How to Configure and Style EA Feature List
Designing a visually attractive feature list can help your potential buyers to make the purchase decision. With EA Feature List, you can highlight key aspects of your products easily and effectively. This element allows you to personalize your Feature points and give it an astonishing look within Elementor.
How to Activate Feature List #
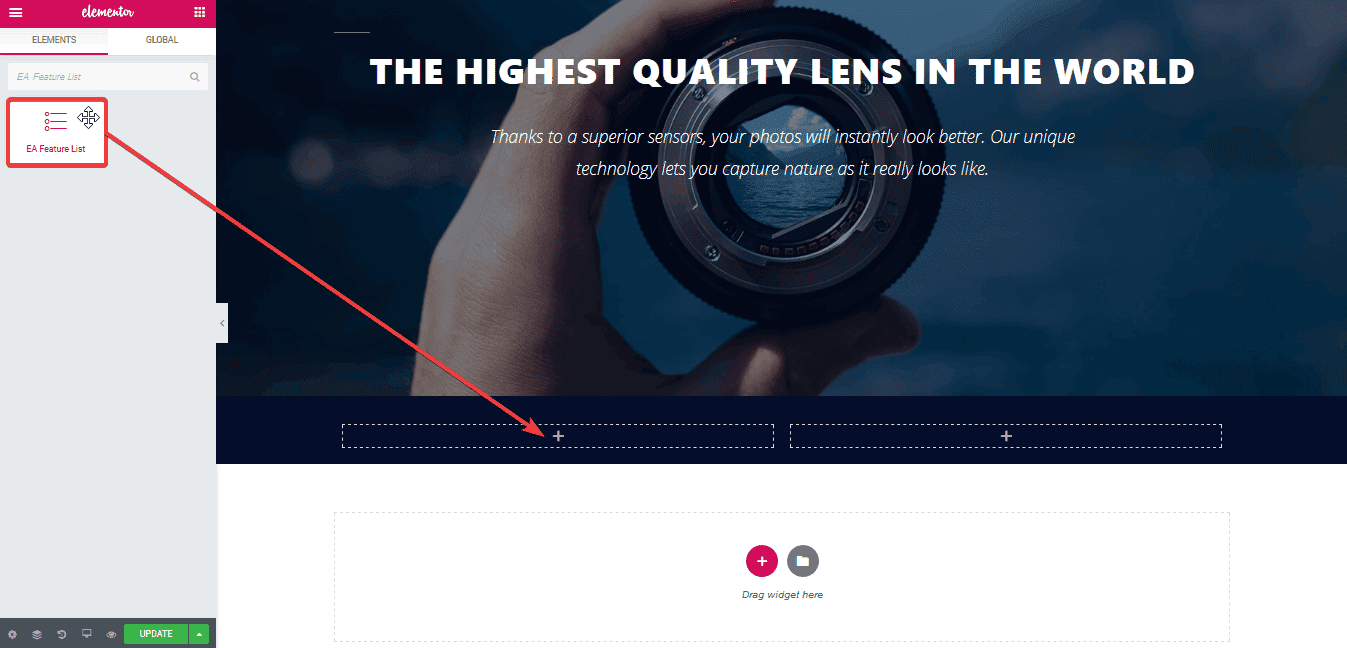
To use this Essential Addons element, find the ‘EA Feature List‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Feature List’ into the ‘Drag widget here‘ or the ‘+’ section.

