To add an Add to Cart button on a single WooCommerce product page there will be PRO dependencies you will come across. However, with the Essential Addons new EA Woo Add To Cart widget, you can do this for FREE.
All you have to do is install the Templately FREE version, which includes a ‘Theme Builder’ feature. This allows you to easily add and customize the Add to Cart button on your WooCommerce single product pages using the WooCommerce widget Essential Addons provided.
Follow the step-by-step guidelines to add Essential Addons Woo Add To Cart on a single WooCommerce product page.
How to Activate EA Woo Add To Cart? #
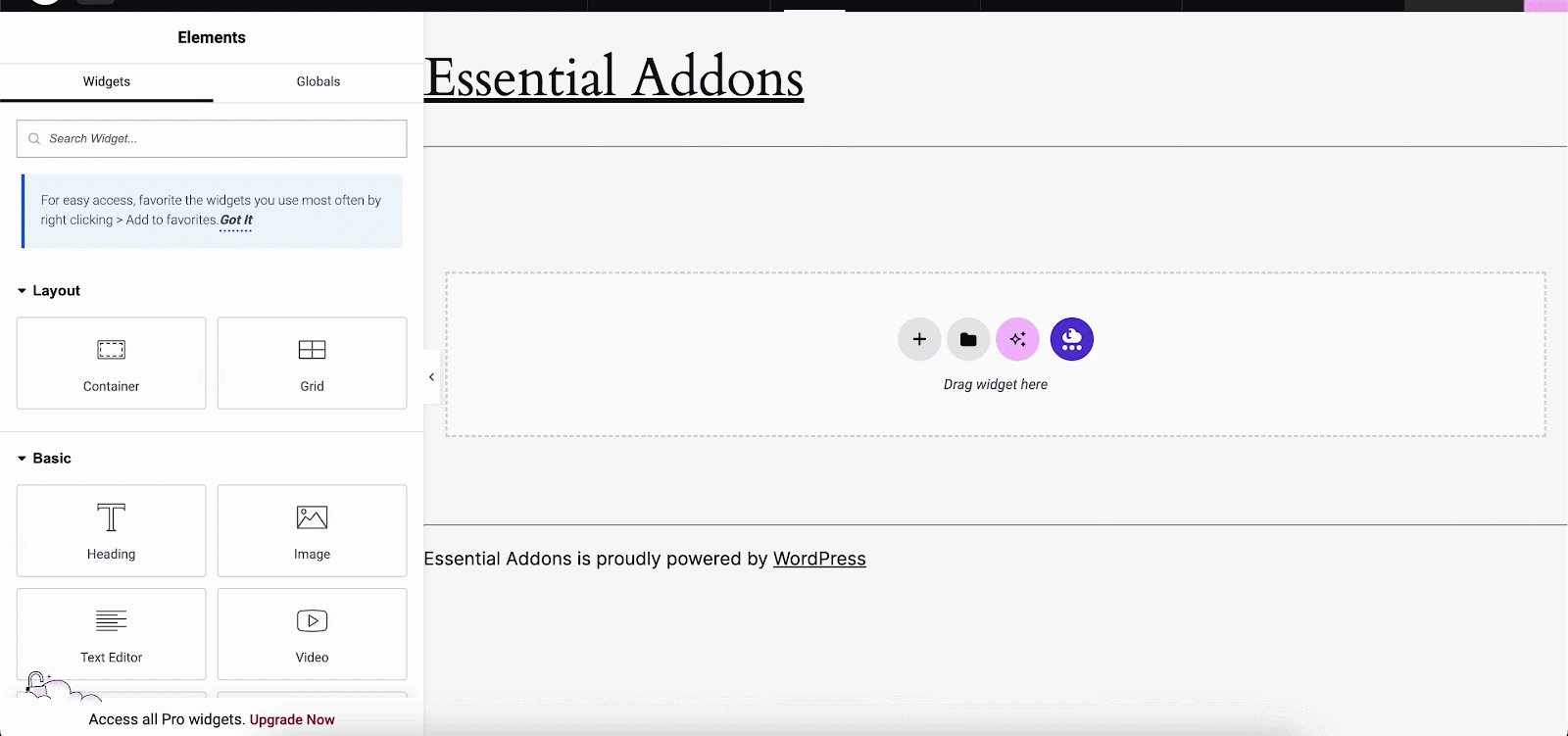
Before you get started, ensure the WooCommerce plugin is activated on your website. Next, install and activate Essential Addons. Once done, the EA Woo Add To Cart widget will be automatically enabled.
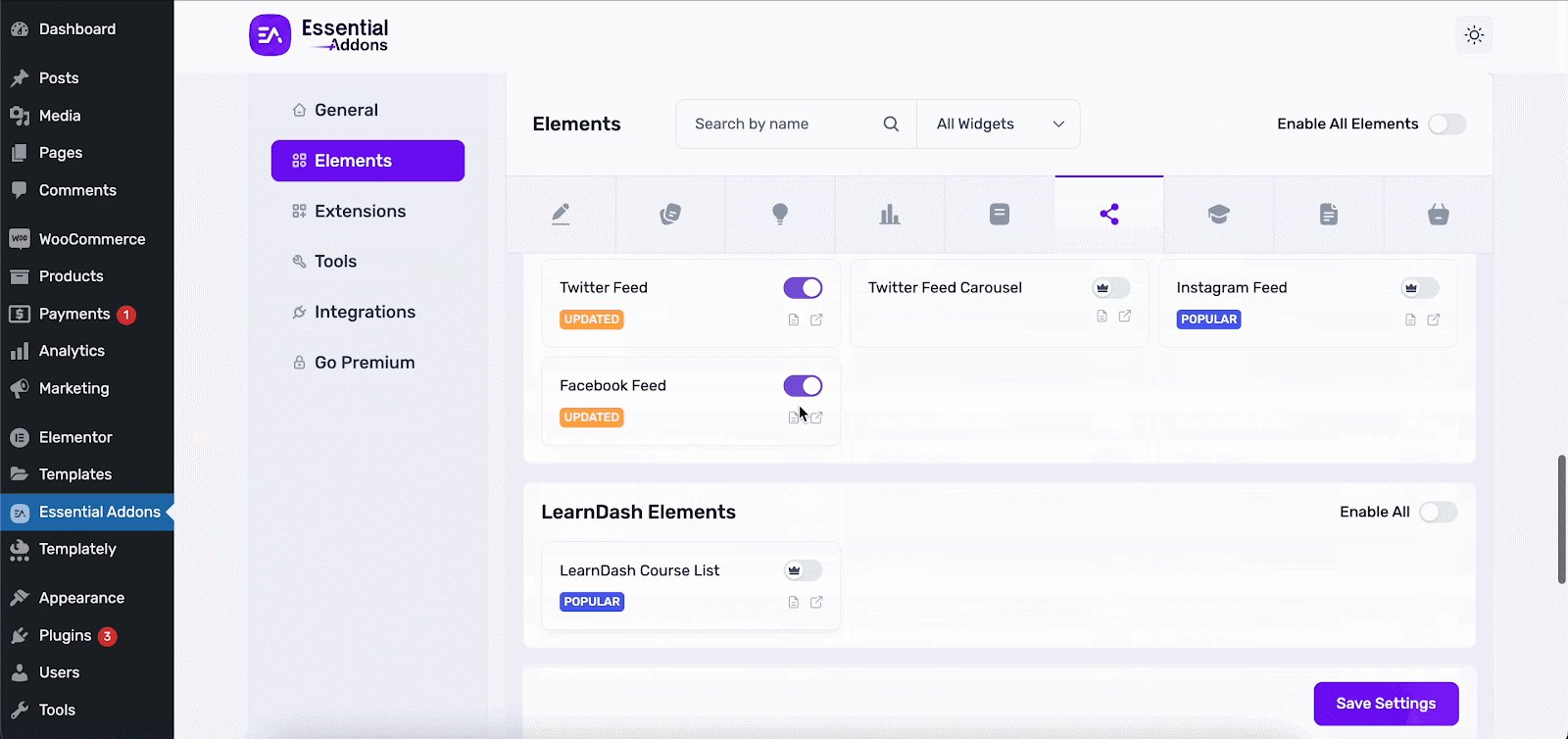
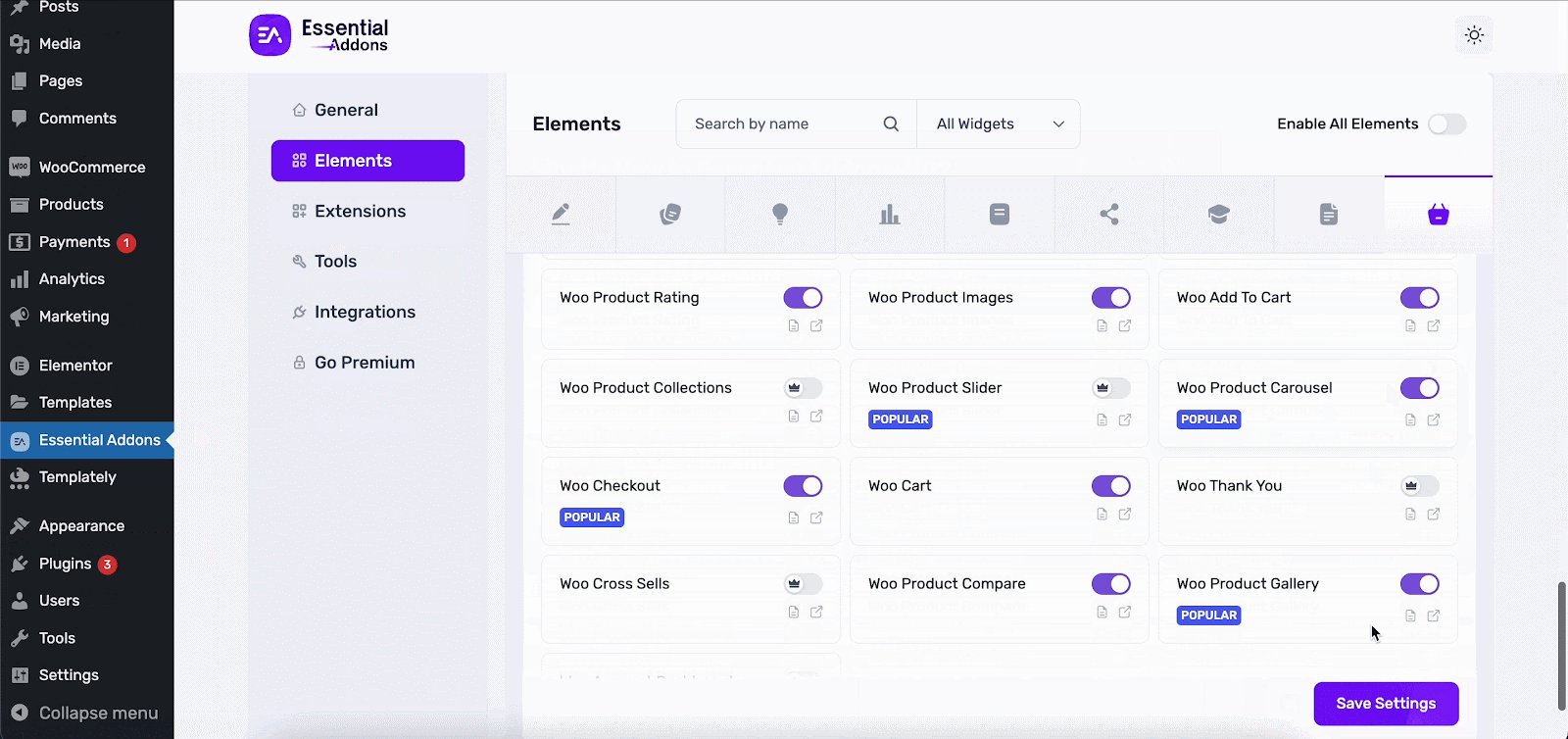
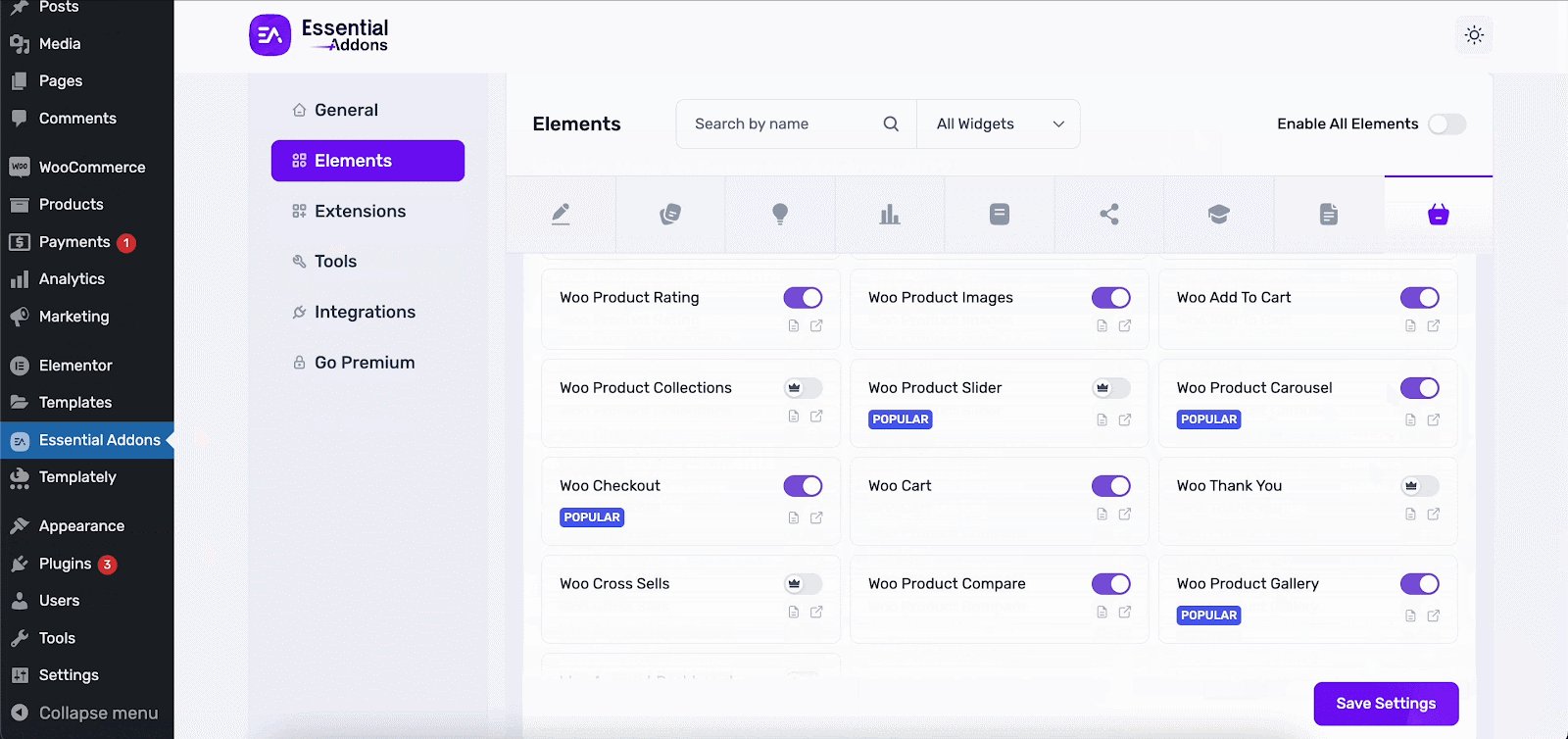
As the widget is FREE you do not require the Essential Addons PRO version. However, if the EA Woo Add To Cart widget is not enabled, navigate to ‘Essential Addons’ → ‘Elements’, find the widget & toggle it on. Clicking on ‘Save Settings’ at the end will activate it.

