The EA Stacked Cards widget is perfect for showcasing content in an interactive and visually appealing stacked layout. This premium widget from Essential Addons allows you to display multiple cards with smooth transitions, creating an engaging user experience on your website. With EA Stacked Cards, you can present product highlights, testimonials, team members, or any other content in a modern and stylish way without coding.
Follow this step-by-step guide to effortlessly add stacked cards to your website using the EA Stacked Cards widget in Elementor.
[Note: The EA Stacked Cards widget is a premium feature of Essential Addons. Before you begin, ensure that both the Free and PRO versions of Essential Addons are installed and activated on your website.]
How to Configure EA Stacked Cards in Elementor? #
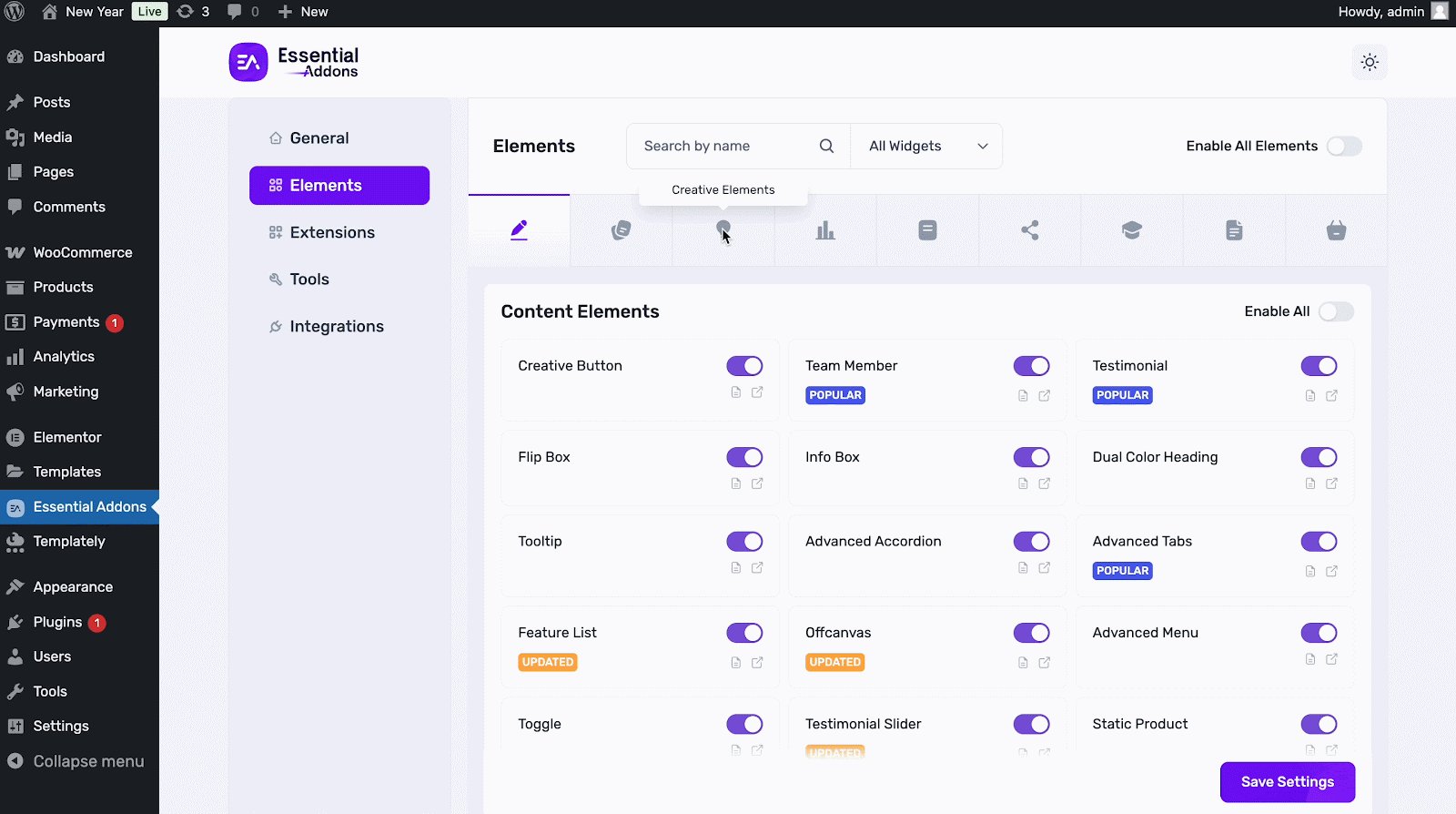
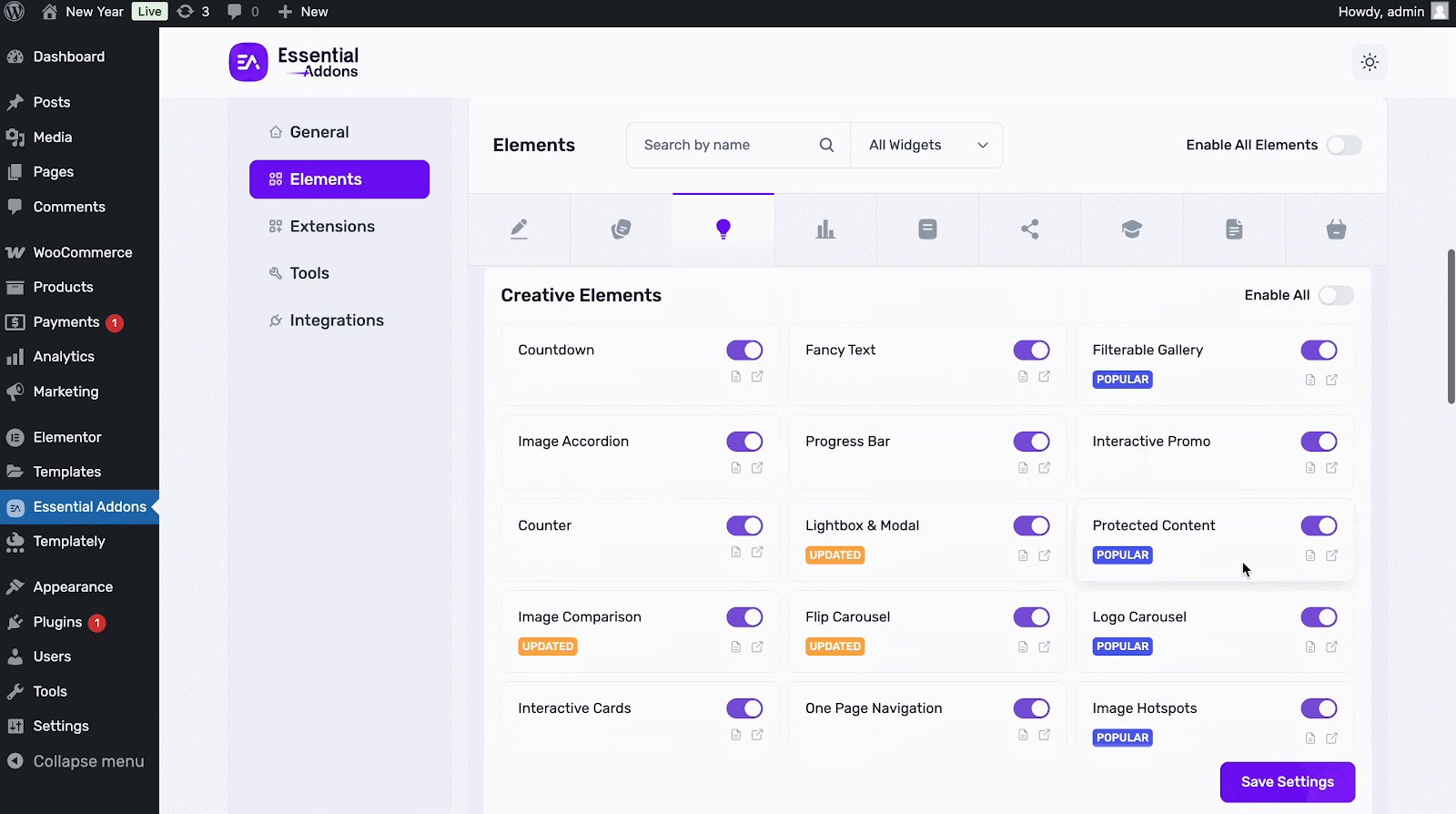
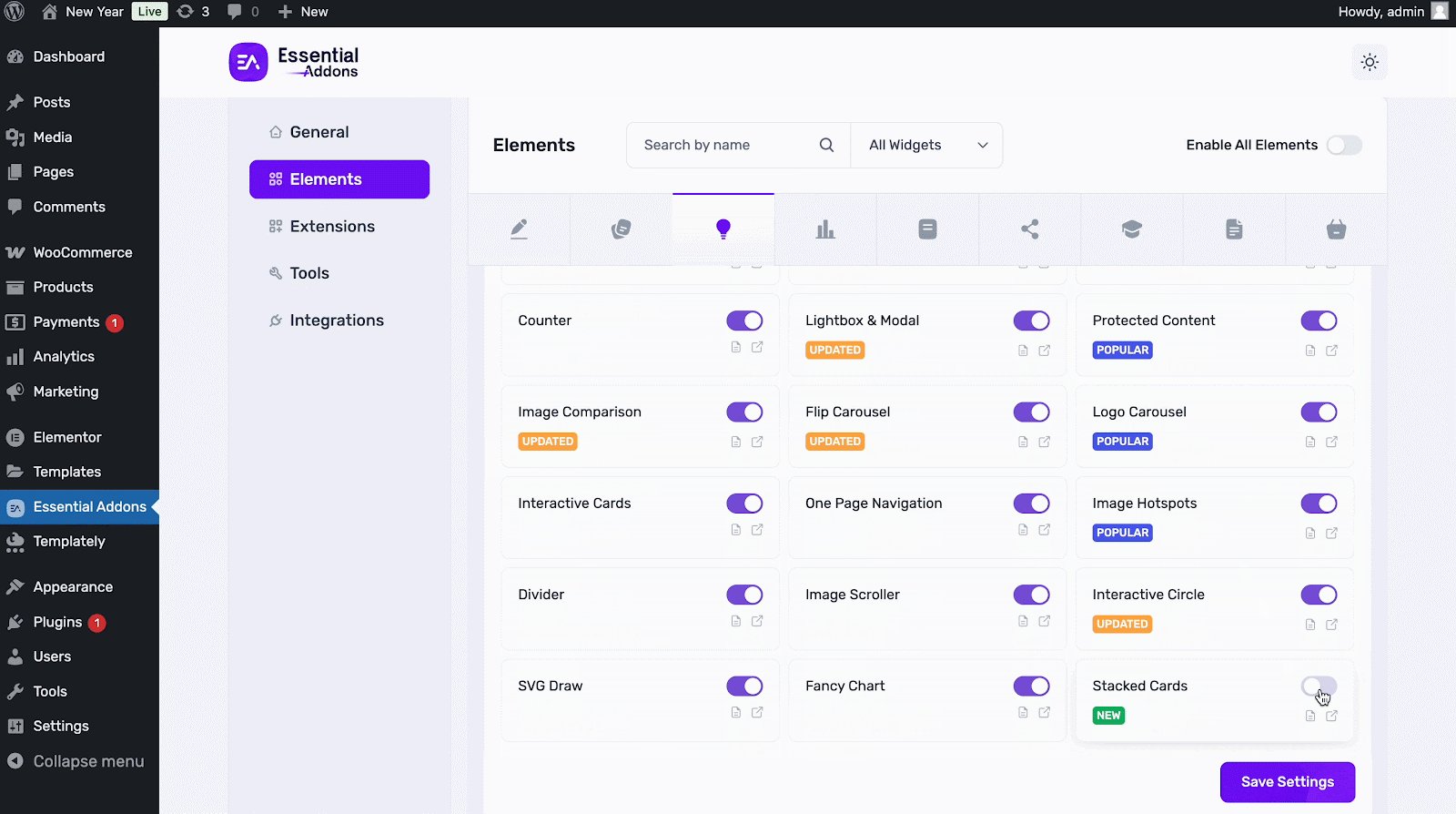
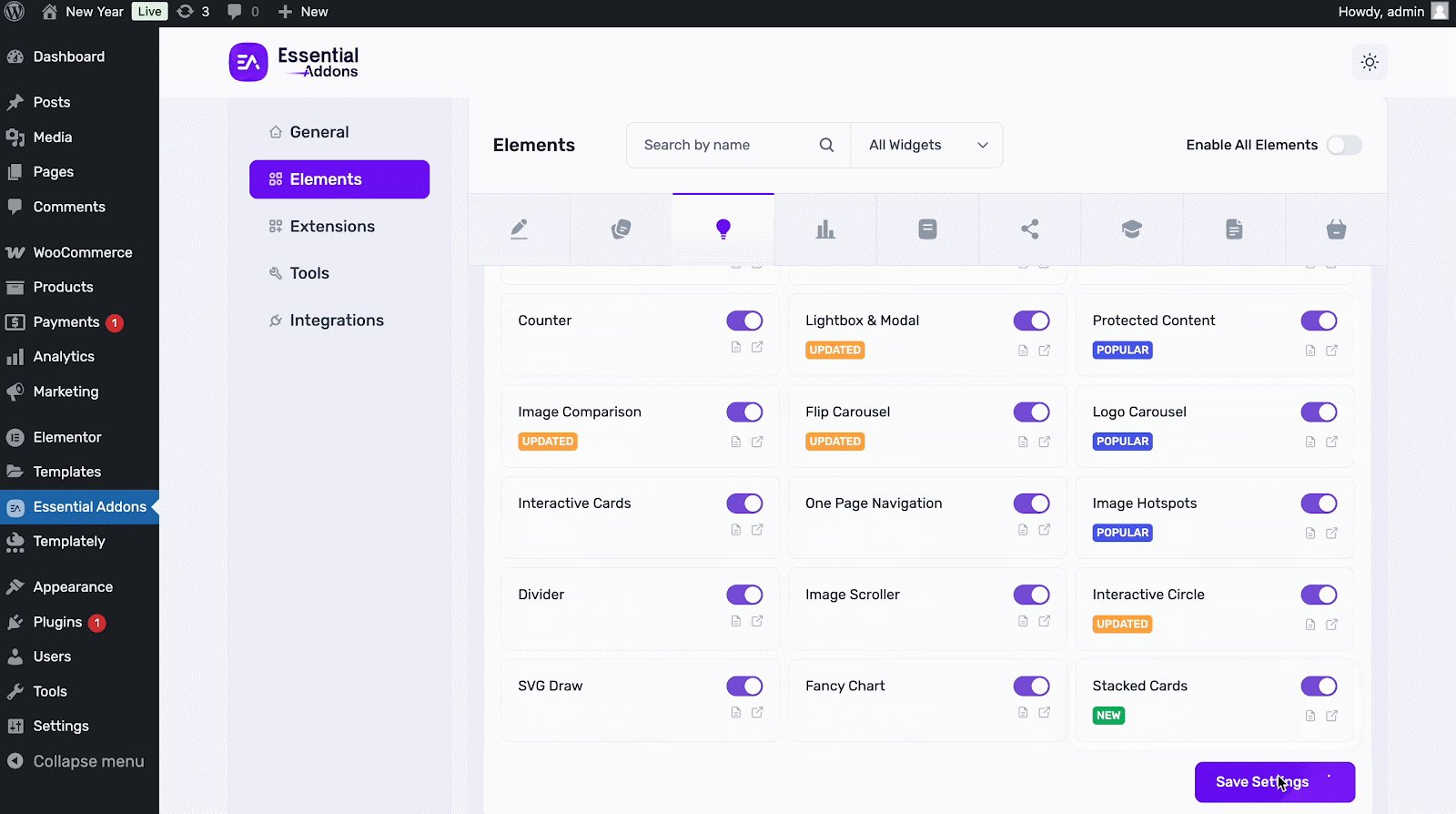
From your WordPress dashboard, go to the Essential Addons and move to the ‘Elements’ tab. Now, go to the ‘Creative Elements’ section, find the ‘Stacked Cards’ widget, and toggle to enable it. Then, click on the ‘Save Settings’ button.

