How to Configure & Style EA Twitter Feed #
EA Twitter Feed gives you the opportunity to nicely display Twitter Posts on your WordPress website. With this element, you will have the freedom to personalize the Twitter Feed. Besides, you can use your own Twitter Account or Hashtags to fetch the posts as well.
How to Activate Twitter Feed #
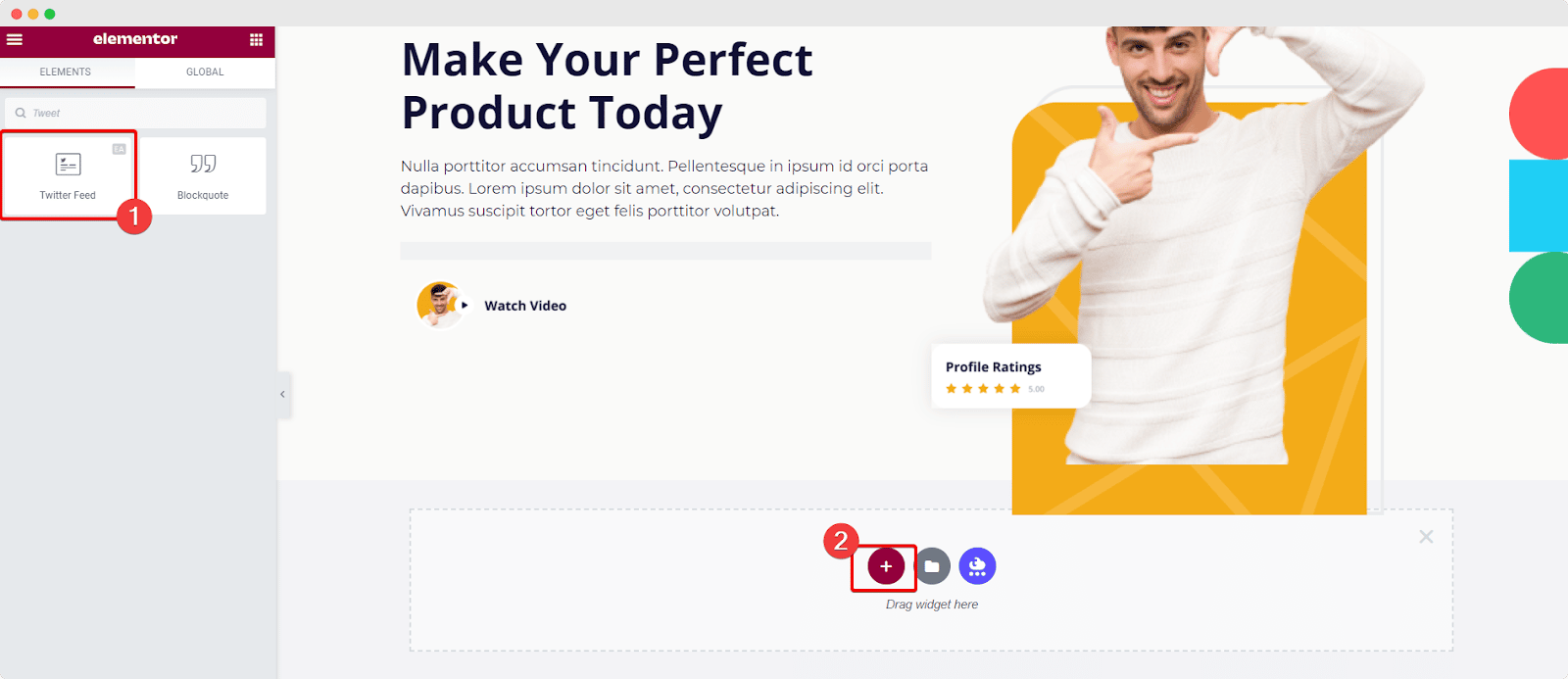
To use this Essential Addons element, find the ‘EA Twitter Feed’ element from the Search option under the ‘Elements’ tab. Simply just drag & drop the ‘EA Twitter Feed’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is what the element is going to look like.

