How to Configure & Style EA Dynamic Filterable Gallery
EA Dynamic Filterable Gallery is the perfect solution for heavy blog based websites. It lets you display your posts in an interactive manner, inside a grid layout. Every post in this list will be visually presented in separate cards.
How to Activate Dynamic Filterable Gallery #
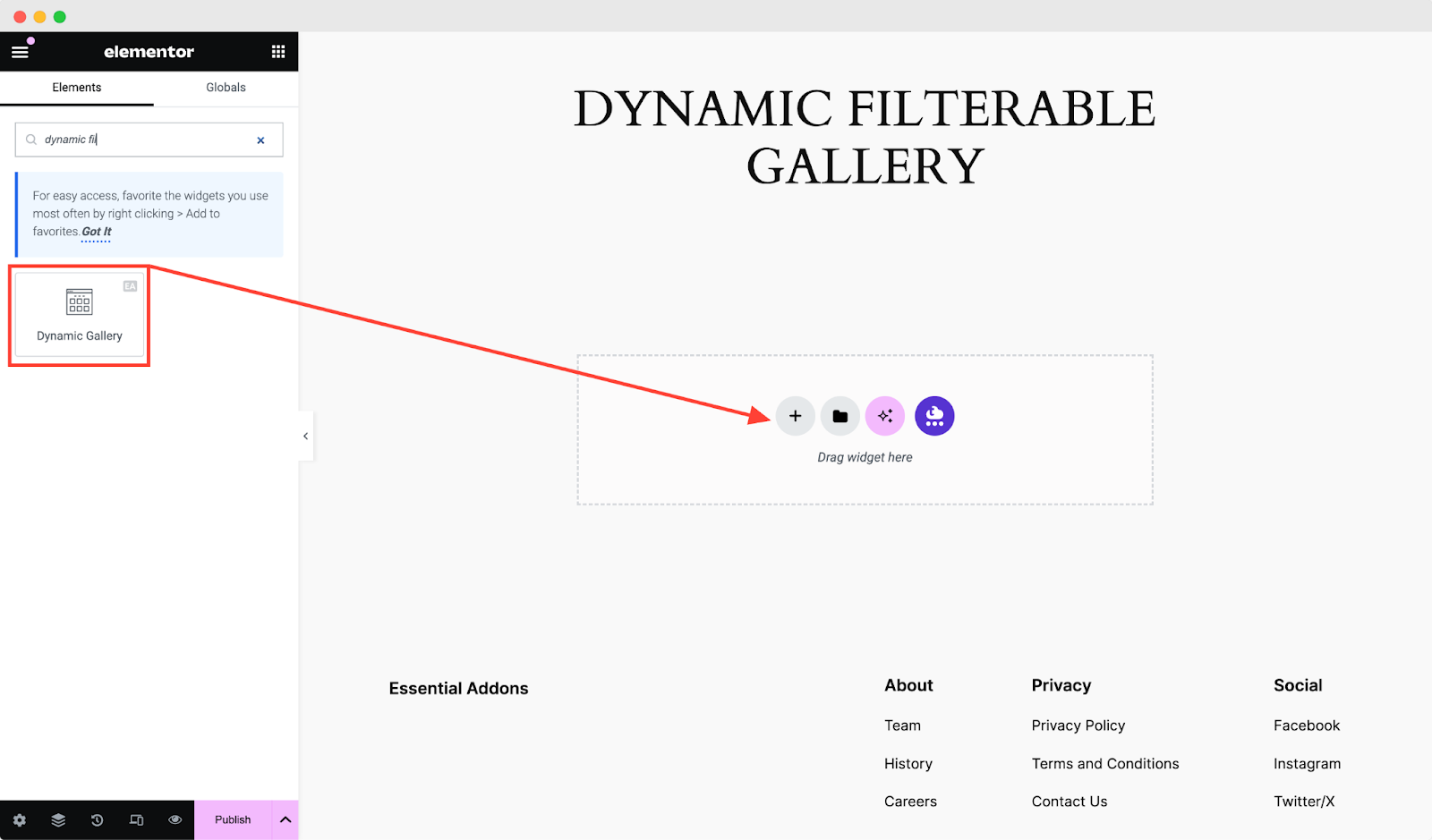
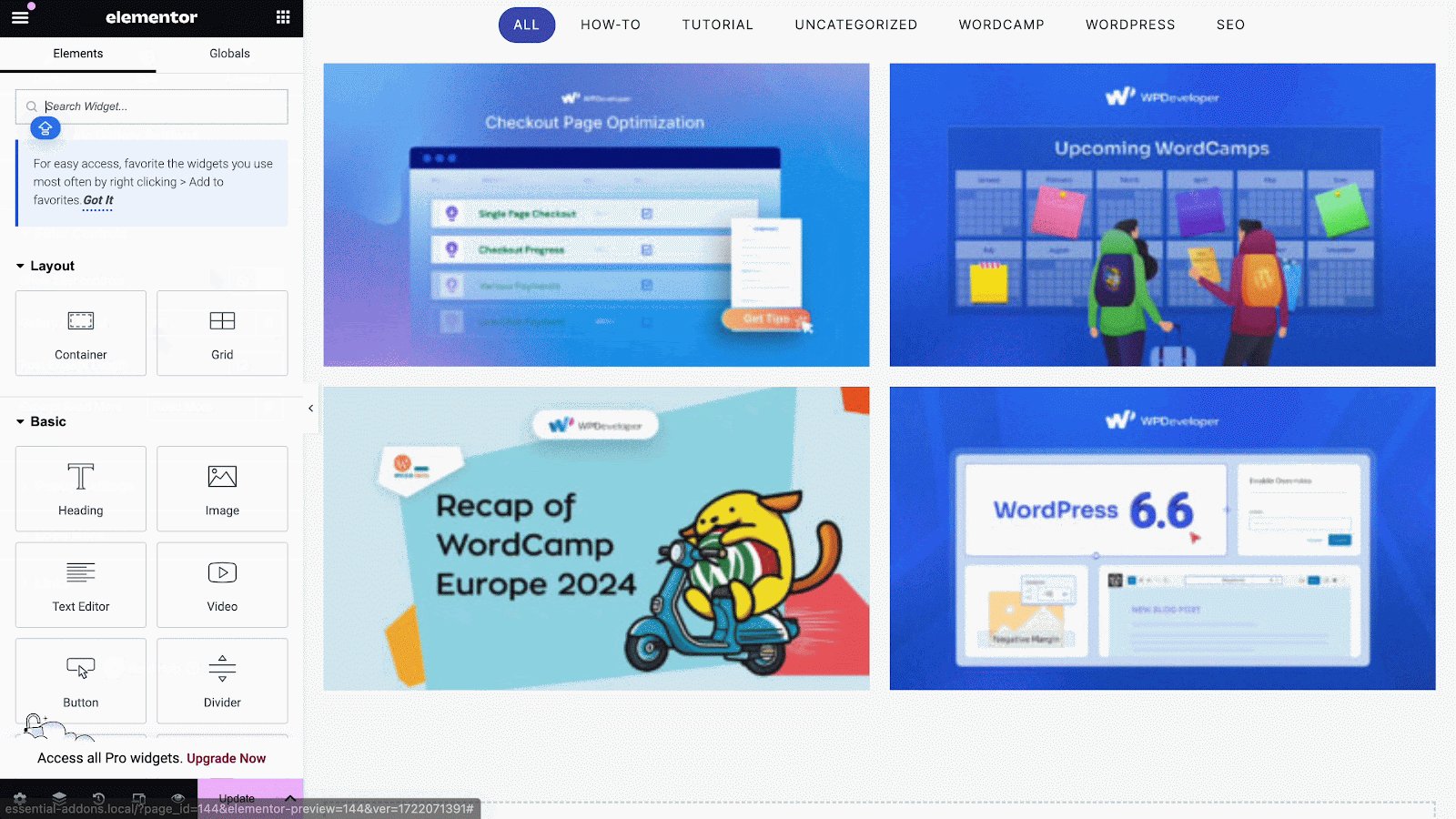
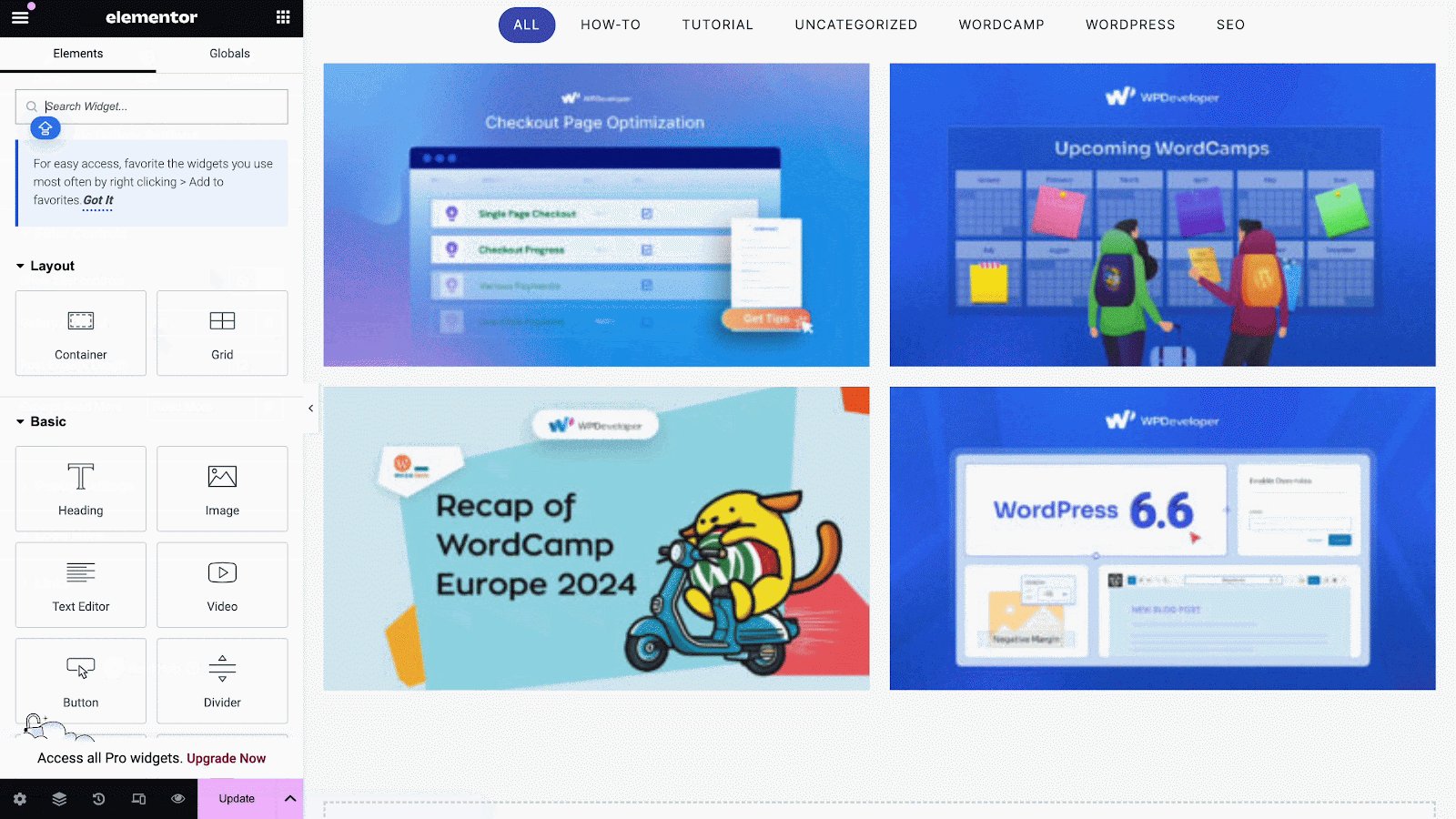
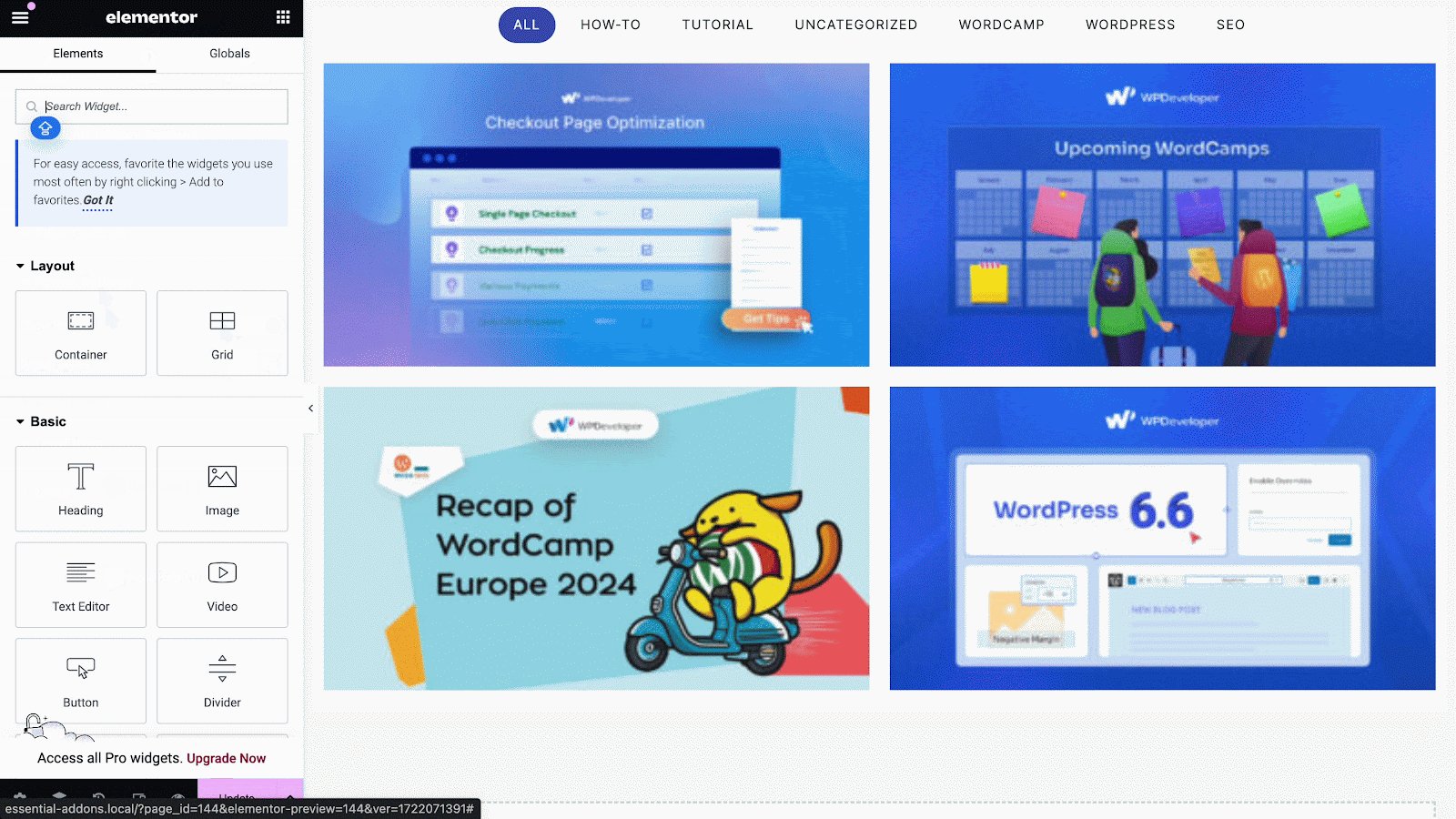
