Formstack is an advanced form builder that lets you create and manage multicriteria forms to serve different purposes. With its amazing drag & drop functionality, you can create amazing forms within a few minutes and display them on your website. EA Formstack lets you integrate with the Formstack forms that you have created and style them any way you want with Elementor. With this element, you can easily change the outlook of your default form style and design an advanced layout. Thus, you will be able to create visually attractive Formstack forms and grab the attention of your WordPress site visitors instantly.
How To Create Forms On Formstack #
Before you begin, make sure that you have ‘Formstack’ Plugin activated and you have created a form through the website. If you don’t know how to do that, you can simply follow the guideline below:
First, make sure that you have created an account on Formstack and logged in to your account. Then, go to the ‘Forms’ page and start building your own form. For further information, you can check out this documentation on how to create a new Form with Formstack.

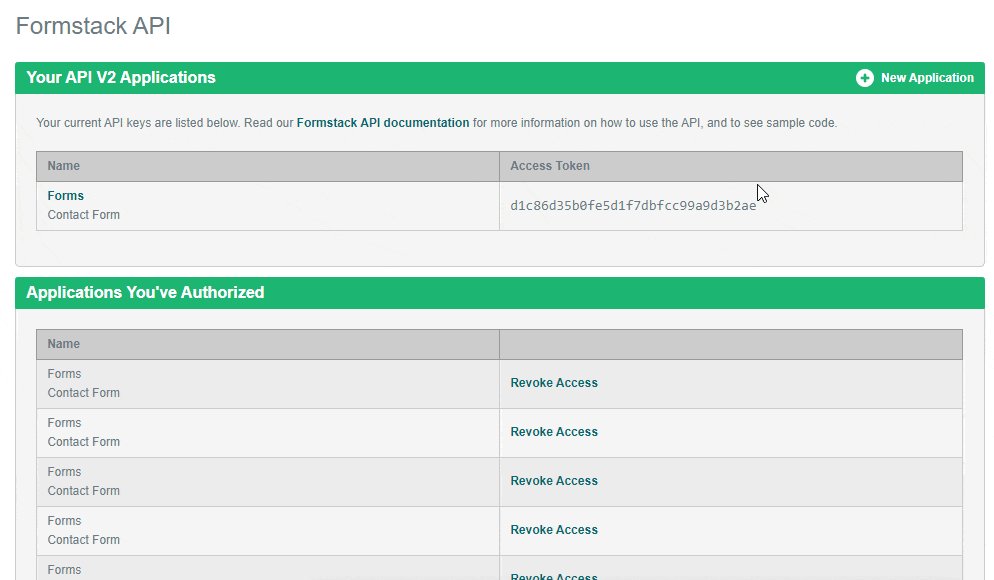
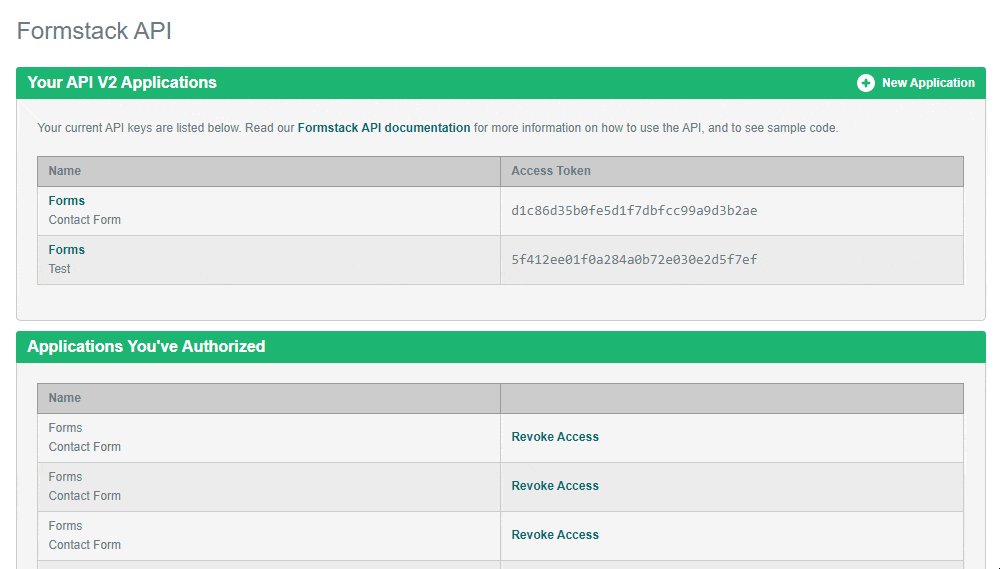
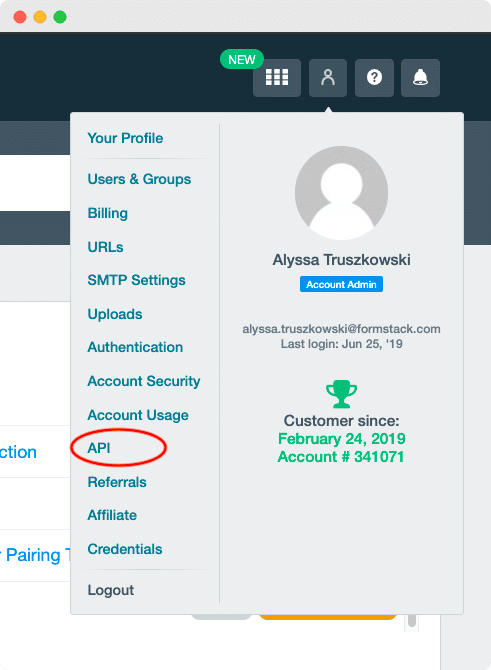
