EA Code Snippet allows you to effortlessly display beautifully formatted code elements in your Elementor website. Whether you are creating code tutorials, tech blogs, or documentation, this element is ideal for presenting clean and readable code in multiple programming languages. With the customization options including theme selection, line numbering, and syntax highlighting, you can customize your syntax highlighting.
How to Activate EA Code Snippet #
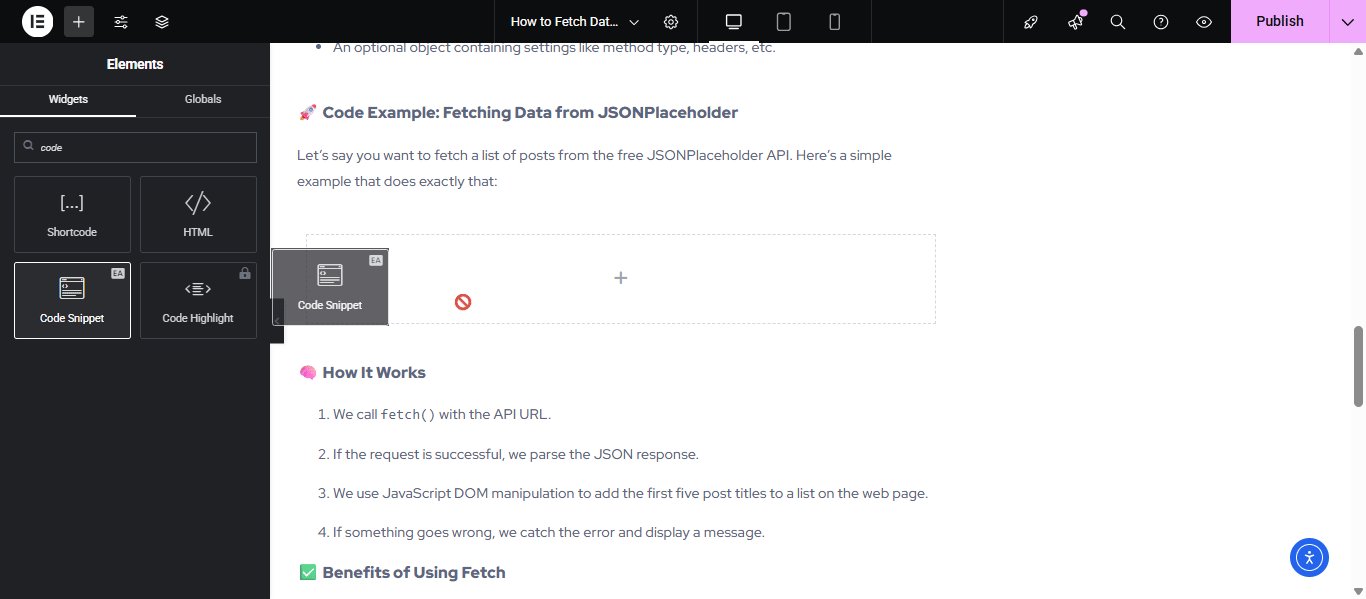
To use this Essential Addons widget, open a page in Elementor Editor and look for ‘Code Snippet’ in the search box under the ‘Elements’ tab. Drag and drop the EA Code Snippet widget into any section of your page as shown below.

This is exactly how the code snippet element will look in your Elementor page where you want to place the snippet.

How to Configure the Code Snippet #
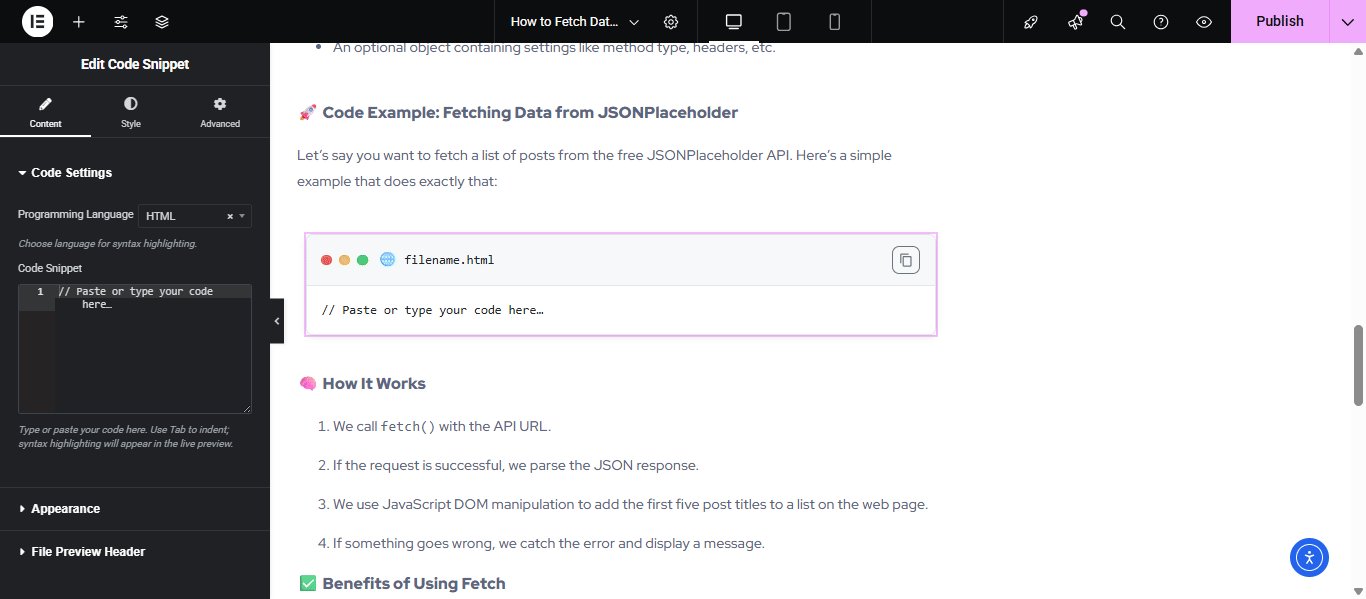
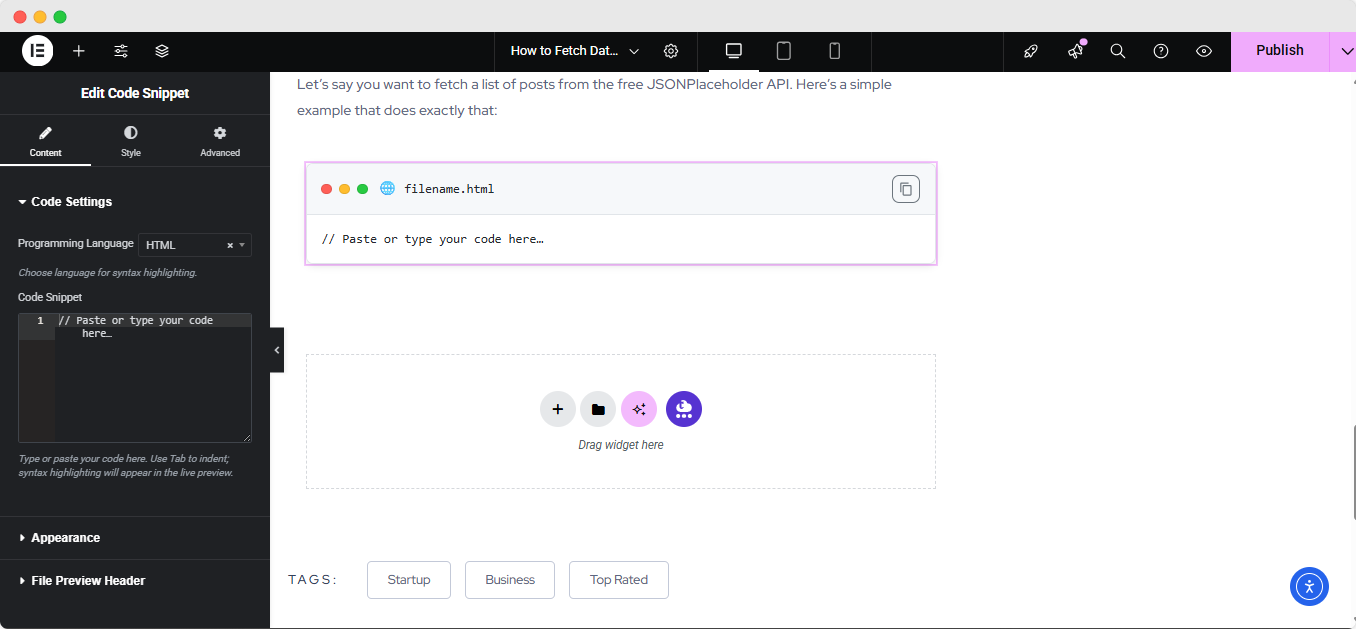
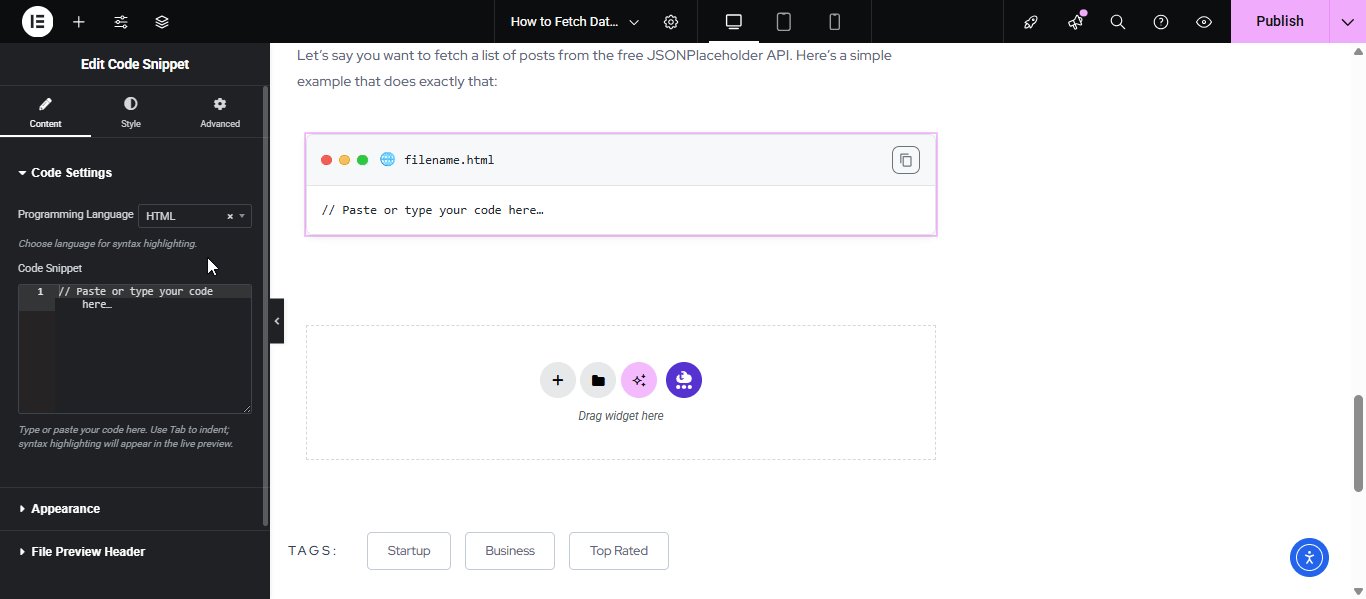
After dragging and dropping the EA Code Snippet element, you will find the ‘Content’ tab and several options like ‘Code Settings’, ‘Appearance’, and ‘File Preview Header’.