To use this Essential Addons element, find the ‘EA Dynamic Gallery‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Dynamic Filterable Gallery’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is how the element is going to look like:

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure ‘Dynamic Gallery Settings’, ‘Query’, ‘Filter Controls’, ‘Popup Settings’ ‘Load More Button’ & Links.
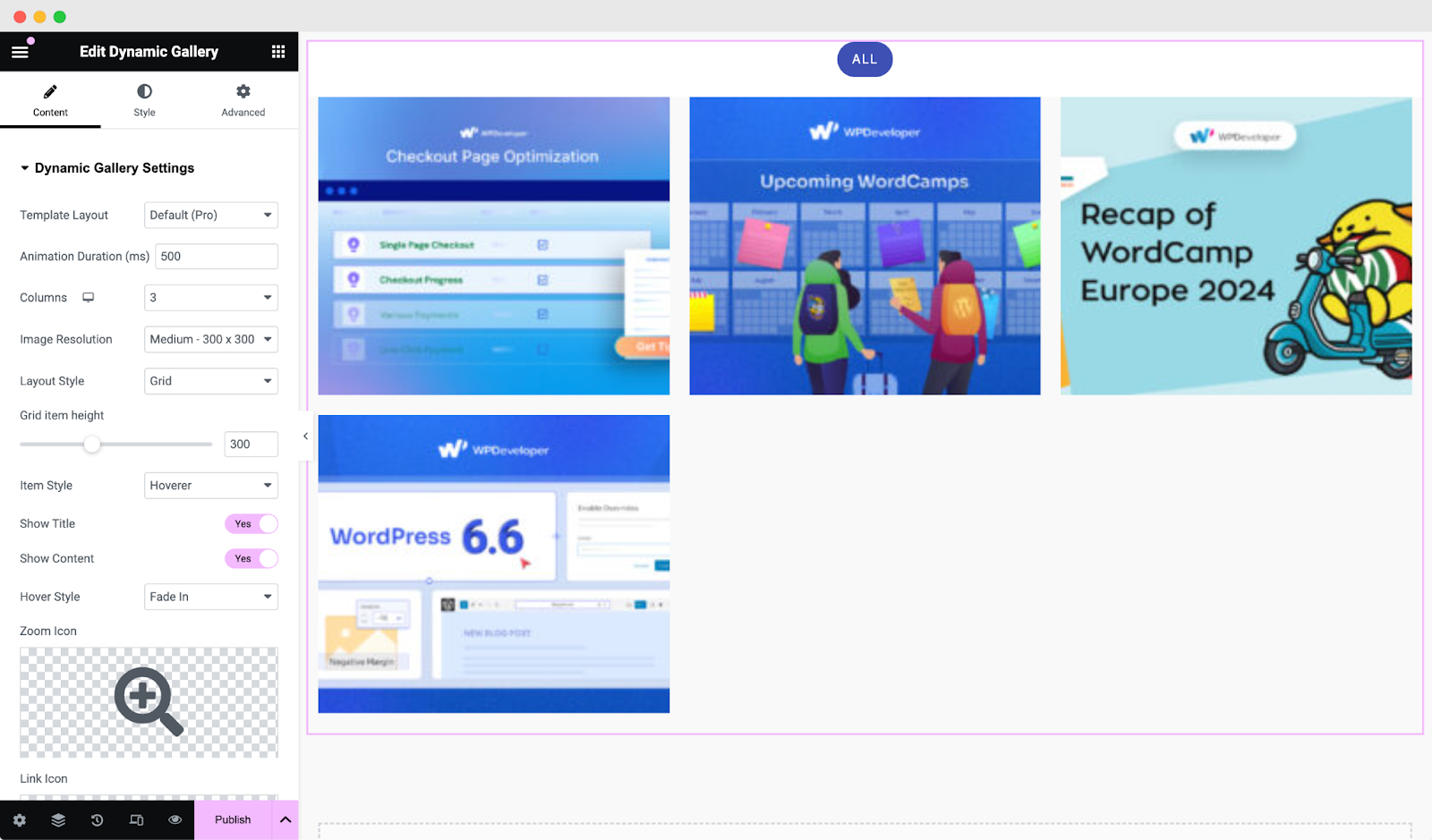
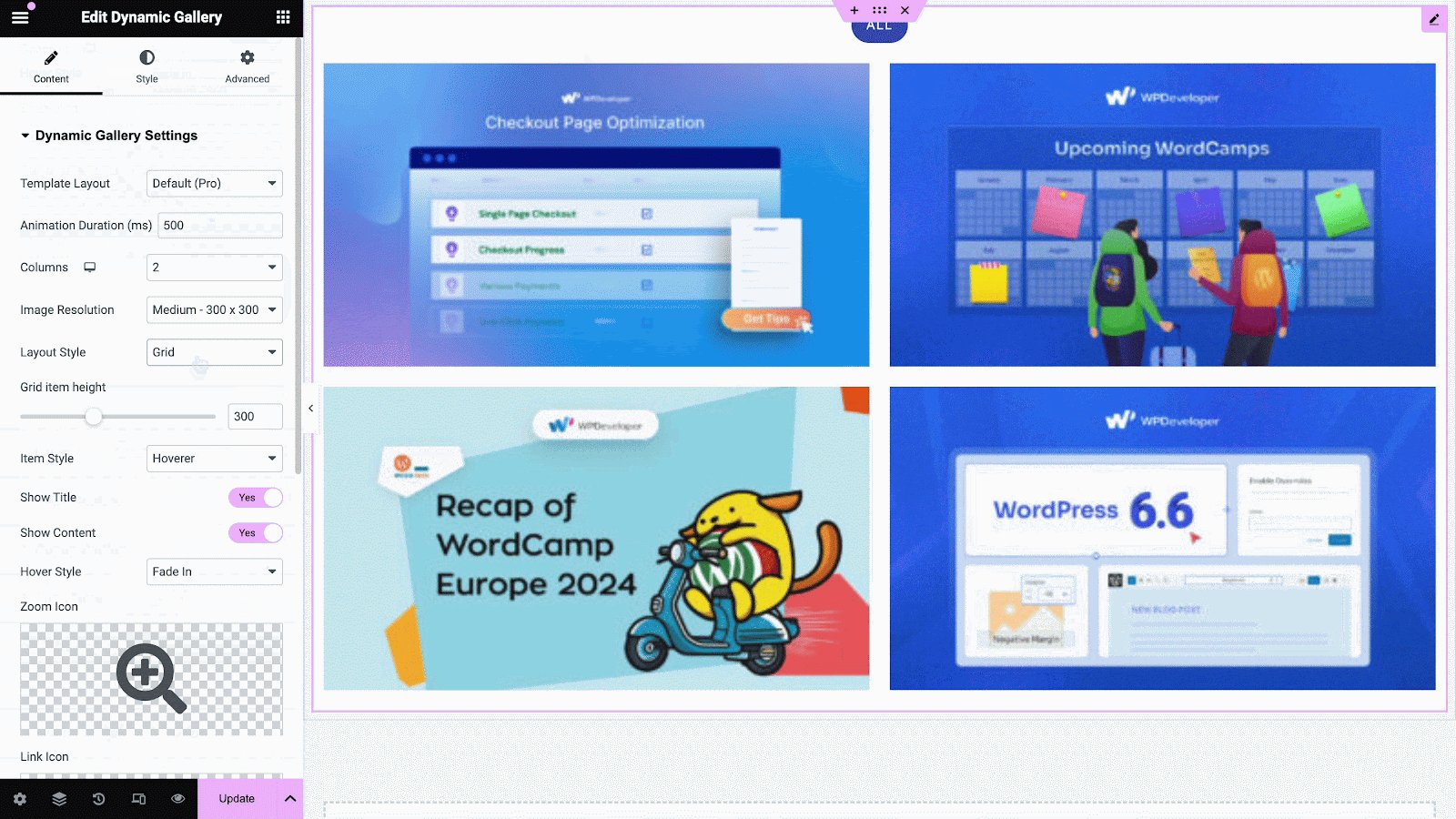
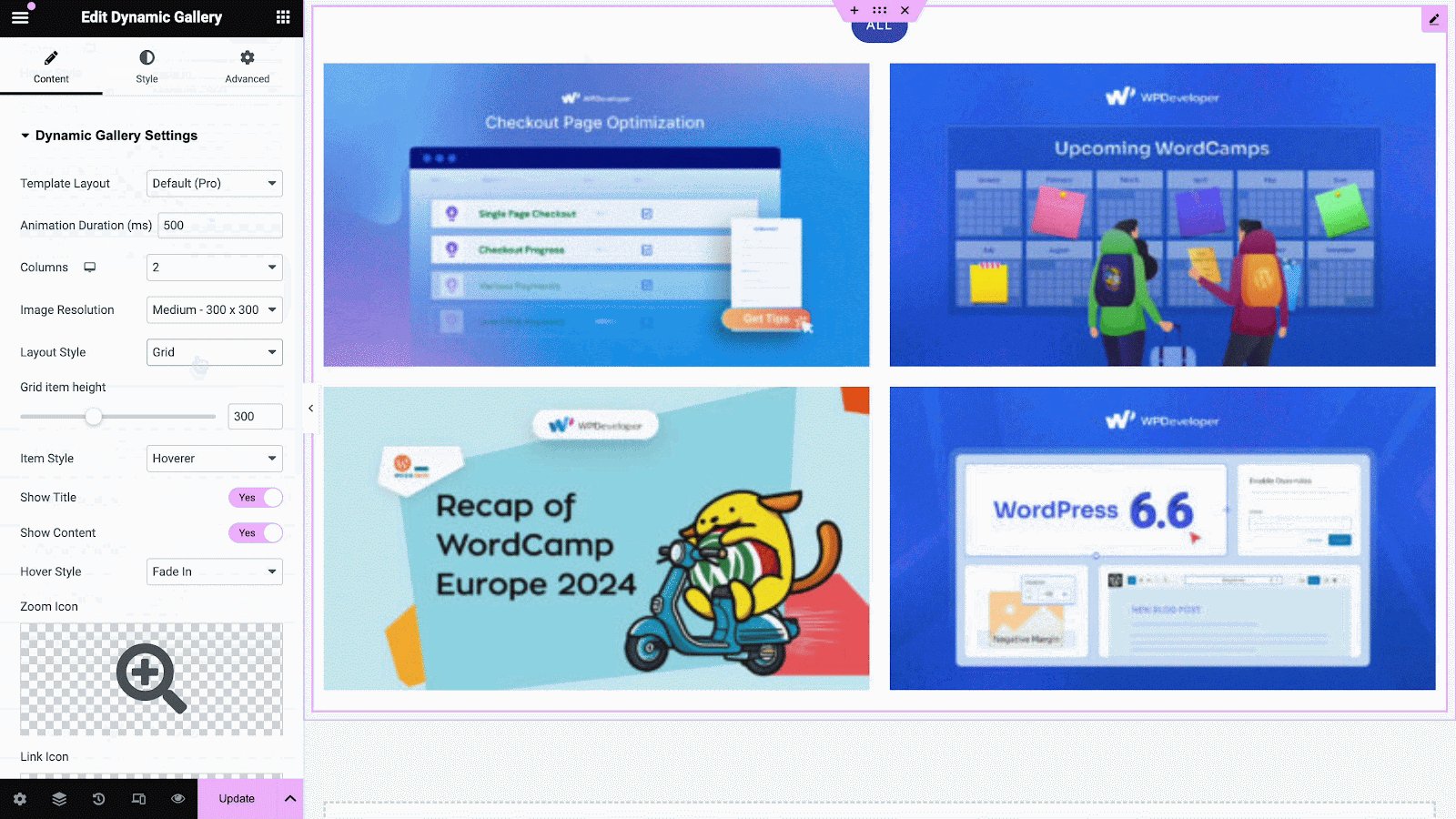
Dynamic Gallery Settings #
