How to Configure & Style EA BetterDocs Category Box #
EA BetterDocs Category Box lets you create BetterDocs knowledge base inside Elementor and style any way you want. From Elementor editor itself, you can customize the box layout as per your wish, and create a stunning knowledge base within a few minutes.
To use this feature, you must have the ultimate knowledge base tool for WordPress, BetterDocs installed on your website. Check out this guideline below to see how to configure & style EA BetterDocs Category Box:
How to Activate EA BetterDocs Category Box #
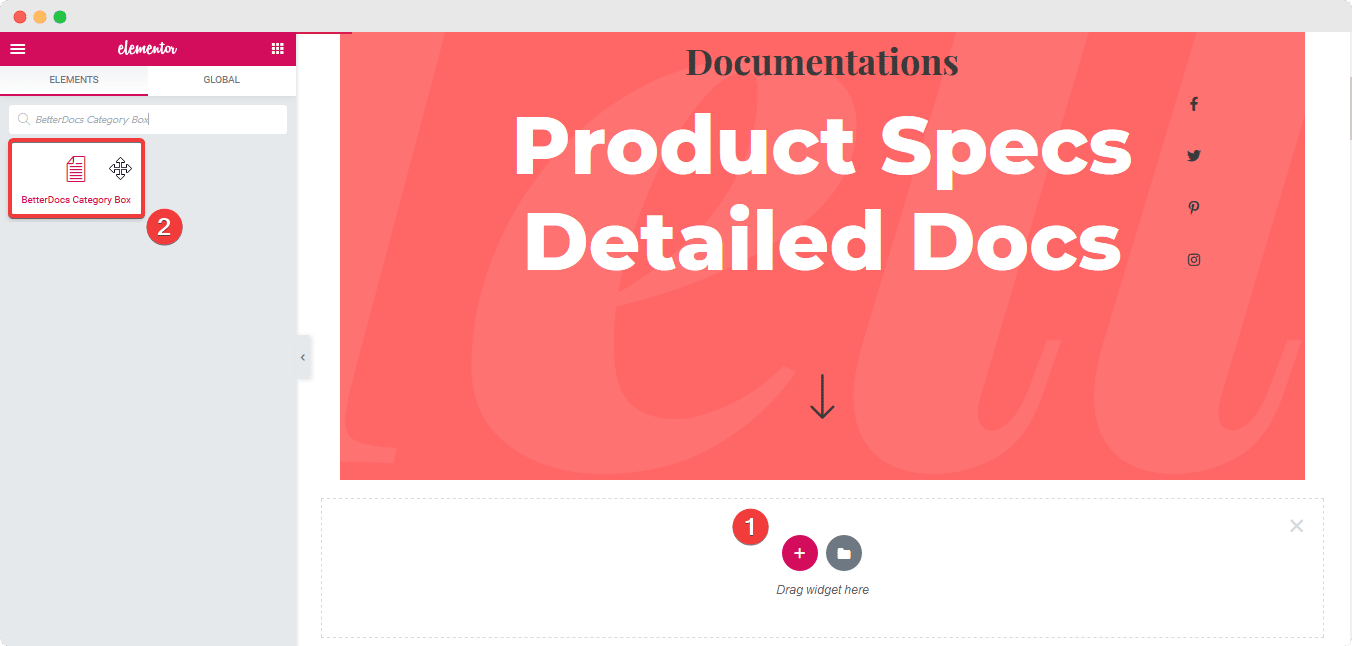
To use this Essential Addons for Elementor element, find the ‘EA BetterDocs Category Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘BetterDocs Category Box’ into the ‘Drag widget here‘ or the ‘+’ section.
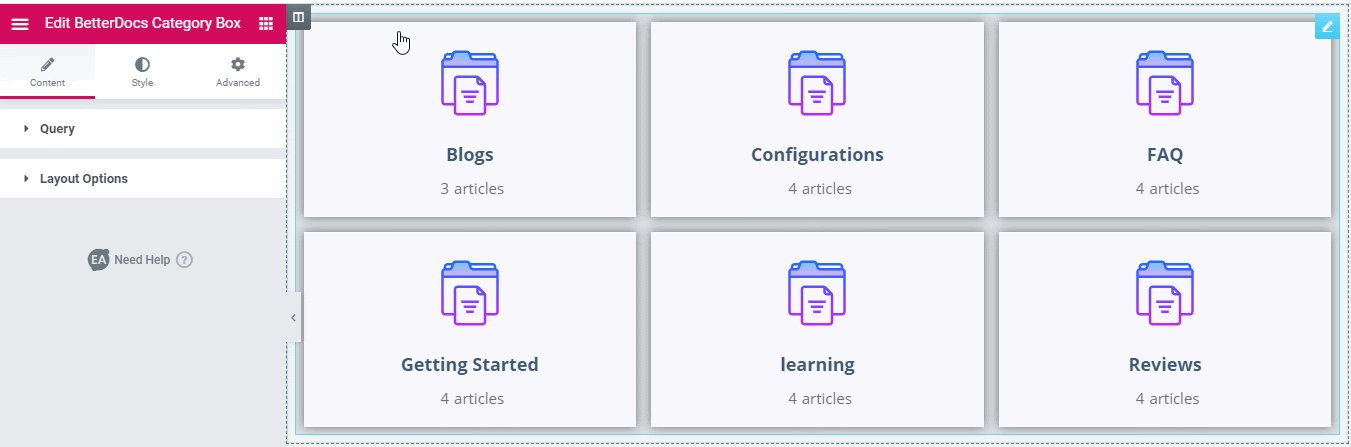
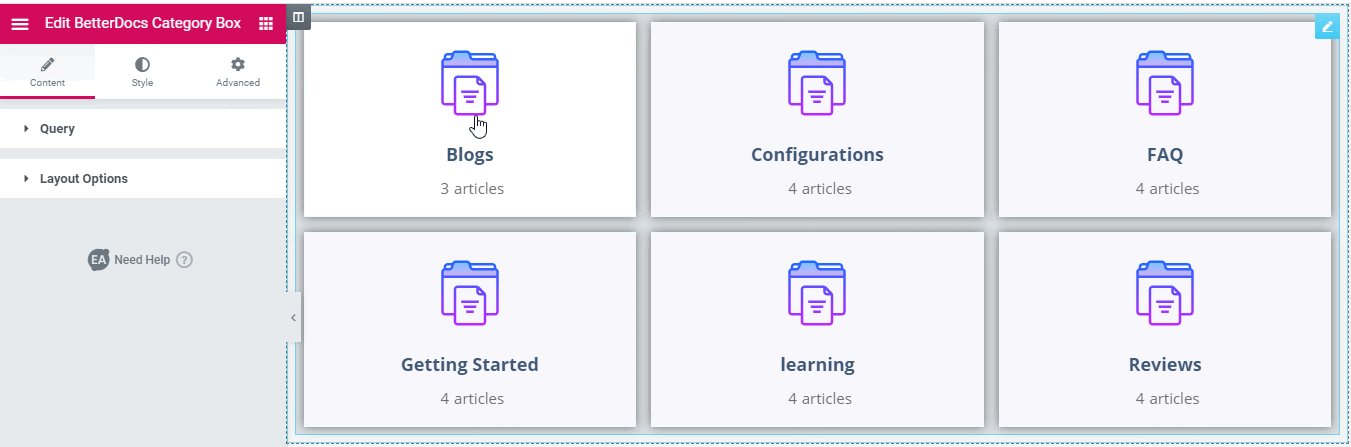
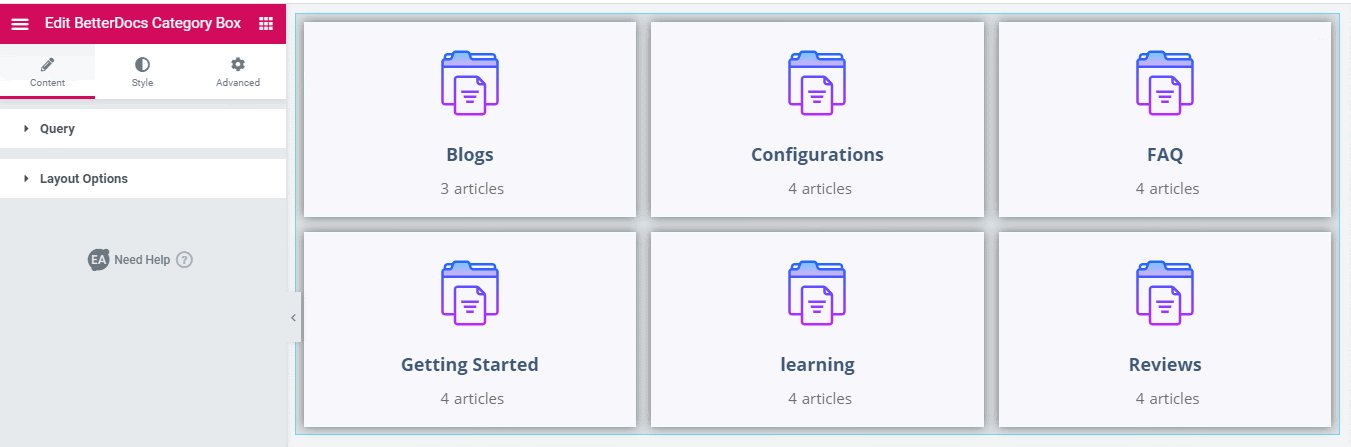
After you are successfully done with step 1, this is how the element is going to look like.
How To Configure The Content Settings #
