How to Configure and Style EA WPForms #
EA WPForms lets you the WPForms forms you have created as per your preference. With this element, you can easily override the default styling for WPForms and design the WPForms layout. Thus, you will be able to create visually attractive WPForms and get your visitors’ attention.
How to Activate WPForms #
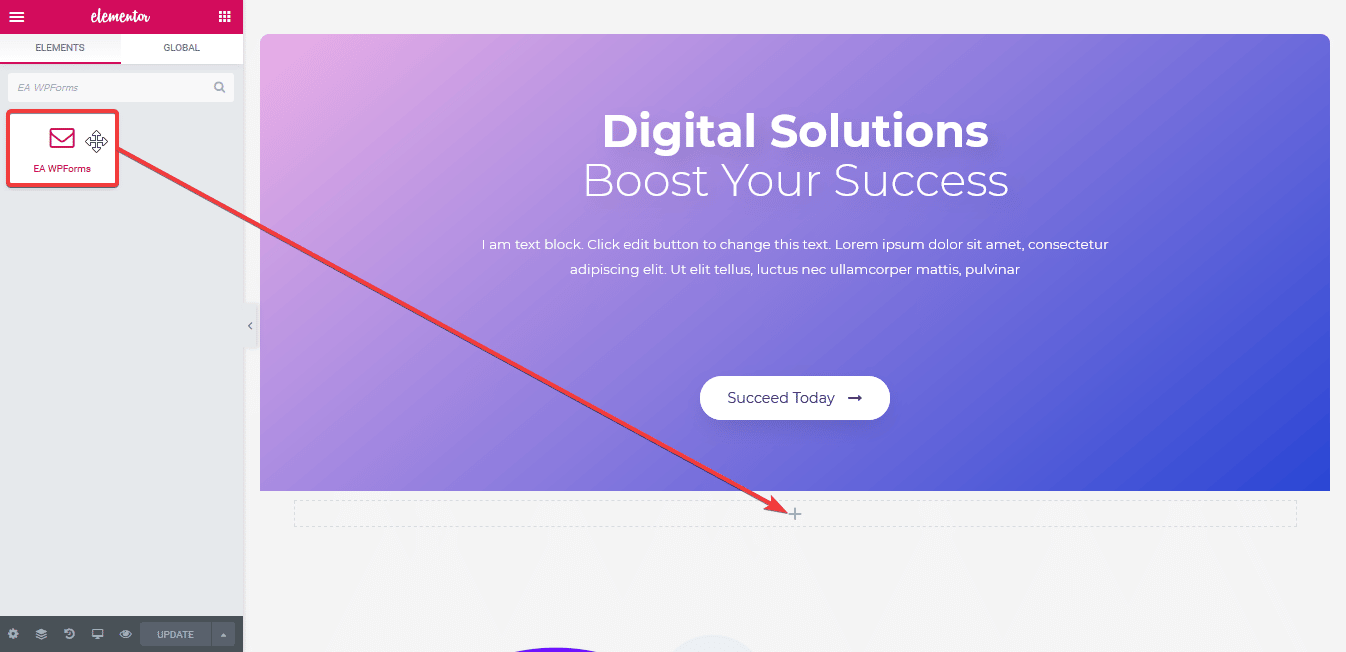
Before you begin, make sure that you have ‘WPForms‘ Plugin activated and you have created a form through it. If you don’t know how to do that, you can check out their documentation to get started with WPForms. To use this Essential Addons element, find the ‘EA WPForms‘ element from the Search option under the ‘ELEMENTS‘ tab.

Simply just Drag & Drop the ‘EA WPForms’ into the ‘Drag widget here‘ or the ‘+’ section. After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure the settings for EA WPForms.
