How to Configure & Style EA Call to Action
EA Call to Action is could be an effective marketing tool for WordPress Users as we need to add CTA button very frequently to direct our visitor exactly where we want them to go. You can set a button at any place of your website with a certain task assigned to it. For instance, you can use ‘Call to Action’ button to present a Special Offer or a Featured Product of yours and redirect your visitors to them instantly.
With EA Call to Action, you can simply just add a strong one-liner supporting the heading above and giving users a reason to click on the button to redirect the visitors to a certain page.
How to Activate Call to Action #
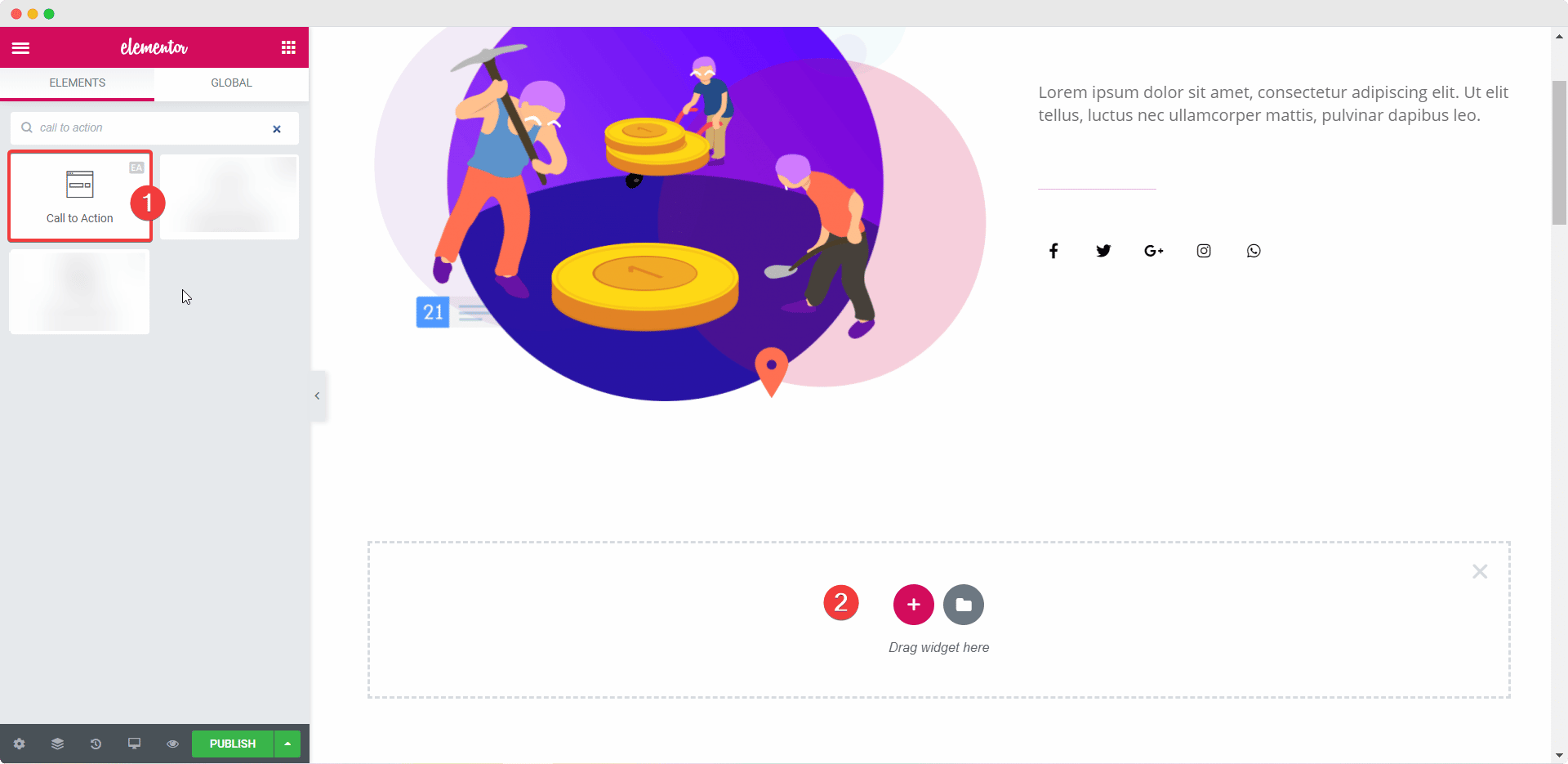
To use this Essential Addons element, find the ‘EA Call to Action‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Call to Action’ into the ‘Drag widget here‘ or the ‘+’ section.