With the help of the EA BetterDocs Category Box layout, you will get two featured sections in its ‘Content’ settings, ’Query’ and ‘Layout Options’.
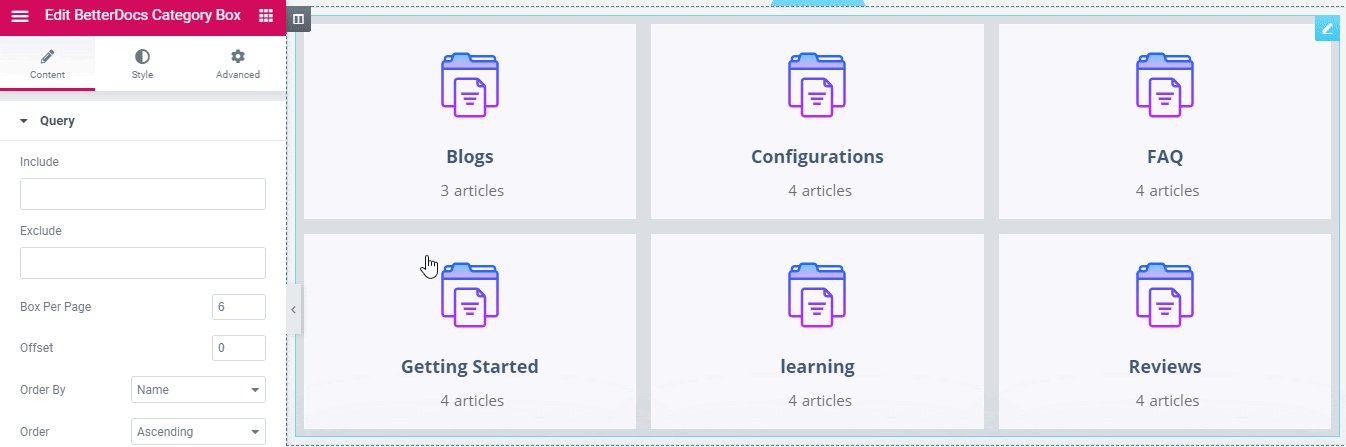
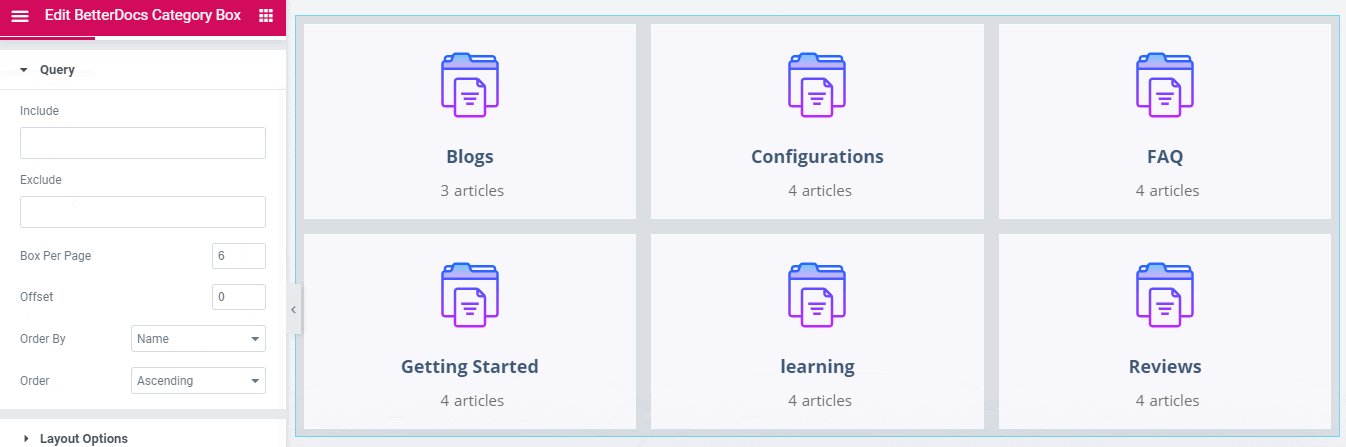
Query #
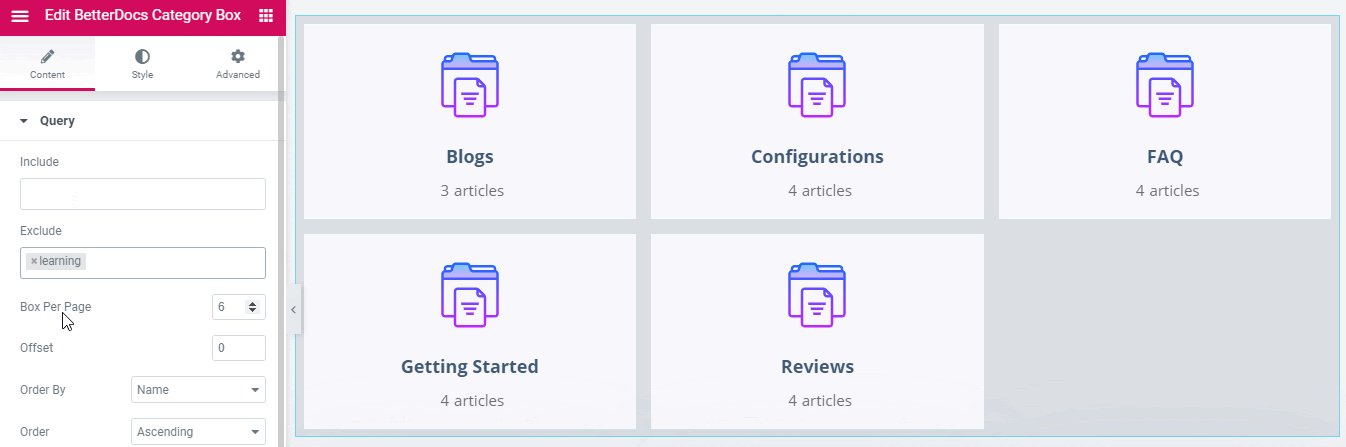
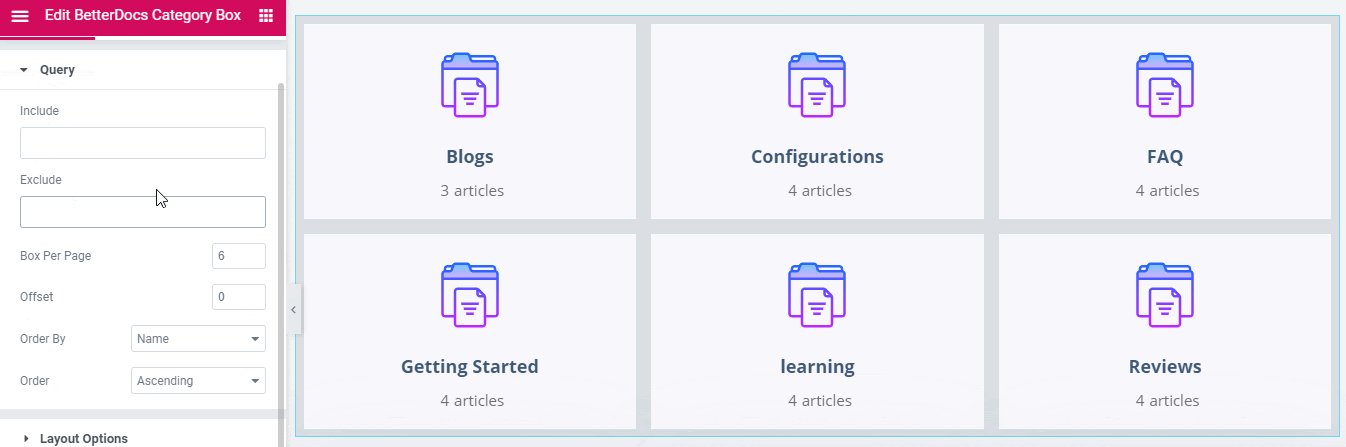
After getting all your documents on the EA BetterDocs Category Box layout, you can pick and display your desired document categories on the website through ‘Include’ or ‘Exclude’ features. 