Now, open the page where you want to insert your stacked cards. Then, search ‘EA Stacked Cards’ in the Widget’s search panel. Simply drag & drop the widget where needed.

Content Elements – Configure Card Items #
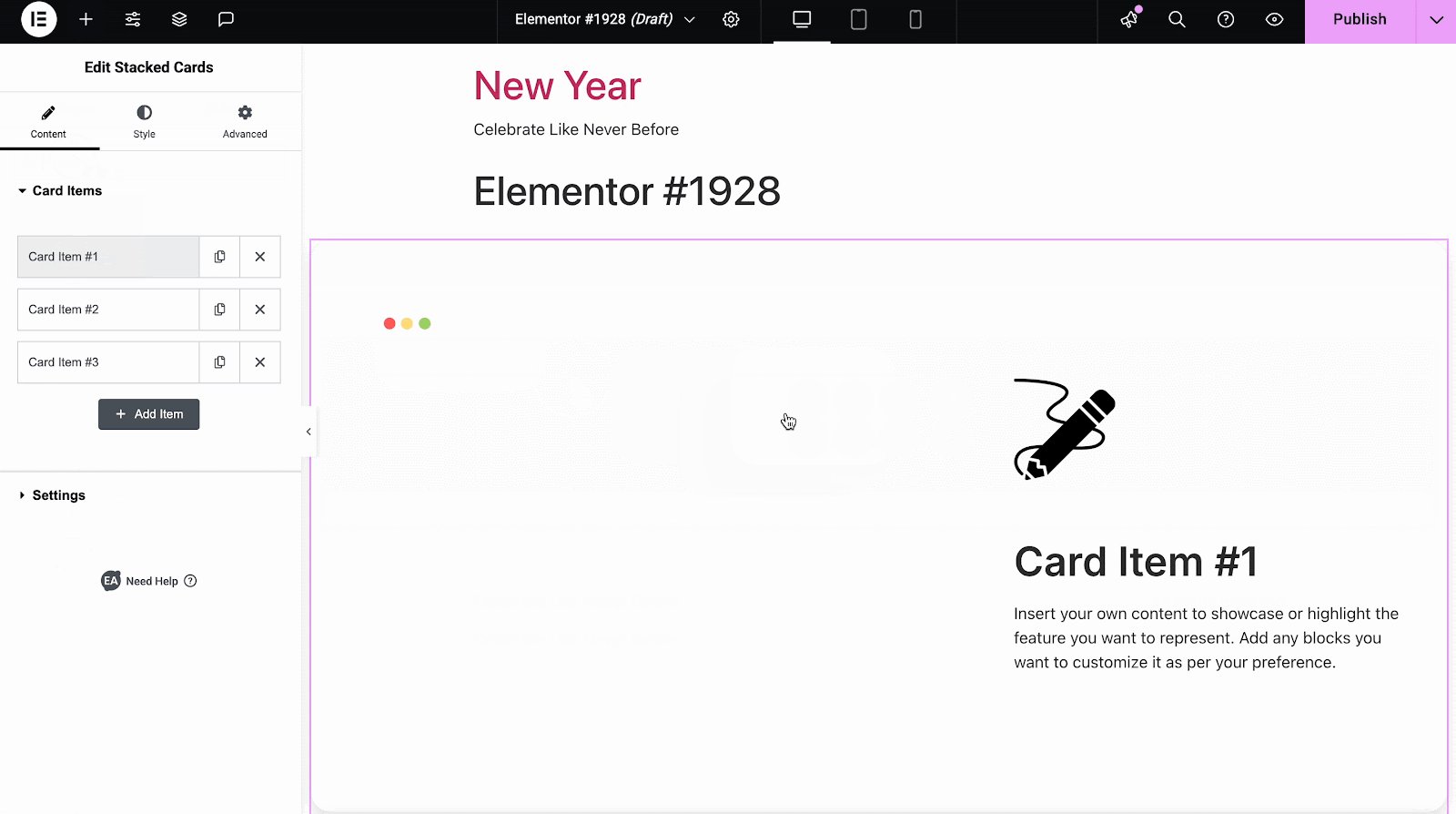
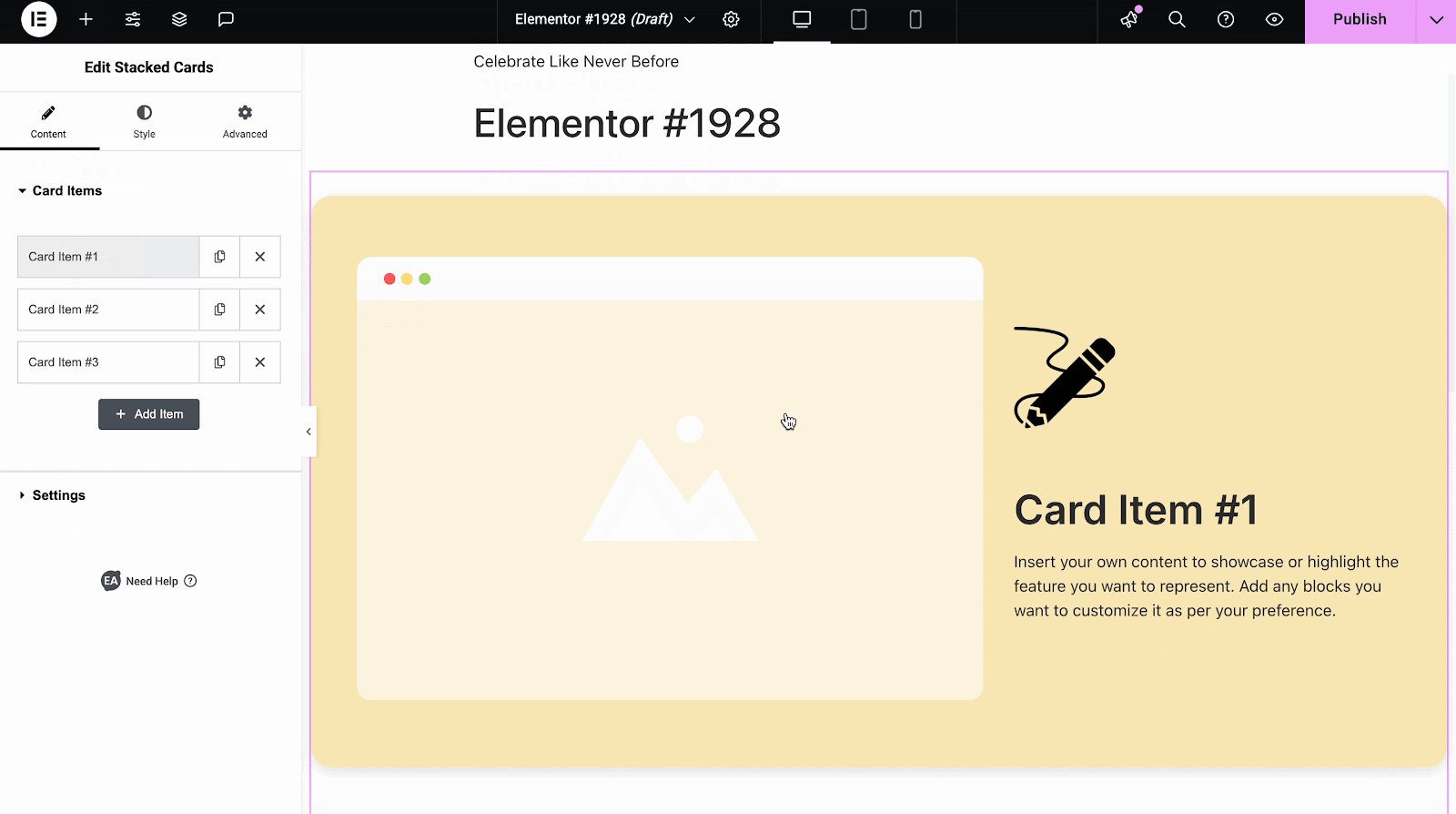
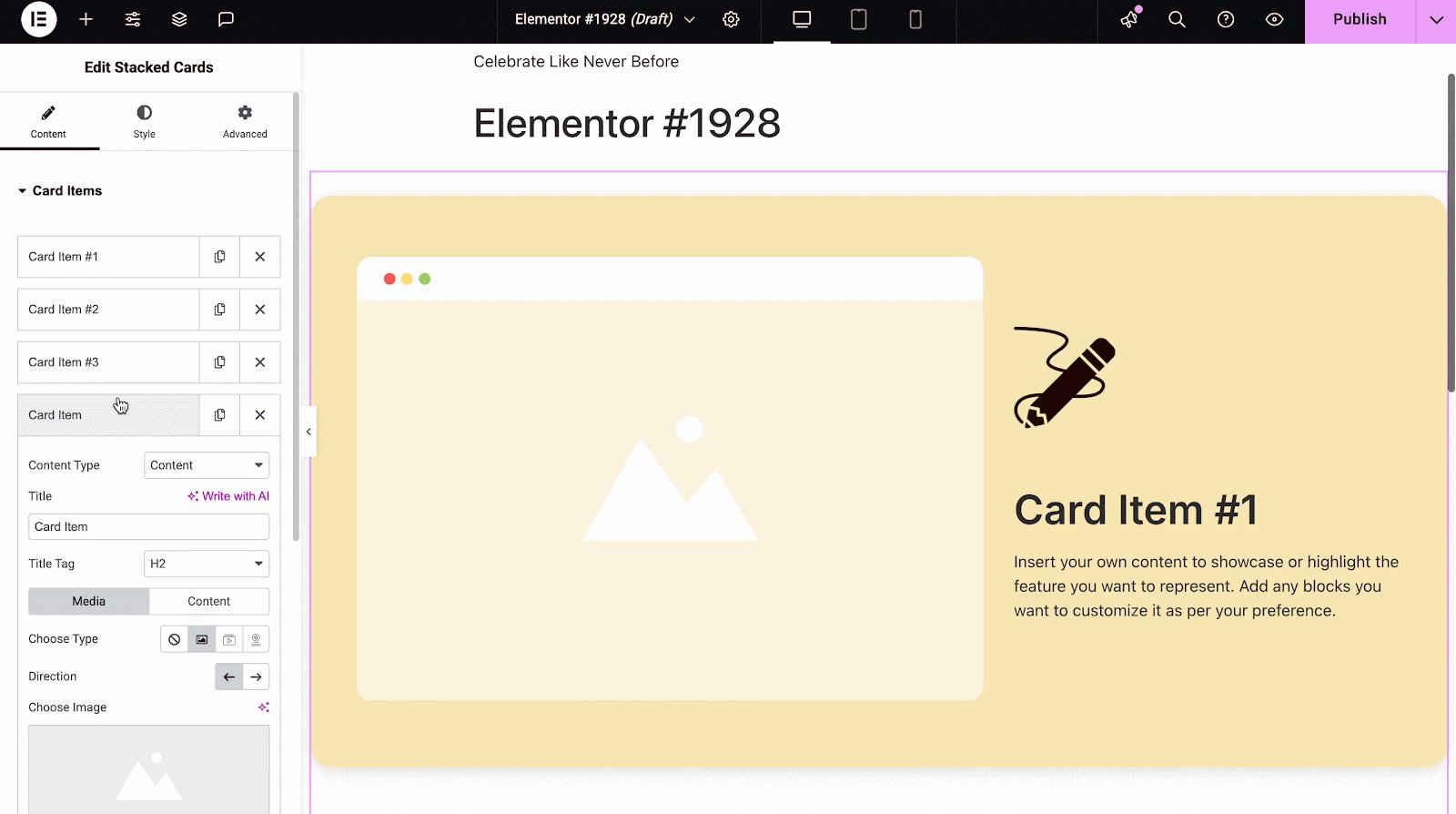
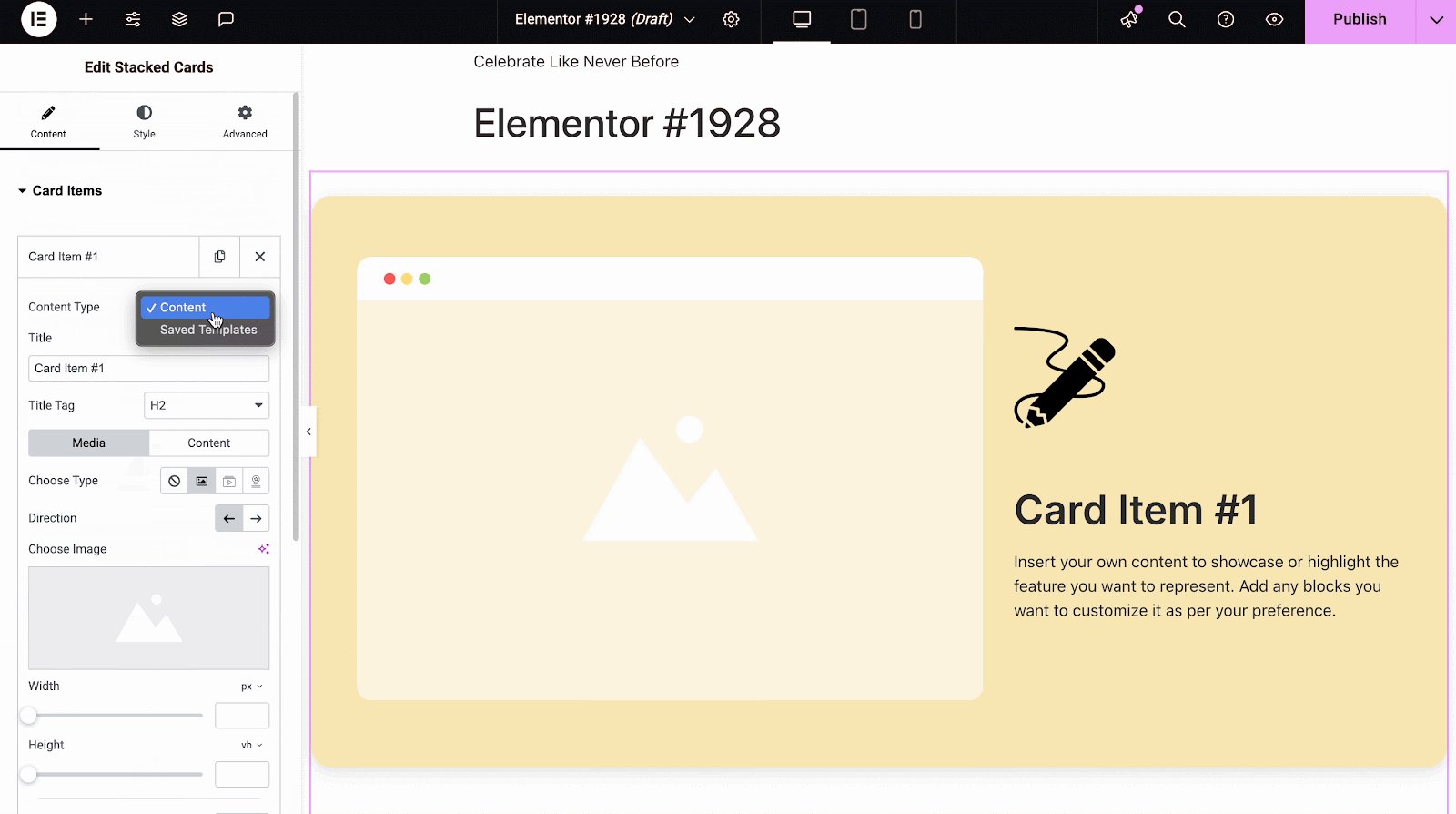
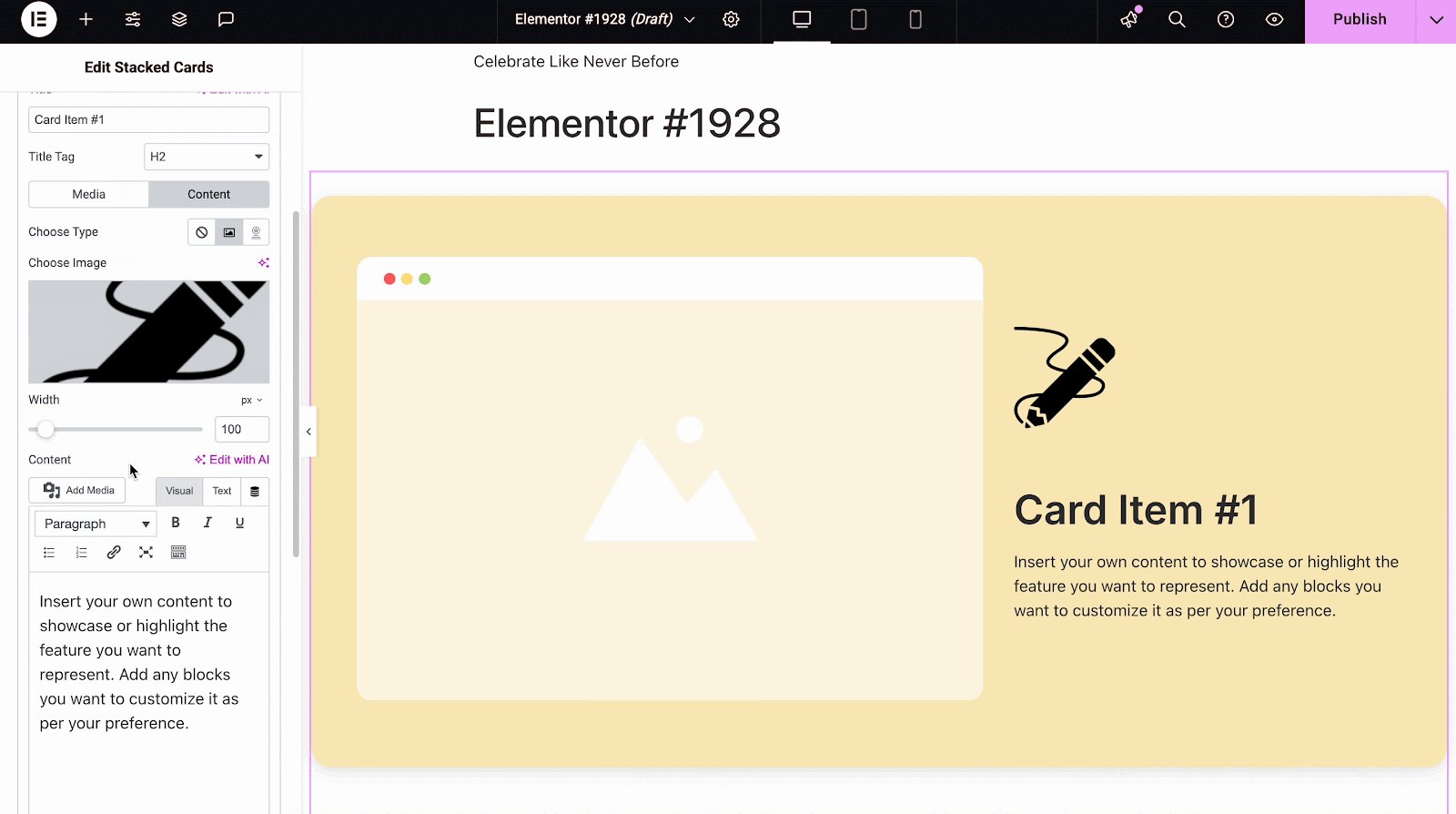
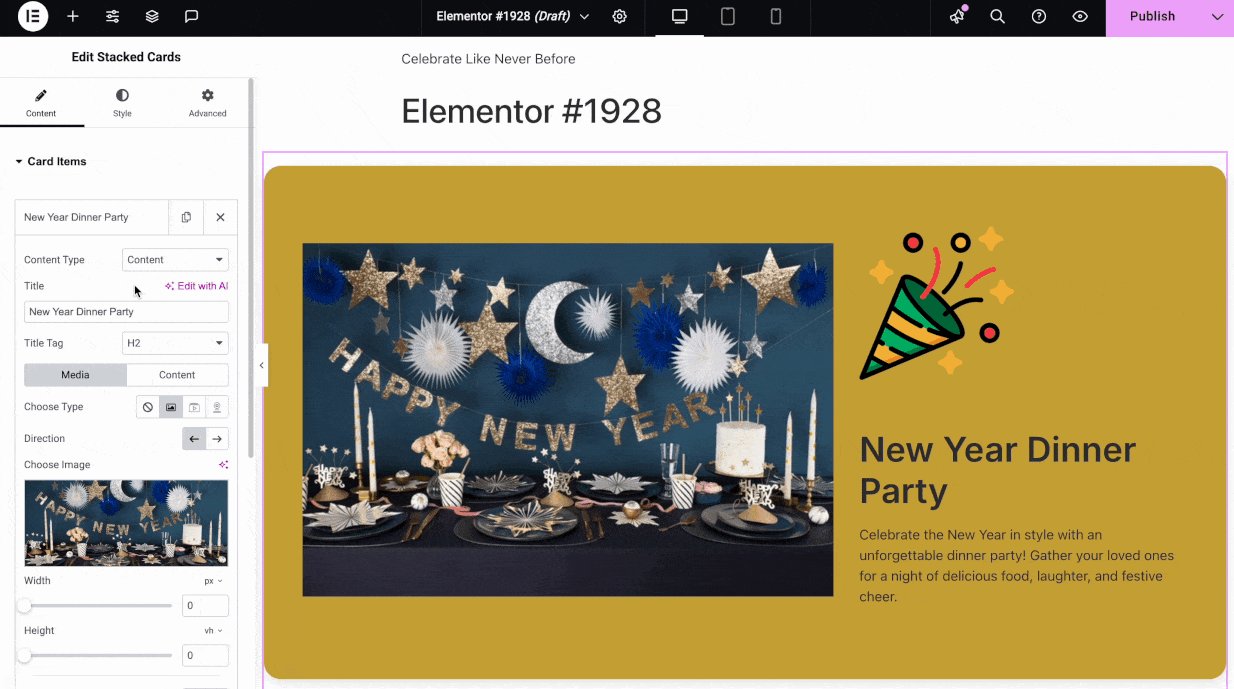
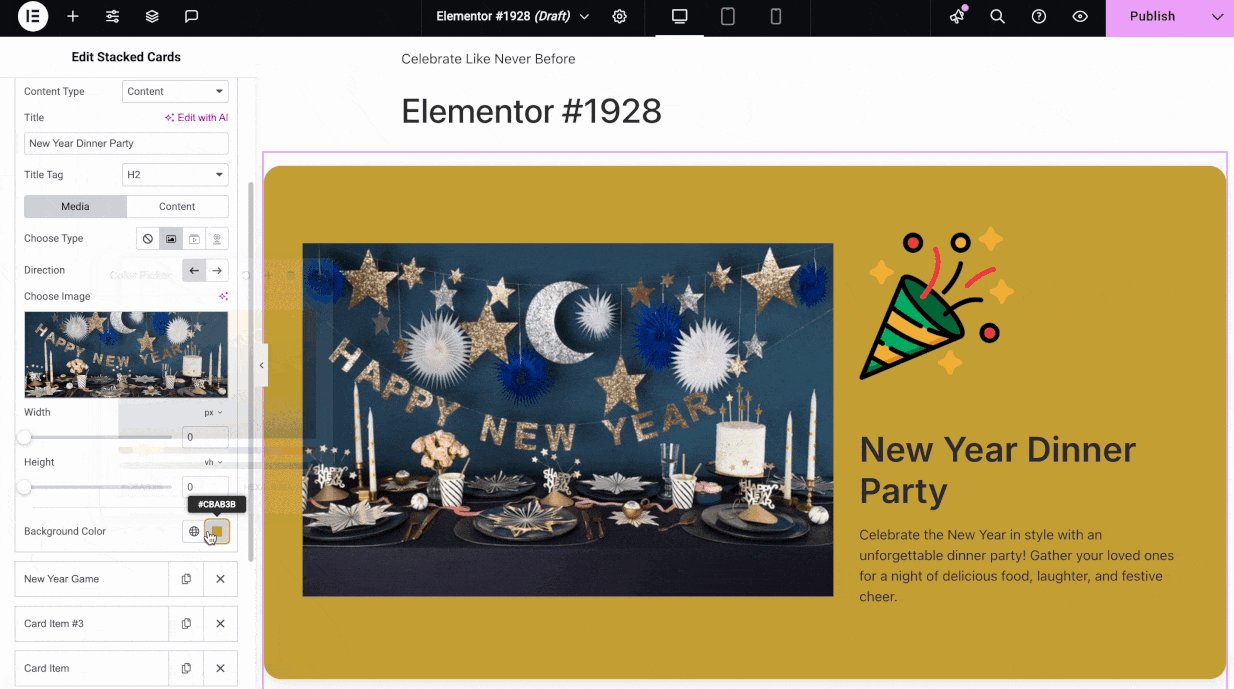