Afterward, you need to retrieve the ‘Client ID’ and ‘Client Secret’ to connect Formstack with your WordPress website. To do that, just go to the profile and click on the ‘API’ option to ‘Create New Applications’ from there.

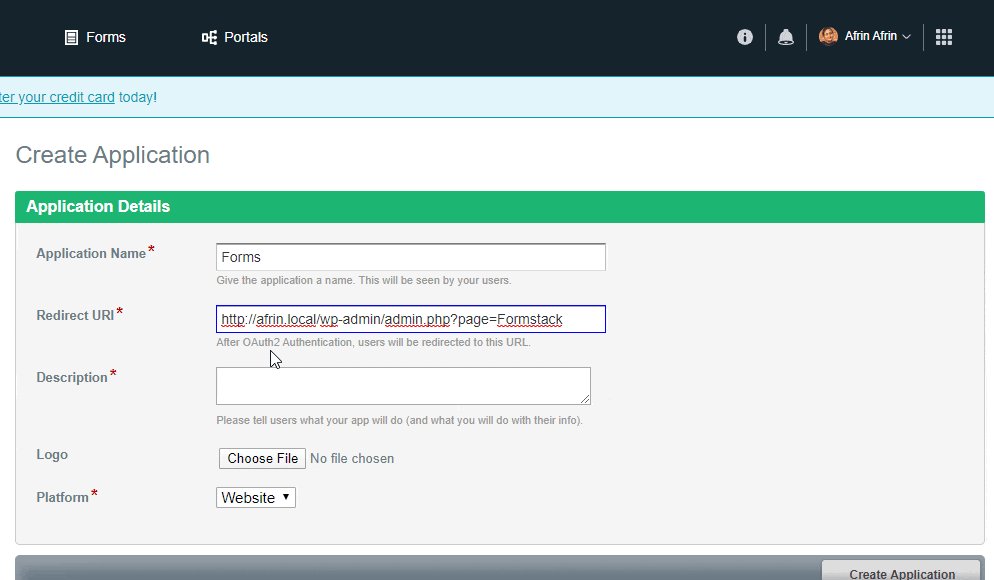
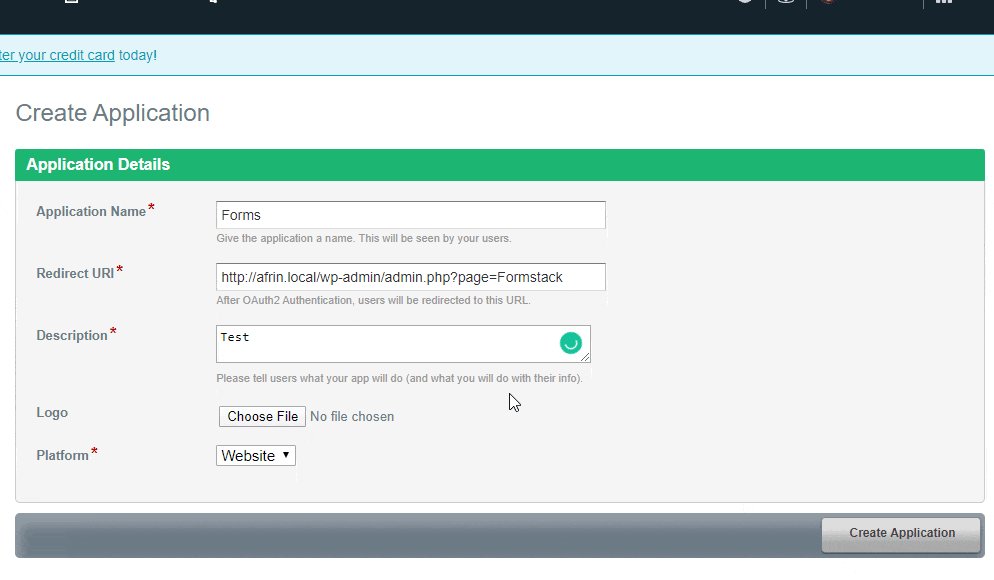
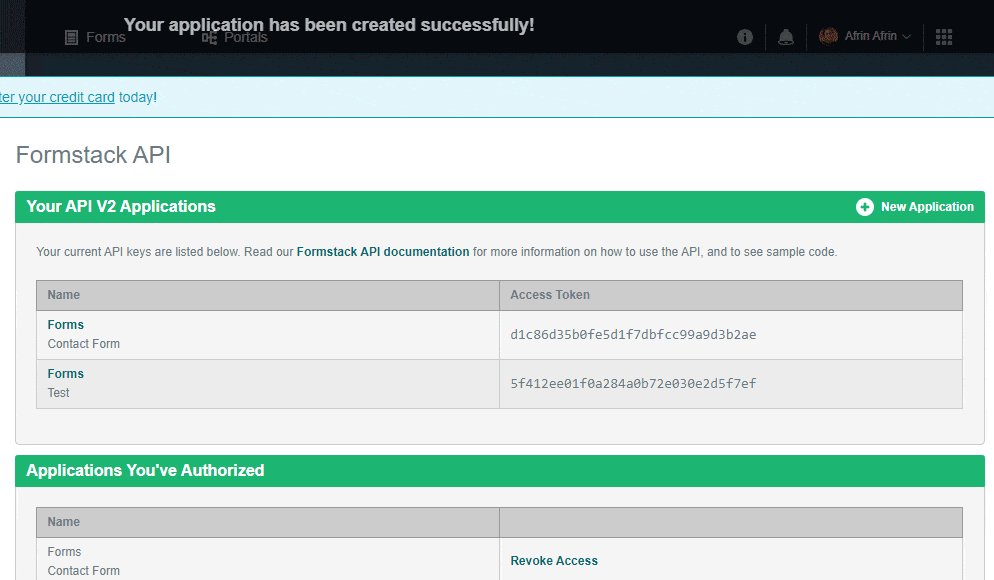
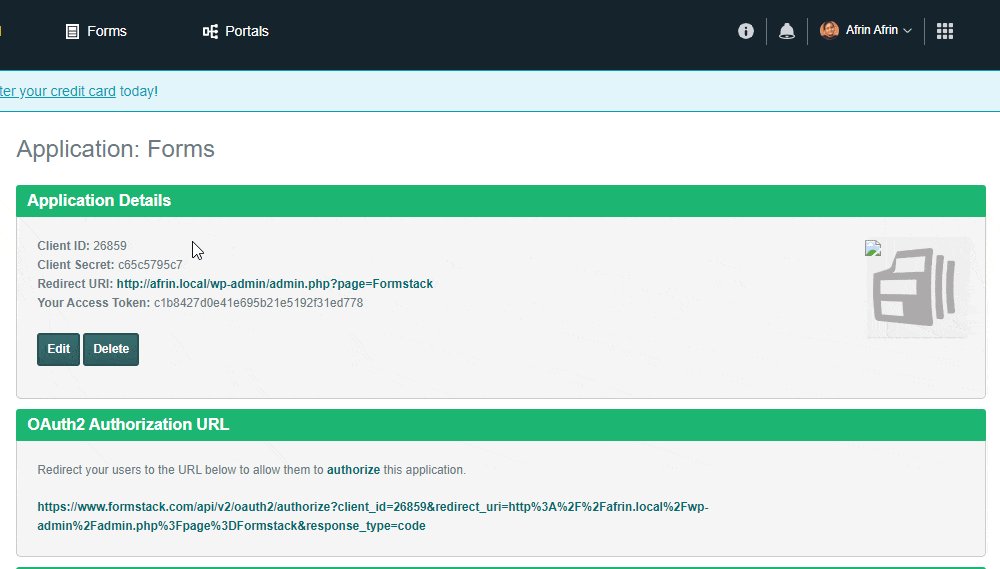
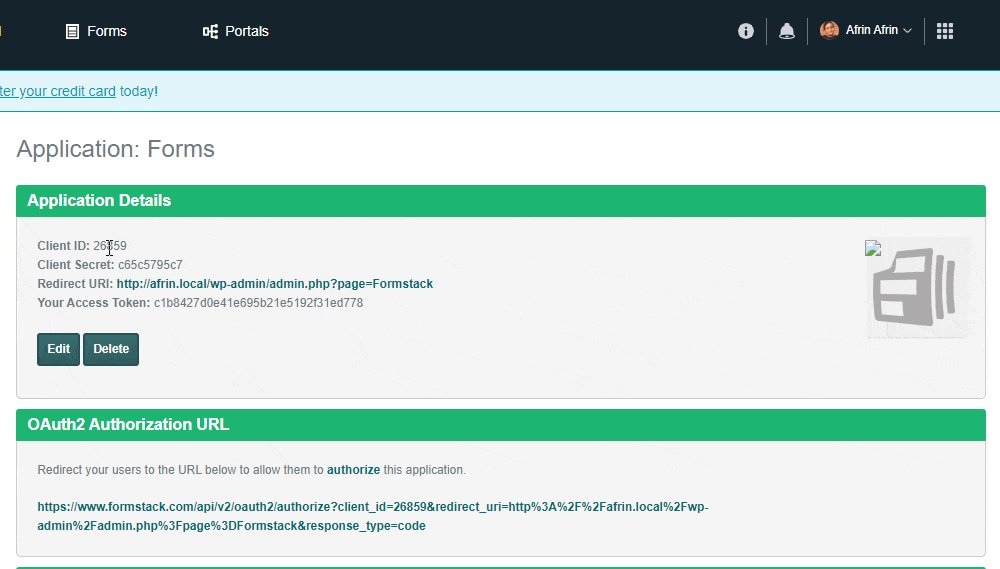
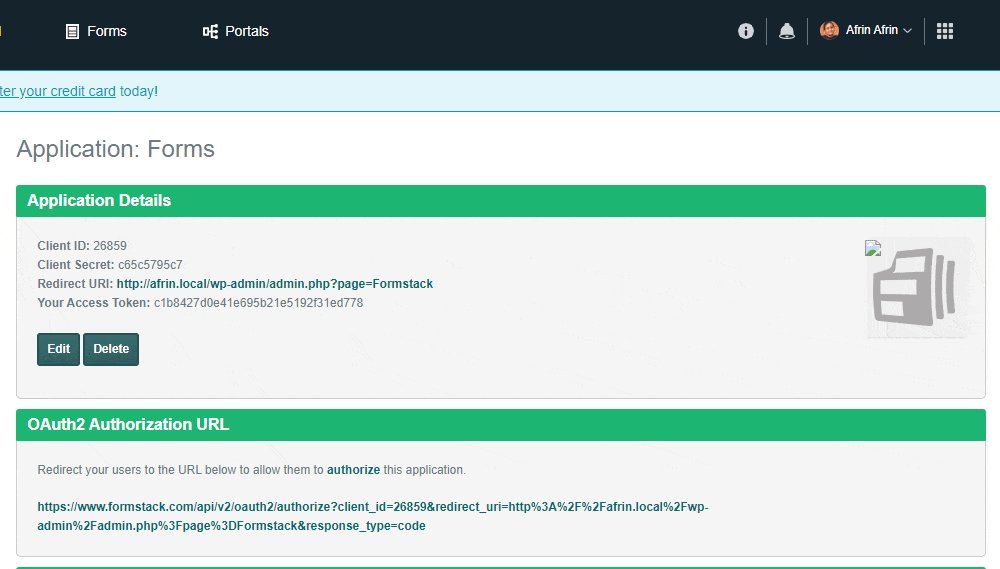
Afterward, hit on ‘New Application’ button and fill the up the form with the required information. You will find the ‘Redirect URI’ from the WordPress dashboard URL of your Formstack Plugin. After you are done filling up the information, submit the ‘Create Application’ button. For more information, you can check out this documentation on how to create Formstack API Application.
How to Connect FormStack With Your WordPress Website #
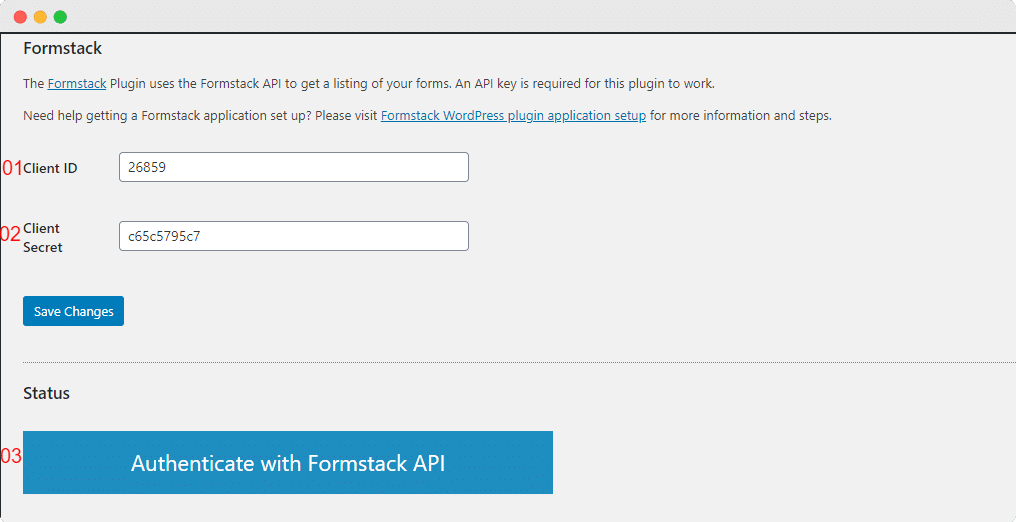
After successfully completed all these steps, you can now connect Formstack with your WordPress website. Simply retrieve the ‘Client ID’ and ‘Client Secret’ form Formstack Application you have created.
Afterward, go to your WordPress Dashboard and navigate to wp-admin -> Formstack. Then, simply paste the ‘Client ID’ and ‘Client Secret’ in Formstack settings. After you are done, go ahead and hit the ‘Authenticate with Formstack API’ button and Formstack will be connected with your WordPress website.
