EA Interactive Animations extension helps you bring your Elementor website to life with all its responsive animations. Depending on your page load and scrolling, the animation triggers that you do with this extension. In short, the extension lets you create a fully dynamic and interactive web page that attracts the attention of your visitors. Plus, the extension supports GSAP – a wildly robust JavaScript animation library.
Note: Before you begin, ensure that you have installed & activated the Essential Addons Pro plugin to use this EA Interactive Animations extension.
How To Activate EA Interactive Animations Extension? #
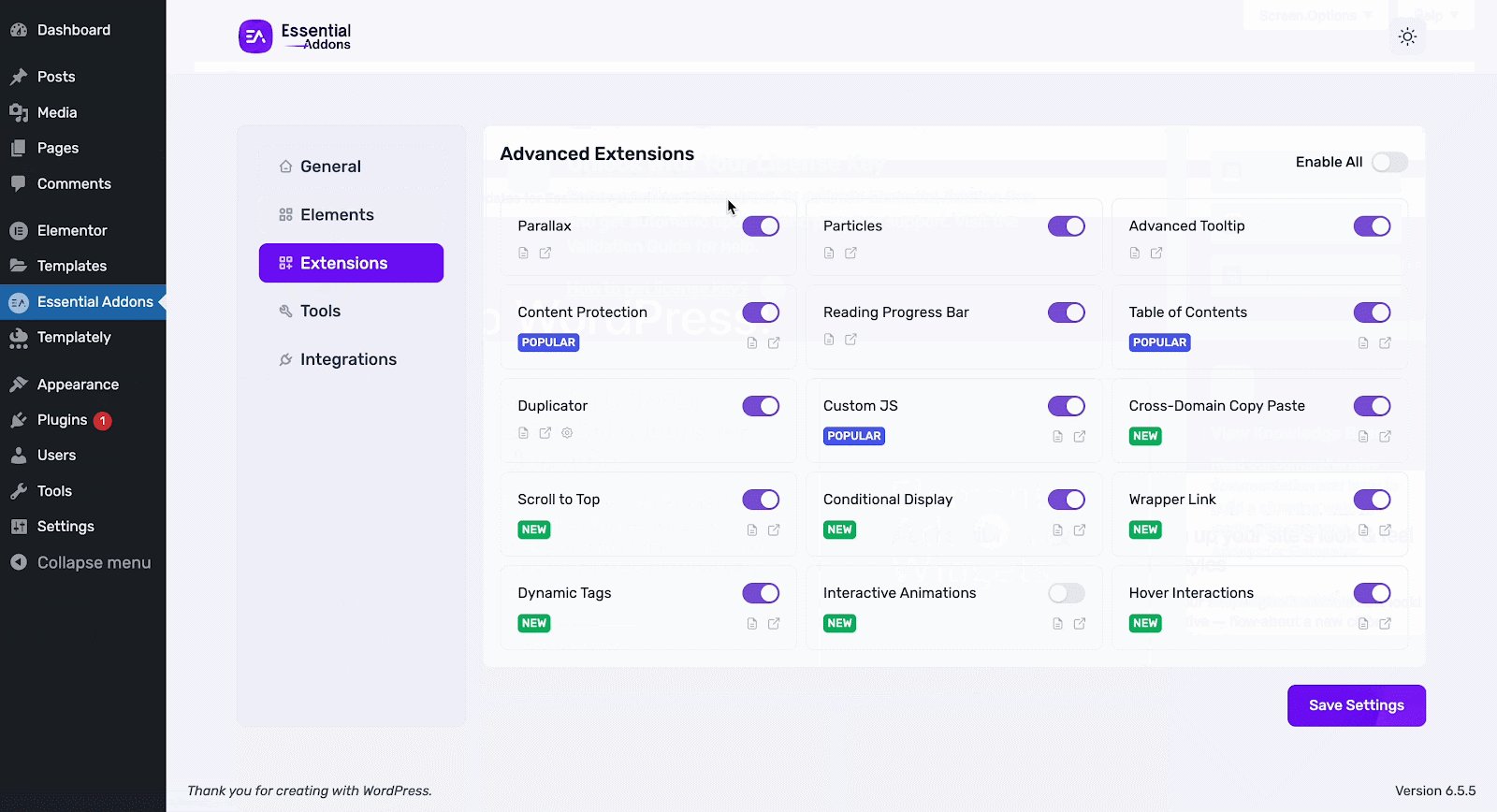
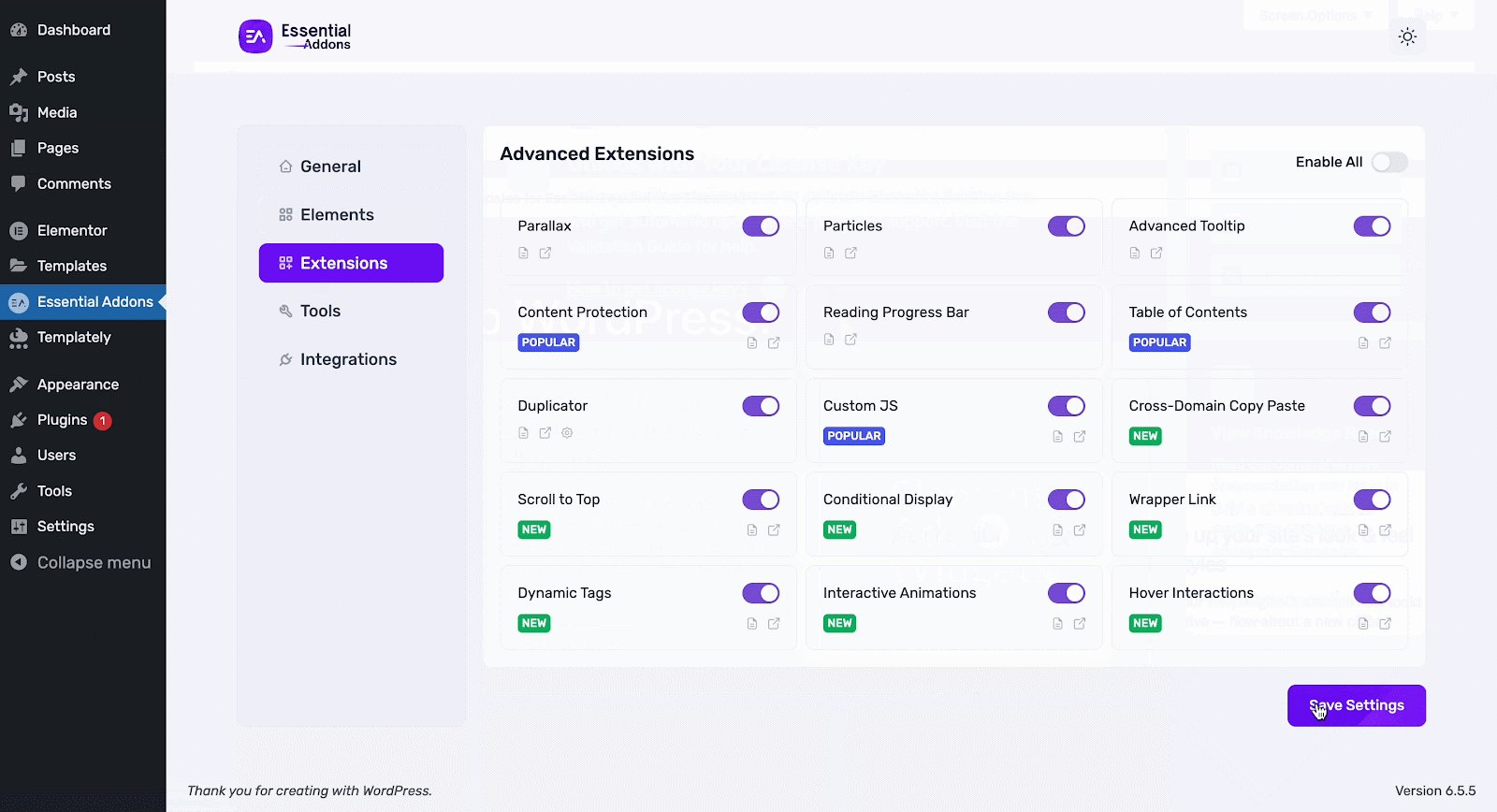
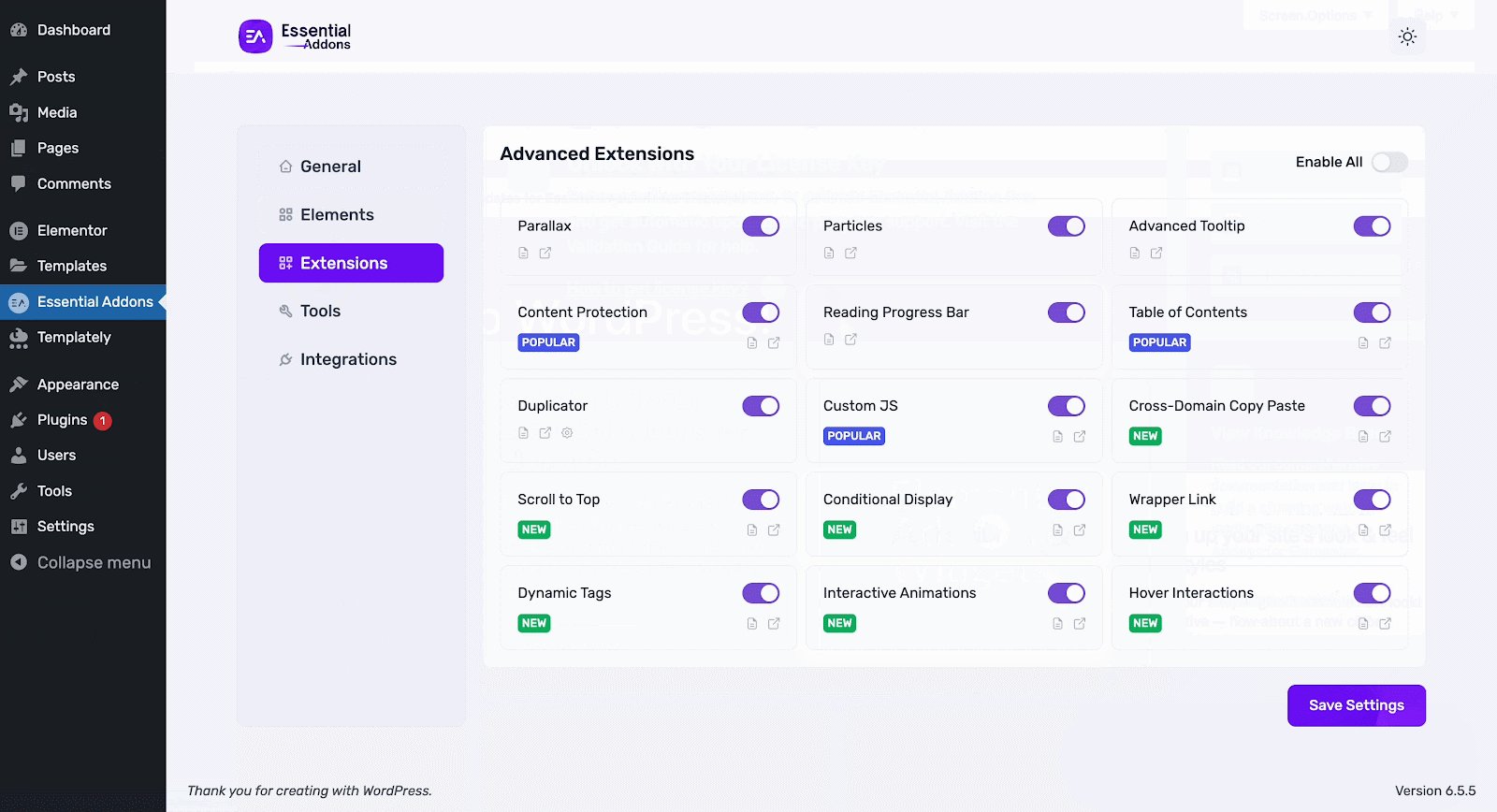
Before you start, make sure to activate the EA Interactive Animations extension on your plugin. To do so, navigate to your WordPress dashboard and select ‘Essential Addons’ → ‘Extensions’ tab. Simply just click on the toggle button next to the ‘Interactive Animations’ extension to activate it and click on ‘Save Settings’ as shown below.

