EA Breadcrumbs element lets you design and place clickable link trails in any page, post or product page of your WordPress website. Using this Essential Addons element, you can tell the web visitors about their exact location within your site and ensure a smooth navigation experience. In this step-by-step documentation, we will show you how to configure this element.
How to Configure EA Breadcrumbs? #
We will now show you how to add and customize the EA Breadcrumbs element in your Elementor website. Follow the steps below to get started.
Note: Make sure you have both Elementor and Essential Addons plugins installed and activated on your website.
Step 1: Enable EA Breadcrumbs Element #
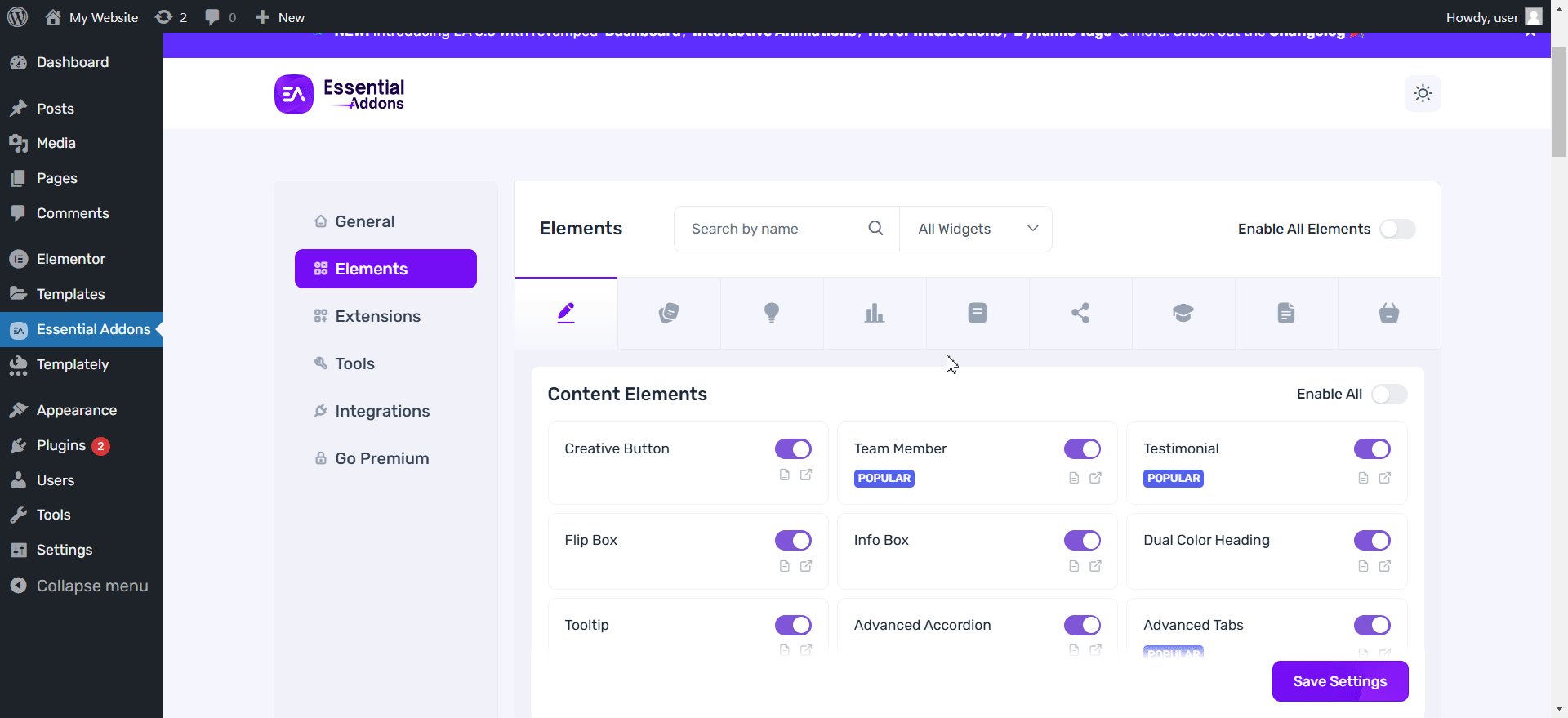
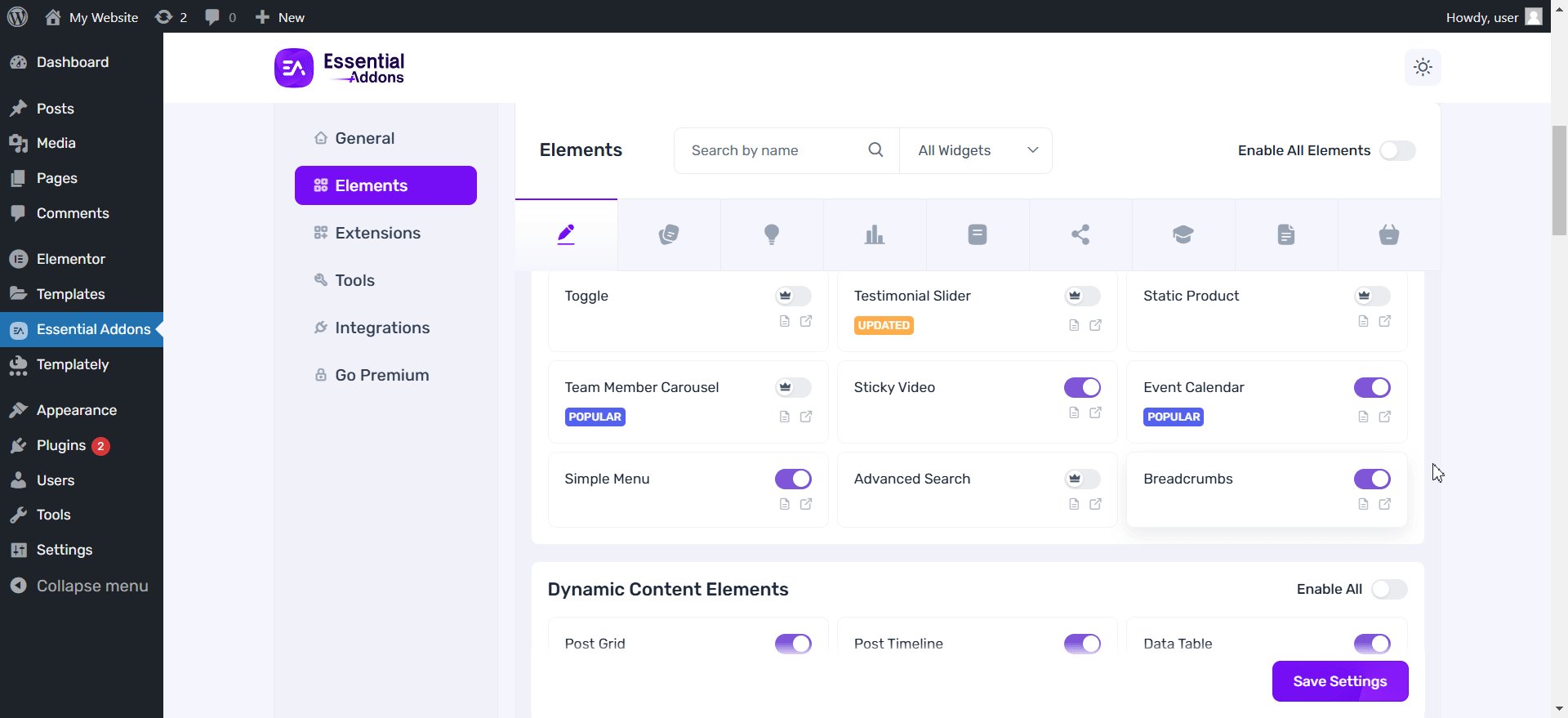
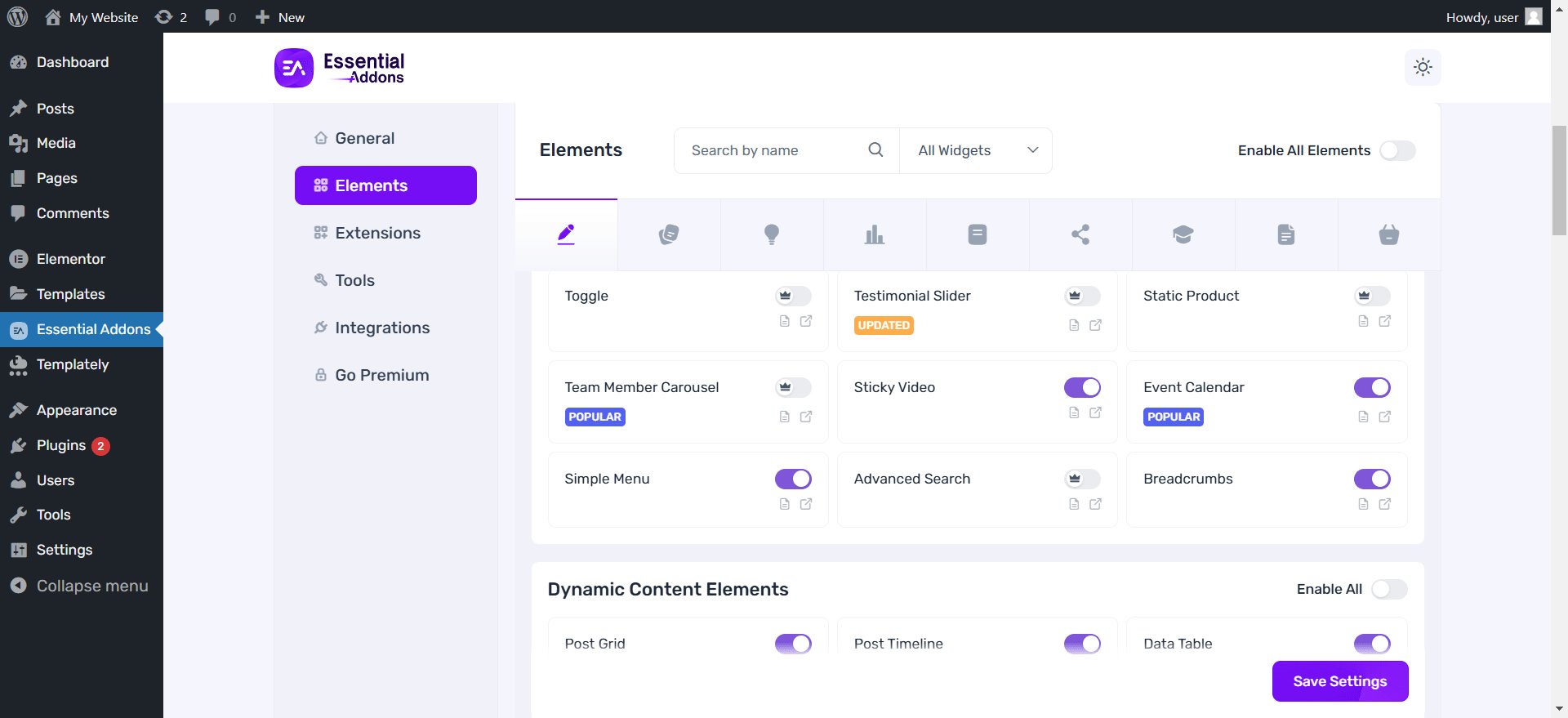
From your WordPress admin dashboard, navigate to the Essential Addons plugin in the left side panel. Next, go to ‘Elements’ → ‘Content Elements’. Now, toggle to enable ‘Breadcrumbs’ from the list of elements. Click on the ‘Save Settings’ button to save the changes.