How to Activate EA Formstack #
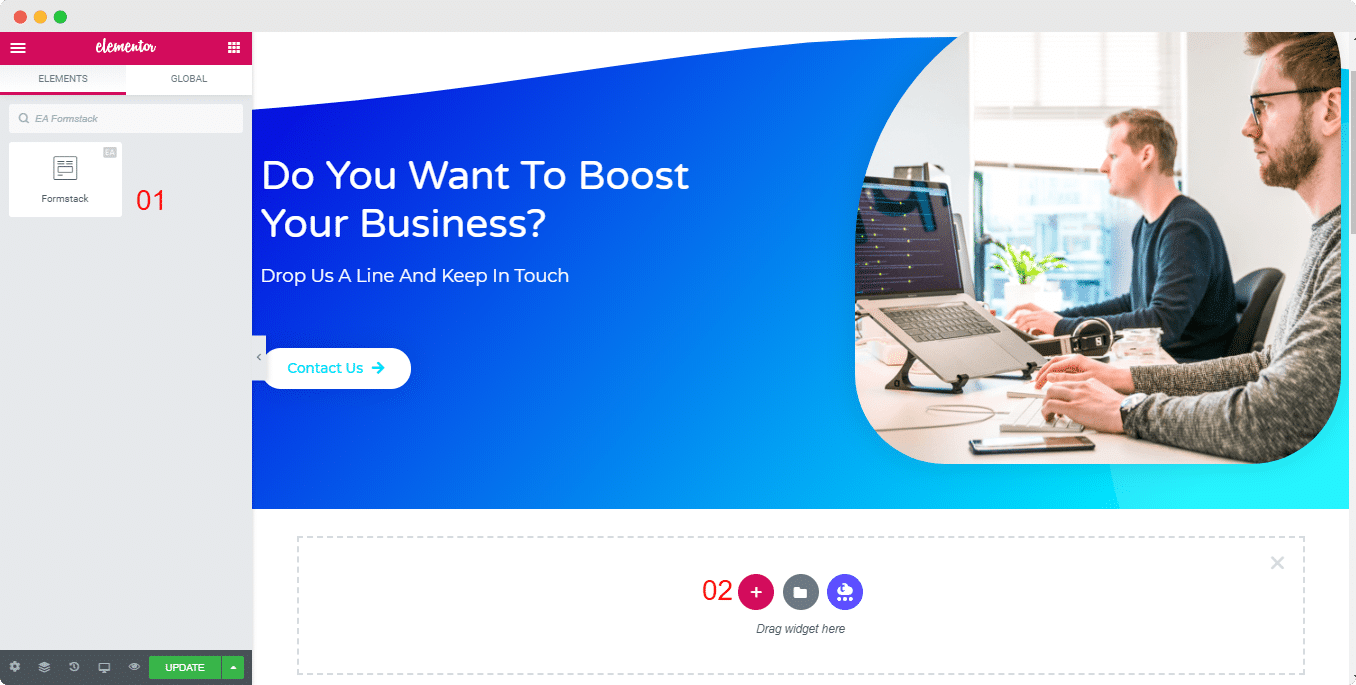
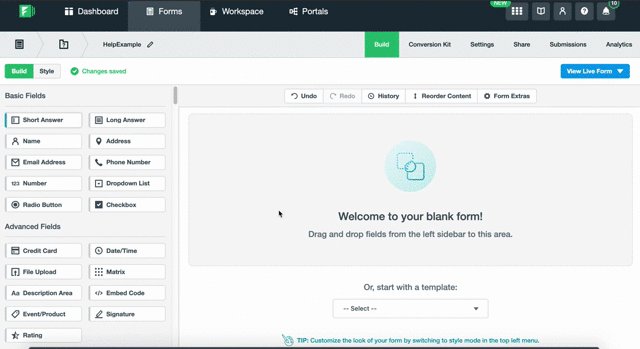
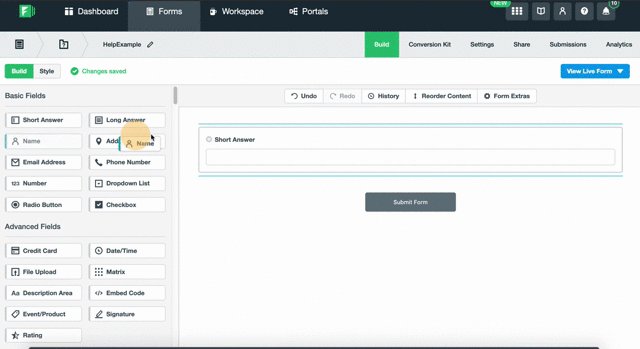
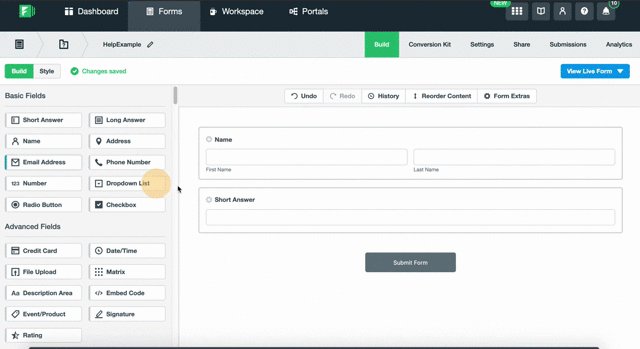
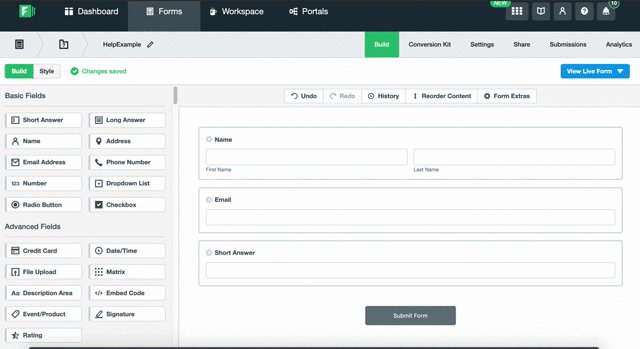
To use the Essential Addons element, you have to first find ‘EA Formstack’ from the Search option under the ‘ELEMENTS’ tab. Then just simply Drag & Drop the ‘EA Formstack’ into the Drag widget here on the ‘+’ section.
Afterward, you have successfully done with step 1, now you will be able to add the forms that you have created on Formstack.
How To Configure the Content Settings #
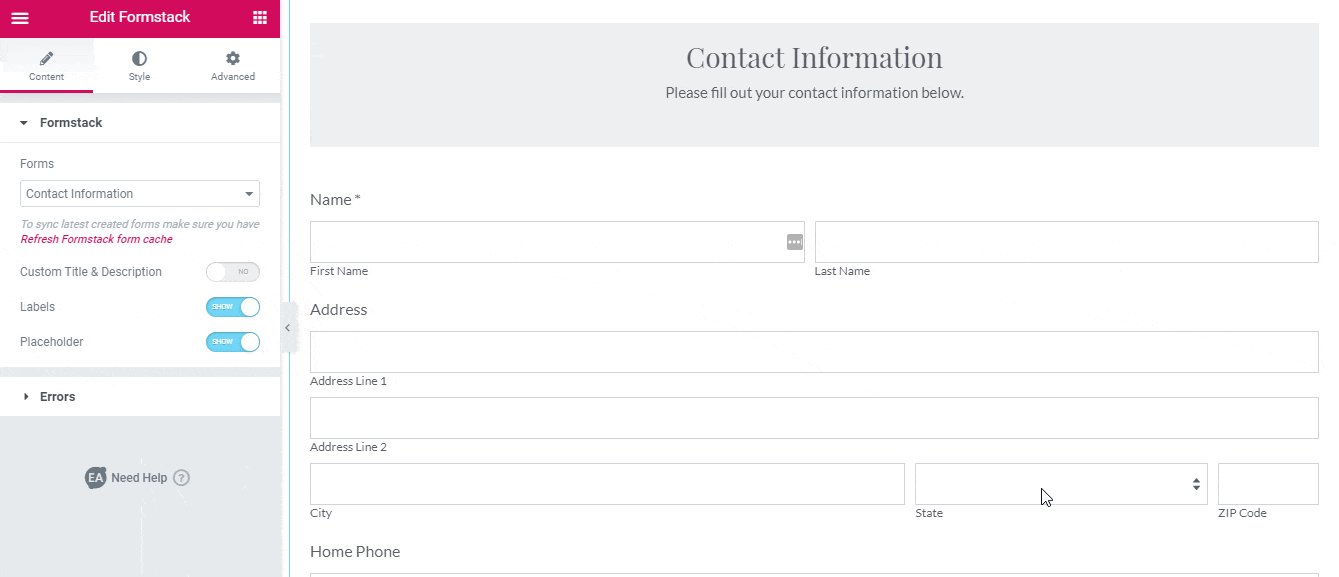
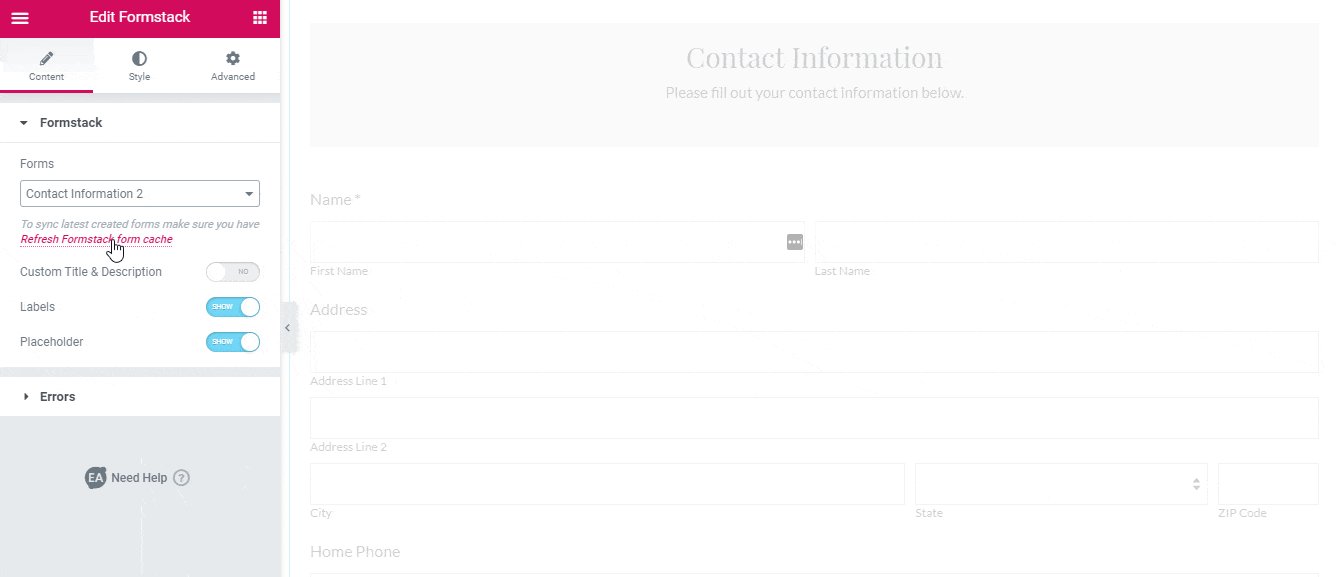
Under the ‘Content’ tab, you will be able to configure the settings for EA Formstack.