Code Settings #
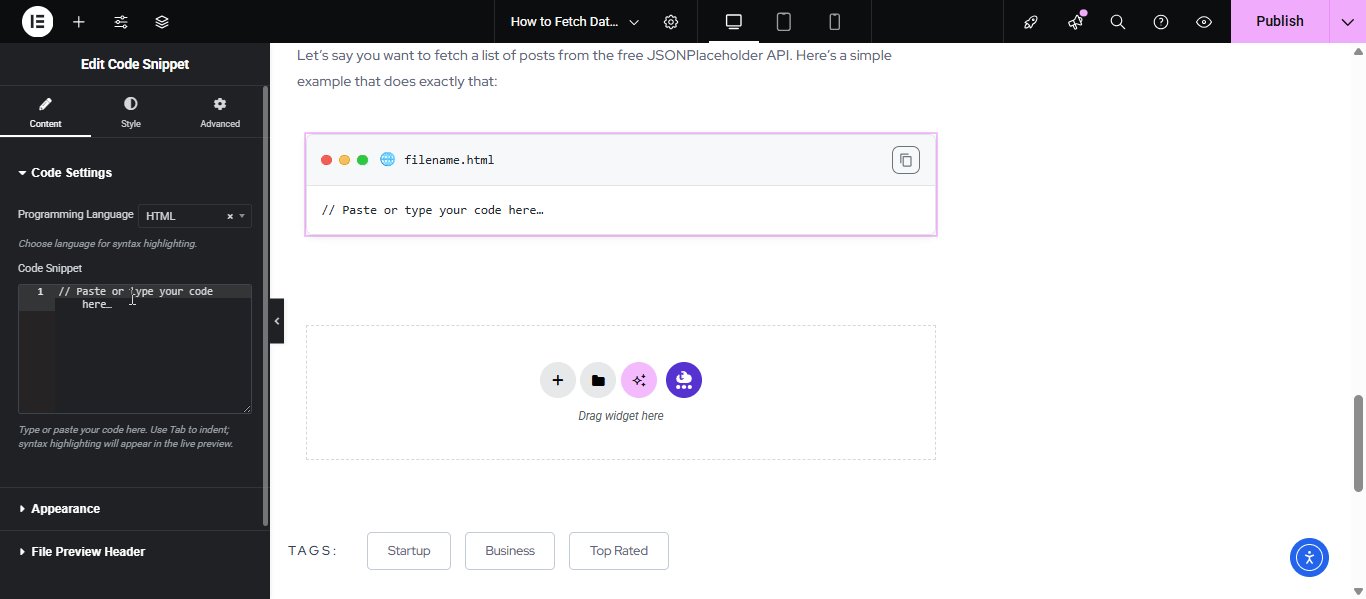
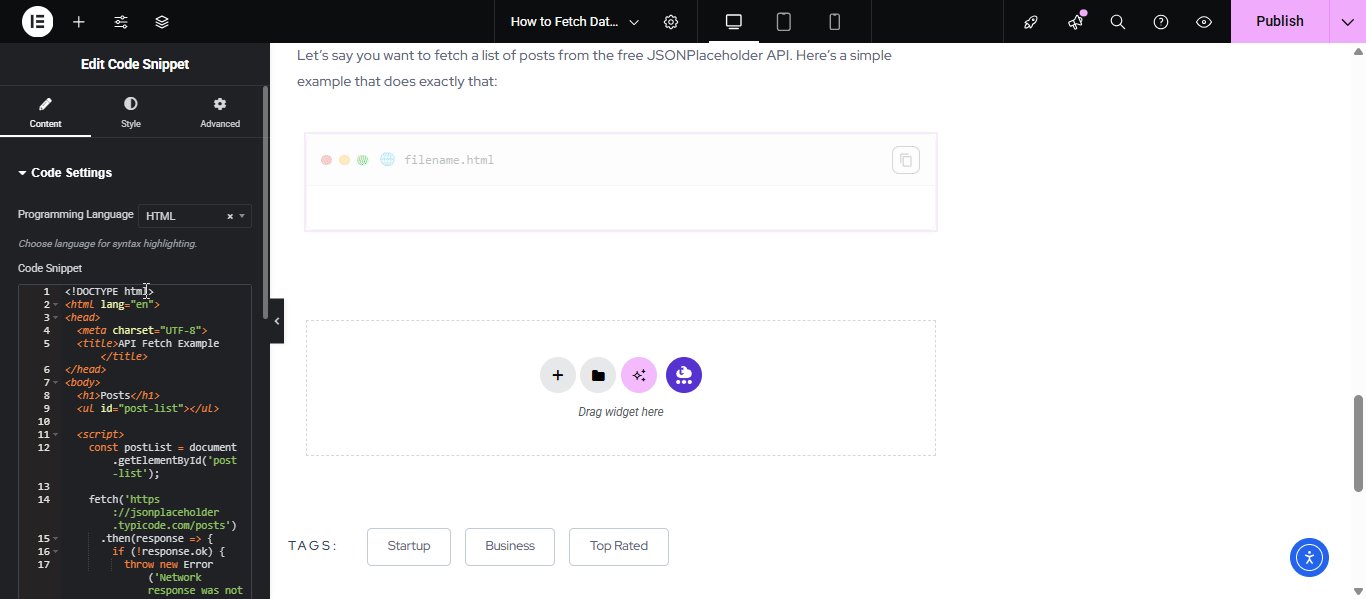
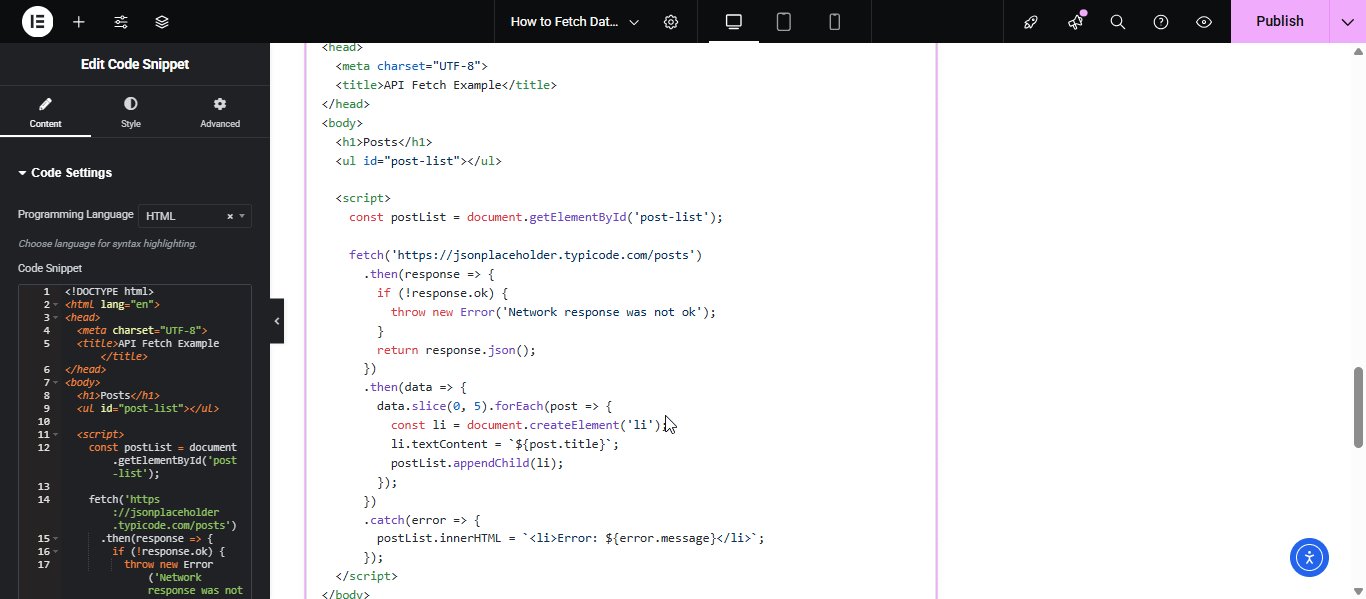
From the code settings, you can add the code you want and select a specific programming language for the code. Just copy and paste the code, and it will appear on the page.

Appearance #
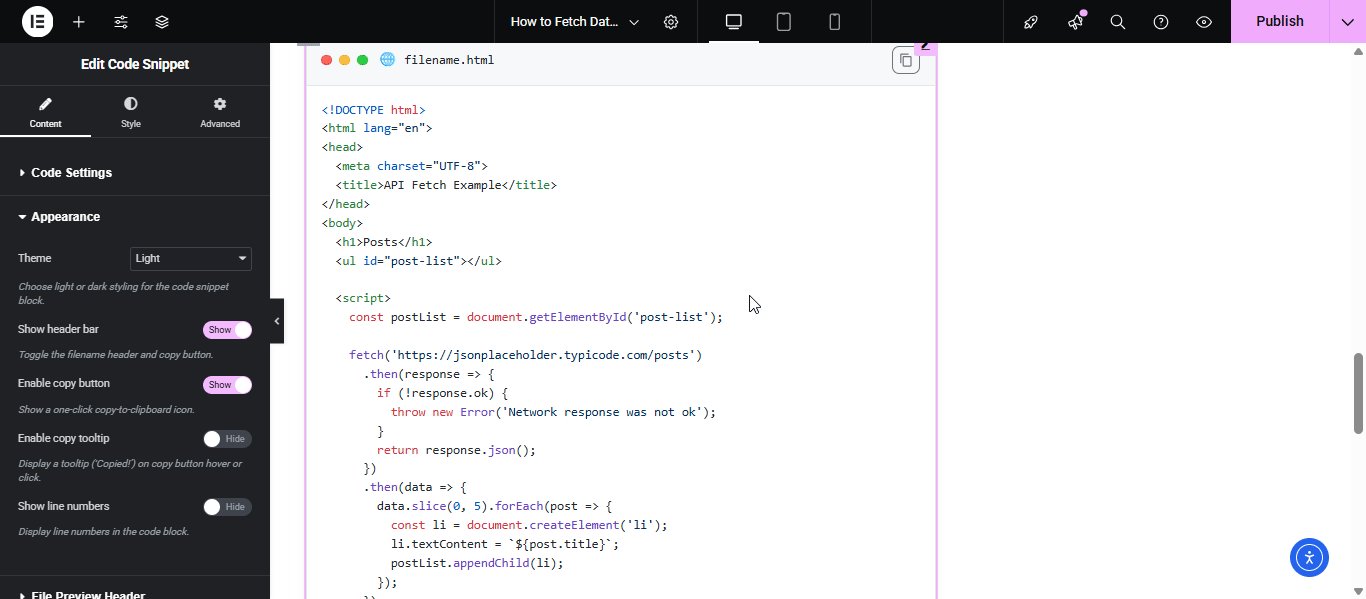
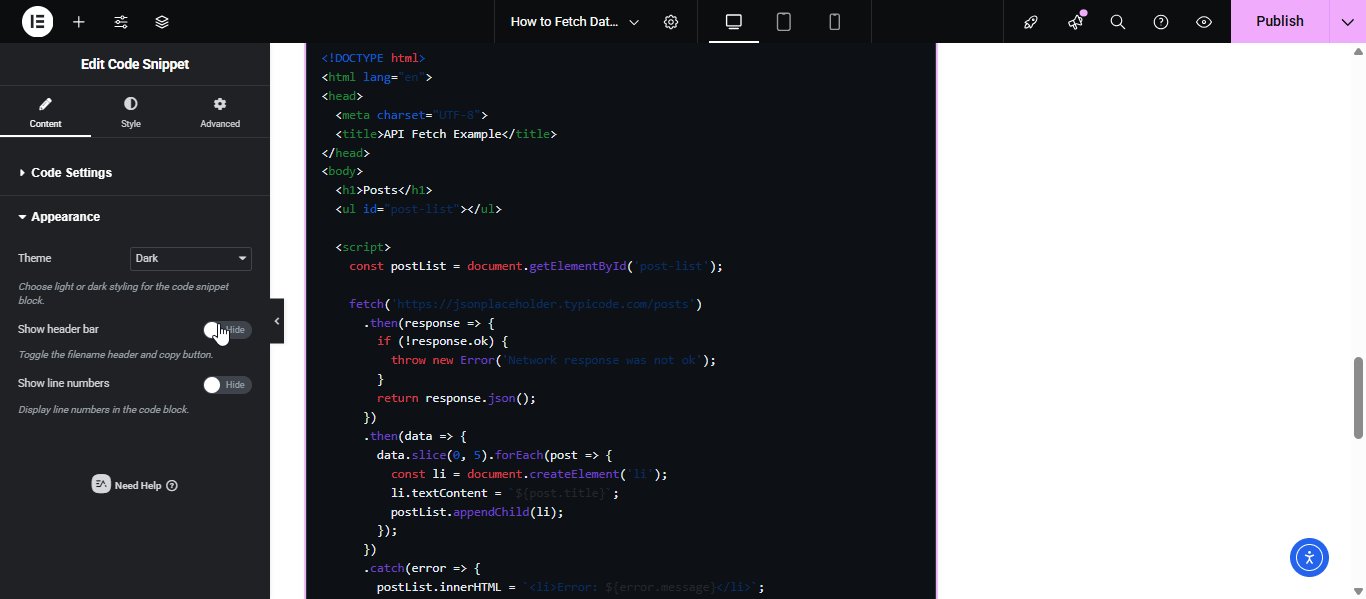
