EA Woo Product List simplifies the showcasing of your WooCommerce products on any page, offering various styling options. You can use this free element to present your products interactively within minutes. Follow the step-by-step guidelines below to configure and style your EA Woo Product List.
How To Activate EA Woo Product List? #
Before you begin, make sure that you have the ‘WooCommerce‘ Plugin activated. After that, install and activate Essential Addons on your website, and the EA Woo Product List widget will be automatically enabled.
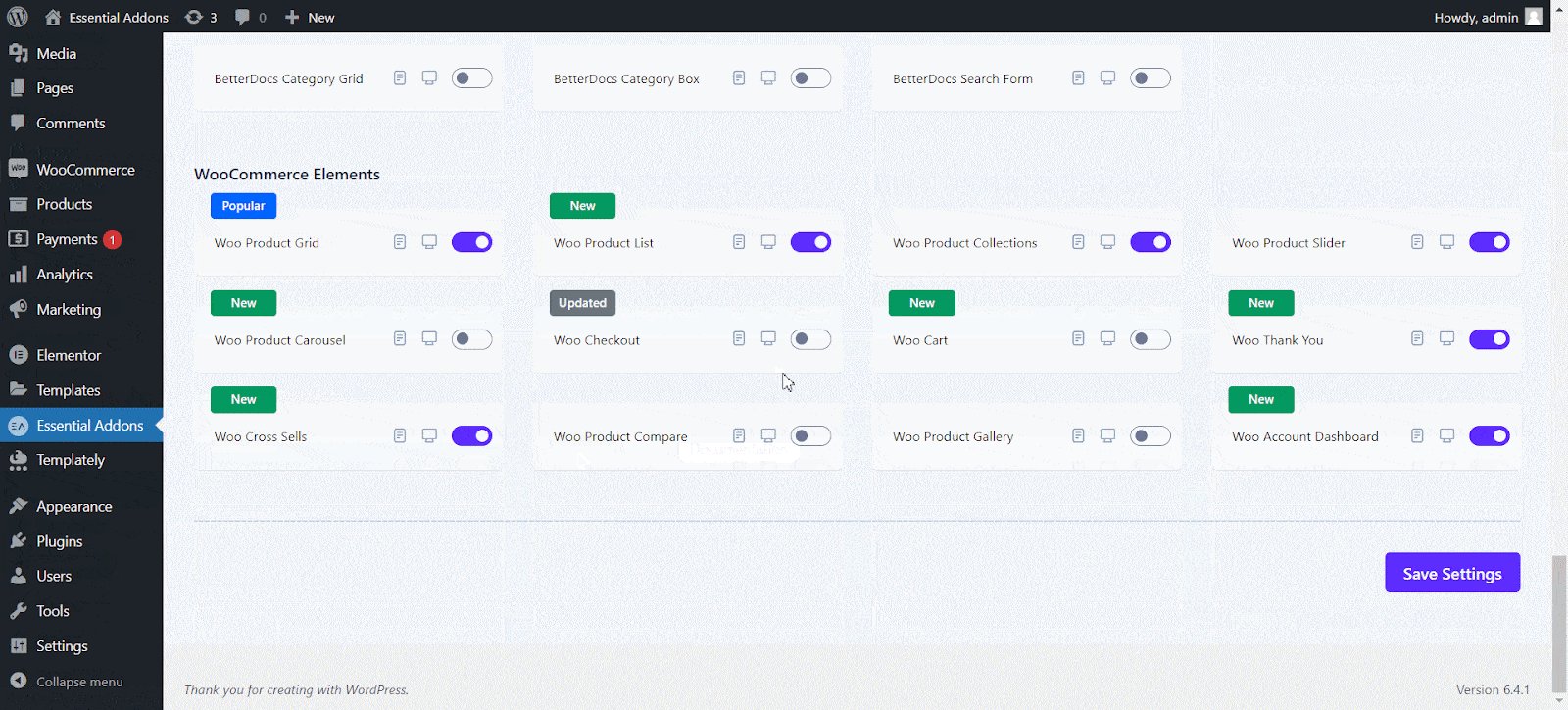
To access this free widget, you do not need to have Essential Addons PRO installed and activated. If the EA Woo Product List is not enabled, go to Essential Addons → Elements, locate the widget in the dropdown menu, and activate it.

How To Add EA Woo Product List? #
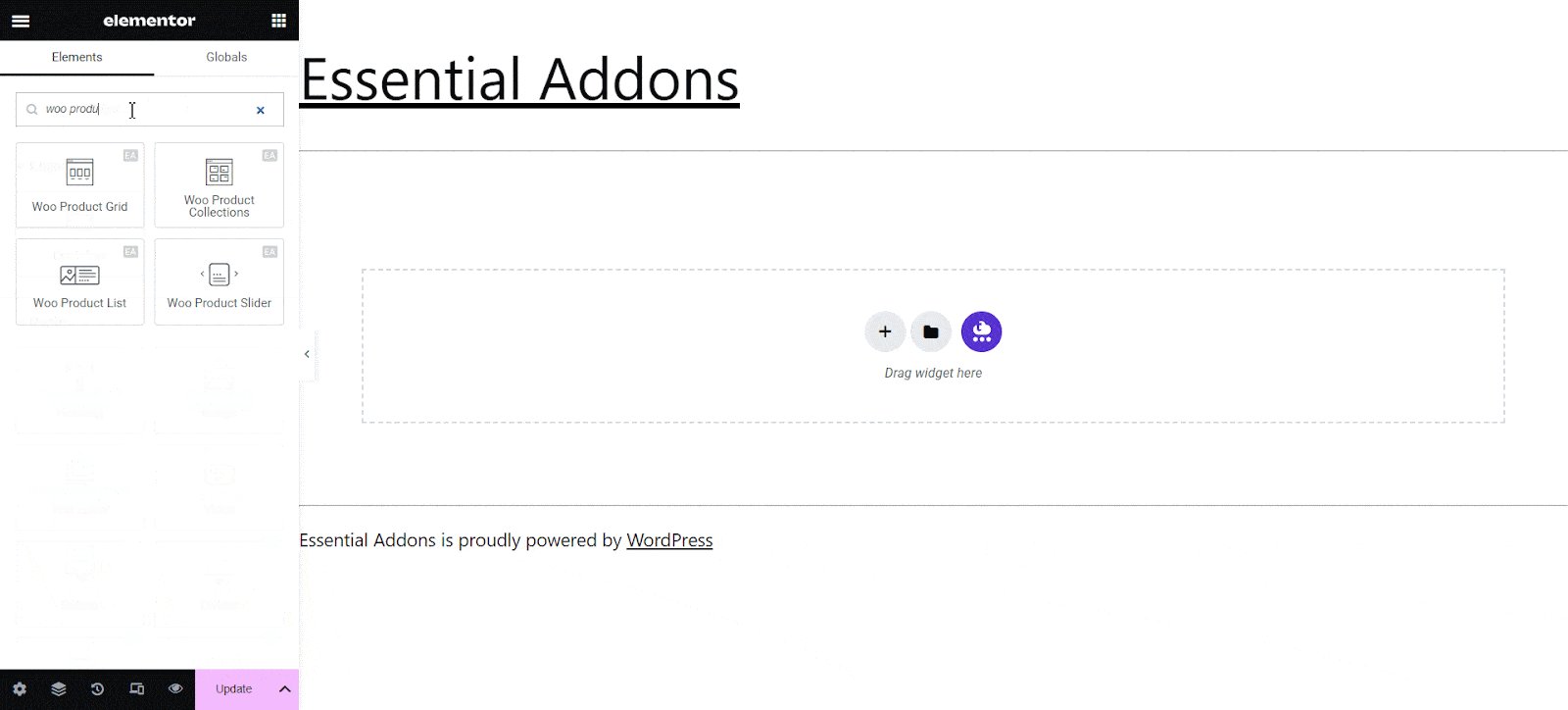
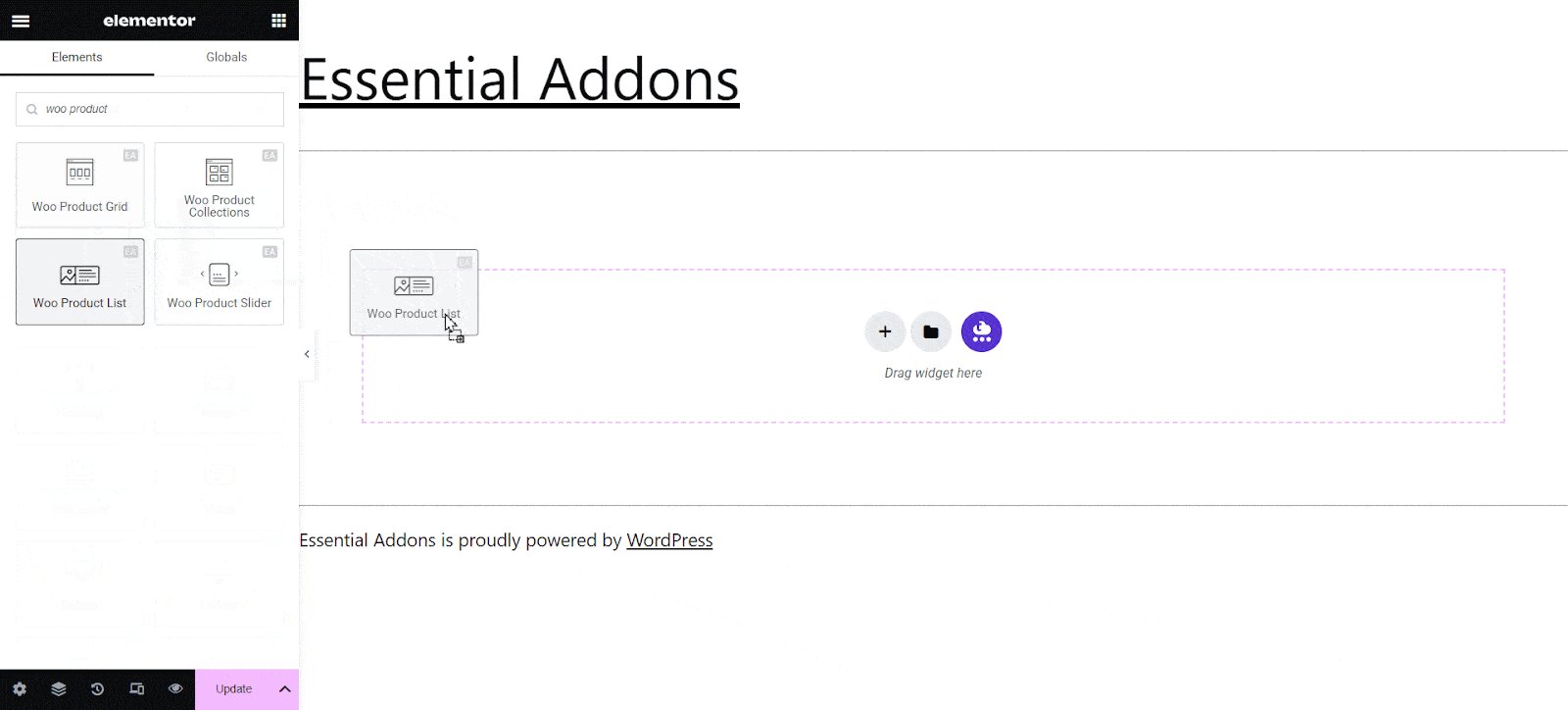
To utilize the Essential Addons element, open your desired page in Elementor (existing or new). Navigate to the ‘Elements’ tab and use the search option to find the ‘EA Woo Product List’ element. Now simply drag and drop the widget onto the page or the ‘+’ section.

How To Configure The Content Settings #
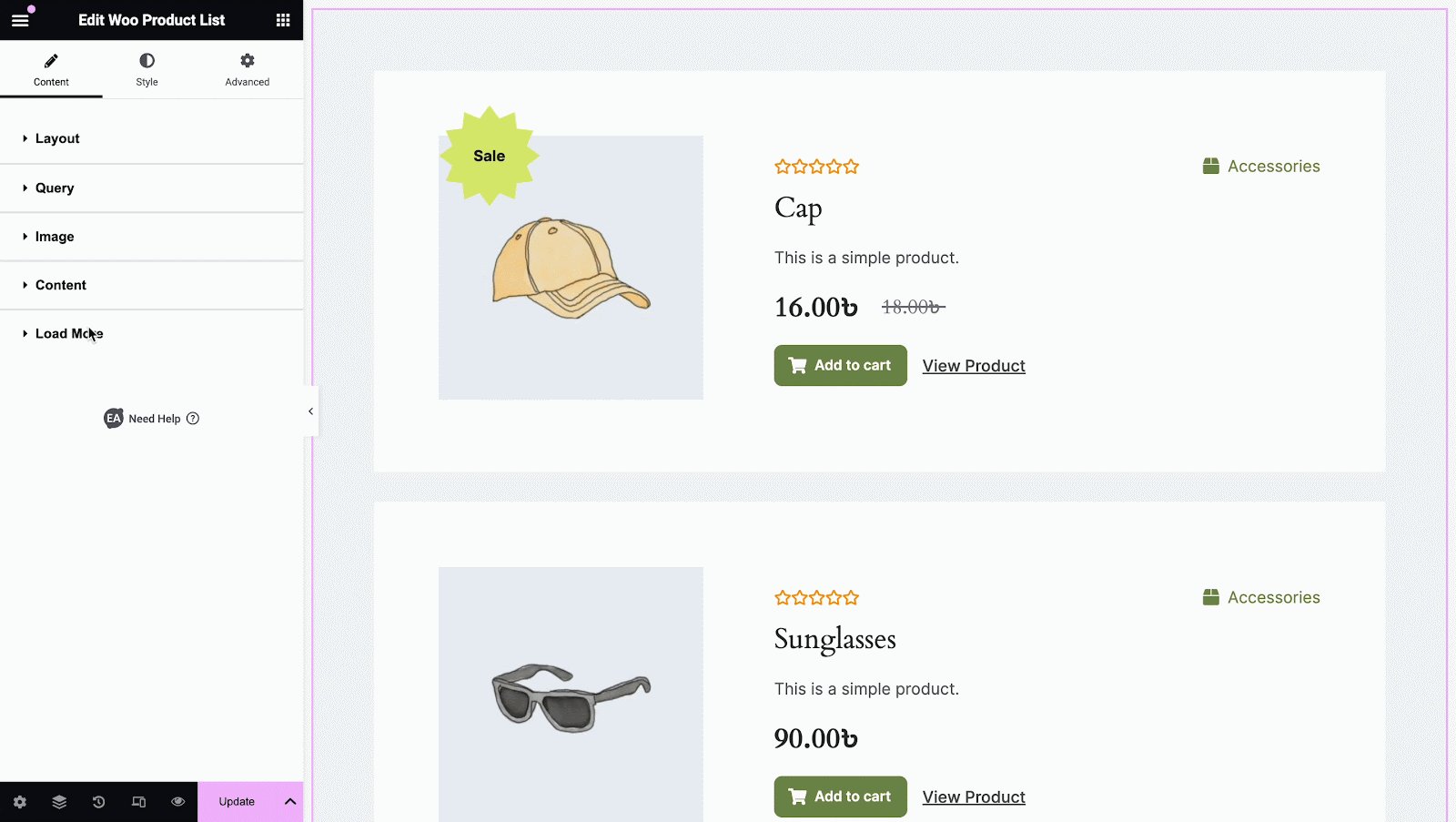
Under the ‘Content’ tab, you’ll find ‘Layout’, ‘Query’, ‘Image’, & ‘Content’ options. According to your preferred layouts, you’ll get a bunch of customization options in your product list.
