How to Configure and Style Woo Product Collections #
EA Woo Product Collections helps you to create an attractive layout based on your WooCommerce categories, tags or attributes which will redirect to the respective Products page.
How to Activate Woo Product Collections #
Before you begin, make sure that you have ‘WooCommerce‘ Plugin activated.
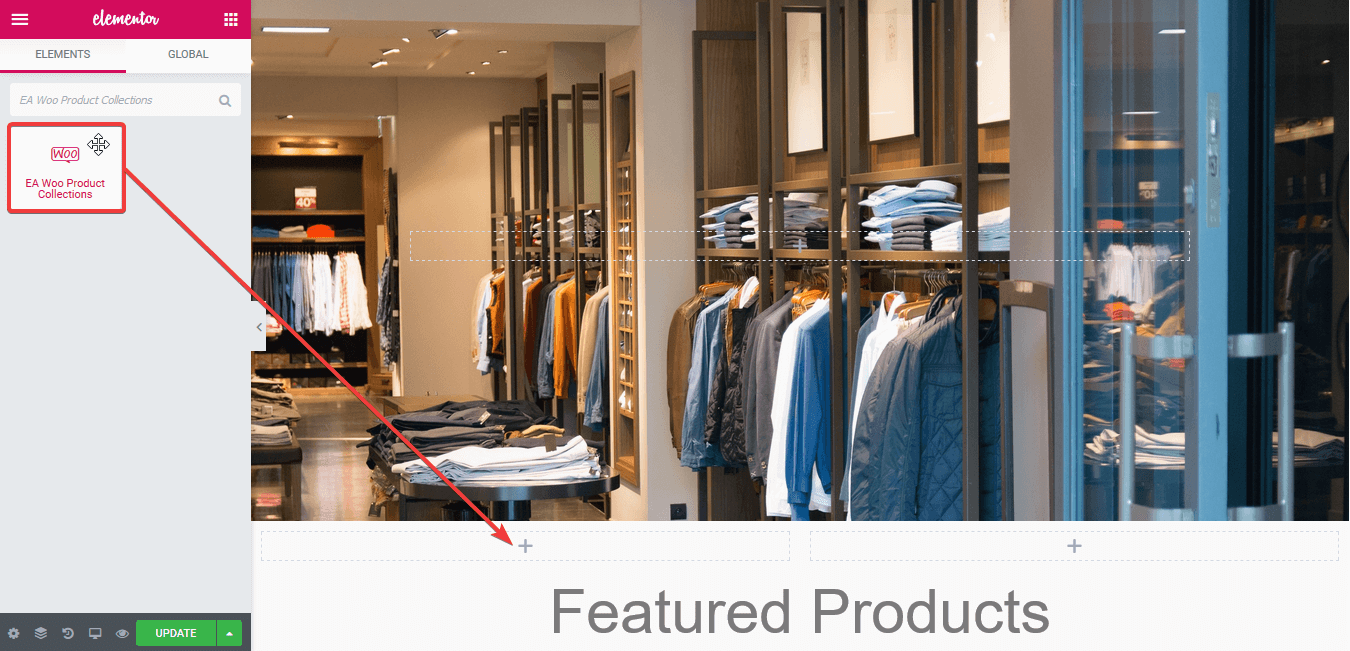
To use this Essential Addons element, find the ‘EA Woo Product Collections‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Woo Product Collections’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
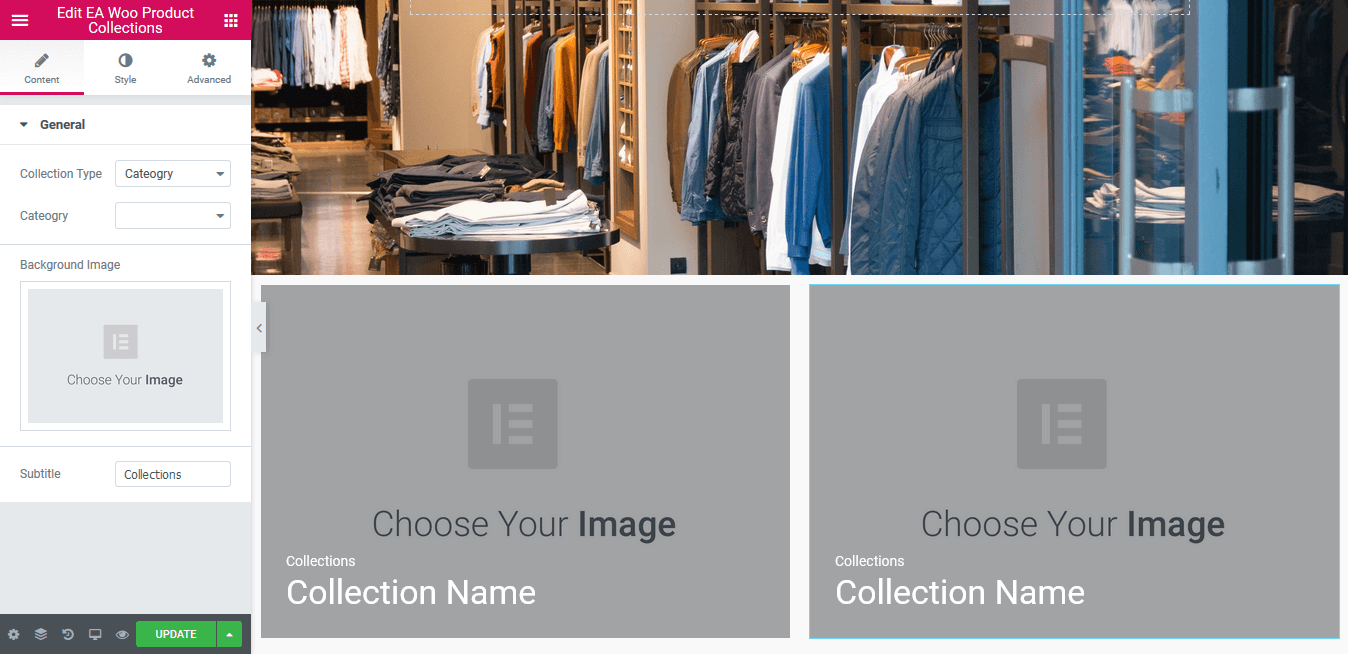
Under the ‘Content’ tab, you will find the ‘General’ section.
General Settings #
From this section, you can choose your ‘Collection Type’ out of these 3 options: Category, Tags & Attributes. Depending on your selection, you can specify the type as well. For instance, if you select the ‘Female’ category, it will be displayed.
Besides, you can set your preferred ‘Background Image’ as well. You can also change the text for the ‘Subtitle’ from this section.
Content Type #
For any of the content types, you simply just have to choose the type and select your preferred category, tag or attribute. Then it will then be displayed as Product Collection.
Same thing for ‘Attributes’ one as well. But for the Attributes one, make sure to check the ‘Enable Archives?’ option when creating a Product Attribute.
How to Style Woo Product Collections #
Switch to the ‘Style’ tab to style all the features of Woo Product Collections.
General Styles #
From the ‘General’ section, you can change the ‘Overlay Background’ & ‘Overlay Background Hover’ color. Moreover, You can modify both the ‘Horizontal’ & ‘Vertical’ alignments as well.
You can use the drop-down menu to change the ‘Image Hover Effect’ from out of these 4: None, Zoom In, Zoom Out & Blur. By default, it is set to the ‘Zoom In’ effect.
Typography #
You can change the color, hover color, size, font family and many more of the ‘Title’ and ‘Subtitle’ from this section.
Final View
#
By following the basic steps and a bit more modifying, you can style your Woo Product Collections as per your preference.
This is how you can easily highlight a specific type of your products using EA Woo Product Collections.