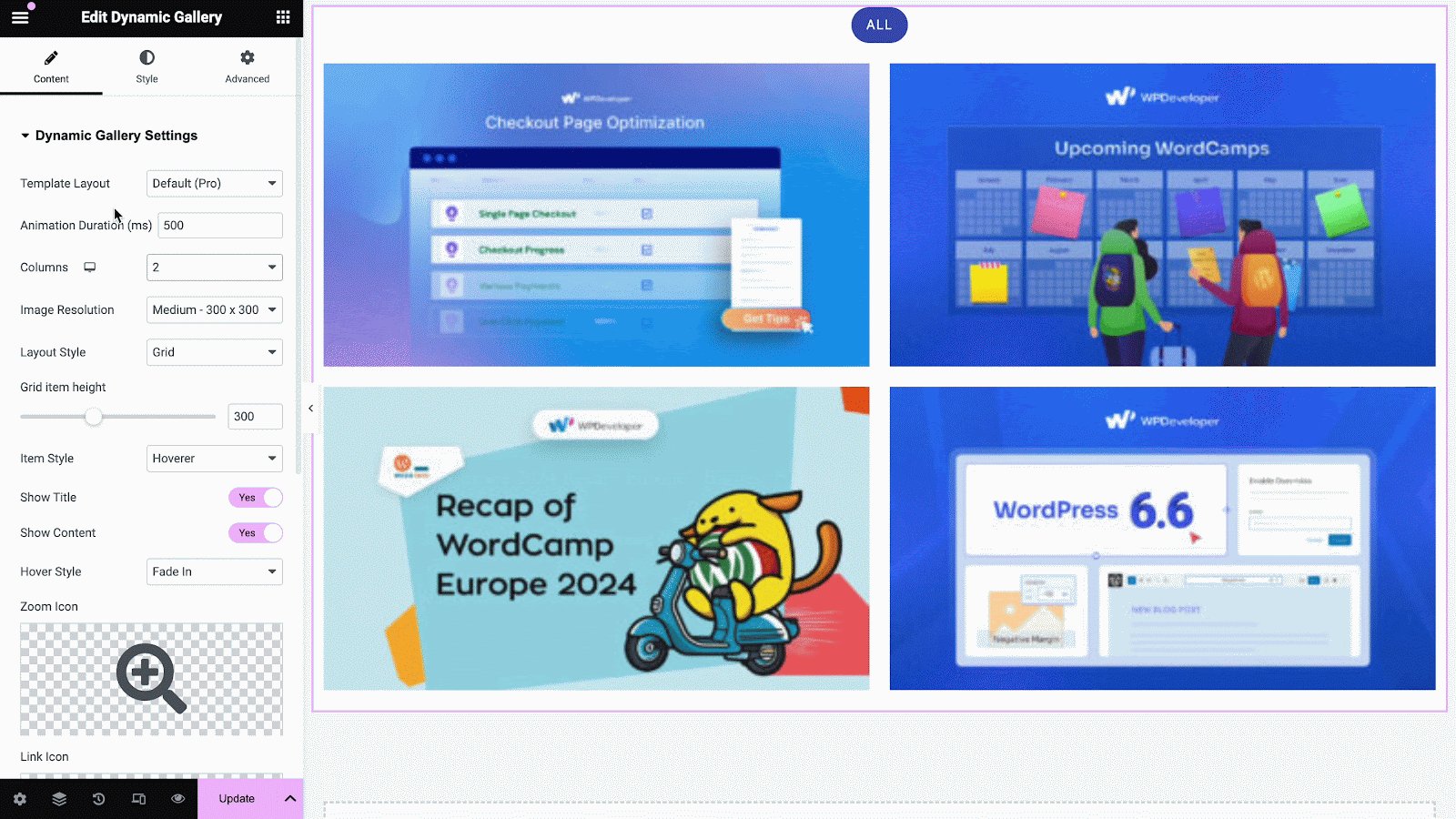
From this section, you are able to set the ‘Animation Duration’ for the Dynamic Gallery. Significantly, you can change the layout of the gallery by modifying the number of columns and Layout Style options. Plus, you can set the ‘Image Resolution.’ A maximum 6-column layout can be set.
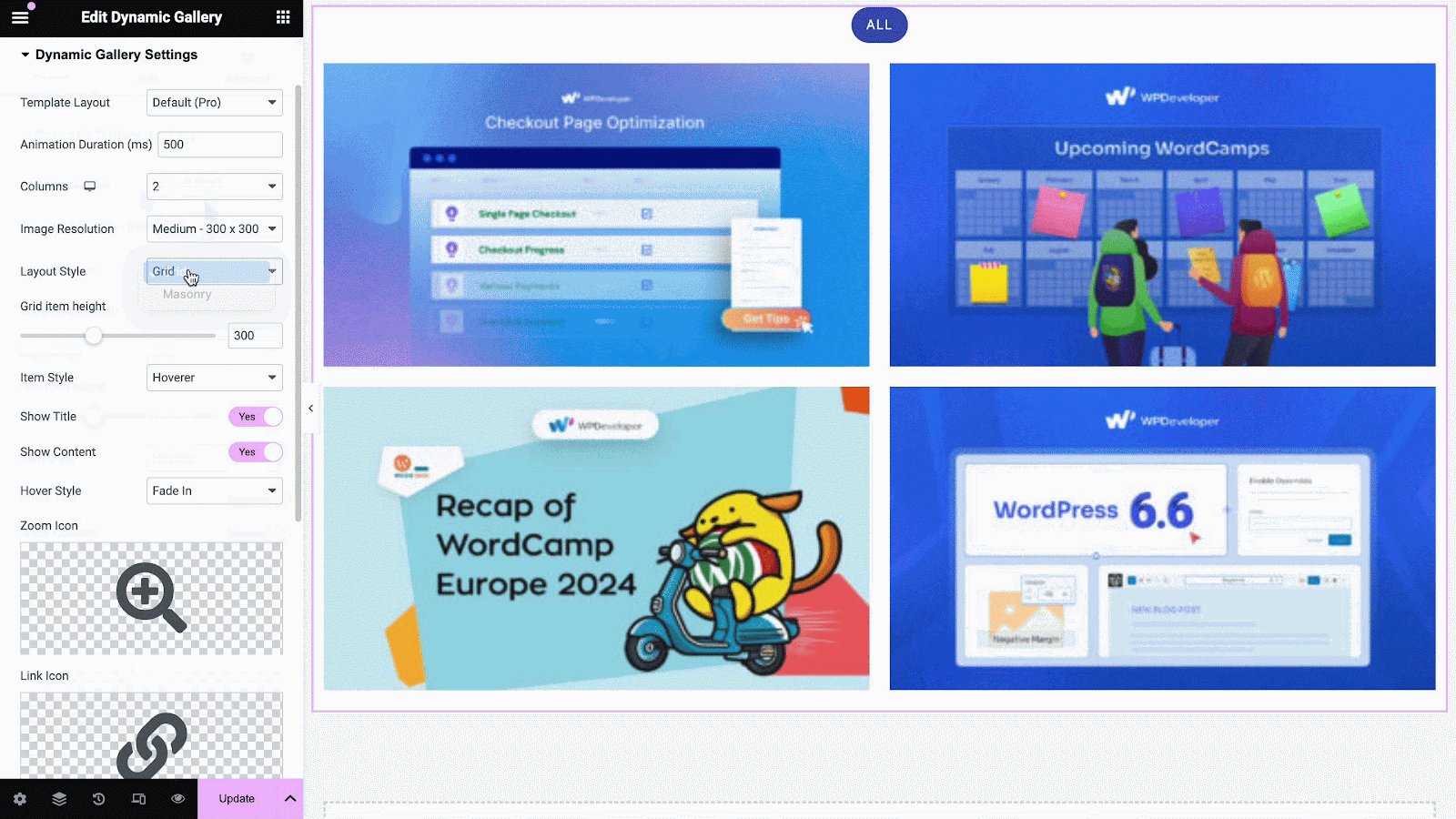
You can choose the layout out of these 2 styles: Grid & Masonry. You can set the height for Grid layout whereas for Masonry layout it’s automatically set.
