How to Configure EA Advanced Tooltip #
EA Advanced Tooltip gives you the opportunity to highlight a meaningful message & direct attention toward a specific item. This extension will allow you to present texts for specification, quick guidance or key information about your products/contents in an impressive manner. As a result, people will easily be aware of the core features of your services and show their interest. Tooltip will only appear when you click or hover your mouse over the respective elements. Thus, your audience will easily be able to interact with the contents on your website.
EA Advanced Tooltip is quite similar to EA Tooltip element of Essential Addons. However, the major difference is that, with EA Advanced Tooltip, you can place it in any Elementor widget you are using. Thus, making this a very unique feature.
How to Activate Advanced Tooltip #
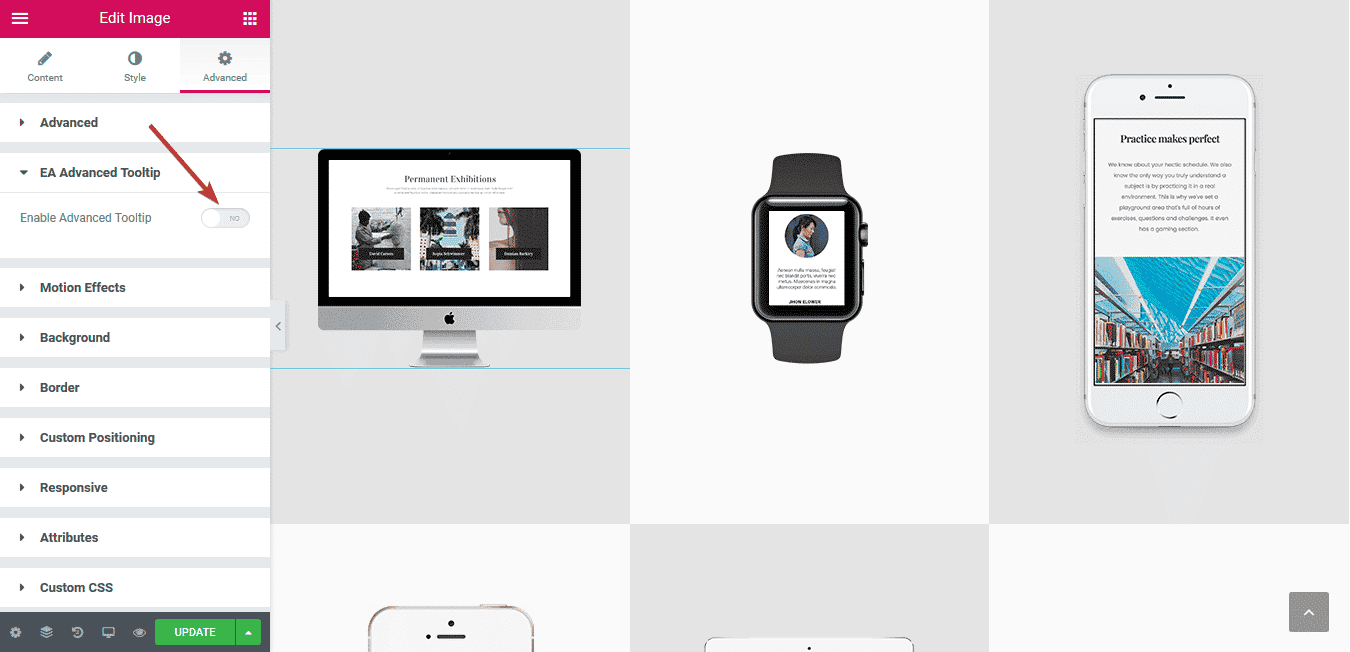
Before you begin, you need to drag & drop any Elementor or Essential Addons widget of your choosing. Then, simply click on the ‘Edit’ option for the widget. Just switch to the ‘Advanced’ tab and you will find the ‘EA Advanced Tooltip’ extension. Go ahead and turn on the toggle to enable ‘EA Advanced Tooltip’. Afterward, you will be able to use the ‘Advanced Tooltip’ extension on the respective element.