Step 2: Add EA Breadcrumbs Element #
Proceed to edit the page or blog post with Elementor. Hit the ‘+’ button where you want to add the EA Breadcrumbs element. Next, search for the EA Breadcrumbs element under the ‘Widgets’ section and select the element to add it.

Step 3: Customize the Breadcrumbs #
EA Breadcrumbs offers diverse customization settings for content, styling and advanced modifications. We will now show you how to personalize the newly added Breadcrumbs through these various customization options.
Content Customization Settings #
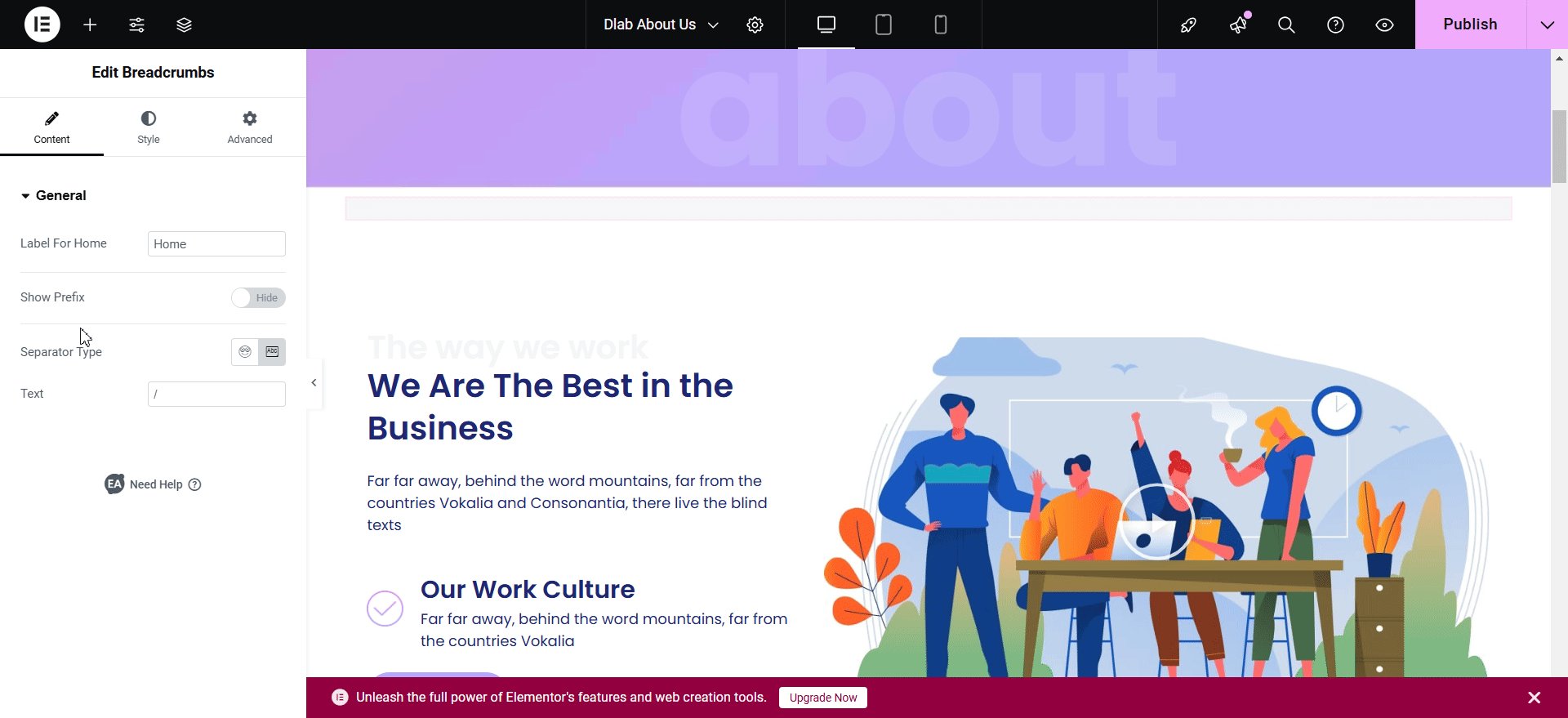
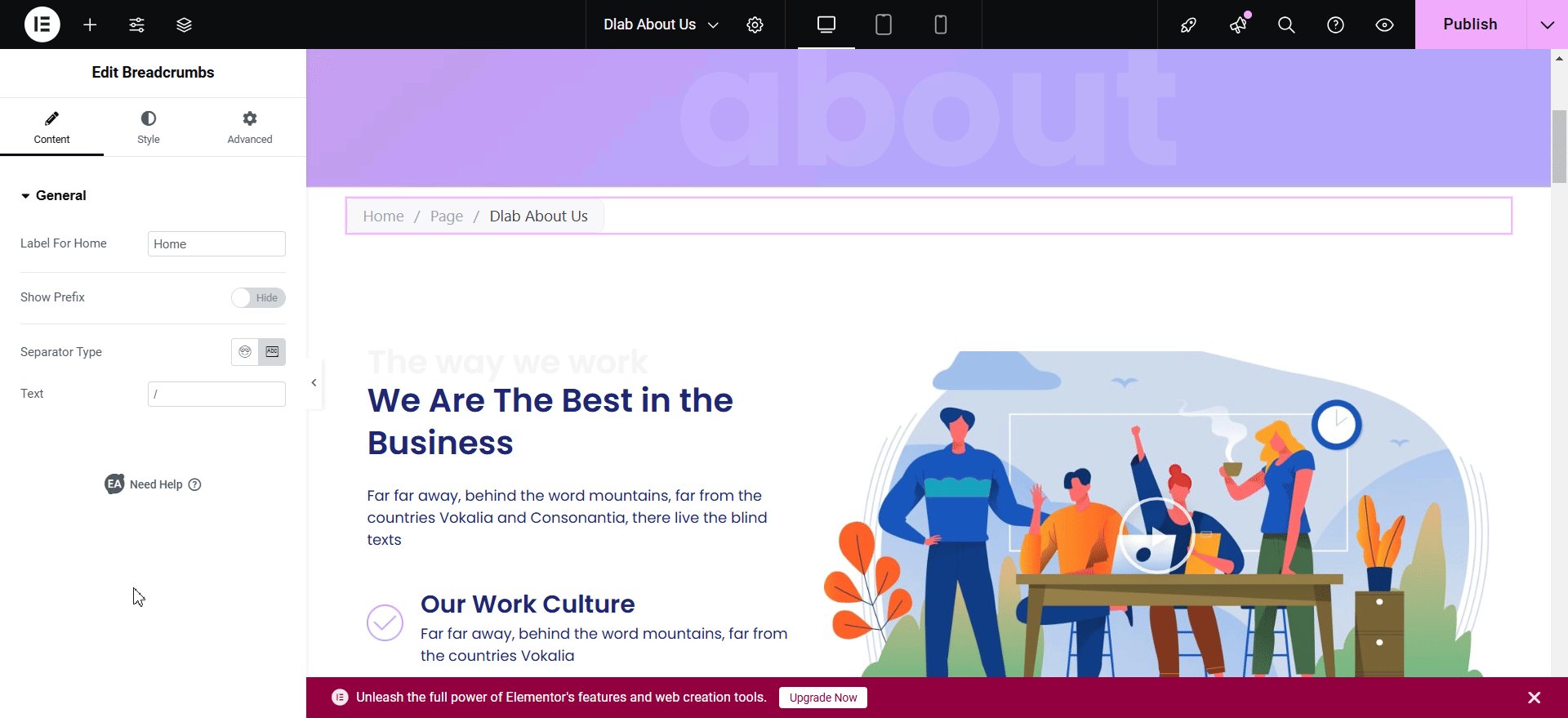
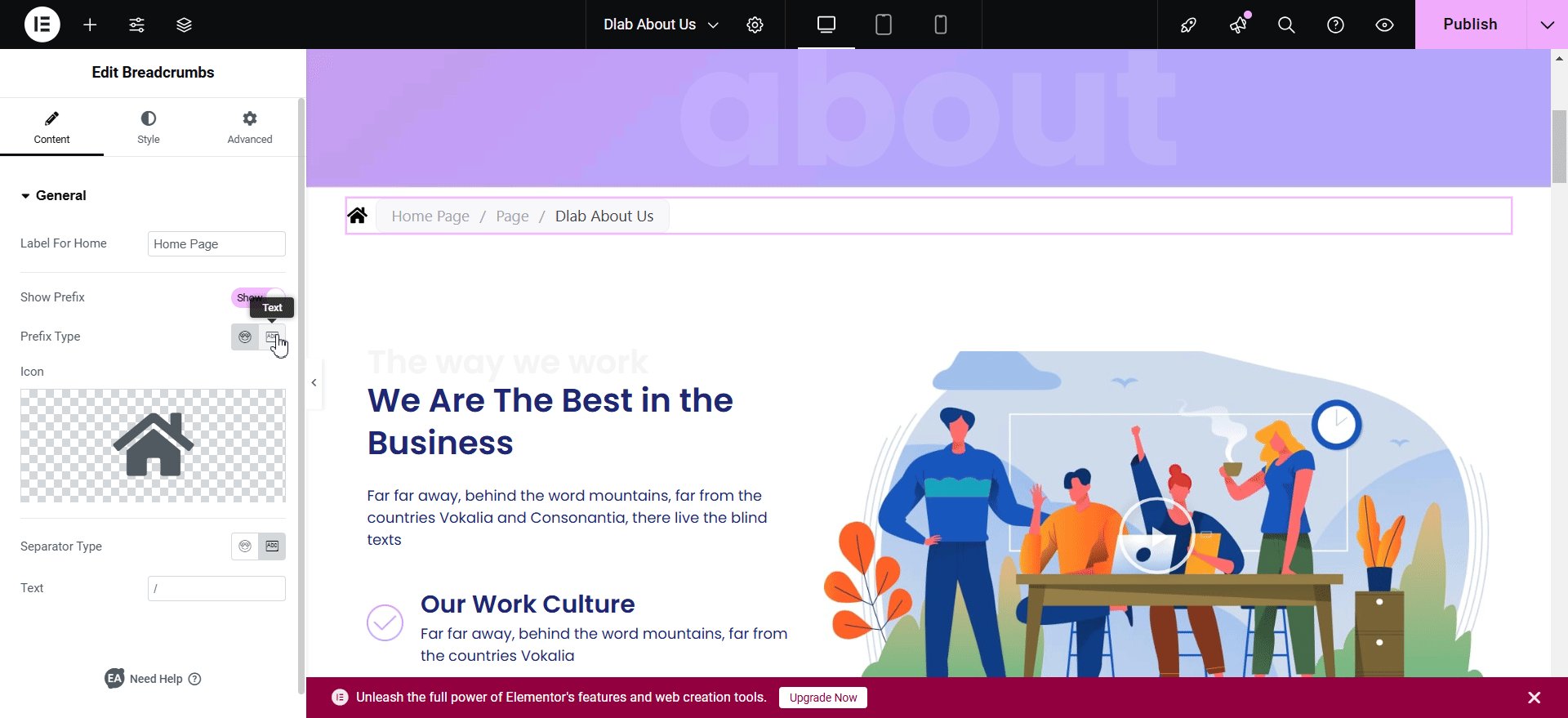
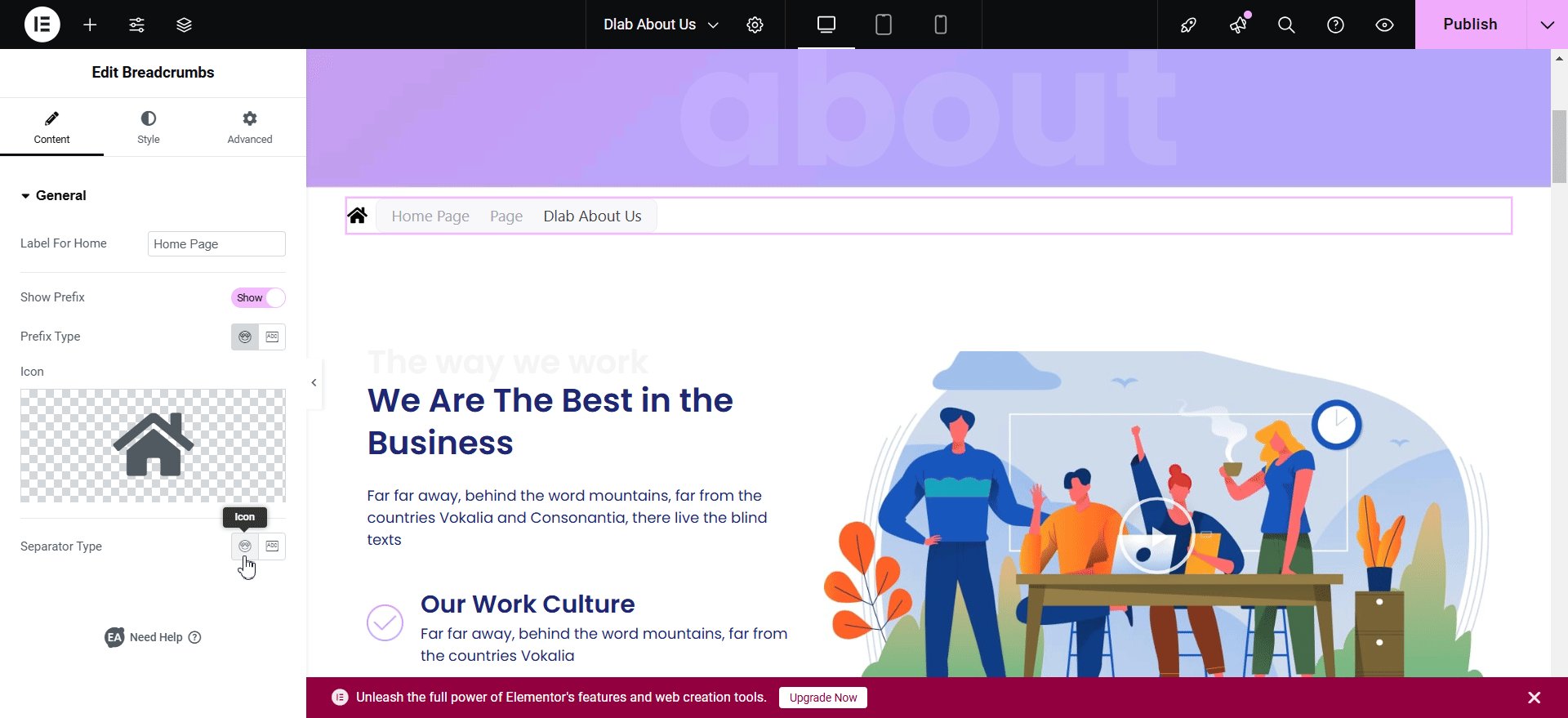
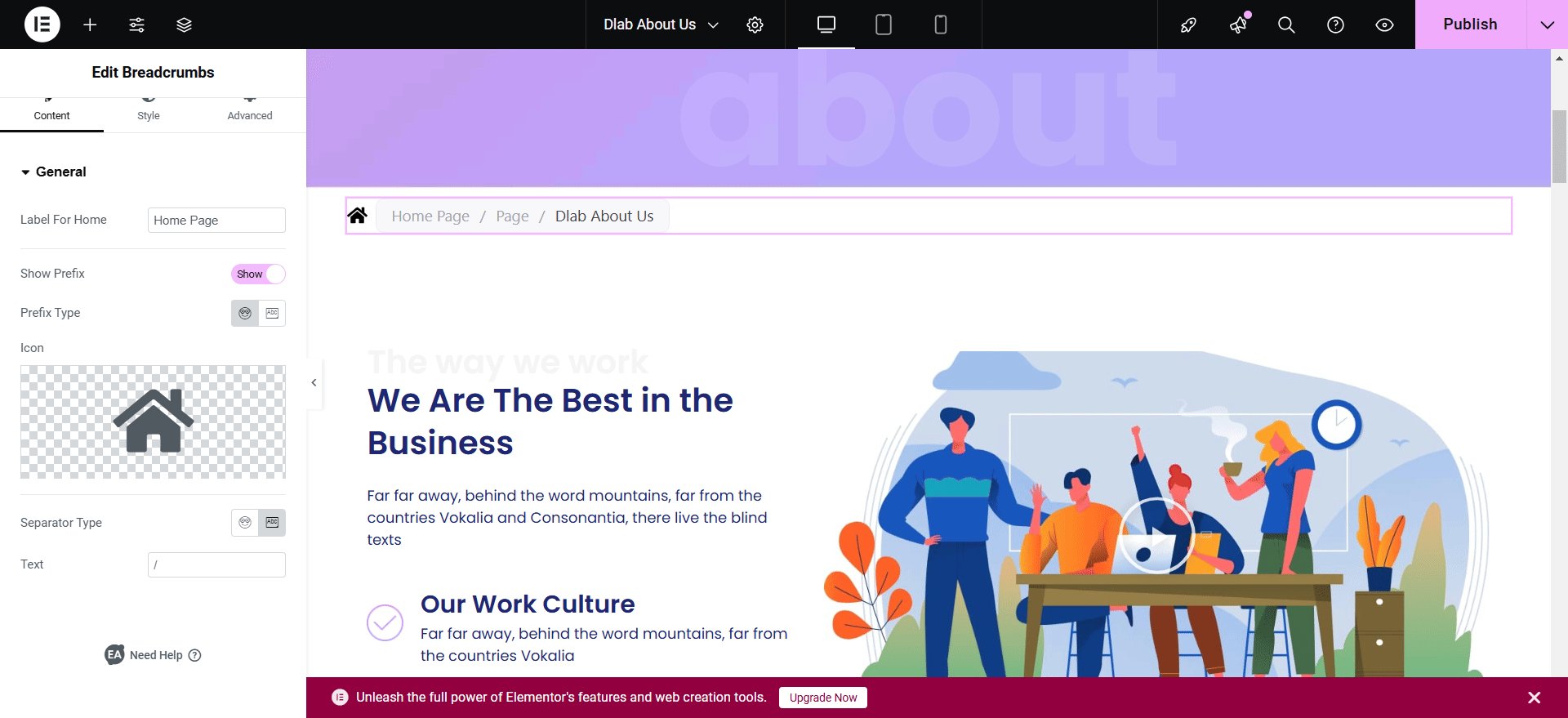
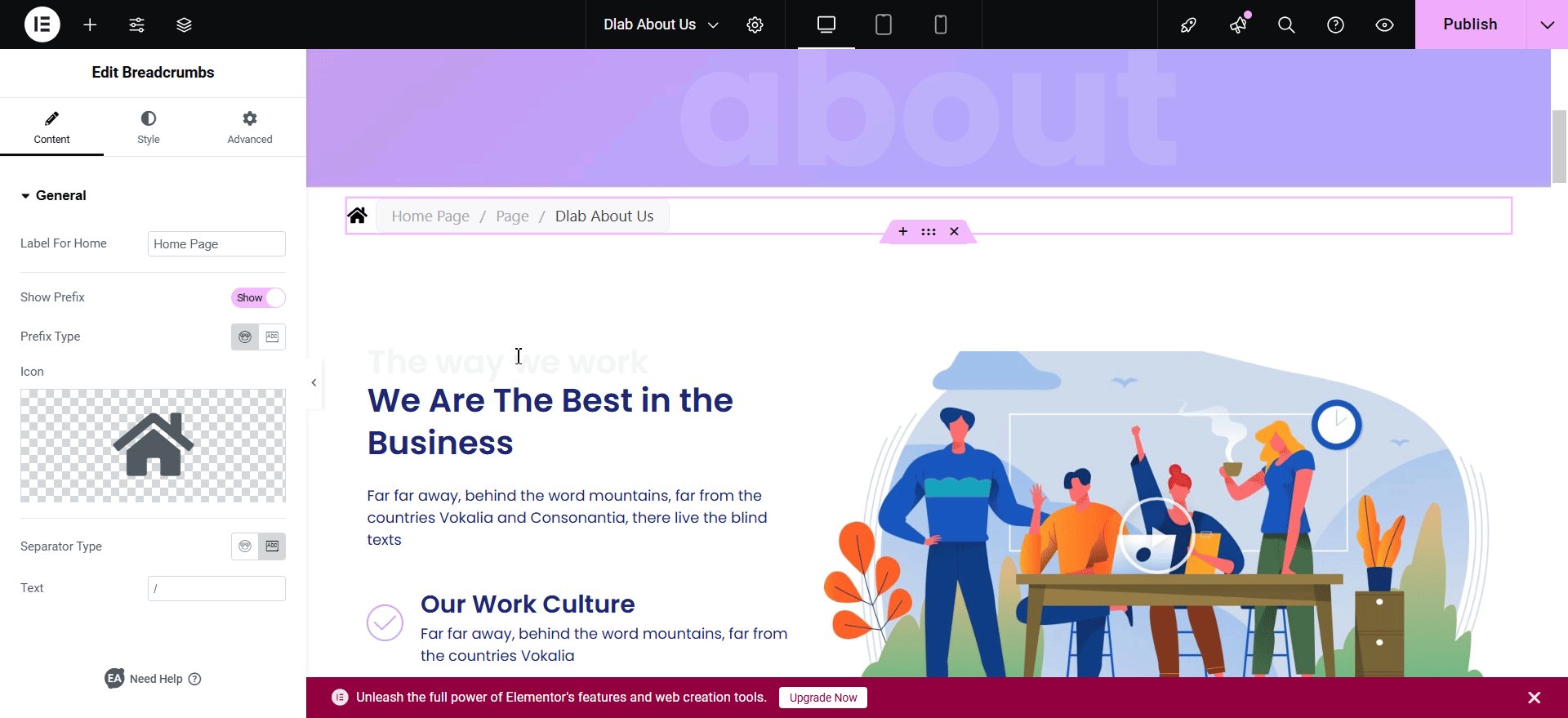
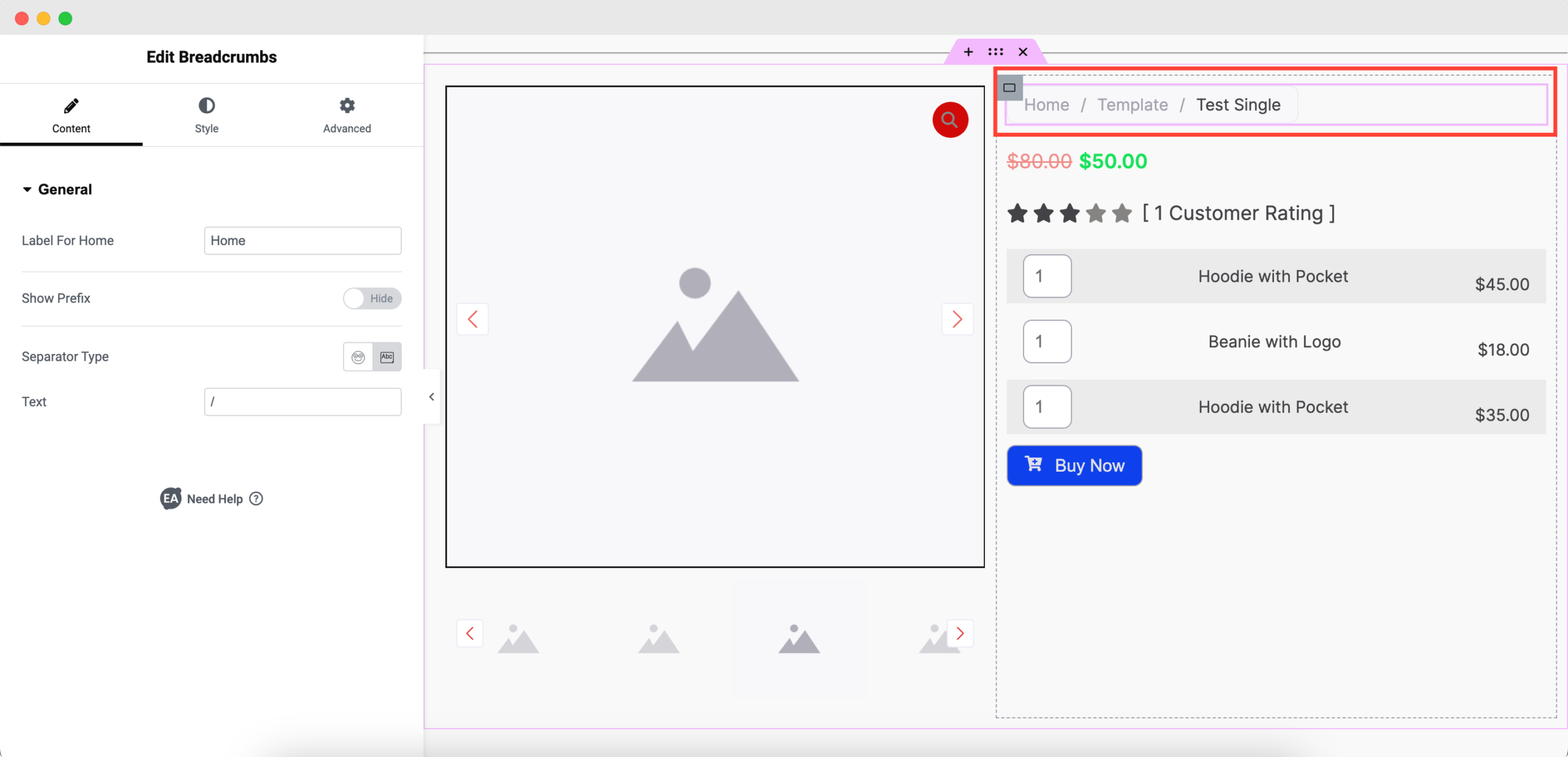
