With the Logo Carousel element from Essential Addons, you can proudly showcase the organizations you are affiliated with in an eye-catching and creative manner. This is a great way to make your brand stand out to your site visitors. Follow these basic guidelines to start using Logo Carousel on your website.
How To Activate EA Logo Carousel #
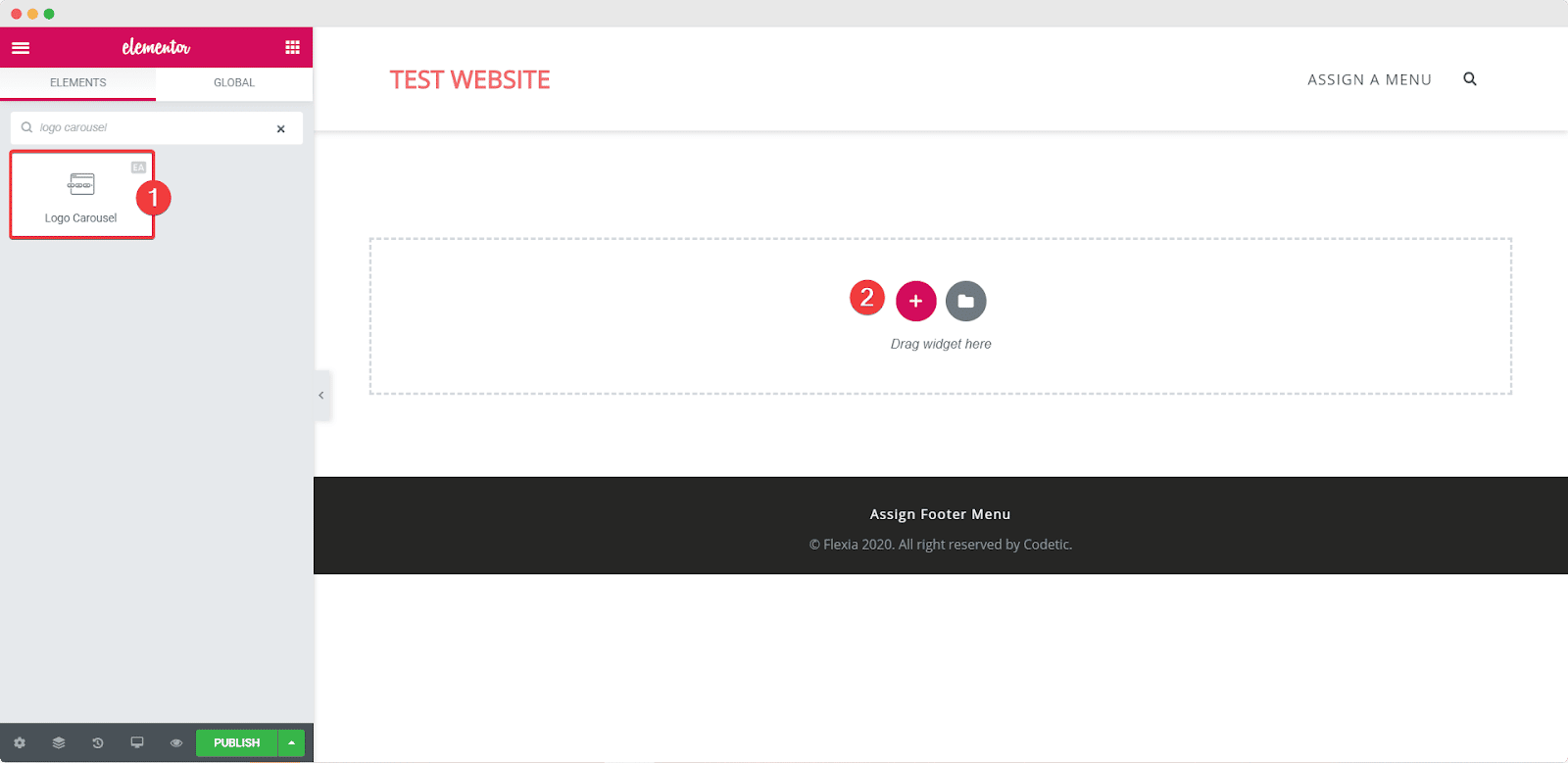
To activate this Essential Addons element, create a new page in the Elementor Editor and search for ‘Logo Carousel’ under the ‘ELEMENTS’ tab. Simply drag and drop the element anywhere on your page to activate it.

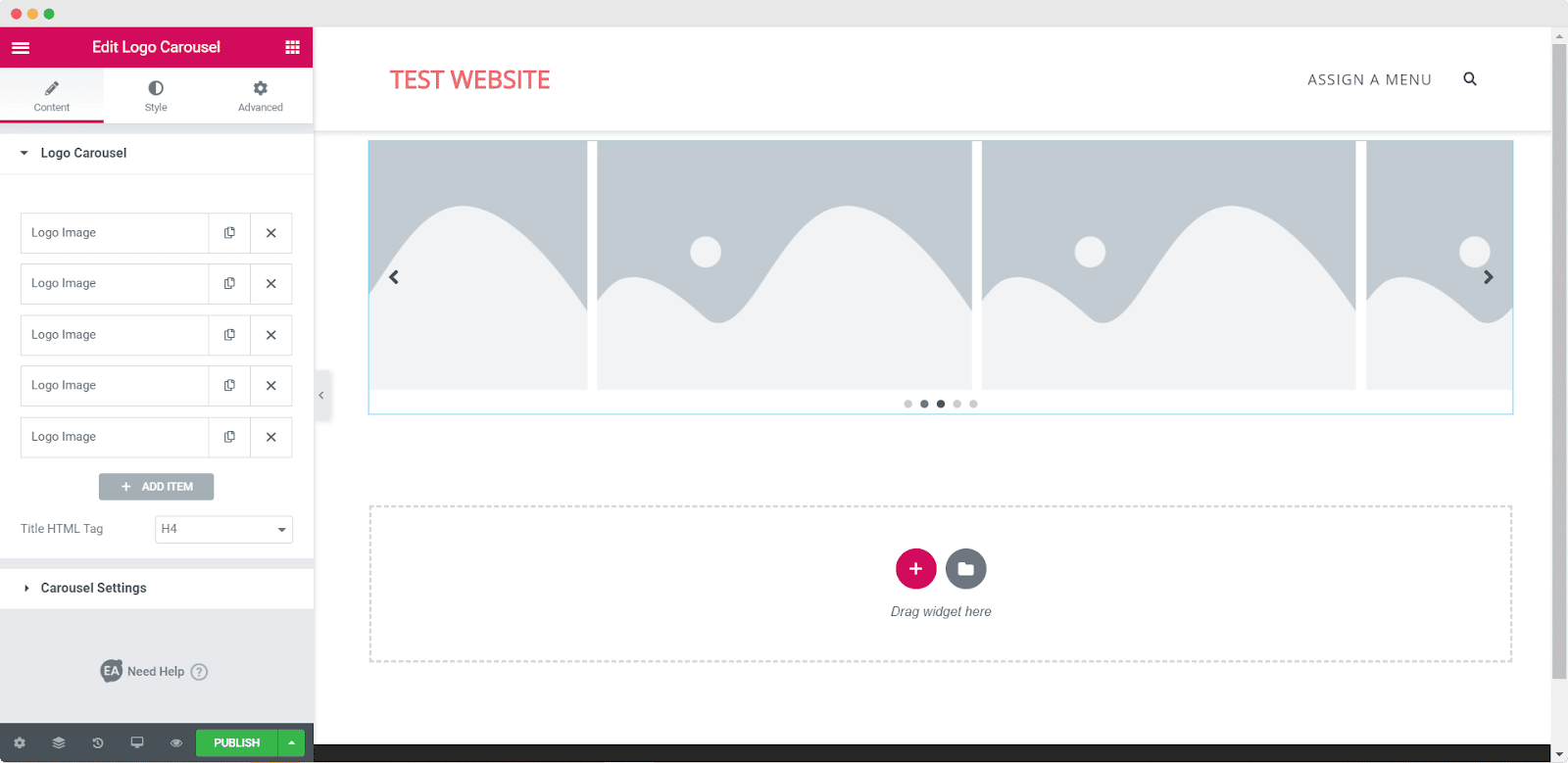
After successfully completing this step, this is the default layout you are going to see.

How To Configure The Content Settings #
To configure the content of your EA Logo Carousel, switch to the ‘Content’ tab.