Besides, you can choose how many boxes per page layout will display to organize your document in it. You can use the ‘Order By’ feature to sort your articles by name, slug, id, etc, and ‘Order’ with ascending or descending.
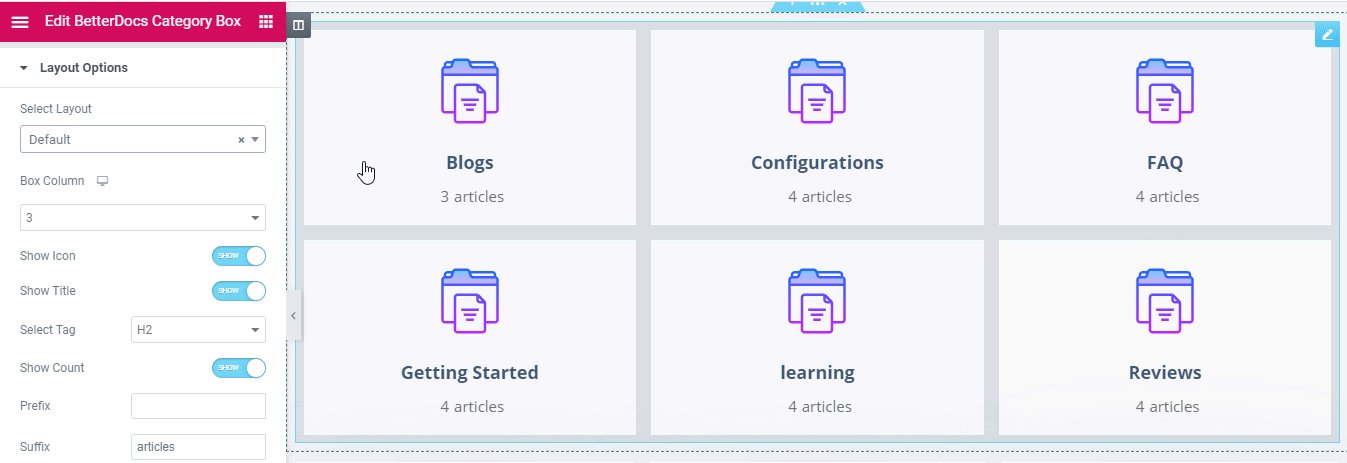
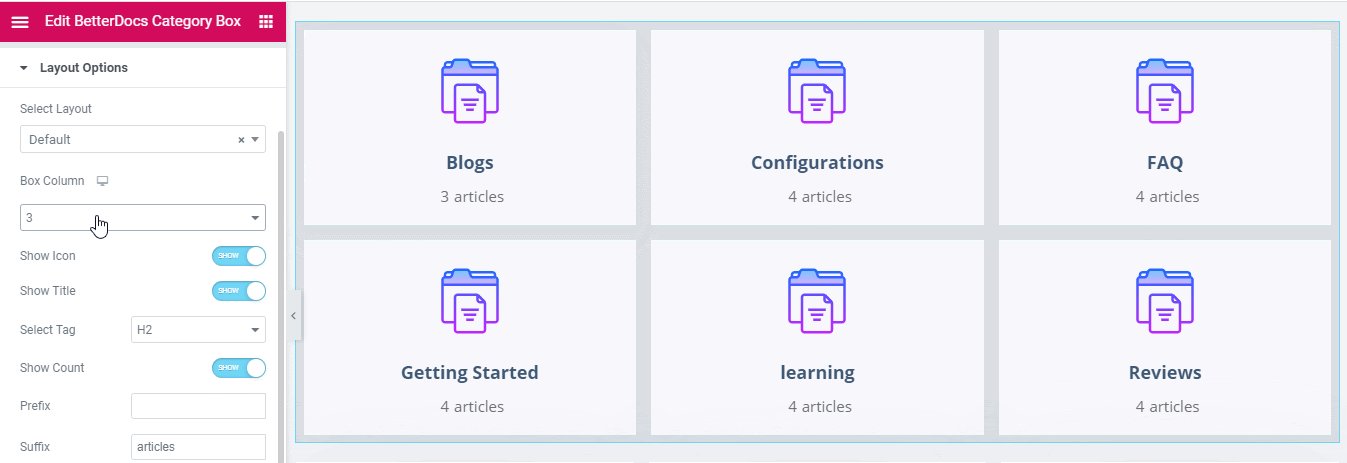
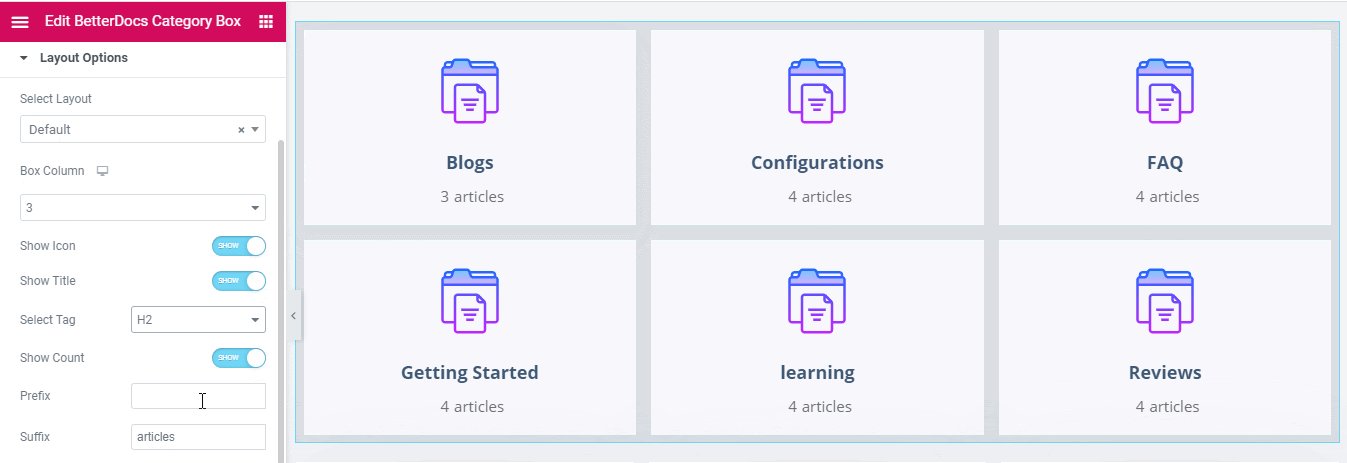
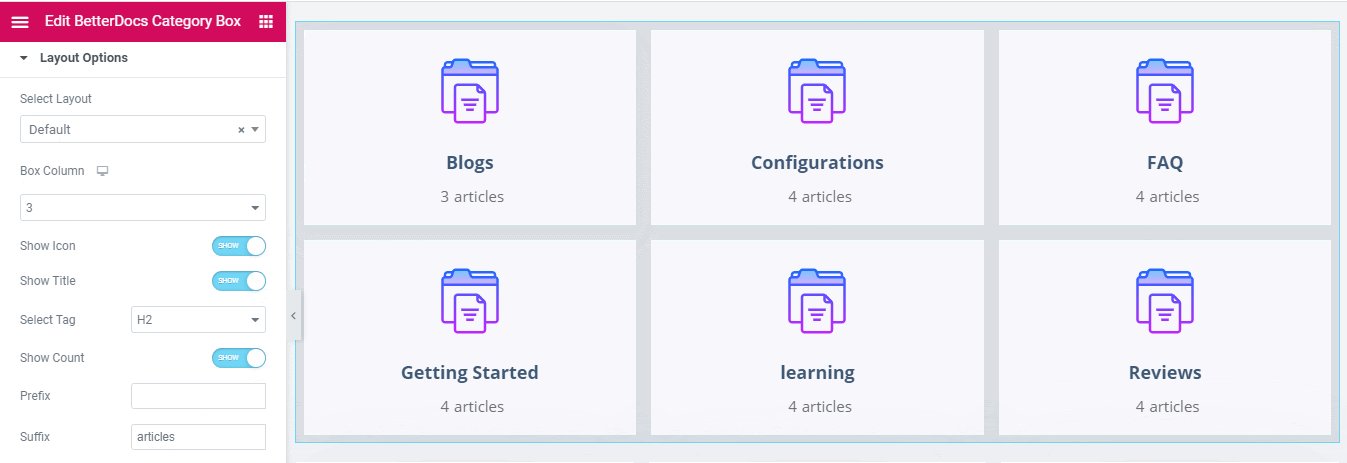
Layout Options #
Once you have done with the Query settings, you can configure the ‘Layout Options’ next to pick from ‘Default‘ or ‘Layout 2’ design accordingly as per your preference.