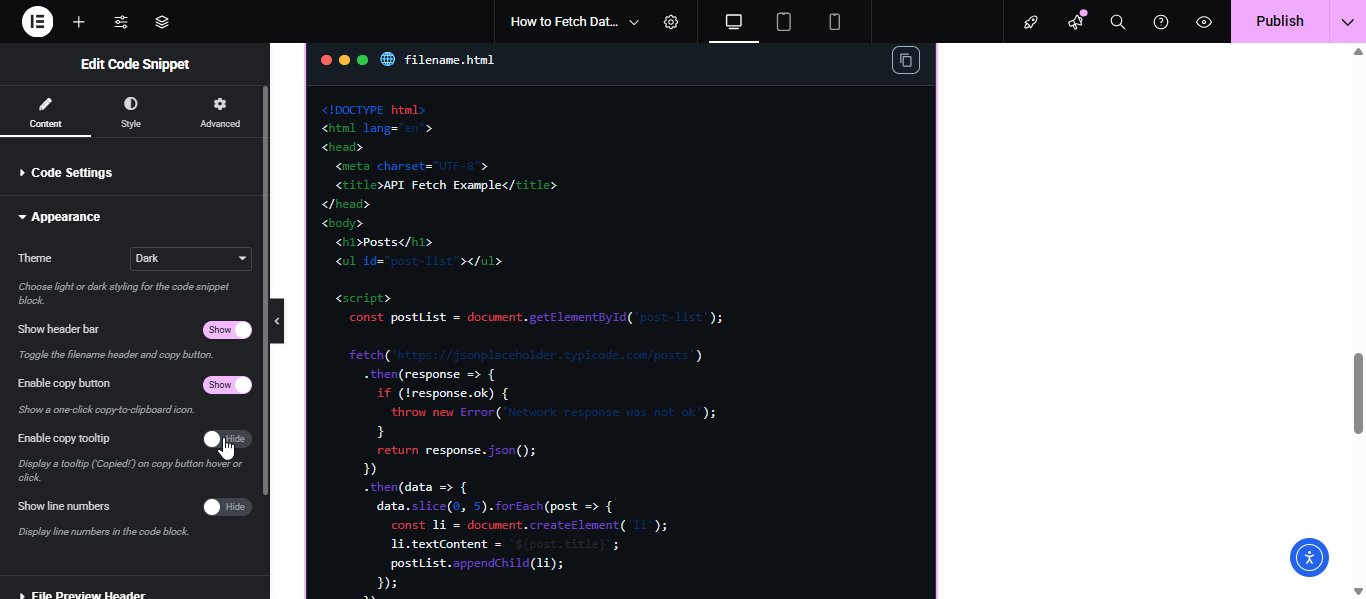
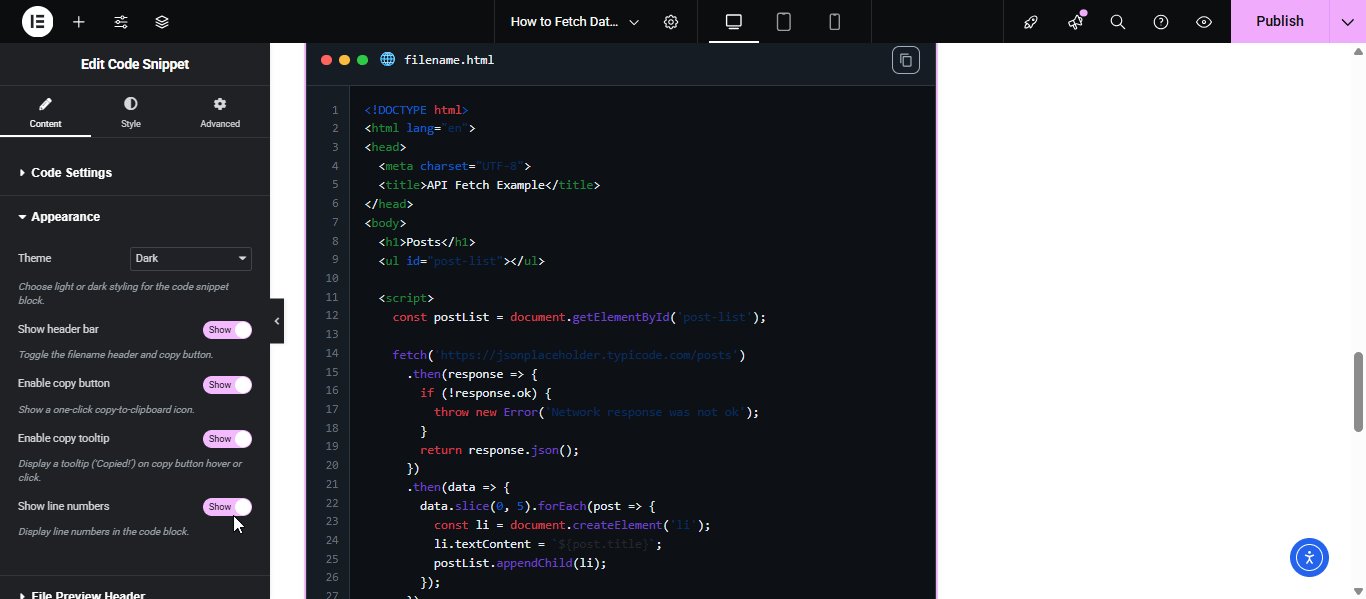
Next, from the ‘Appearance’ you can select ‘Light’ or ‘Dark’ theme for the snippet. You can also show or hide the ‘Header Bar’, ‘Line Numbers’ and enable or disable the ‘Copy Button’ and ‘Copy Tooltip Button’.

File Preview Header #
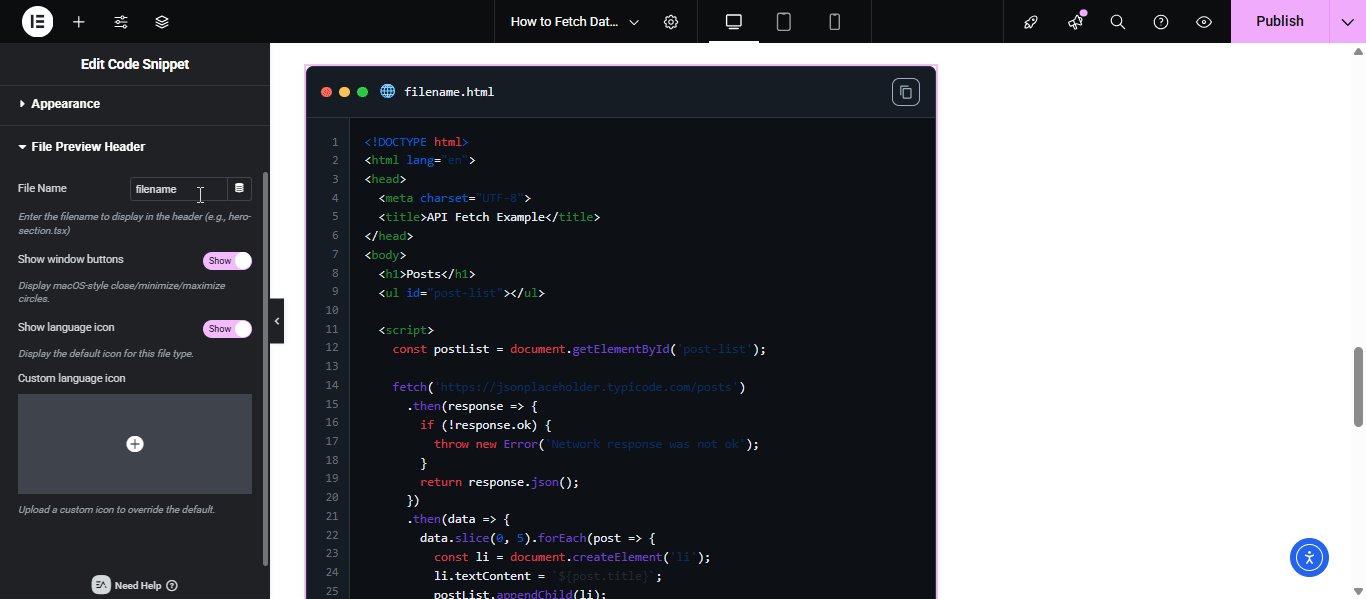
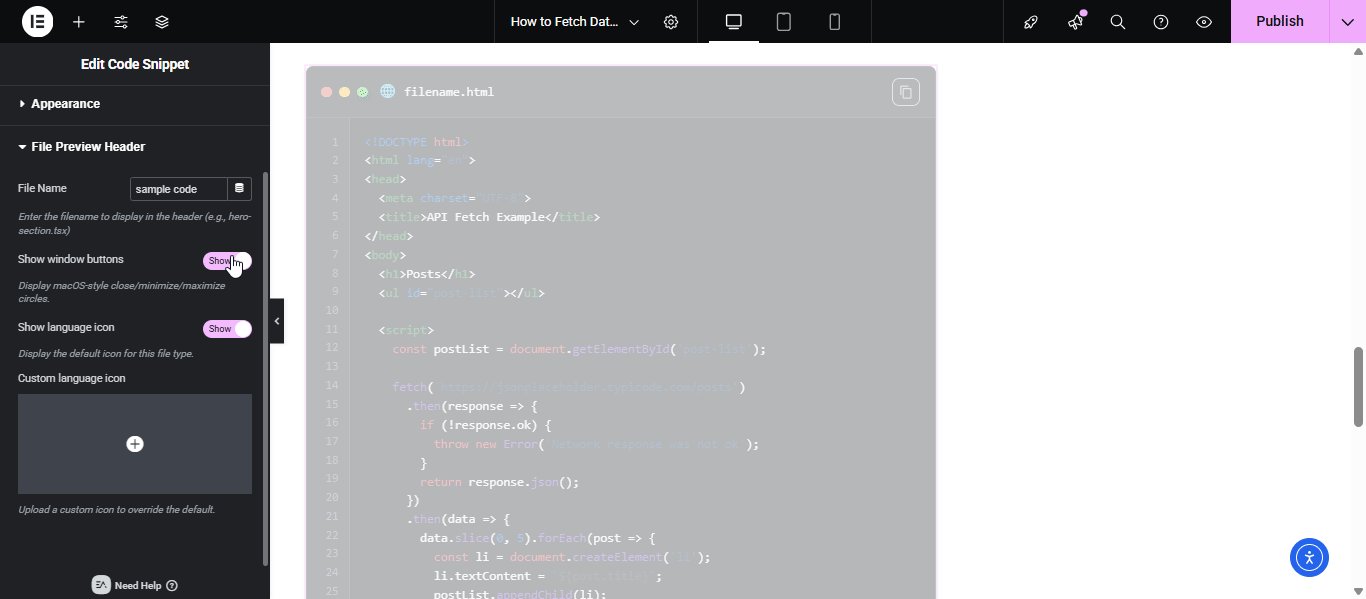