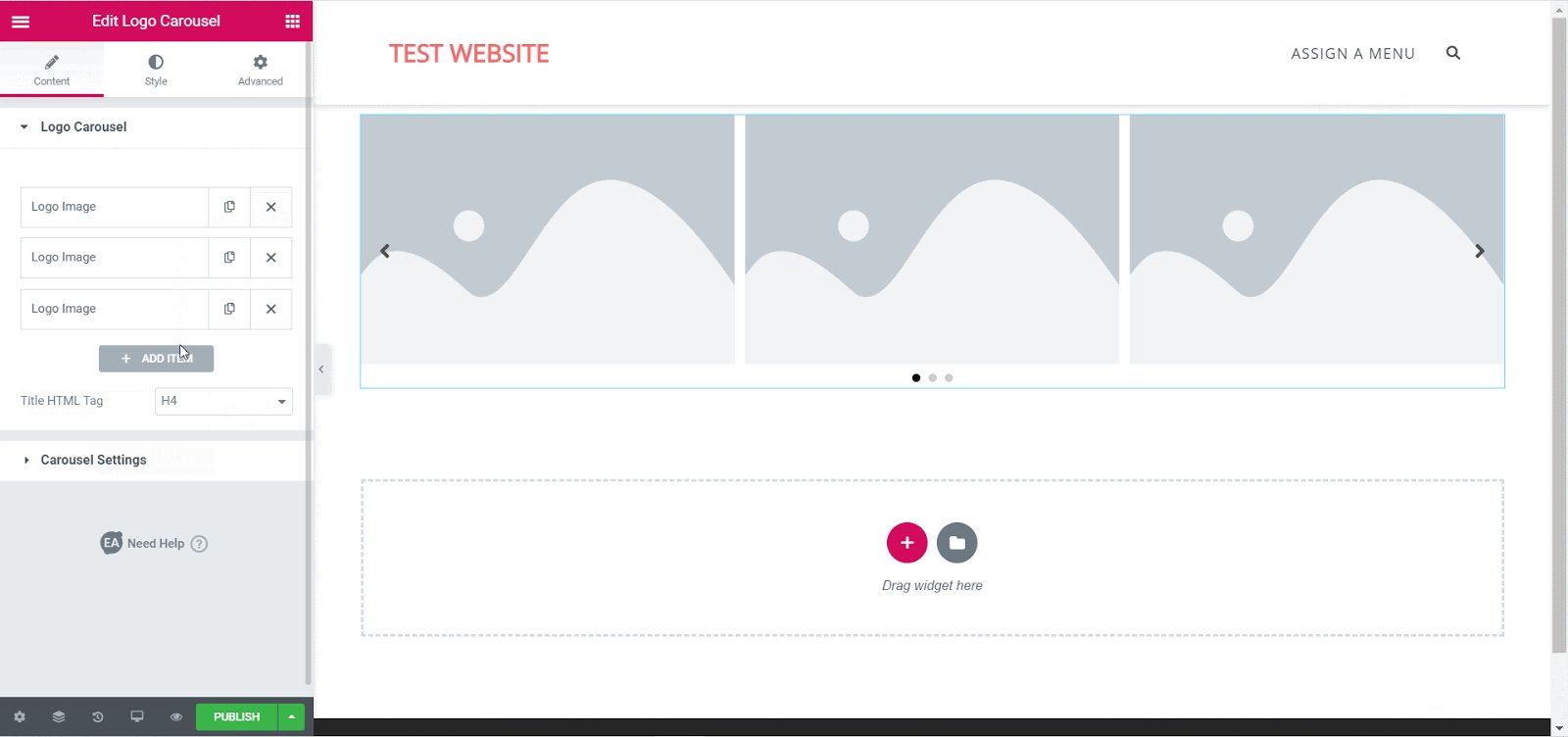
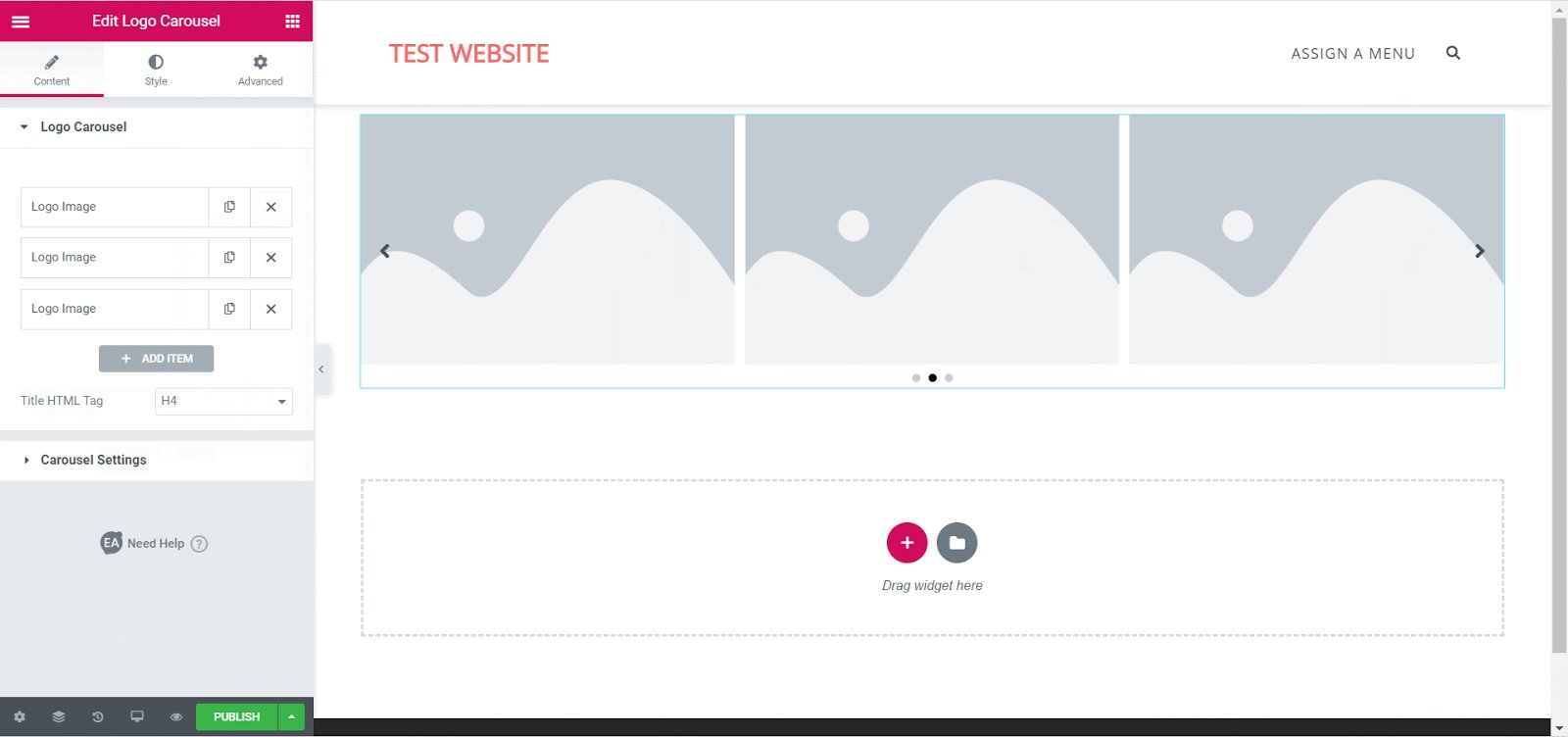
Logo Carousel #
From the ‘Logo Carousel’ option you have the flexibility to add as many logos as you want and remove as many as you like. You can also add images for each logo, add title, link and alternative text for each logo as well. You can also choose the Title HTML tag for your EA Logo Carousel.