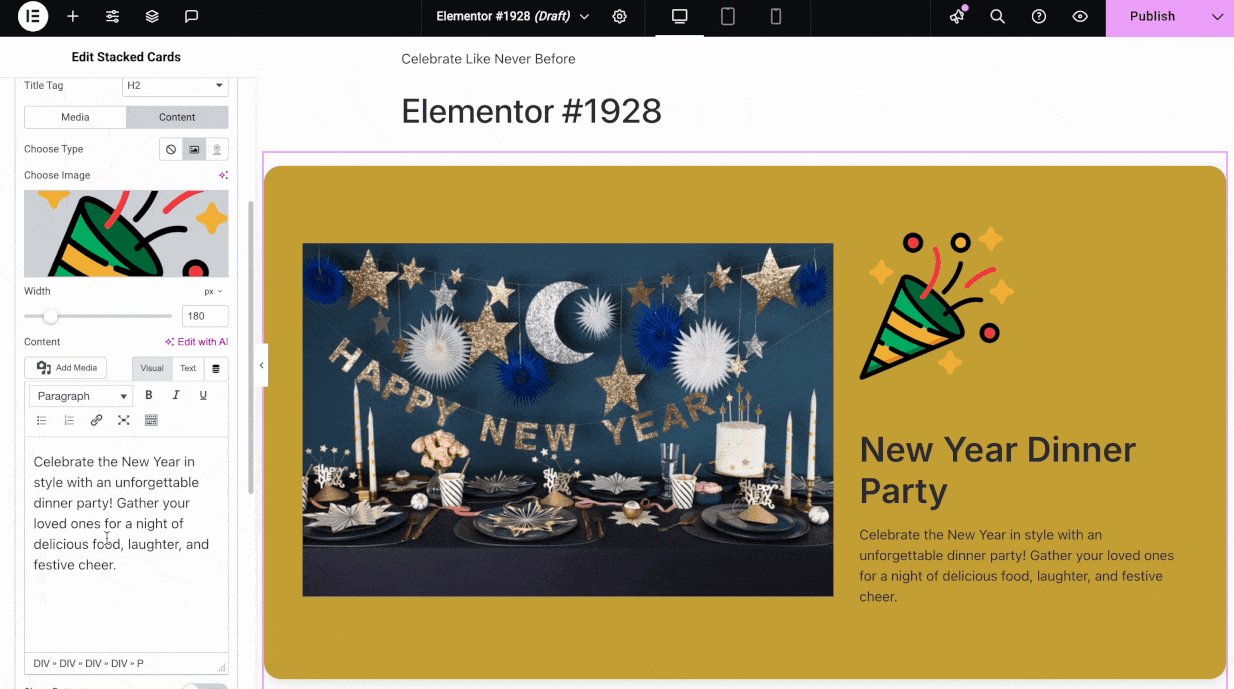
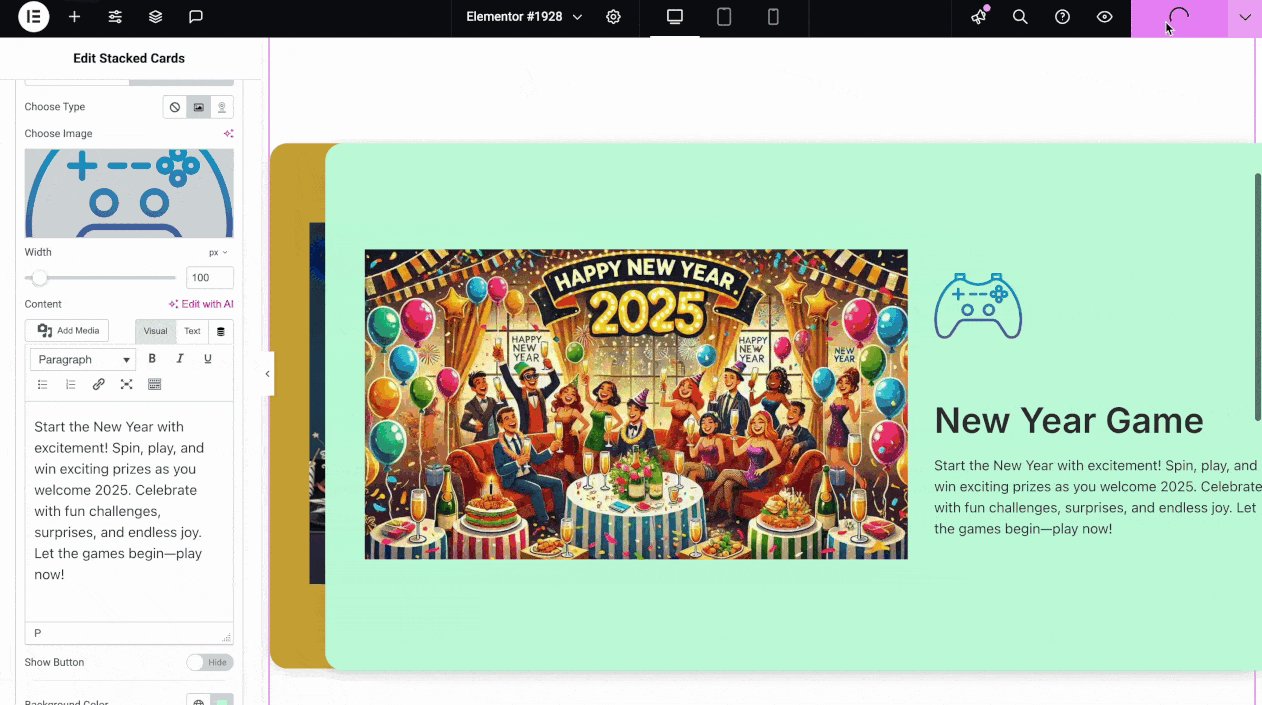
In the content section of this widget, you have options to customize the card content and media where you can customize the title, title tag, images, text, etc. On top of that, you can adjust color, height, width, and more for each card in this section. You can also add as many cards as you want. Plus, you have the ability to choose the content type, whether stacked card items or saved templates.

