How to Configure and Style Image Scroller #
You can now apply smooth scrolling effects for the background images using EA Image Scroller. With its auto or manual scrolling capability, you can easily make your website interactive for your visitors.
How to Activate Image Scroller #
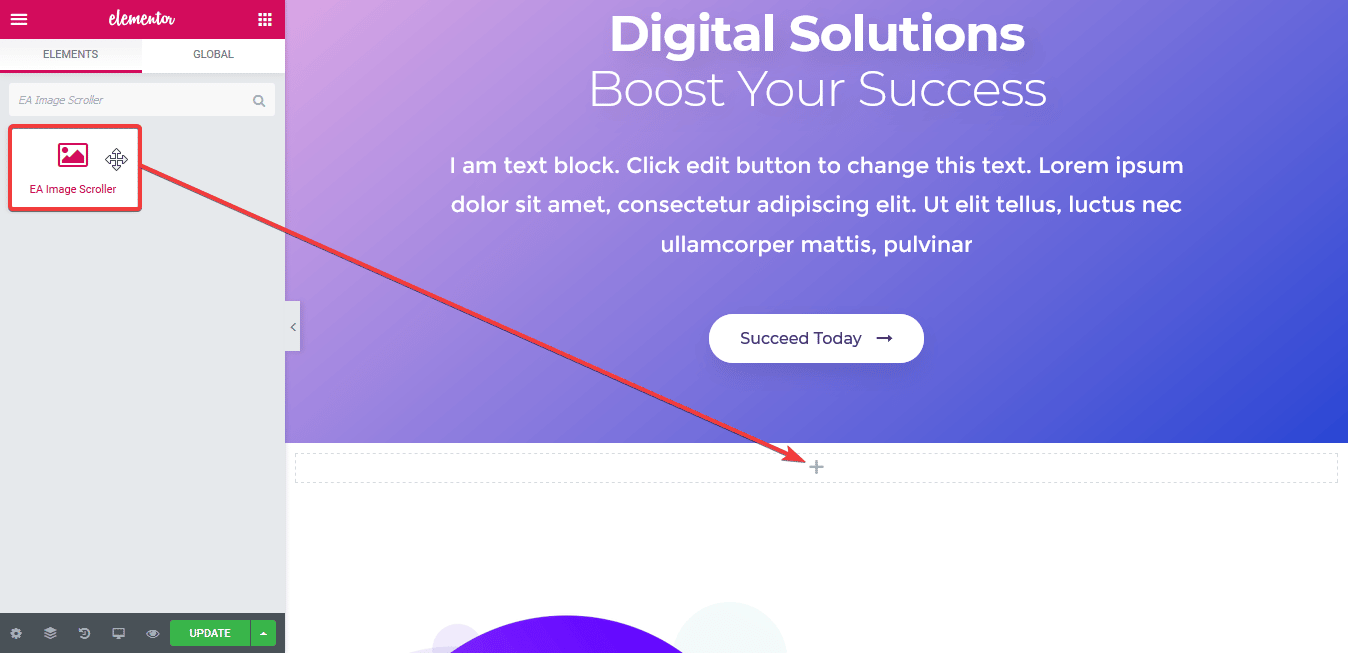
To use this Essential Addons element, find the ‘EA Image Scroller‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Image Scroller’ into the ‘Drag widget here‘ or the ‘+’ section.