How to Add EA Woo Add To Cart Widget on Your Single Product Page? #
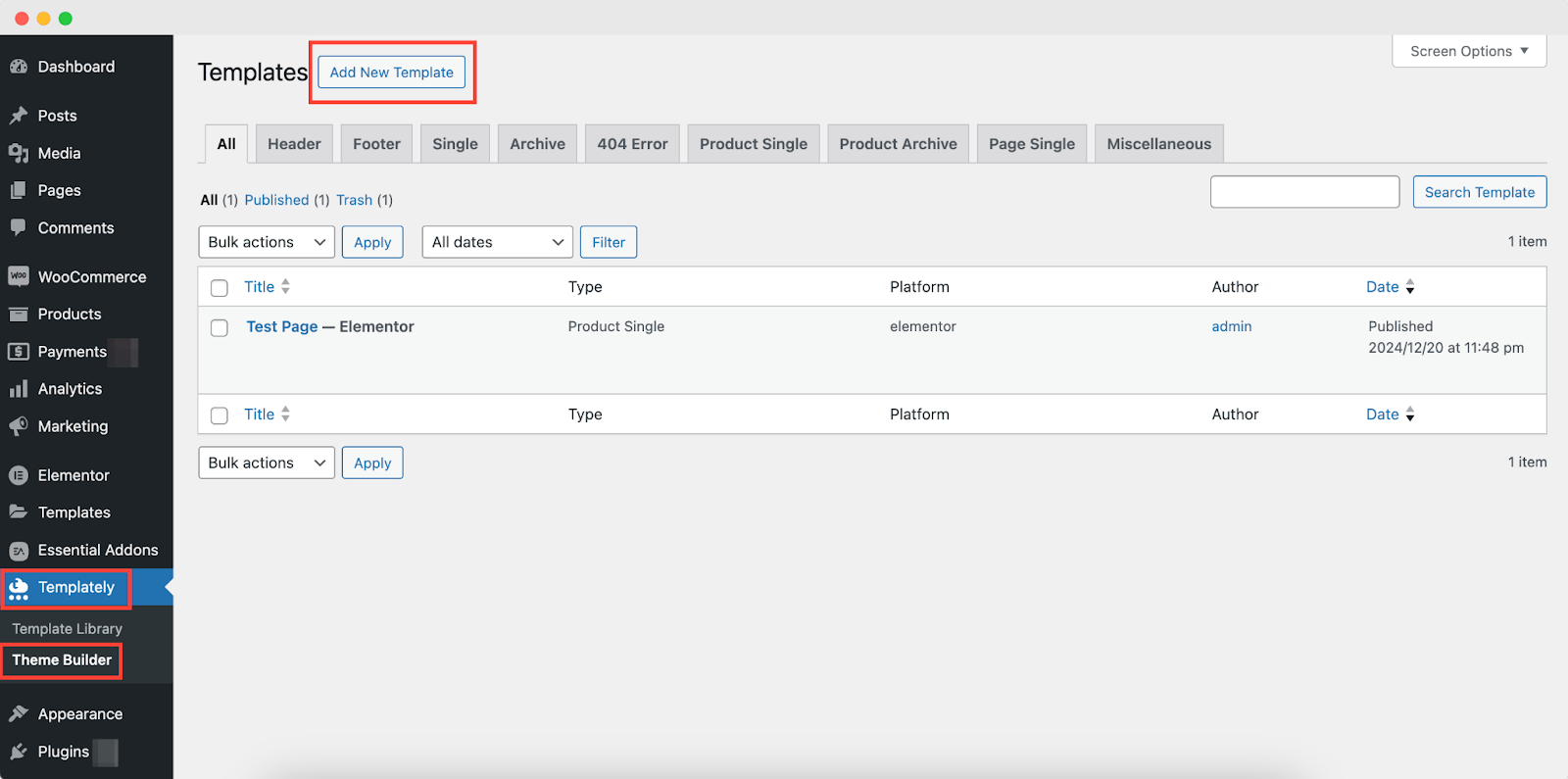
Before adding the widget & customize you need to make your WooCommerce single page template with Templately. To do so, navigate to ‘Templately’ → ‘Theme Builder’ from the dashboard. Now click on ‘Add New Template’ from the top.

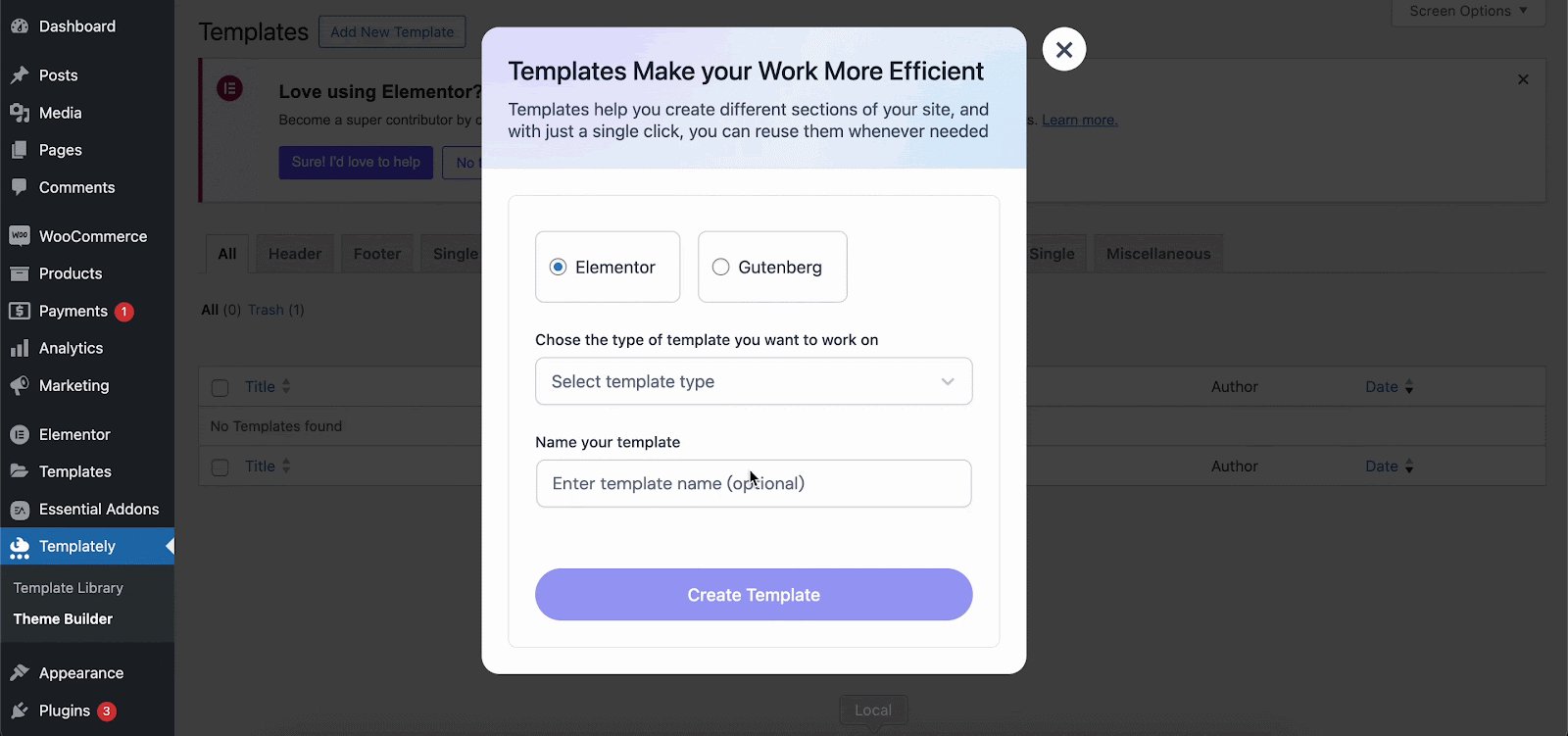
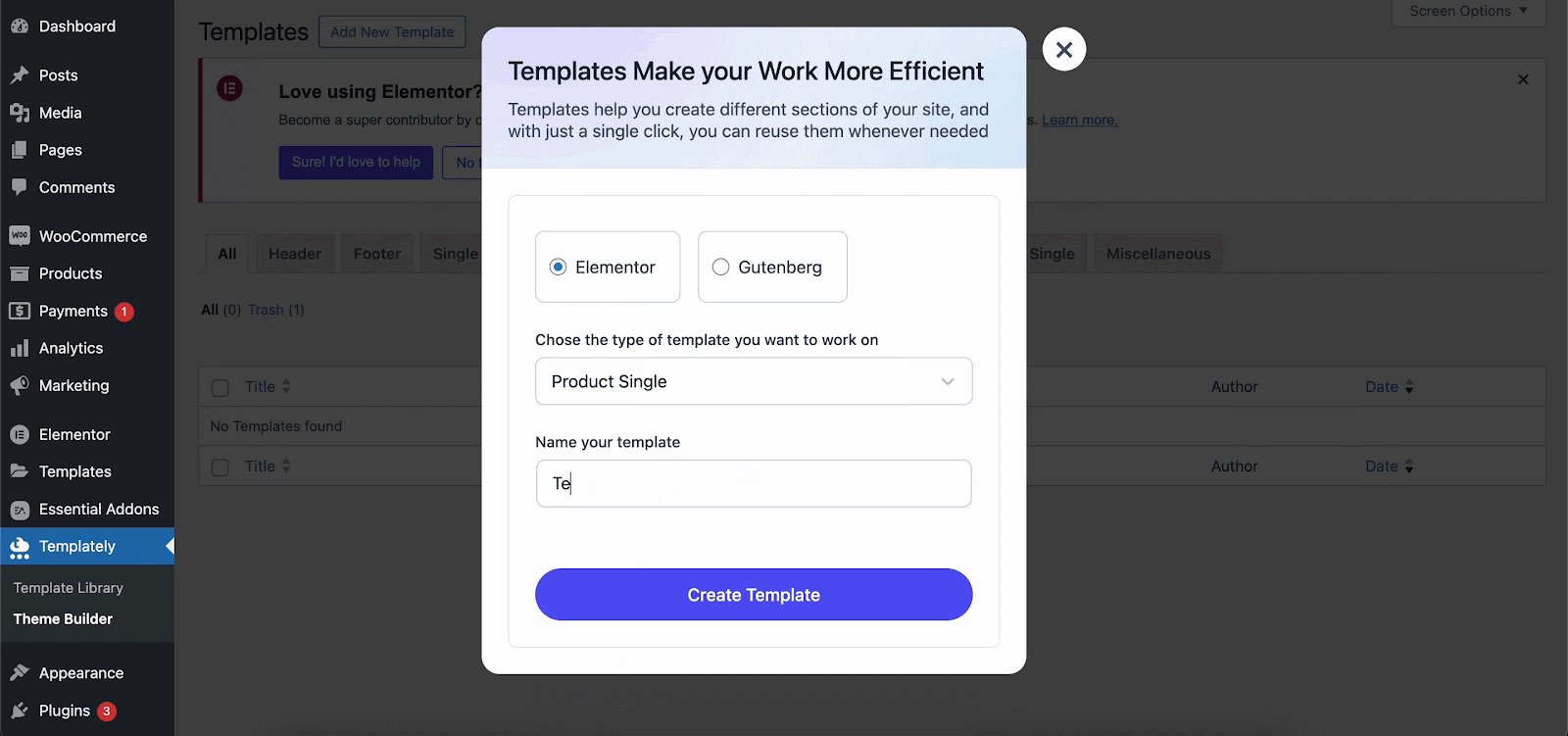
Now, from the resulting menu select ‘Elementor’, set ‘Product Single’ as the type of template you want to work on and name your template before clicking on ‘Create Template.’

