EA Typeform can help you to design and style your beautiful forms, surveys, and more with Typeform. With the help of this element, you can now connect Typeform in your WordPress website and style your form with Elementor easily. This will help you to easily get your visitors’ attention, and receive better responses from them.
How to Create Forms on Typeform #
Before you can use this Essential Addons element, make sure you have an account on Typeform. Log in to your account and click on the ‘New typeform’ button to create your own form. You can check out their tutorial to get started with Typeform.

Once you have created a form through Typeform, you have to authorize your Typeform account to activate the EA Typeform element on your website.
How to Integrate Typeform With Essential Addons #
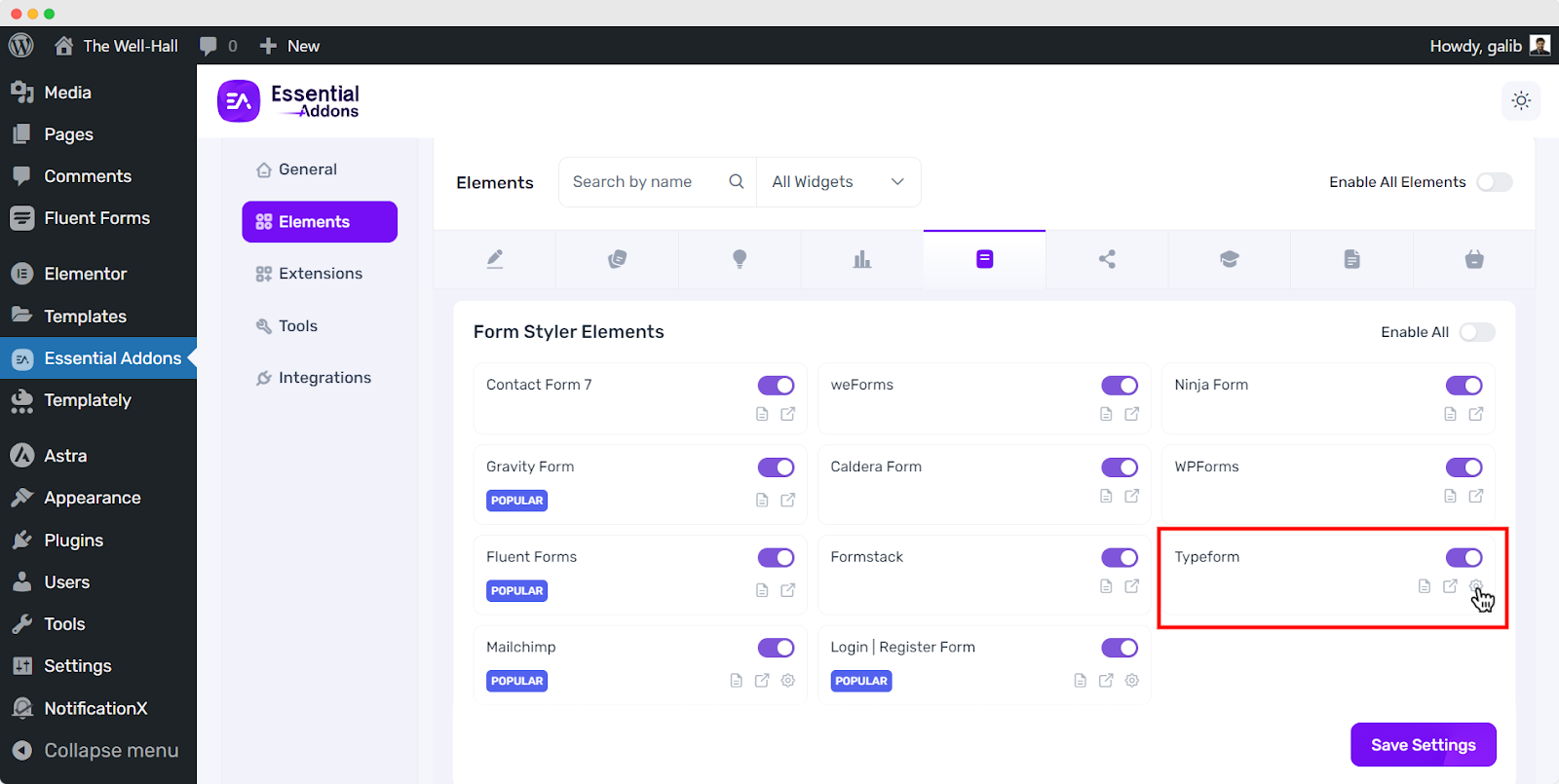
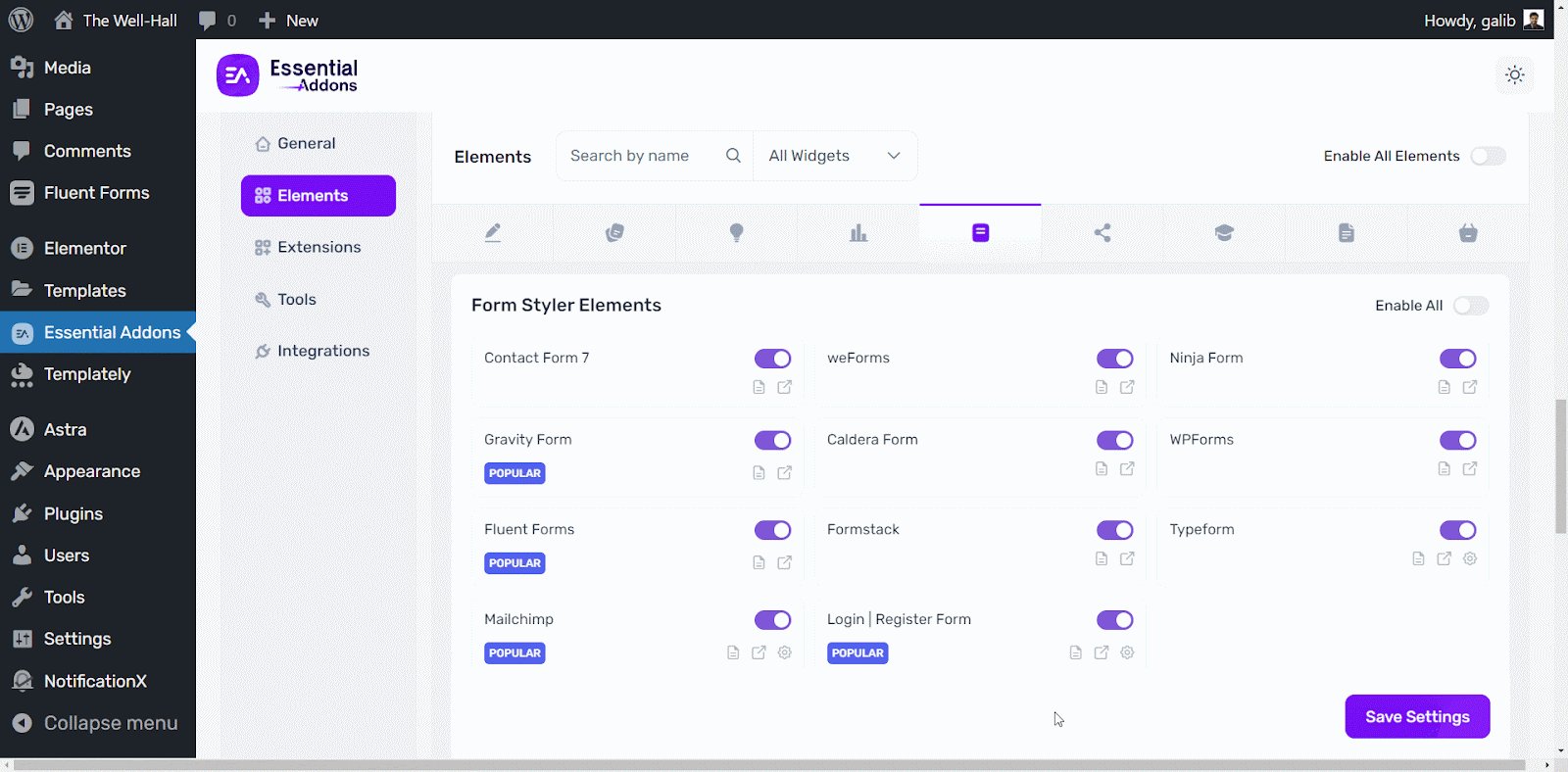
Now, let’s head over to your WordPress Dashboard and navigate to wp-admin -> Essential Addons -> Elements. From here, navigate to ‘Form Styler Elements’ and look for ‘Typeform’. Make sure it is enabled by sliding on the toggle button and hit on the ‘Save Settings’ button. And click on the settings icon..