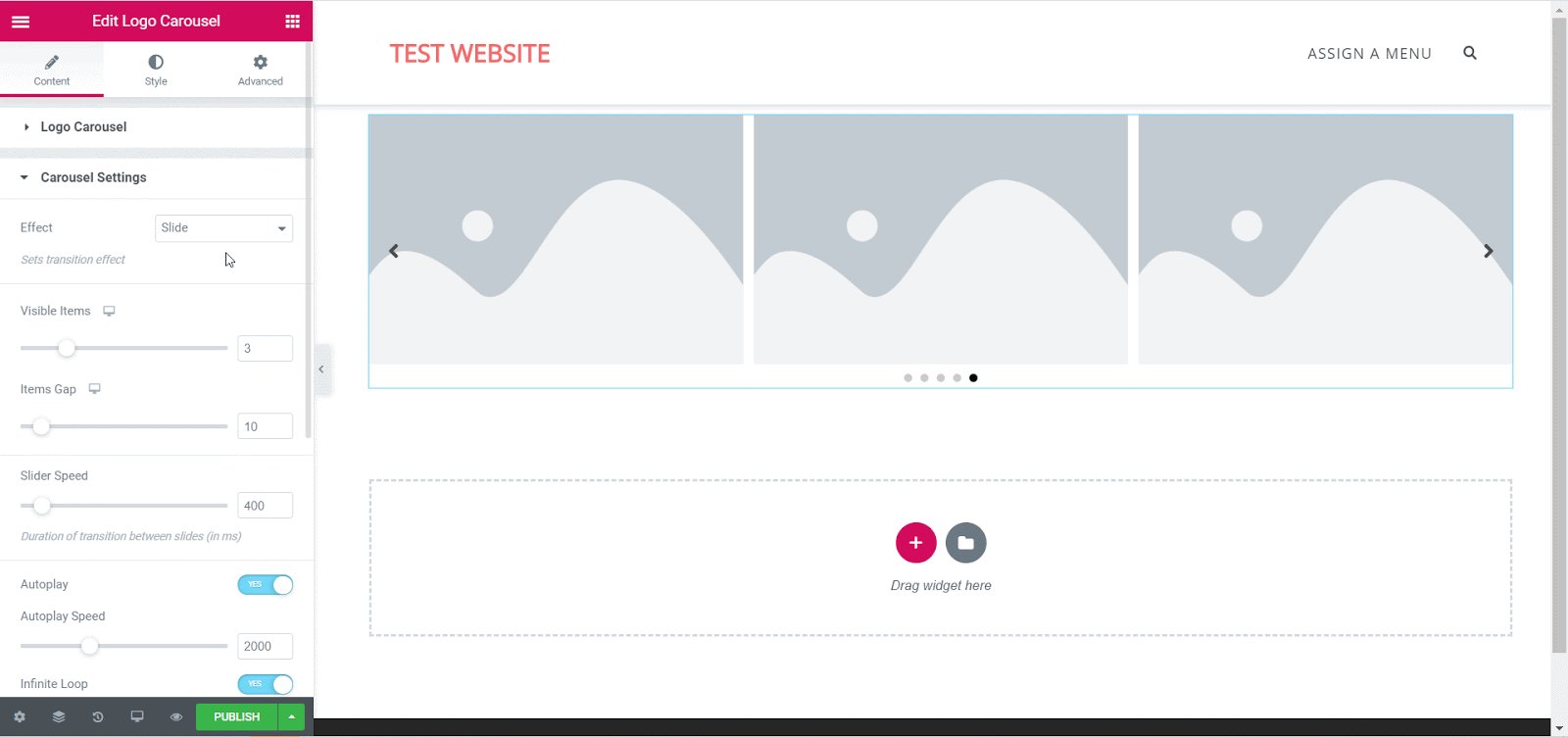
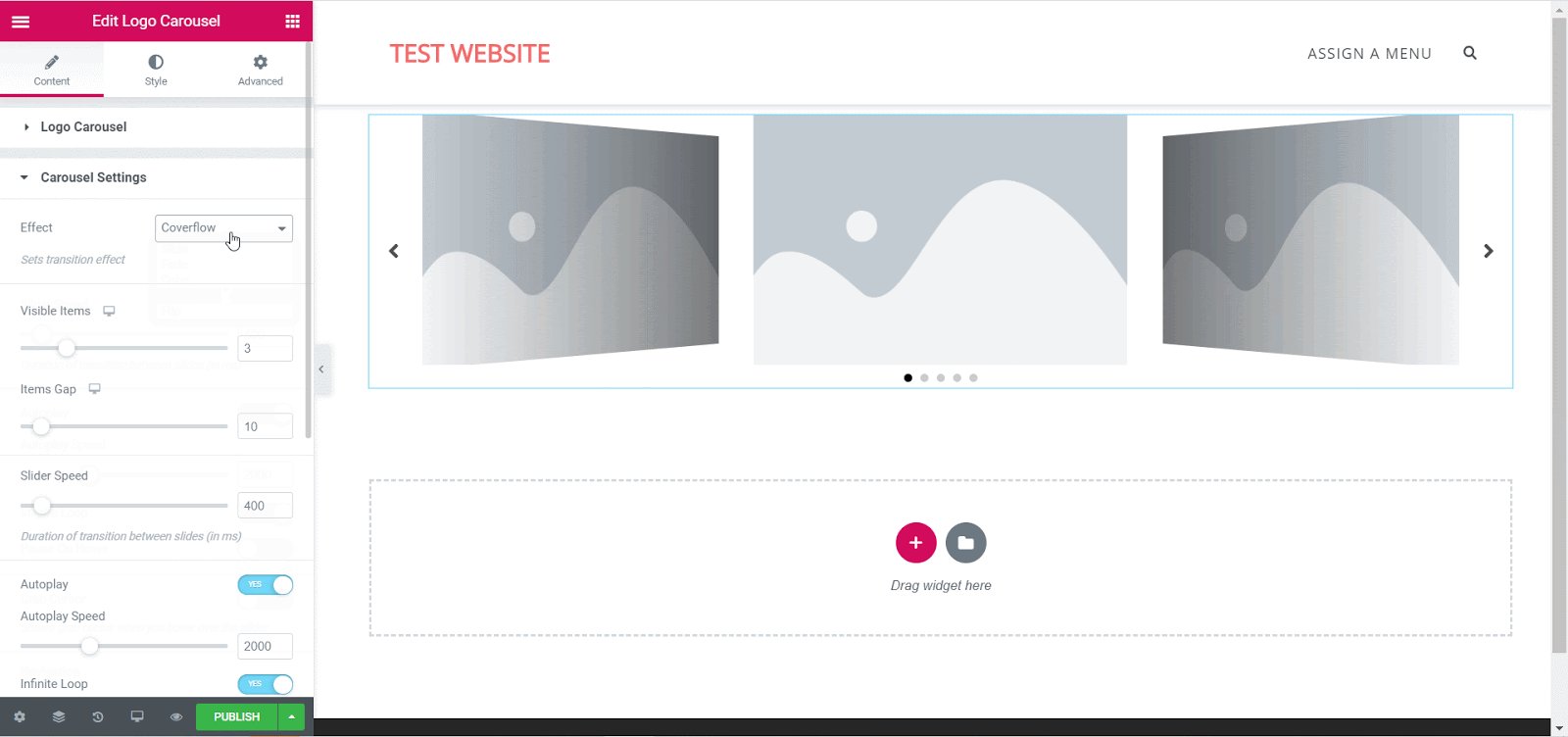
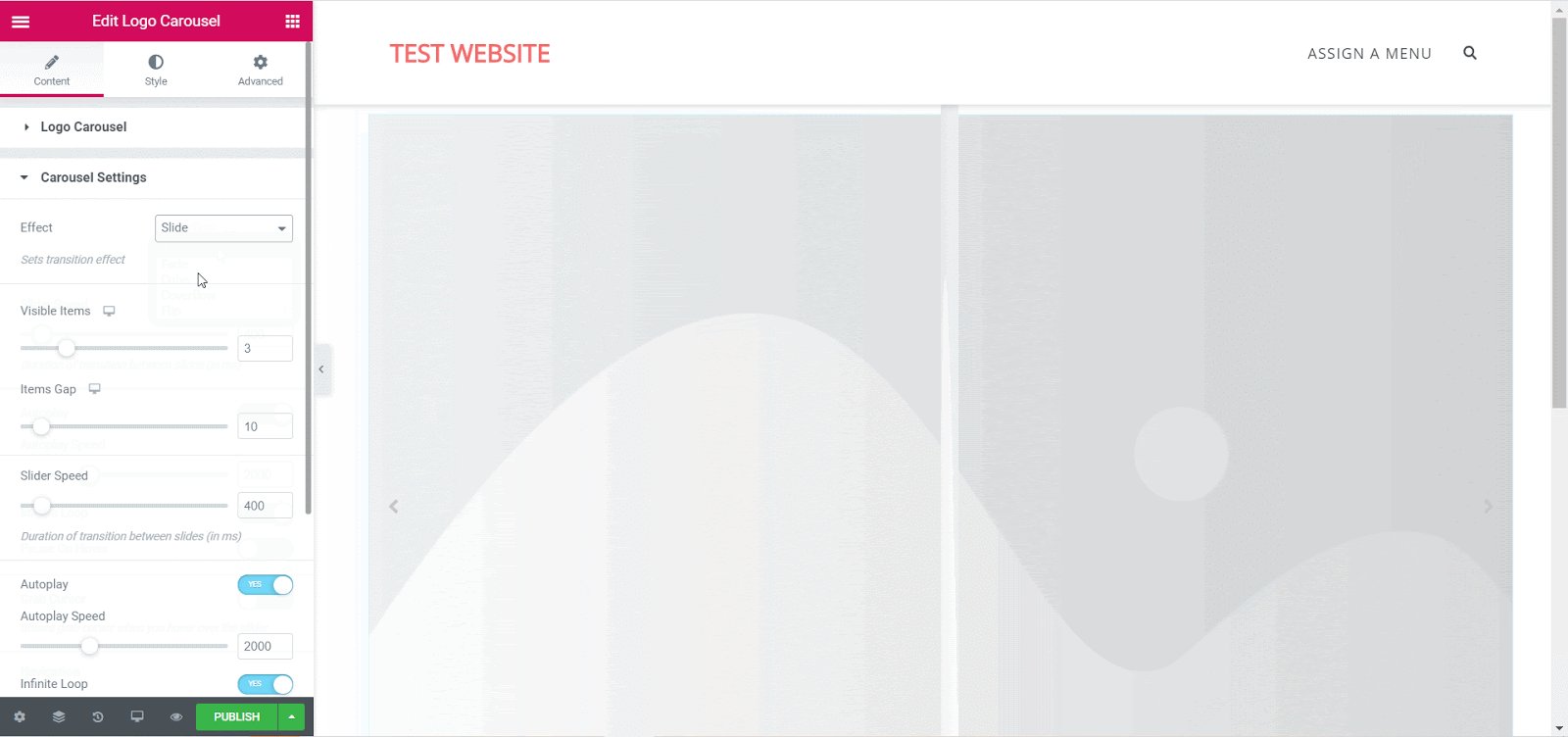
Carousel Settings #
From under the ‘Carousel Settings’ option, you can choose the animation effect of your EA Logo Carousel. You can choose from Slide, Fade, Cube, Coverflow and Flip animations.

