How to Configure and Style EA Price Menu #
With the help of EA Price Menu, you can now display the ‘Price Menu’ of your Food Items or any sorts of products in an attractive way. It gives you the flexibility to personalize the layout as per your preference and easily catch the eye of your visitors.
How to Activate Price Menu #
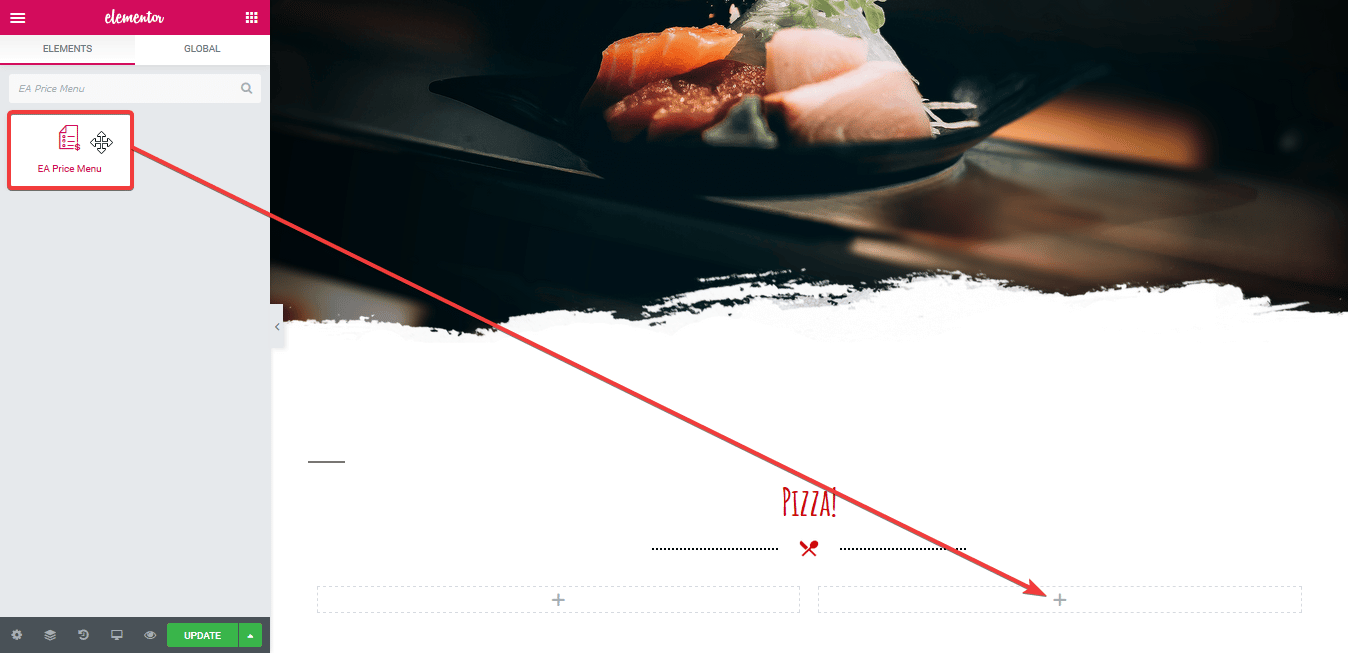
To use this Essential Addons for Elementor element, find the ‘EA Price Menu‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Price Menu’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
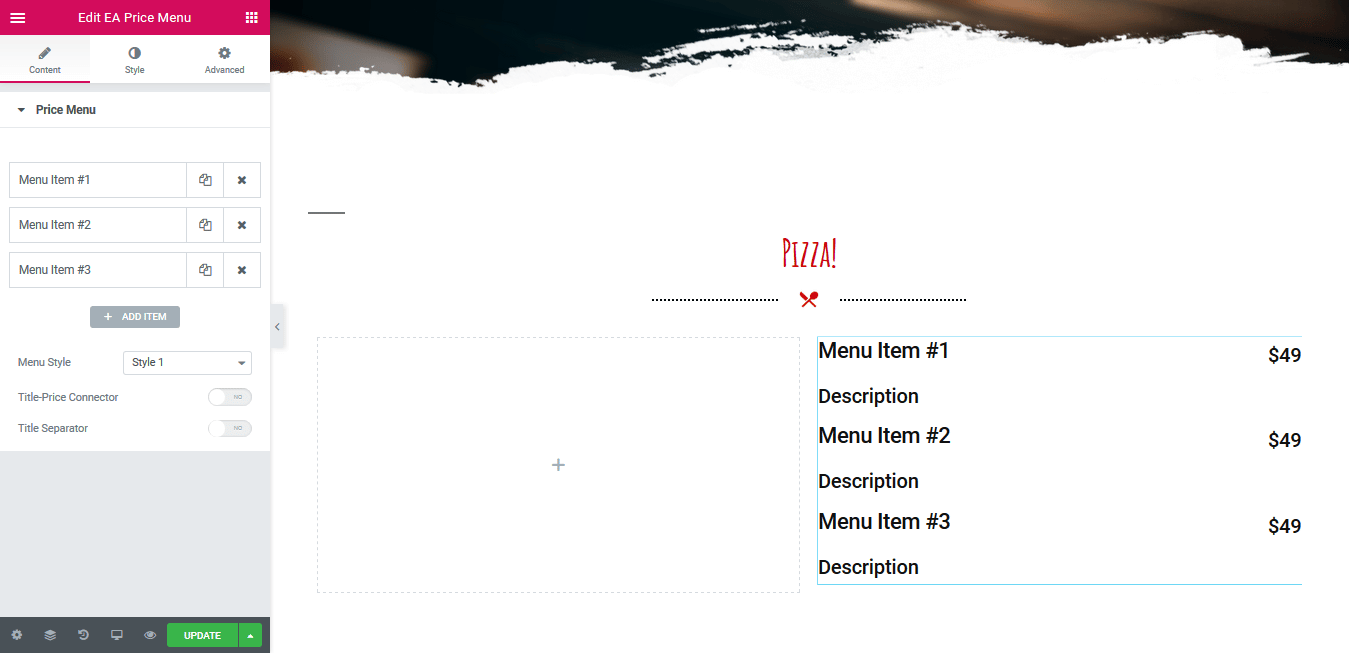
Under the ‘Content’ tab, you will find the ‘Price Menu‘ section to configure the menu.
