How to Configure & Style EA Reading Progress Bar #
Reading Progress Bar is a fantastic way to encourage your visitors to scroll through the entire page and continue reading your content. With the Introduction of EA Reading Progress Bar, you can now easily add a progress bar indicator on the top or bottom of yours posts/pages. Most impressively, you will have the opportunity to control its settings all from one place and display it on your entire website.
How to Activate EA Reading Progress Bar #
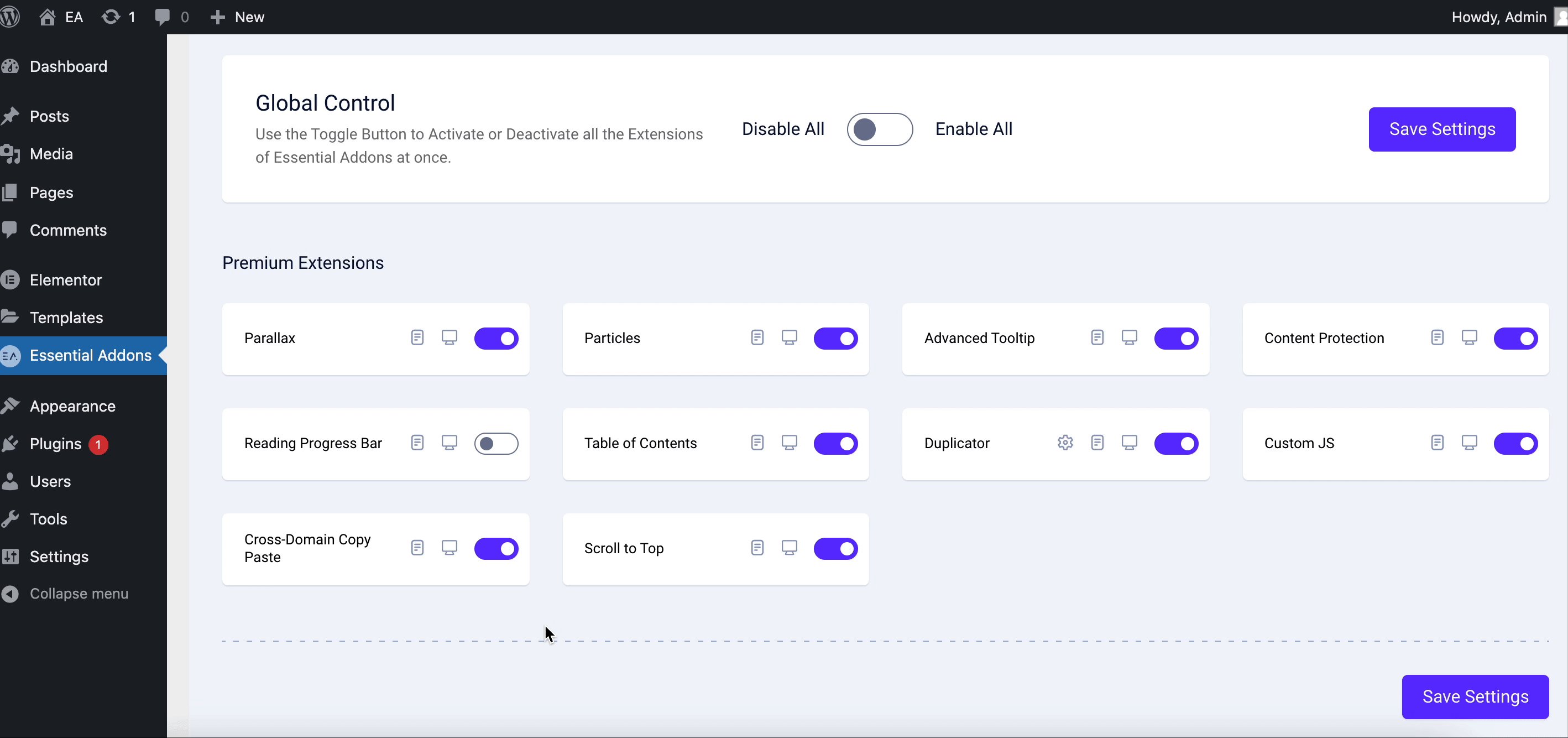
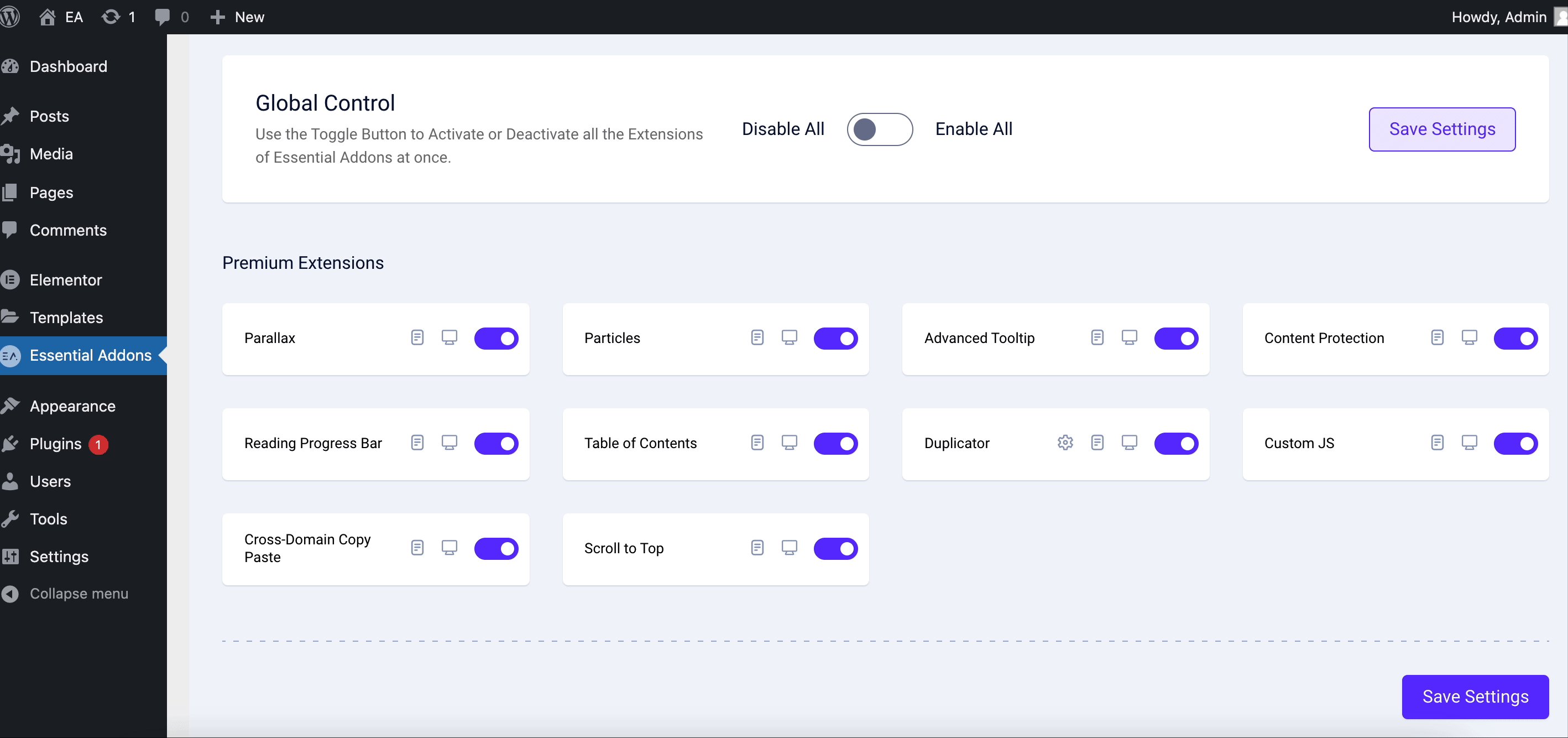
Before you begin, make sure that you have EA Reading Progress Bar Activated. Go to your WordPress Dashboard and navigate to wp-admin -> Essential Addons -> Extensions. Simply just activate it and click on ‘Save Settings’.