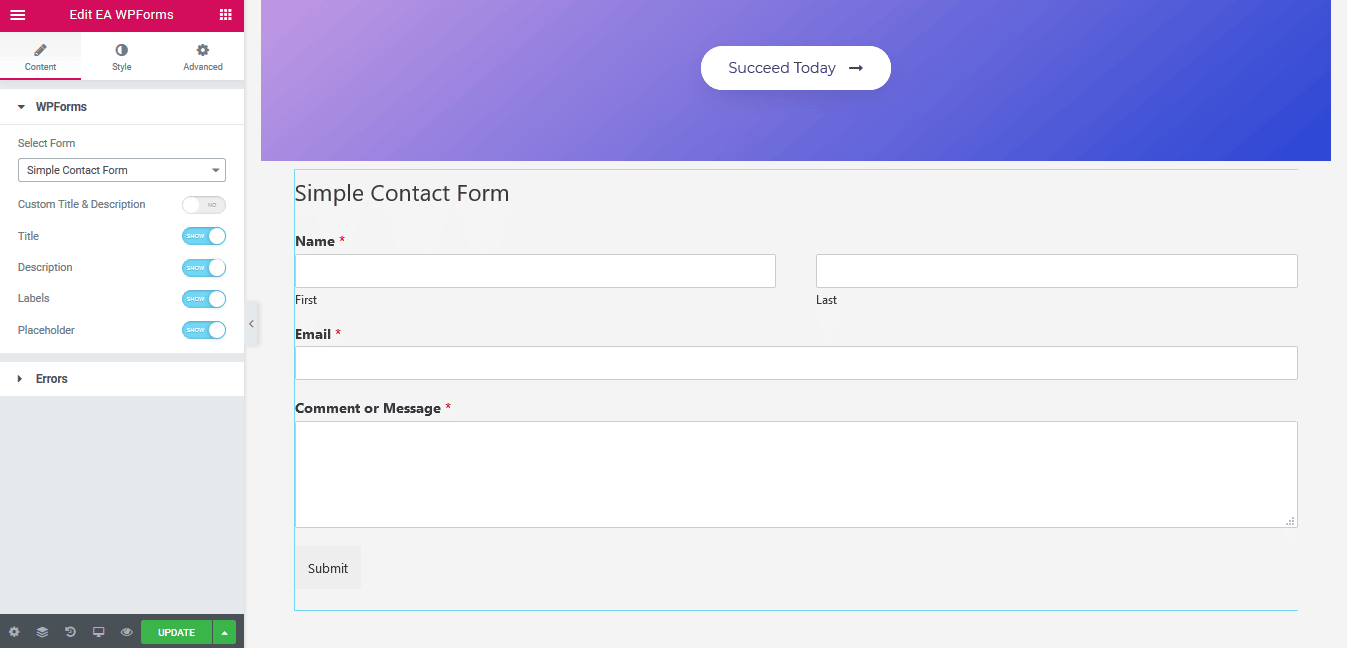
WPForms #
First of all, you can use the drop-down menu to choose the form which you want to style. Besides, you can use the toggle to hide or show ‘Custom Title & Description’, ‘Title’, ‘Description’, ‘Labels’ and ‘Placeholder’.