How To Configure & Style EA Interactive Animations Extension Settings? #
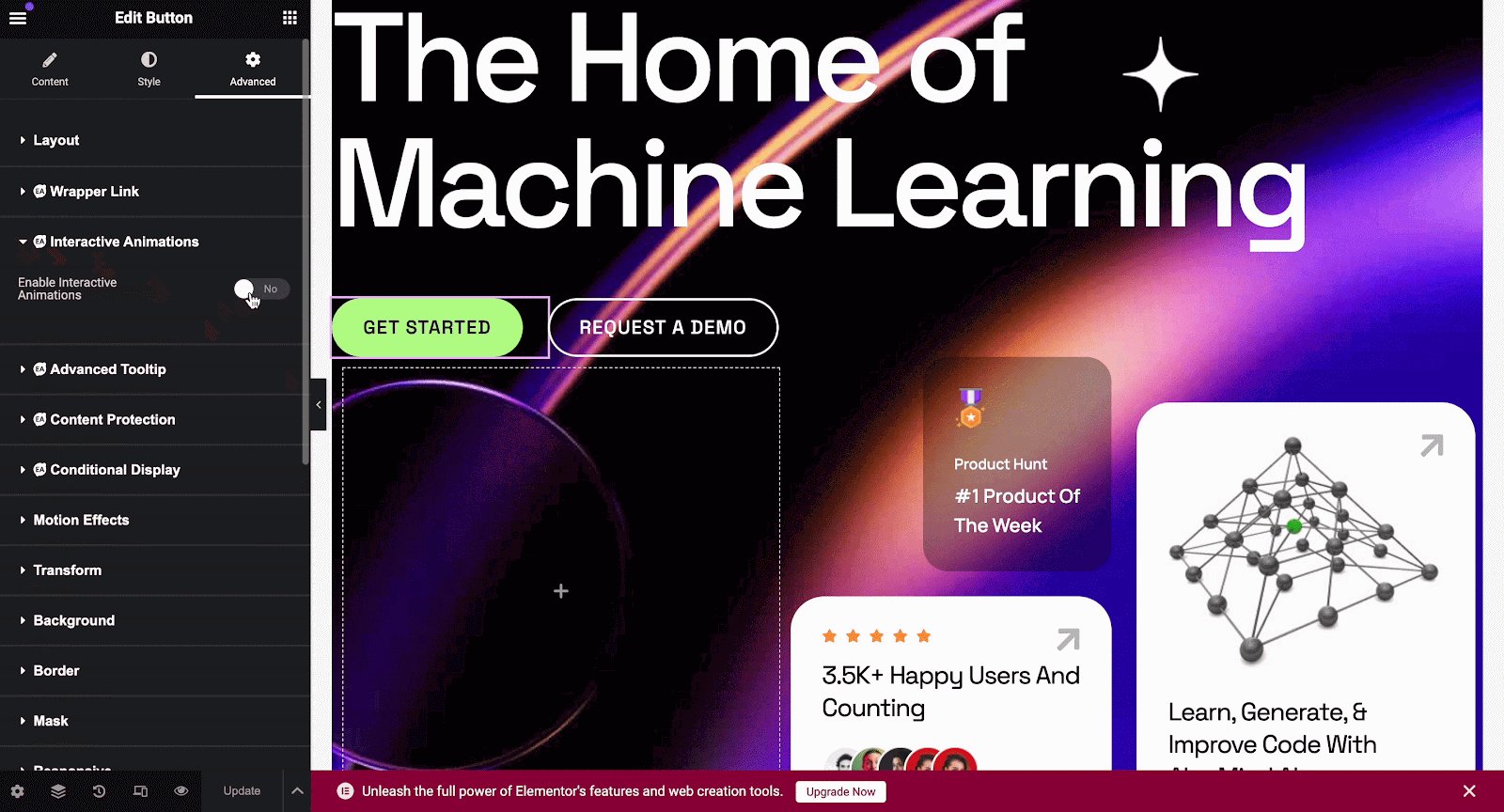
To use this extension, open any new or existing page from your WordPress dashboard. Click on any section, then navigate to Advanced → EA Interactive Animations. Toggle the option ‘Enable Interactive Animation’ to activate the extension successfully.

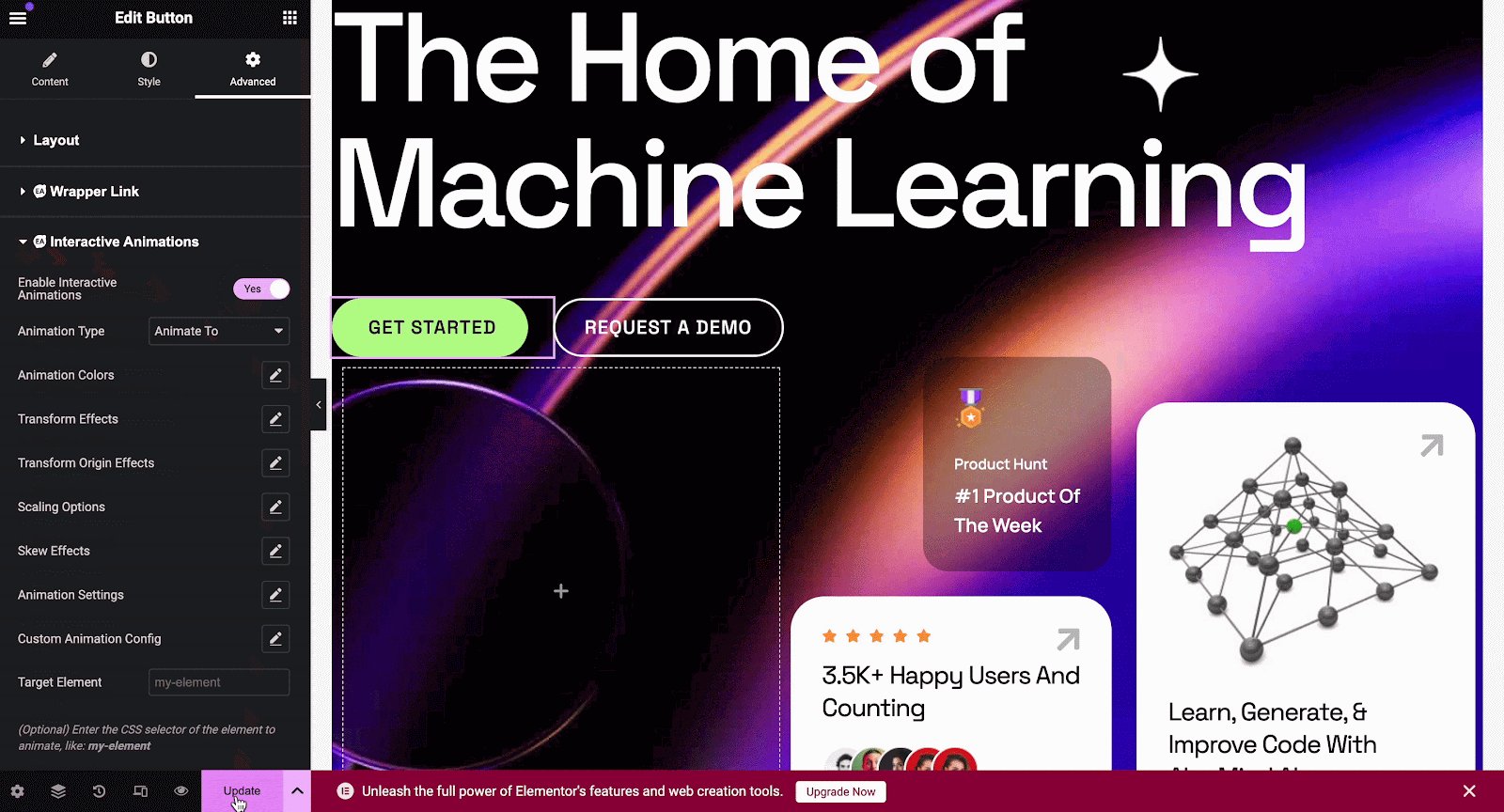
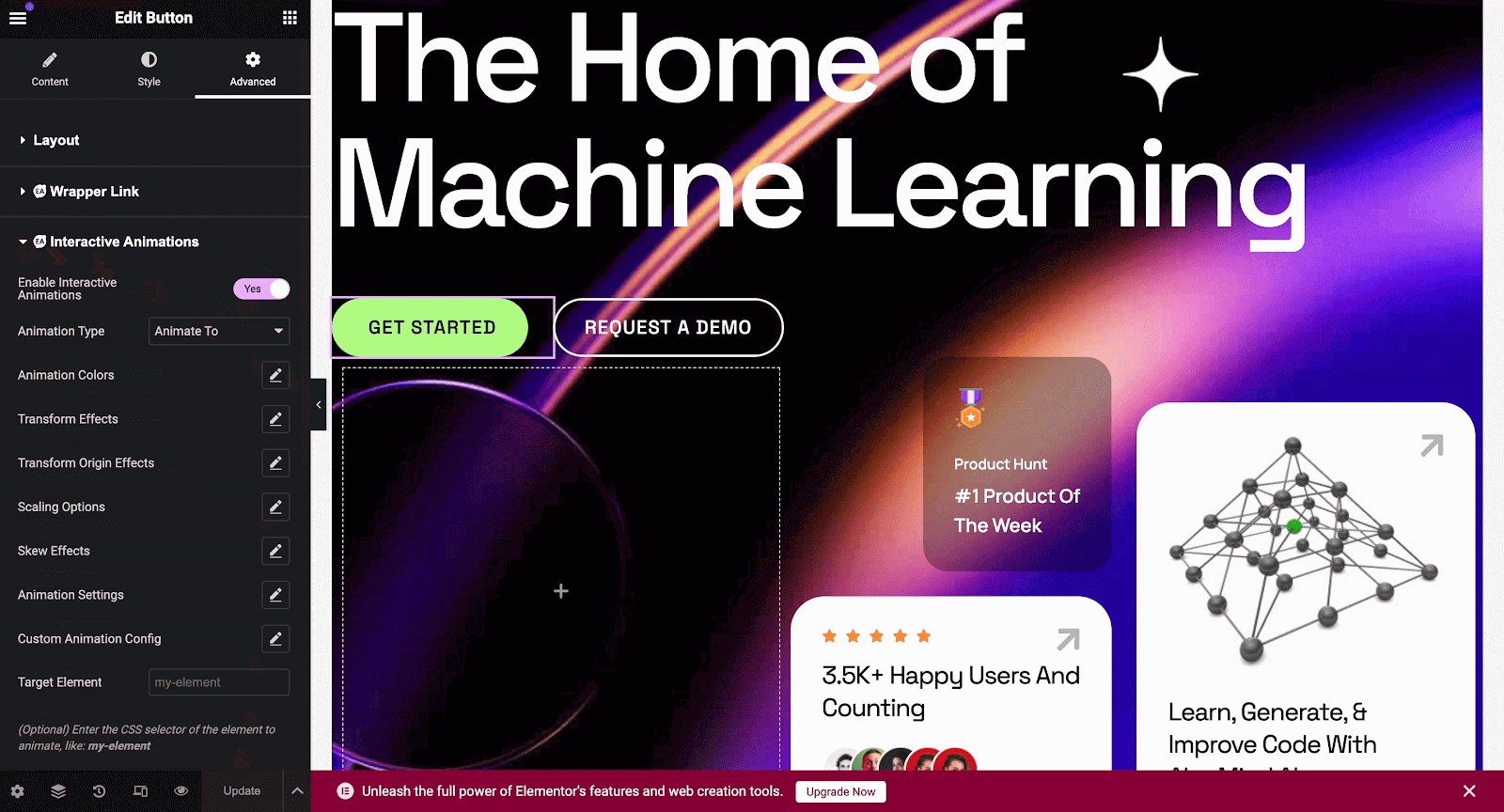
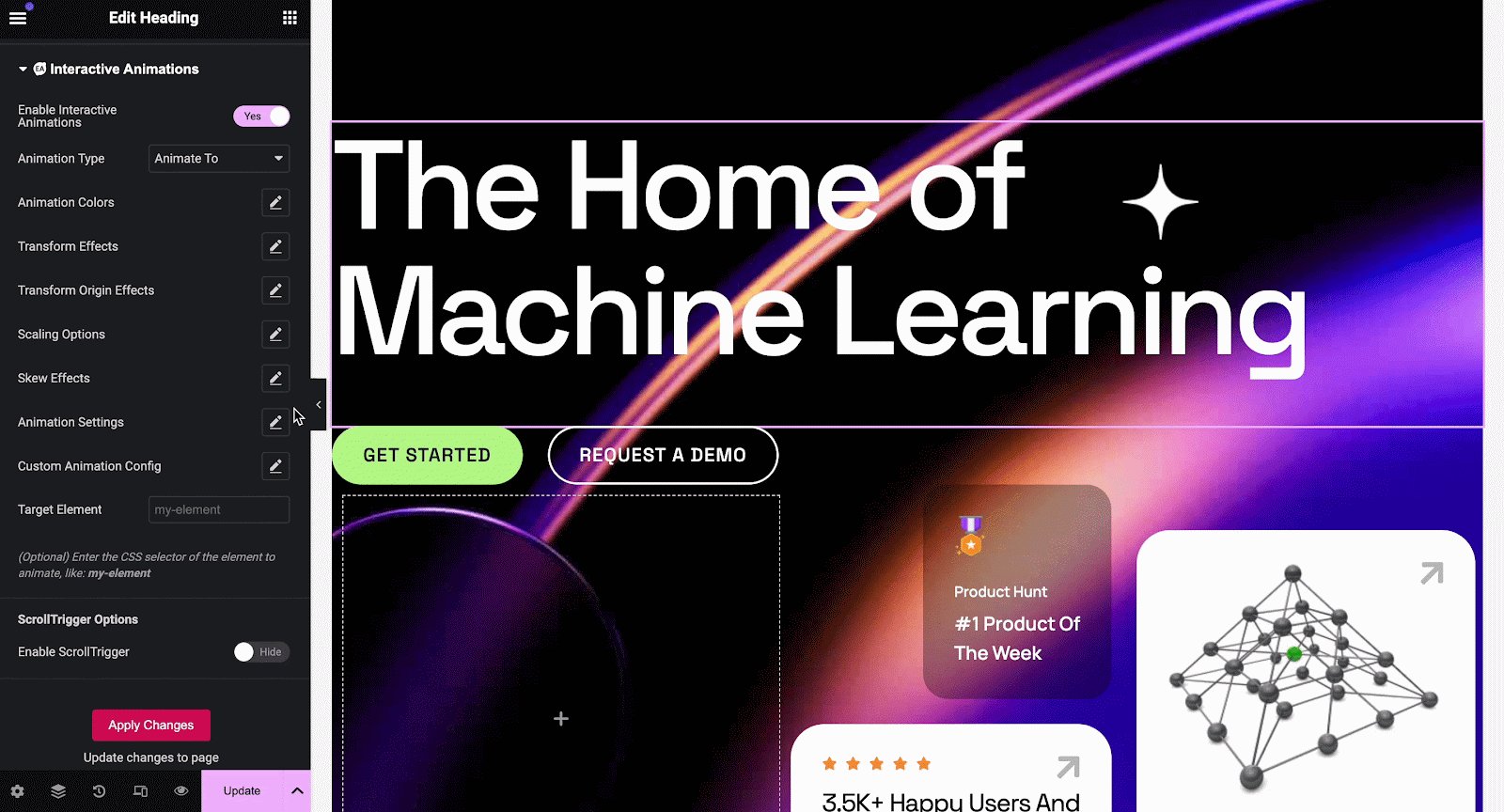
After you have successfully done the previous step, you can see all the configuration options under EA Interactive Animations.