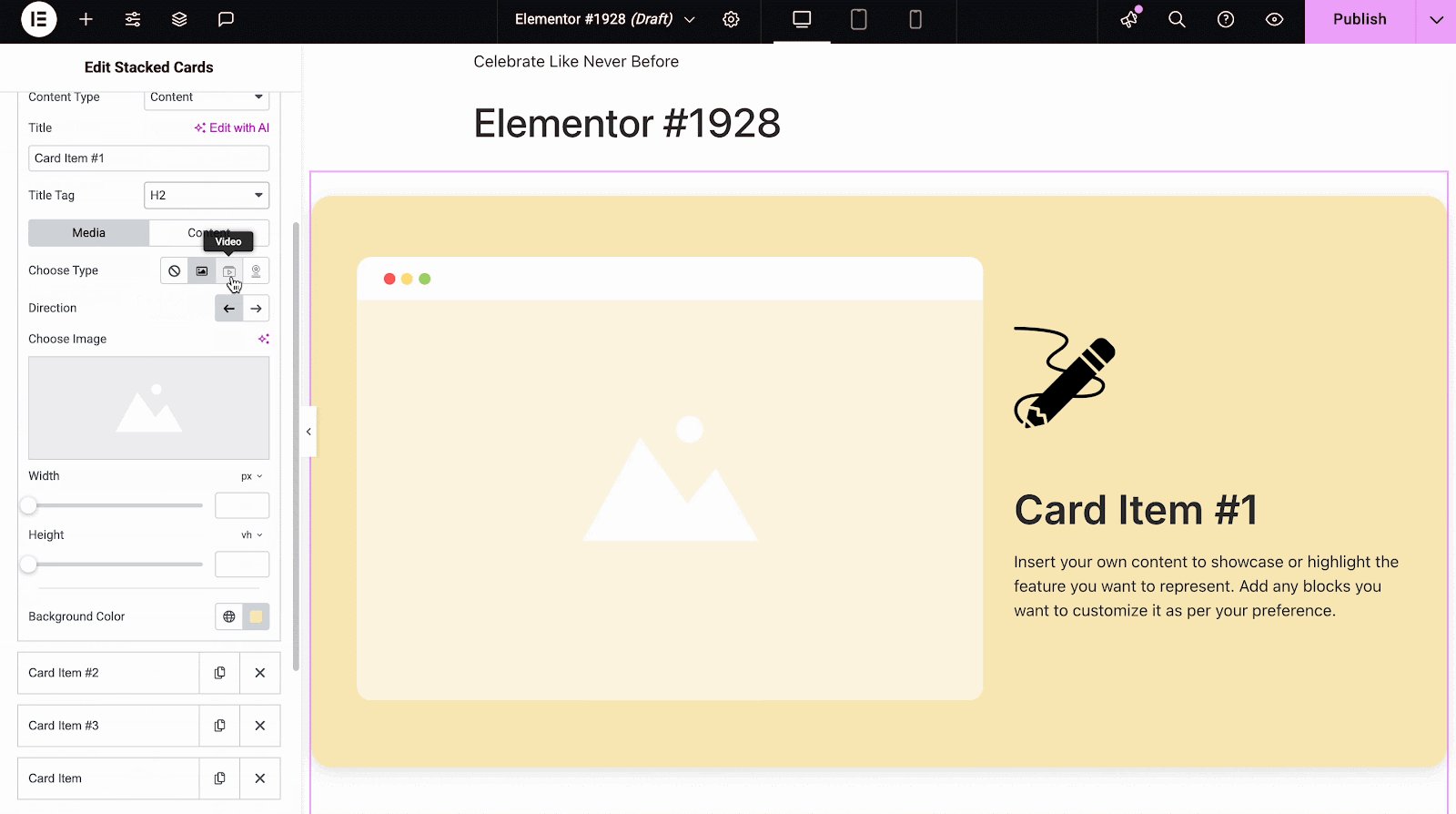
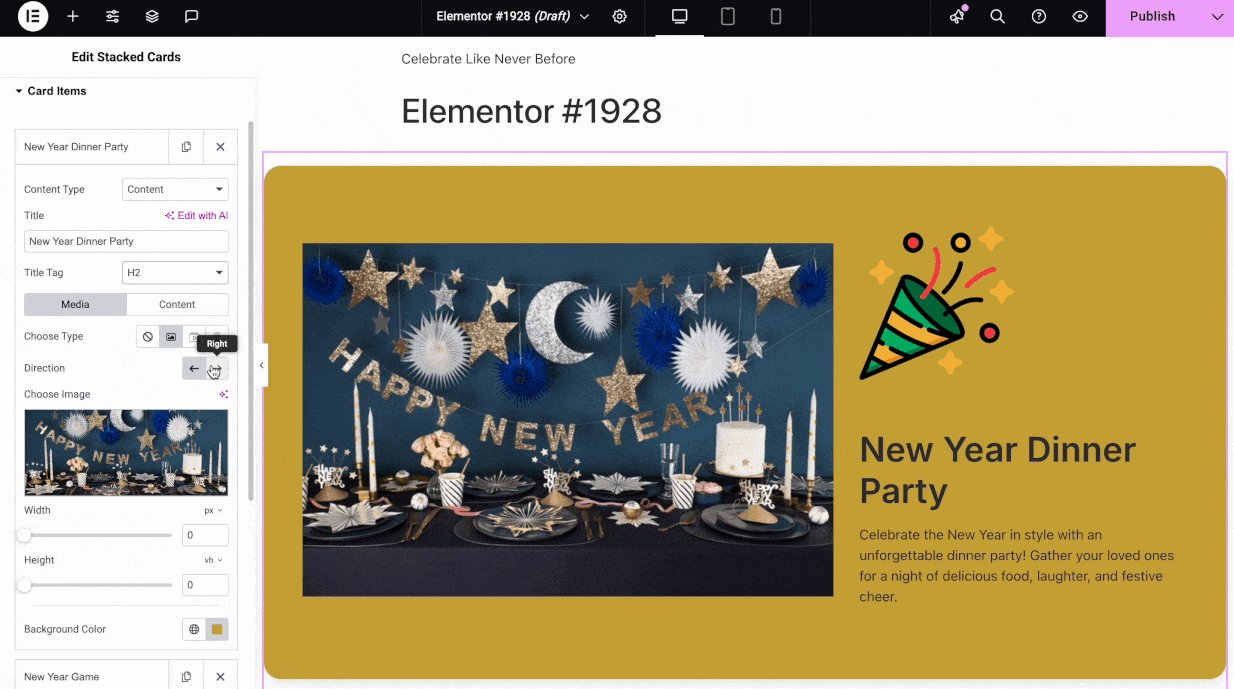
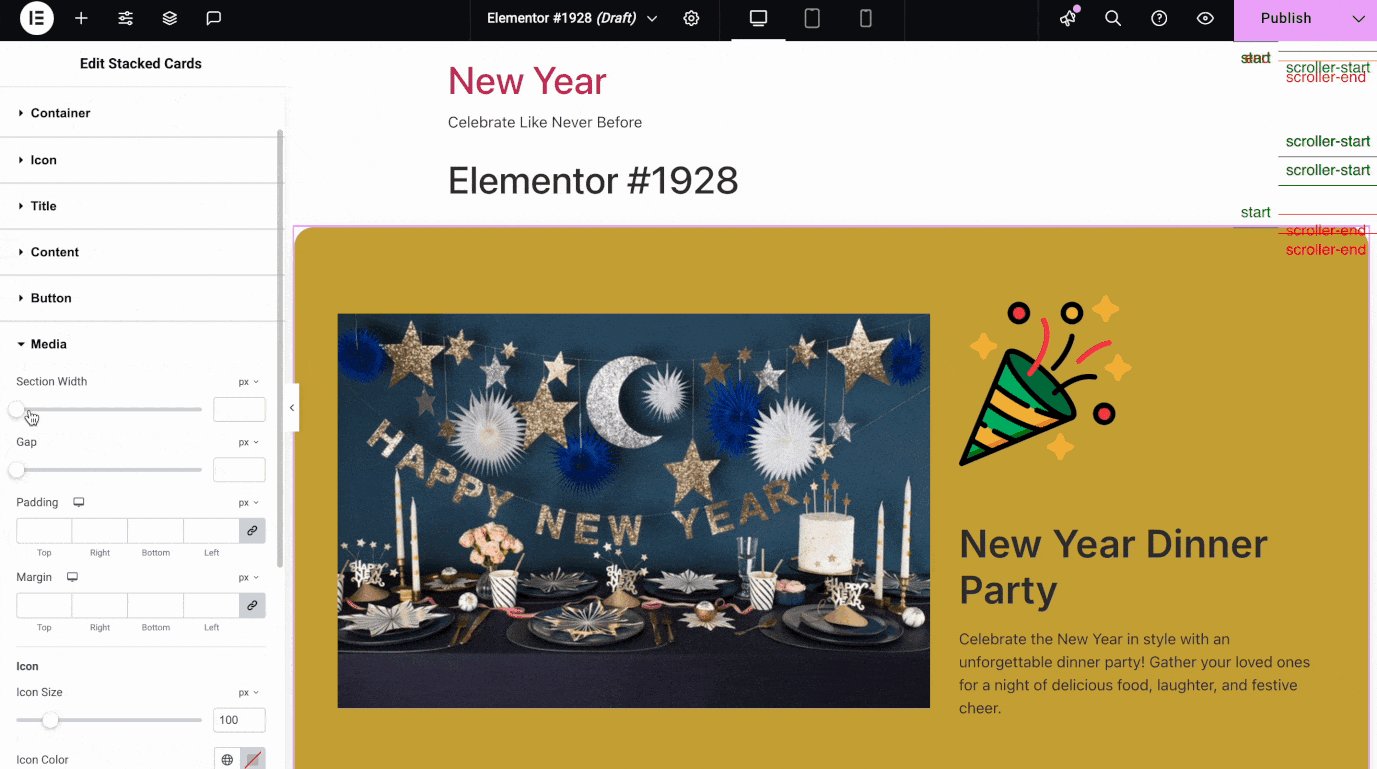
From the media controls, you can choose images, videos, or icons as your source. Plus, you can change the direction of the media or content from left to right, as you see fit for each card.