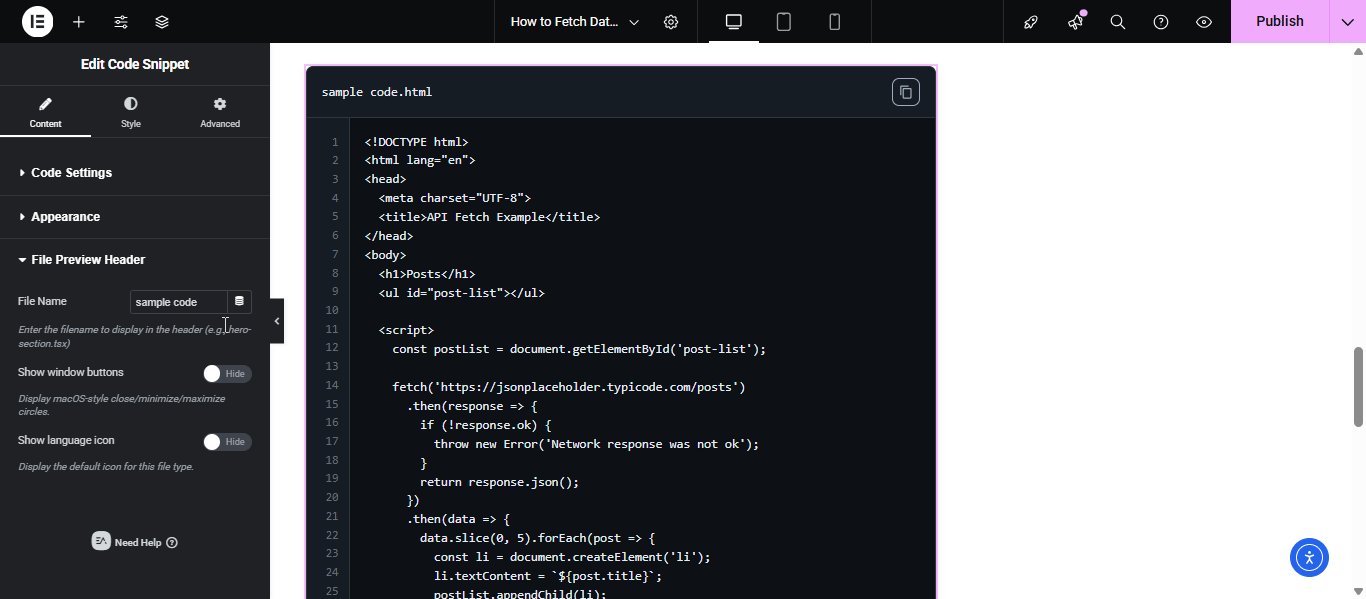
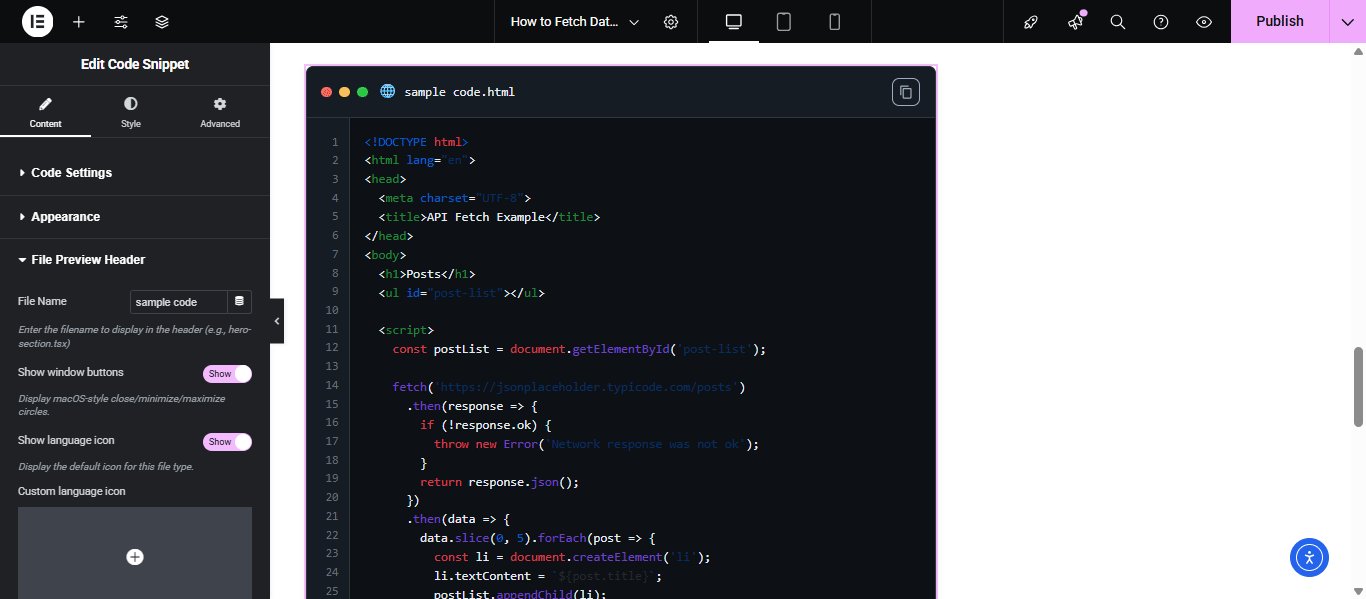
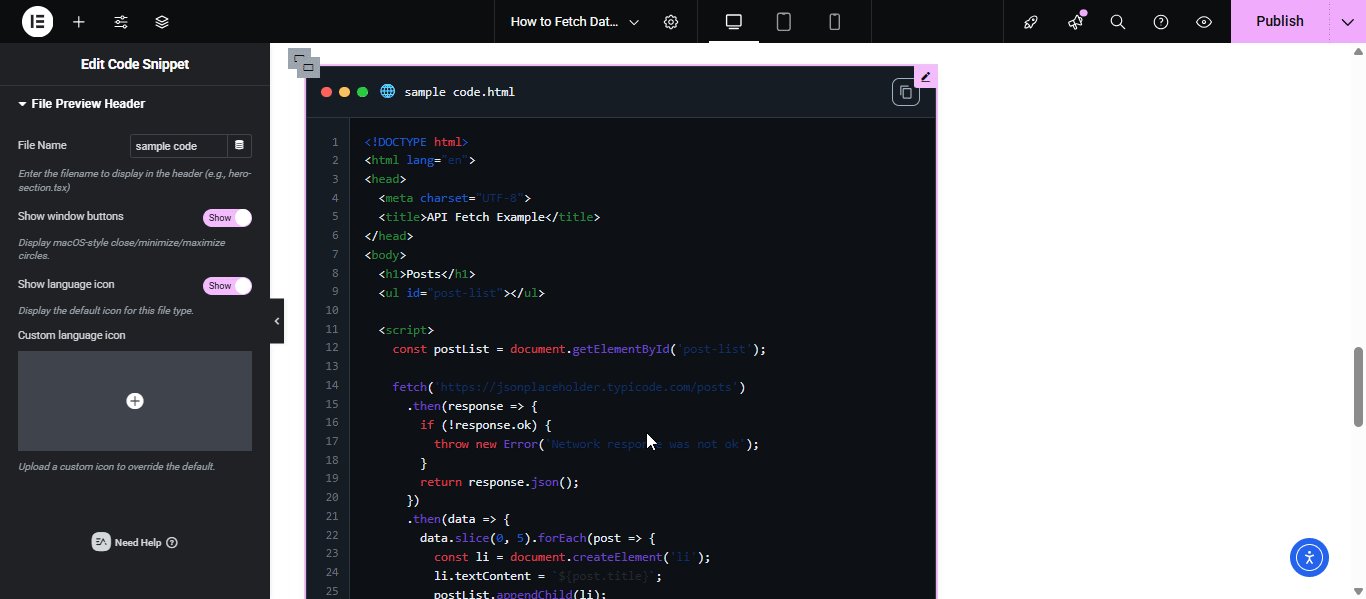
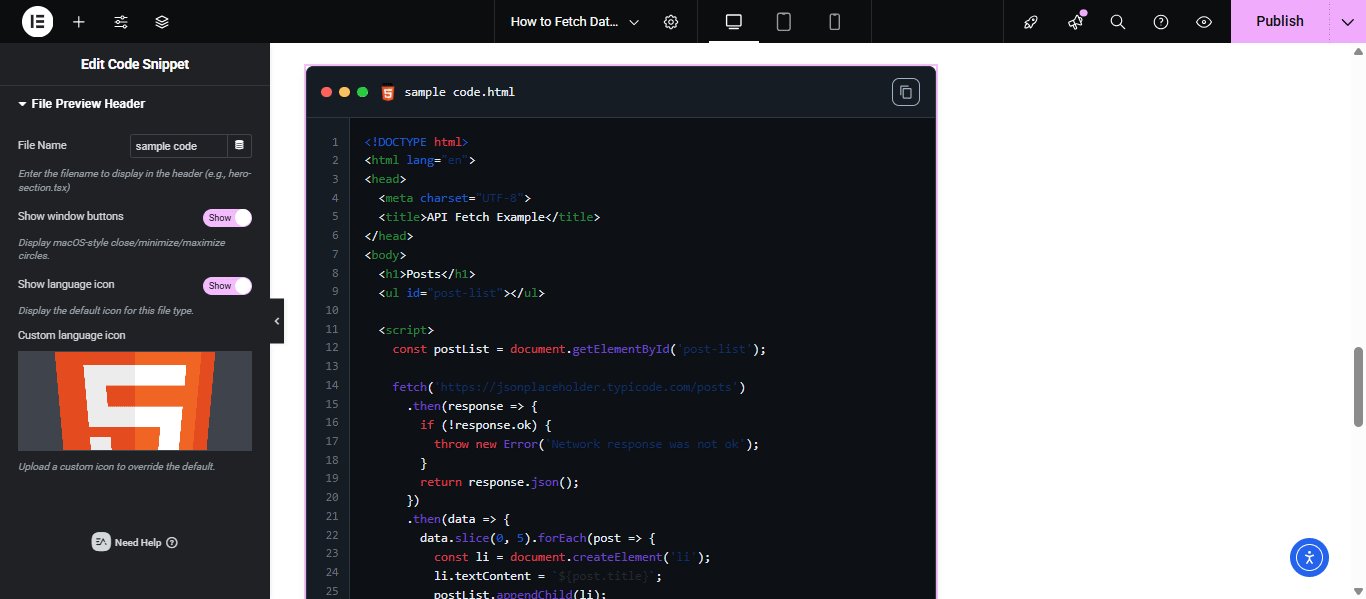
In the File Preview Header option, you will find a field to add the ‘File Name’ for your snippet, which will show at the top of the snippet. Here, you can also choose to show or hide the ‘Window Buttons’ and ‘Language Icon’ of the mockup.