Layout Presets & Settings #
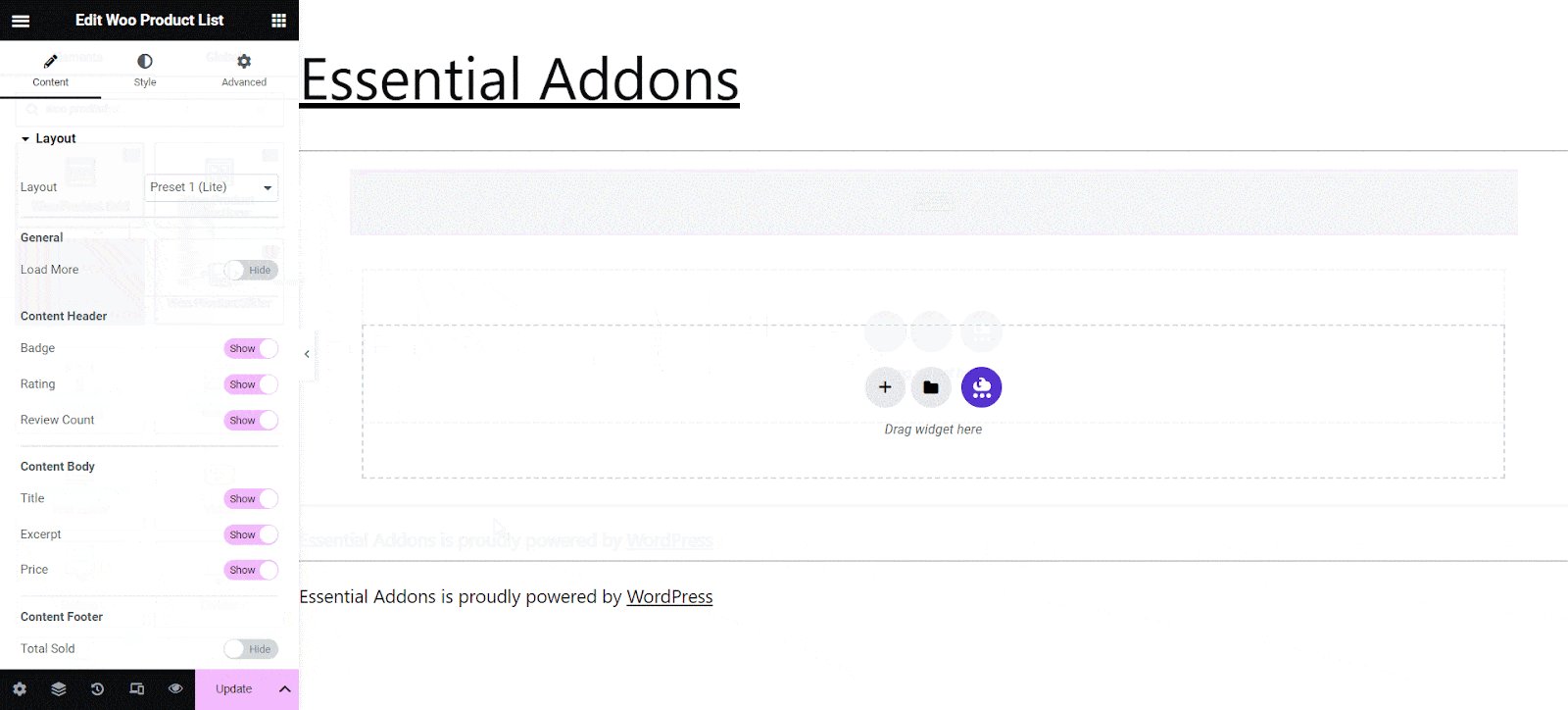
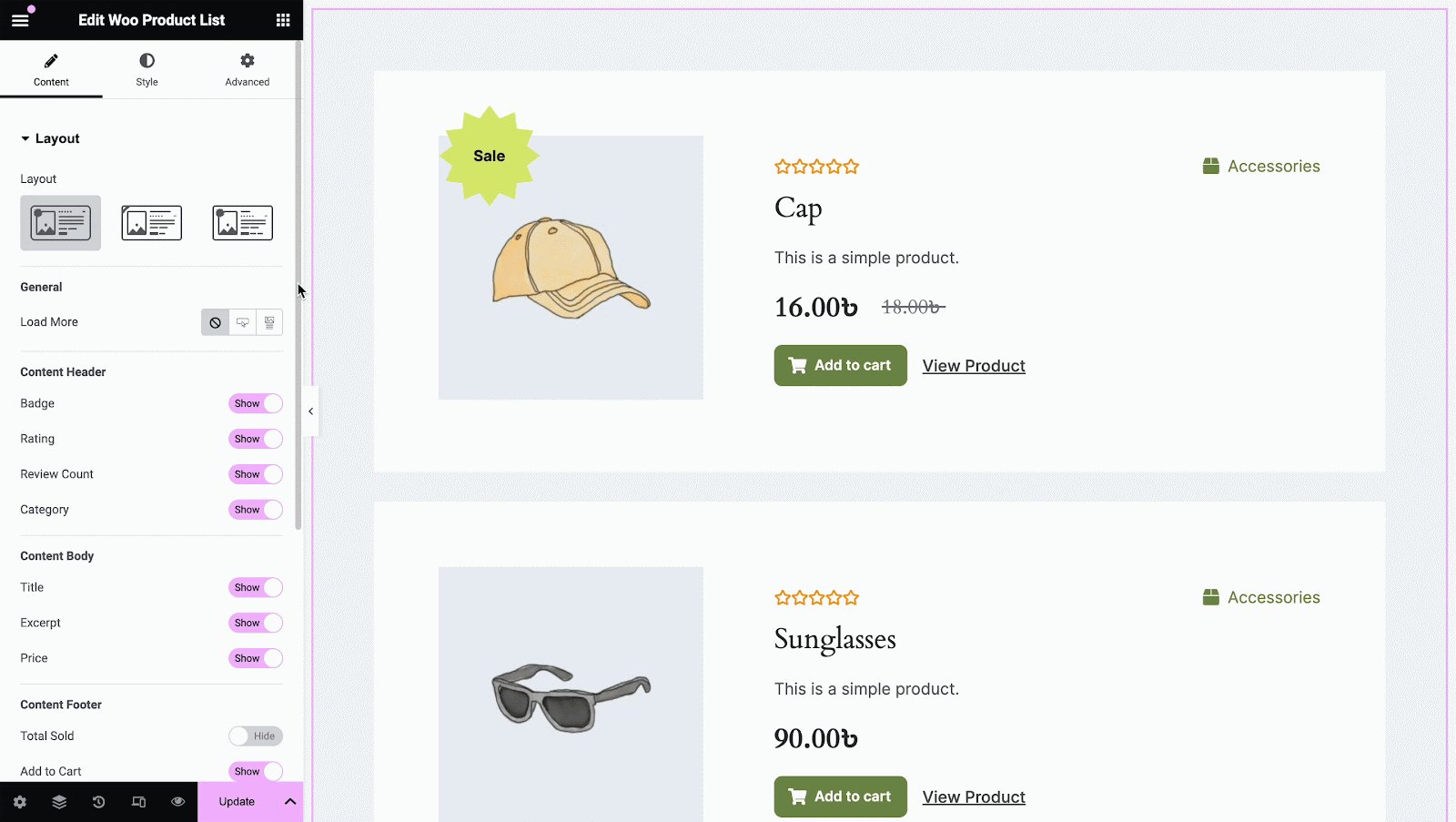
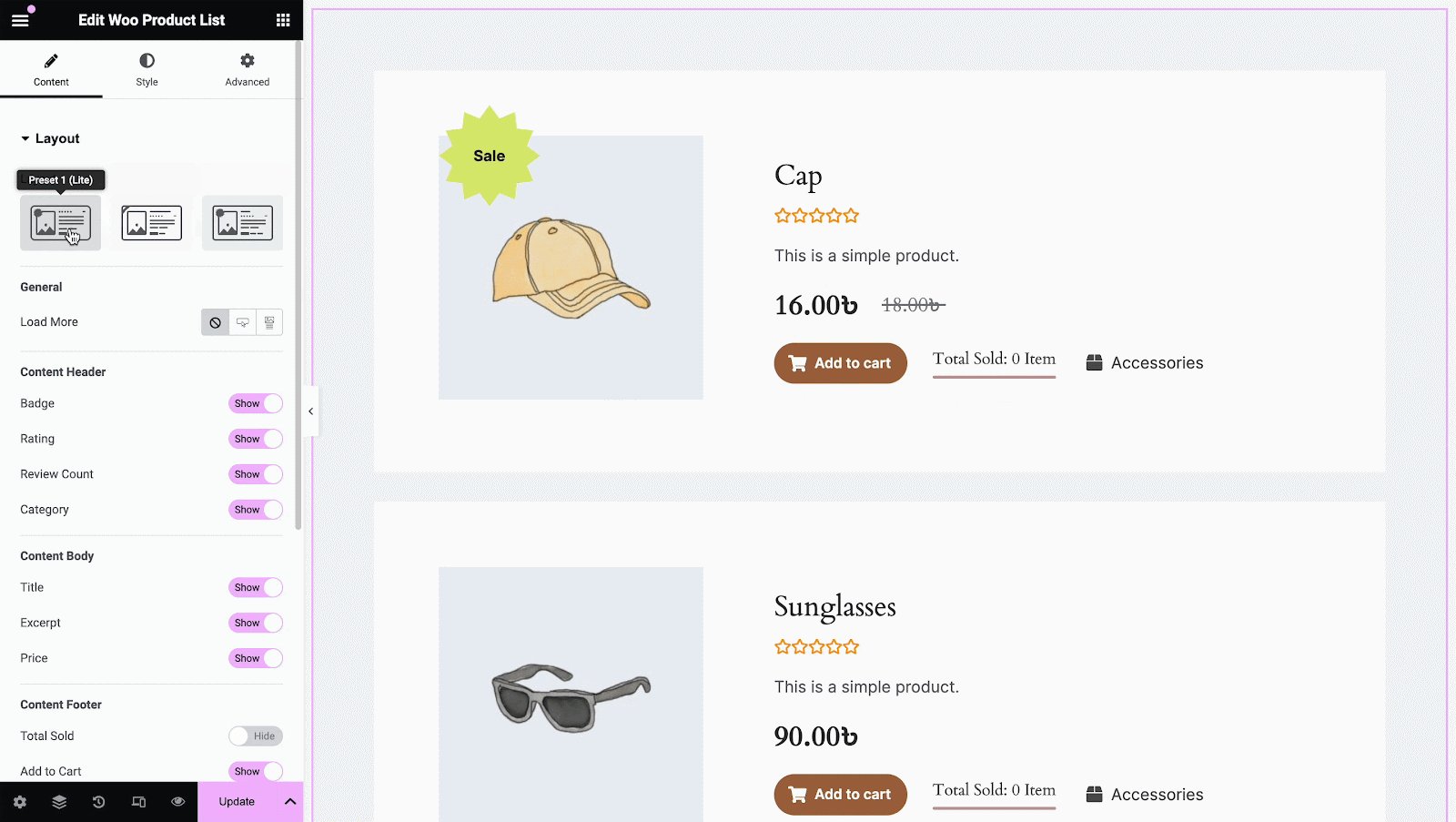
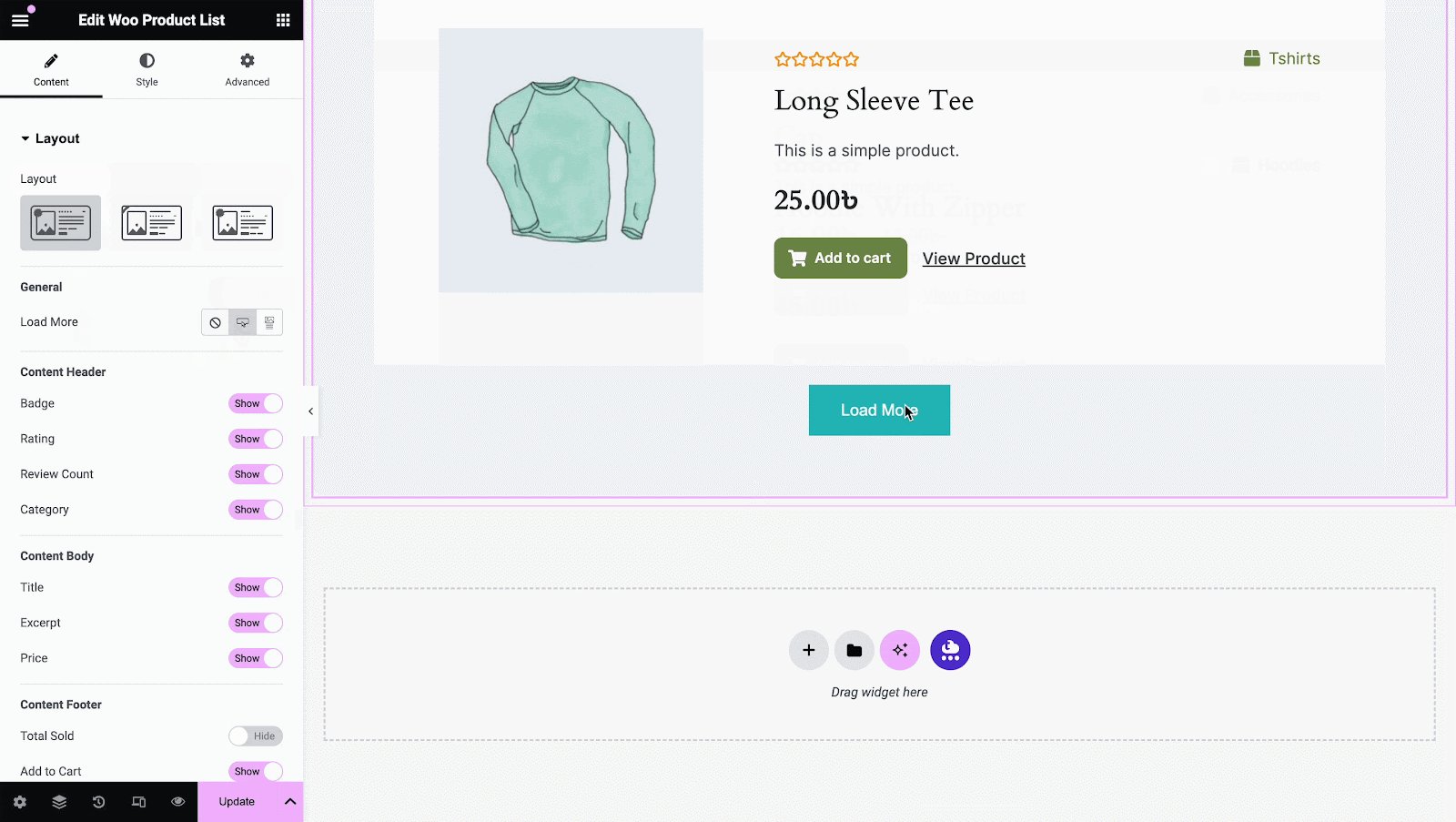
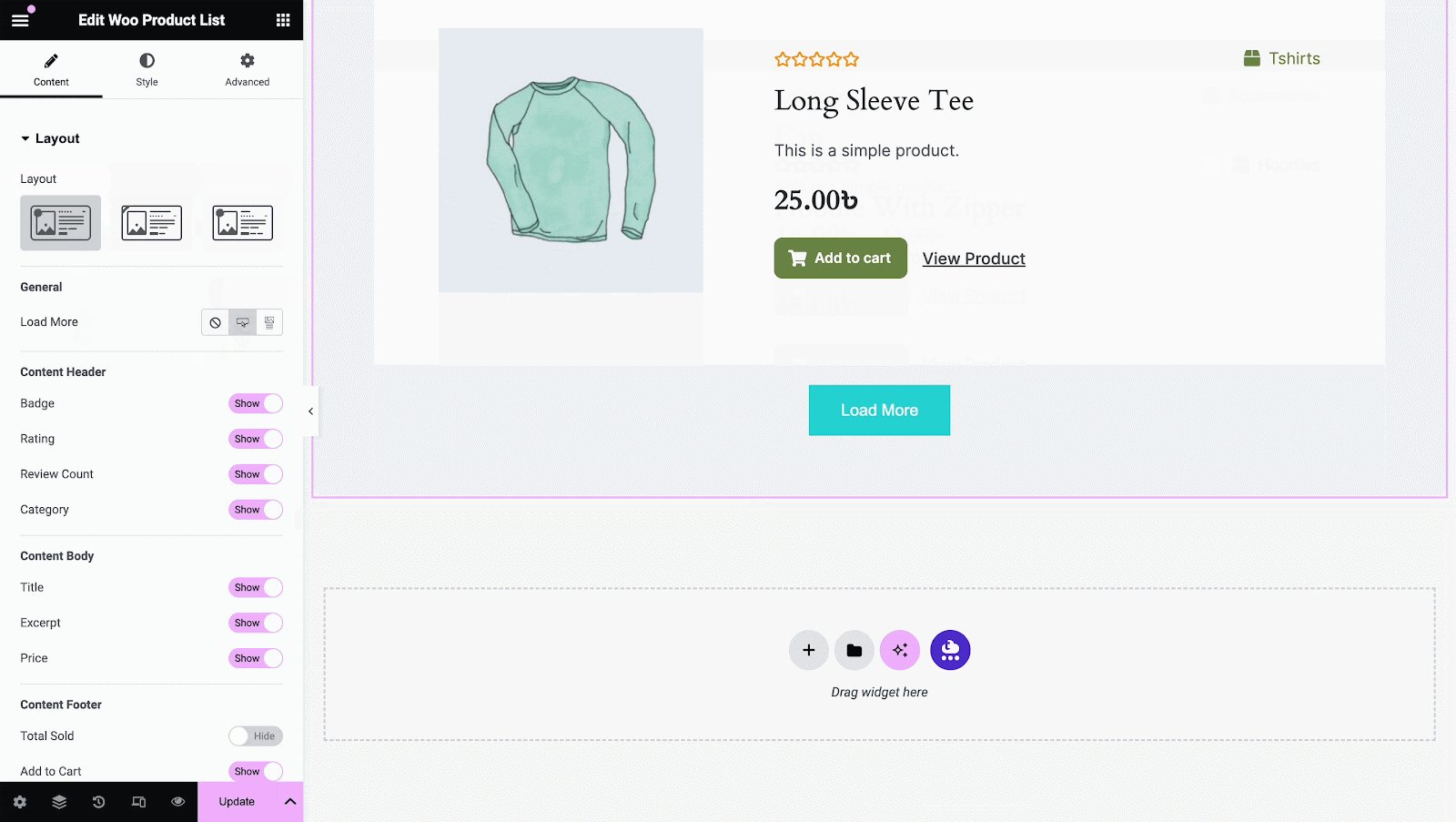
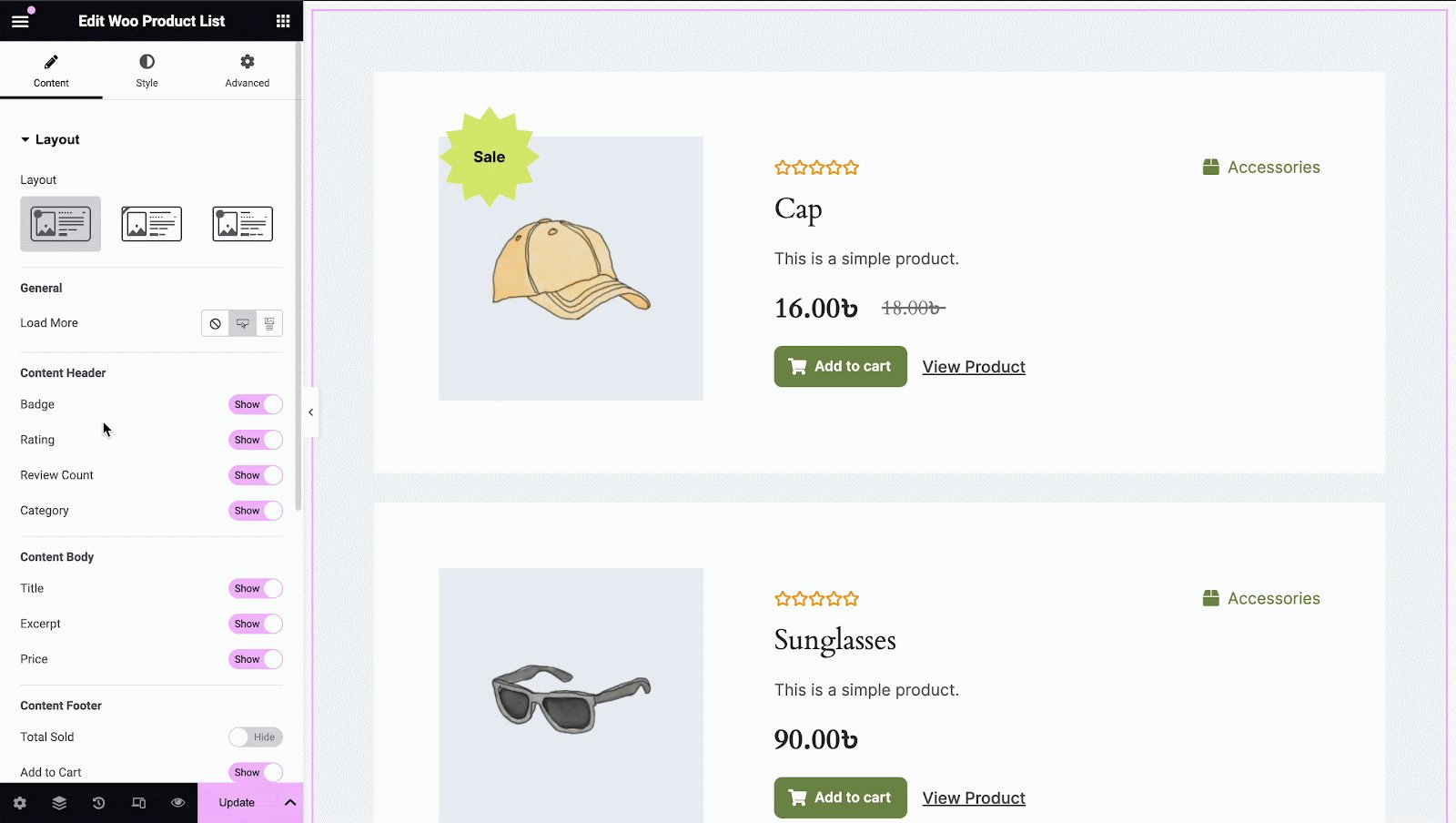
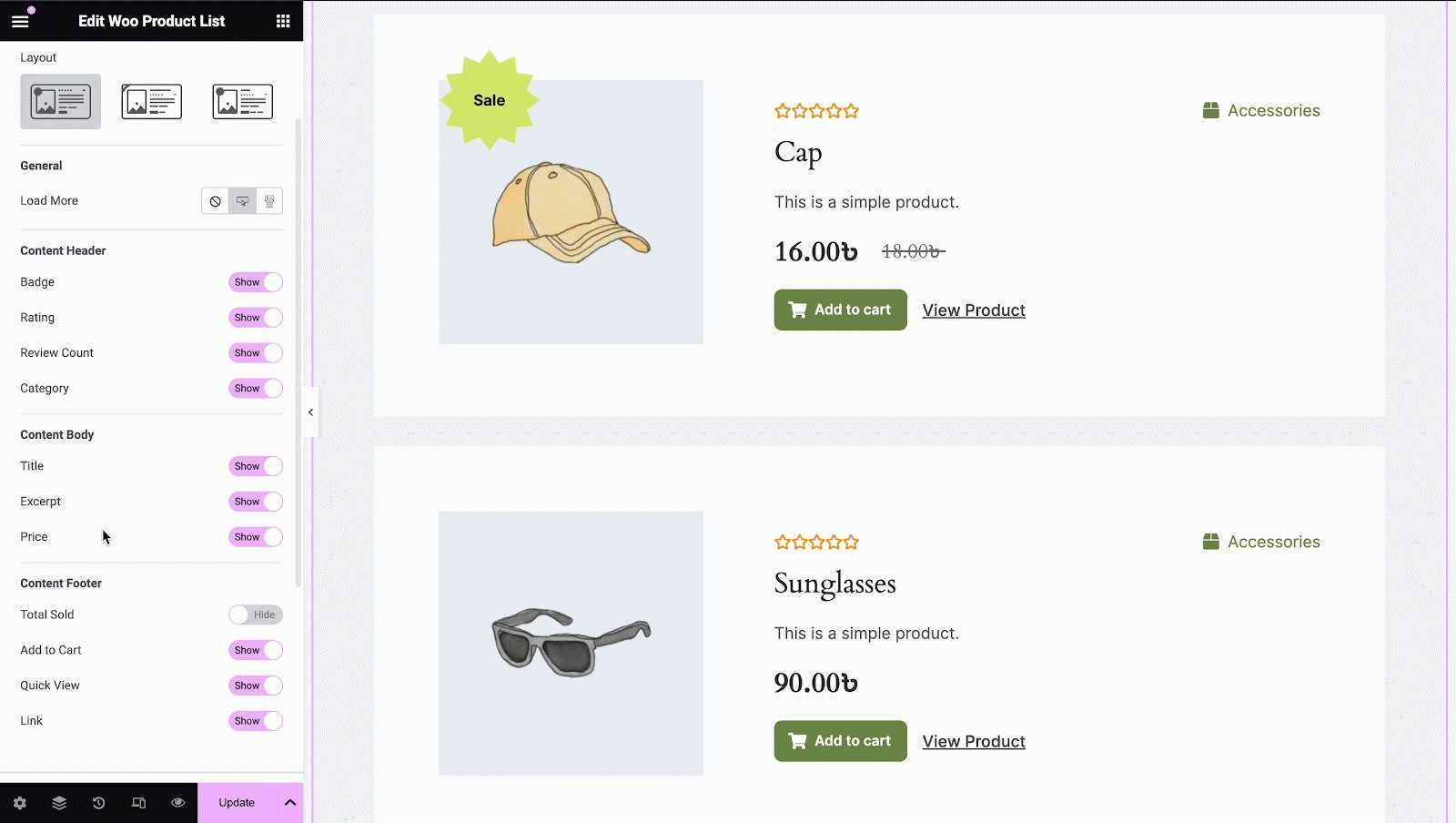
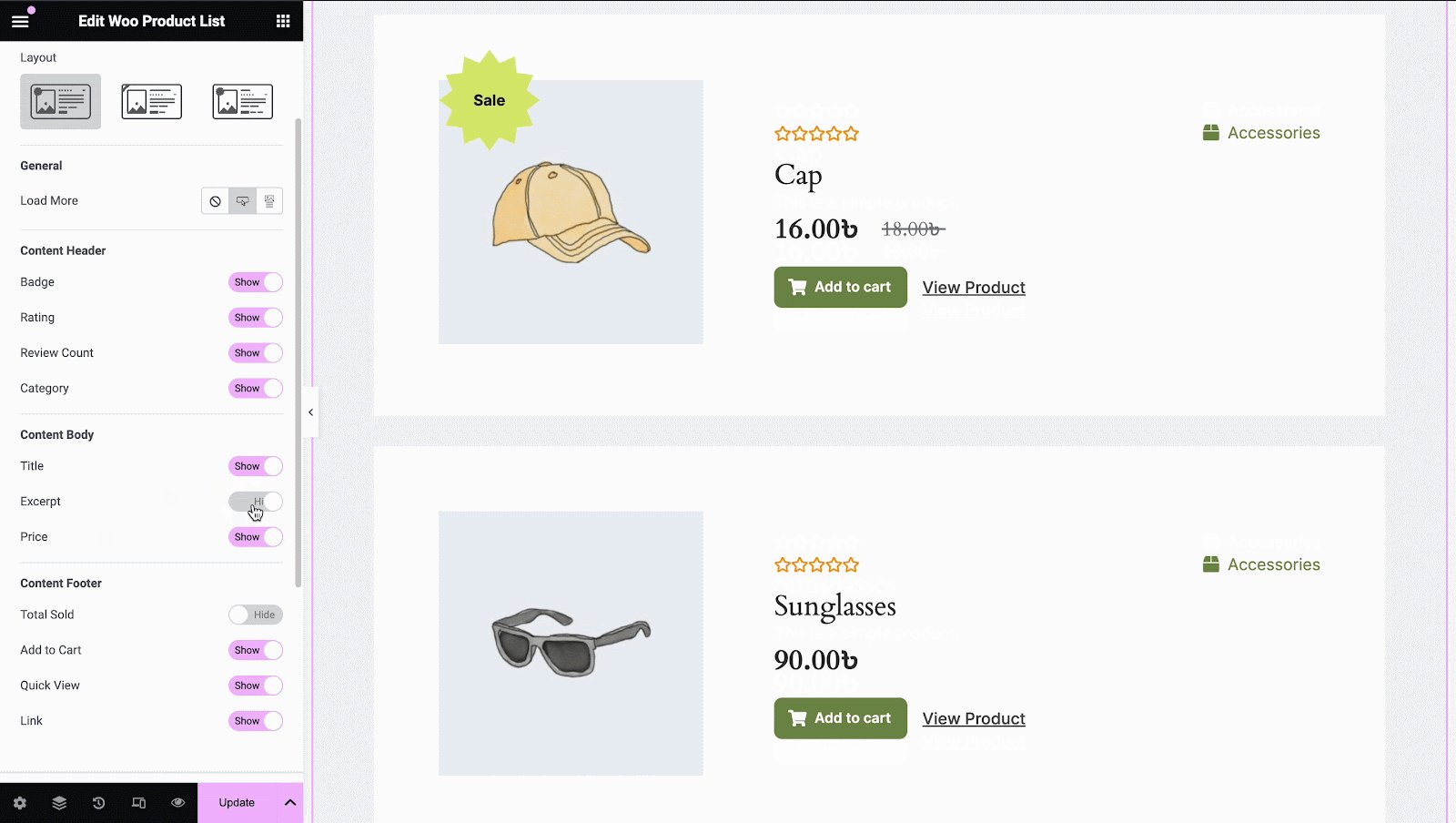