Content Elements – Adjust Settings #
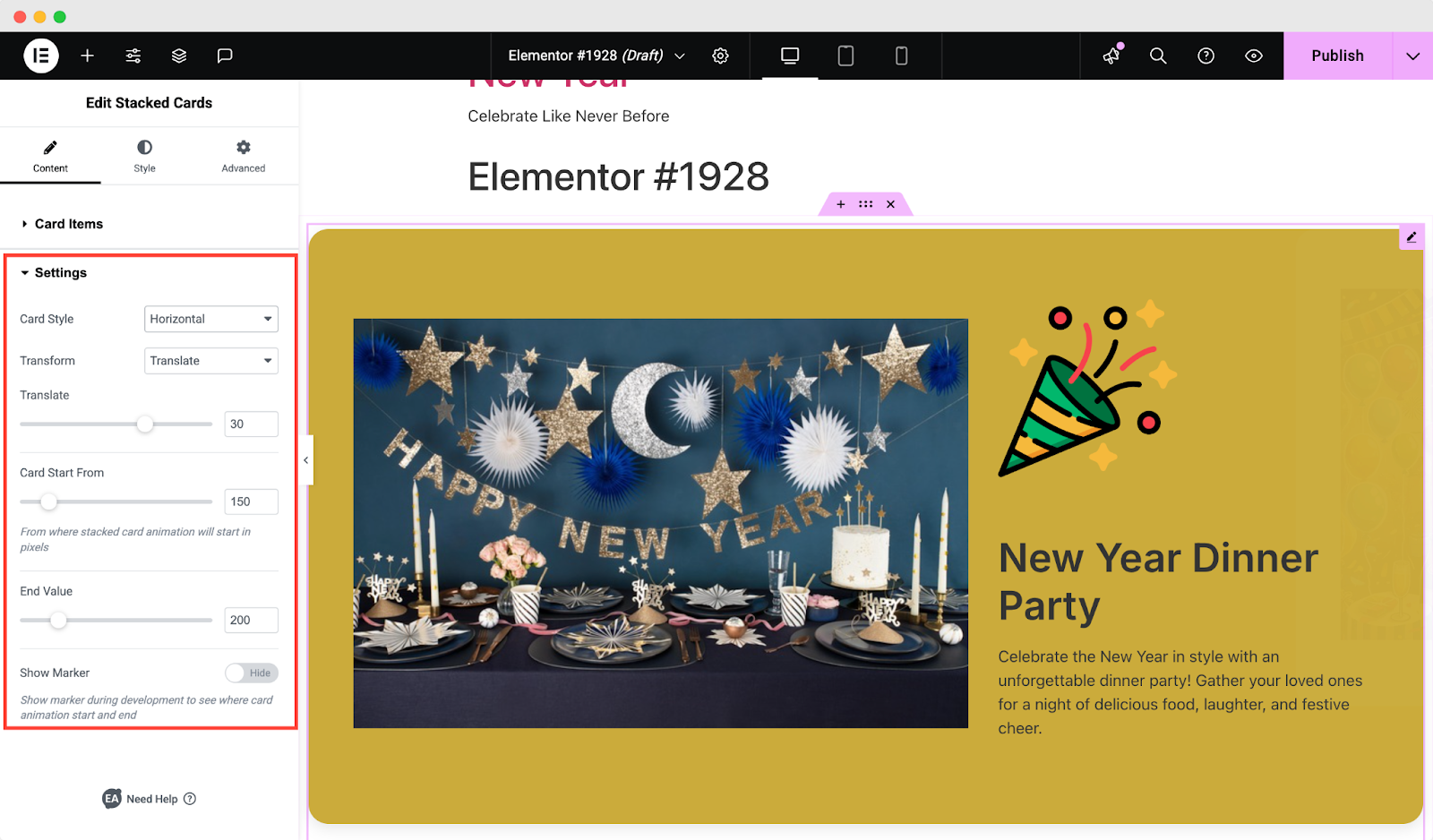
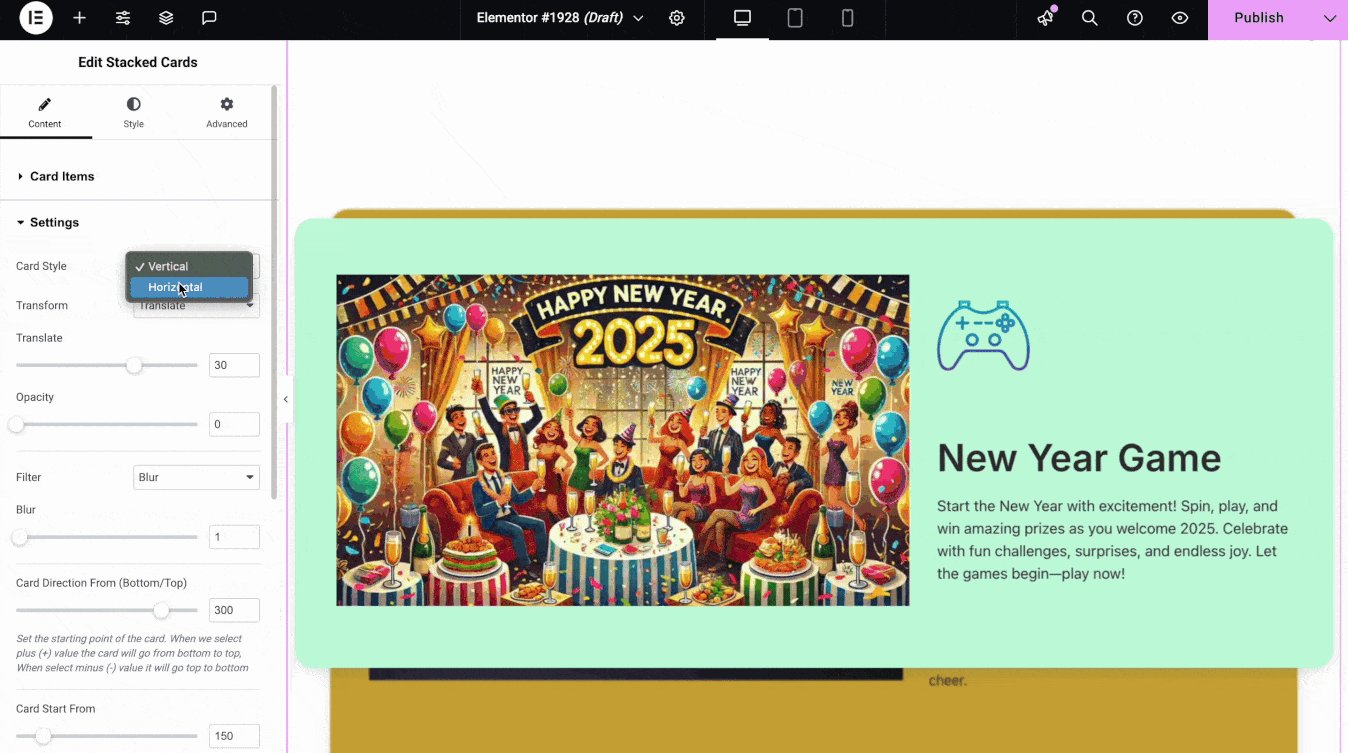
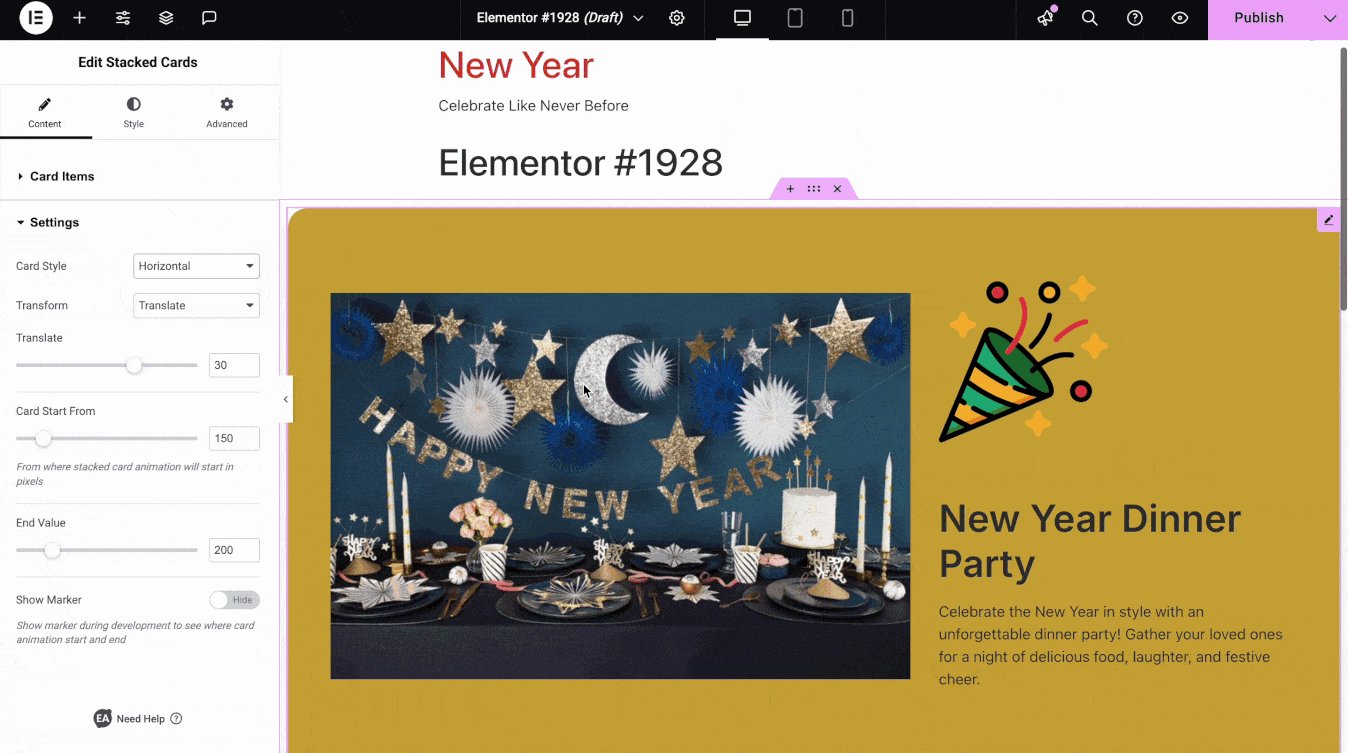
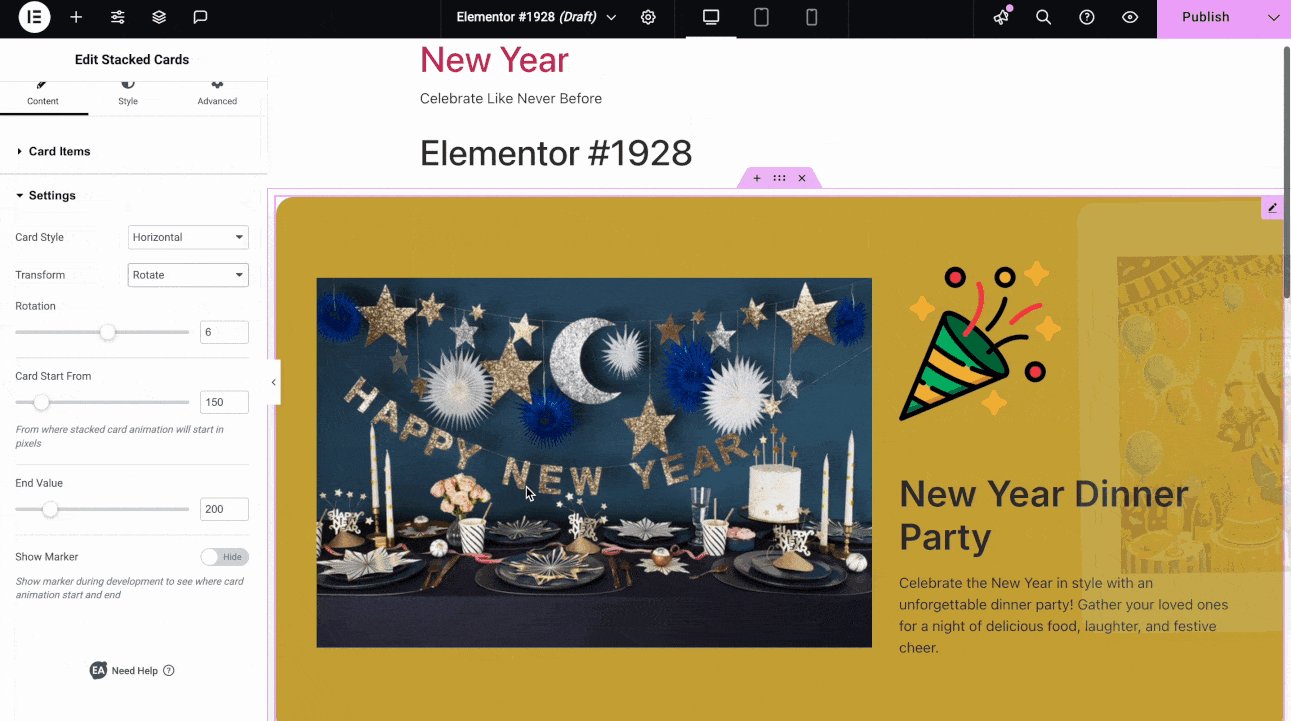
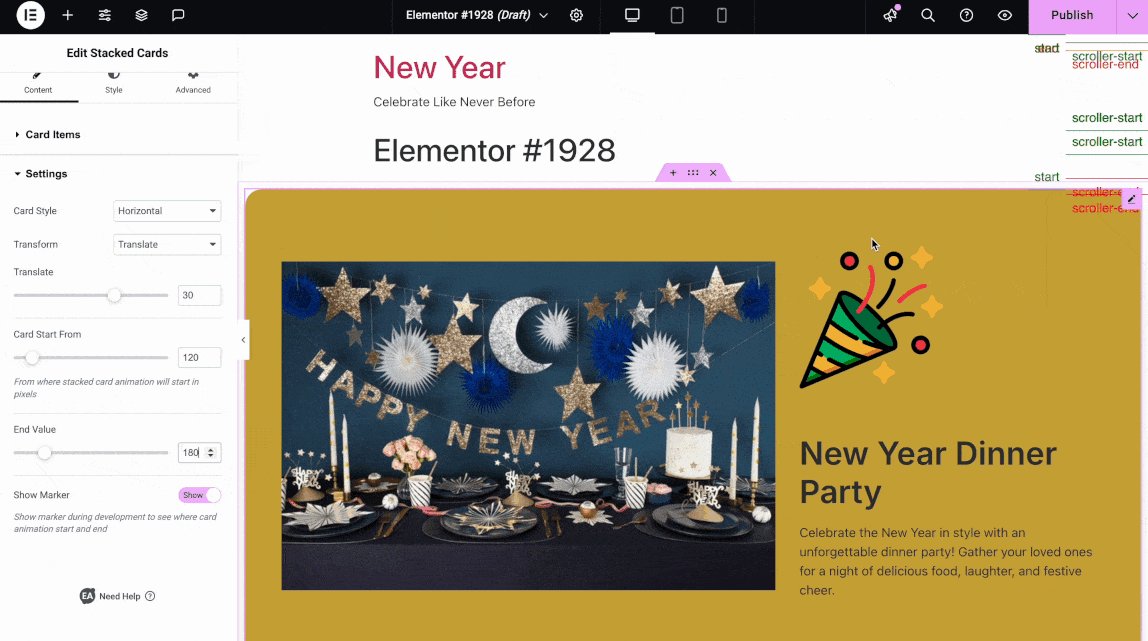
Alongside customizing content and media for each card item, you can modify the card settings and effects in the Settings section of the Content. Here, you have the ability to change Card Style, Transform, Filter Effects, Card Endpoint, and more.