Moreover, you can choose how many ‘Box Column’ you want to create in the layout to make it well organized. Afterward, you can enable the box layout icon on the top, title, select the preferred title tag, show count, suffix, and prefix below the box to give it an organized look.
How to Style EA BetterDocs Category Box #
From the ‘Style’ tab, you can style your BetterDocs Category Box anyway you want. To do that follow the described steps below:
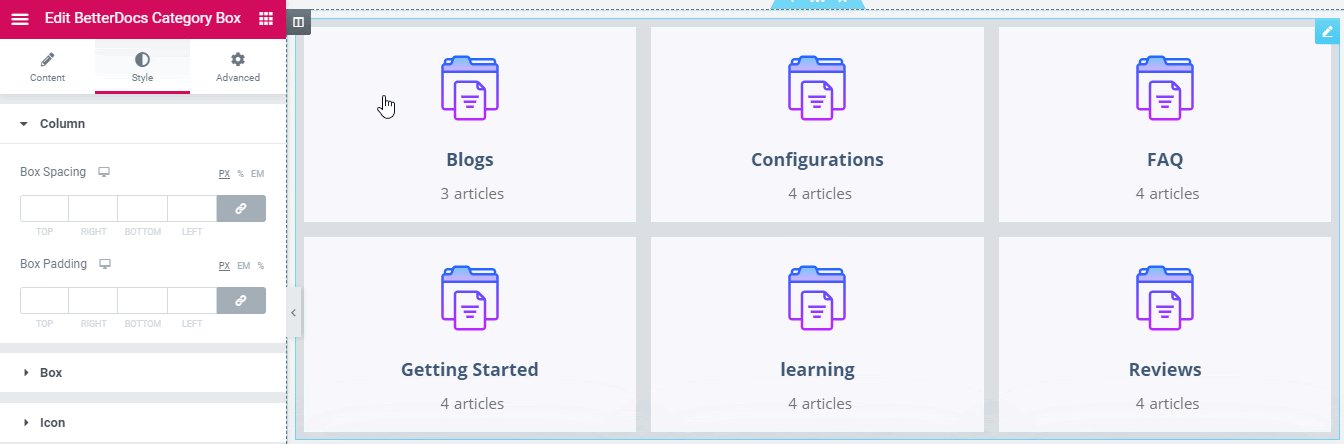