Moreover, you can use the dropdown menu to change Item Style to either Hoverer or Cards Layout. With the Hoverer layout, the title and description is shown when you hover your mouse over the image. On the other hand, the title and description are always shown below the image for the ‘Cards’ style.
In addition to that, you are also able to change the ‘Hover Style’, ‘Zoom Icon’ and ‘Link Icon’ from this section.

Click to See Live Demo #
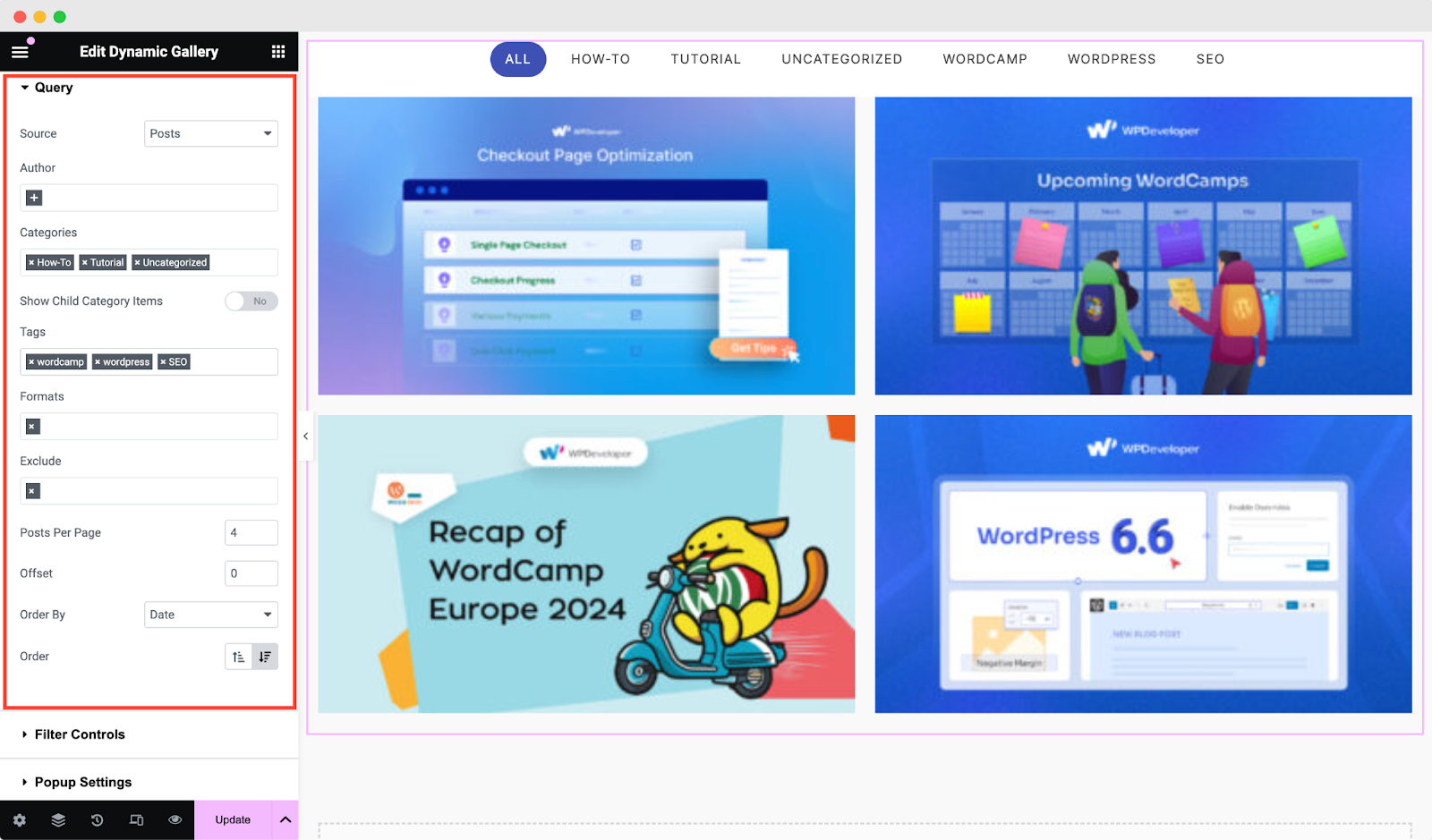
Query #
From this section, you can choose the ‘Source’ of your query from where the contents will be retrieved and displayed. You can use the drop-down to select one of these as your source: Posts, Pages, WooCommerce Products & Manual Section.
After choosing your preferred ‘Source’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. You have the flexibility to choose multiple options and add many authors, categories & tags as you wish. If you do not want certain posts to appear, you can simply ‘Exclude’ those contents as well.
The ‘Categories’ and ‘Tags’ you add through the Query will automatically be added as filters. Moreover, you can set the number of ‘Posts Per Page’ and change its ‘Order By’ option as well.

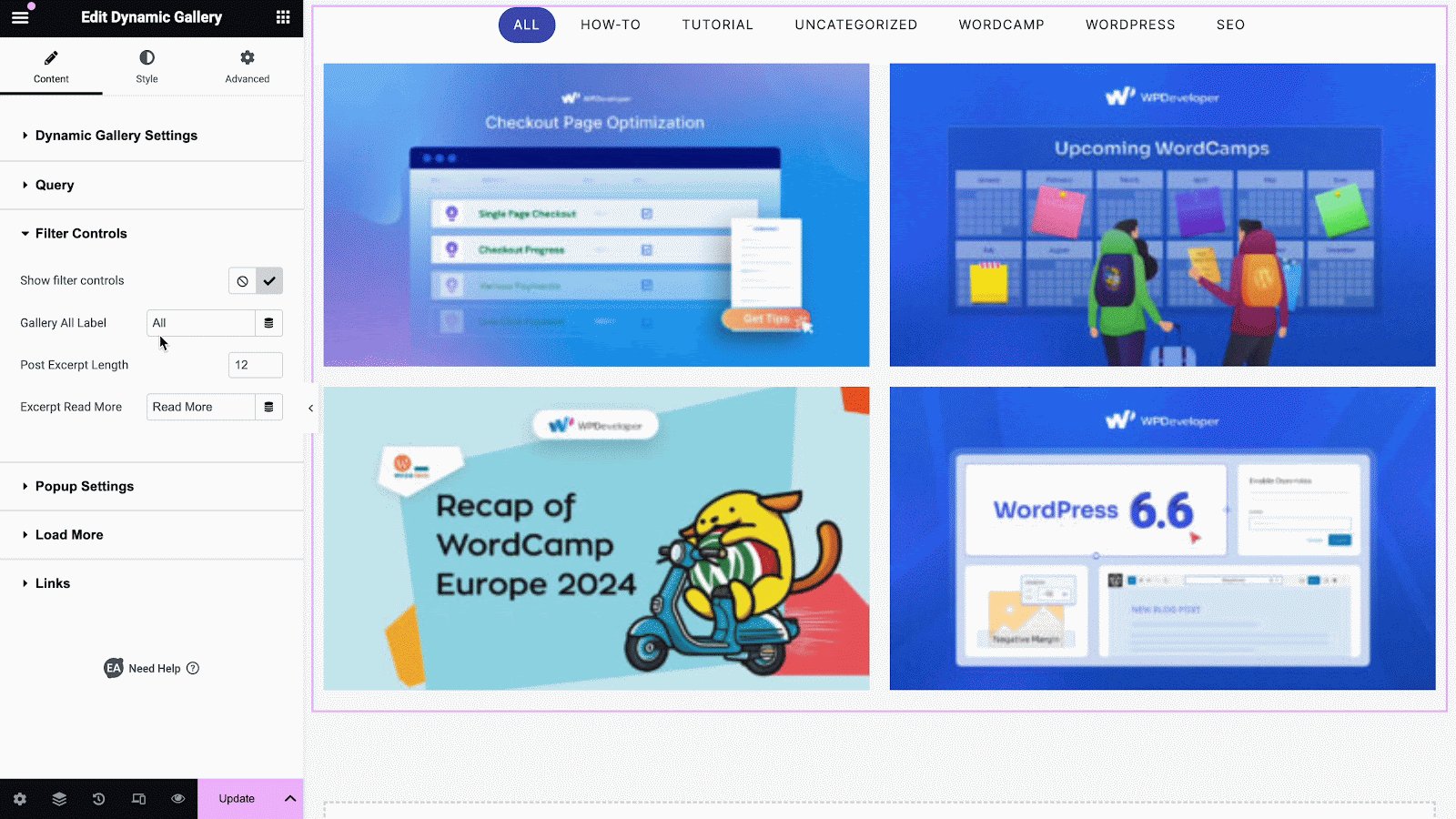
Filter Controls #
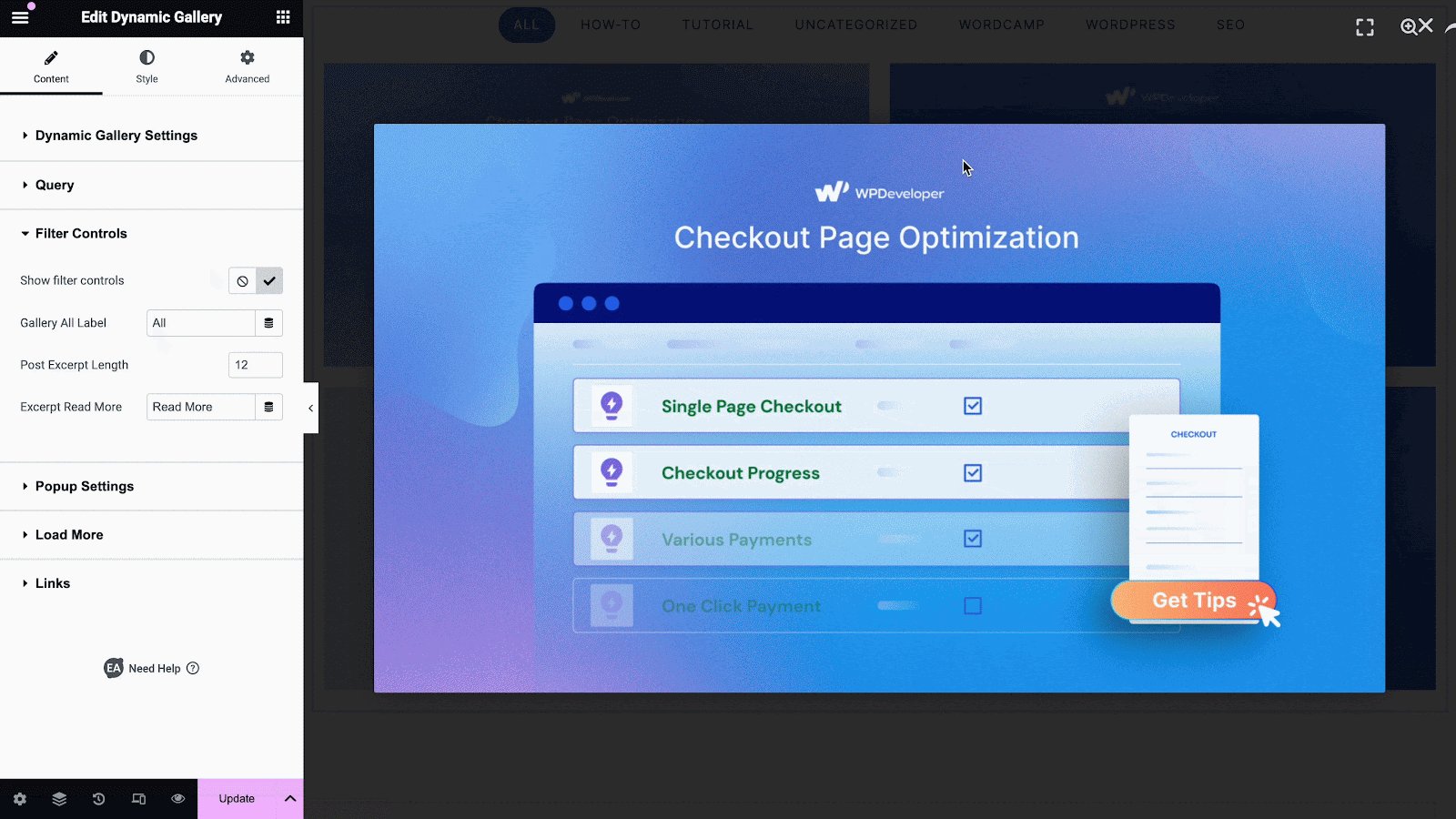
You can use the toggle to enable ‘Filter Controls’. If it’s enabled, only then you will be able to view the filters. You can modify the ‘Gallery All Label’, set an excerpt length and excerpt read more for the posts.