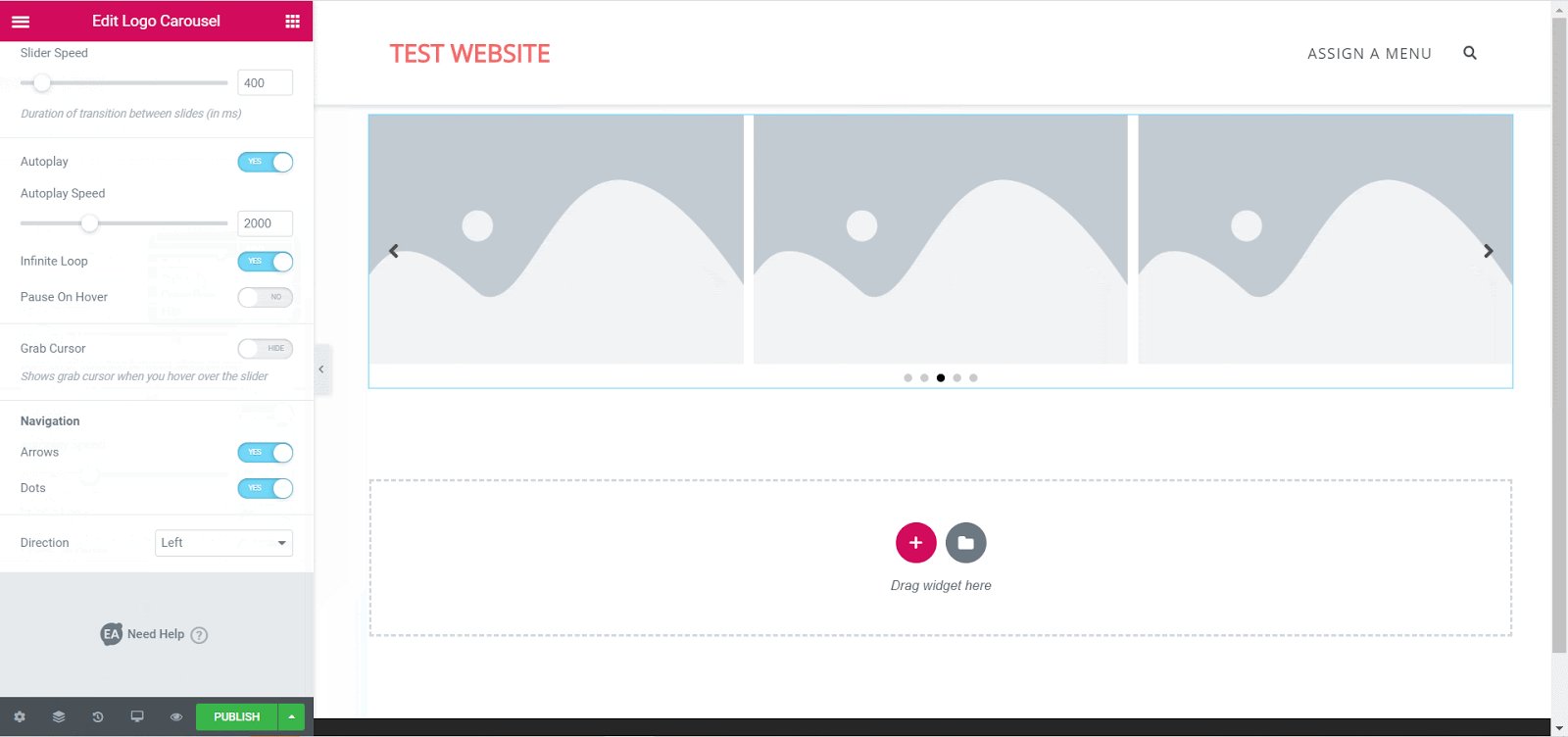
Besides this, you can also set the number of visible items, adjust the item gap, and set the slider speed. You can also toggle to enable Autoplay, Infinite Loop, Pause on Hover and adjust autoplay speed.
Moreover, you can also configure navigation by toggling to enable arrows and dots and change the direction of each slide.
How To Style EA Logo Carousel #