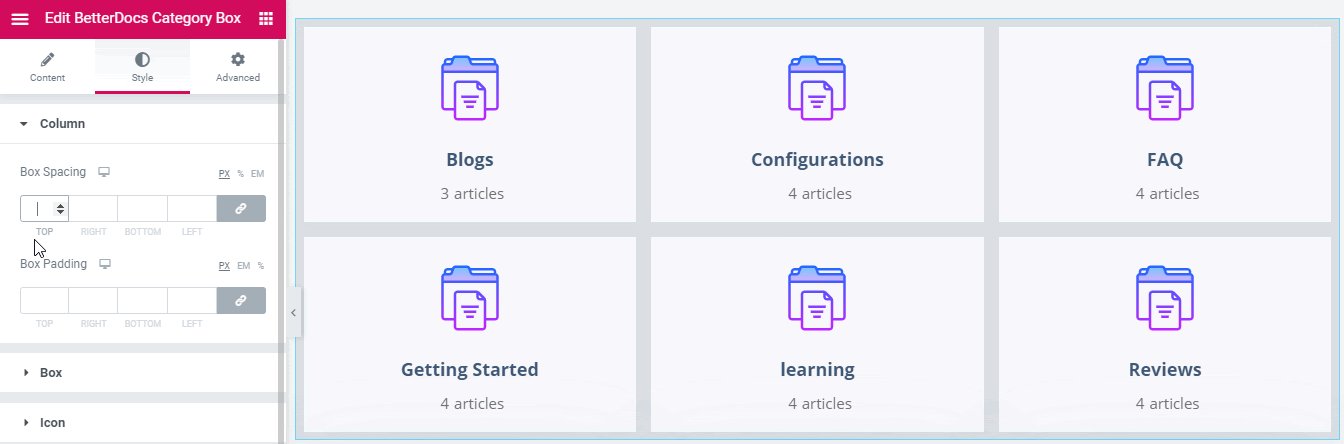
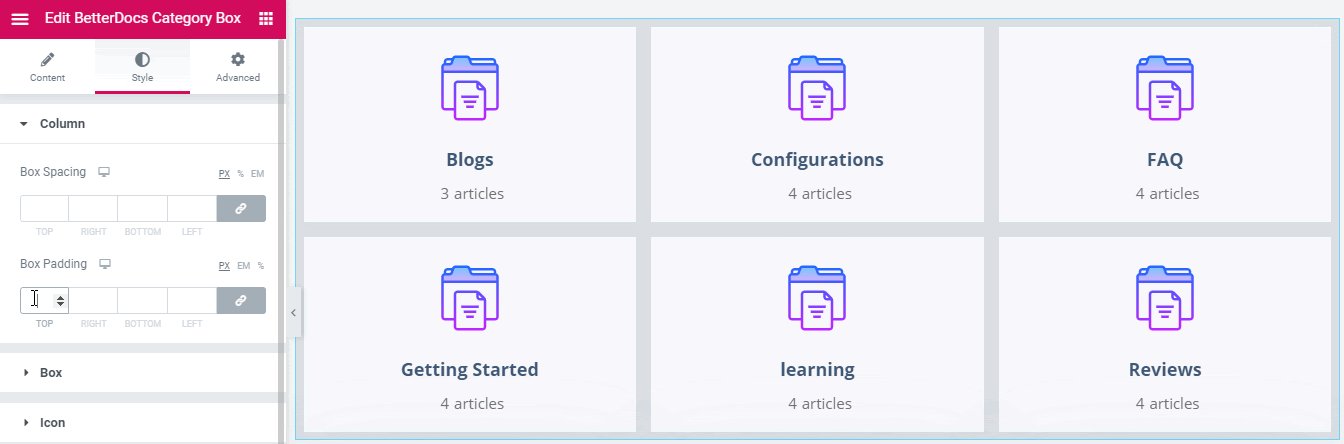
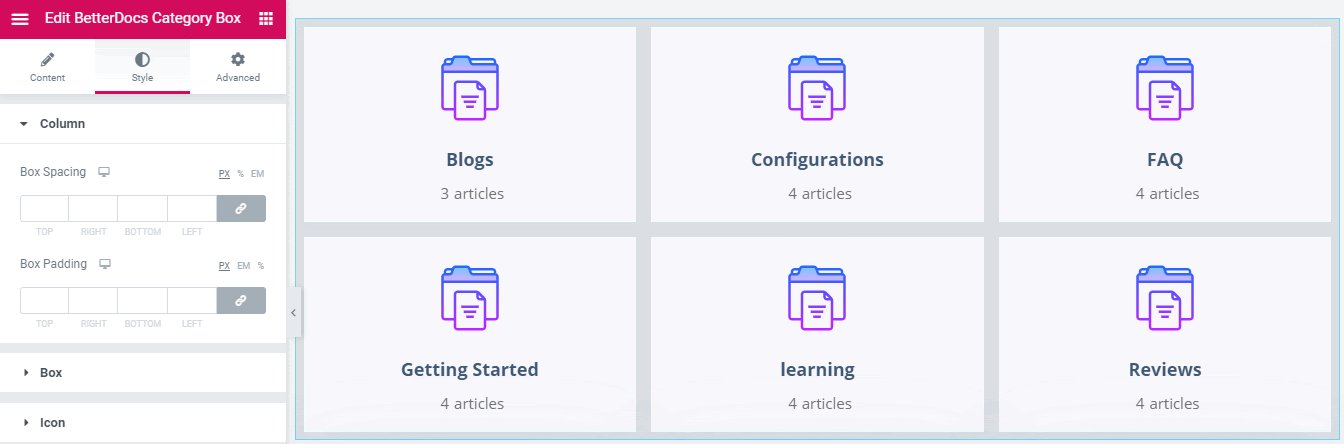
Column #
The ‘Column’ section gives you the control to change the spacing between each column. You can modify the Column padding as well.
Others #
There are several customization options presented in the ‘Style’ tab. The ‘Box’ style allows you to add background to the BetterDocs category box layout. If you want, you can add a background image, change its color, add shadow effects, and more to the category box layout as well.