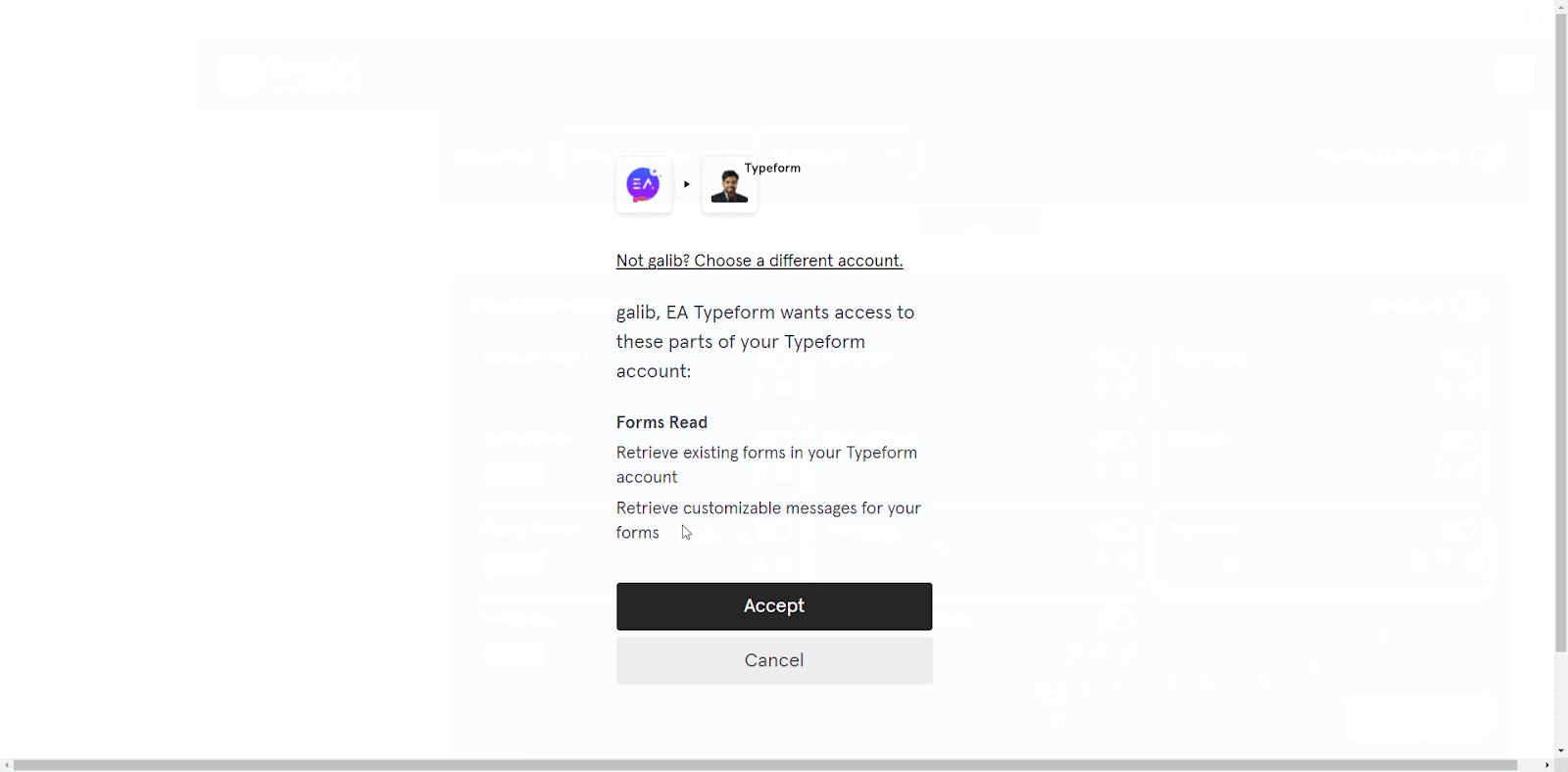
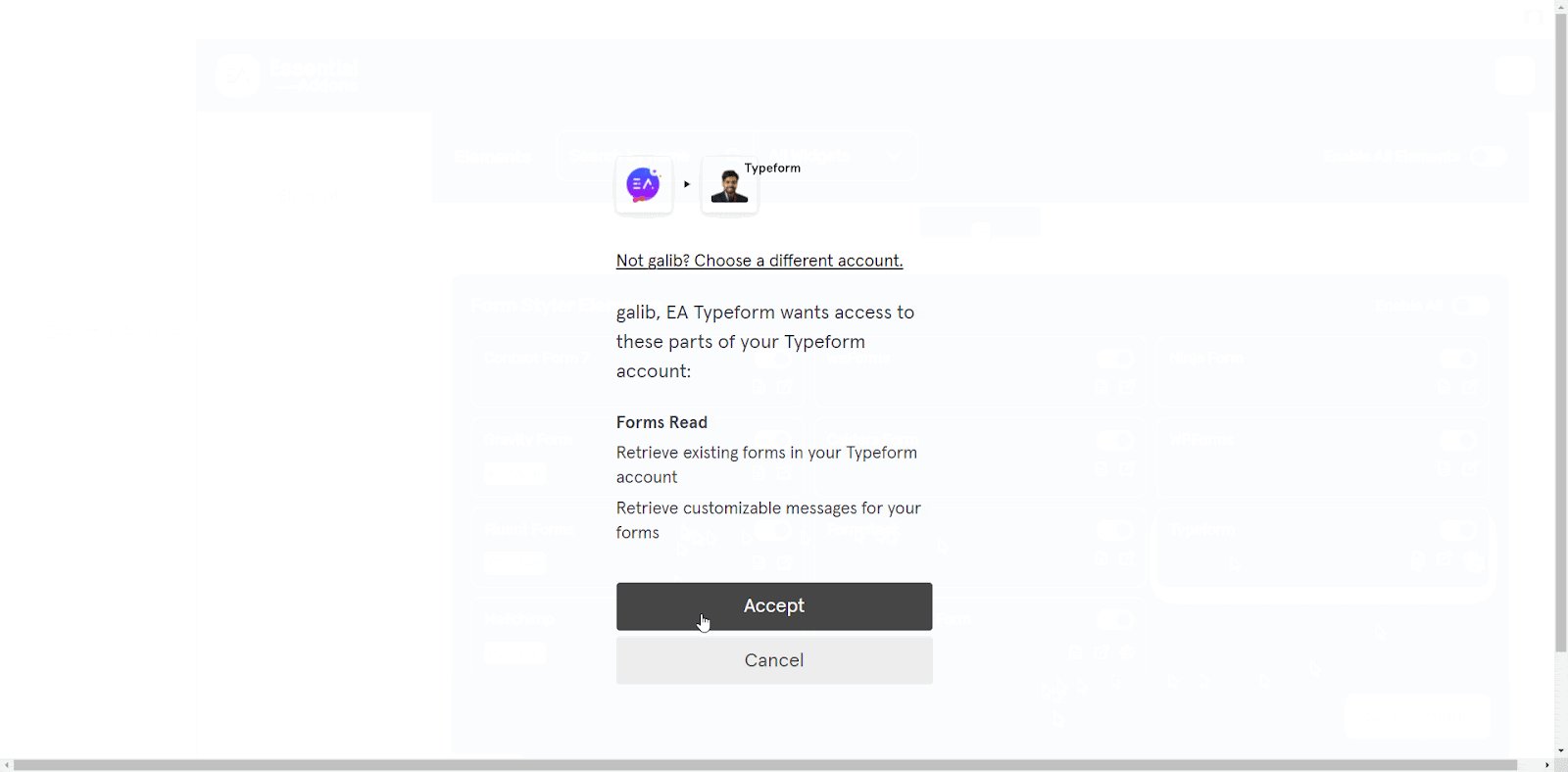
This will redirect you to a window where you can authorize your Typeform account by clicking on the ‘Accept’ button. Once your account has been authorized you can start using the EA Typeform element on your website.