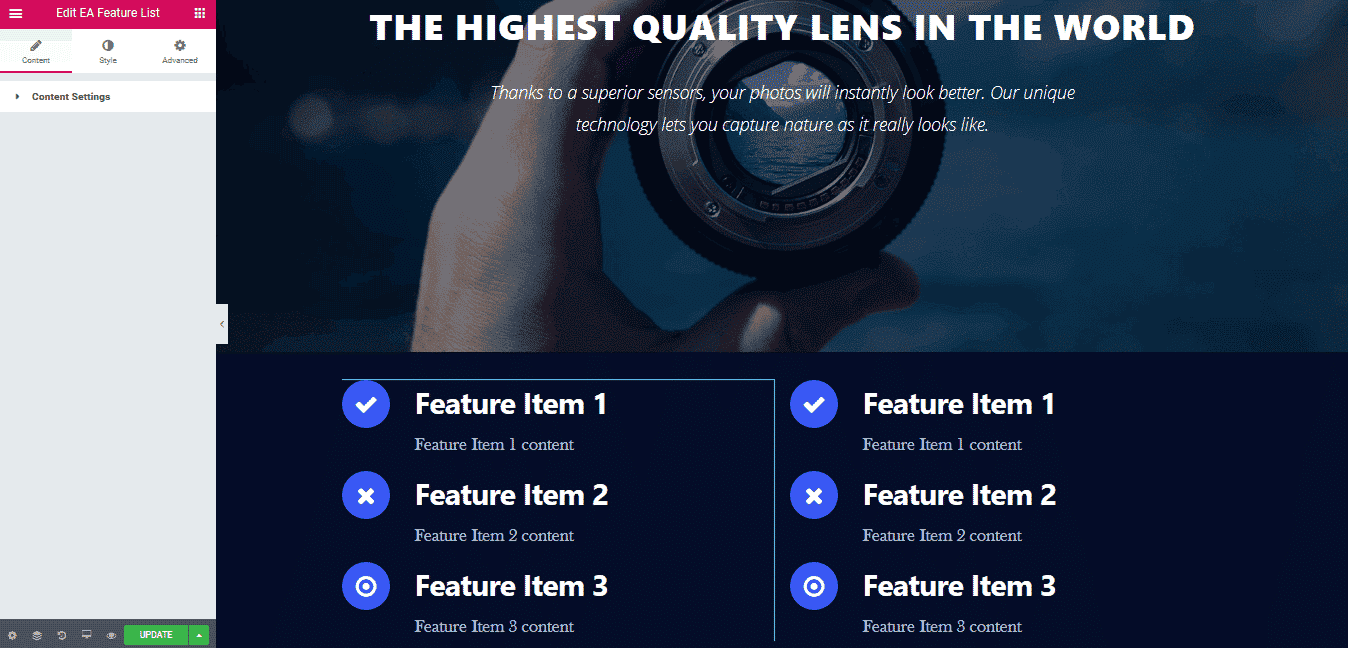
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
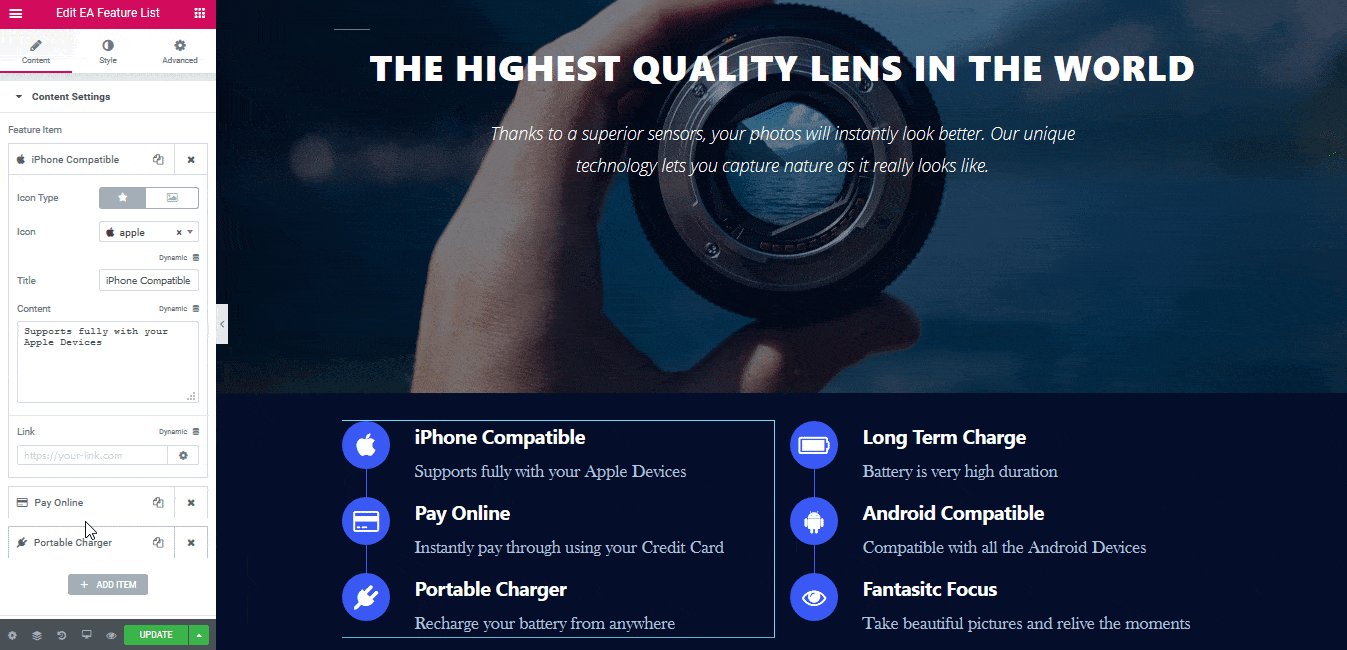
Under the ‘Content’ tab, you will be able to configure the ‘Content Settings’.
Content Settings #
This section allows you to add any number of ‘Feature Items’ as you wish. For each