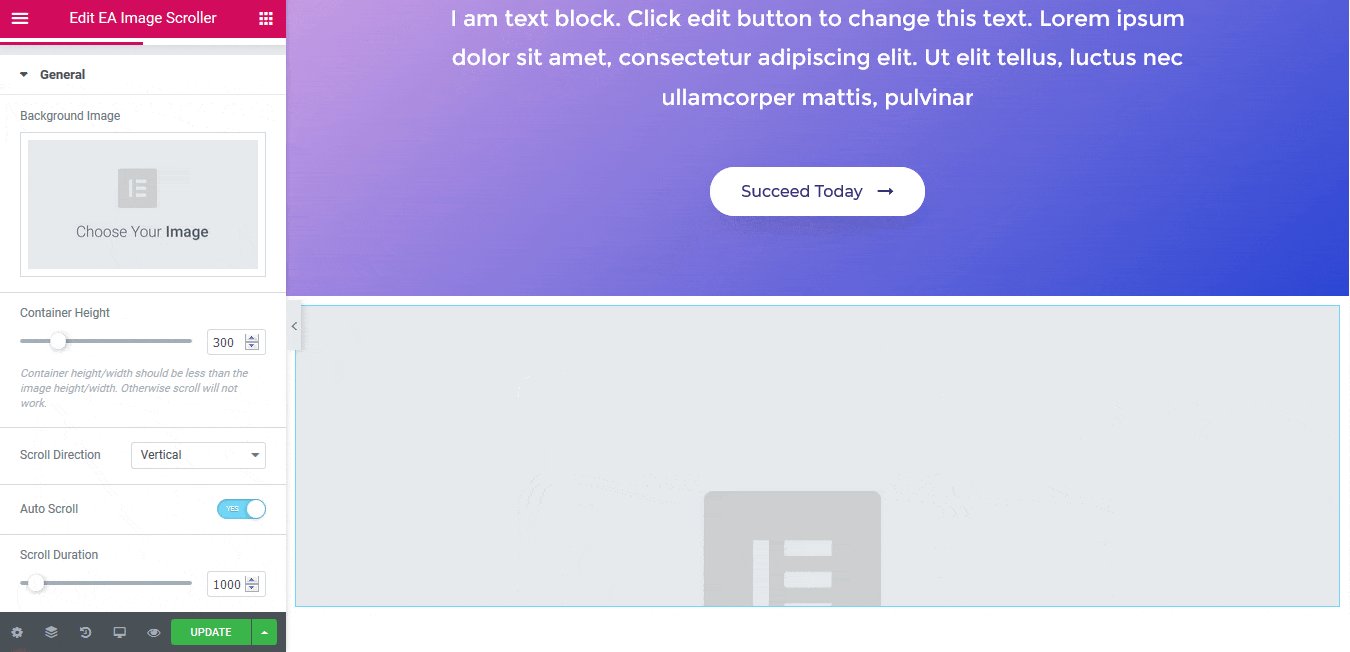
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
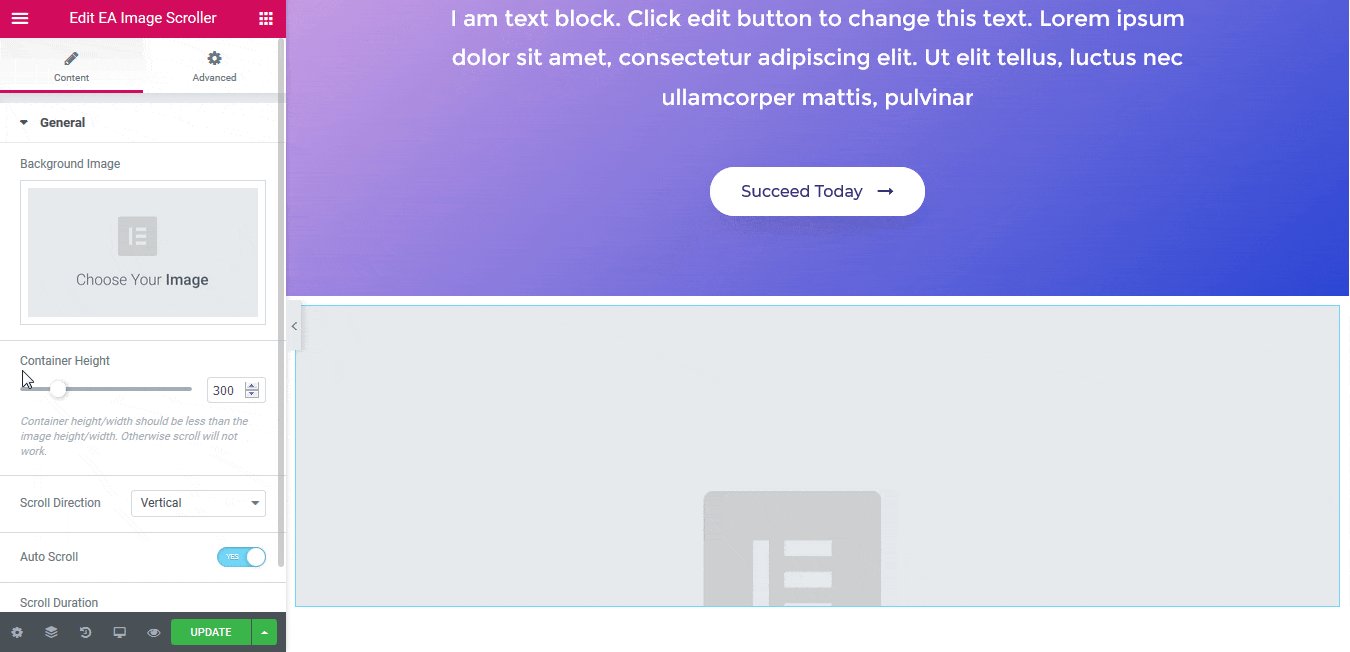
From the ‘Content’ tab, you can add your preferred ‘Background Image’. Besides, you can use the dropdown menu to choose a Scrolling direction for the image out of these two: Vertical & Horizontal.