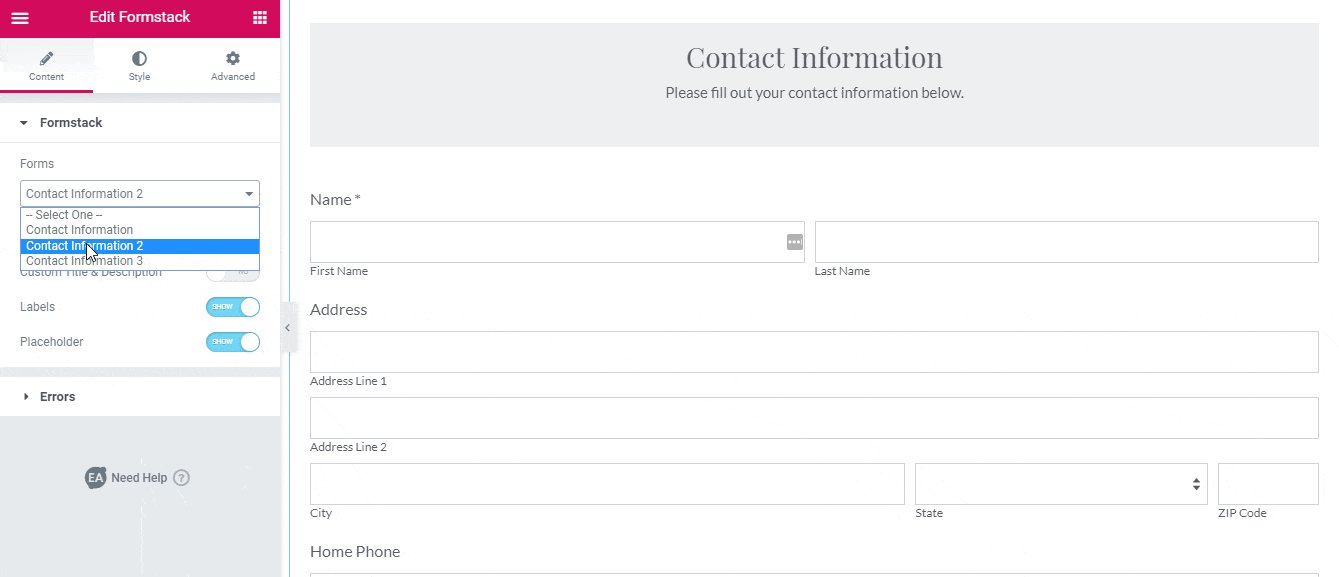
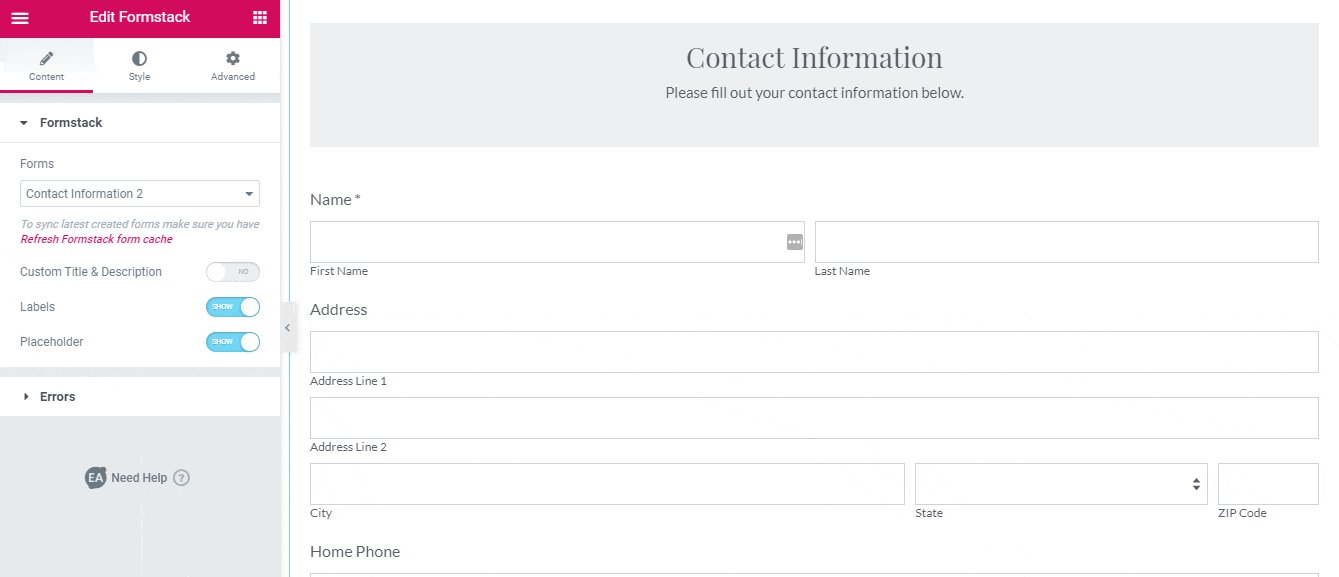
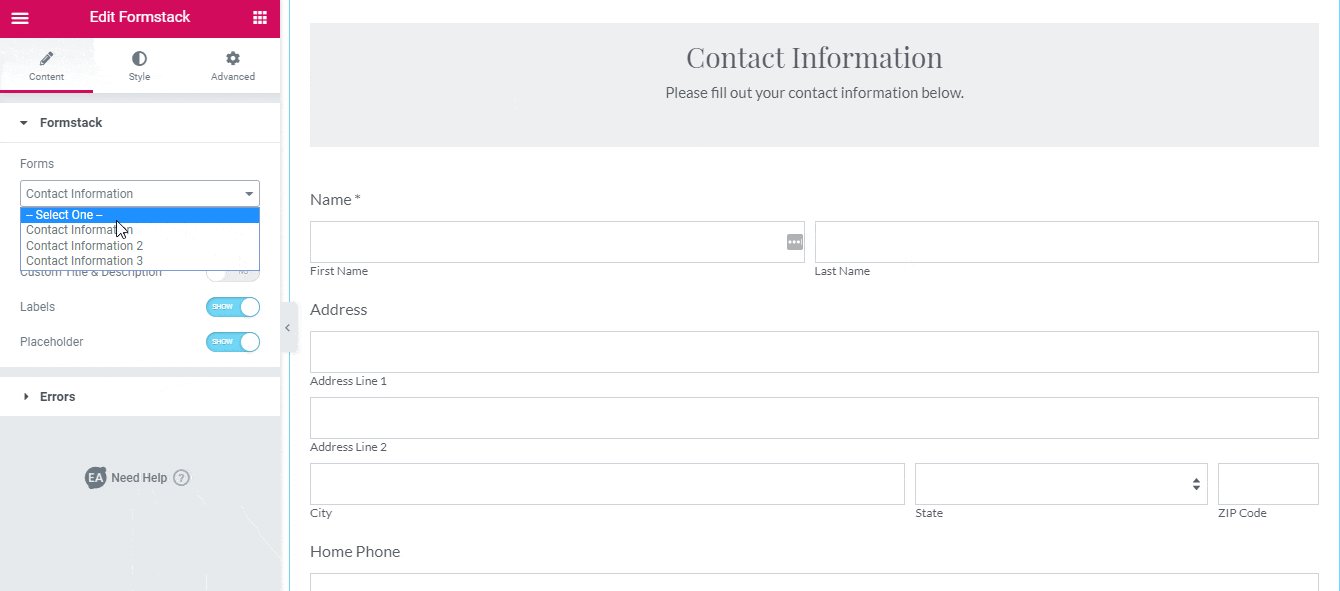
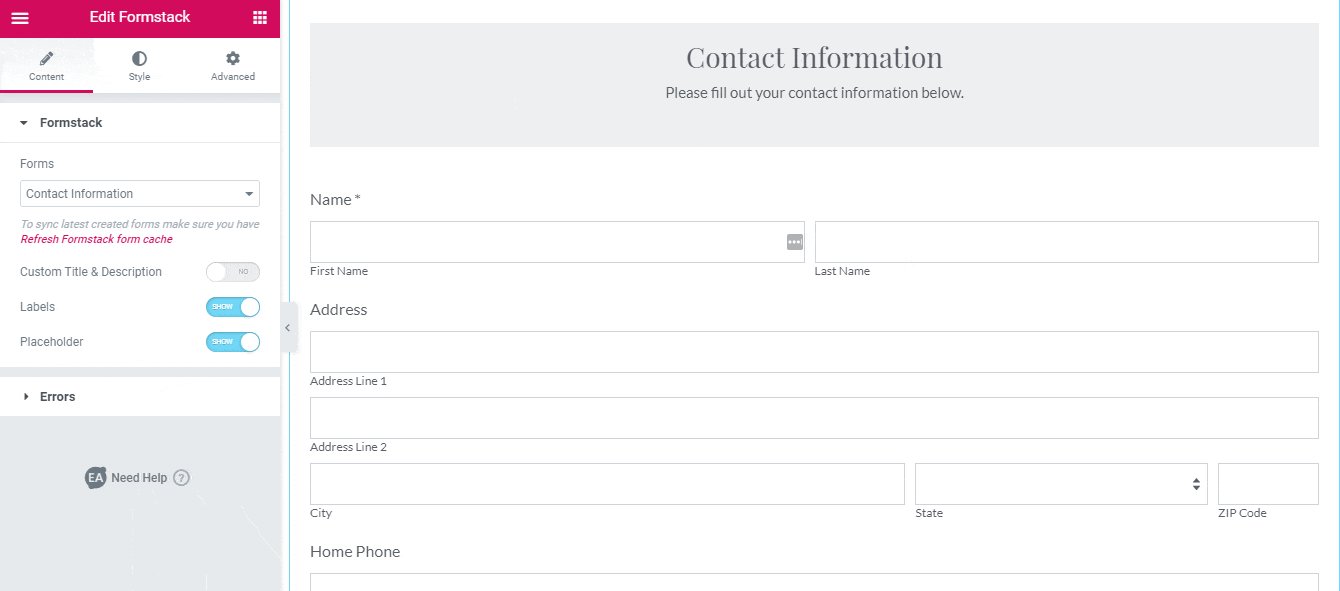
Formstack #
First of all, you can use the drop-down menu to choose the form which you want to style. Besides, you can use the toggle to hide or show ‘Custom Title & Description’, ‘Labels’ and ‘Placeholder’.