How to Configure the Content Settings #
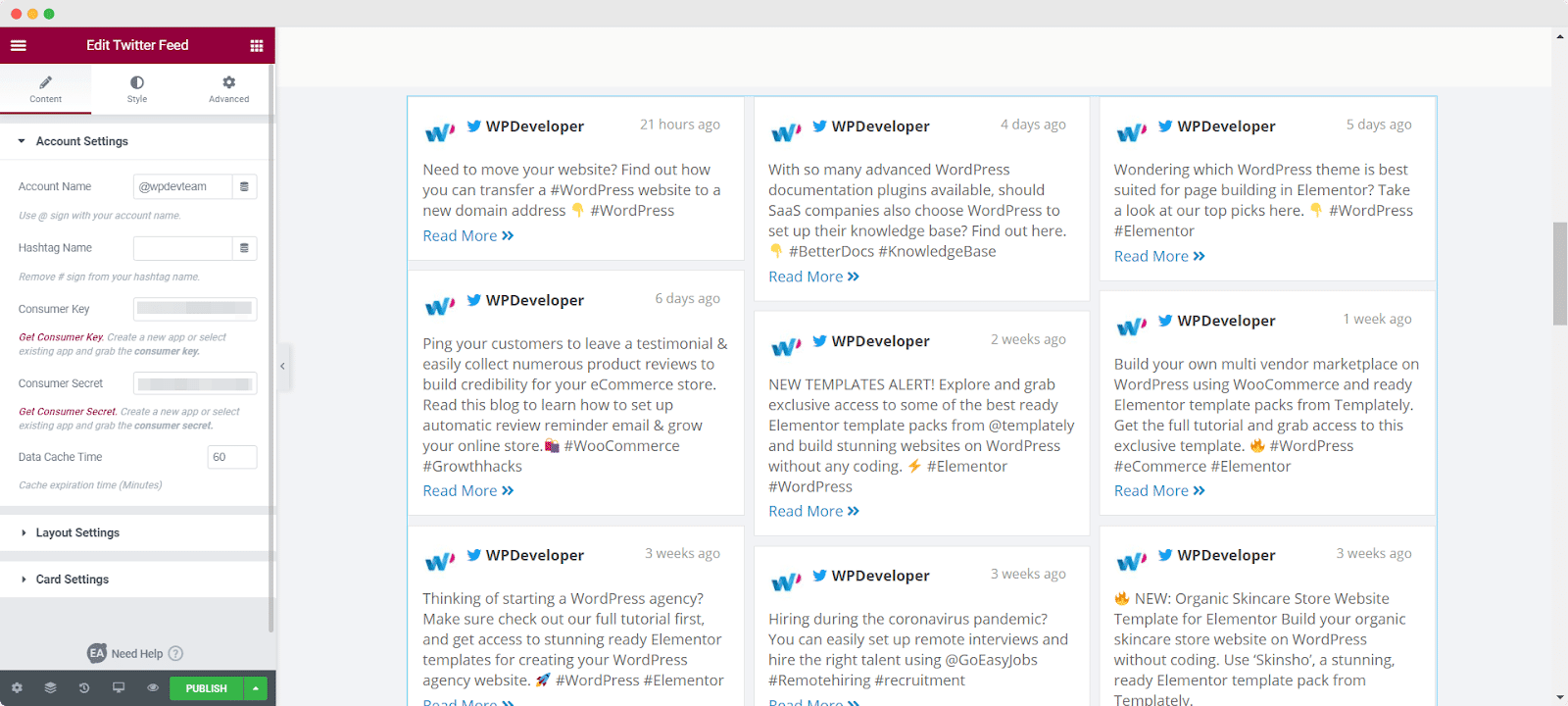
Under the ‘Content’ tab, you will be able to configure ‘Account’, ‘Layout’ & ‘Card’ Settings.
Account Settings #
From the ‘Account Settings’, you will need to add your Twitter Account to display its posts. Before you do this, you will have to make sure that you have a Twitter App. To make it work, you are required to insert the ‘API Key’ and ‘API Secret Key’.
You can get the above credentials from your Developer Account. If you already have a developer account, simply just go to the ‘Keys and tokens’ section from the Apps page. Then you will find the ‘Regenerate’ button from ‘Consumer Keys’ section.
Instantly a pop-up will appear. There will be ‘API Key’ and ‘API Secret Key’ auto-generated. Copy the keys from here and insert them in EA Twitter Feed widget.
Now paste the keys in the respective fields under EA Twitter Feed ‘Account Settings’. Make sure to insert your Twitter ‘Account Name’. Afterward, you will be able to display all the related posts to that respective account in real-time.