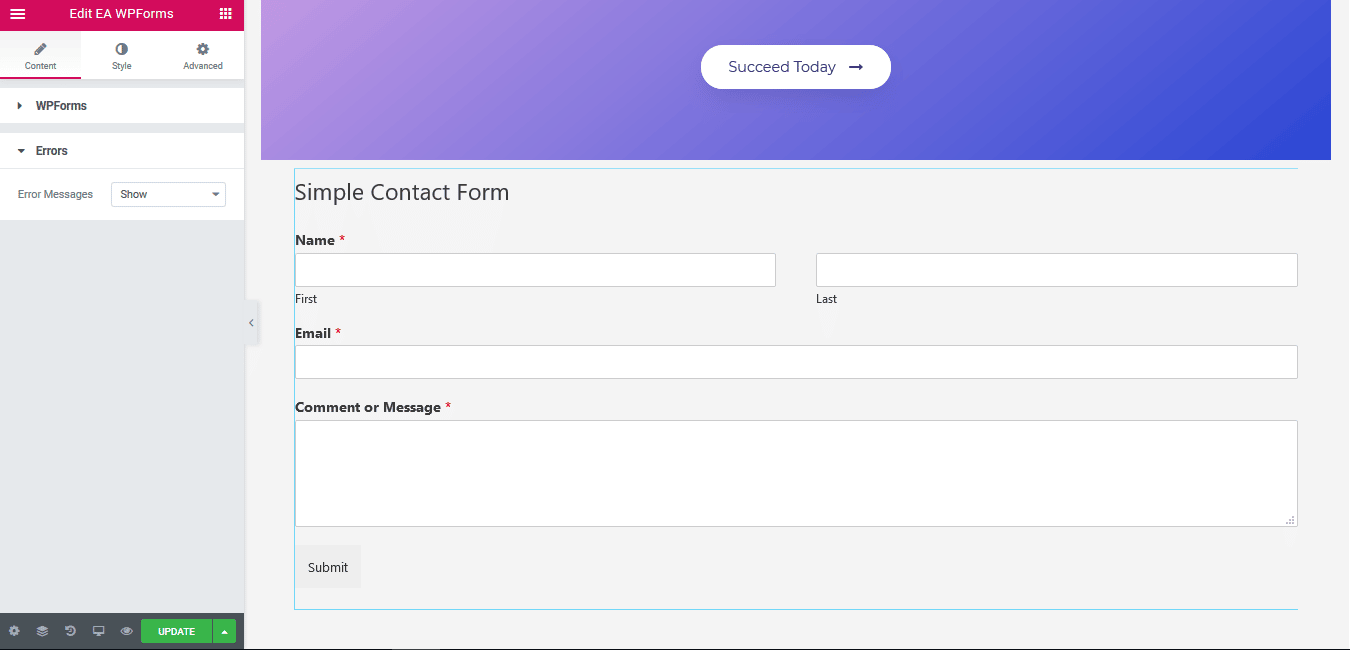
Errors #
In case anything goes wrong while submitting the form, you can show error messages for your users.

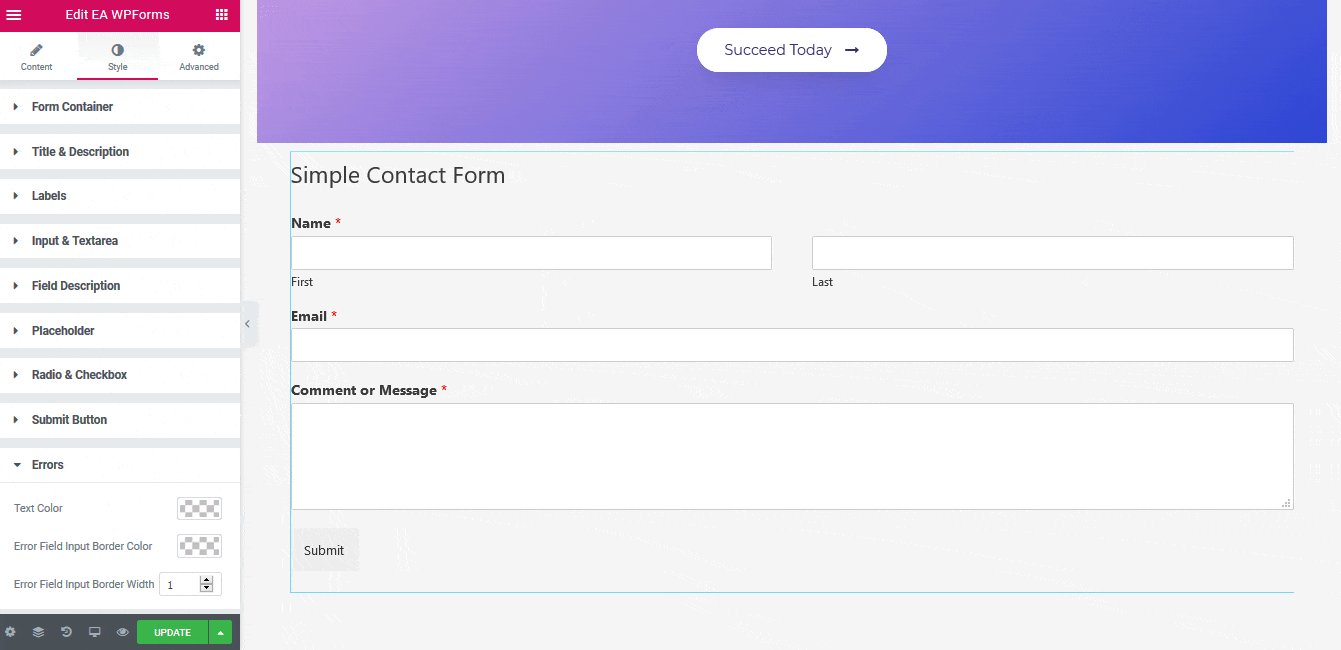
How to Style WPForms #
Switch to the ‘Style’ tab to style all the features of EA WPForms.
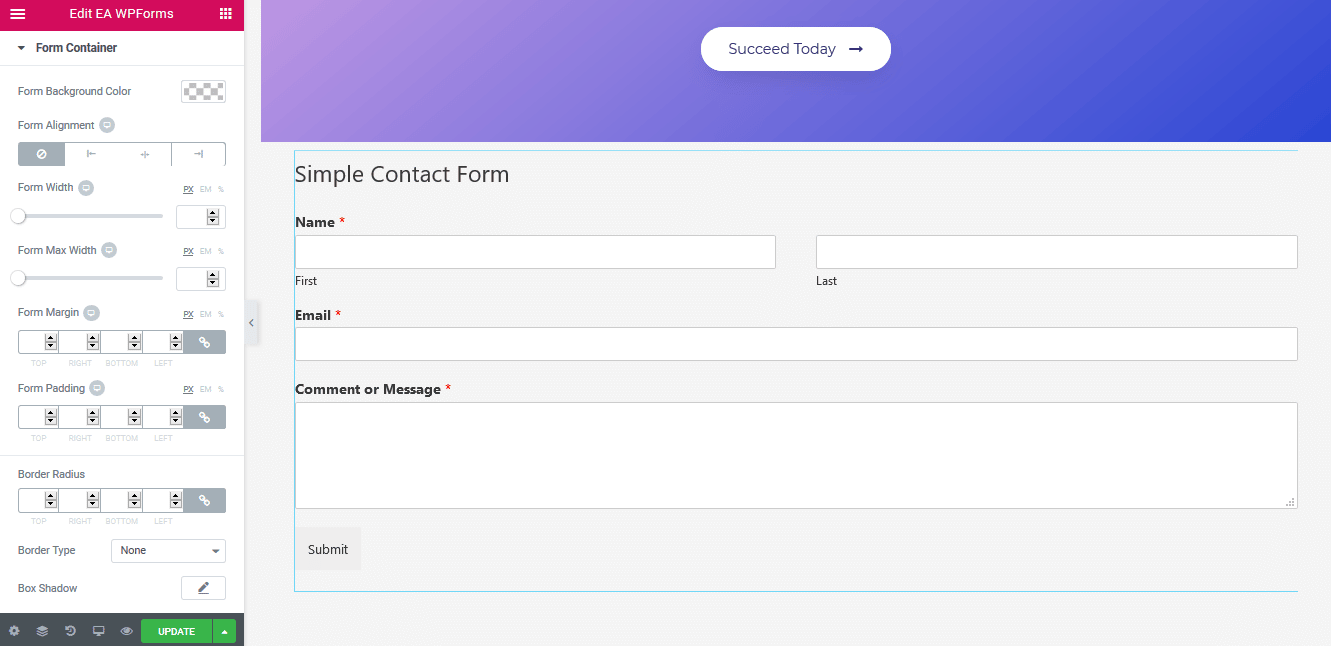
Form Container #
‘Form Container’ section gives you the freedom to pick a Background color for your Contact Form. Besides, you can change its alignment, width and max width as well. Moreover, you can add border and then style it too. You can even add Box shadow in the form as well.