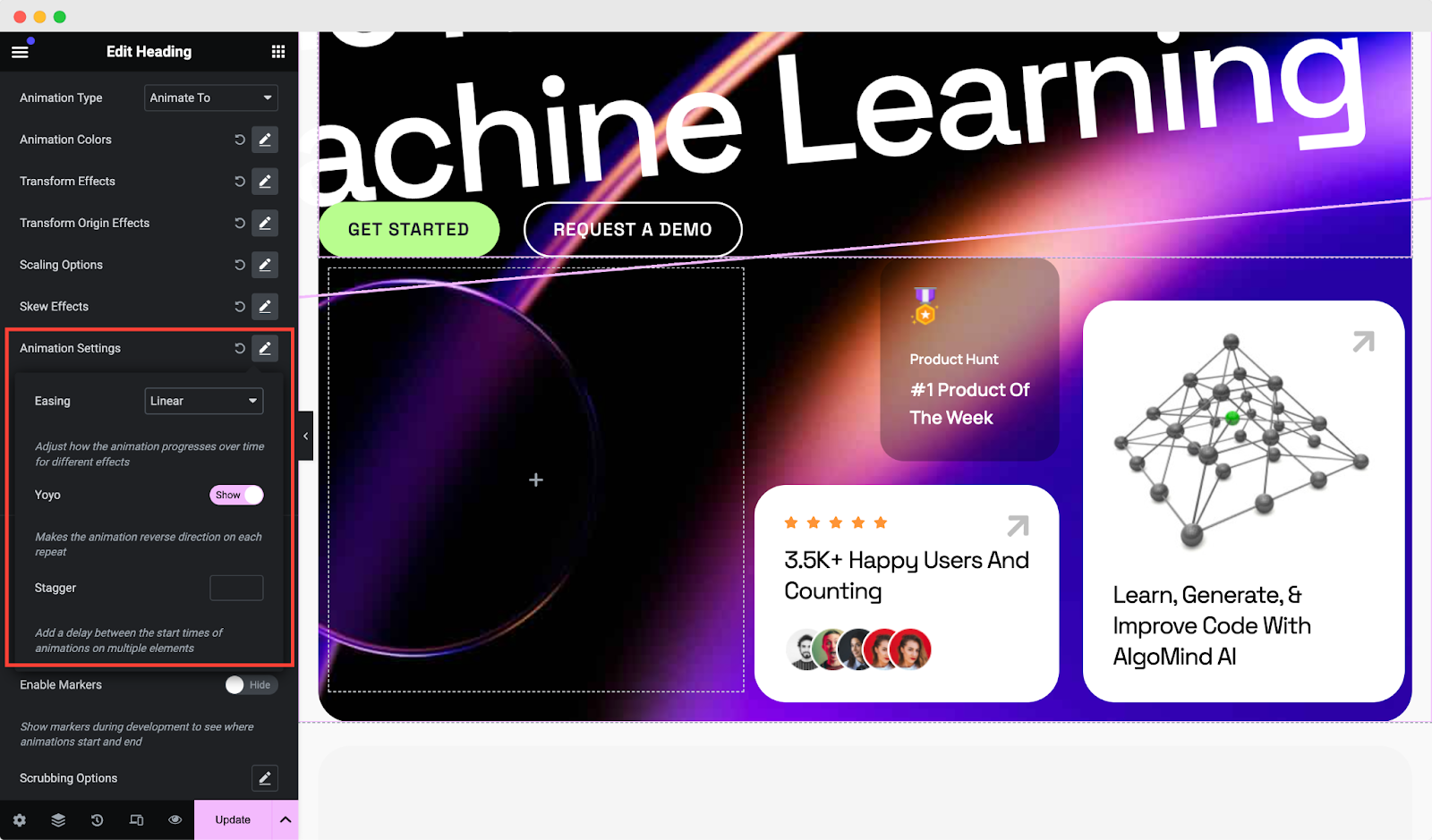
Interactive Animations Settings #
The Interactive Animations extension offers different types of animation settings that can bring your Elementor website to life with responsive design options.

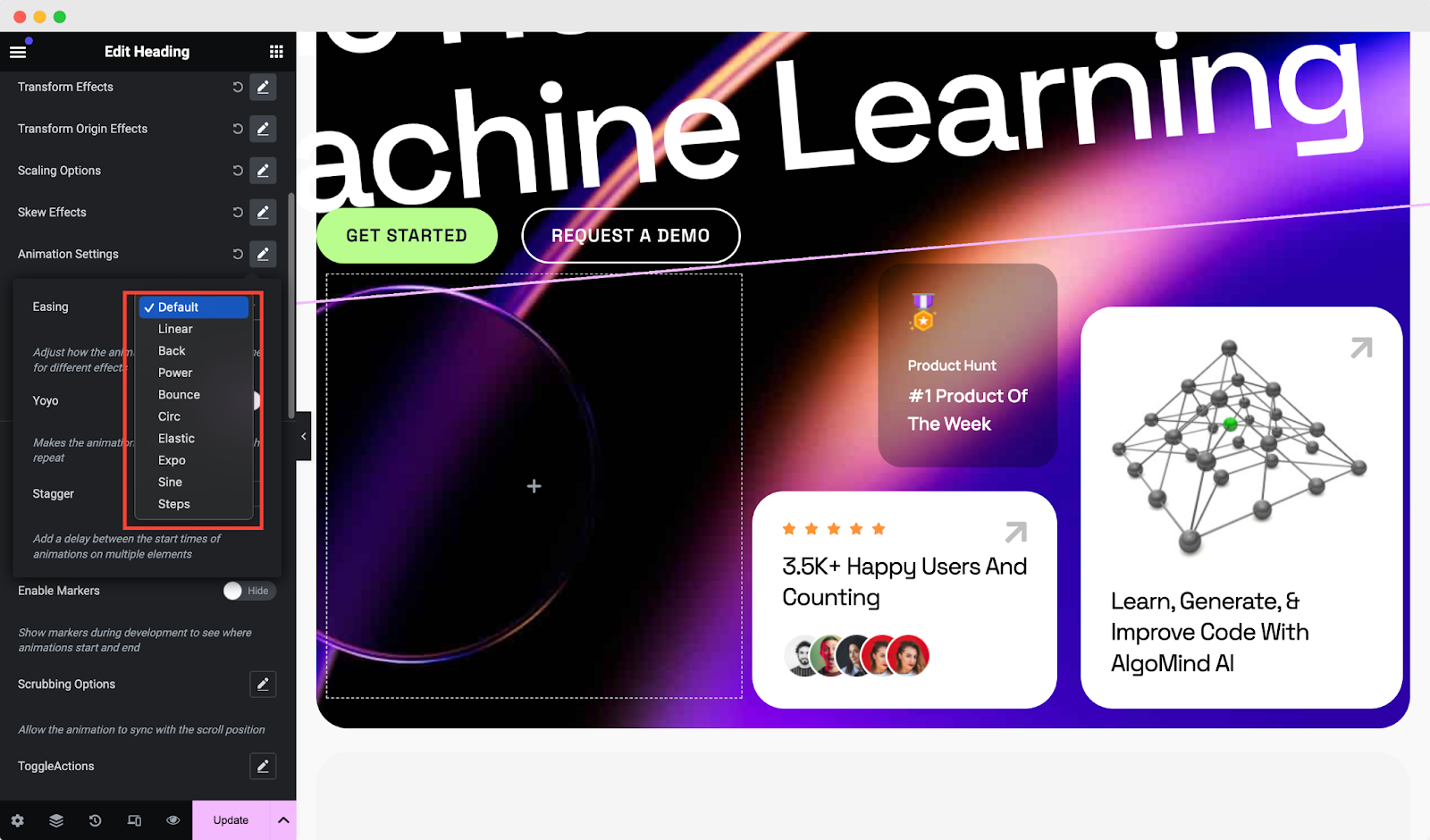
Easing #
With the easing, you will be able to adjust how the animation progresses over time for different types of effects you set. You can set your effect as default or choose 9 different types of easing animations.