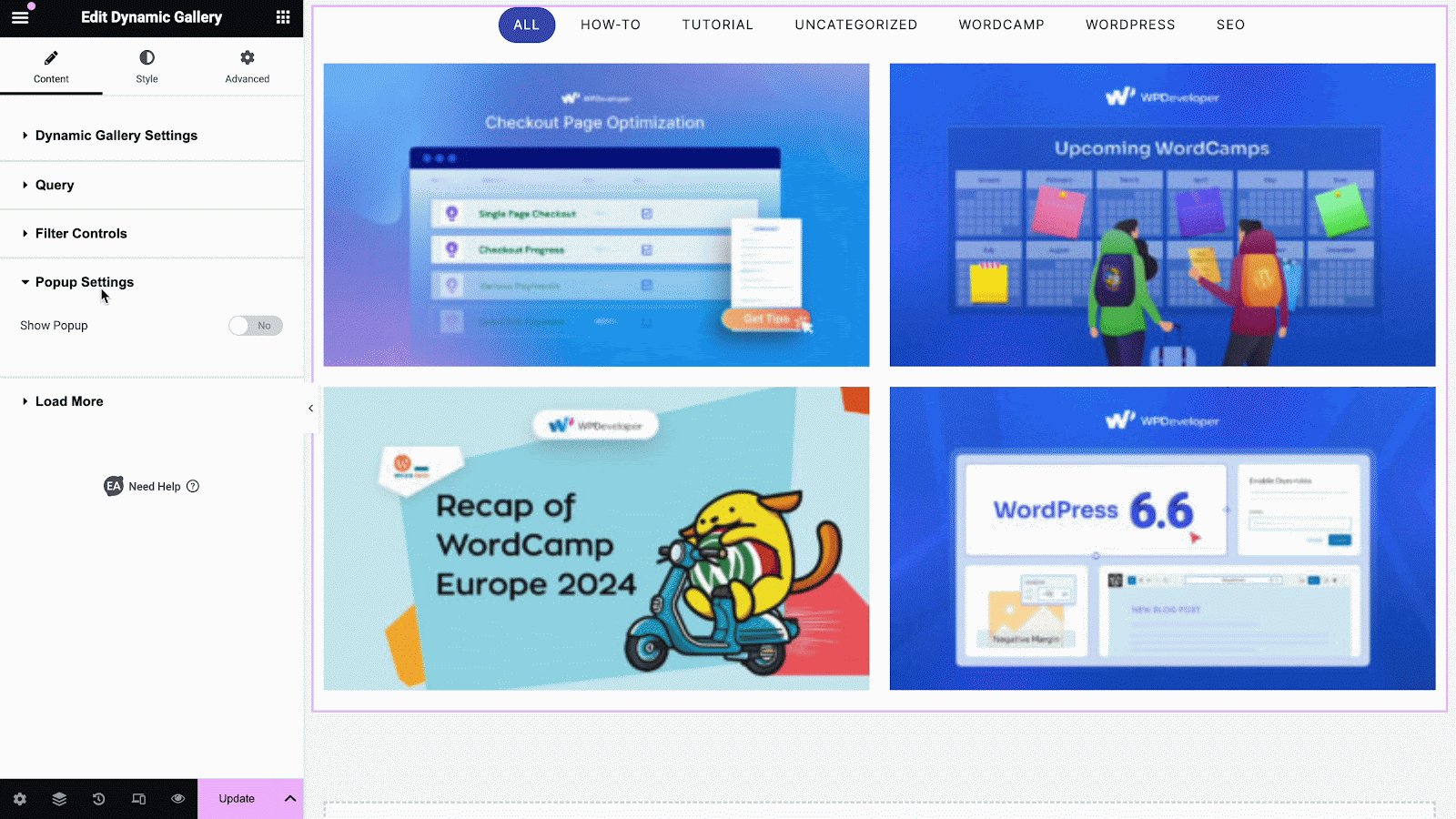
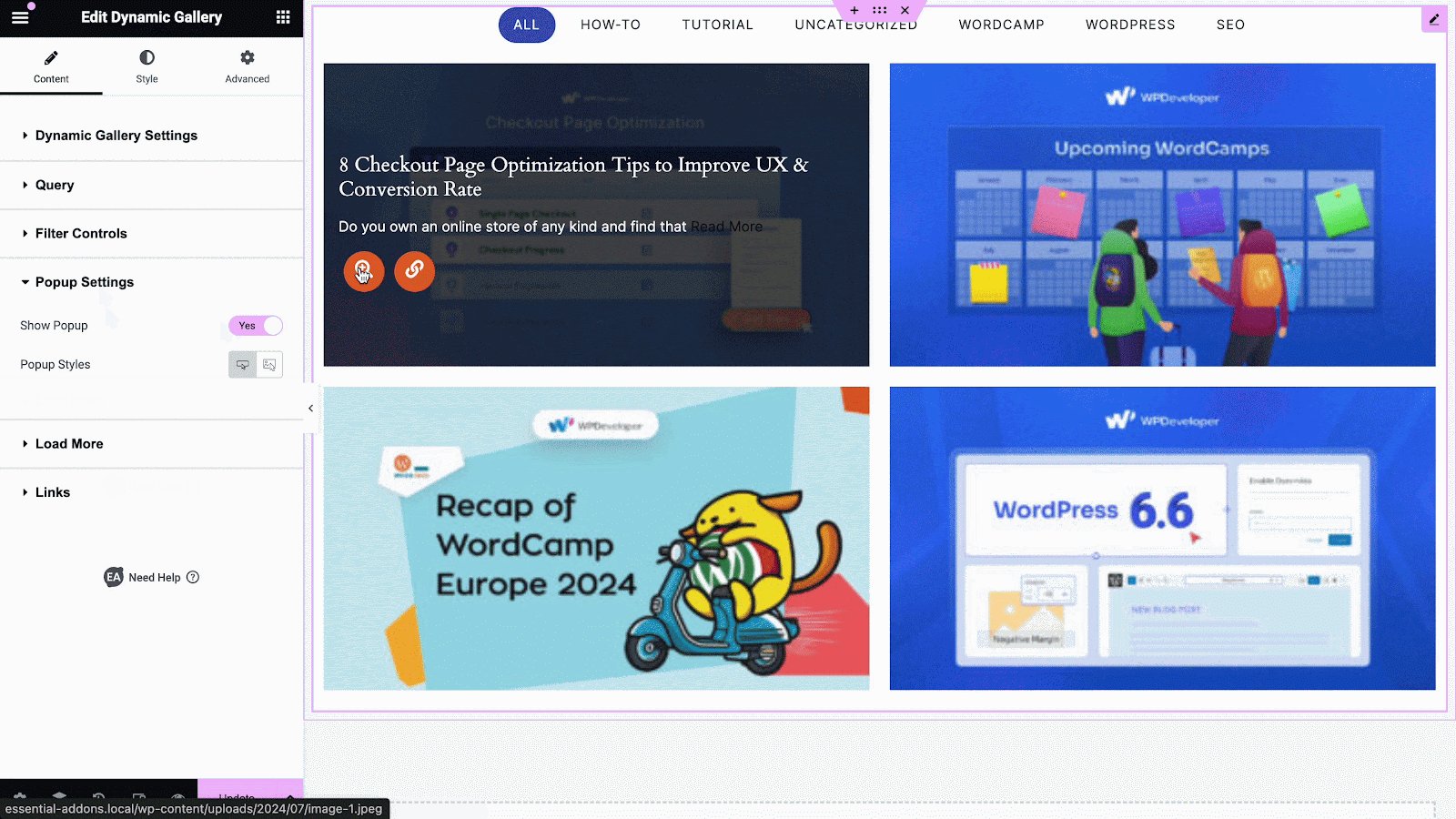
Popup Settings #
From this section, you can enable Popup option. As a result, when you click on the gallery item, it will displayed in the popup. If it’s not enabled, then you won’t be able to view the full size of the image.