How to Activate EA Typeform #
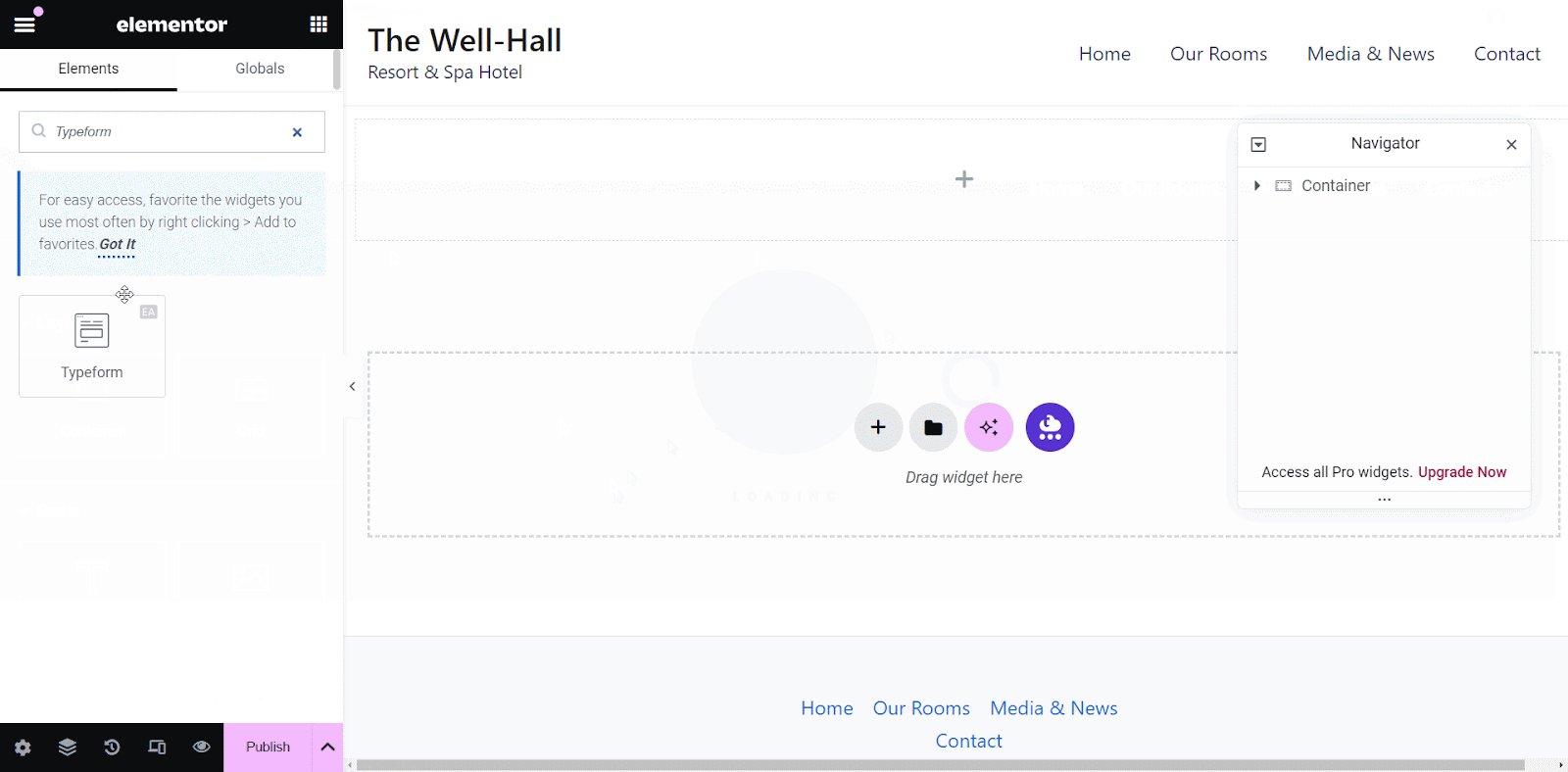
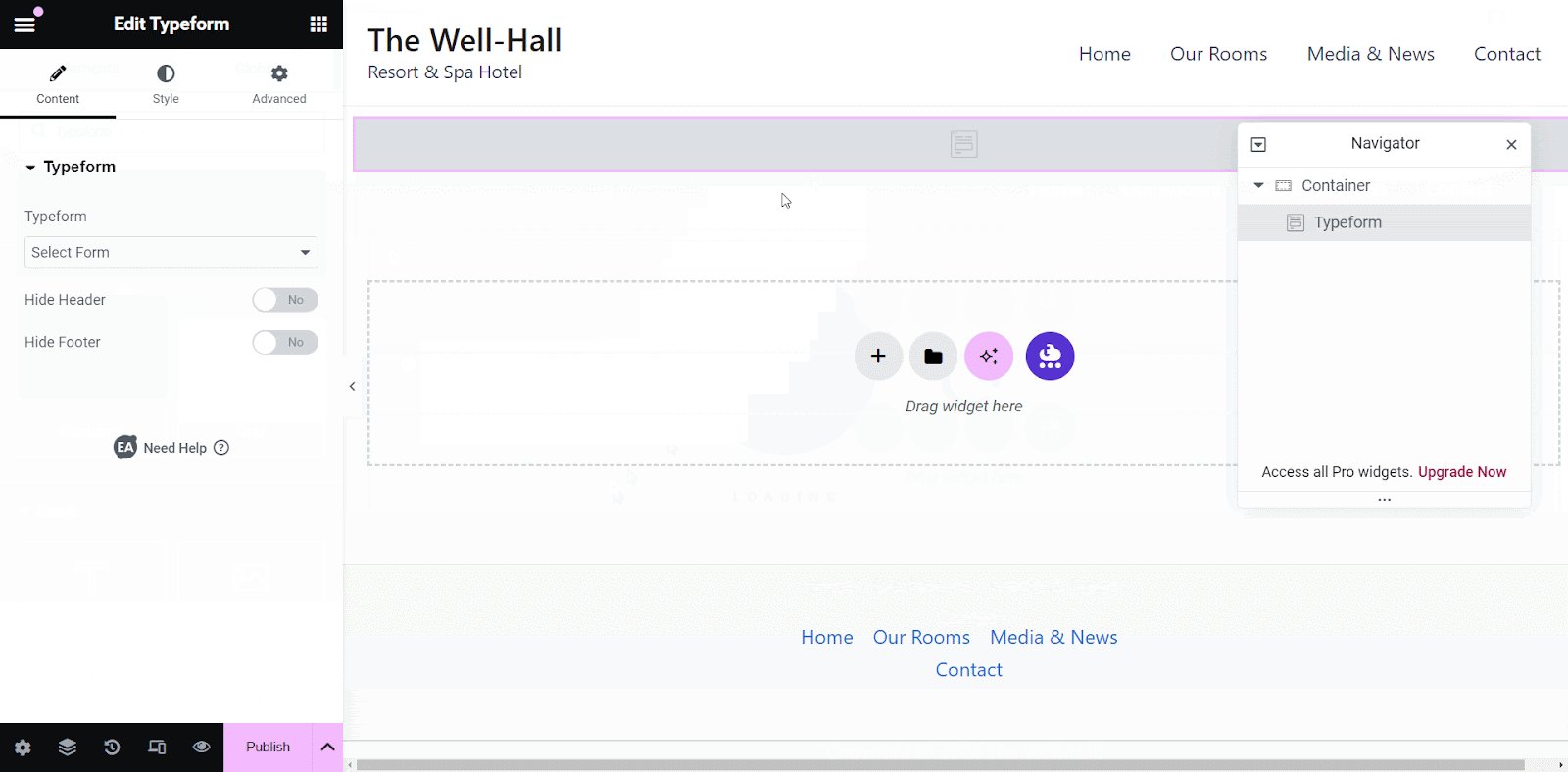
Create a new page on your WordPress site and click ‘Edit With Elementor’. Search for ‘Typeform’ from the Search option under the ‘ELEMENTS’ tab. Simply drag and drop the EA Typeform element anywhere on your page.

How to Configure the Content Settings #
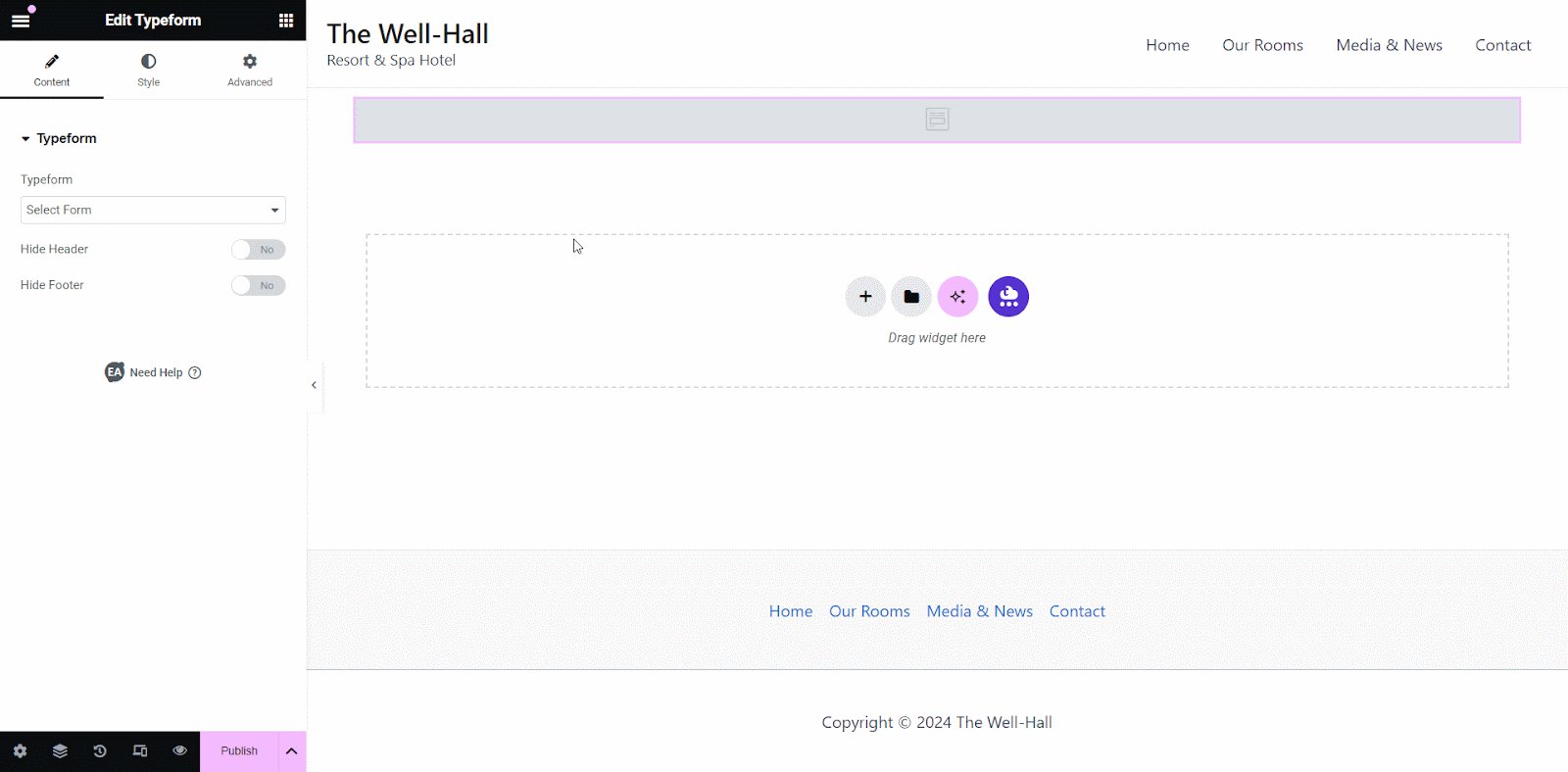
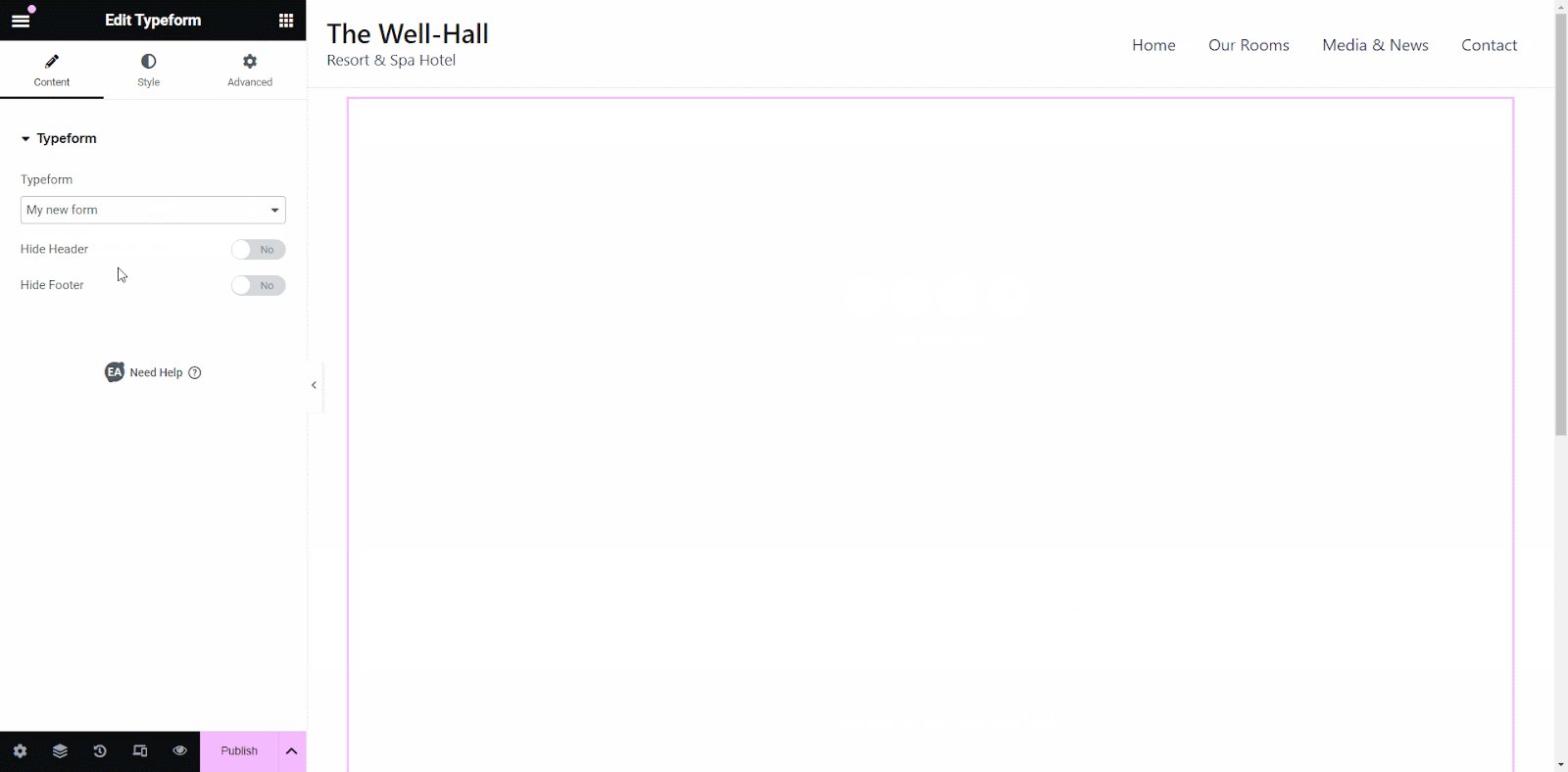
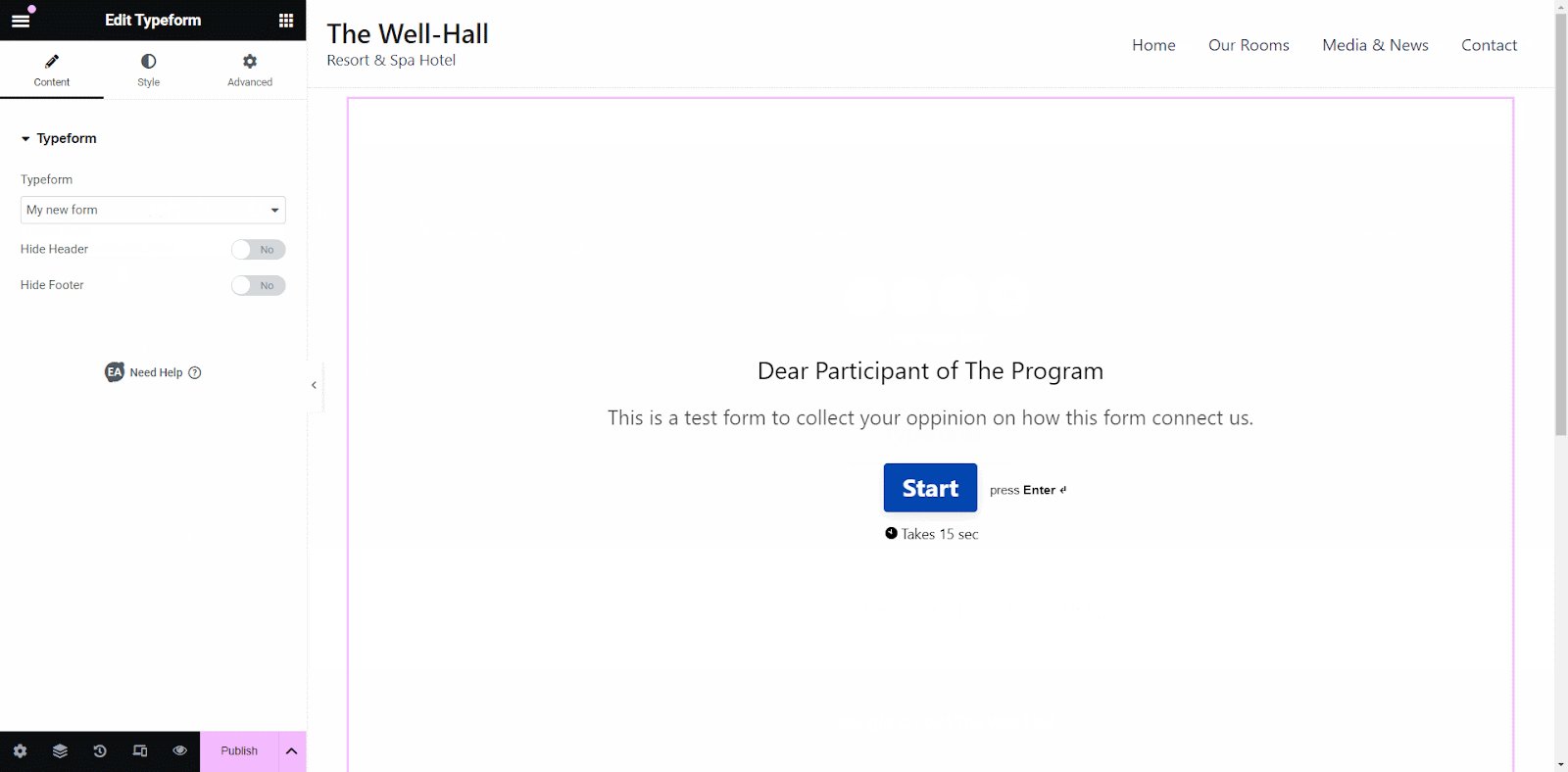
Once you have successfully added the EA Typeform element to your website, you can begin to configure it. From the ‘Content’ tab, you can choose which form you want to display on your site from the drop-down menu. You can use the toggles to display or hide the header and footer sections of your Form.