How to Configure EA Reading Progress Bar Settings #
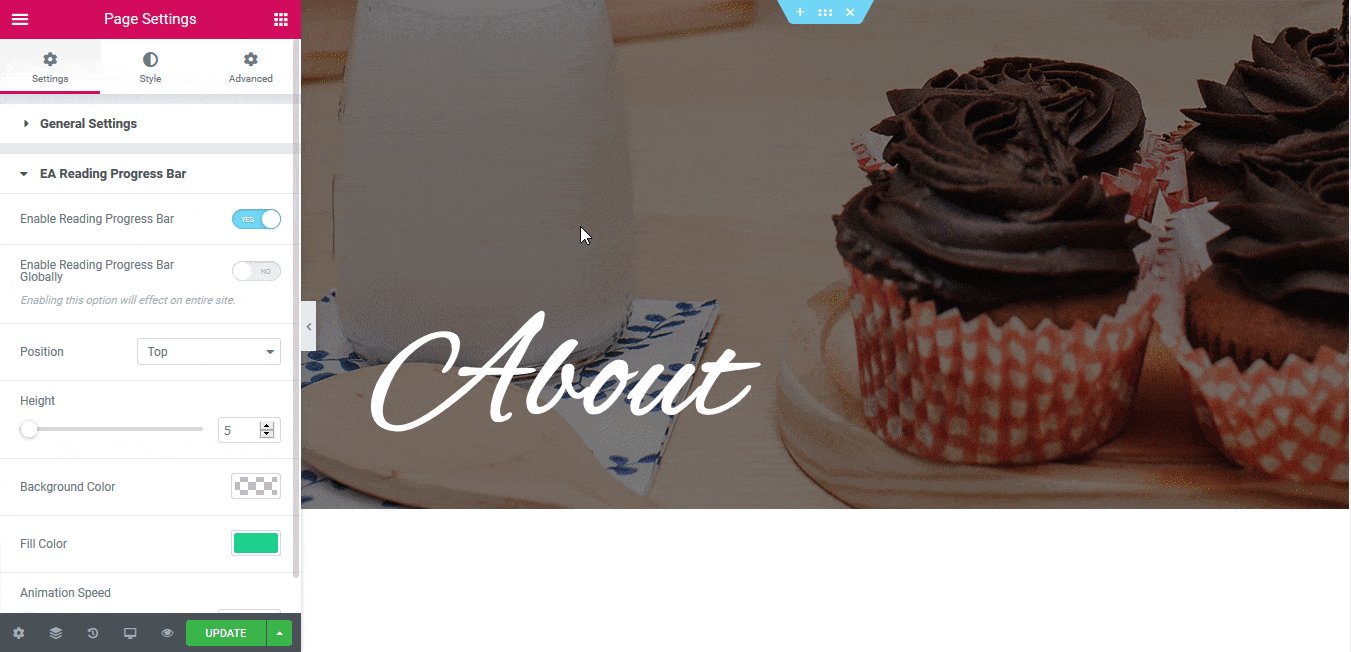
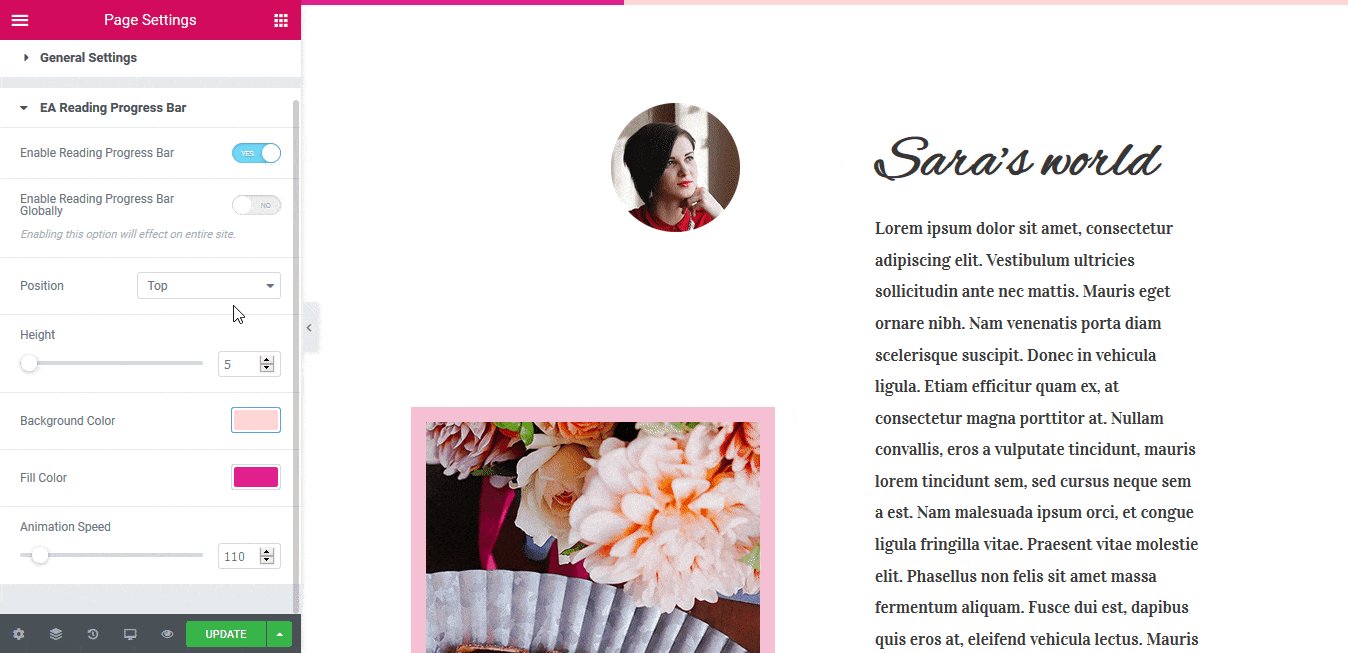
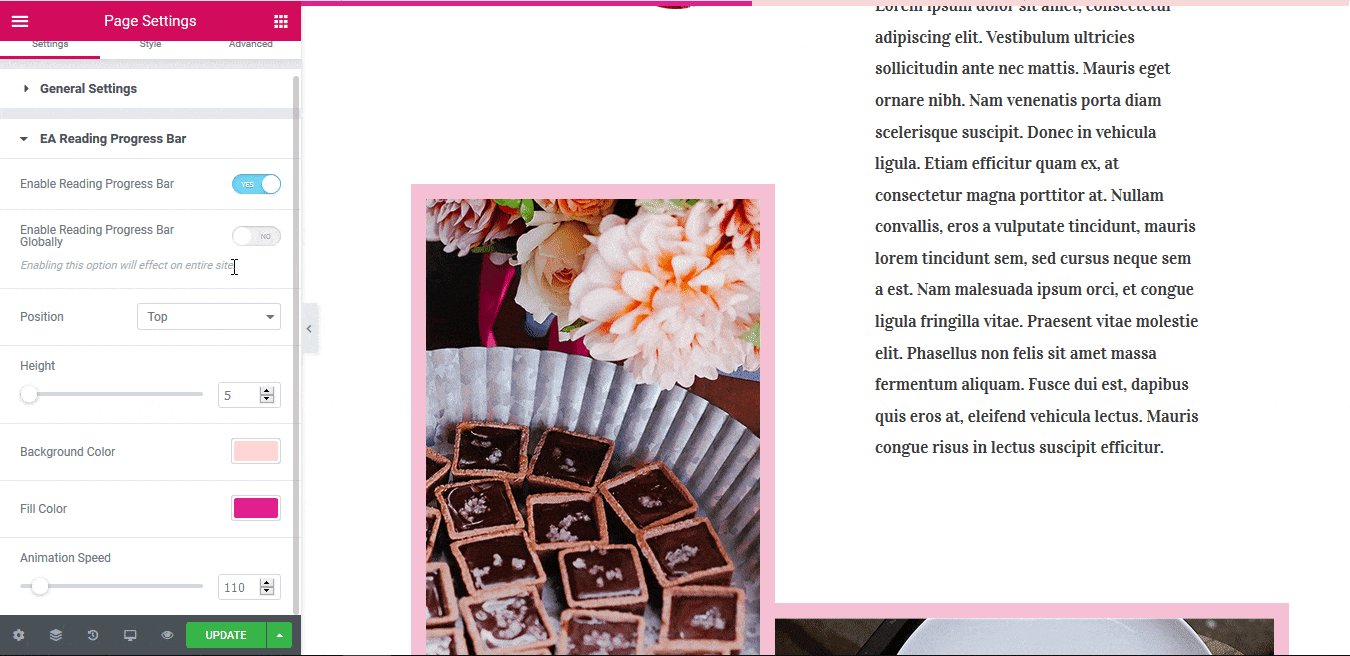
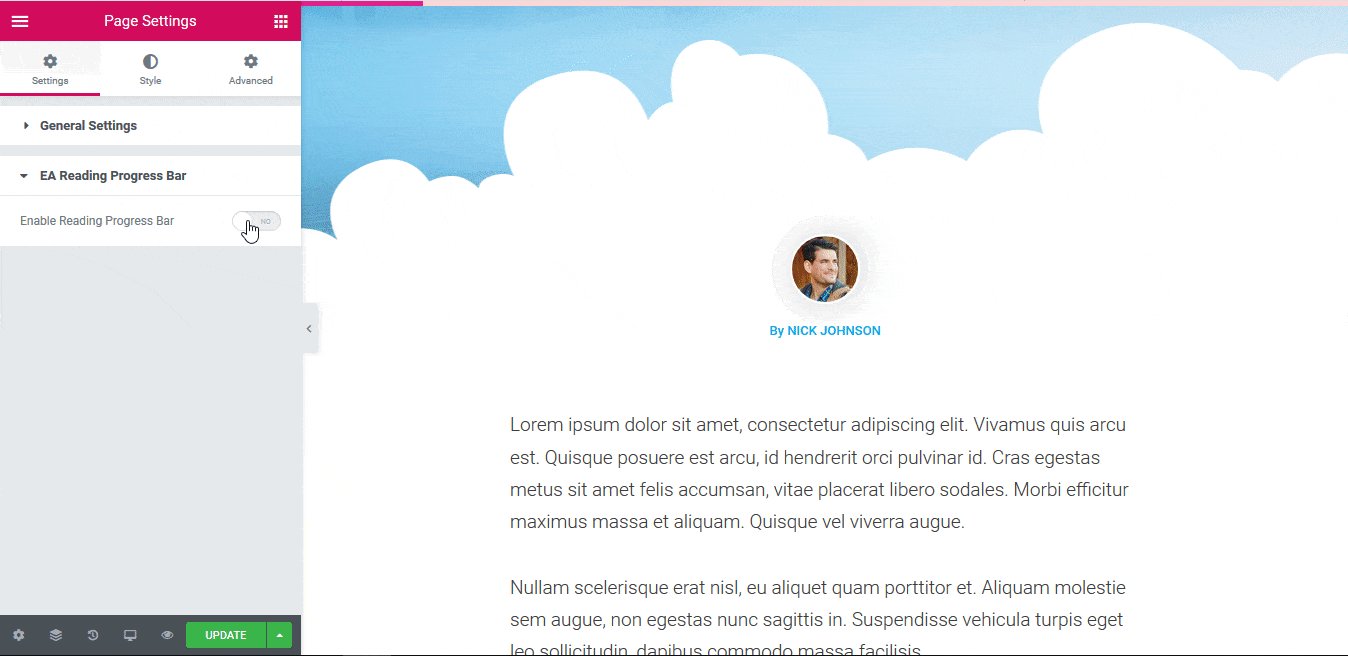
First of all, let’s ‘Edit any of your pages with Elementor’ to configure EA Reading Progress Bar. Then, go to the ‘Page Settings’ which you will find in the bottom of ‘Elementor Panel’. Then, activate ‘EA Reading Progress Bar’ and you will be all set to go.