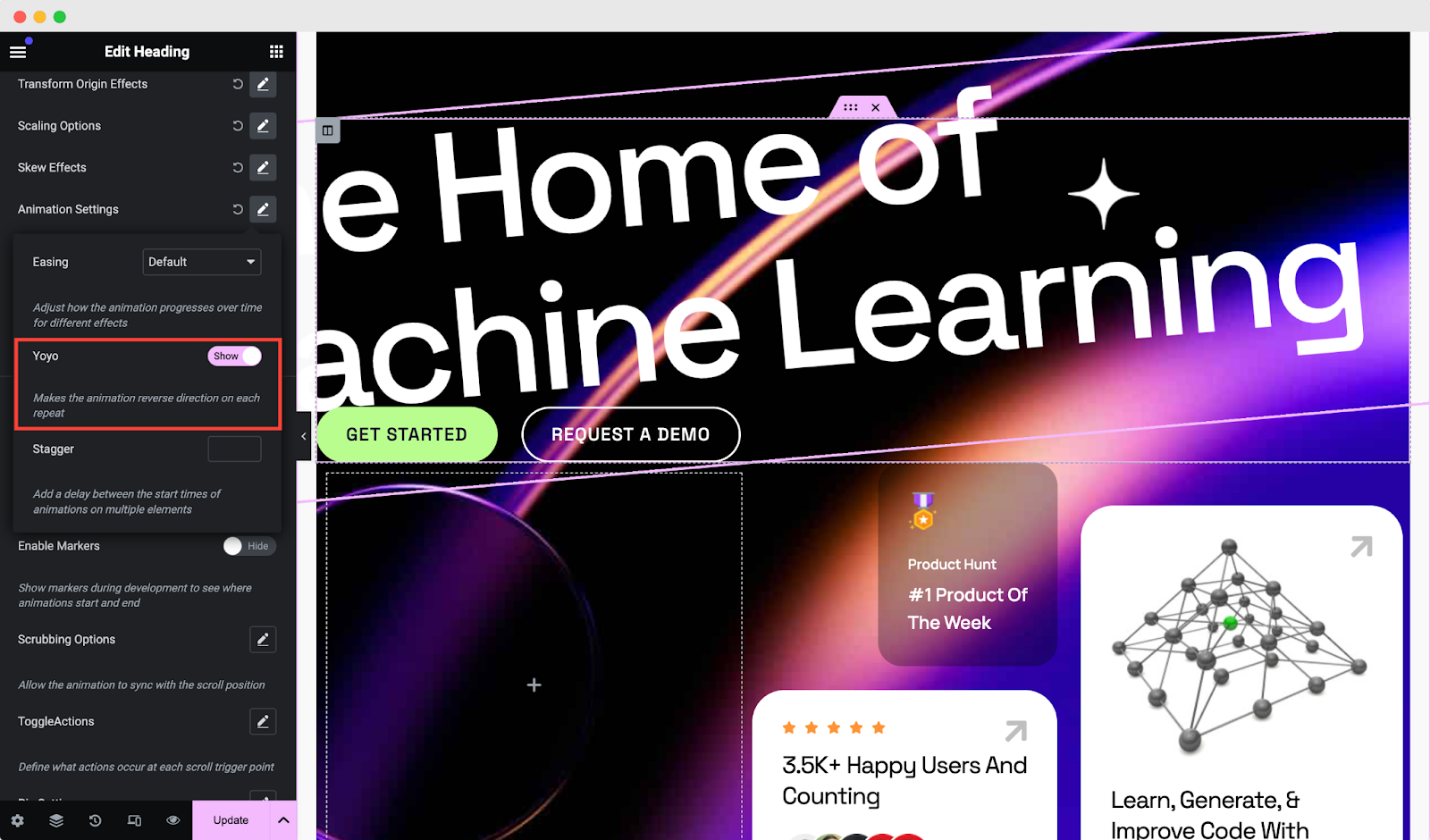
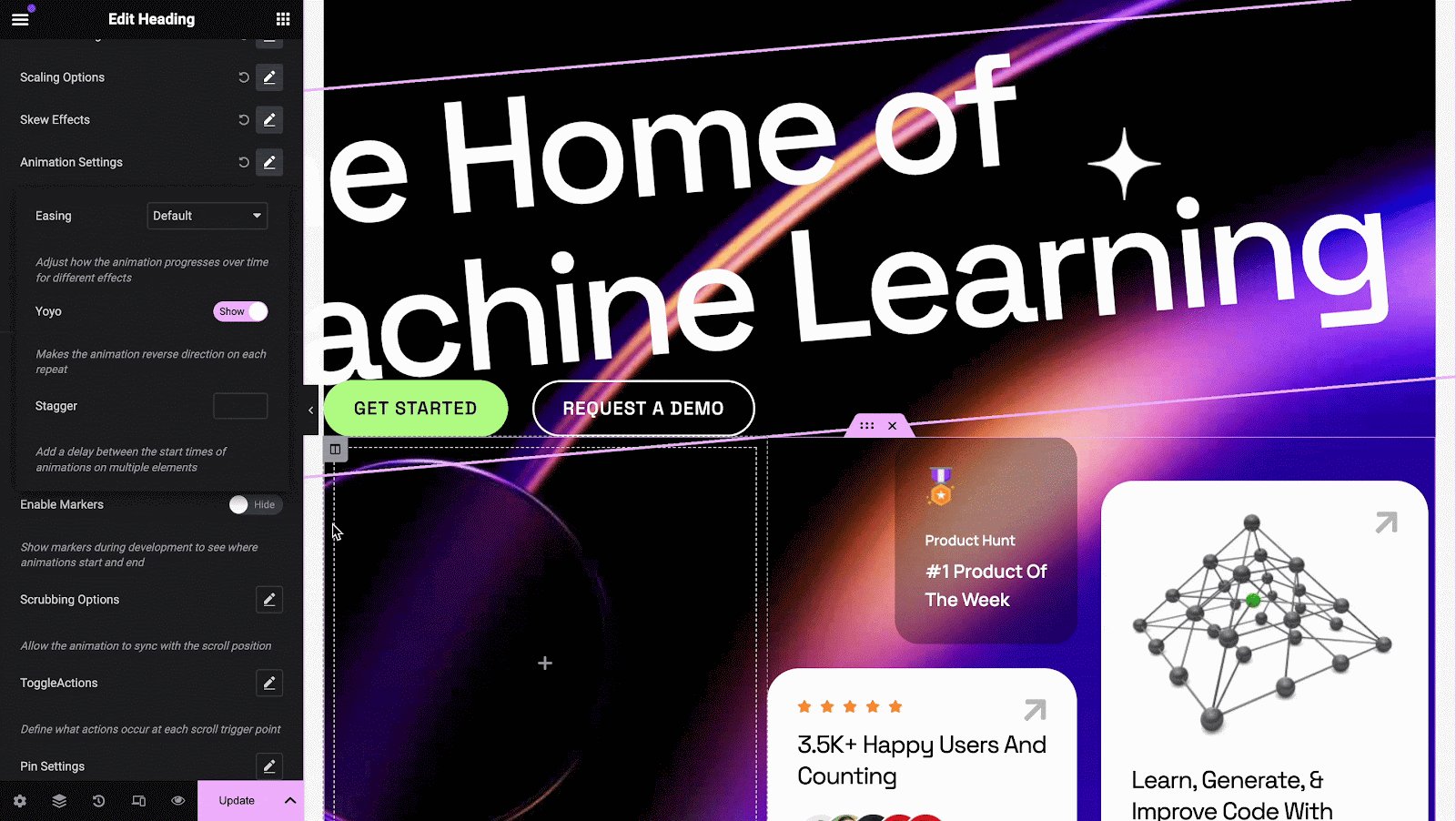
Yoyo #
If you activate the Yoyo of Interactive Animations extension, the animation reverses direction on each repeat to the animated element. To activate the option, all you need to do is turn on the toggle beside it.

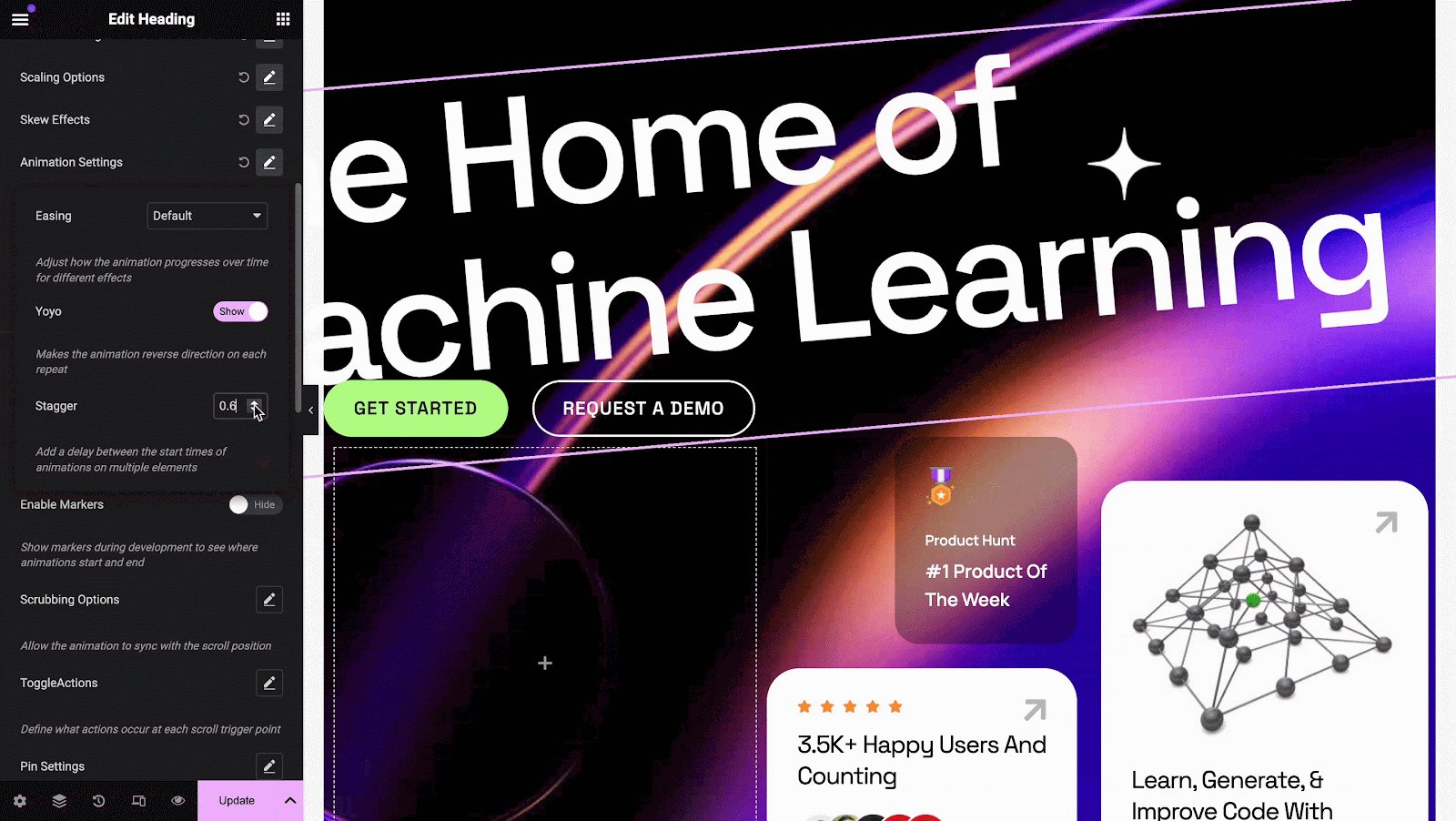
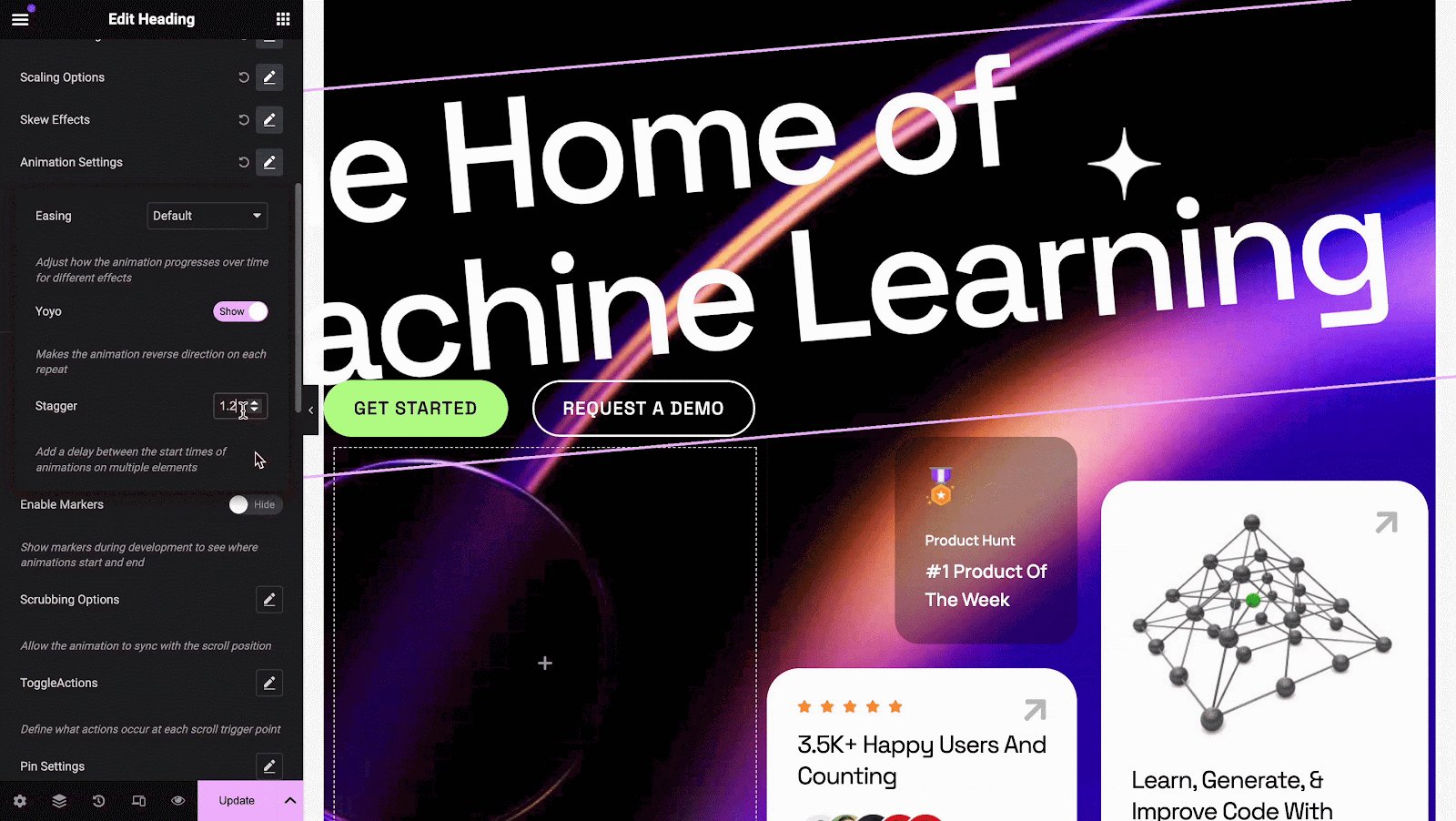
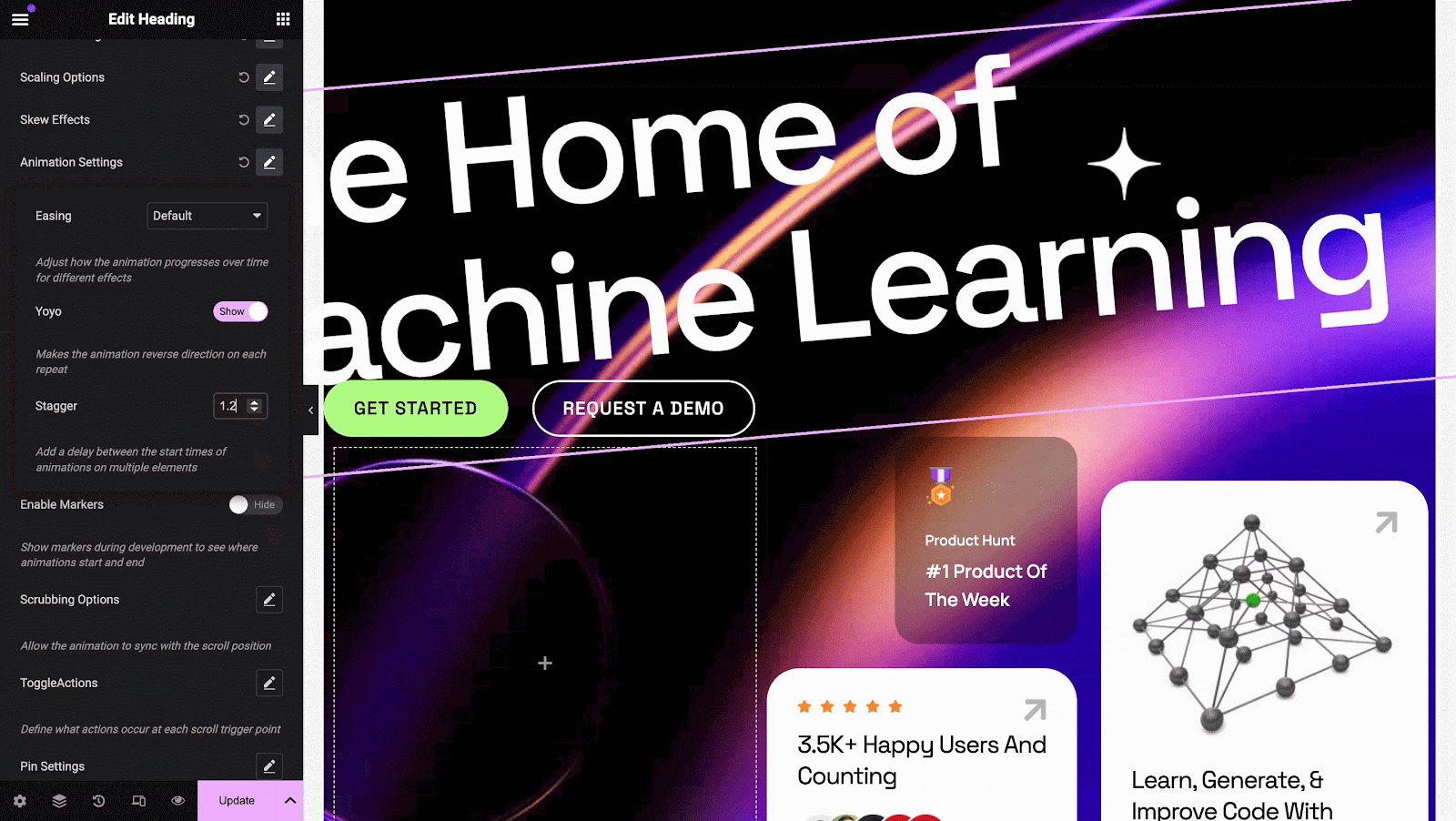
Stagger #
The stagger option of EA Interactive Animations helps you to add a delay between the start times of animation on each element that you animated. It makes your Elementor website animations more organized and appealing to see. You can set a stagger timing delay from 0.1 seconds to the amount of time you want to set.