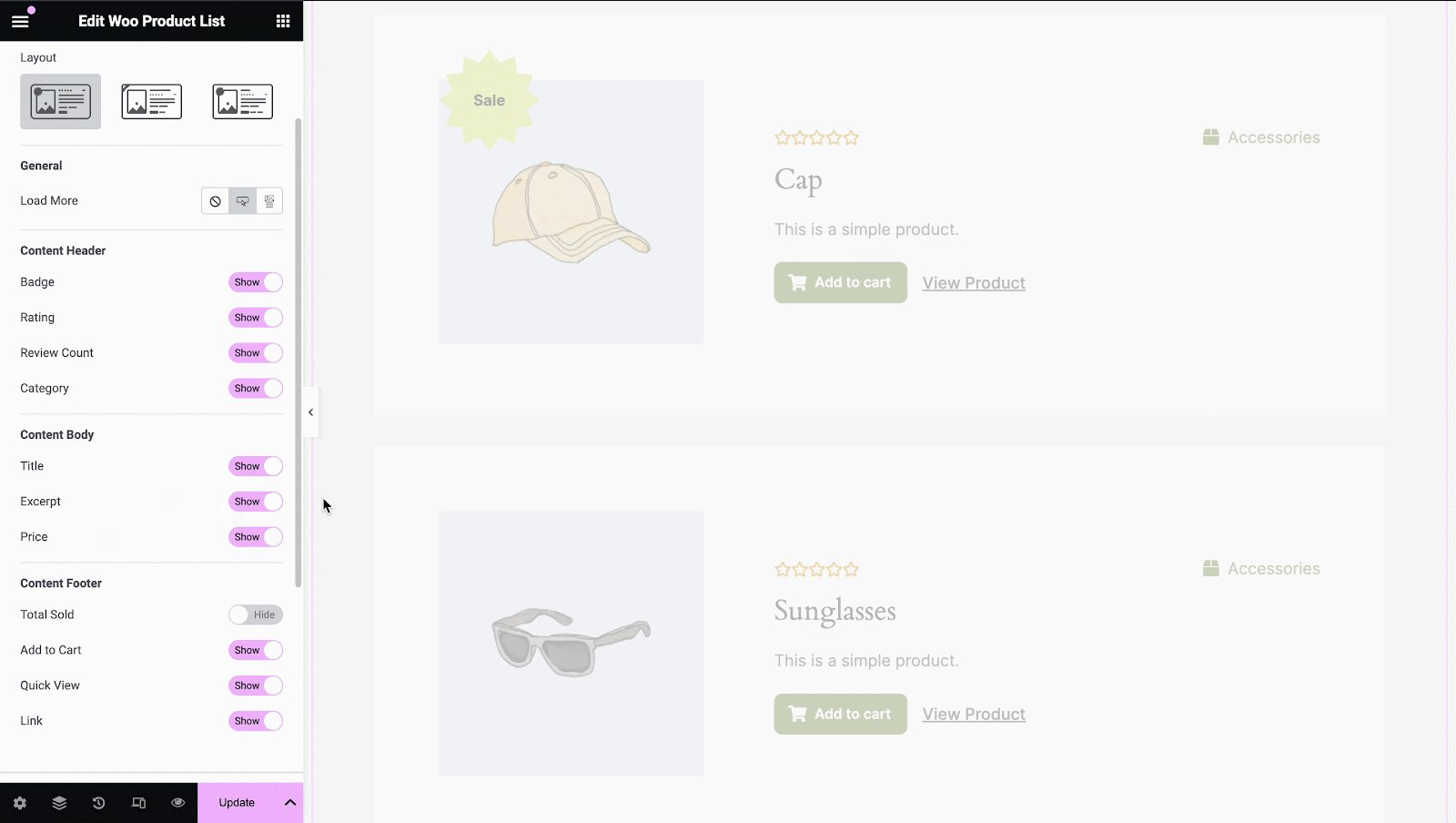
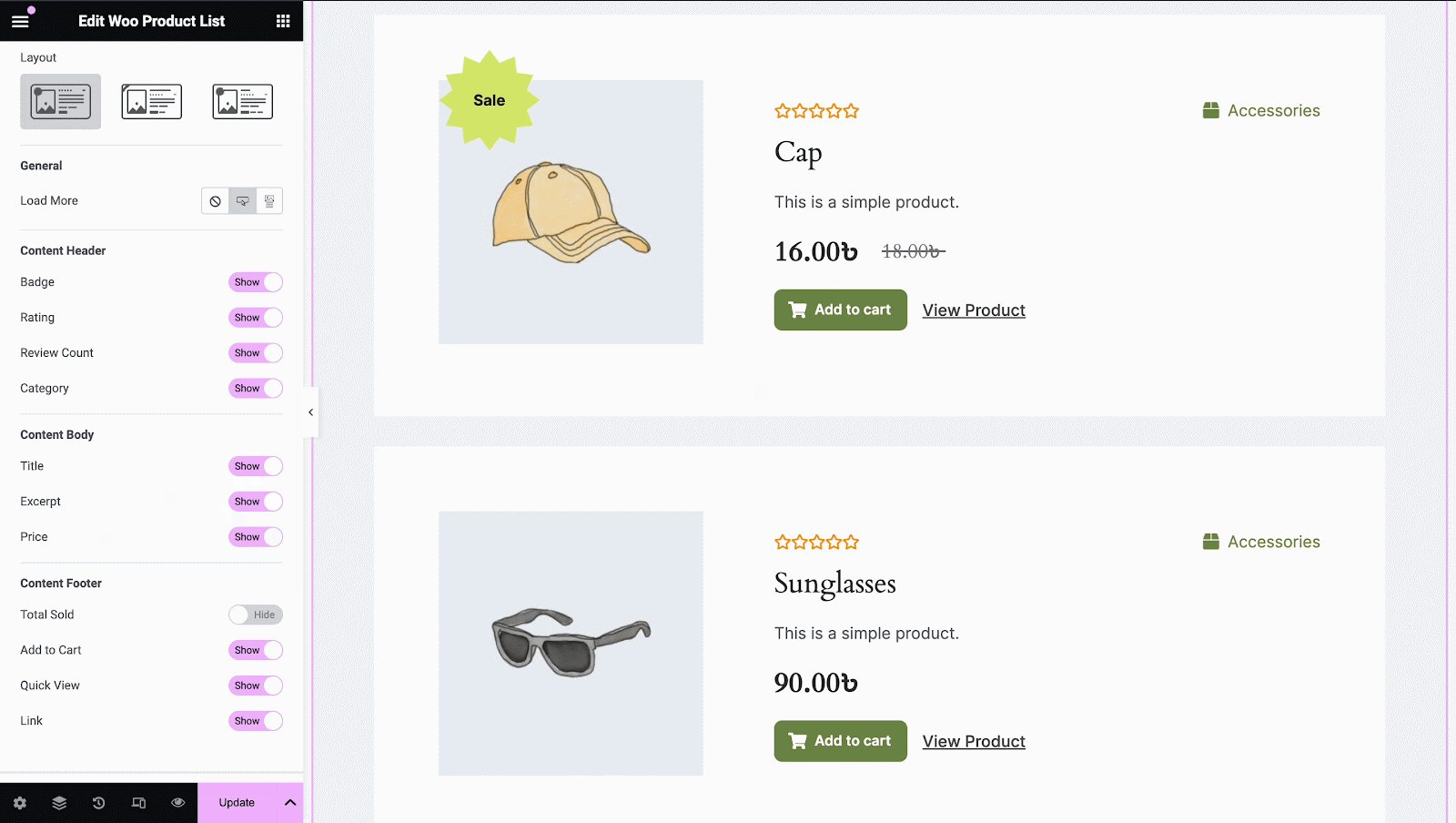
From the ‘Layout’ section, you can set your product list layout from 3 different presets. Under the ‘General’ section, you’ll find the ‘Load More’ option – by selecting different options you can bring a load more button to display all products easily.

