EA Flip Box #
Readers will leave your website unless you give them a reason to stay. You can earn their attention by adding Flip Box which adds a playful vibe to your website. This element is the right choice in terms of adding suspense to your content. You can add action to any boring content with Flip Box.
How to Configure and Style EA Flip Box
EA Flip Box lets you display nicely animated Flip Boxes to highlight any content inside your page with plenty of styling options.
How to Activate Flip Box #
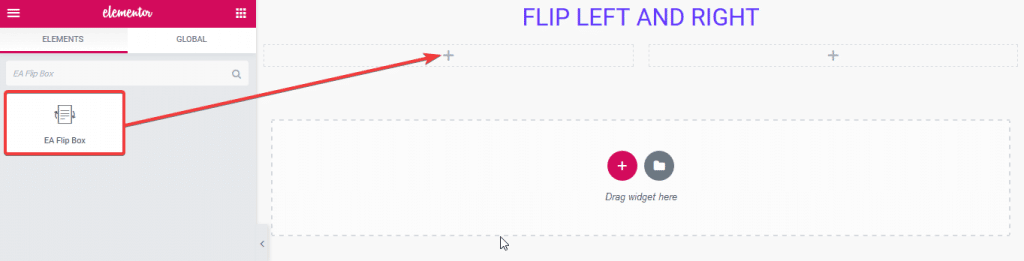
Find the ‘EA Flip Box’ element from the Search option under the ‘ELEMENTS’ tab.
Simply just Drag & Drop the ‘EA Flip Box’ into the ‘Drag widget here’ or the ‘+’ section.
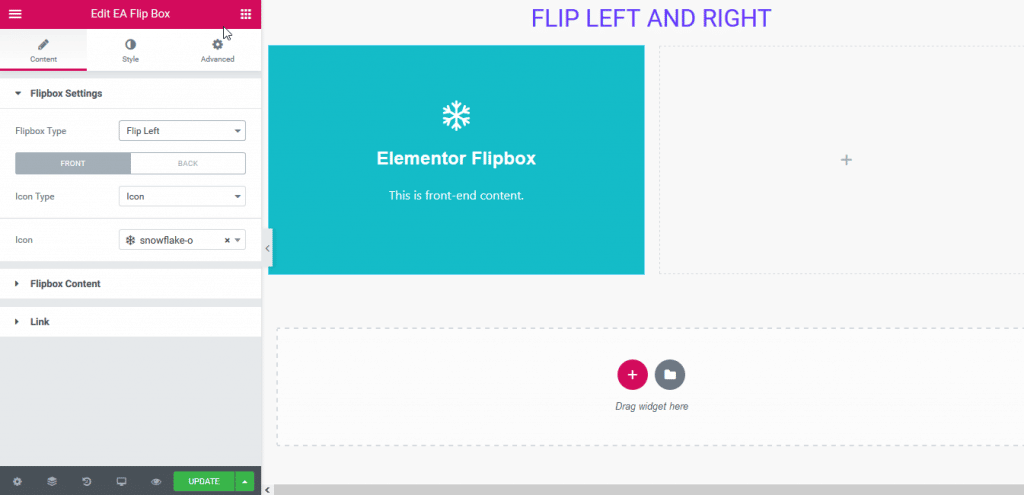
 After you are done with step 1, this is the basic layout you are going to view.
After you are done with step 1, this is the basic layout you are going to view.

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Flipbox Settings, Flipbox Content & Link sections.
Flipbox Settings
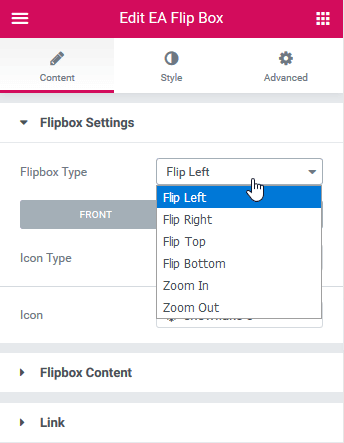
From the ‘Flipbox Settings’ section, you can use the drop-down menu to choose a Flipbox Type. By Default, it is set to ‘Flip Left’.