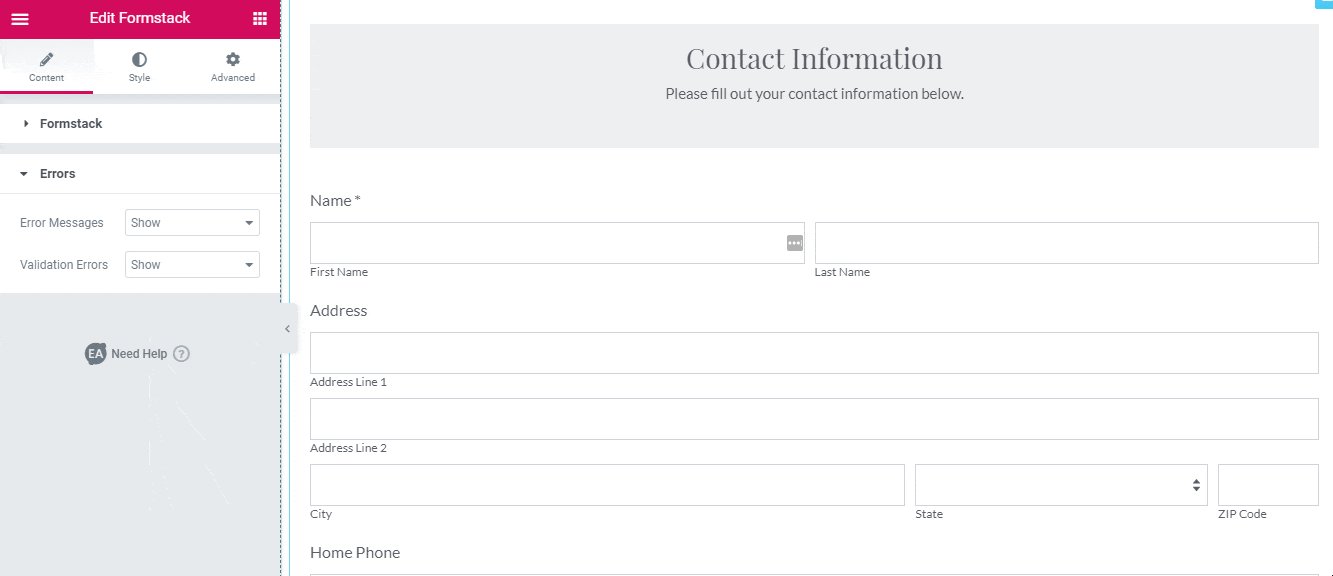
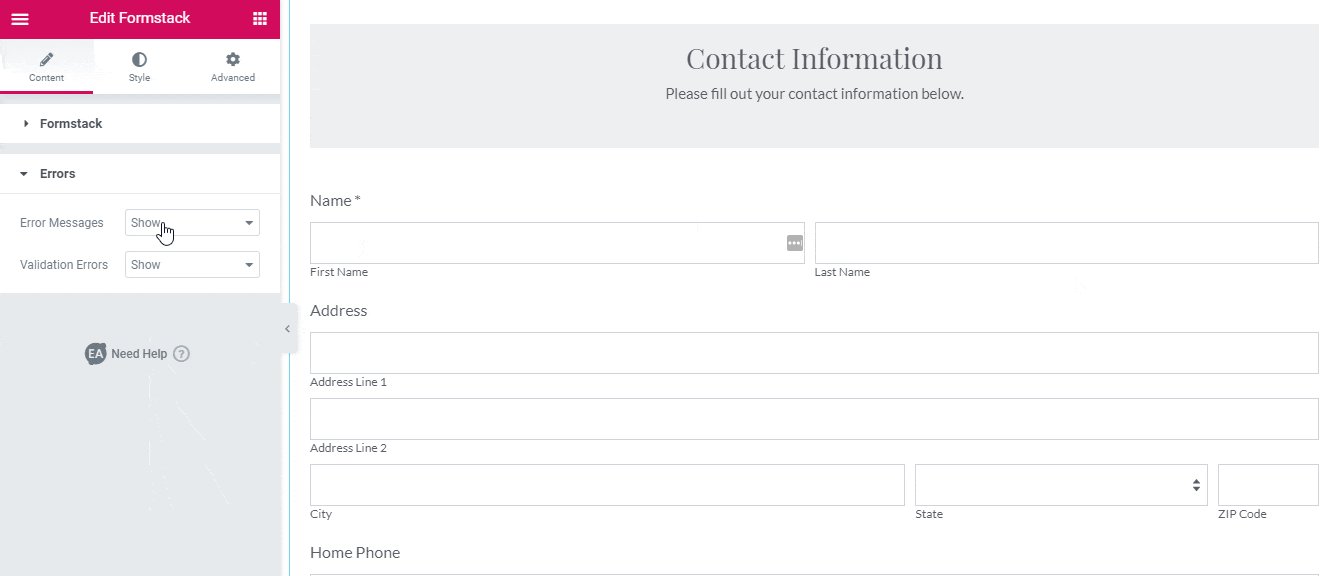
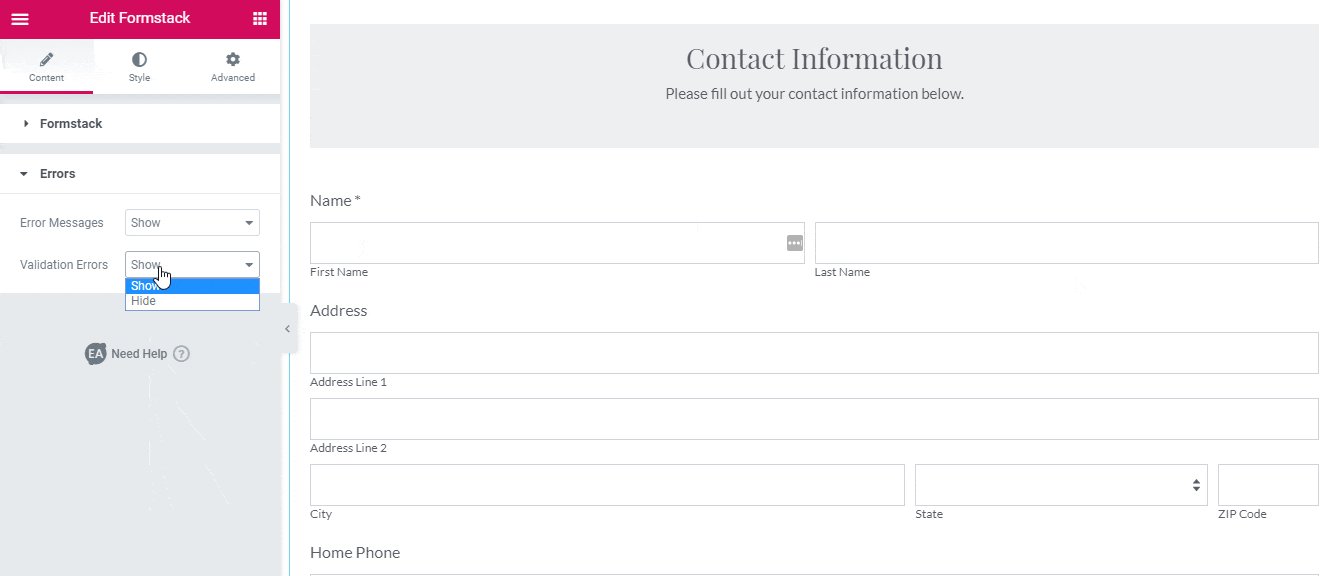
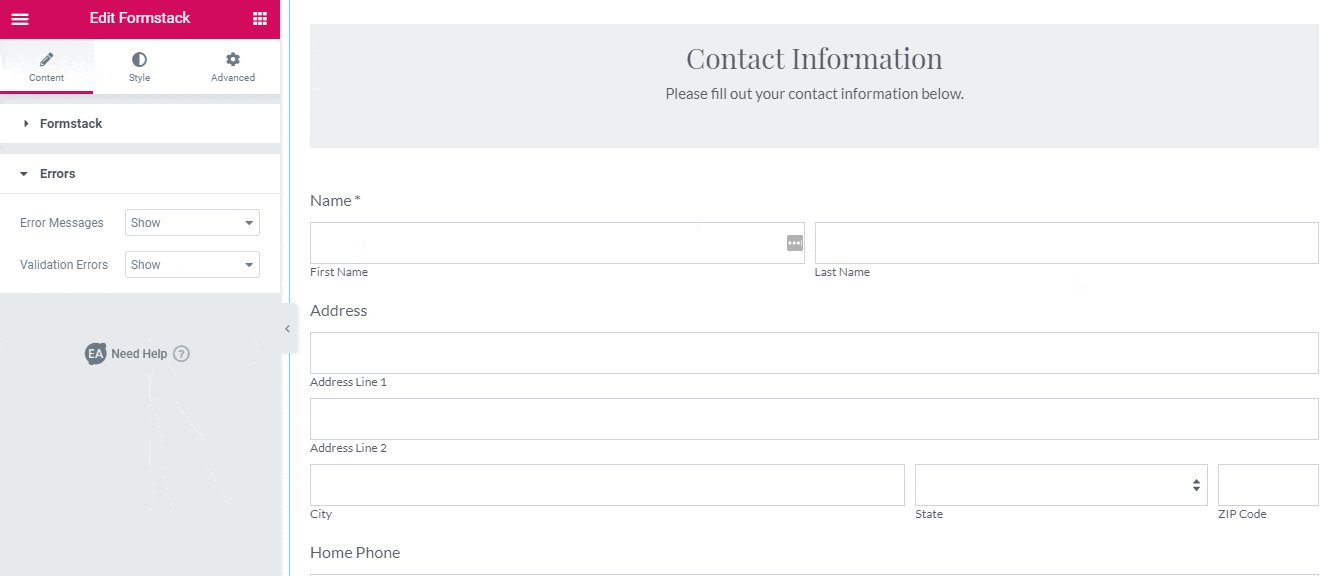
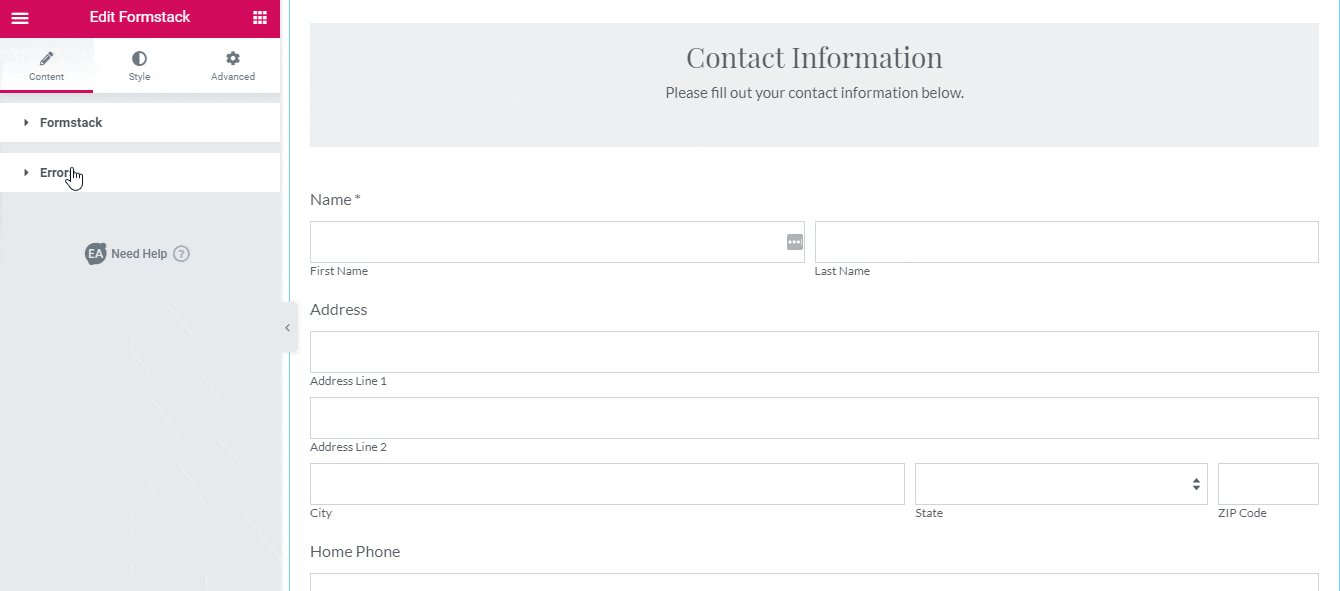
Errors #
In case anything goes wrong while submitting the form, you can show error messages for your users.