How to Configure EA Woo Add To Cart Content Settings? #
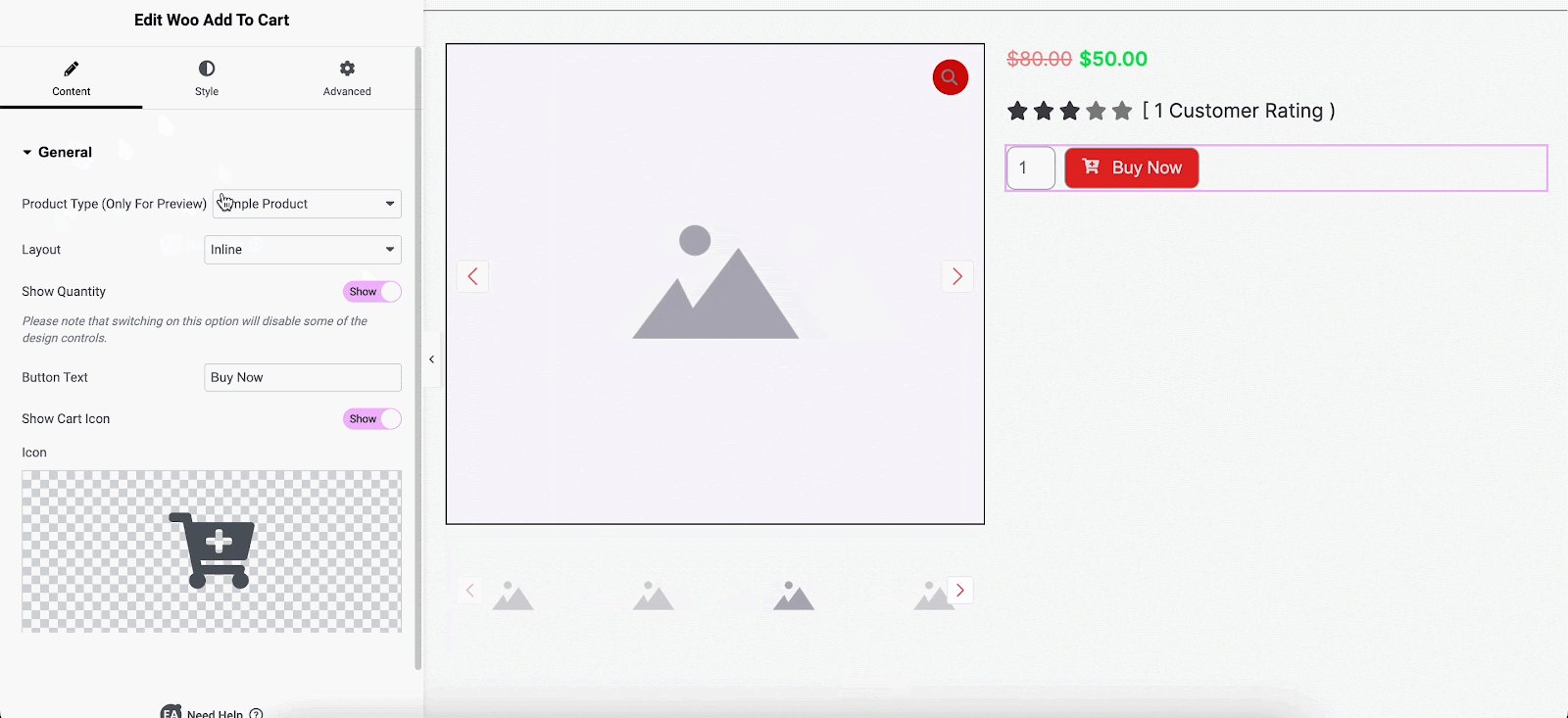
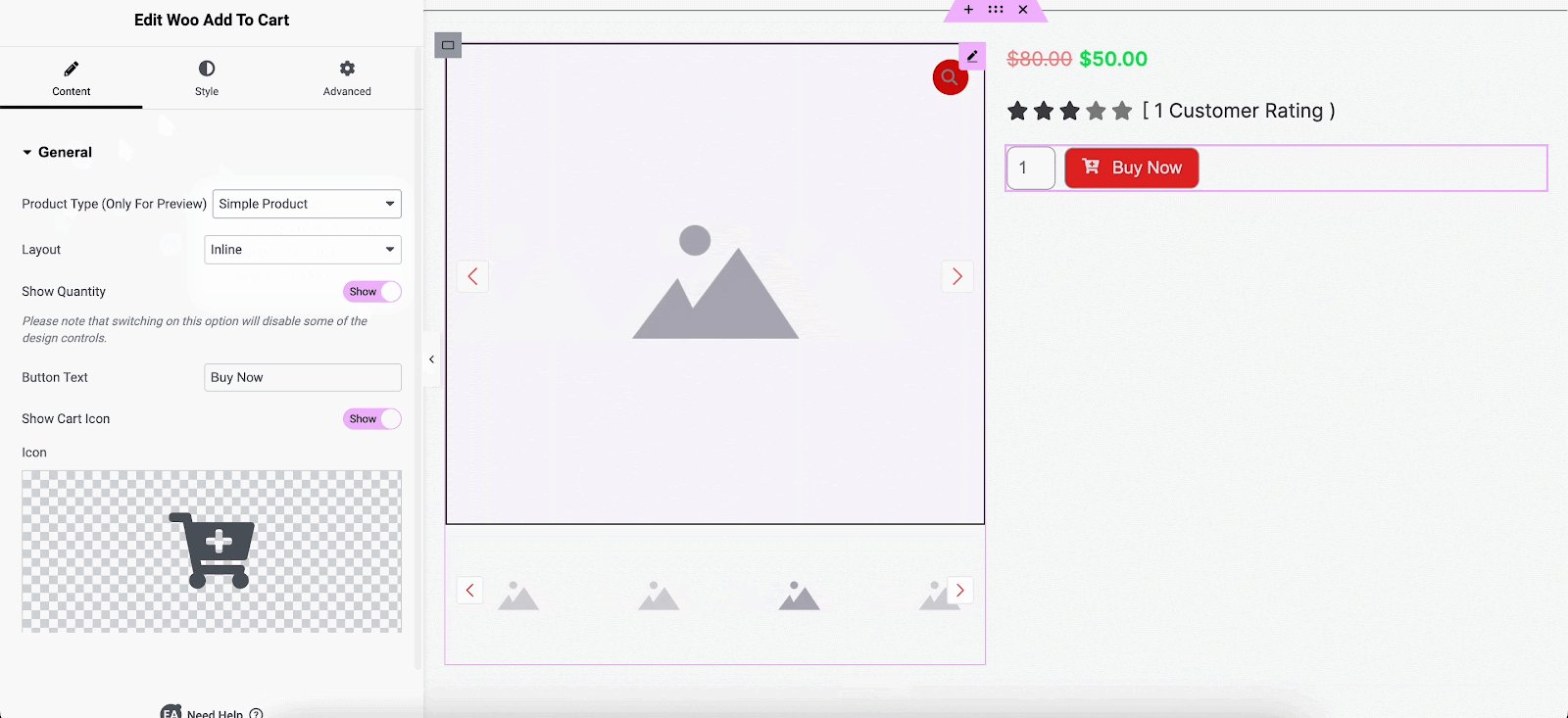
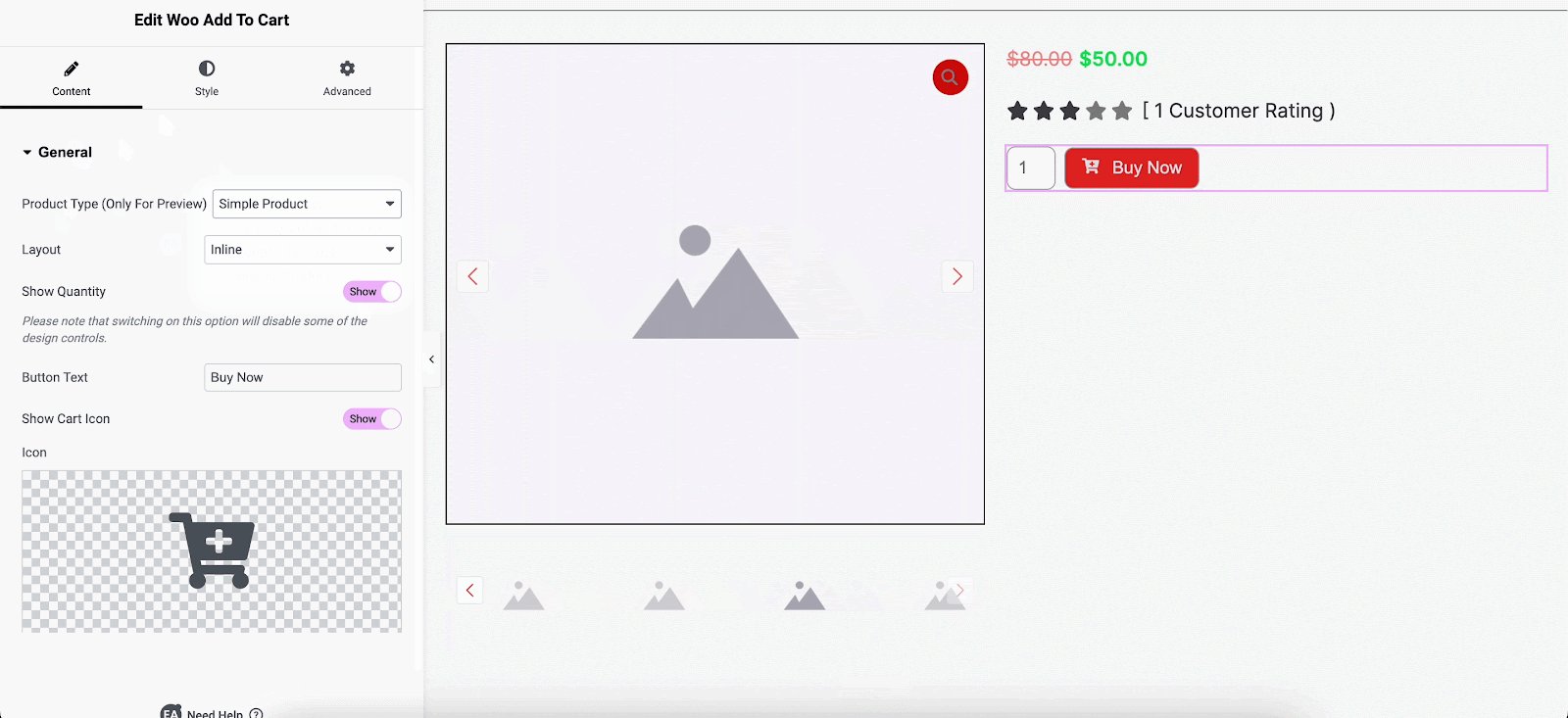
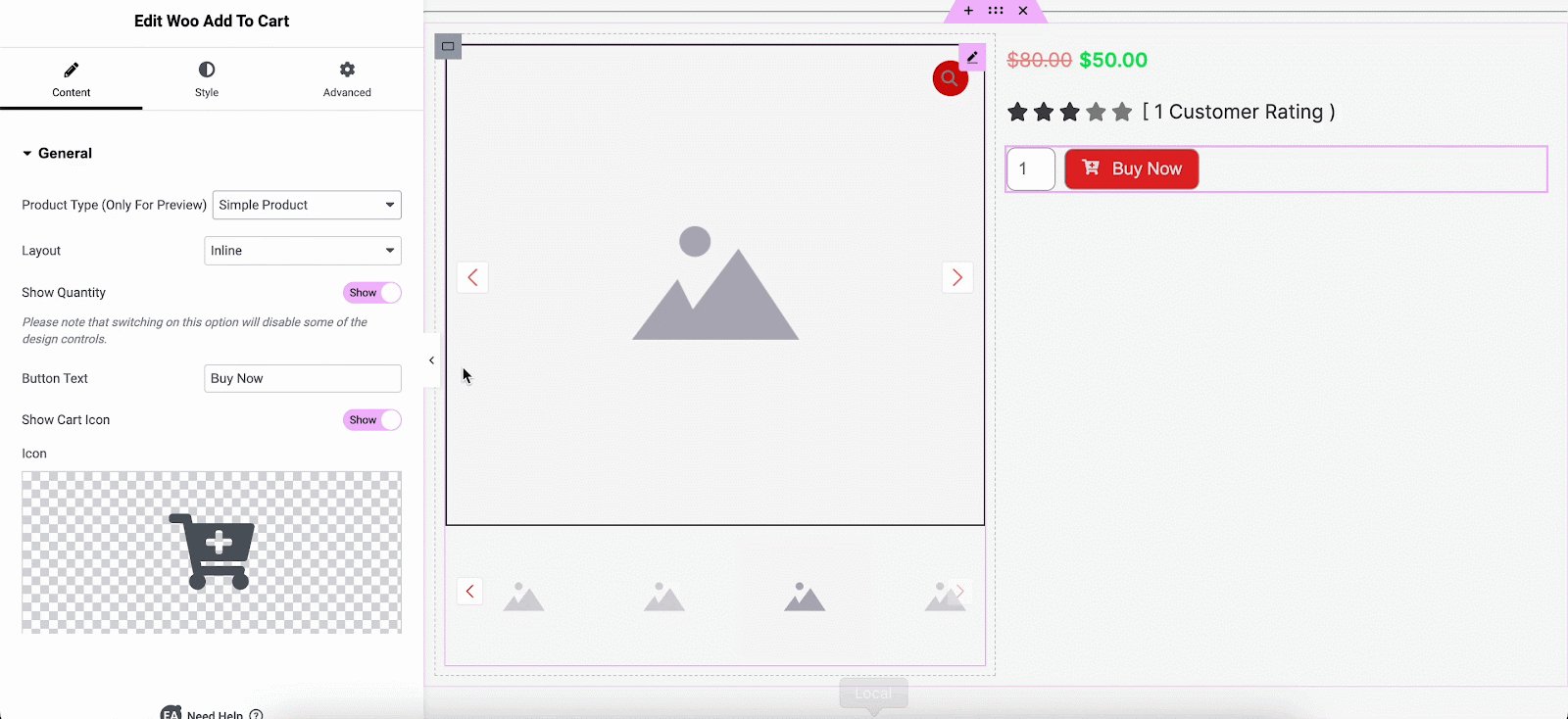
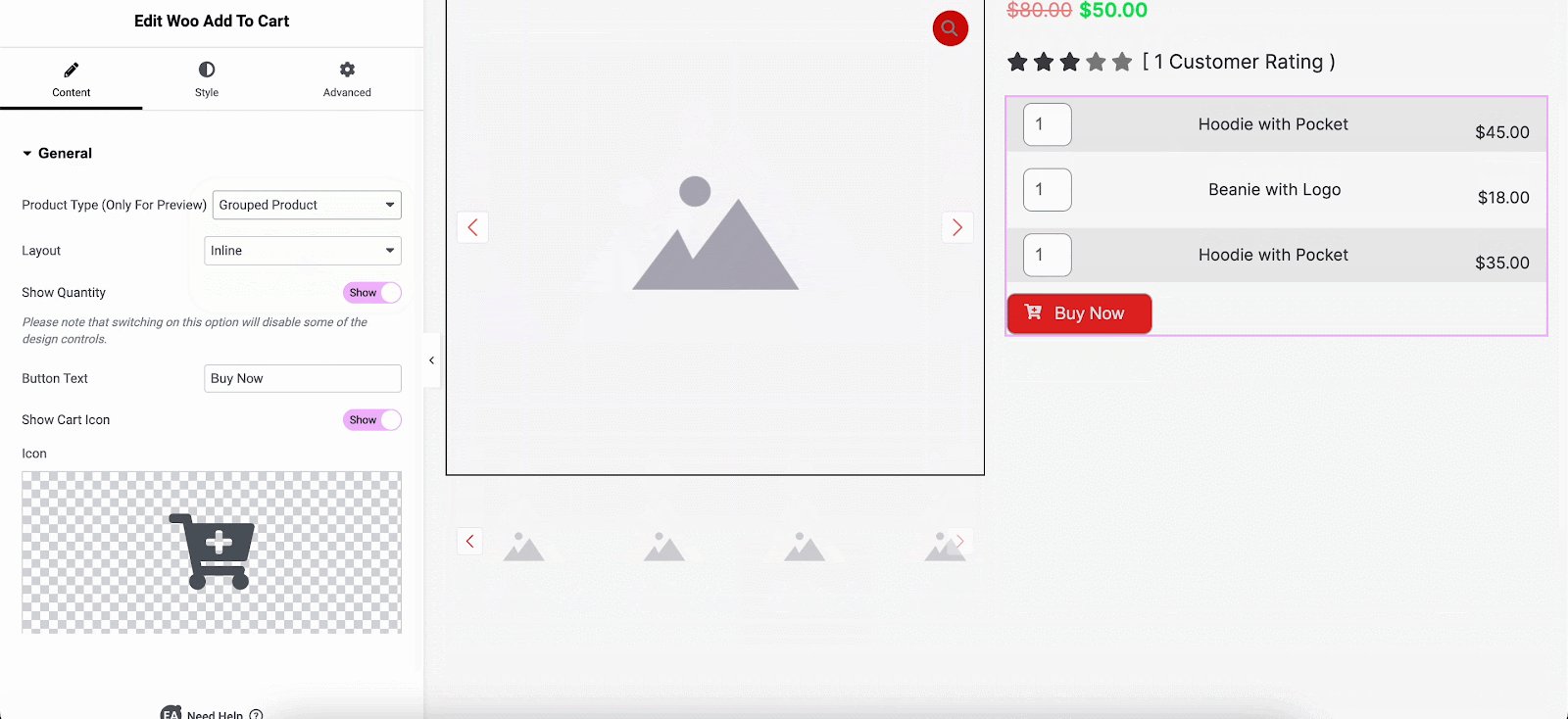
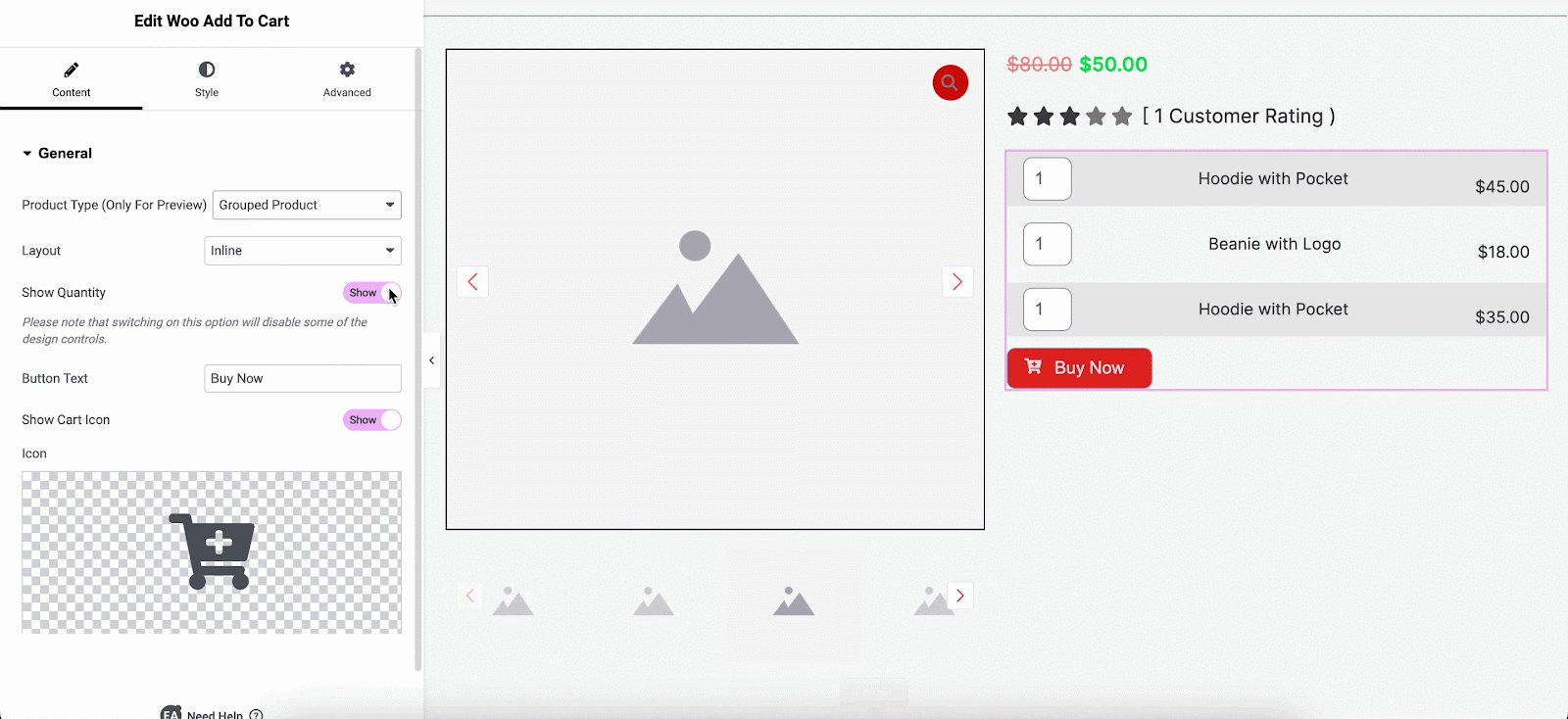
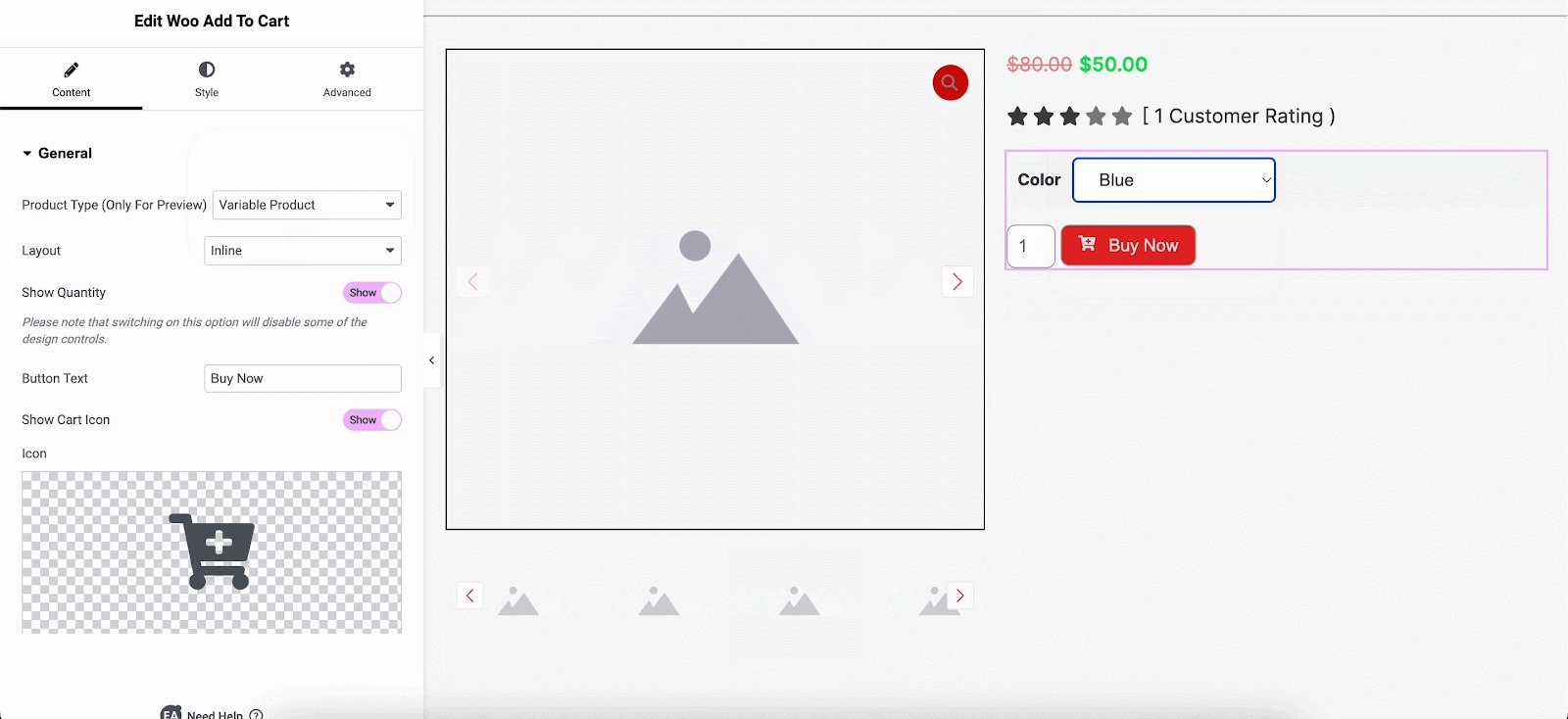