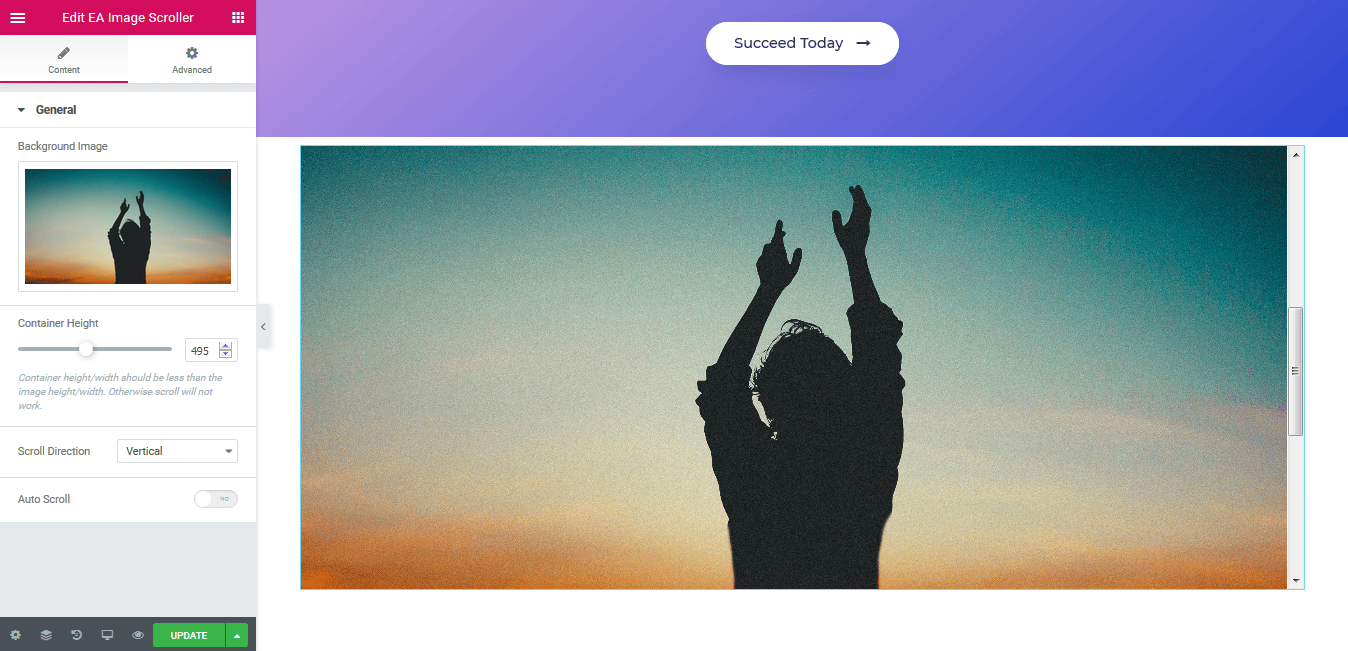
Vertical #
From this section, you can change the height of the Image Container. Make sure that the ‘Container Height’ is less than the image height itself. With ‘Vertical’ direction selected, your image will be scrolled from up to down and vice versa.