Price Menu #
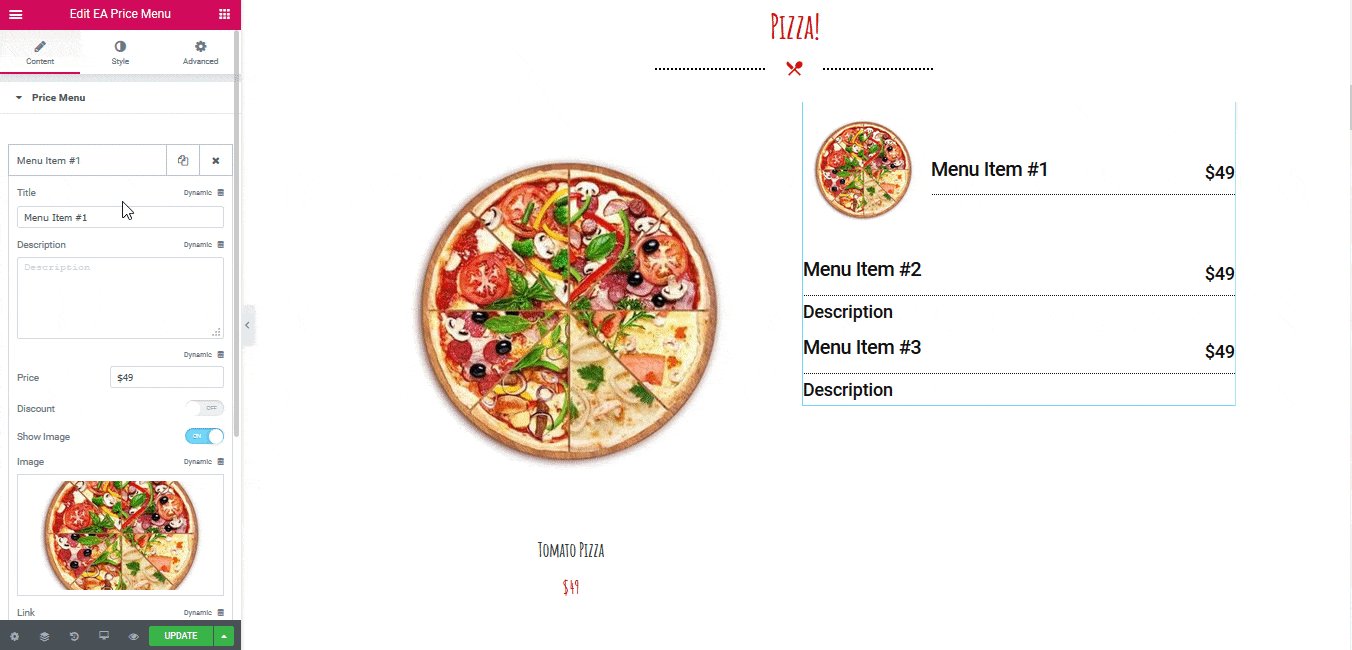
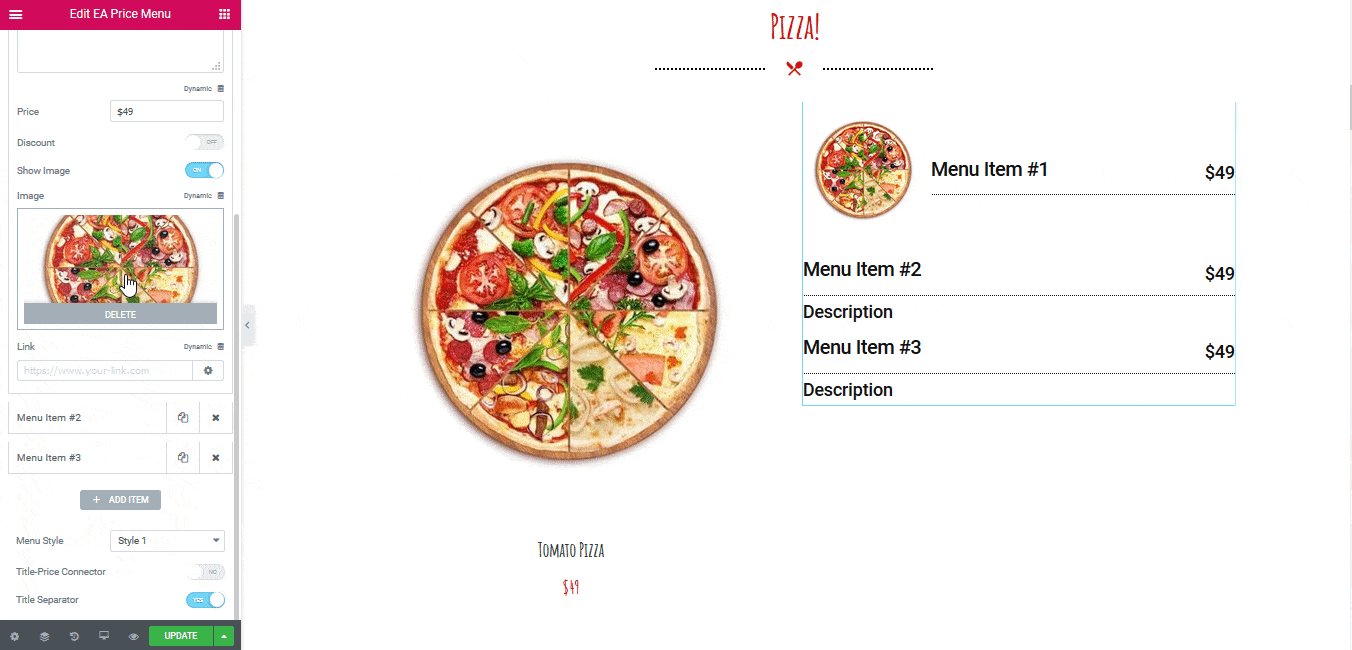
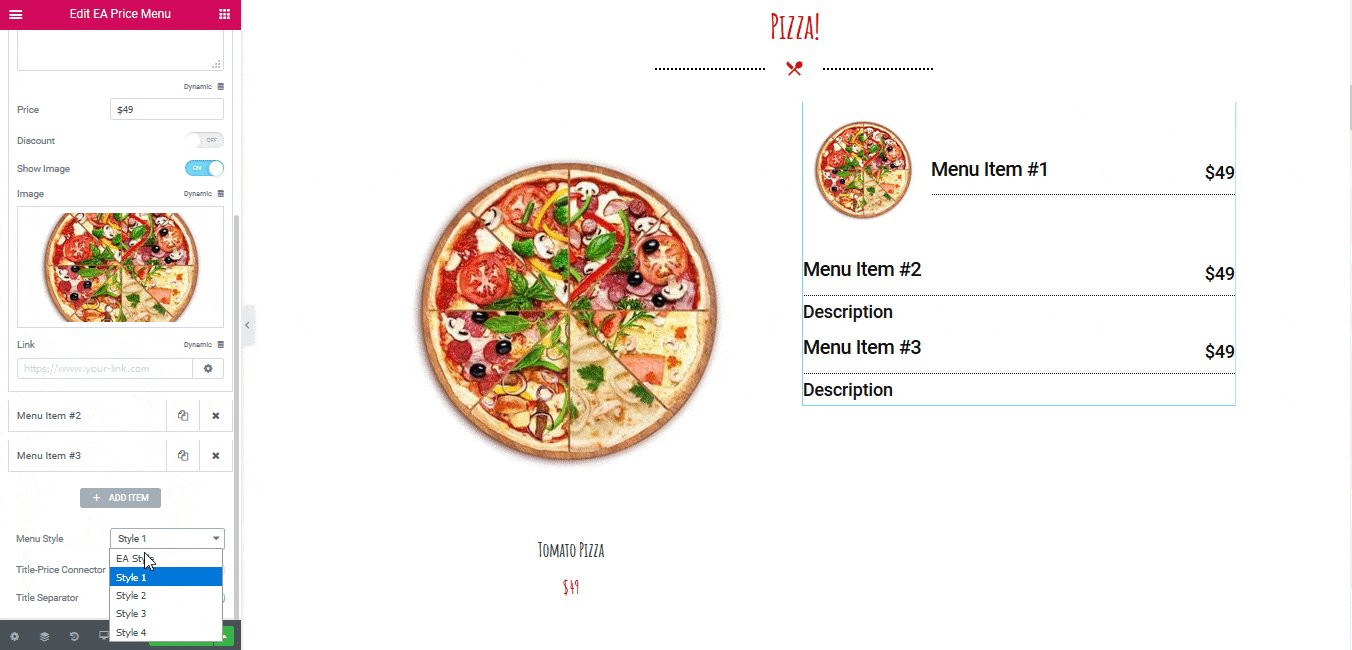
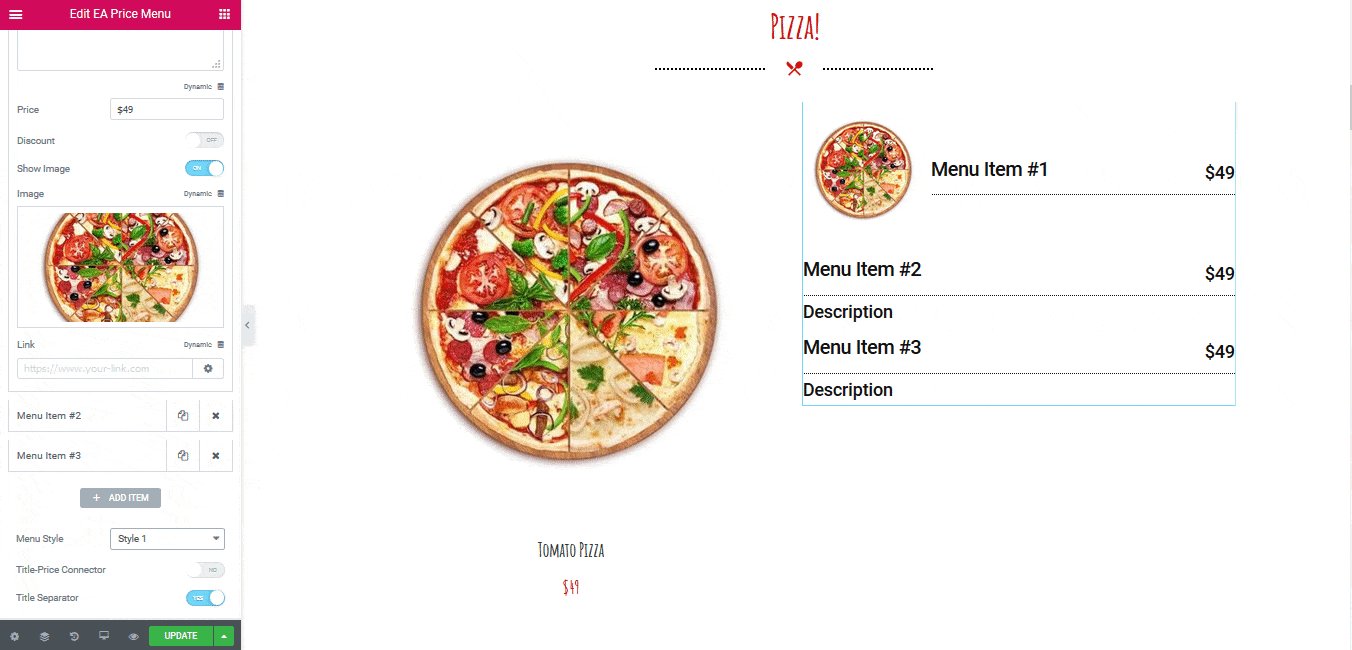
First of all, you can add ‘Price Menu Items’ & modify its ‘Title’, ‘Description’ & ‘Price’. Besides, you can use the toggle to show or hide Image for the menu. If it’s enabled, then you are allowed to upload an image as well. You can even add a link to redirect your visitors to a certain page.
Moreover, there is a total of 5 layout styles available for you to choose from. You can easily play around with them and select your preferred ‘Menu Style’. You have the flexibility to use the toggle to turn on or off the ‘Title-Price Separator’ & ‘Title Separator’ options as well.

Click to see Live Demo #
How to Style Price Menu #
Switch to the ‘Style’ tab to style all the features of Price Menu.