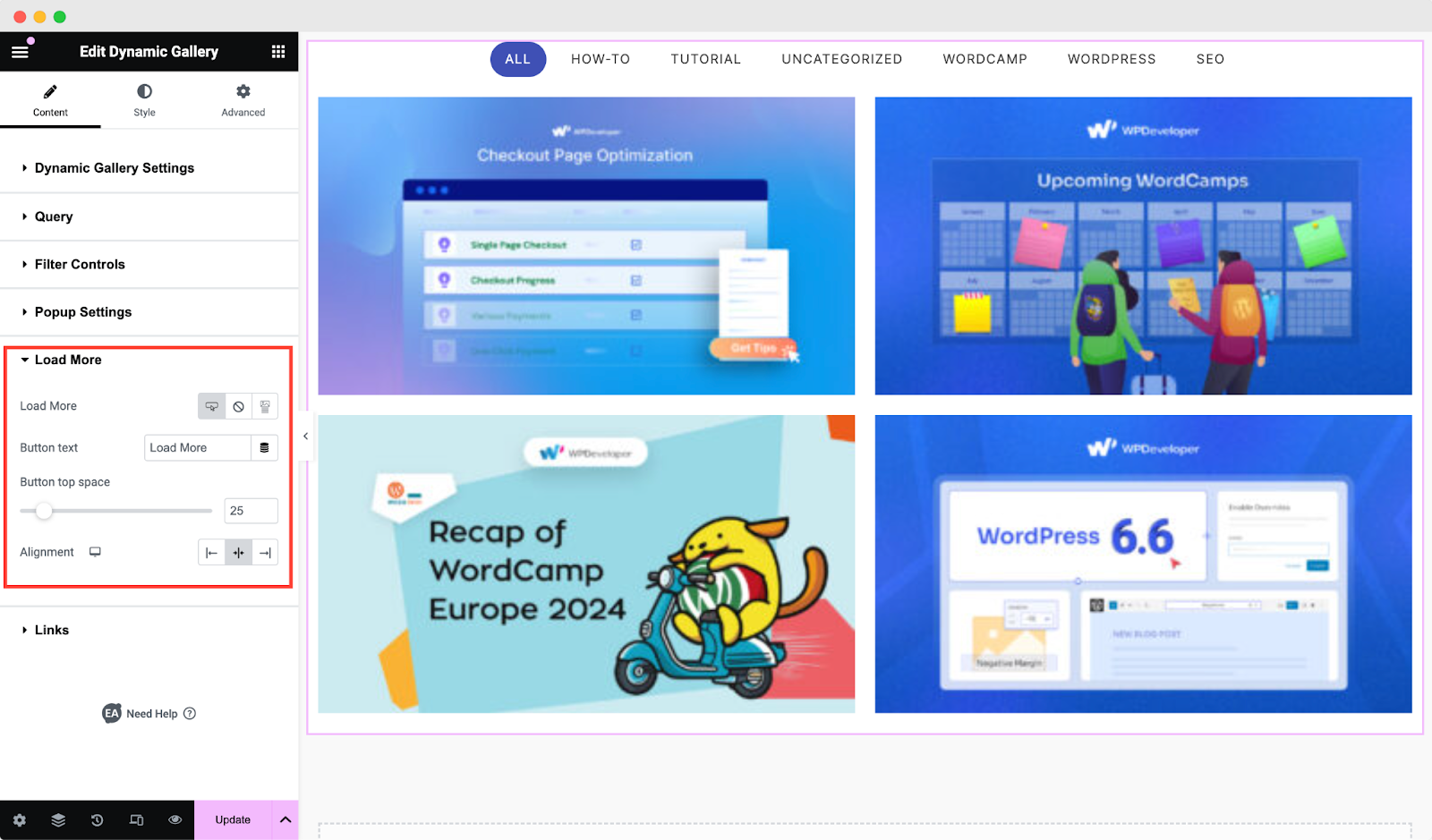
Load More Button #
You can use the toggle to turn on or off the ‘Load More Button’ option. You are able to change its text, button top space and alignment.

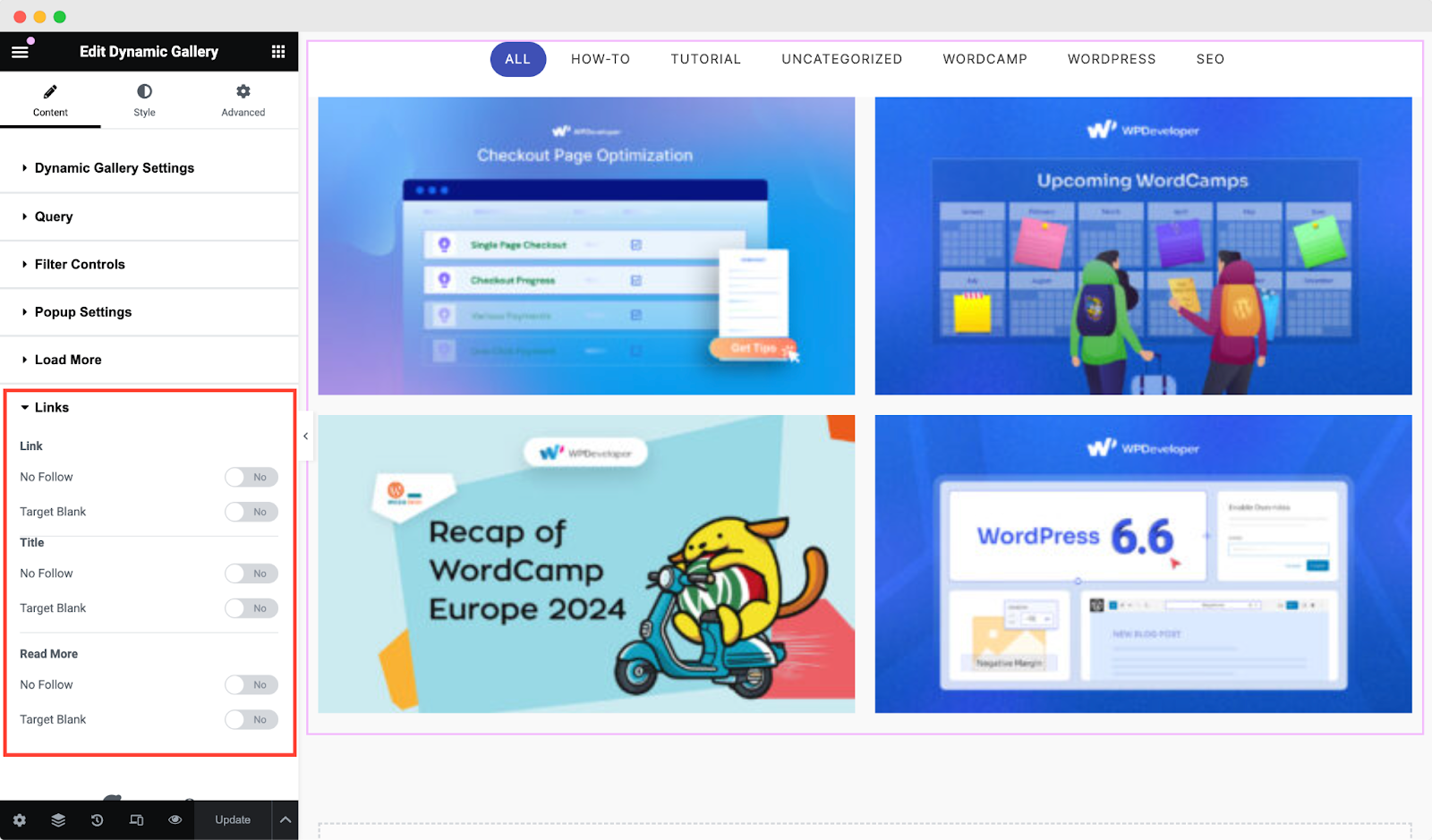
Links #
From this section, you can easily manage your link strategies for Link, Title and Read More. All you need to do is toggle on and off, to command.

How to Style Dynamic Filterable Gallery #
Switch to the ‘Style’ tab to style all the features of Dynamic Filterable Gallery and get your desired result.
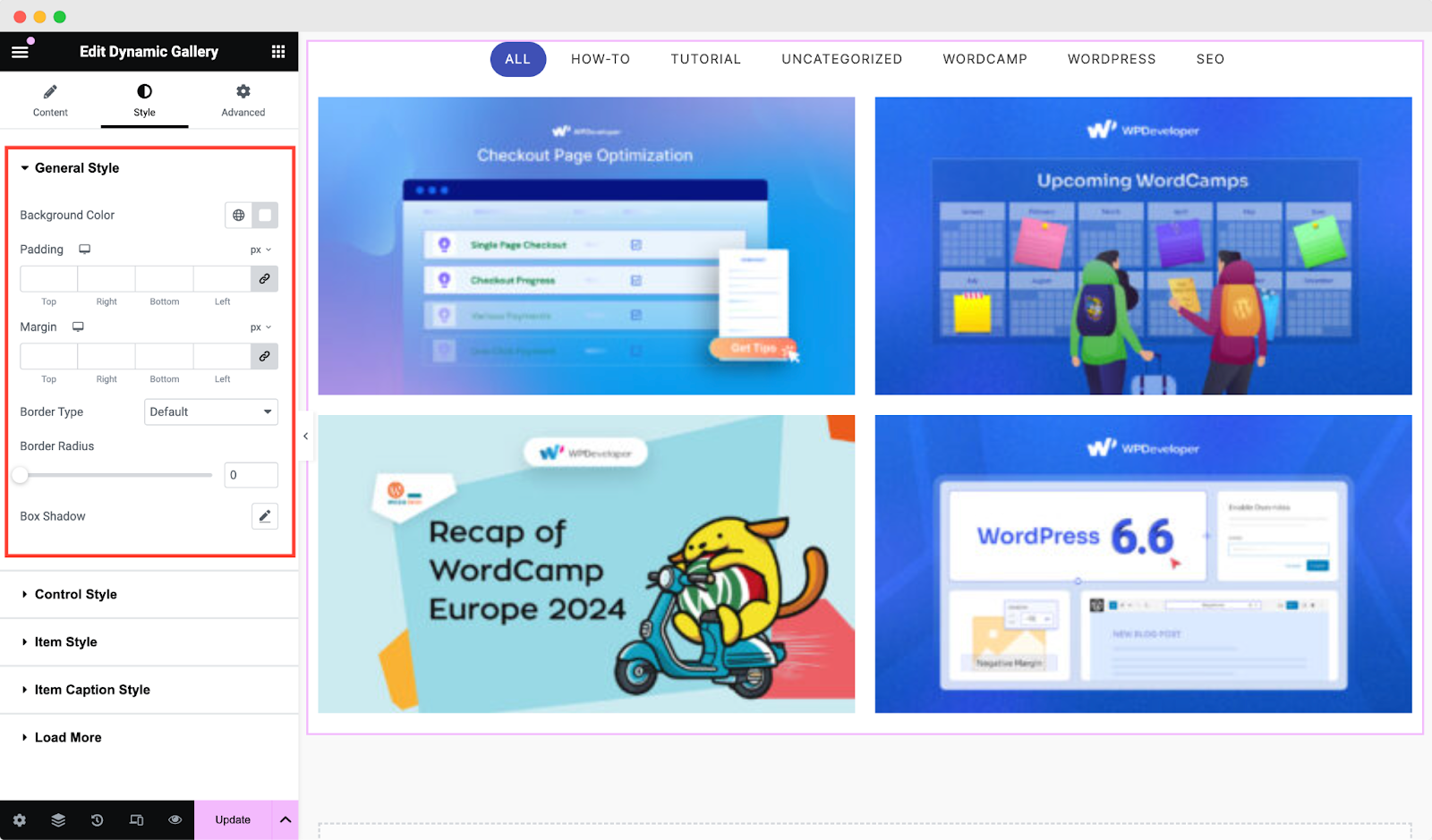
General Style #
From the ‘General Style’ section, you can change the ‘Background Color’ of your Gallery. Besides, you can add Box Shadow & ‘Border’ styling.

