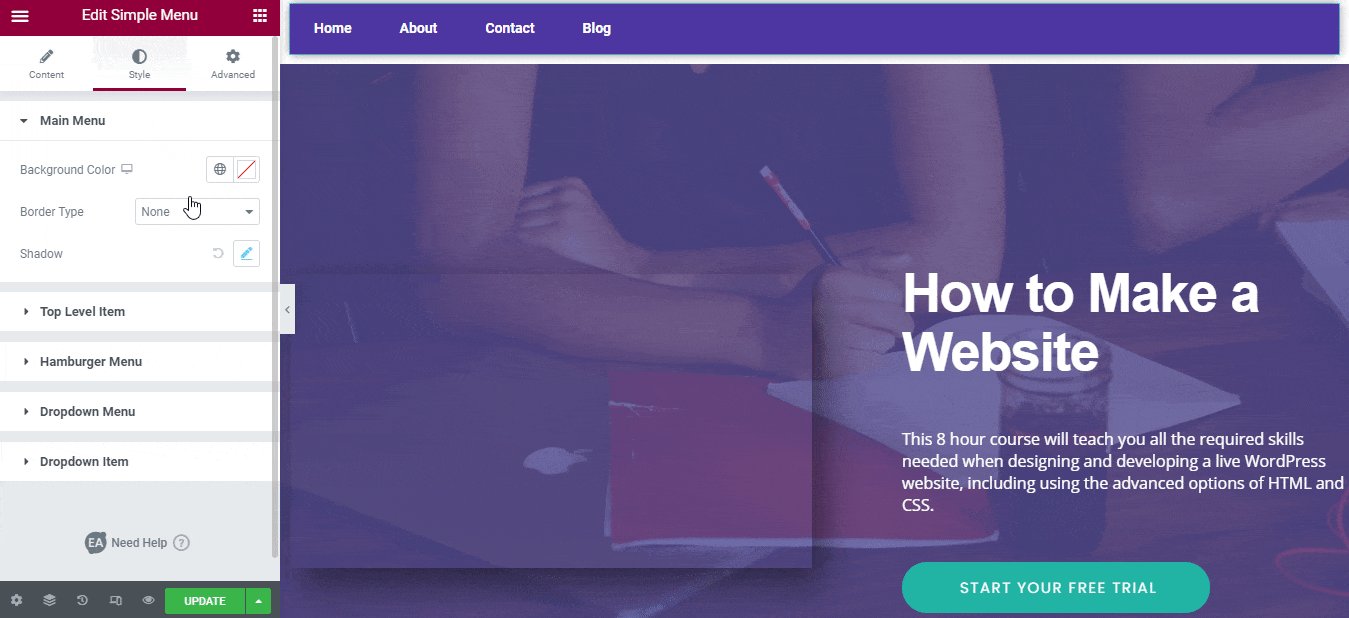
Main Menu #
From the ‘Main Menu’ section, you can set the background color, border type, and add shadow to change the outlook.
Others #
From the ‘Top Level Item’, change the item padding, alignment, adjust the divider color, or configure the design of typography for both the ‘Default’ & ‘Hover’ option. You can also add styling & change the colors of Dropdown Indicator Items to make your simple navigation menu stunning.
On the other hand, if you want, you can also add advanced design to your ‘Hamburger Menu’, ‘Dropdown Menu’, and ‘Dropdown Item’ and make the changes.
Final Outcome #
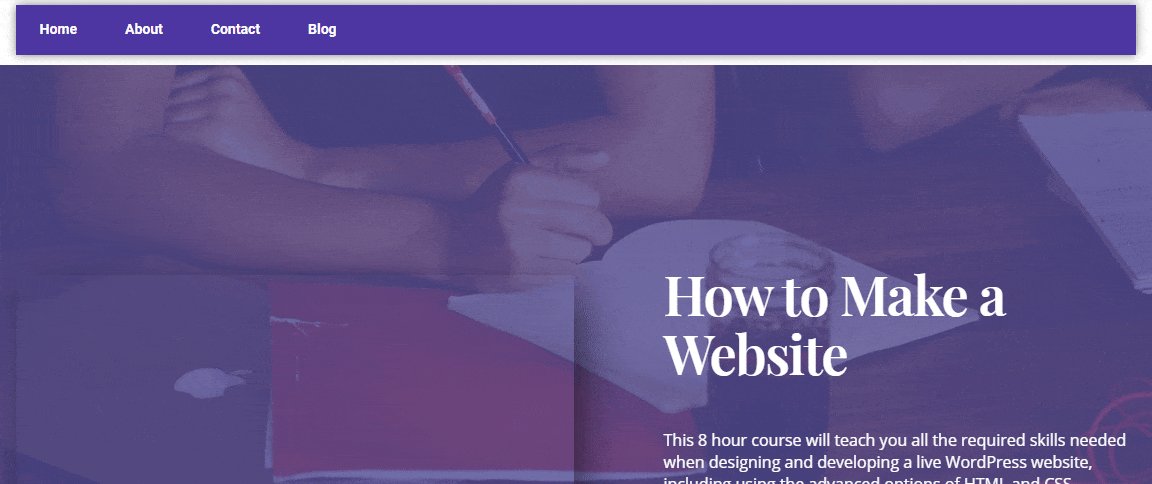
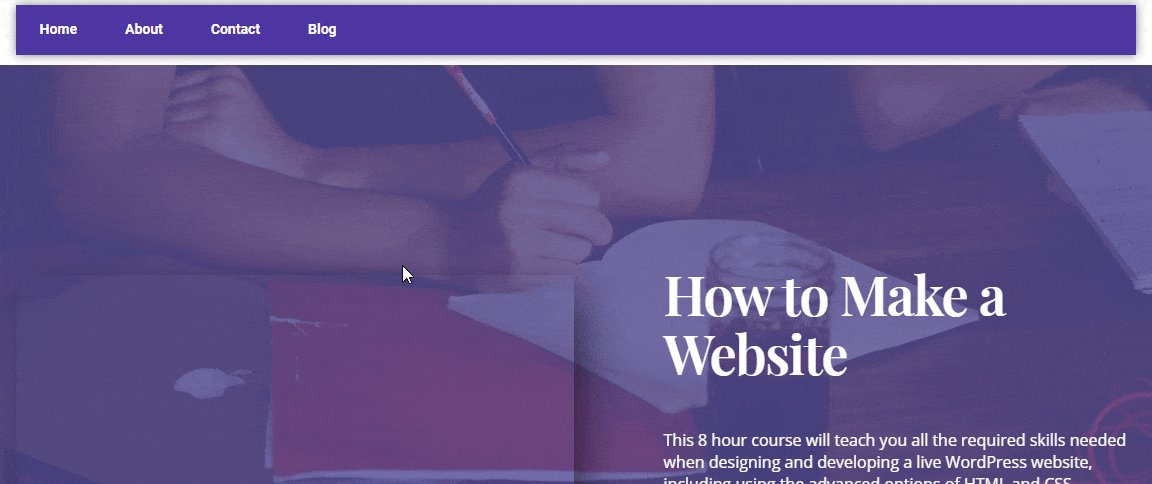
By following the basic steps and a bit more modifying, you can style your EA Simple Menu as per your preference.
This is how you can simply display your WordPress navigation menu anywhere on your website and make it stunning by using its ready layouts and plenty of styling options.
Getting stuck? Feel to Contact Our Support for further assistance.