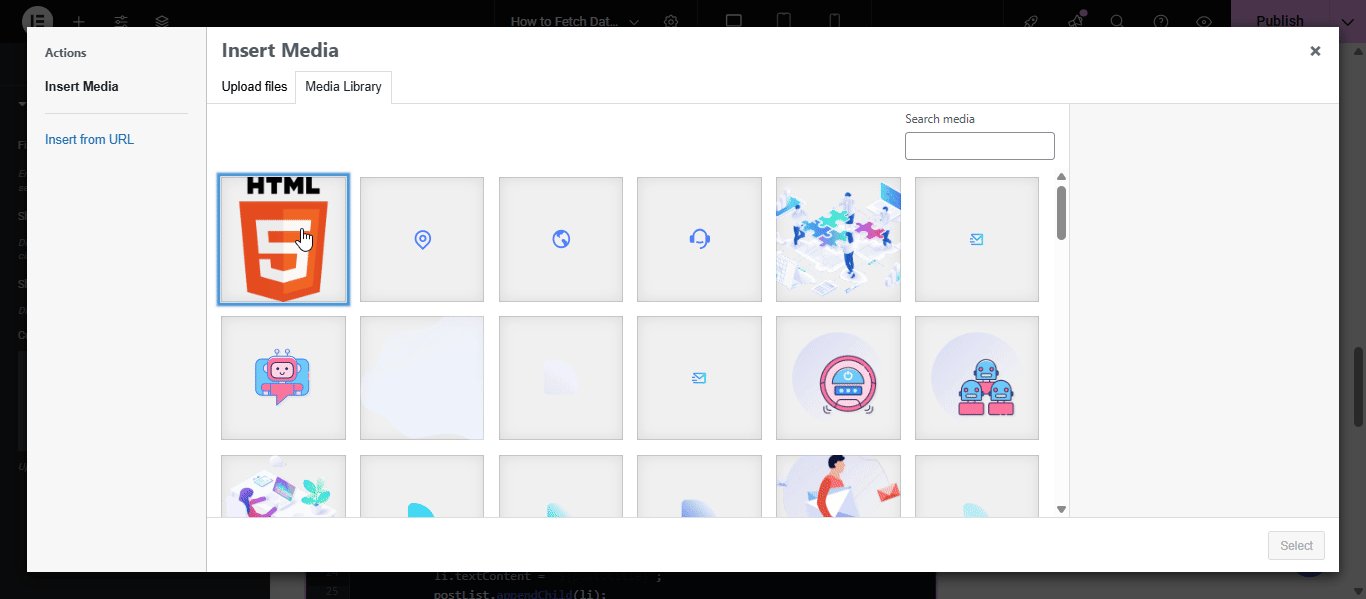
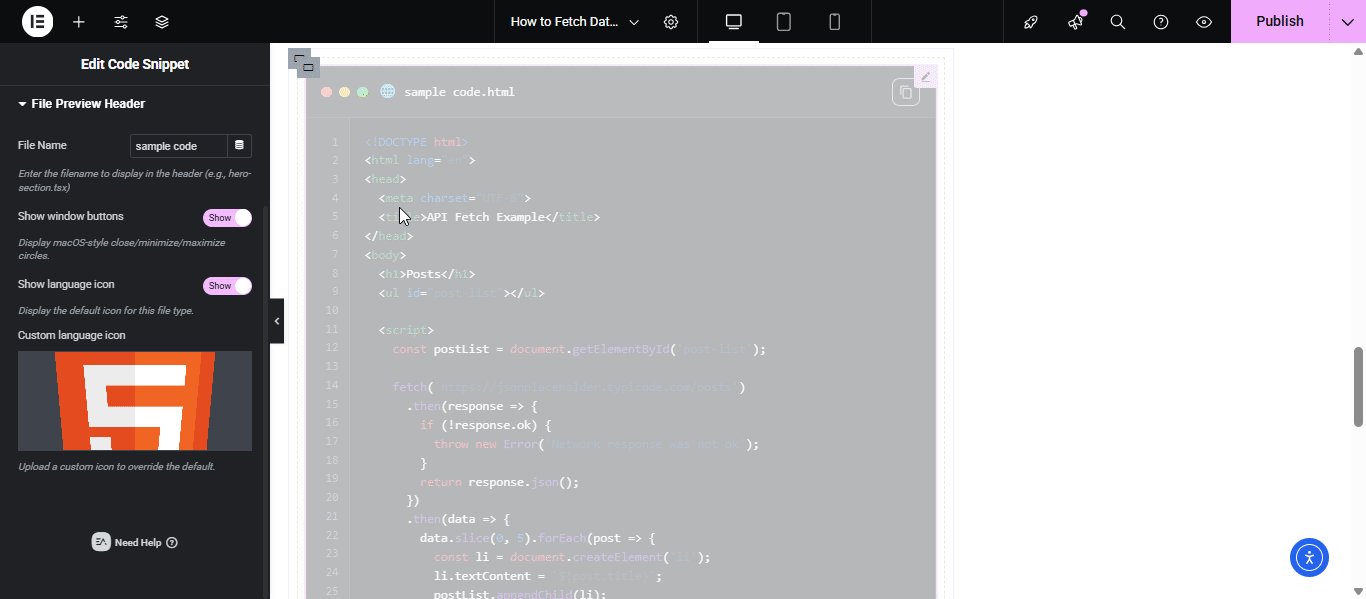
If you want to customize the snippet more, then you can add your preferred custom icon for the language by simply uploading an image. Click on the ‘+’ icon to upload a photo or icon for the snippet.

How to Style EA Code Snippet #
To style the EA code snippet, go to the ‘Style’ tab and explore around different settings there.
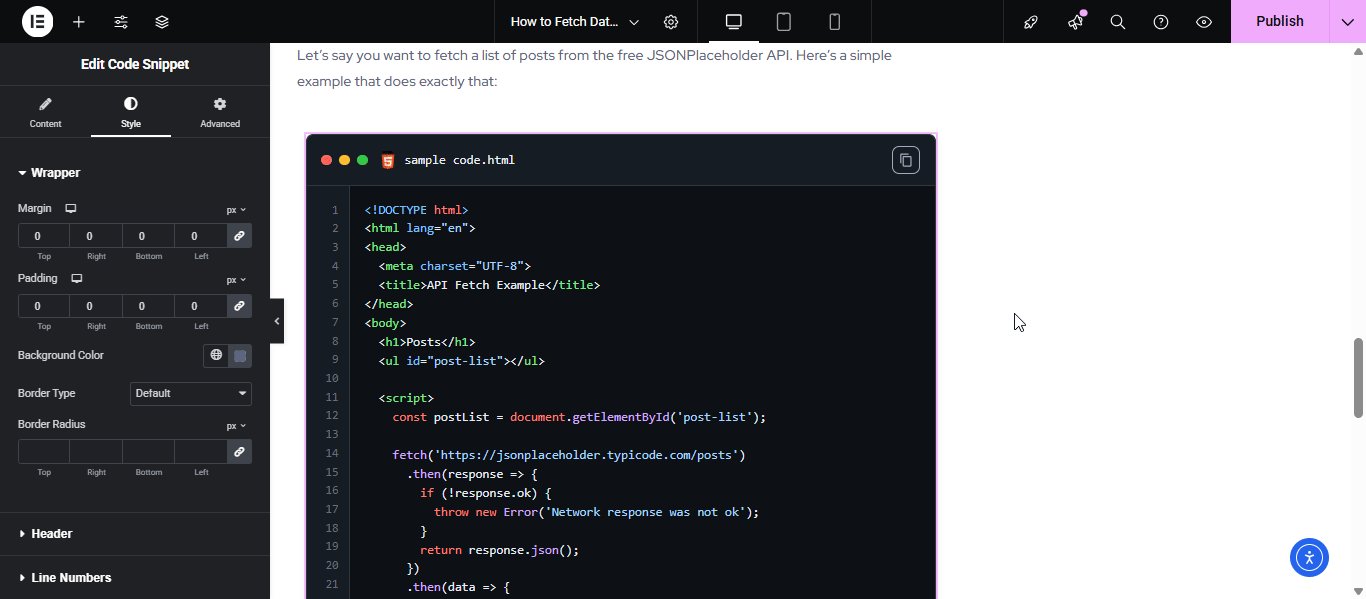
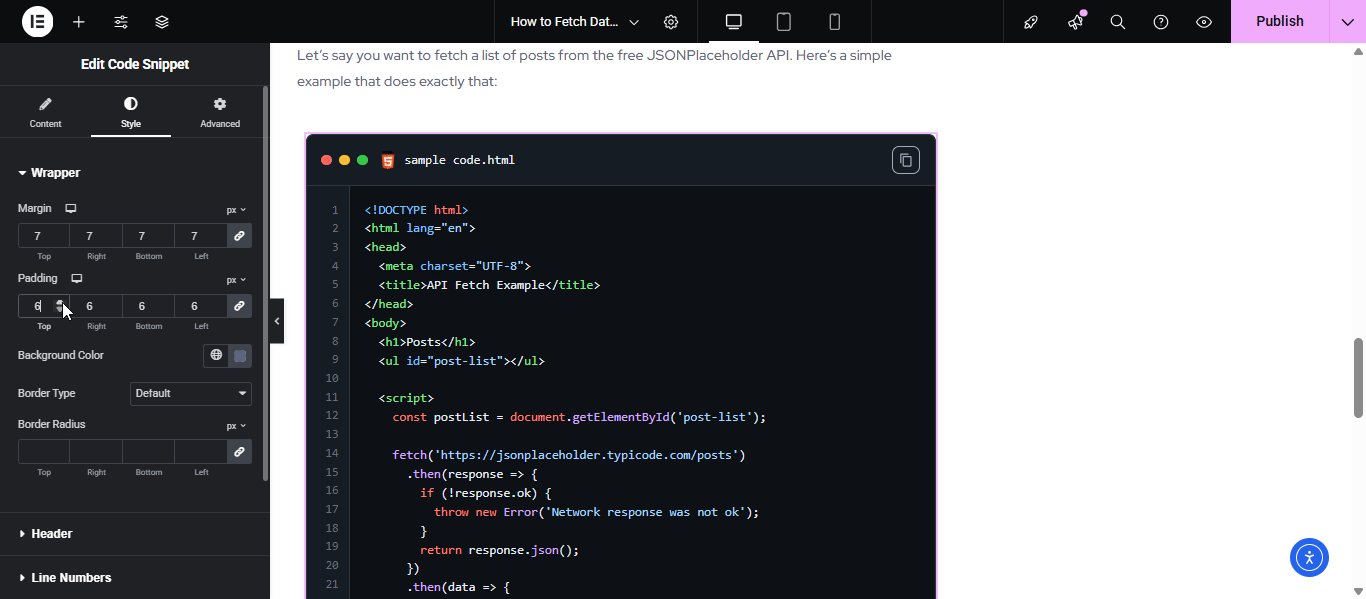
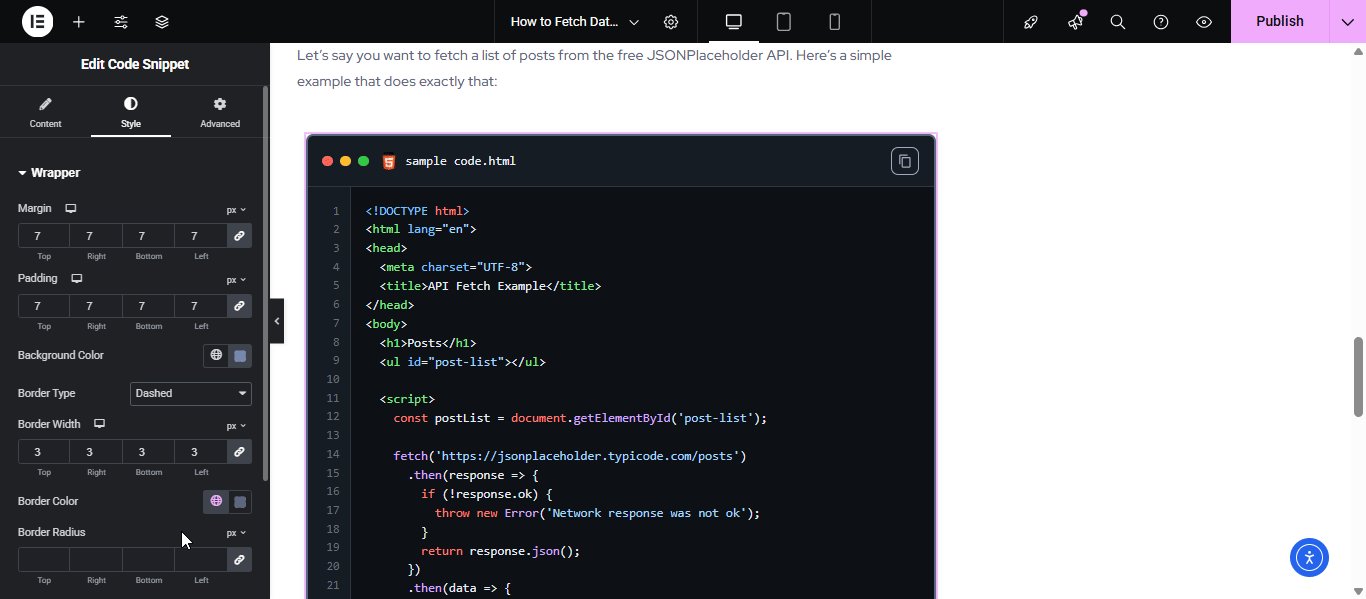
Wrapper #
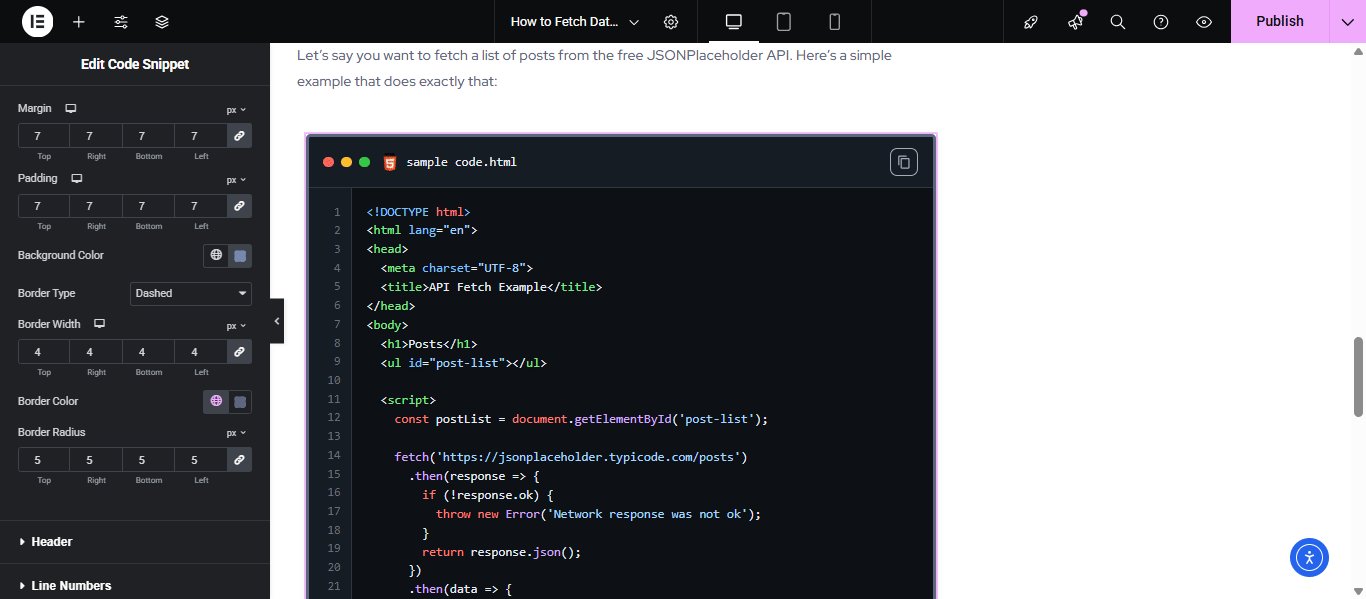