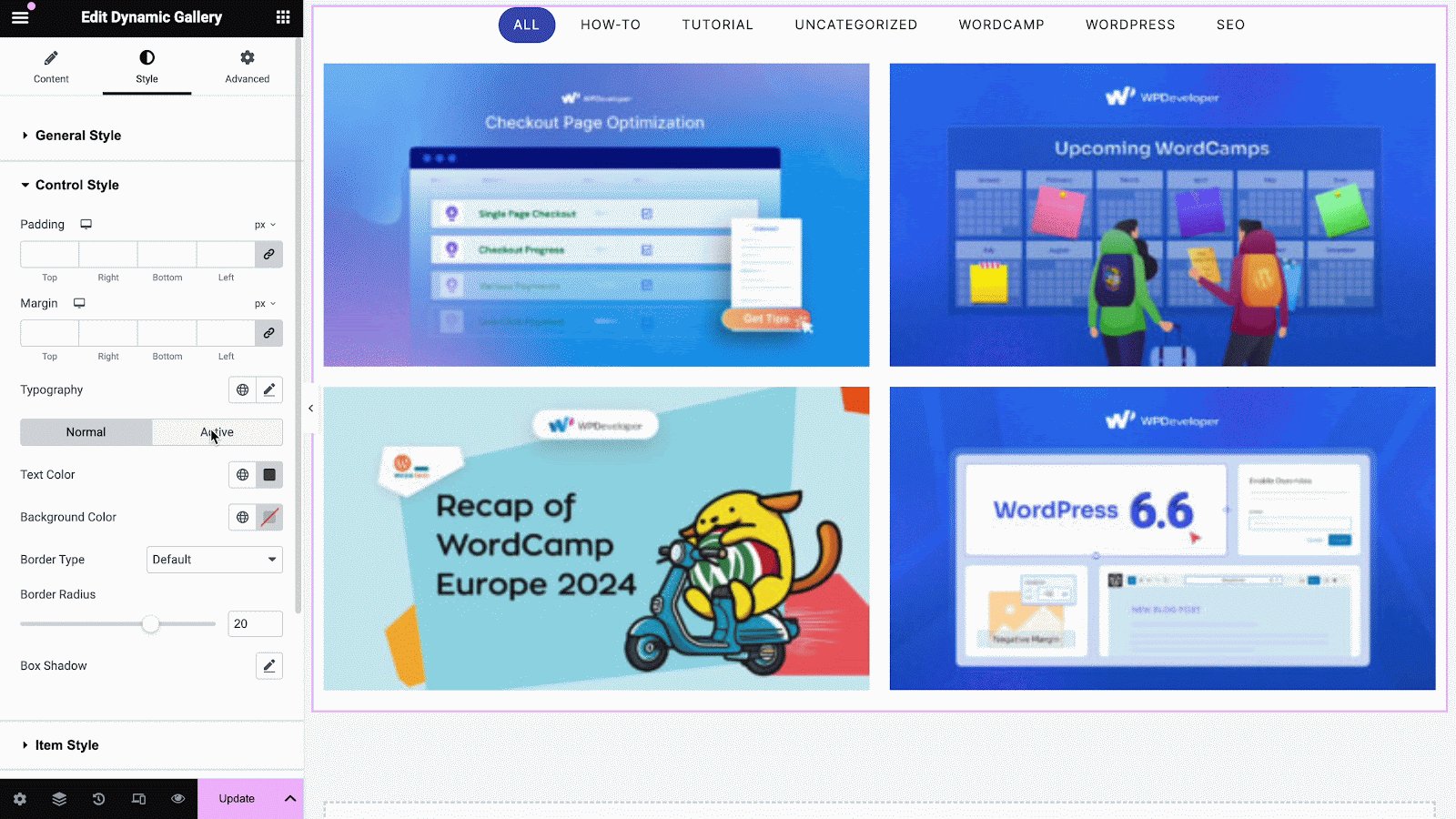
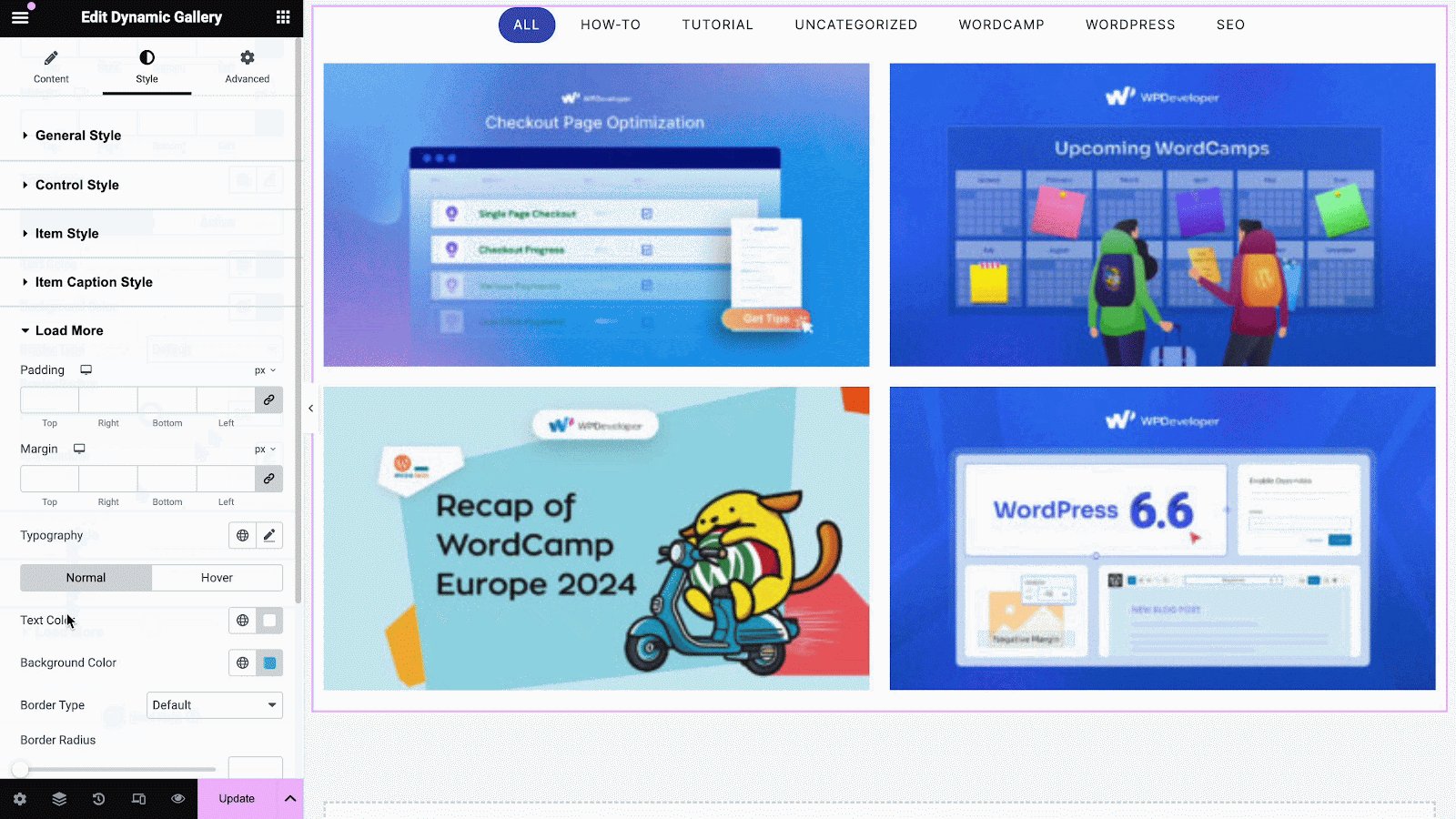
Others #
You have the flexibility to add styling to the Filter Controls & Gallery Items you are using. Besides, you can change the background color, add styling to the border & many more of ‘Item Caption’.

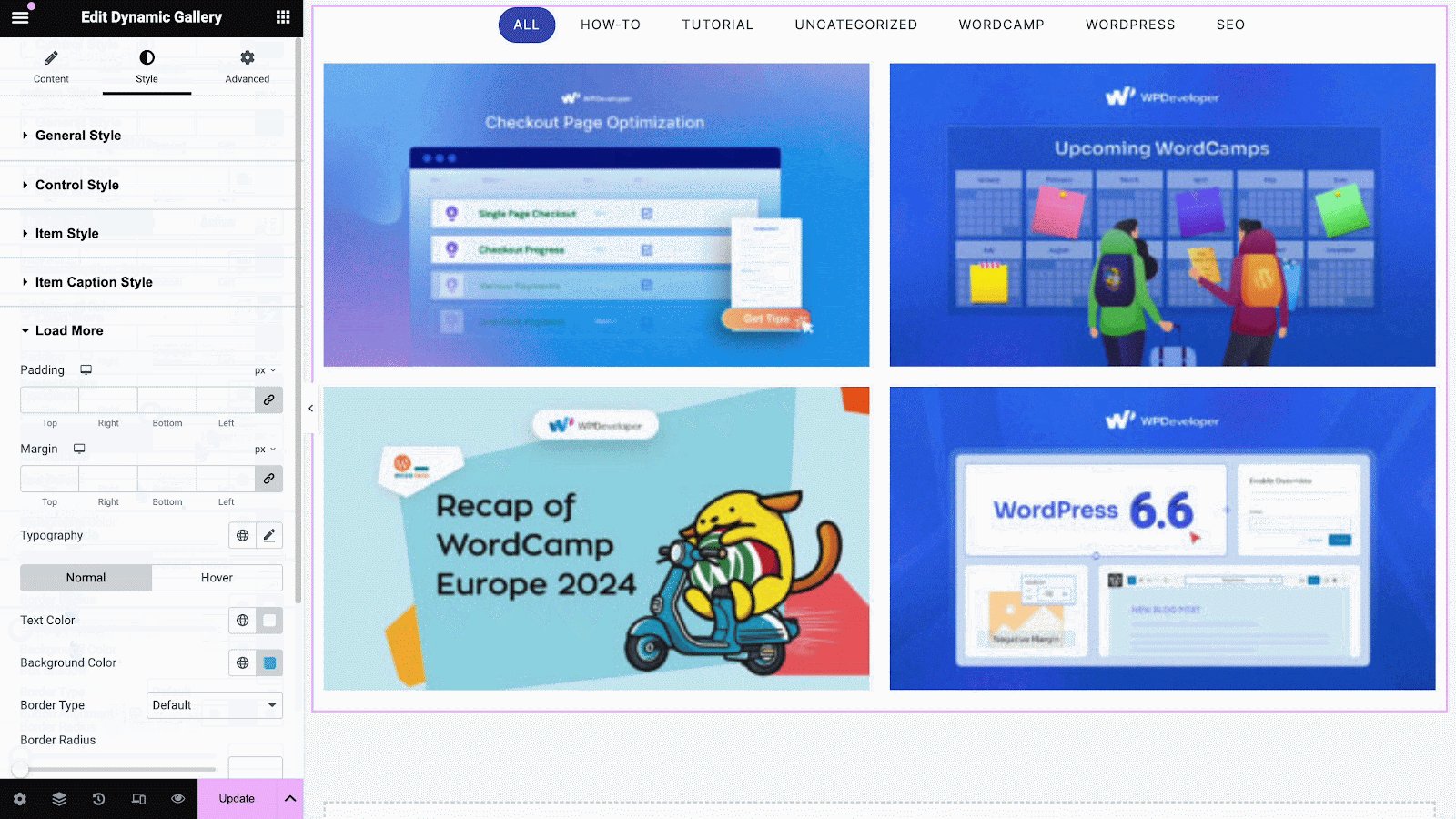
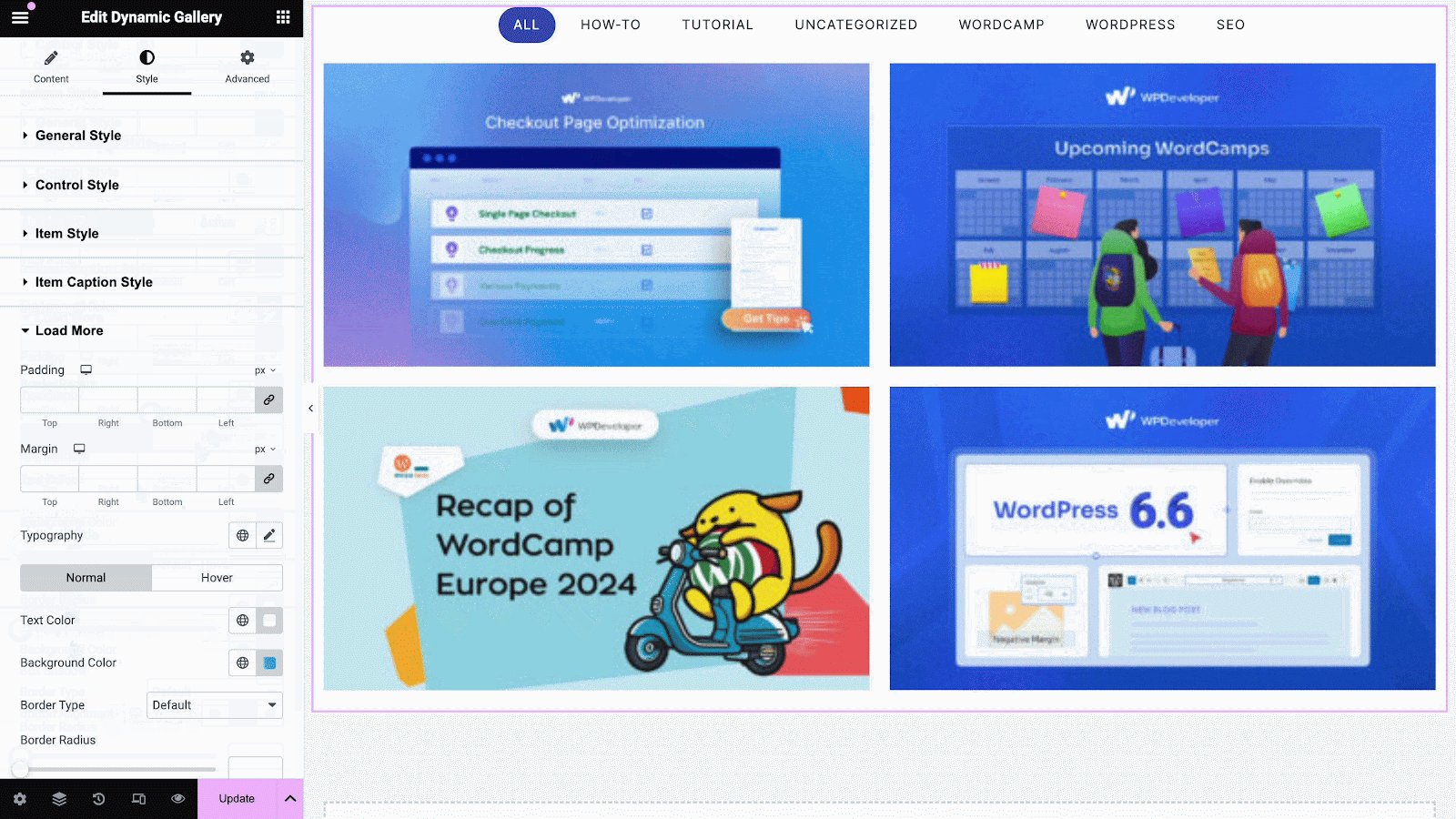
On the other hand, you can adjust the Background & Text Color of the button both when it’s in a normal view or a when mouse is hovered over it from ‘Load More Button Style’ section. You