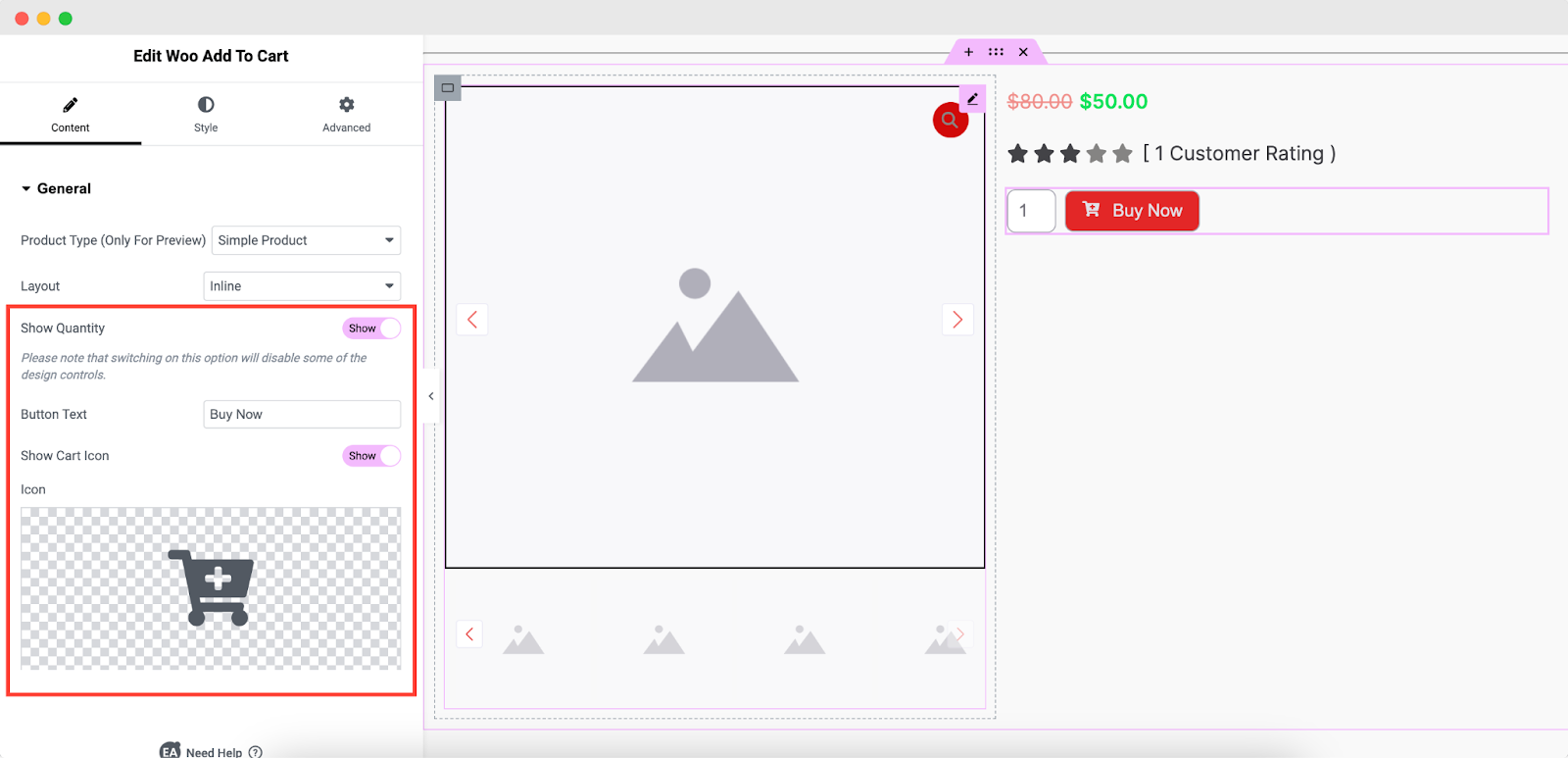
Under the ‘General’ tab of the ‘Content’ section, you will get multiple settings for your Add to Cart button. You can choose product types out of four options according to your needs— Simple, Grouped, External/Affiliate, Variable. Primarily, ‘Simple Product’ will be selected as Product Type but you can configure for other options too.