Feature Item, you can insert an Icon or an Image. Besides, you can add your own title and content for each of them as well. If you want to, you have the freedom to add a link to the featured items. To add more feature items, simply click on the ‘+ Add Item’ button.
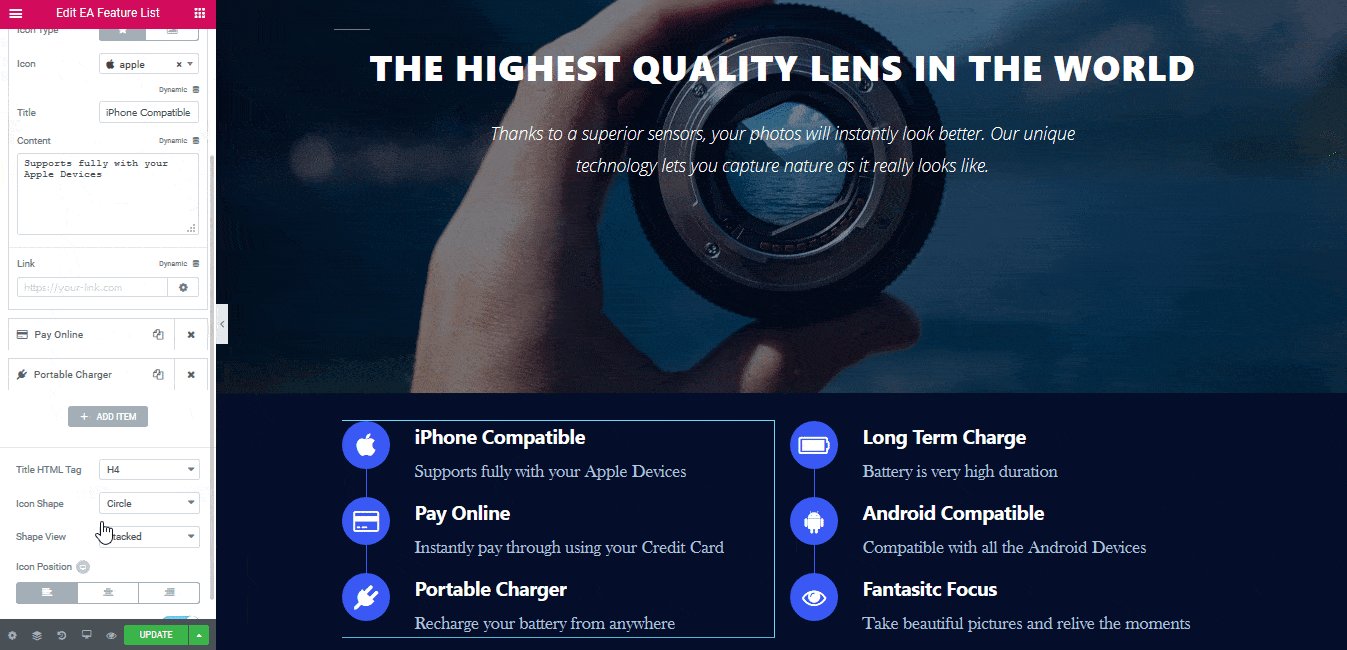