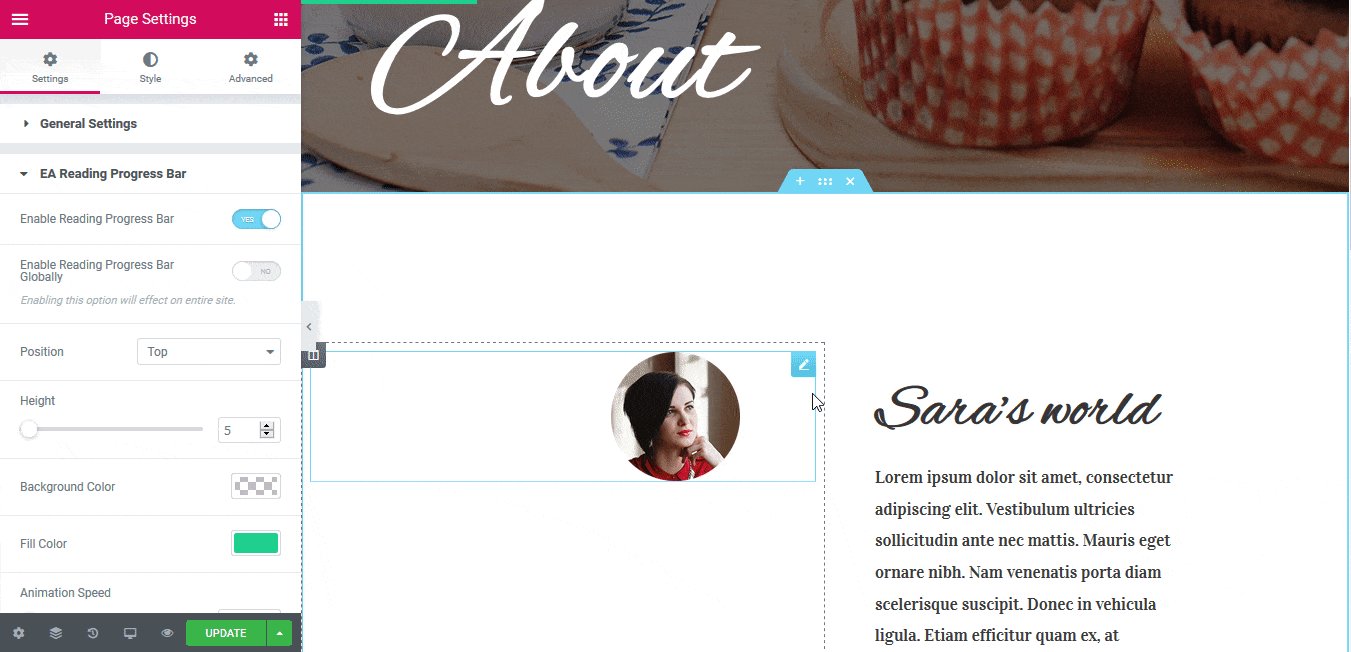
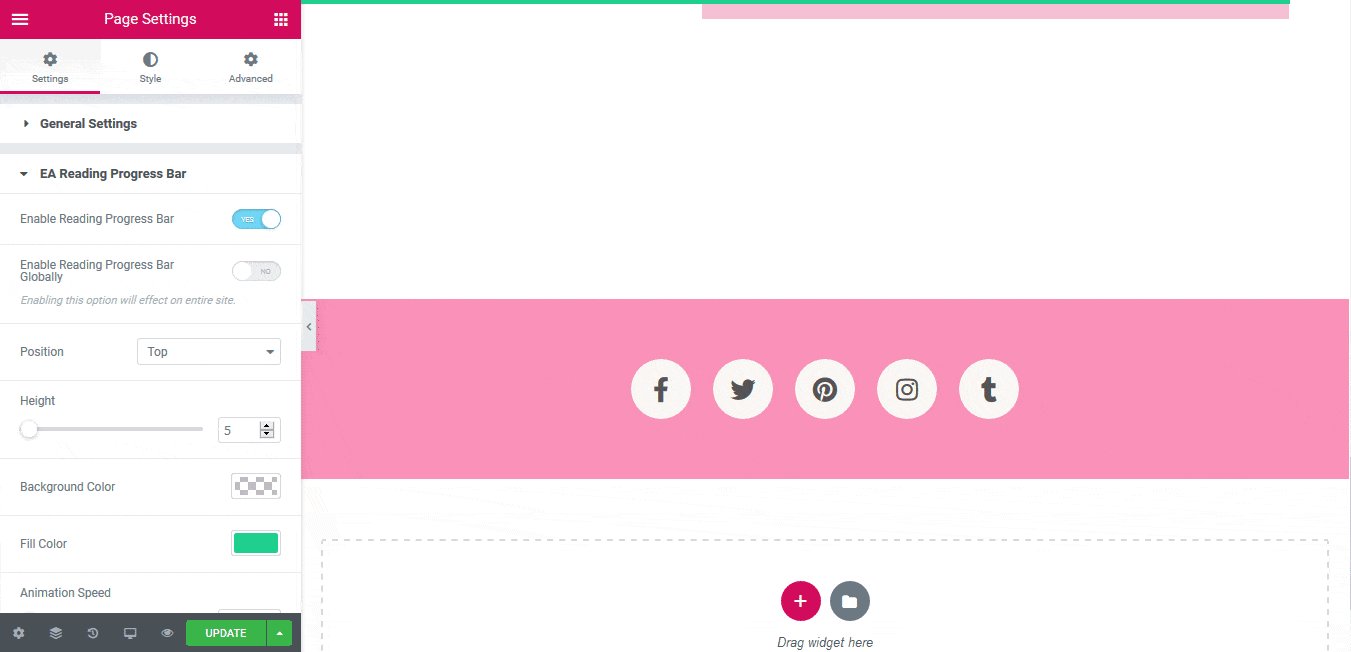
You will see the ‘Progress Bar Indicator’ in the live preview. You can scroll through the entire page to check how it works. This is how the default layout of ‘EA Reading Progress Bar’ will look like:

How to Style EA Reading Progress Bar #
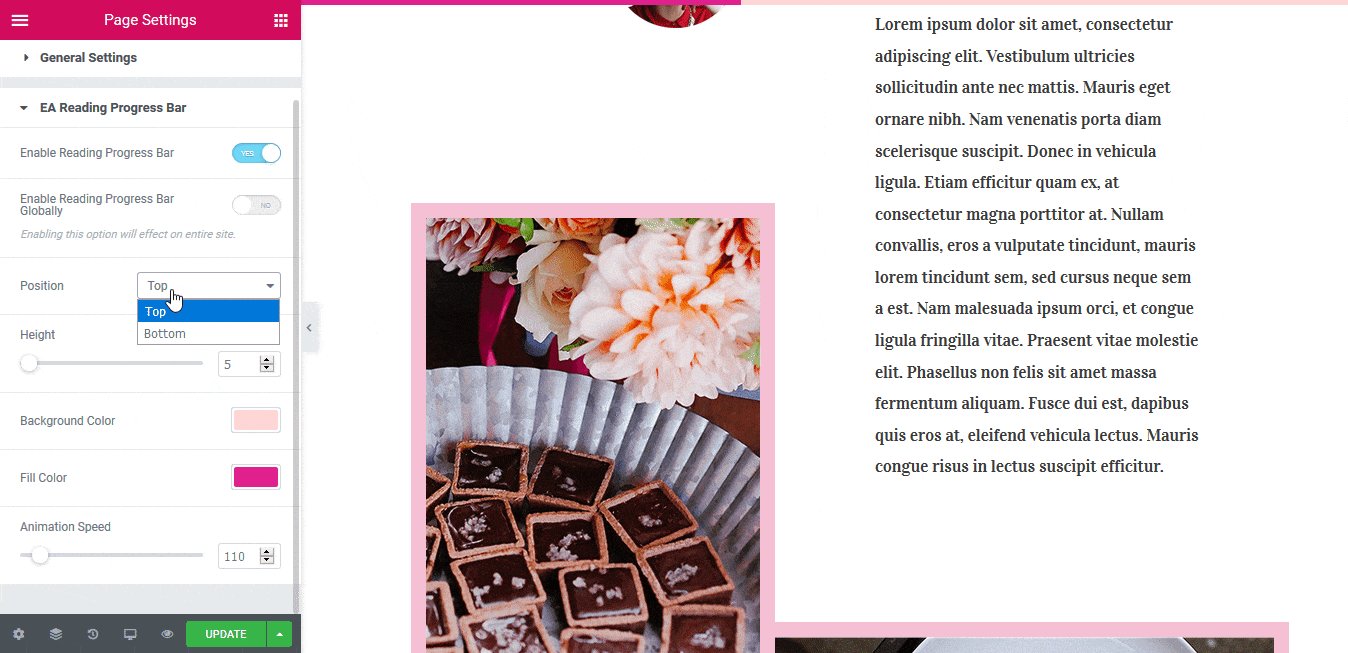
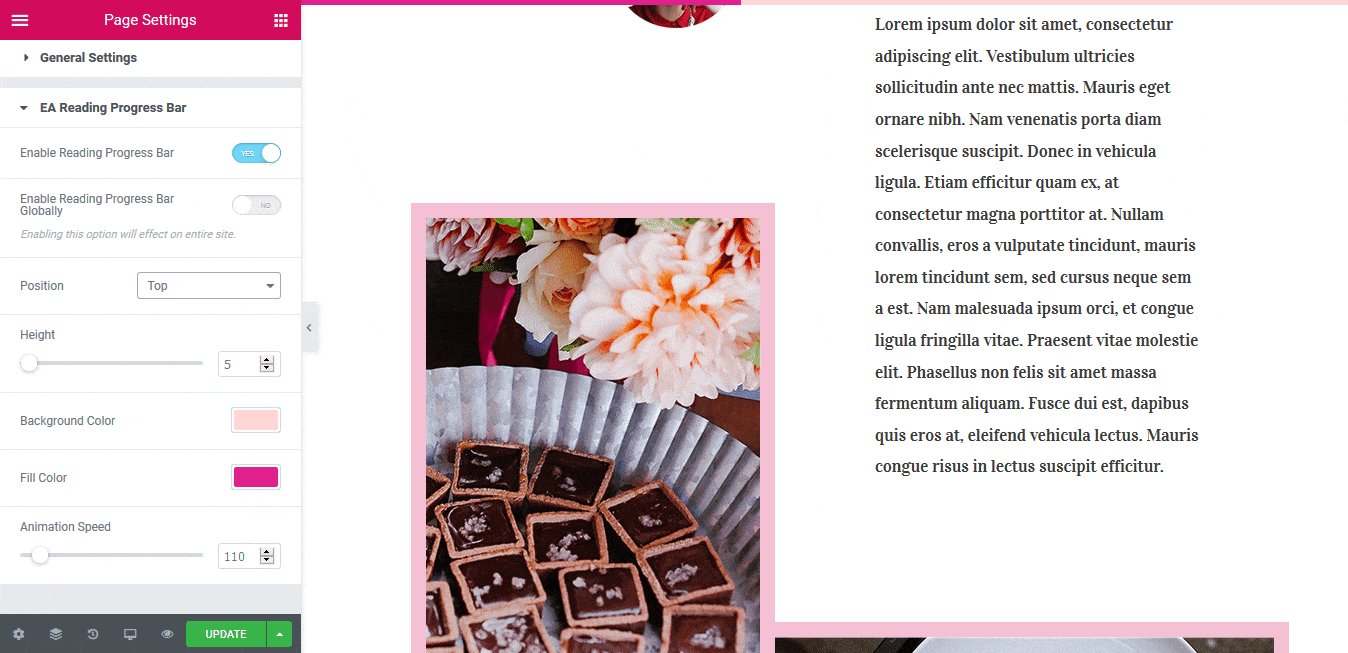
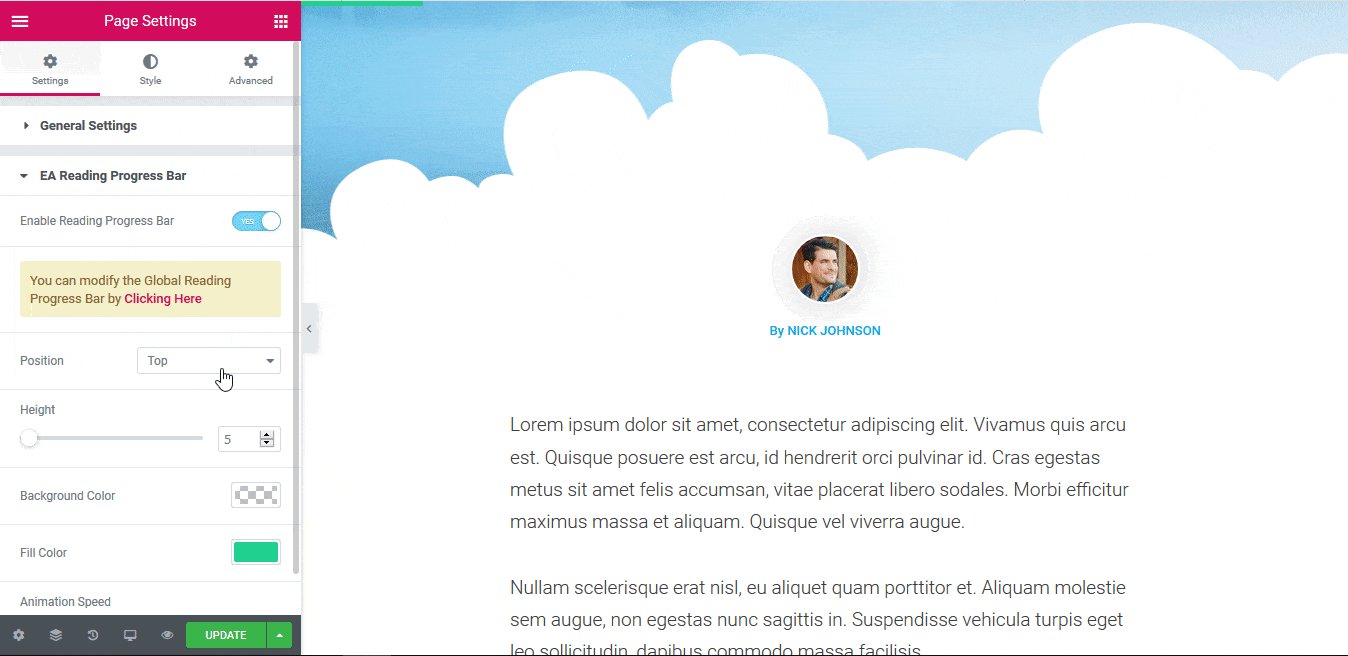