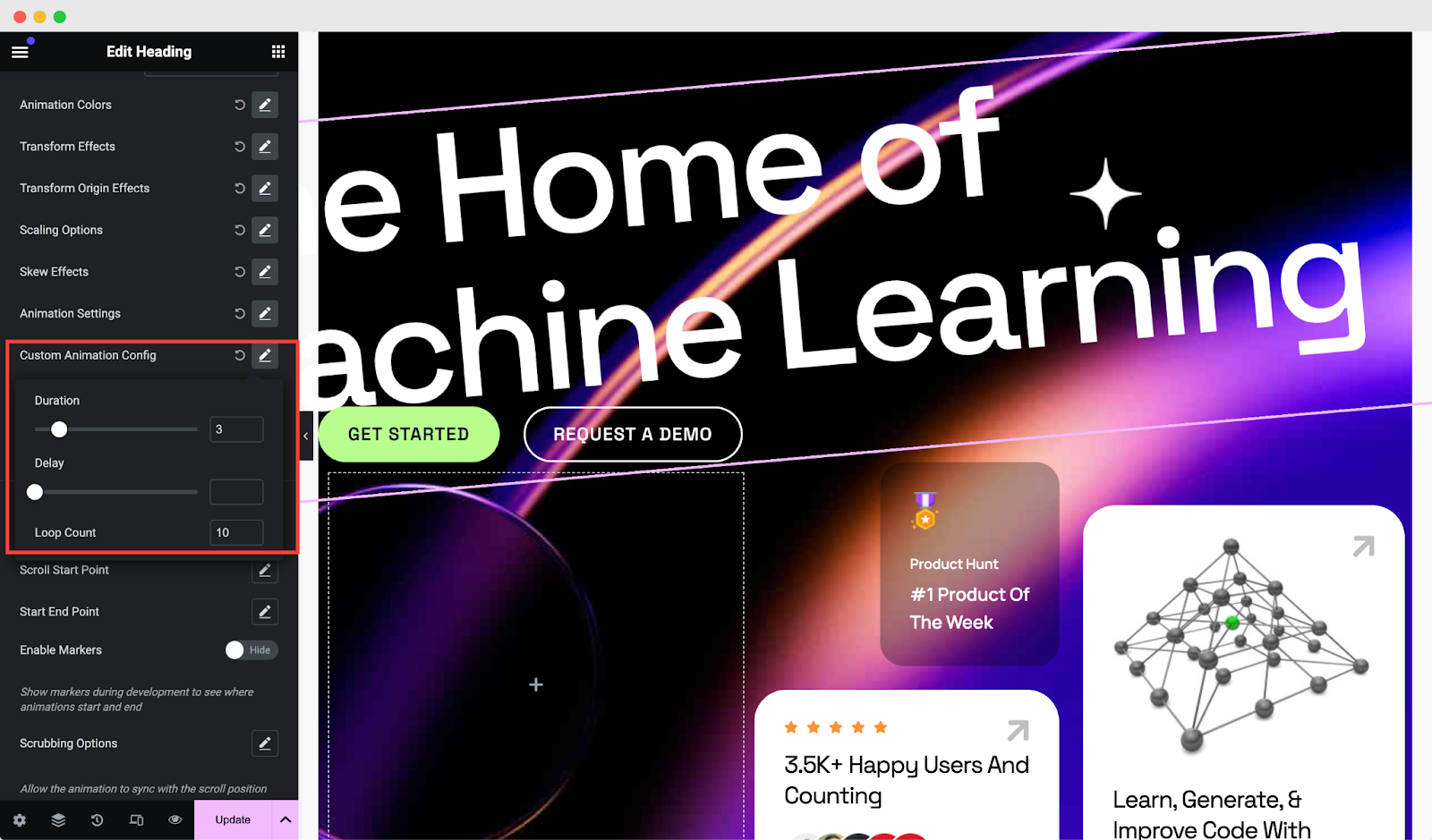
Custom Animation Settings #
With the EA Interactive Animation extension’s custom animation, you can animate any section, column, container, or widget in Elementor of your own. Set the ‘Duration,’ ‘Delay,’ and ‘Loop Count’ on your elements & style the way you want.

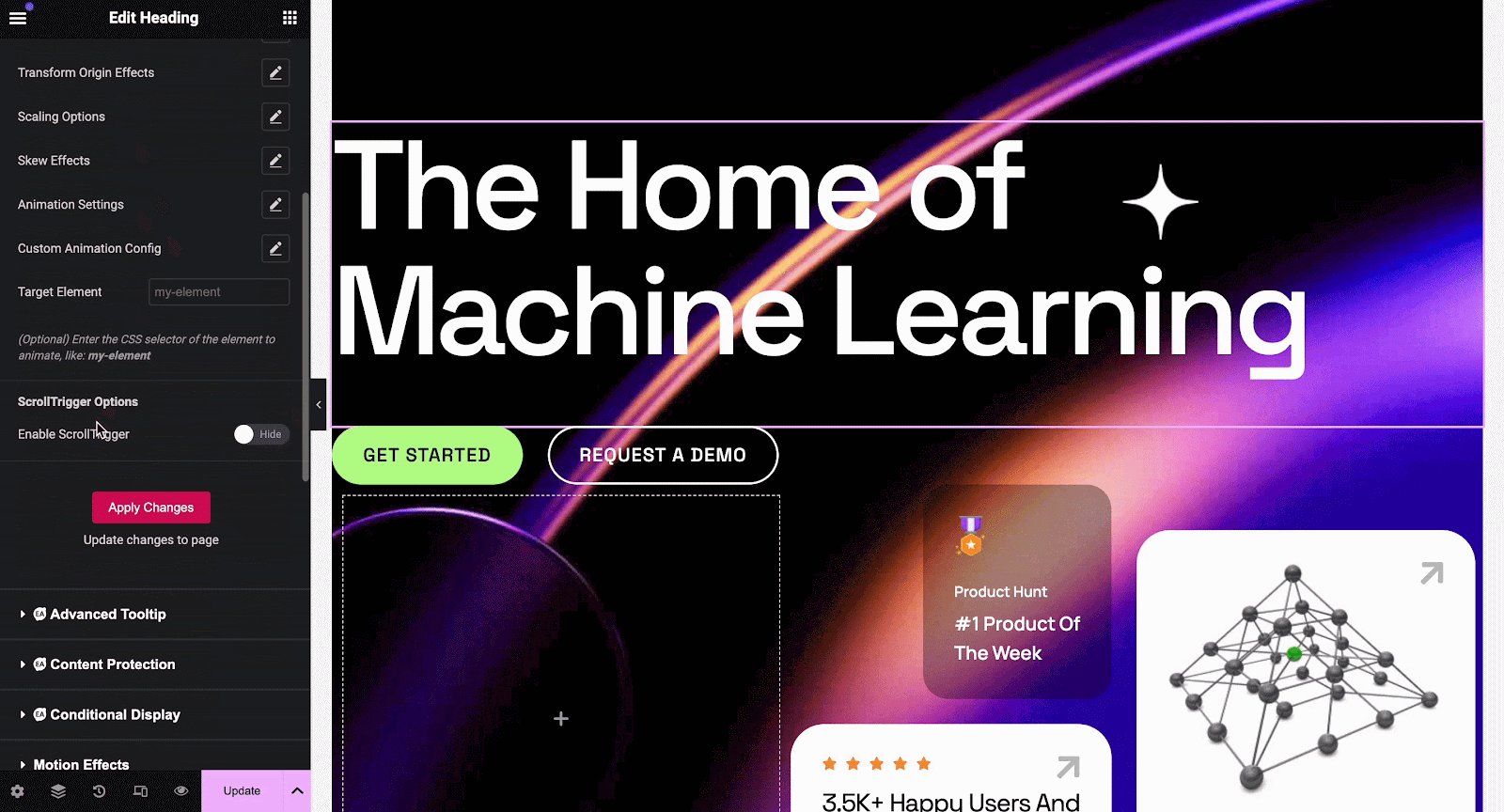
ScrollTrigger Settings #
EA Interactive Animations ScrollTrigger feature helps you create jaw-dropping scroll-based animations without coding expertise. Scrub, pin, or you can trigger anything with ScrollTrigger options. It is amazing to see when elements animate while scrolling.
To see the Scroll/Trigger feature, simply toggle on the ‘Enable ScrollTrigger’ right from the Elementor control panel.