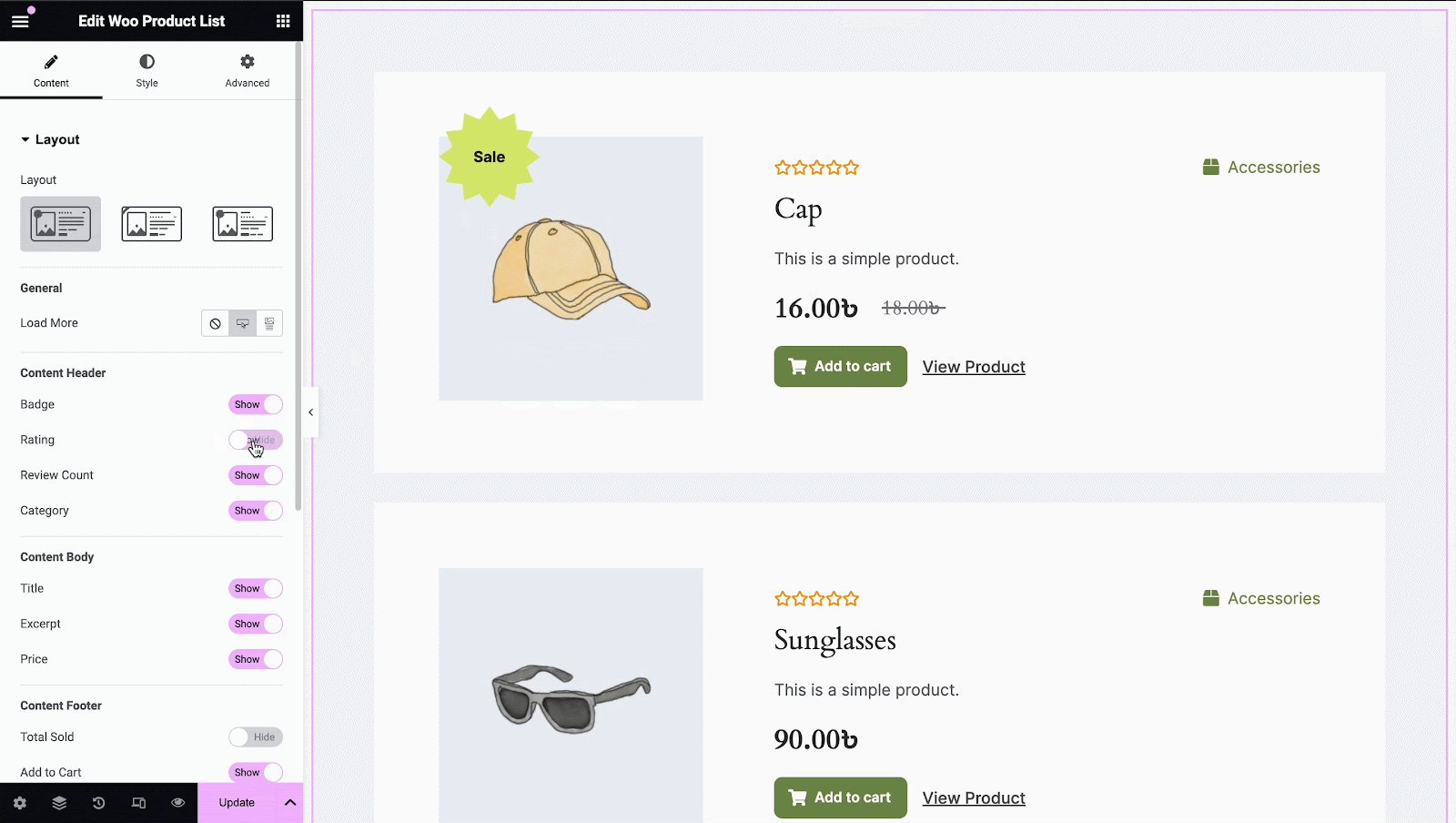
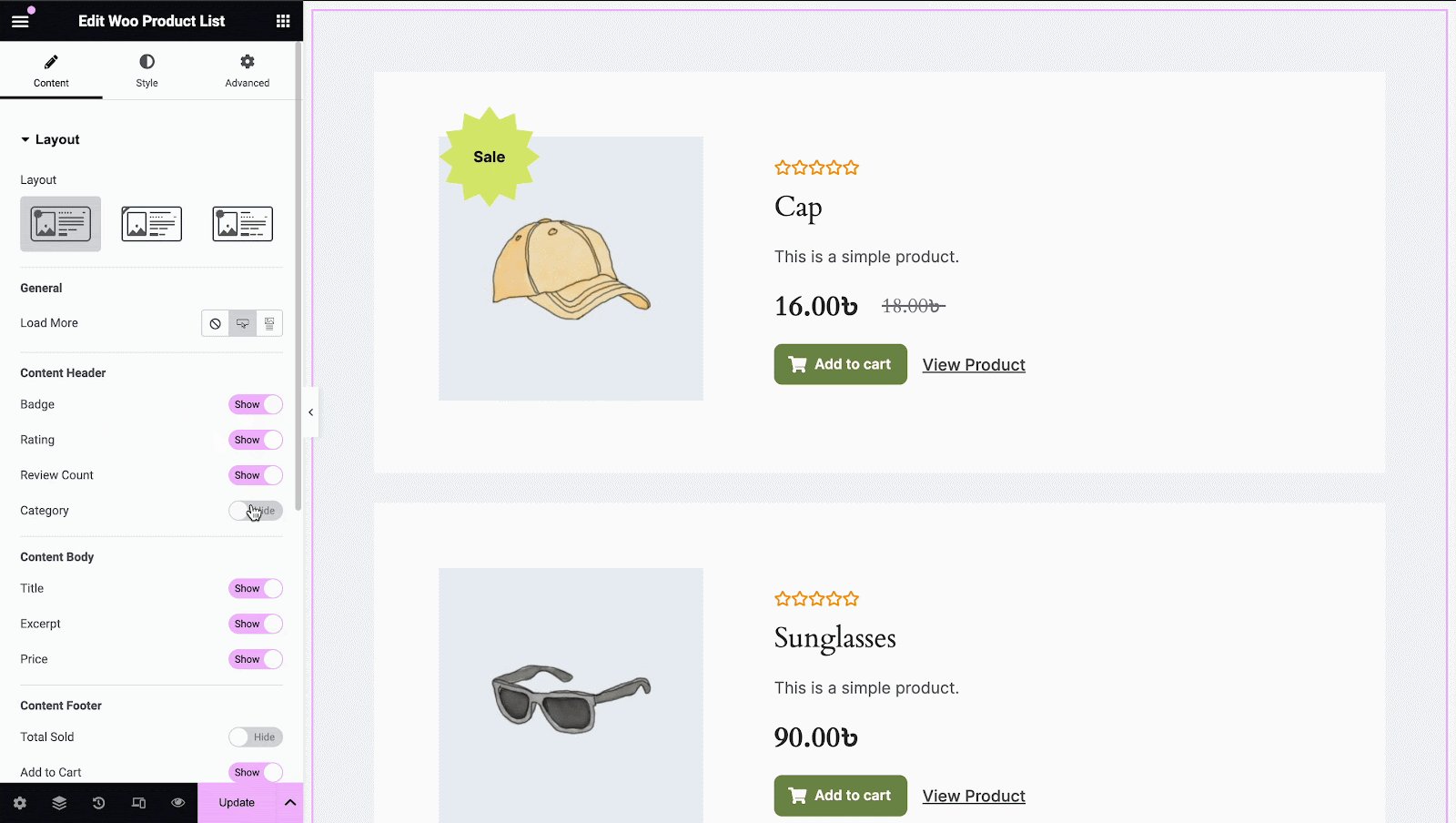
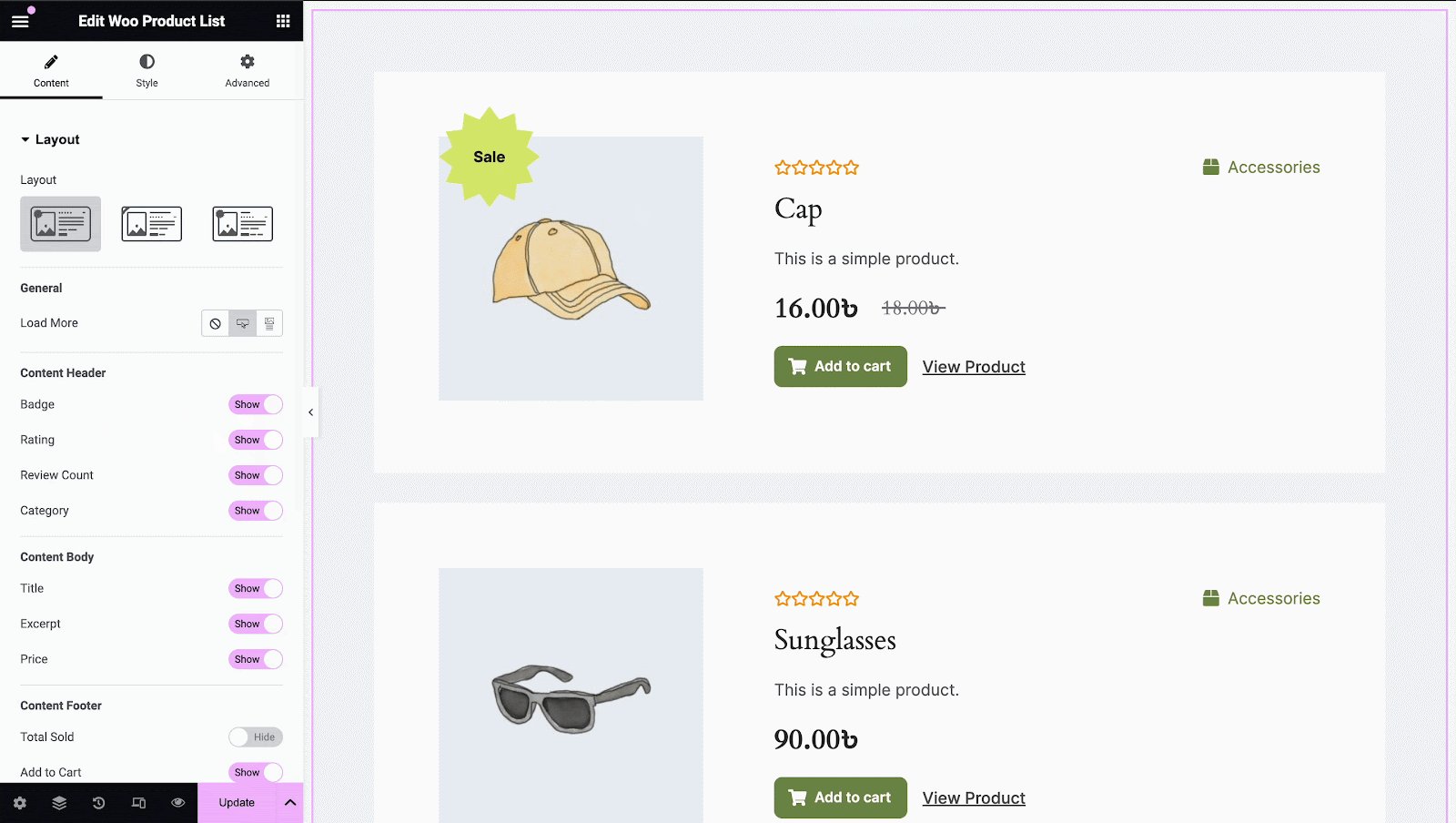
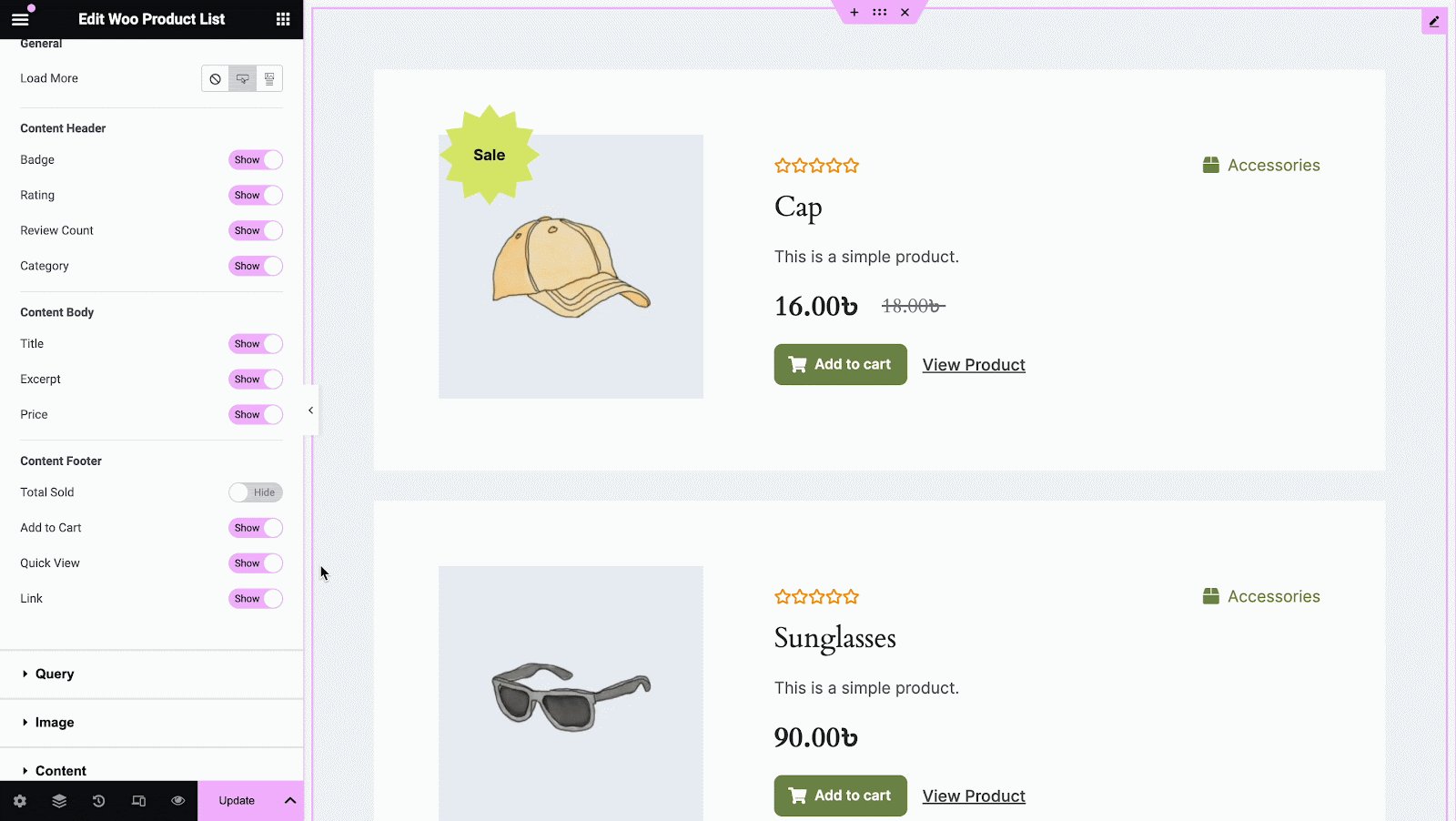
From the ‘Content Header’ section, you’ll be able to show/hide your products’ ‘Badge’, ‘Rating’, & ‘Review Count’, & ‘Category’

In ‘Content Body’ you’ll find the ‘Title’, ‘Excerpt’, & ‘Price’ options. You can simply turn on/off the toggle according to your preference.

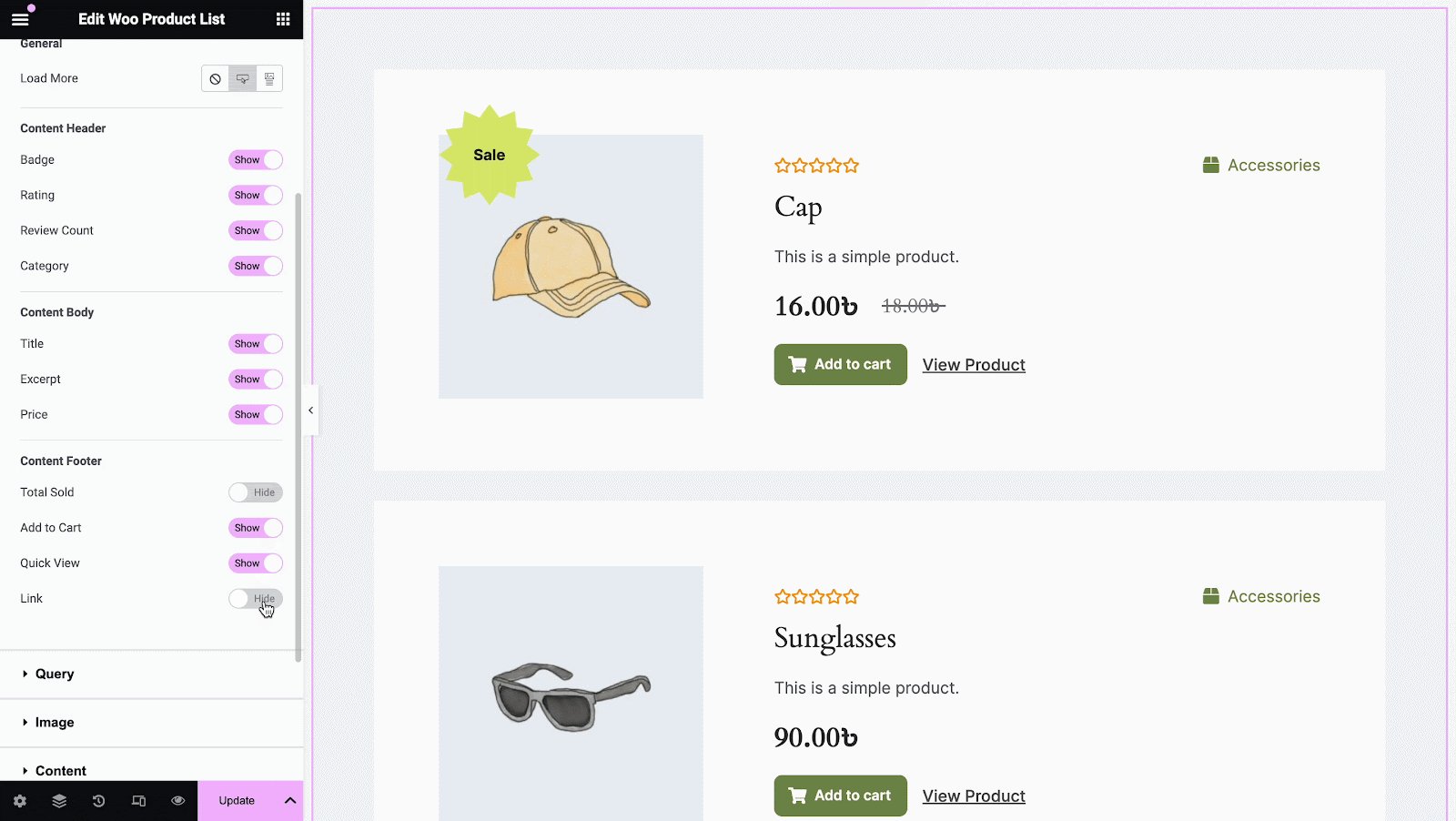
Lastly, from the ‘Content Footer’ section, show/hide the ‘Total Sold’, ‘Add To Cart’, ‘Quick View’, & ‘Link’ options by clicking on the toggle right beside & get your product list footer the way you wish.