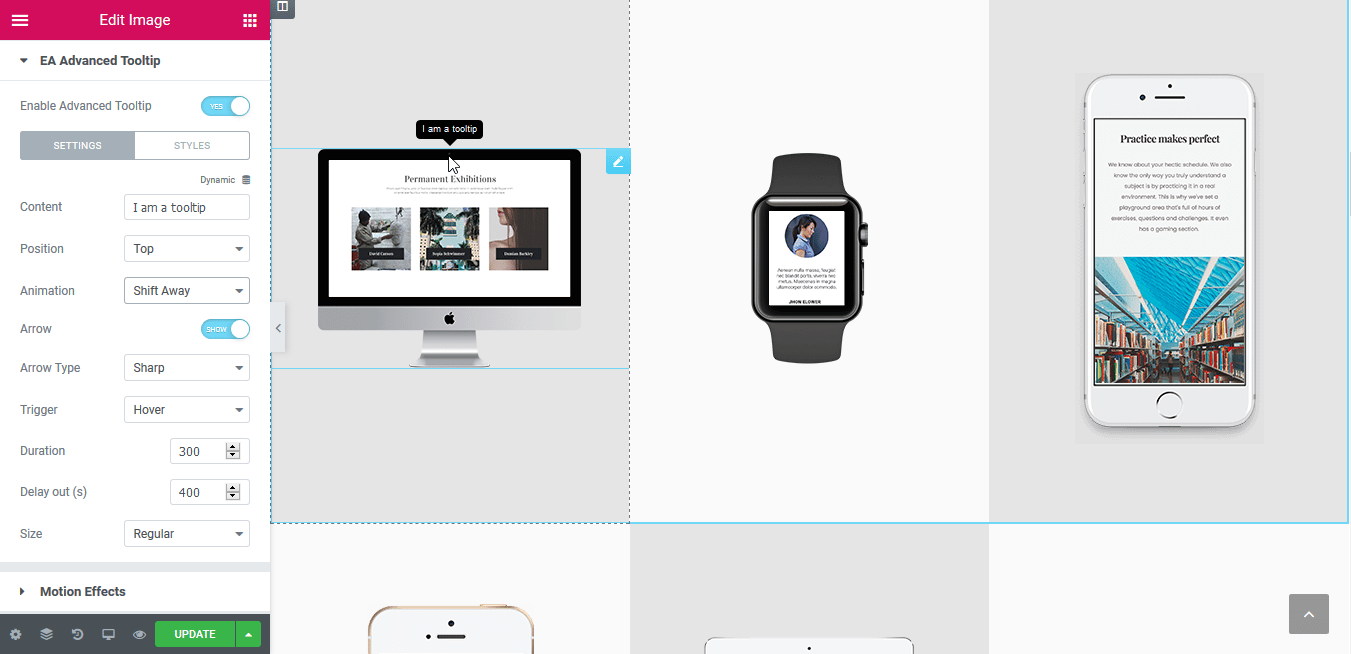
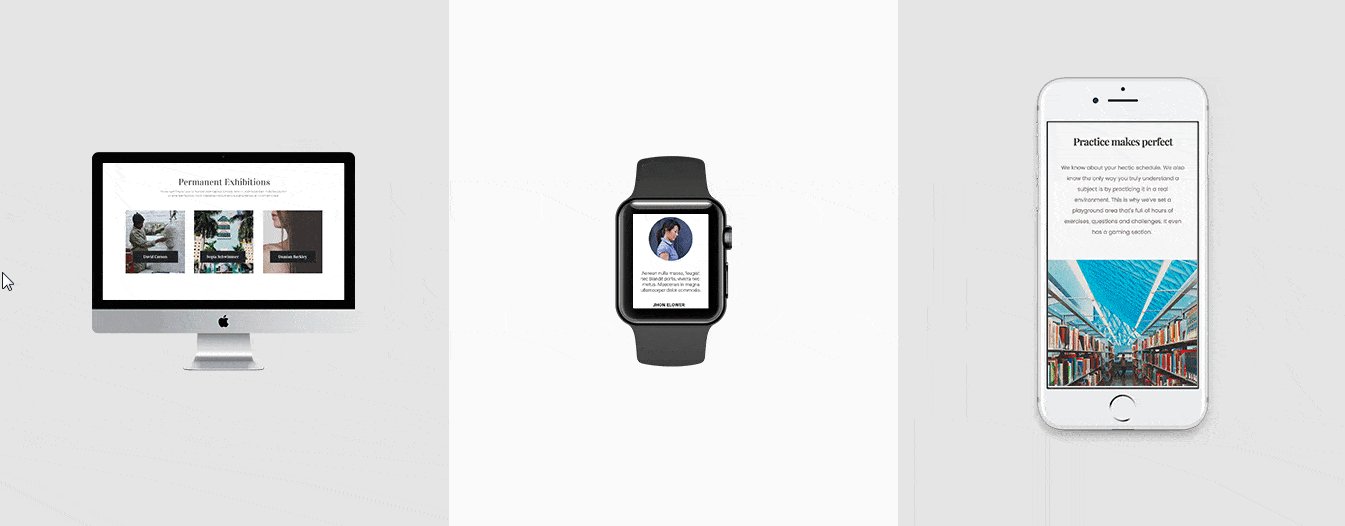
After EA Advanced Tooltip is successfully activated for the respective widget, this is how the basic configuration is going to look like:

How to Configure the Advanced Tooltip Settings #
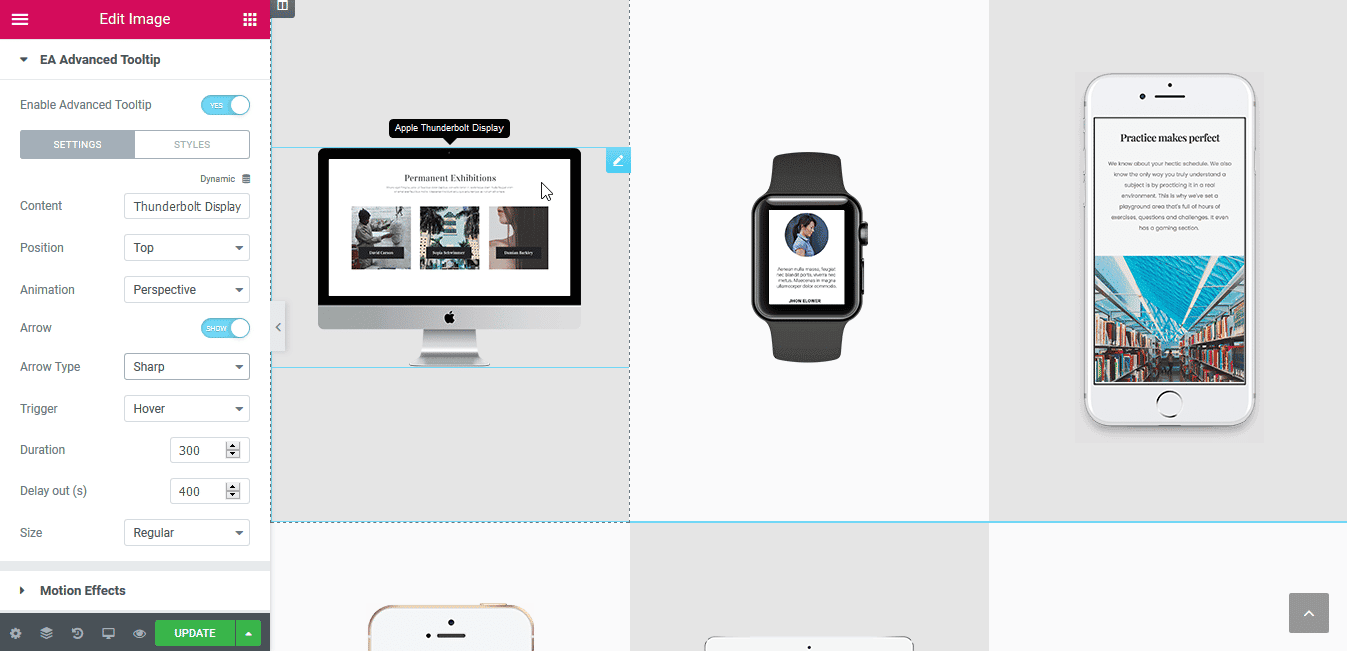
From ‘Settings’ section, you will be able to configure the EA Advanced Tooltip. First of all, you can add your own content which will be displayed in the Tooltip. Besides, you have the freedom to change the Position of the Tooltip as well. Simply just use the dropdown menu to choose the position which you prefer out of these 4: Top, Bottom, Left and Right.