To style your EA Logo Carousel switch to the ‘Style’ tab.
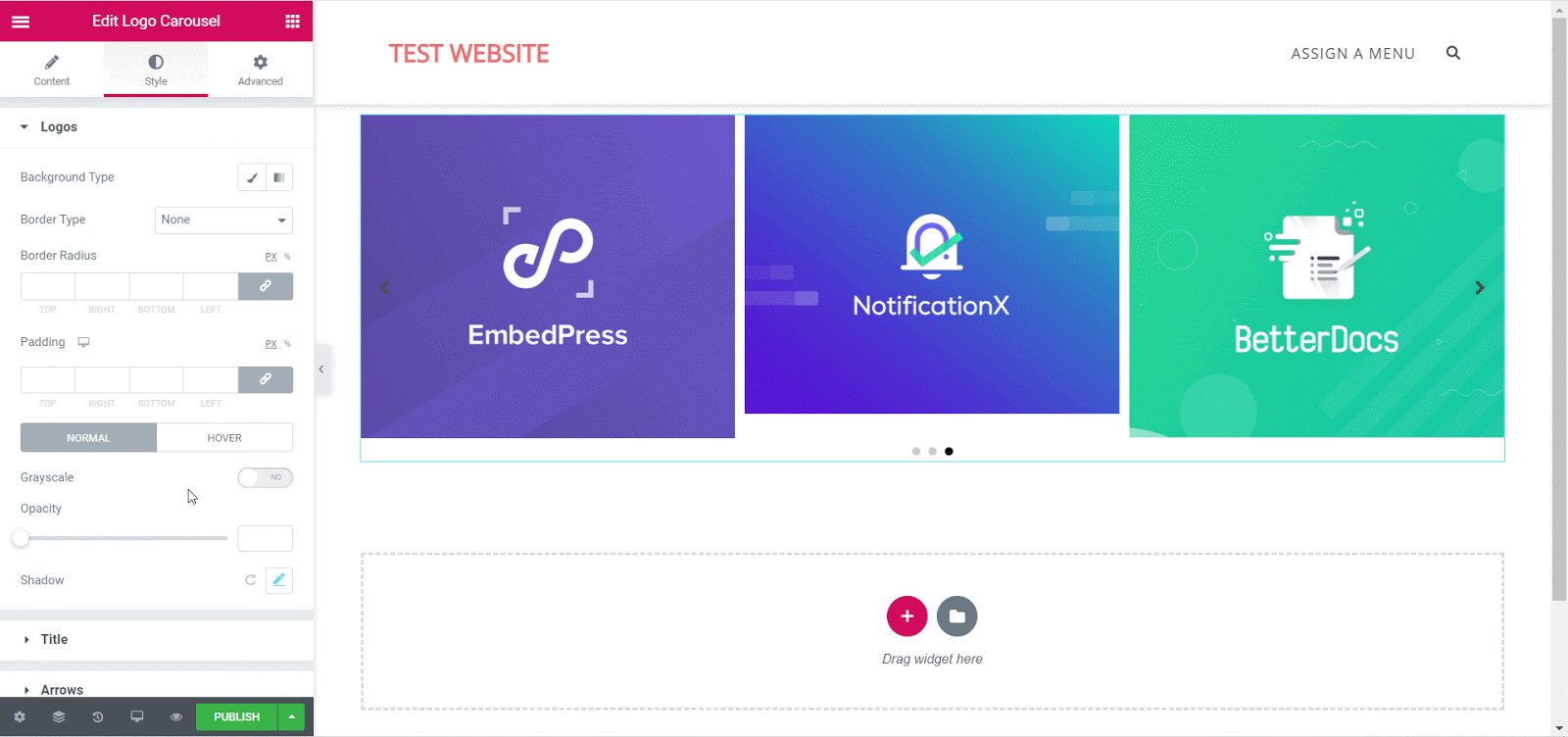
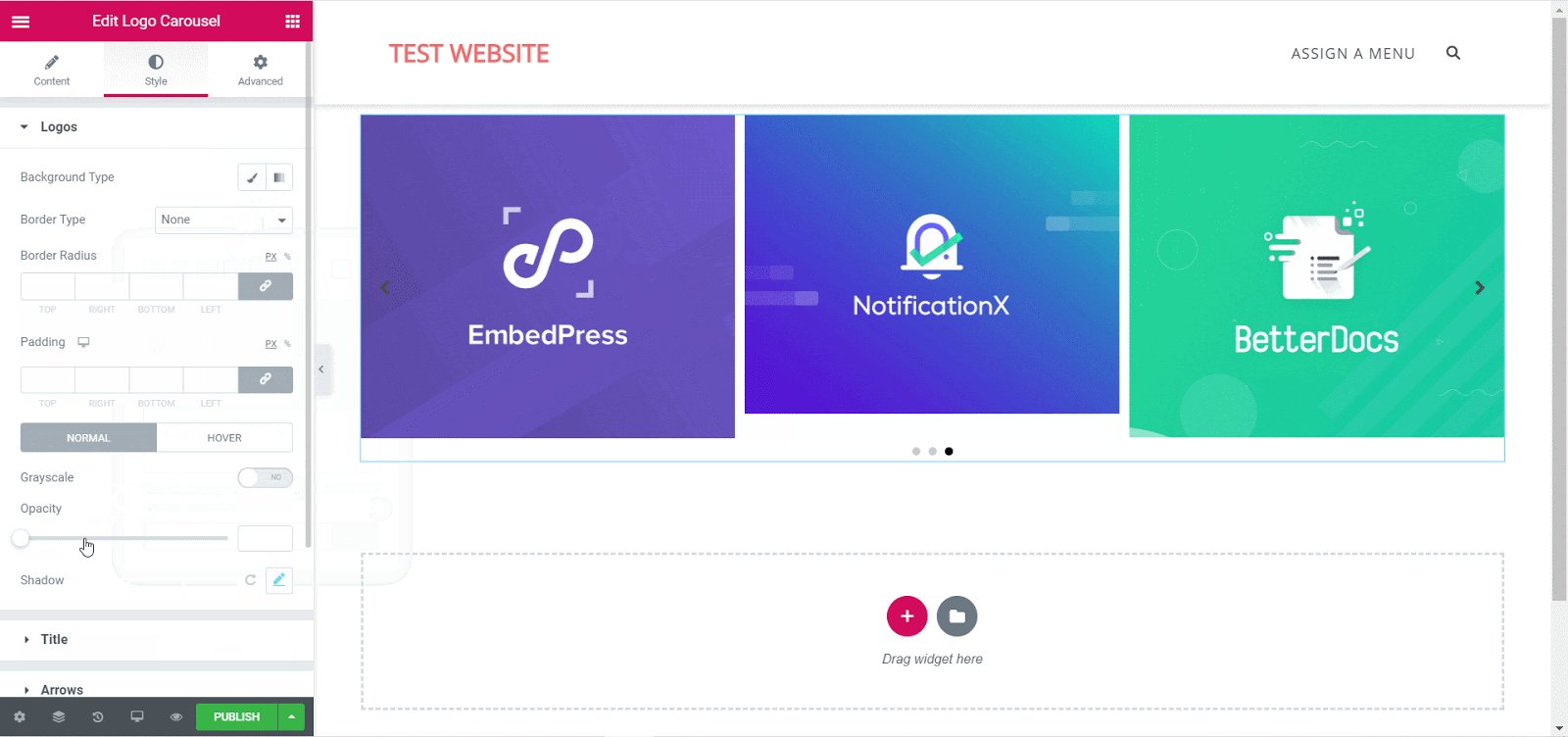
Logos #
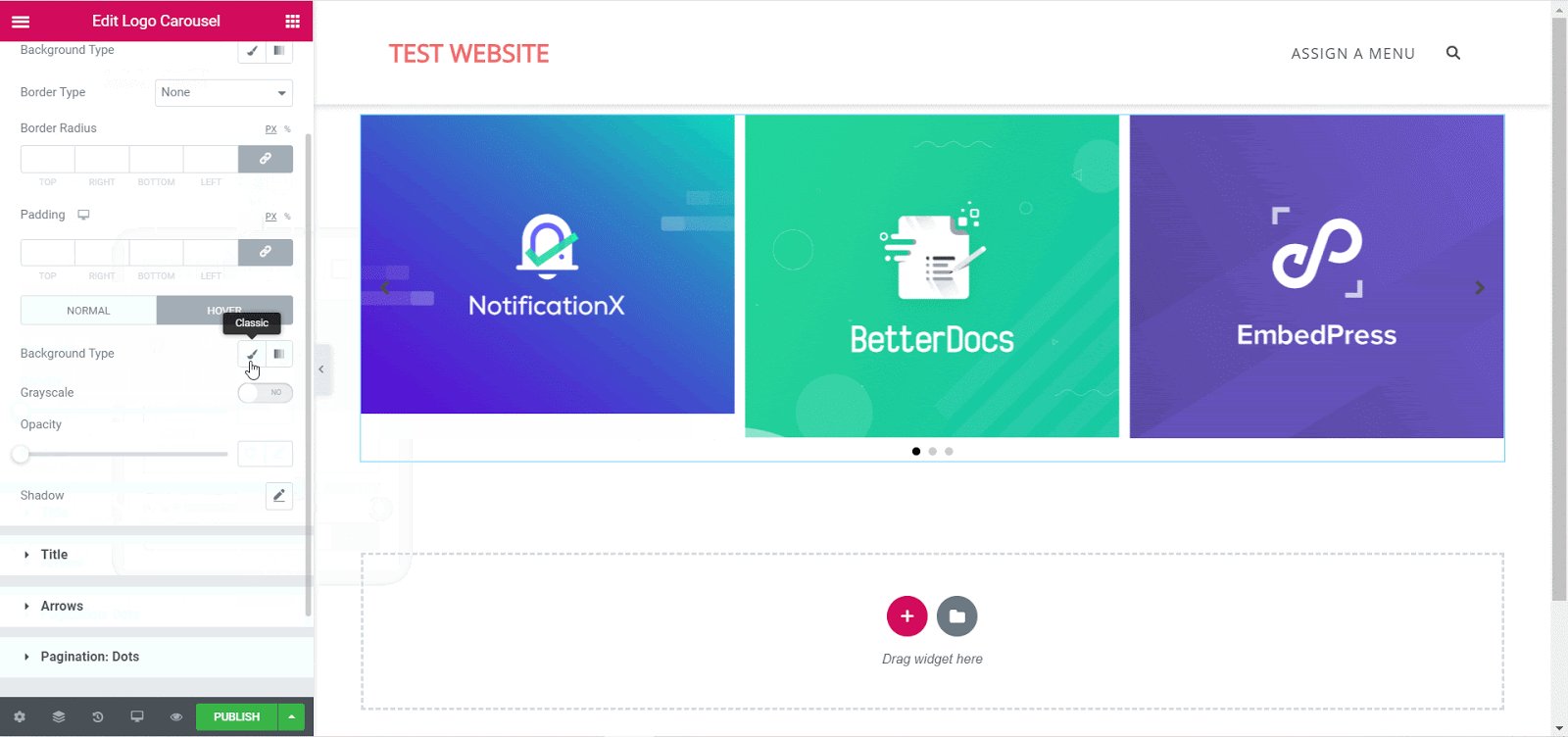
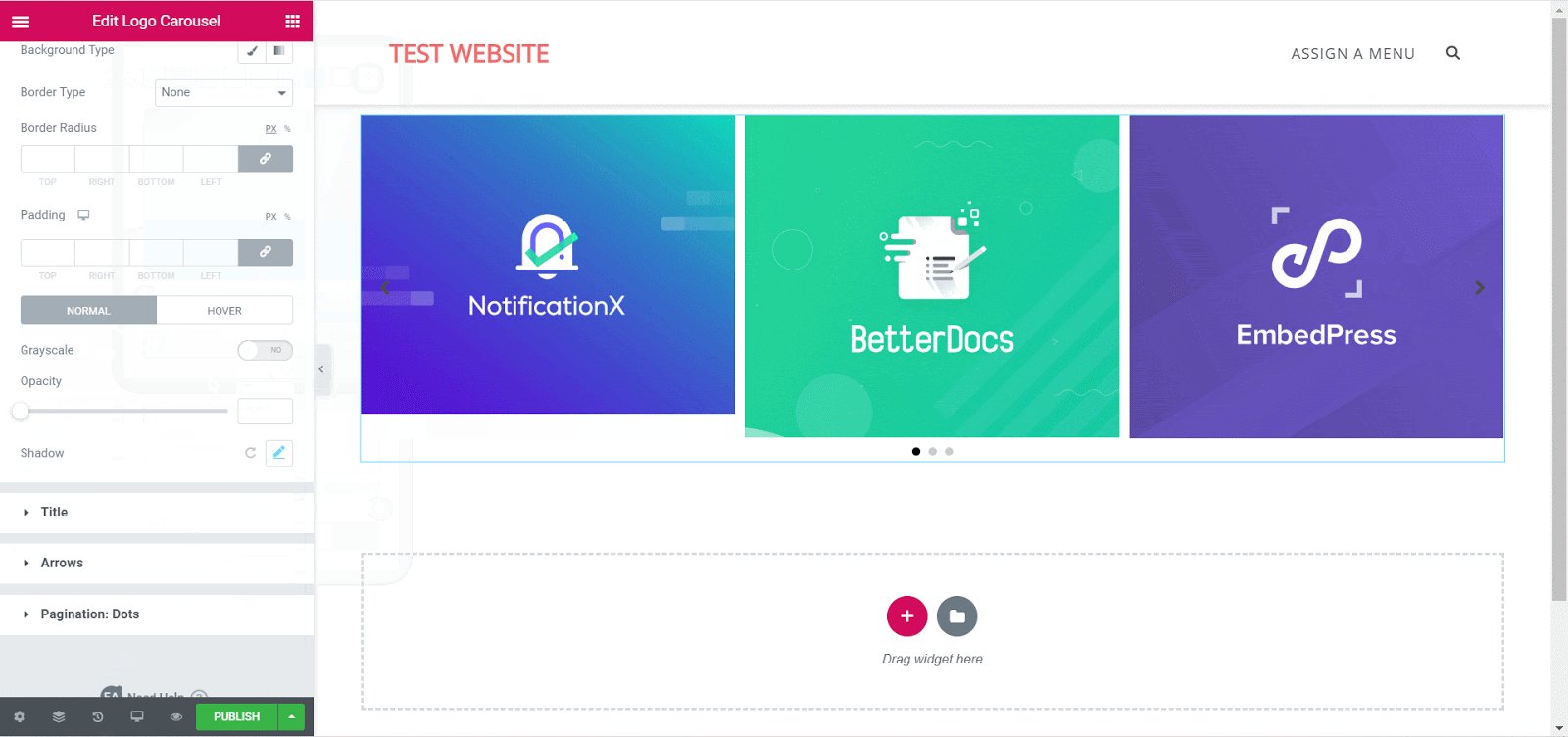
From the ‘Logos’ option, you can change the background type for your EA Logo Carousel. You can add images, solid colors or even gradient color