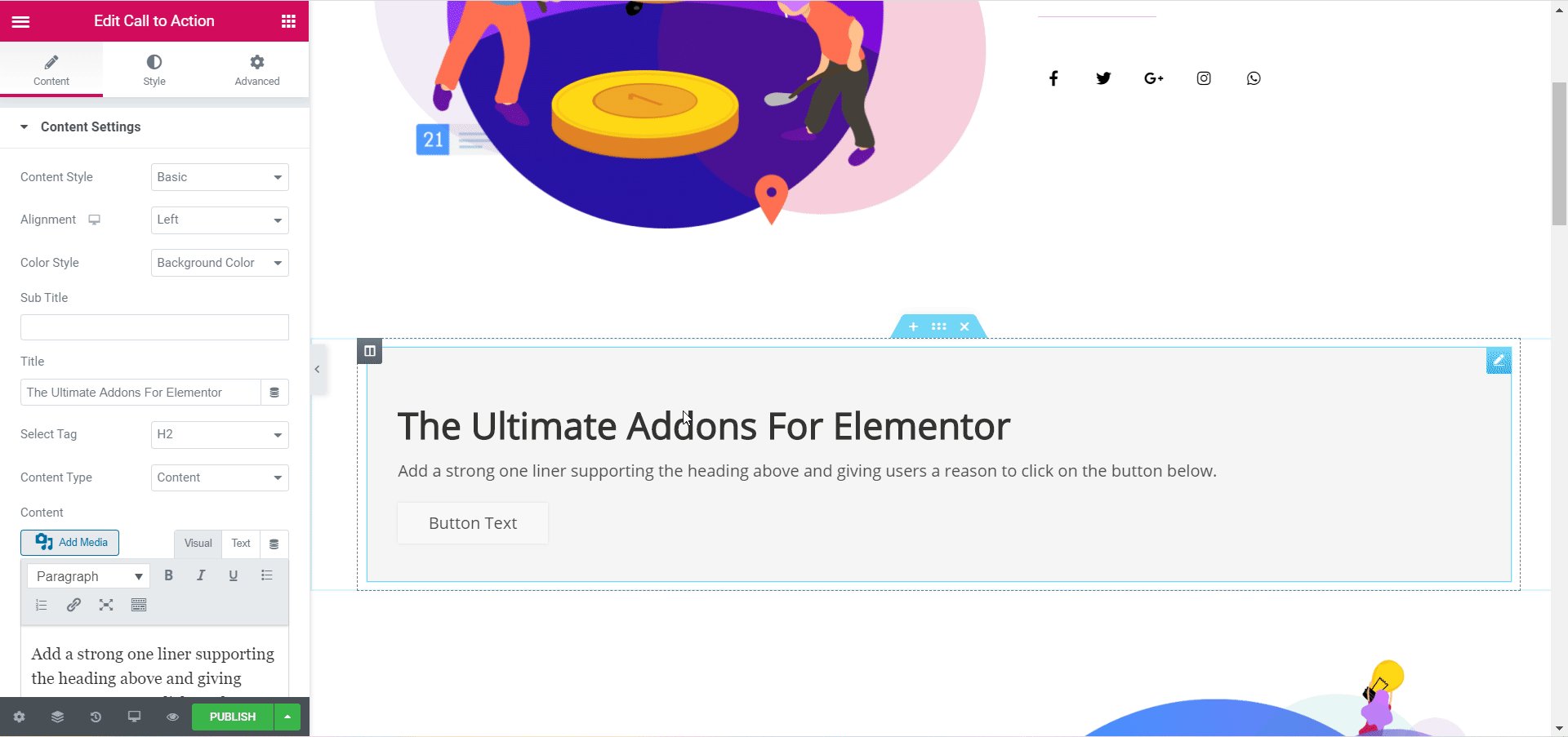
After you are successfully done with this step, this is how the element is going to look like.

How to Configure the Content Settings #
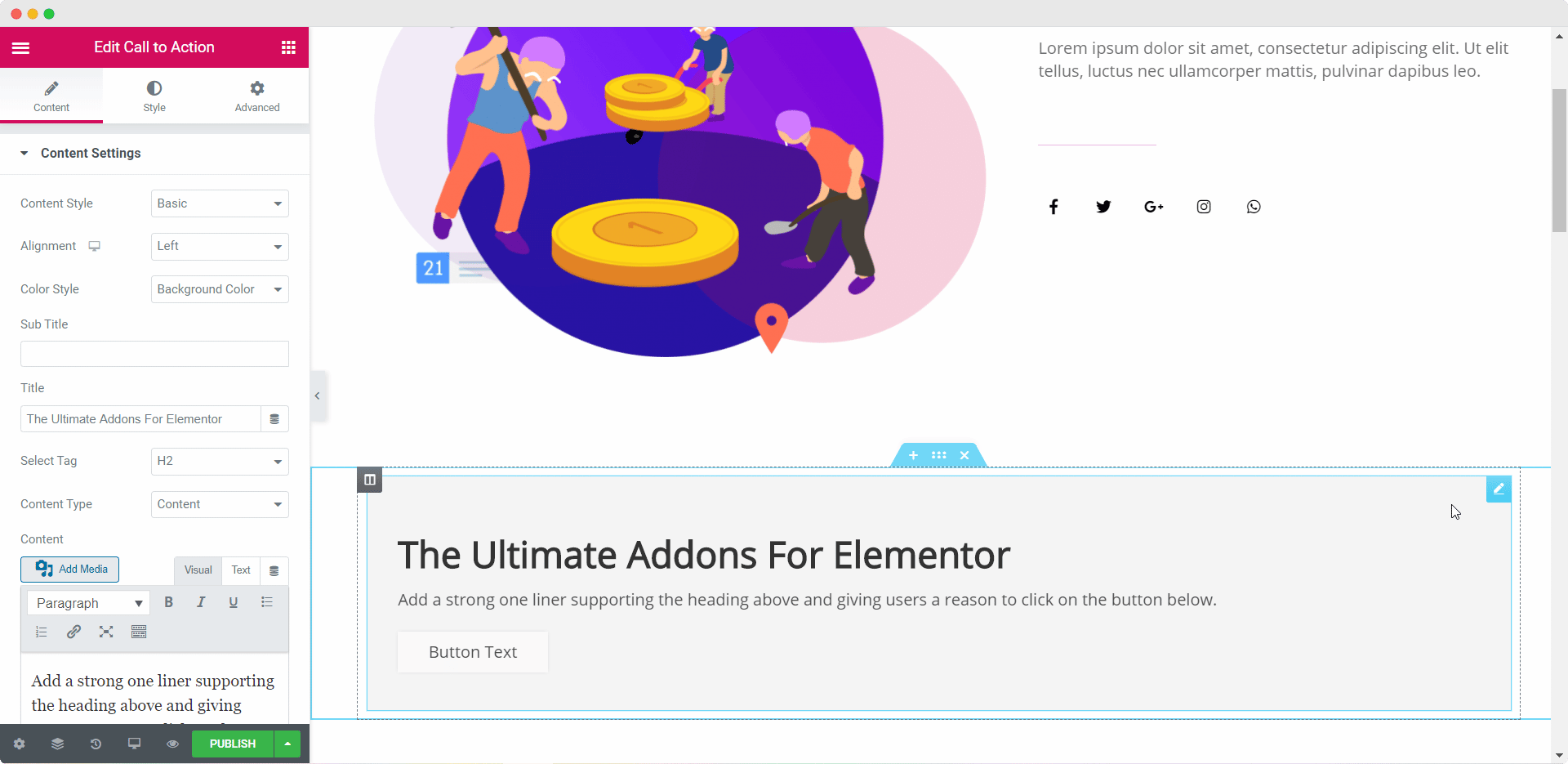
You can configure the ‘Content’ which you want to add on your ‘Call to Action’ from this section.