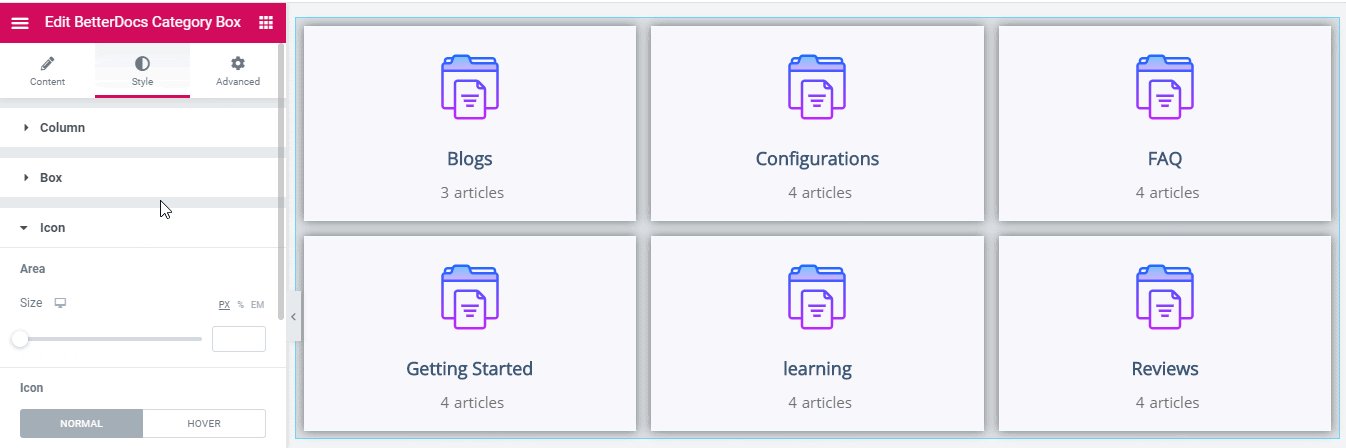
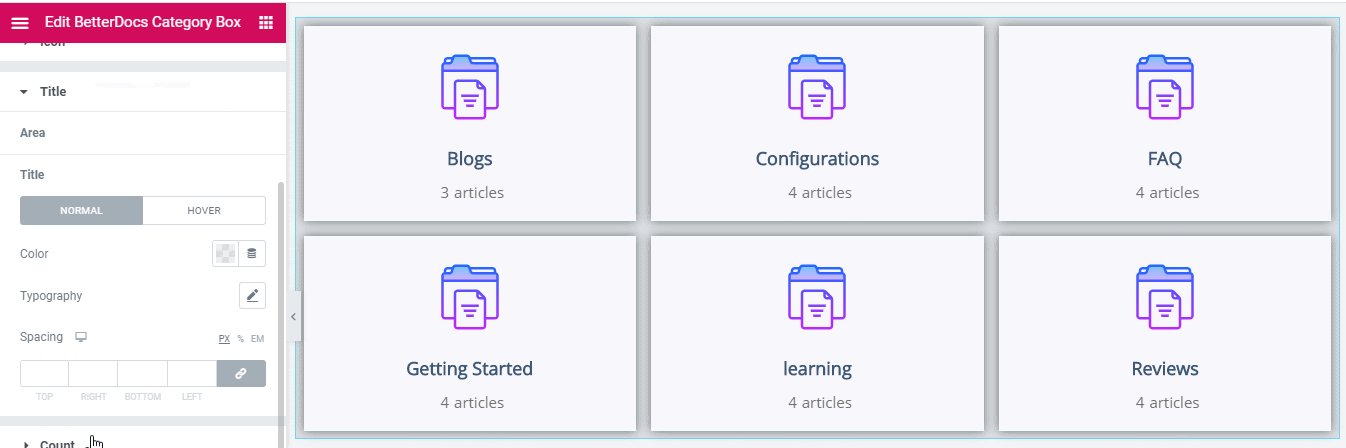
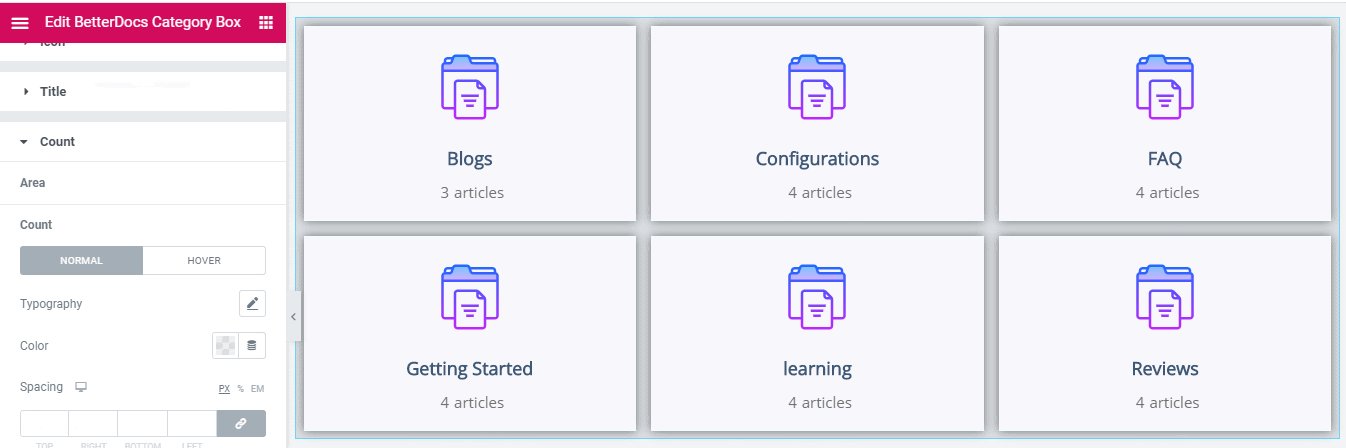
The ‘Icon’ style lets you change the category box icon in advance that appears on the layout. Besides, The ‘Title’ section allows you to change the overall outlook of document titles, and ‘Count’ to customize the design of your document number that seems below to the box icon the way you want.