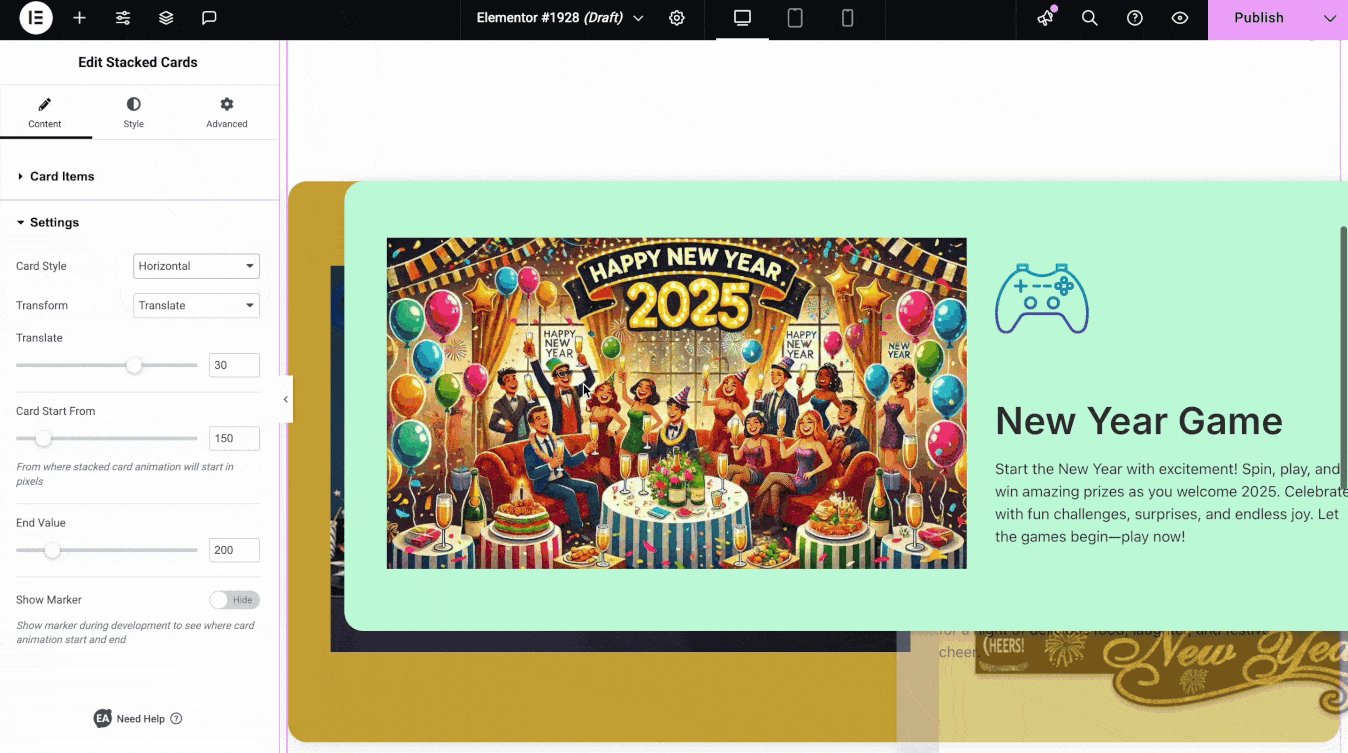
If you choose the card style Vertical, the cards will move from top to bottom while scrolling. On the other hand, the Horizontal style will make the cards move from left to right.

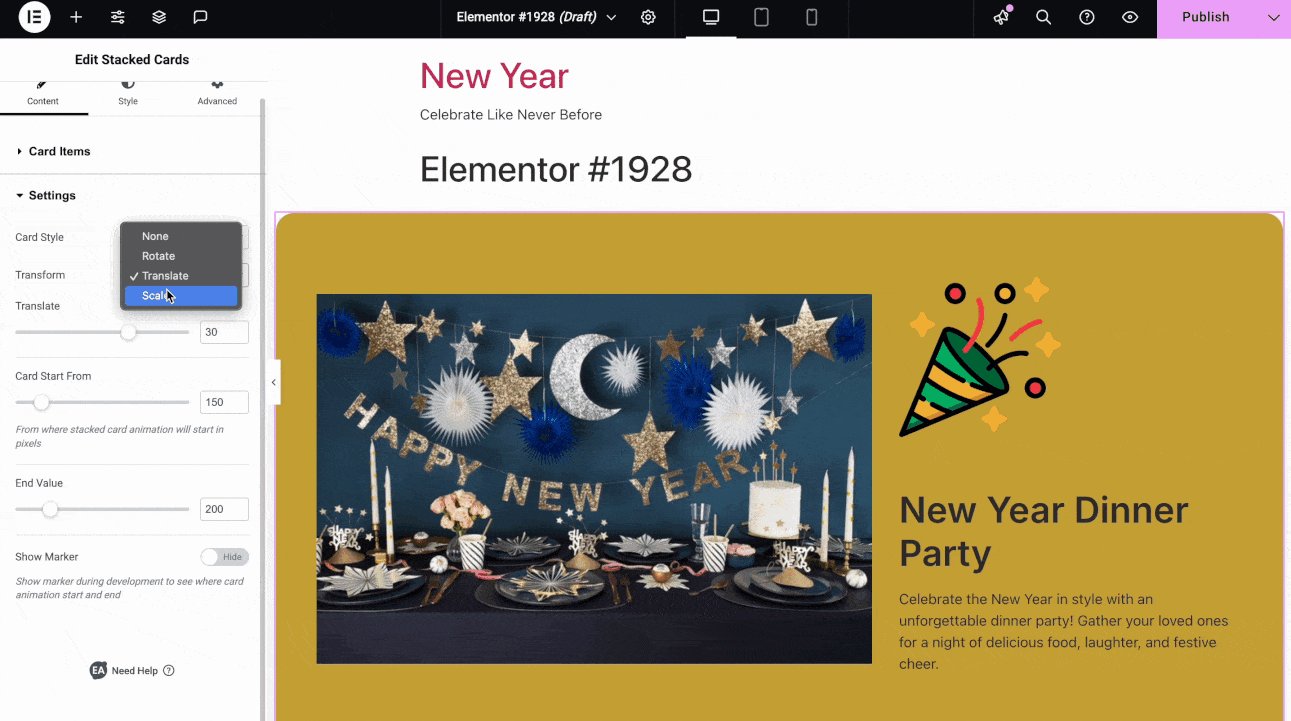
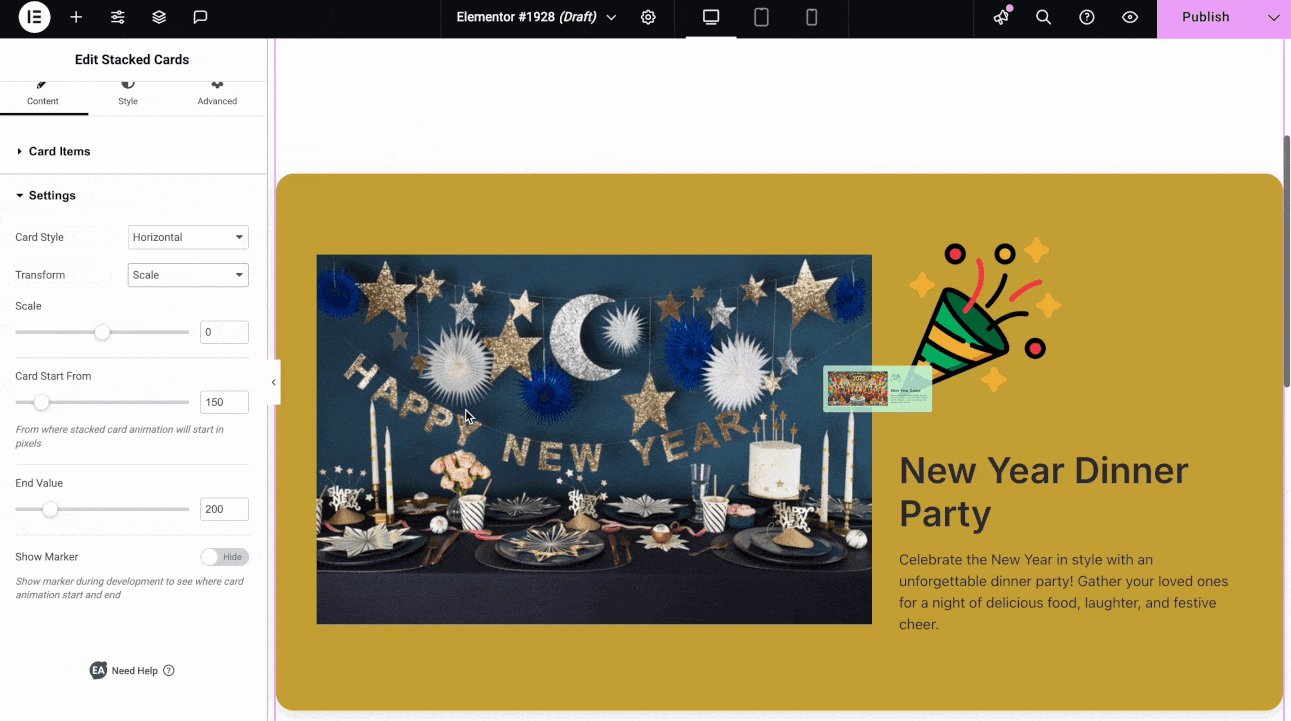
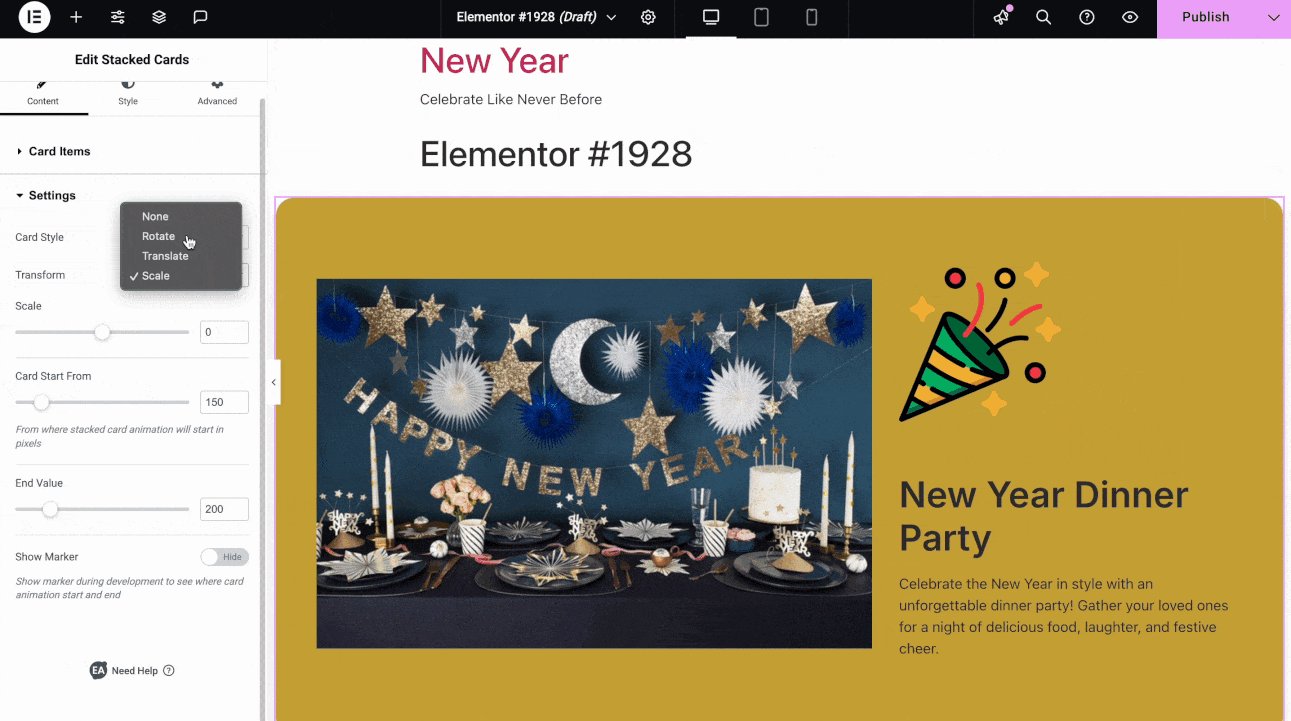
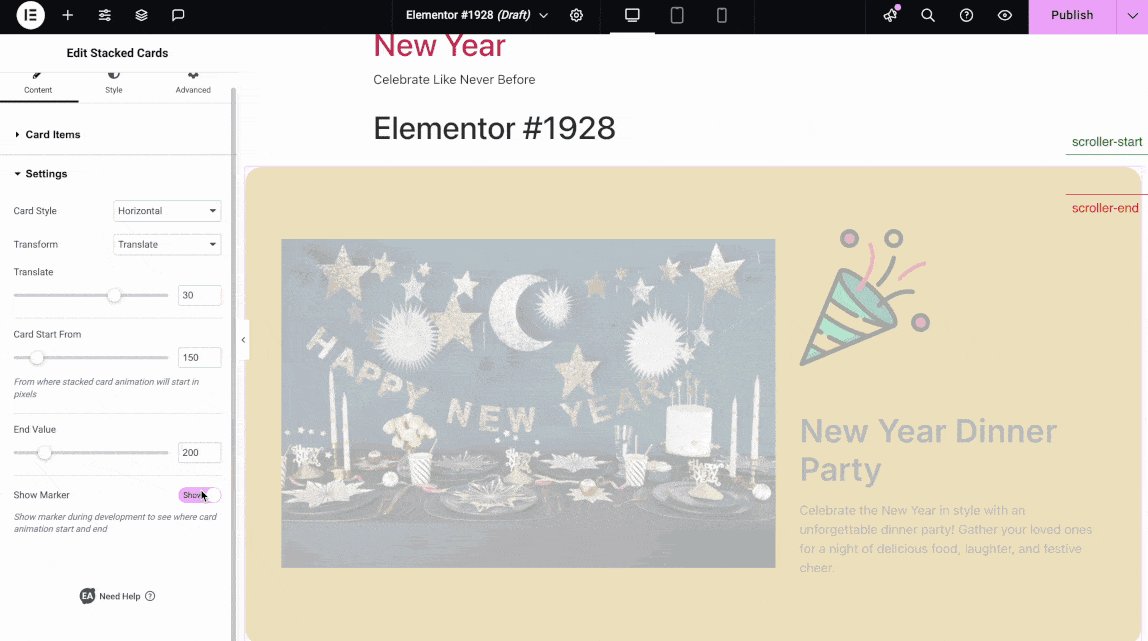
In the Transform section, there are 3 effects to choose from: Rotate, Translate, Scale. Choose any of the effects that fit your needs. Plus, you can adjust the depth of each of the effects.

