How to Configure and Style EA Gravity Forms #
Gravity Forms is one of the most popular Contact Form Plugins in the marketplace. Thanks to EA Gravity Forms, you can easily add your own styling to the form and personalize it. This element allows you to design an amazing Form to extract feedbacks from your clients.
How to Activate EA Gravity Forms #
Before you begin, make sure that you have ‘Gravity Forms‘ Plugin activated. You need to create a Forms through Gravity Forms. You can check out their documentation to get started with Gravity Forms.

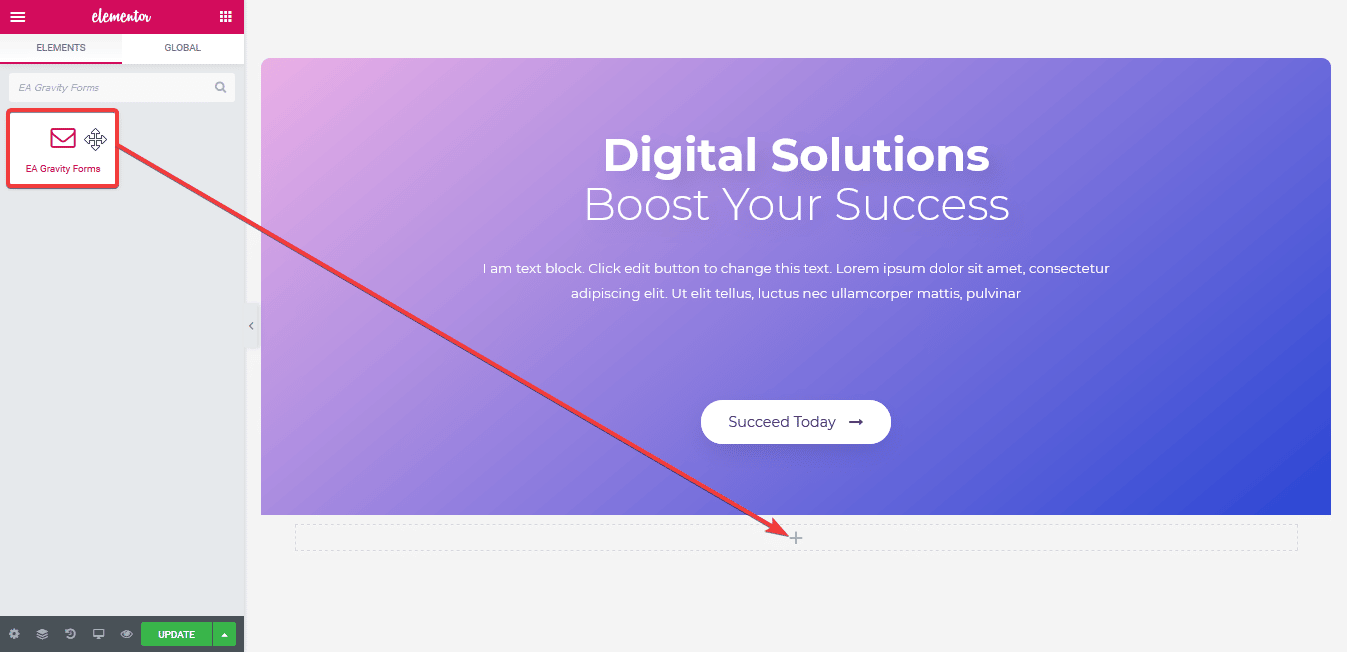
To use this Essential Addons element, find the ‘EA Gravity Forms‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Gravity Forms’ into the ‘Drag widget here‘ or the ‘+’ section. After you are successfully done with step 1, this is how the element is going to look lik
How to Configure the Content Settings #
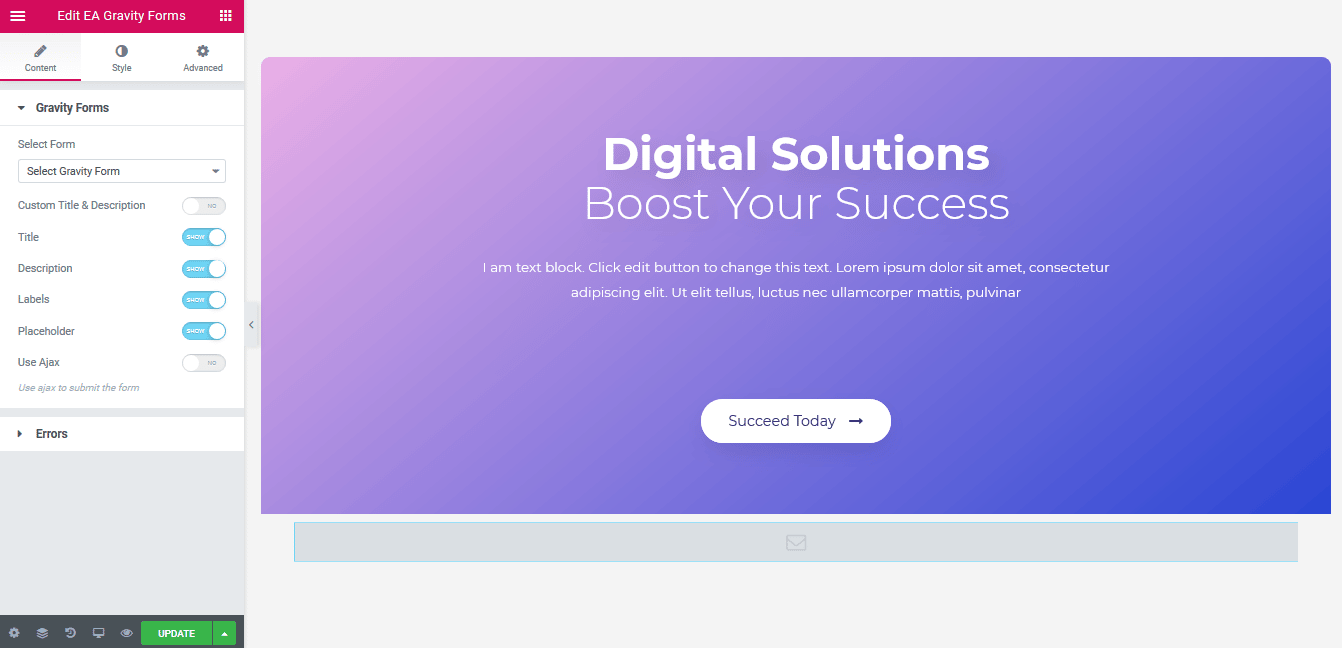
Under the ‘Content’ tab, you will be able to configure the settings for EA Gravity Forms.
Gravity Forms #
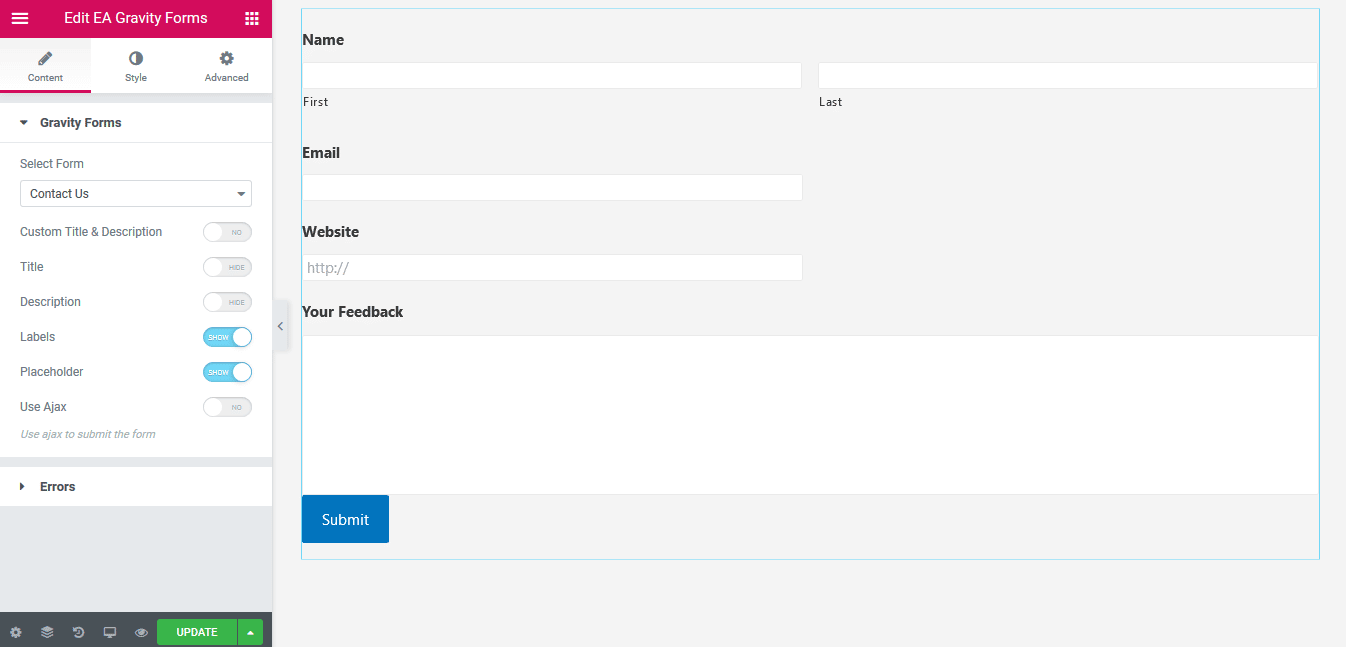
First of all, pick your preferred Gravity Form which you want to use and style. Afterward, you can use the toggle to hide or display ‘Custom Title & Description’, ‘Title’, ‘Description’, ‘Labels’ and ‘Placeholder’. Moreover, if you can enable the ‘Ajax Loading’ during form submission. If it’s not enabled, the page will load when the form is submitted.