Content Settings #
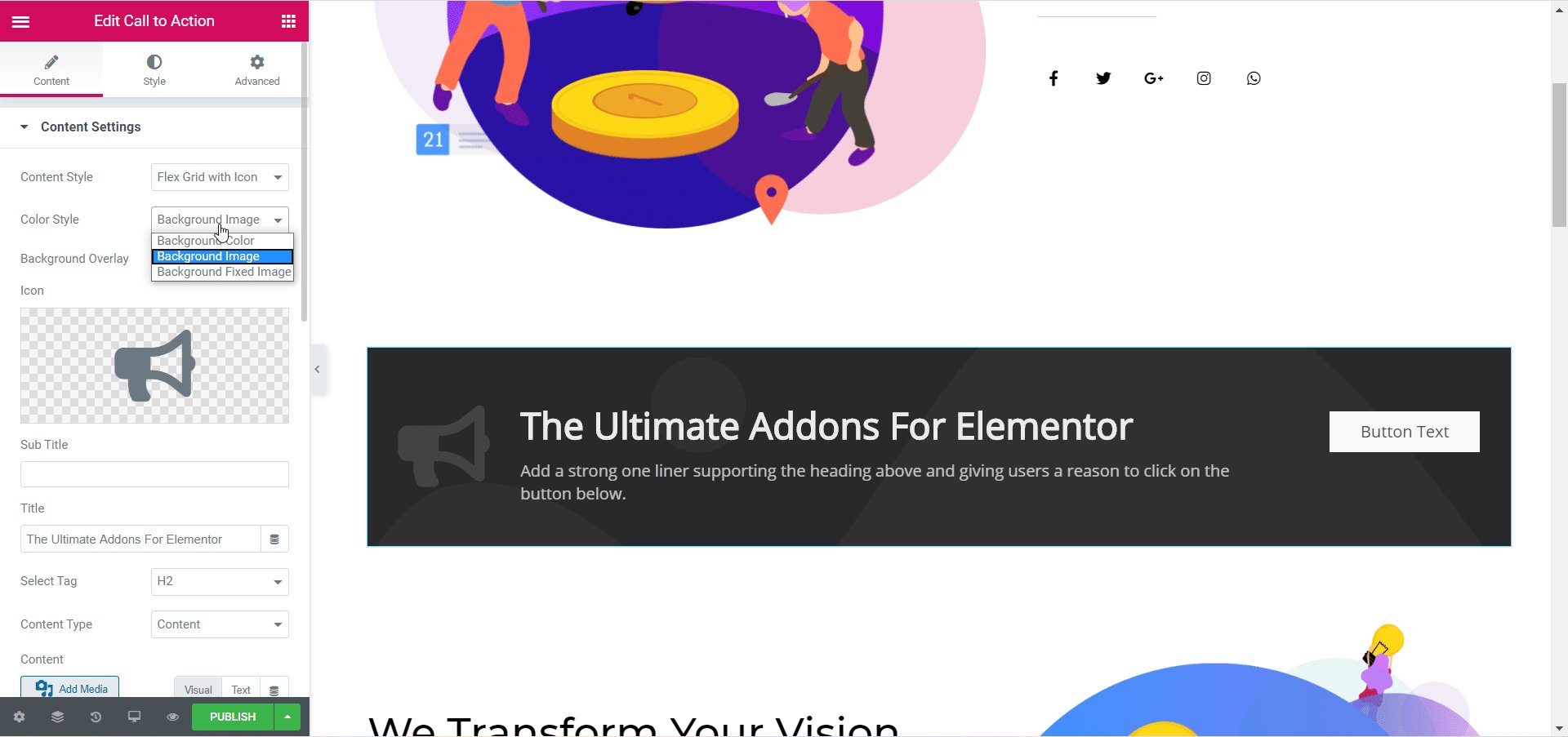
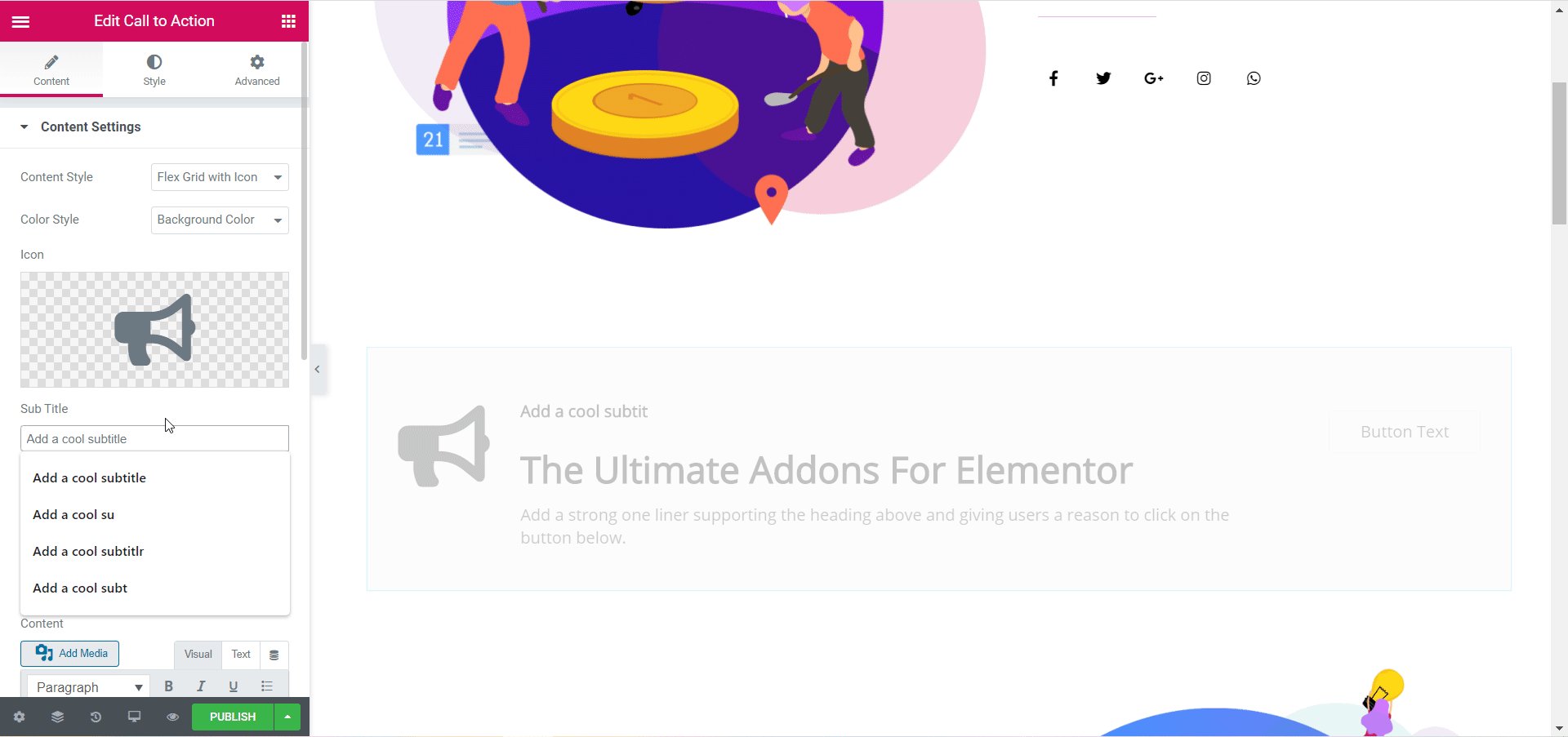
From this section, you can use the drop-down menu to choose your preferred ‘Content Style’, ‘Content Type’ & ‘Color Style’. By default, they are set to ‘Basic’, ‘Left’ & ‘Background Color’ respectively. You can even add a Fixed Image Background for the Call to Action as well.