In this section, you can set the ‘Margin’, ‘Padding’ and change ‘Background color’, choose different ‘Border type’ and select ‘Border radius’ to show the snippet based on your brand guidelines or your preferred size.

Header #
In the ‘Header’ you can set the size and change the background color of the header of the snippet. You can also customize the typography of the heading title, ‘File Name’, ‘Copy Button’ and ‘Copy Button Border’ color for the snippet.

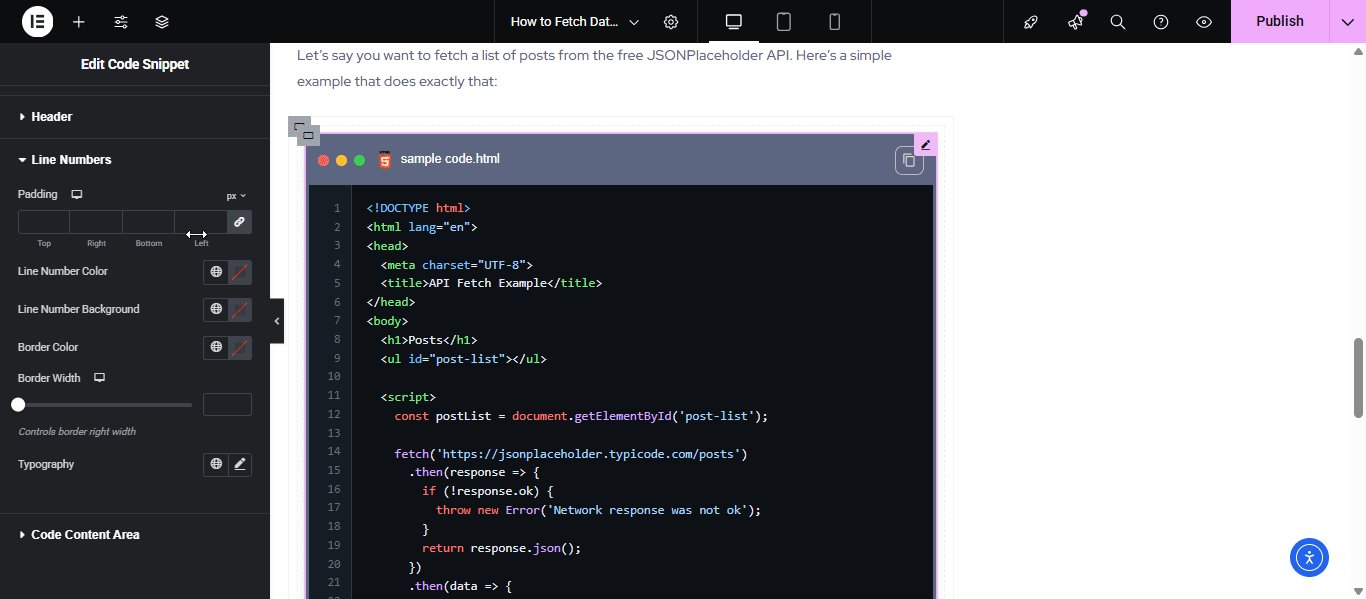
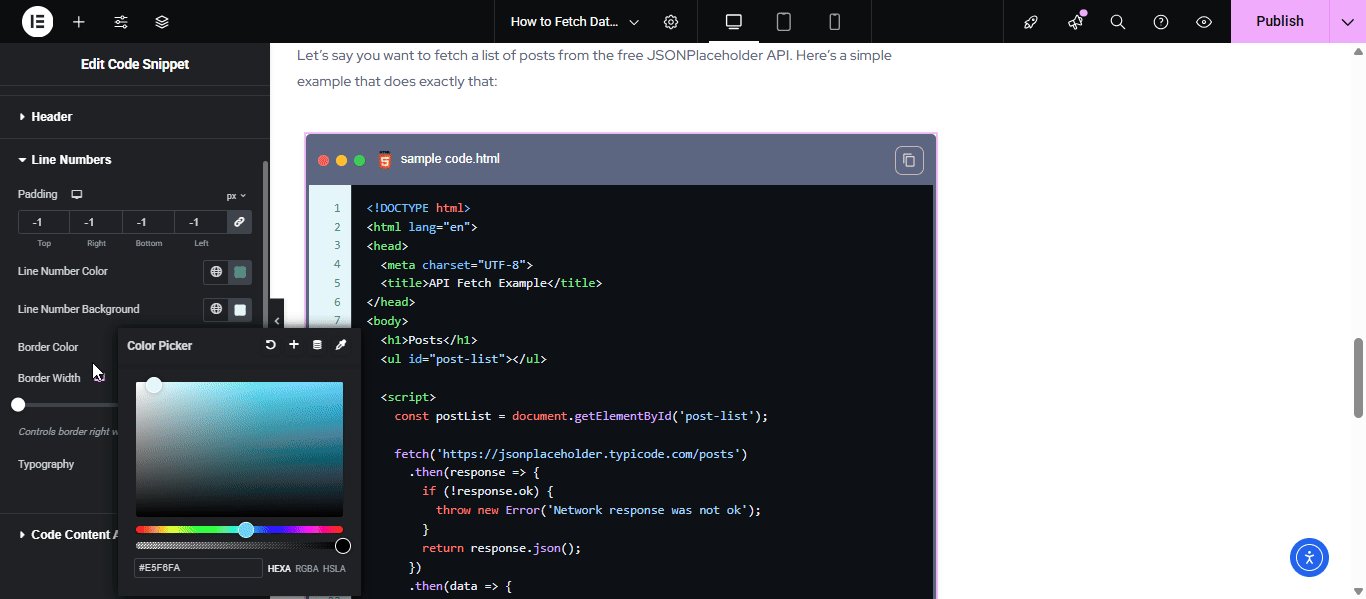
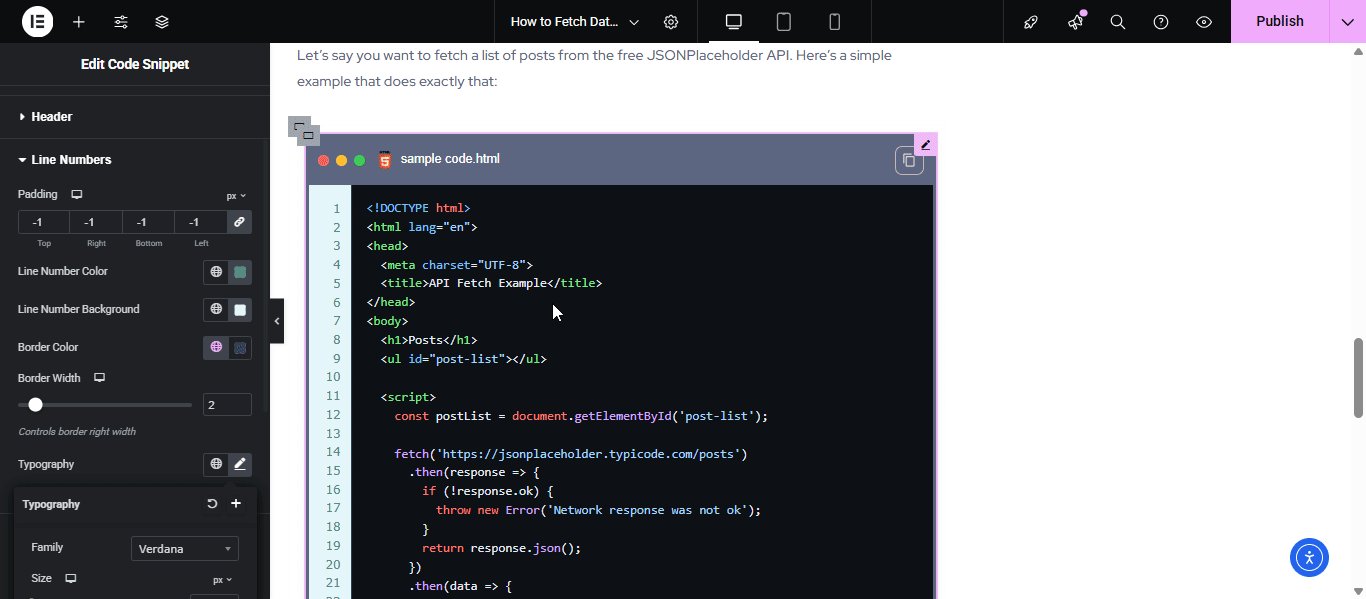