In the ‘Content’ tab under the Breadcrumbs edit options in the left side panel, you can modify the ‘Label For Home’, hide or show ‘Prefix’ and change the ‘Prefix Type’ if needed. You can go for text or image for Prefix Type and Separator Type. If you choose the image option, you can upload a custom icon for your Prefix or Separator.

Styling Settings #
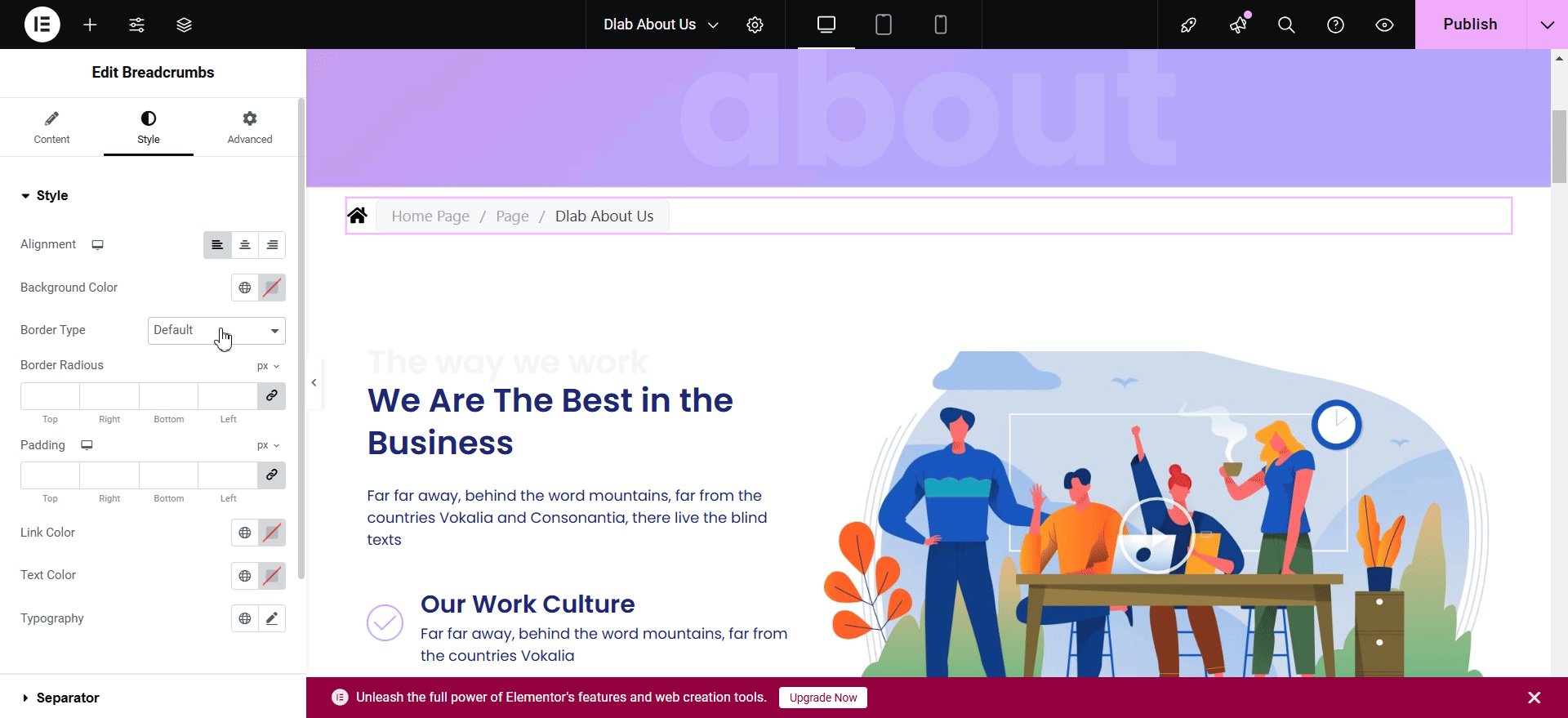
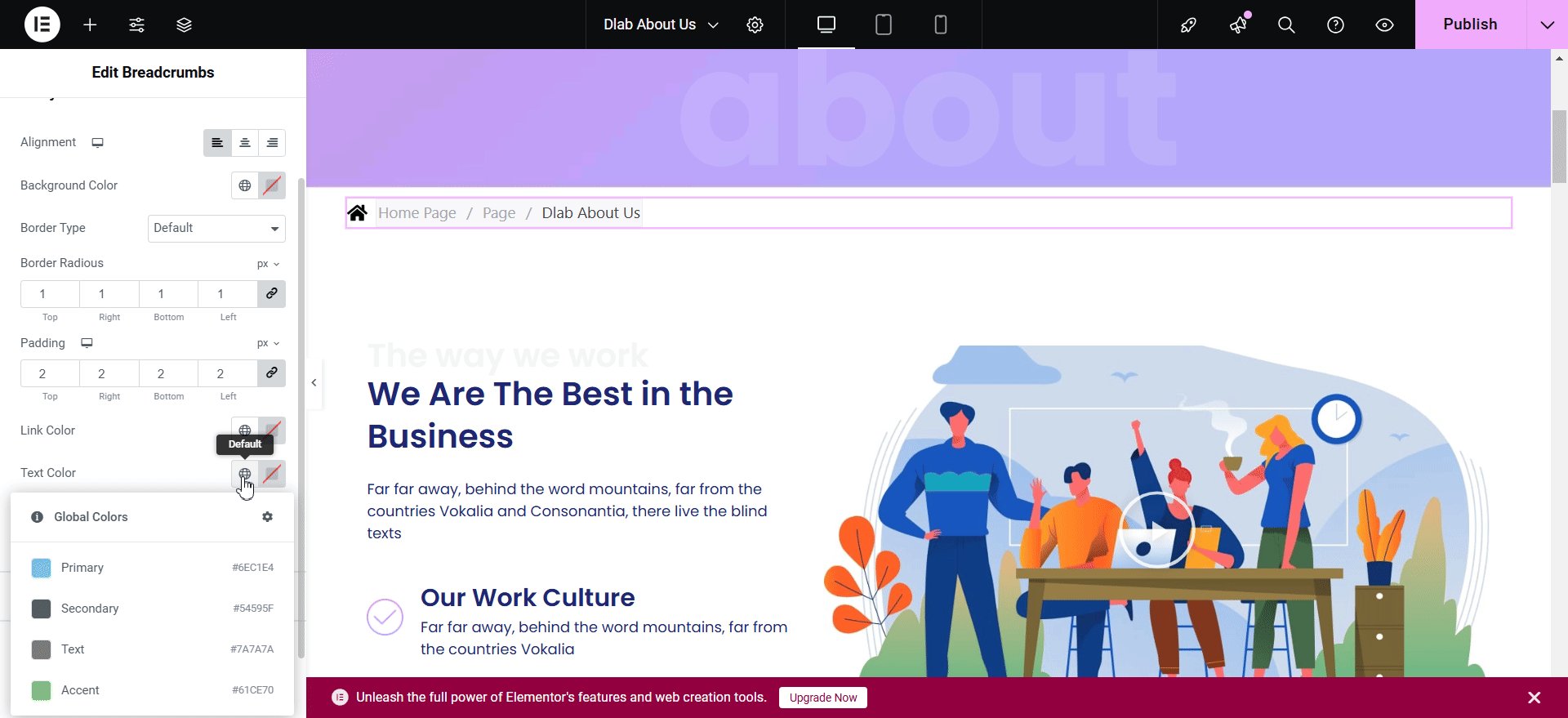
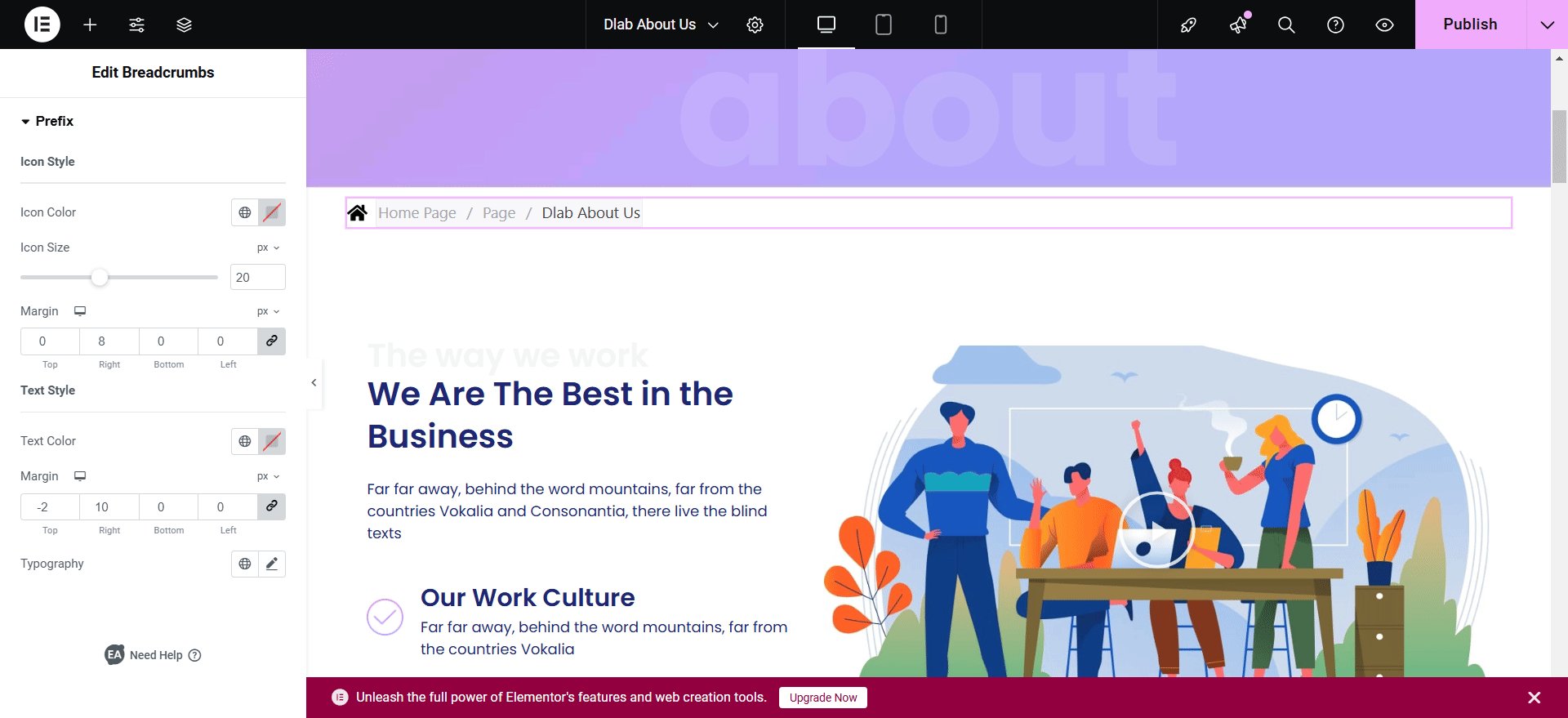