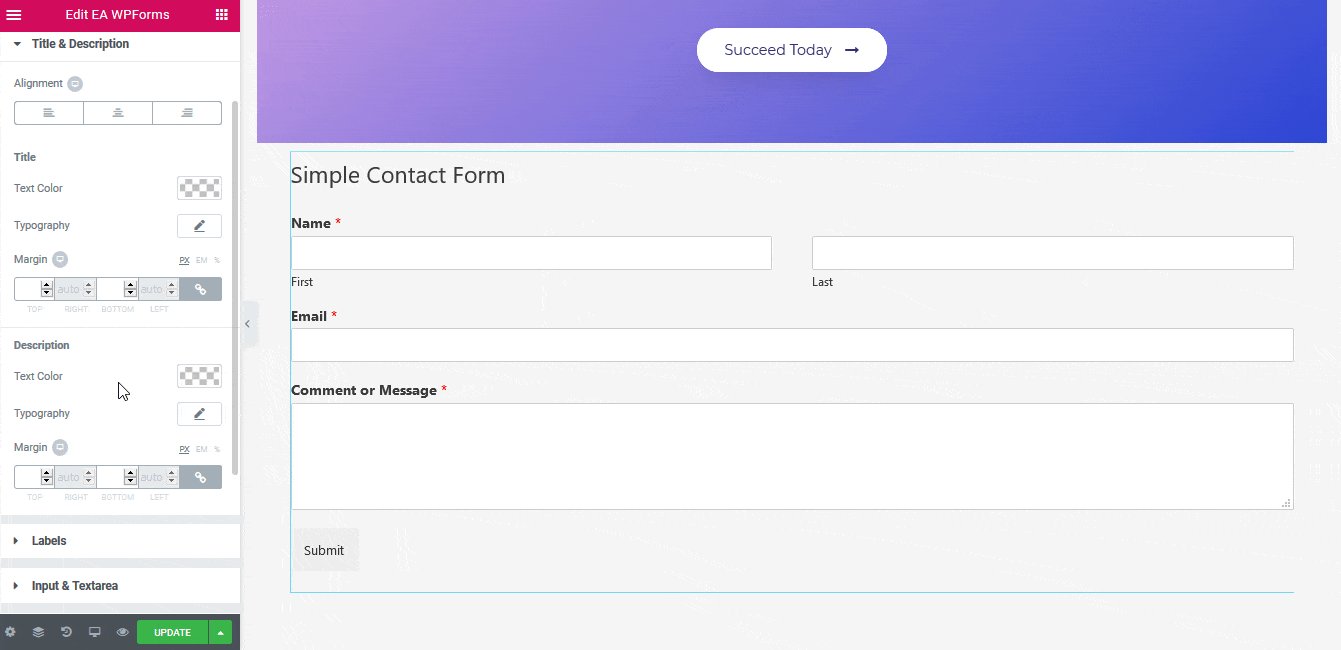
Others #
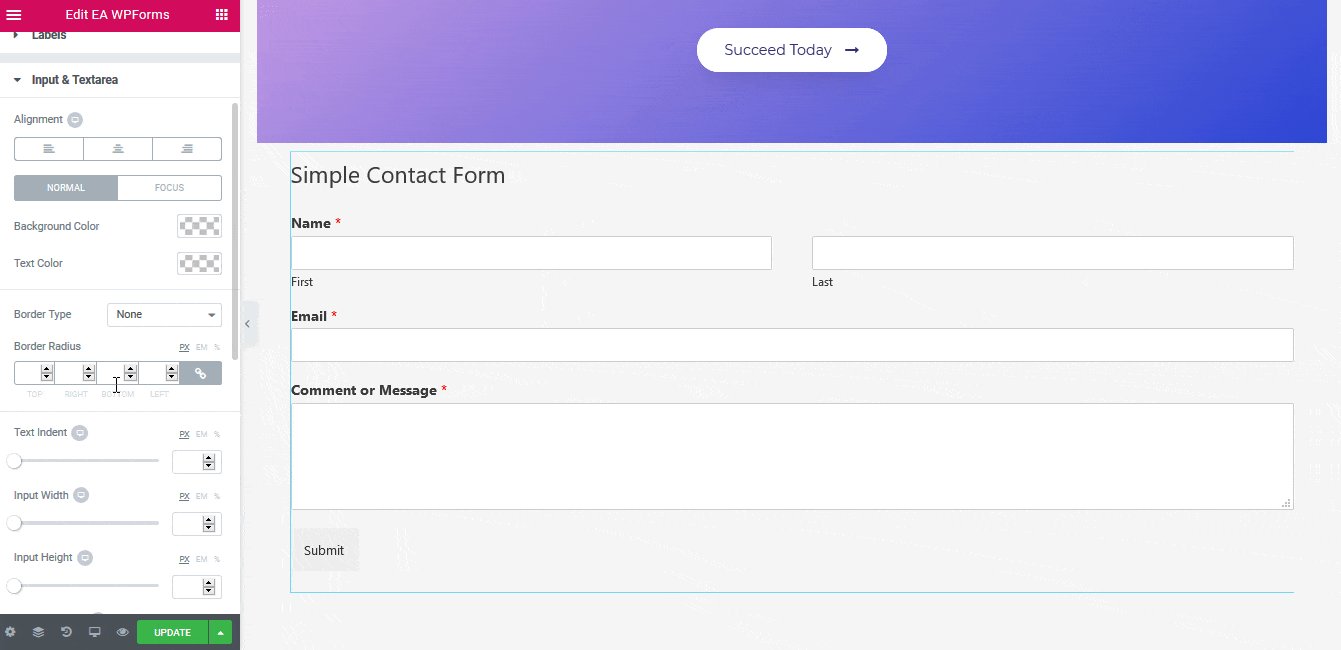
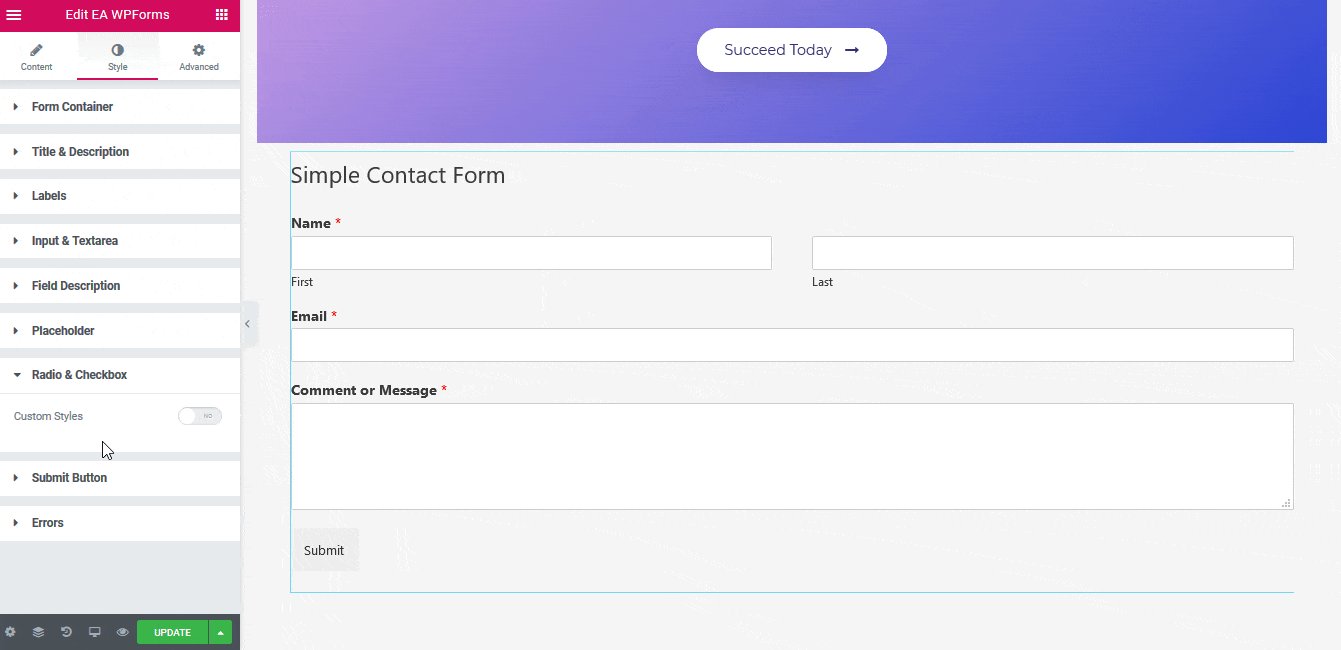
If you want, you are able to change Text Color & Typography of the Title & Description, Labels and Placeholder of EA WPForms. Aside from that, you can change the alignment, background & text color