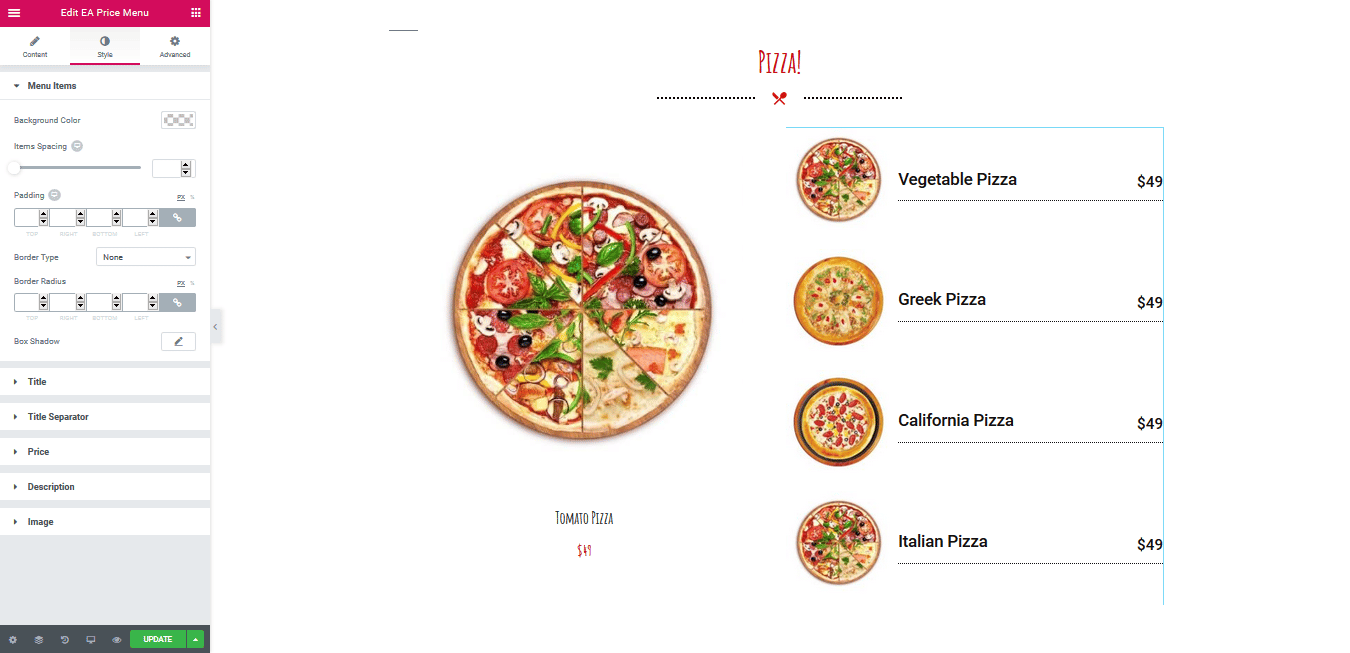
Menu Items #
From the ‘Menu Items’ section, you can change the ‘Background Color’, ‘Items Spacing’, ‘Border Style’ and many more styling options.