Moreover, you can change the text for your ‘Title’ and ‘Content’ which will be displayed with your ‘Call to Action’ button. Normally, the ‘Content’ is an one-liner to send a strong message or valid reason for users to click on the button.

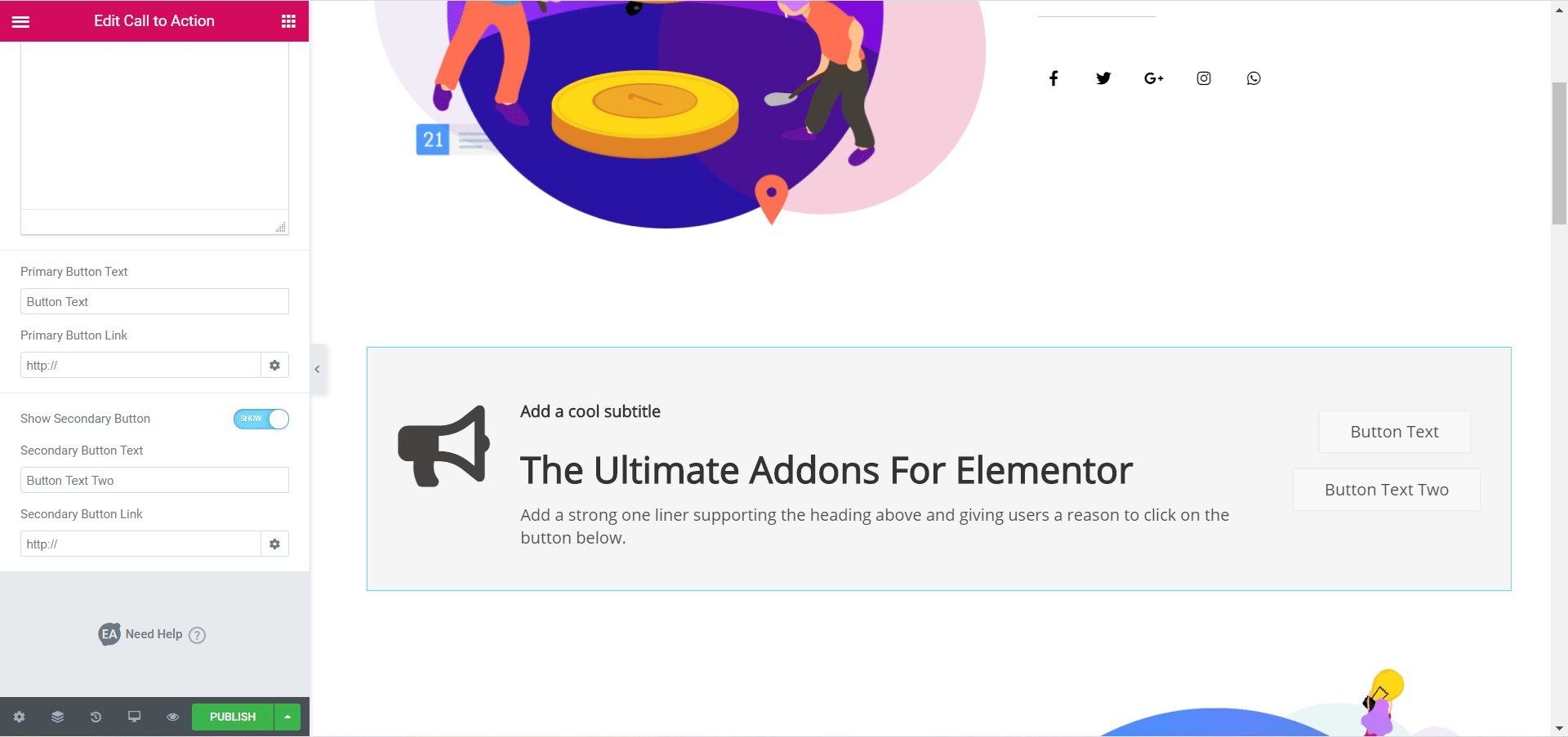
Besides, you have the flexibility to choose your preferred ‘Content Type’ as well from out of these two: Content & Saved Template. Most importantly, you can add your personalized text for the ‘Call to Action’ button and set a link to the ‘Button’ as well. In addition to all of this, you can choose to add a subtitle to your Call To Action and also add a secondary button too if you want.
Click to See Live Demo #
How to Style Call to Action #
Switch to the ‘Style’ tab to style all the features of Call to Action and get your desired result.