Simple Product: The most straightforward product type in WooCommerce, commonly used for single, physical items without variations. Users can easily add it to their shopping cart with just a click, making the buying process quick and intuitive.

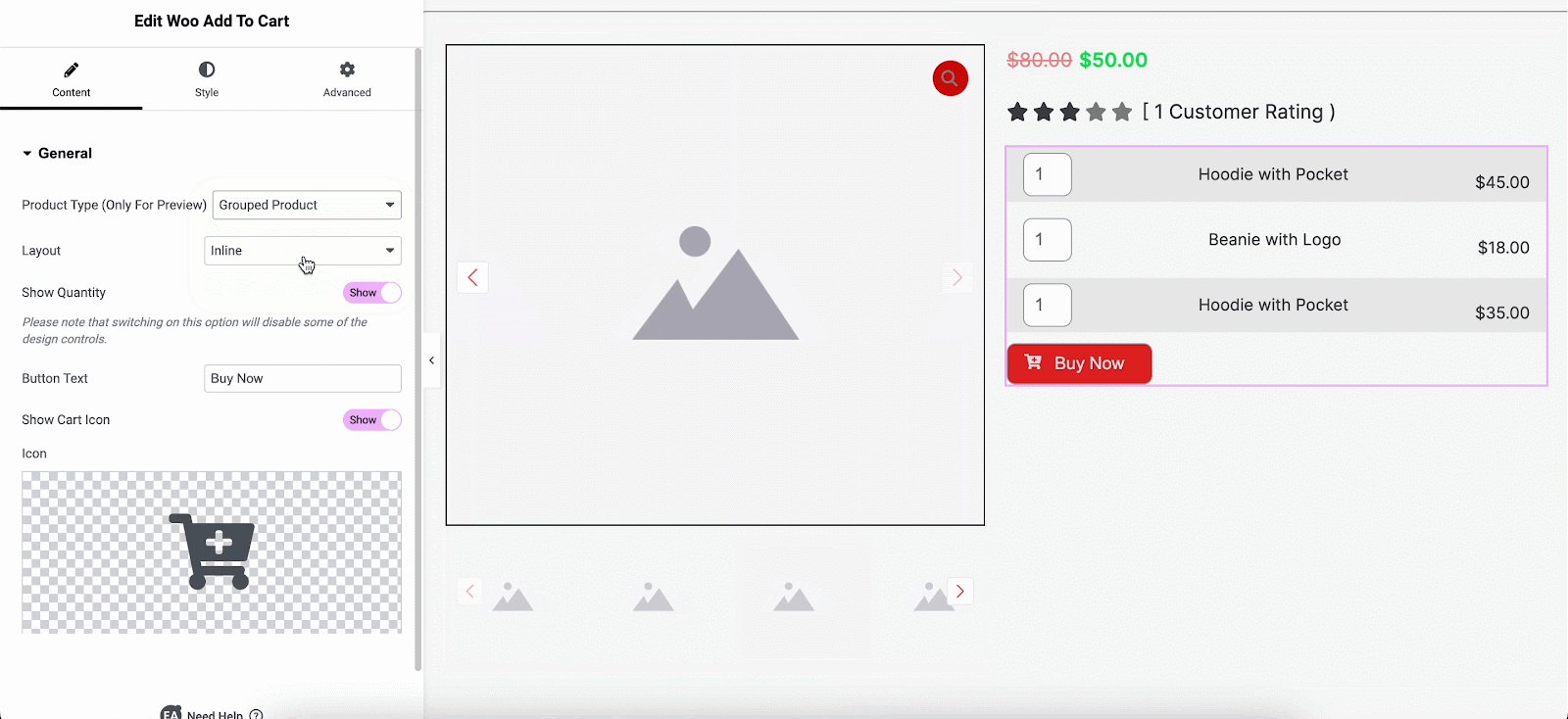
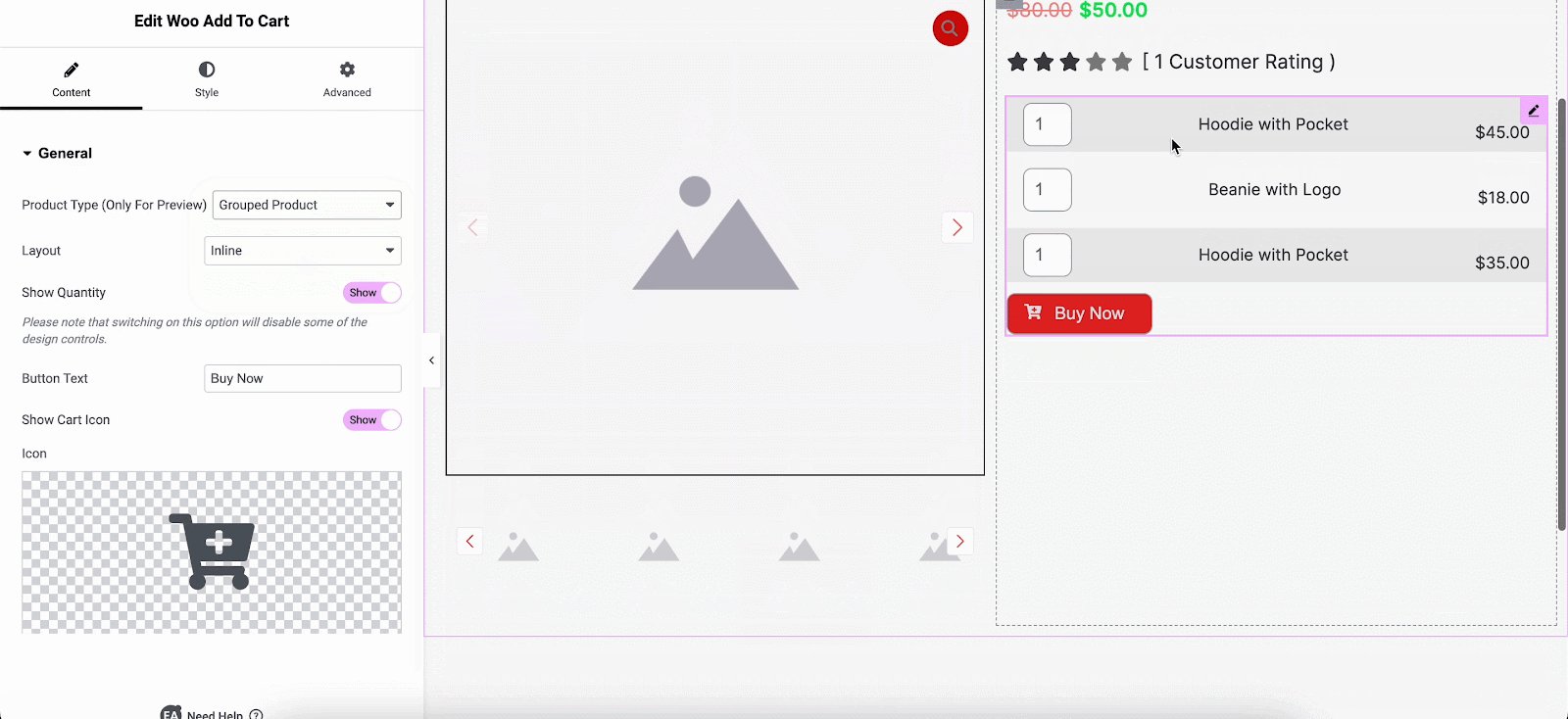
Grouped Product: A versatile product type in WooCommerce that allows merchants to bundle together multiple individual products into a single, organized group. Unlike a variable product, where variations are typically based on attributes like size or color, a grouped product is a collection of related, standalone items that customers can add to their carts individually or together.

External/Affiliate Product: This product type allows you to showcase products on your website that are sold by other sellers. Instead of handling the sale, shipping, and fulfillment yourself, you link directly to the product on the seller’s website, often earning a commission when visitors purchase through your referral.