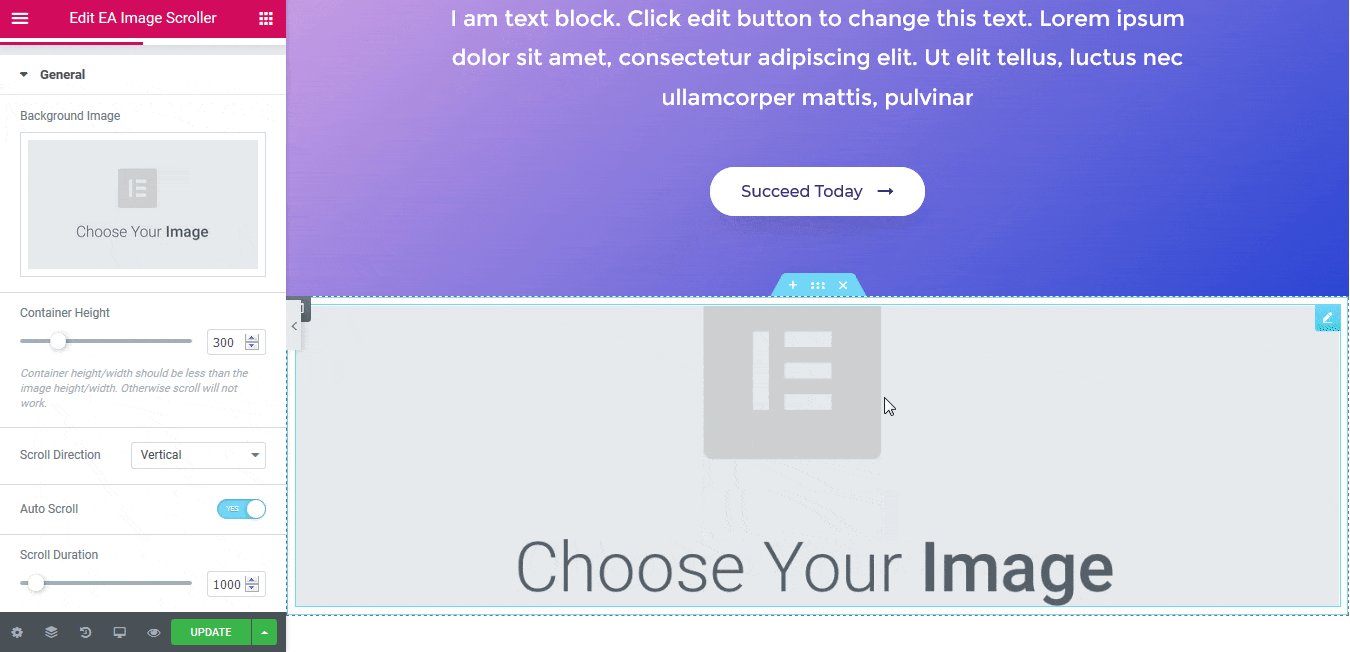
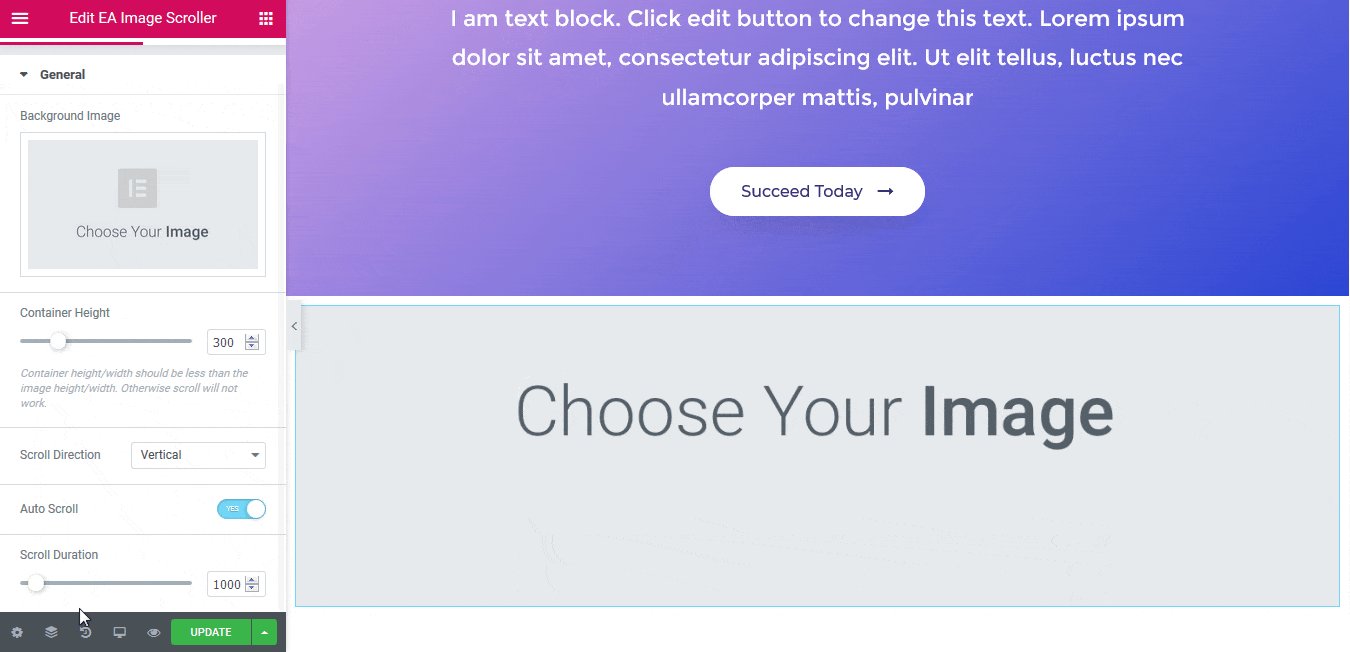
You can use the toggle to turn on or off the ‘Auto Scroll’ option. If it’s enabled, then simply just hover your mouse over the ‘Background Image’ and you will see the Scrolling effect in real time.
Besides, you can change the ‘Scroll Duration’ as well. The lower the number is, the faster the ‘Scrolling’ effect will be.
If you disable the ‘Auto Scroll’ option, a navigation bar will appear. You can simply just drag it to Scroll through the whole image.