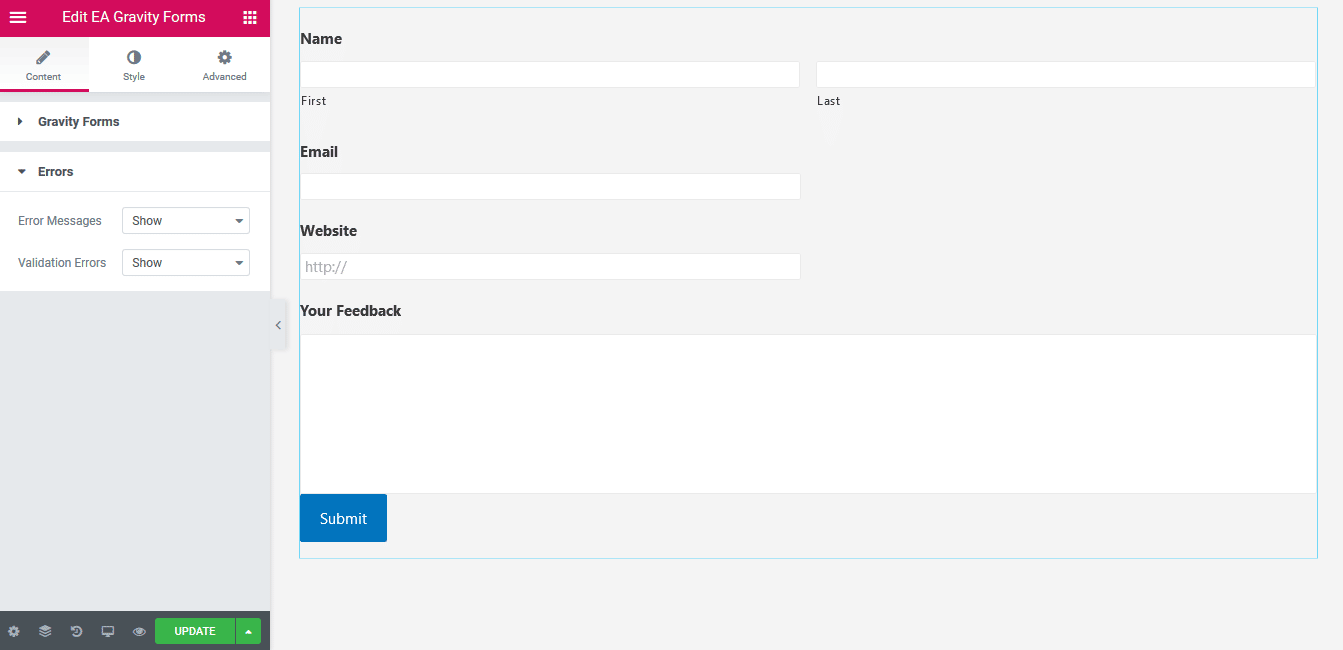
Errors #
If something goes wrong during the submission, you can even show the Error Messages. You also have the freedom to hide or display ‘Validation Errors’ as well. For instance, if the option is enabled and inserted email address isn’t valid, it will display the error.