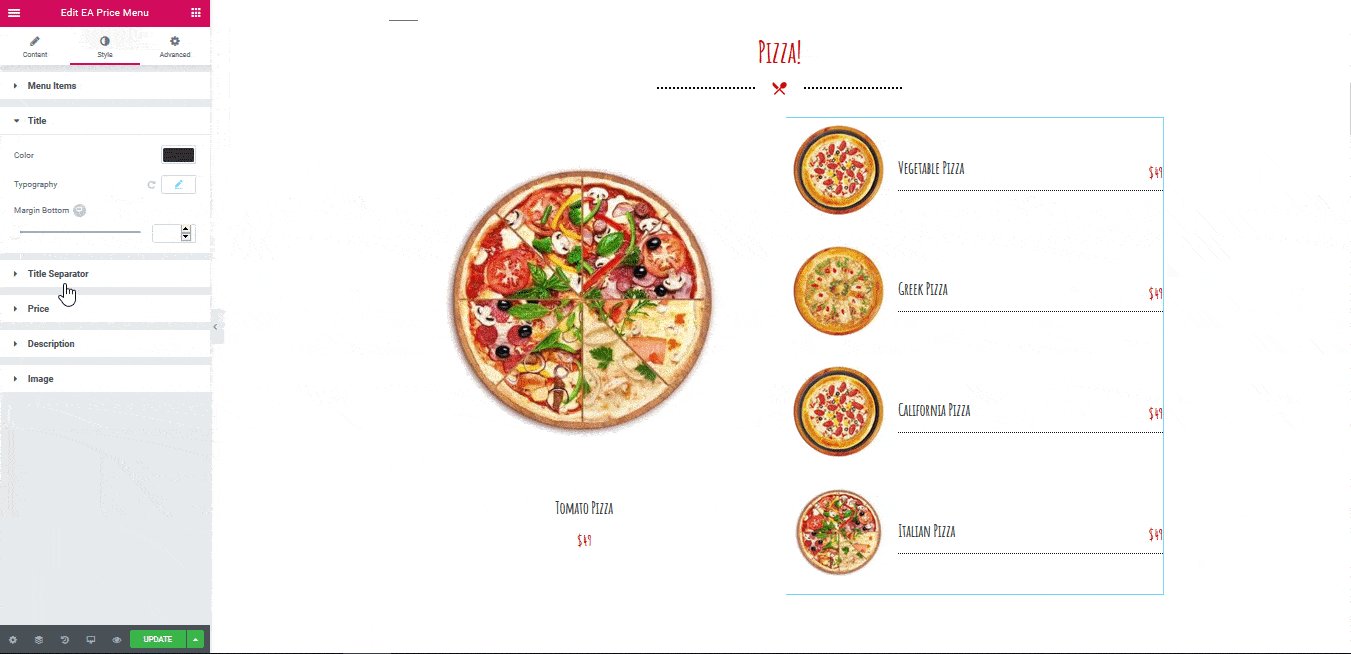
Others #
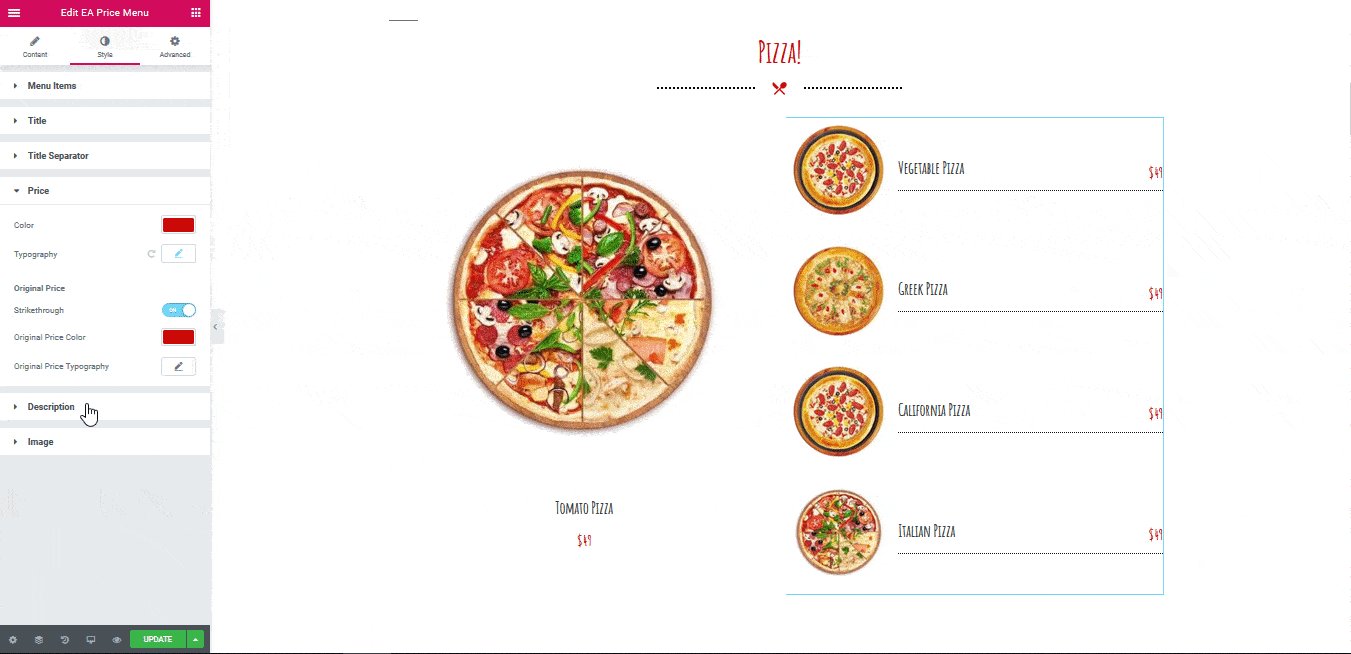
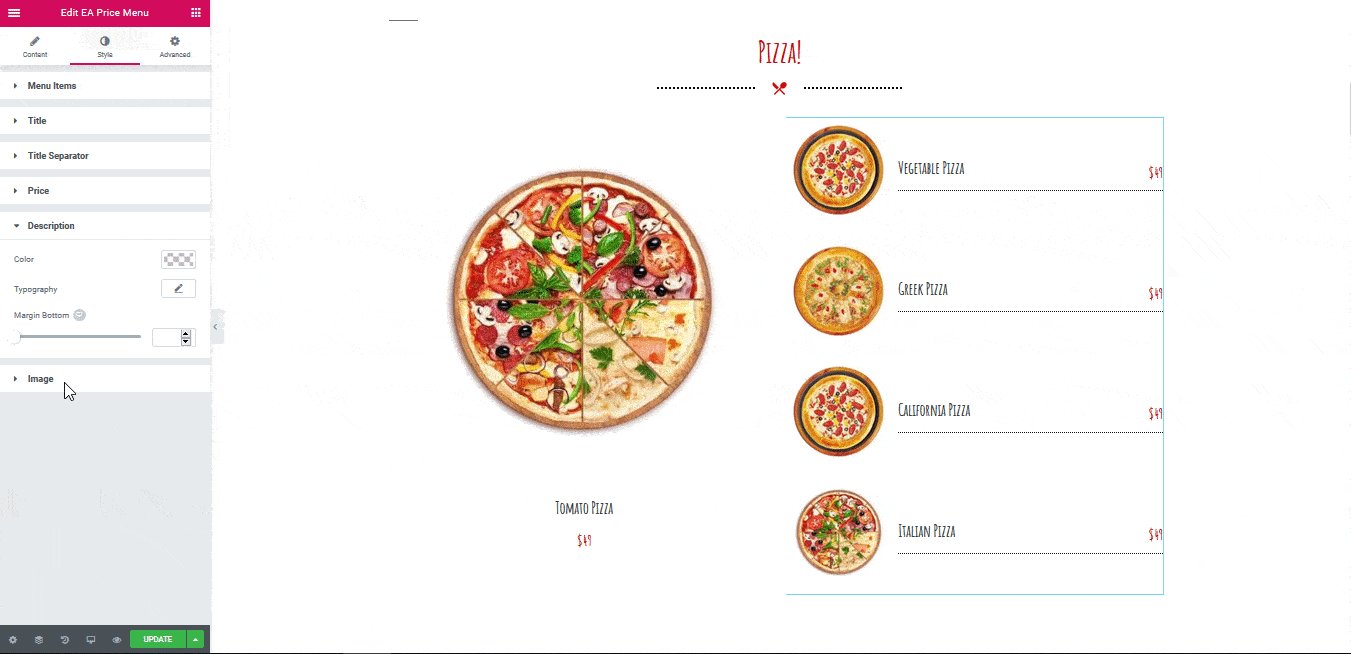
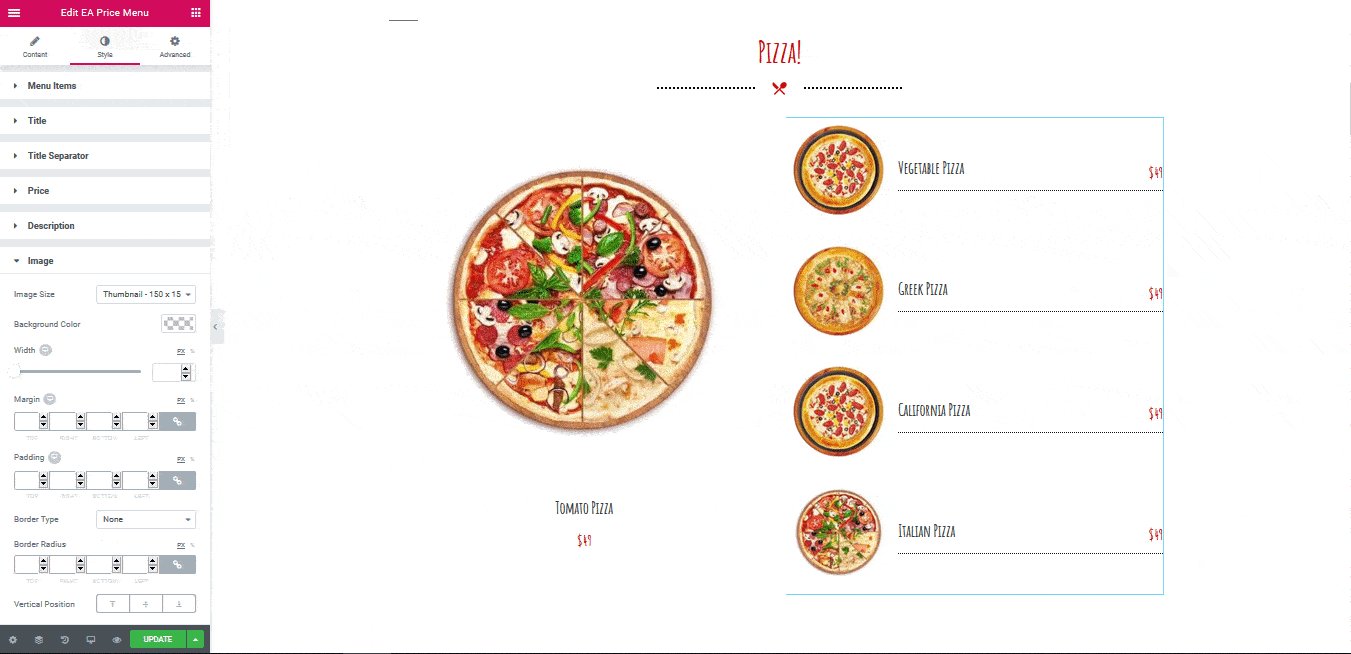
You can also add styling to ‘Title’, ‘Title Separator’, ‘Price’, ‘Description’ & ‘Image’ by changing the color, typography, margin bottom & many more as per your preference.