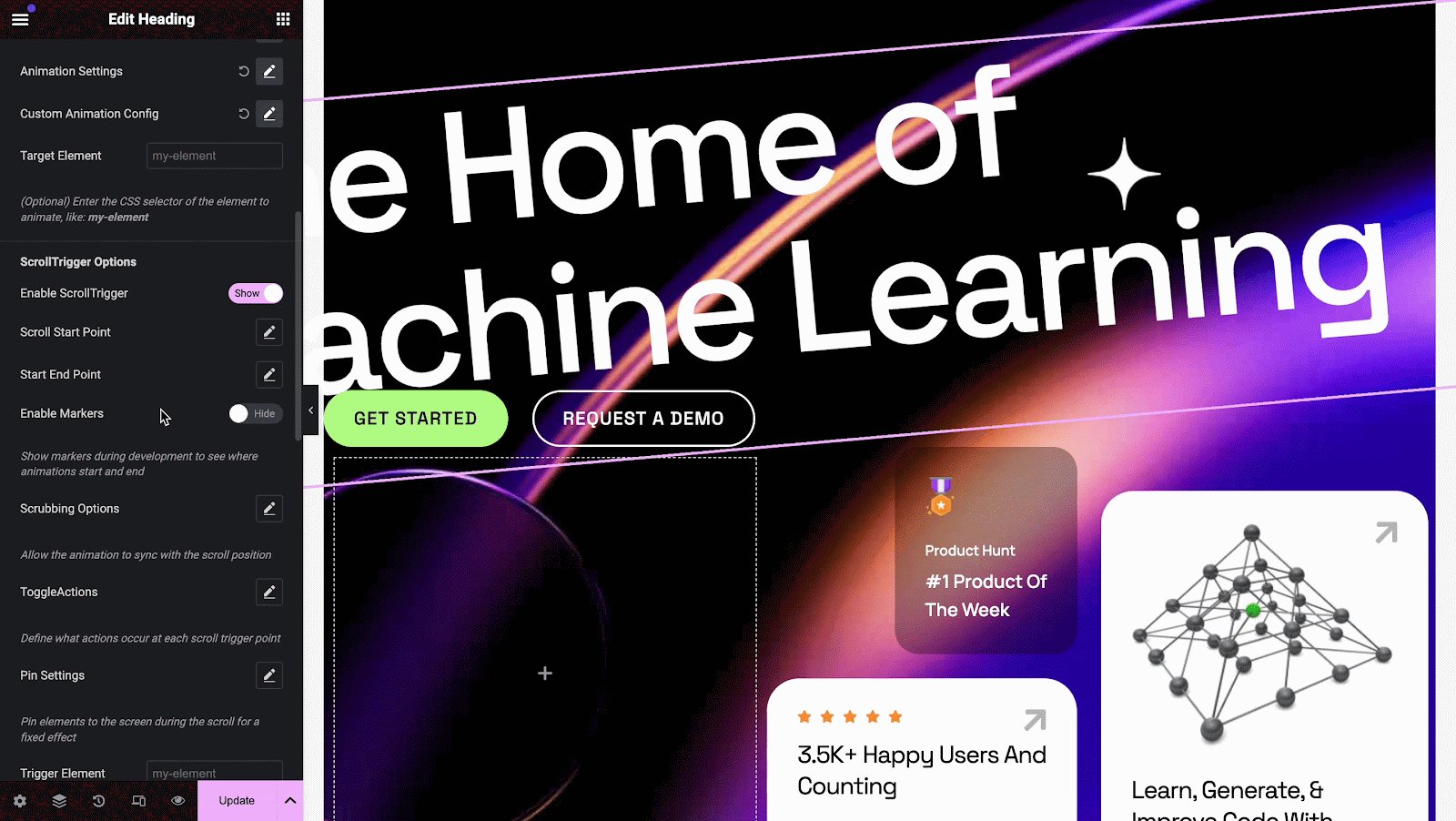
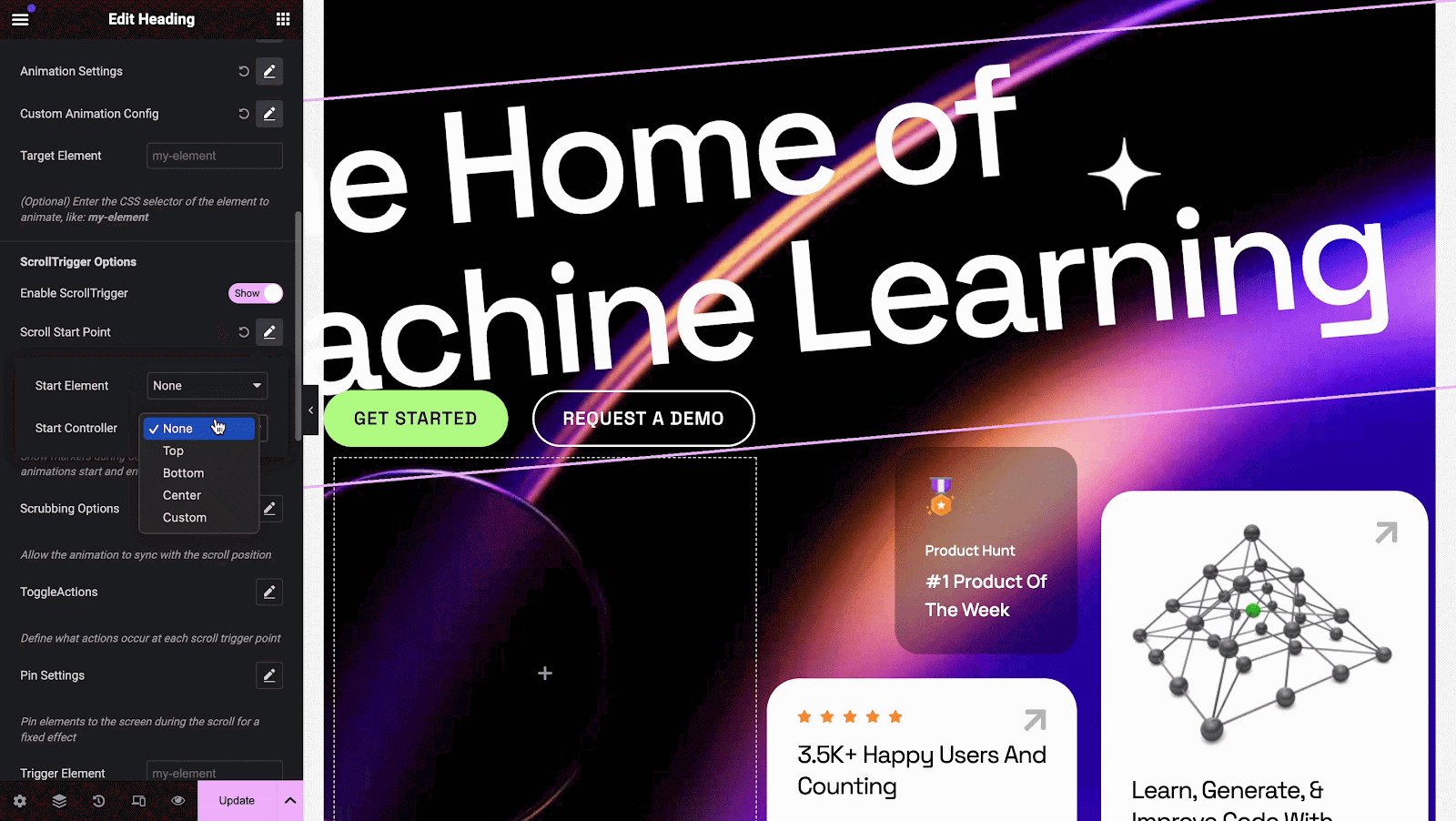
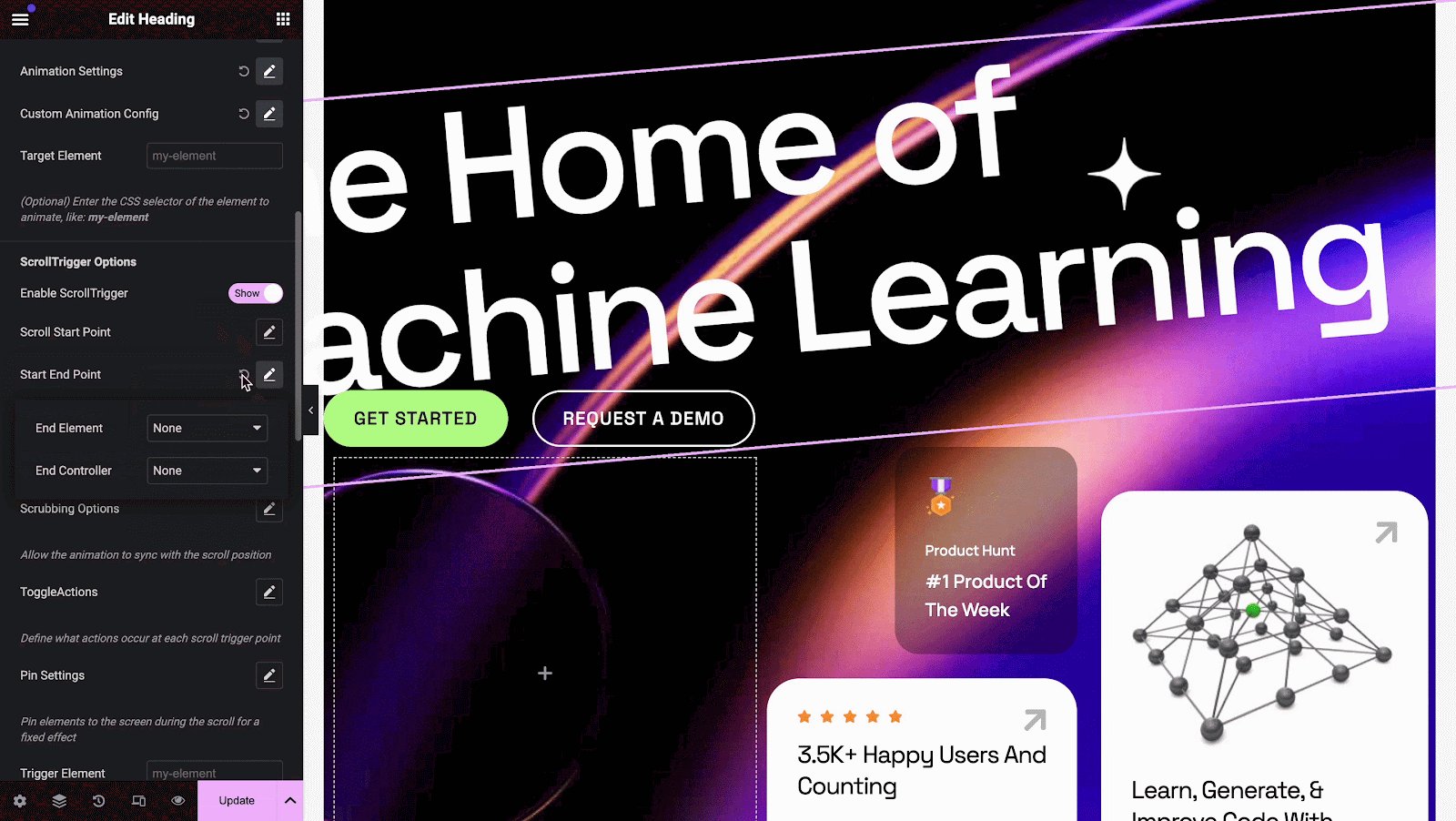
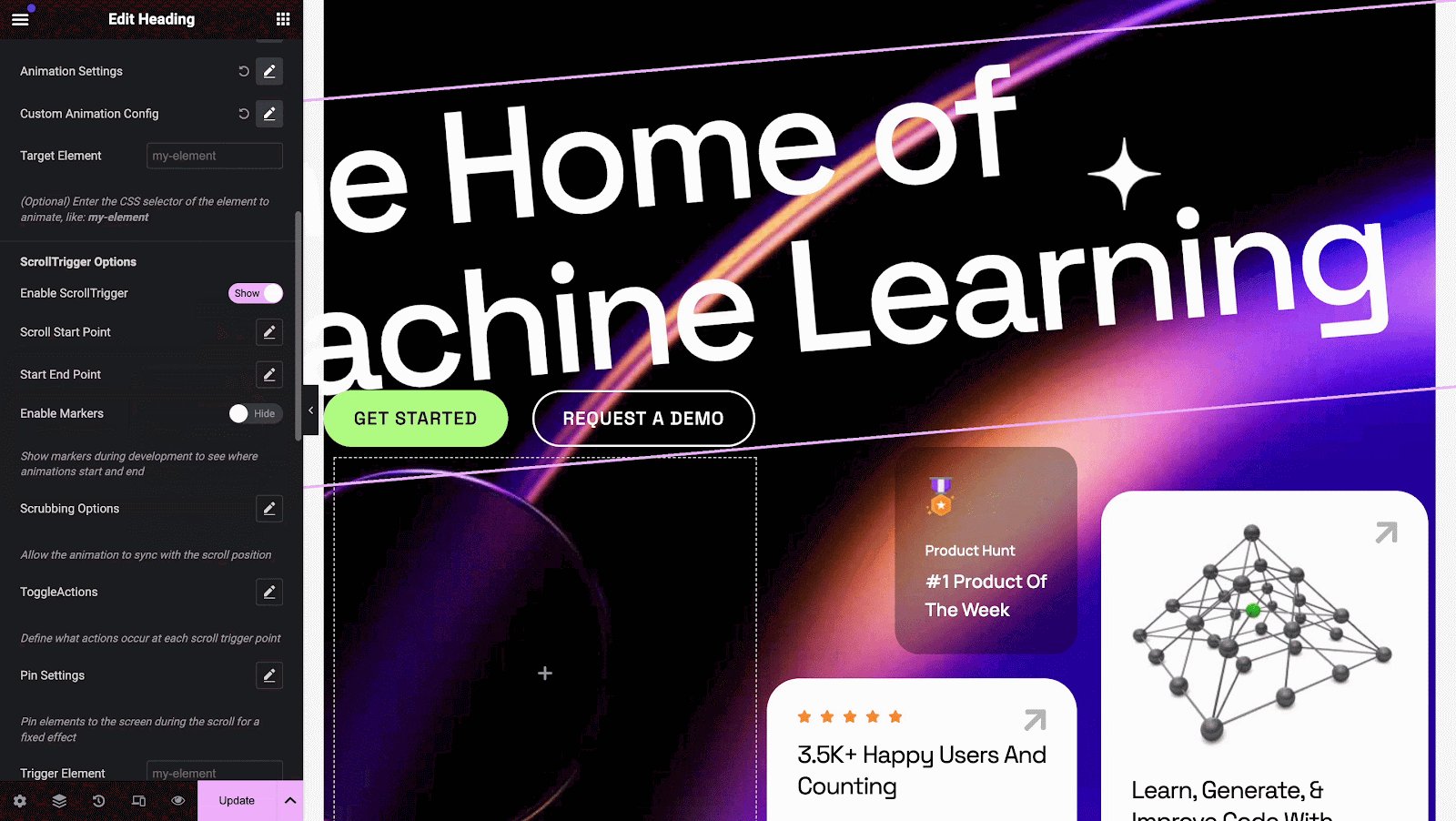
Scroll Start & End Point #
Scroll start and end points simply define the starting and ending points of the ScrollTrigger. In this field, you can choose the ‘Start Element’ and ‘Start Controller’ from various options.