Line Numbers #
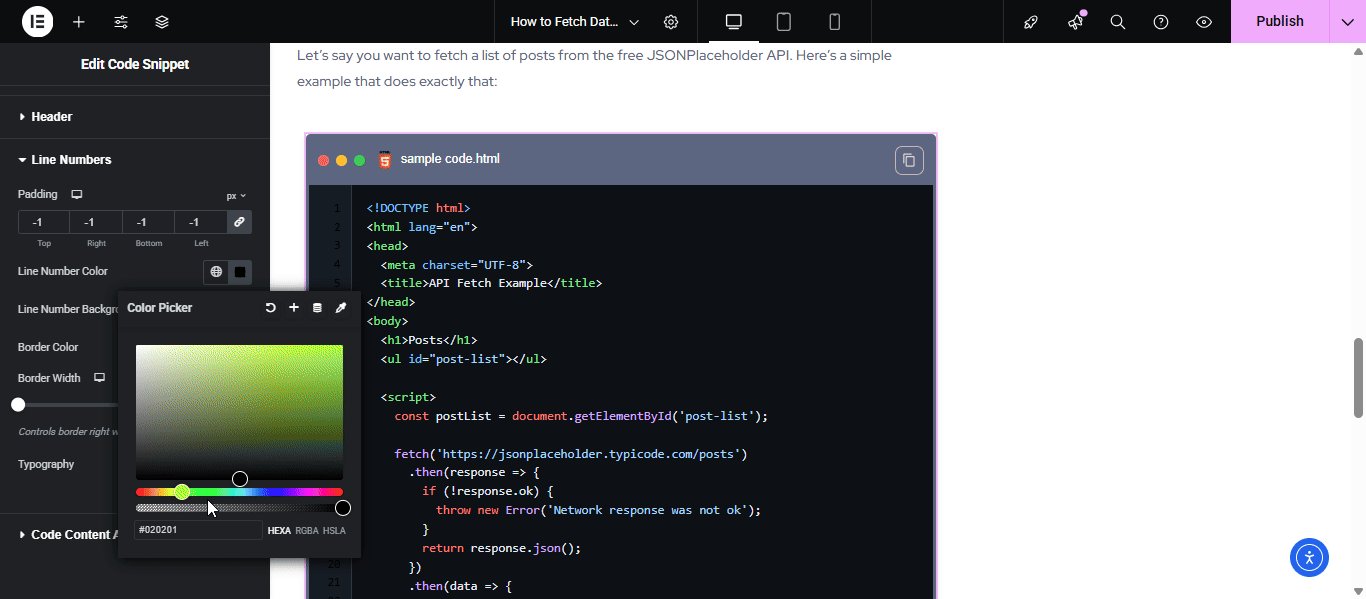
From the line numbers option, you can make changes in the line numbers with color, background and typography. Simply add different colors to your line numbers like below.

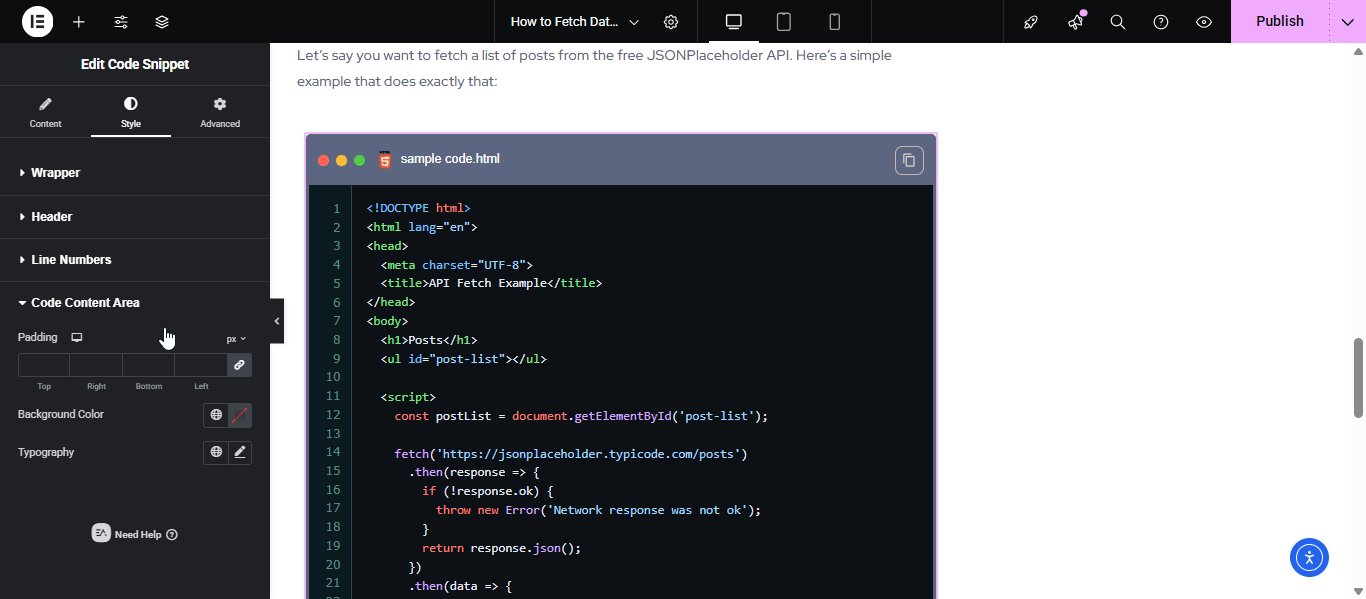
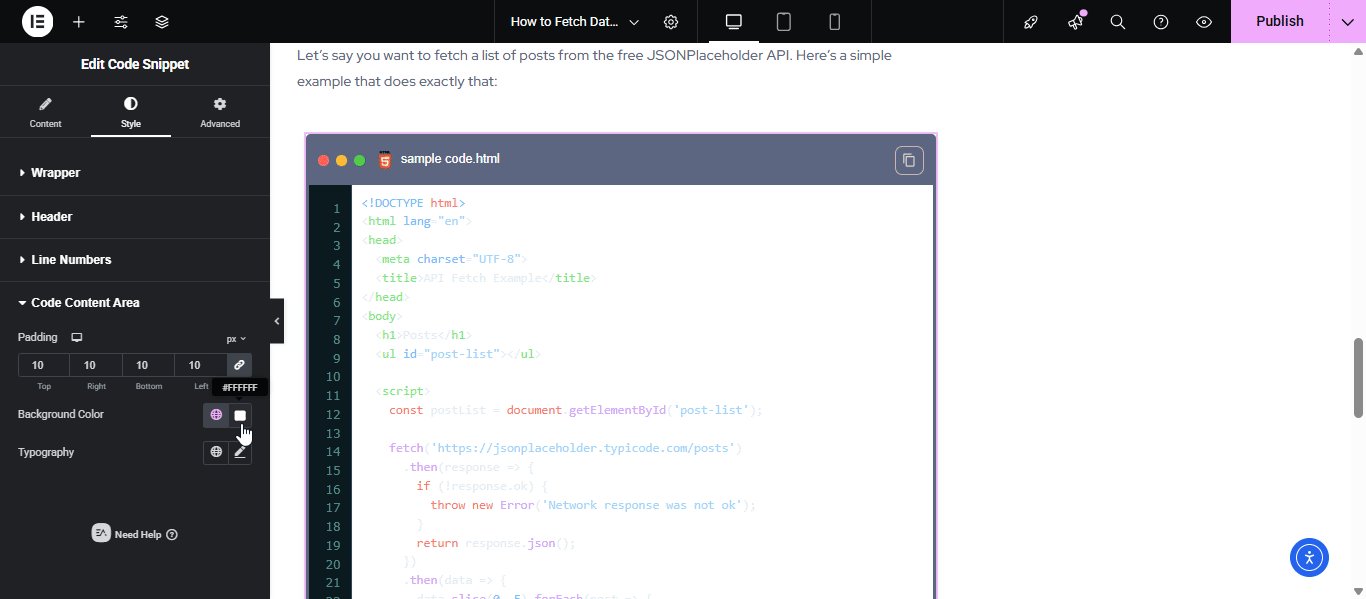
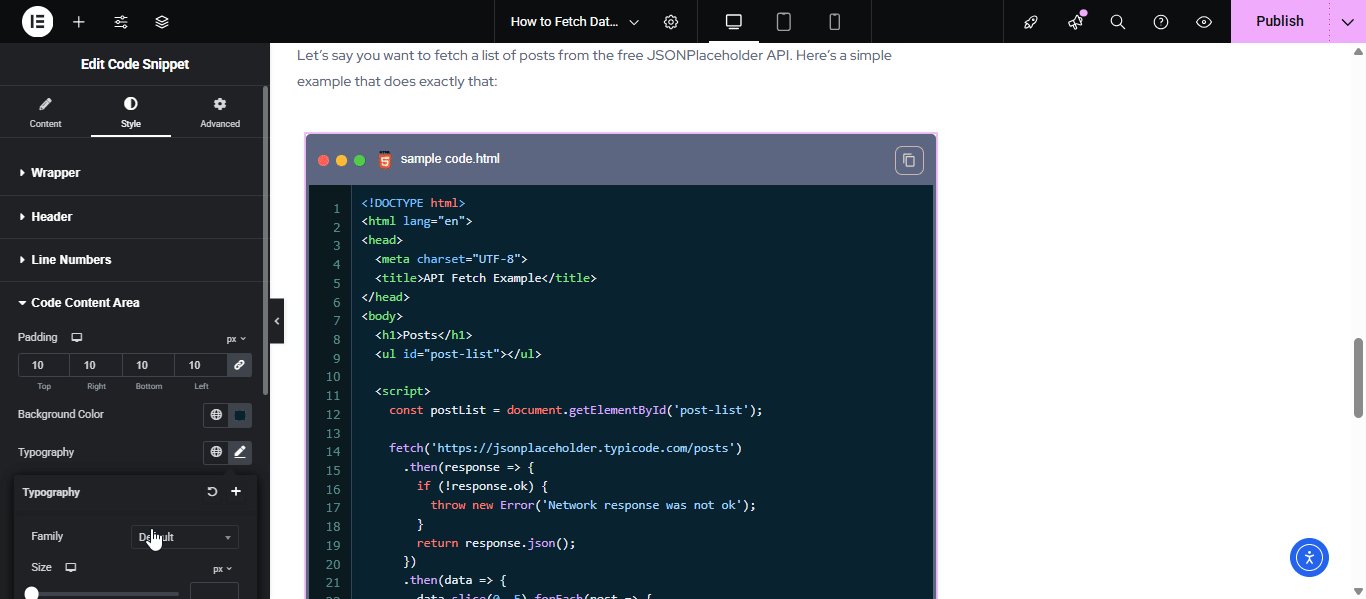
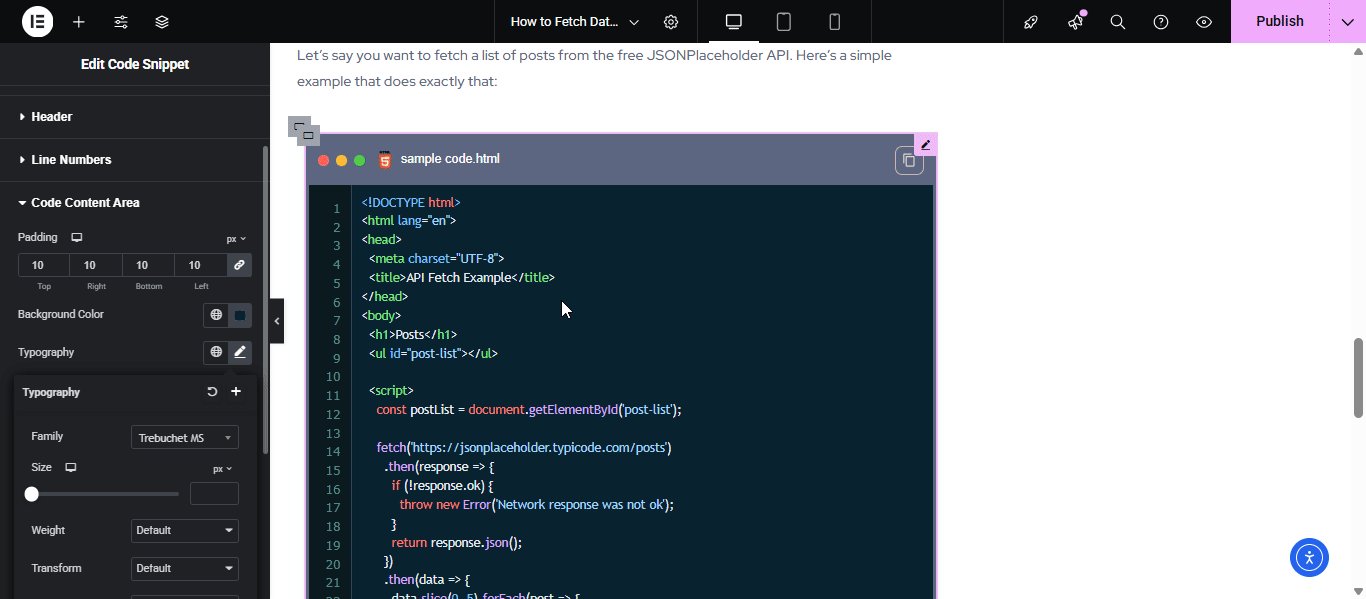
Code Content Area #
Next, you can customize the code content area similarly by selecting the padding, background color, and typography of the overall content area of the