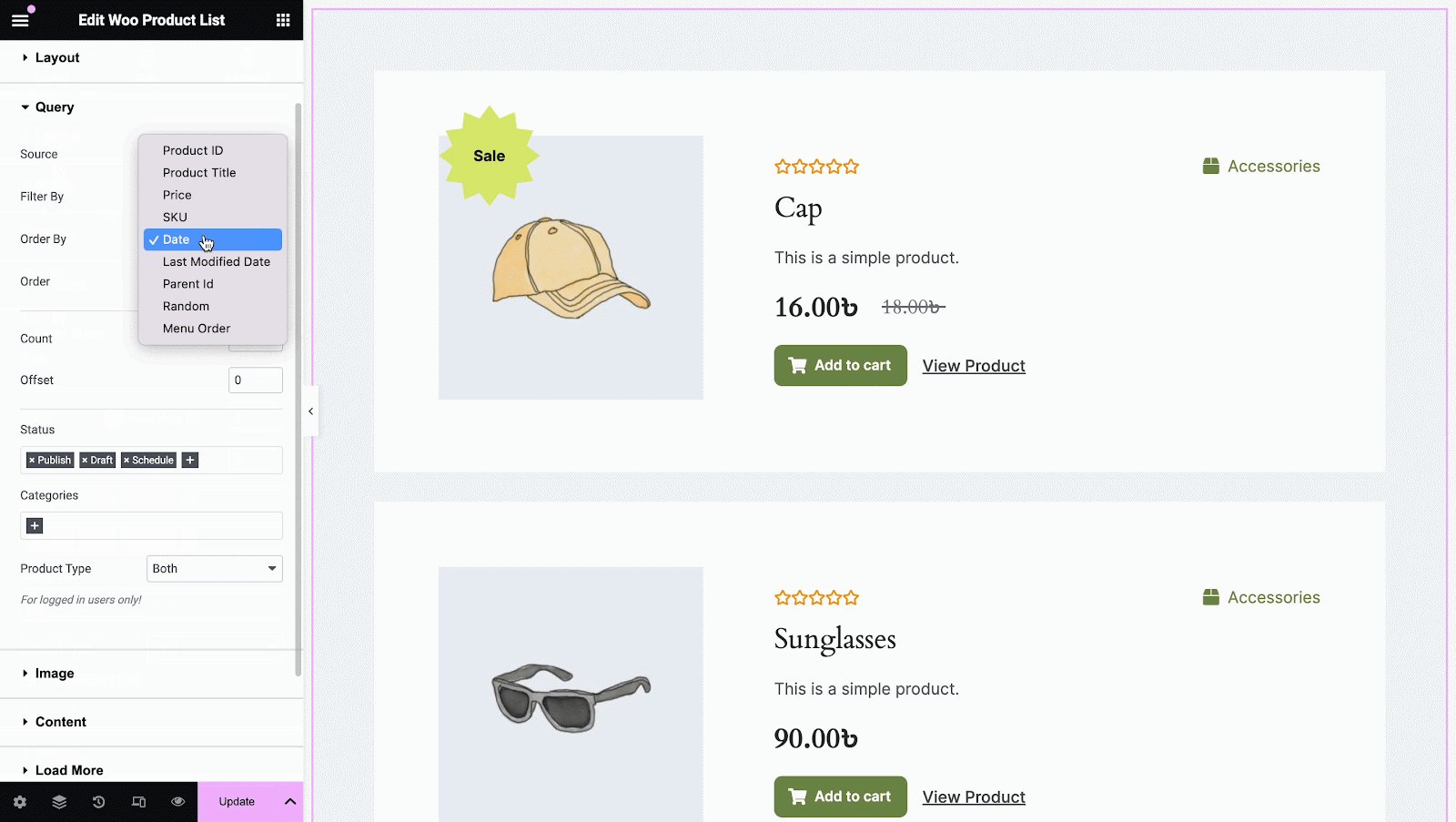
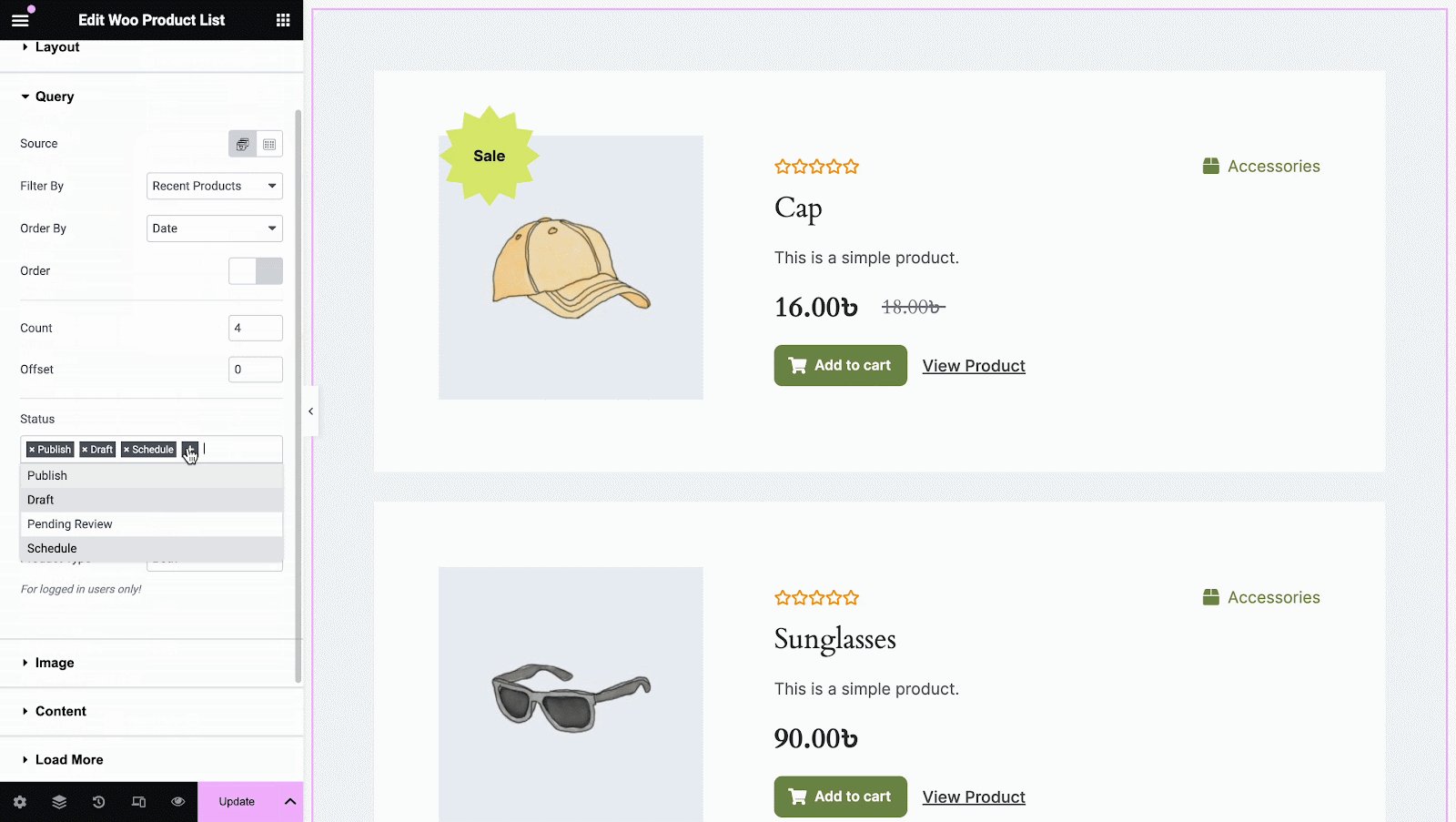
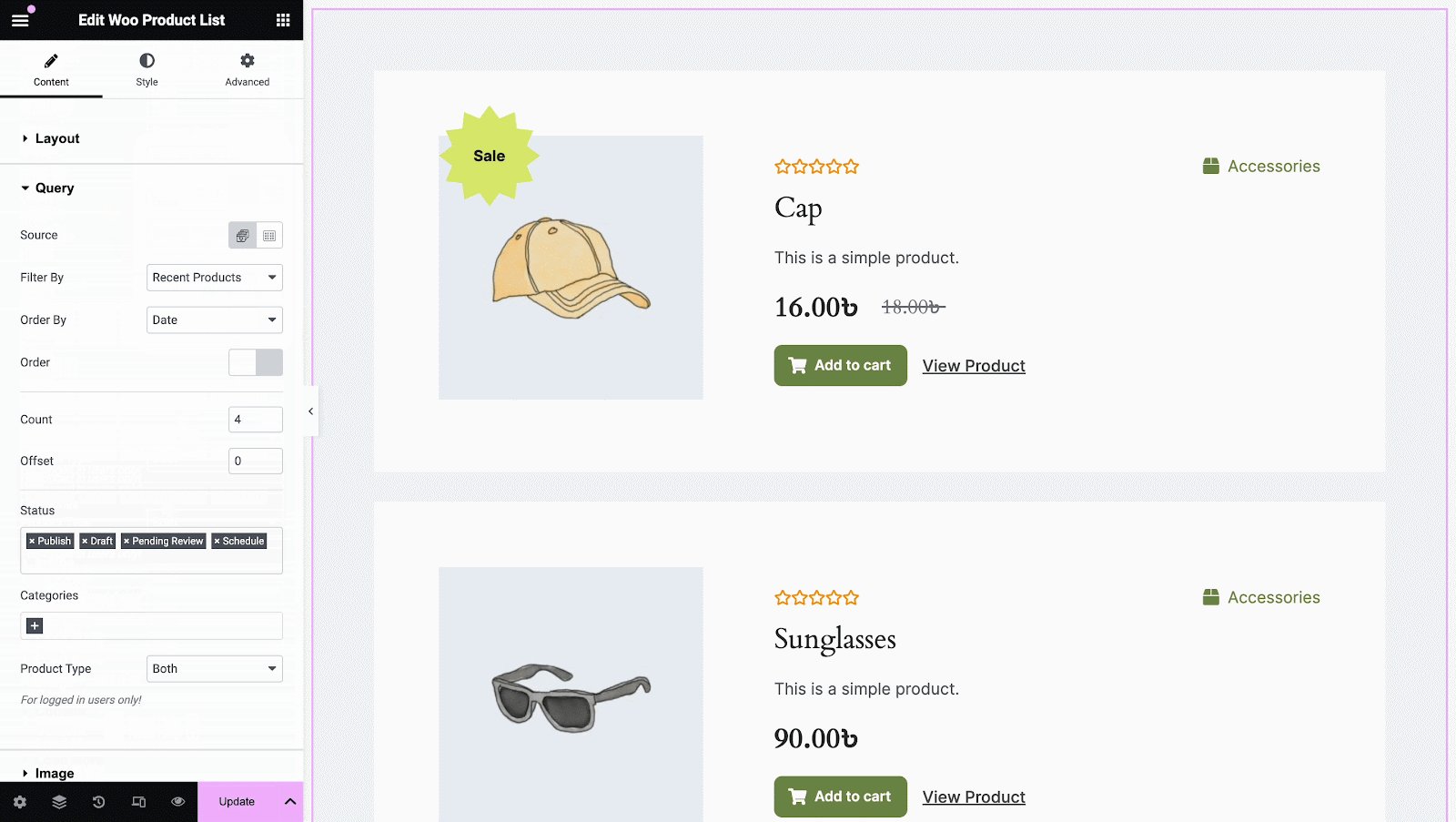
Query Management #
Under the ‘Query’ section, you’ll get the monitoring power of how you can have your WooCommerce product list. You can select the source of the products, & filter your products based on different requirements – featured products, best-selling products, and many more.
Plus, you can set your products’ order by, order (Ascending/Descending), product display count, status, sategories, and so on.