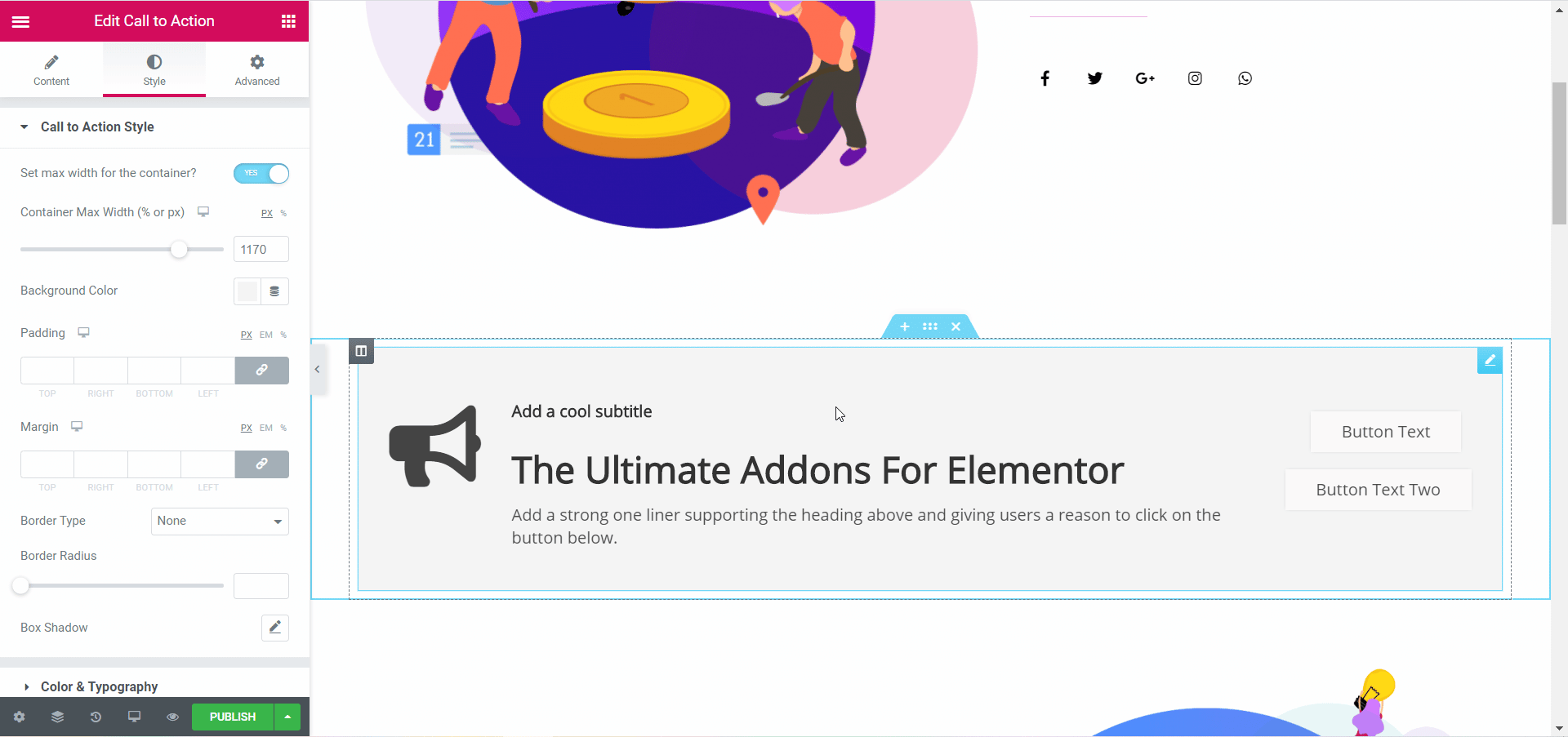
Call to Action Style #
You can set a ‘Max Width’ for your ‘Call to Action’ container. Besides, you have the flexibility to set Padding & Margin as well. If you wish, you can even add Border & Box Shadow as well.

Others #
From the ‘Color & Typography’ section, you can modify the color & typography of ‘Title’ & ‘Content’.