background. You can also adjust the border type, border radius, padding, and shadow.

Besides this, you can also adjust the opacity of your EA Logo Carousel, change how it appears on hover, and toggle to enable grayscale too.
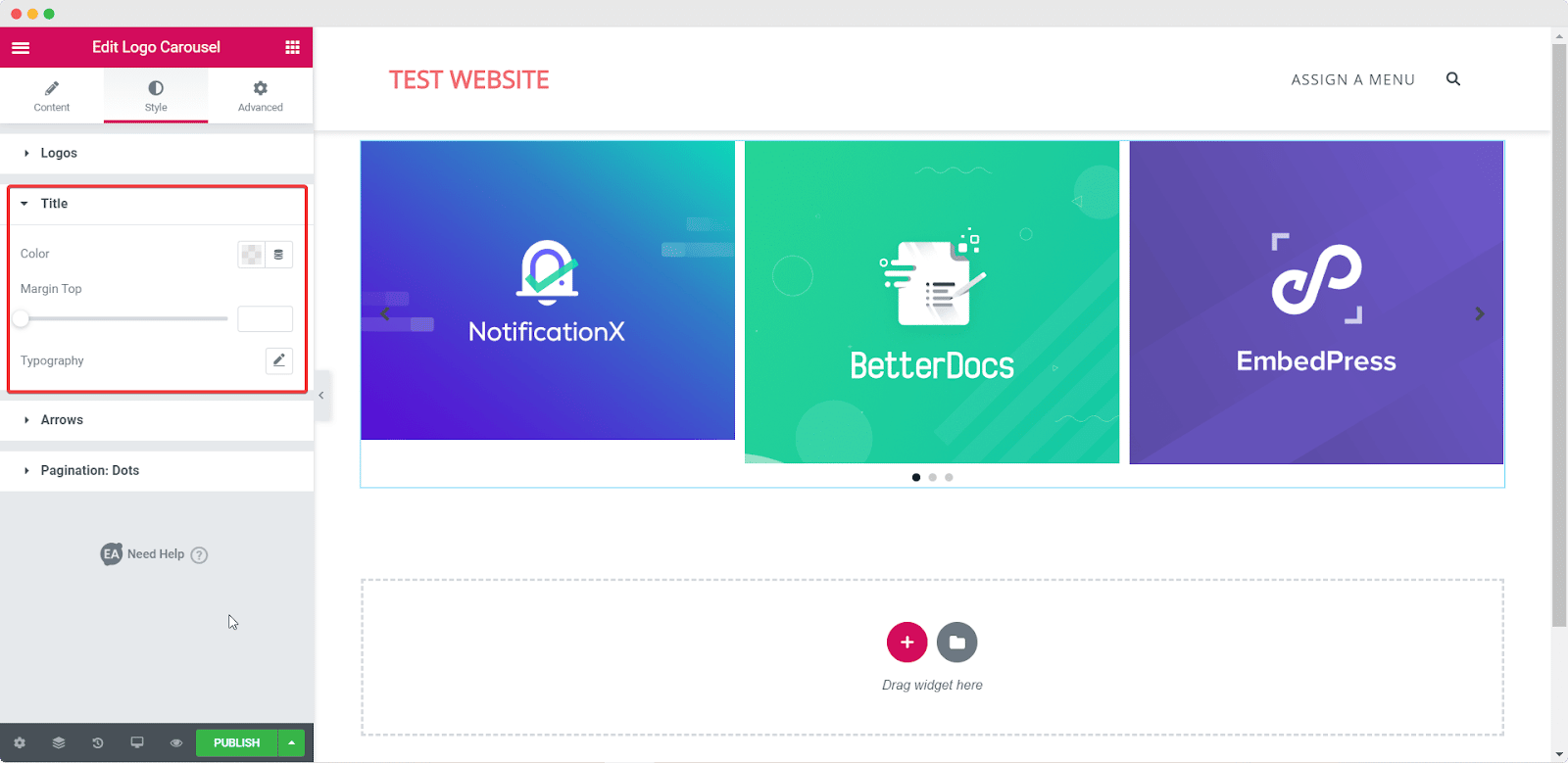
Title #
From the ‘Title’ option you can change the color of the titles of your logos, change the typography and adjust margin-top.