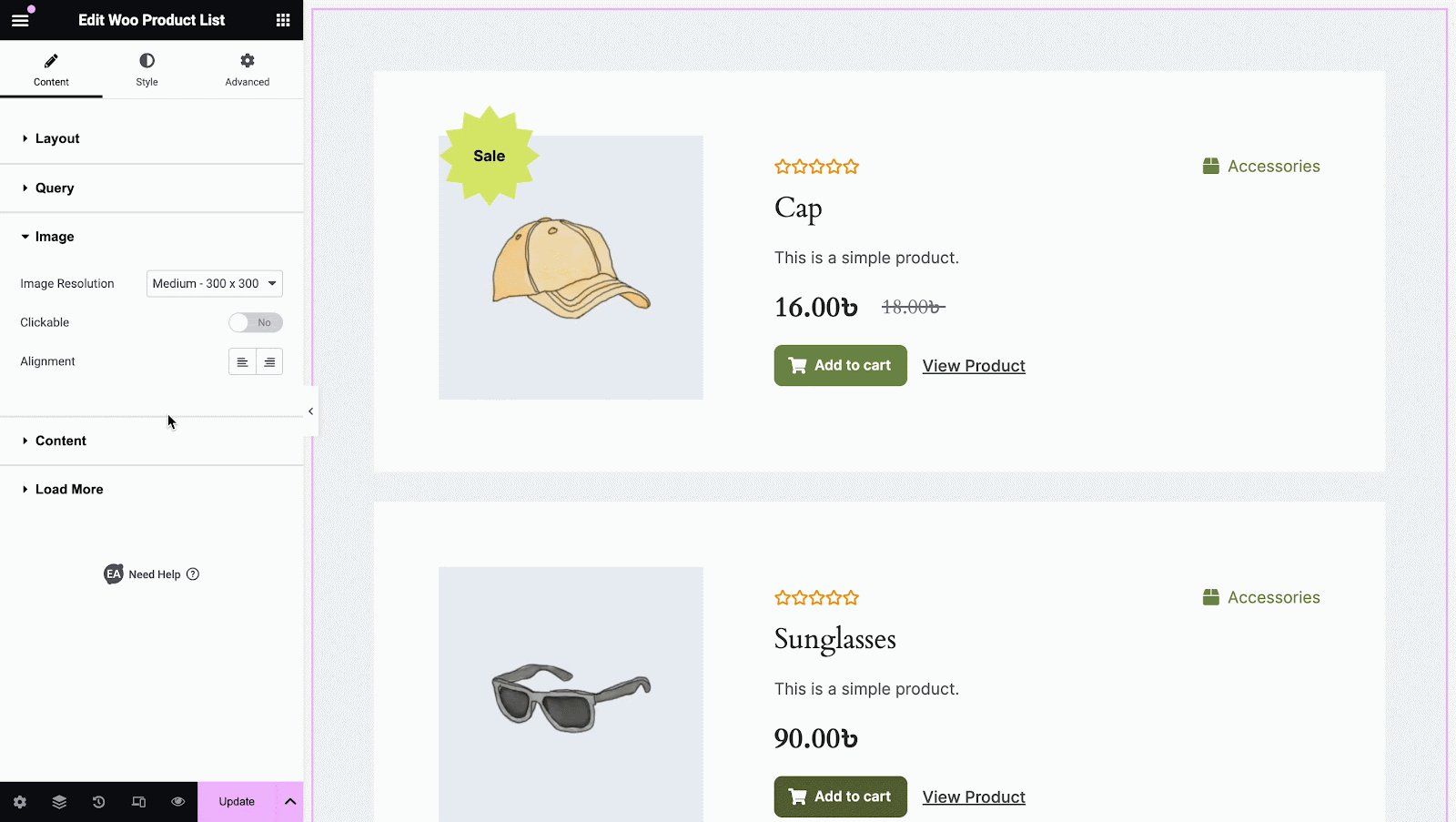
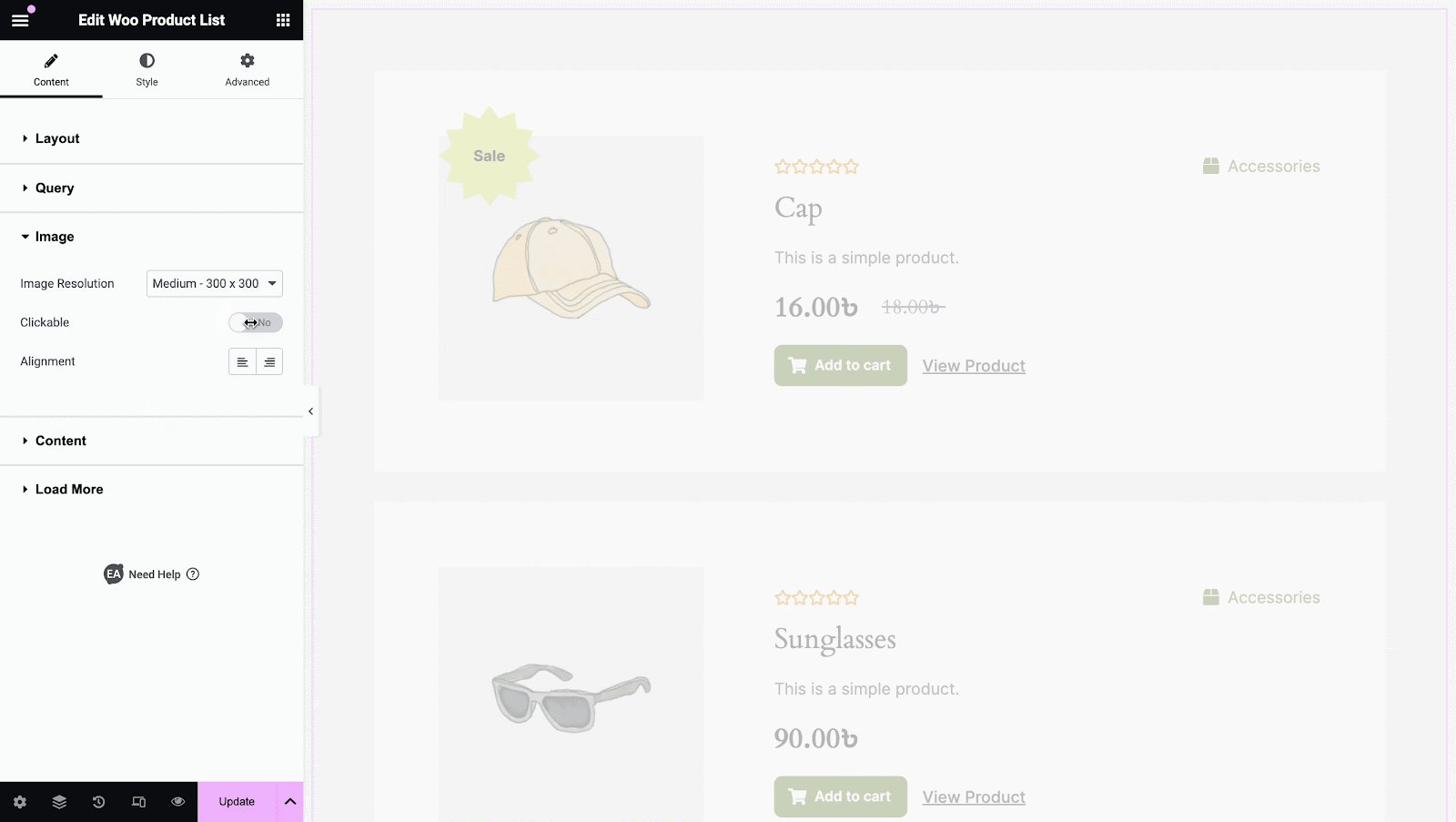
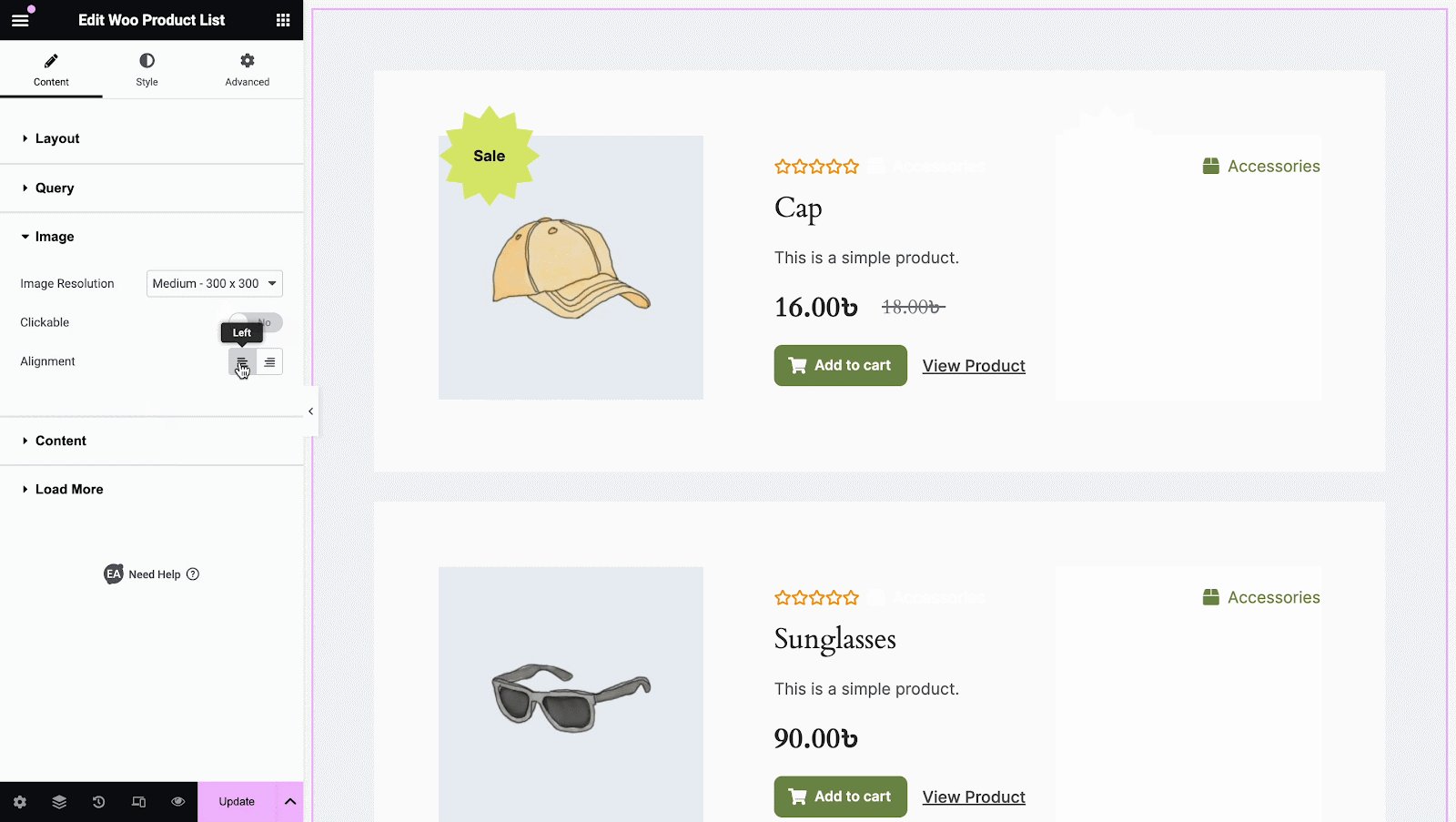
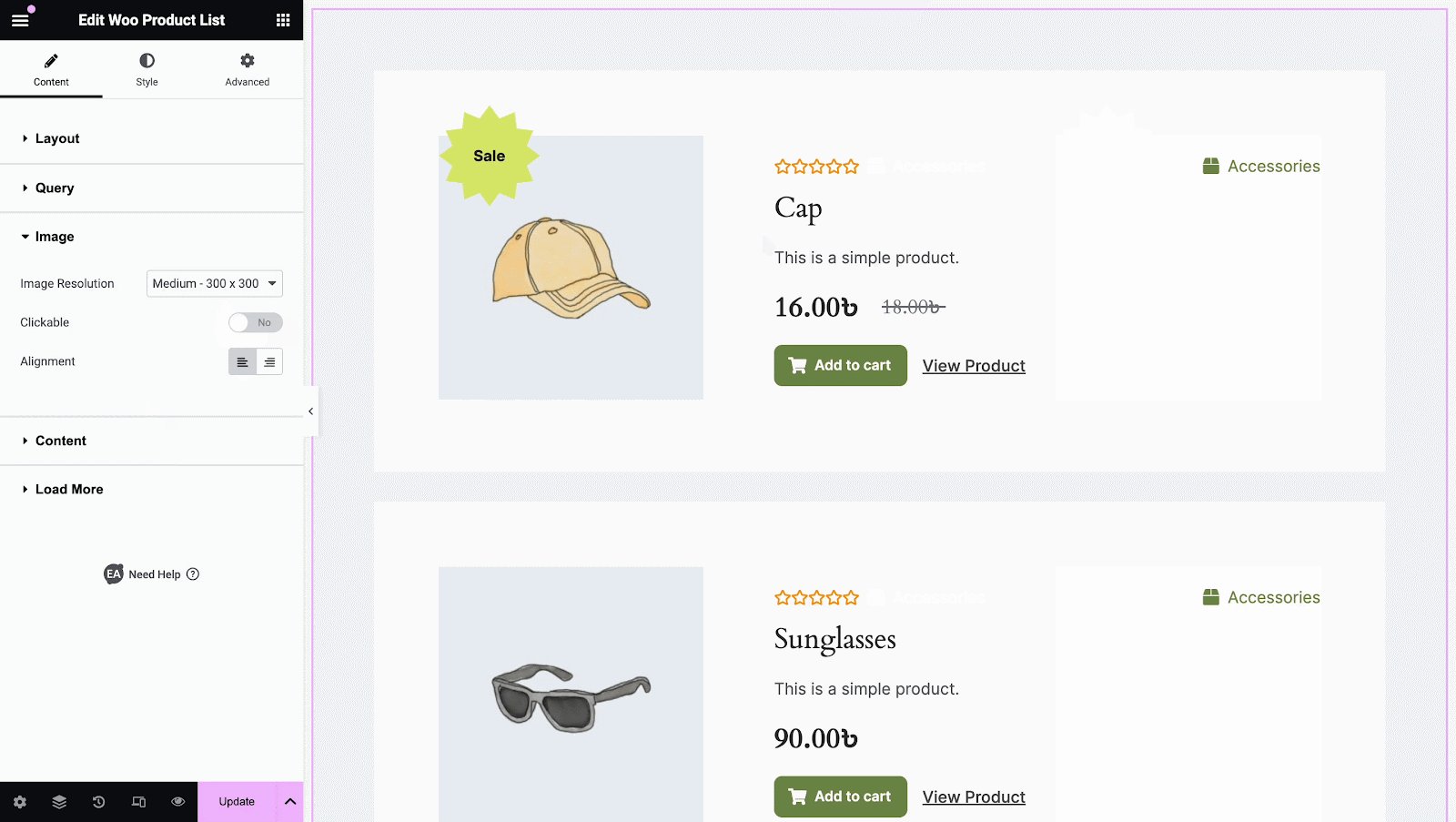
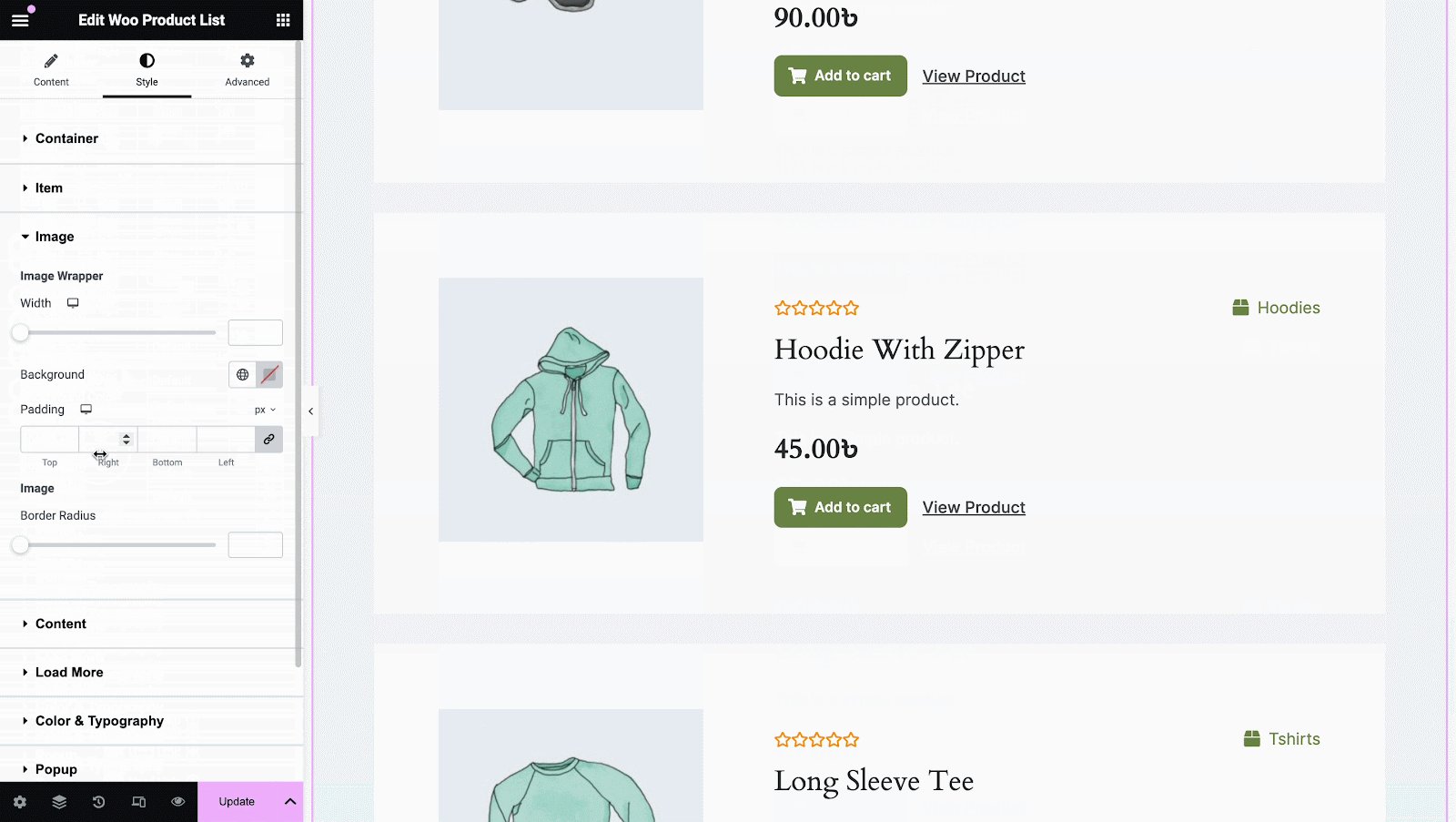
Image Optimization #
Under the ‘Image’ section, you can choose your product image size from different available size options. What if you want to make your product image clickable? To do so, just click on the toggle right beside the ‘Clickable’ option under ‘Image Size.’