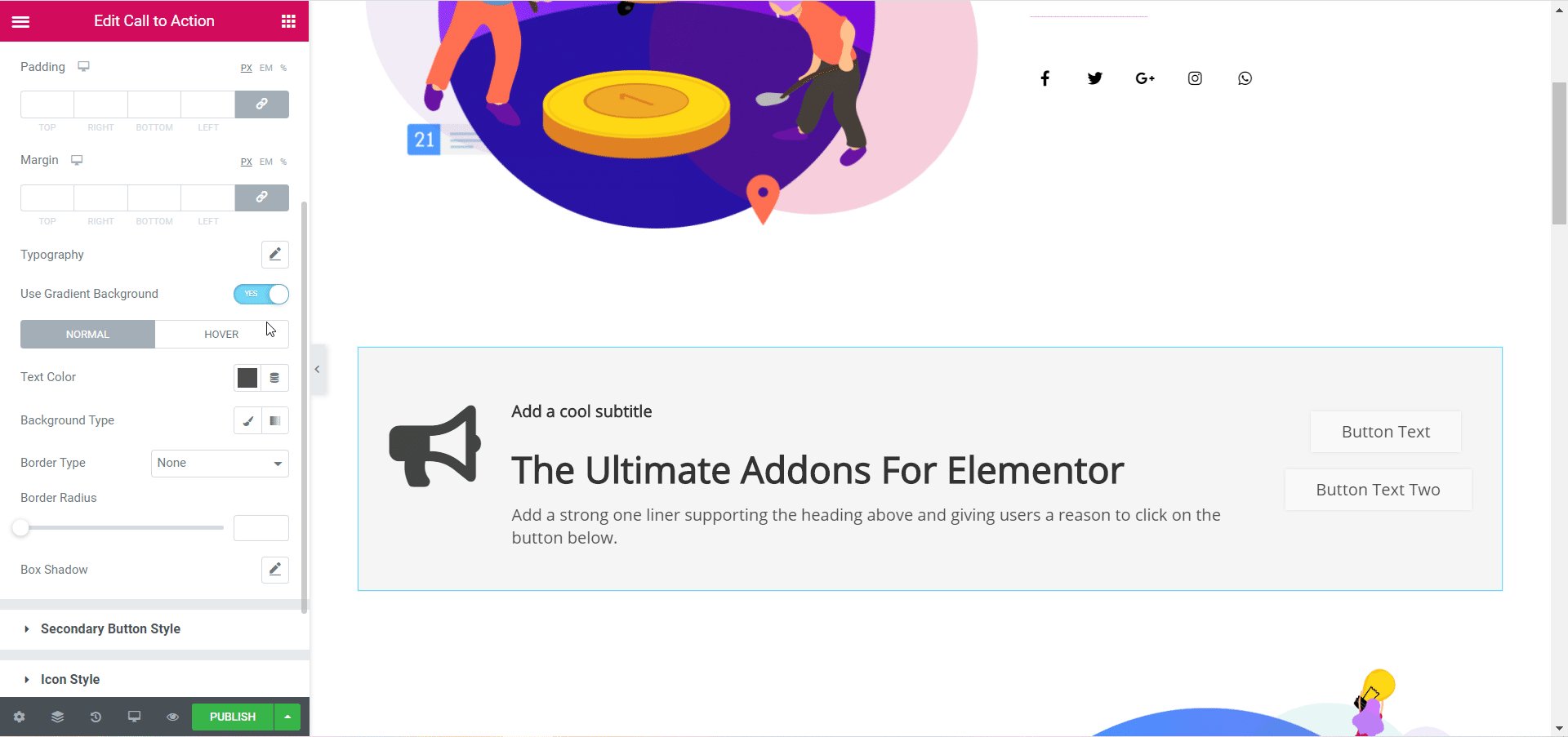
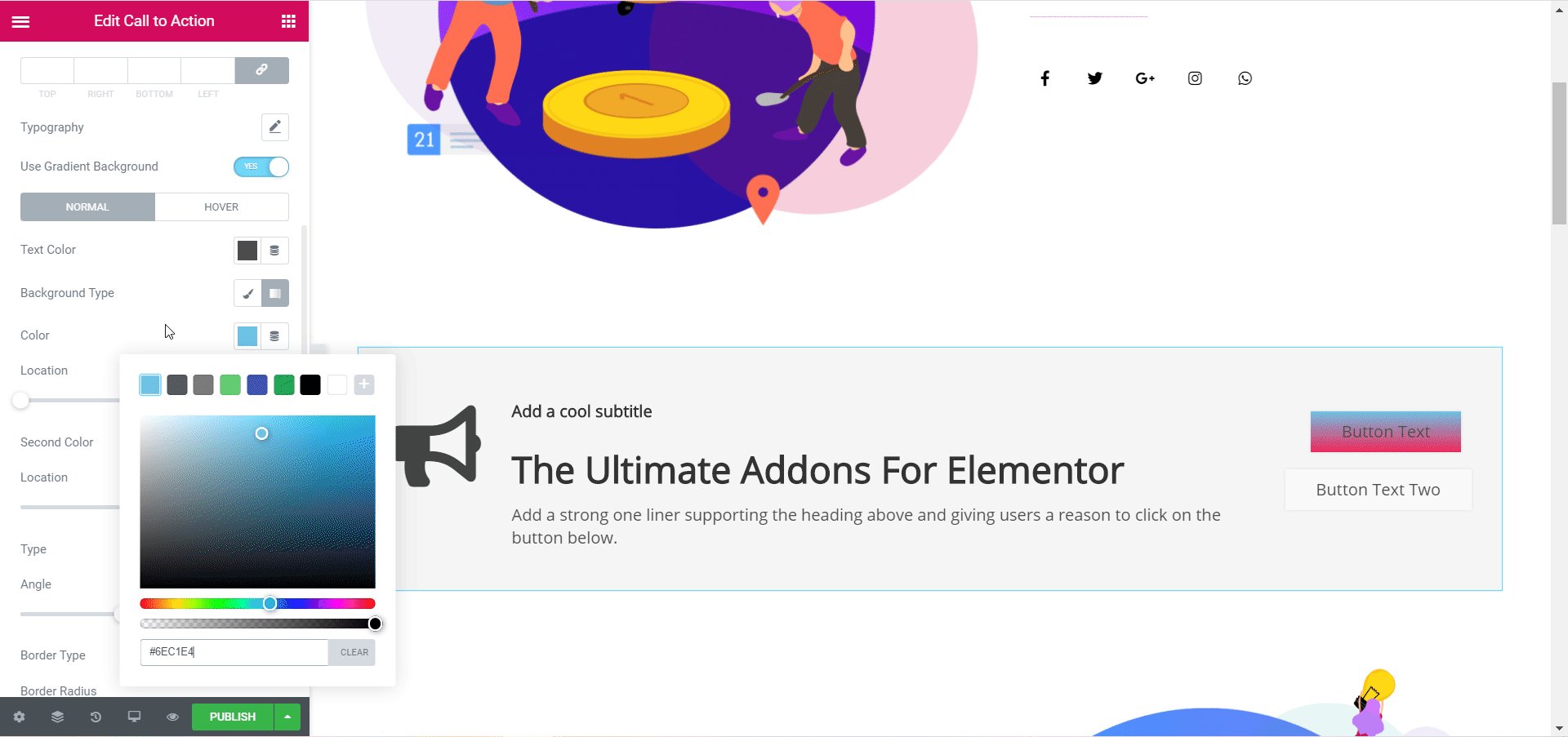
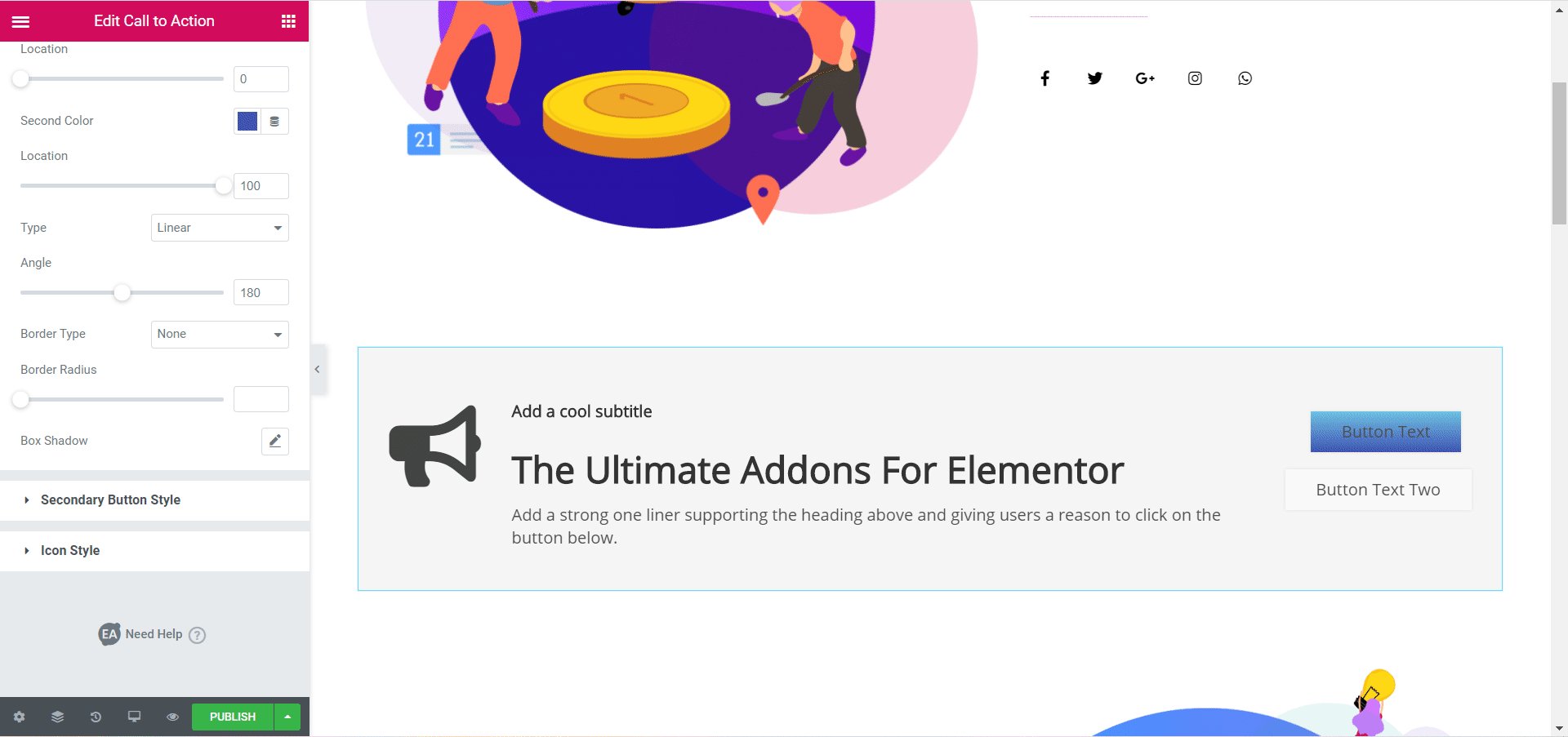
Moreover, you are able to add styling to the ‘Call to Action’ Button by modifying its color, border and box shadow. You can even use the dropdown menu to apply an effect for the button as well.