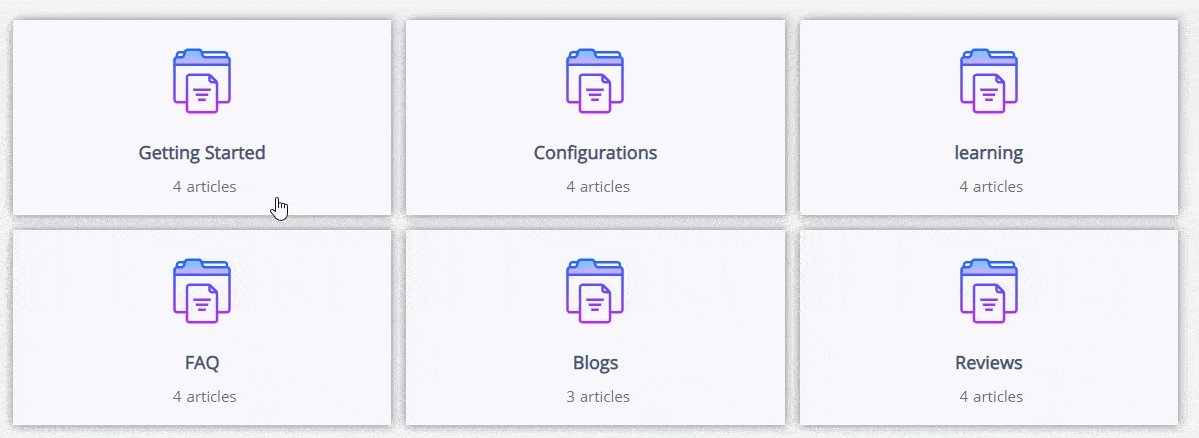
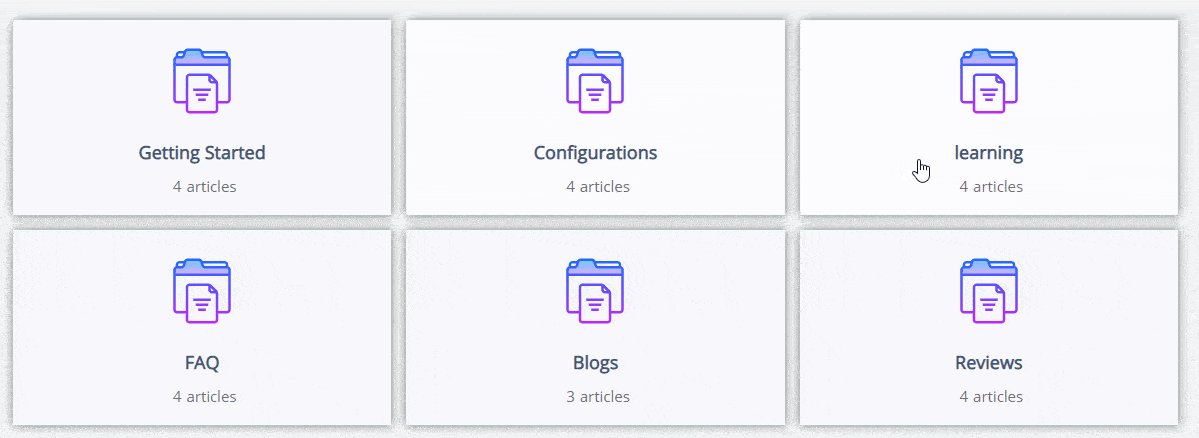
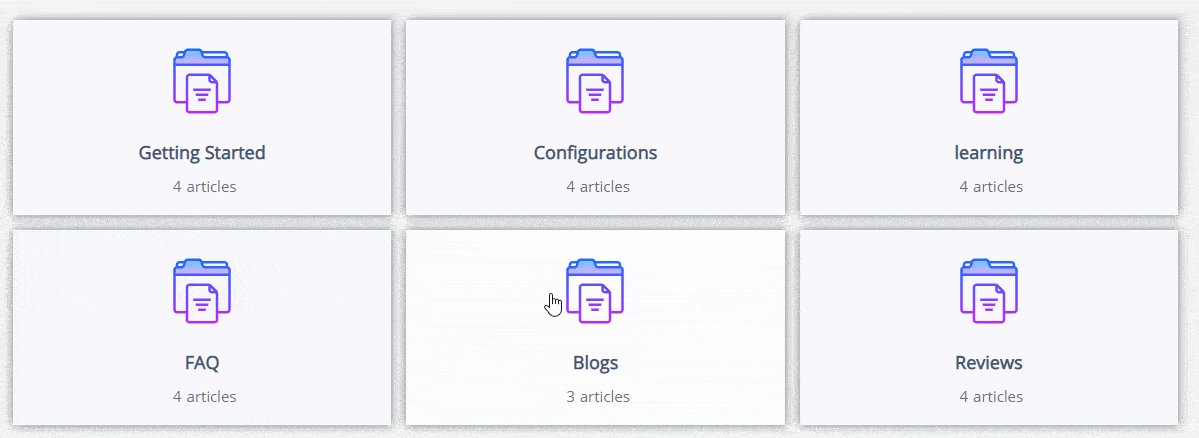
Final Outcome #
By following the basic steps and a bit more modifying, you can style your EA Betterdocs Category Box as per your preference.
By using EA BetterDocs Category Box, this is how you can easily design and display the best-looking knowledge base on your WordPress website with Elementor page Builder.
Getting stuck? Feel free to contact our amazing Support Team for any assistance.