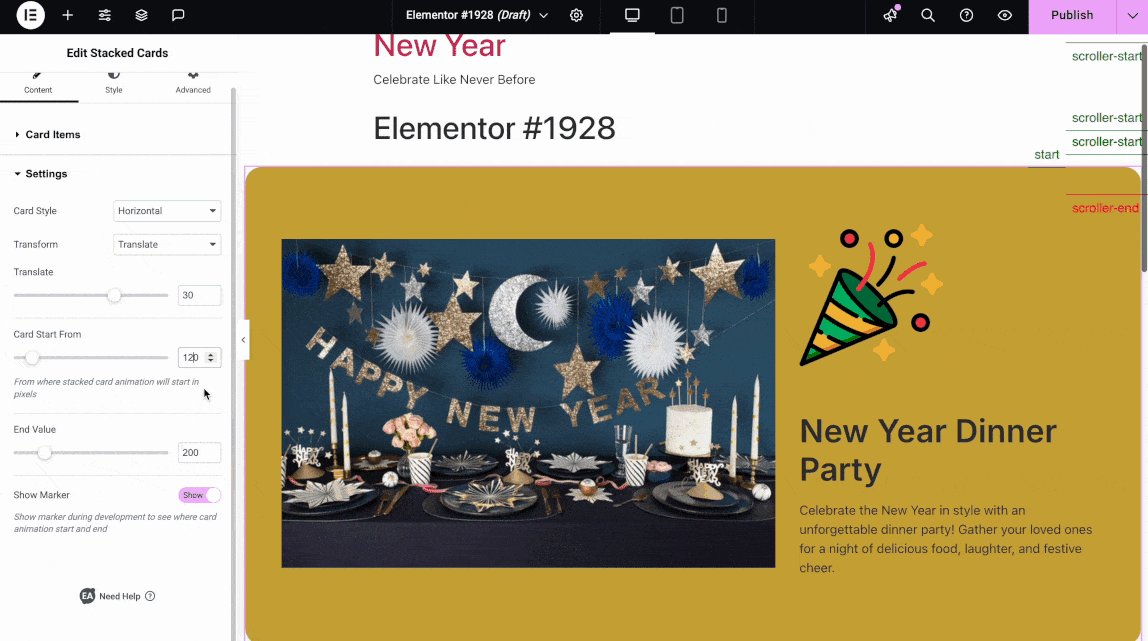
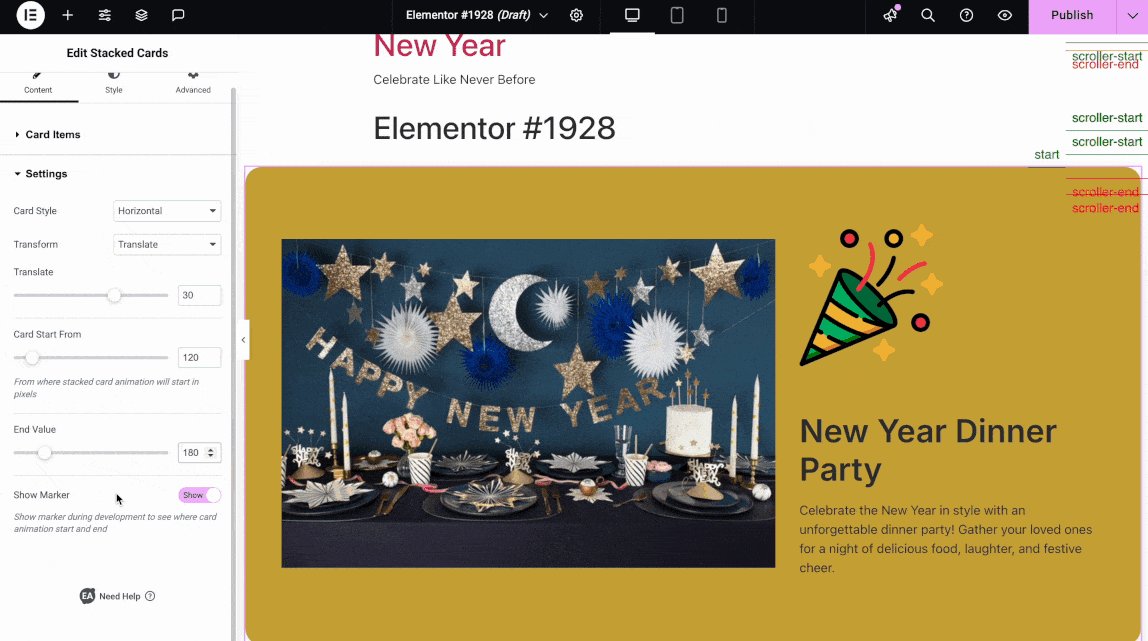
Here, you can also choose the position on the page from where you want to start or end the cards while scrolling. There is also a marker option to understand the page position and card positions clearly.

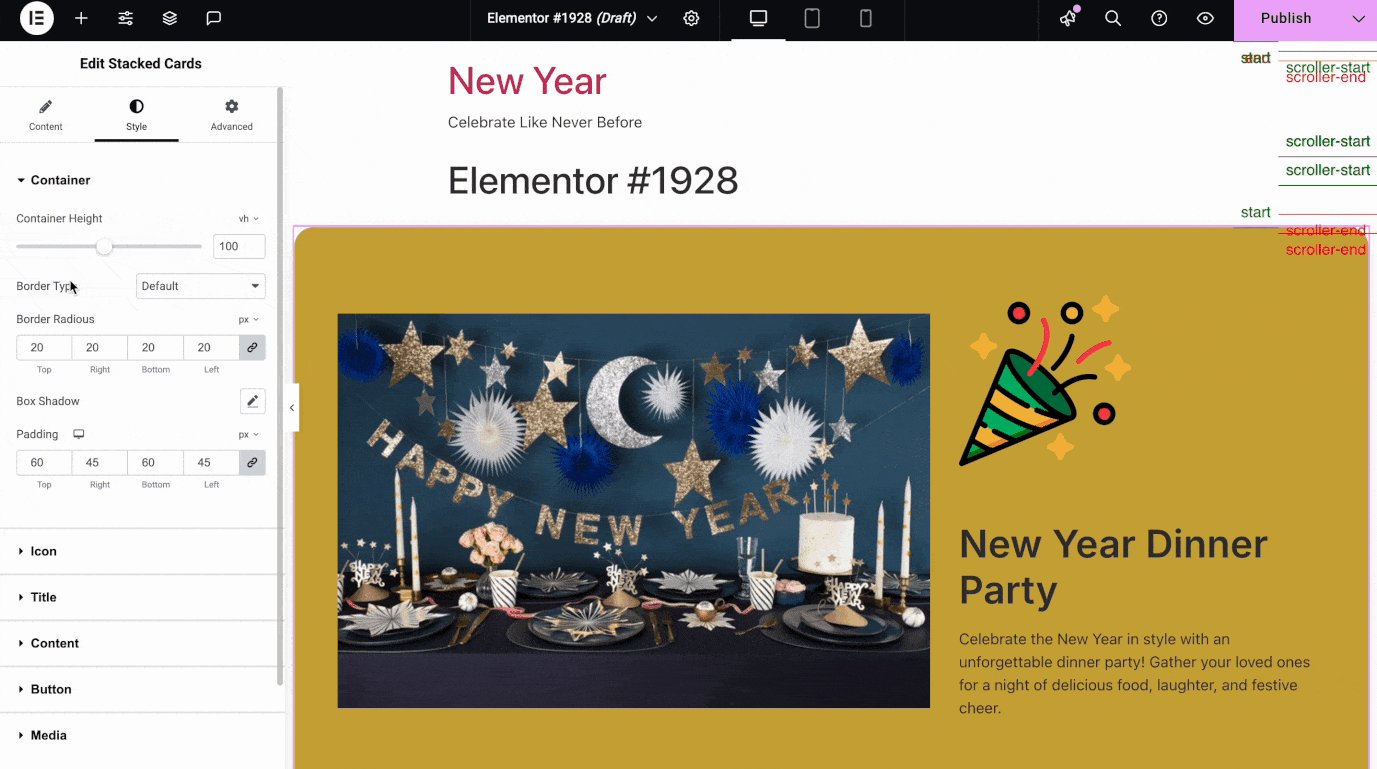
Configure Style Elements #
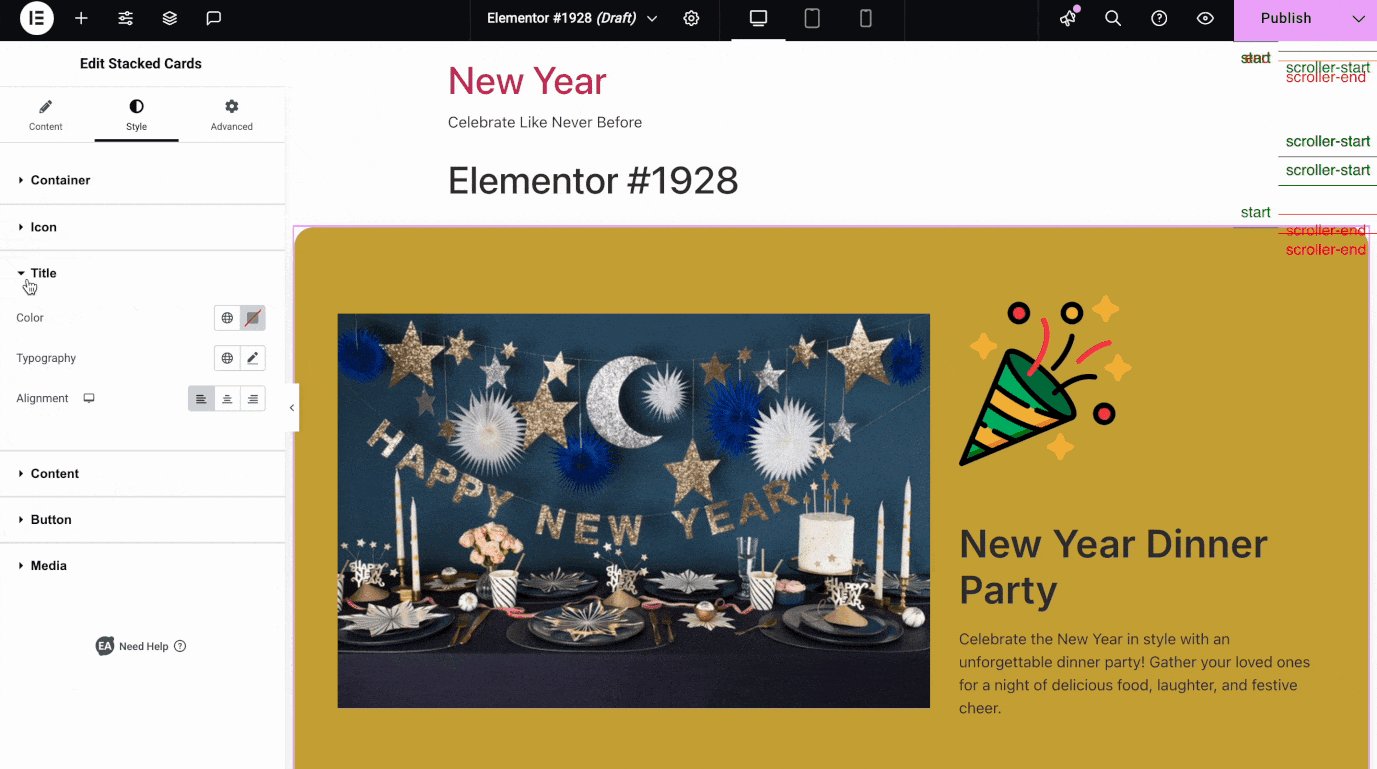
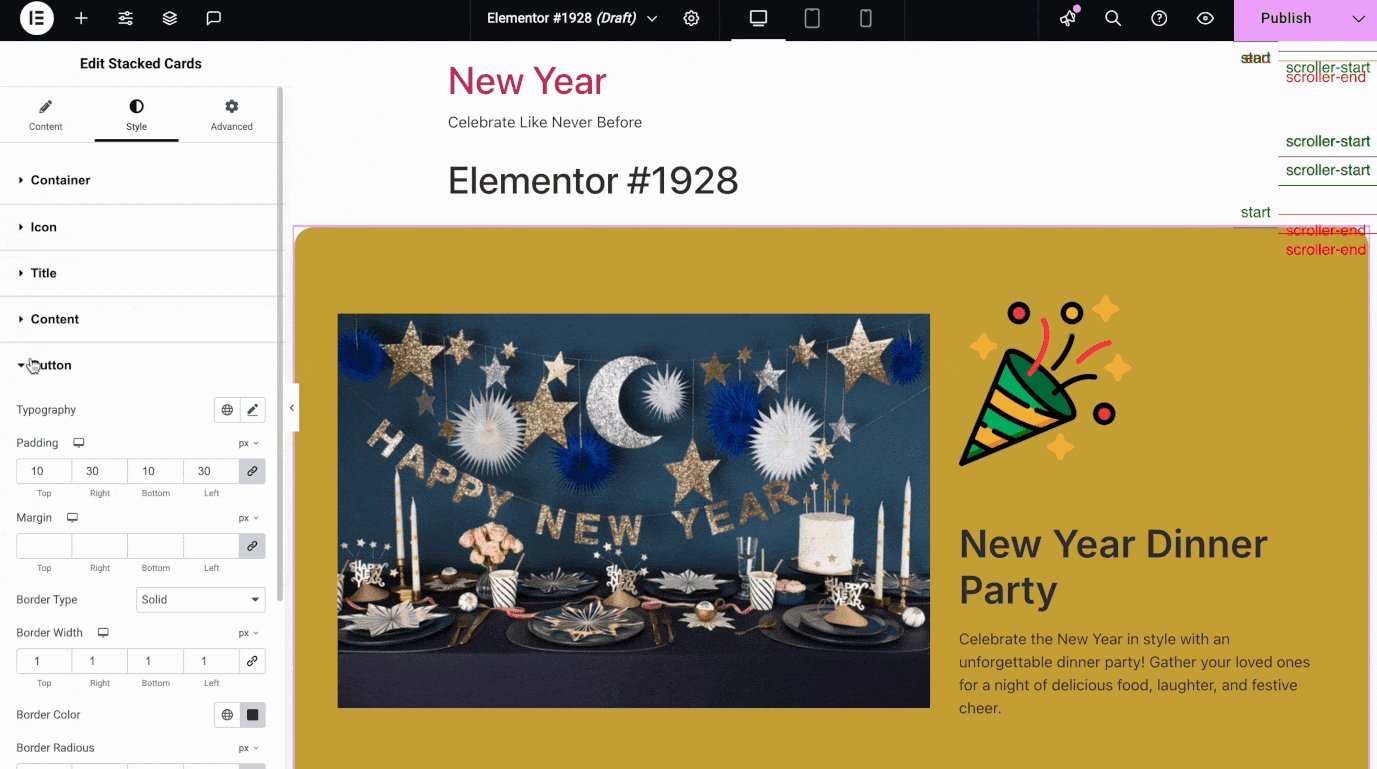
On the Style tab, you have the option to adjust the height, width, color, size, typography, alignment, and more for the container, icons, titles, content, buttons, and media. This will be effective on all the cards altogether.