Besides, if you want, you can even use ‘Hashtags’ to display the Twitter feed posts featuring it as well. If you do not have a Twitter App, you can simply create one from here.
Click to See Live Demo #
Layout Settings #
By default, the ‘Content Layout’ is set to Masonry. You can change the ‘Column Grid’ & ‘Content Length’. Simply use the slider to increase or decrease the ‘Column Spacing’ of the Twitter feed displayed. You can even pick the number of posts you want to show on your Twitter Feed as well. If you want to hide the media for your Twitter Posts, simply just disable the toggle ‘Show Media Elements’.
Besides, you are also able to change the appearance of your Twitter content. Simply just use the drop-down menu ‘Content Layout’ and pick the ‘List’ option. As a result, your Twitter Feed will be displayed in a List Style.
Card Settings #
Use the toggle to enable or disable the ‘Show Avatar’ option. If it’s turned on, you will be able to change the ‘Avatar Style’ to out of these 2 options: Circle & Square. If you wish, you can even turn off or on toggles for the following options: ‘Show Date’, ‘Show Read More’ & ‘Show Icons’. If disabled, the respective options will not appear in your Twitter Feed.
How to Style Twitter Feed #
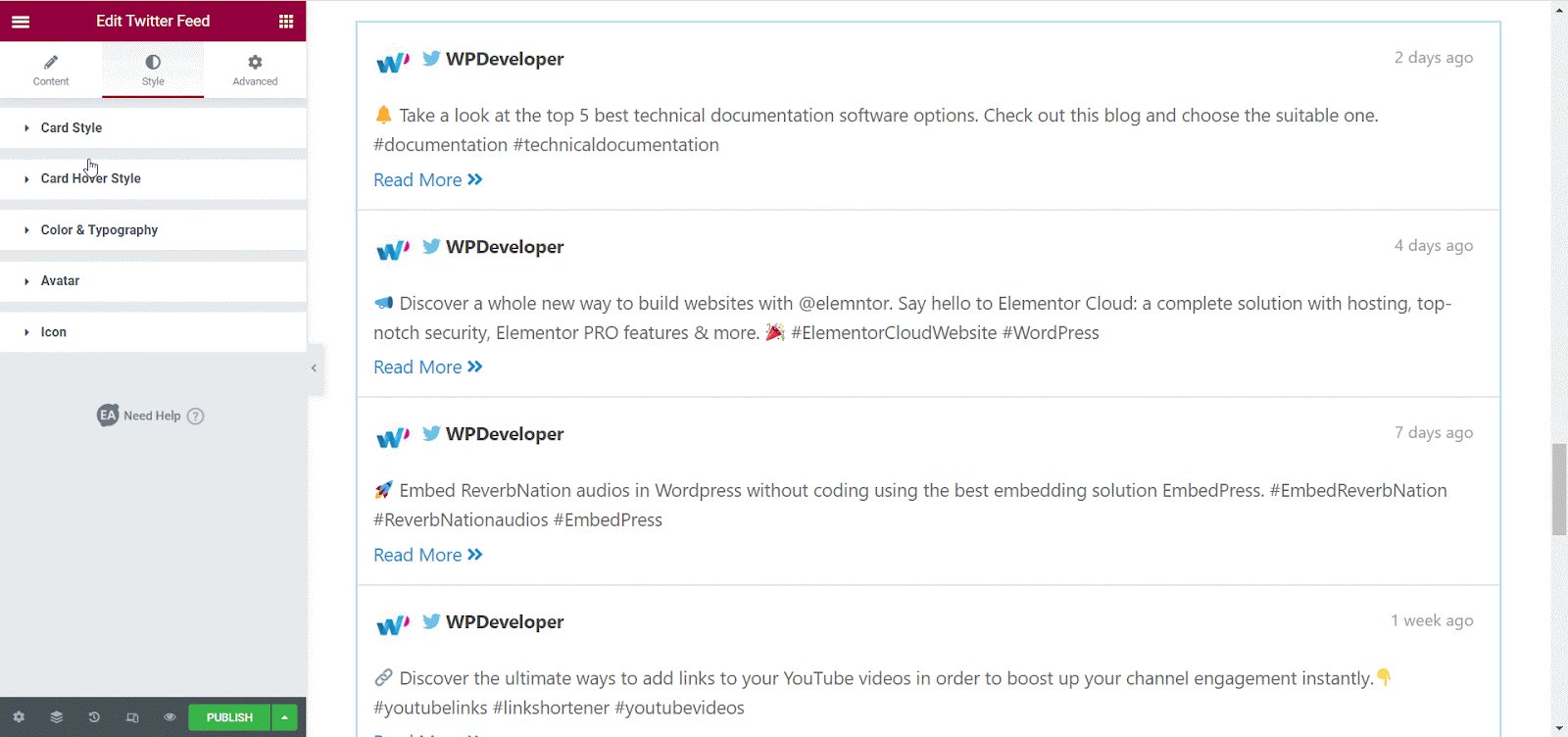
Switch to the ‘Style’ tab to style all the features of the EA Twitter Feed and get your desired result.