You will see two options ‘Front’ and ‘Back’. You will have to change settings for each part separately.
You can also choose an Icon Type out of these three: None, Icon and Image. ‘Icon’ is set in the default settings. You can then change it to your preferred icon.
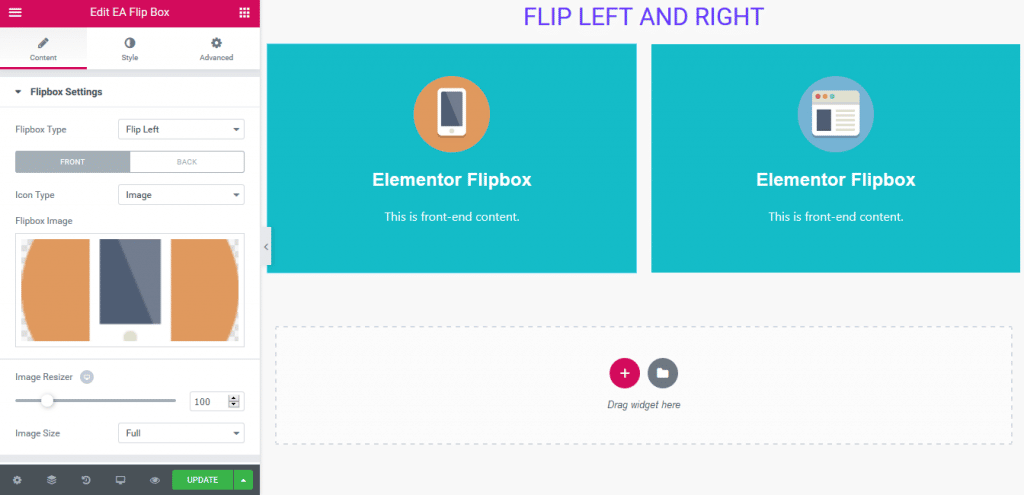
If you choose ‘Image’ as ‘Icon Type’, you will view more options such as ‘Flipbox Image’, ‘Image Resizer’ and ‘Image Size’.

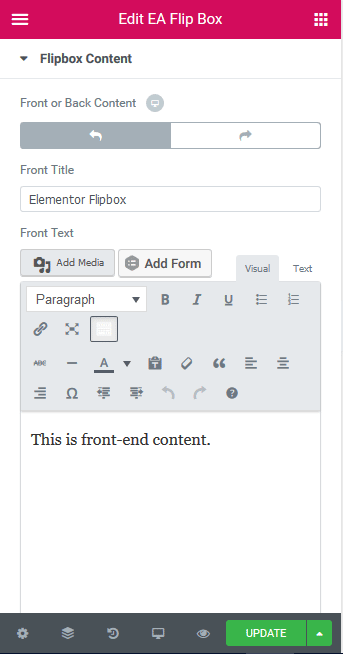
Flipbox Content
From the ‘Flipbox Content’ section, you can individually change your ‘Front’ and ‘Back’ Content.
You can add your own ‘Content Title’ and ‘Content Text’ from this section. You can also change the ‘Content Alignment’.

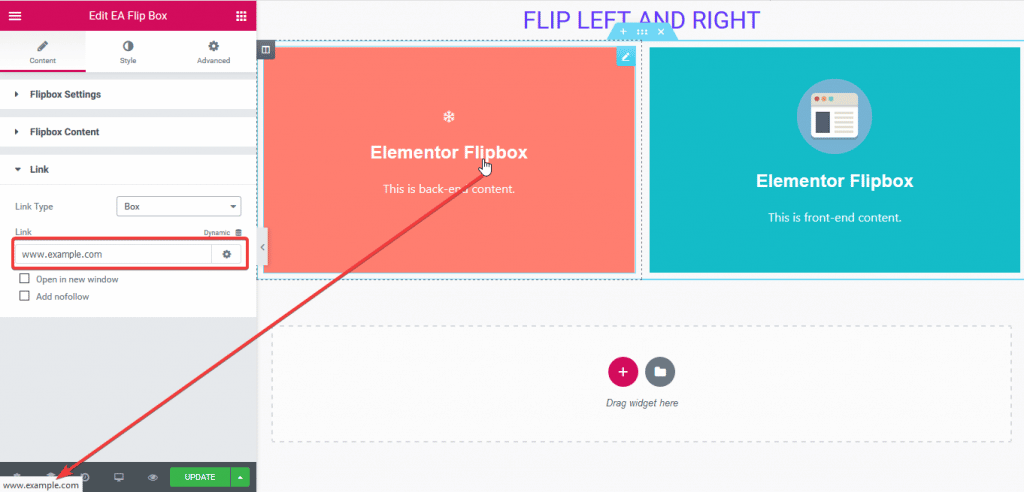
Link
Under this Link section, you can use the drop-down menu to choose a ‘Link Type’. By default, it is set to ‘None’.
You can add your own link for other Link types so that users will be redirected to that certain page.