and many more for the Input & Textarea. On top of that, If you are using Radio Button or Checkbox in your form, you can even add custom styling to it.
Moreover, you are allowed to change the text & background color, alignment and many more styling options to the ‘Submit Button’. You can also style the ‘Error’ Messages as per your wish.

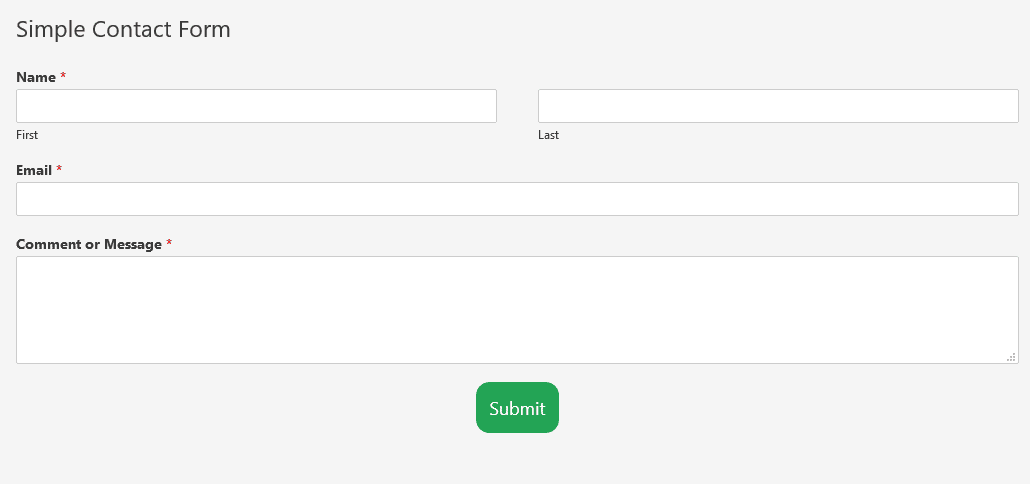
Final Outcome #
By following the basic steps and a bit more modifying, you can style your WPForms as per your preference

This is how you can style and give your form an amazing look with the help of EA WPForms. Getting stuck? Feel to Contact Our Support for further assistance.