How To Style EA Formstack #
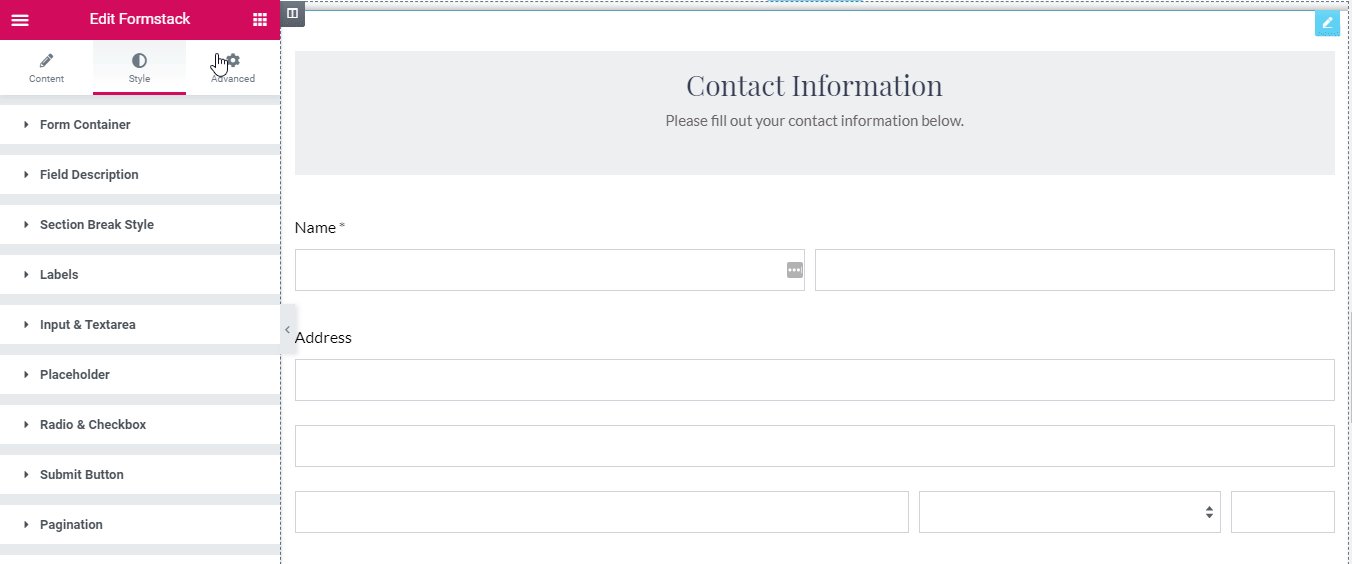
Switch to the ‘Style’ tab to style all the features of EA Formstack.
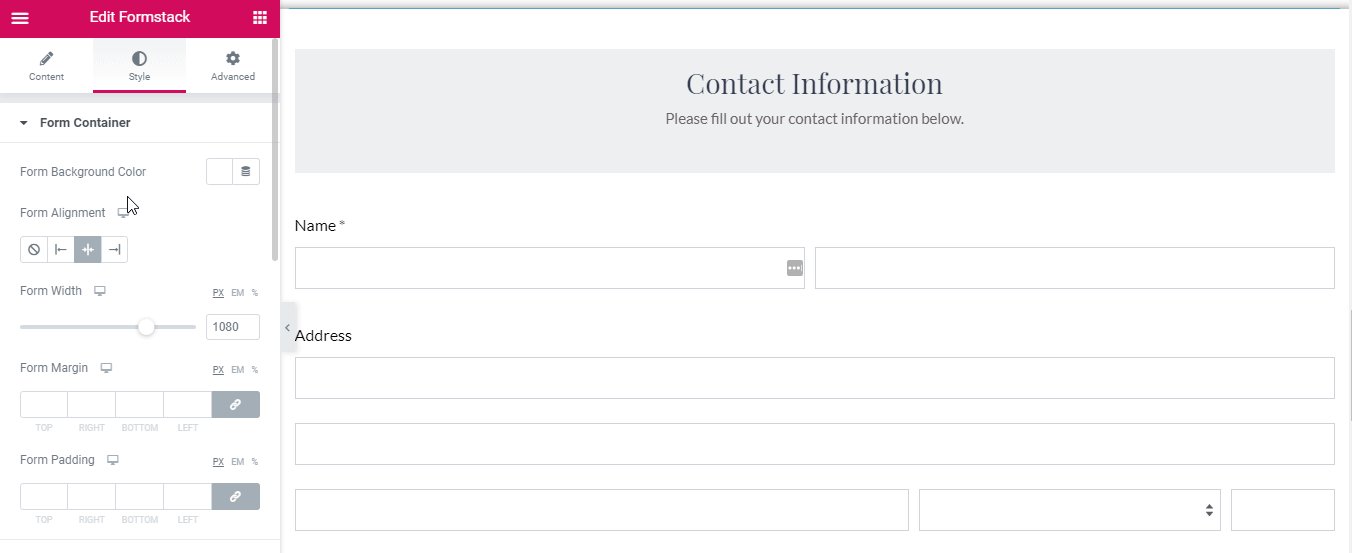
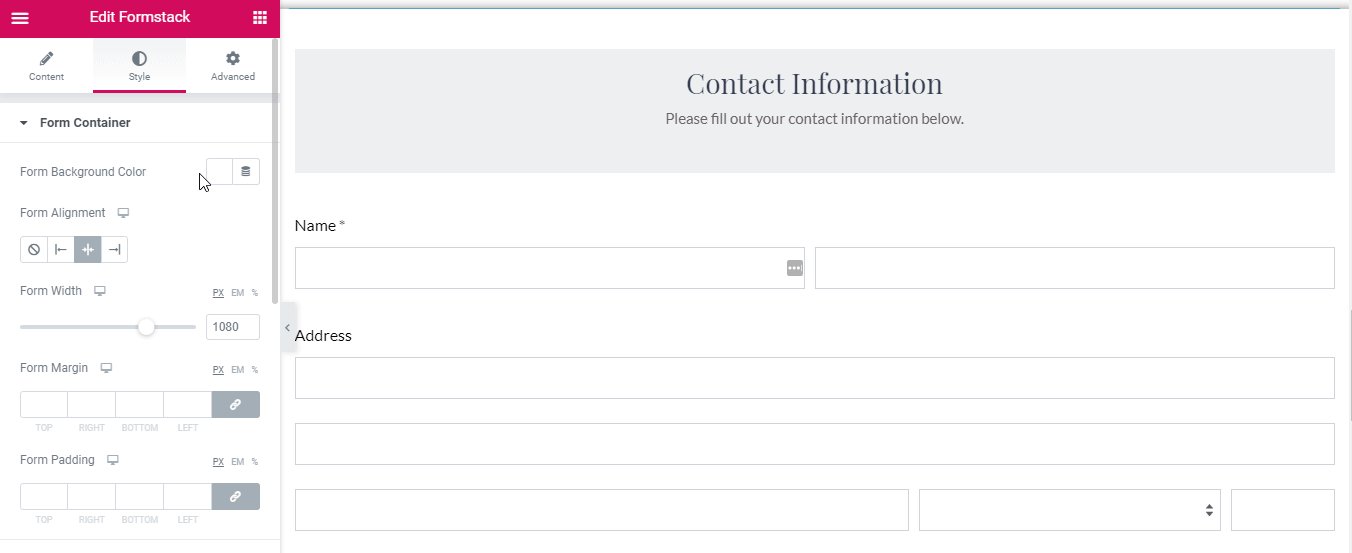
Form Container #
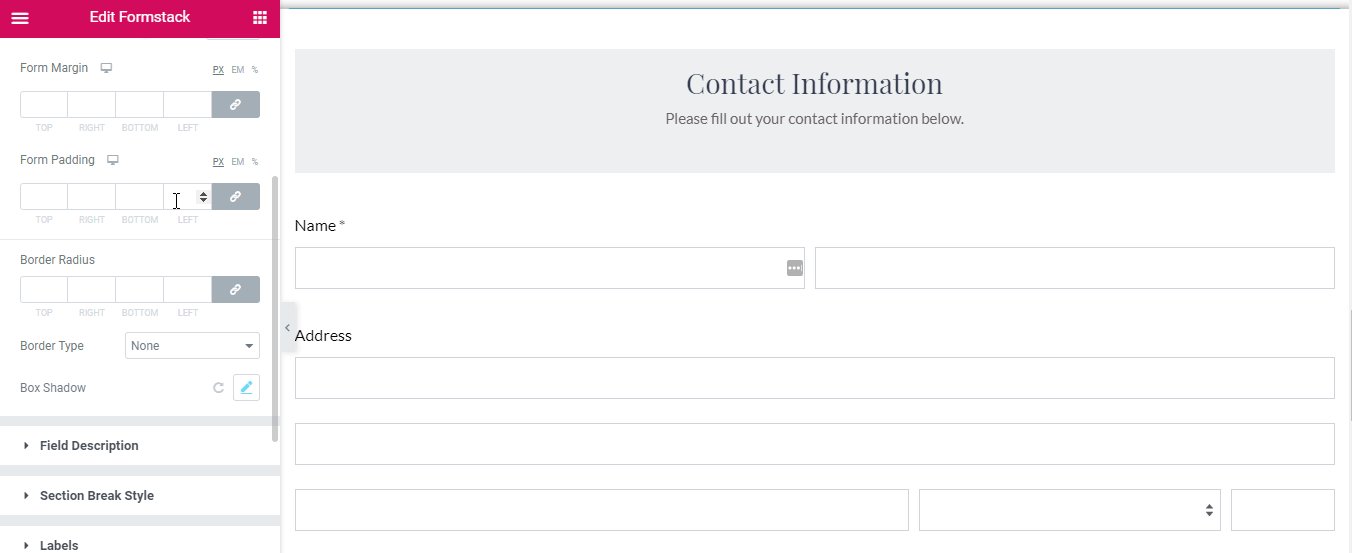
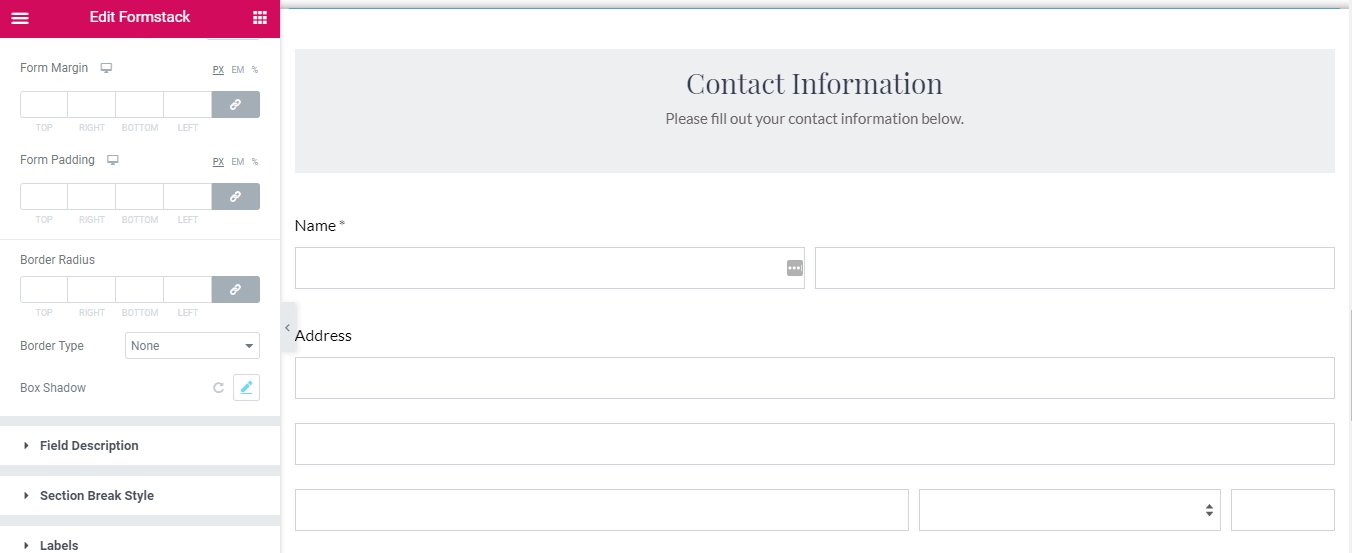
‘Form Container’ section gives you the freedom to pick a Background color for your Contact Form. Besides, you can change its alignment, width, and max-width as well. Moreover, you can add the border and then style it too. You can even add Box shadow in the form as well.