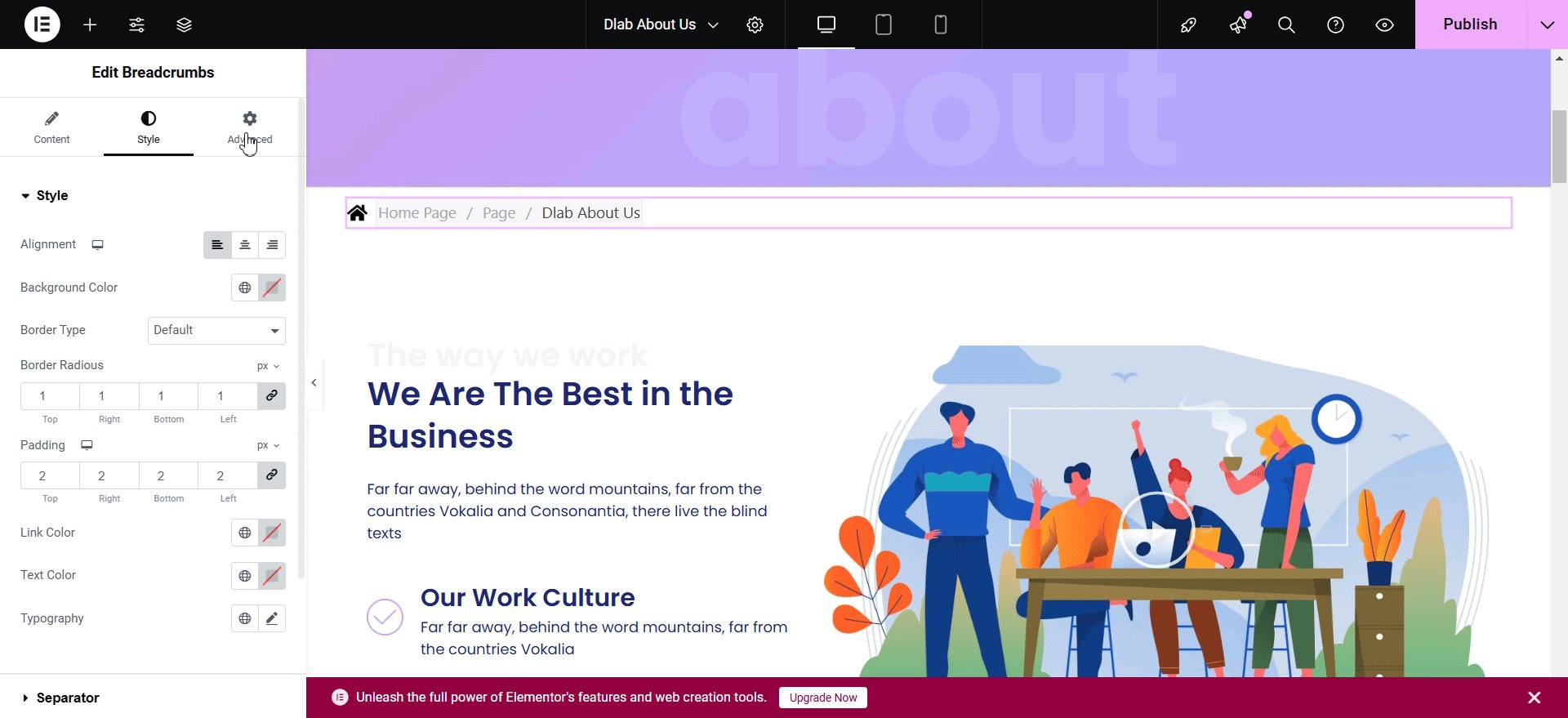
From the ‘Style’ tab, you can modify with various styling options like Alignment, Background Color, Border Type, Border Radius, Padding, Link Color, Text Color and Typography. Under the ‘Separator’ section, you can also change the separator’s color and adjust the Spacing values. In the ‘Prefix’ section, you get to modify the color, size, margin and more for the icon and prefix.