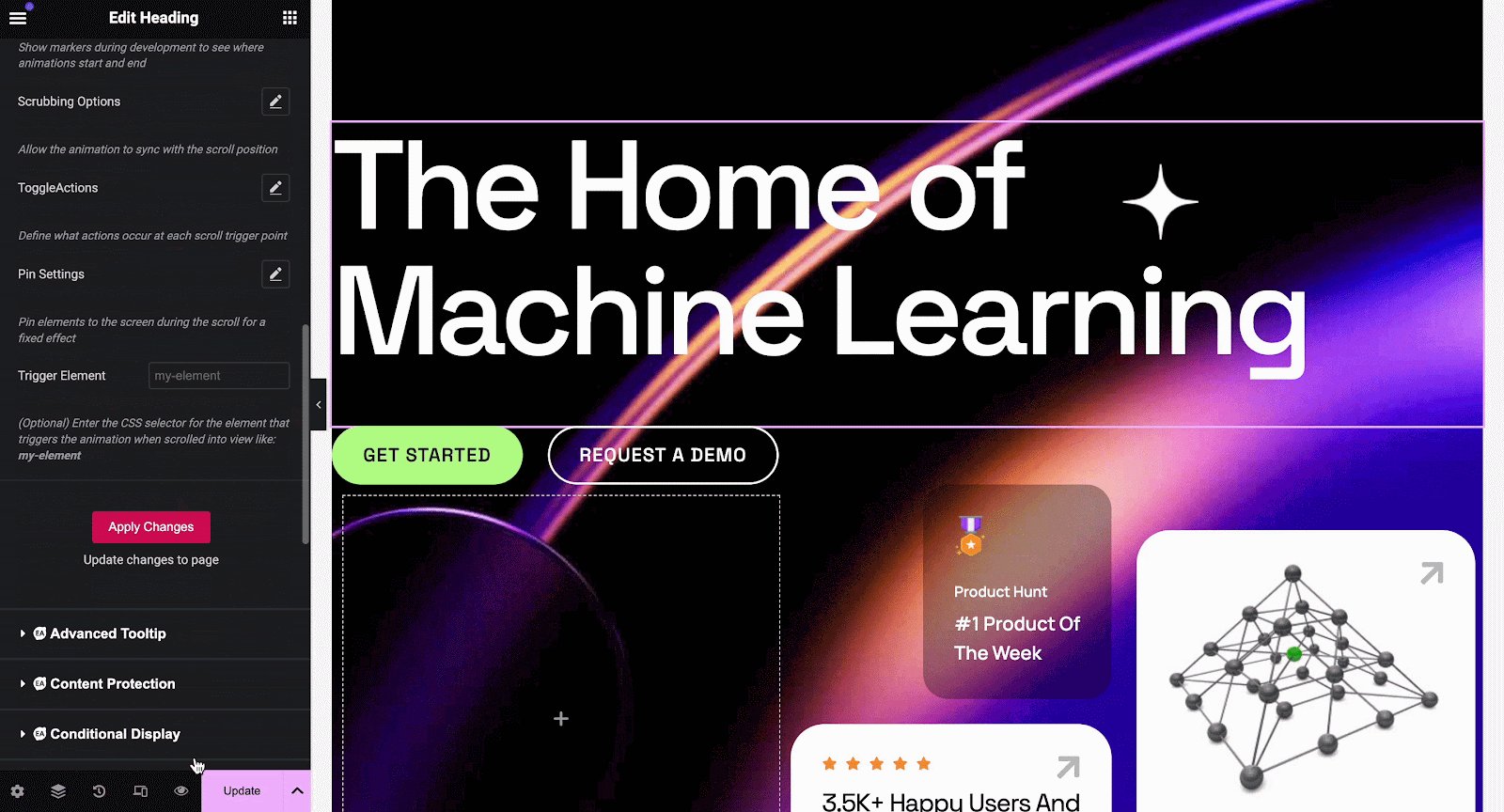
Markers #
This EA Interactive Animations option is specially designed for developers. It would be great if they could see where animations start and end during development. Simply turn on ‘Enable Markers’ to activate the option.

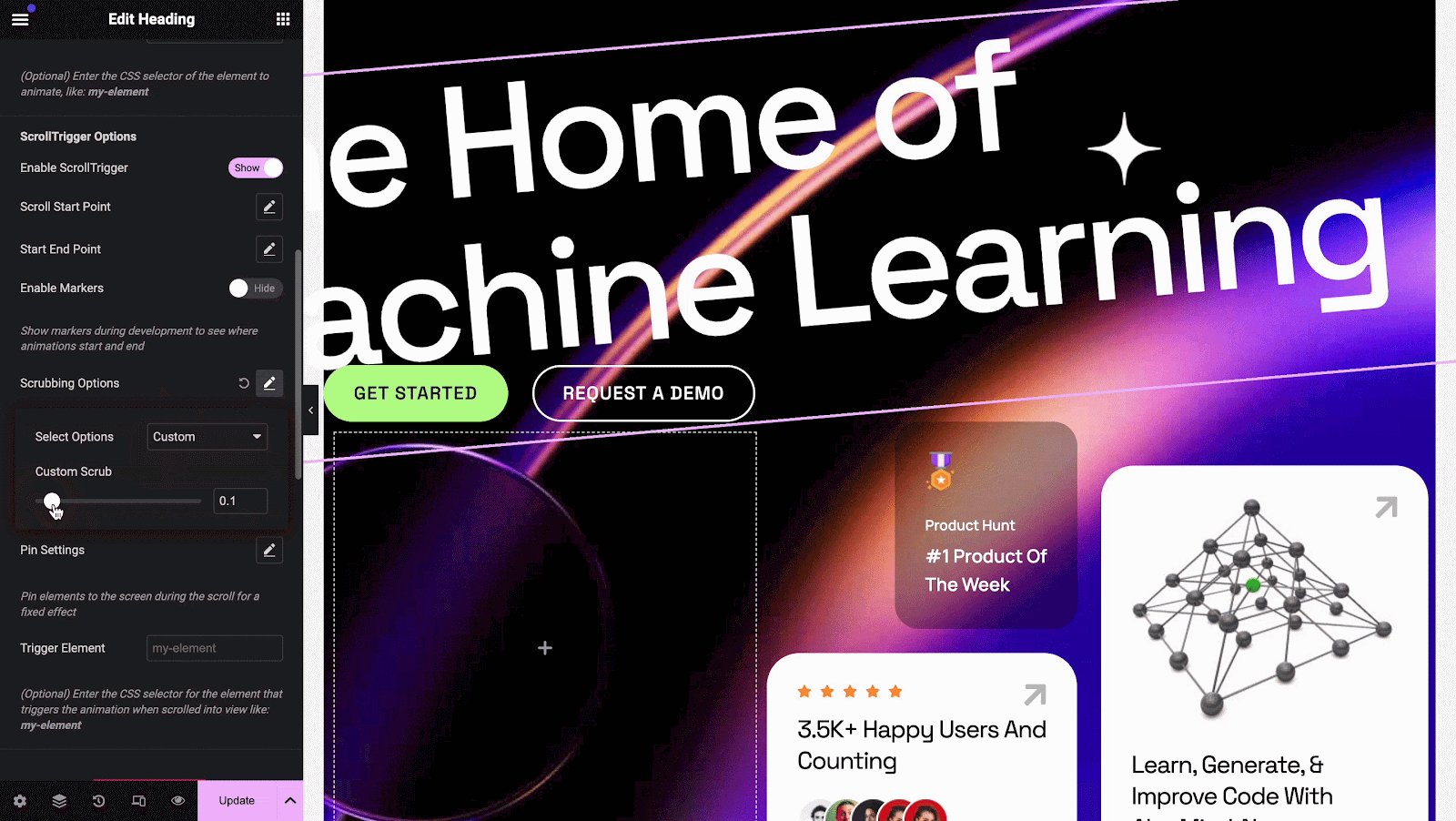
Scrubbing #
With the scrubbing feature, you can synchronize the scroll position with the progress of an animation. It makes the scroll bar function as a scrubber, controlling the animation between the ScrollTrigger’s start and endpoints.