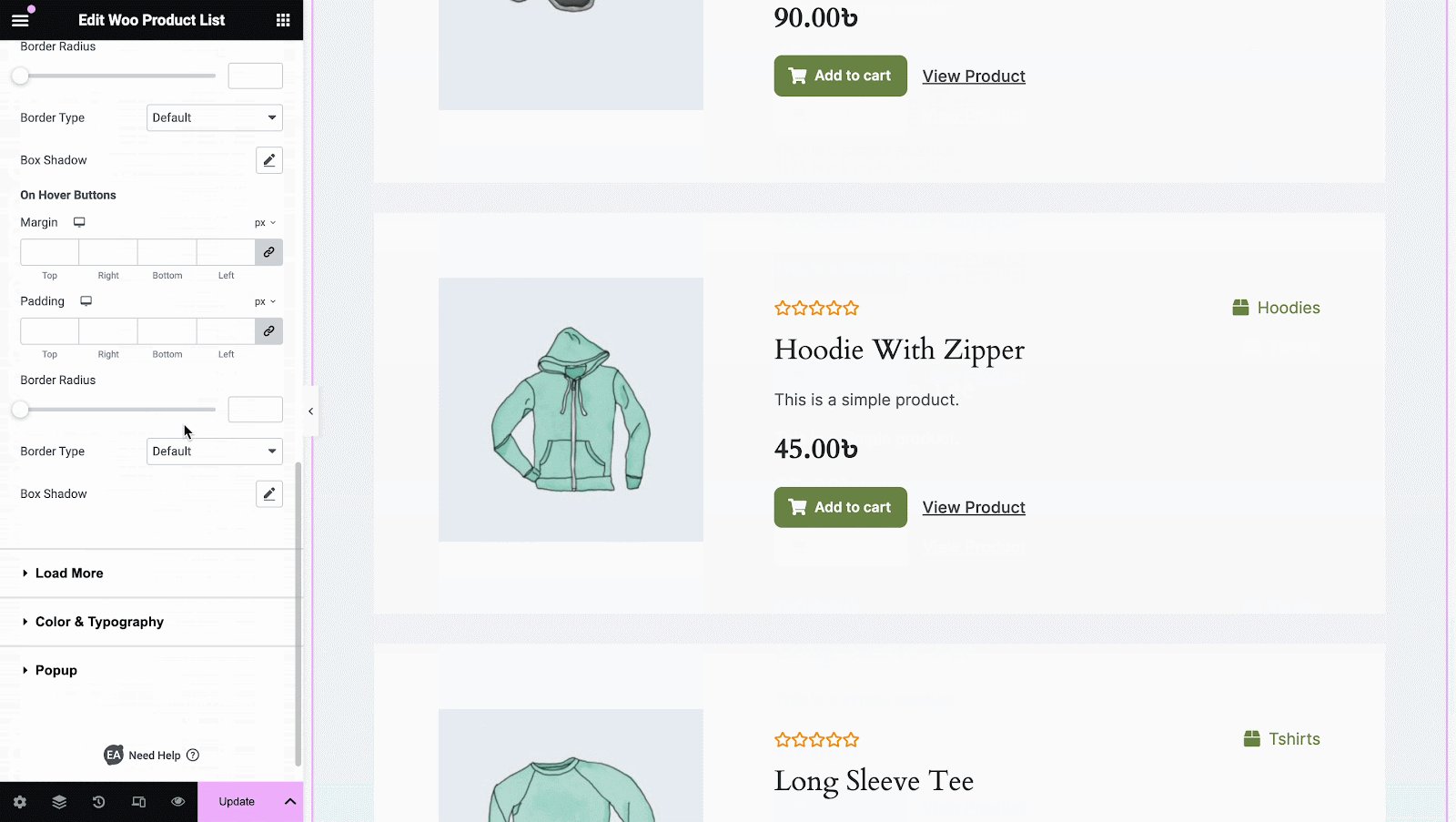
Content Customization #
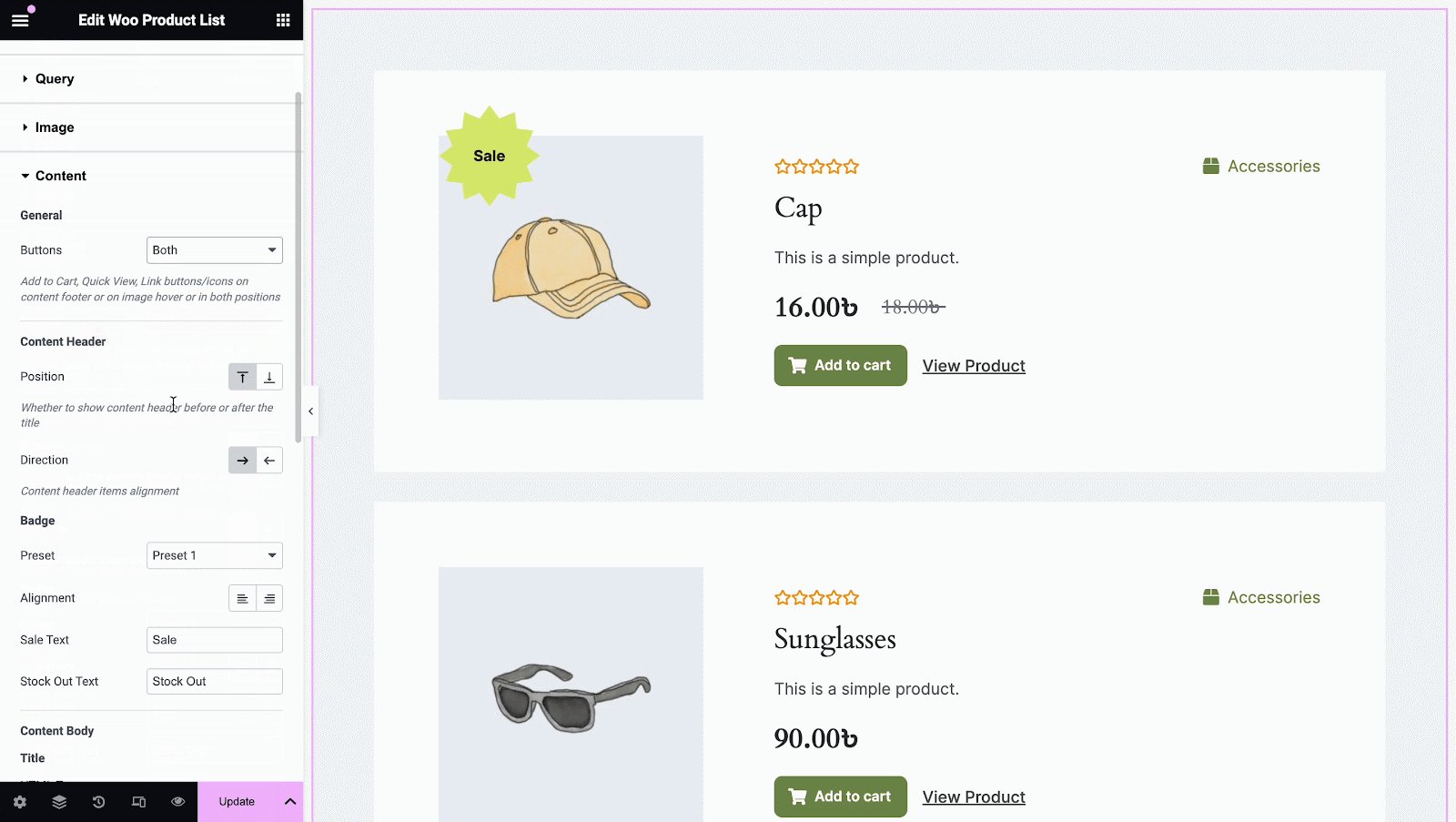
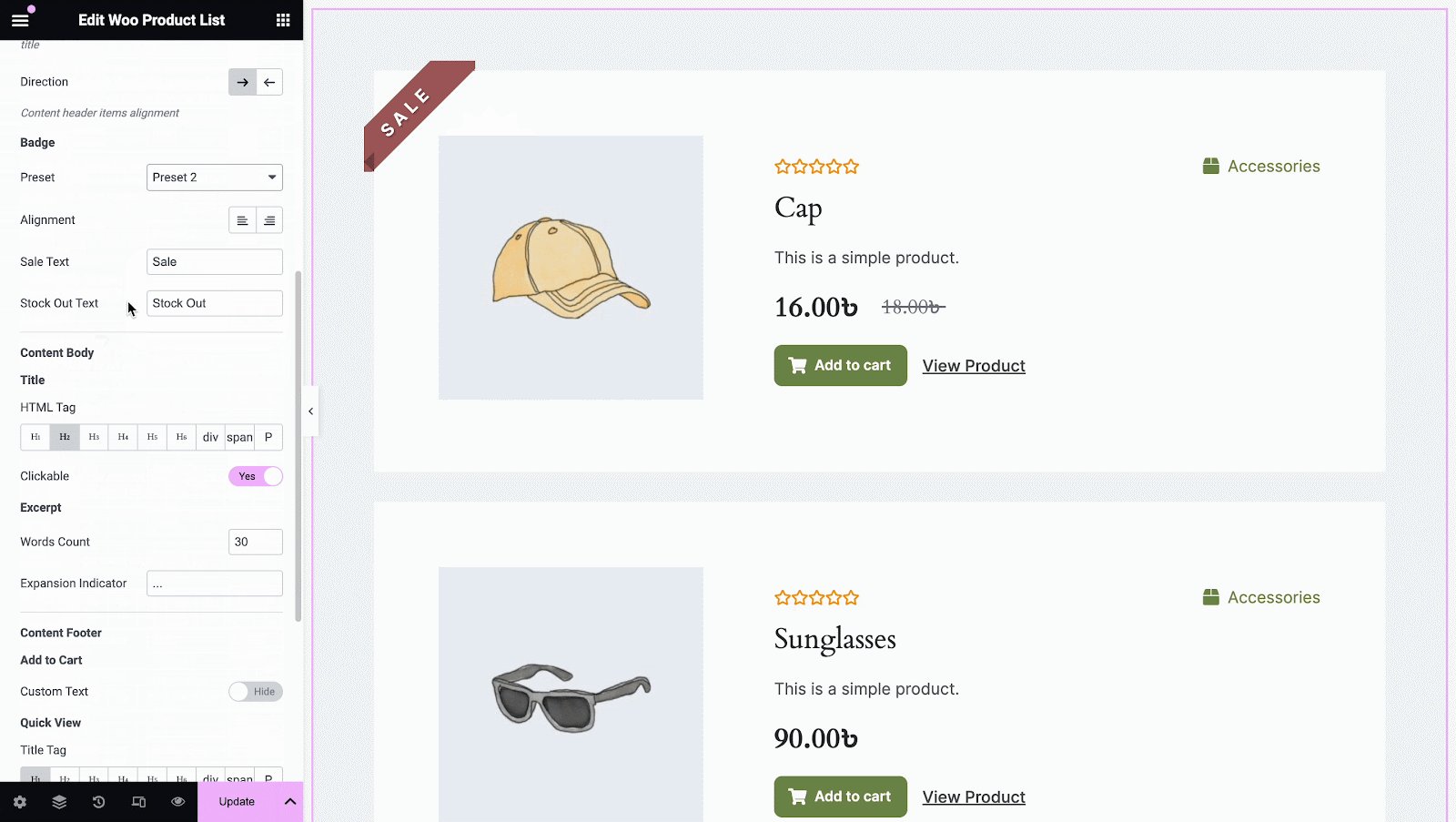
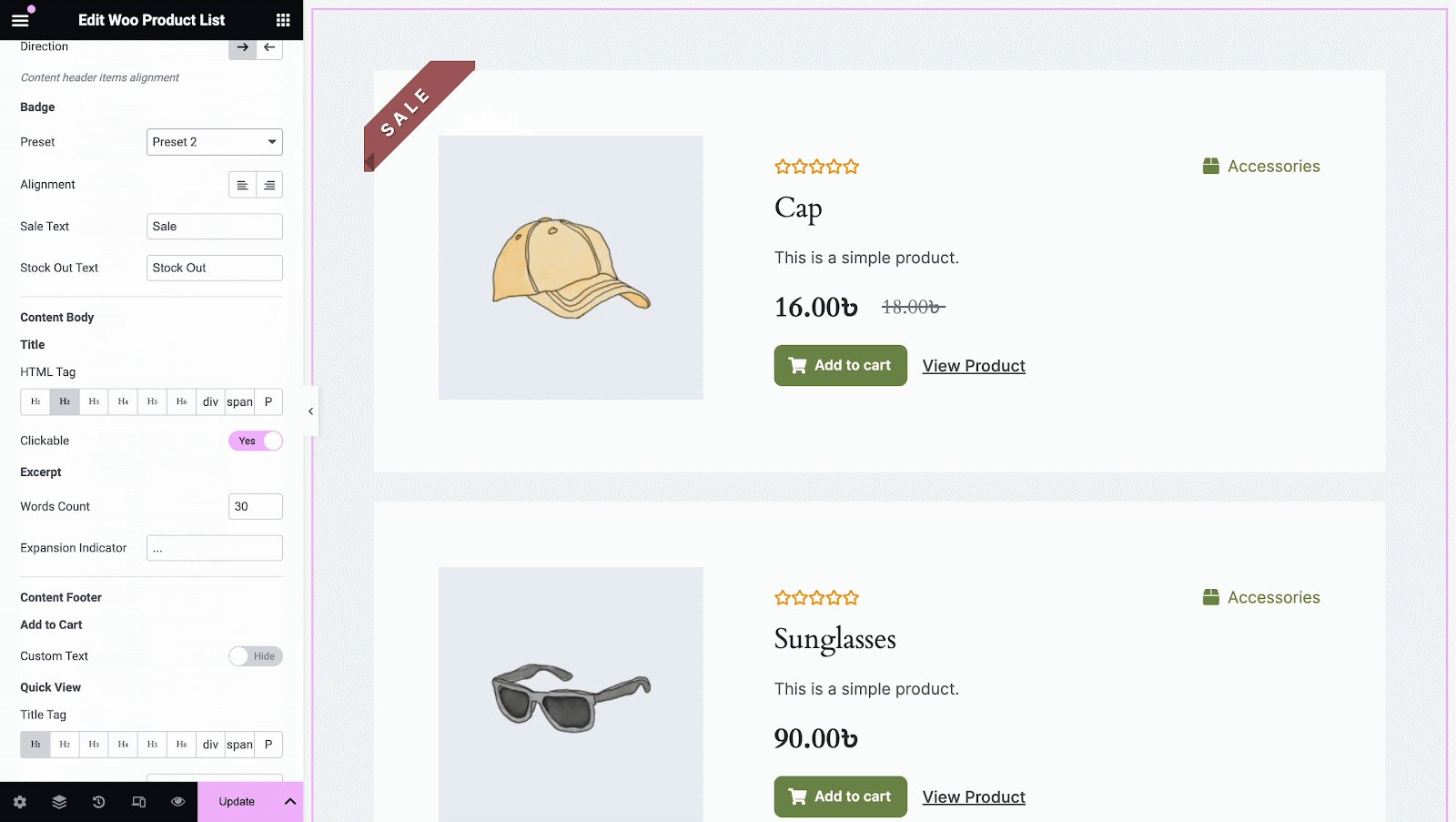
In the ‘Content’ section, you can set your button static, on hover, or both. You can also tweak your content header position & direction. From 3 different presets you can pick your sale badge under the ‘Badge’ section.
Moreover, making adjustments to your product content body & footer all will be at your fingertips with the Woo Product List widget.

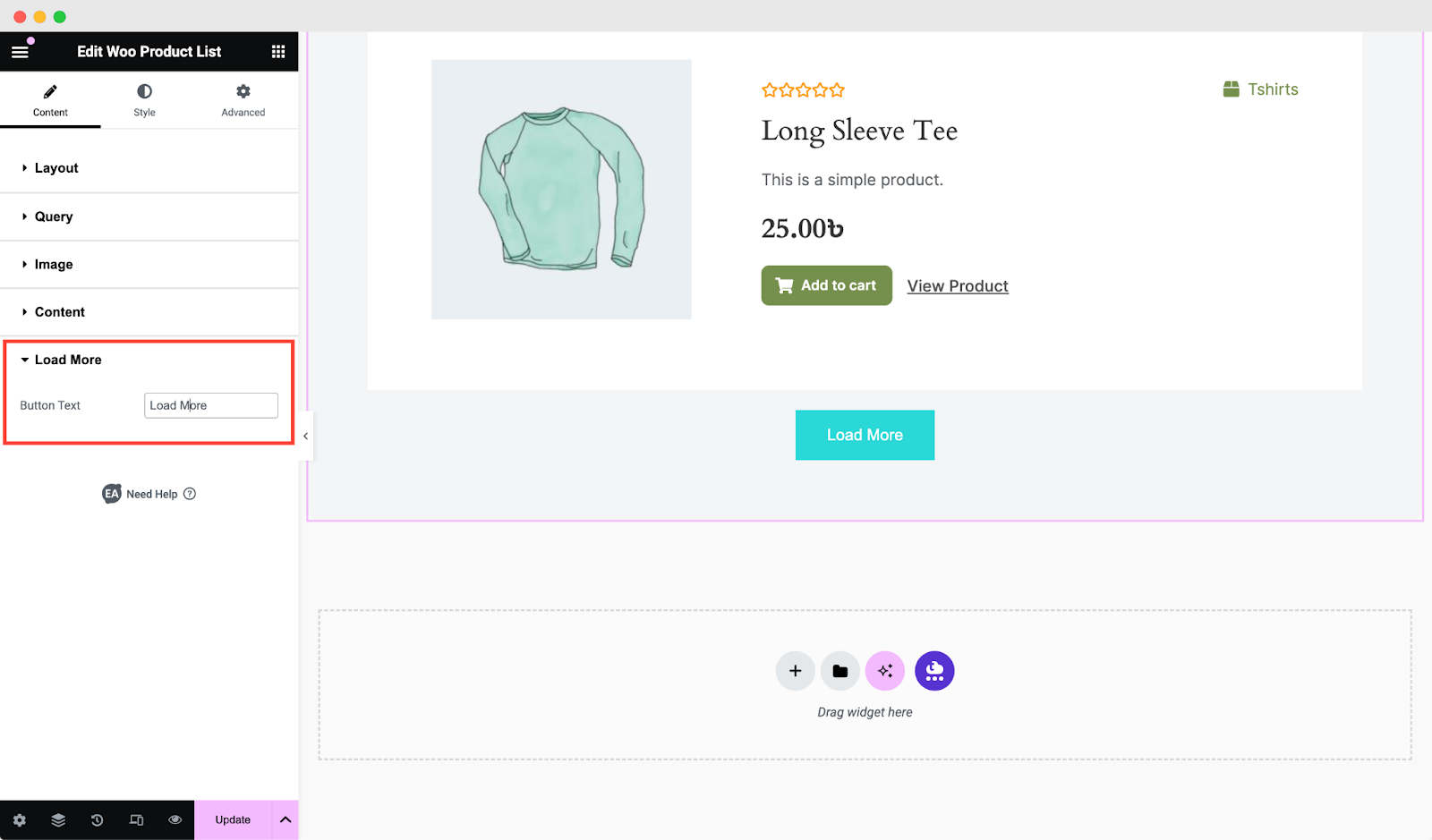
Load More #
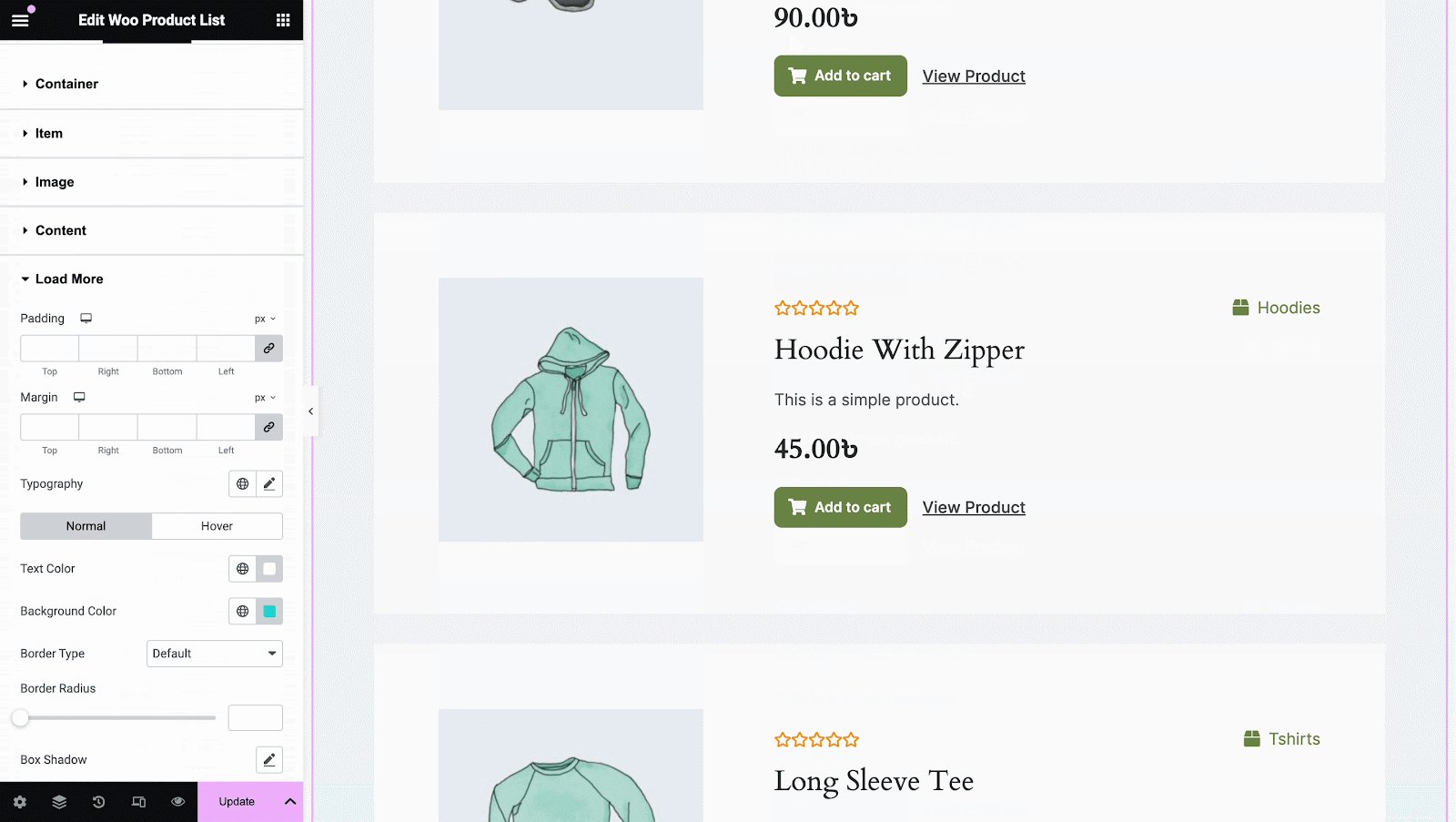
Under the ‘Load More’ section, you can change your ‘Load More’ button text according to your wish.