You can use the dropdown menu to change the position of the ‘Reading Progress Bar’: Top or Bottom. You can even change its height or animation speed. Besides, you can go ahead and change the ‘Background’ and ‘Fill’ color of the Reading Progress Bar.

How to Configure the Global Settings #
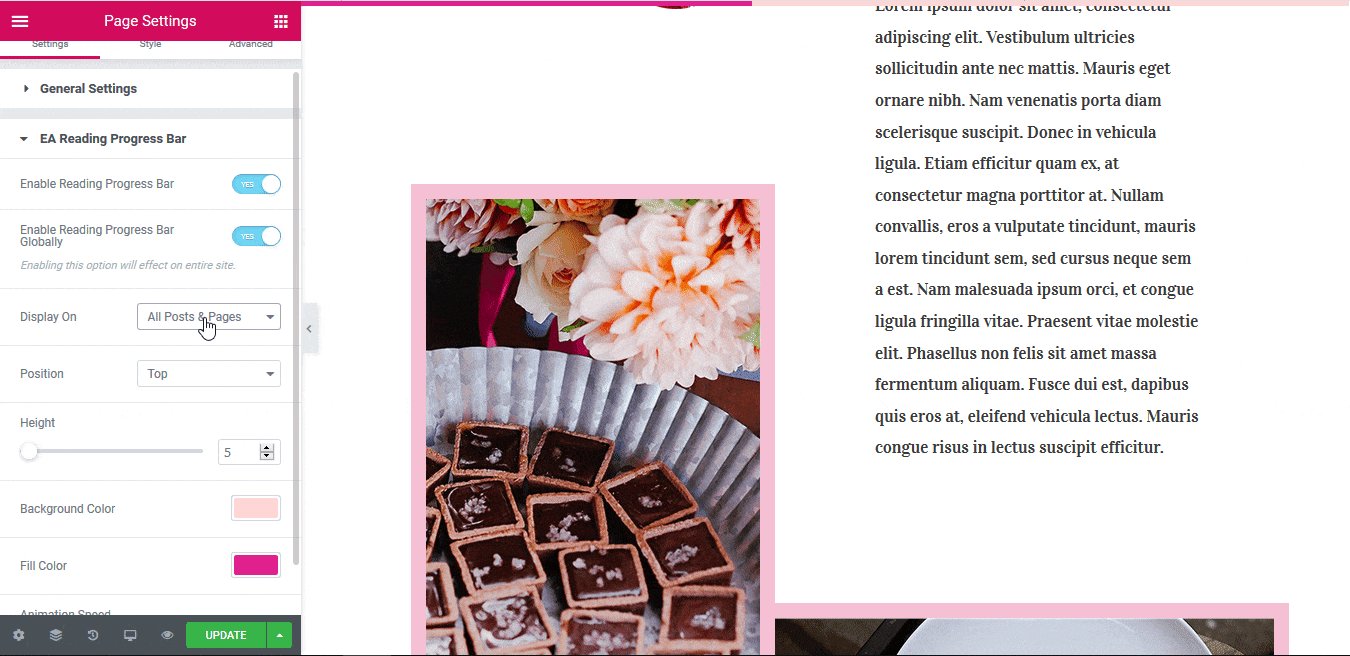
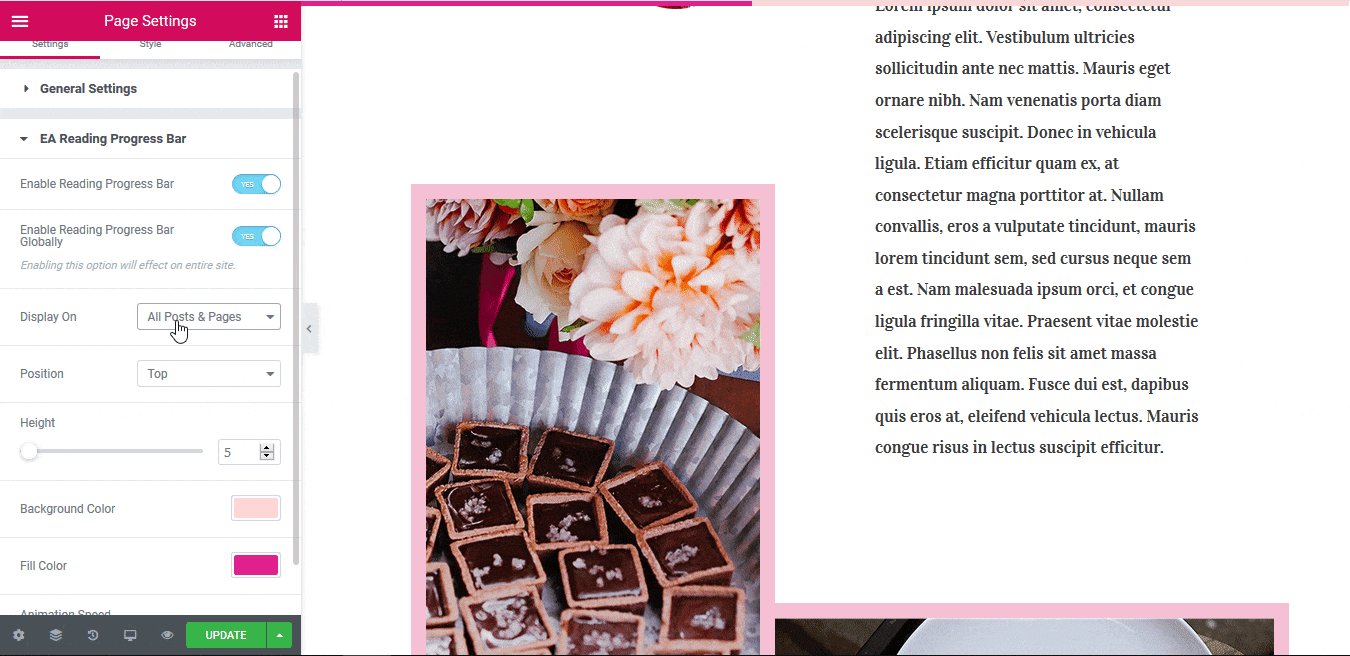
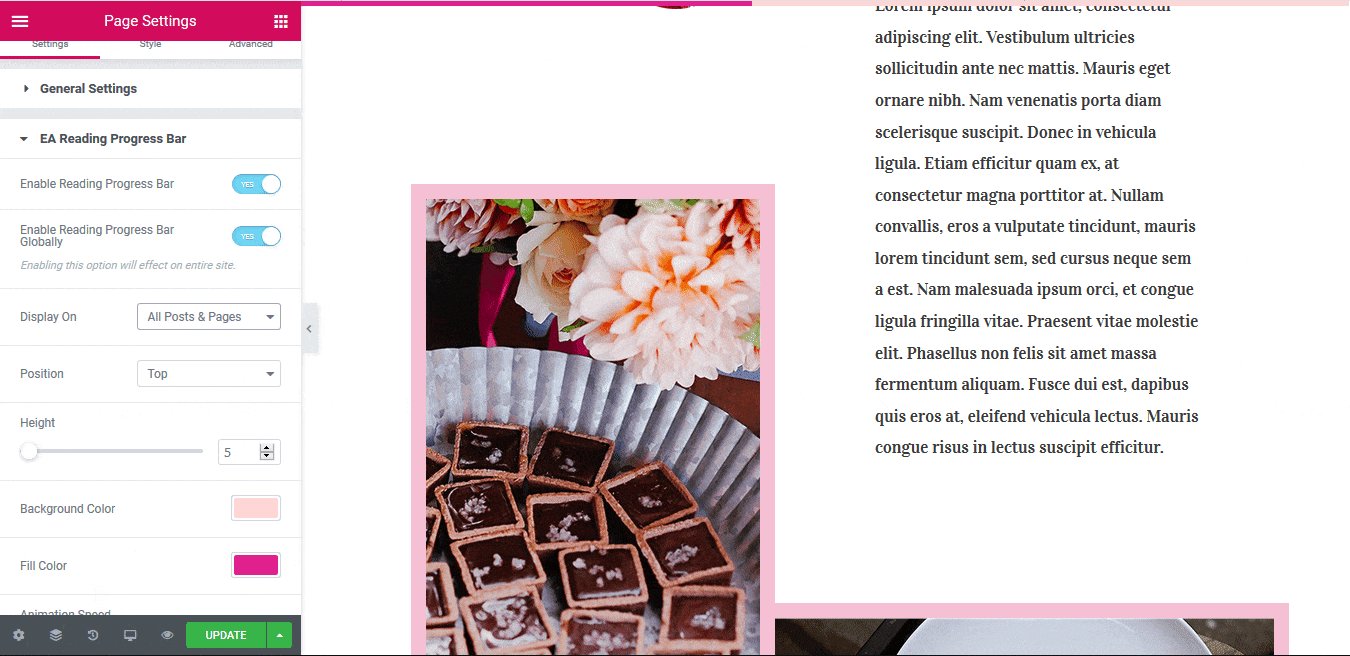