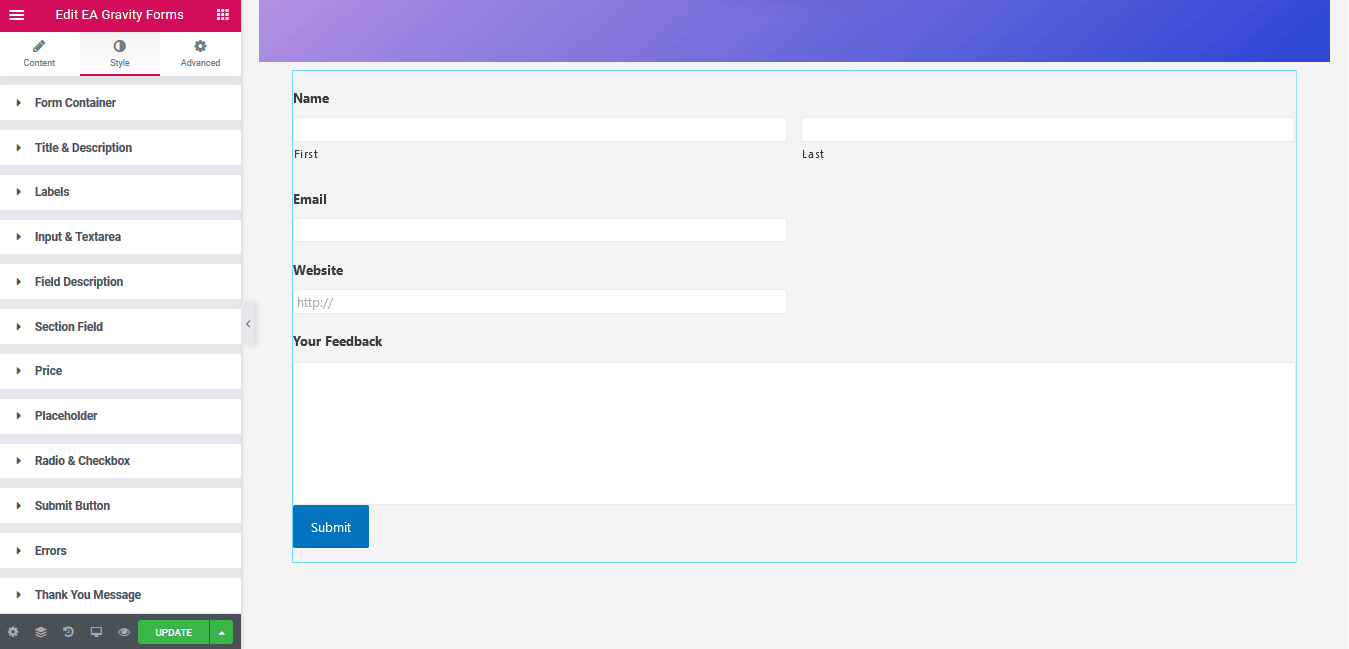
How to Style Gravity Forms #
Switch to the ‘Style’ tab to style all the features of EA Gravity Forms.
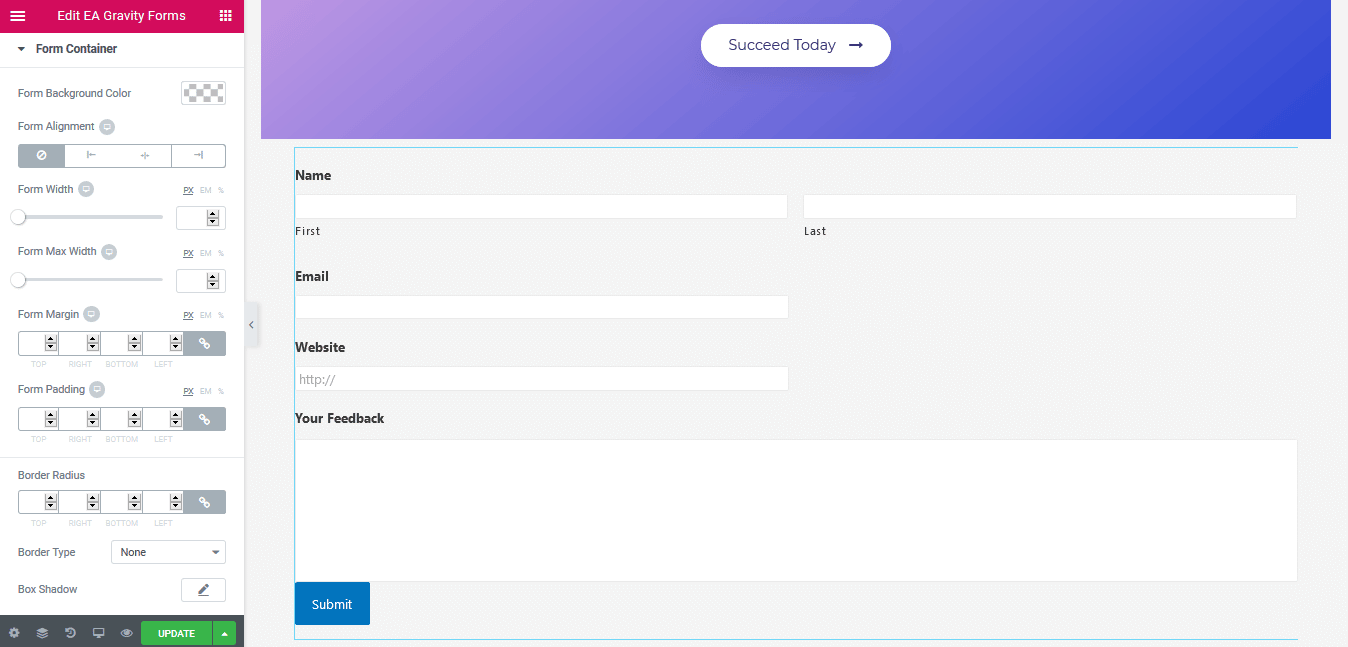
Forms Container #
‘Forms Container’ section allows you to modify the Background color of the Gravity Forms. Besides, you can change its alignment, width and max width as well. Moreover, you can add styling to the border and add box shadow in the Gravity Form as well.

Others #
If you want, you are able to change Text Color & Typography of the Forms Labels, Field Description and Placeholder of EA Gravity Forms. Besides, you can change the alignment, background & text color and many more for the Labels, Input, Textarea, Section Field & Field Description. Moreover, if you are using Price field in your form, you can modify its color as well.