are also able to easily customize the ‘Load More Button’ by adding Border, Box Shadow & changing its typography.
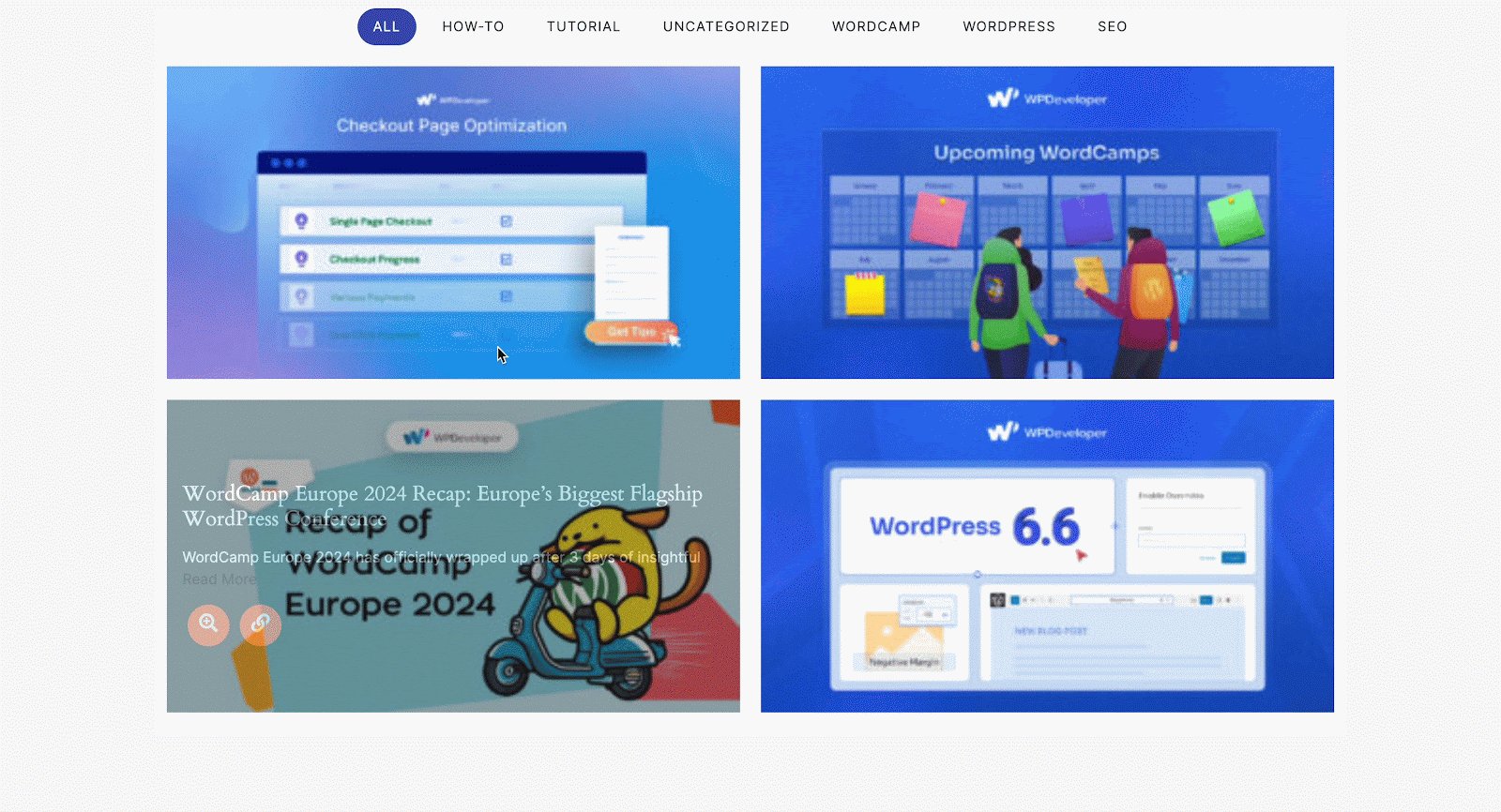
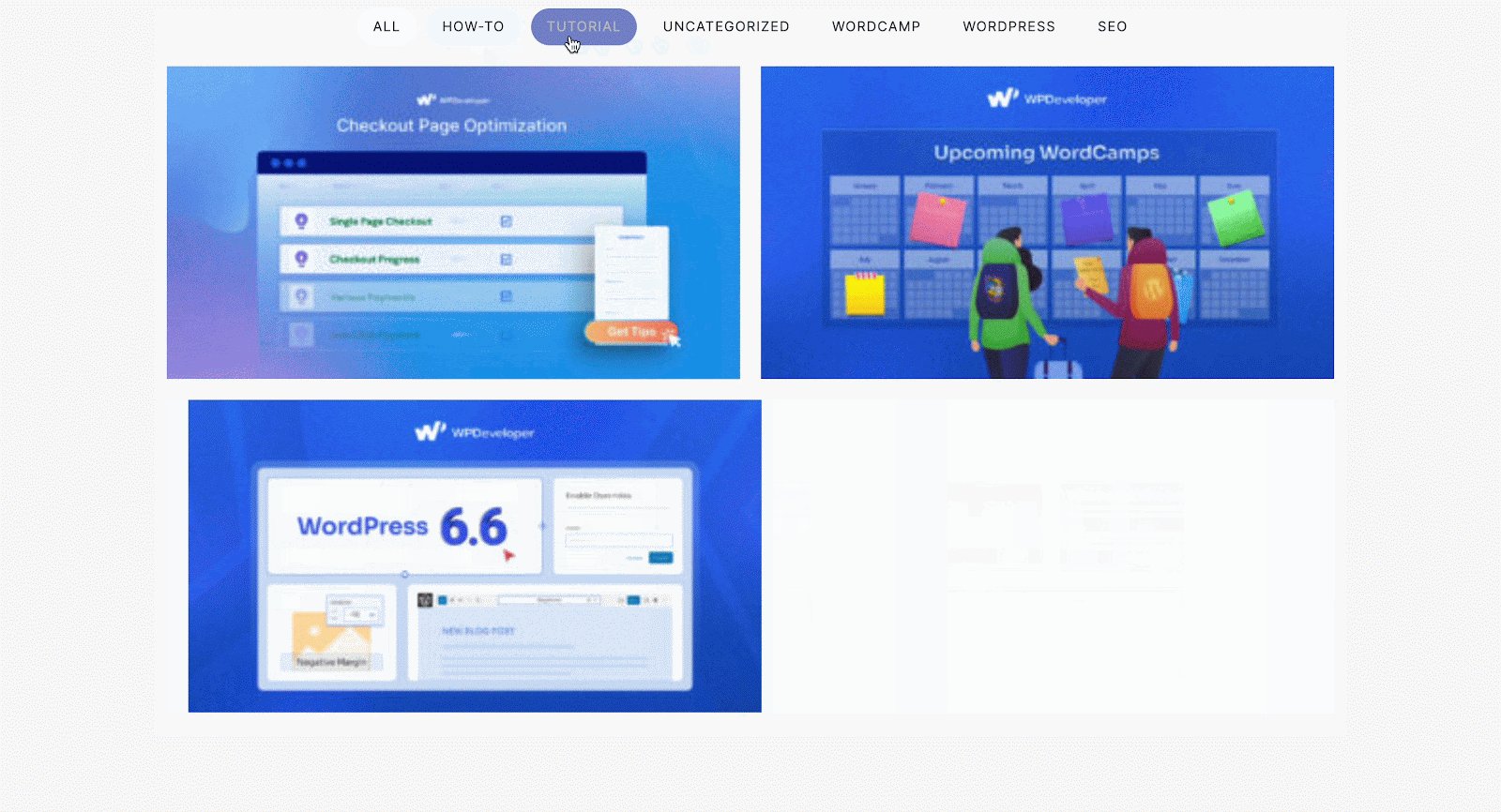
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Dynamic Filterable Gallery content as per your preference.

This is how you design an impressive-looking gallery and filter the contents based on certain criteria on your WordPress website easily using EA Dynamic Filterable Gallery.
Getting stuck? Feel free to Contact Our Support for further assistance.