Moreover, you can pick your preferred Animation in which the Tooltip will appear. You are able to pick the transition effect from out of these 5 options available: Shift Away, Shift Toward, Scale, Fade and Perspective. Besides, you can choose to either show or hide the ‘Arrow’ for the Tooltip as well. If it’s enabled, you can pick an Arrow type: Sharp or Round.
On top of that, you have the flexibility to choose a ‘Trigger’ type on when the Tooltip will appear. You can either pick Hover or Click as the trigger option. You are able to change the ‘Duration’ & ‘Delay Out’ time for the Tooltip appearance as well. Also, change its size as per your preference.

How to Style the Advanced Tooltip #
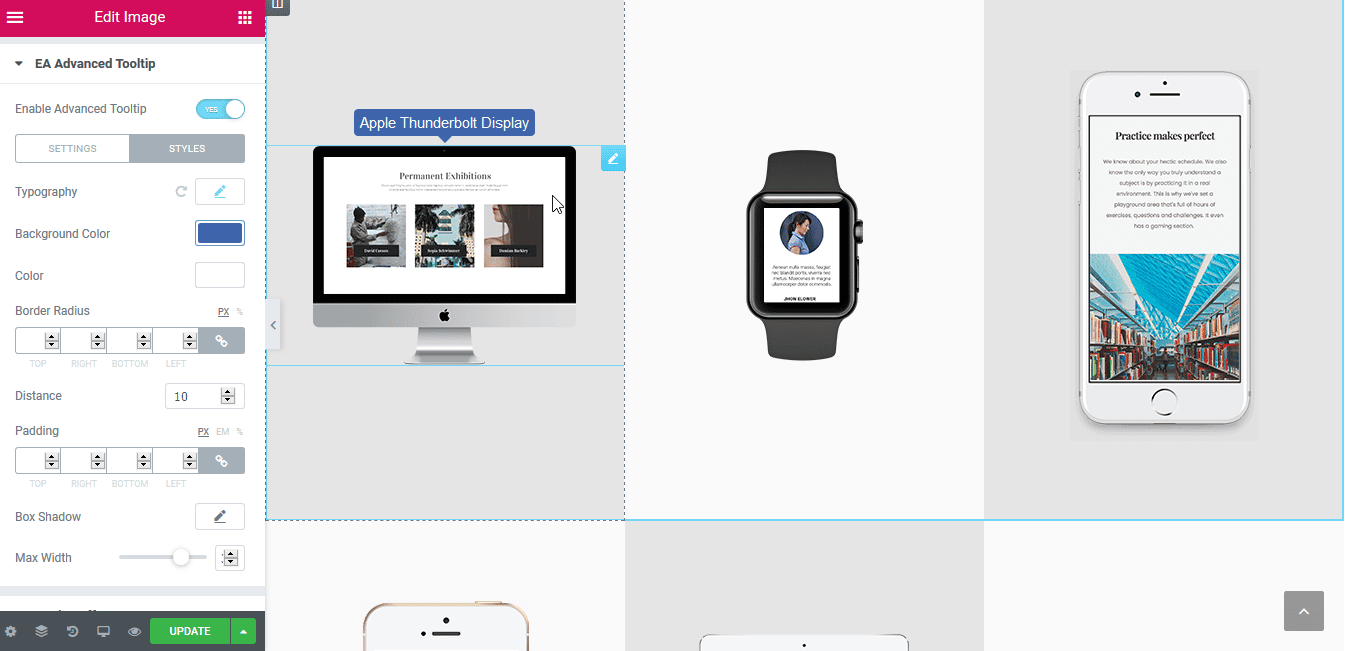
‘Styles’ section allows you to style all the features of EA Advanced Tooltip. You are able to change its Typography, Text & Background Color. Besides, you can control the distance between the Tooltip and the element where you are using it. You can also use the slider to change the max-width for the Tooltip. On the other hand, you have the freedom to add Border Radius & Box Shadow to it as well.