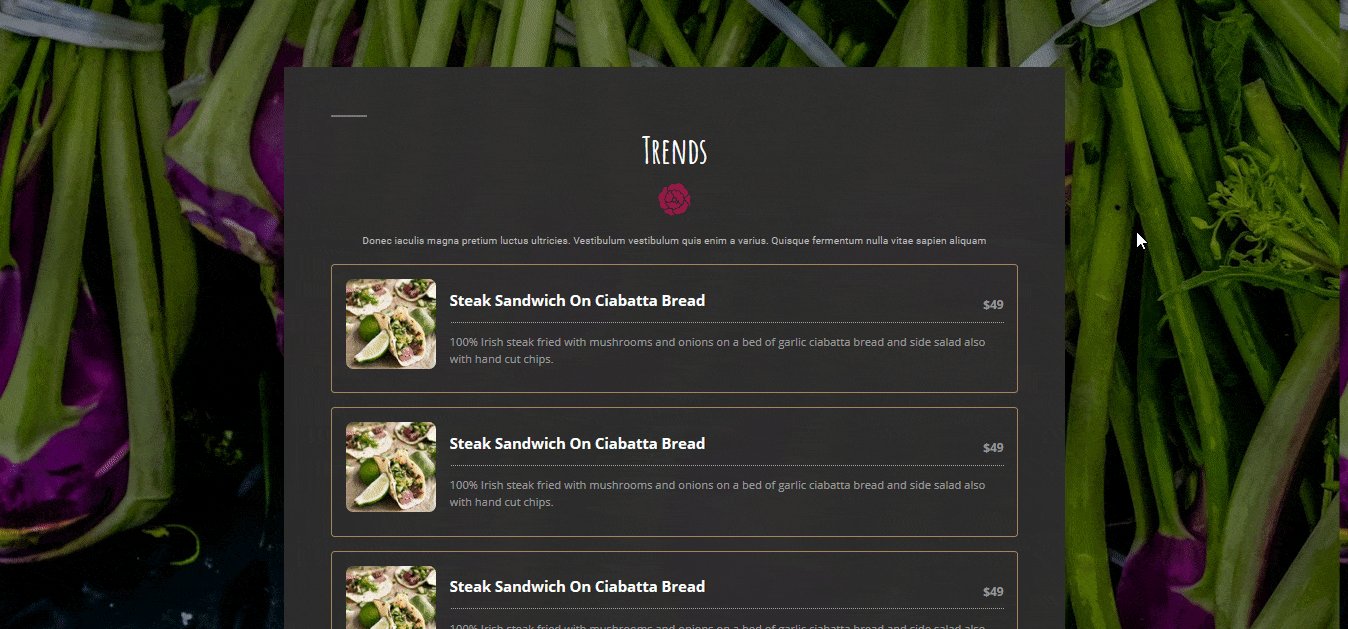
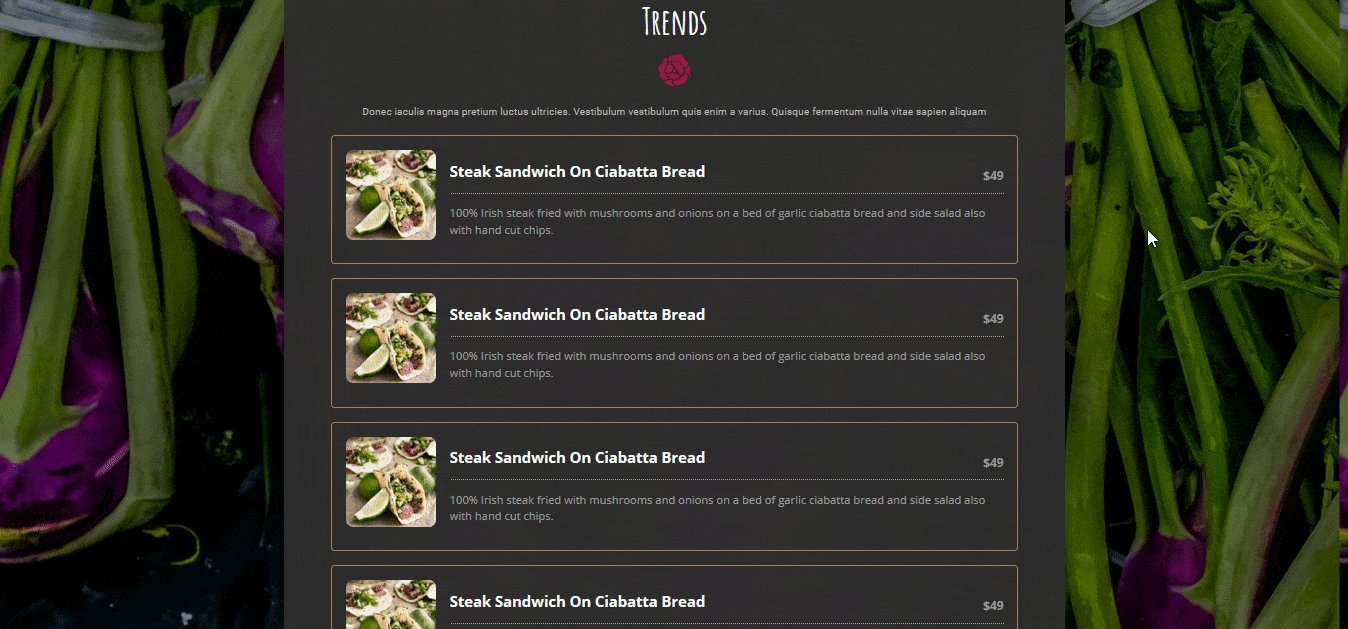
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Price Menu as per your preference.

This is how you can easily showcase an impressive looking ‘Price Menu’ of your products & give your consumers an idea about what your products are all about using EA Price Menu.
Getting stuck? Feel to Contact Our Support for further assistance.
[su_button url=”https://essential-addons.com/elementor/#pricing” target=”blank” background=”#37368E” size=”5″ center=”yes” radius=”round”]Get Started Now[/su_button]