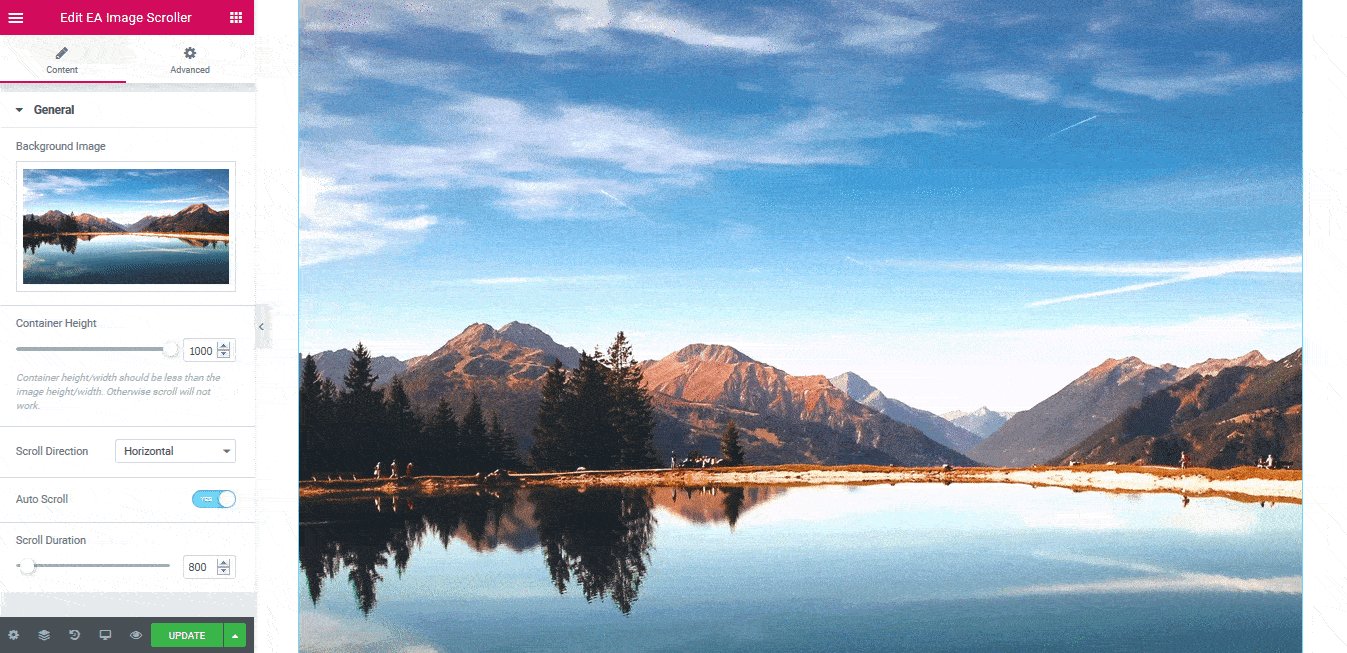
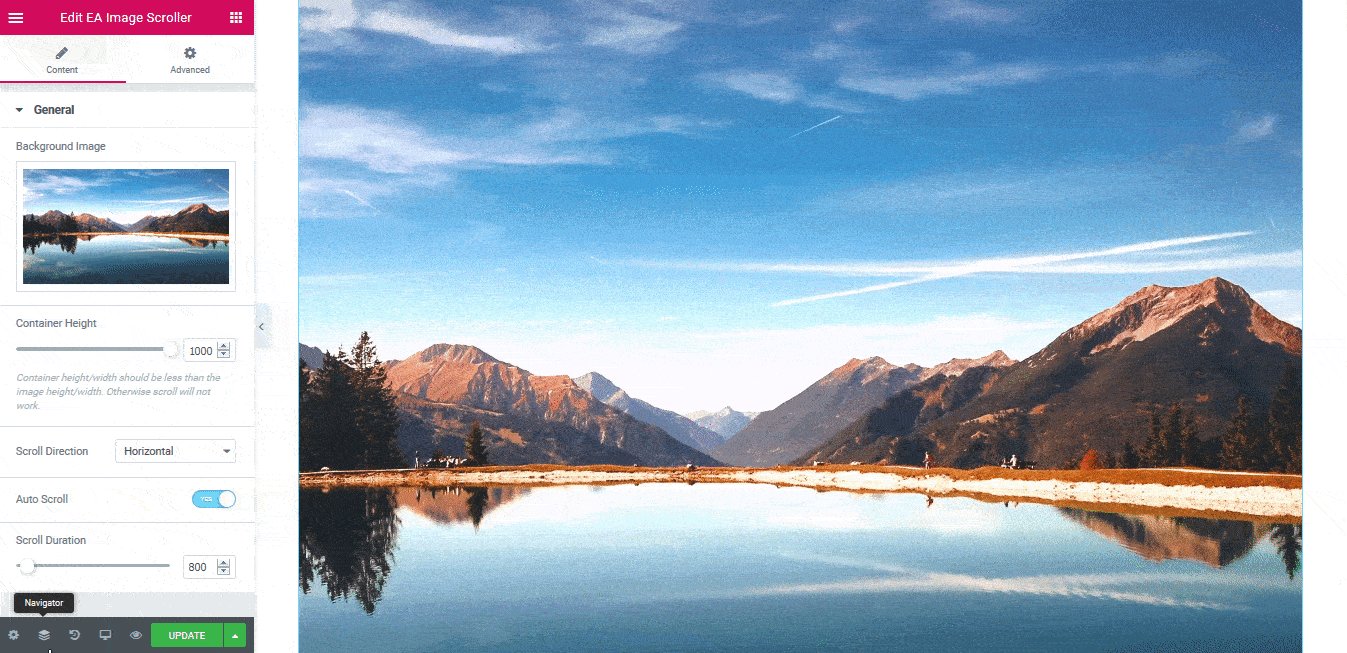
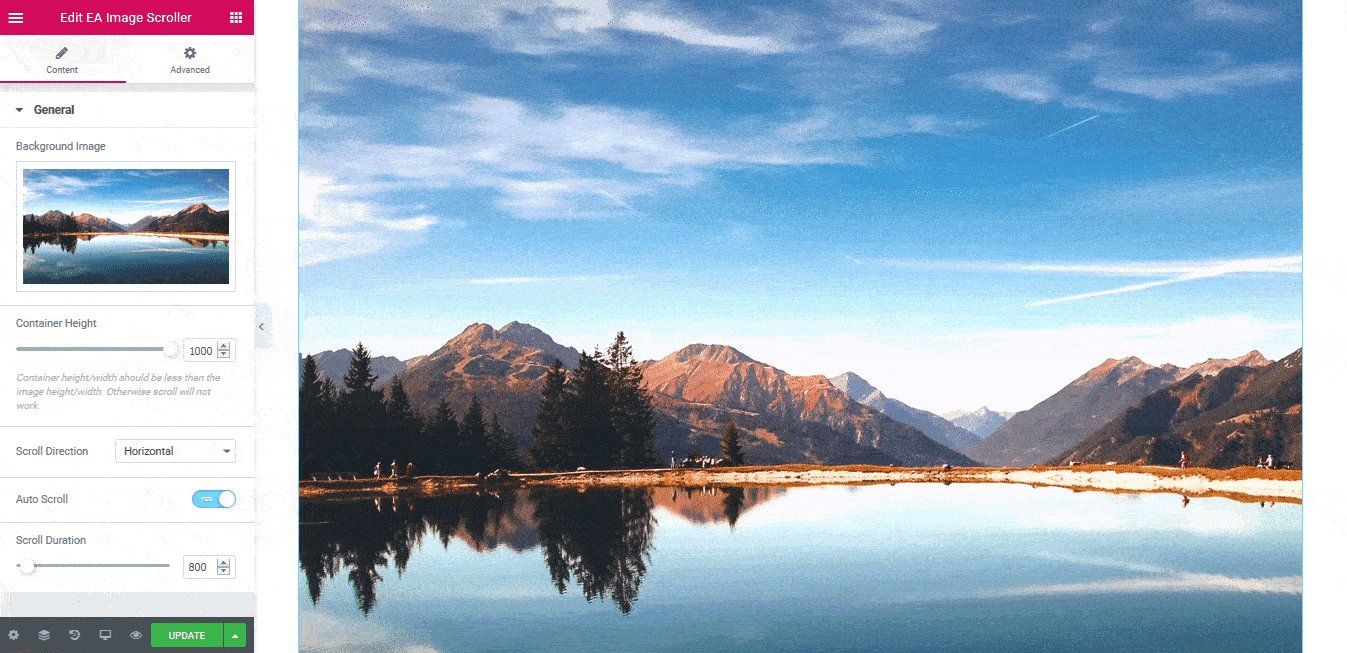
Horizontal #
From this section, you can change the height of the Image Container. Make sure that the ‘Container Height’ is less than the image height itself. With ‘Horizontal’ direction selected, your image will be scrolled from right to left and vice versa.