Final Outcome #
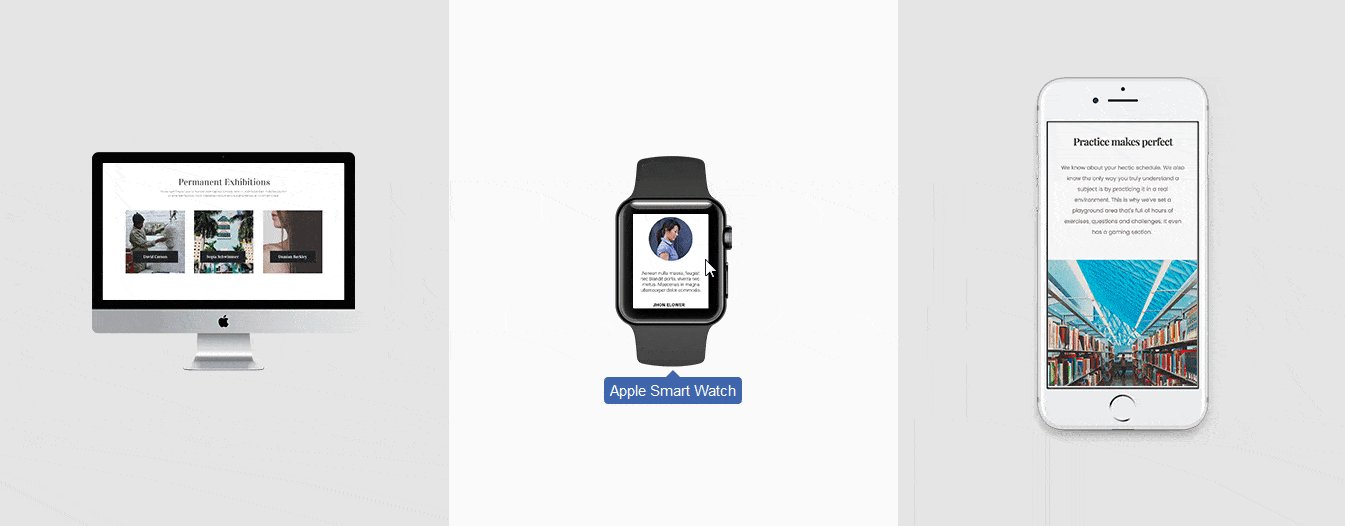
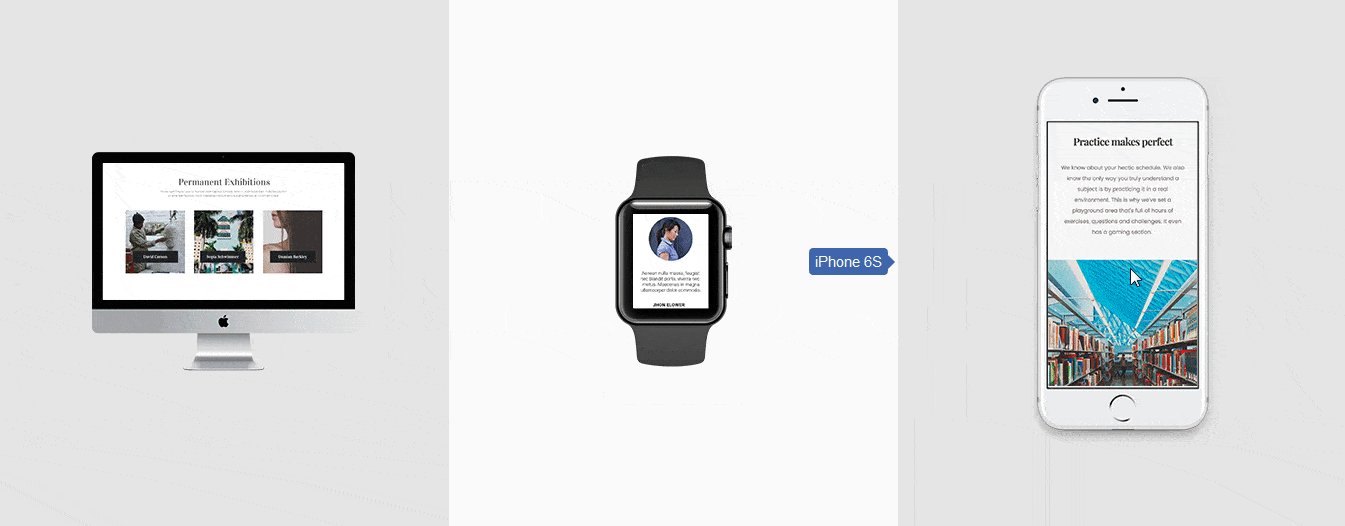
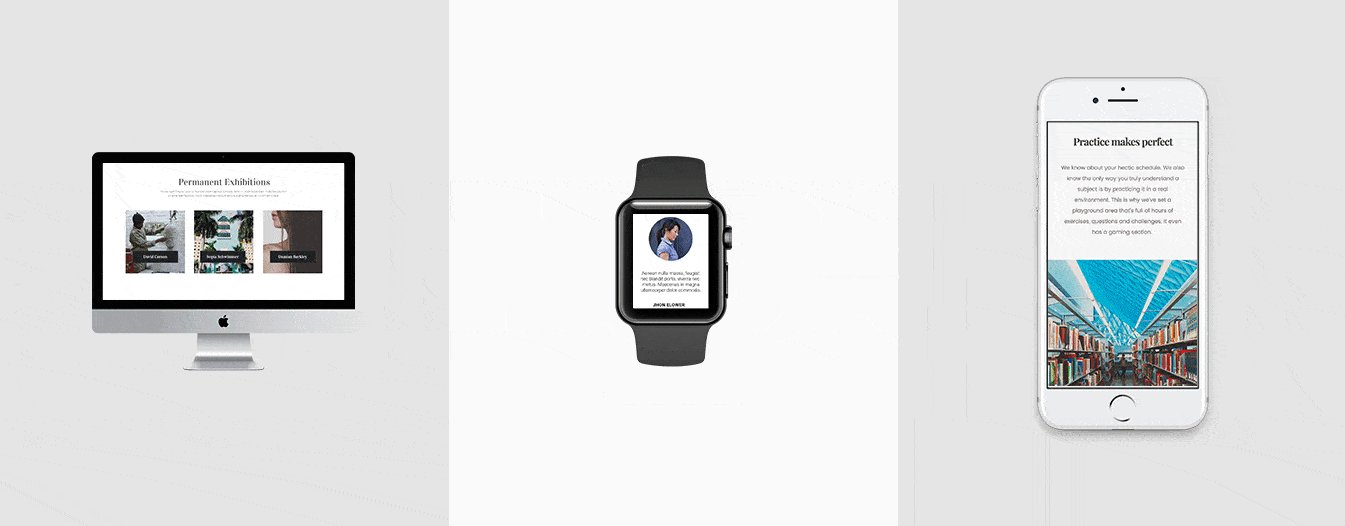
By following the basic steps and a bit more modifying, you can style your Advanced Tooltip as per your preference.

With the help of EA Advanced Tooltip, this is how you can spotlight quick information about your products/services in an elegant manner and gain the attention of your users.