Others #
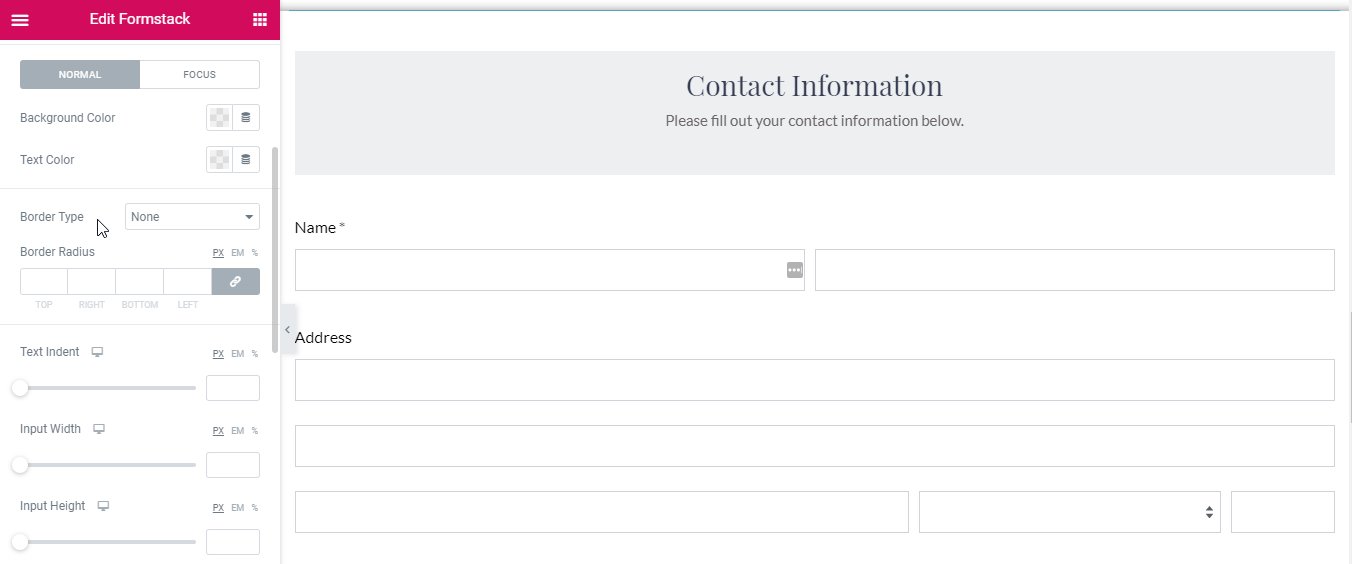
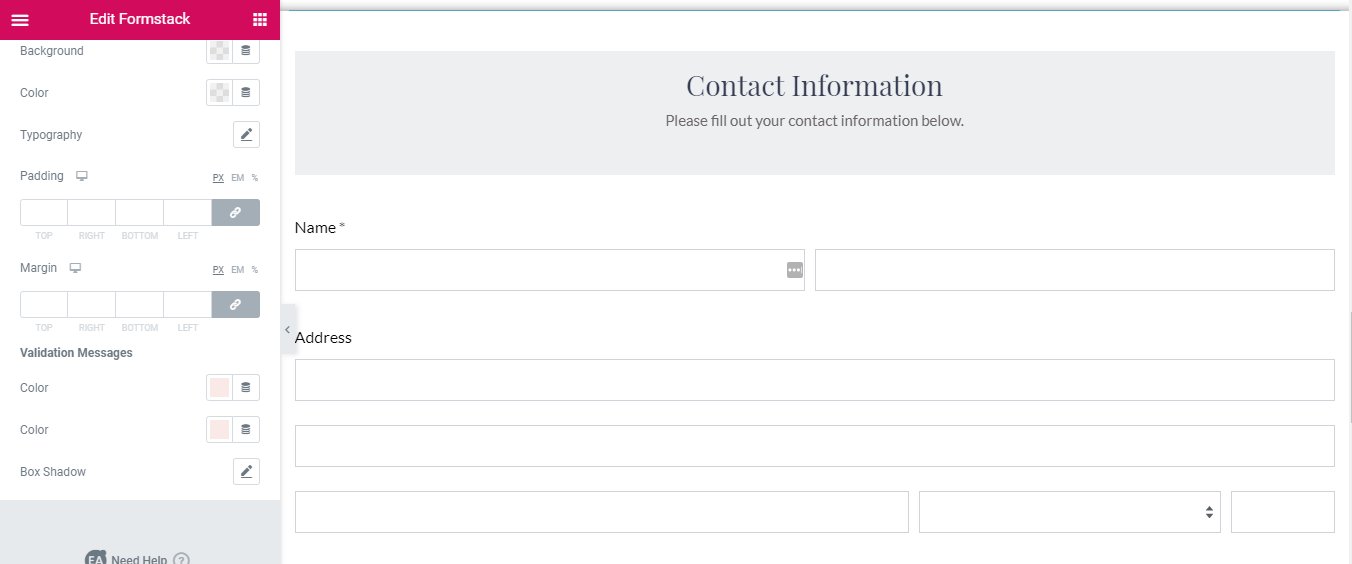
If you want, you are able to change Text Color & Typography of the Title & Description, Labels, and Placeholder of EA Formstack. Aside from that, you can change the alignment, background & text color and many more for the Input & Textarea. On top of that, if you are using Radio & Checkbox in your form, you can even add custom styling to it.
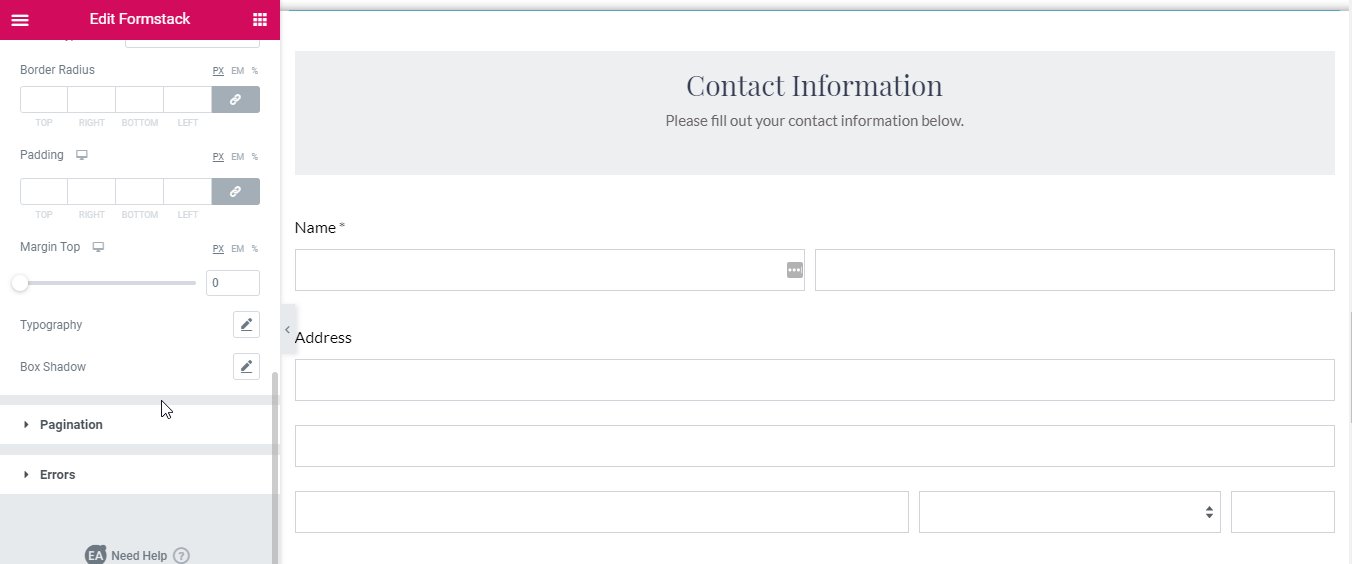
Moreover, you are allowed to change the text & background color, alignment and many more styling options to the ‘Submit Button’ and ‘Pagination’. You can also style the ‘Error’ Messages as per your wish.