Card Style #
From the ‘Card Style’ section, you can change the ‘Background Color’. If you want, you can even add ‘Padding’ to your Twitter Feed. Besides, you can also add ‘Box Shadow’ & do ‘Border’ styling.
Others #
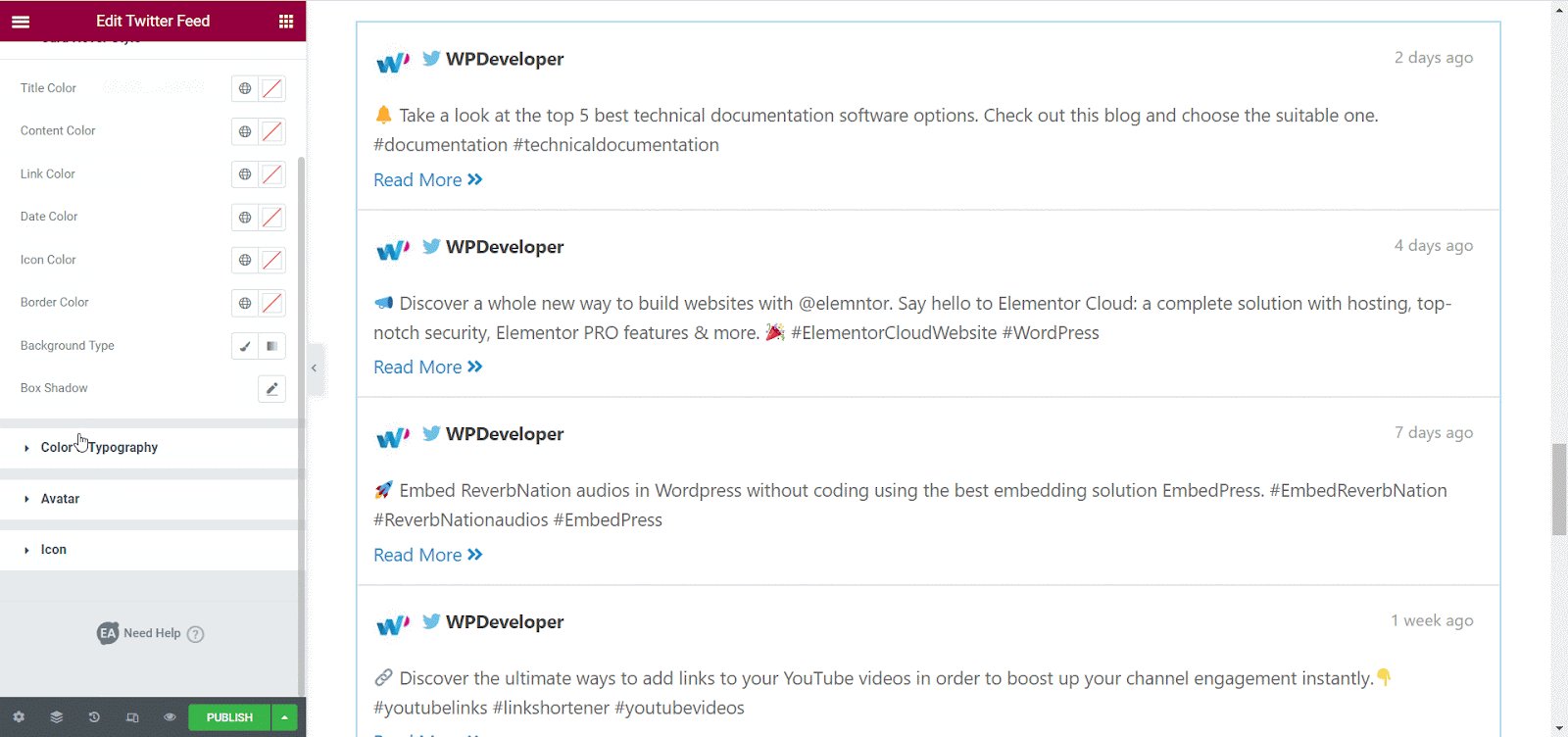
You have the flexibility to change the ‘Background Type’ of each of the ‘Twitter Cards’ from the ‘Card Hover Style’ section. You are also able to change the ‘Title Color’, ‘Content Color’, ‘Link Color’, ‘Date Color’, ‘Icon Color’, ‘Border Color’ from this section.