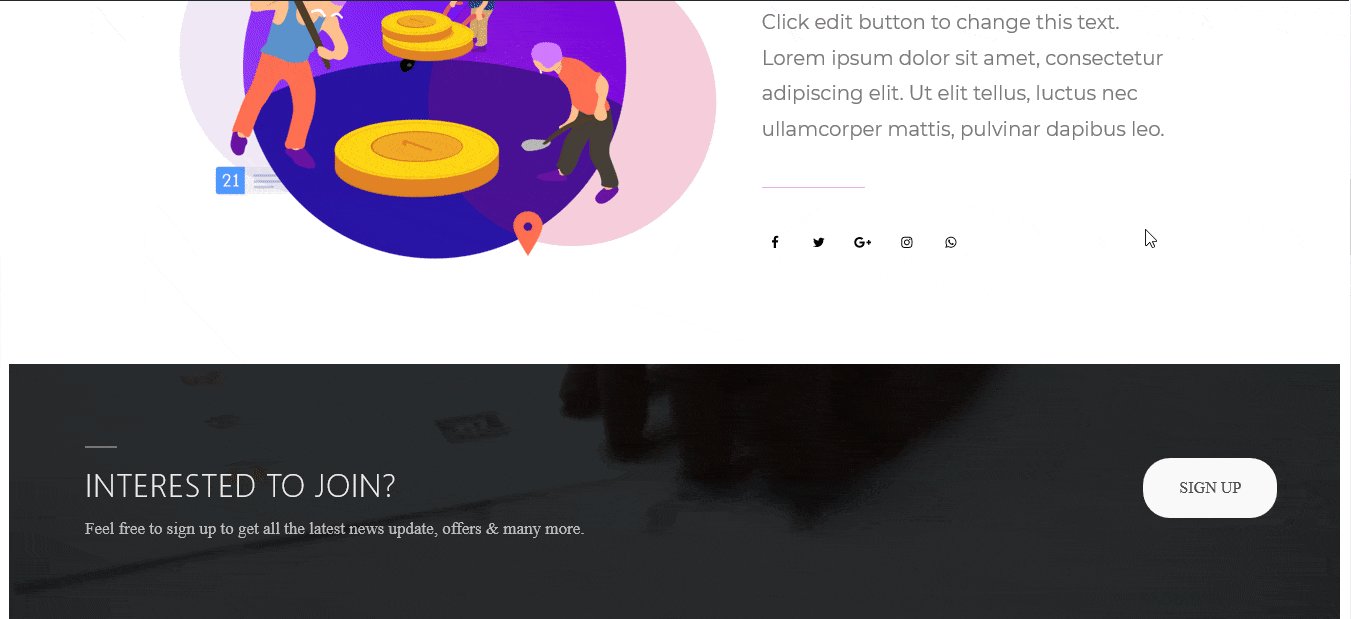
Final Outcome #
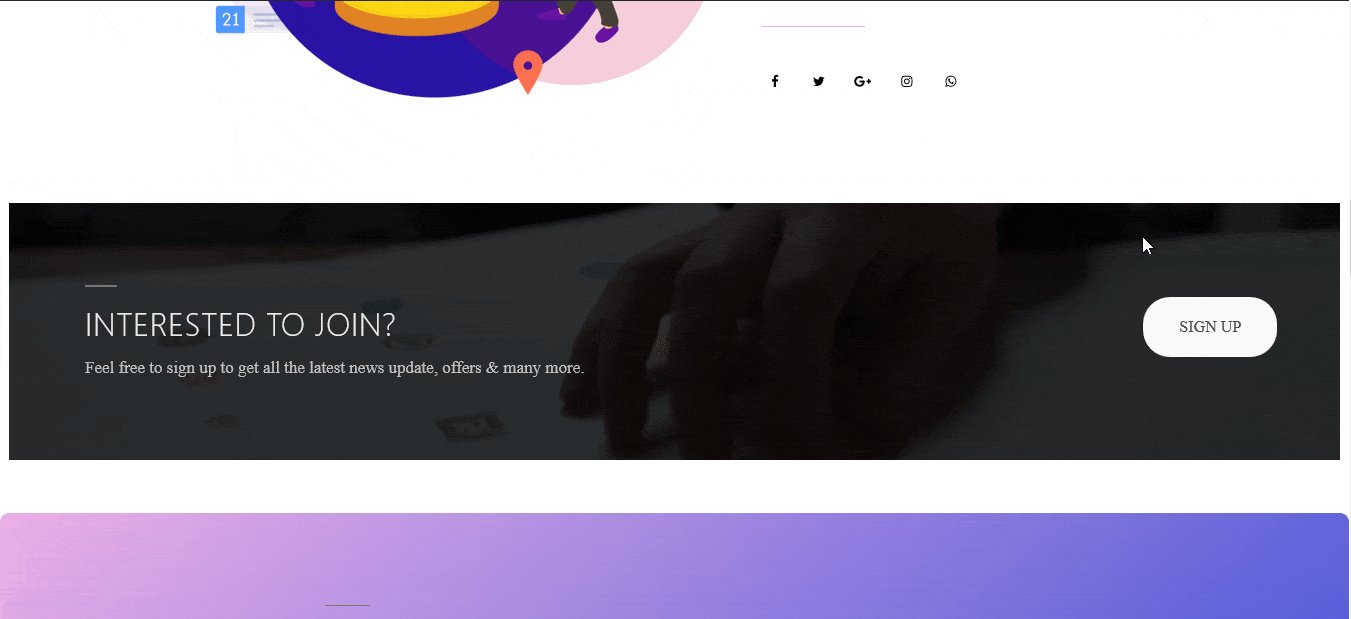
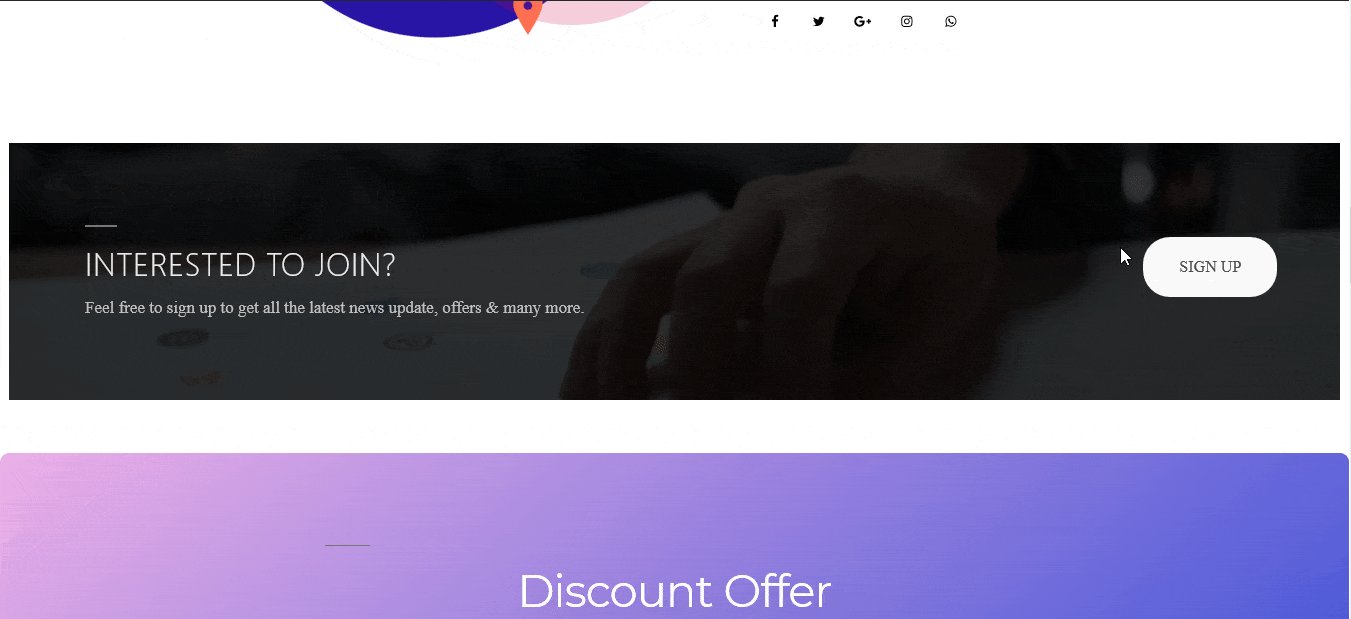
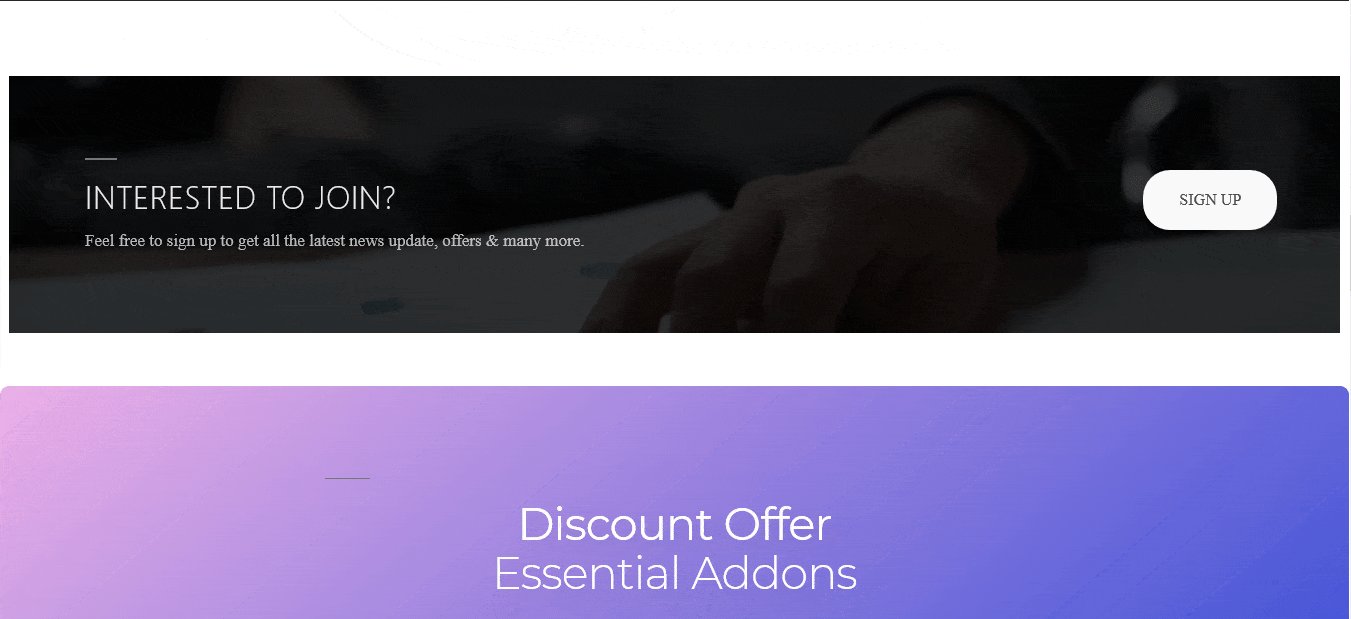
By following the basic steps and a bit more modifying, you can style your Call to Action content as per your preference.

This is how you can easily assign a certain link for subscription or purchase purposes and give your users a reason to click on the button using EA Call to Action.
Getting Stuck? Feel free to Contact Our Support for further assistance.