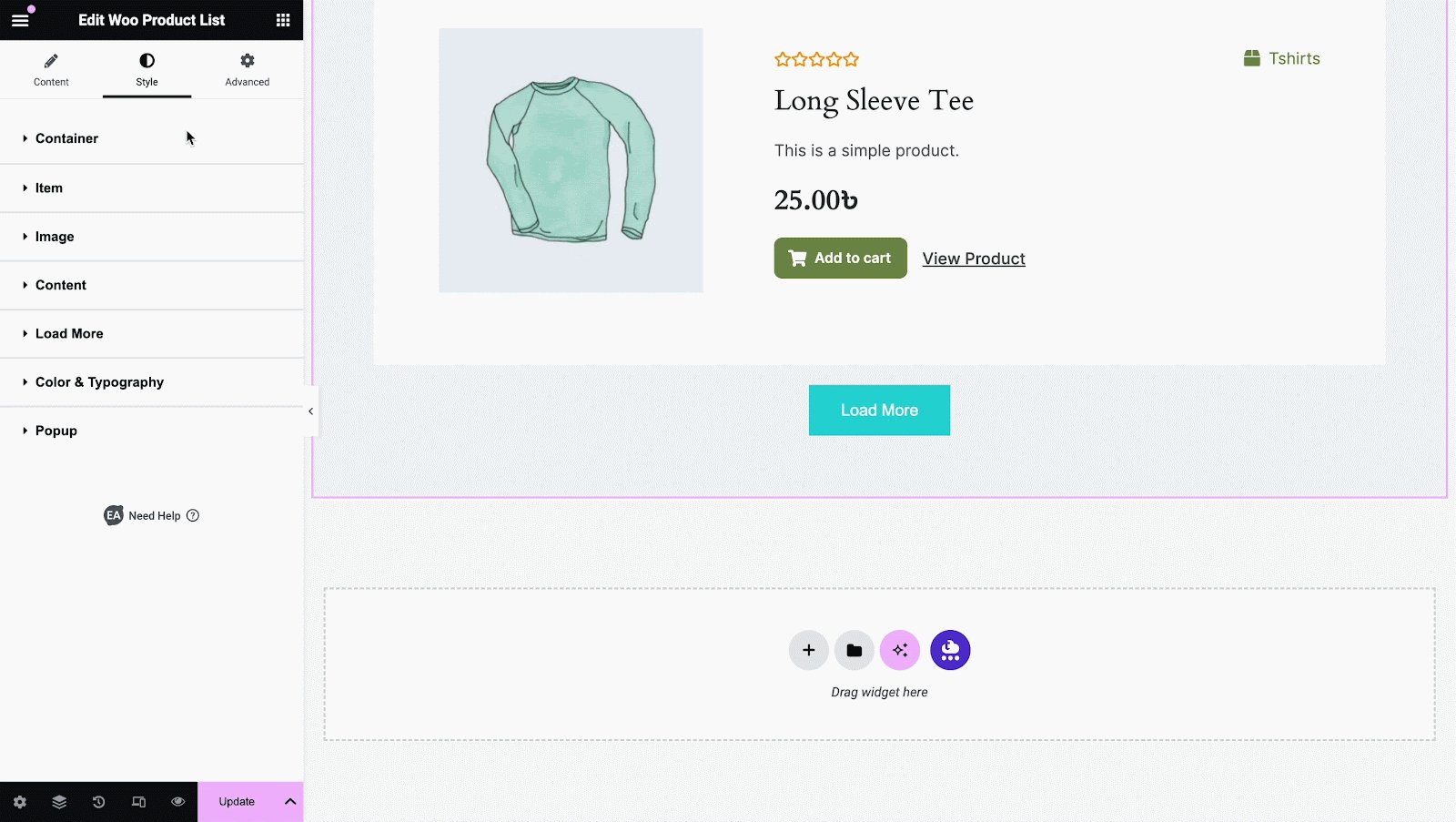
How To Style EA Woo Product List #
To customize your Woo Product List with color, text, alignment, and other adjustments, you need to go to the ‘Style’ tab. Here, you can make your widget’s Container, Item, Content, Color & Typography & Popup to style your product list.

And a ‘Popup’ section to make your product list more eye-catching to the users to elevate their experience in your store.

Advanced Options #
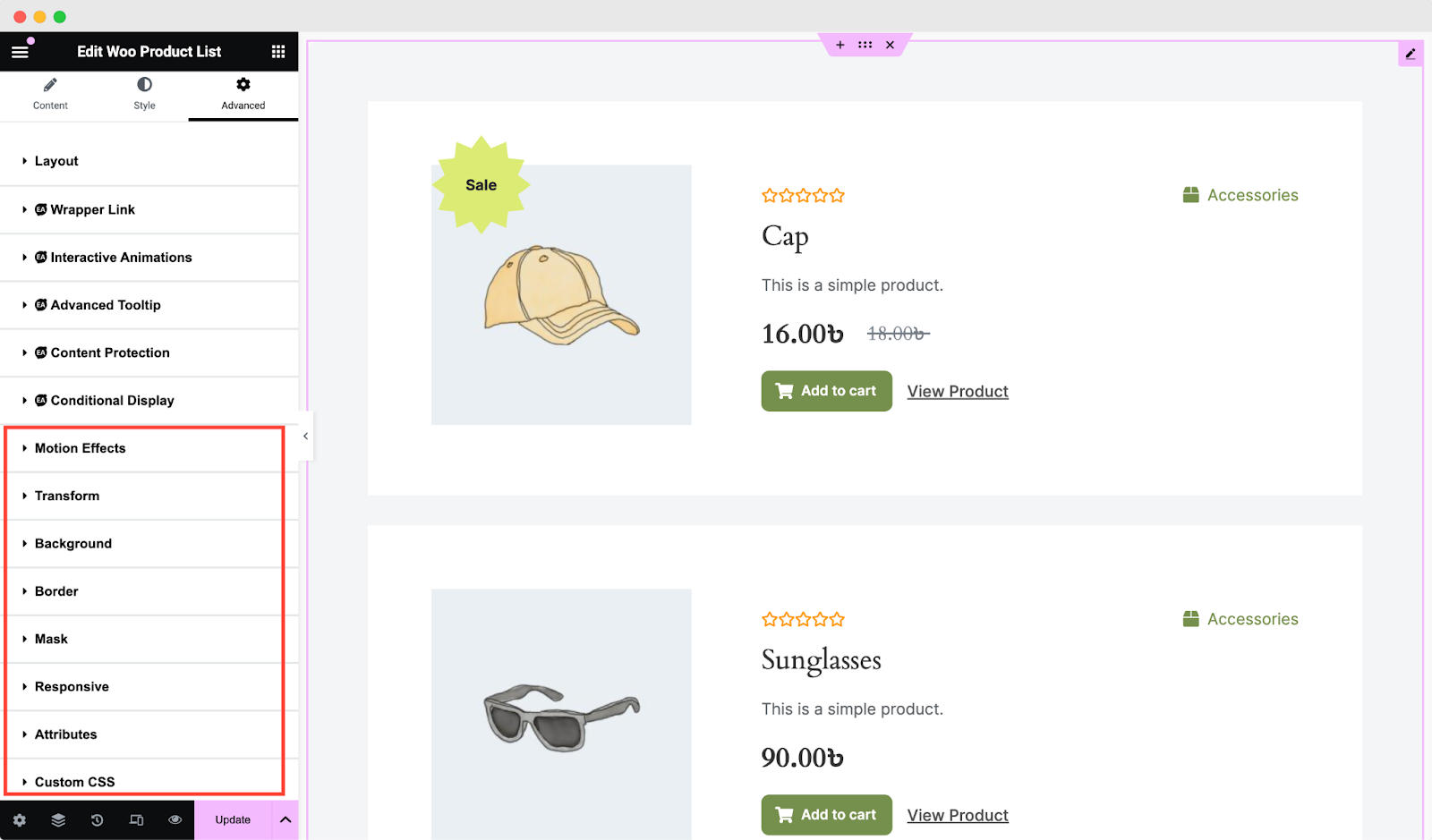
The ‘Advanced’ tab comes with further Layout customization options, a few EA extensions, Motion Effects choices, Responsive Controls, Background effects, and more. You can explore these options and make the necessary changes to give your widget a further polished look.

Final Outcome #
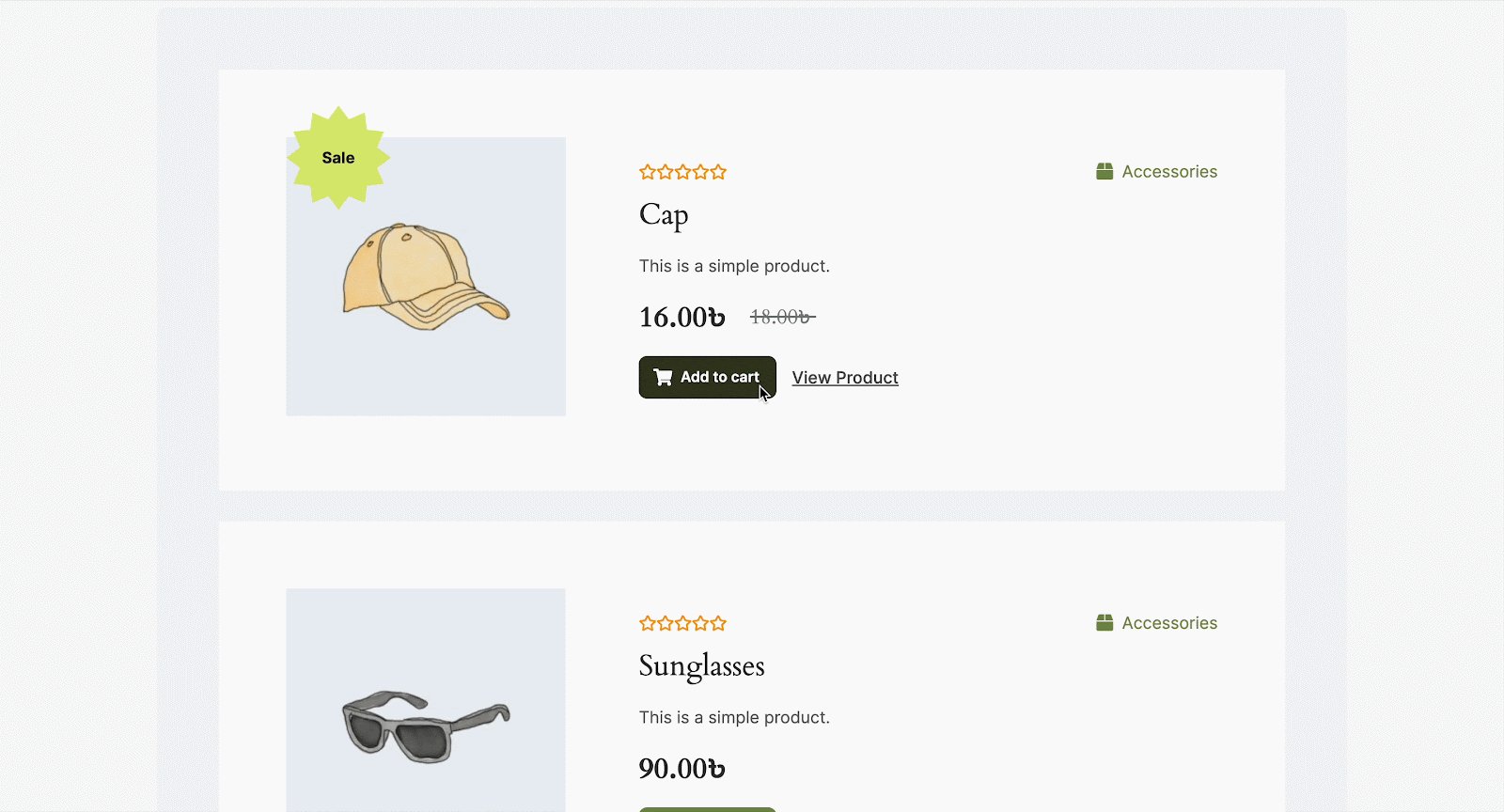
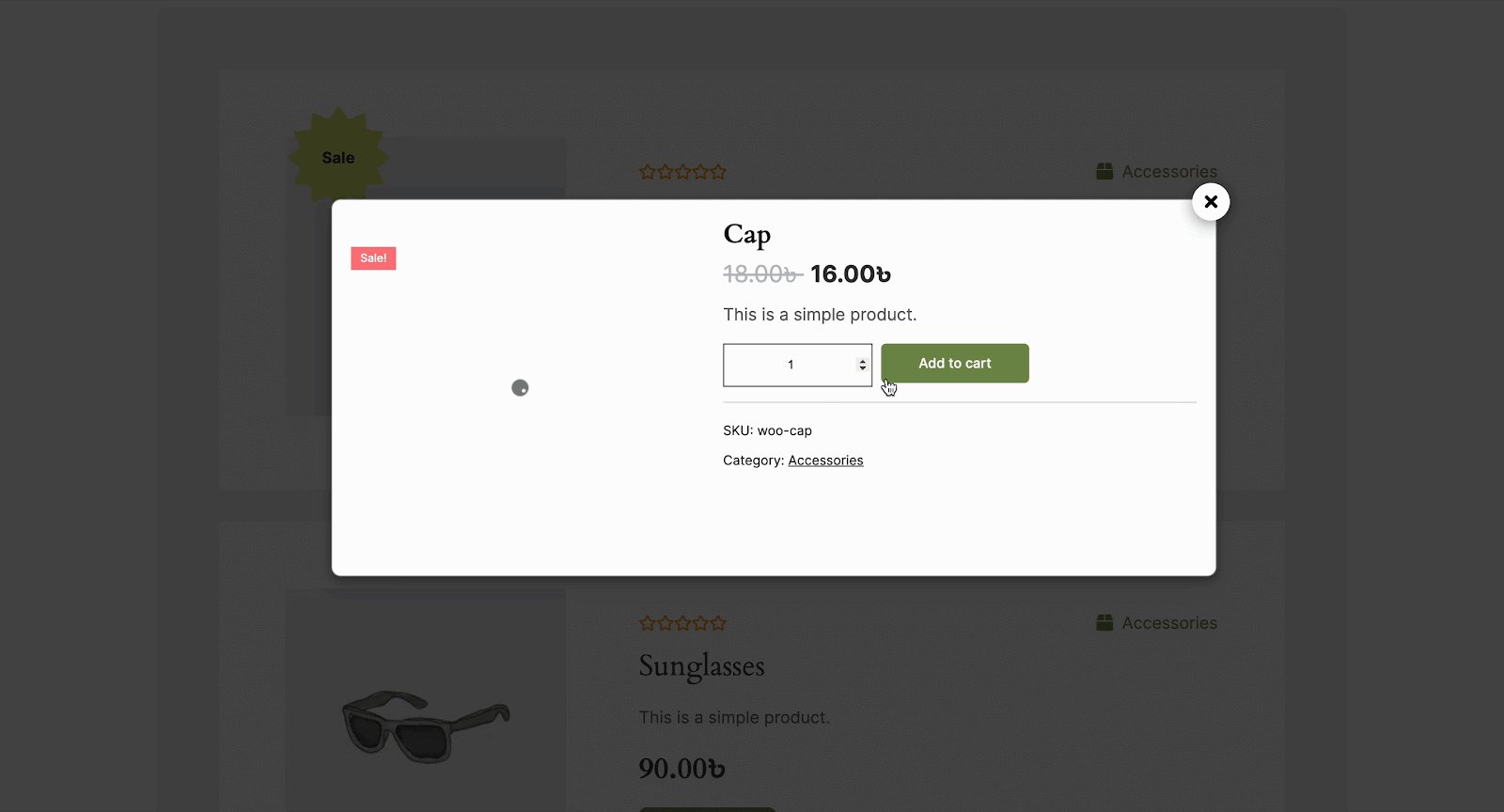
By following the basic steps and a bit more modifying, you can style your Product List as per your preference.

This is how simply you can display all your WooCommerce Products using EA Woo Product List. Getting stuck? Feel free to contact our support for further assistance.