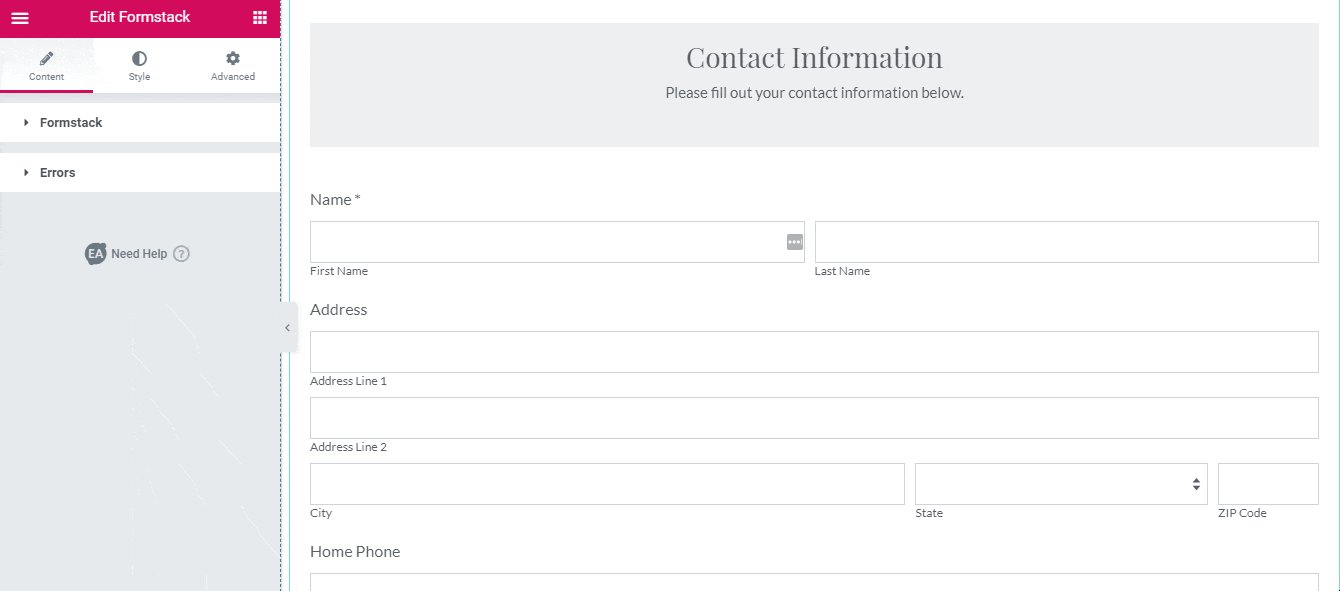
Final Outcome #
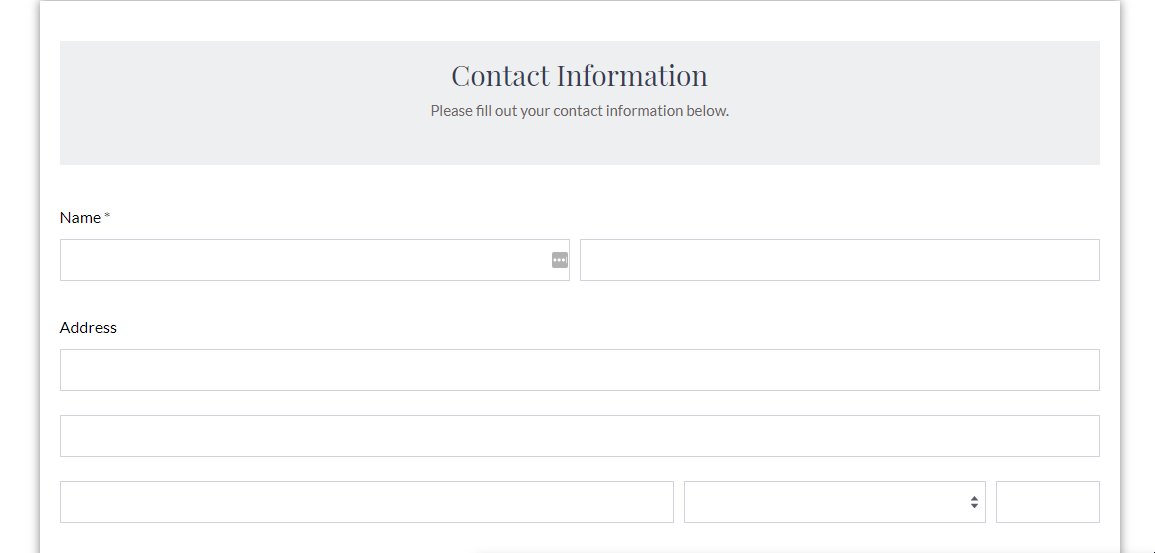
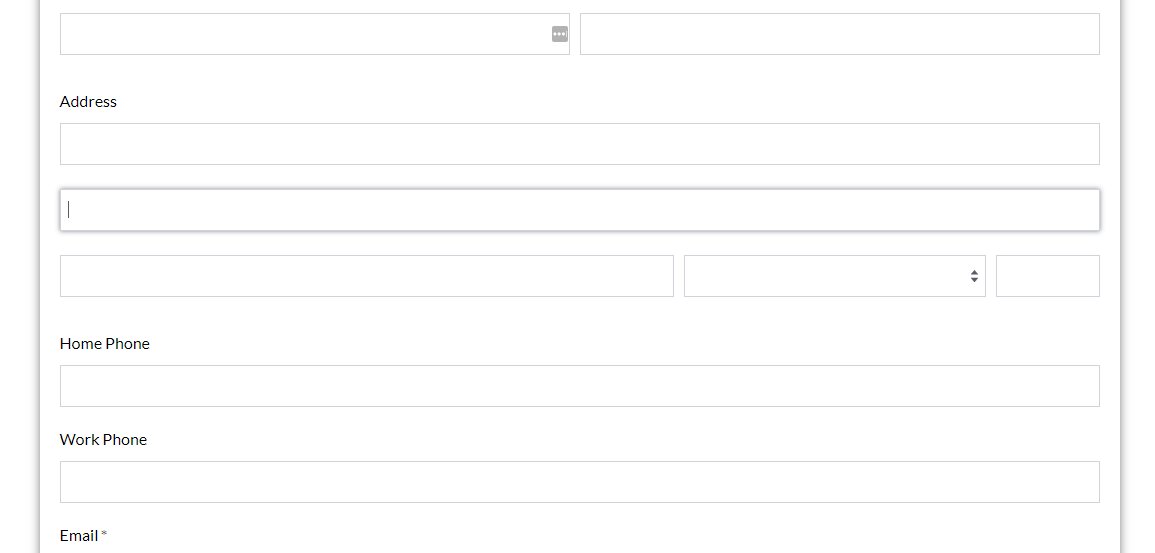
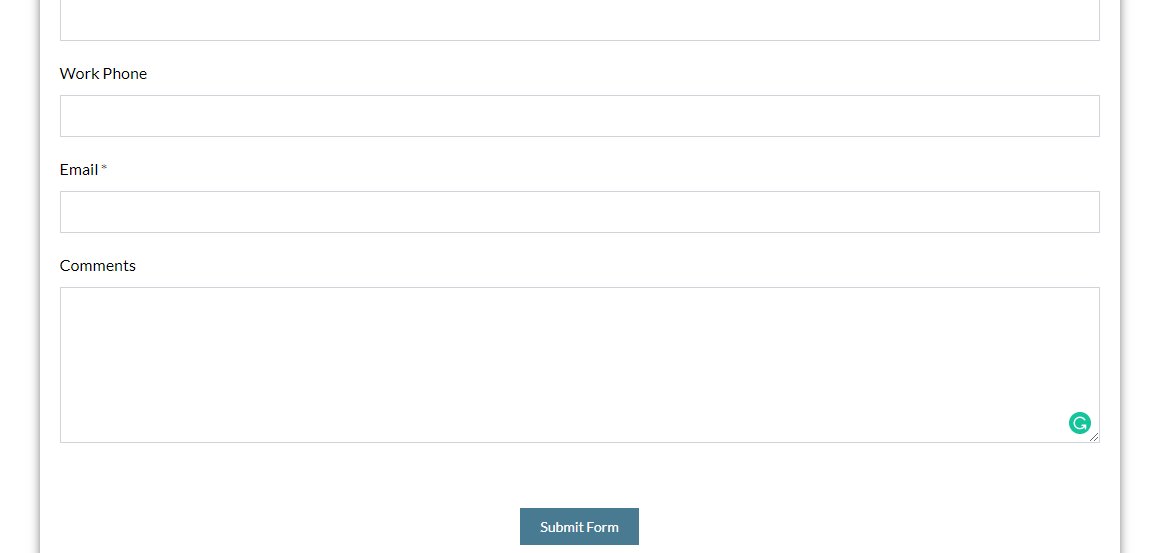
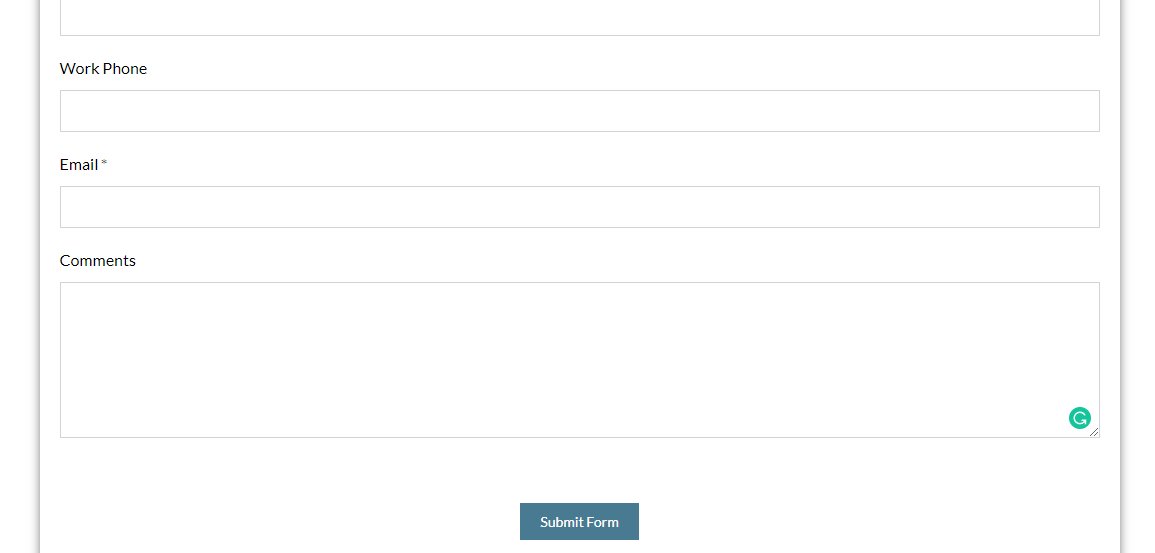
By following the basic steps and a bit more modifying, this is how EA Formstack will appear on your WordPress website:
This is how you can style and give your Formstack form an amazing look with the help of EA Formstack.
Getting stuck? Feel to Contact Our Support for further assistance.