Configure Advanced Tab #
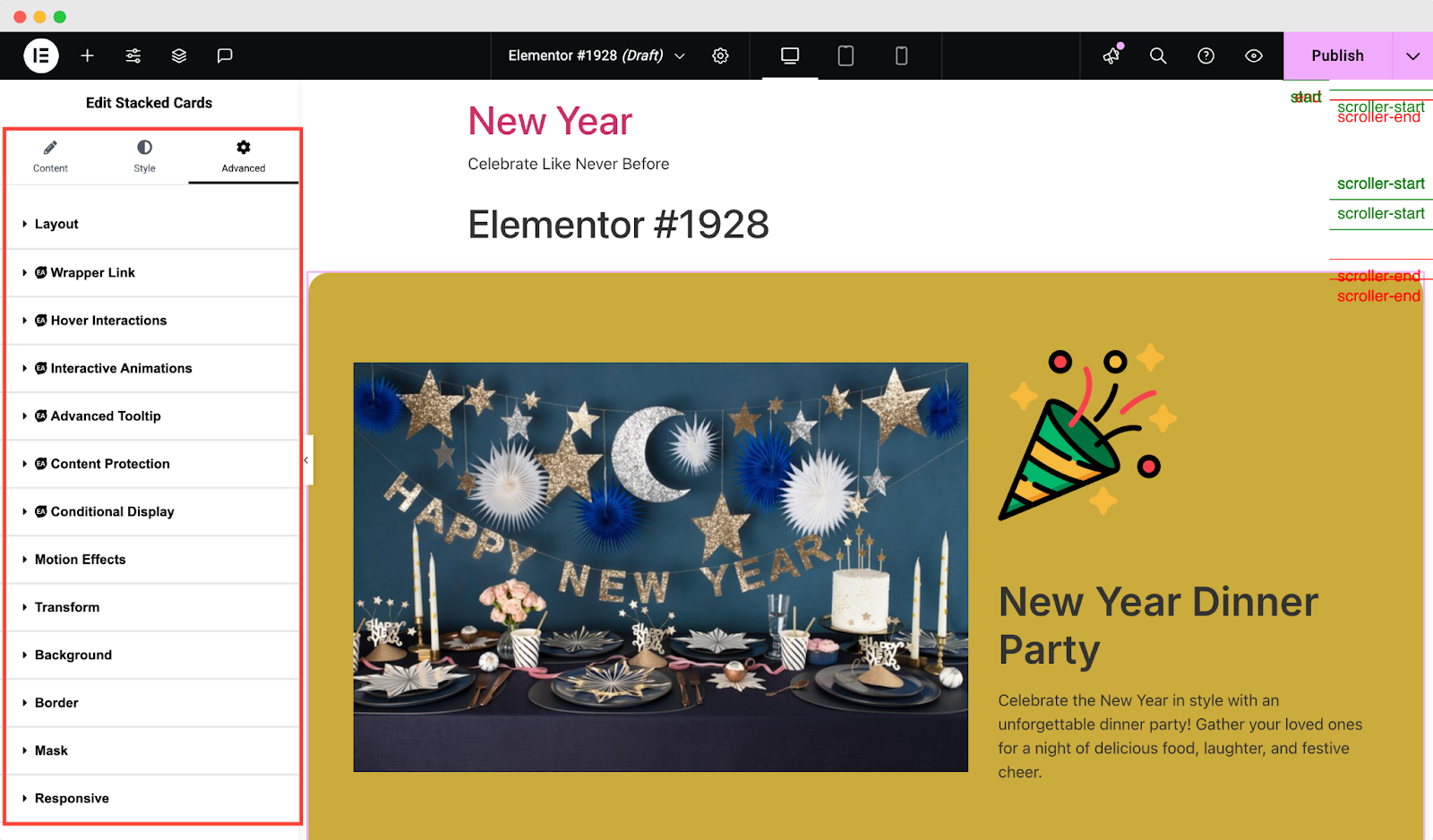
On the Advanced tab, you will find the options to adjust the layout, other widgets, and options (Wrapper, Hover Interactions, etc. for example), motion effects, background, border, and more to further customize the stacked cards.

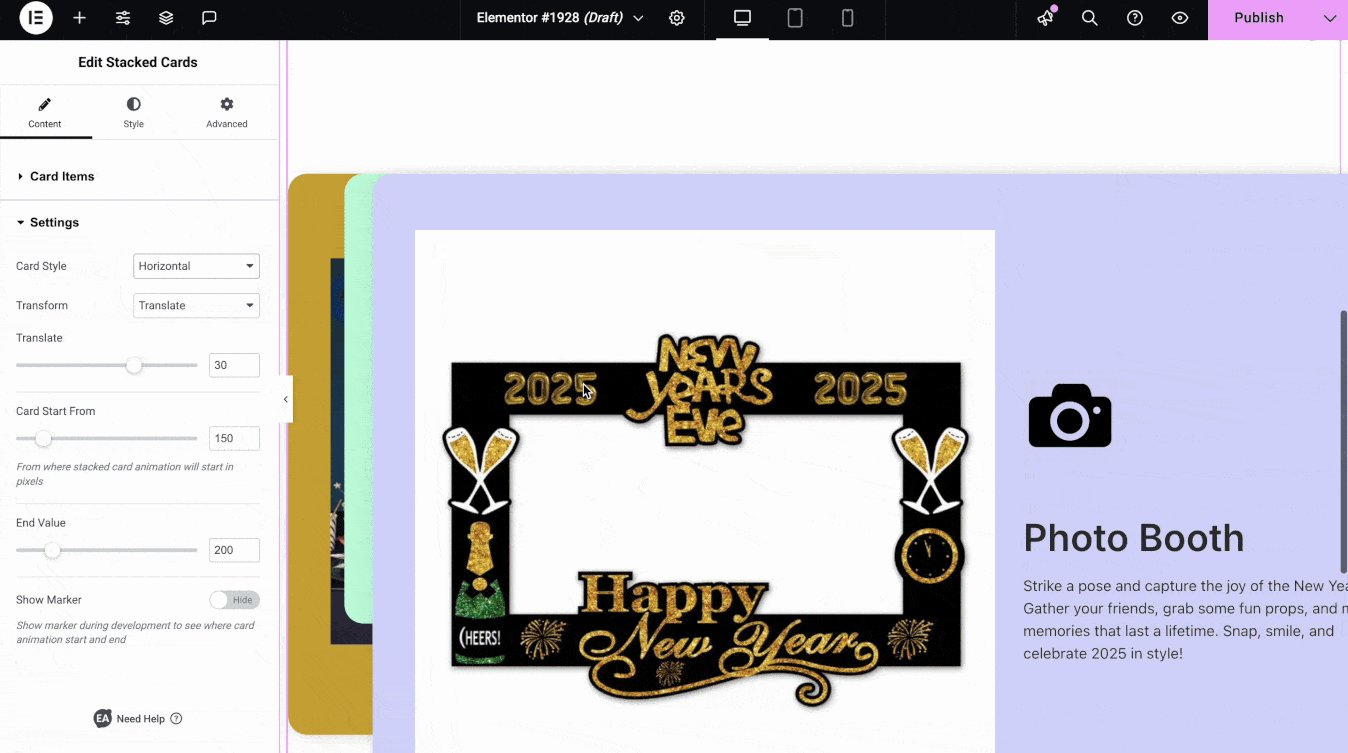
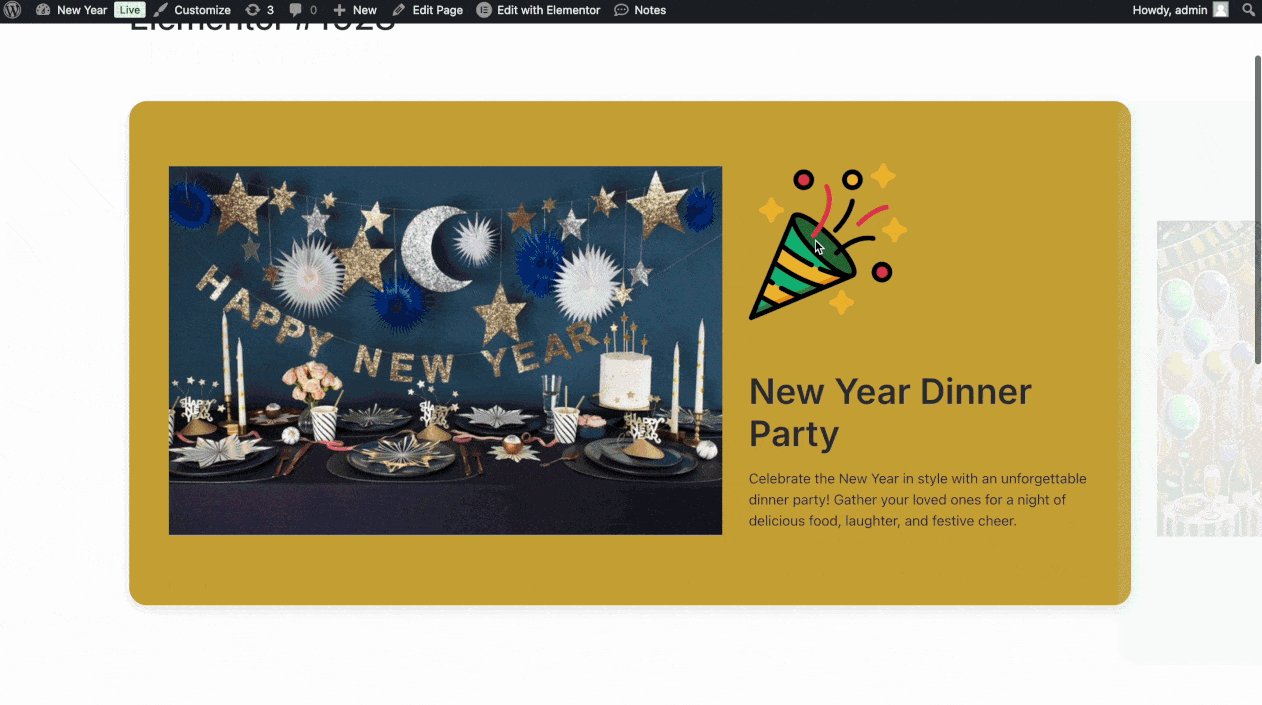
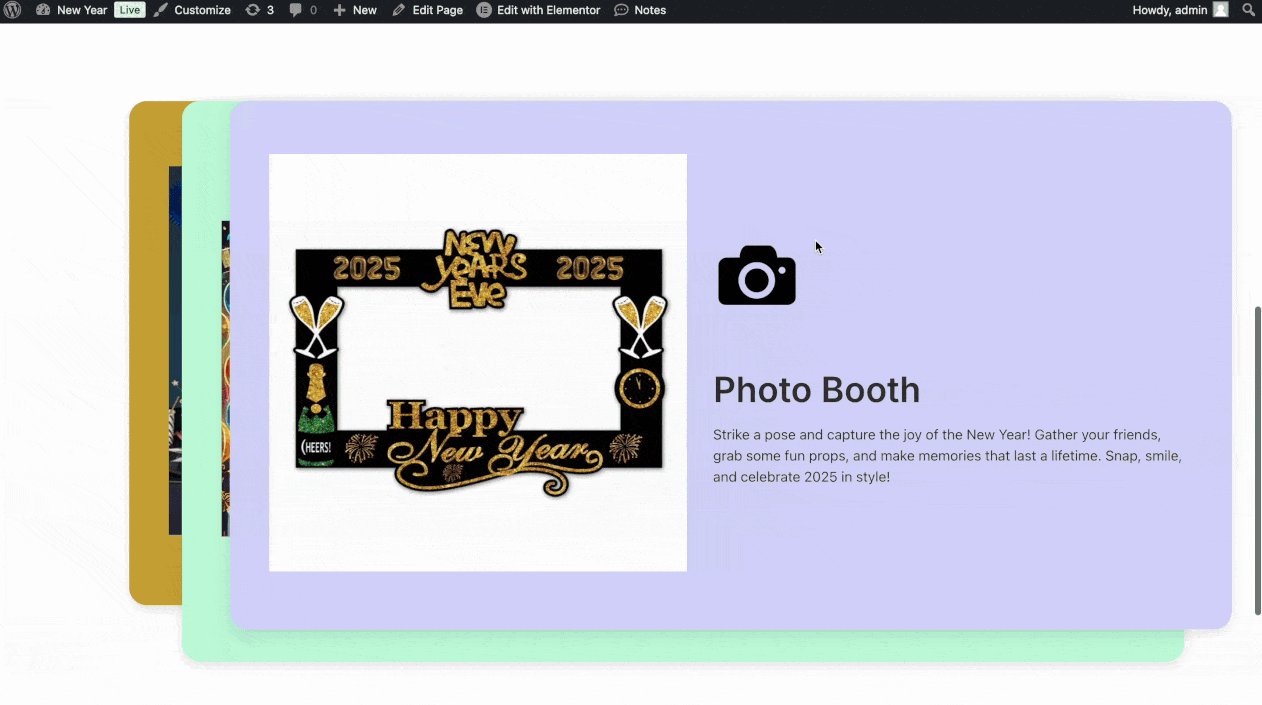
Final Outcome #
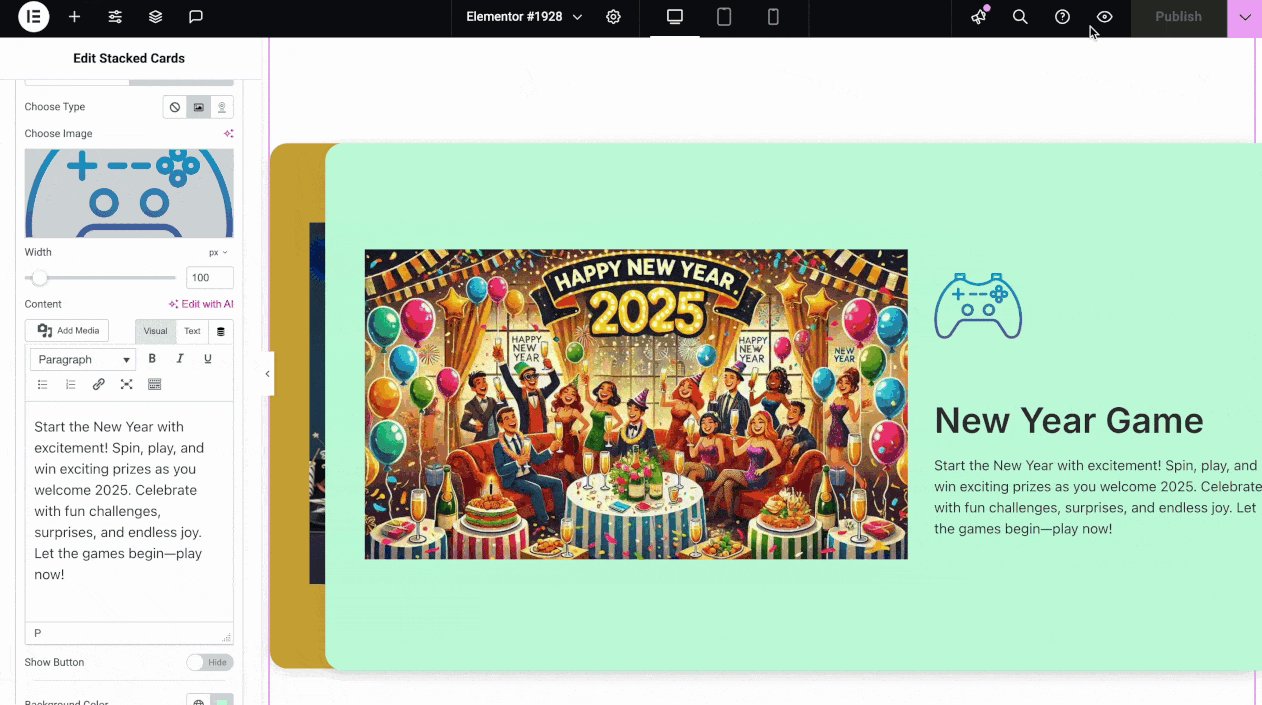
Once done with all the customization, publish or update the page/post you have been working on. Now, here is how it will look like to the visitors of your web page.

This is how easily you can add and configure EA Stacked Cards for Elementor on your website.
Getting stuck? Feel free to contact our support team for further assistance.