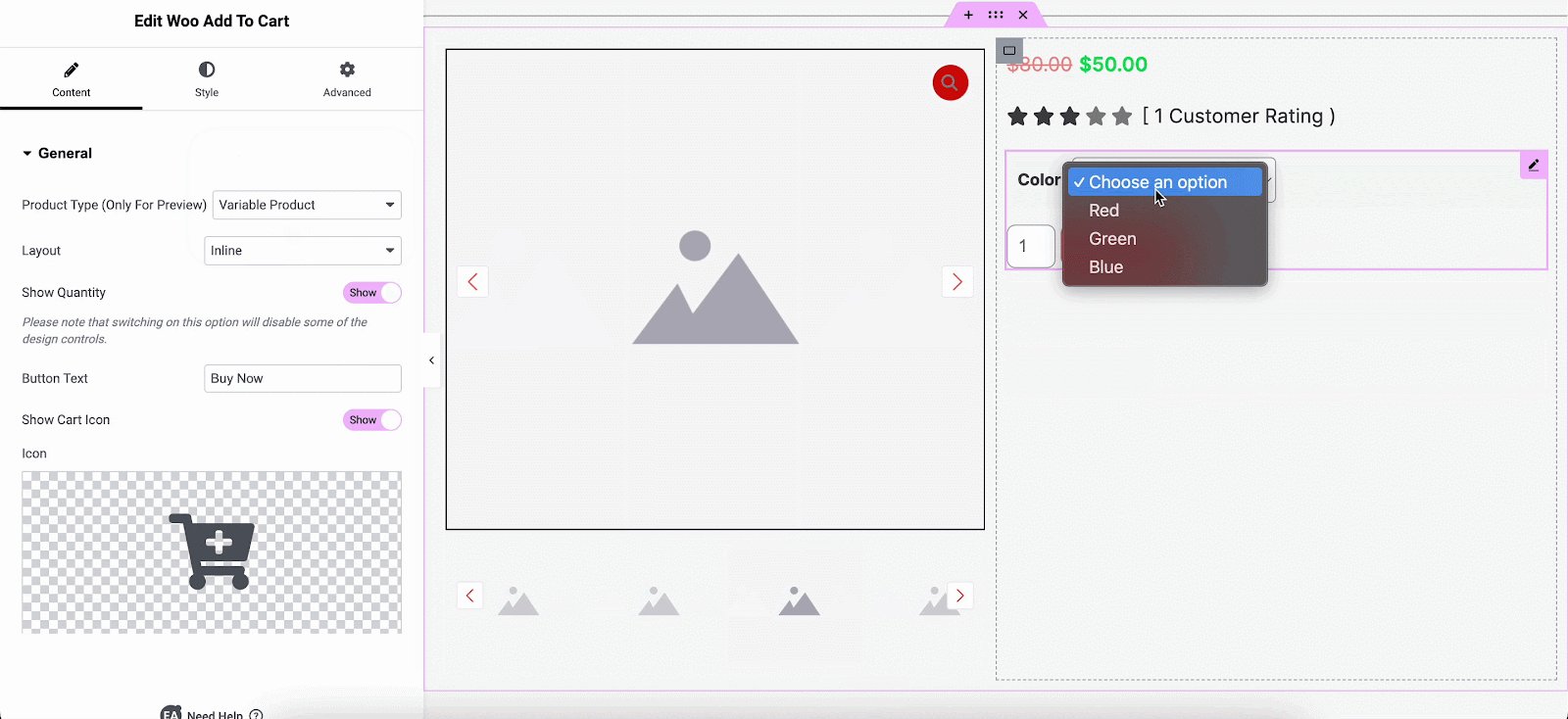
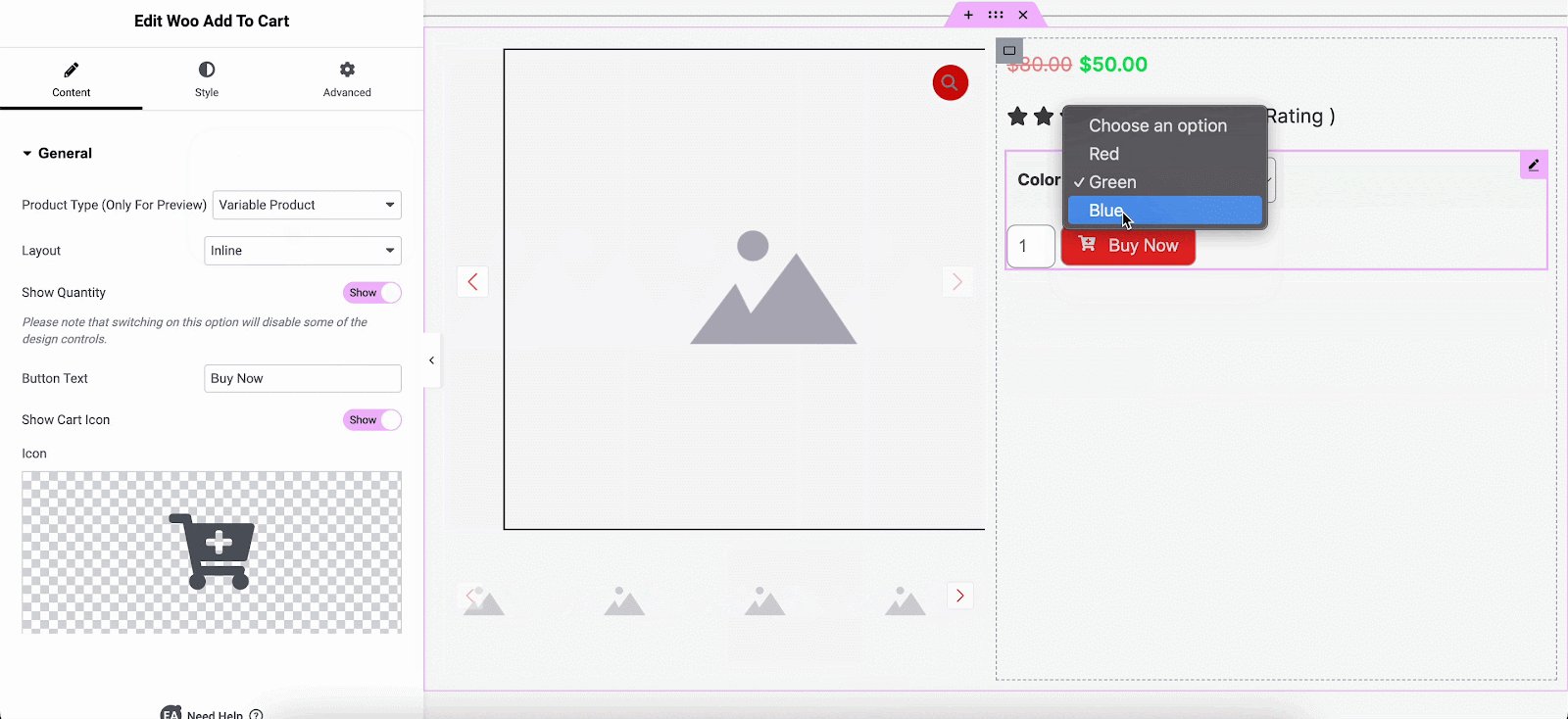
Variable Product: This is ideal for products that come in different sizes, colors, or any other attribute combination. For example, a t-shirt might have size variations (S, M, L) and color options (red, blue, green), all bundled under one product listing.

Moreover, you can enable/disable the displaying of the Quantity & Cart icon. Plus, modifying the button text of your add to cart & changing the icon is also possible with this widget.

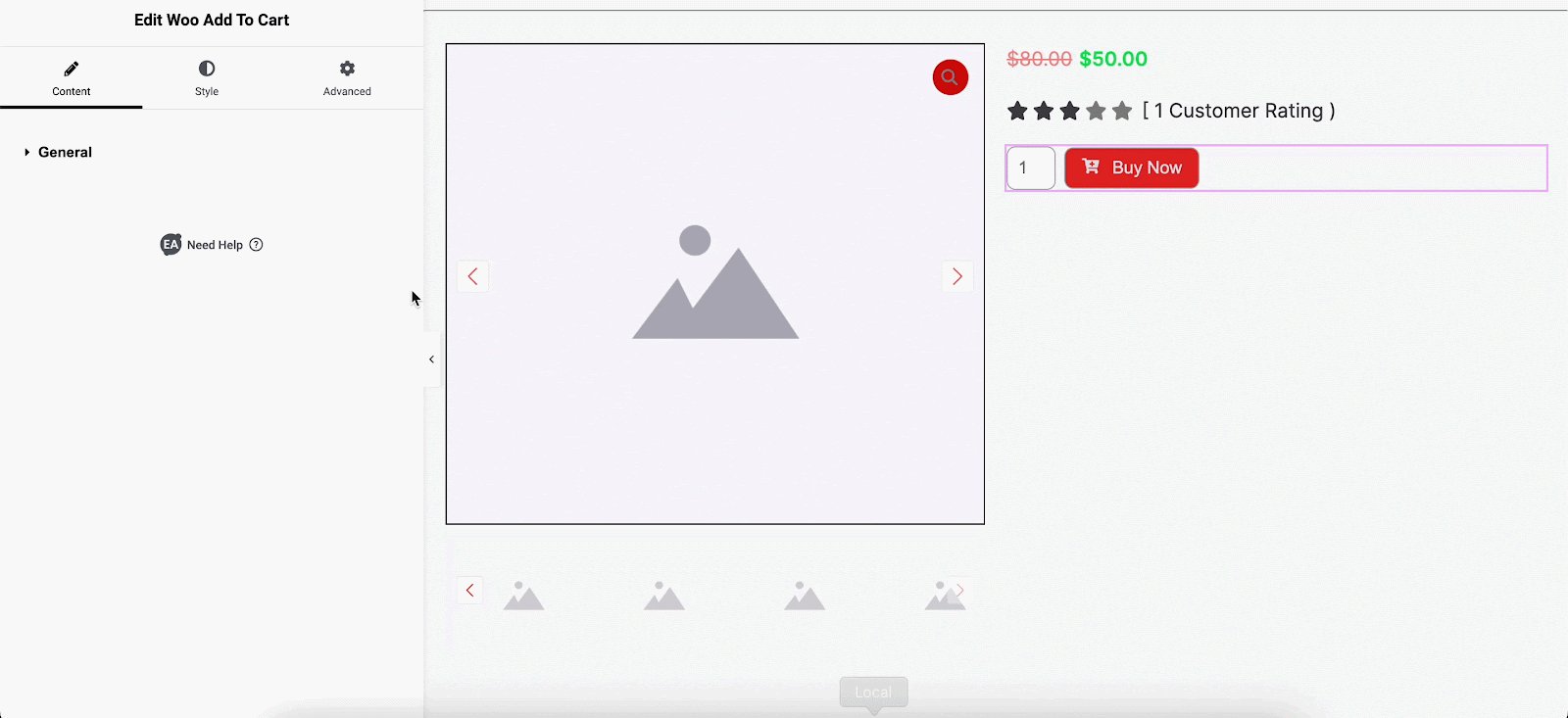
How to Style EA Woo Add To Cart? #
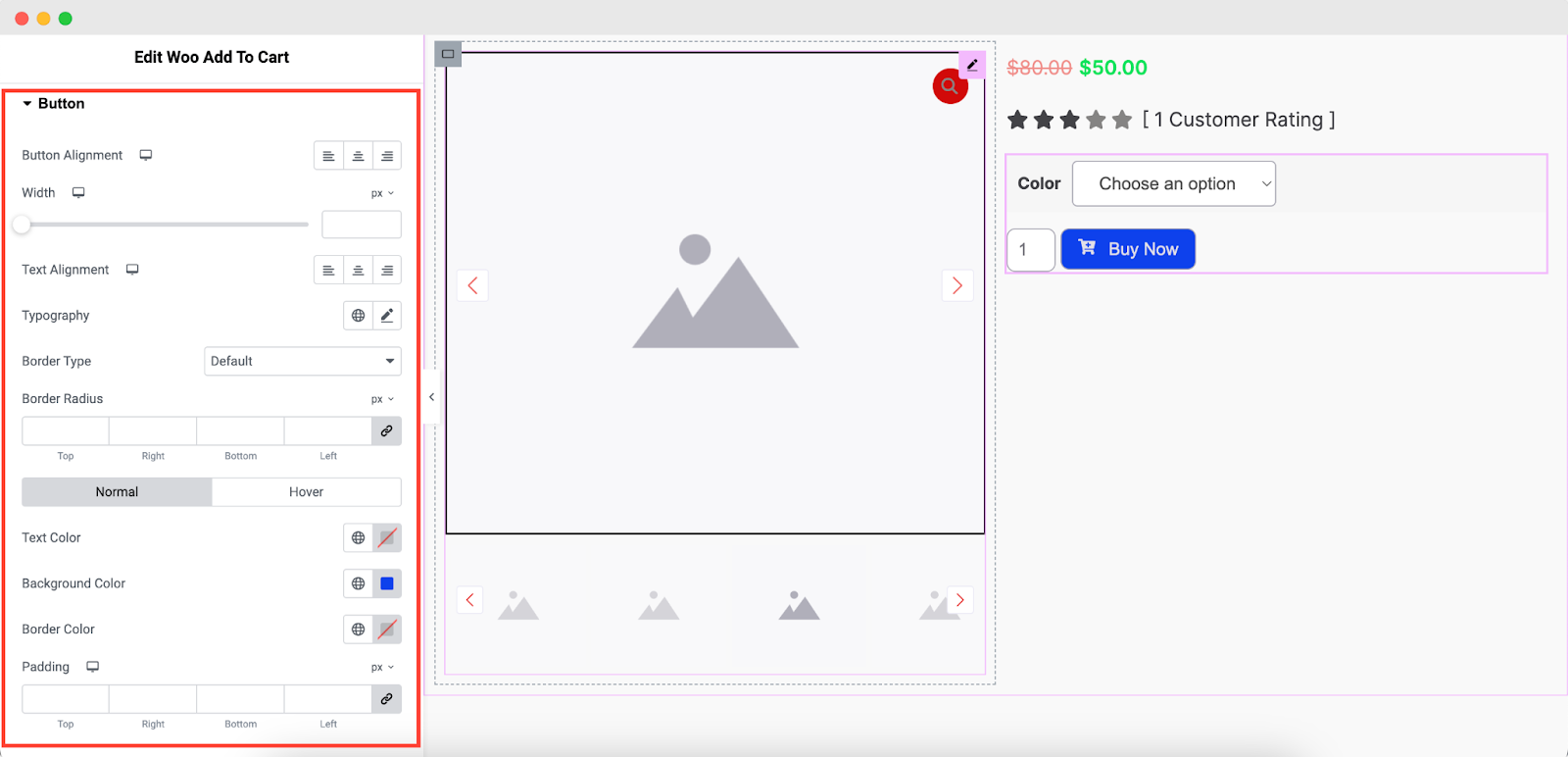
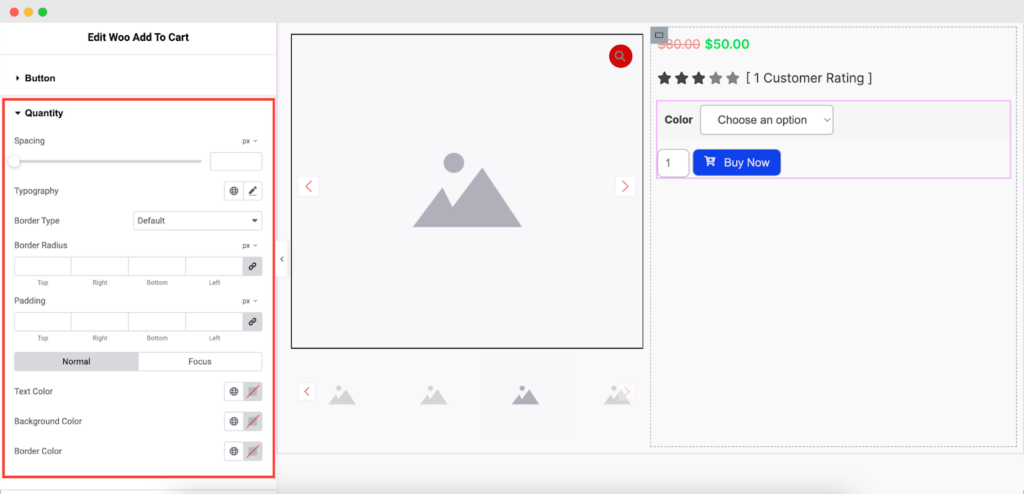
In the ‘Style’ tab you’ll see four different sections—Button, Quantity, Variations and Cart Icon, depending on the cart type you choose. Using these options, you style your add to cart button the way you want to see it.
Button: Using the option, you can style your add to cart button—from button width, text alignment, topography, background color to padding and border radius & more. It helps you make the button more appealing which leads to customers taking action.