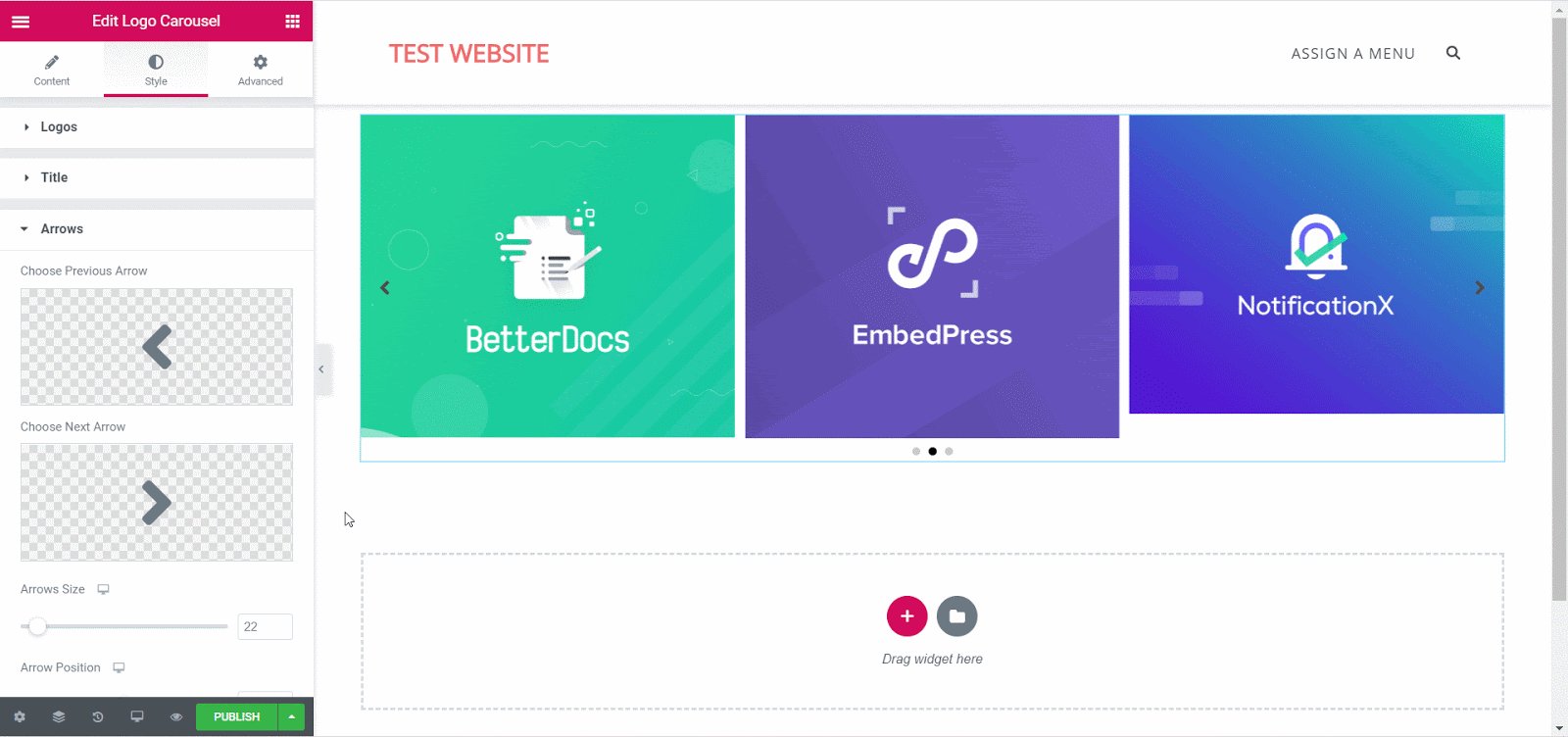
Arrows #
From the ‘Arrows’ option, you can change the color and icon for your arrows in your EA Logo Carousel, change the arrow size and position, choose how they appear on hover and much more.

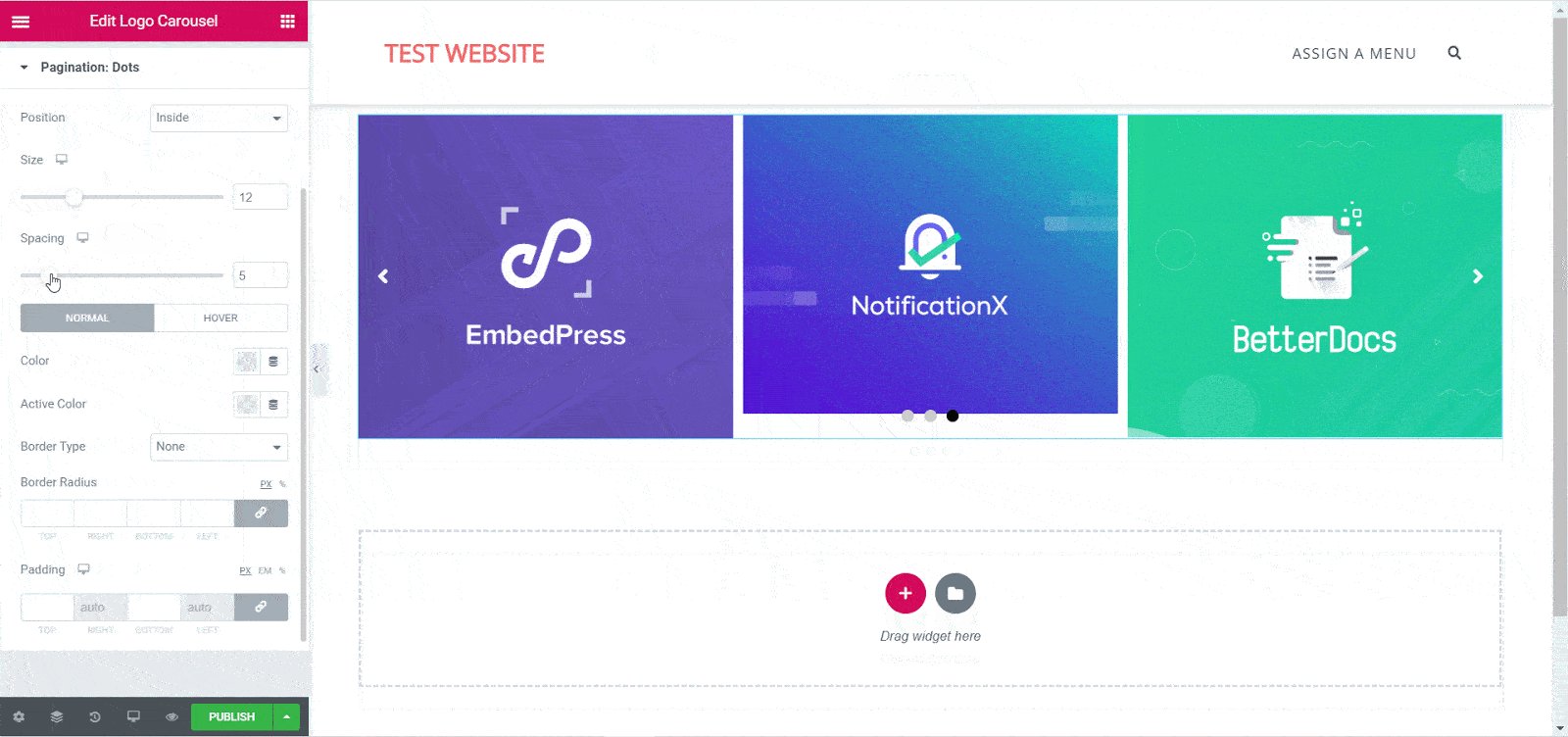
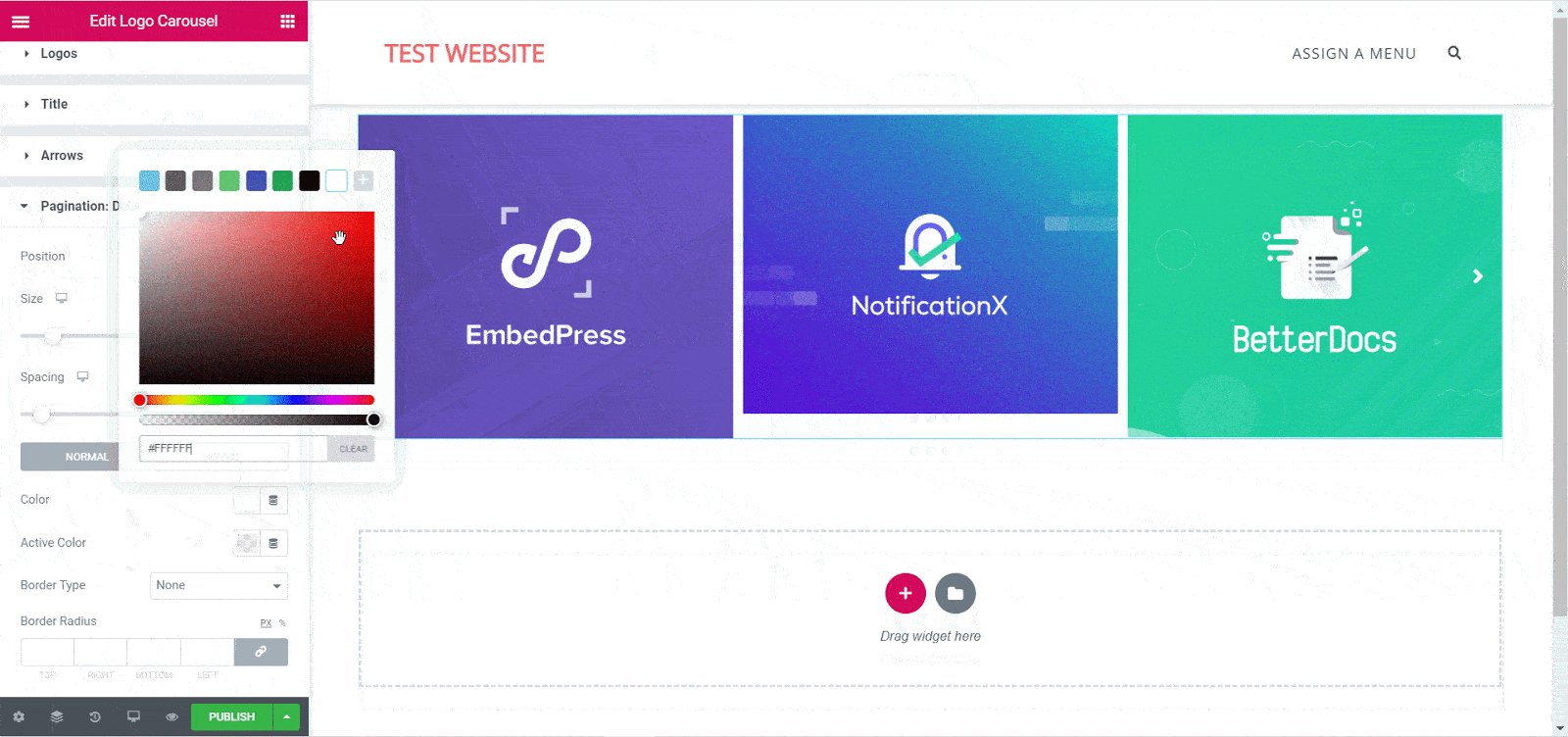
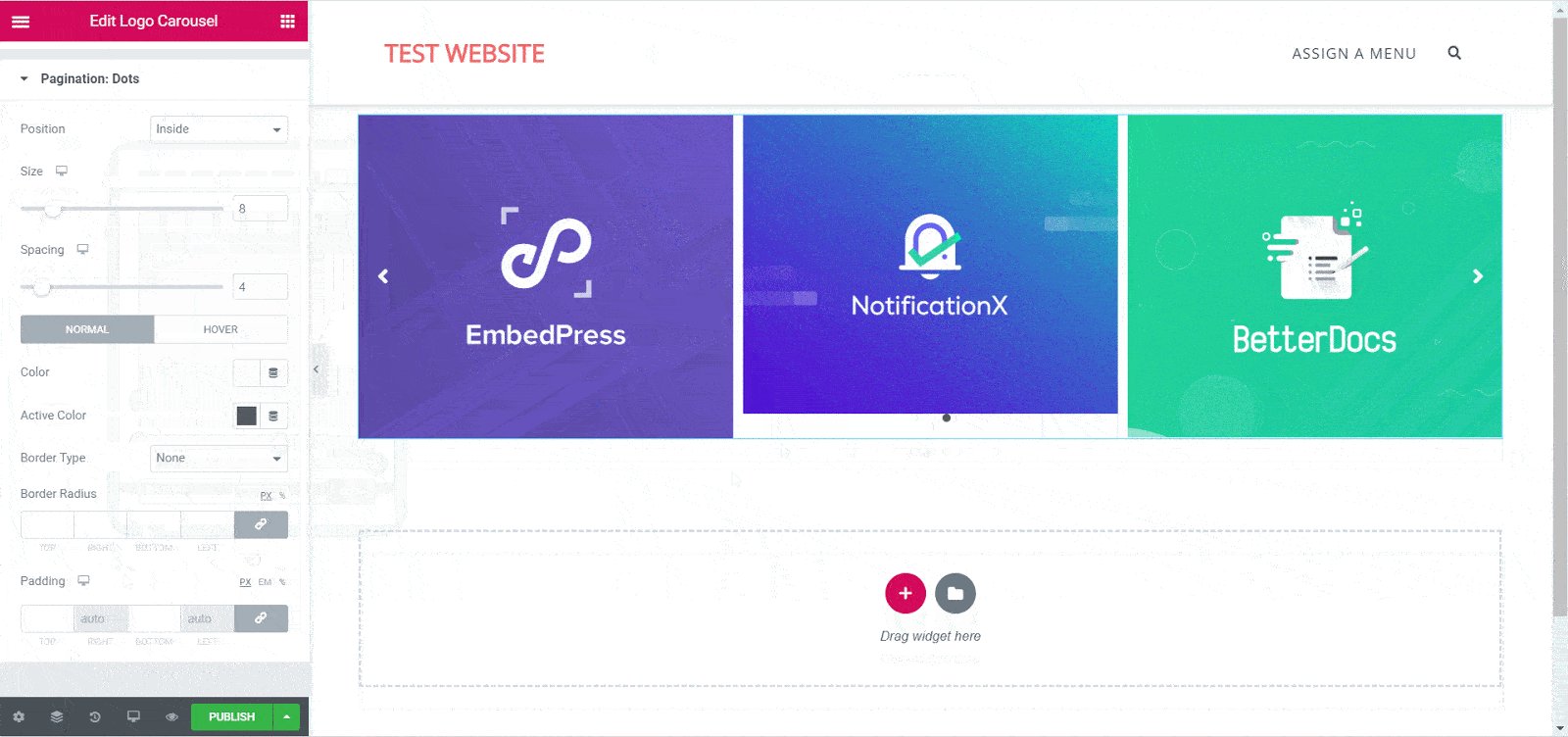
Pagination: Dots #
Similarly, from the ‘Pagination: Dots’ option you can style the pagination for your EA Logo Carousel by changing the colors and size for the dots, changing their position and much more.