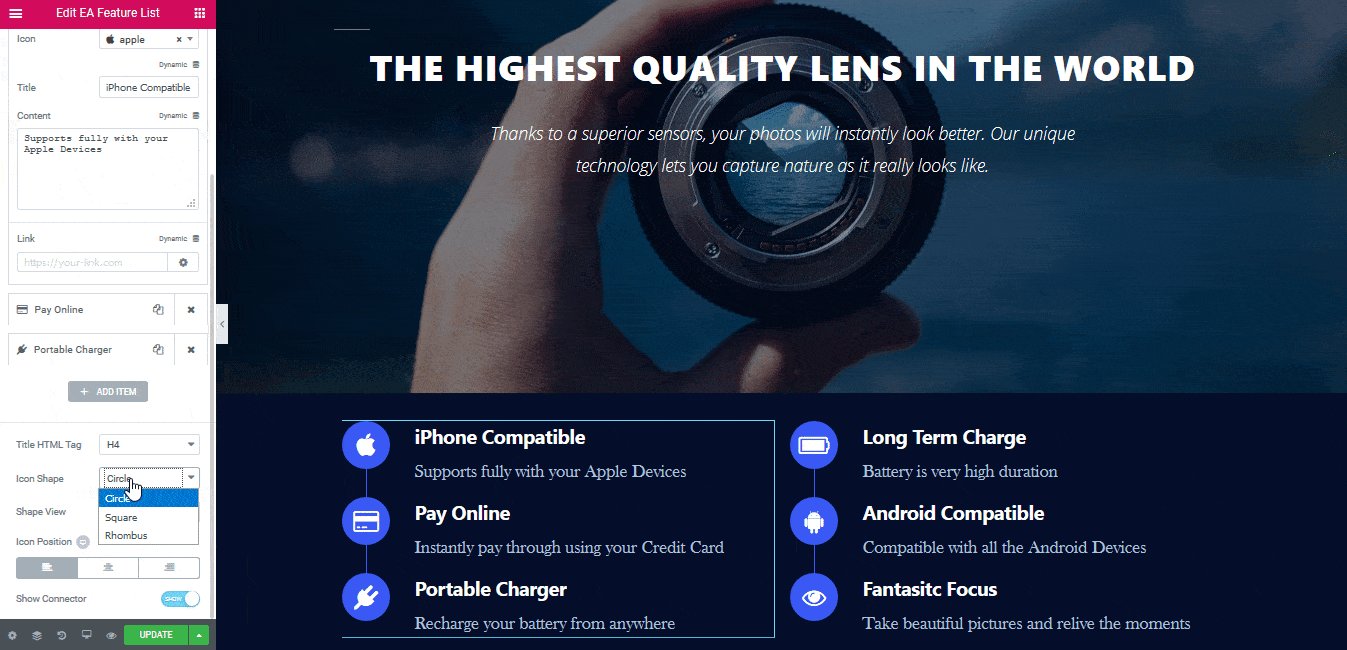
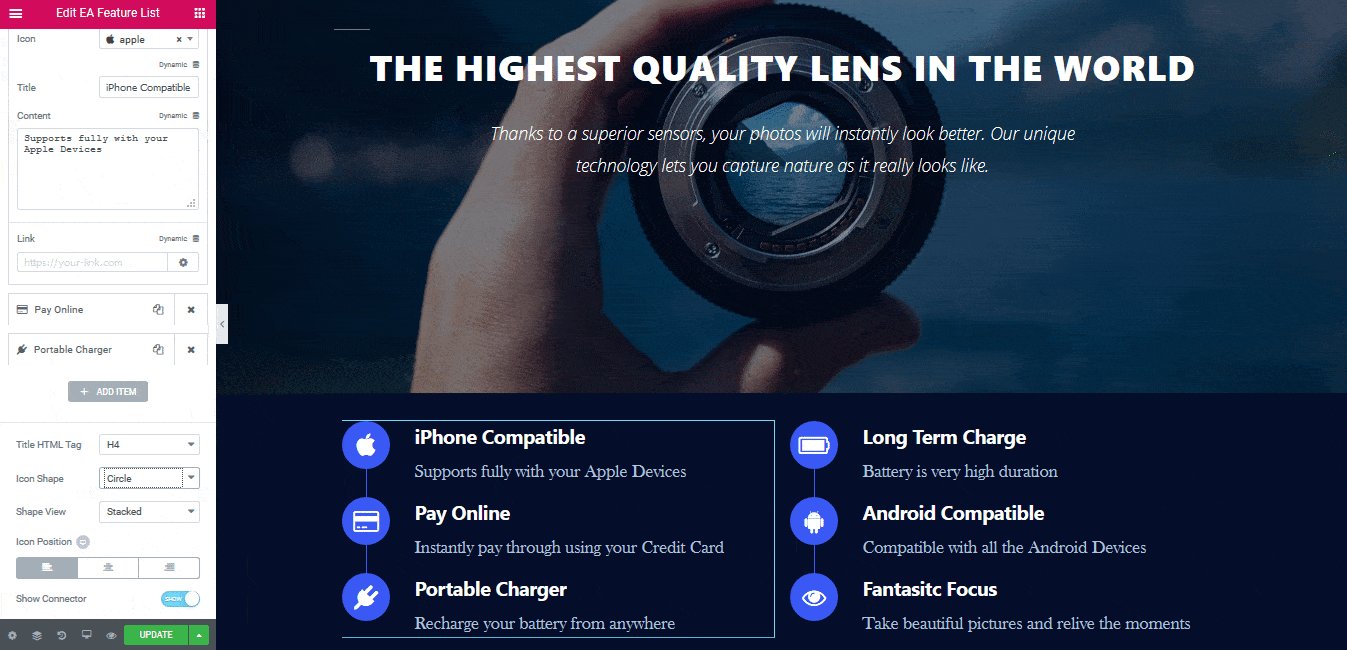
Moreover, you are able to change the ‘HTML Tag’ for the title. You can use the dropdown to pick your preferred Icon Shape out of these 3: Circle, Square and Rhombus. Besides, you can change the Shape view of the Icons as well. By default, it is set to ‘Stacked’ view. But if you want, you can change it to ‘Framed’ view. It also allows you to modify the alignment of the icons. To display the connection between the icons, simply just enable the toggle ‘Show Connector’.
How to Style Feature List #
Switch to the ‘Style’ tab to style all the features of Feature List.