Quantity: To customize the quantity displayed on your product, you get everything in this section. You can easily customize spacing, typography, text color, background color, border color and more.

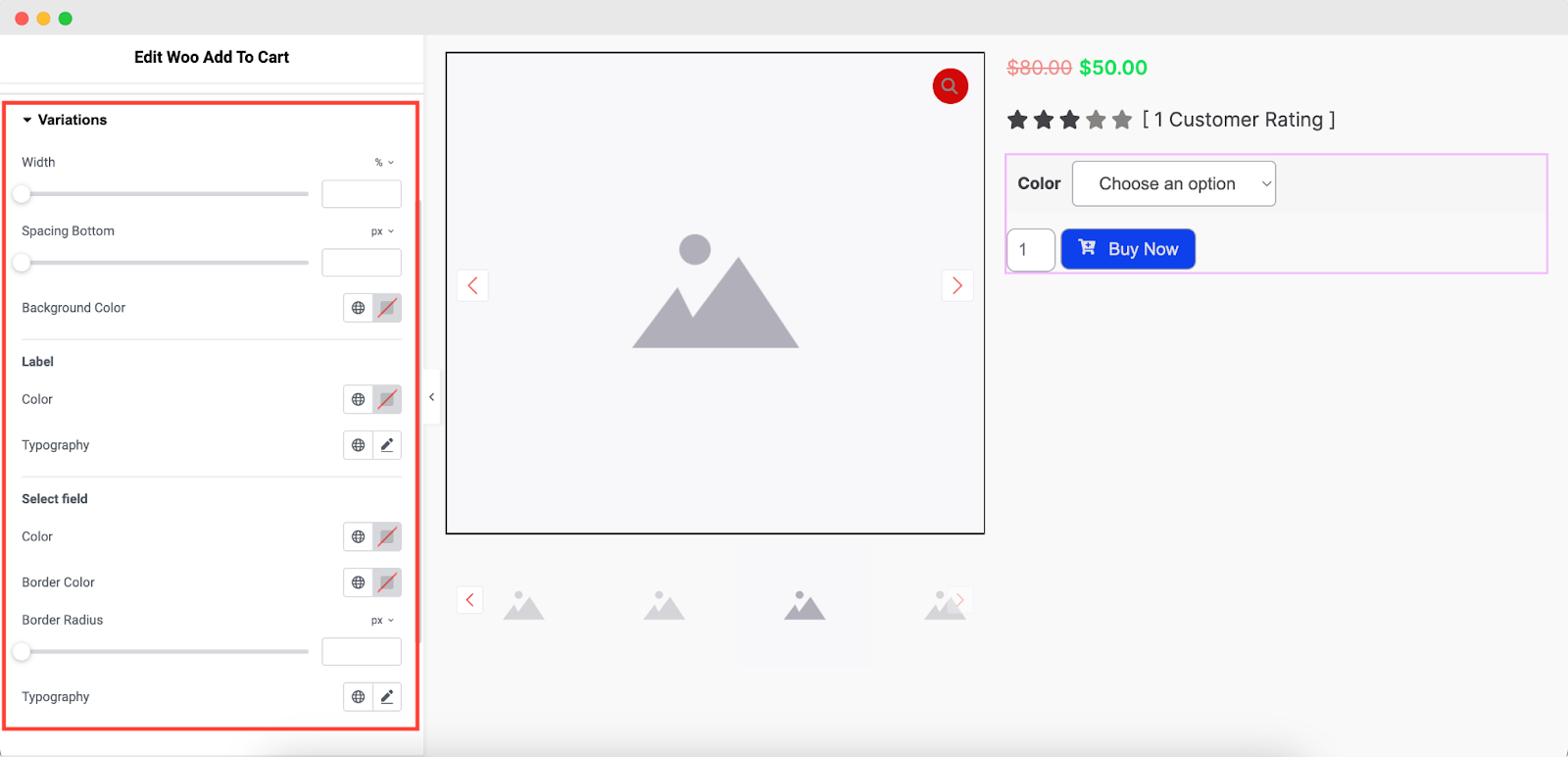
Variations: When you have product variations, you will need this option to style your variated products.

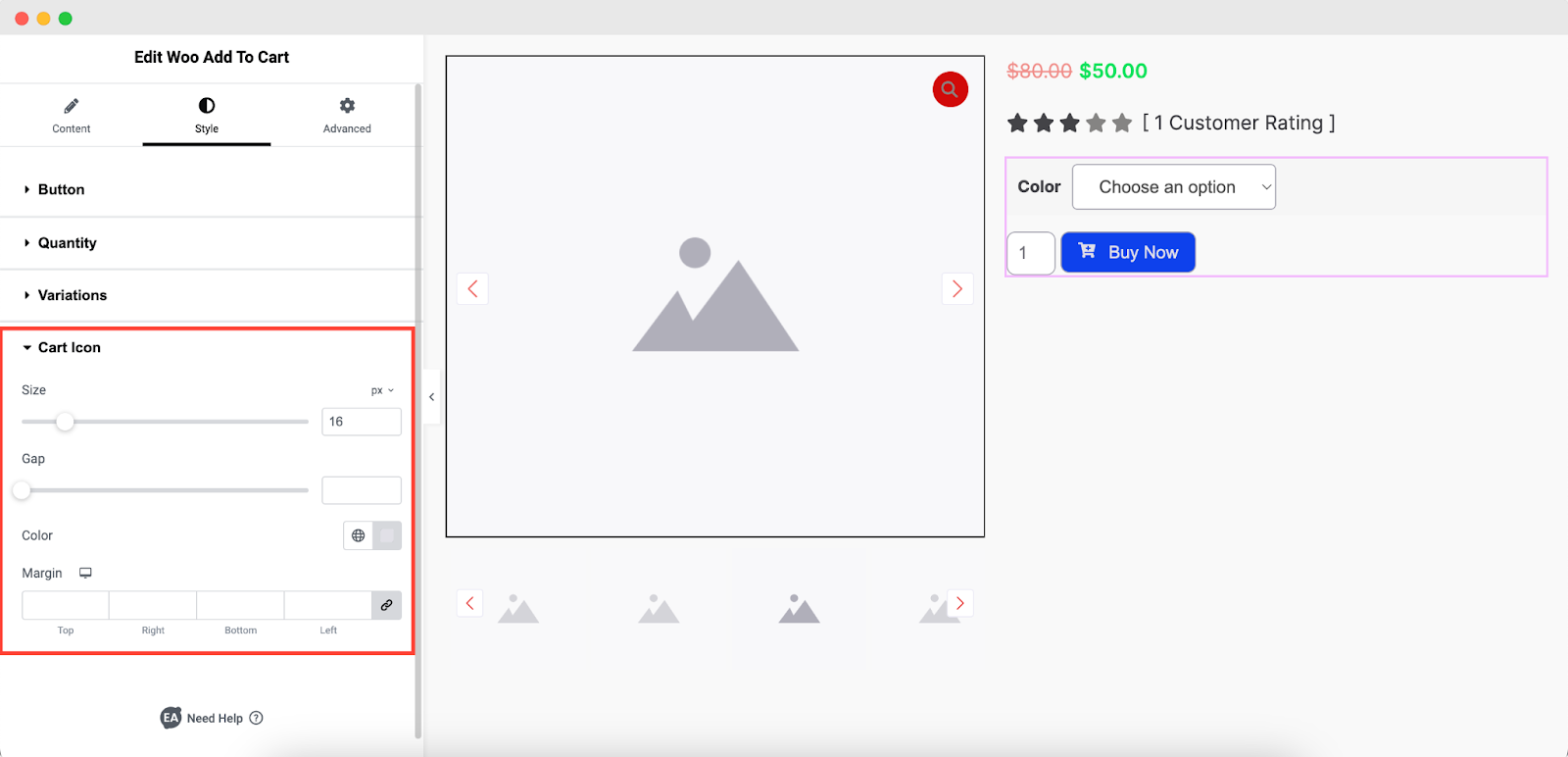
Cart Icon: Stying your add to cart icon is easy with the Woo Add To Cart widget. You can customize your cart size, gap, color and margin.

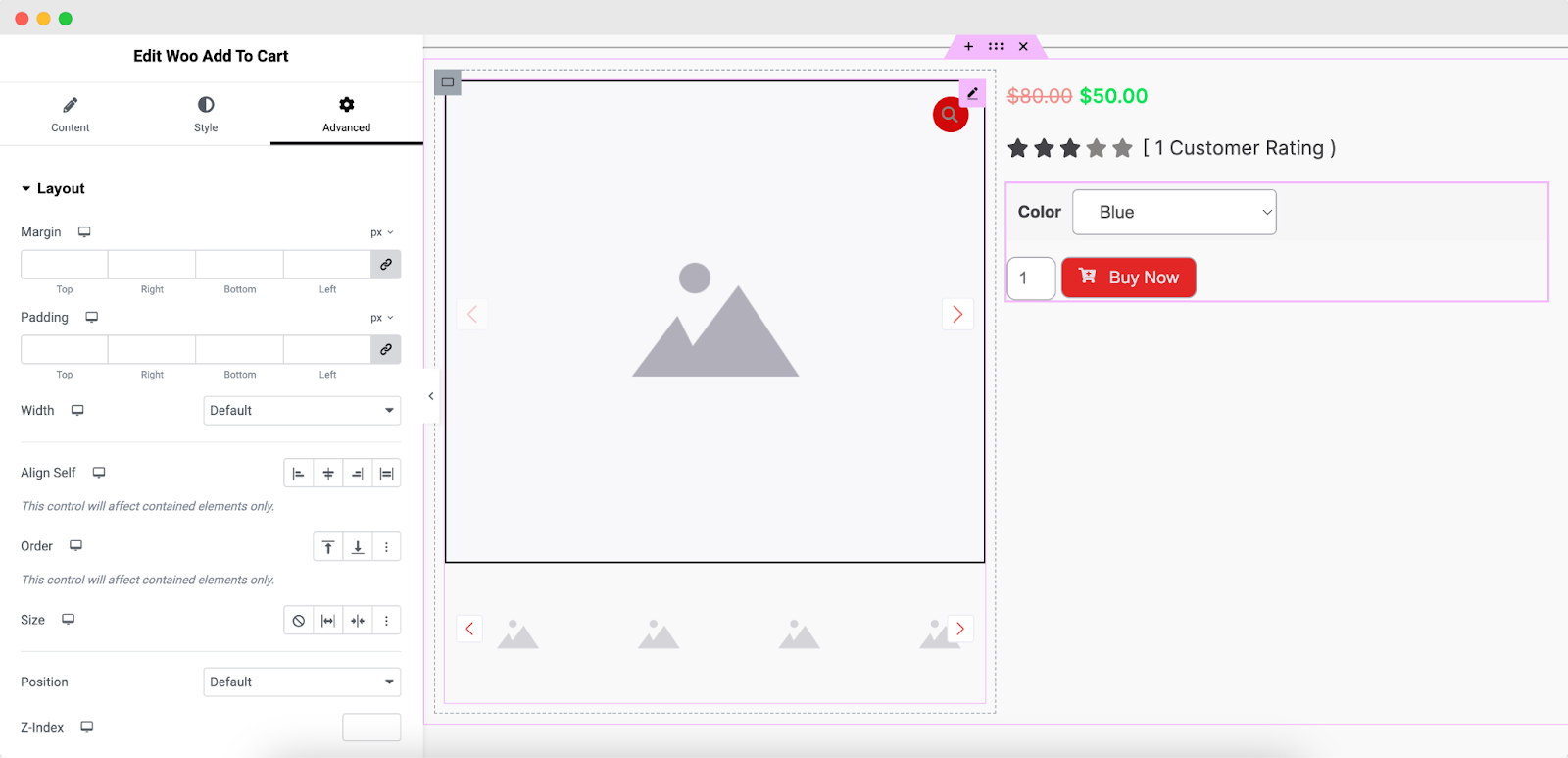
Advanced Options #
To add more functionality and make your Woo Add To Cart look more interactive and attractive, you can explore the ‘Advanced’ setting options as well.