snippet. You can also adjust the font size, weight, letter spacing, word spacing, and height from the typography section.

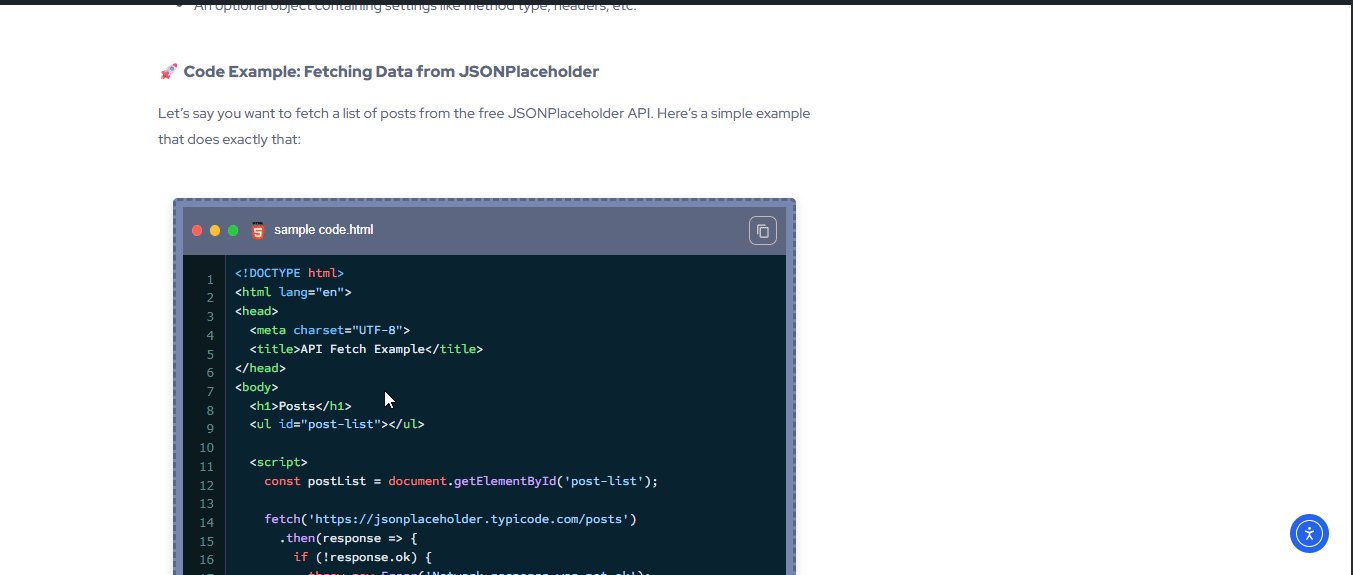
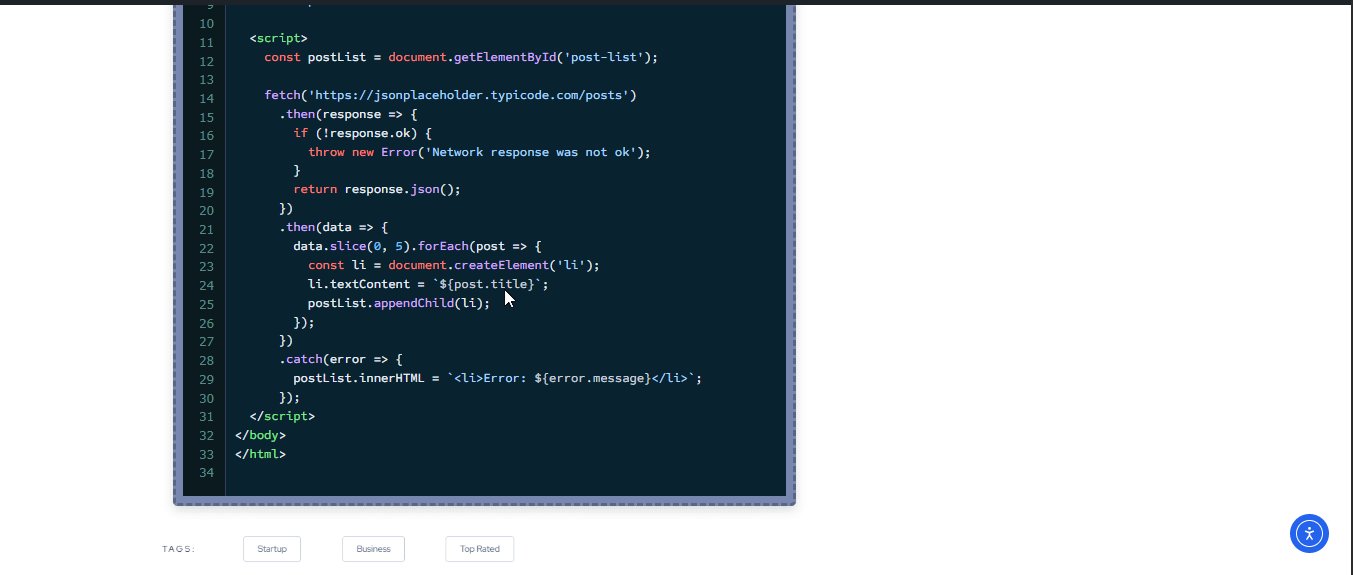
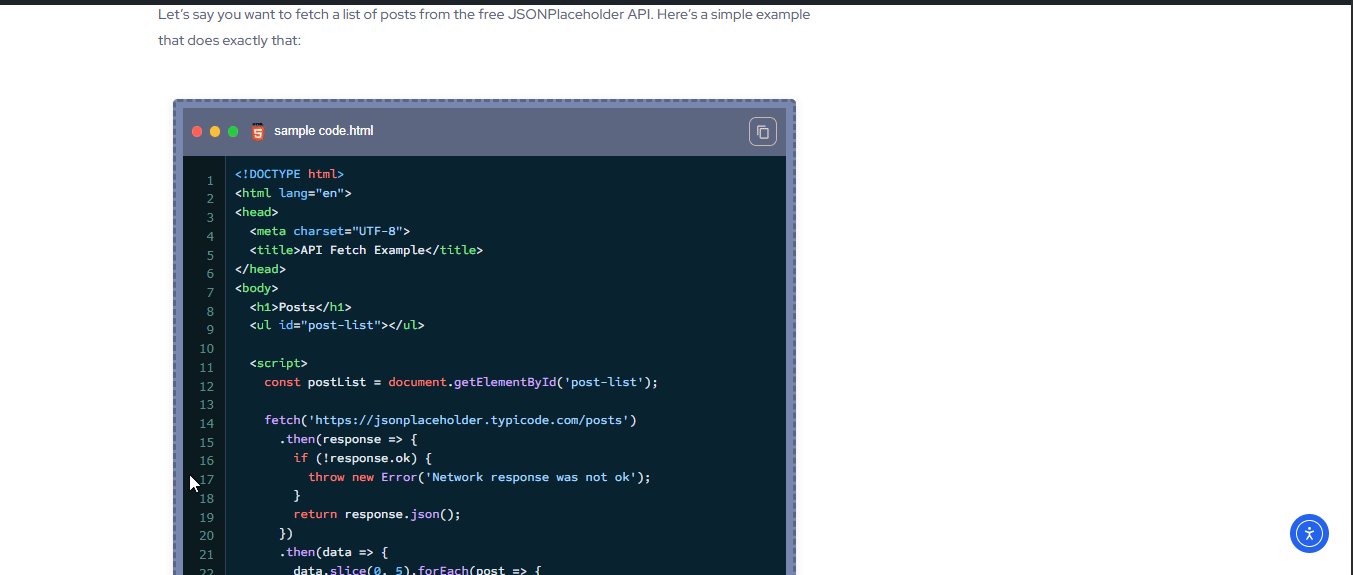
Final Outcome #
This is how you can easily and attractively show code on your IT blog, documentation or learning content with EA Code Snippet.

By using the EA Code Snippet, you can add a stunning code snippet to get your web visitors engaging and excited.
Still Stuck? Feel free to contact our support for further assistance.