Advanced Settings #
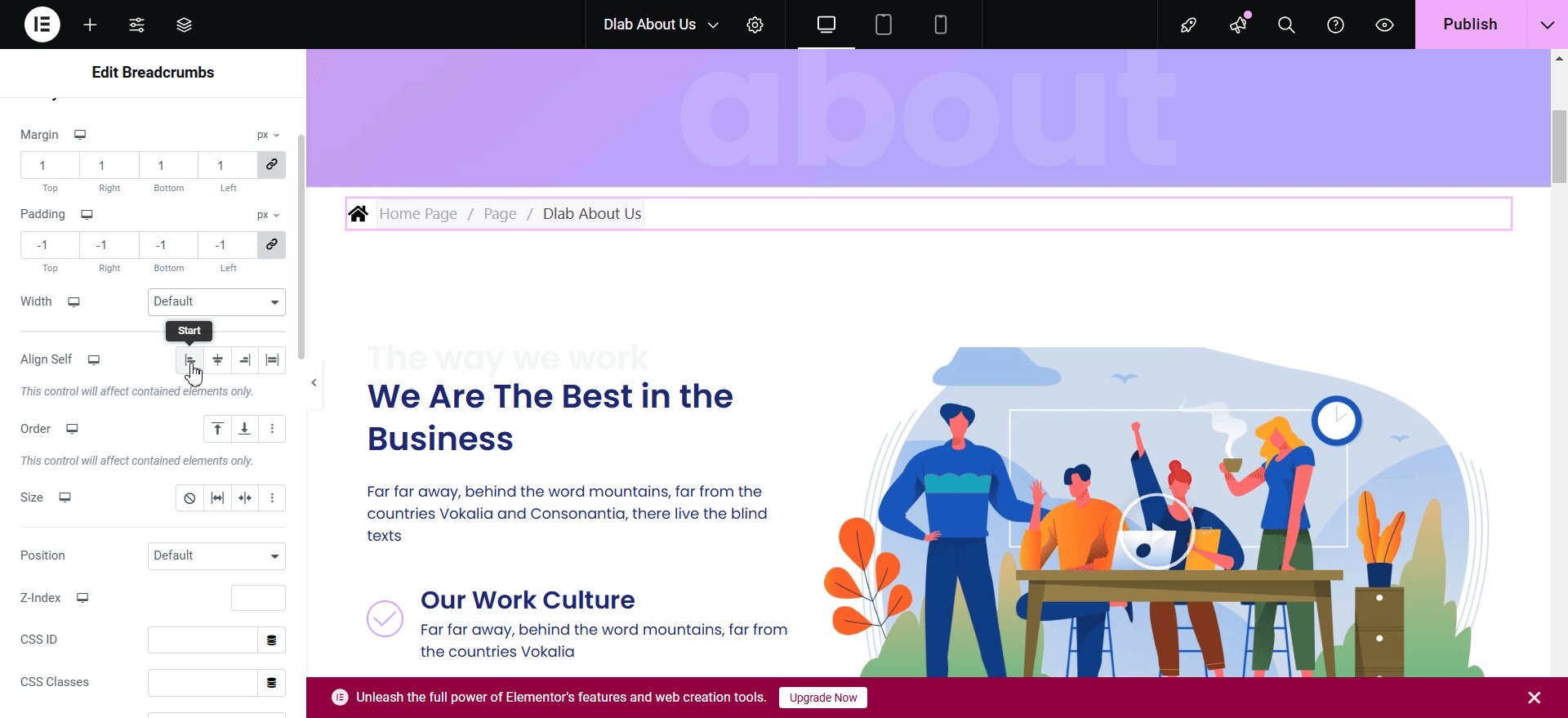
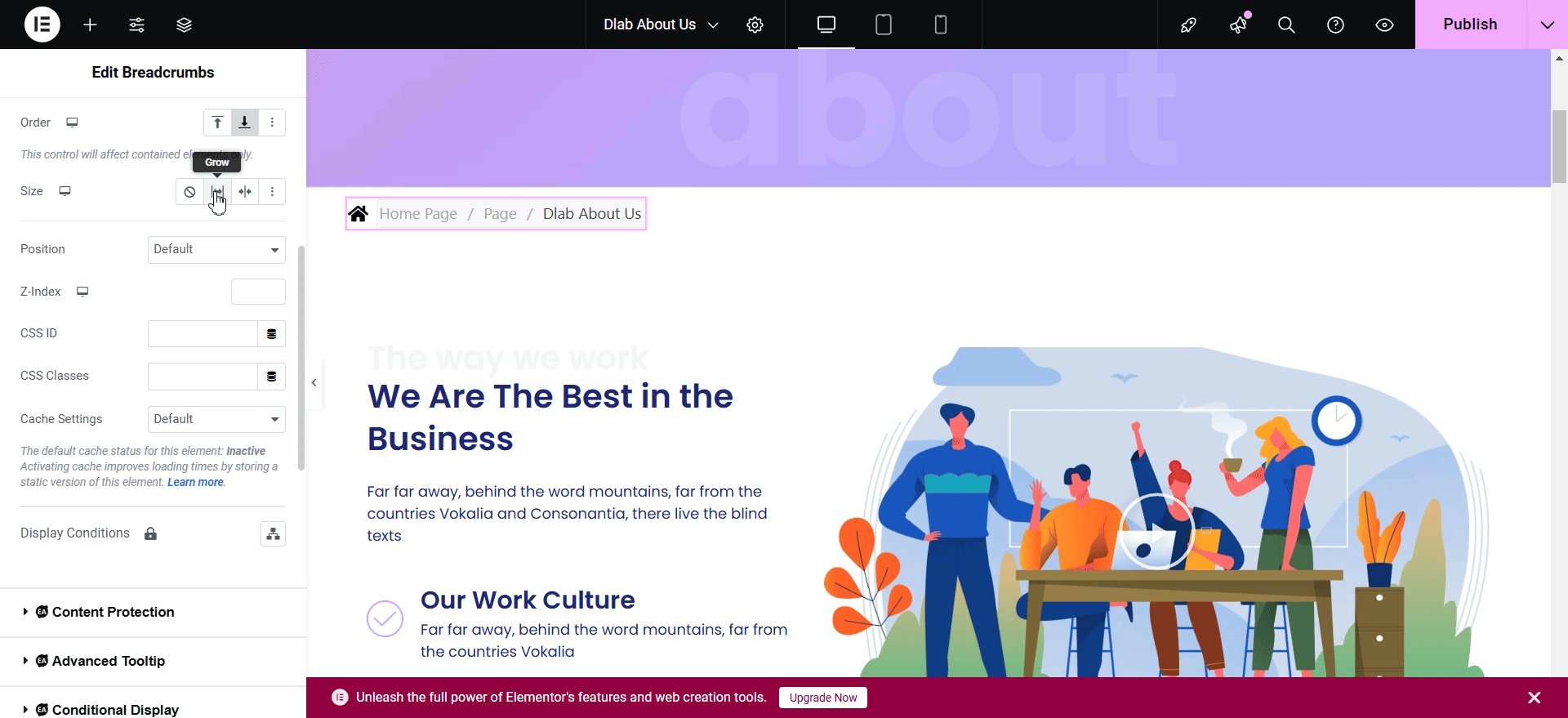
Next, we have the ‘Advanced’ tab where you can personalize the ‘Margin’, ‘Padding’, ‘Width’ and other options for the ‘Layout.’ Additionally, you will have options like EA Content Protection, EA Conditional Display and others that you can add to the Breadcrumbs element.

Final Outcome #
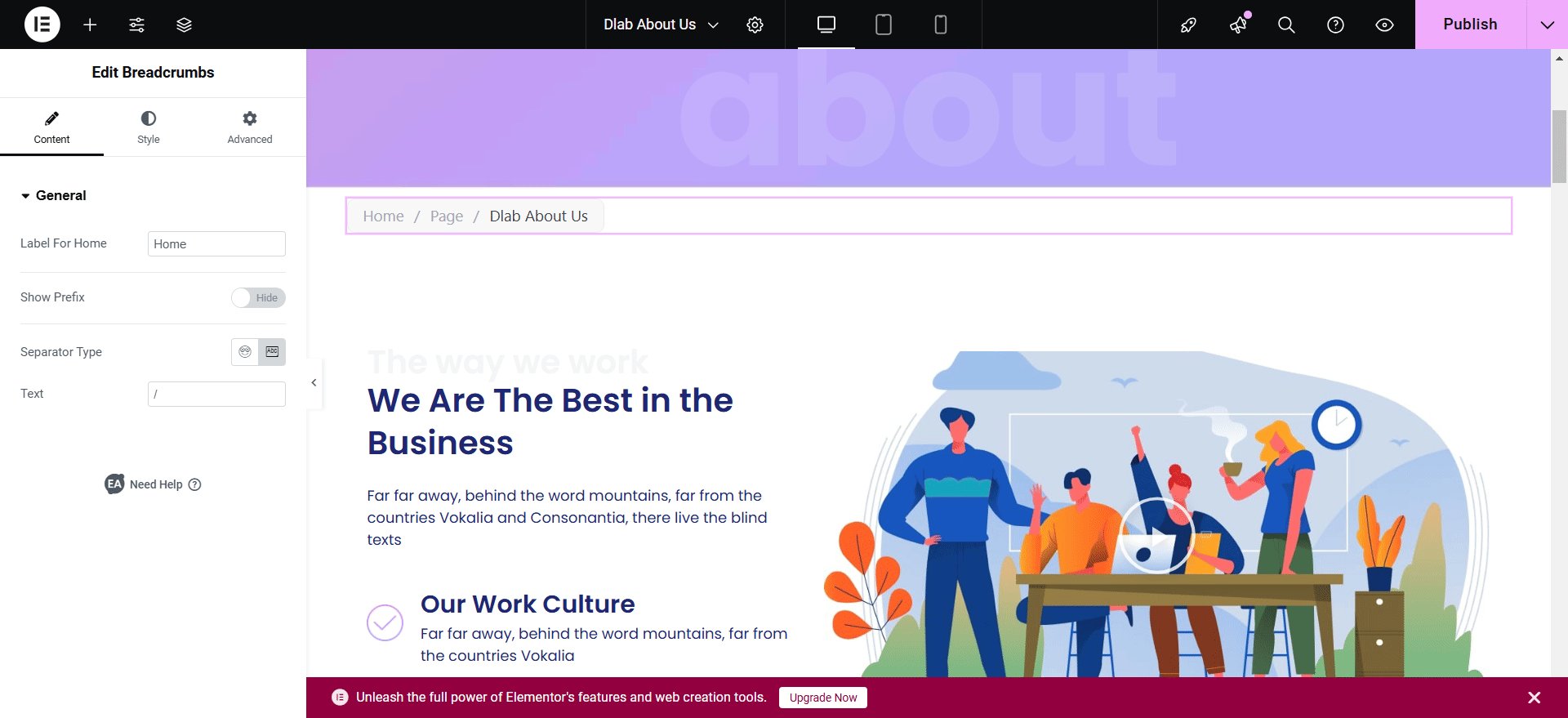
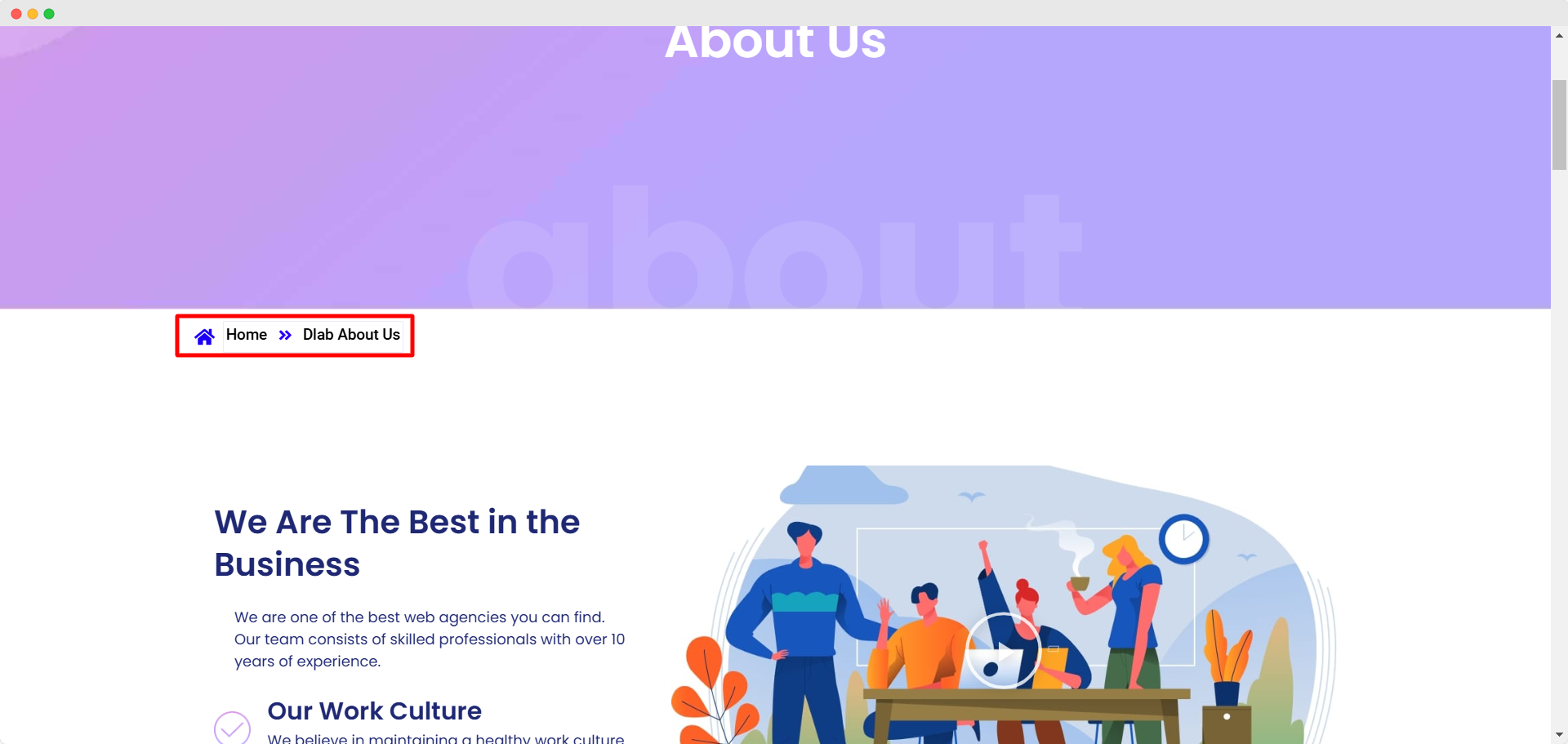
This is what the EA Breadcrumbs will look like on a page after adding it and making all the customizations:

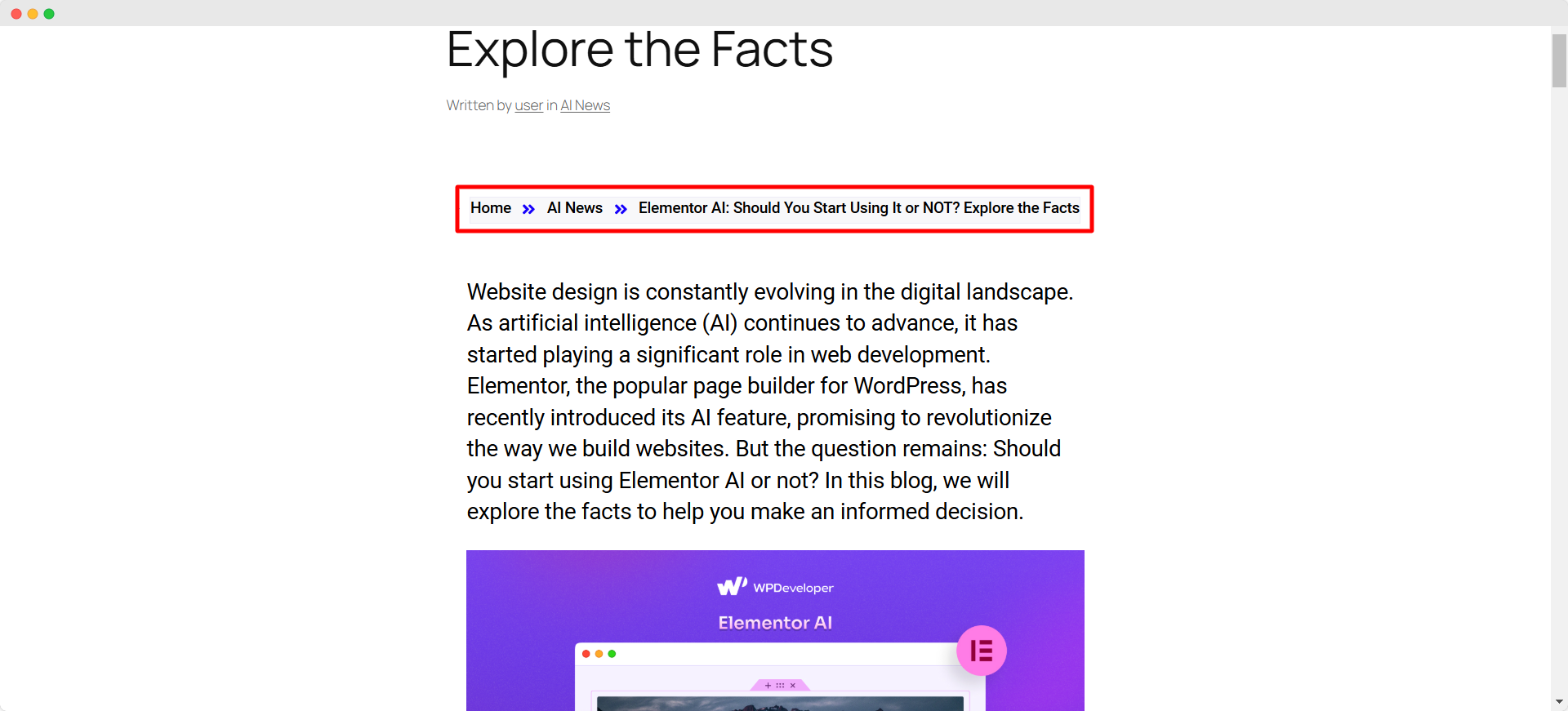