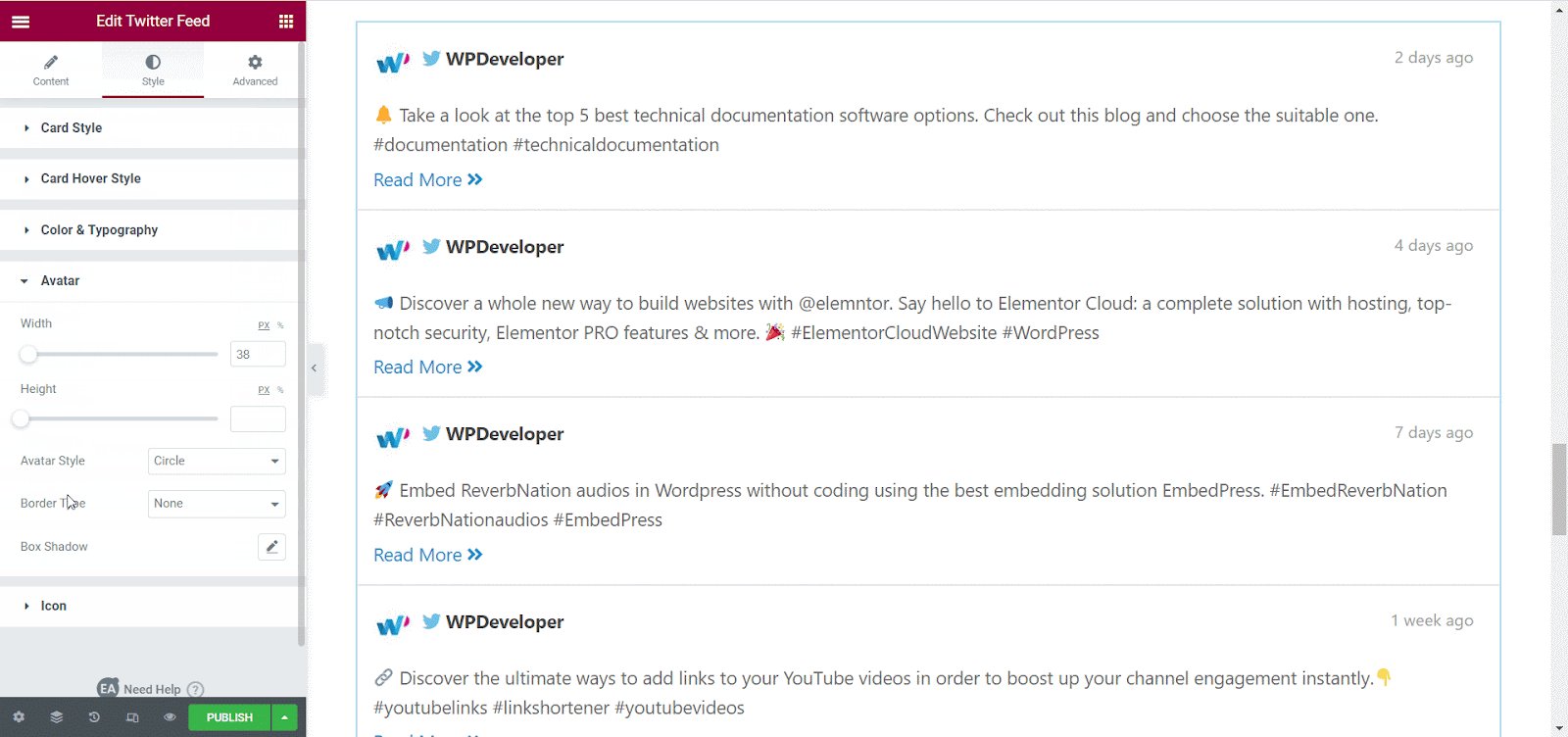
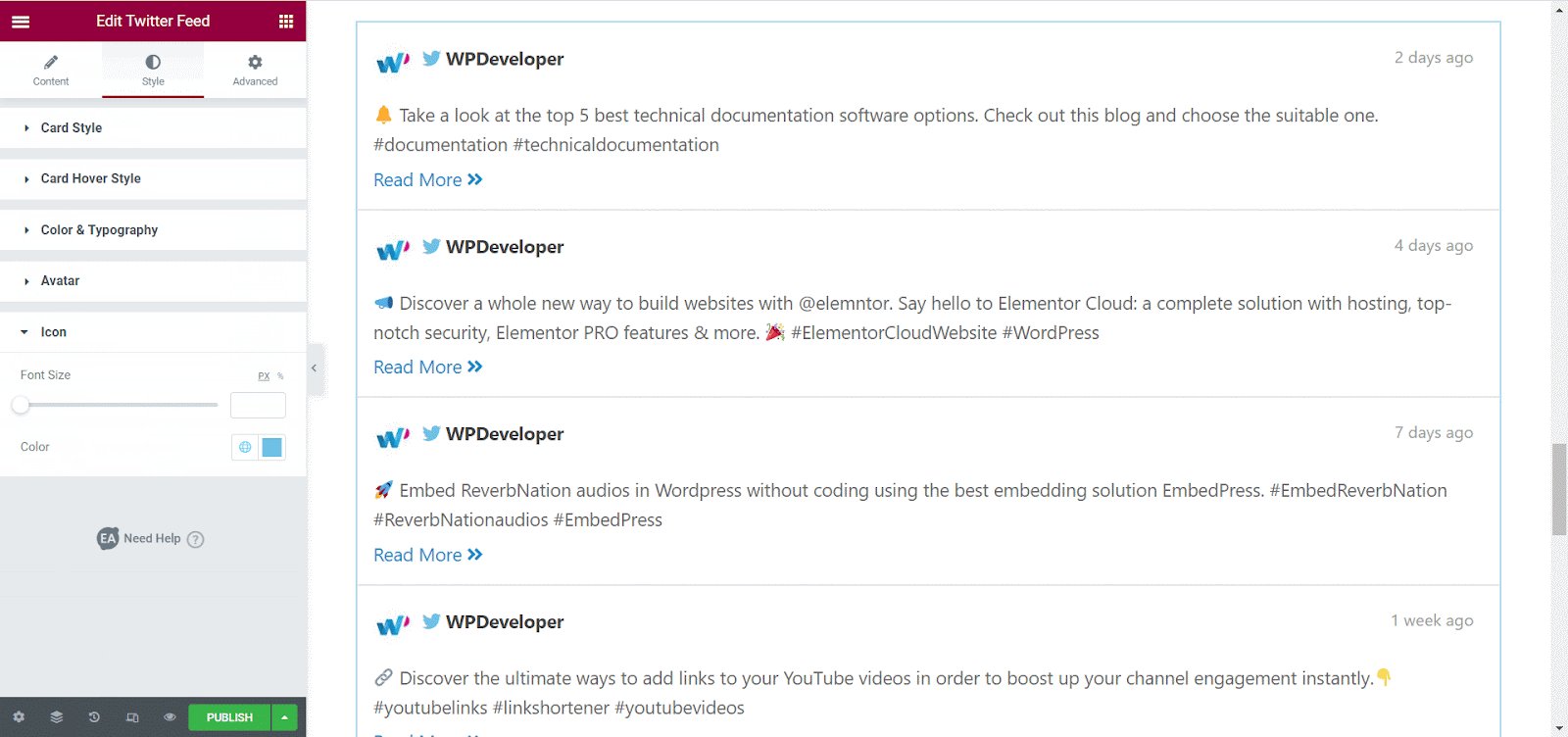
From the ‘Color & Typography’ section, you will have the opportunity to change the style separately for ‘Title’, ‘Content’ & ‘Link’. Besides, you can even change the ‘Avatar’ and ‘Icon’ as well.
 #
#
Final Outcome #
By following the basic steps and a bit more modifying, you can style your EA Twitter Feed as per your preference.
With the help of EA Twitter Feed, this is how you can showcase your Twitter content on your website in an impressive way.
Getting stuck? Feel to Contact Our Support for further assistance.