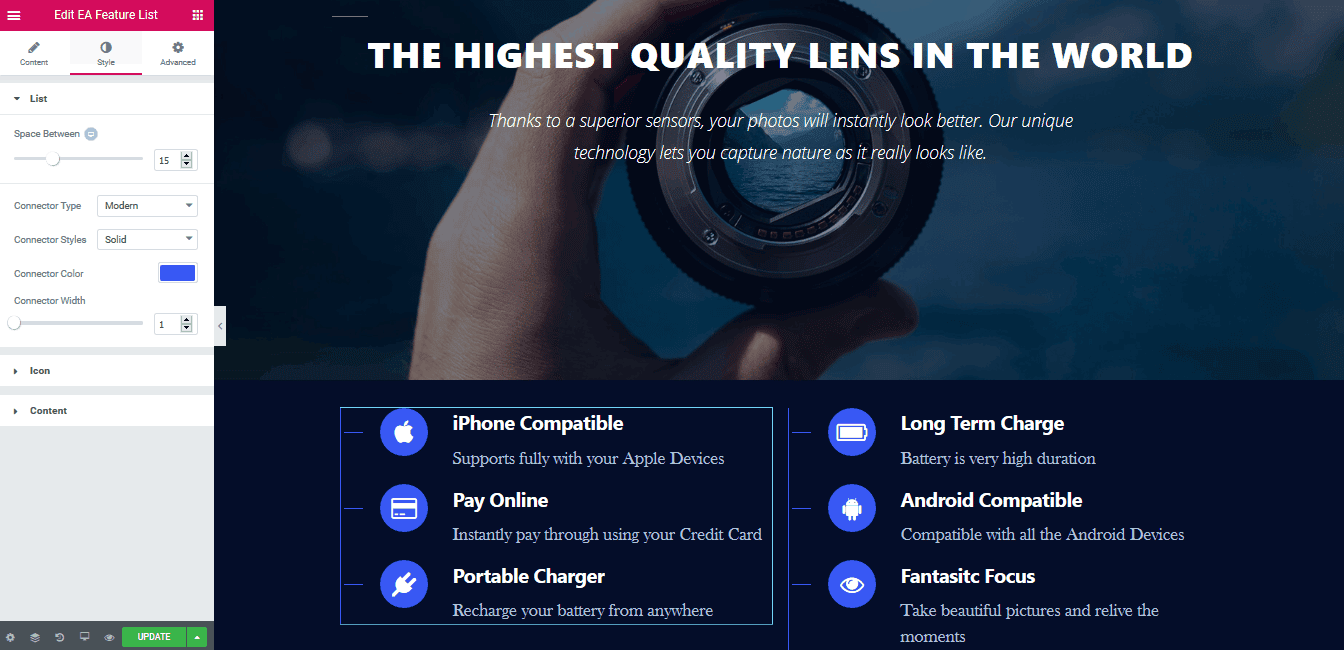
List #
From the ‘List’ section, you can increase or decrease the space between each Feature Items. You can do this for all 3 devices: Desktop, Tab and Mobile. If the Connector option is enabled, you can change its type, style, color and width.

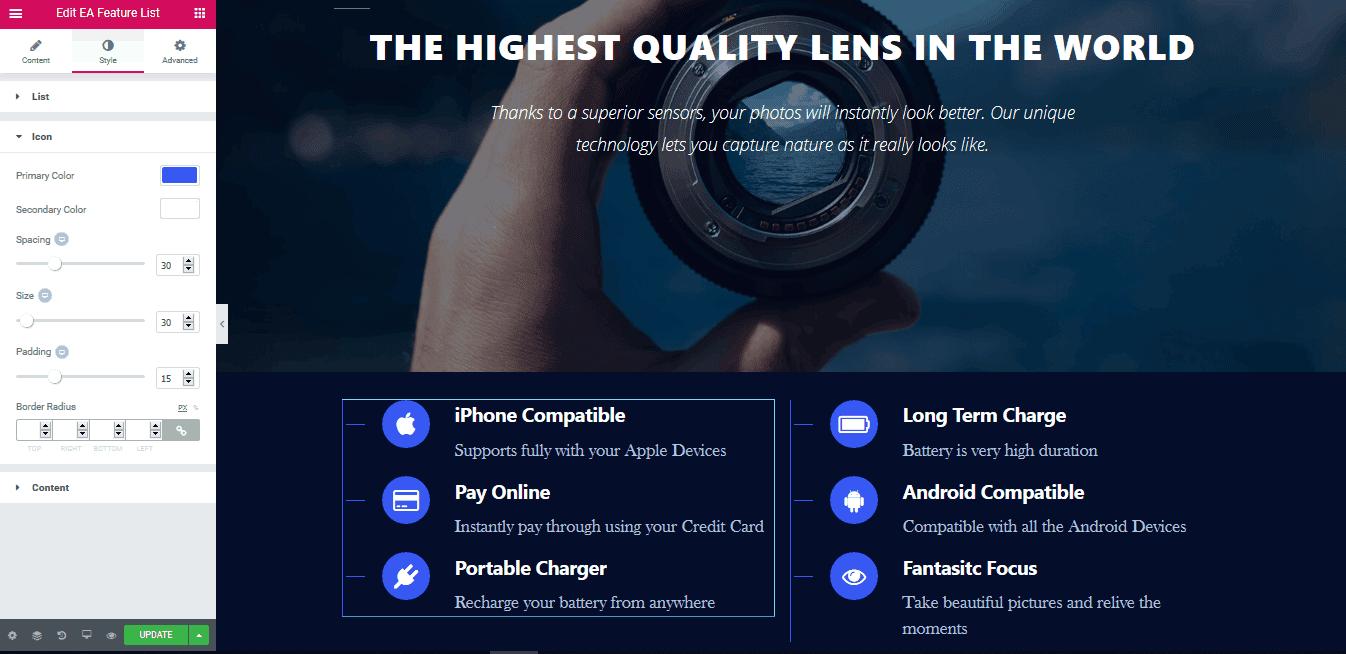
Icon #
From the ‘Icon’ section, you can add your preferred ‘Primary’ and ‘Secondary’ color for the icons. Besides, you can control the spacing, size and padding for all three devices. If you want, you can even add border-radius as well.

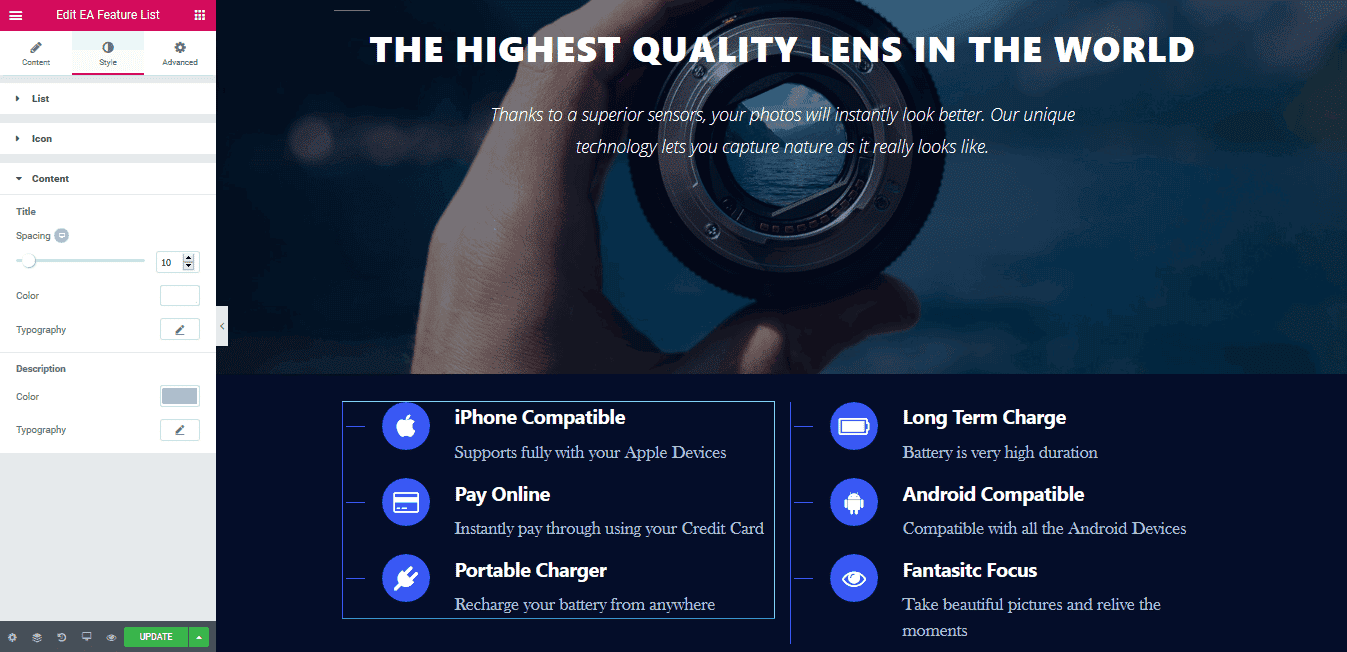
Content #
From the ‘Content’ section, you will have the freedom to change the color and typography for the ‘Title’ and ‘Description’ for the Feature List. Besides, you can control the spacing between each Title.