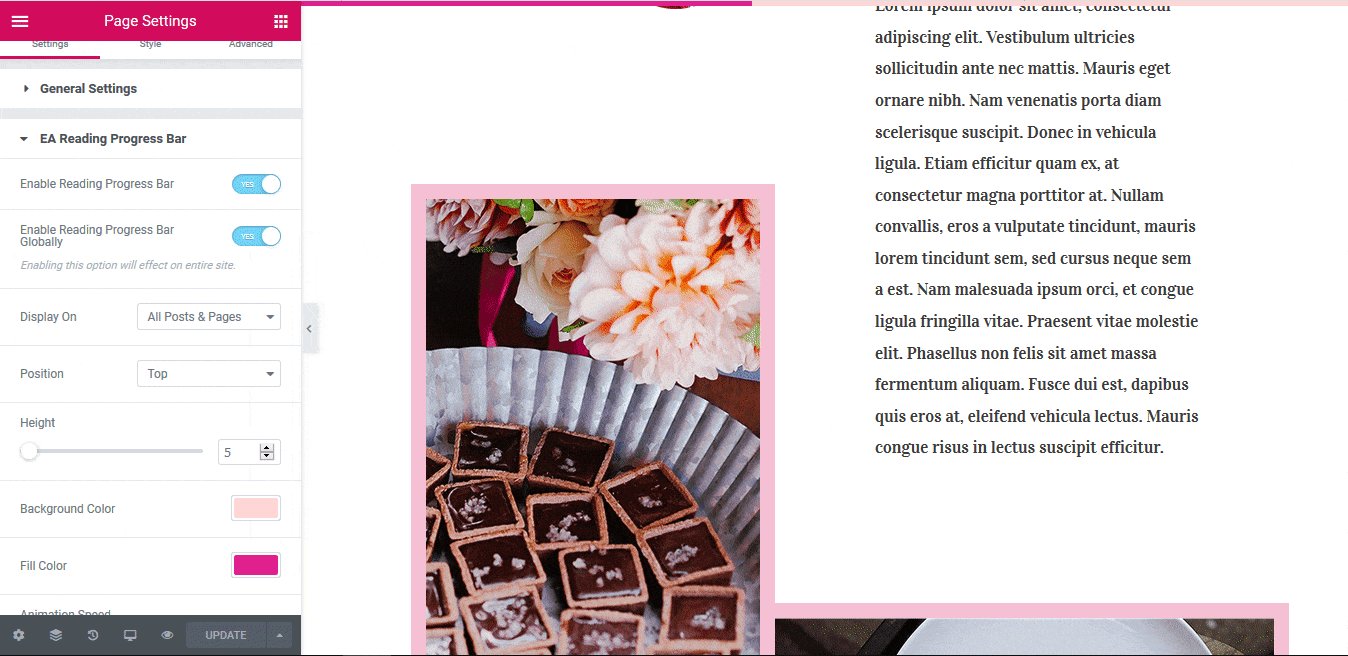
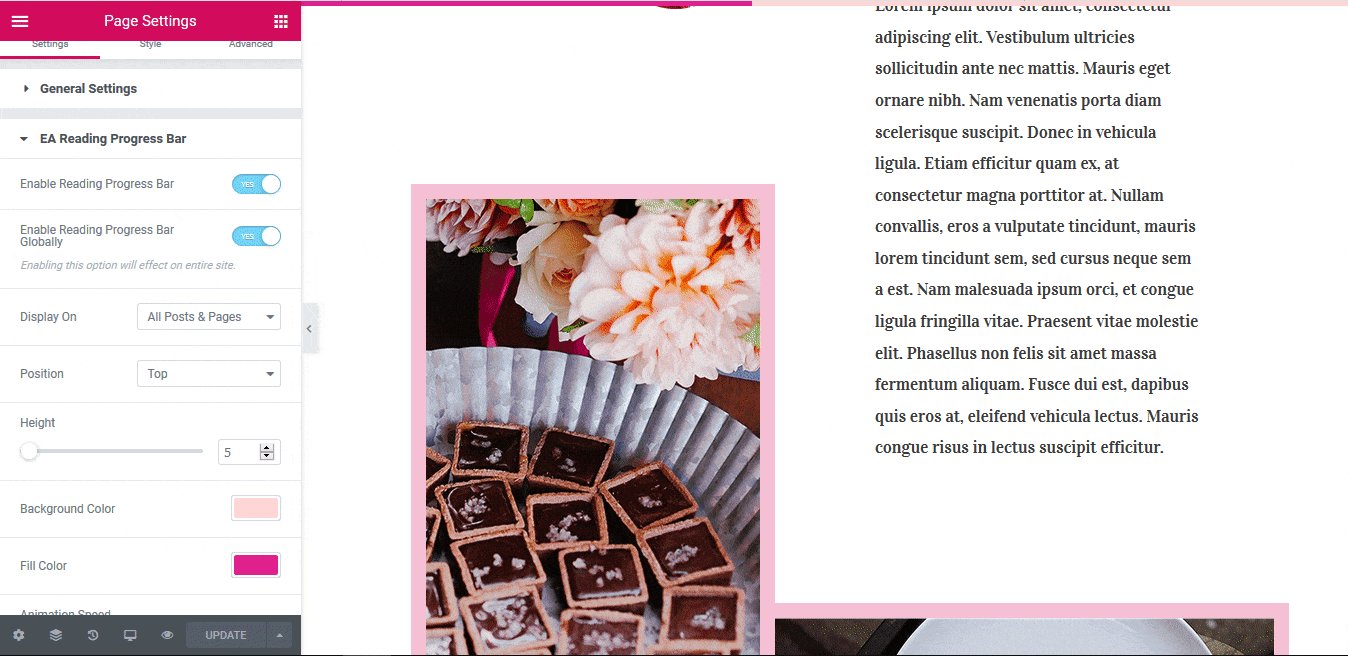
If you want to display Reading Progress Bar in all your pages or posts, you can activate the ‘Reading Progress Bar Globally’ option from the settings. By default, it is set to ‘All Posts & Pages’. Any changes you make under Global Settings, it will take full effect on all the posts or pages as well.

How to Override the Global Settings for a Particular Page or Post #
Even if you have Global Settings activated, you can override the Global Settings for that particular page by enabling ‘Reading Progress Bar’ for its ‘Page Settings’. As a result, it will have its own configuration and styles which you can easily go ahead and change.
To change the Global Settings itself, you can simply click on the ‘Clicking here’ option which will redirect you to its page settings.

Final Outcome #
By following these basic steps and a bit more modifying, you can easily control where you want the EA Reading Progress Bar to appear and style it as per your preference.

By using EA Reading Progress Bar, this is how you can easily keep your readers interested in reading your articles and encourage them to continue scrolling through it.
Getting stuck? Feel to Contact Our Support for further assistance.