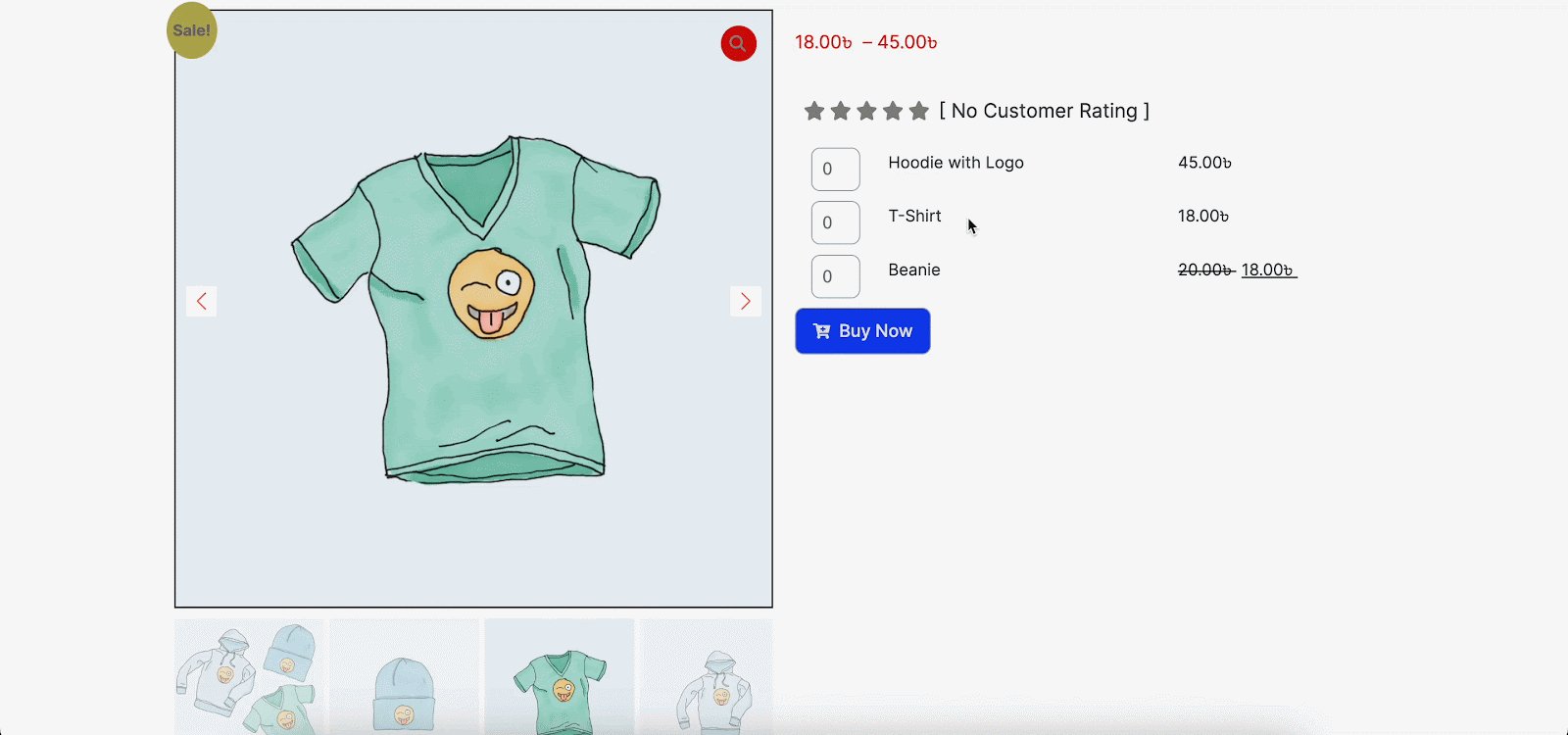
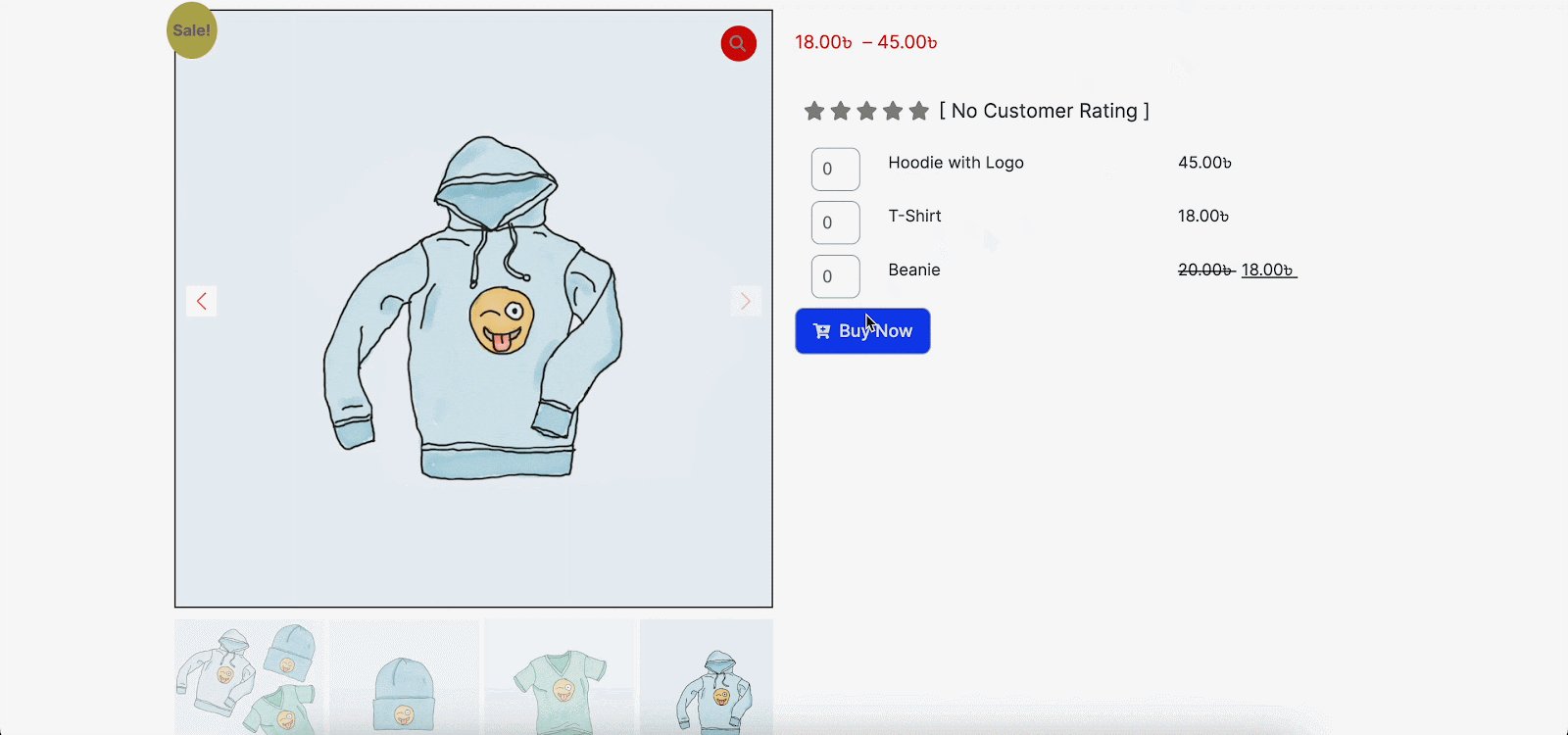
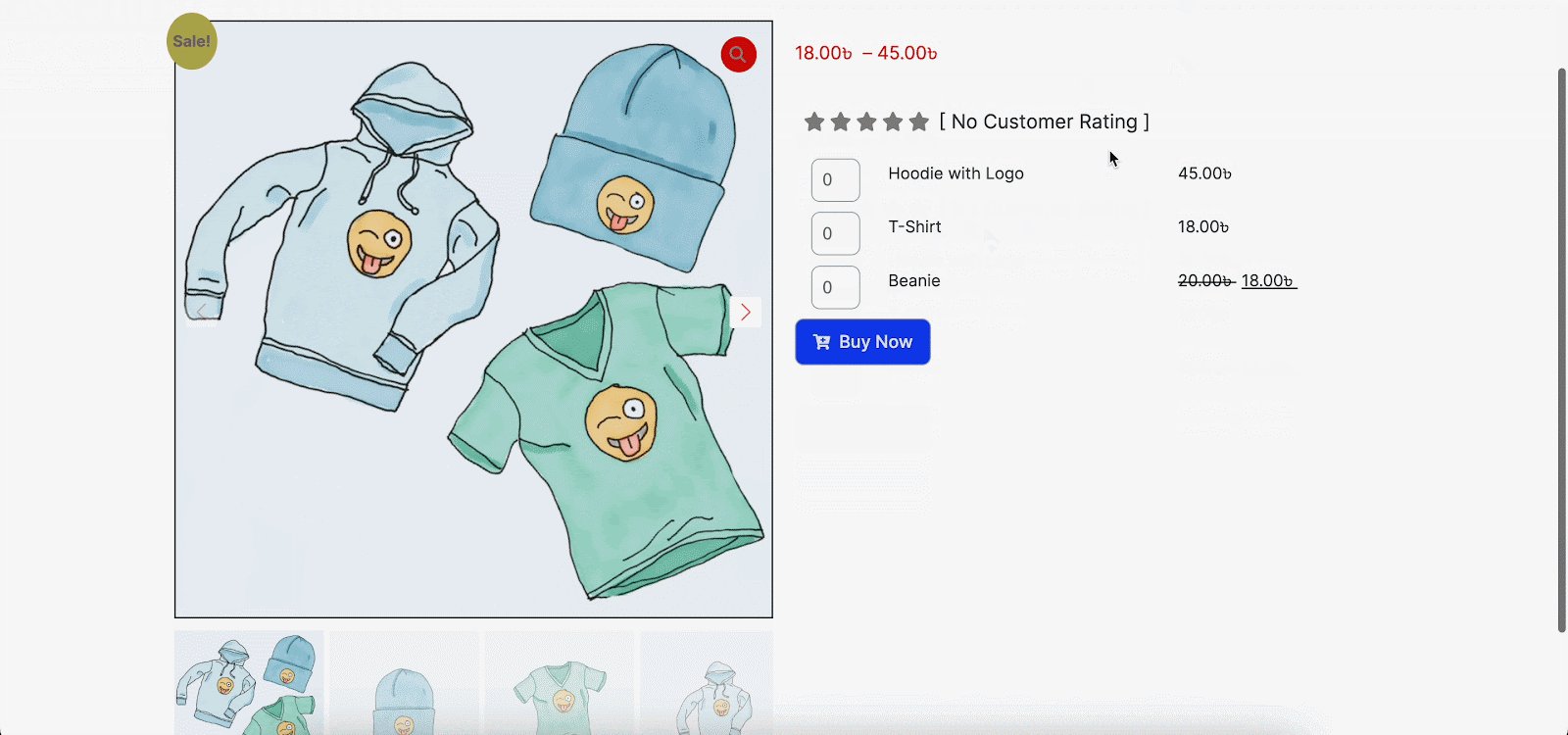
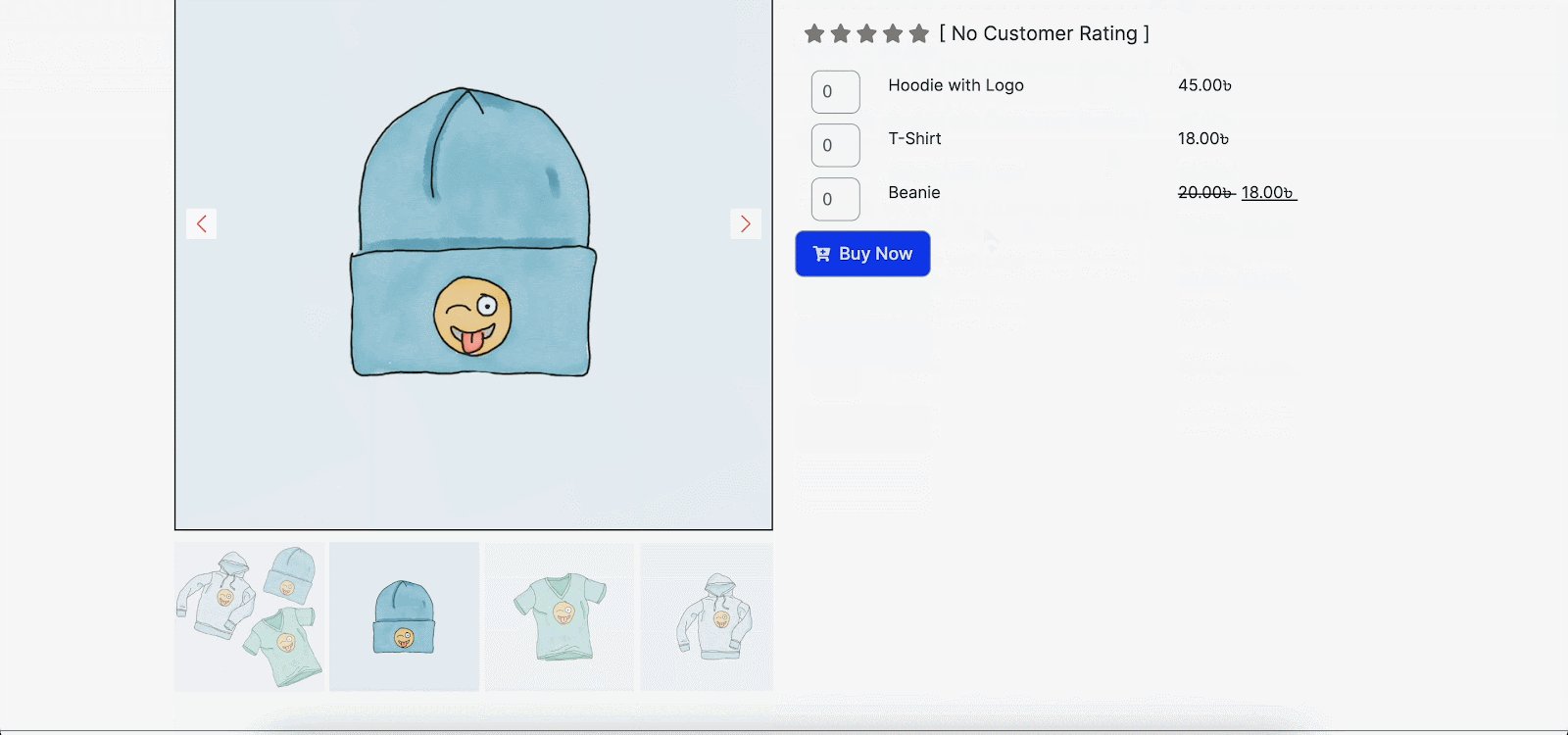
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Add To Cart as per your preference.

This is how simply you can display, customize and style Add To Cart button using EA Woo Add To Cart.
Getting stuck? Feel free to contact our support for further assistance.