How to Style Flip Box #
Switch to the ‘Style’ tab to style all the elements of Flip Box. You can add Styling to ‘Flipbox’, ‘Image’ & ‘Color & Typography’ as per your preference.
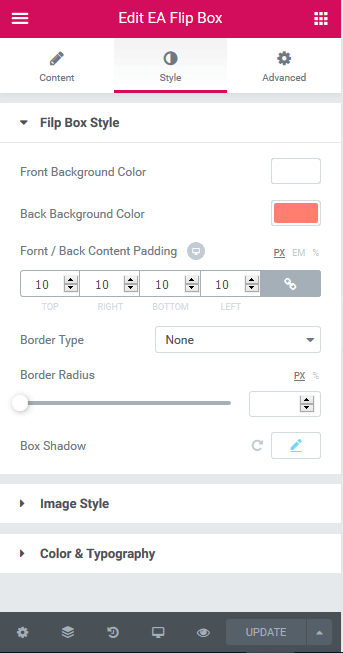
Flipbox Style
From this section, you change your both ‘Front’ and ‘Back’ background color. You can also add styling to your content padding, border and box shadow.

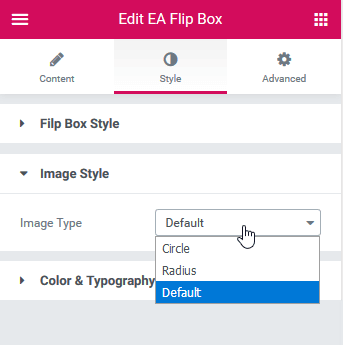
Image Style
You can also change your Image Style to one of these: Default, Circle and Radius.

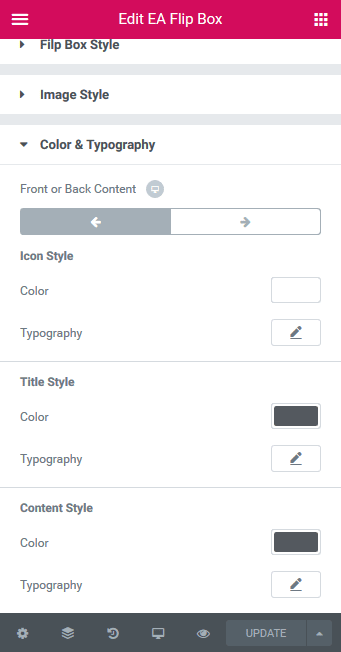
Color & Typography
You can separately modify your ‘Front’ and ‘Back’ content color & typography from this section. 
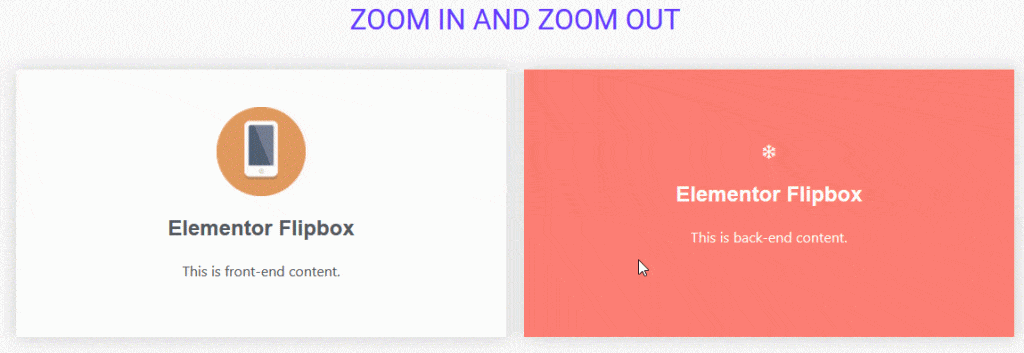
Final Outcome #
By following these mentioned steps and a bit more modifying & styling, your final outcome can look something like this.

This is how you can easily design animated flip boxes using EA Flip Box.