And here is the preview of the EA Breadcrumbs element in a blog post as shown in the image below. Web visitors can navigate to any location mentioned in the Breadcrumbs by clicking on it.

How to Add EA Breadcrumbs to WooCommerce Product Pages? #
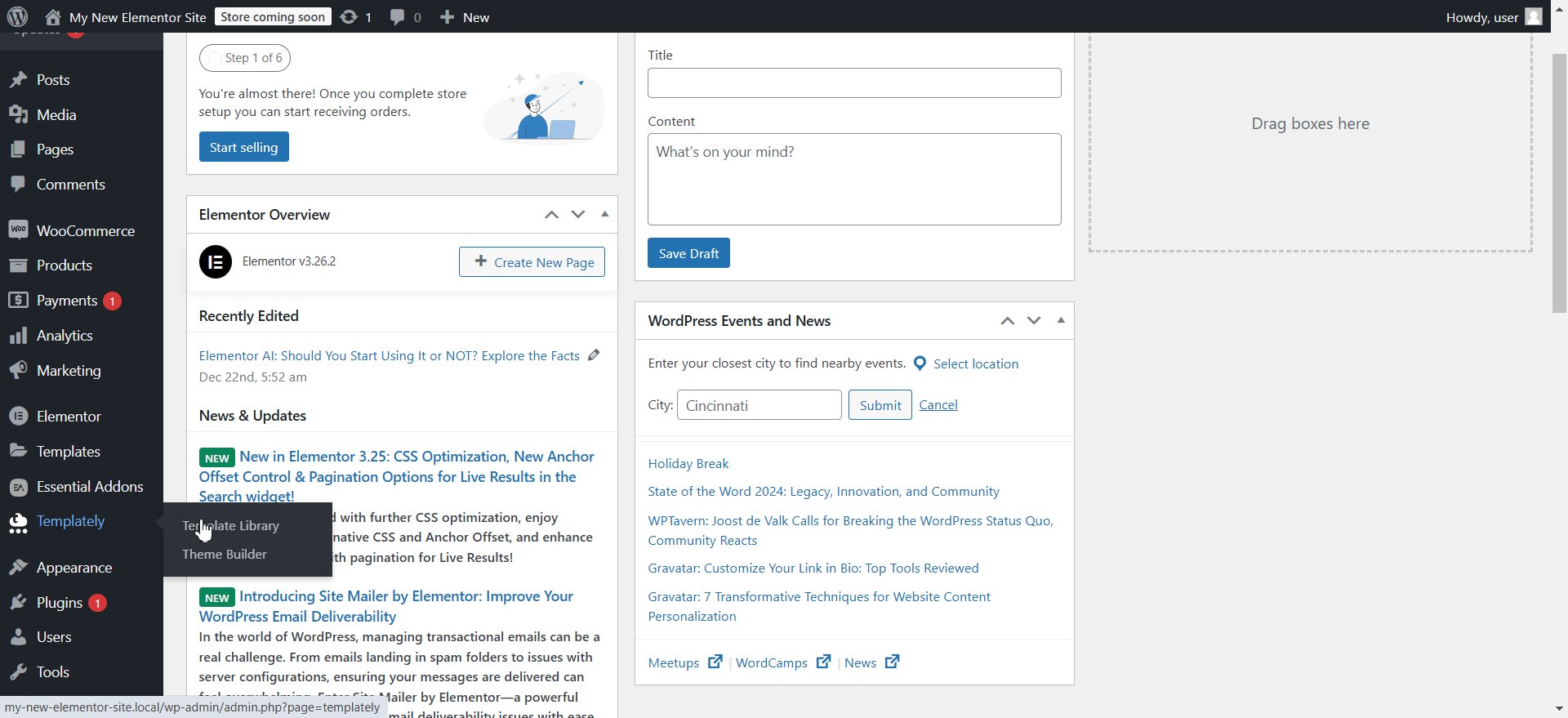
To add the EA Breadcrumbs element to any single product page of your WooCommerce store, you can use the Templately Theme Builder. Make sure you have a WooCommerce store set up with your products. Then, install and activate the Templately plugin. Navigate to the Theme Builder option under Templately in the left side panel of your WordPress admin dashboard.