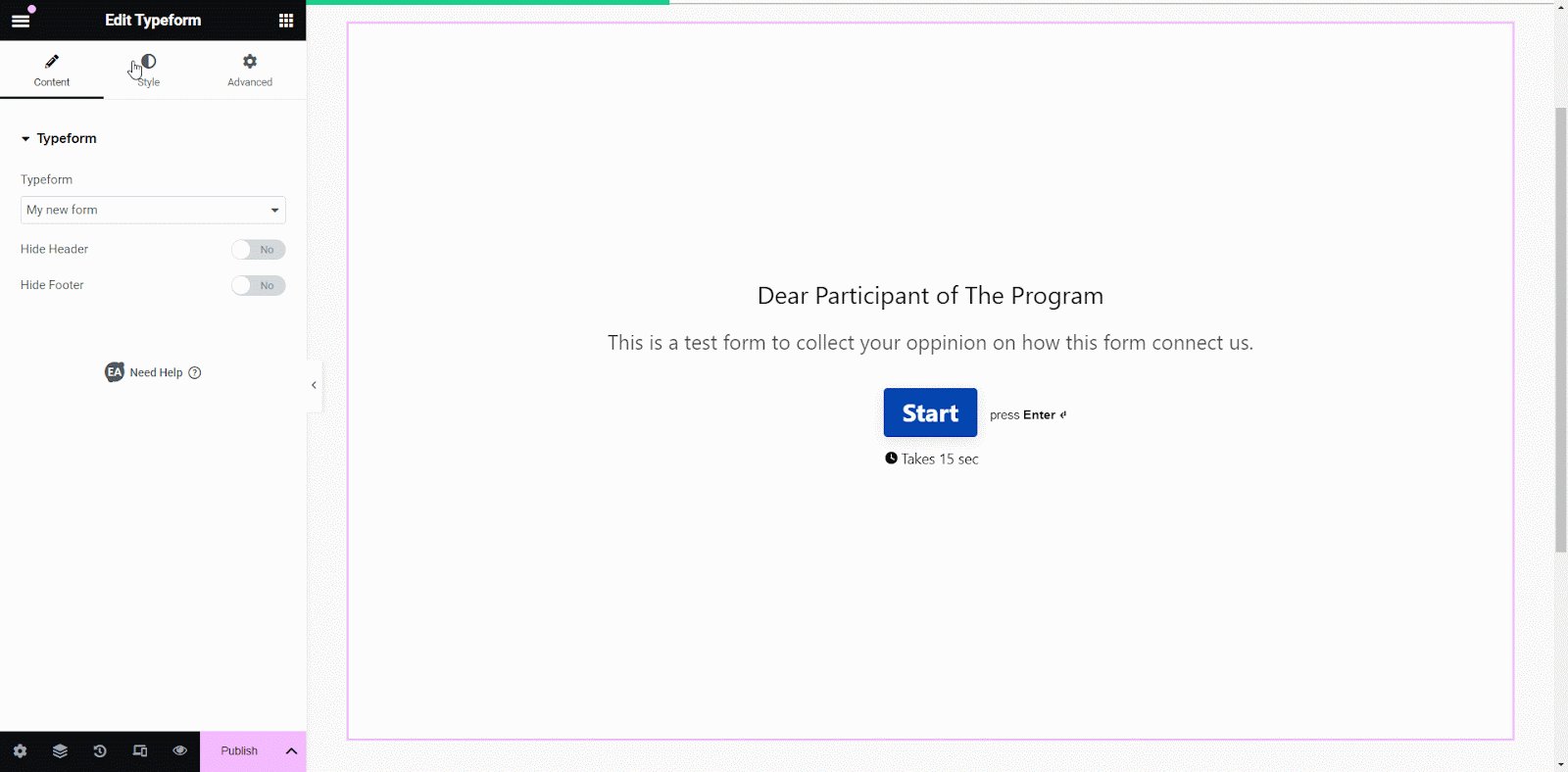
How to Style EA Typeform #
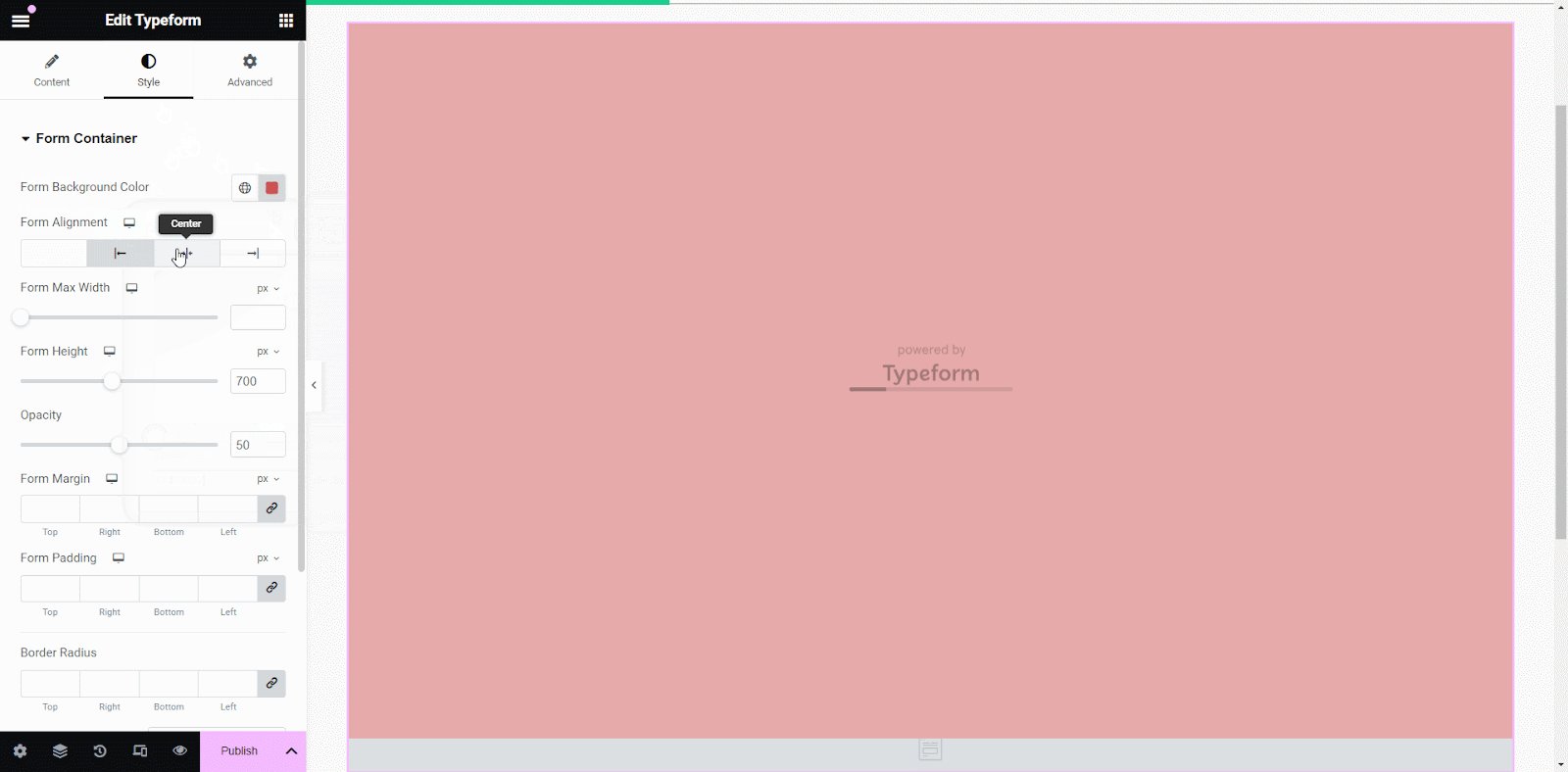
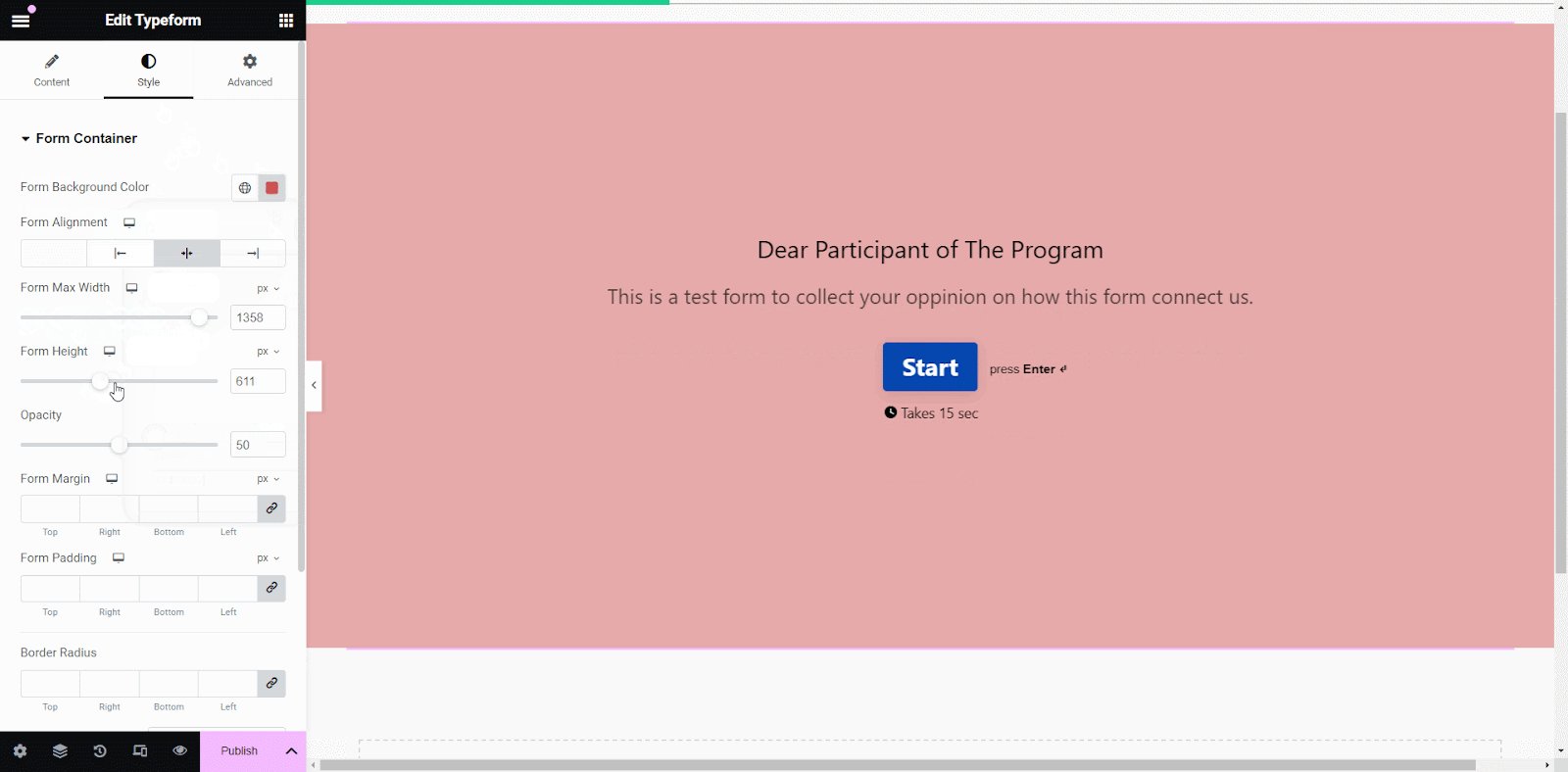
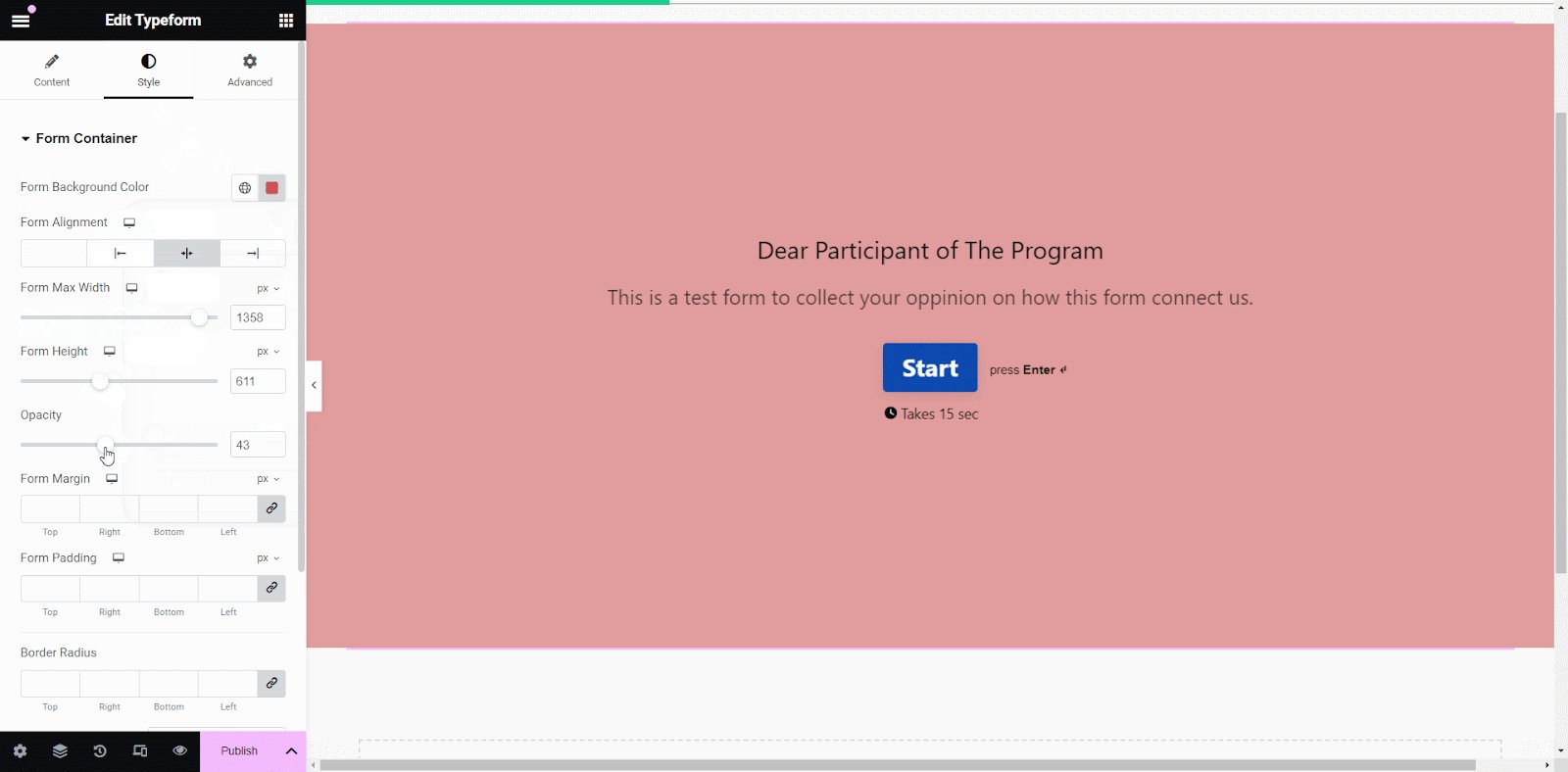
To style your EA Typeform, all you have to do is click on the ‘Style’ tab to style all the Elements of Typeform. You can change the Form Background Color, Form Alignment, and also adjust the width, height, and opacity from this section.

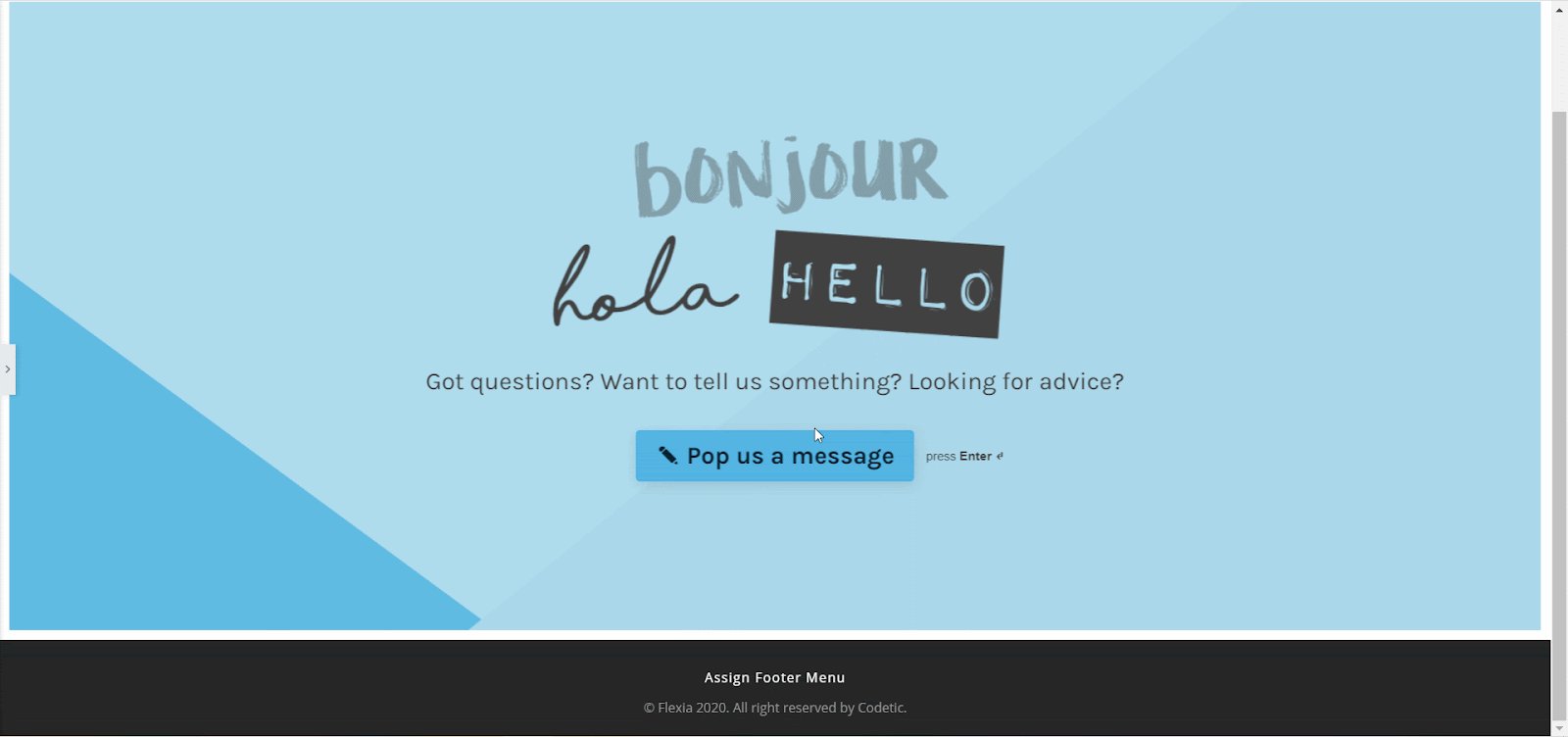
Final Outcome #
By following these basic steps and modifying them a bit more, you can style your EA Typeform in any way you like.

This is how you can style and give your Typeform form an amazing look with the help of EA Typeform. Getting stuck? Feel to contact our support for further assistance.