Addition to that, If you are using Radio Button or Checkbox in your Forms, you can even add custom styling to it. EA Gravity Forms also allows you to change the text & background color, alignment and many more styling options to the ‘Submit Button’. On the other hand, you are able to style the ‘Thank You’ and ‘Error’ Messages as per your wish.

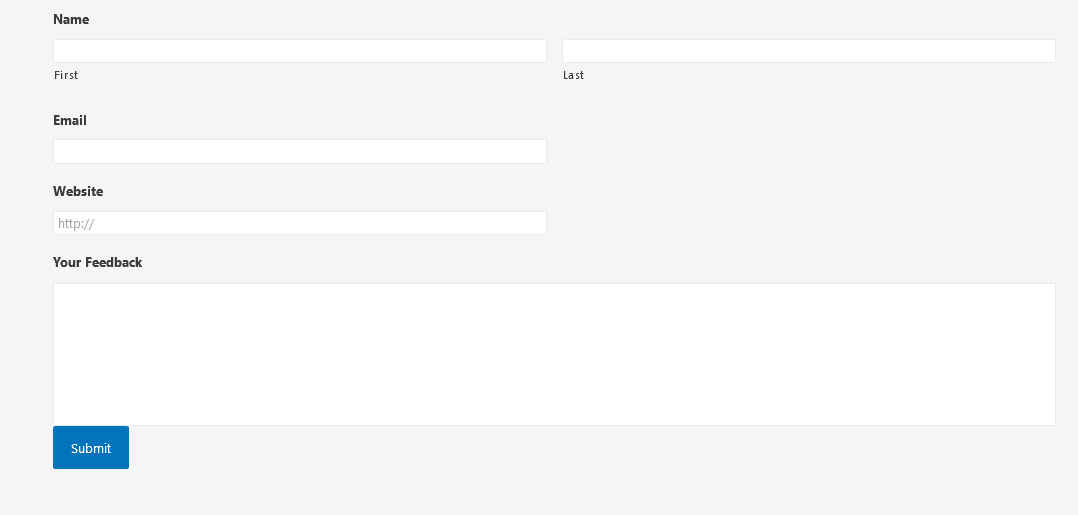
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Gravity Forms as per your preference.

This is how you can style Gravity Forms and make it absolutely wonderful with the help of EA Gravity Forms.
Getting stuck? Feel to Contact Our Support for further assistance.