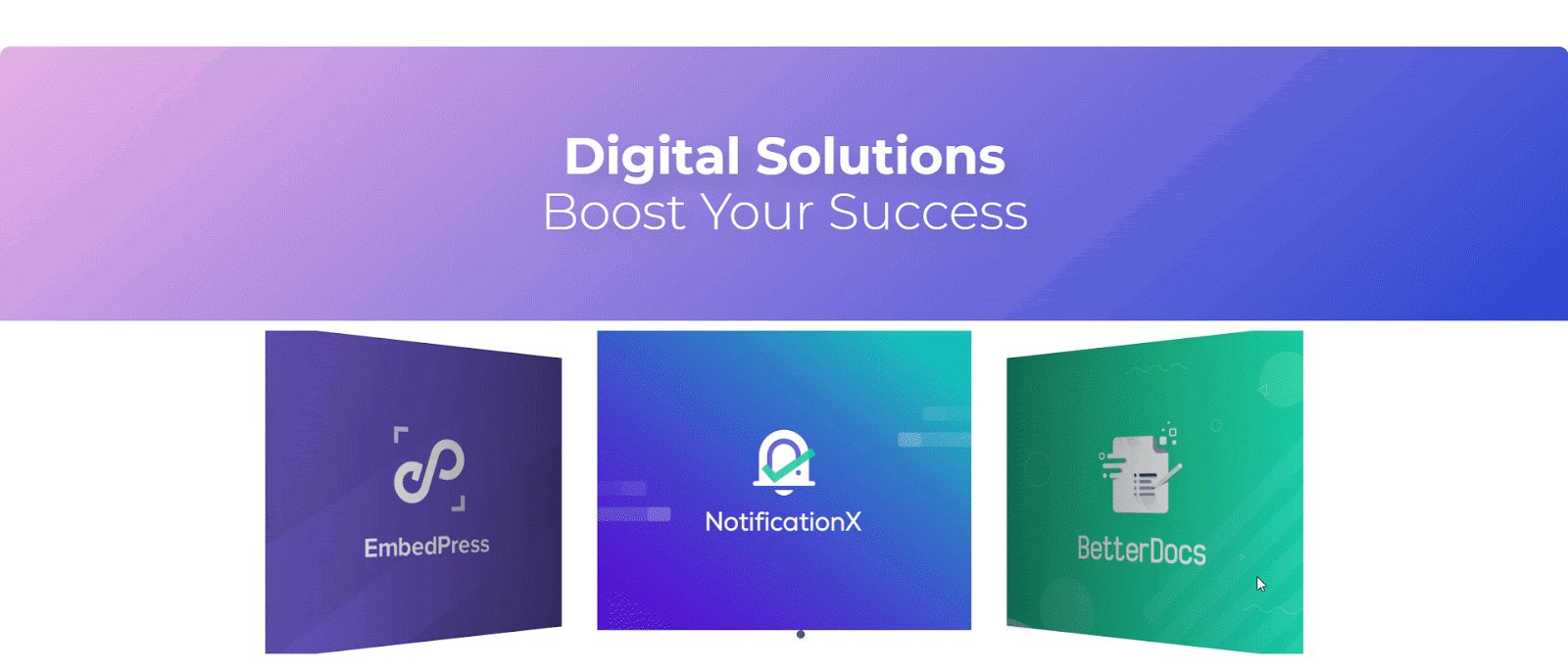
Final Outcome #
By following these simple steps you can create an amazing and interactive Logo Carousel on your website with Essential Addons.

Experiment with all the different options to design your own unique Logo Carousel to display your affiliated organizations using Essential Addons for Elementor.
If you face any difficulties, feel free to contact our support team for further assistance.