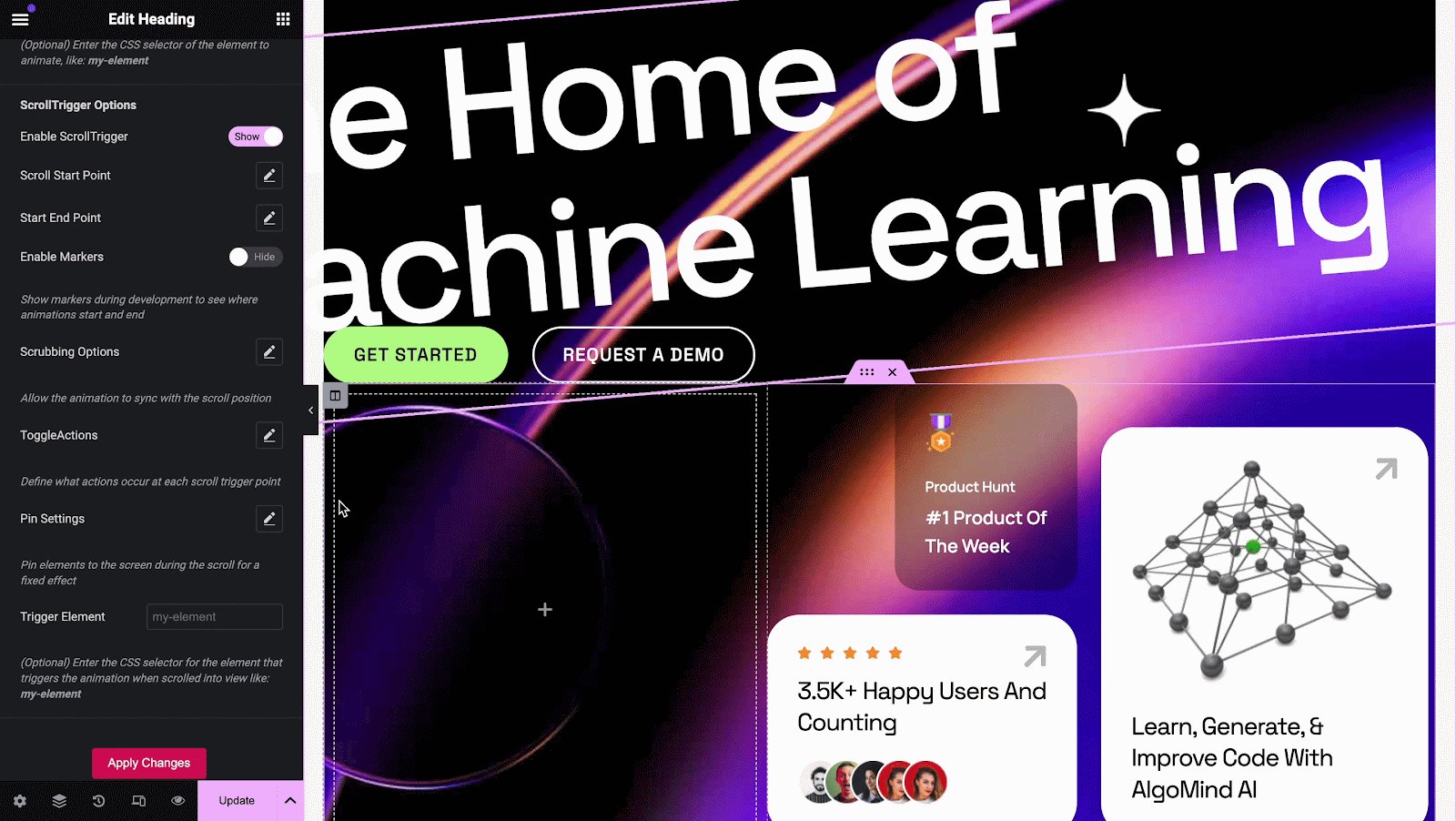
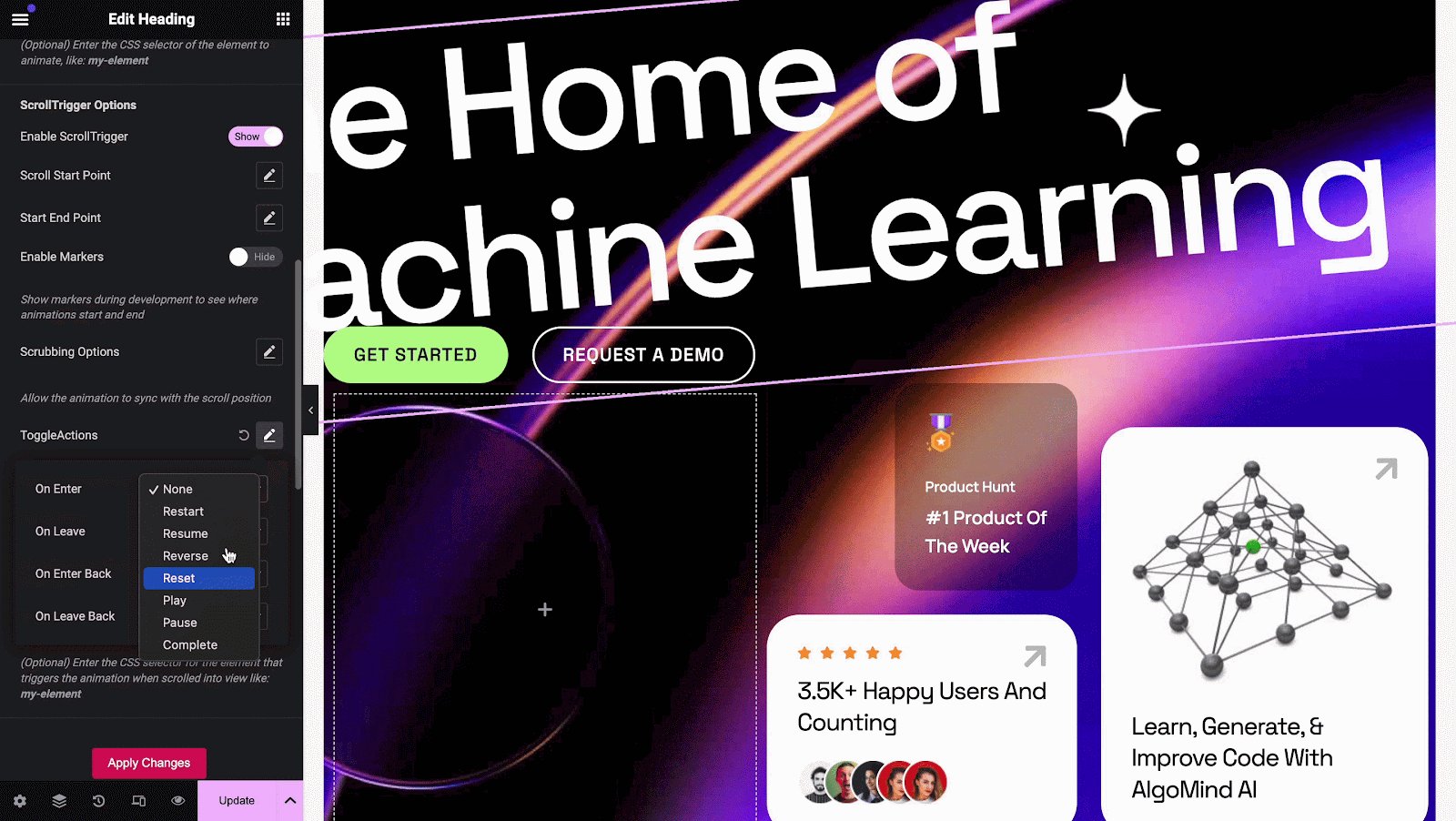
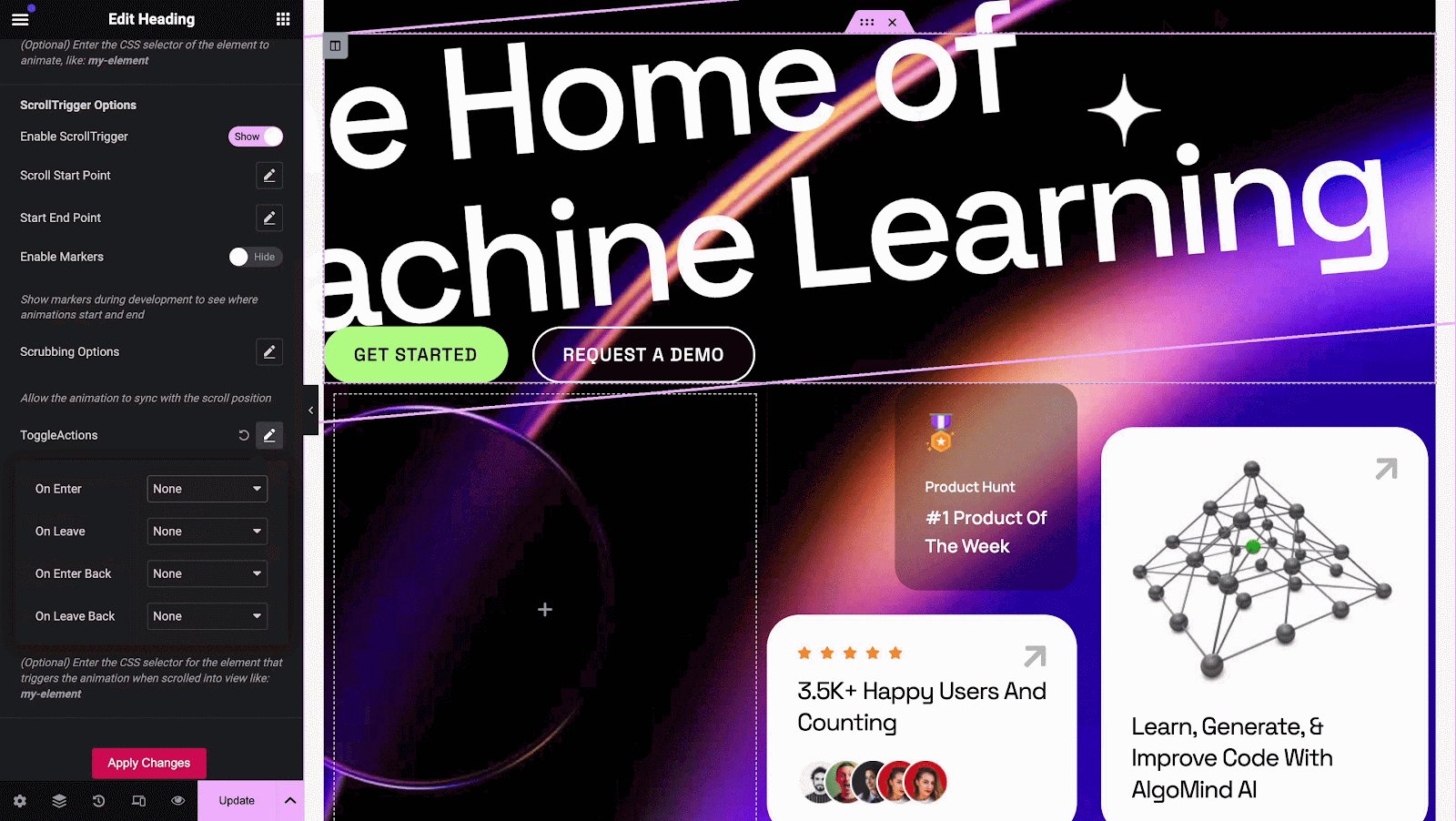
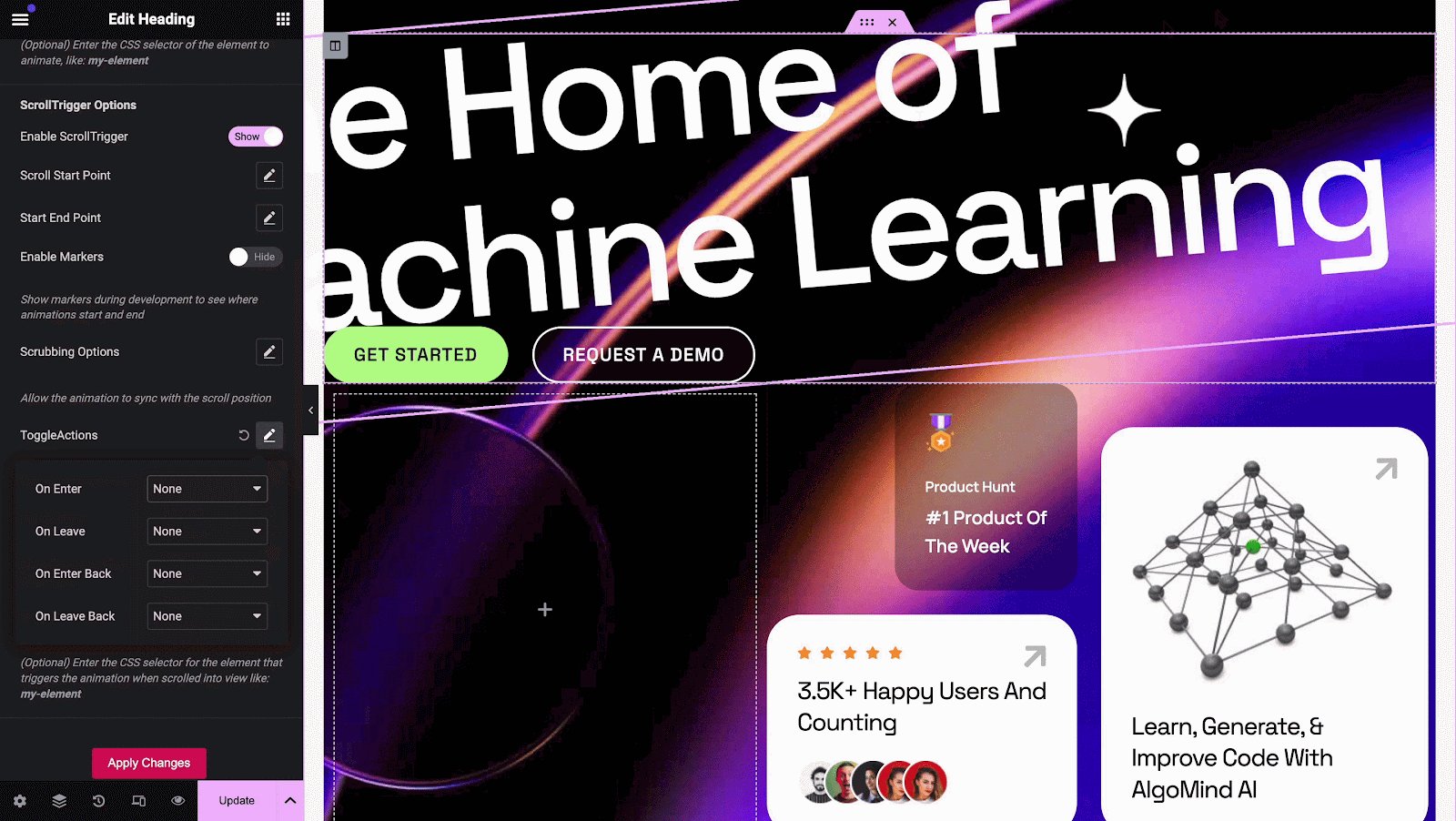
ToggleActions #
With ToggleActions, you can activate the linked animation when the specified start scroll position is reached. It can also perform any of the following actions (play, pause, resume, reverse, complete, restart, reset, or none) at any of the four toggle points: On Enter, On Leave, On Enter Back, On Leave Back.

Pin Settings #
With Pin Settings, you can keep specific elements in a constant position on the screen as users scroll through the page. This feature ensures that important content remains visible and accessible, providing a seamless and engaging user experience.

With all these EA Interactive Animations options, you can style any section, column, container, or widget in Elementor the way you prefer. Let’s have a look at how you can add visually engaging animations to your desired element or container without coding.
Getting stuck? Feel free to Contact Our Support for further assistance.