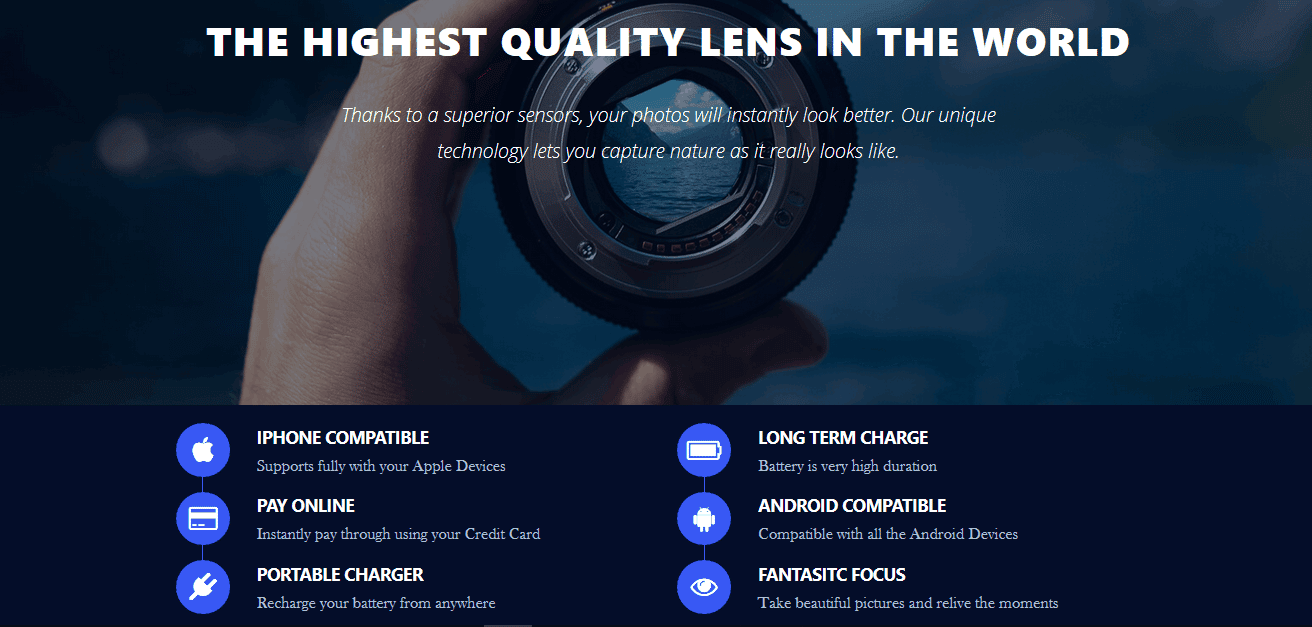
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Feature List as per your preference.

With the help of EA Feature List, this is how you can highlight a key short description about your product with beautiful icons and make your viewers blown away.