You can use the toggle to turn on or off the ‘Auto Scroll’ option. If it’s enabled, then simply just hover your mouse over the ‘Background Image’ and you will see the Scrolling effect in real time.
Besides, you can change the ‘Scroll Duration’ as well. The lower the number is, the faster the ‘Scrolling’ effect will be.
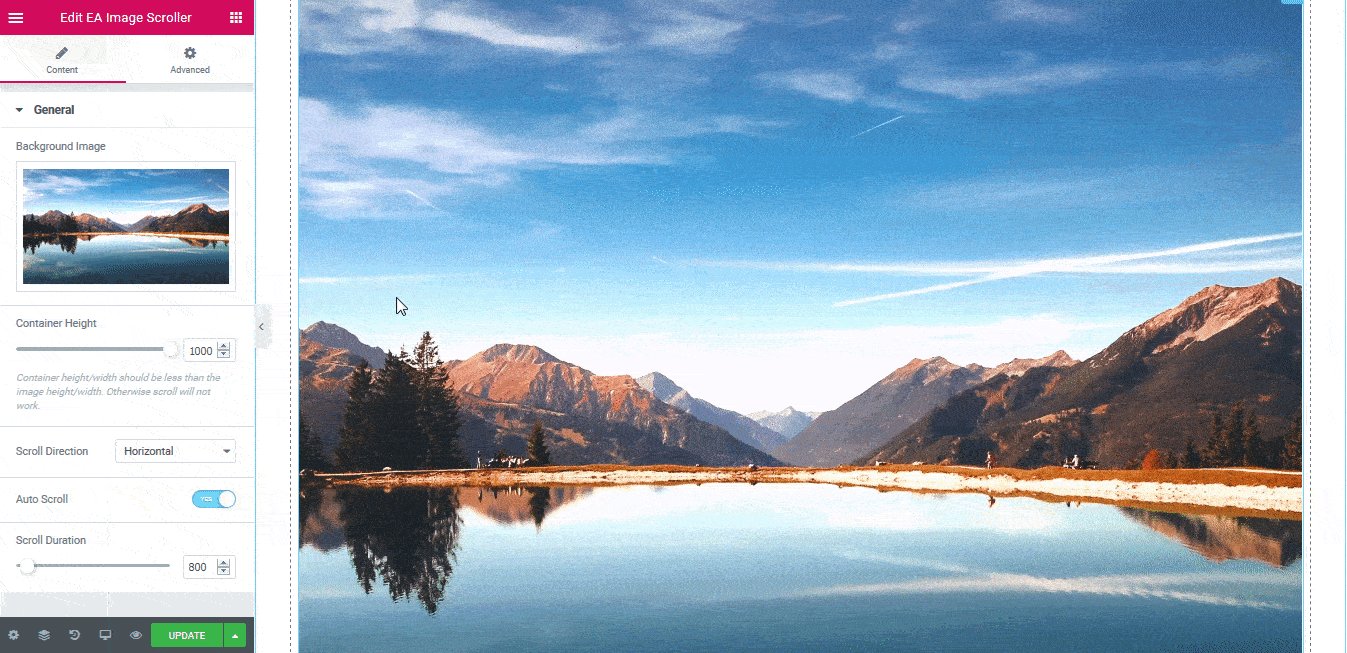
If you disable the ‘Auto Scroll’ option, a navigation bar will appear. You can simply just drag it to Scroll through the whole image.

Final Outcome #
By following the basic steps, you can configure your Image Scroller as per your preference. Simply just hover your mouse over the image, you will be able to view the nice scrolling effect.

This is how you can easily implement smooth ‘Scrolling’ effect on your background images using EA Image Scroller.