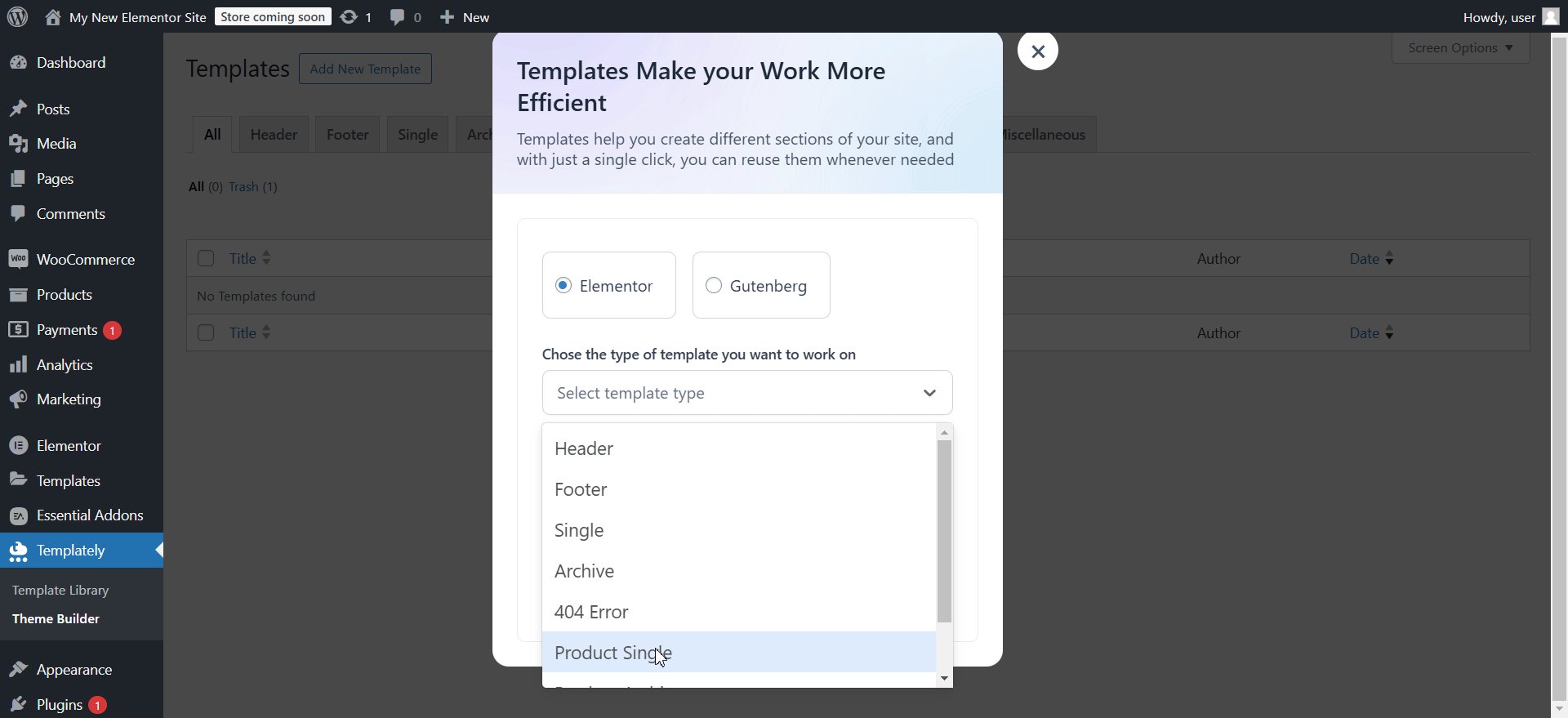
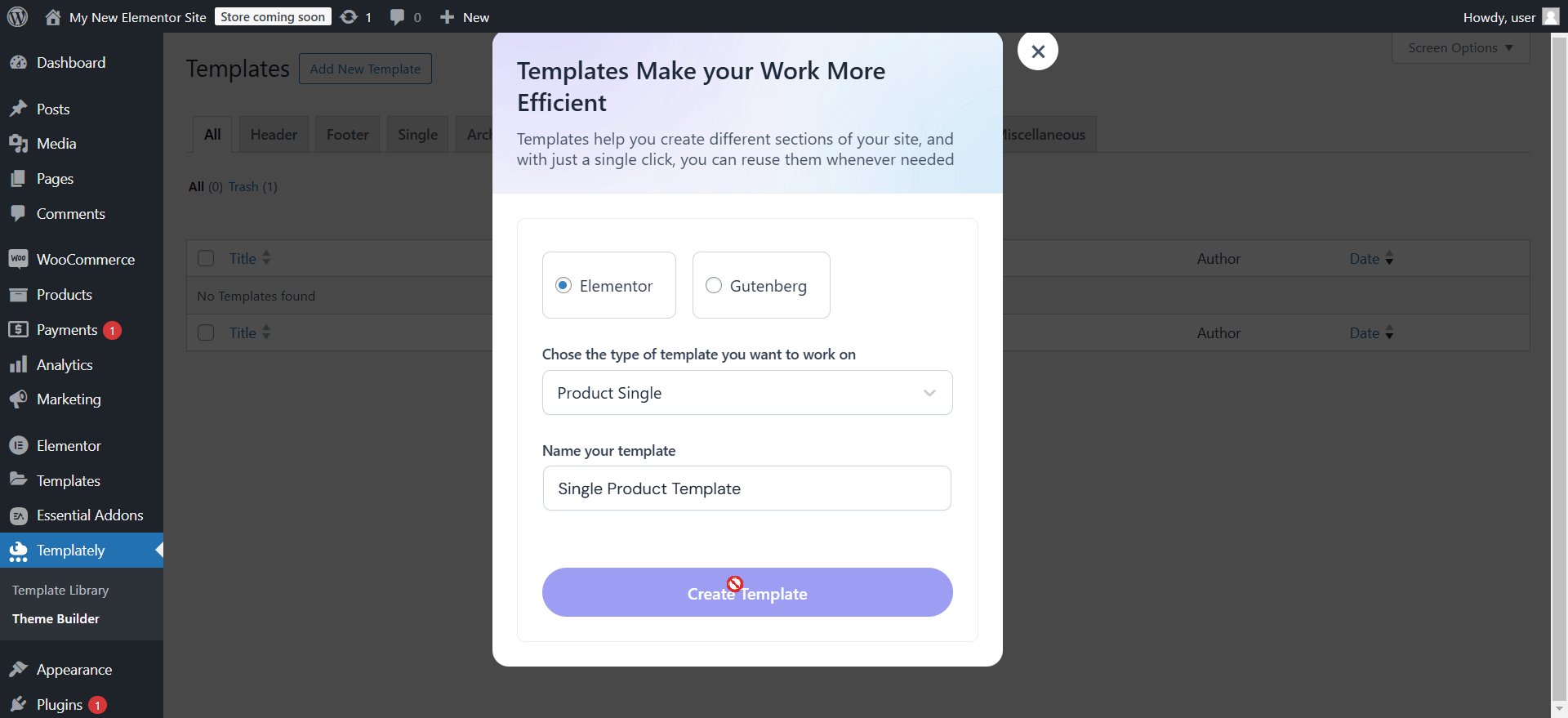
Now, click on the ‘Add New Template’ button. Select the Elementor option and Product Single from the template type dropdown. You can give an optional name to the template as well. Hit the ‘Create Template’ button to proceed.

You will then be able to add and customize the EA Breadcrumbs element to the newly created template following the steps shown previously. This will let you show the EA Breadcrumbs on all your individual WooCommerce products.

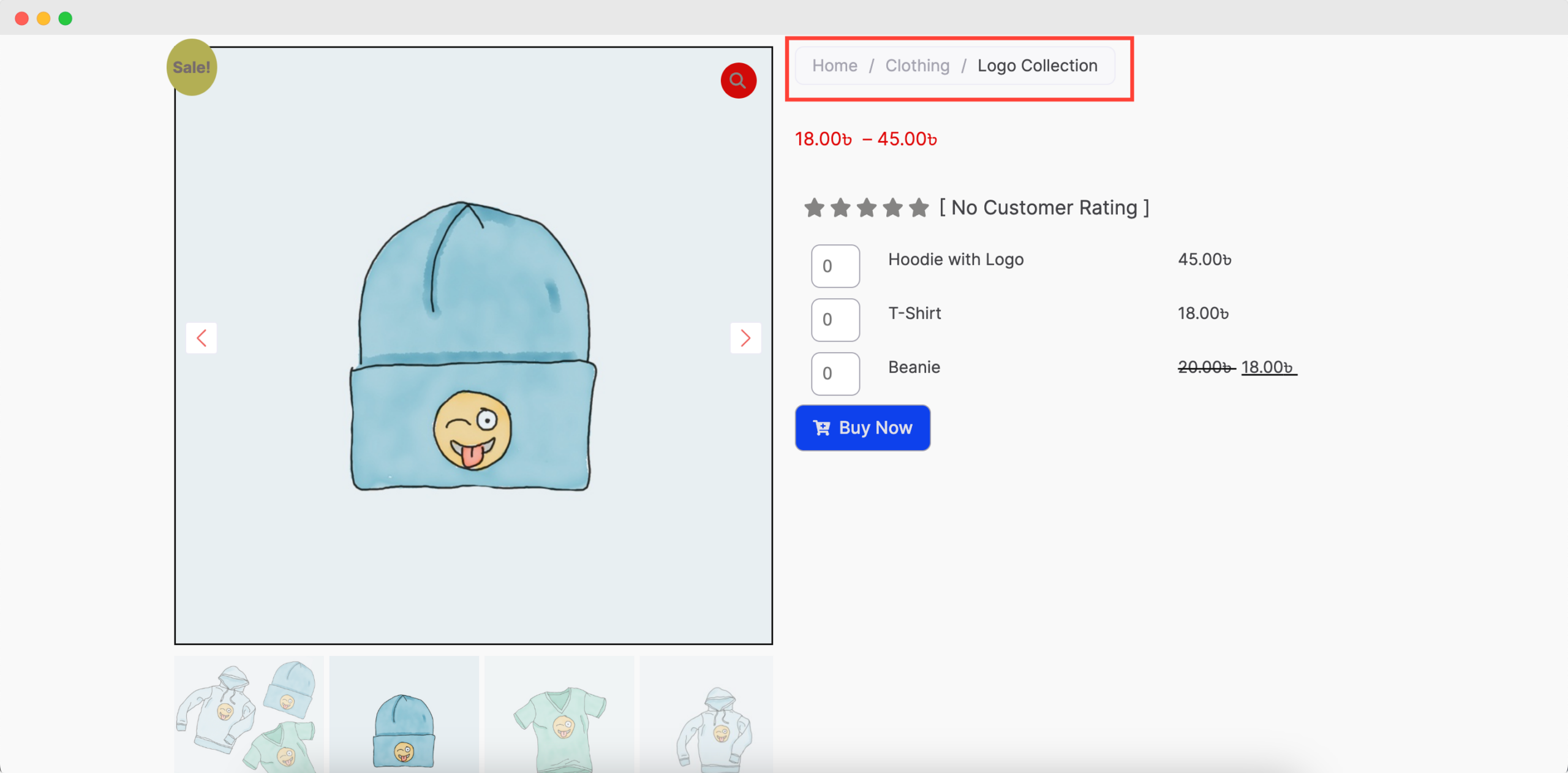
Once you are done, the Breadcrumbs will be visible on the single product page along with the other elements you have included in the template. Here is what the product page will look like:

This is how easily you can add and customize EA Breadcrumbs and help web visitors navigate your website more smoothly and intuitively. Need help? Contact our support team if you have any queries.





